Bagaimana Cara Menerapkan Aplikasi Svelte?

Di artikel ini, Anda akan belajar cara membangun aplikasi web menggunakan Svelte dan men-deploy-nya menggunakan kontainer Back4app.
Svelte adalah kerangka kerja JavaScript untuk mengembangkan aplikasi web yang reaktif dan dinamis. Dengan kerangka kerja Svelte, Anda dapat membuat aplikasi yang ringan dan berkinerja tinggi karena, tidak seperti kerangka kerja JavaScript tradisional, Svelte memindahkan banyak tugas berat dari peramban ke tahap pembuatan.
Contents
- 1 Gambaran Umum Proyek: Pelacak Inventaris
- 2 Membuat Aplikasi Svelte
- 3 Membangun Aplikasi yang Svelte
- 4 Menyiapkan Aplikasi Back4app
- 5 Menghubungkan Aplikasi Svelte Anda ke Back4app
- 6 Menambahkan Data ke Back4app
- 7 Mengambil Data Dari Back4app
- 8 Menghapus Data Dari Back4app
- 9 Menguji Aplikasi Anda
- 10 Mendokumentasikan Aplikasi Svelte Anda
- 11 Menerapkan Aplikasi Svelte Anda
- 12 Kesimpulan
Gambaran Umum Proyek: Pelacak Inventaris
Artikel ini akan menampilkan pelacak inventaris yang terintegrasi dengan basis data real-time Back4App.
Aplikasi ini akan mengelola data inventaris pengguna, memungkinkan mereka untuk menambah, mengambil, dan menghapus informasi produk sesuai kebutuhan.
Pelacak akan menyimpan detail penting seperti nama produk, harga, dan kuantitas di Back4App.
Sistem ini memungkinkan pengguna untuk dengan mudah memelihara dan memantau inventaris mereka, memastikan informasi yang akurat dan terkini tentang produk mereka.
Membuat Aplikasi Svelte
Pada bagian ini, Anda akan membuat proyek Svelte menggunakan Vite (alat bantu pembuatan kerangka kerja front-end).
Anda dapat membuat aplikasi Svelte dengan Vite dengan menjalankan perintah berikut ini di terminal Anda:
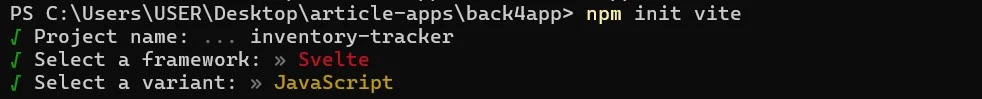
npm init vite
Setelah menjalankan perintah ini, berikan nama untuk proyek Anda, pilih kerangka kerja (Svelte), dan pilih varian bahasa yang Anda sukai untuk kerangka kerja tersebut.
Sepertinya begitu:

Gambar di atas menunjukkan bahwa nama proyek Svelte adalah inventory-tracker, dan varian bahasanya adalah JavaScript.
Selanjutnya, Anda perlu menginstal beberapa dependensi yang diperlukan dalam proyek Svelte. Untuk menginstal dependensi, masuk ke direktori proyek Anda dan jalankan perintah di bawah ini:
# Switch to the project directory
cd inventory-tracker
# Install dependencies
npm install
Perintah ini akan menginstal semua dependensi yang diperlukan dalam proyek Anda, dan Anda sekarang dapat mulai membangun aplikasi pada IDE Anda.
Membangun Aplikasi yang Svelte
Pada bagian ini, Anda akan membangun aplikasi pelacak inventaris menggunakan Svelte dan fitur backend sebagai layanan Back4app.
Aplikasi ini akan memiliki kemampuan CRUD (Create, Read, Update, Delete), yang memungkinkan Anda untuk menambah, mengambil, mengedit, dan menghapus data.
Sebelum Anda mulai membangun aplikasi Svelte Anda, pastikan Anda menginstal pustaka svelte-routing.
Pustaka perutean svelte adalah pustaka yang menambahkan kemampuan perutean ke aplikasi Svelte Anda, sehingga Anda dapat membuat aplikasi halaman tunggal (SPA).
Instal pustaka perutean svelte dengan menjalankan perintah di bawah ini:
npm i -D svelte-routing
Setelah terinstal, buatlah komponen AddProduct dan Home di direktori src proyek Anda. Pada komponen AddProduct, tambahkan baris kode berikut ini:
<!-- AppProduct.svelte -->
<script>
let product = {
name: "",
quantity: "",
price: "",
}
</script>
<form>
<input type="text" placeholder="Name of Product" bind:value={product.name}>
<input type="number" placeholder="No of Products" bind:value={product.quantity}>
<input type="number" placeholder="Price of Products" bind:value={product.price}>
<div>
<button>Add Product</button>
</div>
</form>
<style>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
</style>
Blok kode di atas merender formulir yang mengambil detail produk. Formulir tersebut berisi tiga elemen input berupa teks(nama) dan angka( jumlah & harga).
Kolom input berisi nama produk, jumlah produk yang tersedia, dan harga produk.
Dengan atribut bind:value pada elemen input, blok kode mengikat nilai input ke properti objek produk yang ditentukan. Bagian gaya berisi gaya CSS yang dicakup dalam komponen Svelte ini.
Selanjutnya, tambahkan blok kode di bawah ini ke komponen Home Anda:
<!-- Home.svelte -->
<script>
import {Link} from "svelte-routing";
</script>
<main>
<p>A way to manage and keep track of products in your inventory</p>
<Link to="/add-products" class="link">Add Products here →</Link>
</main>
<style>
main{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
</style>
Komponen Home mengimpor komponen Link dari pustaka perutean Svelte. Komponen Link mengarahkan pengguna ke rute “/add-products”. Anda perlu mendefinisikan rute ini untuk memastikan bahwa komponen Link benar-benar berfungsi.
Untuk menentukan rute Anda, buka komponen Aplikasi dan tambahkan blok kode di bawah ini ke dalamnya:
<!-- App.svelte -->
<script>
import {Route, Router} from "svelte-routing";
import AddProduct from './AddProduct.svelte';
import Home from './Home.svelte';
export let url = "";
</script>
<Router {url}>
<h1>Inventory Tracker</h1>
<div class="container">
<Route path="/" component={Home} />
<Route path="/add-products" component={AddProduct} />
</div>
</Router>
<style>
h1{
text-align: center;
font-family: "Poppins", sans-serif;
margin-block-start: 1rem;
margin-block-end: 6rem;
}
</style>
Blok kode di atas mengimpor komponen Route dan Router dari svelte-routing bersama dengan komponen Home dan AddProduct untuk mendefinisikan rute masing-masing.
Dengan komponen Rute, Anda mendefinisikan berbagai rute dalam aplikasi. Dalam hal ini, rute Home dan AddProduct.
Membungkus bagian HTML di dalam komponen Router akan menginisialisasi perutean untuk komponen yang dilampirkan.
Dari blok kode di atas, rendering aplikasi akan menampilkan rute Home terlebih dahulu karena jalur rutenya adalah “/.”
Langkah selanjutnya adalah mendefinisikan gaya global untuk aplikasi. Untuk melakukannya, buat folder styles di dalam direktori src. Di dalam folder styles, tambahkan file global.css; di dalam file ini, tentukan gaya global untuk aplikasi.
Tambahkan blok kode di bawah ini ke berkas global.css:
/* global.css */
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: "Montserrat", sans-serif;
background-color: #1F2124;
color: #FFFFFF;
}
.container{
inline-size: 60%;
margin: auto;
}
.link{
text-decoration: none;
color: inherit;
font-weight: 500;
}
.link:hover{
color: #99BCF6;
}
input{
padding: 1rem;
border-radius: 12px;
outline: none;
border: none;
font-family: "Montserrat", sans-serif;
color: #333333;
inline-size: 100%;
}
button{
padding: 0.7rem 1rem;
border-radius: 10px;
font-weight: 500;
background-color: #FFFFFF;
font-family: "Montserrat", sans-serif;
}
button:hover{
background-color: #99BCF6;
}
Setelah mendefinisikan gaya, impor file global.css di komponen App untuk menerapkan gaya yang telah didefinisikan ke aplikasi. Anda dapat melakukan ini dengan menambahkan kode ini ke bagian skrip pada komponen App:
//App.svelte
import './styles/global.css';
Sekarang, Anda telah membangun aplikasi Svelte Anda. Selanjutnya, Anda akan membangun backend aplikasi Anda menggunakan Back4app.
Menyiapkan Aplikasi Back4app
Pada bagian ini, Anda akan membuat aplikasi Back4app yang berfungsi sebagai Backend aplikasi Anda menggunakan agen AI Back4app.
Anda memerlukan akun Back4app untuk membuatnya. Jika Anda belum memilikinya, Anda dapat membuatnya secara gratis.
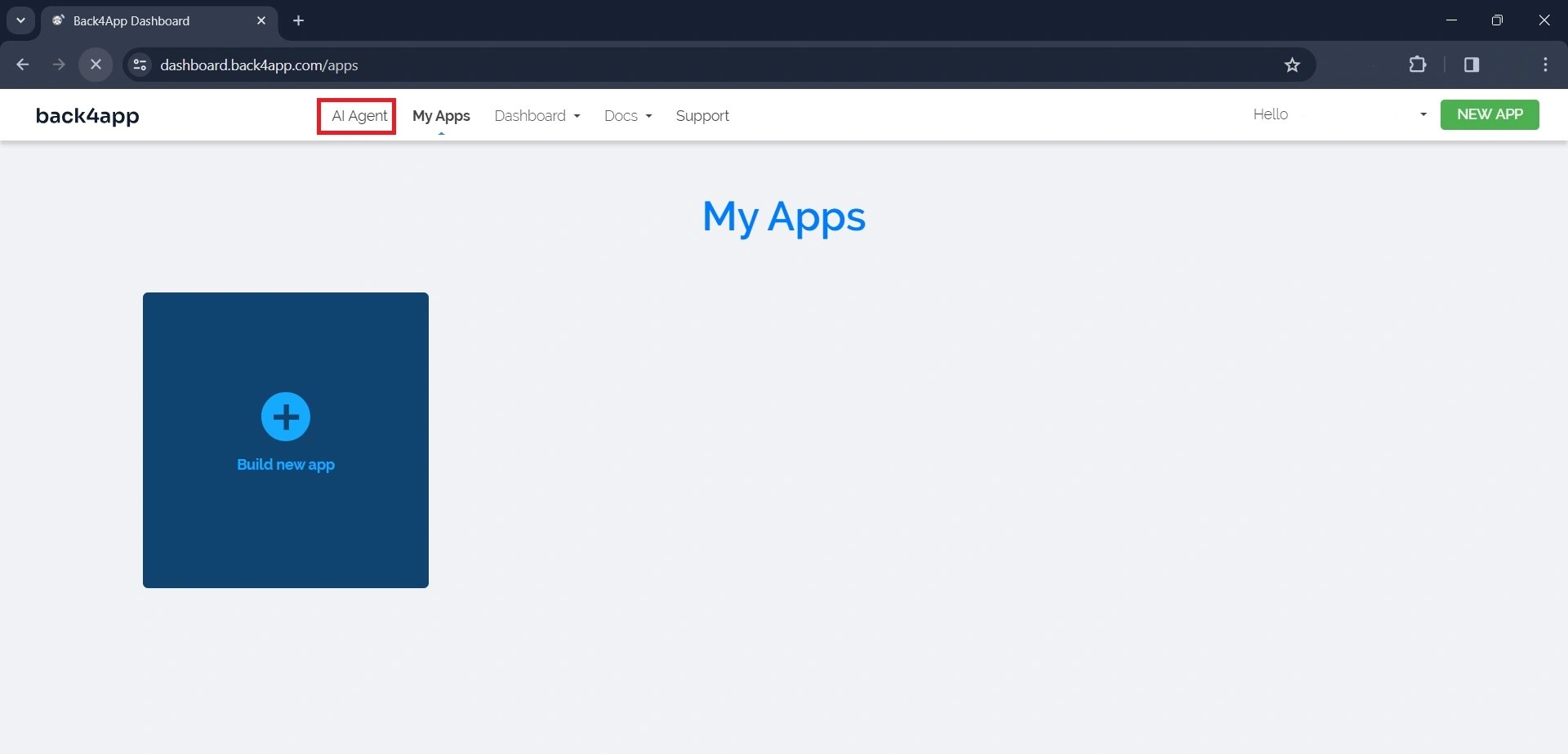
Masuk ke akun Anda dan klik tautan “Agen AI” pada bilah navigasi di dasbor akun Back4app Anda.

Setelah Anda memiliki akses ke Agen AI, masukkan perintah yang meminta Agen AI untuk membuat aplikasi.
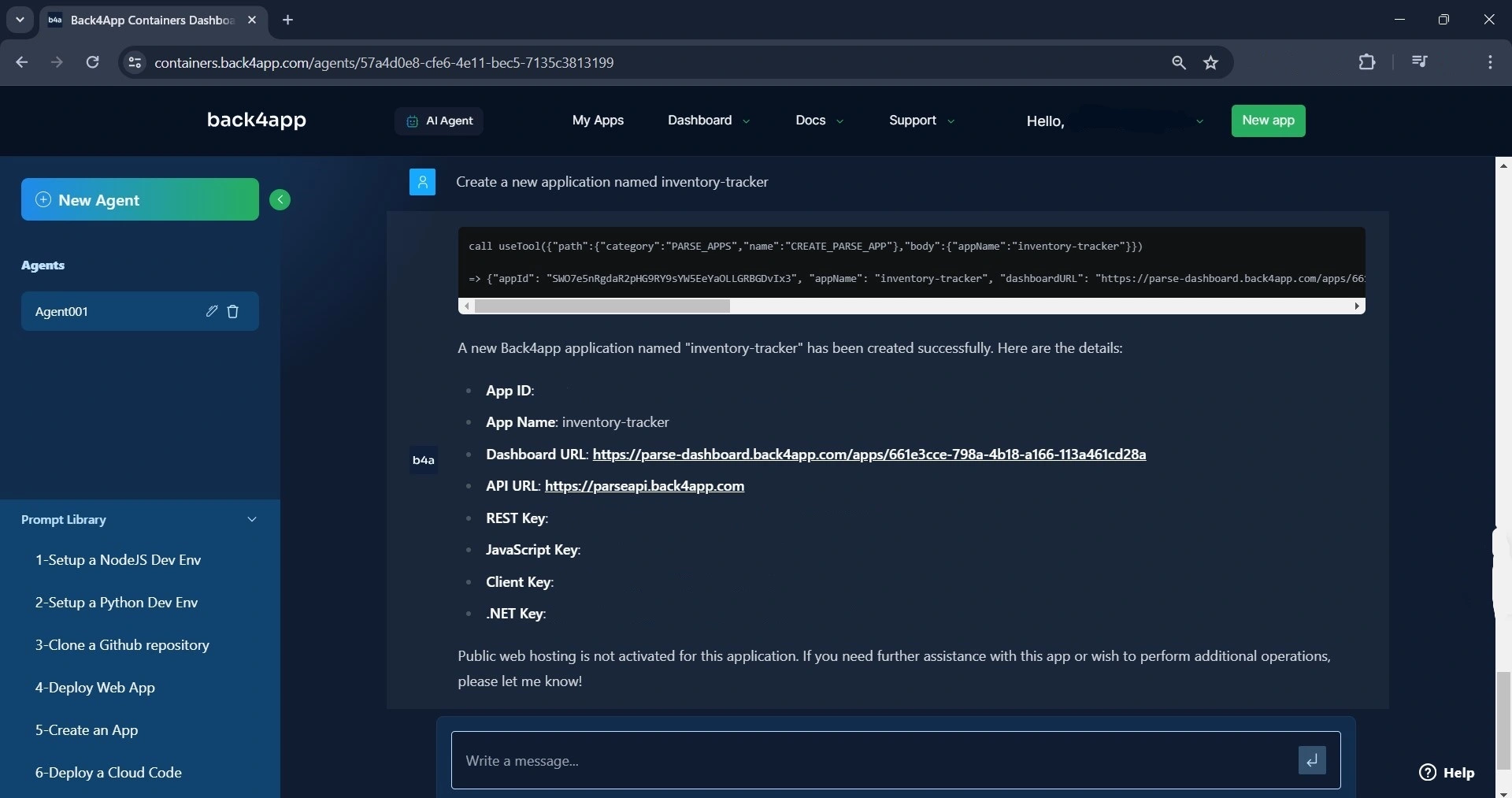
Prompt seharusnya serupa dengan yang ada di bawah ini:
Create a new application named inventory-trackerSeperti yang terlihat pada prompt di atas, Anda harus menentukan nama aplikasi. Segera setelah Agen AI selesai membuat aplikasi, ia akan mengirimkan respons yang mengonfirmasi pembuatannya.
Tanggapan tersebut juga harus berisi kredensial aplikasi, mirip dengan tanggapan pada gambar di bawah ini.

Di antara berbagai kredensial yang disediakan oleh Agen AI, pastikan Anda menyalin ID Aplikasi dan kunci JavaScript. Anda akan membutuhkannya untuk menghubungkan aplikasi Svelte Anda dengan aplikasi Back4app.
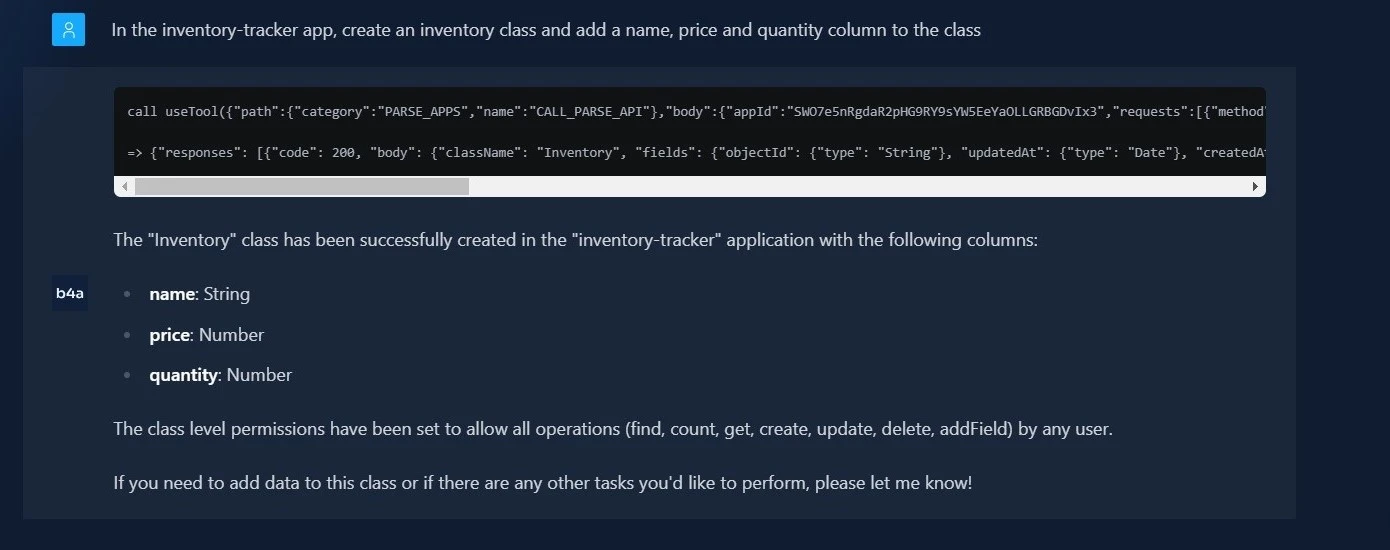
Selanjutnya, buatlah sebuah kelas inventaris di aplikasi Back4app. Di kelas tersebut, tambahkan kolom nama, jumlah, dan harga. Untuk melakukan ini, dengan menggunakan Agen AI, tulis perintah ini:
In the inventory-tracker app, create an inventory class and add a name, price, and quantity column to the class.Anda akan mendapatkan respons yang mirip dengan gambar di bawah ini.

Sekarang setelah backend Svelte UI Back4app Anda siap, Anda akan menghubungkan UI ke backend.
Menghubungkan Aplikasi Svelte Anda ke Back4app
Pada bagian ini, Anda akan menghubungkan aplikasi Svelte Anda ke aplikasi Back4app. Untuk melakukan ini, Anda memerlukan Parse SDK.
Parse SDK adalah seperangkat alat pengembangan yang menawarkan layanan backend yang dapat Anda gunakan dalam aplikasi web Anda.
Instal Parse SDK dengan menjalankan perintah di bawah ini:
npm install parse
Setelah menginstal SDK, di dalam tag skrip di file App.svelte, tambahkan kode di blok kode di bawah ini.
import Parse from 'parse/dist/parse.min.js';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = '<https://parseapi.back4app.com/>';
Ganti 'YOUR_APPLICATION_ID' dan 'YOUR_CLIENT_KEY' dengan kredensial yang telah Anda salin sebelumnya. Pastikan Anda menyimpannya dengan aman menggunakan variabel lingkungan.
Menambahkan Data ke Back4app
Untuk menambahkan data ke Back4app, Anda akan menggunakan nilai input dalam formulir komponen AddProduct. Anda akan mengambil nilai yang dikirimkan oleh pengguna dan kemudian menambahkannya ke database Back4app Anda.
Pada bagian skrip dari komponen AddProduct, buat fungsi addData. Fungsi ini akan berisi logika yang menambahkan detail produk ke Back4app.
Sepertinya begitu:
// AddProduct.svelte
import Parse from 'parse/dist/parse.min.js';
import { navigate } from "svelte-routing";
let addData = (event) => {
event.preventDefault();
try {
const Inventory = new Parse.Object("Inventory");
Inventory.set("name", product.name);
Inventory.set("quantity", +product.quantity);
Inventory.set("price", +product.price);
Inventory.save().then(() => {
console.log("New Product added successfully");
navigate("/", { replace: true });
});
} catch (error) {
console.log(error);
}
};
Pada blok kode di atas, fungsi addData membuat objek Parse Inventory baru untuk kelas Inventory.
Ini menetapkan nilai bidang nama, kuantitas, dan harga ke nilai yang sesuai dari properti produk sebelum menyimpan objek ke database.
Perhatikan bahwa ada operator unary plus (+) sebelum properti product.quantity dan product.price.
Operator mengubah properti menjadi tipe angka. Mengikat fungsi addData ke formulir di komponen AddProduct dengan penangan peristiwa submit.
Ini akan memicu fungsi addData kapan pun pengguna mengirimkan formulir.
Untuk mengikat fungsi ke form dengan event handler submit, ganti form di komponen AddProduct dengan form di bawah ini:
<!--AddProduct.svelte-->
<form on:submit={addData}>
<input type="text" placeholder="Name of Product" bind:value={product.name}>
<input type="number" placeholder="No of Products" bind:value={product.quantity}>
<input type="number" placeholder="Price of Products" bind:value={product.price}>
<div>
<button>Add Product</button>
</div>
</form>
Mengambil Data Dari Back4app
Untuk mengambil data dari Back4app, Anda akan mendapatkan akses ke Parse Object yang disimpan ke aplikasi Back4app Anda di bagian sebelumnya dan mengambil nilai di dalam objek.
Sebelum mengambil data, buatlah komponen Card di direktori src aplikasi. Komponen ini menentukan tampilan dan nuansa data yang diambil dari Back4app.
Di dalam file komponen, tulis kode ini:
<!-- Card.svelte -->
<script>
export let name = '';
export let quantity = 0;
export let price = 0;
</script>
<div class="card">
<h3>{name}</h3>
<div class="details">
<p>Price: ${price}</p>
<p>Quantity: {quantity == 0 ? "out of stock" : quantity}</p>
</div>
<div>
<button>Delete</button>
</div>
</div>
<style>
.card{
display: flex;
flex-direction: column;
gap: 1.9rem;
padding: 1rem;
border-radius: 12px;
background-color: #e2e2e2;
color: #1F2124;;
inline-size: 100%;
}
.details{
display: flex;
gap: 3rem;
}
.details p{
font-size: 14px;
font-weight: 500;
color: #888888;
}
</style>
Komponen Kartu menampilkan nama, jumlah, dan harga produk. Komponen ini mendapatkan nilai-nilai ini dari komponen induknya dengan menggunakan tiga alat peraga di blok kode di atas: nama, jumlah, dan harga.
Sekarang, pada tag skrip komponen Home Anda, tambahkan kode pada blok kode di bawah ini:
//Home.svelte
import { onMount } from "svelte";
import Parse from "parse/dist/parse.min.js";
let products = [];
const fetchProducts = async () => {
try {
const query = new Parse.Query("Inventory");
const productsData = await query.find();
products = productsData;
} catch (error) {
console.log(error);
}
};
onMount(fetchProducts);
Kode ini mengimpor fungsi lifecycle onMount dari kerangka kerja Svelte. Kode ini juga membuat larik produk yang awalnya kosong.
Di blok kode, Anda dapat menemukan fungsi fetchProducts, yang memegang logika yang bertanggung jawab untuk mengambil data yang diperlukan dari Back4app.
Fungsi fetchProducts mencari objek “Inventory” di database aplikasi Anda dengan metode Parse.Query.
Kemudian mengembalikan sebuah larik hasil kueri dengan memanggil metode find() pada kueri. Terakhir, ia menetapkan larik hasil ke variabel produk.
Menjadikan fungsi fetchProducts sebagai argumen dari fungsi onMount memastikan bahwa aplikasi mengambil data Anda setiap kali Anda merender komponen Home.
Pada bagian HTML komponen, tampilkan data dalam array produk.
Sepertinya begitu:
<!-- Home.svelte-->
<div class="products">
{#each products as product}
<Card name={product.get('name')} quantity={product.get('quantity')} price={product.get('price')}/>
{/each}
</div>
Setiap blok mengulang larik produk dan menampilkan komponen Kartu untuk setiap produk dalam larik.
Komponen Kartu mendapatkan nilai dari nama, jumlah, dan harga produk menggunakan metode get pada produk. Kemudian komponen ini memberikan nilai-nilai tersebut ke propsnya.
Beri gaya pada tag div yang membungkus setiap blok dengan menambahkan gaya yang ditentukan di bawah ini ke tag gaya di komponen Home Anda.
/* Home.svelte */
.products{
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 3rem;
border-top: 2px solid #e2e2e2;
margin-block-start: 3rem;
padding-block-start: 2rem;
}
Menghapus Data Dari Back4app
Untuk menambahkan fungsionalitas hapus ke aplikasi Svelte Anda. Anda perlu memodifikasi komponen Anda, dimulai dengan komponen Card. Pada komponen Card, buatlah sebuah prop baru bernama handleClick.
Buat prop dengan menambahkan baris kode di bawah ini di bagian skrip komponen:
//Card.svelte
export let handleClick;
Sekarang, ikat prop ke elemen tombol di bagian HTML komponen dengan penangan peristiwa klik.
Sepertinya begitu:
<!-- Card.svelte -->
<div>
<button on:click={handleClick}>Delete</button>
</div>
Di komponen Beranda, Anda akan membuat fungsi deleteProduct. Fungsi ini berisi logika yang bertanggung jawab untuk menghapus produk yang dipilih.
Tambahkan baris kode di bawah ini di bagian skrip komponen.
// Home.svelte
const deleteProduct = async (id) => {
try {
const Product = Parse.Object.extend("Inventory");
const product = new Product();
product.id = id;
await product.destroy();
const newData = products.filter((item) => item.id !== id);
products = newData;
} catch (error) {
console.log(error);
}
};
Pada blok kode di atas, fungsi deleteProduct membuat objek “Produk” baru, menetapkan properti id objek ke parameter id fungsi, dan kemudian memanggil metode penghancuran asinkron objek untuk menghapus produk dengan ID yang diberikan.
Fungsi ini menyaring produk dengan ID yang diberikan dari larik produk dan membuat larik baru tanpa produk yang dihapus. Fungsi ini kemudian menetapkan larik baru ke produk.
Selanjutnya, Anda mengoper fungsi tersebut ke prop handleClick pada komponen Card. Sekarang, setiap kali pengguna mengklik tombol di komponen Card, ini akan memicu fungsi deleteProduct.
Sepertinya begitu:
<!-- Home.svelte -->
<Card
name={product.get('name')}
quantity={product.get('quantity')}
price={product.get('price')}
handleClick={() => deleteProduct(product.id)}
/>
Menguji Aplikasi Anda
Anda perlu menguji aplikasi Anda untuk memastikan aplikasi Anda berfungsi dengan baik. Untuk memulai aplikasi Anda, jalankan perintah di bawah ini.
npm run dev
Perintah ini akan menjalankan aplikasi Anda di server pengembangan dan memberikan Anda tautan sehingga Anda dapat melihat aplikasi di browser web Anda.
Setelah mengklik tautan tersebut, Anda akan melihat aplikasi yang terlihat seperti gambar di bawah ini.

Klik tautan “Tambahkan Produk di sini”, dan Anda akan diarahkan ke halaman baru yang terlihat seperti ini:

Isi formulir lalu kirimkan dengan mengklik tombol“Tambah Produk“.
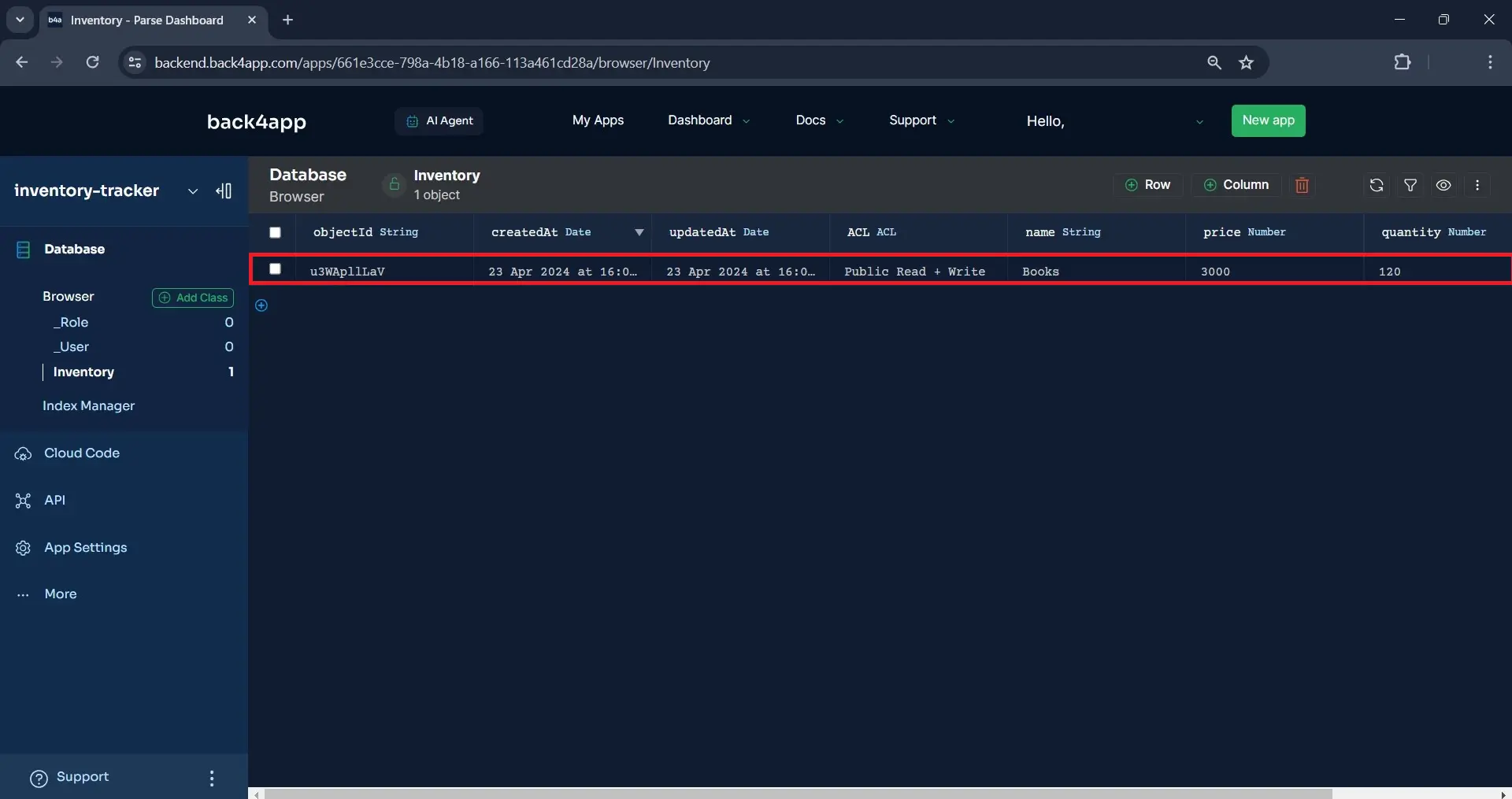
Ini akan menambahkan detail yang Anda berikan ke database Back4app. Anda dapat memverifikasi ini dengan mengunjungi dasbor aplikasi Back4app.
Jika aplikasi berhasil menambahkan data, Back4app akan menambahkan baris baru ke database.
Sepertinya begitu:

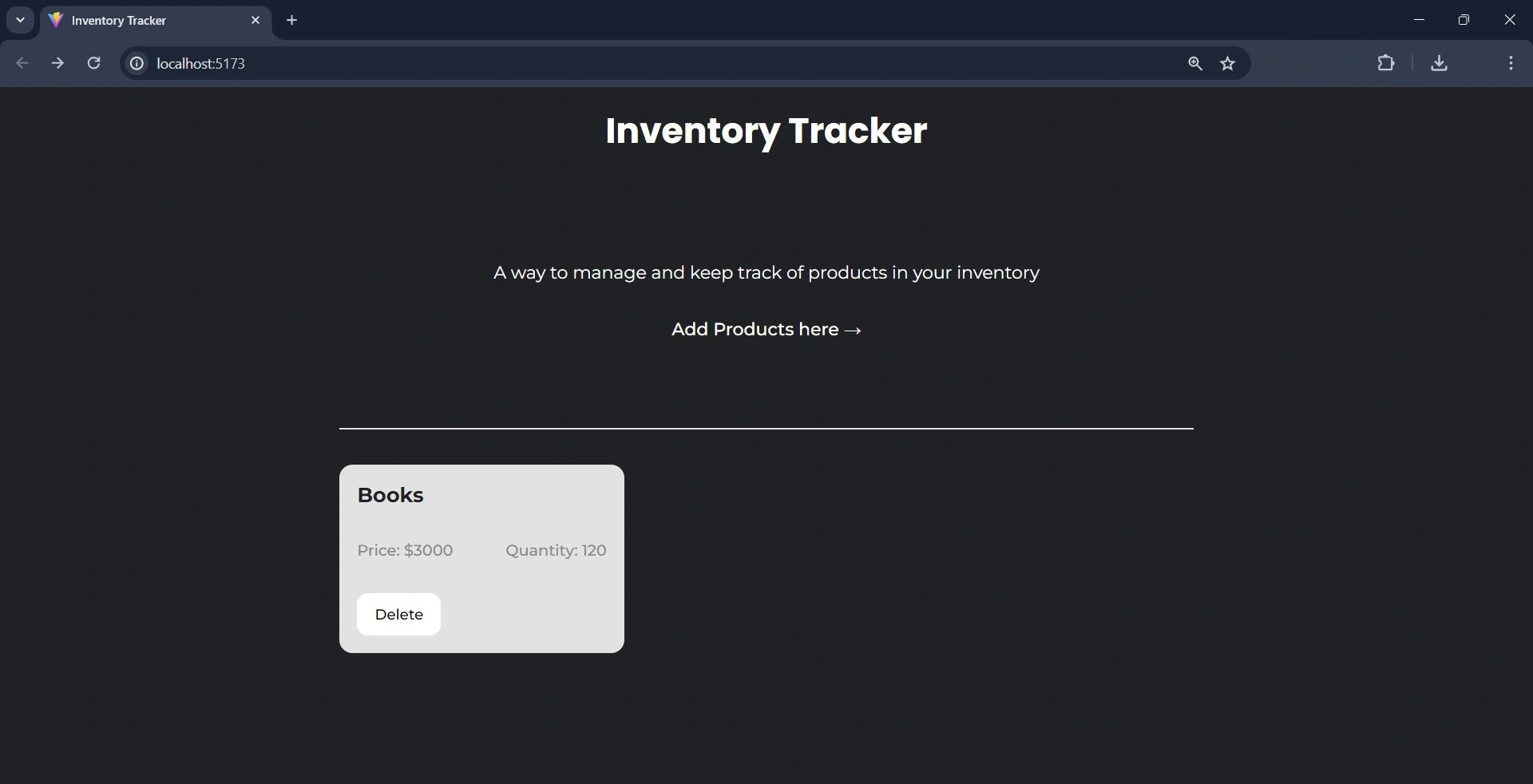
Setelah mengirimkan formulir, aplikasi akan mengarahkan Anda ke halaman beranda, yang akan menampilkan produk baru.

Untuk menghapus produk apa pun, cukup klik tombol “Hapus” pada kartu produk.
Mendokumentasikan Aplikasi Svelte Anda
Anda harus mendockerisasi aplikasi Svelte Anda sebelum Anda dapat menerapkannya di Back4app. Untuk mendokumentasi aplikasi Svelte Anda, buat file Dockerfile dan .dockerignore di direktori root aplikasi Anda.
Pada Dockerfile, tulis baris kode berikut:
# Dockerfile
FROM node:18-alpine
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
Ada beberapa direktori yang perlu Anda kecualikan saat membangun citra Docker yang tercantum di bawah ini. Untuk menentukan direktori ini, tambahkan ke berkas .dockerignore.
Sebagai contoh:
# .dockerignore
node_modules
Blok kode di atas memberi tahu Docker untuk mengecualikan direktori node_modules dari konteks selama proses pembangunan citra. Karena Anda membuat aplikasi Svelte dengan Vite, Anda harus mengonfigurasi Vite untuk mendukung Docker.
Untuk melakukannya, akses berkas vite.config.js di direktori root aplikasi Anda. Ganti kode dalam berkas tersebut dengan blok kode di bawah ini:
import { defineConfig } from 'vite'
import { svelte } from '@sveltejs/vite-plugin-svelte'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [svelte()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
Blok kode di atas menentukan port yang didengarkan oleh server pengembangan dan memastikan bahwa aplikasi gagal berjalan pada port selain yang ditentukan.
Untuk membangun citra docker Anda, jalankan perintah berikut ini di terminal Anda:
docker build -t inventory-tracker .
Menerapkan Aplikasi Svelte Anda
Sekarang setelah Anda mendokumentasi aplikasi Anda, langkah selanjutnya adalah bagaimana cara men-deploy aplikasi Svelte. Untuk men-deploy aplikasi Svelte, Anda akan memanfaatkan Back4app Containers.
Sebelum Anda menerapkan aplikasi Anda, Anda harus mendorongnya ke repositori GitHub sehingga Back4app dapat mengakses aplikasi menggunakan repositori tersebut. Untuk memberi Back4app akses ke repositori GitHub Anda, gunakan aplikasi Github Back4app.
Setelah memberikan Back4app akses ke repositori aplikasi, Anda sekarang dapat menggunakan aplikasi di Back4app dengan agen AI menggunakan prompt di bawah ini:
Deploy my repository <<repository-url>> on Back4app containersPerintah di atas akan memulai proses penyebaran. Pastikan Anda mengganti < > dengan URL repositori aplikasi Anda.
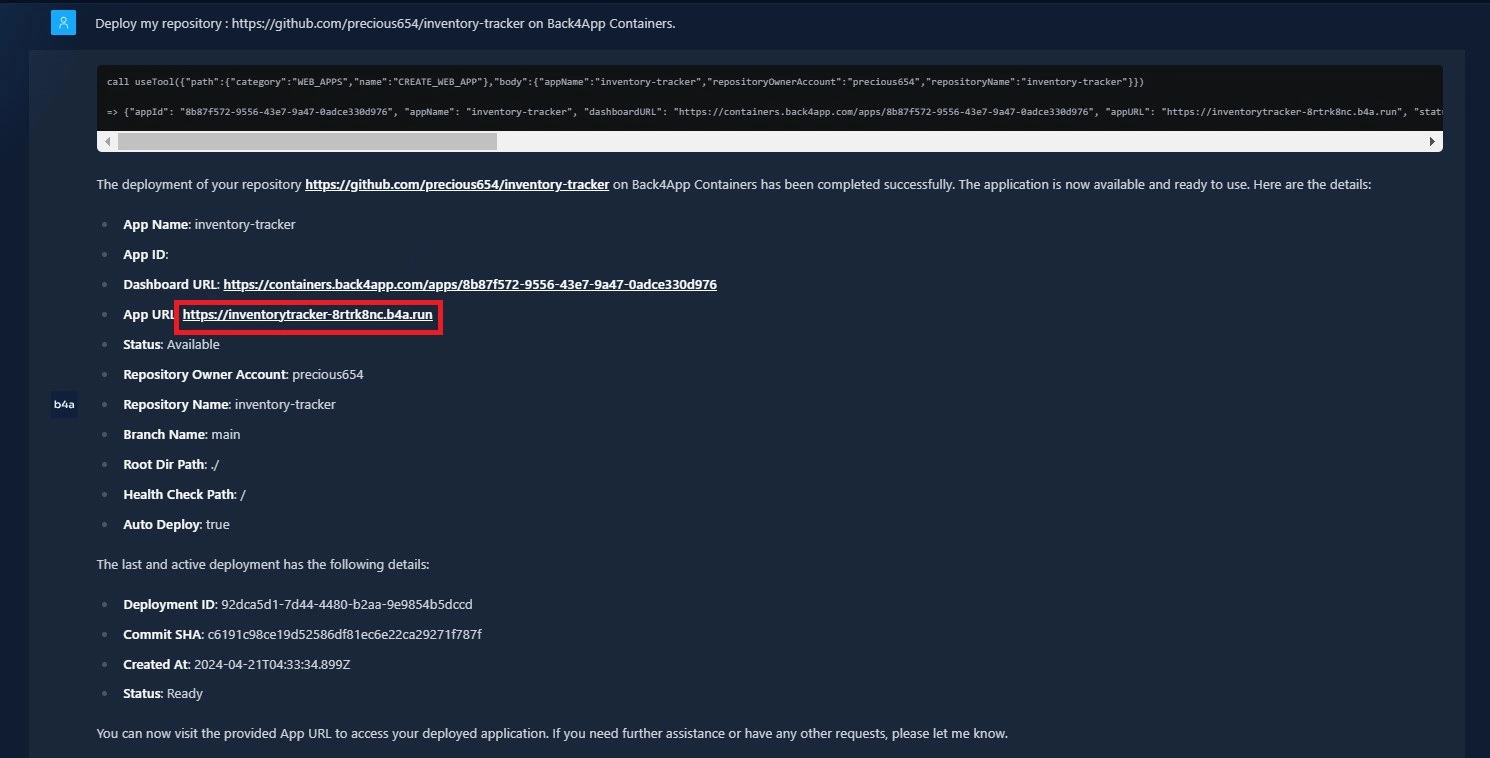
Setelah penerapan berhasil, agen AI akan mengirimi Anda pesan yang memberitahukan status penerapan aplikasi dan memberikan detail tentang penerapan.
Sebagai contoh:

Gambar di atas menunjukkan bahwa aplikasi berhasil diterapkan dan Anda dapat mengakses aplikasi pada browser Anda dengan mengunjungi URL Aplikasi yang ditentukan.
Kesimpulan
Pada artikel ini, Anda telah mempelajari cara membuat aplikasi Svelte sederhana menggunakan Back4pp. Dengan menggunakan agen AI Back4app, Anda telah membuat backend untuk aplikasi Anda, yang berinteraksi dengan menggunakan Parse SDK.
Agen AI juga menyederhanakan proses penyebaran aplikasi Anda di kontainer Back4app.
Back4app menyederhanakan alur kerja pengembangan Anda dengan mengelola kebutuhan backend dan penyebaran Anda. Hal ini memungkinkan Anda untuk fokus membangun produk yang akan disukai pengguna.
Kode yang digunakan dalam tutorial ini tersedia di repositori GitHub ini.



