Come costruire un backend Astro.js?

Astro.js è un generatore di siti statici (SSG) e un framework frontend per la creazione di applicazioni web veloci e moderne.
Permette di costruire siti web veloci e leggeri pre-renderizzando i file statici HTML, CSS e JavaScript al momento della creazione.
A differenza degli SSG tradizionali, Astro.js consente anche di idratare le pagine statiche con JavaScript in fase di esecuzione, offrendo la flessibilità necessaria per creare siti web dinamici e interattivi.
Questo articolo fornisce un tutorial completo su come costruire un’applicazione Astro.js utilizzando Back4app come Backend as a Service (BaaS).
Fornirà una panoramica di Astro.js, dei suoi vantaggi e dei suoi limiti e una guida passo-passo su come costruire e ospitare un’applicazione Astro.js.
Contents
- 1 Vantaggi di Astro.js
- 2 Limitazioni di Astro.js
- 3 Creazione dell’applicazione Journal
- 4 Integrazione di Back4app con la vostra applicazione
- 4.1 Creare un account Back4app
- 4.2 Presentazione del plugin ChatGPT di Back4app
- 4.3 Creare un’applicazione Back4app con il plugin
- 4.4 Aggiunta di dati all’applicazione Back4app
- 4.5 Connessione a Back4app
- 4.6 Aggiungere dati a Back4app dall’applicazione
- 4.7 Recuperare i dati da Back4app
- 4.8 Eliminazione dei dati da Back4app
- 5 Test dell’applicazione
- 6 Conclusione
Vantaggi di Astro.js
Astro.js è dotato di diverse caratteristiche chiave che lo rendono un’ottima scelta per la costruzione di siti web moderni, tra cui:
Architettura dell’isola
L’architettura a isole è un modello di architettura web che prevede la suddivisione di una pagina web in isole di funzionalità incapsulate e indipendenti.
Ogni isola può essere rappresentata da un singolo componente, da un gruppo di componenti o addirittura da un’intera pagina.
Astro.js estrae l’interfaccia utente (UI) in componenti più piccoli e isolati, noti come “isole Astro”. È possibile utilizzare queste isole in qualsiasi pagina, sostituendo così il JavaScript inutilizzato con un HTML leggero.
L’architettura a isola presenta diversi vantaggi, tra cui prestazioni migliori, maggiore flessibilità e sviluppo semplificato.
JavaScript minimo
Astro adotta un approccio “meno JavaScript”. Invia JavaScript al client solo quando è necessario per l’interattività. Ciò contribuisce a ridurre le dimensioni del bundle JavaScript e a migliorare i tempi di caricamento.
JavaScript minimo in Astro.js offre diversi vantaggi tangibili, tra cui migliori prestazioni del sito web, migliore SEO, consumo ridotto di risorse, maggiore sicurezza e un’esperienza utente più reattiva.
Questo approccio si allinea per fornire applicazioni web efficienti e performanti, rendendo Astro.js una scelta convincente per lo sviluppo web moderno.
Integrazione con i framework più diffusi
È possibile utilizzare Astro.js con diversi framework JavaScript popolari, tra cui React, Svelte, Vue e Lit.
Questo vi permette di scegliere gli strumenti che preferite, di riutilizzare i componenti e le conoscenze esistenti, di attingere a ecosistemi consolidati e di mantenere un processo di sviluppo senza intoppi.
Questa flessibilità e compatibilità rendono Astro.js una scelta interessante per diversi progetti.
Caricamento ottimizzato
L’ottimizzazione del caricamento è un vantaggio fondamentale di Astro.js. Trasforma radicalmente il modo in cui le pagine web sono progettate e fornite, concentrandosi sul miglioramento dell’esperienza dell’utente e delle prestazioni del sito web.
Astro ottimizza il caricamento e il rendering per diversi dispositivi, compresi quelli a bassa potenza come gli smartphone. L’obiettivo è fornire un’esperienza fluida indipendentemente dal dispositivo dell’utente o dalle condizioni della rete.
Limitazioni di Astro.js
Astro.js presenta alcune limitazioni di cui è bene essere consapevoli. Eccone alcune:
Compatibilità con l’ecosistema
Astro.js è stato progettato per funzionare con i framework frontend più diffusi, come React, Svelte e Vue.js. Tuttavia, il suo ecosistema è meno maturo di quello di framework come React o Vue, quindi è possibile trovare meno librerie e componenti di terze parti costruiti esplicitamente per Astro.
Requisiti di familiarità con il framework
Astro.js consente l’uso di vari framework di frontend, il che richiede una certa familiarità con ogni framework scelto.
Questa ampiezza di conoscenze può essere travolgente per gli sviluppatori specializzati in un solo framework o che sono alle prime armi con lo sviluppo web.
Lavorare a un progetto che richiede più framework comporta il mantenimento della coerenza tra i vari framework.
Questo può essere molto impegnativo, poiché diversi framework hanno le loro convenzioni e le loro best practice, e armonizzarle all’interno di un singolo progetto può potenzialmente portare a una struttura di codice frammentata.
Ottimizzazione dell’apprendimento
L’apprendimento dell’ottimizzazione si riferisce alla comprensione e all’implementazione di strategie specifiche per massimizzare le prestazioni delle applicazioni web realizzate con un framework.
Sebbene Astro.js sia stato progettato per l’efficienza e la velocità, per sfruttarne appieno le capacità è necessario comprendere a fondo le sue tecniche di ottimizzazione e implementarle nel processo di sviluppo. Questo può essere complesso e richiedere conoscenze avanzate.
Creazione dell’applicazione Journal
Seguendo questo tutorial, costruirete un’applicazione di base per un diario utilizzando il framework Astro.js insieme a React.js.
L’applicazione journal fornirà funzionalità CRUD (creazione, lettura, aggiornamento, cancellazione) e utilizzerà Back4app per l’archiviazione e il recupero dei dati.
È possibile creare un progetto Astro.js eseguendo questo comando nel terminale:
npm create astro@latest
Il comando sopra genererà un progetto Astro.js di base e vi guiderà nella configurazione dell’applicazione, compresi aspetti come l’uso di TypeScript e il suo livello di severità.
Per aggiungere React.js al vostro progetto Astro.js, eseguite questo comando nel vostro terminale:
npx astro add react
Ora il progetto è pronto. Si può iniziare a sviluppare l’applicazione con il proprio IDE preferito. Per prima cosa, si definiscono gli stili globali e il layout dell’applicazione.
Per definire gli stili globali, creare una cartella styles all’interno della cartella src. All’interno della cartella styles, creare un file chiamato global.css e definirvi gli stili globali.
Così:
Con gli stili globali al loro posto, è il momento di definire il layout. Si troverà un file Layout.astro nella cartella layouts della cartella src.
Sostituire il codice esistente nel file Layout.astro con il seguente blocco di codice:
Il blocco di codice qui sopra rappresenta il componente di layout. Importa gli stili globali, imposta i metadati e fornisce un segnaposto per il contenuto dinamico, utilizzando l’elemento slot.
Il contenuto principale del componente è un titolo h1 con uno stile specifico definito nel tag style.
Per applicare il layout e gli stili globali alle pagine, importare il componente di layout nel file di pagina e racchiudere la sezione HTML nel componente di layout.
Per applicare il layout alla propria homepage, seguire gli stessi passi nel file index.astro, situato nella cartella src/pages.
Così:
Questo blocco di codice definisce la homepage dell’applicazione. Definisce un menu di navigazione con un collegamento alla pagina “/journal” e applica stili specifici per centrare e spaziare l’elemento di navigazione.
Per creare la pagina del diario, creare un file chiamato journal.astro nella cartella src/pages e includere il seguente blocco di codice nel file.
Il blocco di codice qui sopra rappresenta la pagina del diario dell’applicazione. Importa il componente di layout e avvolge la sezione HTML per fornire una struttura coerente della pagina.
Il codice definisce anche un modulo per l’acquisizione delle voci del diario, dotato di campi di input per il titolo e il corpo e di un pulsante “Log”. Gli stili CSS definiti nel tag style controllano l’aspetto del modulo e dei suoi elementi.
Per lanciare l’applicazione nel browser web, avviare il server di sviluppo dell’applicazione. Navigate nella directory del progetto nel vostro terminale ed eseguite il seguente comando per avviare il server di sviluppo.
npm run dev
Il comando precedente fornisce il link http://localhost:4321/. Navigare a questo link sul browser Web per visualizzare l’applicazione.
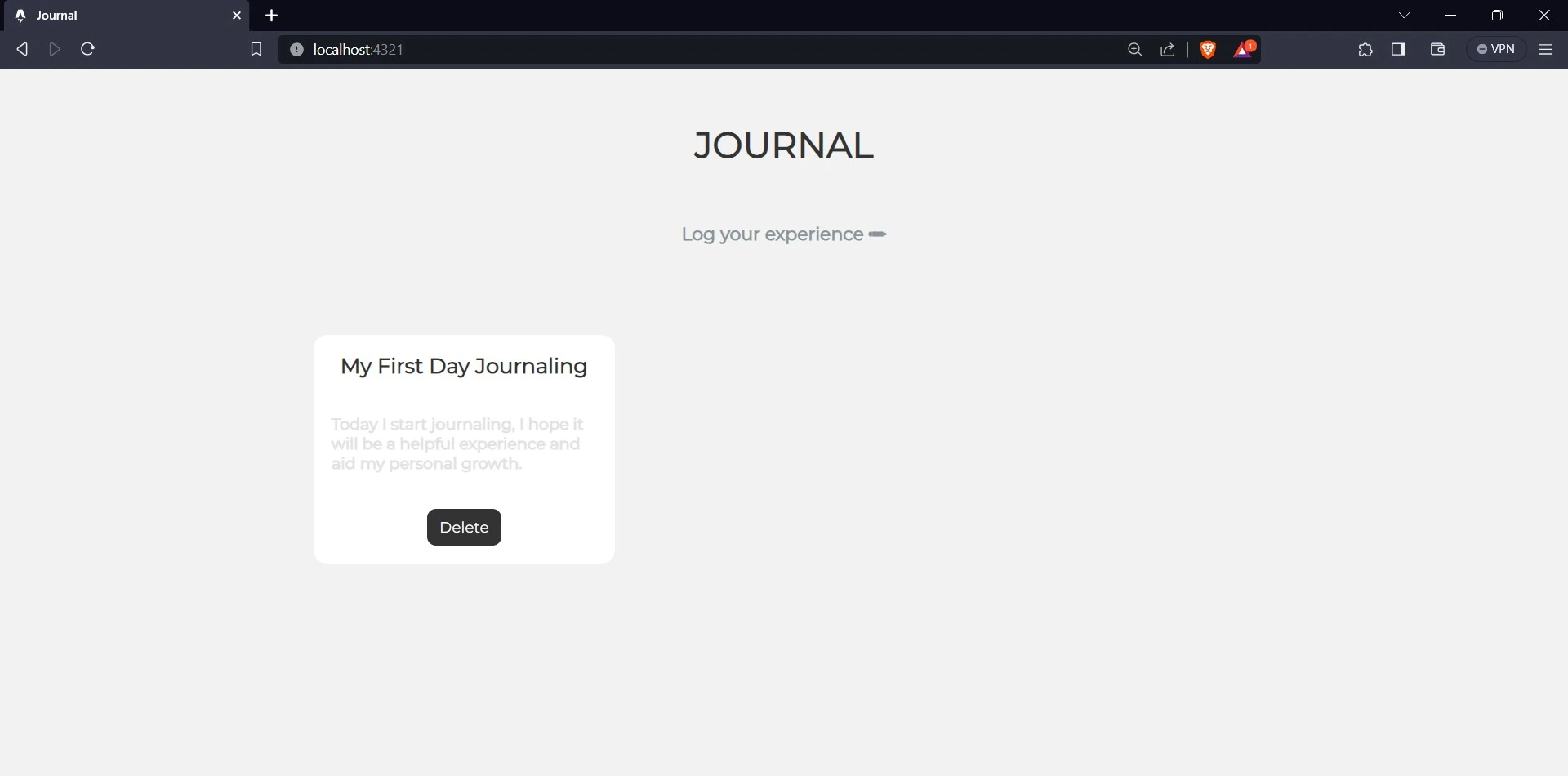
La pagina iniziale dovrebbe avere questo aspetto:

Per visualizzare la pagina del diario, fare clic sul link di navigazione “Registra la tua esperienza”.

Integrazione di Back4app con la vostra applicazione
Back4App è una piattaforma di servizi di backend basata su cloud, progettata per semplificare lo sviluppo e la gestione delle applicazioni, e utilizzerà Back4app come backend di Astro.js.
Sfruttando il framework open-source Parse Server, fornisce una robusta suite di strumenti che consentono agli sviluppatori di concentrarsi sullo sviluppo front-end semplificando le complessità del back-end.
Nel suo nucleo, Back4App offre funzionalità cruciali per lo sviluppo di app moderne, come l’archiviazione dei dati, l’autenticazione degli utenti e un database in tempo reale.
Ciò la rende preziosa per la creazione di esperienze utente interattive e dinamiche. La piattaforma supporta diversi linguaggi di programmazione e framework, rispondendo alle diverse esigenze di sviluppo.
Creare un account Back4app
Per integrare le funzionalità offerte da Back4app nelle proprie applicazioni, è necessario disporre di un account Back4app. È possibile crearne uno seguendo questi semplici passaggi:
- Visitate il sito web di Back4app.
- Fare clic sul pulsante “Iscriviti”.
- Compilate il modulo di iscrizione e inviatelo.
Presentazione del plugin ChatGPT di Back4app
Back4app ha recentemente introdotto il plugin ChatGPT per aiutare gli sviluppatori e gli appassionati non tecnici a creare e interagire con le applicazioni Back4app.
Utilizzando il plugin ChatGPT di Back4app, è possibile convertire le conversazioni in applicazioni reali. Ciò significa che non è necessario avere esperienza con la piattaforma Back4app prima di interagire.
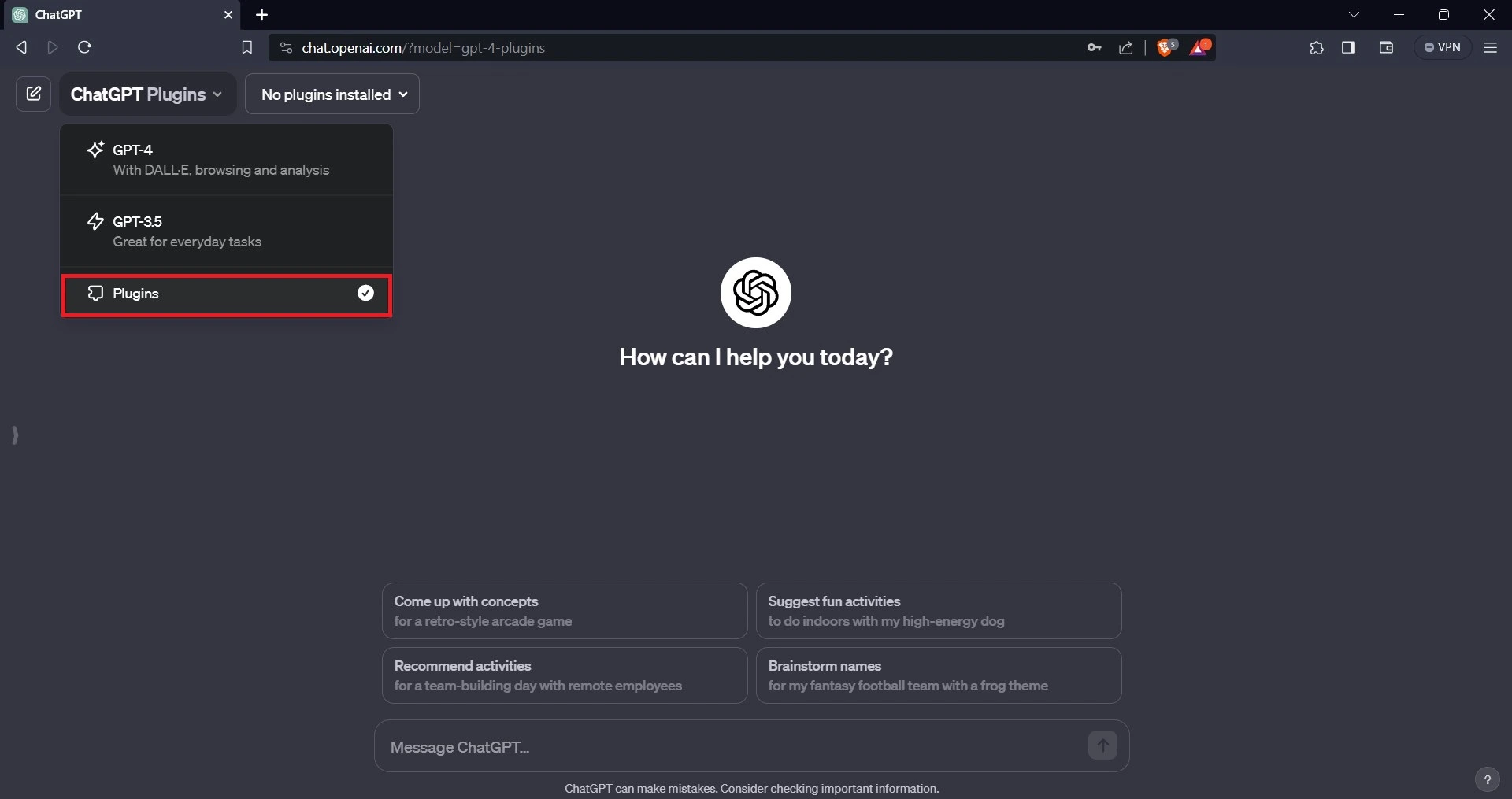
Per accedere ai plugin di ChatGPT, è necessario abbonarsi a ChatGPT Plus. Una volta abbonati, fate clic sul pulsante “GPT-4” per visualizzare un menu a comparsa. Selezionare l’opzione “Plugin” per procedere.

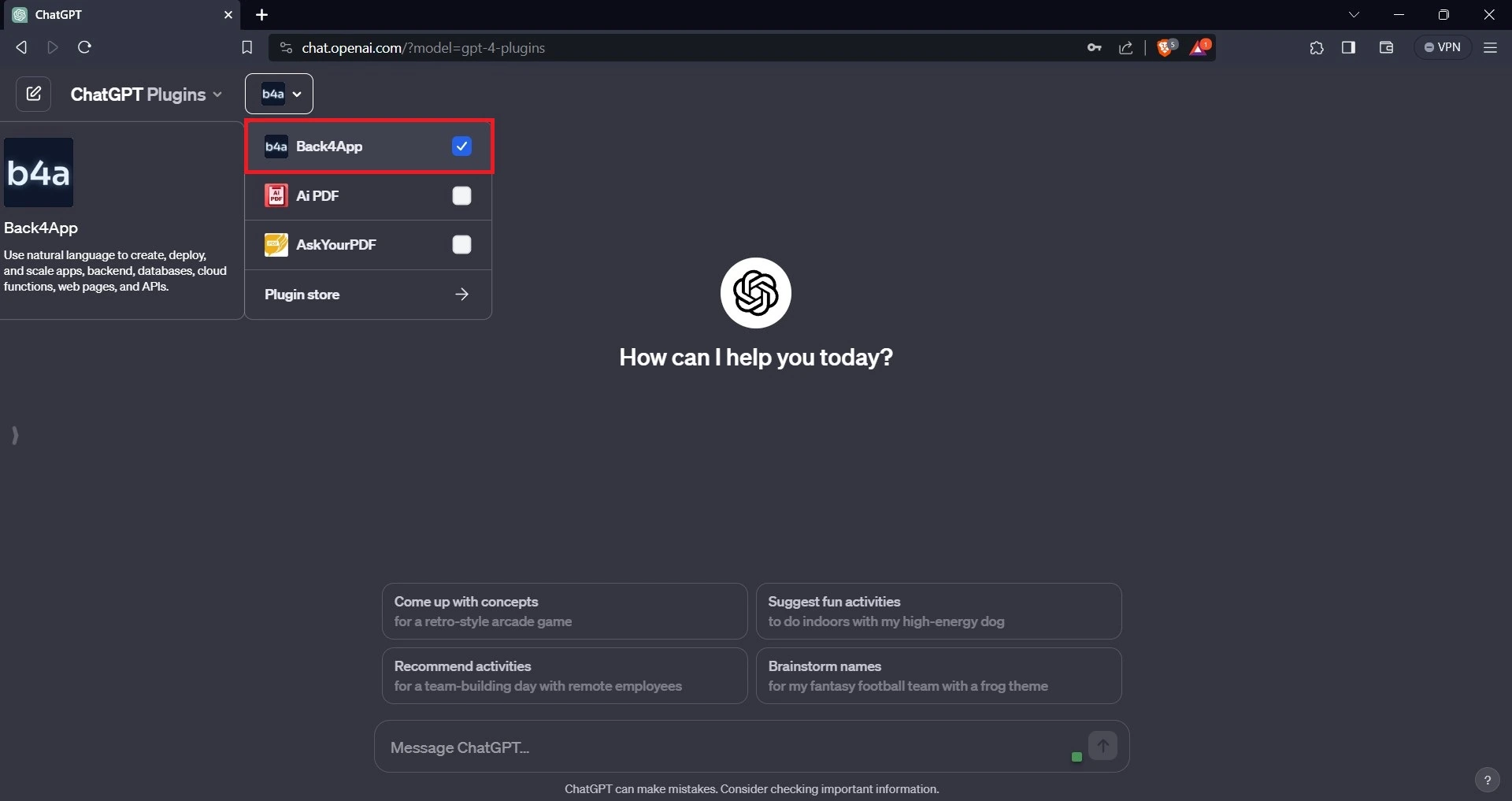
Sullo schermo apparirà un elenco dei plugin disponibili. Individuare e selezionare il plugin Back4app (digitare “Back4app” nella barra di ricerca).

Creare un’applicazione Back4app con il plugin
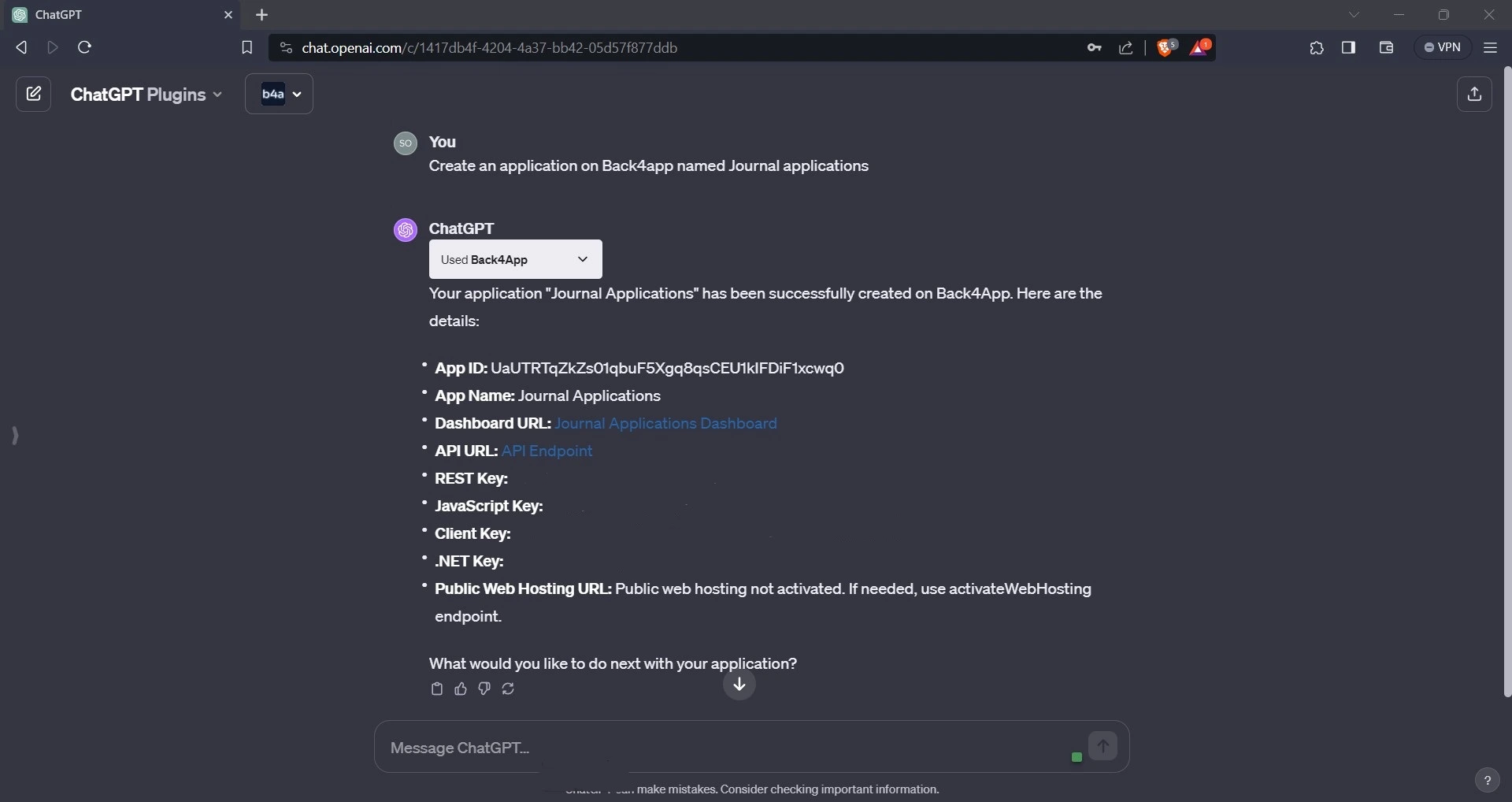
Creare un’applicazione Back4app utilizzando il plugin Back4app su ChatGPT è un compito semplice. Informate ChatGPT del tipo di applicazione che desiderate creare e ChatGPT si occuperà di tutto il resto.
Ad esempio:

Come si vede nell’immagine precedente, il plugin Back4app ChatGPT crea un’applicazione Back4app denominata “Applicazione diario”.
Per verificare che il plugin ChatGPT di Back4app abbia creato correttamente l’applicazione, visitate il sito Web di Back4app, accedete al vostro account e controllate le vostre applicazioni. Dovreste trovare un’applicazione denominata “applicazione diario” tra le vostre applicazioni.

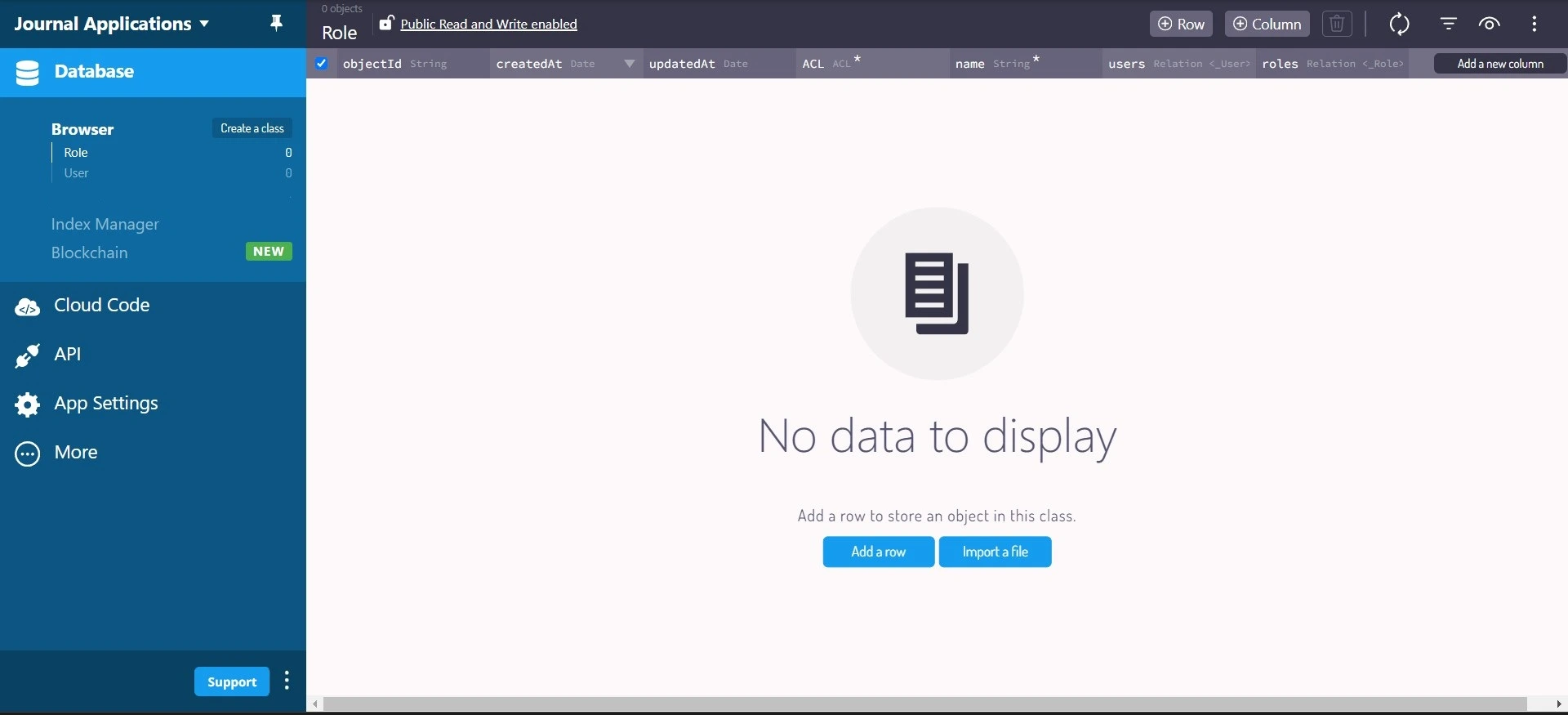
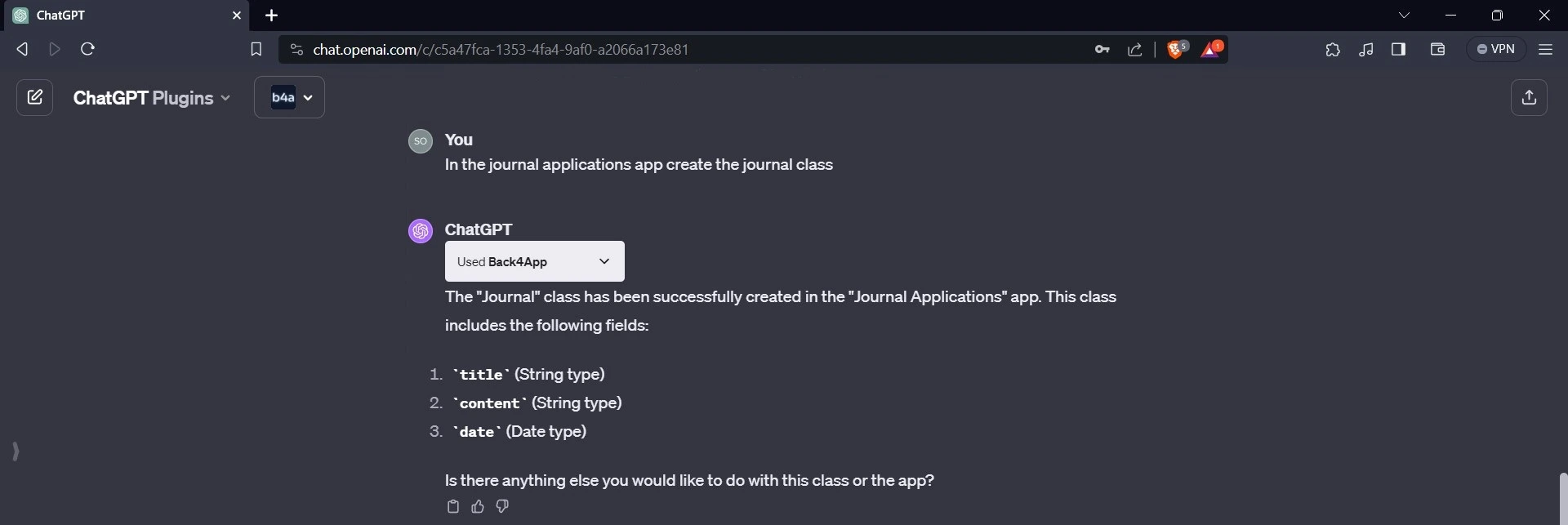
Utilizzando il plugin, creare una classe journal nell’applicazione journal.

Come si vede nell’immagine qui sopra, il plugin ChatGPT di Back4app crea la classe del diario e aggiunge un titolo, un contenuto e un campo data.
Aggiunta di dati all’applicazione Back4app
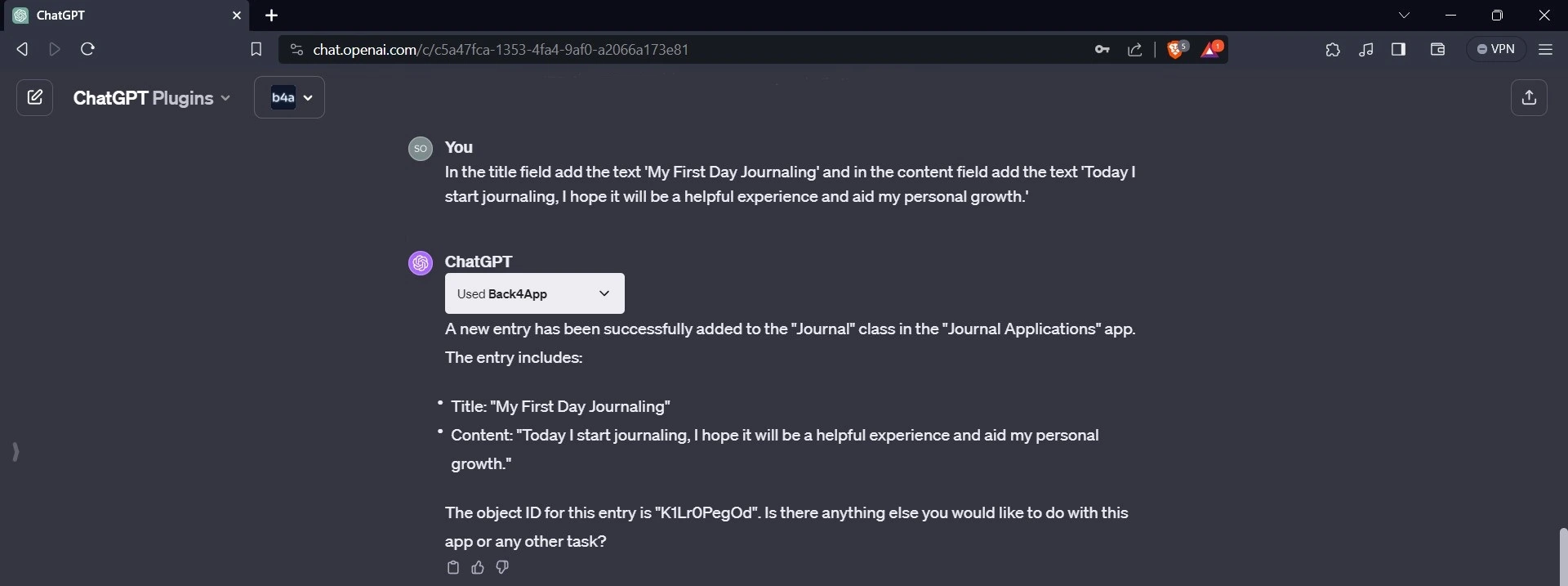
Utilizzando il plugin ChatGPT di Back4app, è possibile aggiungere dati personalizzati all’applicazione. Ad esempio, è possibile aggiungere testo personalizzato ai campi del titolo e del contenuto.

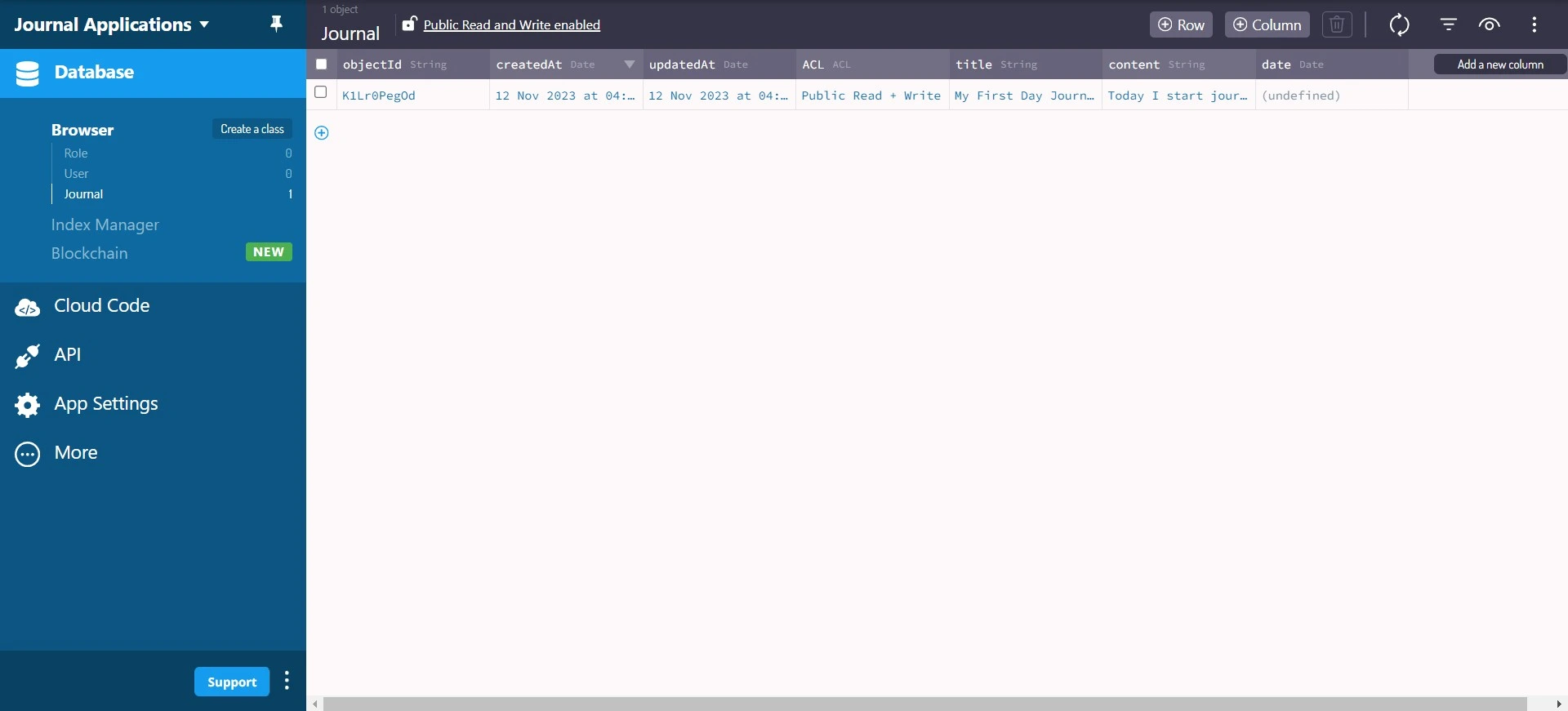
Una volta aggiunti i testi, passare alla dashboard dell’applicazione, fare clic sulla classe del diario e confermare che il testo è stato aggiunto.

Connessione a Back4app
Per collegare l’applicazione Journal all’applicazione Back4app, è necessario installare l’SDK Parse JavaScript nella propria applicazione.
A tal fine, eseguire il seguente comando nel terminale:
npm install parse
Dopo aver installato l’SDK Parse JavaScript, sono necessarie le credenziali Application ID e Javascript KEY.
Queste credenziali si trovano nella sezione Sicurezza e chiavi della dashboard della vostra applicazione Back4app. Memorizzare l’ID applicazione e la CHIAVE Javascript in modo sicuro nella propria applicazione.
Aggiungere dati a Back4app dall’applicazione
All’inizio dell’articolo si è appreso come aggiungere dati a Back4app utilizzando il plugin ChatGPT di Back4app. Per fare questo utilizzando la vostra applicazione journal, utilizzerete il Parse Javascript SDK.
Nel file journal.astro, aggiungere il blocco di codice seguente:
Questo blocco di codice rappresenta uno script JavaScript che si integra con Parse per creare e salvare le voci del diario. Importa la versione minificata di Parse da parse/dist/parse.min.js e chiama il metodo initialize.
Questo metodo prende come argomenti le credenziali Application_ID e Javascript_KEY. Dopo aver richiamato il metodo initialize di Parse, impostare la proprietà serverURL di Parse su https://parseapi.back4app.com/.
Il codice seleziona gli elementi input, textarea e button dal DOM e li assegna alle variabili title, body e button.
Il campo di input prende il titolo della voce del diario, mentre il campo textarea prende il corpo della voce del diario.
La funzione addJournal contiene la logica necessaria per aggiungere dati al database di Back4app. Crea una nuova istanza di un oggetto Journal, imposta le proprietà title e content ai valori degli elementi input e textarea e lo salva in Back4app.
Con il metodo addEventListener, il codice aggiunge un ascoltatore di eventi al pulsante, assicurando che il suo clic attivi la funzione addJournal.
Recuperare i dati da Back4app
Per recuperare i dati da Back4app e visualizzarli nell’applicazione, si utilizzerà un componente React. Creare un file Journal.tsx nella cartella src/components. Nel file, importare e inizializzare la libreria Parse.
Così:
Quindi, definire gli elementi JSX del componente:
Quindi, creare uno stato journal e definire una funzione che contenga la logica di recupero dei dati da Back4app.
Così:
Con il metodo Parse.Query, la funzione fetchJournal utilizza l’SDK Parse per costruire una query che recupera i dati dalla classe Journal.
Il metodo find dell’oggetto query restituisce un array contenente i risultati della query e la funzione setJournal aggiorna lo stato journal con i dati recuperati.
Questo codice utilizza l’hook useEffect per eseguire effetti collaterali nel componente. Chiama fetchJournal per recuperare i dati quando il componente viene montato. Ora, nel componente, si visualizza il contenuto dello stato journal.
Così:
Il blocco di codice qui sopra rende l’elenco delle voci del diario come una collezione di elementi div, ciascuno con un contenuto specifico e un pulsante “Elimina” dedicato.
Visualizza il titolo e il contenuto di ogni voce del diario all’interno dei tag h3 e p e dispone di un pulsante “Elimina” per consentire agli utenti di rimuovere facilmente le voci.
Per creare lo stile degli elementi JSX definiti nel componente journal, aggiungere i seguenti stili al file global.css:
A questo punto, visualizzare il componente giornale nella pagina iniziale. Per farlo, sostituire il codice esistente nel file index.astro con il blocco di codice seguente:
Questo blocco di codice importa il componente journal e lo rende. La direttiva client:load assicura che il componente journal venga caricato immediatamente al caricamento della pagina, fornendo un’esperienza utente fluida e reattiva.
Eliminazione dei dati da Back4app
Per garantire che il pulsante di cancellazione dell’applicazione accanto a ogni voce funzioni, è necessario definire una funzione che cancelli una voce a scelta. Utilizzando l’evento click, si legherà questa funzione al pulsante di cancellazione.
Così:
La funzione deleteJournal crea una nuova istanza di un oggetto Journal utilizzando il metodo Parse.Object.extend. Dopo aver creato l’oggetto, imposta la proprietà id dell’oggetto sul parametro id passato alla funzione.
Successivamente, la funzione chiama il metodo asincrono destroy dell’oggetto “Journal” per eliminare da Back4app la voce del diario con l’ID indicato.
Con il metodo filtro, la funzione filtra la voce del diario con l’id specificato dallo stato del diario, creando un nuovo array che esclude la voce cancellata.
Infine, con il metodo setJournal, la funzione aggiorna lo stato del giornale con questo nuovo array.
Ora legare la funzione deleteJournal al pulsante "Delete", utilizzando il gestore dell’evento click. In questo modo, gli elementi JSX nel file Journal.tsx avranno l’aspetto seguente:
Test dell’applicazione
Una volta terminata la costruzione dell’applicazione, è importante testarla. A tale scopo, accedere al terminale, eseguire il server di sviluppo e visualizzare l’applicazione sul browser web.
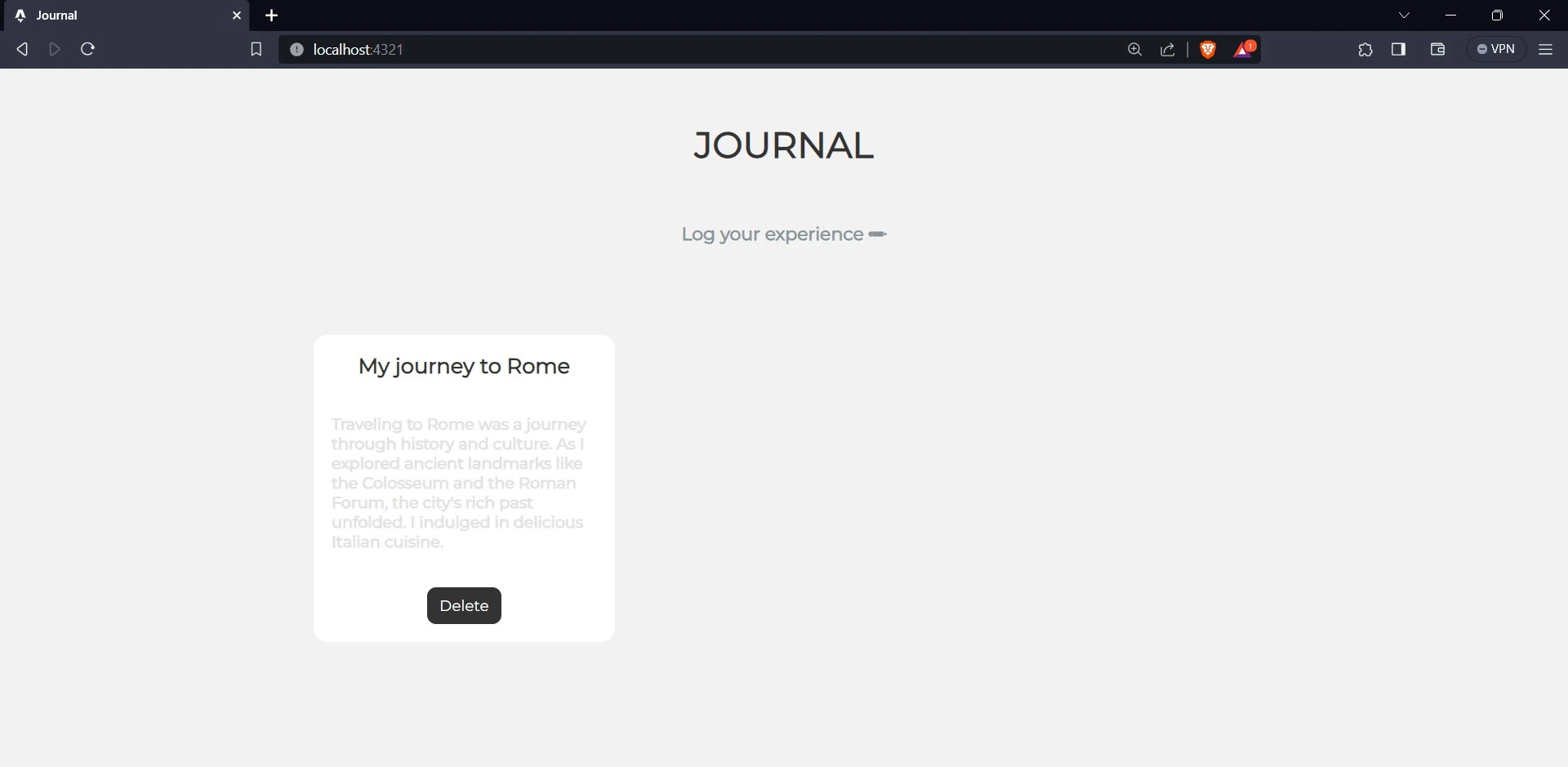
L’applicazione dovrebbe avere il seguente aspetto:

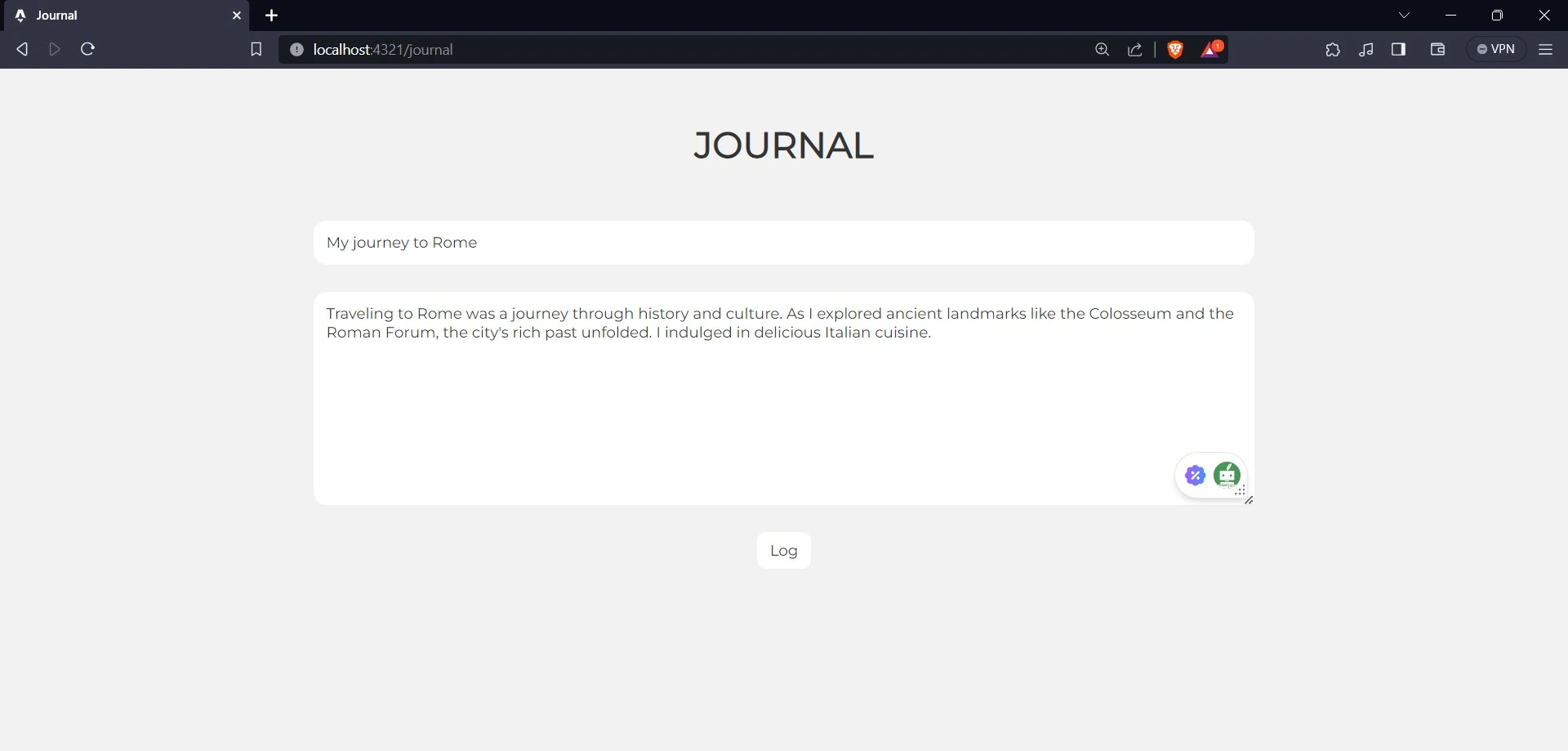
Fare clic su “Registra la tua esperienza” per visitare la pagina del diario dell’applicazione e compilare i campi di input.

Dopo aver compilato i campi di input, fare clic su log per aggiungere i dati al database di Back4app. Tornate alla vostra pagina iniziale.

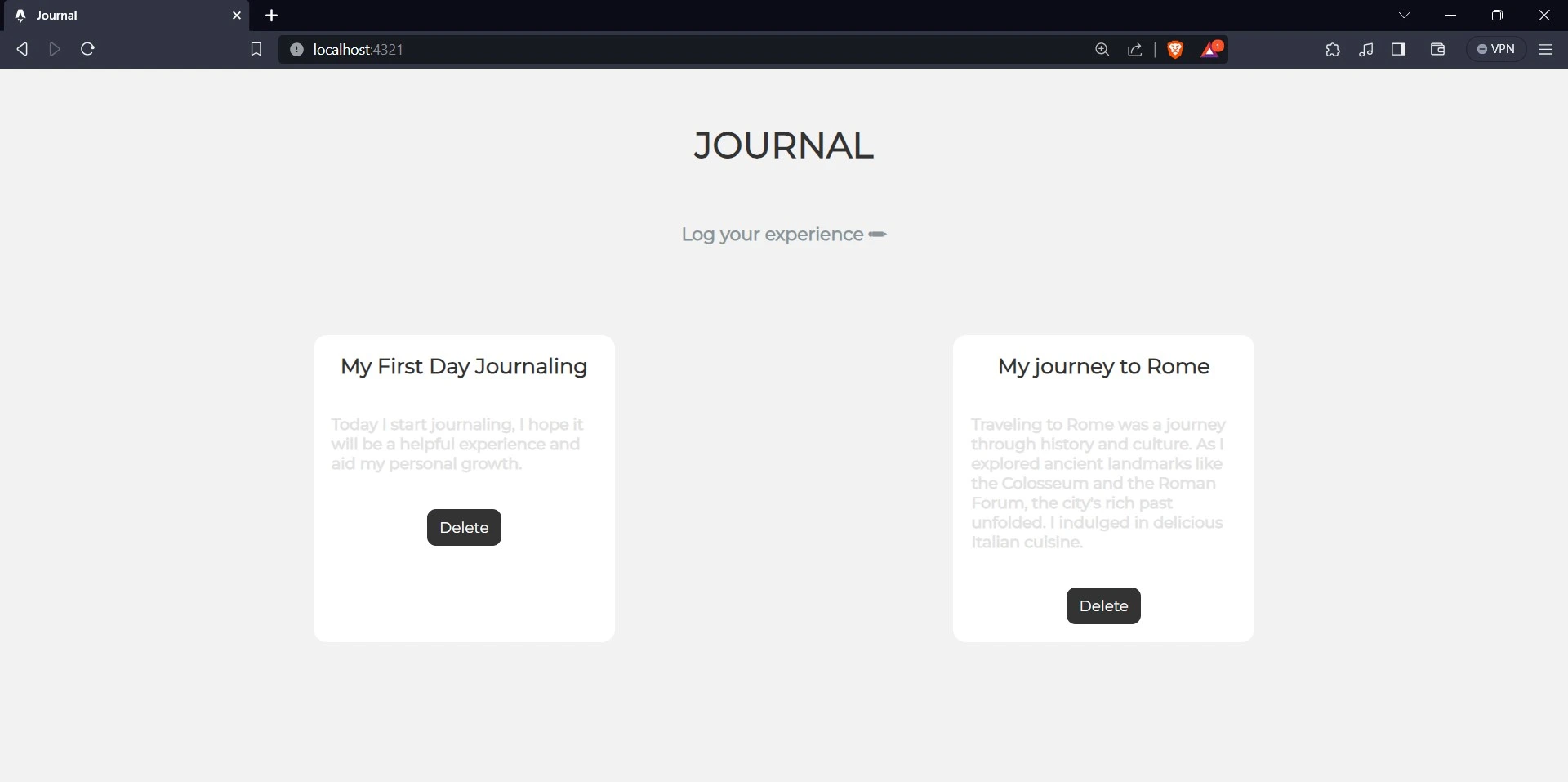
Ora, per verificare se è possibile eliminare una voce, fare clic sul pulsante di eliminazione della voce “My First Day Journaling”. La pagina iniziale dovrebbe ora apparire come nell’immagine seguente.

Conclusione
In questo articolo avete approfondito il framework Astro.js, imparando a conoscerne i vantaggi e i potenziali svantaggi. Avete imparato a costruire un’applicazione Astro perfettamente integrata con la libreria React.
Astro.js è una scelta eccellente per la costruzione di vari siti web, da semplici landing page a complesse applicazioni web. È particolarmente indicato per i siti web che devono essere veloci, leggeri e scalabili.
Per saperne di più, leggete il tutorial Come creare un backend per Astro.js.



