5 modi per distribuire gratuitamente un’applicazione React

Questo articolo esplora cinque modi per distribuire gratuitamente la vostra applicazione React utilizzando piattaforme cloud come Back4app e Netlify.
React è diventata una libreria popolare per la costruzione di interfacce utente dinamiche nello sviluppo web moderno.
Tuttavia, il viaggio dallo sviluppo all’implementazione spesso inciampa in un punto critico: il costo.
La necessità di soluzioni di hosting a prezzi accessibili è cresciuta con il numero crescente di applicazioni React che vengono sviluppate ogni giorno.
Contents
- 1 Punti di forza
- 2 Panoramica delle opzioni di hosting React
- 3 Distribuire l’applicazione React con l’agente AI di Back4app
- 4 Distribuire l’applicazione React utilizzando il Drag-and-Drop di Netlify
- 5 Distribuire l’applicazione React statica utilizzando GitHub Pages
- 6 Distribuire l’applicazione React usando la CLI di Vercel
- 7 Distribuire l’applicazione React utilizzando l’hosting Firebase
- 8 Conclusione
Punti di forza
- Imparare diversi modi per distribuire un’applicazione React, tra cui AI, Drag and drop e tramite CLI.
- Panoramica dell’esperienza di distribuzione utilizzando più cloud come Back4app e Vercel
- Confrontate le opzioni di distribuzione in base alle vostre esigenze
Panoramica delle opzioni di hosting React
| Nome | Titolo | Panoramica della distribuzione |
|---|---|---|
| Back4app | Distribuzione semplificata di applicazioni web | Offre servizi BaaS e CaaS e un agente AI per una facile implementazione. |
| Netlify | Hosting web moderno e senza problemi | Costruisce da qualsiasi repository di codice con hosting in rete di server globali. |
| GitHub Pages | Hosting diretto dai repository GitHub | Ospita siti web statici direttamente da GitHub senza alcuna elaborazione lato server. |
| Vercel | Un’esperienza straordinaria per costruire, scalare e rendere sicure le app | Caratteristiche come la scalabilità e le funzioni serverless per una facile implementazione. |
| Firebase | Servizio di hosting web sicuro e veloce | Fornisce una serie di strumenti, tra cui il database Firestore e l’hosting CDN globale. |
Distribuire l’applicazione React con l’agente AI di Back4app
Back4app è una piattaforma cloud che semplifica il processo di costruzione, distribuzione e gestione delle applicazioni web. È un’ottima opzione per ospitare un’applicazione React e cominciamo.

Back4app consente agli utenti di distribuire React gratuitamente e offre vari servizi, tra cui un Backend as a Service (BaaS), un Container as a Service (CaaS) e un agente AI.
Il servizio BaaS di Back4app vi permette di configurare facilmente il backend delle vostre applicazioni web e mobili, eliminando la complessità di costruire e mantenere l’infrastruttura tipicamente associata alla creazione di un backend per le vostre applicazioni React da zero.
Il servizio BaaS offre, tra le altre funzioni, la gestione del database e l’autenticazione degli utenti.
Il servizio CaaS consente di gestire e distribuire le applicazioni web utilizzando i container Docker. Il servizio elimina il divario tra sviluppo e produzione automatizzando le attività ripetitive e gestendo l’infrastruttura lato server.
L’agente AI di Back4app consente di utilizzare i prompt per tutti i servizi di Back4app e semplifica il modo di ospitare un’applicazione React.
È possibile gestire repository di codice, creare e gestire applicazioni e distribuire applicazioni web.
Di seguito sono riportate le istruzioni dettagliate su come distribuire l’applicazione React con l’agente AI di Back4app.
Per distribuire l’applicazione React utilizzando l’agente AI e i container Back4app, sono necessari alcuni elementi:
- Un account Back4app. Visitate il sito web di Back4app e fate clic sul pulsante Iscriviti per creare un account.
- L’applicazione GitHub di Back4App Containers è installata sul vostro account GitHub.
Dopo aver installato l’applicazione Back4app Containers GitHub, è necessario concedere all’applicazione l’accesso al repository che si desidera distribuire.
Inoltre, il repository deve avere un file Docker. Ecco un esempio di file Docker da aggiungere al repository:
FROM node:17-alpine
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 8080
CMD [ "npm", "run", "dev" ]
Si noti che se il progetto React è stato creato con Vite. È necessario modificare anche il file vite.config.ts.
Così:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 8080,
}
})
Questo blocco di codice configura il server per accettare connessioni su tutte le interfacce di rete e imposta la porta su cui verrà eseguito il server di sviluppo.
In questo caso, il server sarà accessibile all’indirizzo http://localhost:8080.
Dopo aver aggiunto il file Docker e modificato il file di configurazione di Vite, assicurarsi di inviare le modifiche al repository GitHub.
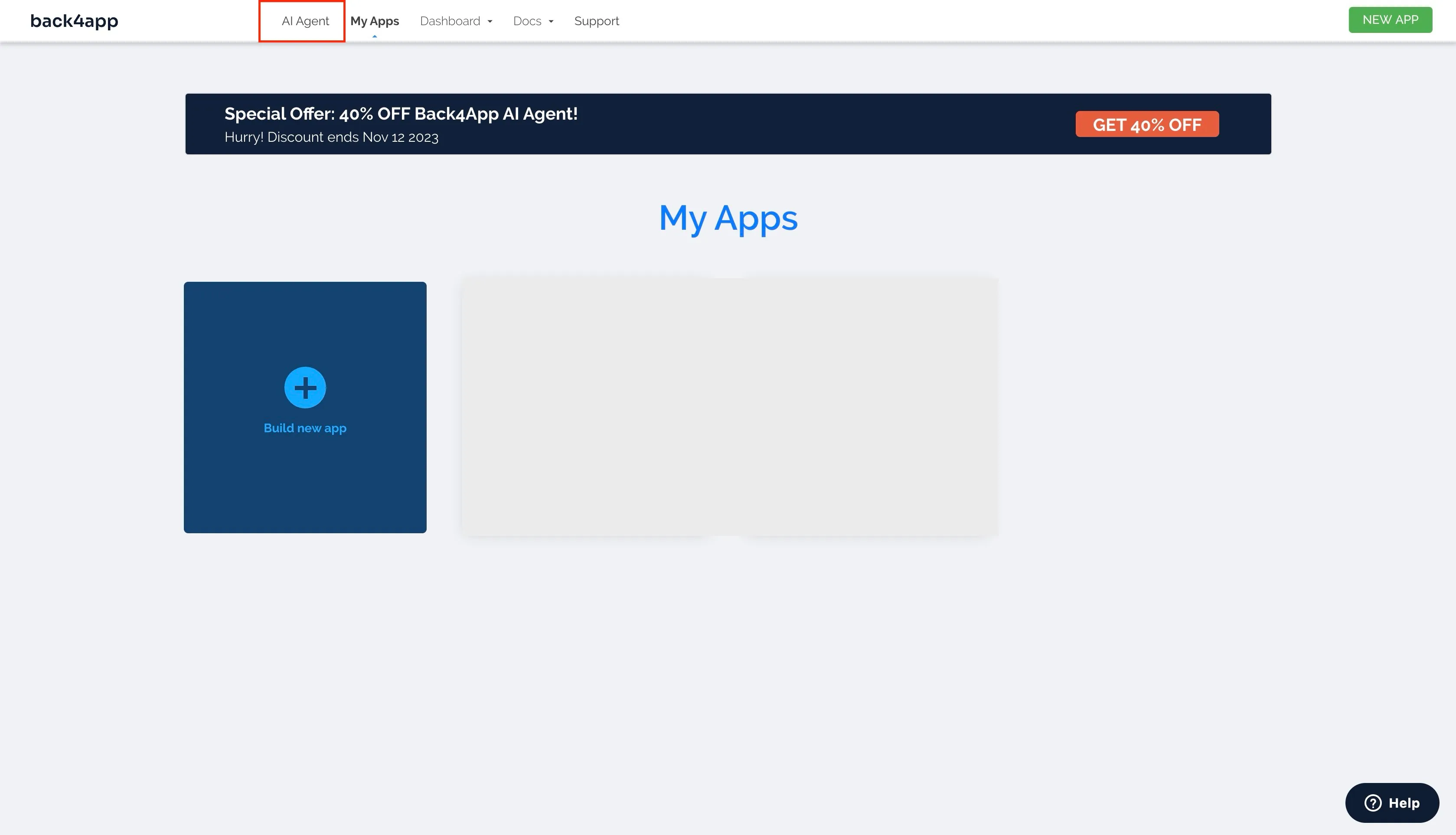
Accedere al proprio account e fare clic sul pulsante “AI Agent” per accedere all’AI Agent di Back4app.

Si accede così alla pagina dell’agente Back4app AI.

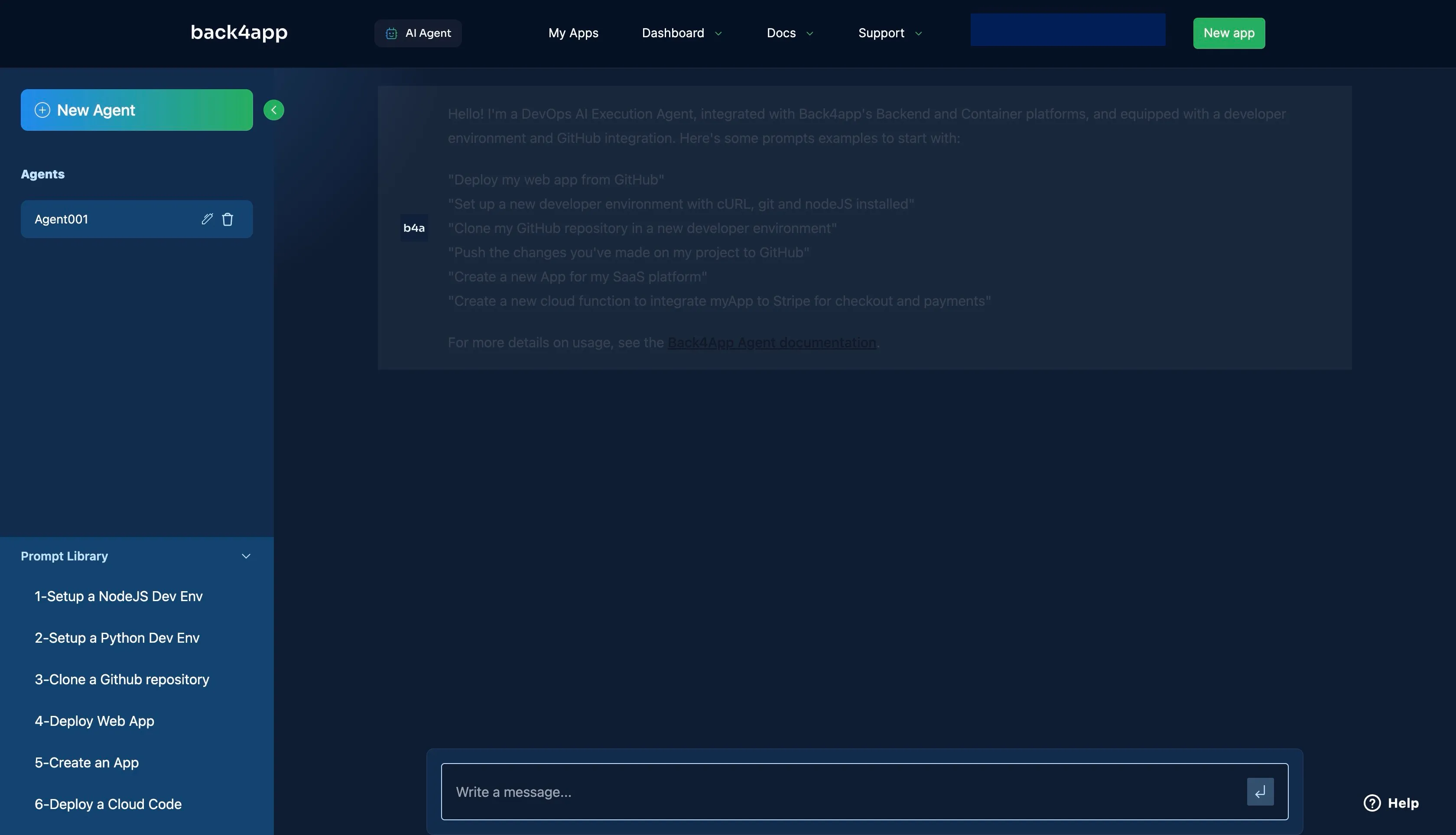
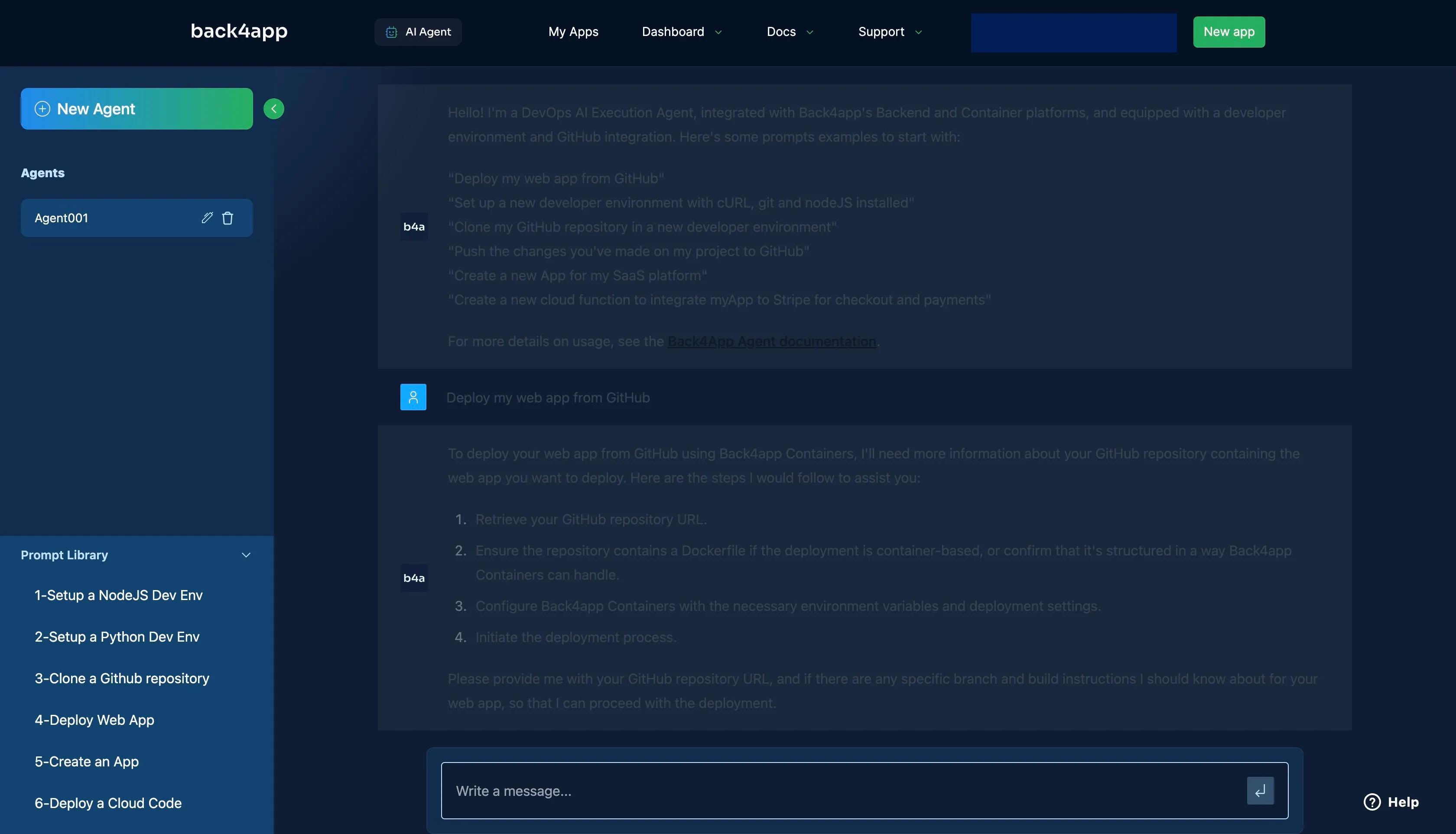
Quindi, chiedere all’intelligenza artificiale di “Distribuire la mia applicazione web da GitHub“.

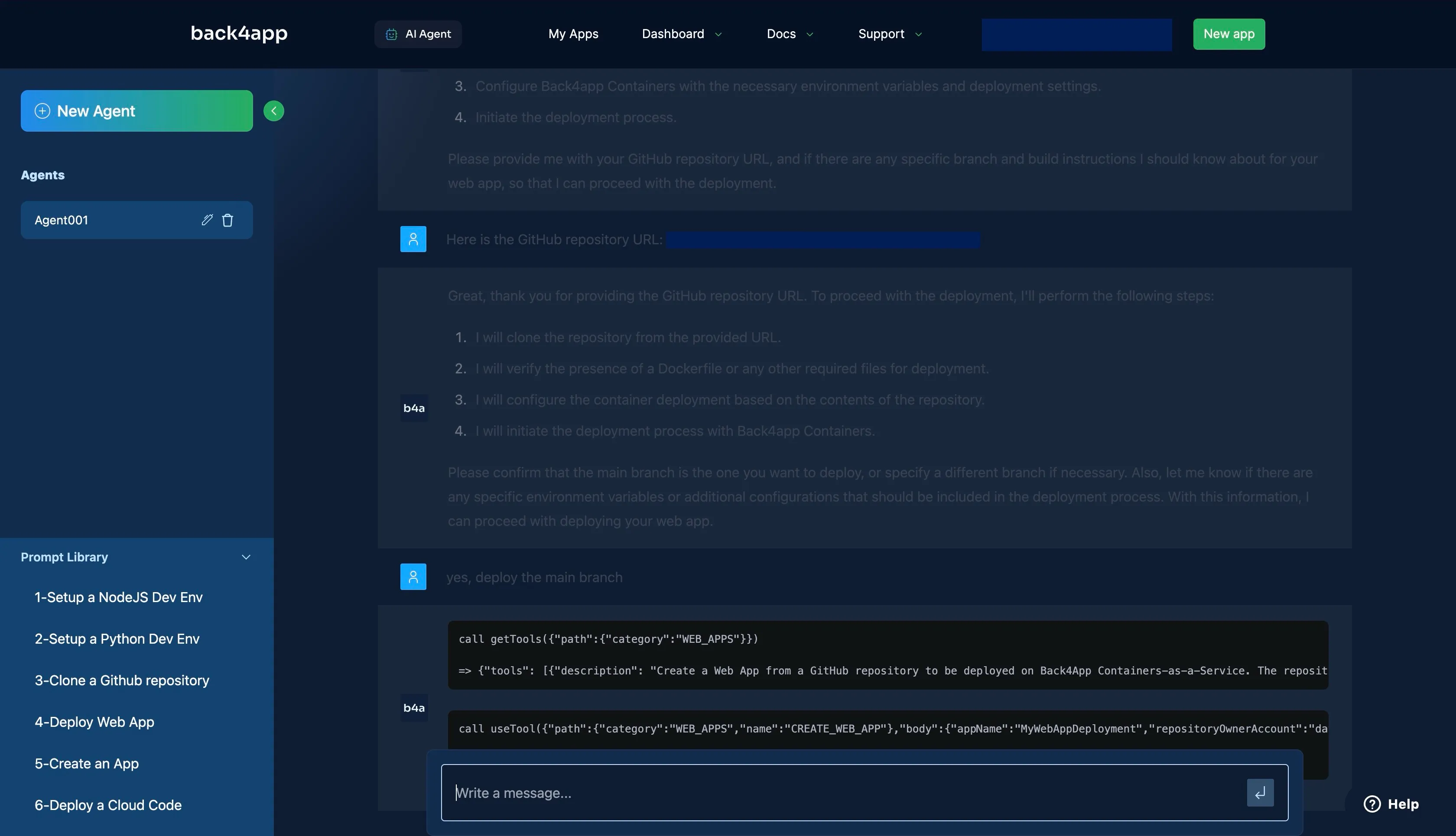
L’agente risponderà con un elenco di elementi per avviare il processo di distribuzione, come il repository GitHub dell’applicazione che si desidera distribuire.
Fornire all’IA l’URL del repository GitHub utilizzando il prompt “Here’s the URL to the GitHub Repository”: <Your_GitHub_URL>” o simile.

Rispondere a qualsiasi altra domanda dell’agente, ad esempio “il ramo da distribuire”, per avviare il processo di distribuzione.

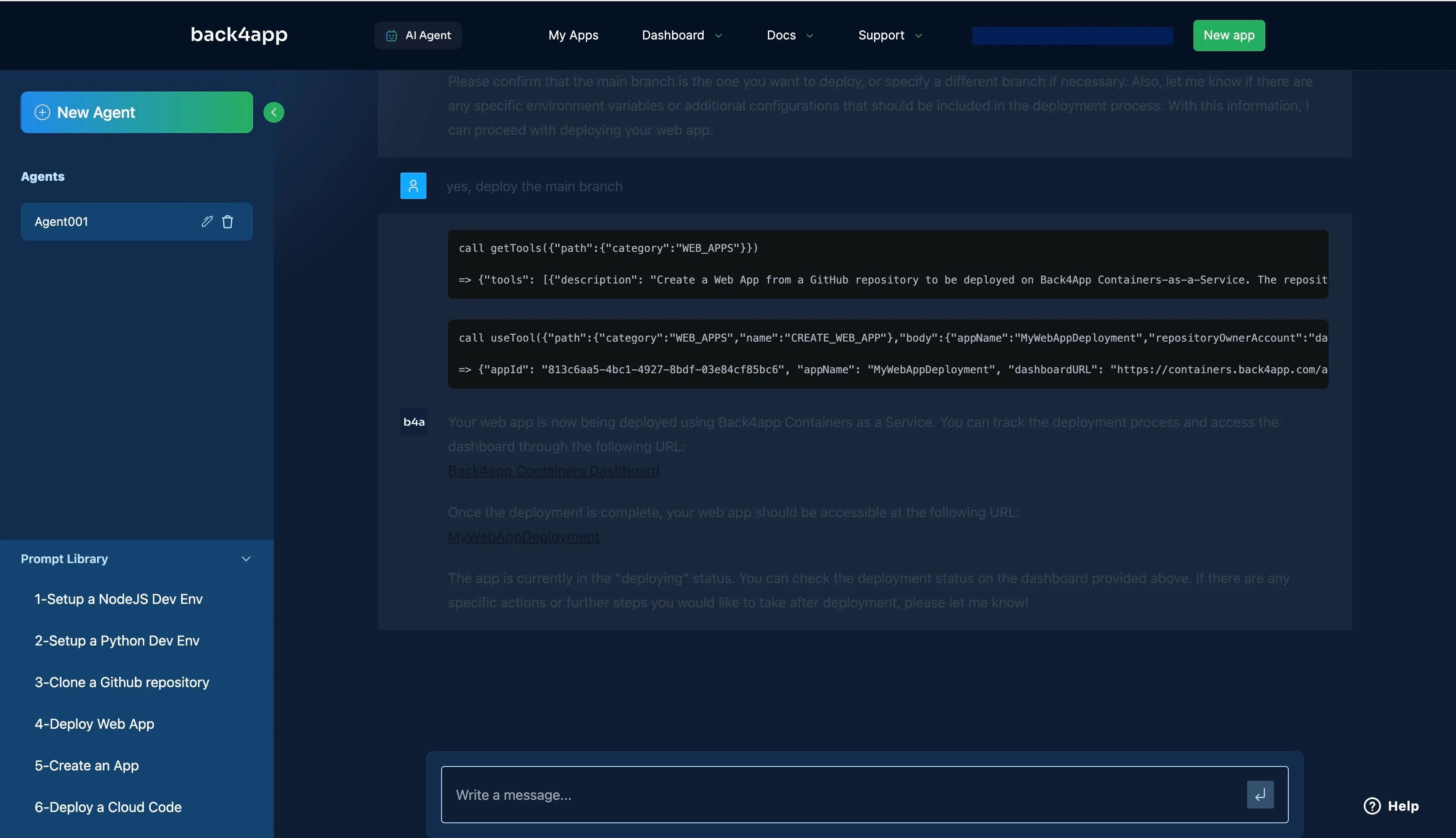
Come mostrato nell’immagine precedente, l’agente AI sta attualmente distribuendo la vostra applicazione React. Dopo un po’, la distribuzione dovrebbe riuscire e l’URL fornito dall’agente AI dovrebbe funzionare.
Se la distribuzione non riesce, l’agente AI fornisce opzioni di risoluzione dei problemi e possibili soluzioni per garantire che l’applicazione venga distribuita con successo.
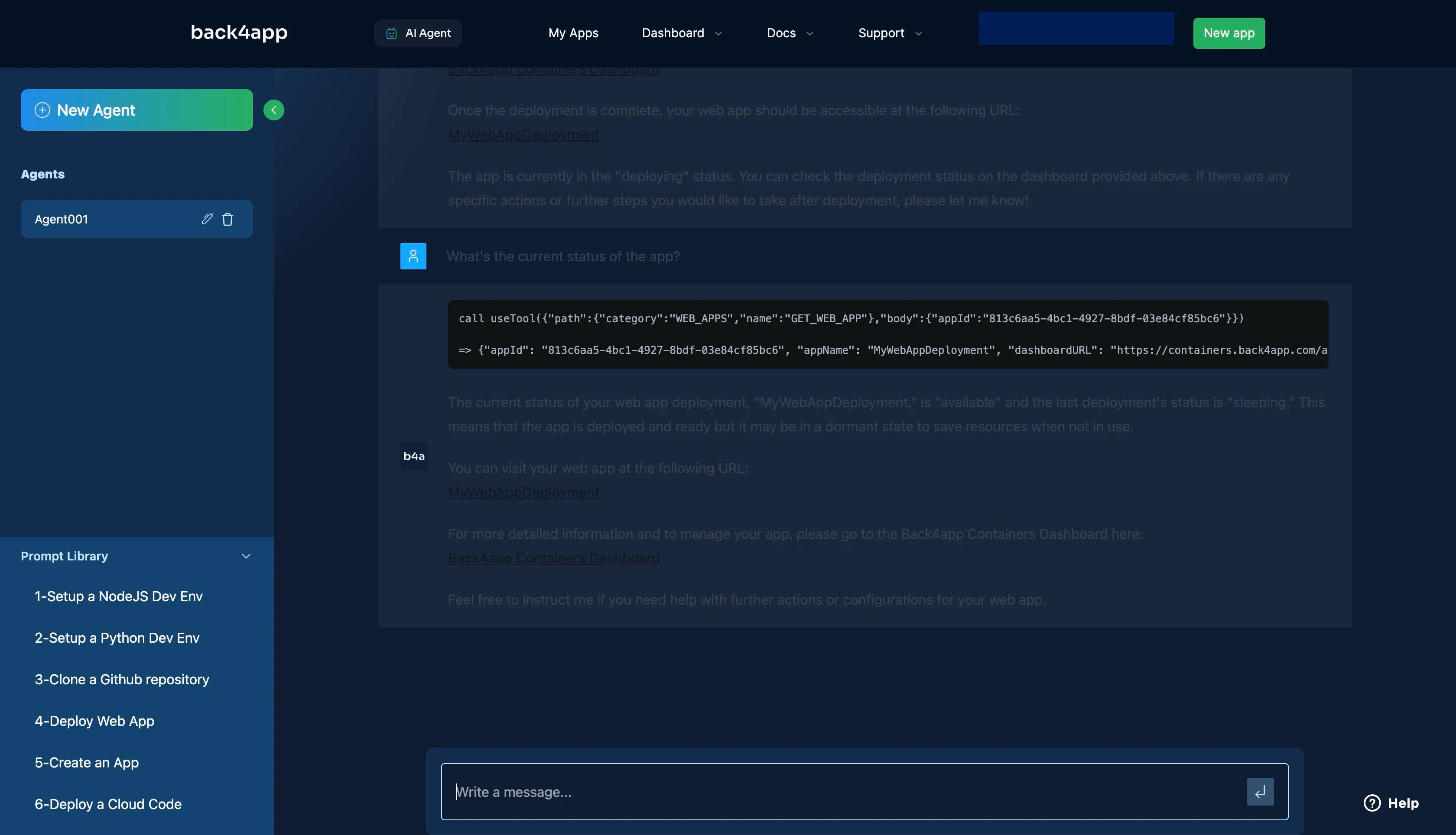
Per verificare se la distribuzione è stata completata, è possibile chiedere all’agente AI lo stato attuale della distribuzione dell’applicazione.

Distribuire l’applicazione React utilizzando il Drag-and-Drop di Netlify
Netlify è una piattaforma di cloud computing che fornisce una suite di strumenti per lo sviluppo, la distribuzione e l’hosting del web.

È una scelta popolare per gli sviluppatori e le aziende che vogliono costruire e distribuire applicazioni web moderne senza il problema di gestire l’infrastruttura.
Netlify può costruire la vostra applicazione web da qualsiasi repository di codice sorgente, compresi GitHub, GitLab e Bitbucket. Supporta molti generatori di siti statici e framework come React, Vue.js e Angular.
Con Netlify, potete distribuire la vostra applicazione web su una rete globale di server e ospitarla gratuitamente.
Netlify offre anche una serie di piani a pagamento con funzionalità aggiuntive, come domini personalizzati, distribuzioni private e collaborazione tra team.
Di seguito sono riportate istruzioni dettagliate su come distribuire la vostra applicazione React utilizzando il Drag-and-Drop di Netlify.
Per distribuire la vostra applicazione con Netlify, visitate il sito web di Netlify e accedete al vostro account Netlify esistente. Se siete nuovi a Netlify, fate clic sul pulsante “Iscriviti” per creare un account.
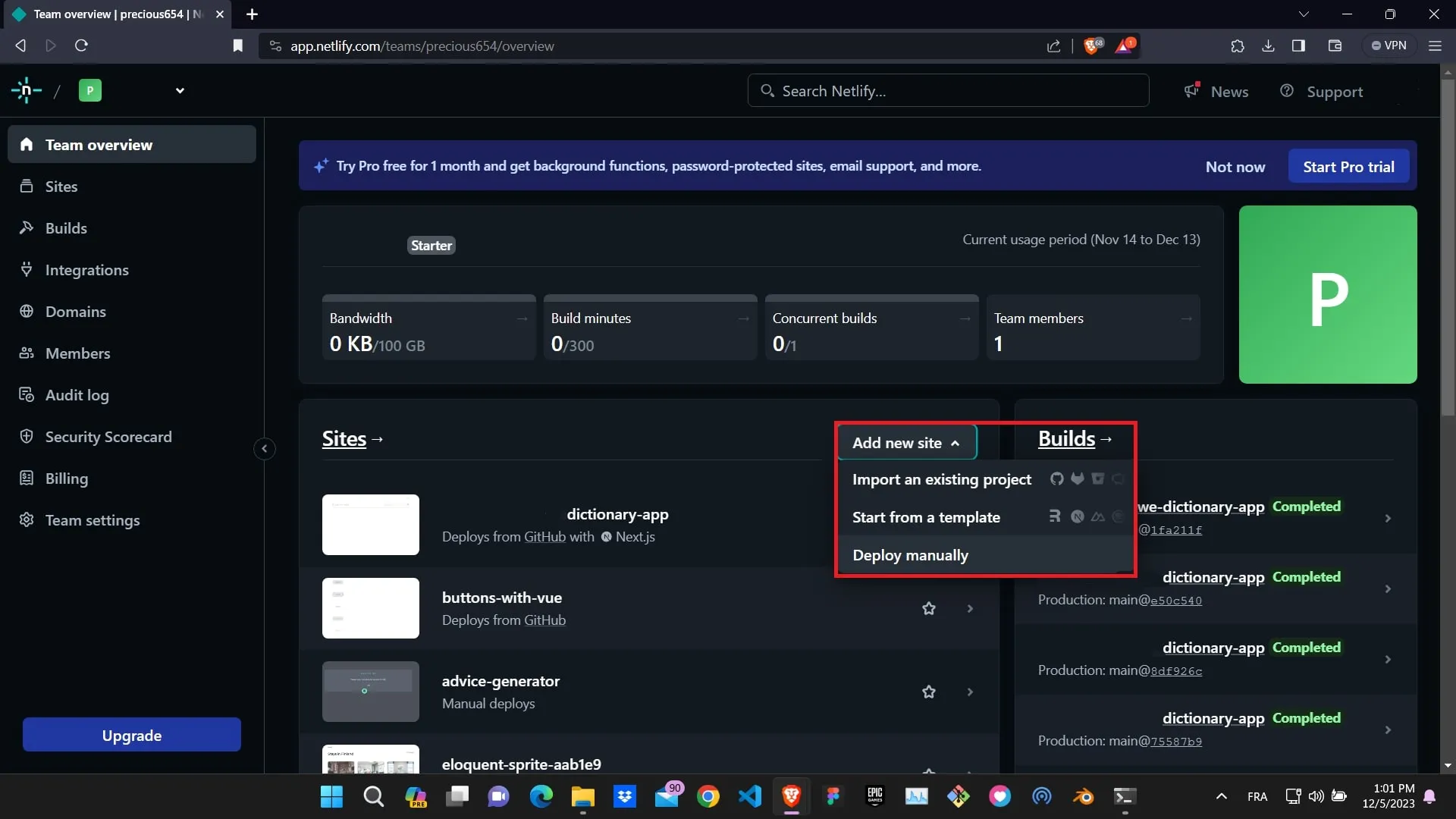
Accedere alla dashboard del proprio account e fare clic sul menu a discesa “Aggiungi nuovo sito”. Dal menu a tendina, selezionare l’opzione “Distribuisci manualmente”.

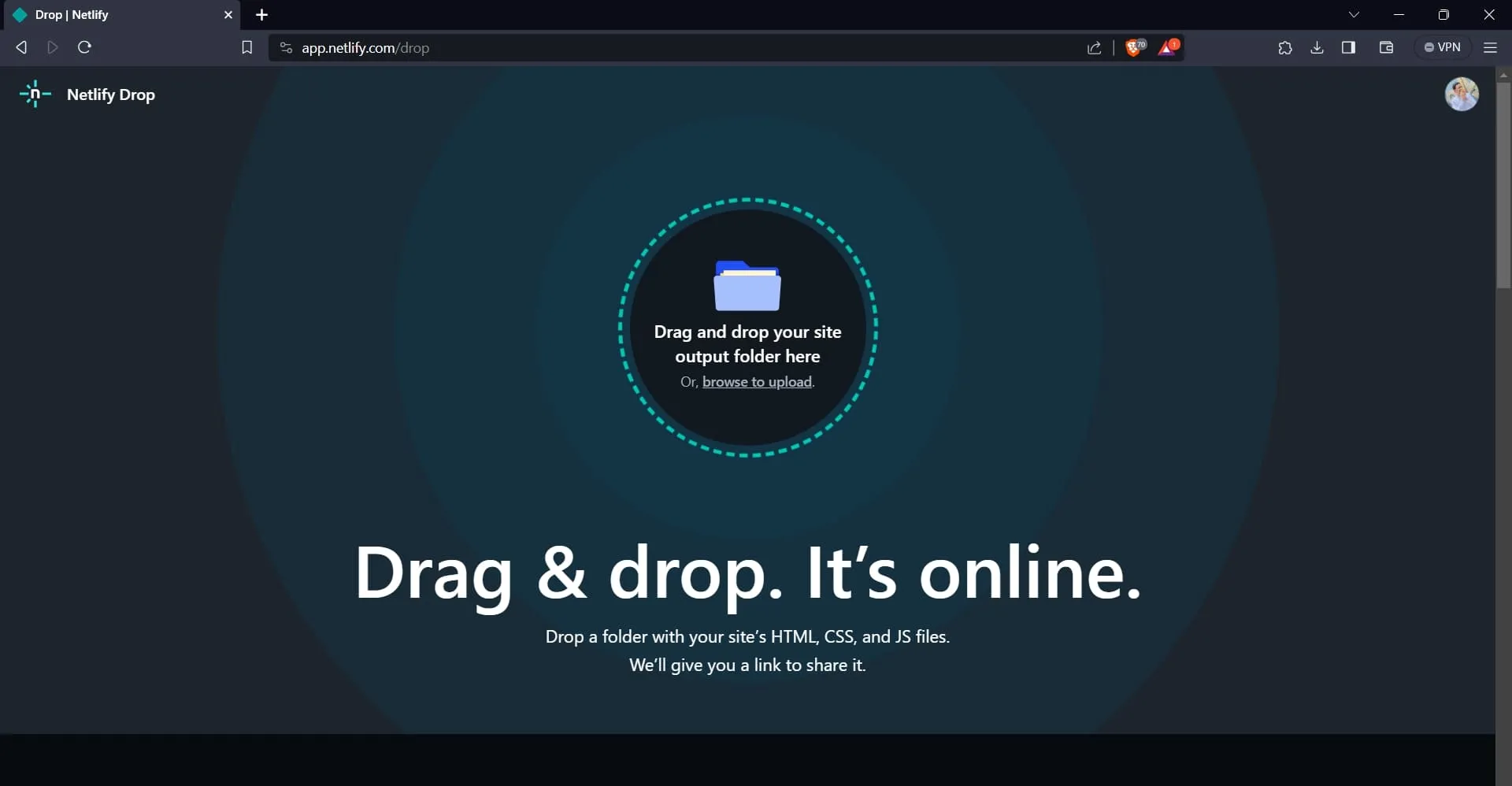
L’opzione “Distribuisci manualmente” porta a una pagina in cui è possibile trascinare e rilasciare i file di build dell’applicazione React.

È possibile ottenere i file di compilazione del progetto React eseguendo il comando seguente:
npm run build
Il comando precedente genera una cartella dist nel progetto. Trascinare e rilasciare la cartella dist nella pagina Netlify. Questo avvia il processo di distribuzione.
Nota: se il progetto è stato creato con create-react-app, il comando genera invece una cartella di build.
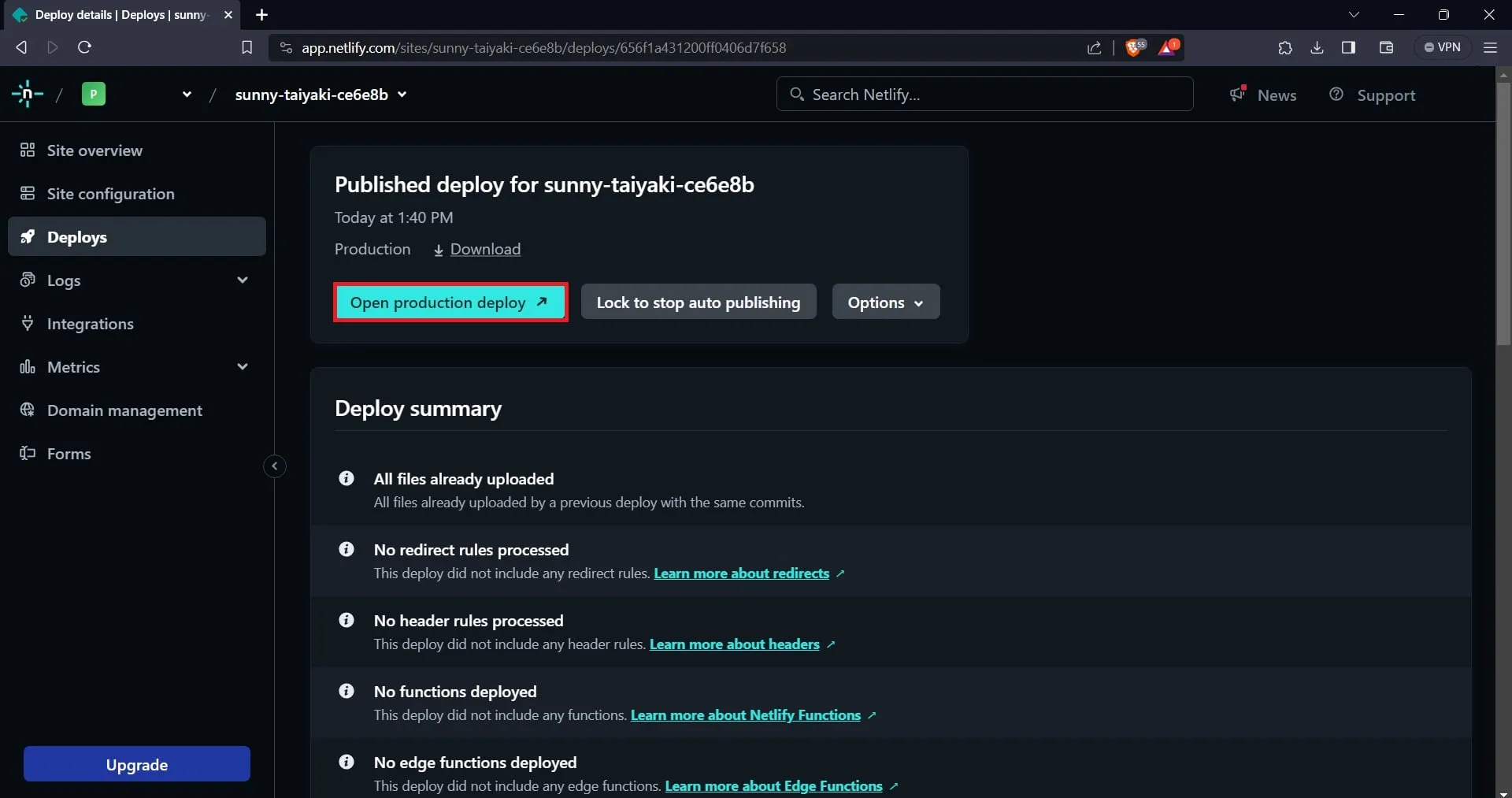
Una volta terminata la distribuzione, Netlify vi reindirizzerà alla dashboard della vostra applicazione, dove troverete l’URL dell’applicazione distribuita.

Distribuire l’applicazione React statica utilizzando GitHub Pages
GitHub Pages è un servizio di hosting di siti statici offerto da GitHub, una piattaforma di controllo di versione e collaborazione di codice.

Permette di ospitare il proprio sito web direttamente dal repository GitHub ed è progettato per ospitare siti web statici che non richiedono un’elaborazione lato server.
Di seguito sono riportate le istruzioni su come distribuire l’applicazione React con GitHub Pages.
Per distribuire la vostra applicazione React con le GitHub Pages, il vostro progetto deve avere un repository GitHub.
Se la vostra applicazione non ha un repository GitHub, dovete crearne uno, aggiungere il codice della vostra applicazione, eseguire il commit e inviarlo al repository.
Successivamente, è necessario installare il pacchetto gh-pages nella propria applicazione. Si userà questo pacchetto per creare una build di produzione della propria applicazione e inviarla al ramo gh-pages del proprio repository.
Per installare il pacchetto gh-pages nel progetto, eseguire il seguente comando nel terminale:
npm install gh-pages --save-dev
Dopo aver installato il pacchetto, aggiungere una proprietà homepage e uno script redeploy e deploy al file package.json, come mostrato nel blocco di codice sottostante.
{
"homepage": "http://<github-username>.github.io/<your-repository-name>",
// other fields
}
"scripts": {
"redeploy": "npm run build",
"deploy": "gh-pages -d build",
//other scripts
}
La proprietà homepage deve essere il link al proprio repository. Sostituire github-username e your-repository-name nel blocco di codice con il proprio nome utente GitHub e il nome del repository.
Spingere le modifiche nel repository GitHub ed eseguire lo script di deploy sul terminale.
Così:
npm run deploy
Dopo aver eseguito il comando precedente, GitHub Pages ospiterà la vostra applicazione. È possibile verificarlo accedendo al repository dell’applicazione sul browser web.
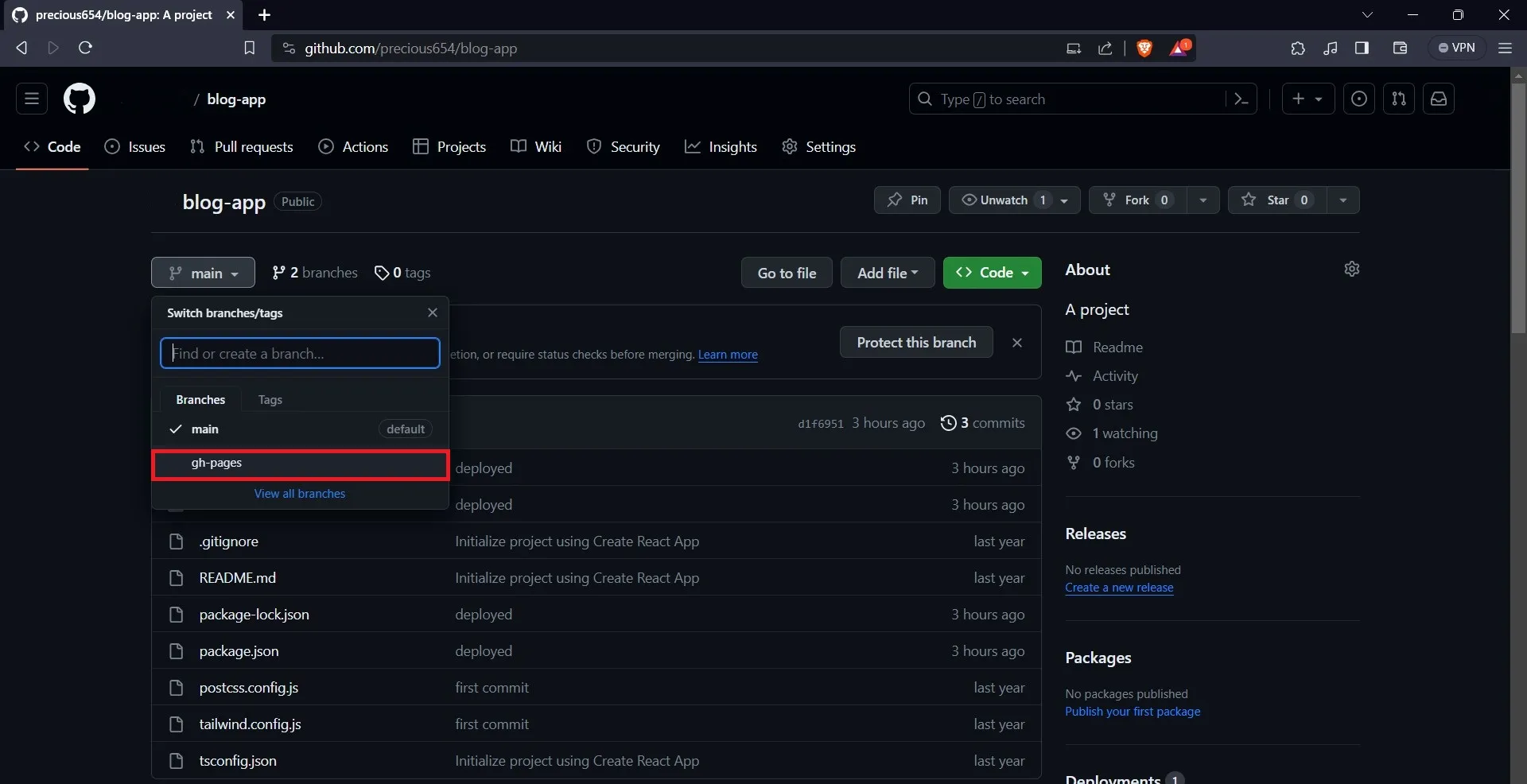
Controllando i rami del repository si troverà un ramo “gh-pages”.

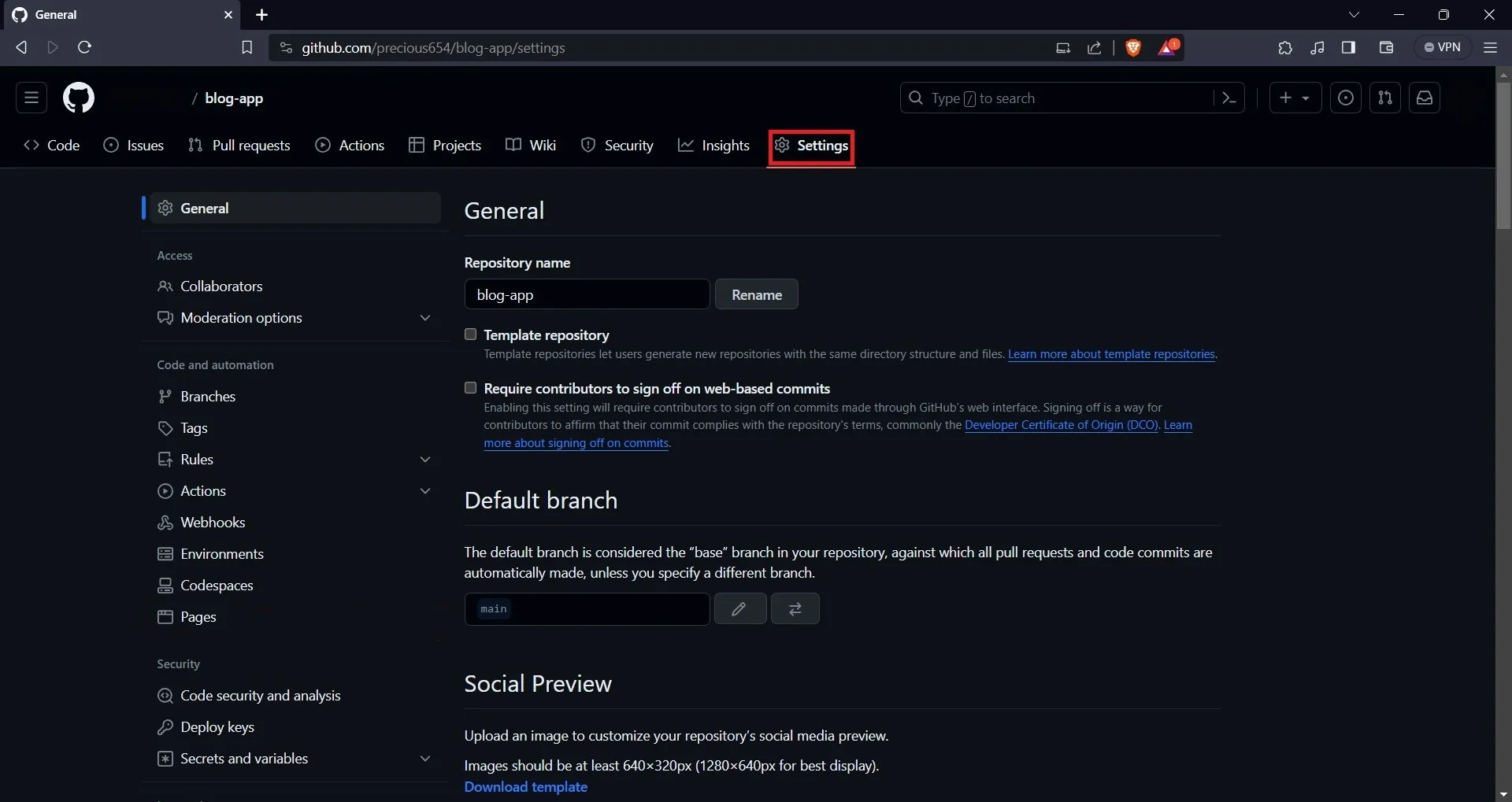
Selezionare quindi il pulsante “Impostazioni” nella barra di navigazione.

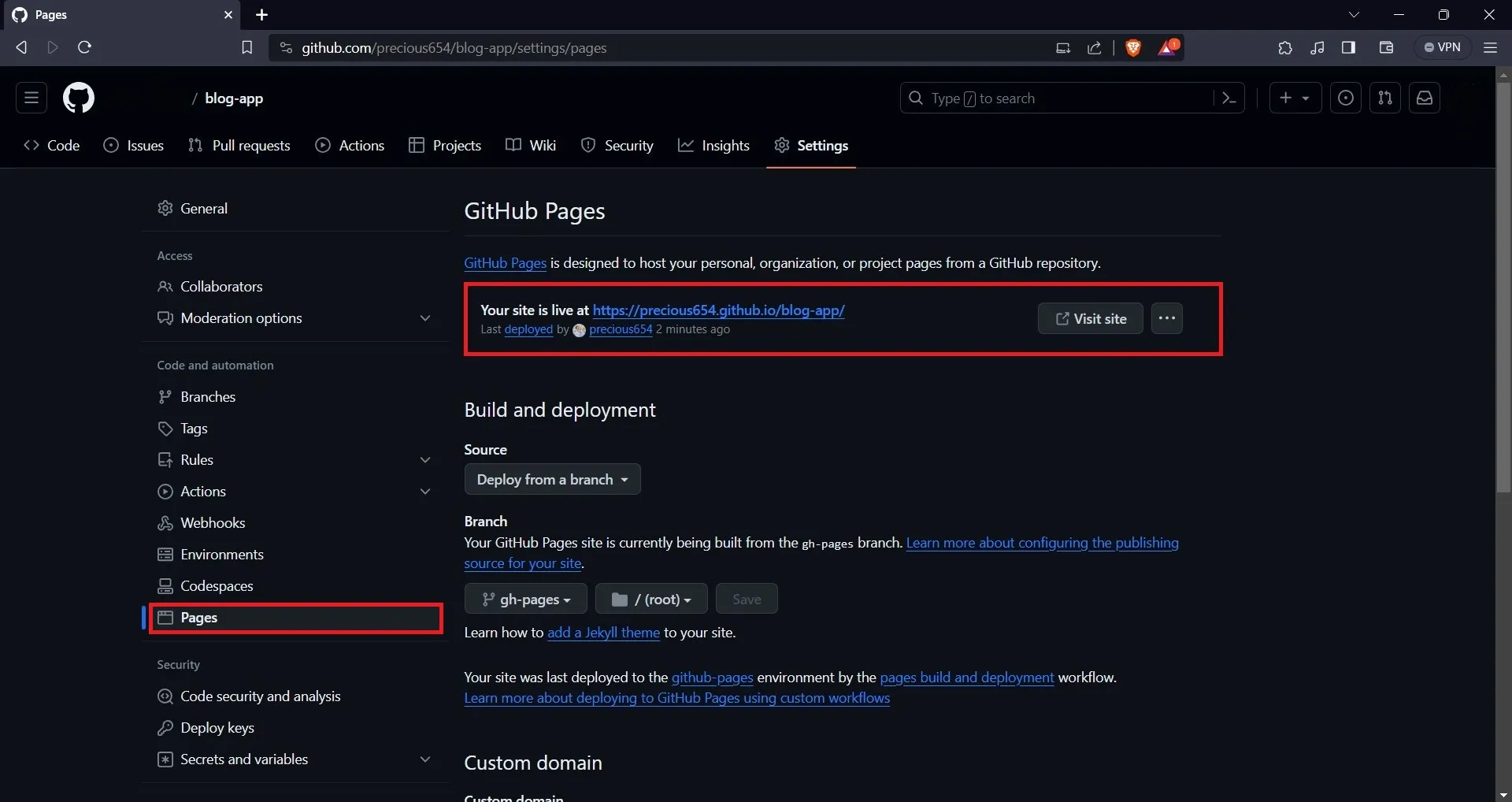
Nella pagina “Impostazioni”, selezionare l’opzione “Pagine” nella barra laterale. Nella scheda Pagine si trova l’URL dell’applicazione.

Per visualizzare l’applicazione, navigare all’URL fornito nel browser web. Si noti inoltre che ogni volta che si apportano modifiche all’applicazione, sarà necessario eseguire nuovamente npm run deploy per aggiornare il sito GitHub Pages.
Distribuire l’applicazione React usando la CLI di Vercel
Vercel è una piattaforma cloud che consente di distribuire e ospitare facilmente applicazioni e servizi web.

È perfetto per i moderni framework web in uso, come Next.js, React, Angular, Vue.js e altri ancora.
Vercel offre una serie di funzionalità, tra cui la scalabilità, le funzioni serverless, le reti globali edge e così via, che semplificano il processo di sviluppo e distribuzione. Offre una soluzione facile da usare per distribuire e scalare le applicazioni front-end e i siti web statici.
Di seguito sono riportate le istruzioni su come distribuire l’applicazione React utilizzando la CLI di Vercel.
Per distribuire la vostra applicazione React usando Vercel, dovete avere un account Vercel. Se non ne avete già uno, potete visitare il sito web di Vercel e registrarvi.
Potete iscrivervi con il vostro account GitHub, GitLab o Bitbucket.
Successivamente, è necessario installare la CLI Vercel sul computer locale eseguendo il comando seguente sul terminale:
npm i -g vercel
Dopo aver installato la CLI, accedere all’account Vercel sul computer per distribuire l’applicazione.
Per fare ciò, eseguire il comando seguente nella directory delle applicazioni dell’app React che si desidera distribuire:
vercel
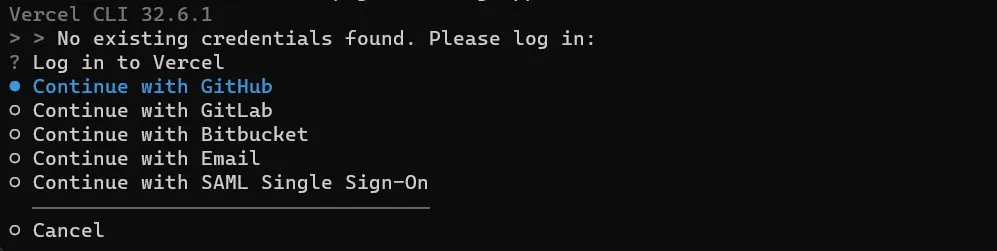
La CLI fornisce alcune opzioni per accedere a Vercel.

In questa sezione potete selezionare l’opzione che avete usato per iscrivervi a Vercel. Dopo aver effettuato l’accesso, è possibile distribuire l’applicazione.

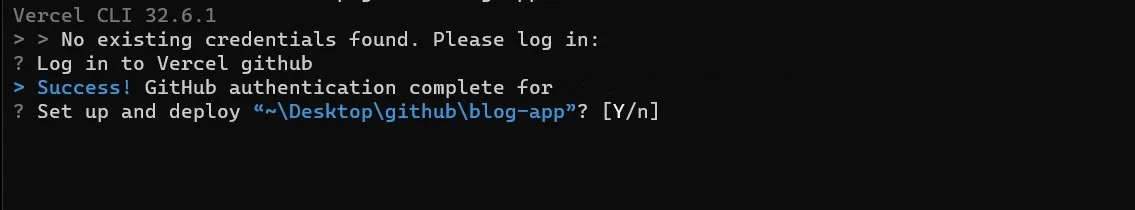
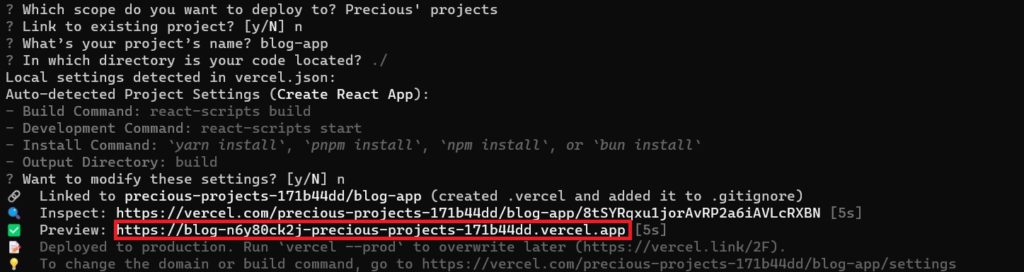
Digitare “Y” per distribuire l’applicazione. La CLI di Vercel fornirà alcuni prompt per aiutarvi a configurare la distribuzione.
Dopo la configurazione, la CLI distribuirà l’applicazione e visualizzerà un URl da utilizzare per accedere all’applicazione nel browser web.

Distribuire l’applicazione React utilizzando l’hosting Firebase
Firebase è una piattaforma di sviluppo basata sul cloud sviluppata da Google che offre una serie di strumenti e servizi per la creazione e la gestione di applicazioni mobili e web.

È una piattaforma ricca di funzionalità che fornisce vari strumenti e servizi, tra cui un database chiamato Firestore, hosting e altro ancora. Firestore è un database flessibile e scalabile che consente di archiviare dati per lo sviluppo di dispositivi mobili, web e server.
Firebase Hosting è un servizio di web hosting veloce e sicuro. Offre una facile distribuzione di applicazioni web e contenuti statici con un CDN globale, certificati SSL per connessioni sicure e una perfetta integrazione con altri servizi Firebase.
Di seguito sono riportate le istruzioni su come distribuire l’applicazione React utilizzando l’hosting Firebase.
Per accedere alle funzioni di Firebase Hosting, è necessario disporre di un account Firebase. Se non ne avete ancora uno, visitate il sito web di Firebase per crearne uno.
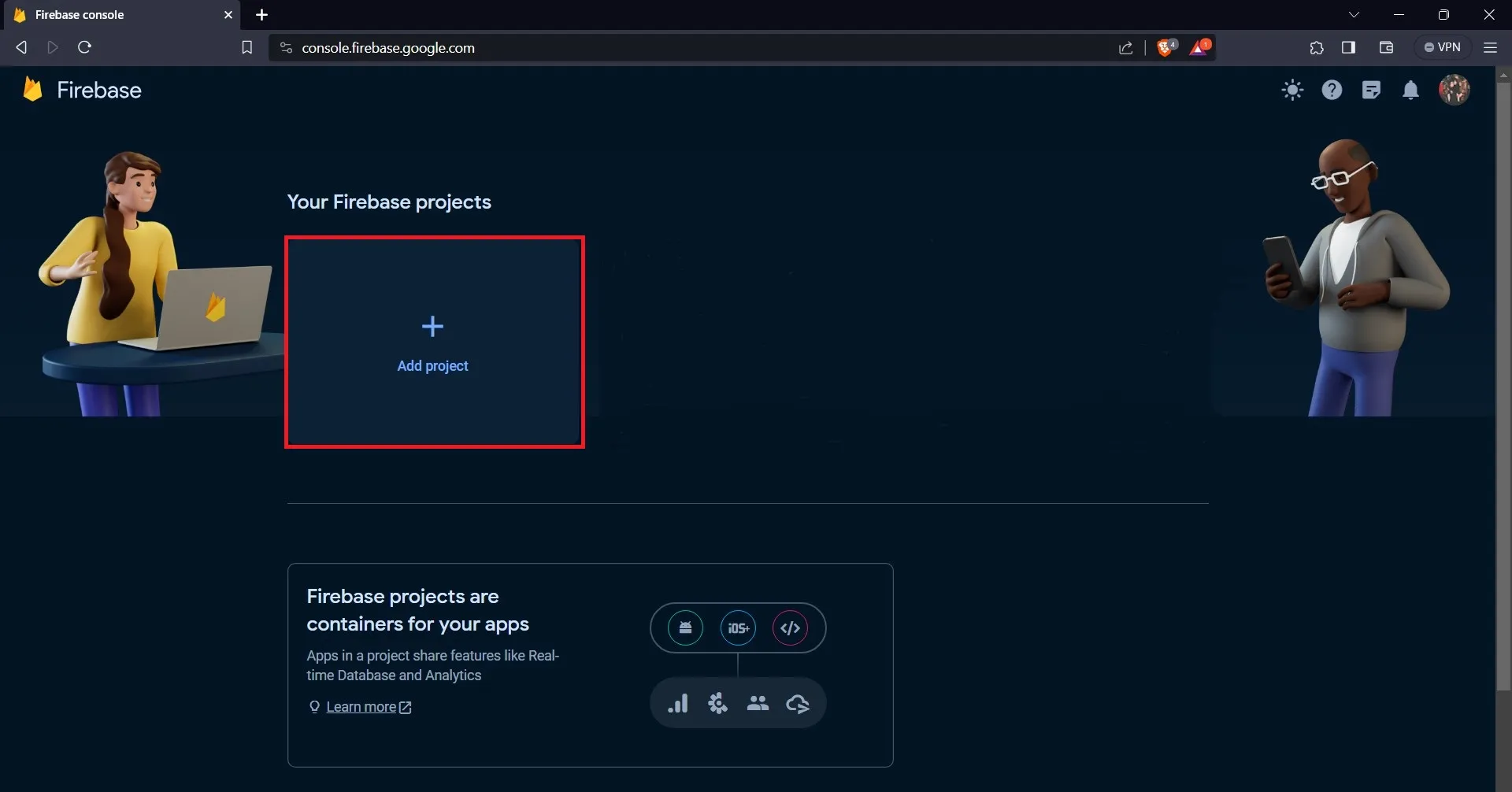
Una volta effettuato l’accesso, fare clic sul pulsante “Vai alla console”, che si trova in alto a destra. Creare un progetto nella pagina della console facendo clic sul pulsante “Aggiungi progetto”.

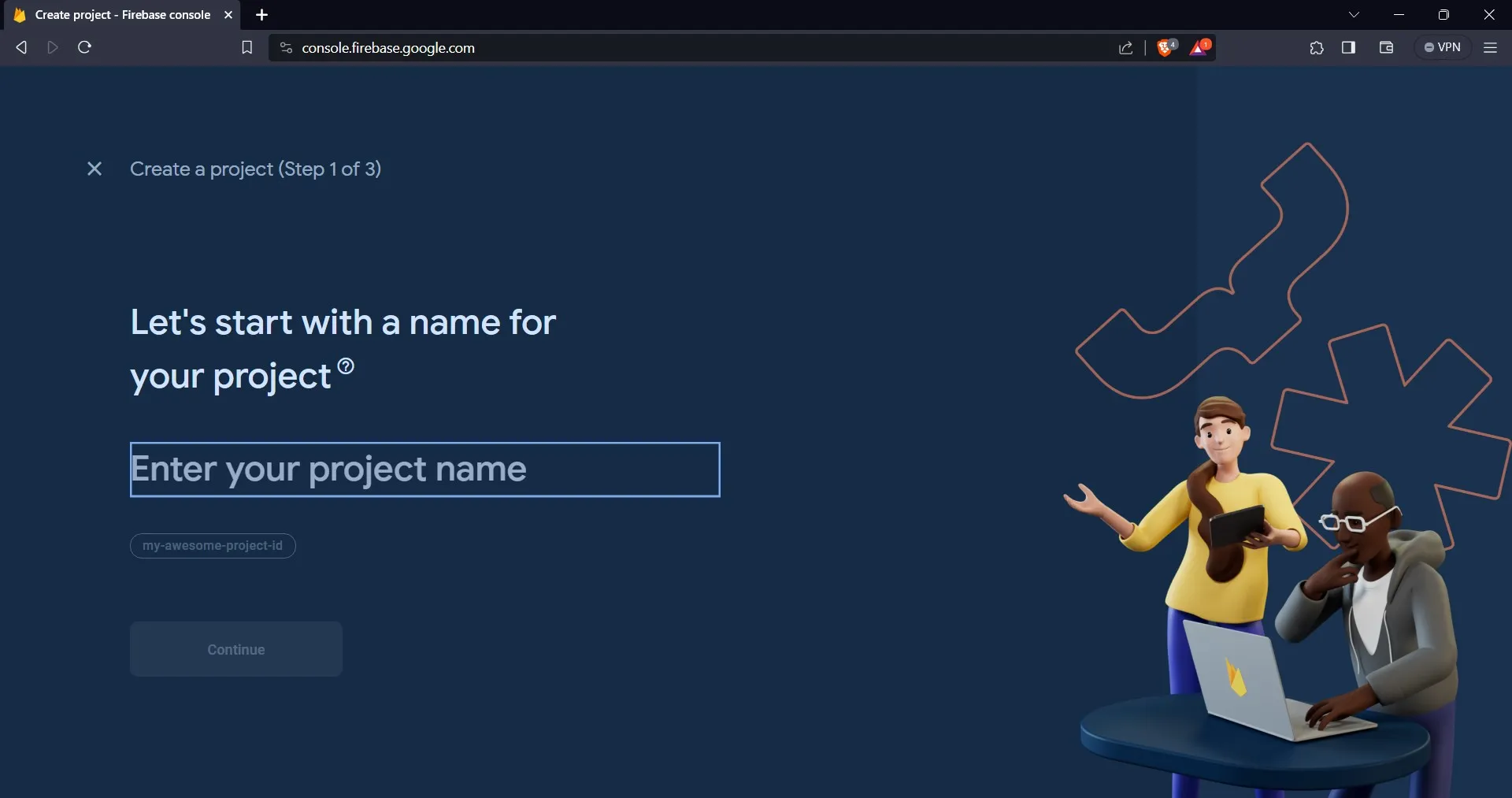
Facendo clic sul pulsante “Aggiungi progetto” si accede a una nuova pagina in cui è possibile assegnare un nome al progetto.

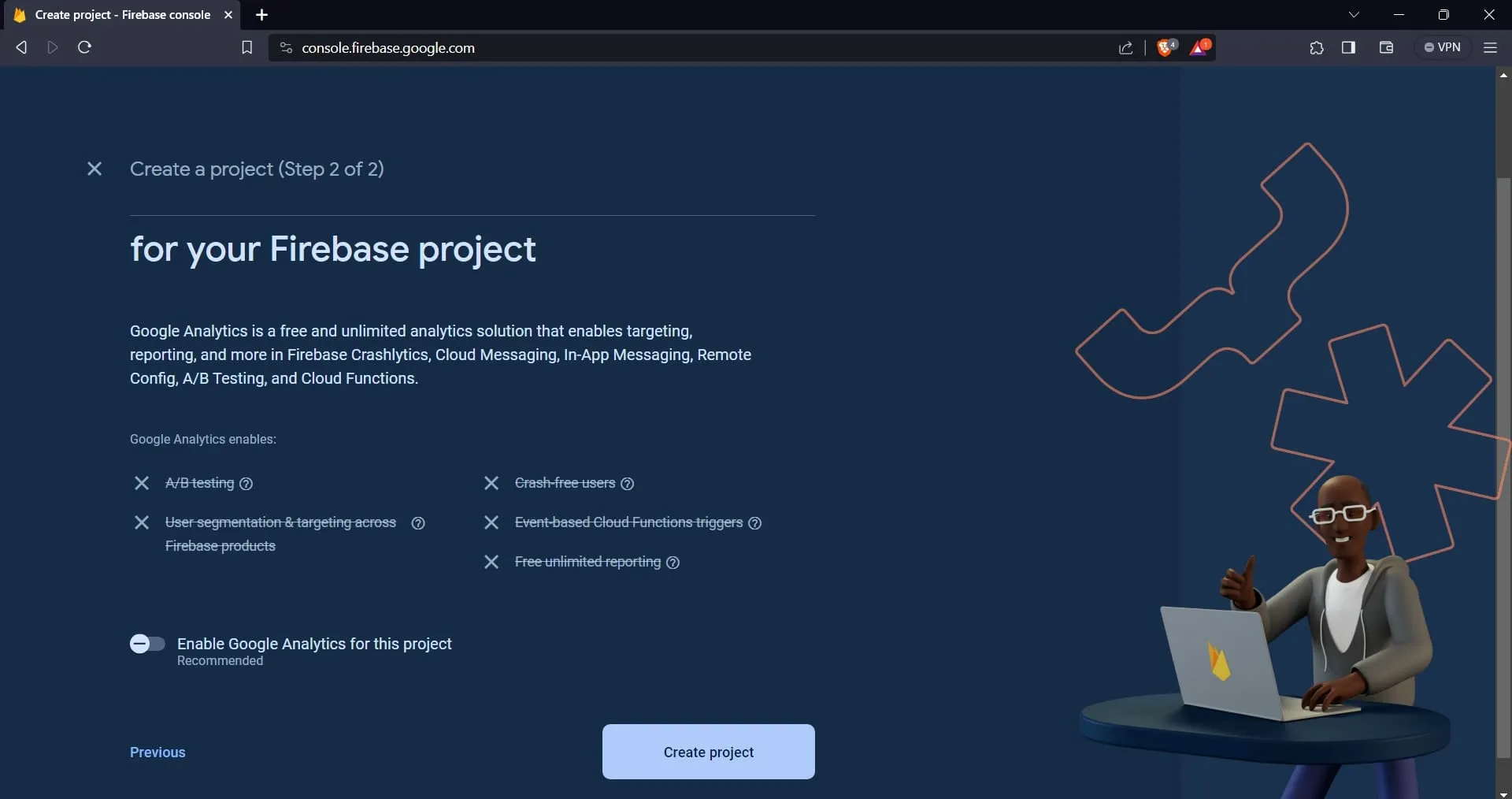
Dopo aver assegnato un nome al progetto, fare clic sul pulsante “Continua”. Nella pagina successiva è possibile creare il progetto.

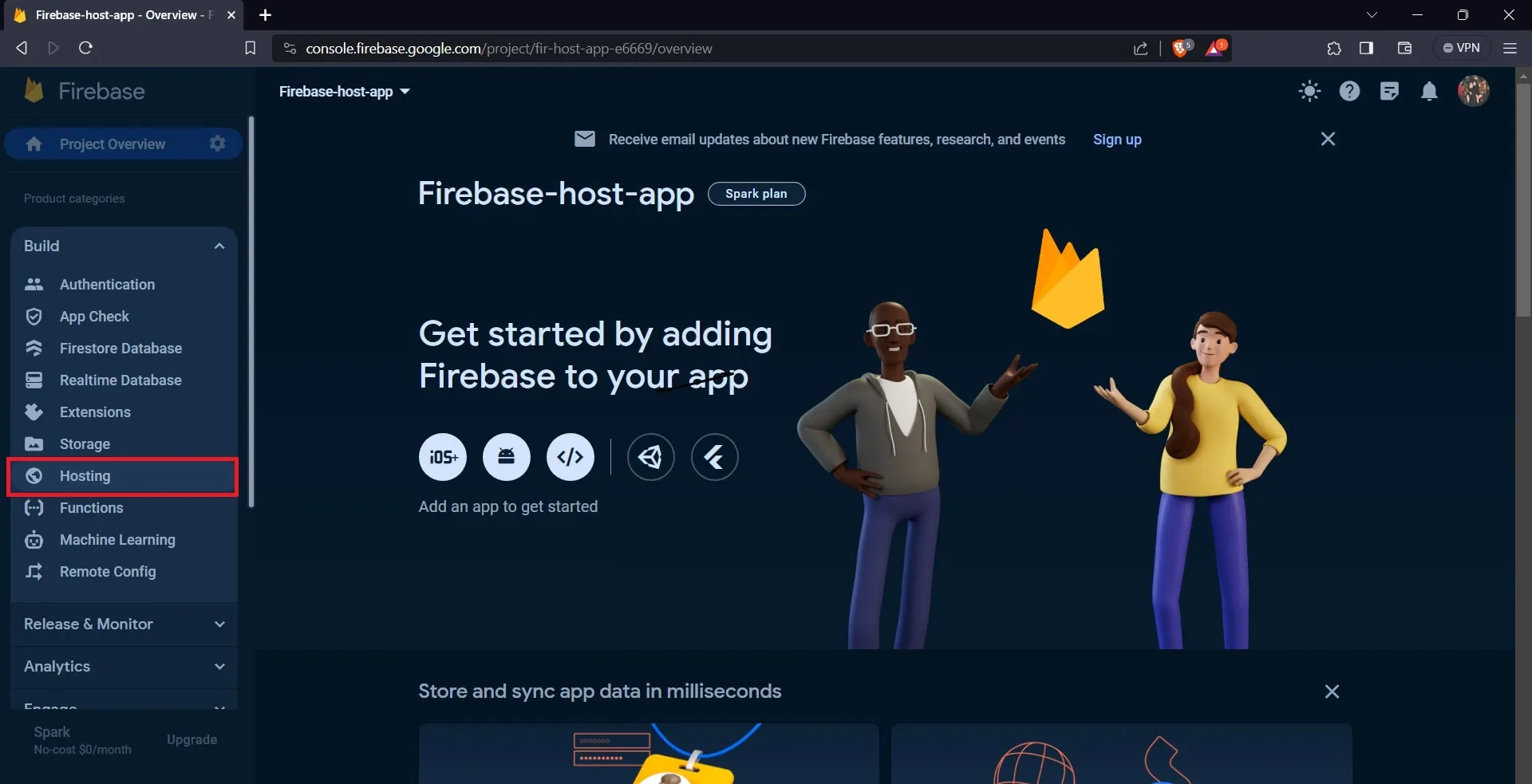
Dopo aver creato il progetto, il sito vi condurrà alla dashboard del progetto. Da lì, si deve andare al menu a discesa “Build” e selezionare “Hosting”. In questo modo si accede a un’altra pagina.

Fare clic sul pulsante “Inizia”.

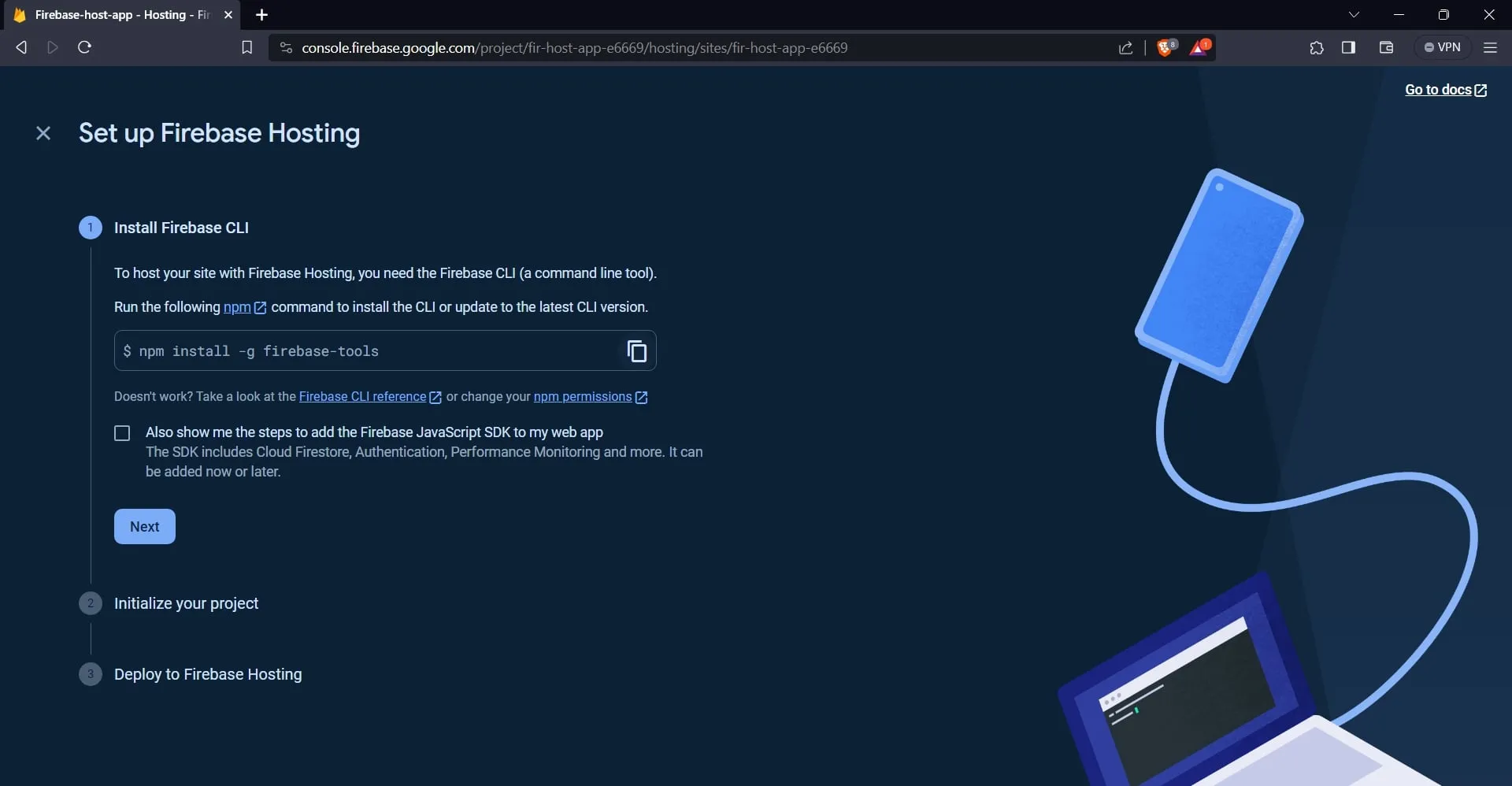
Facendo clic sul pulsante “Inizia”, il sito vi guiderà a un’altra pagina che illustra i passaggi necessari per ospitare la vostra applicazione con Firebase.

Il primo passo consiste nell’installare la Firebase CLI. Per farlo, eseguire il seguente comando nel terminale:
npm install -g firebase-tools
Quindi, accedere al proprio account Firebase eseguendo il comando seguente:
firebase login
Quindi, inizializzare un progetto Firebase nella directory principale dell’applicazione, eseguendo il comando seguente:
firebase init
Questo comando vi aiuterà a configurare e preparare il progetto per la distribuzione, guidandovi attraverso una serie di richieste, come mostrato nell’immagine seguente.

Dopo aver configurato il progetto, eseguire il seguente comando per costruire l’applicazione:
npm run build
Infine, distribuire l’applicazione eseguendo il comando seguente:
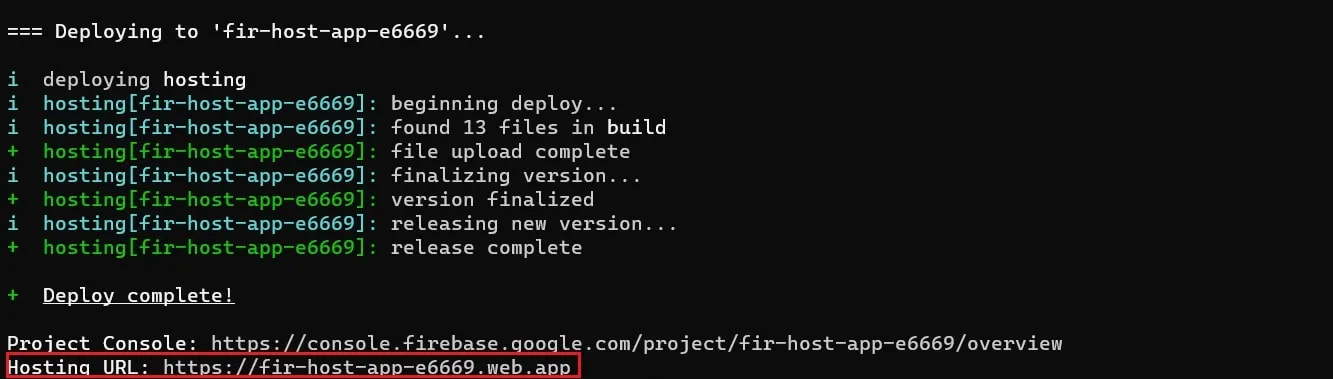
firebase deploy
Il comando precedente distribuisce l’applicazione e fornisce un URL che consente di accedere all’applicazione su un browser web.

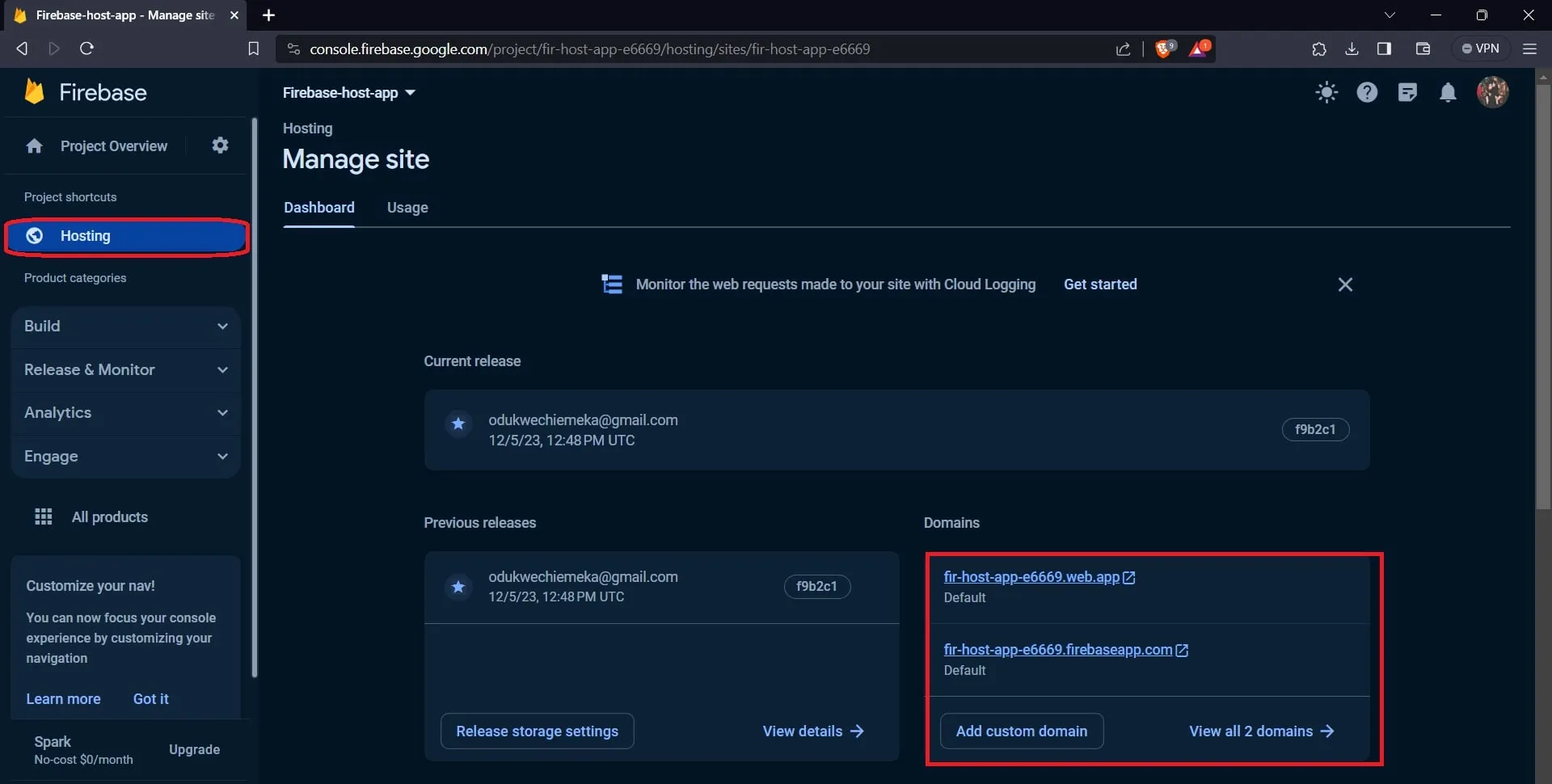
È anche possibile accedere all’URL dell’applicazione nella dashboard del progetto sul sito di Firebase, come mostrato nell’immagine seguente.

Conclusione
Navigare nel panorama della distribuzione delle applicazioni React non deve necessariamente comportare un prezzo elevato.
I metodi di distribuzione esaminati in questo articolo offrono alternative pratiche e gratuite per la distribuzione della vostra applicazione React.
Tuttavia, se le vostre applicazioni consumano molte risorse, potreste dover passare a uno dei piani a pagamento più economici.



