Bagaimana cara mengembangkan Aplikasi Media Sosial?

Dalam artikel ini, kita akan membahas tentang jejaring sosial, jenis-jenis aplikasi media sosial, manfaatnya, dan fitur-fitur yang harus dimiliki.
Selain itu, kita akan melihat cara membuat jejaring sosial selangkah demi selangkah. Kita akan menggunakan Back4app di backend dan Next.js di frontend.
Contents
- 1 Apa yang dimaksud dengan jejaring sosial?
- 2 Jenis-jenis aplikasi media sosial
- 3 Manfaat mengembangkan aplikasi media sosial
- 4 Fitur-fitur yang harus ada pada aplikasi media sosial
- 5 Bagaimana cara membuat aplikasi media sosial?
- 6 Kesimpulan
Apa yang dimaksud dengan jejaring sosial?
Jejaring sosial adalah aplikasi media sosial yang memungkinkan orang untuk terhubung dan berinteraksi satu sama lain.
Setelah dua pengguna terhubung, mereka dapat berbagi informasi pengguna mereka, bertukar pesan, gambar, berbagi postingan, dan banyak lagi.
Saat ini aplikasi media sosial sangat populer. Hampir semua orang mendaftar ke setidaknya satu aplikasi media sosial. Menurut penelitian Buffer, platform media sosial yang paling populer adalah:
- Facebook (2,96 miliar MAU)
- YouTube (2,2 miliar MAU)
- Instagram (2 miliar MAU)
- TikTok (1 miliar MAU)
- Snapchat (500 juta MAU)
MAU adalah singkatan dari pengguna aktif bulanan. Ini adalah jumlah pengguna unik yang berinteraksi dengan platform media sosial Anda setiap bulannya.
Meskipun pasar aplikasi media sosial sangat besar, mengembangkan aplikasi media sosial adalah tugas yang menantang.
Ini adalah salah satu proyek TI paling kompleks yang bisa Anda lakukan. Banyak perusahaan meremehkan betapa sulitnya membangun aplikasi jejaring sosial, kemudian gagal total dengan kerugian besar.
Jenis-jenis aplikasi media sosial
Seperti yang telah disebutkan pada bagian sebelumnya, jejaring sosial hanyalah salah satu jenis aplikasi media sosial. Jenis aplikasi media sosial lainnya adalah:
- Jaringan berbagi media (Instagram, TikTok, YouTube)
- Jaringan berbagi konten (Pinterest, Tumblr, Flickr)
- Jaringan ulasan konsumen (Trustpilot, Angi, Choice)
- Jaringan blog dan penerbitan (Medium, Twitter)
- Forum diskusi (Reddit, Quora, HackerNews)
- Jaringan hubungan (Tinder, Bumble)
Manfaat mengembangkan aplikasi media sosial
Membangun aplikasi media sosial menawarkan beberapa manfaat. Manfaatnya meliputi pendapatan iklan, monetisasi, mengumpulkan informasi pengguna yang berharga, analitik tingkat lanjut, sponsor dengan perusahaan lain, dan banyak lagi.
Hal hebat lainnya tentang aplikasi media sosial adalah nilai jualnya yang luar biasa. Jika aplikasi Anda relatif sukses (artinya memiliki basis pengguna yang layak), Anda dapat dengan cepat menjualnya ke perusahaan lain. Sebagai contoh, Twitter dijual seharga $44 miliar, dan MySpace dijual seharga $87 juta.
Dari sudut pandang pengembang, membangun jejaring sosial sederhana memungkinkan Anda untuk mengenal alat yang Anda gunakan dan memberi Anda wawasan tentang betapa sulitnya membangun sesuatu seperti ini.
Fitur-fitur yang harus ada pada aplikasi media sosial
Aplikasi media sosial sangat bervariasi dalam hal fungsi. Namun demikian, ada beberapa fitur penting yang disertakan oleh setiap aplikasi media sosial yang sukses.
Akun Pengguna
Semua aplikasi media sosial memungkinkan pengguna untuk membuat akun. Setelah pengguna membuat akun, mereka dapat menambahkan informasi pribadi dan menyesuaikan aplikasi dengan kebutuhan mereka. Misalnya, mereka memilih fitur yang mereka sukai, menambahkan minat mereka, menyembunyikan konten tertentu, dll.
Keuntungan terbaik dari akun pengguna dari perspektif bisnis adalah Anda dapat membangun “profil pengguna”. Yang saya maksud dengan “profil pengguna” adalah Anda mengetahui apa yang disukai pengguna tertentu dan dengan siapa mereka berinteraksi, lalu menyesuaikan iklan yang sesuai.
Menghubungkan Pengguna
Aplikasi media sosial memungkinkan pengguna untuk terhubung, misalnya, menambahkan seseorang sebagai teman, mengikuti mereka, dan berlangganan. Setelah dua pengguna terhubung, feed mereka akan berubah.
Berbagi Konten
Inti dari setiap aplikasi media sosial adalah berbagi konten. Jika aplikasi Anda tidak memungkinkan pengguna berbagi konten dengan cepat, aplikasi Anda pasti tidak akan sukses.
Saat menerapkan aplikasi media sosial, ikuti praktik UI/UX terbaik. Memposting sesuatu harus semudah menekan satu atau dua tombol.
Pencarian dan Penemuan
Algoritme pencarian dan penemuan yang hebat adalah bagian integral dari setiap aplikasi sosial yang sukses.
Aplikasi media sosial Anda harus memungkinkan pengguna untuk menemukan konten yang mereka minati dengan mudah. Selain itu, aplikasi Anda harus menawarkan feed yang dipersonalisasi dan fungsionalitas pencarian lanjutan.
Pemberitahuan
Anda perlu mempertimbangkan untuk menerapkan pemberitahuan push untuk mendorong keterlibatan dan meningkatkan penggunaan aplikasi.
Notifikasi push adalah saluran komunikasi yang ampuh yang memungkinkan Anda memberi tahu pengguna ketika sesuatu terjadi, misalnya, teman mereka memposting, ada acara, mereka tidak menggunakan aplikasi dalam beberapa waktu, dan sebagainya.
Untuk mempelajari lebih lanjut tentang pemberitahuan push dan cara mengintegrasikannya ke dalam proyek Anda, baca Apa itu Pemberitahuan Push?
Bagaimana cara membuat aplikasi media sosial?
Di bagian tutorial ini, kita akan melihat bagaimana cara membuat aplikasi media sosial selangkah demi selangkah. Kita akan menggunakan Back4app sebagai backend dan React dengan framework Next.js di frontend.
Prasyarat
Berikut ini adalah tech stack yang akan kami gunakan untuk proyek ini:
- Pengalaman dengan JavaScript ES6.
- Pengalaman dengan React/Next.js dan hook React.
- Pemahaman dasar tentang Backend as a Service (BaaS).
- Node.js v16+ terinstal di mesin lokal Anda dan sebuah editor.
Apa itu Back4app?
Back4app adalah backend kode rendah yang hebat untuk membangun aplikasi web dan seluler modern dengan cepat. Muncul dengan sejumlah fitur, termasuk database real-time, manajemen pengguna, fungsi Cloud Code, notifikasi push, integrasi sosial, API, SDK, dan banyak lagi!
Dengan menggunakan Back4app, Anda dapat mengalihdayakan sebagian besar pekerjaan backend dan fokus pada logika bisnis inti dan frontend.
Anda juga tidak perlu khawatir tentang infrastruktur yang mendasari atau penskalaan aplikasi. Back4app akan menangani semua itu. Ini adalah pilihan yang bagus untuk mempercepat pengembangan aplikasi media sosial.
Back4app menawarkan tingkat gratis yang sangat bagus untuk pengujian dan pembuatan prototipe. Seiring dengan meningkatnya skala aplikasi Anda, Anda nantinya dapat meningkatkan ke tingkat premium dengan harga yang dapat diprediksi.
Mengapa menggunakan Back4app untuk membangun jaringan sosial?
- Sangat mudah digunakan.
- Sistem autentikasi bawaan (termasuk autentikasi sosial).
- Pemberitahuan push, dan pengiriman email yang mudah.
- Kemampuan penskalaan & penskalaan otomatis.
Pengenalan Proyek
Pada artikel ini, kita akan membangun sebuah jejaring sosial sederhana. Jejaring sosial yang diimplementasikan akan memungkinkan pengguna untuk membuat akun, mengautentikasi diri mereka sendiri, membuat profil, dan membuat postingan.
Di backend kita akan menggunakan Back4app, dan di frontend kita akan menggunakan React dengan framework Next.js untuk membuat aplikasi media sosial
Pertama-tama kita akan membuat aplikasi Back4app, mengatur model database, dan kemudian beralih ke frontend.
Di bagian depan, kita harus menginstal Parse SDK, mengatur autentikasi, dan bekerja pada tampilan tertentu, misalnya login, pendaftaran, profil.
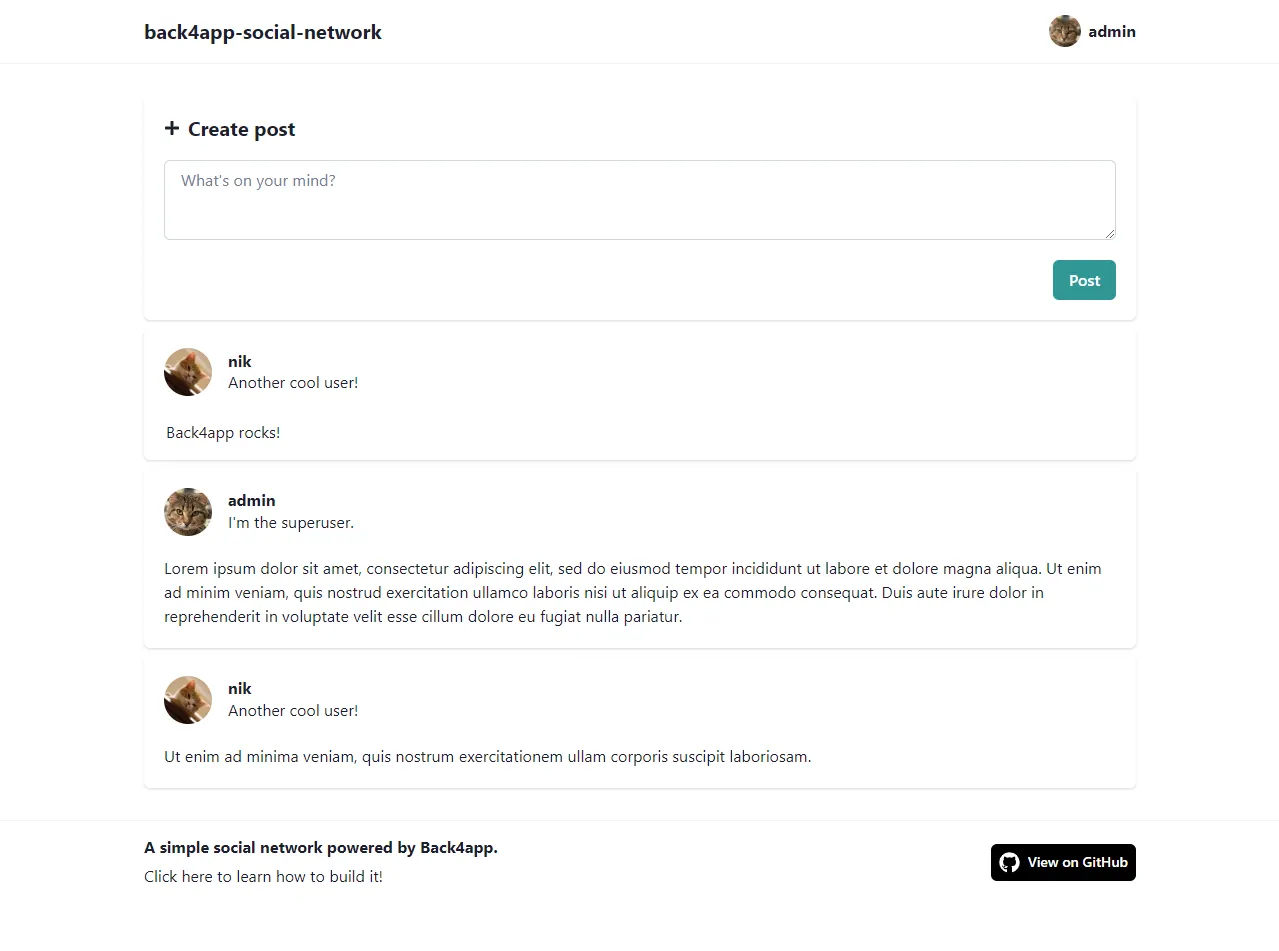
Produk akhir akan terlihat seperti ini:

Buat Aplikasi
Langkah selanjutnya mengharuskan Anda memiliki akun Back4app. Jika Anda belum memilikinya, silakan buat akun secara gratis.
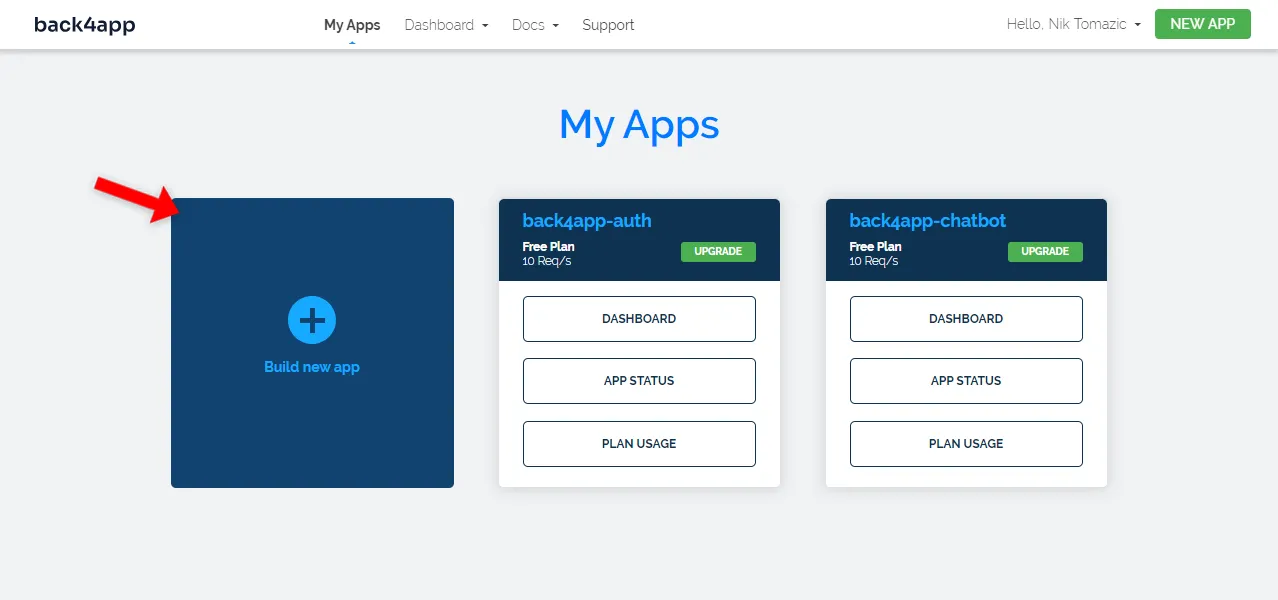
Saat Anda masuk ke akun Back4app Anda, Anda akan disajikan dengan daftar aplikasi Anda. Klik “Buat aplikasi baru” untuk memulai proses pembuatan aplikasi.

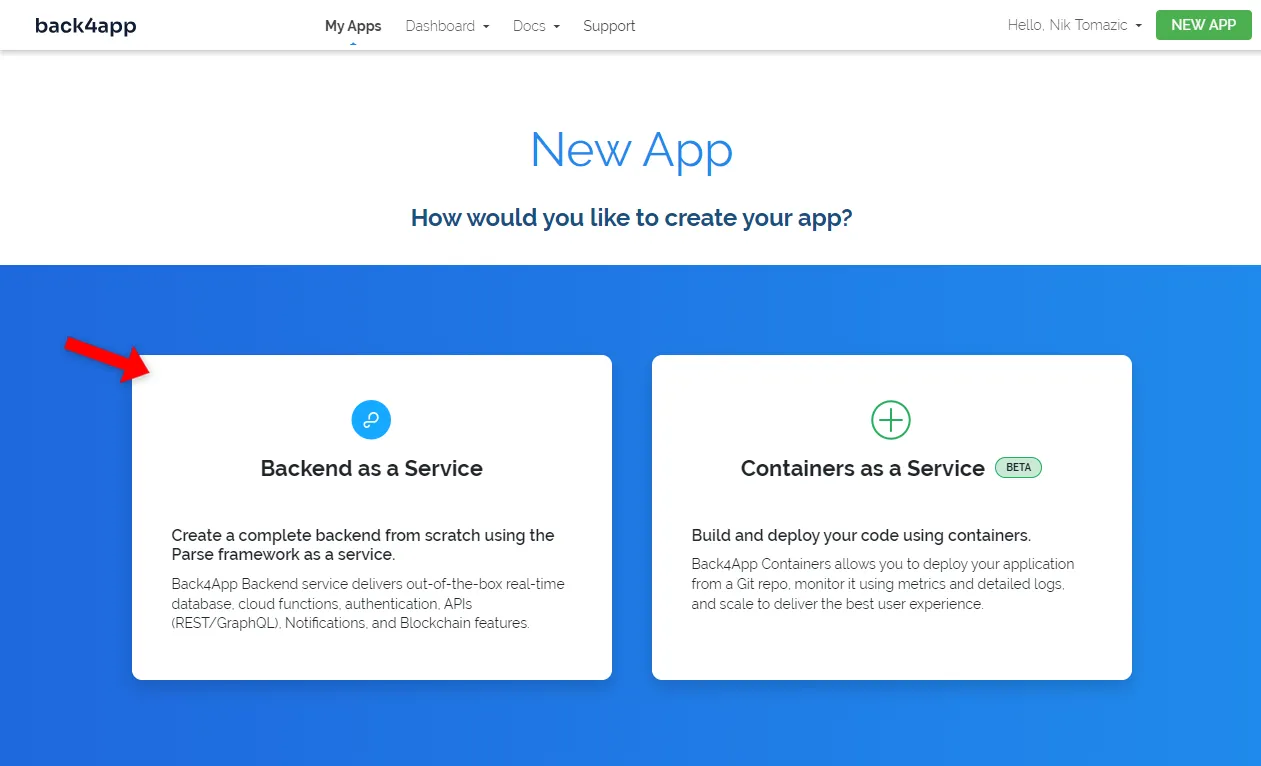
Back4app memungkinkan Anda untuk membuat dua jenis aplikasi:
- Backend sebagai Layanan (BaaS)
- Kontainer sebagai Layanan (CaaS)
BaaS adalah solusi backend bertenaga Parse yang lengkap, sementara CaaS digunakan untuk menerapkan aplikasi dalam kontainer melalui Docker.
Karena kita sedang membangun jejaring sosial, kita akan menggunakan opsi “Backend sebagai Layanan”.

Selanjutnya, berikan nama deskriptif pada aplikasi Anda, pilih “NoSQL” sebagai basis data, dan klik “Buat”.
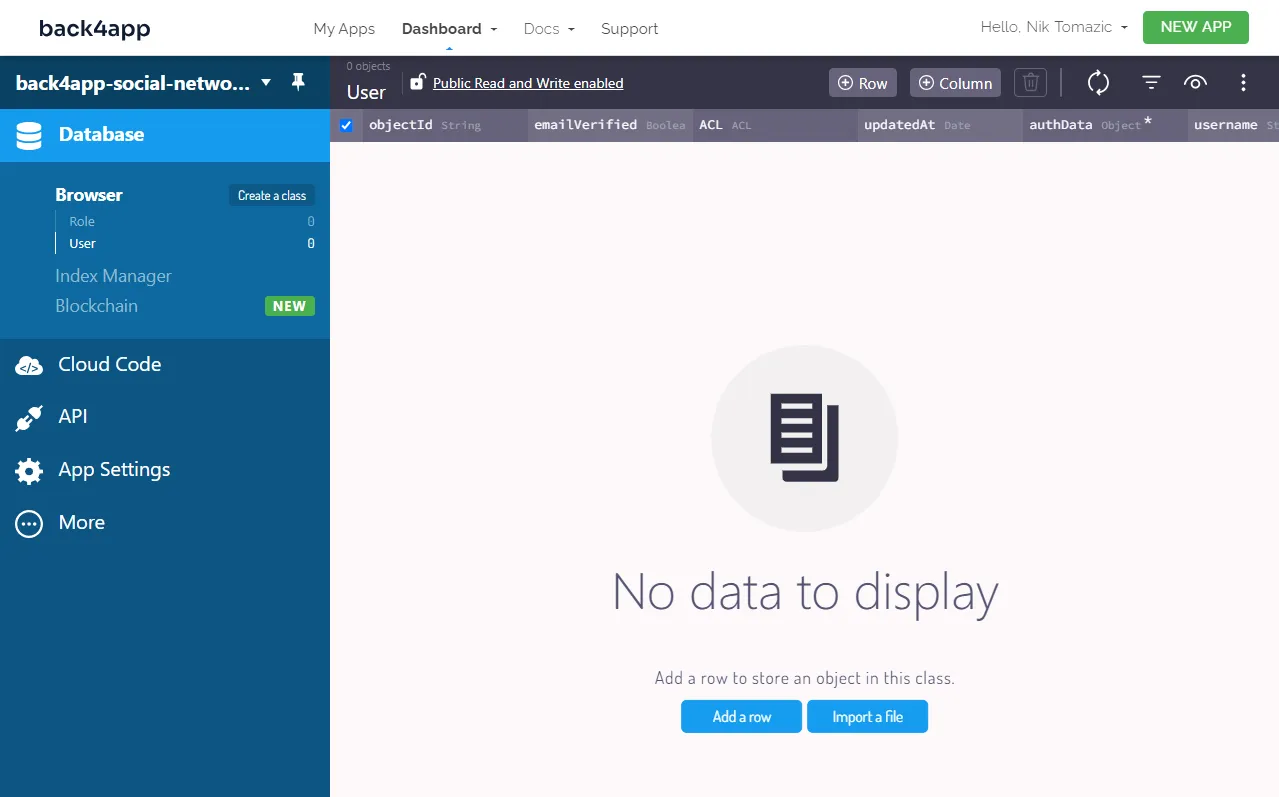
Back4app akan membutuhkan waktu sekitar 2 menit untuk mempersiapkan semua yang diperlukan untuk aplikasi Anda. Setelah selesai, Anda akan diarahkan ke tampilan basis data aplikasi Anda.

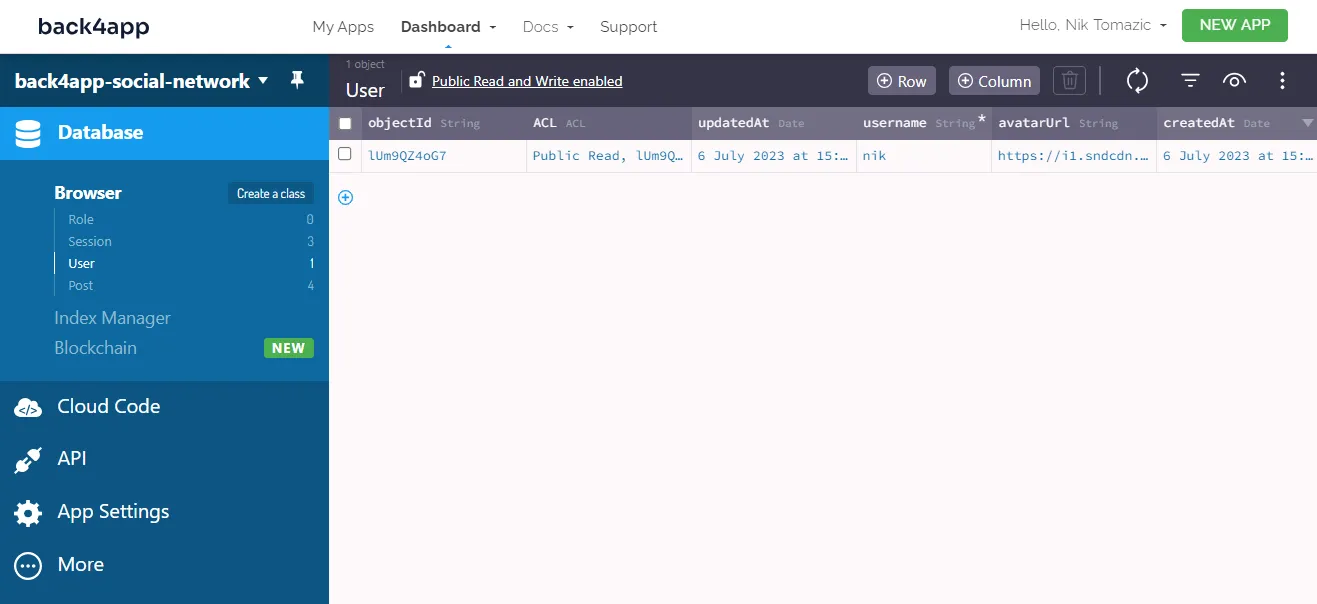
Kelas Basis Data
Selanjutnya, mari kita siapkan basis data untuk mengembangkan aplikasi media sosial.
Seperti yang mungkin telah Anda ketahui, dua kelas sudah ada di dalam database. Yang pertama disebut Pengguna dan yang kedua Peran. Secara default, semua kelas Back4app dilengkapi dengan bidang-bidang berikut:
+-----------+-------------------------------------------------------------------------+
| Name | Explanation |
+-----------+-------------------------------------------------------------------------+
| objectId | Object's unique identifier |
+-----------+-------------------------------------------------------------------------+
| updatedAt | Date time of the object's last update. |
+-----------+-------------------------------------------------------------------------+
| createdAt | Date time of object's creation. |
+-----------+-------------------------------------------------------------------------+
| ACLs | Allow you to control the access to the object (eg. read, update). |
+-----------+-------------------------------------------------------------------------+Mari kita sedikit memodifikasi kelas User kita dengan menambahkan bidang deskripsi dan avatarUrl. Pengguna nantinya dapat mengedit kedua bidang ini dalam pengaturan mereka.
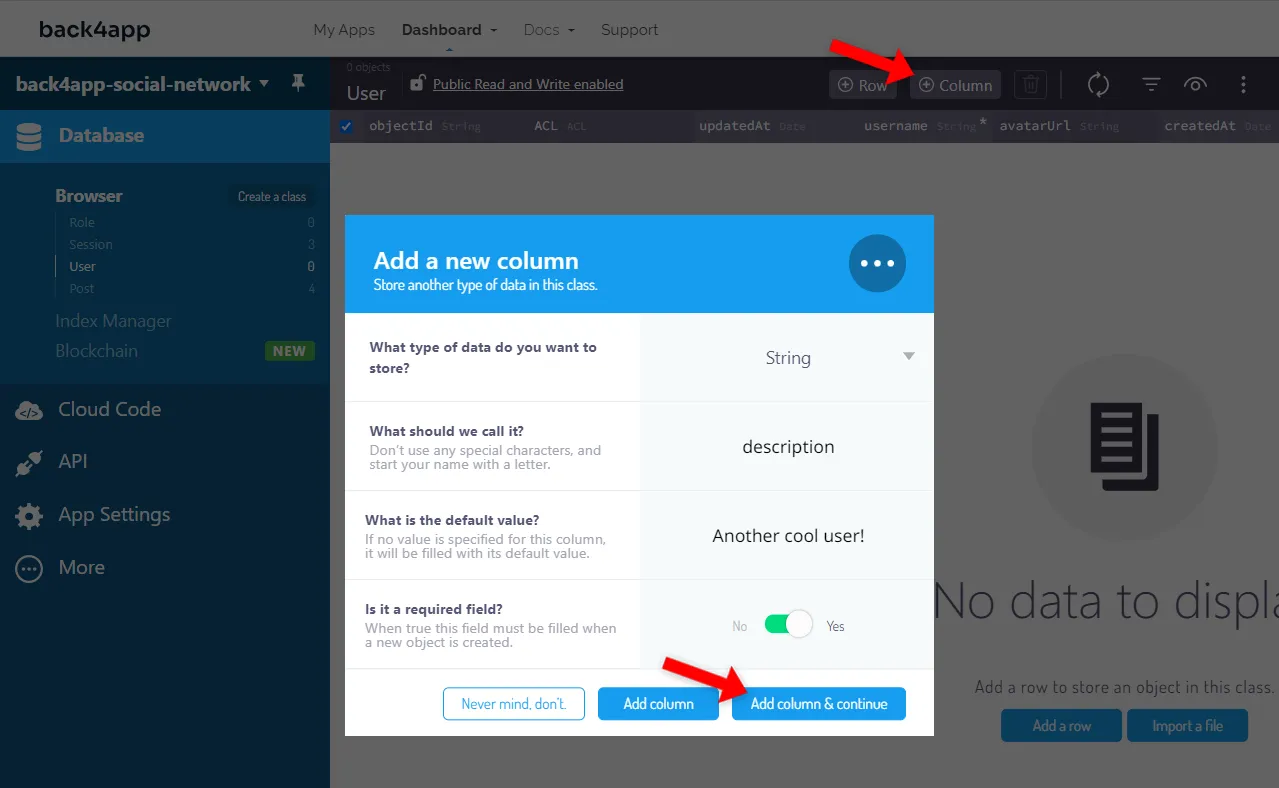
Klik tombol “+ Kolom” di bagian kanan atas layar dan tambahkan dua bidang berikut:
+-----------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-----------+-------------+--------------------+----------+
| String | description | Another cool user! | yes |
+-----------+-------------+--------------------+----------+
| String | avatarUrl | <some_image_url> | yes |
+-----------+-------------+--------------------+----------+Pastikan untuk mengganti dengan url gambar yang sebenarnya, diakhiri dengan .png, .jpg, atau .jpeg. Jika Anda tidak punya ide, Anda bisa menggunakan yang ini.

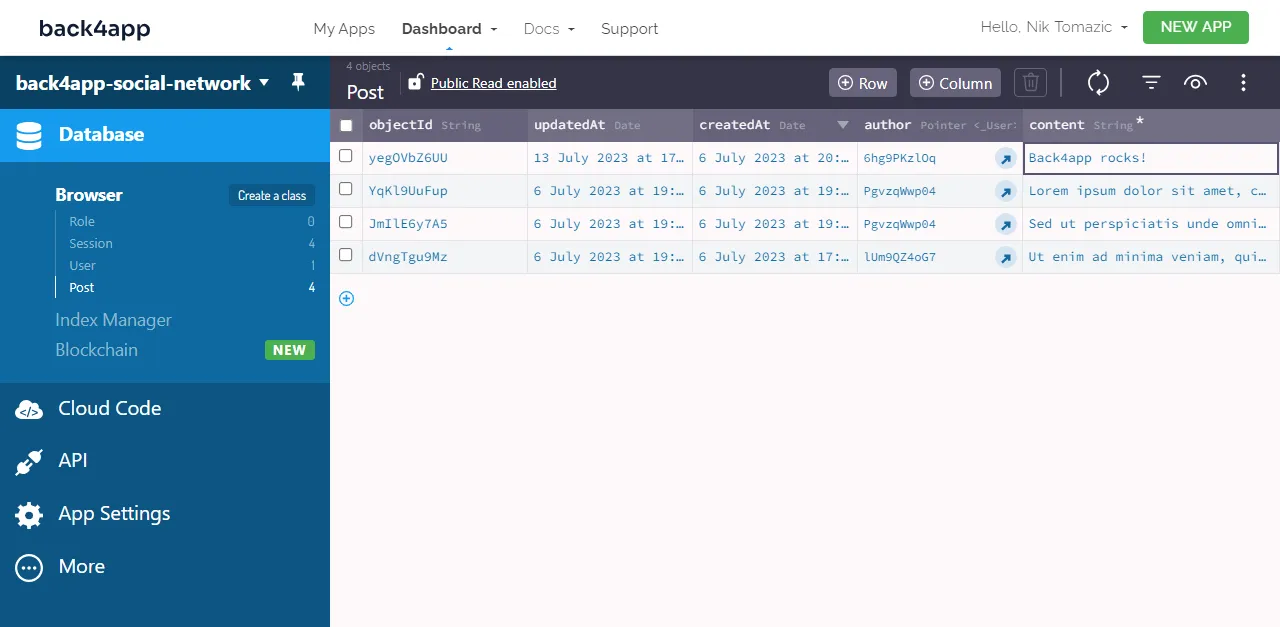
Selanjutnya, mari kita buat kelas bernama Post. Setiap postingan akan memiliki penulis dan beberapa konten teks.
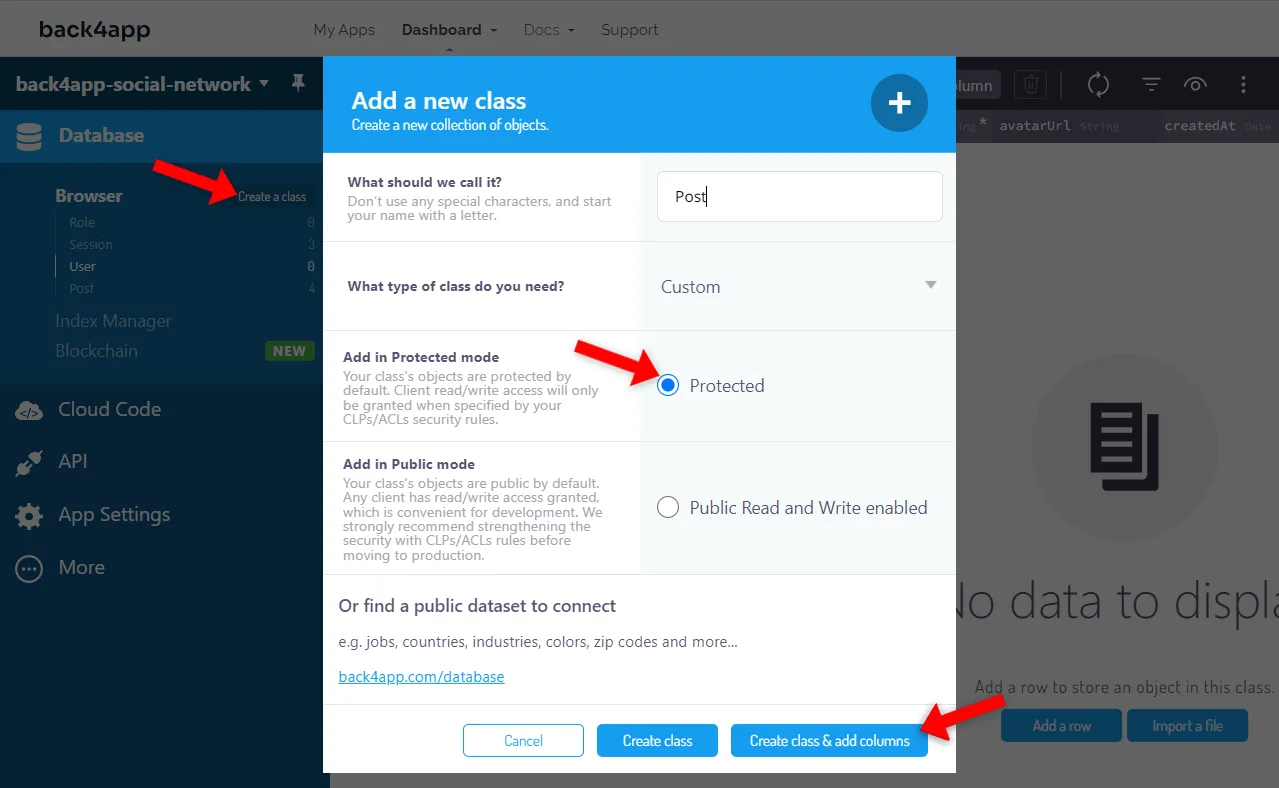
Gunakan tombol “Buat kelas” di kiri atas layar untuk memulai proses pembuatan kelas. Sebut saja Post, jadikan “Dilindungi”, dan klik “Buat kelas & tambahkan kolom”.
Kemudian tambahkan dua kolom berikut ke dalamnya:
+-----------------+---------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------------+---------+---------------+----------+
| Pointer -> User | author | <leave blank> | yes |
+-----------------+---------+---------------+----------+
| String | content | <leave blank> | yes |
+-----------------+---------+---------------+----------+
Keamanan Basis Data Back4app
Mengenai keamanan database Back4app, ada dua cara yang dapat kita gunakan untuk melindungi kelas & objek. Kita dapat memilih dari yang berikut ini:
- Izin Tingkat Kelas (CLP)
- Tingkat Kontrol Akses (ACL)
CLP berfokus pada pendefinisian pembatasan akses di tingkat kelas, yang memungkinkan kontrol yang sangat halus atas akses dan modifikasi data. Sebaliknya, ACL memberikan atau membatasi akses ke objek tertentu dan didasarkan pada peran atau izin yang ditentukan pengguna.
Untuk mempelajari lebih lanjut tentang keamanan Parse, lihat artikel Keamanan Server Parse.
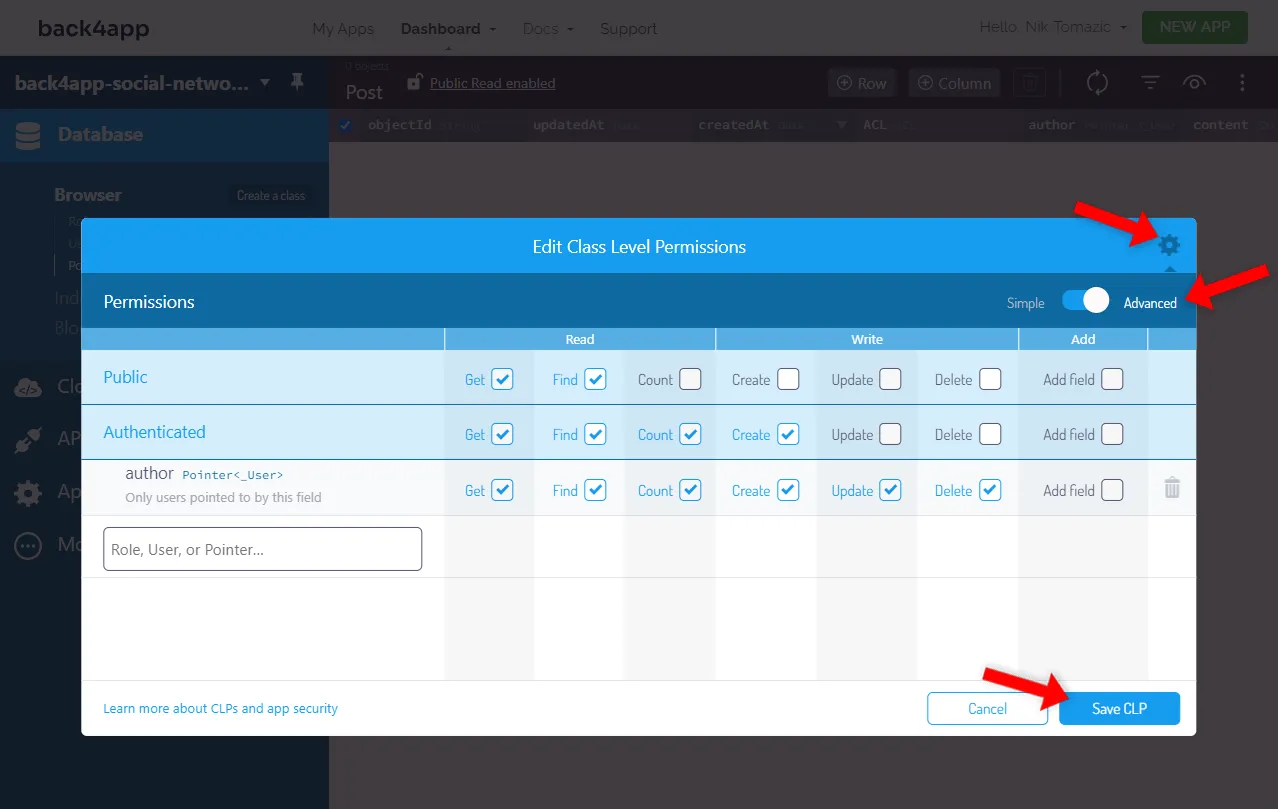
Kita ingin agar hanya pengguna yang terotentikasi yang dapat membuat postingan, dan hanya penulis postingan yang dapat memperbarui dan menghapusnya. Untuk mencapai hal itu, kita akan menyiapkan Post CLP.
Pilih kelas Post di bilah sisi, lalu gunakan tiga titik di kanan atas layar dan “Keamanan > Izin Tingkat Kelas”. Tetapkan CLP seperti itu:

Bagus, itu dia. Backend kita sekarang sudah selesai. Itu tidak terlalu sulit.
Kode Frontend
Di bagian artikel ini, kita akan bekerja pada bagian frontend jejaring sosial kita.
Proyek Init
Mulailah dengan menggunakan alat bantu create-next-app untuk melakukan bootstrap pada proyek Next.js yang baru:
$ npx create-next-app@latest back4app-social-network
√ Would you like to use TypeScript? ... No
√ Would you like to use ESLint? ... Yes
√ Would you like to use Tailwind CSS? ... No
√ Would you like to use `src/` directory? ... No
√ Would you like to use App Router? (recommended) ... No
√ Would you like to customize the default import alias? ... No
Created a new Next.js app in ~\back4app-social-network.Alat ini akan menanyakan sejumlah pertanyaan kepada Anda. Saya sarankan Anda hanya mengaktifkan ESLint, karena kita tidak akan menggunakan fitur-fitur lain yang ditawarkan, dan fitur-fitur tersebut akan membuat proyek Anda lebih kompleks.
Proyek default Next.js dilengkapi dengan beberapa file dan direktori yang “tidak berguna”. Untuk mengurangi ukuran proyek, silakan hapus file-file berikut ini:
- halaman/folderapi
- folder gaya
- public/next.svg
- public/vercel.svg
Selain itu, jangan lupa untuk menghapus impor globals.css dari pages/_app.js:
// pages/_app.js
import "@/styles/globals.css"; // remove this lineKemudian ganti konten pages/index.js dengan yang berikut ini:
// pages/index.js
export default function Home() {
return (
<>
<p>Hello world!</p>
</>
);
}Mulai server pengembangan Berikutnya:
$ next devTerakhir, buka peramban web Anda dan buka http://localhost:3000. Jika semuanya berjalan dengan baik, aplikasi Anda akan terkompilasi, dan Anda akan melihat pesan “Hello world!”.
Pengaturan ChakraUI
Untuk mempercepat proses pembuatan UI, kita akan menggunakan ChakraUI. ChakraUI adalah library React yang luar biasa dengan komponen prebuilt, sistem bergaya, hook khusus, dan banyak lagi.
Silakan instal melalui NPM:
$ npm i @chakra-ui/react @chakra-ui/next-js @emotion/react @emotion/styled framer-motionSelanjutnya, bungkus Komponen Anda dengan ChakraProvider seperti ini:
// pages/_app.js
import {ChakraProvider} from "@chakra-ui/react";
function MyApp({Component, pageProps}) {
return (
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
);
}
export default MyApp;Jangan lupa untuk mengimpornya di bagian atas file:
import {ChakraProvider} from "@chakra-ui/react";Agar Chakra dapat bekerja dengan benar, kita harus menyertakan skrip mode warna. Skrip ini memastikan sinkronisasi penyimpanan lokal bekerja dengan benar dan menghilangkan “warna berkedip”.
Modifikasi halaman/_document.js Anda seperti ini:
// pages/_document.js
import { Html, Head, Main, NextScript } from "next/document";
import {ColorModeScript, extendTheme} from "@chakra-ui/react";
export const theme = extendTheme();
export default function Document() {
return (
<Html lang="en">
<Head />
<body>
<ColorModeScript initialColorMode={theme}/>
<Main />
<NextScript />
</body>
</Html>
);
}Itu saja untuk pengaturan awal Chakra.
Ikon React
Untuk membuat aplikasi kita menjadi lebih menarik, kita akan menginstal react-icons. React icons adalah sebuah library yang memungkinkan Anda dengan cepat menyertakan ikon-ikon populer ke dalam proyek Anda. React-icons dilengkapi dengan ikon Ant, Bootstrap, Heroicons, Font Awesome, dan masih banyak lagi.
Instal dengan menjalankannya:
$ npm install react-icons --saveKemudian, Anda bisa mengimpor ikon apa pun dan menggunakannya seperti itu:
import {FaMusic} from "react-icons/fa";
return (
<FaMusic/>
);Untuk daftar ikon, lihat dokumen resmi mereka.
Tata Letak & Komponen
Sebagian besar jejaring sosial memiliki tata letak standar. Semua halaman memiliki header yang sama di bagian atas dan footer di bagian bawah. Mari kita terapkan tata letak kita.
Mulailah dengan membuat folder bernama komponen di root proyek. Kemudian buat file-file ini di dalamnya:
components/
├── header.js
├── footer.js
└── layout.jsSelanjutnya, isi file header.js dengan yang berikut ini:
// components/header.js
import NextLink from "next/link";
import {Box, Container, Divider, Heading, HStack, Link} from "@chakra-ui/react";
export default function Header() {
return (
<Box py={4}>
<Container
maxW="container.lg"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Heading as="h1" size="md">
<Link as={NextLink} href="/">
back4app-social-network
</Link>
</Heading>
<HStack spacing="1em">
<Heading size="sm">
<Link as={NextLink} href="/login">
Log in
</Link>
</Heading>
<Heading size="sm">
<Link as={NextLink} href="/signup">
Sign up
</Link>
</Heading>
</HStack>
</Container>
<Divider my={4}/>
</Box>
);
}Kemudian lakukan hal yang sama untuk file footer.js:
// components/footer.js
import NextLink from "next/link";
import {Box, Container, Divider, Heading,
HStack, Link, Tag, Text, VStack} from "@chakra-ui/react";
import {FaGithub} from "react-icons/fa";
export default function Footer() {
return (
<Box py={4}>
<Divider my={4}/>
<Container
maxW="container.lg"
display="flex"
justifyContent="space-between"
alignItems="center"
>
<VStack alignItems="left">
<Heading size="sm">
A simple social network powered by Back4app.
</Heading>
<Link
as={NextLink}
href="https://blog.back4app.com/how-to-develop-a-social-media-app/"
>
Click here to learn how to build it!
</Link>
</VStack>
<Link href="https://github.com/duplxey/back4app-social-network">
<Tag background="black" color="white" py={2}>
<HStack>
<FaGithub size="1.5em"/>
<Text>View on GitHub</Text>
</HStack>
</Tag>
</Link>
</Container>
</Box>
);
}Tidak banyak yang bisa kami jelaskan di sini. Kami menggunakan komponen bawaan Chakra untuk membentuk header dan footer yang bagus. Karena kami menggunakan Next.js, kami menggabungkan Tautan Chakra dengan Tautan Next.
Terakhir, gunakan komponen header dan footer yang baru dibuat untuk membentuk tata letak:
// components/layout.js
import {Container} from "@chakra-ui/react";
import Header from "@/components/header";
import Footer from "@/components/footer";
export default function Layout({children}) {
return (
<>
<Header/>
<Container maxW="container.lg">
{children}
</Container>
<Footer/>
</>
);
}Kemudian terapkan Tata Letak ke index.js:
// pages/index.js
import Layout from "@/components/layout";
export default function Home() {
return (
<Layout>
<p>Hello world!</p>
</Layout>
);
}Tunggu hingga server pengembangan Berikutnya mengkompilasi ulang kode Anda, lalu kunjungi http://localhost:3000. Jika semuanya berjalan dengan baik, Anda akan melihat bahwa tata letak baru telah diterapkan.

Pengaturan Parse.js
Mulailah dengan menginstal Parse melalui NPM:
$ npm install parseSelanjutnya, tambahkan konfigurasi berikut ini di bawah impor _app.js:
// pages/_app.js
// ...
import Parse from "parse/dist/parse";
const PARSE_APPLICATION_ID = process.env.NEXT_PUBLIC_PARSE_APPLICATION_ID;
const PARSE_JAVASCRIPT_KEY = process.env.NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY;
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "https://parseapi.back4app.com/";
// ...Alih-alih mengkodekan kredensial secara manual, kami menggunakan variabel lingkungan. Dengan Next.js, Anda tidak perlu mengonfigurasi apa pun untuk mengaktifkan variabel lingkungan. Variabel-variabel ini secara otomatis dimuat dari berkas .env.local.
Buat file .env.local di root proyek dengan konten berikut:
NEXT_PUBLIC_PARSE_APPLICATION_ID=<parse_app_id>
NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY=<parse_javascript_key>Pastikan untuk mengganti dan dengan ID dan kunci Anda yang sebenarnya. Untuk mendapatkan kredensial Anda, buka aplikasi Back4app Anda dan pilih “Pengaturan Aplikasi > Keamanan & Kunci” di bilah samping.
Konteks
Alih-alih melewatkan instance Parse melalui beberapa lapisan hirarki komponen, kita akan menggunakan konteks React. Konteks React memungkinkan Anda untuk “memindahkan” data dari satu komponen ke komponen lainnya tanpa melewatkan data tersebut melalui props.
Pertama, buat folder baru bernama context dengan file parseContext.js di dalamnya:
// context/parseContext.js
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;Kemudian bungkus komponen Anda dengan ParseContext.Provider dan berikan instance Parse padanya:
// pages/_app.js
// ...
function MyApp({Component, pageProps}) {
return (
<ChakraProvider>
<ParseContext.Provider value={Parse}>
<Component {...pageProps} />
</ParseContext.Provider>
</ChakraProvider>
);
}
export default MyApp;Sekali lagi, jangan lupa tentang impor ParseContext:
import ParseContext from "@/context/parseContext";Sekarang kita dapat memperoleh instance Parse melalui hook useContext() di dalam view kita. Mari kita uji koneksi Parse di index.js.
Ganti konten pages/index.js dengan yang berikut ini:
// pages/index.js
import {useContext} from "react";
import ParseContext from "@/context/parseContext";
import {Button} from "@chakra-ui/react";
import Layout from "@/components/layout";
export default function Home() {
const parse = useContext(ParseContext);
async function testConnection() {
try {
await new parse.Query("TestClass").first();
console.log("Connection successful");
} catch (error) {
console.error("Connection failed: " + error);
}
}
return (
<Layout>
<p>Hello world!</p>
<Button onClick={() => testConnection()}>Parse.js test</Button>
</Layout>
);
}Tunggu hingga server pengembangan Berikutnya melakukan kompilasi ulang dan kunjungi http://localhost:3000. Kemudian buka konsol dan klik tombol “Parse.js test”. Anda akan mendapatkan pesan “Koneksi berhasil” jika semuanya berjalan dengan baik.
Otentikasi
Seperti yang disebutkan di bagian “Apa itu Back4app?”, Back4app memiliki sistem otentikasi bawaan. Menyiapkan autentikasi pengguna semudah memanggil beberapa metode. Bahkan penyimpanan sesi secara otomatis ditangani untuk Anda melalui Parse SDK.
Mari kita kerjakan formulir autentikasi pengguna.
Mulailah dengan membuat halaman baru bernama signup.js dan letakkan kode berikut di dalamnya:
// pages/signup.js
import NextLink from "next/link";
import {useState} from "react";
import {Button, Card, CardBody, CardFooter, CardHeader, FormControl,
FormLabel, Heading, HStack, Input, Link, Text, VStack,
} from "@chakra-ui/react";
import {FaUserPlus} from "react-icons/fa";
import Layout from "@/components/layout";
export default function SignUp() {
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
const onSubmit = async (event) => {
// implement logic
};
return (
<Layout>
<Card>
<CardHeader>
<HStack>
<FaUserPlus/>
<Heading as="h2" size="md"> Sign up</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<VStack spacing="1em" alignItems="left">
<FormControl>
<FormLabel>Username</FormLabel>
<Input
placeholder="Username"
value={username}
onChange={(e) => setUsername(e.target.value)}
/>
</FormControl>
<FormControl>
<FormLabel>Password</FormLabel>
<Input
type="password"
placeholder="Password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</FormControl>
</VStack>
</CardBody>
<CardFooter
w="full"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Text>
Already have an account?{" "}
<Link as={NextLink} href="/login">
Log in
</Link>
</Text>
<Button colorScheme="teal" onClick={onSubmit}>Sign up</Button>
</CardFooter>
</Card>
</Layout>
);
}Kode ini membuat halaman baru di /signup dan merender formulir pendaftaran. Untuk membuat akun, pengguna harus memasukkan nama pengguna dan kata sandi.
Kemudian modifikasi pages/signup.js untuk menyertakan logika:
// pages/signup.js
// ...
import {useRouter} from "next/router";
import {useContext, useEffect} from "react";
import ParseContext from "@/context/parseContext";
export default function SignUp() {
const router = useRouter();
const parse = useContext(ParseContext);
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
// redirect the user if already logged in
useEffect(() => {
(async () => {
if (parse.User.current() !== null) {
await router.push("/");
}
})();
}, [router, parse.User]);
const onSubmit = async (event) => {
event.preventDefault();
if (!username || !password) {
console.error("Please fill out all the fields.");
return;
}
try {
await parse.User.signUp(username, password).then(() => {
router.push("/");
console.log("Successfully signed up.");
});
} catch (error) {
console.error(error.message);
}
};
return (
// ...
);
}- Jika pengguna sudah masuk, mereka sekarang akan dialihkan ke
/melalui hookuseRouter()milik Next. - Kami memodifikasi
onSubmit()untuk memanggilUser.signUp(), membuat sesi pengguna dan menyimpan cookie di peramban pengguna.
Lakukan hal yang sama untuk berkas pages/login.js. Ambil kode sumber dari repositori GitHub.
Bagus, sistem autentikasi sekarang kurang lebih sudah selesai. Hal terakhir yang akan kita lakukan adalah sedikit memodifikasi header.js untuk menampilkan pengguna yang sudah login atau tautan login/pendaftaran jika tidak terautentikasi.
Modifikasi komponen/header.js seperti ini:
// components/header.js
import NextLink from "next/link";
import {Avatar, Box, Container, Divider, Heading, HStack, Link} from "@chakra-ui/react";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/context/parseContext";
export default function Header() {
const parse = useContext(ParseContext);
const [user, setUser] = useState(null);
useEffect(() => {
setUser(parse.User.current());
}, [parse.User]);
return (
<Box py={4}>
<Container
maxW="container.lg"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Heading as="h1" size="md">
<Link as={NextLink} href="/">
back4app-social-network
</Link>
</Heading>
{user != null ? (
<HStack>
<Avatar
size="sm"
name={user.attributes.username}
src={user.attributes.avatarUrl}
/>
<Heading size="sm">
<Link as={NextLink} href="/settings">
{user.attributes.username}
</Link>
</Heading>
</HStack>
) : (
<HStack spacing="1em">
<Heading size="sm">
<Link as={NextLink} href="/login">
Log in
</Link>
</Heading>
<Heading size="sm">
<Link as={NextLink} href="/signup">
Sign up
</Link>
</Heading>
</HStack>
)}
</Container>
<Divider my={4}/>
</Box>
);
}Tunggu sampai server pengembangan Berikutnya mengkompilasi ulang dan menguji sistem autentikasi. Coba buat akun dan periksa apakah tajuk berubah.
Kami belum memiliki fungsionalitas logout, jadi Anda harus menghapus cookie secara manual jika ingin keluar.

Setelah Anda membuat pengguna, Anda dapat menavigasi ke tampilan basis data Back4app Anda dan memeriksa baris kelas Pengguna. Anda akan melihat bahwa pengguna baru telah ditambahkan.

Pengaturan Pengguna
Mari kita buat bidang deskripsi dan avatarUrl yang telah kita tambahkan ke kelas User dapat diedit.
Buat file baru bernama settings.js di direktori halaman:
// pages/settings.js
import React, {useContext, useEffect, useState} from "react";
import {useRouter} from "next/router";
import {Button, Card, CardBody, CardFooter, CardHeader, FormControl, FormLabel,
Heading, HStack, Input, VStack} from "@chakra-ui/react";
import {FaCog} from "react-icons/fa";
import ParseContext from "@/context/parseContext";
import Layout from "@/components/layout";
export default function Settings() {
const router = useRouter();
const parse = useContext(ParseContext);
const [description, setDescription] = useState("");
const [avatarUrl, setAvatarUrl] = useState("");
useEffect(() => {
(async () => {
const user = parse.User.current();
// redirect the user if not logged in
if (user === null) {
await router.push("/");
return;
}
// load data from the database
setDescription(await user.get("description"));
setAvatarUrl(await user.get("avatarUrl"));
})();
}, [router, parse.User]);
const onSave = async () => {
const user = parse.User.current();
user.set("description", description);
user.set("avatarUrl", avatarUrl);
await user.save();
console.log("Successfully saved settings.");
};
const onLogout = async () => {
await parse.User.logOut();
await router.push("/");
console.log("Successfully logged out.");
};
return (
<Layout>
<Card>
<CardHeader>
<HStack>
<FaCog/>
<Heading as="h2" size="md"> Settings</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<VStack spacing="1em">
<FormControl>
<FormLabel>Description</FormLabel>
<Input
placeholder="Description"
value={description}
onChange={e => setDescription(e.target.value)}
/>
</FormControl>
<FormControl>
<FormLabel>Avatar URL</FormLabel>
<Input
placeholder="Avatar URL"
value={avatarUrl}
onChange={e => setAvatarUrl(e.target.value)}
/>
</FormControl>
</VStack>
</CardBody>
<CardFooter display="flex" justifyContent="right">
<HStack>
<Button colorScheme="red" onClick={onLogout}>Log out</Button>
<Button colorScheme="teal" onClick={onSave}>Save</Button>
</HStack>
</CardFooter>
</Card>
</Layout>
);
}- Kami menggunakan hook
useEffect()milik React untuk mengarahkan pengguna jika mereka tidak terautentikasi. Selain itu, hook tersebut mengambildeskripsipengguna danavatarUrl. - Kami mengimplementasikan metode
onSave(), yang memperbarui informasi pengguna dengan data status. - Kami mengimplementasikan metode
onLogout()yang memanggillogOut()Parse.LogOut()Parse akan menghapus sesi dari basis data dan menghapus cookie dari peramban pengguna.
Posting
Hal terakhir yang harus kita lakukan sebelum jejaring sosial sederhana kita selesai adalah mengimplementasikan postingan. Kita sudah membuat kelas database. Sekarang yang harus kita lakukan adalah membuat formulir untuk membuatnya dan mengambilnya dari database.
Pertama, tambahkan komponen baru bernama post.js:
// components/post.js
import {Avatar, Box, Card, CardBody, CardHeader, Heading, HStack, Text} from "@chakra-ui/react";
export default function Post(props) {
return (
<Card mt={2}>
<CardHeader pb={0}>
<HStack spacing="1em">
<Avatar name={props.author.username} src={props.author.avatarUrl}/>
<Box>
<Heading size="sm">{props.author.username}</Heading>
<Text>{props.author.description}</Text>
</Box>
</HStack>
</CardHeader>
<CardBody>
<Text>{props.content}</Text>
</CardBody>
</Card>
);
}Kemudian modifikasi index.js Anda seperti ini:
// pages/index.js
import {useContext, useEffect, useState} from "react";
import {Alert, AlertIcon, Button, Card, CardBody, CardFooter,
CardHeader, Heading, HStack, Textarea} from "@chakra-ui/react";
import {FaPlus} from "react-icons/fa";
import ParseContext from "@/context/parseContext";
import Layout from "@/components/layout";
import Post from "@/components/post";
export default function Home() {
const parse = useContext(ParseContext);
const [user, setUser] = useState(null);
const [postContent, setPostContent] = useState("");
const [posts, setPosts] = useState([]);
const onCreatePost = async () => {
// implement logic
};
return (
<Layout>
{user ? (
<Card mb={2}>
<CardHeader>
<HStack>
<FaPlus/>
<Heading as="h2" size="md"> Create post</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<Textarea
placeholder="What's on your mind?"
value={postContent}
onChange={(event) => setPostContent(event.target.value)}
/>
</CardBody>
<CardFooter display="flex" justifyContent="right">
<Button colorScheme="teal" onClick={onCreatePost}>Post</Button>
</CardFooter>
</Card>
) : (
<Alert status="warning" mb={2}>
<AlertIcon/>
You need to log in to create posts.
</Alert>
)}
{posts.map(post => (
<Post
key={post.id}
content={post.attributes.content}
author={{...post.attributes.author.attributes}}
/>
))}
</Layout>
);
}Kemudian implementasikan onCreatePost() seperti ini:
const onCreatePost = async () => {
if (!user == null) return;
const post = new parse.Object("Post");
post.set("content", postContent);
post.set("author", user);
await post.save();
setPostContent("");
setPosts([post, ...posts]);
};Terakhir, tambahkan hook useEffect() untuk mengambil postingan:
useEffect(() => {
setUser(parse.User.current());
(async () => {
const posts = await new parse.Query("Post")
.include("author").descending("createdAt").find();
setPosts(posts);
})();
}, []);Untuk mempelajari lebih lanjut tentang Parse Objek dan Query, lihat dokumentasi resmi Parse.
Mulai server pengembangan Berikutnya sekali lagi:
$ next startBuat beberapa contoh postingan dan refresh halaman. Jika semuanya berjalan dengan baik, postingan akan disimpan ke database dan diambil ketika Anda mengunjungi halaman tersebut.

Kesimpulan
Pada artikel ini, kami telah berhasil membuat aplikasi media sosial sederhana. Aplikasi ini memungkinkan pengguna untuk mendaftar, mengautentikasi diri mereka sendiri, mengedit profil mereka, dan membuat postingan.
Sekarang, Anda seharusnya sudah memiliki pemahaman yang cukup baik tentang cara kerja Back4app dan bagaimana mulai membangun jaringan sosial Anda.
Proyek yang telah kita bangun dalam artikel ini dapat menjadi fondasi yang kuat untuk pengembangan lebih lanjut. Uji pengetahuan Anda dengan mengimplementasikan fitur-fitur baru, misalnya fungsionalitas suka/tidak suka, fungsionalitas berbagi, dan komentar.
Kode sumber tersedia di repositori GitHub back4app-social-network.
Langkah-langkah ke depan
- Ikuti artikel ini untuk menggunakan frontend Next.js Anda ke Back4app Containers.
- Lihatlah Cloud Code Functions untuk menambahkan fungsi lanjutan ke backend Anda.
- Terapkan verifikasi email pengguna saat mendaftar untuk memerangi bot.



