Come caricare i file su Back4app
Una gestione efficace dei file è fondamentale quando si sviluppano applicazioni web che prevedono il caricamento di file da parte degli utenti.
Back4app fornisce un meccanismo di archiviazione, gestione e recupero dei file semplice ed efficiente, basato su Parse.
In questa guida imparerete come archiviare i vostri file utilizzando Back4app, integrando le sue funzionalità di archiviazione dei file con un’applicazione React.
Contents
- 1 Come funziona l’archiviazione dei file su Back4app
- 2 Creare un’applicazione React
- 3 Impostazione di un’applicazione Back4app
- 4 Collegamento dell’applicazione React a Back4app
- 5 Caricare i file su Back4app
- 6 Recuperare i file da Back4app
- 7 Test dell’applicazione
- 8 Distribuzione dell’applicazione su contenitori Back4app
- 9 Conclusione
Come funziona l’archiviazione dei file su Back4app
Back4app gestisce il caricamento e l’archiviazione dei file utilizzando la classe Parse.File.
La classe Parse.File consente di memorizzare file troppo grandi per essere memorizzati in Parse.Object, come immagini, video, documenti e qualsiasi altro dato binario.
Per caricare un file sul cloud storage di Back4app, è necessario creare un’istanza di Parse.File con i dati del file e salvare l’istanza. Una nuova istanza di Parse.File richiede un nome di file, il file e il contenuto/tipo di file (opzionale).
È importante assicurarsi che il nome del file contenga un’estensione per aiutare Parse a gestirlo di conseguenza.
Tuttavia, i nomi non devono essere univoci perché ogni caricamento riceve un identificatore unico, quindi il caricamento di più file denominati example.jpeg non causerà collisioni di nomi.
Quando si carica un file, Parse.File ne rileva automaticamente il tipo in base all’estensione del nome del file. Tuttavia, è possibile annullare la rilevazione automatica specificando il parametro Content-Type.
Per accedere ai file caricati su Back4app, è necessario associarli a un oggetto dati dopo il caricamento.
Quindi, è possibile interrogare l’oggetto dati associato per recuperare i file. I file caricati ma non associati a un oggetto dati diventano “file orfani” e non è possibile accedervi.
Ora che avete capito come funziona l’archiviazione dei file su Back4app, creerete un’applicazione galleria con React per dimostrare come potete archiviare e recuperare i file da Back4app.
Creare un’applicazione React
Per implementare le funzionalità di archiviazione dei file di Back4app con React, occorre innanzitutto creare un’applicazione React da integrare con Back4app. Per farlo, si utilizza Vite, uno strumento front-end per la creazione rapida di applicazioni web.
È possibile creare un’applicazione React con Vite eseguendo il seguente comando nel terminale:
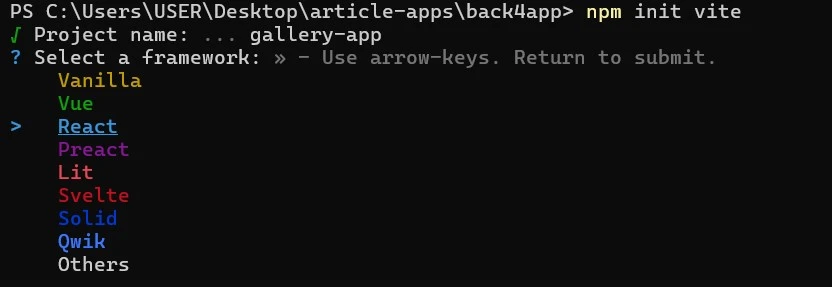
npm init vite
Una volta eseguito il comando di cui sopra, Vite chiederà di fornire un nome per il progetto prima di fornire un elenco di opzioni per la selezione del framework che si desidera utilizzare per costruire la propria applicazione web.

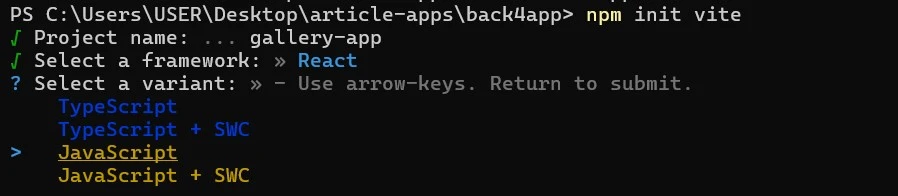
Come si vede nell’immagine precedente, il nome del progetto è gallery-app. Dopo aver selezionato l’opzione React, si sceglierà il linguaggio di programmazione per sviluppare l’applicazione React.

Per questo progetto, selezionare l’opzione JavaScript. Ora il progetto è pronto.
Successivamente, è necessario installare alcune dipendenze necessarie nel progetto. Per installare le dipendenze, passare alla cartella del progetto ed eseguire il comando seguente:
# Switch to the project directory
cd gallery-app
# Install dependencies
npm install
Questo comando installerà tutte le dipendenze necessarie nel vostro progetto e potrete iniziare a costruire l’applicazione sul vostro IDE.
Costruire l’applicazione React
Aprire il progetto React con l’IDE e creare una cartella components nella directory src. Nella cartella components, aggiungere un componente FileUpload.
Nel componente FileUpload, aggiungere le seguenti righe di codice:
//FileUpload.jsx
import React from "react";
function FileUpload({updateData}) {
const [file, setFile] = React.useState("");
const handleFIleUpload = (event) => {
setFile(event.target.files[0]);
};
return (
<form>
<label htmlFor="file-upload" className="custom-file-upload">
Choose File
</label>
<input
id="file-upload"
type="file"
style={{ display: "none" }}
onChange={handleFileUpload}
/>
</form>
);
}
export default FileUpload;
Il blocco di codice qui sopra rappresenta un componente FileUpload che consente di selezionare un file locale. Contiene uno stato di file. Utilizza un elemento di input del tipo di file per accedere e selezionare un file locale dal dispositivo.
Nel blocco di codice è presente una funzione handleFileSelect. Questa funzione utilizza il metodo setFile per aggiornare lo stato dei file con il primo file selezionato dall’utente.
Ora, modificare il codice nel componente dell'applicazione aggiungendo le righe di codice nel blocco di codice sottostante:
//App.jsx
import FileUpload from "./components/FileUpload";
function App() {
return (
<main className="container">
<h1 className="title">My Gallery</h1>
<>
<FileUpload />
</>
</main>
);
}
export default App;
Questo blocco di codice importa il componente FileUpload e lo rende all’interno di un elemento principale. Il componente contiene anche un elemento h1 che rende il testo “My Gallery”.
I componenti sono pronti. Quindi, è necessario creare uno stile per l’applicazione. Per farlo, sostituire il codice nel file index.css e aggiungere questo codice:
/*index.css*/
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: #F2F2F2;
color: #333333;
font-family: "Montserrat", sans-serif;
}
.container{
inline-size: 60%;
margin: auto;
}
.title{
text-align: center;
margin-block-start: 1rem;
margin-block-end: 6rem;
}
.custom-file-upload {
display: inline-block;
font-weight: 500;
padding: 6px 12px;
cursor: pointer;
background: #FFFFFF;
border: none;
border-radius: 4px;
}
.custom-file-upload:hover {
background-color: #333333;
color: #FFFFFF;
}
Impostazione di un’applicazione Back4app
Per configurare un’applicazione Back4app, è necessario aver effettuato l’accesso al proprio account Back4app. Se non si dispone di un account, è possibile crearne uno gratuitamente.
Una volta effettuato l’accesso, si utilizzerà l’agente AI di Back4app per creare una nuova applicazione. L’agente AI è un servizio di Back4app che consente di interagire e gestire le applicazioni Back4app utilizzando dei prompt.
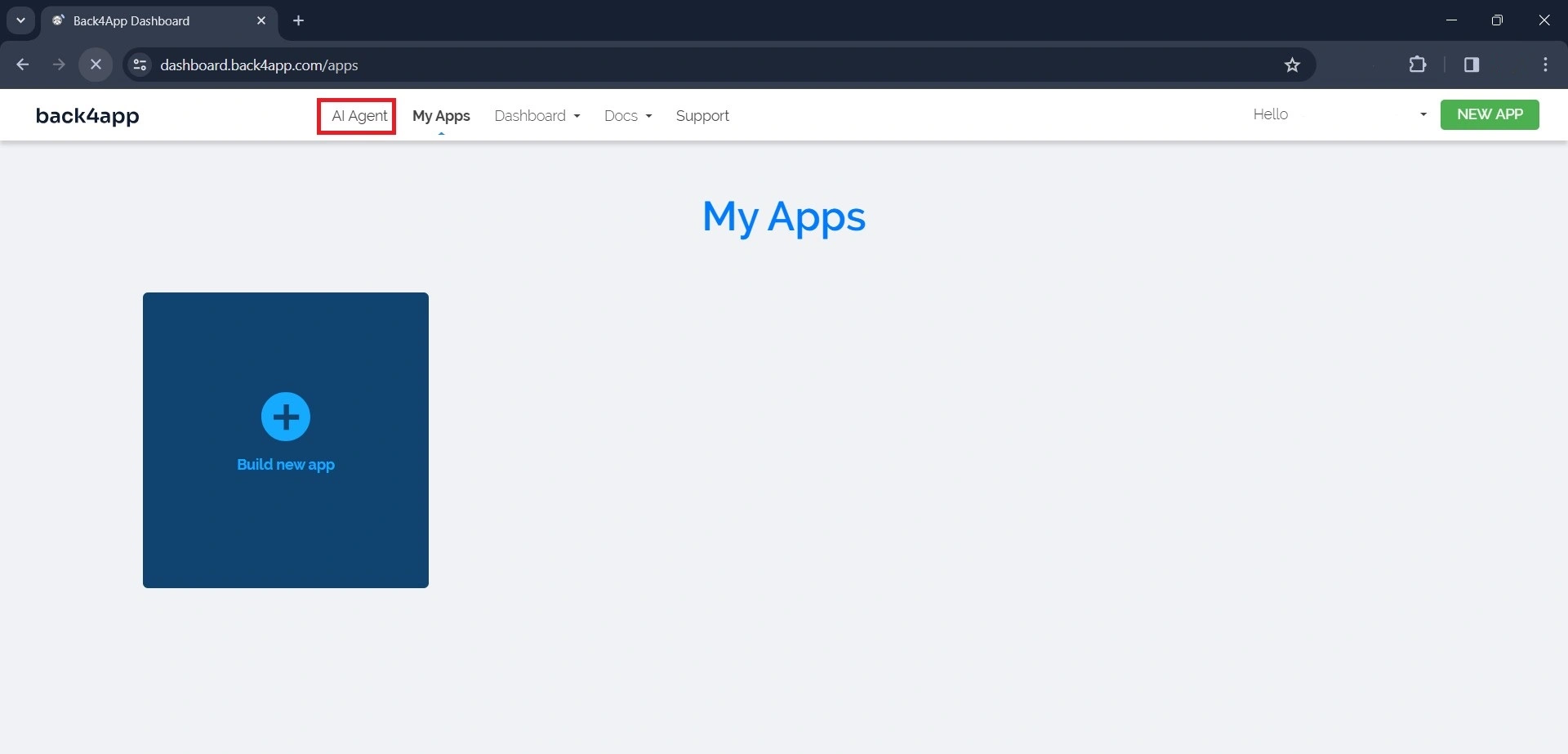
È possibile accedervi facendo clic sul link AI agent nella barra di navigazione della dashboard del proprio account, come mostrato nell’immagine seguente.

Per creare un’applicazione Back4app con l’agente AI, scrivere un messaggio in cui si chiede all’AI di creare l’applicazione, simile al seguente prompt:
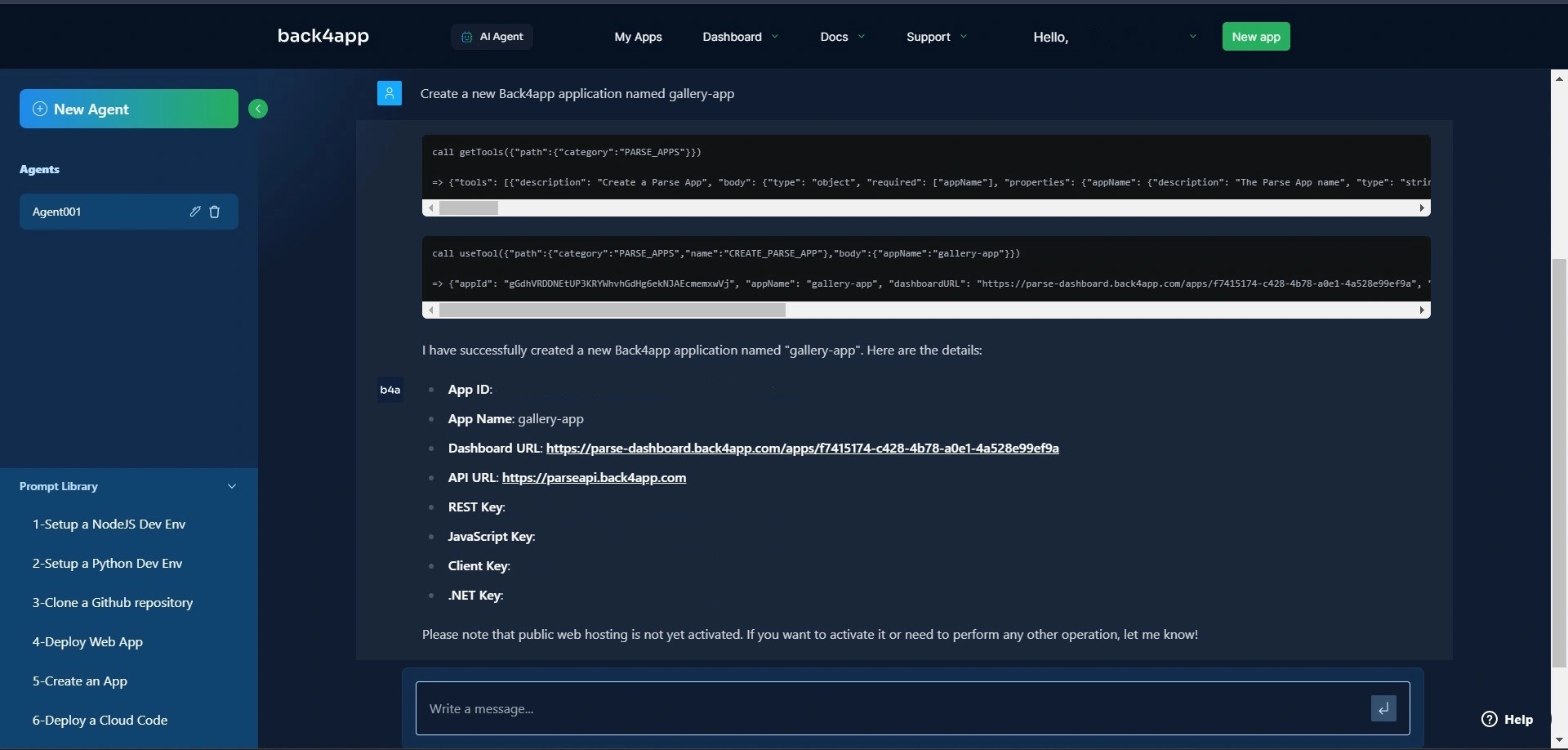
Create a new Back4app application named gallery-appLa richiesta di cui sopra farà sì che l’IA crei una nuova applicazione Back4app. Una volta creata l’applicazione, l’IA invierà una risposta di conferma della sua creazione insieme alle credenziali dell’applicazione.
Così:

Ora la vostra applicazione Back4app è pronta. Copiate le credenziali dell’App ID e della chiave JavaScript, perché vi serviranno in seguito.
Per accedere all’applicazione, visitate il cruscotto della vostra applicazione facendo clic sul link “Le mie applicazioni” nella barra di navigazione.
Dopo aver creato con successo un backend Back4app utilizzando l’agente AI, è necessario collegare l’applicazione React al backend.
Collegamento dell’applicazione React a Back4app
Per collegare l’applicazione React a Back4app, è necessario installare l’SDK Parse eseguendo il comando seguente:
npm install parse
Quindi, importare una versione minificata di parse nel componente dell’applicazione e inizializzarlo con le credenziali salvate in precedenza nell’articolo, aggiungendo il blocco di codice sottostante al componente dell’applicazione:
//App.jsx
import Parse from 'parse/dist/parse.min.js';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = "<https://parseapi.back4app.com/>";
Sostituite 'YOUR_APPLICATION_ID' e 'YOUR_CLIENT_KEY' con le credenziali ottenute dalla vostra Back4App. Assicurarsi di salvare le credenziali in modo sicuro, ad esempio utilizzando le variabili env.
Caricare i file su Back4app
Per memorizzare un file sul cloud storage di Back4app, occorre innanzitutto creare un’istanza di Parse.File. Successivamente, è necessario salvare l’istanza di Parse.File richiamando il metodo save su di essa.
Quindi, è necessario associare il file salvato a un oggetto dati, in modo da poterlo recuperare.
A tal fine, creare una nuova sottoclasse di Parse.Object, aggiungere il file a una proprietà della nuova sottoclasse e salvarla in Back4app.
Per implementare la logica di cui sopra, modificare la funzione handleFileUpload del componente FileUpload in modo che corrisponda al blocco di codice sottostante:
//FileUpload.jsx
const handleFileUpload = async (event) => {
event.preventDefault();
try {
let name = "image.jpg";
const File = new Parse.File(name, event.target.files[0]);
const photo = await File.save();
const Gallery = Parse.Object.extend("Gallery");
const gallery = new Gallery();
gallery.set("photo", photo);
await gallery.save();
console.log("File saved:", File);
updateData();
} catch (error) {
console.error("Error saving file:", error);
}
};
La funzione handleFileUpload contiene la logica responsabile del caricamento di una foto dal dispositivo locale al server. Crea una nuova istanza di Parse.File.
Il metodo Parse.File accetta due argomenti: la variabile name che rappresenta il nome della foto e il primo file selezionato dall’utente.
La funzione salva il file sul server richiamando il metodo save sull’istanza di File. Quindi crea un nuovo oggetto Parse per una classe Gallery.
Utilizzando il metodo set, imposta il file della foto come valore della proprietà photo dell’oggetto gallery. Infine, la funzione salva l’oggetto galleria sul server con la funzione gallery.save().
Recuperare i file da Back4app
Per recuperare un file dal cloud storage di Back4app, è necessario recuperare l’oggetto Parse che contiene il file. Per farlo, è necessario creare una nuova query che abbia come obiettivo la classe con l’oggetto Parse.
Per implementare la logica di cui sopra, creare un componente Feed e aggiungervi il blocco di codice sottostante:
//Feed.jsx
import React from "react";
import Parse from "parse/dist/parse.min.js";
function Feed({data}) {
const [gallery, setGallery] = React.useState([]);
React.useEffect(() => {
const fetchFiles = async () => {
let query = new Parse.Query("Gallery");
const results = await query.find();
setGallery(results);
};
fetchFiles();
}, [data]);
return (
<div className="photos">
{gallery.map((item) => (
<img src={item.get("photo").url()} key={item.id} />
))}
</div>
);
}
export default Feed;
Il blocco di codice precedente crea uno stato galleria e gli assegna un array vuoto. Utilizza il gancio useEffect per eseguire la funzione fetchFiles.
Il gancio useEffect eseguirà la funzione dopo il primo rendering del componente e ogni volta che il prop dei dati viene modificato.
La funzione fetchFiles crea una nuova query rivolta alla classe “Gallery” con il metodo Parse.Query.
La chiamata del metodo find sulla query restituisce un array contenente i risultati della query. Infine, la funzione fetchFiles assegna l’array dei risultati allo stato gallery, utilizzando la funzione setGallery.
Infine, con il metodo map, si rende un elemento img per ogni elemento dell’array della galleria. Il codice imposta il valore dell ' attributo img dell’elemento img all’URL della proprietà photo di ogni elemento.
Per creare l’elemento div con la classe photos, aggiungere il blocco di codice sottostante al file index.css:
/*index.css*/
.photos{
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 2rem;
margin-block-start: 4rem;
}
Per visualizzare il componente Feed nella vostra applicazione, assicuratevi di importare e chiamare il componente Feed nel vostro componente App. Dopo aver apportato tutte le modifiche, il componente App dovrebbe avere questo aspetto:
//App.jsx
import React from "react";
import Parse from "parse/dist/parse.min.js";
import FileUpload from "./components/FileUpload";
import Feed from "./components/Feed";
Parse.initialize(PARSE_APP_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "<https://parseapi.back4app.com/>";
function App() {
const [data, setData] = React.useState(1);
const updateData = (prevState) => {
setData(() => prevState + 1);
};
return (
<main className="container">
<h1 className="title">My Gallery</h1>
<>
<FileUpload updateData={updateData} />
<Feed data={data} />
</>
</main>
);
}
export default App;
Test dell’applicazione
Avviare l’applicazione eseguendo il blocco di codice sottostante nella directory dell’applicazione:
npm run dev
L’esecuzione del comando sopra riportato avvierà l’applicazione su http://localhost:5173/.
Navigate su http://localhost:5173/ e vedrete una pagina simile all’immagine seguente:

Fare clic sul pulsante “Scegli file” e selezionare un’immagine dal dispositivo locale.

È possibile verificare se l’immagine è stata caricata correttamente visitando la dashboard dell’applicazione Back4app.
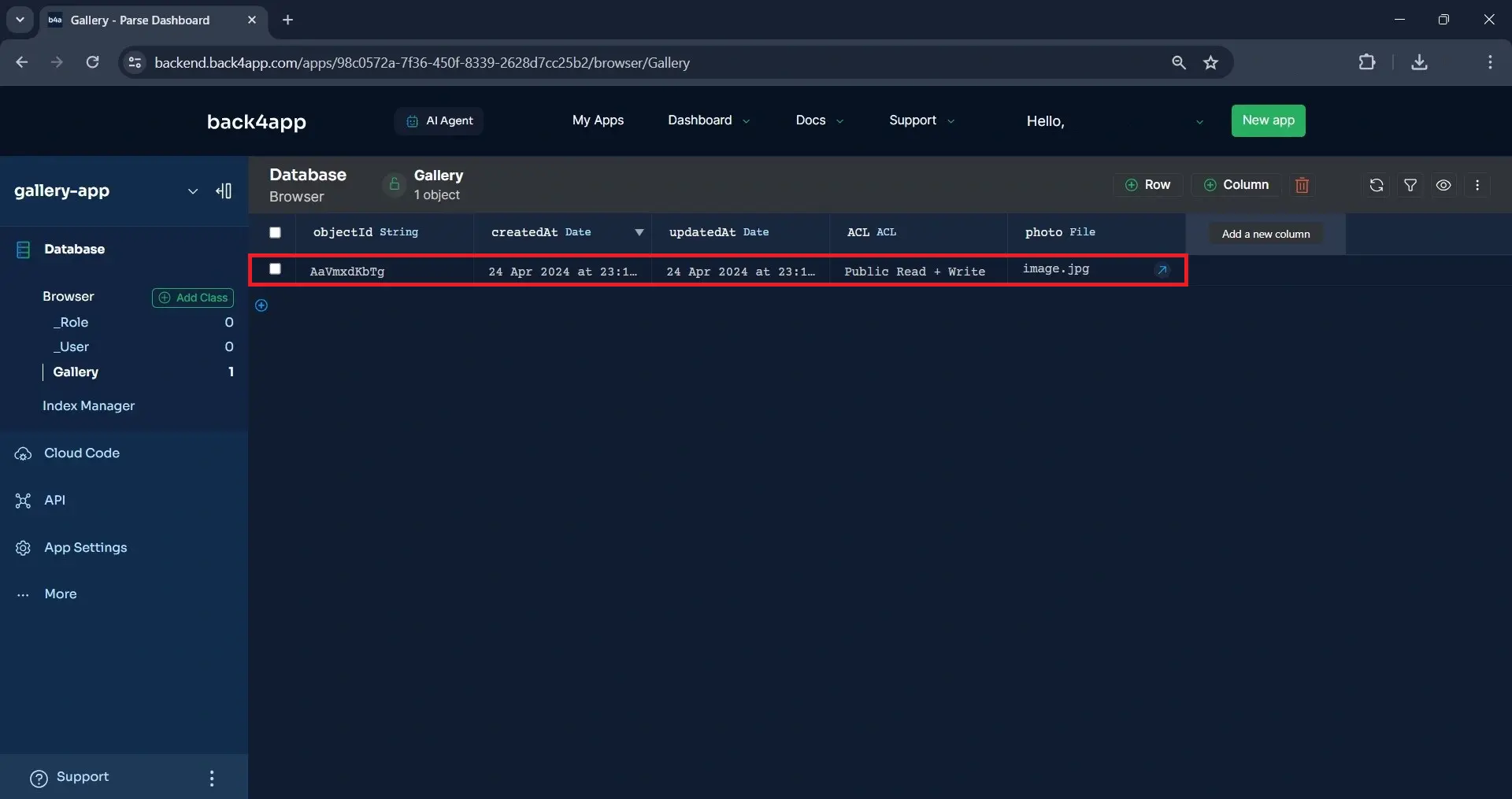
Quando il caricamento è riuscito, Back4app aggiunge una riga alla tabella della classe "Gallery", come mostrato nell’immagine seguente.

In alternativa, è possibile verificare l’immagine visualizzata sullo schermo, come mostrato nell’immagine seguente.

Distribuzione dell’applicazione su contenitori Back4app
In questa sezione, si distribuirà l’applicazione su Back4app Containers. Per fare ciò, è necessario prima dockerizzare l’applicazione e inviarla a un repository GitHub.
È possibile eseguire il processo di distribuzione manualmente utilizzando l’interfaccia utente di Back4app o automaticamente utilizzando l’agente AI di Back4app. In questa esercitazione, si eseguirà il processo di distribuzione utilizzando l’agente AI.
Creare un file Docker
Creare un file Docker nella cartella principale dell’applicazione e aggiungervi il blocco di codice:
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
Quindi, creare un file .dockerignore nella directory principale dell’applicazione e aggiungervi il blocco di codice sottostante:
node_modules
L’aggiunta dei moduli node al file .dockerignore farà sì che Docker escluda la cartella node_modules dal contesto durante la costruzione dell’immagine.
Si noti che l’applicazione React è stata creata con Vite, quindi è necessario configurare Vite per supportare Docker. Per configurare Vite, sostituire il codice nel file vite.config.js con il blocco di codice sottostante:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
Questo blocco di codice assicura che Vite avvii il server solo se la porta specificata è disponibile e specifica il numero di porta su cui il server di sviluppo ascolterà la porta 5173.
Quindi, costruire l’immagine docker dell’applicazione per assicurarsi che tutto funzioni, eseguendo il comando seguente nel terminale:
docker build -t gallery-app .
In questo modo, si è riusciti a dockerizzare l’applicazione e la prossima volta la si distribuirà.
Distribuzione dell’applicazione
Prima di distribuire la vostra applicazione, integrate il vostro account GitHub con l’applicazione Github di Back4app e concedetele l’accesso al repository che volete distribuire.
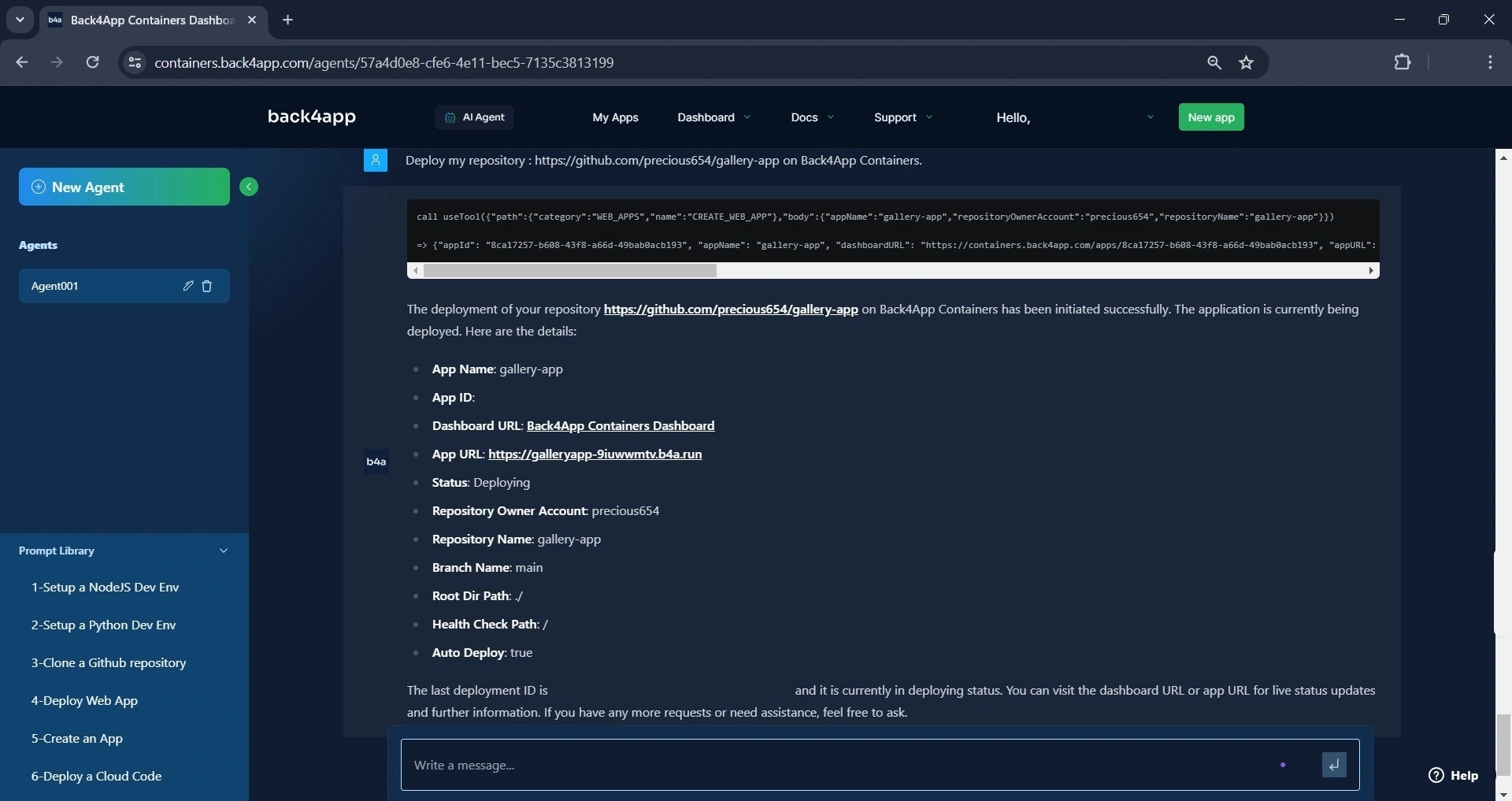
Passare all’agente AI e inserire il prompt sottostante per distribuire l’applicazione:
Deploy my repository <<repository-url>> on Back4app containers
Sostituire repository-url con l’URL del repository GitHub dell’applicazione. Il messaggio sopra riportato avvia il processo di distribuzione.

Come si vede nell’immagine qui sopra, l’agente AI ha avviato il processo di distribuzione. Nel frattempo, lo stato di distribuzione è “in corso”.
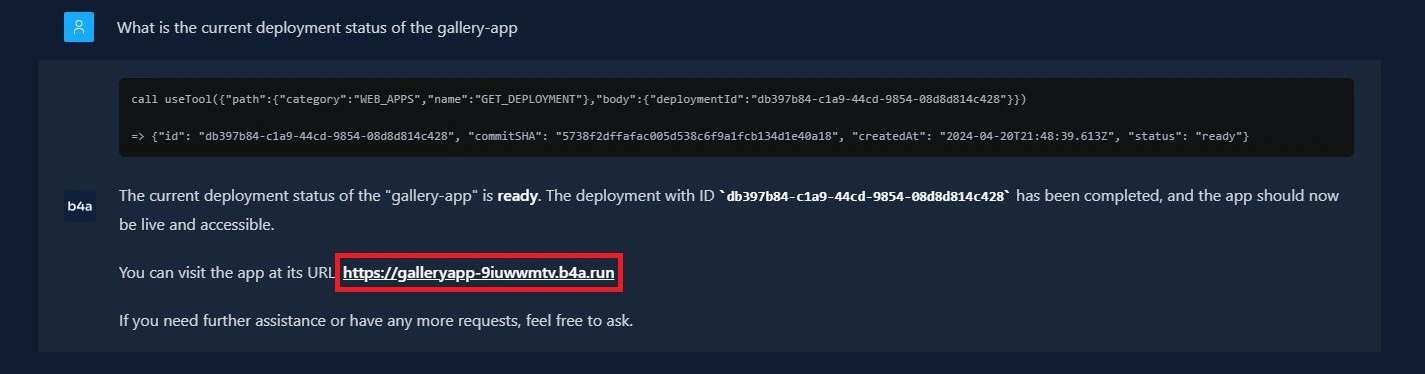
Dopo qualche minuto, è possibile chiedere all’agente AI lo stato di distribuzione dell’applicazione. Se l’applicazione è stata distribuita con successo, lo stato di distribuzione cambierà in pronto.
Così:

Nell’immagine qui sopra, si può notare che lo stato di distribuzione è cambiato da “in distribuzione” a “pronto”, a indicare che l’applicazione è stata distribuita con successo ed è ora attiva.
È possibile accedere all’applicazione sul browser utilizzando l’URL dell’applicazione fornito.
Conclusione
In questo articolo abbiamo imparato a caricare e recuperare i file con Back4app, costruendo una semplice applicazione galleria con React.
Inoltre, avete esplorato come distribuire un’applicazione React su Back4app utilizzando l’agente AI di Back4app.
Con Back4app, potete archiviare e gestire i vostri file in modo efficiente e sicuro. Il codice utilizzato in questa esercitazione è disponibile in questo repository GitHub.



