Cara Mengunggah File ke Back4app
Manajemen file yang efektif sangat penting ketika mengembangkan aplikasi web yang melibatkan unggahan file pengguna.
Back4app menyediakan mekanisme solusi penyimpanan, pengelolaan, dan pengambilan file yang mudah dan efisien berdasarkan Parse.
Dalam panduan ini, Anda akan mempelajari cara menyimpan file Anda menggunakan Back4app dengan mengintegrasikan kemampuan penyimpanan file dengan aplikasi React.
Contents
Cara Kerja Penyimpanan File di Back4app
Back4app mengelola pengunggahan dan penyimpanan file menggunakan kelas Parse.File.
Kelas Parse.File memungkinkan Anda untuk menyimpan file yang terlalu besar untuk disimpan di Parse.Object seperti gambar, video, dokumen, dan data biner lainnya.
Untuk mengunggah file ke penyimpanan awan Back4app, Anda harus membuat instance Parse.File dengan data file dan menyimpan instance tersebut. Instance baru Parse.File memerlukan nama file, file, dan konten/tipe file (opsional).
Penting untuk memastikan bahwa nama file berisi ekstensi file untuk membantu Parse menanganinya.
Namun, nama Anda tidak harus unik karena setiap unggahan akan mendapatkan pengenal unik, sehingga mengunggah beberapa file bernama example.jpeg tidak akan menyebabkan tabrakan penamaan.
Ketika Anda mengunggah file, Parse.File mendeteksi jenisnya secara otomatis berdasarkan ekstensi file dari nama file. Namun, Anda dapat mengganti deteksi otomatis dengan menentukan parameter Tipe-Konten.
Untuk mengakses file yang Anda unggah di Back4app, Anda harus mengaitkannya dengan objek data setelah Anda mengunggahnya.
Kemudian, Anda dapat meminta objek data yang terkait untuk mengambil file. File yang diunggah namun tidak terkait dengan objek data akan menjadi “file yatim piatu”, dan Anda tidak dapat mengaksesnya.
Sekarang setelah Anda memahami cara kerja penyimpanan file di Back4app, Anda akan membuat aplikasi galeri dengan React untuk mendemonstrasikan bagaimana Anda dapat menyimpan dan mengambil file dari Back4app.
Membuat Aplikasi React
Untuk mengimplementasikan kemampuan penyimpanan file Back4app dengan React, pertama-tama Anda harus membuat aplikasi React untuk diintegrasikan dengan Back4app. Untuk melakukan ini, Anda menggunakan Vite, alat front-end untuk membangun aplikasi web dengan cepat.
Anda dapat membuat aplikasi React dengan Vite dengan menjalankan perintah berikut di terminal Anda:
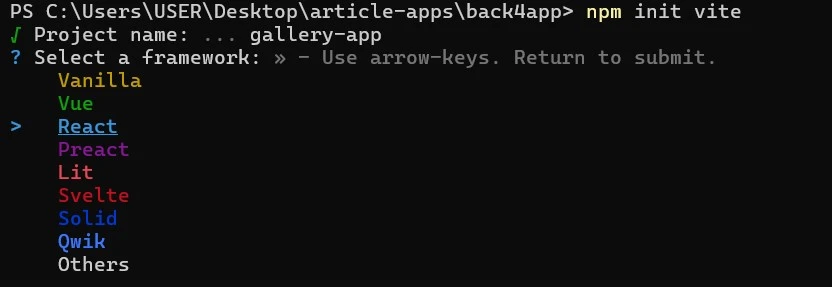
npm init vite
Setelah Anda menjalankan perintah di atas, Vite akan meminta Anda untuk memberikan nama untuk proyek sebelum memberikan daftar pilihan untuk memilih framework yang ingin Anda gunakan untuk membangun aplikasi web Anda.

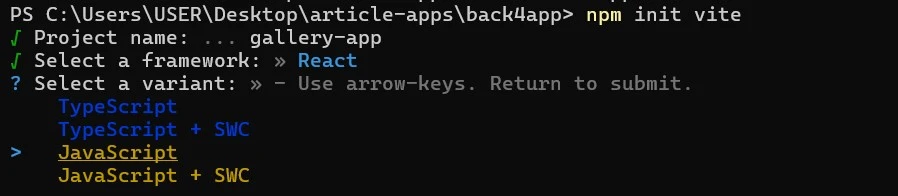
Seperti yang terlihat pada gambar di atas, nama proyeknya adalah gallery-app. Setelah memilih opsi React, Anda akan memilih bahasa pemrograman untuk mengembangkan aplikasi React.

Untuk proyek ini, pilih opsi JavaScript. Sekarang, proyek Anda sudah siap.
Selanjutnya, Anda perlu menginstal beberapa dependensi yang diperlukan dalam proyek Anda. Untuk menginstal dependensi, buka direktori proyek Anda dan jalankan perintah di bawah ini:
# Switch to the project directory
cd gallery-app
# Install dependencies
npm install
Perintah ini akan menginstal semua dependensi yang diperlukan dalam proyek Anda, dan Anda sekarang dapat mulai membangun aplikasi pada IDE Anda.
Membangun Aplikasi React
Buka proyek React Anda dengan IDE Anda dan buat sebuah folder komponen di dalam direktori src. Di dalam folder komponen, tambahkan komponen FileUpload.
Pada komponen FileUpload, tambahkan baris kode berikut:
//FileUpload.jsx
import React from "react";
function FileUpload({updateData}) {
const [file, setFile] = React.useState("");
const handleFIleUpload = (event) => {
setFile(event.target.files[0]);
};
return (
<form>
<label htmlFor="file-upload" className="custom-file-upload">
Choose File
</label>
<input
id="file-upload"
type="file"
style={{ display: "none" }}
onChange={handleFileUpload}
/>
</form>
);
}
export default FileUpload;
Blok kode di atas mewakili komponen FileUpload yang memungkinkan Anda memilih file lokal. Komponen ini berisi status file. Komponen ini menggunakan elemen masukan jenis file untuk mengakses dan memilih file lokal dari perangkat Anda.
Dalam blok kode, terdapat fungsi handleFileSelect. Fungsi ini menggunakan metode setFile untuk memperbarui status file dengan file pertama yang dipilih oleh pengguna.
Sekarang, modifikasi kode di komponen aplikasi Anda dengan menambahkan baris kode di blok kode di bawah ini:
//App.jsx
import FileUpload from "./components/FileUpload";
function App() {
return (
<main className="container">
<h1 className="title">My Gallery</h1>
<>
<FileUpload />
</>
</main>
);
}
export default App;
Blok kode di atas mengimpor komponen FileUpload dan merendernya di dalam elemen utama. Komponen ini juga berisi elemen h1 yang merender teks “Galeri Saya.”
Anda telah menyiapkan komponen Anda. Selanjutnya, Anda perlu memberi gaya pada aplikasi. Untuk melakukannya, ganti kode di file index.css Anda dan tambahkan kode ini sebagai gantinya:
/*index.css*/
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: #F2F2F2;
color: #333333;
font-family: "Montserrat", sans-serif;
}
.container{
inline-size: 60%;
margin: auto;
}
.title{
text-align: center;
margin-block-start: 1rem;
margin-block-end: 6rem;
}
.custom-file-upload {
display: inline-block;
font-weight: 500;
padding: 6px 12px;
cursor: pointer;
background: #FFFFFF;
border: none;
border-radius: 4px;
}
.custom-file-upload:hover {
background-color: #333333;
color: #FFFFFF;
}
Menyiapkan Aplikasi Back4app
Untuk menyiapkan aplikasi Back4app, Anda harus masuk ke akun Back4app Anda. Jika Anda tidak memiliki akun, Anda dapat membuatnya secara gratis.
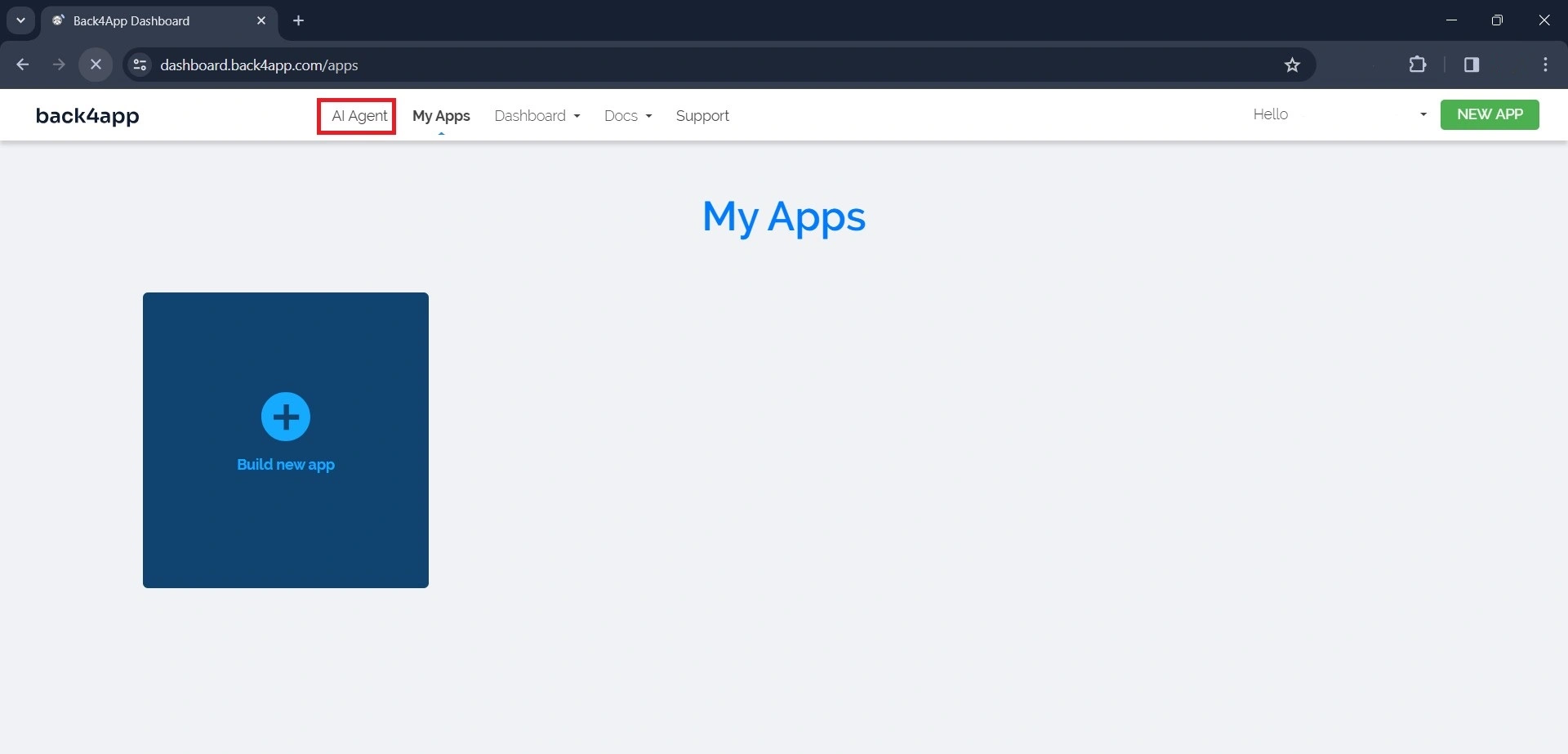
Setelah masuk, Anda akan menggunakan agen AI Back4app untuk membuat aplikasi baru. Agen AI adalah layanan Back4app yang memungkinkan Anda untuk berinteraksi dan mengelola aplikasi Back4app Anda menggunakan petunjuk.
Anda dapat mengaksesnya dengan mengeklik tautan agen AI di bilah navigasi dasbor akun Anda, seperti yang ditunjukkan pada gambar di bawah ini.

Untuk membuat aplikasi Back4app dengan agen AI, tulis pesan yang meminta AI untuk membuat aplikasi, seperti perintah di bawah ini:
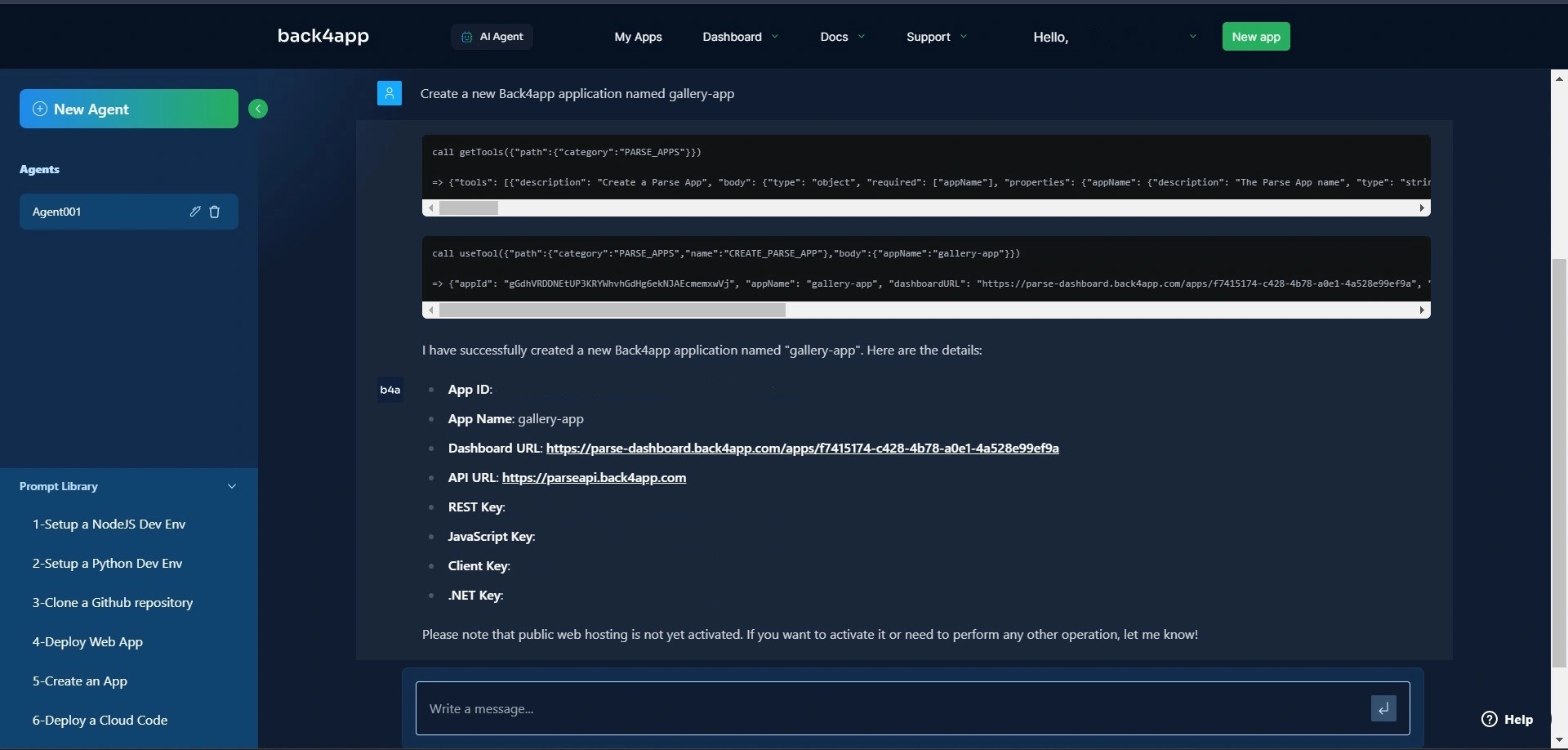
Create a new Back4app application named gallery-appPerintah di atas akan membuat AI membuat aplikasi Back4app baru. Setelah AI membuat aplikasi, ia akan mengirimkan respons yang mengonfirmasi pembuatannya beserta kredensial aplikasi.
Sepertinya begitu:

Sekarang, aplikasi Back4app Anda sudah siap. Salin ID Aplikasi dan kredensial kunci JavaScript karena Anda akan membutuhkannya nanti.
Untuk mengakses aplikasi, kunjungi dasbor aplikasi Anda dengan mengeklik tautan “Aplikasi Saya” pada bilah navigasi.
Sekarang Anda telah berhasil membuat backend Back4app menggunakan agen AI, selanjutnya, Anda perlu menghubungkan aplikasi React ke backend Anda.
Menghubungkan Aplikasi React Anda ke Back4app
Untuk menghubungkan aplikasi React Anda ke Back4app, Anda perlu menginstal Parse SDK dengan menjalankan perintah di bawah ini:
npm install parse
Selanjutnya, impor versi kecil dari parse ke dalam komponen aplikasi Anda dan inisialisasi dengan kredensial yang telah Anda simpan sebelumnya di artikel ini dengan menambahkan blok kode di bawah ini ke dalam komponen aplikasi Anda:
//App.jsx
import Parse from 'parse/dist/parse.min.js';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = "<https://parseapi.back4app.com/>";
Ganti 'YOUR_APPLICATION_ID' dan 'YOUR_CLIENT_KEY' dengan kredensial yang didapatkan dari Back4App anda. Pastikan Anda menyimpan kredensial dengan aman, misalnya, menggunakan variabel env.
Mengunggah File ke Back4app
Untuk menyimpan file di penyimpanan awan Back4app, pertama-tama Anda perlu membuat instance Parse.File. Selanjutnya, Anda perlu menyimpan instance Parse.File dengan memanggil metode simpan di atasnya.
Kemudian, Anda perlu mengaitkan file yang disimpan dengan objek data, sehingga Anda dapat mengambil file tersebut.
Untuk mencapai hal ini, buat subkelas baru dari Parse.Object, tambahkan file ke properti subkelas baru Anda, dan simpan ke Back4app.
Untuk mengimplementasikan logika di atas, modifikasi fungsi handleFileUpload di komponen FileUpload agar sesuai dengan blok kode di bawah ini:
//FileUpload.jsx
const handleFileUpload = async (event) => {
event.preventDefault();
try {
let name = "image.jpg";
const File = new Parse.File(name, event.target.files[0]);
const photo = await File.save();
const Gallery = Parse.Object.extend("Gallery");
const gallery = new Gallery();
gallery.set("photo", photo);
await gallery.save();
console.log("File saved:", File);
updateData();
} catch (error) {
console.error("Error saving file:", error);
}
};
Fungsi handleFileUpload memegang logika yang bertanggung jawab untuk mengunggah foto dari perangkat lokal Anda ke server. Fungsi ini membuat instance Parse.File baru.
Metode Parse.File mengambil dua argumen: variabel nama yang mewakili nama foto dan file pertama yang dipilih pengguna.
Fungsi ini menyimpan file ke server dengan memanggil metode simpan pada instance File. Fungsi ini kemudian membuat objek Parse baru untuk kelas Gallery.
Dengan menggunakan metode set, fungsi ini menetapkan file foto sebagai nilai properti foto dari objek galeri. Terakhir, fungsi ini menyimpan objek galeri ke server dengan fungsi gallery.save().
Mengambil File Dari Back4app
Untuk mengambil file dari penyimpanan awan Back4app, Anda perlu mengambil Parse Object yang menyimpan file tersebut. Anda bisa melakukan ini dengan membuat kueri baru yang menargetkan kelas dengan Parse Object.
Untuk mengimplementasikan logika di atas, buat komponen Feed dan tambahkan blok kode di bawah ini:
//Feed.jsx
import React from "react";
import Parse from "parse/dist/parse.min.js";
function Feed({data}) {
const [gallery, setGallery] = React.useState([]);
React.useEffect(() => {
const fetchFiles = async () => {
let query = new Parse.Query("Gallery");
const results = await query.find();
setGallery(results);
};
fetchFiles();
}, [data]);
return (
<div className="photos">
{gallery.map((item) => (
<img src={item.get("photo").url()} key={item.id} />
))}
</div>
);
}
export default Feed;
Blok kode di atas membuat status galeri dan memberikannya sebuah larik kosong. Ini menggunakan hook useEffect untuk menjalankan fungsi fetchFiles.
Hook useEffect akan menjalankan fungsi setelah render pertama komponen dan setiap kali prop data berubah.
Fungsi fetchFiles membuat kueri baru yang menargetkan kelas “Galeri” dengan metode Parse.Query.
Memanggil metode find pada kueri akan mengembalikan sebuah larik yang berisi hasil kueri. Terakhir, fungsi fetchFiles menetapkan larik hasil ke status galeri menggunakan fungsi setGallery.
Terakhir, dengan metode map, Anda merender elemen img untuk setiap item dalam larik galeri. Kode ini menetapkan nilai atribut src elemen img ke URL properti foto setiap item.
Beri gaya pada elemen div dengan foto kelas dengan menambahkan blok kode di bawah ini ke file index.css Anda:
/*index.css*/
.photos{
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 2rem;
margin-block-start: 4rem;
}
Untuk menampilkan komponen Feed di aplikasi Anda, pastikan Anda mengimpor dan memanggil komponen Feed di komponen App Anda. Setelah melakukan semua modifikasi, komponen Aplikasi Anda akan terlihat seperti ini:
//App.jsx
import React from "react";
import Parse from "parse/dist/parse.min.js";
import FileUpload from "./components/FileUpload";
import Feed from "./components/Feed";
Parse.initialize(PARSE_APP_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "<https://parseapi.back4app.com/>";
function App() {
const [data, setData] = React.useState(1);
const updateData = (prevState) => {
setData(() => prevState + 1);
};
return (
<main className="container">
<h1 className="title">My Gallery</h1>
<>
<FileUpload updateData={updateData} />
<Feed data={data} />
</>
</main>
);
}
export default App;
Menguji Aplikasi Anda
Mulai aplikasi Anda dengan menjalankan blok kode di bawah ini dalam direktori aplikasi Anda:
npm run dev
Menjalankan perintah di atas akan memulai aplikasi Anda di http://localhost:5173/.
Buka http://localhost:5173/, dan Anda akan melihat halaman yang mirip dengan gambar di bawah ini:

Klik tombol “Pilih File” dan pilih gambar dari perangkat lokal Anda.

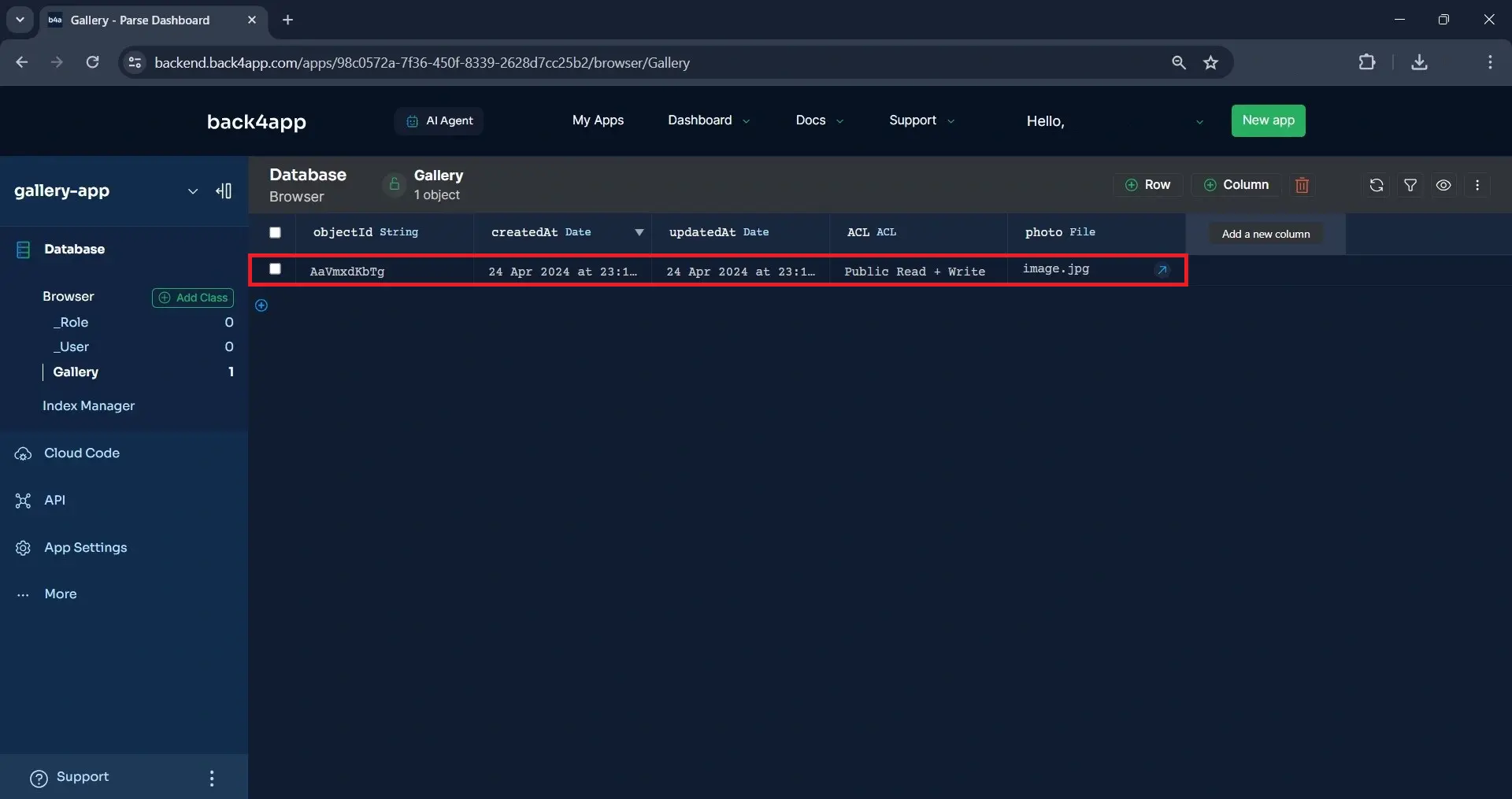
Anda dapat memverifikasi apakah gambar berhasil diunggah dengan mengunjungi dasbor aplikasi Back4app Anda.
Setelah berhasil diunggah, Back4app akan menambahkan baris ke tabel kelas "Galeri", seperti yang ditunjukkan pada gambar di bawah ini.

Atau, Anda dapat memverifikasi dengan melihat gambar yang ditampilkan pada layar Anda, seperti yang ditunjukkan pada gambar di bawah ini.

Menerapkan Aplikasi Anda di Wadah Back4app
Di bagian ini, Anda akan men-deploy aplikasi Anda di Back4app Containers. Untuk melakukan ini, Anda harus terlebih dahulu mendokumentasi aplikasi Anda dan mendorongnya ke repositori GitHub.
Anda dapat menjalankan proses deployment secara manual menggunakan Back4app UI atau secara otomatis menggunakan Back4app AI agent. Untuk tutorial ini, Anda akan menjalankan proses deployment menggunakan agen AI.
Membuat berkas Docker
Buat berkas Docker di direktori root aplikasi Anda dan tambahkan blok kode ke dalamnya:
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
Selanjutnya, buat berkas .dockerignore di direktori root aplikasi Anda dan tambahkan blok kode di bawah ini ke dalamnya:
node_modules
Menambahkan modul simpul ke berkas .dockerignore akan memastikan bahwa Docker mengecualikan folder node_modules dari konteks saat membangun citra.
Perhatikan bahwa Anda membuat aplikasi React dengan Vite, sehingga Anda harus mengonfigurasi Vite untuk mendukung Docker. Untuk mengonfigurasi Vite, ganti kode di vite.config.js dengan blok kode di bawah ini:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
Blok kode ini memastikan bahwa Vite hanya memulai server jika port yang ditentukan tersedia, dan menentukan nomor port yang akan didengarkan oleh server pengembangan pada port 5173.
Selanjutnya, bangun citra docker aplikasi untuk memastikan semuanya berfungsi dengan menjalankan perintah di bawah ini di terminal Anda:
docker build -t gallery-app .
Di sini, Anda telah berhasil mendokumentasi aplikasi Anda, dan selanjutnya Anda akan menerapkannya.
Menerapkan Aplikasi Anda
Sebelum menerapkan aplikasi Anda, integrasikan akun GitHub Anda dengan aplikasi Github Back4app dan berikan akses ke repositori yang ingin Anda gunakan.
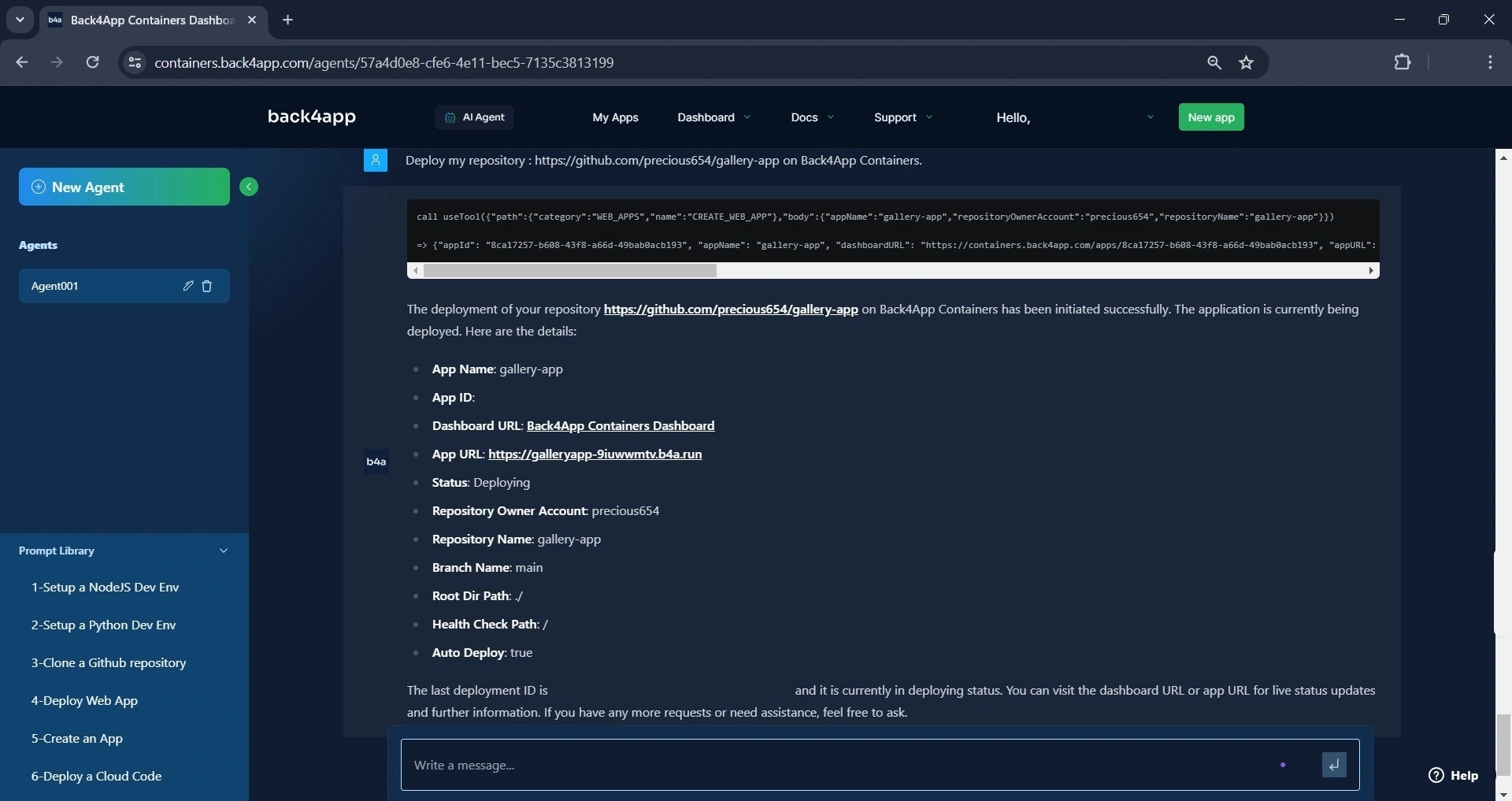
Arahkan ke agen AI dan masukkan perintah di bawah ini untuk menerapkan aplikasi Anda:
Deploy my repository <<repository-url>> on Back4app containers
Ganti repository-url dengan URL repositori GitHub aplikasi Anda. Perintah di atas akan memulai proses penyebaran.

Seperti yang terlihat pada gambar di atas, agen AI memulai proses penerapan. Sementara itu, status penerapannya adalah “menerapkan”.
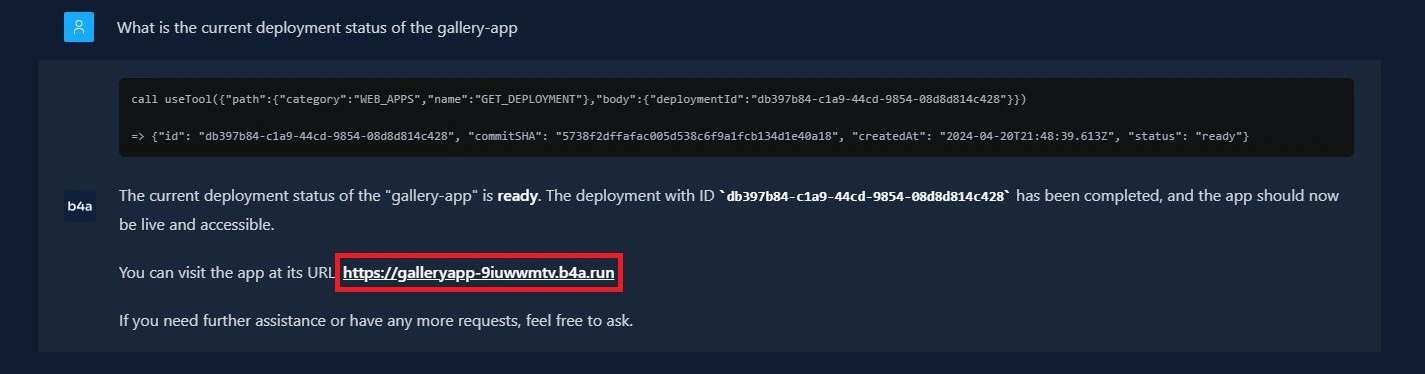
Setelah beberapa menit, Anda dapat bertanya kepada agen AI tentang status penerapan aplikasi. Jika aplikasi berhasil diterapkan, status penerapan akan berubah menjadi siap.
Sepertinya begitu:

Pada gambar di atas, Anda dapat melihat bahwa status deployment berubah dari “deploying” menjadi “ready,” yang menunjukkan bahwa aplikasi berhasil diterapkan dan sekarang sudah aktif.
Anda dapat mengakses aplikasi di browser Anda menggunakan URL aplikasi yang disediakan.
Kesimpulan
Pada artikel ini, Anda telah mempelajari cara mengunggah dan mengambil file menggunakan Back4app dengan membuat aplikasi galeri sederhana dengan React.
Selain itu, Anda juga telah mempelajari cara menggunakan aplikasi React di Back4app menggunakan Back4app AI agent.
Dengan Back4app, Anda bisa menyimpan dan mengelola file secara efisien dan aman. Kode yang digunakan dalam tutorial ini tersedia di repositori GitHub ini.



