Come costruire un’app di prenotazione con Vue?
La gestione delle prenotazioni è una parte essenziale dell’attività nel settore dei servizi, dove la programmazione e la capacità dei clienti sono fondamentali, come ad esempio nei ristoranti.
Con Back4app, l’API di Twilio e Vue, è possibile creare una semplice app per la prenotazione di ristoranti con funzioni quali l’effettuazione di prenotazioni, la ricezione di messaggi di conferma e la visualizzazione degli slot riservati.
In questo articolo, costruirete e distribuirete un’app di prenotazione con Vue sul front-end, Back4app per gestire il back-end e le esigenze di distribuzione e Twilio per comunicare con gli utenti tramite Whatsapp.
Contents
Panoramica del progetto
In questa guida si costruirà una semplice applicazione di prenotazione con Vue. L’applicazione di prenotazione avrà una vista ReservationForm e una vista ReservationList.
Gli ospiti interagiscono con la vista ReservationForm per inserire i dettagli della loro prenotazione, come nome, e-mail, data, ora e numero di telefono. Vedono anche tutte le prenotazioni effettuate nella vista ReservationList.
Si utilizzerà quanto segue:
- Back4app Backend: Creerete un backend Back4app per memorizzare e gestire i dati di prenotazione della vostra applicazione Vue in un database.
- API Twilio: Integrerete l’API Twilio nella vostra applicazione Vue per inviare messaggi di conferma WhatsApp agli ospiti che hanno prenotato.
- Agente AI di Back4pp: Creerete quattro funzioni cloud con l’agente AI di Back4app, che integrerete nella vostra applicazione Vue per gestirle:
- Memorizzazione dei dettagli della prenotazione in un database di Back4App
- verificare la disponibilità della data e dell’ora da prenotare
- Invio di un messaggio di successo WhatsApp con l’API Twilio per comunicare all’ospite che la sua prenotazione è stata effettuata.
- Visualizzazione delle prenotazioni già effettuate dagli ospiti nel database.
- Contenitori Back4app: Si distribuisce l’applicazione Vue in un contenitore Back4app per renderla accessibile online.
Costruire l’applicazione Vue
Questa sezione vi guiderà nella configurazione dell’ambiente di sviluppo e nella creazione del boilerplate della vostra applicazione di prenotazione.
Impostazione dell’ambiente di sviluppo
Per creare un’applicazione Vue, eseguire il seguente comando nel terminale:
npm create vue
Il comando precedente chiederà di dare un nome all’applicazione e di abilitarne alcune funzionalità, come l’aggiunta di TypeScript, il supporto JSX e così via. Selezionare no per tutte le opzioni, tranne “Vue Router”. Ne avremo bisogno per navigare tra le viste.
Quindi, fare un cd nella cartella creata ed eseguire il comando seguente per installare le dipendenze necessarie:
npm install
Quindi, installate il Parse SDK eseguendo il comando seguente:
npm install parse
L’SDK Parse consente di comunicare tra l’applicazione Vue e il backend Back4app.
Dopo aver configurato l’ambiente di sviluppo, procedere alla creazione delle viste dell’applicazione di prenotazione.
Creare le viste dell’applicazione
Creare le viste ReservationForm e ReservationList nella cartella views dell’applicazione.
Quindi, abilitare il routing tra queste due viste, aggiungendo il codice seguente al file index.js nella cartella del router:
// index.js
import { createRouter, createWebHistory } from "vue-router";
import ReservationForm from "@/views/ReservationForm.vue";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
name: "Home",
component: ReservationForm,
},
{
path: "/reservations",
name: "Reservations",
component: () => import("@/views/ReservationList.vue"),
},
],
});
export default router;
Il blocco di codice qui sopra imposta il routing all’interno dell’applicazione Vue. Definisce un percorso / e un percorso /reservations. Quando gli ospiti accedono all’URL dell’applicazione, il blocco di codice li indirizza alla vista ReservationForm come percorso principale.
La rotta /reservations indirizza gli utenti alla vista ReservationList. Questa rotta è caricata in modo pigro, il che significa che l’applicazione la carica solo quando è necessario, il che contribuisce a migliorare le prestazioni dell’applicazione.
Quindi, per consentire agli utenti di navigare tra i due percorsi, configurare il file App.vue per rendere una barra di navigazione che mostri i collegamenti ai percorsi:
//App.vue
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<div class="wrapper" id="app">
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/reservations">View Reservations</RouterLink>
</nav>
</div>
</header>
<RouterView />
</template>
Il blocco di codice qui sopra visualizza il file App.vue, che funge da layout principale dell’applicazione. Il blocco di codice importa i componenti RouterLink e RouterView dalla libreria Vue Router, rappresentando ogni percorso con un componente RouterLink.
Il componente RouterLink accetta un prop per specificare il percorso a cui il collegamento è diretto. Il componente RouterView funge da segnaposto, rendendo dinamicamente il contenuto della rotta corrente.
Nel file ReservationForm.vue, aggiungere il blocco di codice sottostante per creare un modulo in cui gli utenti possano inserire i dettagli della prenotazione:
// ReservationForm.vue
<template>
<div>
<form>
<input v-model="reservation.name" placeholder="Name" required />
<input
v-model="reservation.email"
type="email"
placeholder="Email"
required
/>
<input
v-model="reservation.date"
type="date"
placeholder="Date"
required
/>
<input
v-model="reservation.time"
type="time"
placeholder="Time"
required
/>
<input
v-model="reservation.phoneNumber"
type="tel"
placeholder="Phone Number"
required
/>
<button type="submit">Create Reservation</button>
</form>
</div>
</template>
<script setup>
import { ref } from "vue";
const reservation = ref({
name: "",
email: "",
date: "",
time: "",
phoneNumber: "",
});
</script>
Il blocco di codice qui sopra crea un elemento modulo con campi obbligatori per catturare i dati di vari dettagli, come il nome dell‘utente, l’e-mail, la data, l’ora e il numero di telefono.
Il blocco di codice precedente crea quindi un oggetto prenotazione reattivo per memorizzare i dettagli dell’utente con la funzione ref della libreria vue.
Quindi, aggiungere il seguente blocco di codice al file ReservationList.vue per visualizzare l’elenco delle prenotazioni effettuate dagli utenti:
// ReservationList.vue
<template>
<div>
<ul v-if="reservations.length" class="wrapper">
<li
v-for="reservation in reservations"
:key="reservation.objectId"
class="card"
>
<p>Name: {{ reservation.name }}</p>
<p>Date: {{ new Date(reservation.date).toLocaleDateString() }}</p>
<p>Time: {{ reservation.time }}</p>
<p>Phone: {{ reservation.phoneNumber }}</p>
</li>
</ul>
<p v-else>No reservations found.</p>
</div>
</template>
<script setup>
import { ref } from "vue";
const reservations = ref([]);
</script>
Il blocco di codice qui sopra utilizza una direttiva di vue conditional statement, v-if, per visualizzare le prenotazioni esistenti, se ce ne sono.
Se esistono prenotazioni, il blocco di codice itera ogni prenotazione nell’array delle prenotazioni con la direttiva v-for e visualizza le prenotazioni effettuate.
Stilizzare le viste dell’applicazione
Aggiungere il seguente blocco di stile alla vista ReservationList per controllare l’aspetto dell’elenco e degli altri elementi:
// ReservationList.vue
<style scoped>
h1{
margin-block-end: 2rem;
}
.card{
background-color: #D99858;
display: flex;
flex-direction: column;
gap: 1rem;
border-radius: 12px;
padding: 2rem;
align-items: center;
}
li{
color: #FFFFFF;
}
.wrapper{
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 2rem;
}
div{
padding-inline-start: 1rem;
}
</style>
Aggiungere il blocco di stile sottostante alla vista ReservationForm per controllare l’aspetto del modulo:
// ReservationForm.vue
<style scoped>
form{
display: flex;
flex-direction: column;
gap: 1rem;
align-items: center;
}
</style>
Infine, definiamo gli stili globali per l’applicazione Vue, aggiungendo i seguenti stili CSS al file main.css nella cartella assets:
/* main.css */
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: "Montserrat", sans-serif;
background-color: #333333;
color: #FFFFFF;
}
nav {
padding: 10px;
display: flex;
justify-content: space-between;
}
nav a{
color: inherit;
text-decoration: none;
font-weight: 500;
color: #888888;
margin-block-end: 3rem;
}
nav a:hover{
color: #D99858;
}
header{
padding: 1rem;
}
button {
background-color: #FFFFFF;
color: #D99858;
border: none;
padding: 0.7rem 0.9rem;
font-size: 14px;
border-radius: 7px;
font-weight: 500;
}
button:hover {
background-color: #D99858;
color: #FFFFFF;
}
input{
inline-size: 100%;
border: none;
border-radius: 5px;
outline: none;
padding: 1rem;
font-family: "Montserrat", sans-serif;
}
.container{
inline-size: 60%;
margin: auto;
}
Dopo aver creato il boilerplate della vostra applicazione di prenotazione, create un Back4app Backend per memorizzare i dettagli della prenotazione in un database.
Creare un backend Back4app
La creazione di un backend su Back4app richiede un account Back4app. Se non ne avete uno, potete registrarvi gratuitamente.
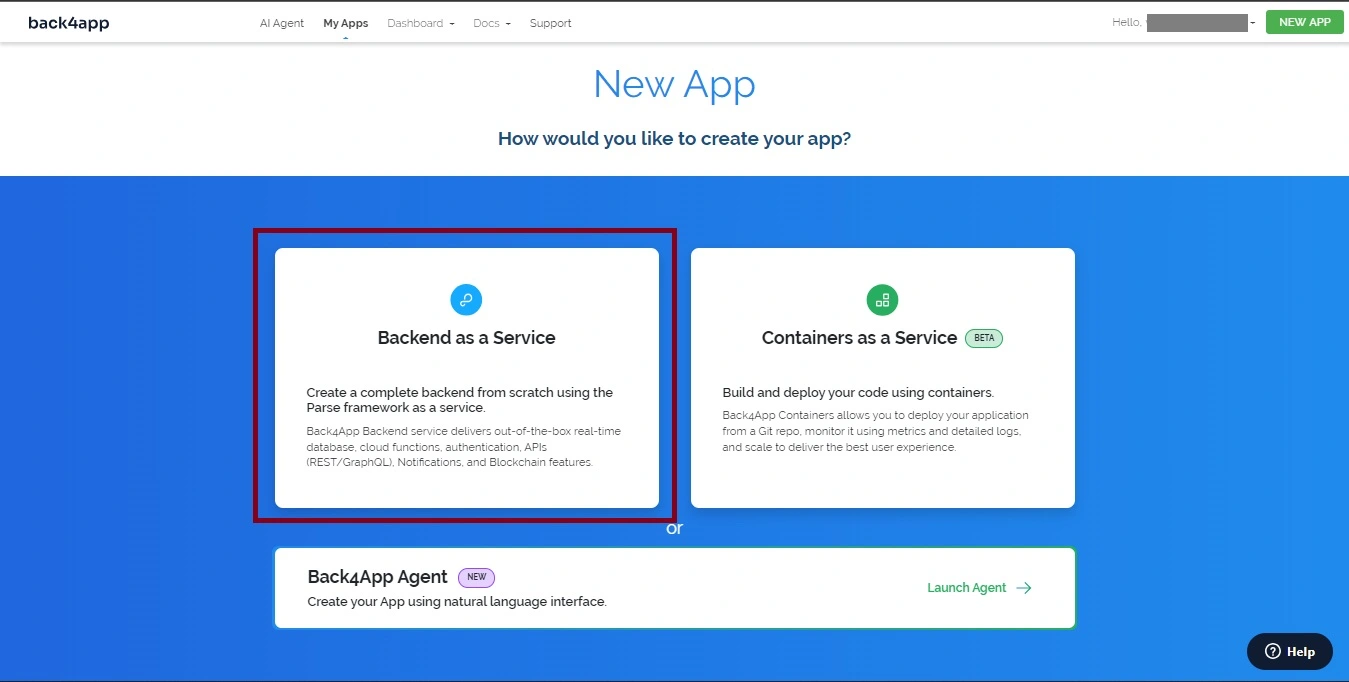
Accedere al proprio account e fare clic sul pulsante “NUOVA APP” nell’angolo in alto a destra. Si aprirà una pagina in cui si sceglierà l’opzione “Backend as a Service“.

Facendo clic su “Backend as a Service“, verrà richiesto di assegnare un nome all’istanza dell’applicazione e di selezionare il tipo di database per l’applicazione. Selezionare il database PostgreSQL e premere il pulsante “Crea“.

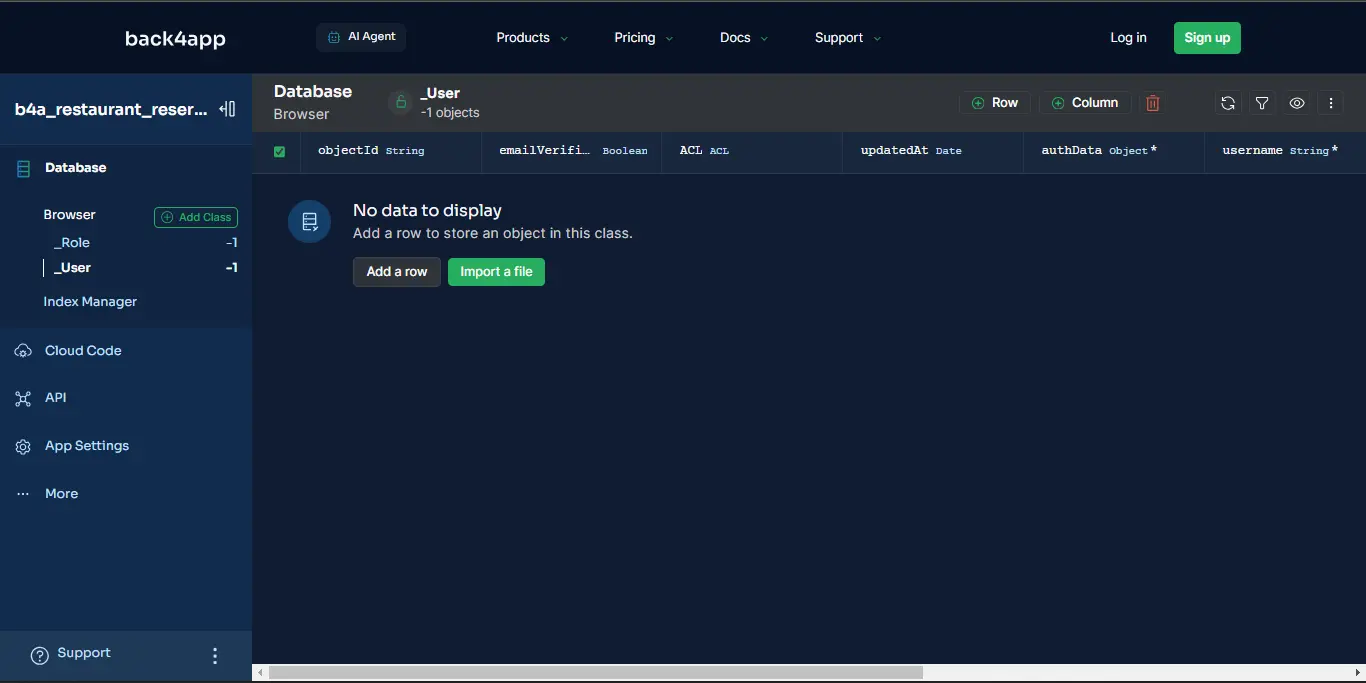
Dopo che Back4app ha configurato la vostra applicazione, sarete indirizzati alla vostra istanza di applicazione, come mostrato di seguito.

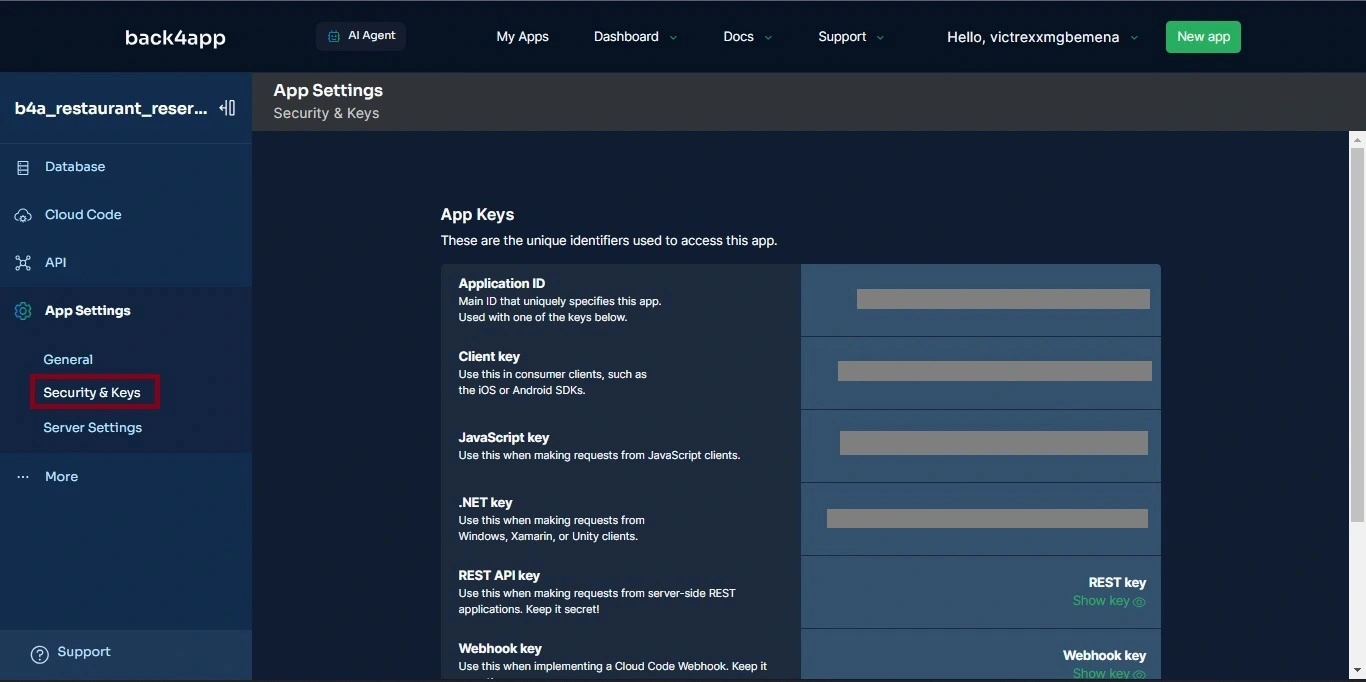
Recuperare l'”ID applicazione” e la “chiave JavaScript” dalla sezione “Sicurezza e chiavi“. Questa sezione si trova facendo clic su “Impostazioni app” nella barra laterale.

Quindi, creare un file .env e aggiungere “Application ID” e “Javascript Key” per caricarli come variabili ambientali all’interno dell’applicazione:
VITE_BACK4APP_APPLICATION_ID = <YOUR_APP_ID>
VITE_BACK4APP_JAVASCRIPT_KEY = YOUR_JAVASCRIPT_KEY>
Ora, modificare il file main.js per inizializzare Parse nell’applicazione Vue. In questo modo:
// main.js
import "./assets/main.css";
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import Parse from "parse/dist/parse.min.js";
Parse.initialize(
`${import.meta.env.VITE_BACK4APP_APPLICATION_ID}`,
`${import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY}`,
);
Parse.serverURL = "<https://parseapi.back4app.com/>";
const app = createApp(App);
app.use(router);
app.mount("#app");
Il blocco di codice sopra riportato importa e inizializza il Parse SDK nell’applicazione Vue, consentendo all’applicazione di comunicare con il backend Back4app.
Ora è necessario memorizzare i dettagli della prenotazione nel database di Back4app. Per memorizzare i dettagli della prenotazione di un ospite, si creerà una classe all’interno del database utilizzando l’agente AI di Back4app.
La classe memorizza i dettagli della prenotazione, come il nome, l’e-mail, la data, ecc.
Creazione della classe di prenotazione e delle funzioni cloud con l’agente AI
Individuare la scheda “Agente AI” in alto a sinistra dello schermo e alimentare l’agente con la richiesta sottostante per creare la classe nel database:
Create database tables in my Back4app app with the following information.
1. Reservation Class:
Class Name: Reservation
Fields:
objectId (String, Automatically generated by Back4App).
name (String, Required)
email (String, Required)
date (Date, Required)
time (String, Required)
phoneNumber (String, Required)
Populate the database tables with test data.
My Parse App ID: <Your Parse App ID>
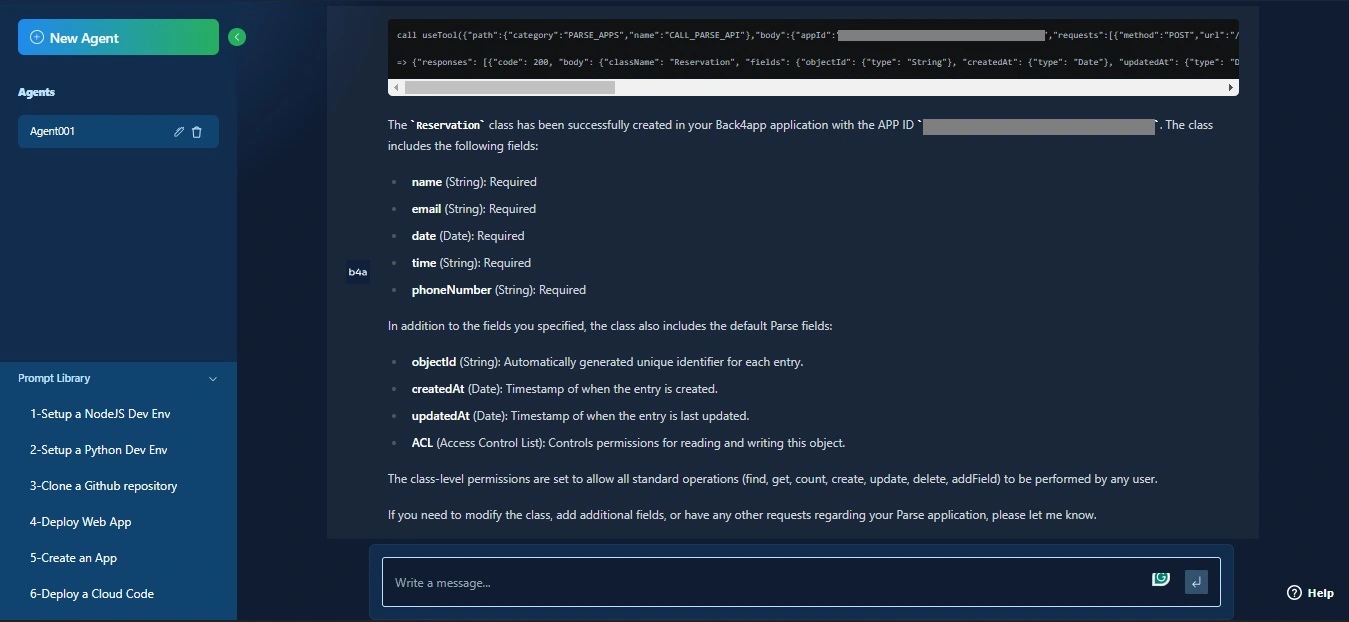
Si dovrebbe ottenere una risposta simile a quella riportata di seguito:

Dopo aver creato la classe Prenotazione con i campi per memorizzare i dettagli della prenotazione. Si creeranno quattro funzioni cloud con l’agente AI che interagiranno con il database creato.
Chiedere all’agente AI il seguente comando per creare una funzione cloud per memorizzare i dati nella classe Reservation:
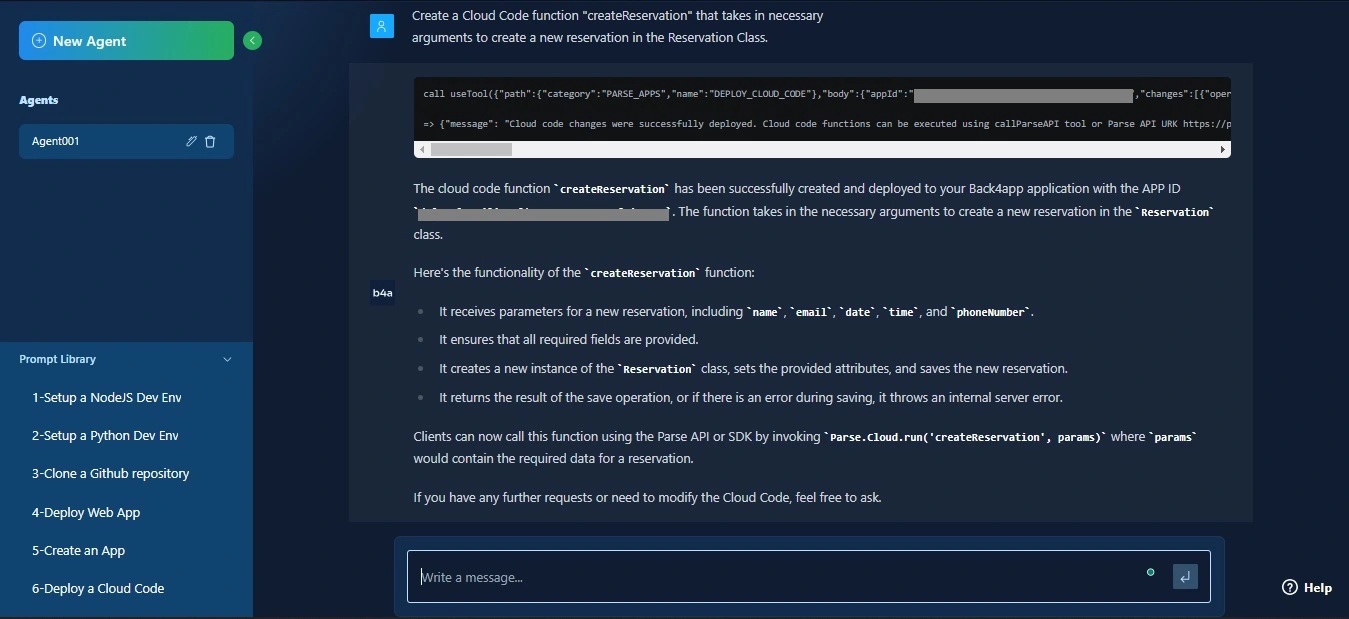
Create a Cloud Code function "createReservation" that takes in necessary
arguments to create a new reservation in the Reservation class.Si dovrebbe ottenere una risposta simile a quella riportata di seguito:

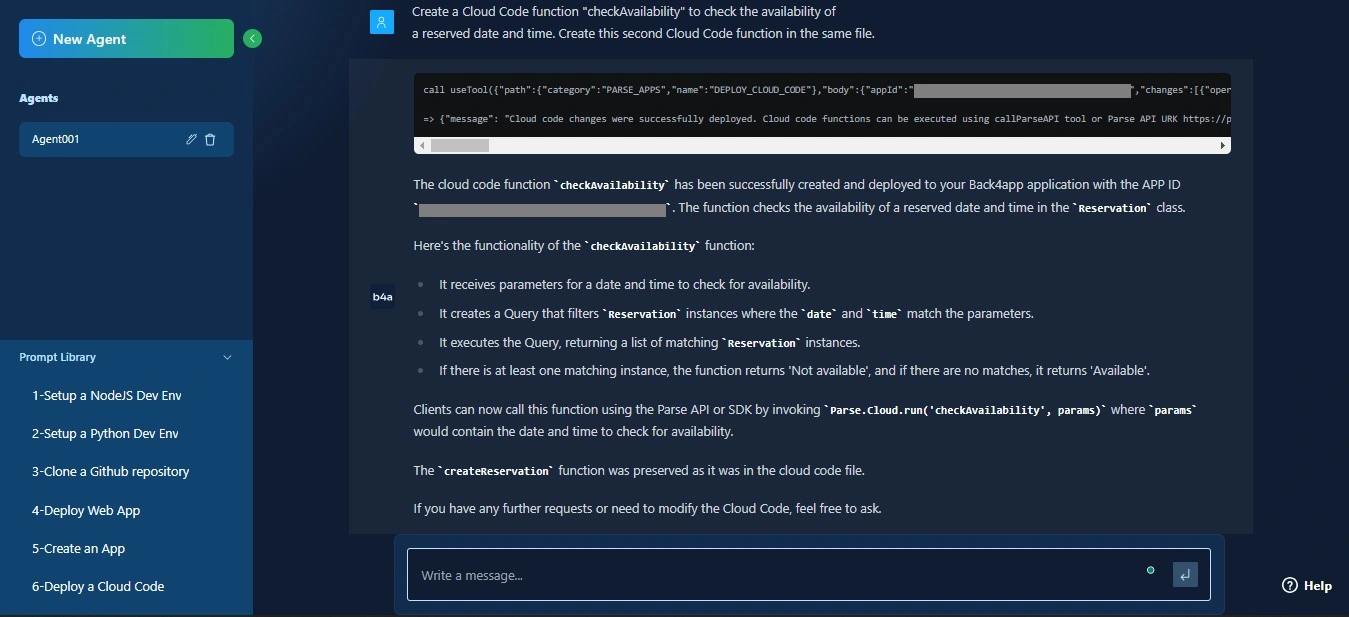
Dopo aver creato la funzione createReservation, dare all’agente AI il seguente comando per verificare la disponibilità di una data e di un orario che l’ospite deve prenotare:
Create a Cloud Code function "checkAvailability" to check the availability of a reserved time and date. Create this second Cloud Code function in the same file.Si dovrebbe ottenere una risposta simile a quella riportata di seguito:

L‘invio di messaggi WhatsApp con l’API WhatsApp di Twilio richiede la creazione e la configurazione di un account Twilio. Twilio fornisce un’API che consente agli utenti di inviare messaggi Whatsapp dalla vostra applicazione.
Ottenere il SID dell’account Twilio, il token di autenticazione Twilio e il numero Whatsapp Twilio dall’account Twilio e chiedere all’agente AI di creare una funzione cloud sendWhatsAppConfirmation con l’API di Twilio:
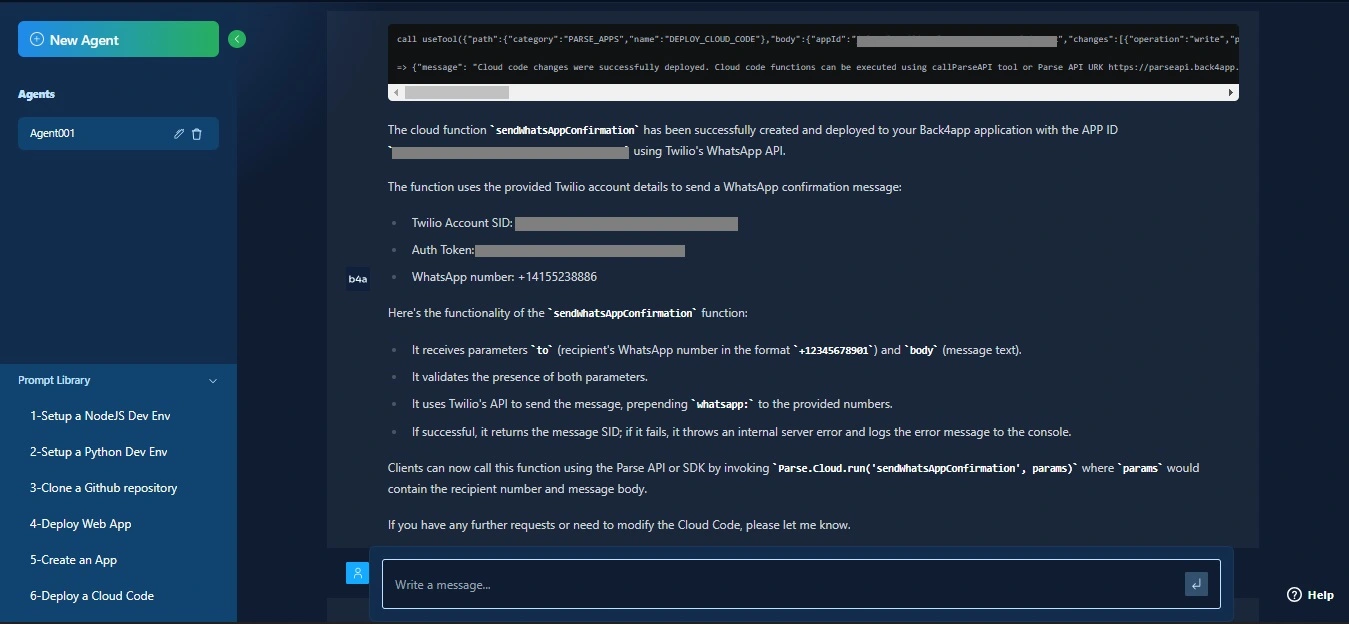
Create a Cloud Function with Twilio's WhatsApp API to send a WhatsApp confirmation message. Here are the Twilio account details you will need:
Twilio Account SID: <Your Twilio Account SID>
Auth Token: <Your Twilio Authentication Token>
WhatsApp number: <The Twilio WhatsApp Number>Si dovrebbe ottenere una risposta simile a quella riportata di seguito:

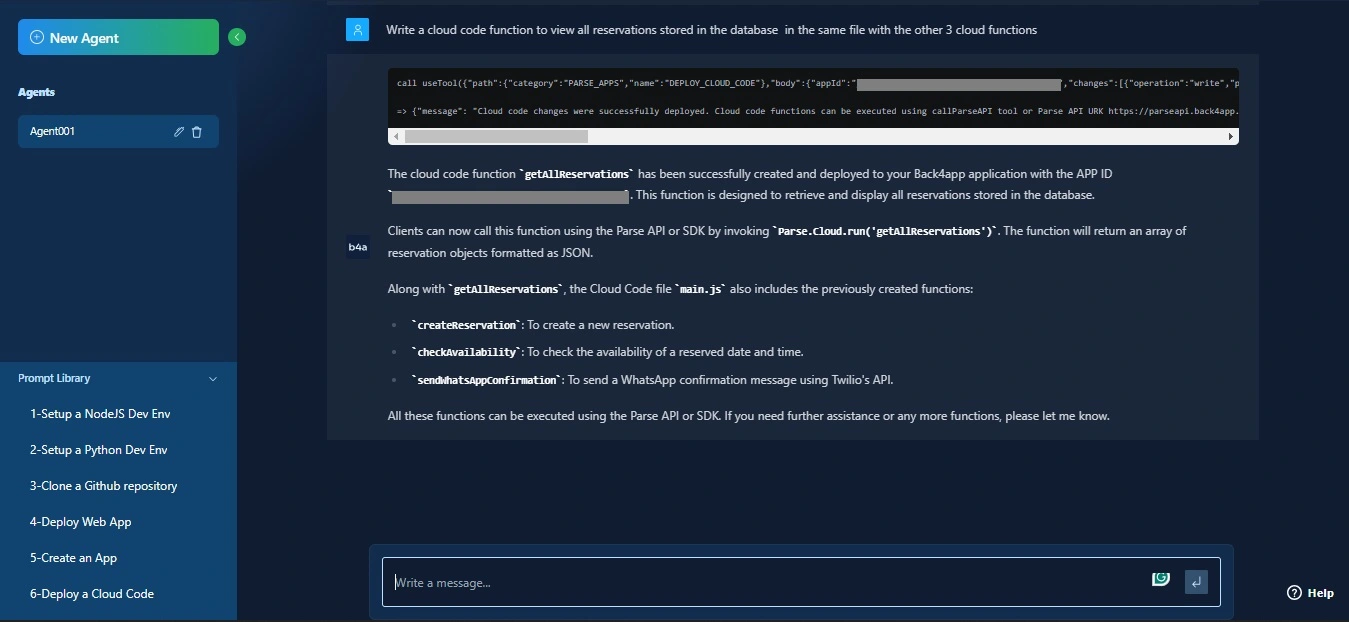
Successivamente, si richiede all’agente AI di creare l’ultima funzione cloud per visualizzare tutte le prenotazioni memorizzate nel database:
Write a cloud code function to view all reservations stored in the database in the same file with the other three cloud functions.Si dovrebbe ottenere una risposta simile a quella riportata di seguito:

Avete creato tutte le funzioni necessarie per la vostra applicazione con l’istanza Back4app. Il passo successivo consiste nell’integrare le funzioni cloud sul backend di Back4app nell’applicazione Vue.
Integrare le funzioni cloud nell’applicazione Vue
Questa sezione insegna come integrare le funzioni cloud nell’applicazione Vue. È possibile chiamare le funzioni cloud definite nel backend di Back4app all’interno dell’applicazione Vue, eseguendo la funzione Parse.cloud.run().
Modificare il blocco template nel file ReservationForm.vue per eseguire una funzione submitReservation all’invio del modulo:
// ReservationForm.vue
<template>
<div>
<form @submit.prevent="submitReservation">
// calls the function on form submission
<input v-model="reservation.name" placeholder="Name" required />
<input
v-model="reservation.email"
type="email"
placeholder="Email"
required
/>
<input
v-model="reservation.date"
type="date"
placeholder="Date"
required
/>
<input
v-model="reservation.time"
type="time"
placeholder="Time"
required
/>
<input
v-model="reservation.phoneNumber"
type="tel"
placeholder="Phone Number"
required
/>
<button type="submit">Create Reservation</button>
</form>
</div>
</template>
Quindi, modificare il blocco di script nel file ReservationForm.vue per definire la funzione submitReservation ed eseguire le funzioni cloud associate all’invio del modulo:
// ReservationForm.vue
<script setup>
import { ref } from "vue";
import Parse from "parse/dist/parse.min.js";
const reservation = ref({
name: "",
email: "",
date: "",
time: "",
phoneNumber: "",
});
const submitReservation = async () => {
try {
const availabilityResult = await Parse.Cloud.run("checkAvailability", {
date: reservation.value.date,
time: reservation.value.time,
});
if (availabilityResult.available) {
const creationResult = await Parse.Cloud.run("createReservation", {
...reservation.value,
date: {
__type: "Date",
iso: new Date(
reservation.value.date + "T" + reservation.value.time,
).toISOString(),
},
});
if (creationResult) {
await Parse.Cloud.run("sendWhatsAppConfirmation", {
to: reservation.value.phoneNumber,
reserveeName: reservation.value.name,
body: "Your reservation has been confirmed.",
});
alert(
"Reservation created and confirmation has been sent via WhatsApp.",
);
}
} else {
alert("Sorry, the chosen date and time are not available.");
}
} catch (error) {
console.error("Error creating reservation:", error);
alert("Error while processing your reservation: " + error.message);
}
};
</script>
Il blocco di codice precedente chiama la funzione submitReservation per gestire l’invio della prenotazione.
La funzione verifica innanzitutto la disponibilità della data e dell’ora scelte richiamando la funzione cloud checkAvailability.
Se la data e l’ora specificate sono disponibili, il blocco di codice richiama un’altra funzione cloud, createReservation, per creare la prenotazione con i dettagli dell’ospite.
Il blocco di codice chiama quindi la funzione cloud sendWhatsAppConfirmation per inviare un messaggio WhatsApp per notificare all’ospite che ha prenotato con successo la fascia oraria.
Quindi, per consentire agli ospiti di visualizzare tutte le fasce orarie prenotate, modificare il blocco di script del file ReservationList.vue per eseguire la funzione cloud getAllReservations:
// ReservationList.vue
<script setup>
import { ref, onBeforeMount } from "vue";
import Parse from "parse/dist/parse.min.js";
const reservations = ref([]);
const fetchReservations = async () => {
try {
const result = await Parse.Cloud.run("getAllReservations");
reservations.value = result;
} catch (error) {
console.error("Error retrieving reservations:", error);
alert(error.message);
}
};
onBeforeMount(fetchReservations);
</script>
Il blocco di codice precedente chiama una funzione fetchReservations appena prima che Vue monti il componente con la funzione onBeforeMount di Vue.
La funzione fetchReservations esegue la funzione cloud getAllReservations per recuperare tutte le prenotazioni memorizzate nella classe Reservation del database di Back4app.
Test dell’applicazione
Prima di distribuire la vostra applicazione in un contenitore Back4app, testatela per assicurarvi che tutte le funzionalità siano pienamente funzionanti.
Avviare l’applicazione eseguendo il comando seguente:
npm run dev
L’esecuzione del comando precedente avvia l’applicazione all’indirizzo http://localhost:5173/.
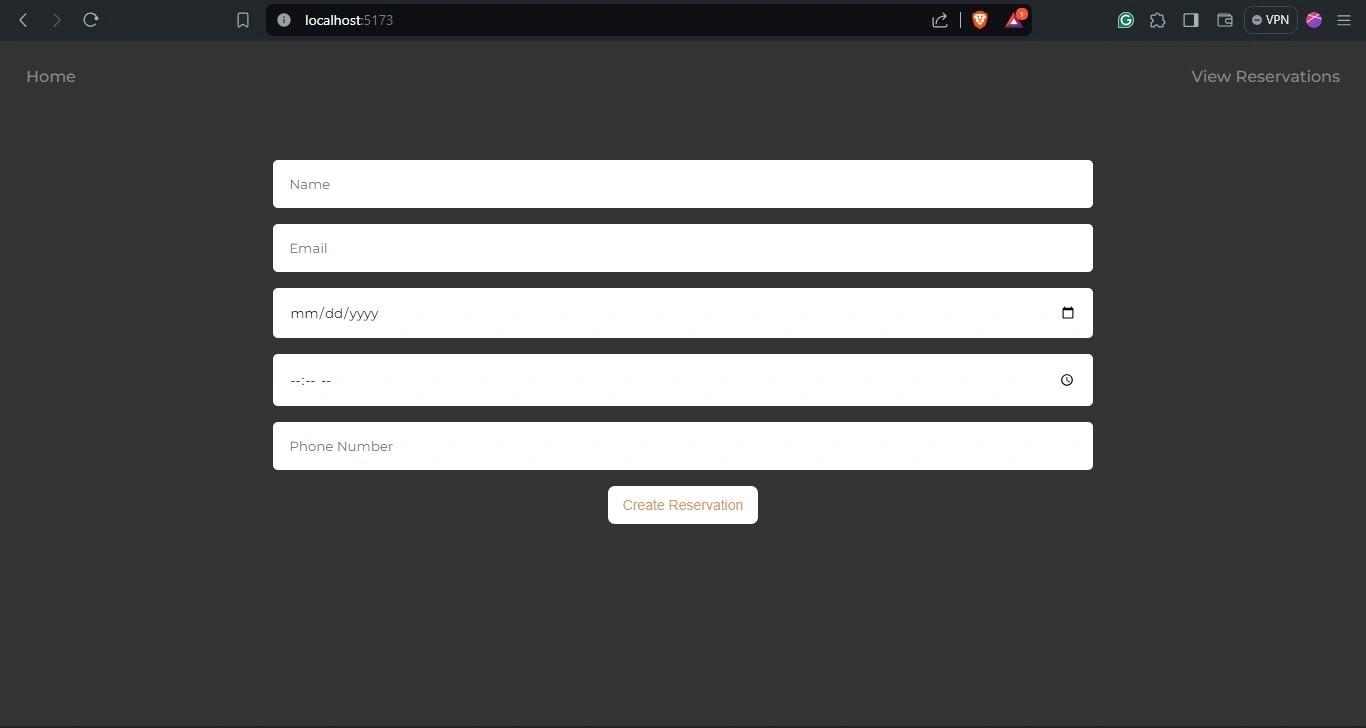
Navigare su http://localhost:5173/ per visualizzare la propria applicazione, come mostrato nell’immagine seguente:

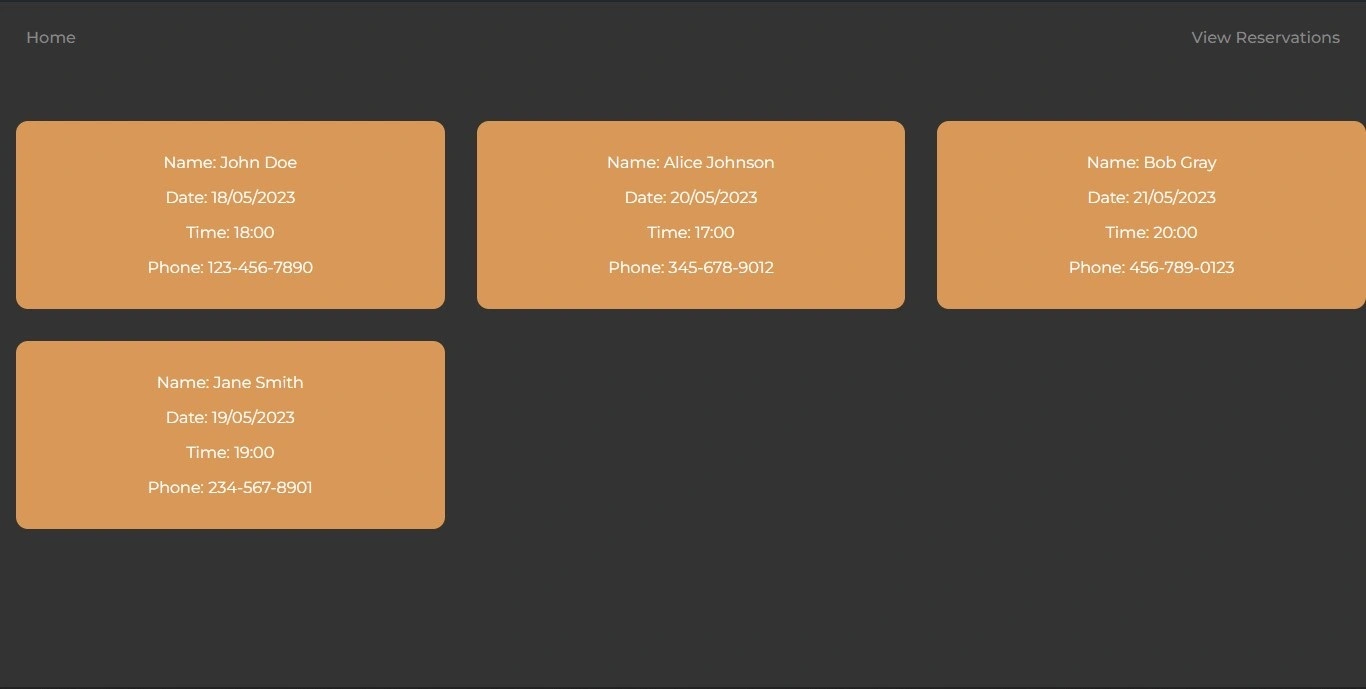
Se si accede alla scheda “Visualizza prenotazioni“, si vedranno le prenotazioni con cui l’agente AI ha popolato il database.

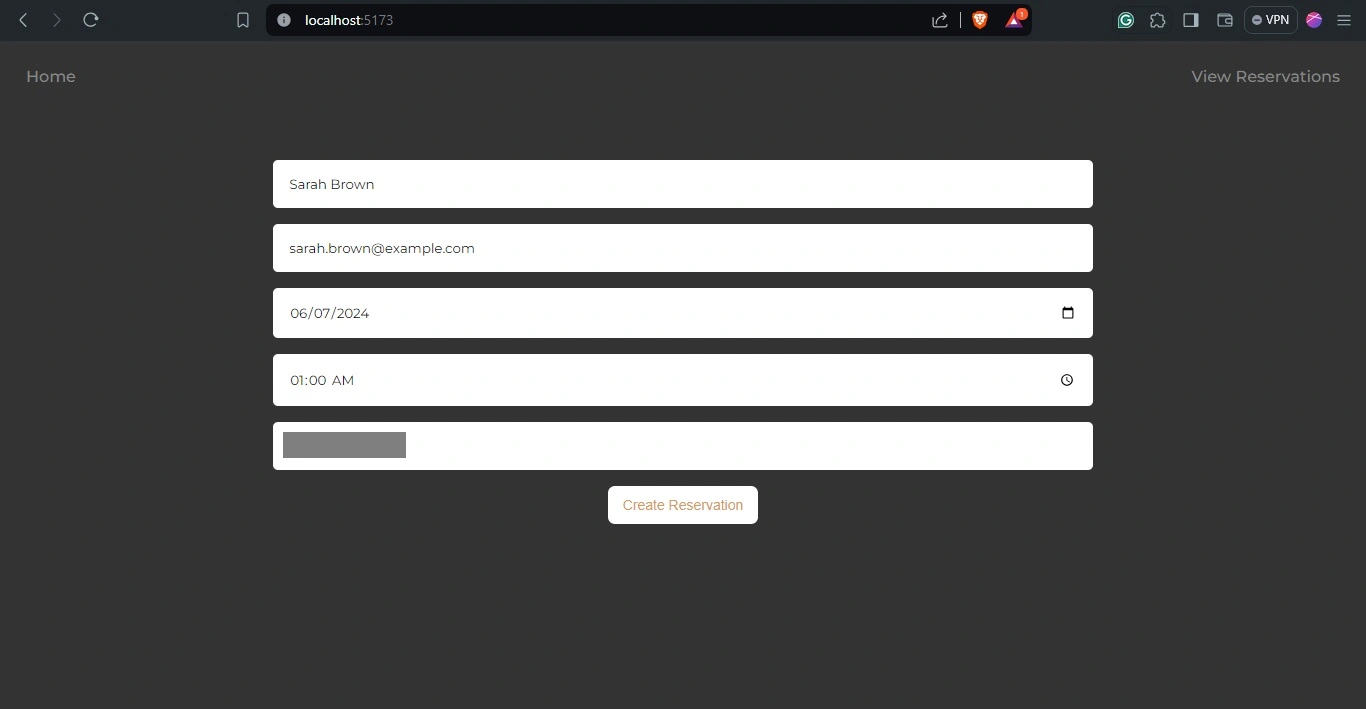
Per creare una nuova prenotazione, compilare il modulo e fare clic sul pulsante “Crea prenotazione“.

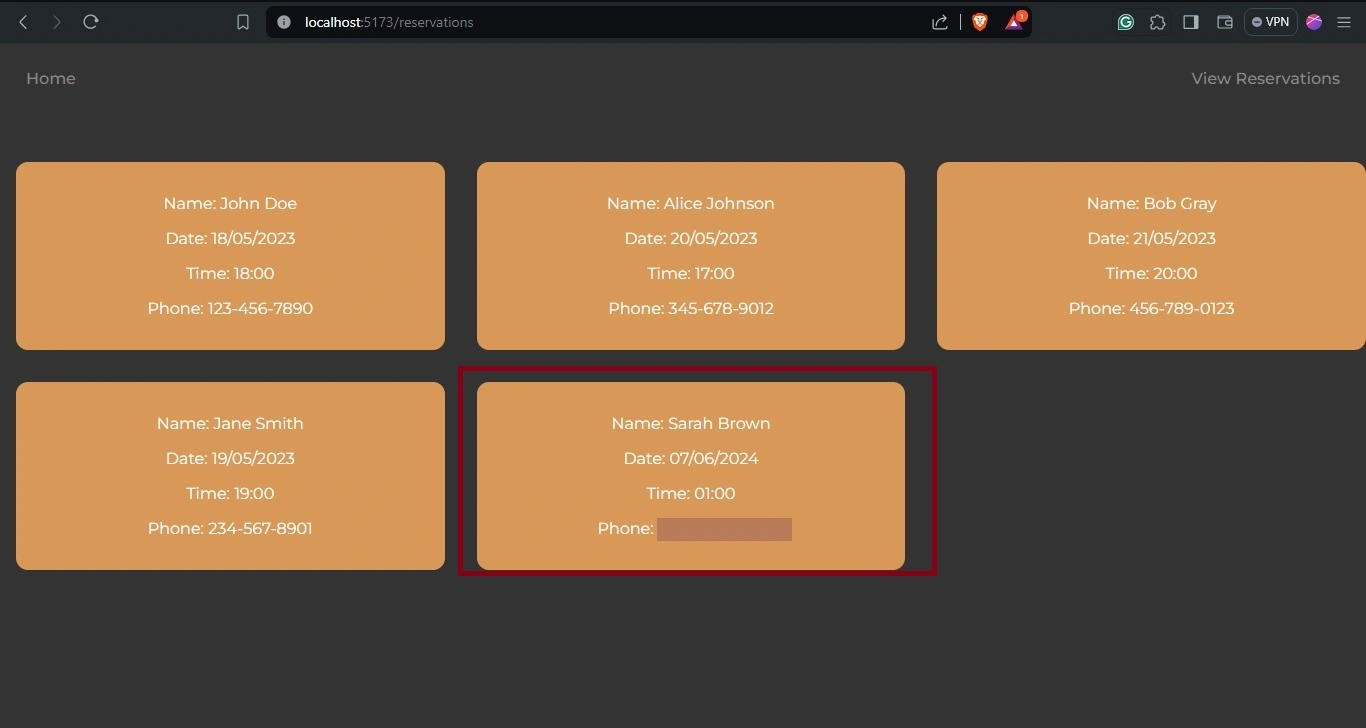
Per verificare se la prenotazione è andata a buon fine, andare alla scheda “Visualizza prenotazioni“, dove sarà visualizzata la prenotazione.

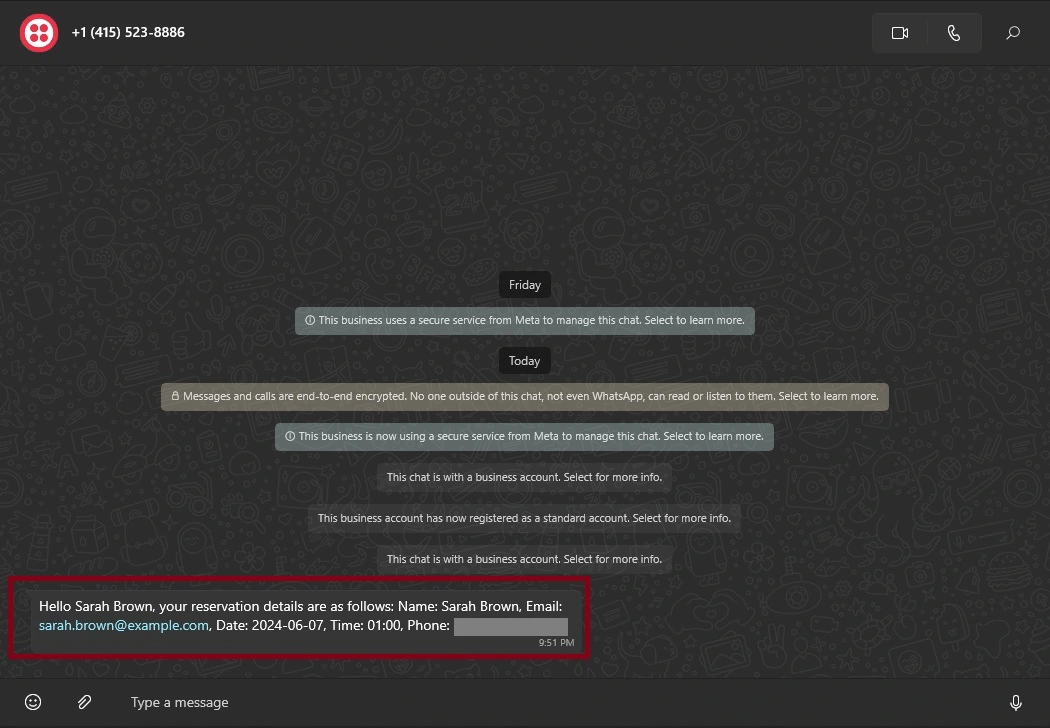
Infine, aprite l’applicazione WhatsApp per visualizzare il messaggio di conferma inviato al vostro numero WhatsApp.

Distribuzione dell’applicazione con l’agente AI di Back4app su contenitori Back4app
Per distribuire l’applicazione in un contenitore Back4app, è necessario creare un file Docker per l’applicazione Vue.
Creare un file Docker nella cartella principale del progetto e aggiungere il blocco di codice sottostante:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
Dopo aver creato il file Docker, eseguire il push del codice su un repository GitHub. Per distribuire l’applicazione da GitHub con l’agente AI, Back4app richiede l’installazione dell’applicazione Back4App Containers GitHub sul proprio account GitHub.
È inoltre necessario concedere all’applicazione le autorizzazioni necessarie per accedere al repository di codice dell’applicazione.
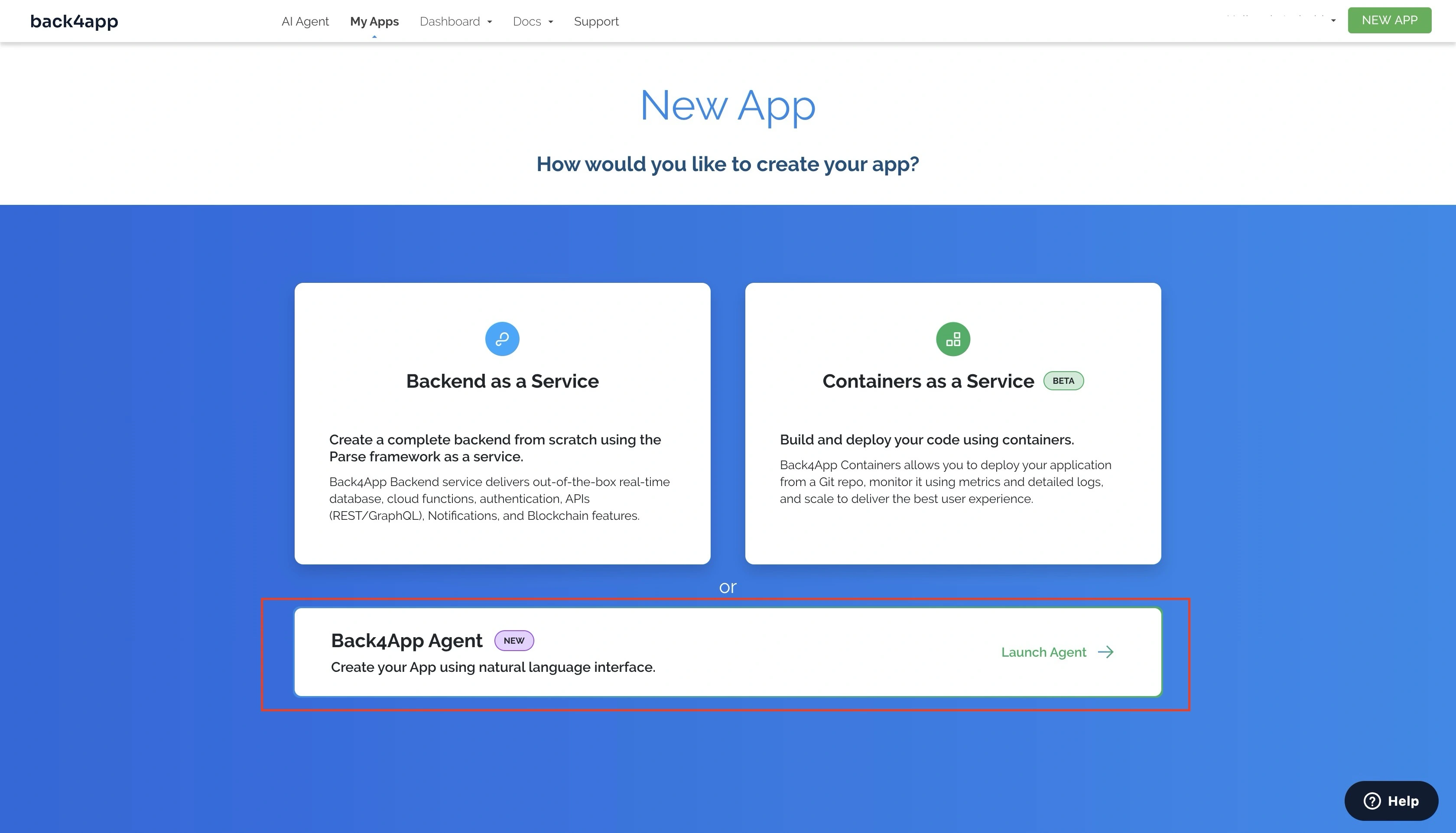
Successivamente, navigare nella homepage di Back4app e fare clic sul pulsante “Nuova app” situato nell’angolo superiore destro del display.
Si accede così a una schermata di impostazione, in cui è necessario scegliere il tipo di app che si desidera creare.
Selezionare l’opzione Back4app Agent, come mostrato nell’immagine seguente.

Quando si seleziona l’opzione Back4app Agent, si viene reindirizzati alla pagina dell’agente Back4app AI.
Per avviare il processo di distribuzione dell’applicazione, fornire all’agente AI la richiesta riportata di seguito:
Deploy my "YOUR_REPOSITORY_URL" repository on GitHub to a Back4App Container.
Here are the required environmental variables:
VITE_BACK4APP_APPLICATION_ID = "BACK4APP_APP_ID"
VITE_BACK4APP_JAVASCRIPT_KEY = "BACK4APP_JAVASCRIPT_KEY"
Sostituire i segnaposto con i valori reali. Il prompt qui sopra avvierà il processo di distribuzione.
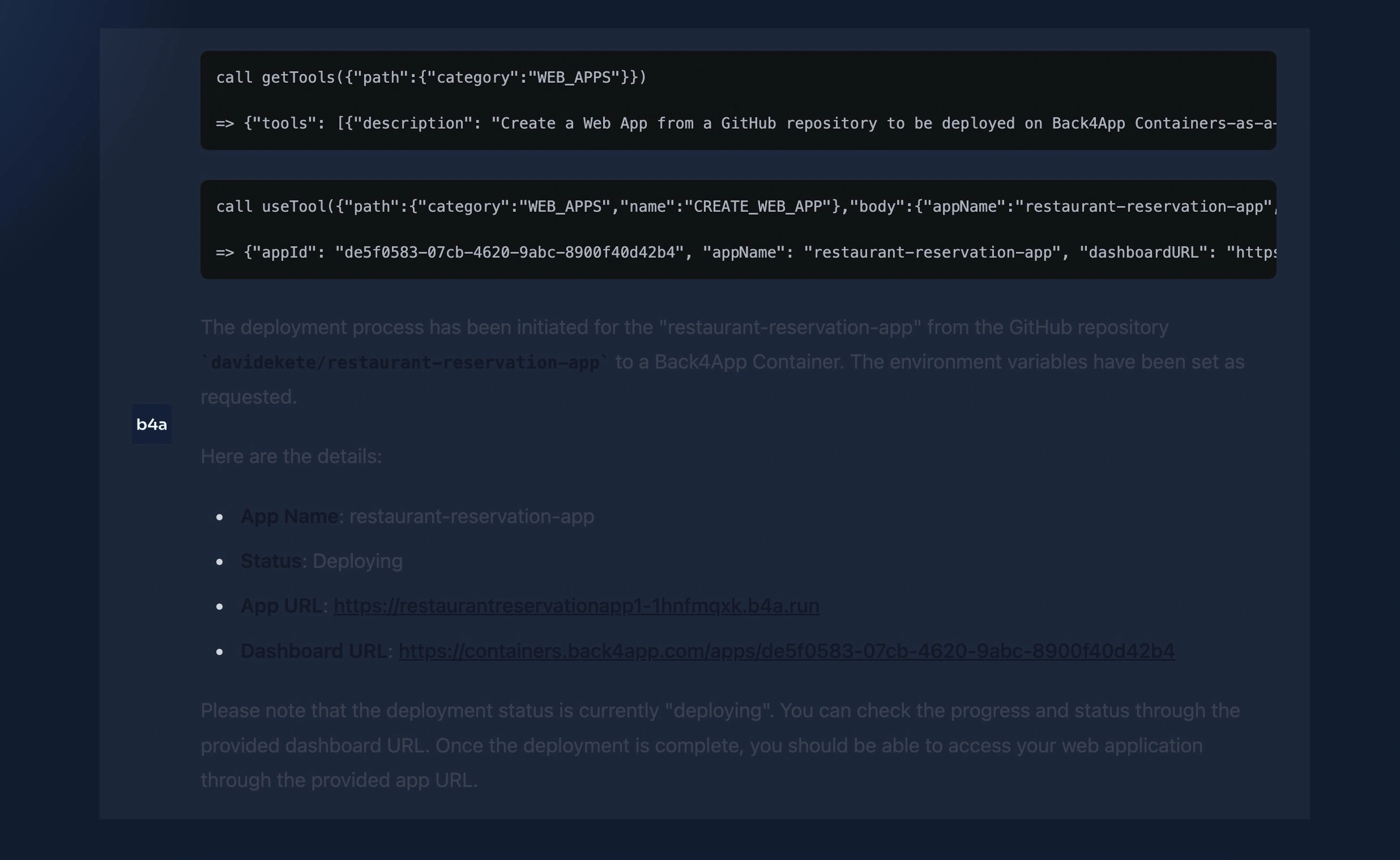
Al termine, l’agente AI risponderà indicando il successo o la distribuzione in sospeso. Se si ottiene una distribuzione in sospeso, è possibile monitorare lo stato di distribuzione dell’applicazione sulla dashboard del contenitore Back4app.
Si dovrebbe ottenere una risposta simile all’immagine seguente:

In alternativa, è possibile distribuire manualmente l ‘applicazione in un contenitore Back4app.
Conclusione
In questo articolo abbiamo costruito e distribuito un’applicazione funzionale per la prenotazione di un ristorante, utilizzando Back4app, Vue e l’API Twilio.
Con la vostra applicazione, gli utenti possono effettuare prenotazioni, che vengono memorizzate nel vostro backend Back4app. Possono visualizzare le prenotazioni effettuate attraverso interfacce create da Vue e alimentate dal codice cloud di Back4app, generato dall’agente AI.
Inoltre, l’app conferma l’avvenuta prenotazione tramite messaggi WhatsApp basati sull’API Twilio.
Il codice completo utilizzato in questa esercitazione è disponibile su questo repository GitHub.



