Bagaimana Cara Menerapkan Aplikasi React Native?

React Native telah menjadi framework terdepan untuk membuat aplikasi mobile yang bekerja dan berkinerja sangat baik pada platform iOS dan Android. Namun, seperti aplikasi lainnya, aplikasi React Native membutuhkan cara yang berkinerja baik untuk menangani infrastruktur backend.
Dengan memasangkan teknologi React Native dan platform backend-as-a-service (BaaS) seperti Back4app, Anda dapat membuat dan menggunakan aplikasi React Native yang dapat diskalakan dengan cepat dan mudah.
Dalam tutorial ini, Anda akan melalui proses penerapan aplikasi React Native di Back4app. Kita juga akan membahas React Native dan keuntungan menggunakan Back4app untuk manajemen infrastruktur backend.
Contents
- 1 Keuntungan React Native untuk Pengembangan Aplikasi Mobile
- 2 Keterbatasan React Native untuk Pengembangan Aplikasi Mobile
- 3 Mengapa Menggunakan Layanan Backend Berbasis Cloud untuk Penerapan Aplikasi React Native?
- 4 Menerapkan Aplikasi React Native di Back4app
- 5 Kesimpulan
- 6 PERTANYAAN YANG SERING DIAJUKAN
- 7 Apa itu React Native?
- 8 Dapatkah saya menggunakan layanan backend berbasis cloud dengan aplikasi React Native saya?
- 9 Bagaimana saya dapat menyebarkan aplikasi React Native saya di Back4app?
- 10 Apakah mungkin untuk mengintegrasikan beberapa layanan backend dengan aplikasi React Native?
Keuntungan React Native untuk Pengembangan Aplikasi Mobile
React Native menawarkan beberapa manfaat sebagai framework untuk membangun aplikasi mobile yang hebat.
Berikut ini sebagian dari manfaat dan keuntungan tersebut:
Pengalaman yang Benar-Benar Asli
React Native memungkinkan Anda untuk membuat aplikasi seluler lintas platform untuk iOS dan Android menggunakan satu basis kode.
React Native dapat mencapai hal ini sambil menciptakan kinerja yang benar-benar asli pada kedua sistem operasi. Dengan kerangka kerja lintas platform lainnya seperti Ionic, mereka mencoba meniru pengalaman asli pada sistem operasi yang sedang berjalan.
Ionic menggunakan HTML, CSS, dan JavaScript untuk membuat aplikasi web yang dibungkus dalam wadah asli seluler. Karena itu, aplikasi seluler tidak memiliki akses langsung ke fitur-fitur perangkat asli.
React Native memberikan pengalaman native dengan mengakses dan menggunakan komponen dan API native secara langsung yang disediakan oleh perangkat iOS atau Android tempat aplikasi dijalankan.
Arsitektur Modular
Arsitektur modular React Native memungkinkan Anda untuk membuat aplikasi mobile dengan fleksibilitas dan skalabilitas yang tinggi. Arsitektur modular berarti Anda dapat memecah aplikasi menjadi komponen-komponen kecil yang dapat digunakan kembali, sehingga lebih mudah untuk dipelihara dan dimodifikasi dari waktu ke waktu ketika dibutuhkan.
Selain itu, pendekatan modular ini memudahkan Anda untuk berkolaborasi dengan pengembang lain, karena Anda dapat mengembangkan dan menguji setiap komponen secara mandiri.
Siklus Pengembangan yang Lebih Cepat
Waktu yang dihabiskan selama pengembangan aplikasi seluler memiliki harga, dan menggunakan alat yang dapat mengoptimalkan waktu tersebut akan menjadi pengubah permainan. React Native menawarkan banyak fitur yang menghasilkan siklus pengembangan yang lebih cepat.
Dari aplikasi lintas platformnya yang membuat Anda tidak perlu membuat aplikasi terpisah untuk Android dan iOS hingga hot reload, yang memungkinkan Anda untuk melihat perubahan yang Anda buat pada kode langsung tercermin dalam aplikasi. Hal ini menghemat waktu karena Anda bisa dengan cepat mengulang dan menguji fitur-fitur baru tanpa harus memulai ulang aplikasi.
Keterbatasan React Native untuk Pengembangan Aplikasi Mobile
Meskipun React Native menawarkan banyak keuntungan untuk pengembangan mobile, React Native juga memiliki beberapa keterbatasan yang harus dipertimbangkan.
Berikut adalah beberapa batasan utama dari React Native:
Ukuran Bundel Besar
Sayangnya, aplikasi React Native tidak populer karena ringan jika dibandingkan dengan aplikasi native. Hal ini dikarenakan React Native menyertakan dependensi runtime JavaScript dan library-nya sendiri yang diperlukan untuk menjalankan aplikasi.
Fragmentasi Lintas Platform
Meskipun React Native memungkinkan Anda untuk menulis kode sekali dan menerapkannya ke beberapa platform, mungkin masih ada perbedaan dalam cara aplikasi berperilaku dan terlihat pada platform yang berbeda.
React Native bukanlah framework yang sempurna, dan beberapa fitur dan komponen native tertentu cenderung bekerja dan terlihat berbeda di iOS dan Android. Contoh yang baik dari hal ini adalah komponen picker di React Native yang menampilkan desain yang berbeda di Android daripada iOS.
Anda mungkin sesekali perlu menulis kode khusus platform untuk menangani komponen UI tertentu atau mengimplementasikan fungsionalitas yang berbeda pada kedua platform secara terpisah.
Mengapa Menggunakan Layanan Backend Berbasis Cloud untuk Penerapan Aplikasi React Native?
Layanan backend berbasis cloud menawarkan beberapa keunggulan dibandingkan opsi yang dihosting sendiri. Layanan backend yang dihosting sendiri sering kali mengharuskan Anda untuk mengatur dan mengelola peladen secara manual. Selain itu, layanan ini juga mungkin memiliki skalabilitas dan keandalan yang terbatas, karena sering kali di-host pada satu peladen.
Di sisi lain, layanan backend berbasis cloud, seperti Back4App, memberikan opsi yang lebih hemat biaya dan dapat diskalakan bagi para pengembang. Layanan ini menawarkan keandalan yang lebih baik, karena sering kali menggunakan beberapa server dan pusat data untuk memastikan waktu aktif.
Opsi berbasis cloud lainnya termasuk layanan seperti Firebase dan AWS Amplify, yang menawarkan fitur dan manfaat serupa untuk pengembangan aplikasi React Native.
Ketika akan menggunakan aplikasi React Native, layanan backend berbasis cloud seperti Back4app menyediakan cara yang lebih sederhana dan lebih cepat untuk menggunakan dan mengelola backend aplikasi Anda. Hal ini sangat penting bagi tim pengembang kecil atau pengembang perorangan yang tidak memiliki banyak sumber daya atau keahlian teknis.
Menerapkan Aplikasi React Native di Back4app
Pada bagian ini, Anda akan membuat aplikasi to-do dengan React Native menggunakan Back4app sebagai backend berbasis cloud.
Apa itu Back4app?
Back4App adalah platform cloud dengan fitur hosting aplikasi. Ini adalah platform Backend sebagai layanan (Baas ) yang menyediakan cara untuk membuat dan menggunakan aplikasi seluler dan web yang dapat diskalakan dengan cepat dan mudah. Menghindari kerumitan dalam membangun dan memelihara infrastruktur backend mereka sendiri
Dengan Back4App, berbagai sumber daya dan fitur untuk membangun dan mengevaluasi aplikasi web dan seluler tersedia. Ini termasuk Command Line Interface (CLI), kit pengembangan perangkat lunak (SDK), utilitas pengoptimalan, analitik, alat pemantauan, dan otentikasi dan otorisasi pengguna.
Pengenalan Proyek
Dalam tutorial ini, Anda akan membuat aplikasi React Native yang sederhana, yang akan Anda terapkan pada platform Back4app. Aplikasi React Native akan dapat melakukan operasi dasar CRUD (Create, Read, Update, Delete) pada sekumpulan data, yang akan disimpan dalam database cloud Back4app.
Anda akan menggunakan API Back4app untuk berkomunikasi antara front-end React Native dan backend yang dikelola oleh Back4app.
Untuk mengikuti tutorial ini, berikut ini beberapa prasyarat yang diperlukan:
- Mengenal JavaScript dan React Native
- React Native dan Expo CLI terpasang di komputer Anda
- Pemahaman dasar tentang REST API dan operasi CRUD
Melalui proyek ini, Anda akan mendapatkan pemahaman tentang cara memanfaatkan Back4app sebagai solusi backend untuk pengembangan React Native,
Menyiapkan Lingkungan Penerapan
Untuk dapat men-deploy aplikasi React Native Anda di server Back4app, Anda harus terlebih dahulu membuat akun Back4app. Akun ini akan memungkinkan Anda untuk membuat Aplikasi Baru untuk menghosting aplikasi React Native Anda.
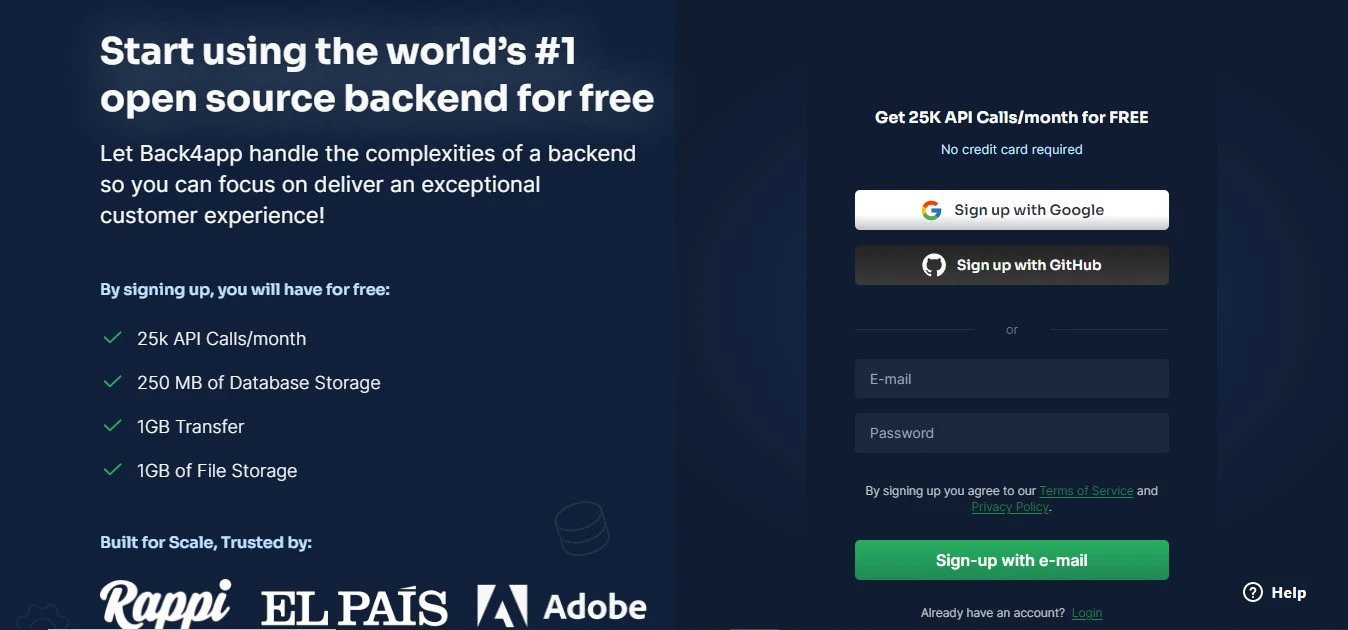
Untuk mendaftar akun Back4app, buka situs web Back4app dan klik tombol Daftar yang terletak di sudut kanan atas halaman web. Ini akan membawa Anda ke formulir pendaftaran yang akan Anda isi dengan detail yang diperlukan.

Jika Anda sudah memiliki akun Back4app, Anda dapat mengklik tombol Log In dan melanjutkan untuk masuk.
Setelah Anda membuat akun Back4app, masuk dan arahkan ke sudut kanan atas layar, di mana Anda akan menemukan tombol APLIKASI BARU.
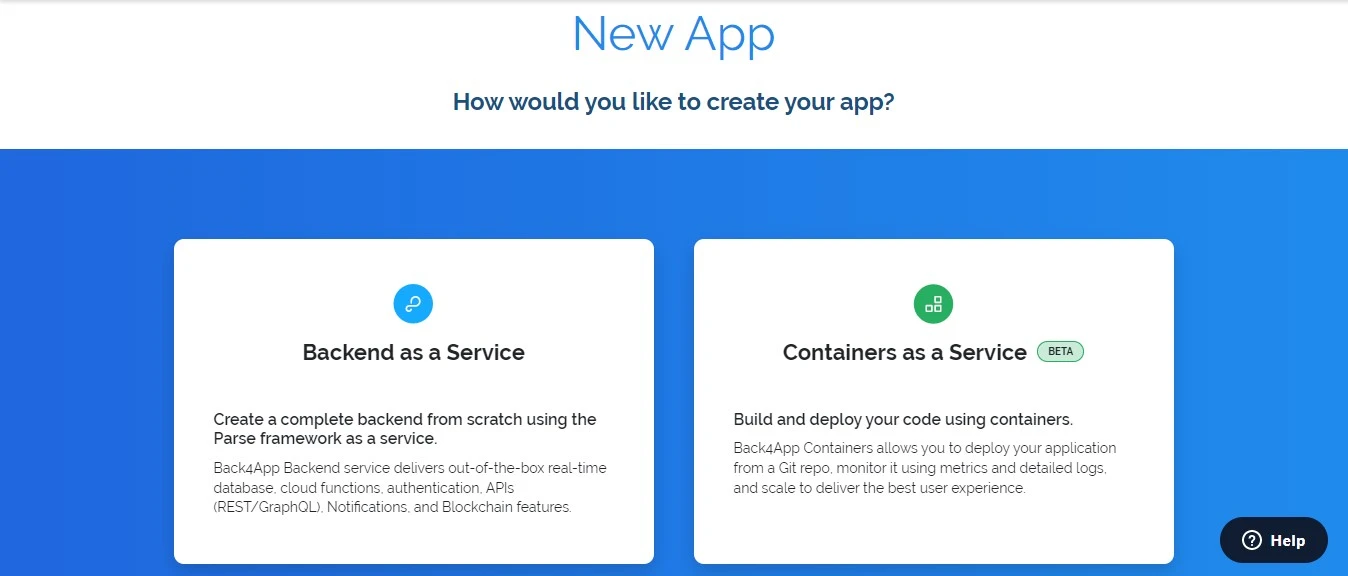
Klik tombol ini untuk menavigasi ke halaman layanan:

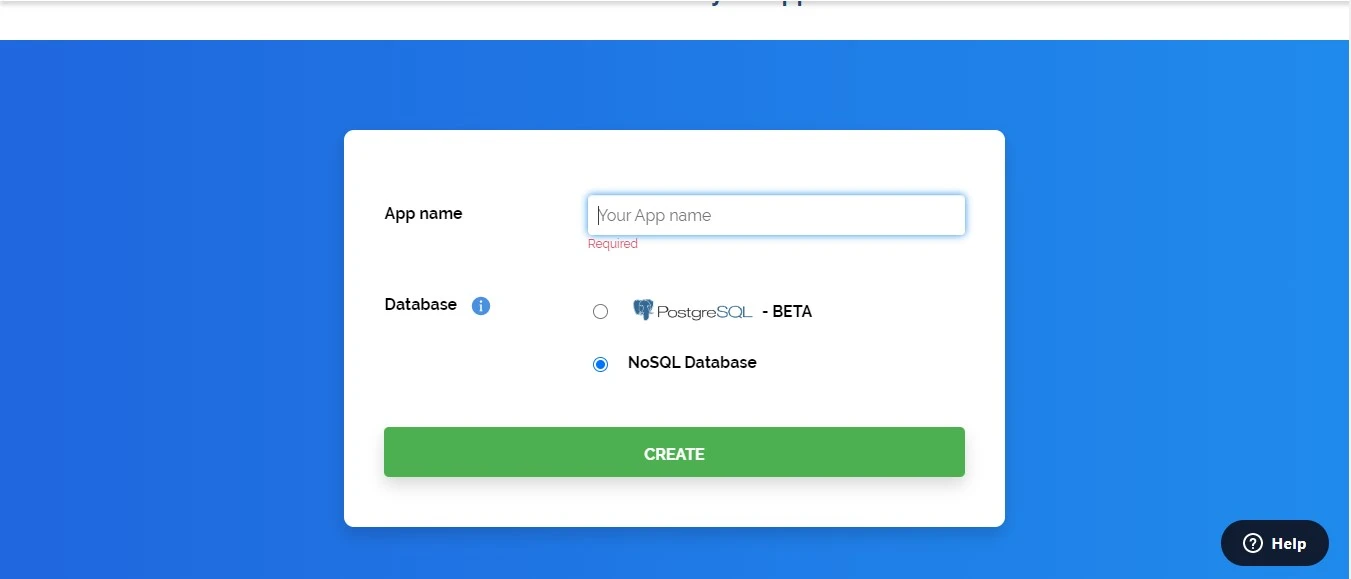
Pilih opsi ‘Backend as a Service’ dan lanjutkan dengan mengisi formulir nama aplikasi berikut ini untuk membuat aplikasi baru untuk menghosting aplikasi React Native Anda.

Setelah Anda mengklik tombol CREATE, Back4app akan membuat aplikasi baru Anda dan membawa Anda langsung ke dasbornya.
Menghubungkan Aplikasi React Native
Untuk memulai menghubungkan aplikasi React Native Anda ke Back4app, pertama-tama Anda akan membuat kode boilerplate untuk aplikasi React Native Anda menggunakan expo cli.
Keuntungan menggunakan cli Expo dibandingkan cli react native untuk membangun aplikasi Anda adalah menyediakan siklus pengembangan yang lebih cepat, sehingga Anda dapat mengulang dan menguji aplikasi Anda lebih cepat. Expo menyertakan satu set komponen UI yang sudah jadi yang dapat dengan mudah dikustomisasi, sehingga lebih mudah untuk membuat aplikasi yang sudah jadi.
Jalankan perintah berikut ini di terminal komputer Anda untuk menghasilkan basis kode awal untuk aplikasi Anda:
npx create-expo-app todo-app
Perintah ini akan menghasilkan sebuah proyek todo-app React Native boilerplate untuk Anda gunakan.
Perlu diingat pada bagian sebelumnya, Anda telah membuat aplikasi tandingan di Back4app. Untuk menghubungkan aplikasi tersebut ke aplikasi React Native Anda, Anda perlu menginstal Parse Javascript SDK di dalam proyek Anda. Anda juga perlu menginstal Async Storage handler. Sistem penyimpanan Async Storage akan menyimpan data meskipun aplikasi ditutup atau perangkat dimatikan.
Instal dependensi ini dengan menjalankan perintah di bawah ini:
npm install parse @react-native-async-storage/async-storage --save
Perlu diingat bahwa untuk versi build iOS, Anda perlu menjalankan instalasi pod untuk menyinkronkan RNAsyncStorage asli untuk proyek Anda.
Setelah menginstal semua dependensi yang diperlukan, langkah selanjutnya adalah mengambil kunci aplikasi Back4app.
Kunci-kunci ini akan memungkinkan aplikasi React Native Anda terhubung ke aplikasi yang dibuat di Back4app dan harus disimpan dengan aman.
Buka dasbor aplikasi yang telah Anda buat dan ikuti jalur Pengaturan Aplikasi->Keamanan & Kunci untuk mendapatkan ID Aplikasi dan kunci JavaScript.

Anda akan menggunakan tombol-tombol ini untuk menginisialisasi Parse SDK di dalam aplikasi React Native Anda.
Di dalam berkas App.js Anda, timpa isinya dengan blok kode berikut:
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
Di sini, Anda telah mengimpor Parse SDK dan handler AyncStorage yang telah Anda instal.
Sekarang inisialisasi SDK dengan kunci aplikasi yang Anda ambil secara pribadi:
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
Metode setAsyncStorage digunakan untuk mengatur AsyncStorage for Parse untuk menyimpan data dalam cache.
Dengan itu, Anda dapat menghubungkan aplikasi React Native Anda dengan Back4app dengan sukses.
Membangun dan Menerapkan Aplikasi React Native Anda
Sekarang Anda dapat membangun aplikasi React Native Anda dan menerapkannya ke Back4app.
Modifikasi kode di dalam berkas App.js Anda menjadi seperti ini:
import React, { useState, useEffect } from 'react';
import { StyleSheet, View, TextInput, FlatList, TouchableOpacity, Text } from 'react-native';
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
export default function App() {
const [todos, setTodos] = useState([]);
const [newTodo, setNewTodo] = useState('');
};
Blok kode di atas pertama-tama mengimpor hook useState dan useEffect dari React. Hooks ini adalah dua hooks yang paling sering digunakan di React Native, dan juga di React.
Hook useState memungkinkan komponen fungsional memiliki state dengan mendeklarasikan variabel dan fungsi pengaturnya. Hook ini digunakan untuk mengelola dan memperbarui state dalam sebuah komponen. Hook useState mengambil nilai state awal sebagai argumennya dan mengembalikan sebuah array dengan dua nilai. Dua nilai yang dikembalikan adalah nilai state saat ini dan fungsi untuk memperbarui state.
Bersamaan dengan impor hook useState adalah hook useEffect. Hook useEffect digunakan untuk mengelola efek samping. Hook useEffect mengambil fungsi callback sebagai argumen dan menjalankannya setelah setiap siklus render. Sebuah ketergantungan dapat diberikan sebagai argumen kedua untuk menentukan kapan efek tersebut harus dijalankan kembali.
Di dalam komponen aplikasi Anda, Anda akan menggunakan hook useEffect untuk mengambil data dari server ketika komponen dipasang atau dirender untuk pertama kalinya:
useEffect(() => {
async function fetchTodos() {
const Todo = Parse.Object.extend('Todo');
const query = new Parse.Query(Todo);
const results = await query.find();
setTodos(results.map(result => result.toJSON()));
}
fetchTodos();
}, []);
Di dalam useEffect, fungsi asinkronisasi fetchTodos didefinisikan. Fungsi ini membuat instance baru dari kelas Todo, yang merepresentasikan kumpulan data yang disimpan di server Back4app. Fungsi ini kemudian mencari objek Todo yang tersimpan di server dengan Parse.Query.
Metode query.find() digunakan untuk mengambil data objek parsing dari server secara asinkron dan disimpan dalam variabel hasil. Dalam hal ini, data akan menjadi daftar item yang harus dilakukan.
setTodos kemudian dipanggil untuk memperbarui status komponen dengan data baru yang telah diambil dari server dan dipetakan keJSON.
Terakhir, sebuah larik kosong [] dilewatkan sebagai argumen kedua ke hook useEffect untuk memastikan bahwa fetchTodos hanya dipanggil satu kali ketika komponen pertama kali dipasang atau dirender.
Selanjutnya, Anda akan membuat fungsi untuk menangani penambahan dan penghapusan tugas di dalam aplikasi daftar tugas Anda:
async function handleAddTodo() {
if (!newTodo) return;
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('text', newTodo);
await todo.save();
setTodos([...todos, todo.toJSON()]);
setNewTodo('');
}
async function handleDeleteTodo(id) {
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('objectId', id);
await todo.destroy();
setTodos(todos.filter(todo => todo.objectId !== id));
}
Pada blok kode di atas, handleAddTodo adalah fungsi asinkron yang akan menangani penambahan tugas dalam aplikasi Anda. Fungsi ini pertama-tama memeriksa apakah ada item tugas baru(newTodo). Jika tidak ada, fungsi ini akan mengembalikannya. Namun, jika ada item yang harus dilakukan baru, fungsi ini akan membuat objek Parse baru bernama Todo dan menetapkan properti teksnya ke teks item yang harus dilakukan.
Ini akan menyimpannya ke server Parse menggunakan metode save(). Kemudian memperbarui status larik todos dengan menambahkan item daftar tugas baru ke akhir larik dan menyetel ulang status newTodo menjadi string kosong.
Fungsi asinkronisasi kedua, handleDeleteTodo, akan menangani tugas menghapus agenda. Fungsi ini membutuhkan parameter id, yang merepresentasikan ID dari item yang harus dilakukan yang akan dihapus. Fungsi ini membuat objek Todo baru dan menyetel properti objectId ke parameter id.
Kemudian menggunakan metode destroy() untuk menghapus objek dari server Parse. Terakhir, ia memperbarui status to-do dengan menyaring item to-do yang telah dihapus dari larik menggunakan filter().
Semua logika bisnis standar untuk aplikasi Anda sekarang sudah selesai. Anda bisa mulai mengimplementasikan elemen-elemen UI-nya.
Impor blok kode berikut ini ke dalam komponen Aplikasi Anda:
return (
<View style={styles.container}>
<Text style={styles.heading}>Todo List</Text>
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Add a new todo"
value={newTodo}
onChangeText={setNewTodo}
/>
<TouchableOpacity style={styles.addButton} onPress={handleAddTodo}>
<Text style={styles.addButtonText}>Add</Text>
</TouchableOpacity>
</View>
<View style={styles.listContainer}>
{todos.map(todo => (
<View style={styles.listItem} key={todo.objectId}>
<Text style={styles.listItemText}>{todo.text}</Text>
<TouchableOpacity
style={styles.deleteButton}
onPress={() => handleDeleteTodo(todo.objectId)}
>
<Text style={styles.deleteButtonText}>Delete</Text>
</TouchableOpacity>
</View>
))}
</View>
</View>
);
}
Komponen return mengembalikan tampilan dengan beberapa kode JSX.
Komponen TextInput dan TouchableOpacity digunakan untuk membuat formulir input untuk menambahkan agenda baru.
Ketika pengguna mengklik komponen TouchableOpacity, penangan peristiwa onPress akan dijalankan dan memanggil fungsi handleAddTodo. Fungsi ini membuat objek Parse baru yang mewakili item todo, menyimpannya ke server, dan menambahkannya ke status todo menggunakan fungsi setTodos.
Komponen View dengan gaya listContainer berisi fungsi pemetaan yang mengulang larik todo menggunakan metode map() untuk membuat komponen listItem individual untuk setiap todo.
Properti kunci diatur ke objectId setiap todo untuk menghindari kesalahan rendering. Ketika pengguna mengklik tombol hapus, fungsi handleDeleteTodo akan dipanggil, yang akan menghapus item todo terkait dari server dan status todo.
Semua gaya yang digunakan dalam komponen Aplikasi didefinisikan dalam objek gaya menggunakan metode StyleSheet.create():
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
padding: 20,
},
heading: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 20,
},
inputContainer: {
flexDirection: 'row',
alignItems: 'center',
marginBottom: 20,
},
input: {
flex: 1,
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginRight: 10,
},
addButton: {
backgroundColor: '#2ecc71',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
},
addButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 16,
},
listContainer: {
flex: 1,
width: '100%',
},
listItem: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginBottom: 10,
},
listItemText: {
flex: 1,
},
deleteButton: {
backgroundColor: 'red',
},
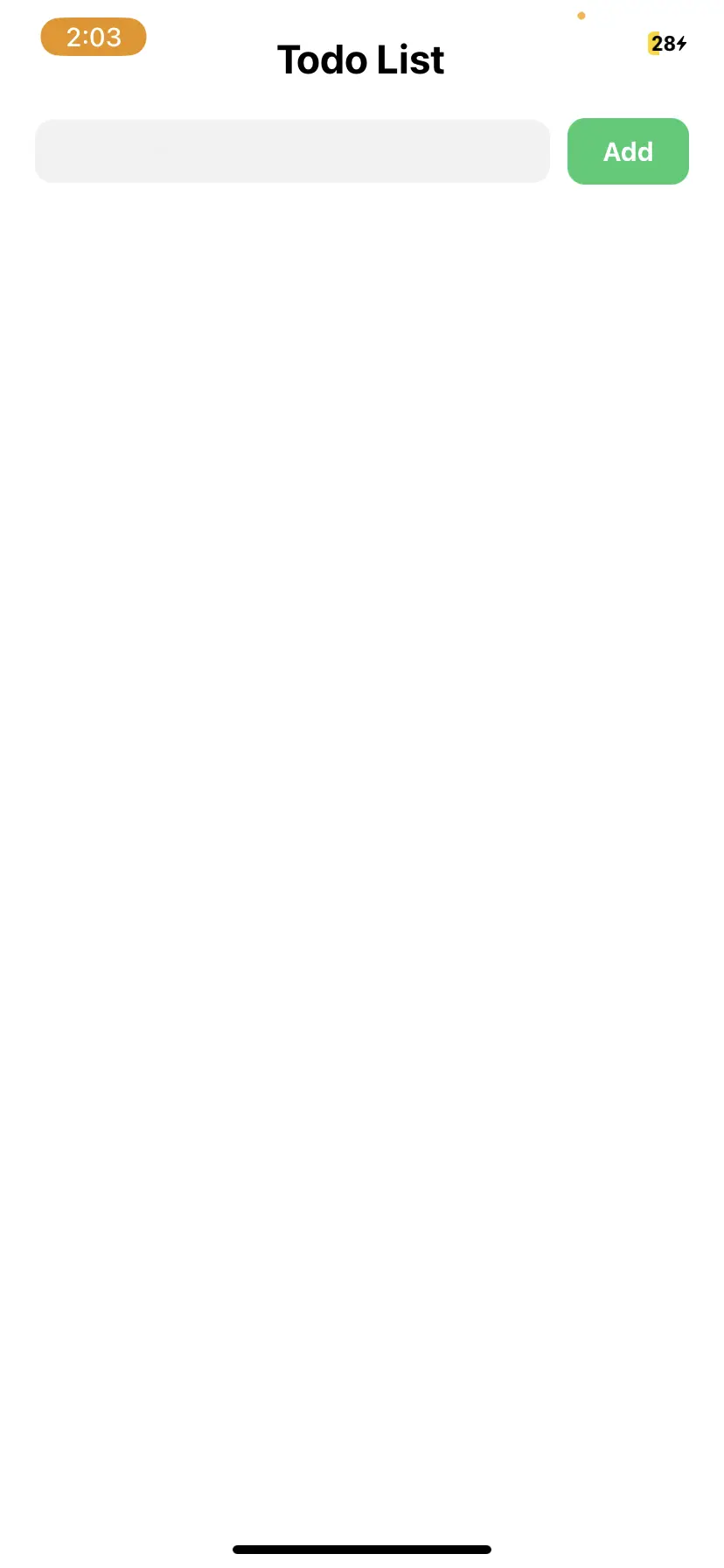
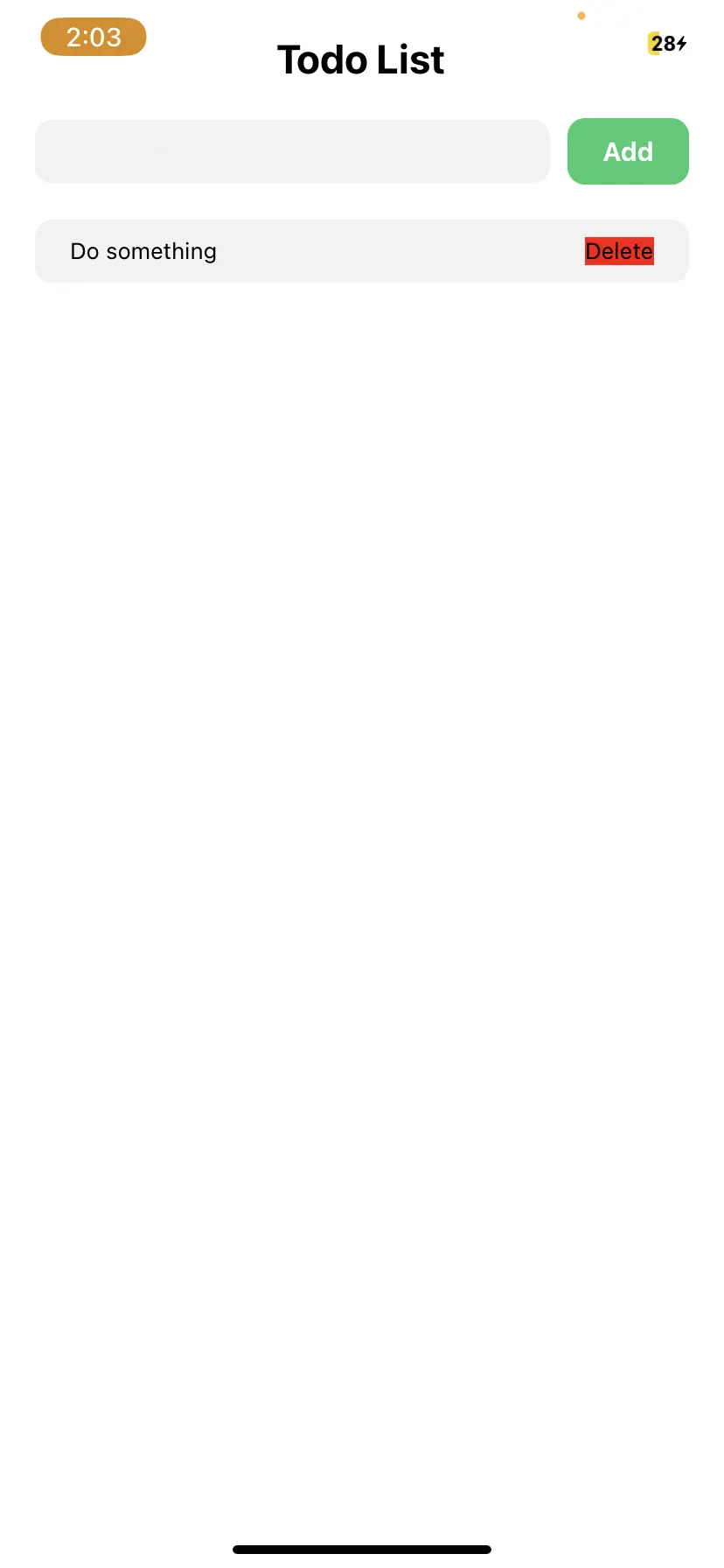
Berikut ini adalah hasil aplikasi yang baru saja Anda buat.


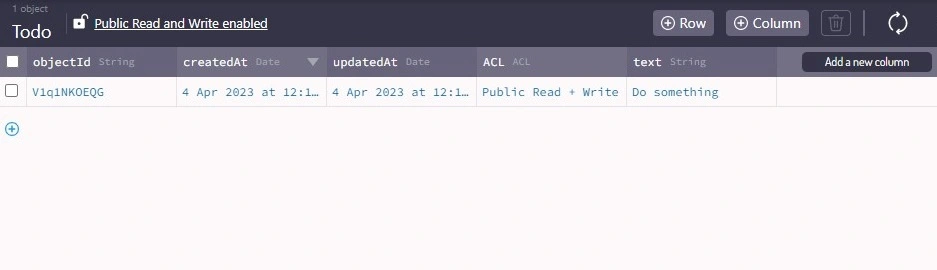
Menambahkan item daftar tugas baru akan menyebabkan aplikasi mengirim data ke server aplikasi Back4app Anda.
Anda bisa melihat data di dasbor aplikasi Anda di Back4app.

Anda sekarang telah berhasil men-deploy aplikasi React Native Anda di Back4app.
Kesimpulan
Dengan aplikasi Anda berfungsi penuh di server Back4app dan dapat membaca, menulis, dan menyimpan data dari aplikasi React Native Anda ke Back4app dan sebaliknya, Anda dapat melihat bagaimana Back4app menyediakan solusi backend yang nyaman dan dapat diskalakan.
Back4app juga menawarkan berbagai fitur lain, termasuk sinkronisasi data real-time, pemberitahuan push, dan otentikasi pengguna. Kemungkinan untuk mengembangkan aplikasi Anda dengan beberapa fitur tambahan ini tidak terbatas.
PERTANYAAN YANG SERING DIAJUKAN
Apa itu React Native?
React Native adalah kerangka kerja sumber terbuka untuk membangun aplikasi seluler. Kerangka kerja ini memungkinkan pengembang untuk membangun aplikasi seluler untuk platform iOS dan Android secara bersamaan.
Dapatkah saya menggunakan layanan backend berbasis cloud dengan aplikasi React Native saya?
Ya, Anda dapat menggunakan layanan backend berbasis cloud dengan aplikasi React Native Anda. Back4app adalah layanan backend berbasis cloud populer yang menyediakan solusi yang dapat diskalakan dan fleksibel untuk pengembangan aplikasi. Contoh lain layanan backend berbasis cloud termasuk Firebase, AWS Amplify, dan Microsoft Azure.
Layanan berbasis cloud memiliki keunggulan dibandingkan layanan backend non-cloud karena server yang dihosting sendiri seperti Node.js dengan Express dan Django dengan Python memerlukan lebih banyak pengaturan dan pemeliharaan.
Bagaimana saya dapat menyebarkan aplikasi React Native saya di Back4app?
Untuk menerapkan aplikasi React Native Anda di Back4app, Anda harus membuat aplikasi baru di platform Back4app dan mengonfigurasi proyek Anda agar terhubung dengan aplikasi tersebut di Back4app menggunakan Kunci JavaScript dan ID Aplikasi. Ini mengharuskan Anda untuk menginstal Back4app Parse SDK dan Async Storage handler ke dalam proyek Anda. Anda kemudian harus menginisialisasi SDK dalam proyek React Native Anda agar terhubung dengan Back4app dan berinteraksi.
Apakah mungkin untuk mengintegrasikan beberapa layanan backend dengan aplikasi React Native?
Ya, Anda dapat mengintegrasikan beberapa layanan backend dengan aplikasi React Native. Ini dapat dilakukan dengan menggunakan API atau SDK yang berbeda untuk setiap layanan backend, lalu mengelola komunikasi di antara keduanya dalam aplikasi. Namun, hal ini akan meningkatkan kompleksitas aplikasi dan berpotensi menimbulkan masalah kinerja. Anda harus mempertimbangkan dengan saksama kebutuhan akan beberapa layanan backend dan cara layanan tersebut bekerja bersama sebelum menerapkannya dalam aplikasi Anda.



