Come creare un’applicazione SvelteKit?
SvelteKit è un potente framework per la creazione di applicazioni web che combina la semplicità e le prestazioni del framework Svelte con funzionalità aggiuntive. È il framework ufficiale per la creazione di applicazioni con Svelte.
SvelteKit si basa sui principi di Svelte, un framework basato su componenti che compila il codice dell’applicazione in codice JavaScript altamente efficiente durante il processo di creazione.
SvelteKit fa un ulteriore passo avanti, fornendo un framework applicativo completo che offre funzionalità come il routing, il rendering lato server (SSR) e la suddivisione del codice.
In questo articolo esplorerete SvelteKit e costruirete un’applicazione di base utilizzando SvelteKit e Back4app.
Contents
- 1 Vantaggi di SvelteKit
- 2 Limitazioni di SvelteKit
- 3 Introduzione al progetto
- 4 Creare l’applicazione SvelteKit
- 5 Integrazione di Back4app con la vostra applicazione
- 6 Creare un account Back4app
- 7 Presentazione del plugin ChatGPT di Back4app
- 8 Creare un’applicazione Back4app con il plugin
- 9 Aggiunta di dati all’applicazione Back4app
- 10 Connessione a Back4app
- 11 Recuperare i dati da Back4app
- 12 Aggiunta di dati a Back4app dall’applicazione
- 13 Eliminazione dei dati da Back4app
- 14 Test dell’applicazione
- 15 Conclusione
- 16 FAQ
- 17 Che cos’è SvelteKit?
- 18 Che cos’è il plugin ChatGPT di Back4app?
- 19 Come creare un’applicazione SvelteKit utilizzando Back4app come BaaS?
Vantaggi di SvelteKit
SvelteKit offre diversi vantaggi. Ecco alcuni dei principali vantaggi di SvelteKit:
Prestazioni
SvelteKit è noto per le sue prestazioni eccezionali. Ha una dimensione ridotta del framework, che porta a un caricamento iniziale della pagina più rapido. SvelteKit utilizza anche aggiornamenti reattivi, che aggiornano solo le parti del DOM che cambiano. Ciò si traduce in un’applicazione ad alte prestazioni, reattiva e facile da usare.
SvelteKit compila il codice dell’applicazione durante il processo di creazione, ottenendo un codice JavaScript altamente ottimizzato ed efficiente. Questo approccio elimina la necessità di un framework di runtime, con conseguenti tempi di caricamento più rapidi e prestazioni migliori.
Dimensioni ridotte del fagotto
SvelteKit genera bundle di dimensioni ridotte rispetto ad altri framework. Per ottenere questo risultato, include solo il codice necessario per ogni componente, riducendo al minimo l’overhead. Ciò è molto vantaggioso per gli utenti con connessioni Internet più lente o con larghezza di banda limitata.
Le dimensioni ridotte dei bundle di SvelteKit migliorano le prestazioni e l’esperienza dell’utente sui dispositivi mobili. Inoltre, consente una suddivisione efficiente del codice e il caricamento pigro, migliorando l’esperienza dello sviluppatore.
Ricco ecosistema di componenti
Un ricco ecosistema di componenti è un vantaggio significativo di SvelteKit. SvelteKit offre agli sviluppatori un’ampia gamma di componenti precostituiti e personalizzabili che possono essere facilmente integrati nelle loro applicazioni.
Il ricco ecosistema di componenti di SvelteKit può accelerare lo sviluppo, migliorare la coerenza dell’interfaccia utente e promuovere la riutilizzabilità del codice. Inoltre, consente la prototipazione rapida e l’estensione con altre librerie e strumenti.
Rendering lato server (SSR)
SvelteKit offre funzionalità di rendering lato server, consentendo agli sviluppatori di pre-renderizzare le pagine sul server prima di consegnarle al client. Questo approccio migliora la velocità di caricamento iniziale delle pagine, ottimizza la visibilità sui motori di ricerca e migliora l’esperienza complessiva dell’utente.
Il rendering lato server in SvelteKit migliora le prestazioni complessive dell’applicazione SvelteKit. Inoltre, consente la memorizzazione nella cache, i contenuti dinamici, la navigazione senza interruzioni e la condivisione del codice.
Routing integrato
SvelteKit fornisce un sistema di routing integrato che semplifica la gestione dei percorsi delle applicazioni. Consente agli sviluppatori di definire le rotte in modo dichiarativo. Gli sviluppatori possono anche definire rotte con parametri per creare pagine dinamiche.
Il sistema di routing di SvelteKit offre una navigazione programmatica. In questo caso, gli sviluppatori possono utilizzare le funzioni fornite da SvelteKit per navigare verso diversi percorsi in modo programmatico. SvelteKit fornisce anche protezioni di percorso e funzioni middleware, che consentono agli sviluppatori di implementare una logica di routing avanzata.
Limitazioni di SvelteKit
Sebbene SvelteKit offra molti vantaggi, presenta anche alcune limitazioni di cui gli sviluppatori dovrebbero essere consapevoli. Eccone alcune:
Curva di apprendimento
SvelteKit è relativamente nuovo rispetto ad altri framework come React o Angular, quindi potrebbero essere disponibili meno risorse di apprendimento. SvelteKit introduce alcuni concetti e sintassi unici, che possono essere impegnativi per i nuovi sviluppatori.
Gli sviluppatori che hanno già familiarità con Svelte possono trovare più facile la transizione a SvelteKit, ma chi è nuovo a Svelte potrebbe dover investire del tempo per imparare il framework.
Sostegno comunitario limitato
Poiché SvelteKit sta ancora guadagnando popolarità, il supporto della comunità potrebbe non essere così esteso come quello di altri framework. Il supporto limitato della comunità di SvelteKit può rendere difficile per gli sviluppatori imparare, risolvere i problemi e trovare lavoro.
Tuttavia, la comunità sta crescendo e ci sono modi per mitigare l’impatto di un supporto limitato. Ad esempio, gli sviluppatori possono impegnarsi con la comunità Svelte esistente attraverso forum e piattaforme di social media.
Compatibilità con le basi di codice esistenti
Se si dispone di una base di codice esistente costruita con un framework diverso, la migrazione a SvelteKit può richiedere uno sforzo significativo. SvelteKit segue un approccio architetturale diverso, che richiede la riscrittura dell’intera logica della base di codice.
SvelteKit introduce un sistema di routing che può entrare in conflitto con i meccanismi di routing della base di codice esistente. Quando si migra a SvelteKit, potrebbe essere necessario imparare nuovi concetti e adattare le conoscenze esistenti.
Introduzione al progetto
Seguendo questa esercitazione, si costruirà un’applicazione di feedback di base utilizzando il framework SvelteKit. L’applicazione di feedback fornirà funzionalità CRUD (creazione, lettura, aggiornamento, cancellazione) e utilizzerà Back4app per l’archiviazione dei dati.
Creare l’applicazione SvelteKit
Per creare un’applicazione Sveltekit, eseguite il seguente comando nel vostro terminale:
npm create svelte@latest feedback-application
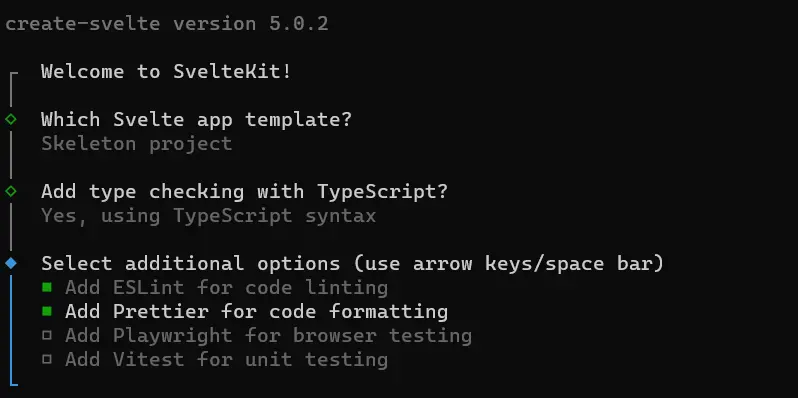
Una volta eseguito il codice qui sopra, diversi prompt vi guideranno nella configurazione dell’applicazione. Le richieste avranno un aspetto simile a questo:

Dopo aver configurato l’applicazione, navigare nella cartella dell’applicazione e installare le dipendenze necessarie. Per farlo, eseguire il seguente codice nel terminale:
cd feedback-application
npm install
È stata creata con successo l’applicazione di feedback e sono state installate le dipendenze necessarie. Si aggiungeranno alcuni font di Google all’applicazione per migliorarne l’aspetto. A tale scopo, è necessario aggiungere i collegamenti ai font nel file app.html, che si trova nella cartella src. I collegamenti si trovano sul sito web di Google Fonts.
I font che utilizzerete nella vostra applicazione sono i font Comforter e Montserrat. È possibile utilizzare questi font nell’applicazione aggiungendo il seguente codice al tag head del file app.html.
<!-- app.html -->
<link href="<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>" rel="stylesheet">
<link href="<https://fonts.googleapis.com/css2?family=Comforter&display=swap>" rel="stylesheet">
Successivamente, si aggiungono alcuni stili globali all’applicazione. Per farlo, si deve navigare nel file global.css nella cartella style. La cartella style si trova nella cartella src.
Nel file global.css, scrivere questo codice:
/* global.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 40%;
margin: auto;
font-family: 'Montserrat', sans-serif;
background-color: #f2f2f2;
}
input{
border: none;
border-radius: 12px;
padding: 1rem;
background-color: #FFFFFF;
color: #808080;
inline-size: 100%;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 1rem;
border-radius: 12px;
color: #f2f2f2;
background-color: #333333;
font-family: 'Montserrat', sans-serif;
}
button:hover{
background-color: #f2f2f2;
color: #333333;
}
Successivamente, si crea il layout dell’applicazione. Per definire il layout dell’applicazione si utilizza il file +layout.svelte. Il file +layout.svelte è un file speciale per la creazione di componenti di layout riutilizzabili che definiscono la struttura dei layout di pagina. Assicurarsi di creare il file +layout.svelte nella cartella src/routes.
Definite il layout dell’applicazione in questo modo:
<!-- +layout.svelte -->
<script>
import '../style/global.css'
</script>
<header>
<h1>Feedback App</h1>
</header>
<slot></slot>
<style>
h1{
text-align: center;
padding: 1rem 0;
font-family: 'Comforter', cursive;
}
</style>
Il blocco di codice precedente importa il file global.css, applicando gli stili globali all’applicazione. Definisce anche un elemento di intestazione. All’interno dell’elemento header si trova un elemento h1 con il testo “Feedback App”.
L’elemento slot definisce un segnaposto per il contenuto della pagina. Quando si esegue il rendering di una pagina, l’applicazione inserisce il suo contenuto nello slot, rendendolo visibile all’interno del layout. Nella sezione style del blocco di codice, si esegue lo stile dell’elemento h1.
Ora sono stati definiti gli stili e il layout dell’applicazione. Si creerà quindi la pagina iniziale dell’applicazione. Per farlo, scrivete il seguente codice nel file +page.svelte, situato nella cartella src/routes.
<!-- +page.svelte -->
<script lang="ts">
let data = {
feedback: '',
rating: '',
}
const handleClick = (event: any) => {
data.rating = event.target.value;
}
</script>
<div class="page">
<form>
<input type="text" placeholder="Share your thought" name="feedback" bind:value={data.feedback}/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
</div>
<style>
form{
margin-block-start: 1.5rem;
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
.button{
border-radius: 100%;
color: #333333;
padding: 1rem 1.5rem;
background-color:#ffffff;
}
.button:hover{
background-color: #333333;
color: #f2f2f2;
}
.rating{
display: flex;
gap: 5rem;
}
</style>
Il blocco di codice qui sopra crea un modulo di feedback con un semplice sistema di valutazione. L’utente può inserire i suoi pensieri in un campo di testo e valutare la sua esperienza facendo clic sui pulsanti numerati. L’applicazione memorizza i dati inseriti nell’oggetto dati.
La funzione handleClick memorizza la valutazione nella proprietà data.rating e la direttiva bind memorizza il feedback nella proprietà data.feedback. La direttiva bind consente di ottenere un legame bidirezionale tra i valori di input e i dati del componente.
Ora è possibile visualizzare l’applicazione sul browser web. A tale scopo, spostatevi nella cartella del progetto nel vostro terminale ed eseguite il seguente comando:
npm run dev
Eseguendo il comando di cui sopra, si otterrà il link http://localhost:5173/. Navigando su questo link nel browser Web, si potrà visualizzare l’applicazione.
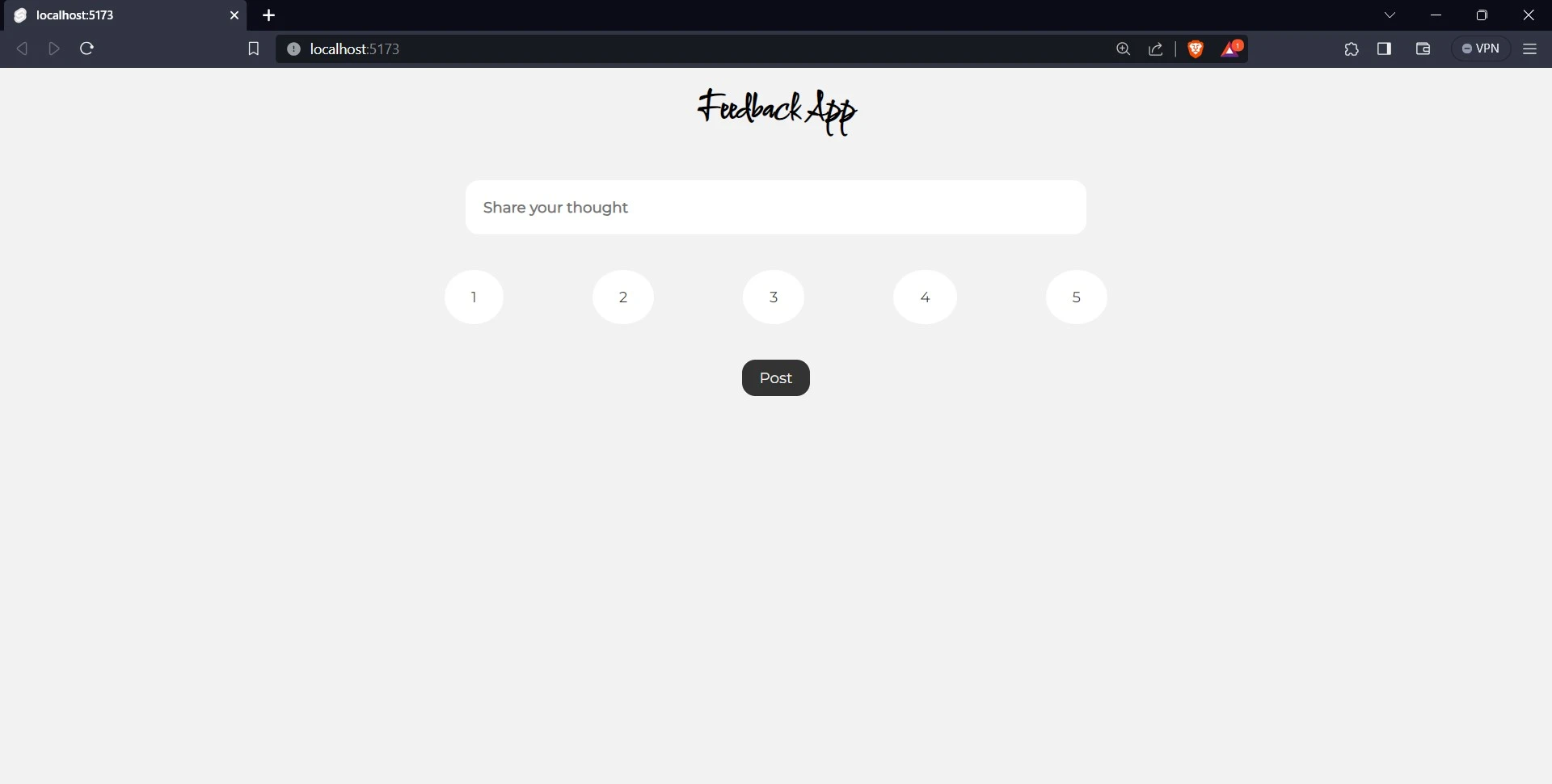
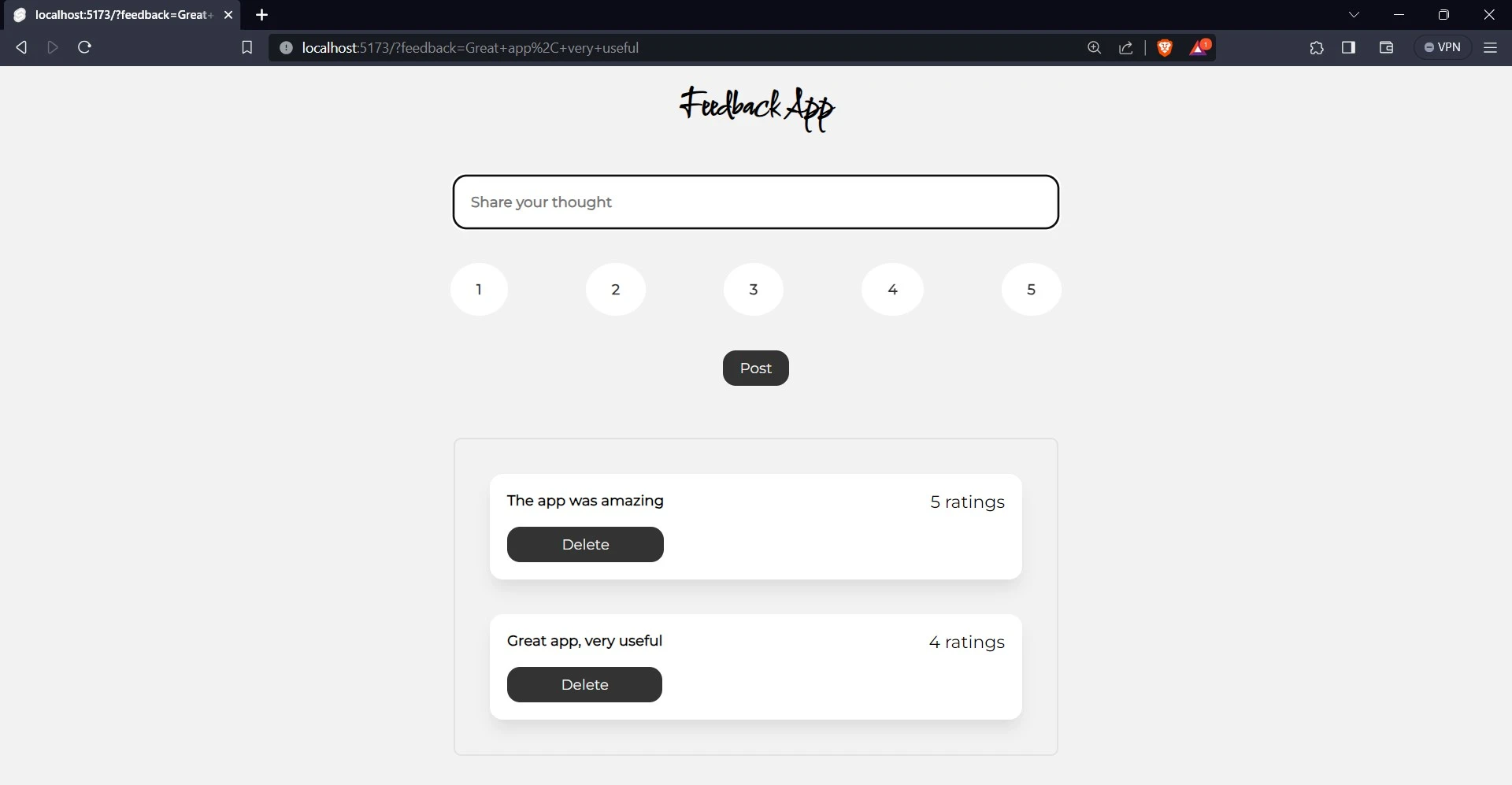
Se avete seguito correttamente il tutorial, la vostra applicazione dovrebbe avere questo aspetto:

Integrazione di Back4app con la vostra applicazione
Back4App è una piattaforma Backend-as-a-Service (BaaS) che fornisce strumenti e infrastrutture per costruire e gestire le funzionalità di backend delle applicazioni. Con Back4App, potete concentrarvi sulla creazione di grandi funzionalità per la vostra applicazione senza preoccuparvi delle complessità legate alla creazione e alla manutenzione di un server di backend. Back4app offre molte caratteristiche importanti, tra cui la gestione dei database, l’autenticazione degli utenti, l’hosting delle API e molto altro ancora.
Creare un account Back4app
Prima di poter utilizzare le fantastiche funzioni offerte da Back4app, è necessario disporre di un account Back4app. È possibile crearne uno seguendo questi semplici passaggi:
- Visitate il sito web di Back4app.
- Fare clic sul pulsante “Iscriviti”.
- Compilate il modulo di iscrizione e inviatelo.
Presentazione del plugin ChatGPT di Back4app
Seguendo la recente tendenza a utilizzare l’intelligenza artificiale per semplificare la vita degli sviluppatori, Back4app ha introdotto il plugin ChatGPT. Questo plugin aiuta gli sviluppatori e gli appassionati non tecnici a creare e interagire con le applicazioni Back4app.
Con il plugin, potete convertire le vostre conversazioni con ChatGPT in vere e proprie applicazioni. Ciò significa che anche se siete alle prime armi con lo sviluppo o con l’utilizzo della piattaforma Back4App, potete creare e personalizzare facilmente un’applicazione Back4App.
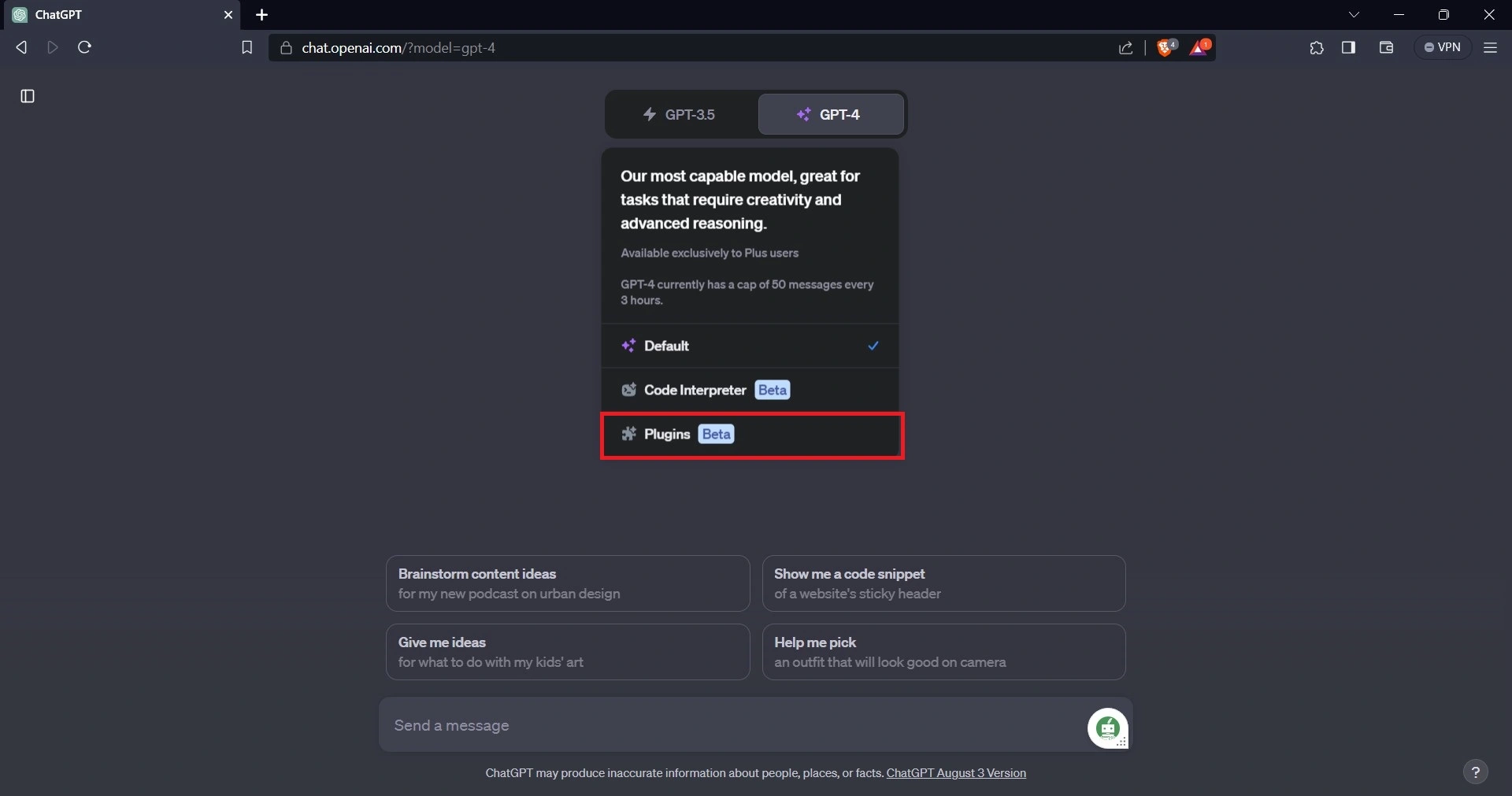
Per poter utilizzare i plugin su ChatGPT, assicuratevi di essere abbonati a ChatGPT Plus. Dopo esservi iscritti a ChatGPT Plus, se non lo siete già, cliccate sul pulsante “GPT-4” e apparirà un popover con delle opzioni.

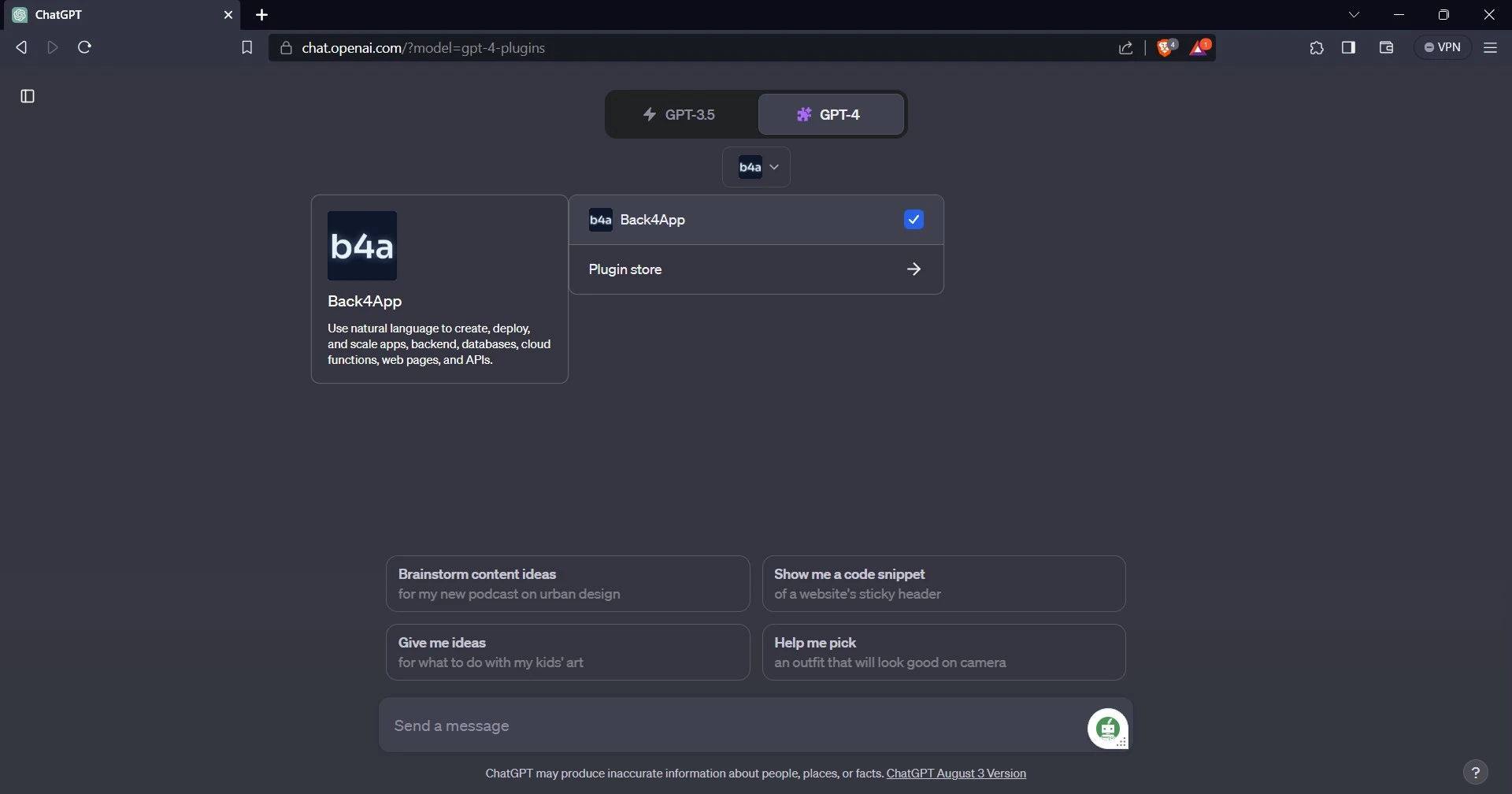
Selezionare l’opzione Plugin, quindi selezionare il plugin Back4app. In questo modo sarà possibile utilizzare il plugin ChatGPT di Back4app.

Creare un’applicazione Back4app con il plugin
Con il plugin Back4app su ChatGPT, creare un’applicazione Back4app è facile. Basta dire a ChatGPT che tipo di applicazione si vuole creare, e lui farà il resto.
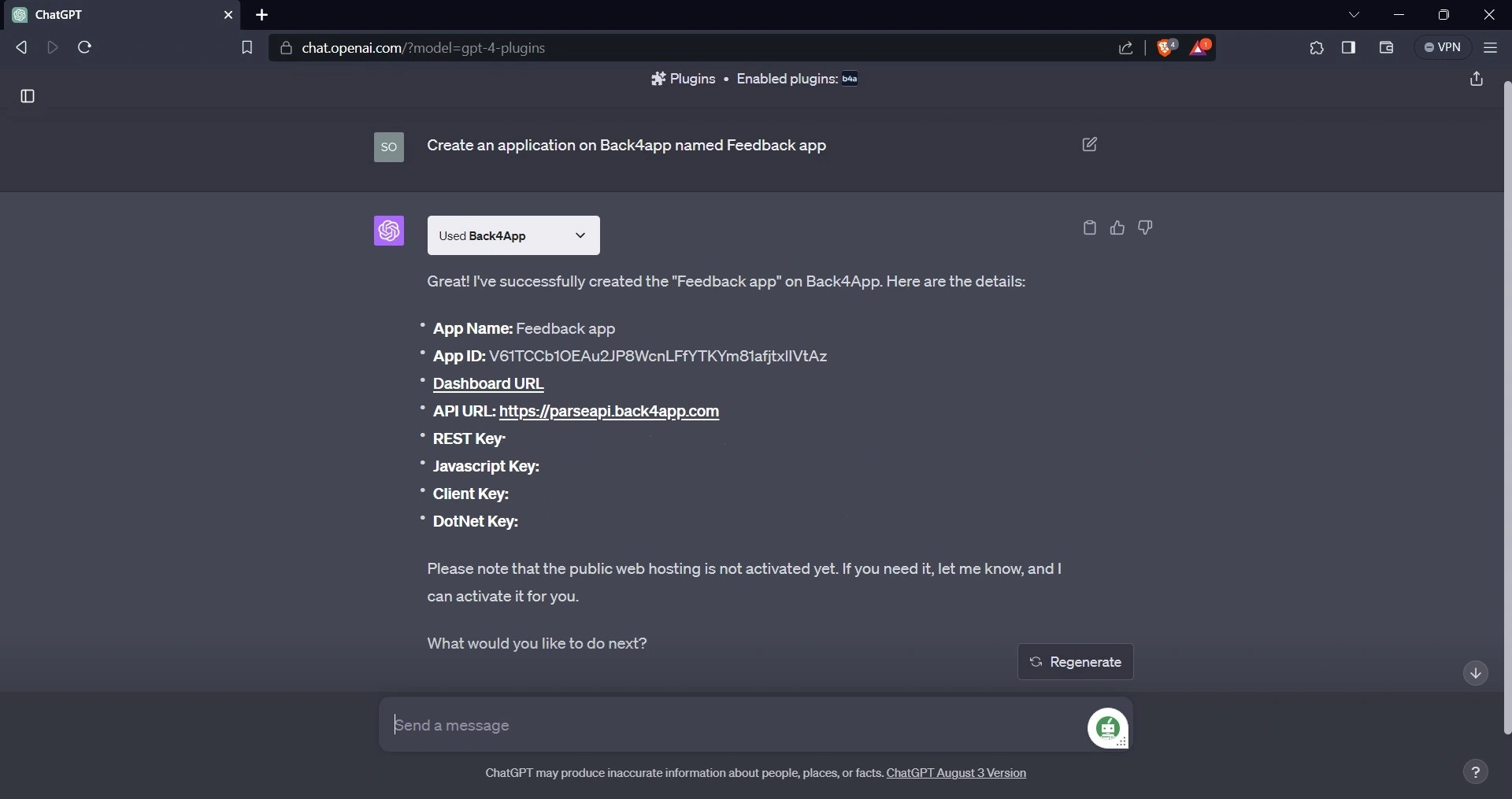
Ad esempio:

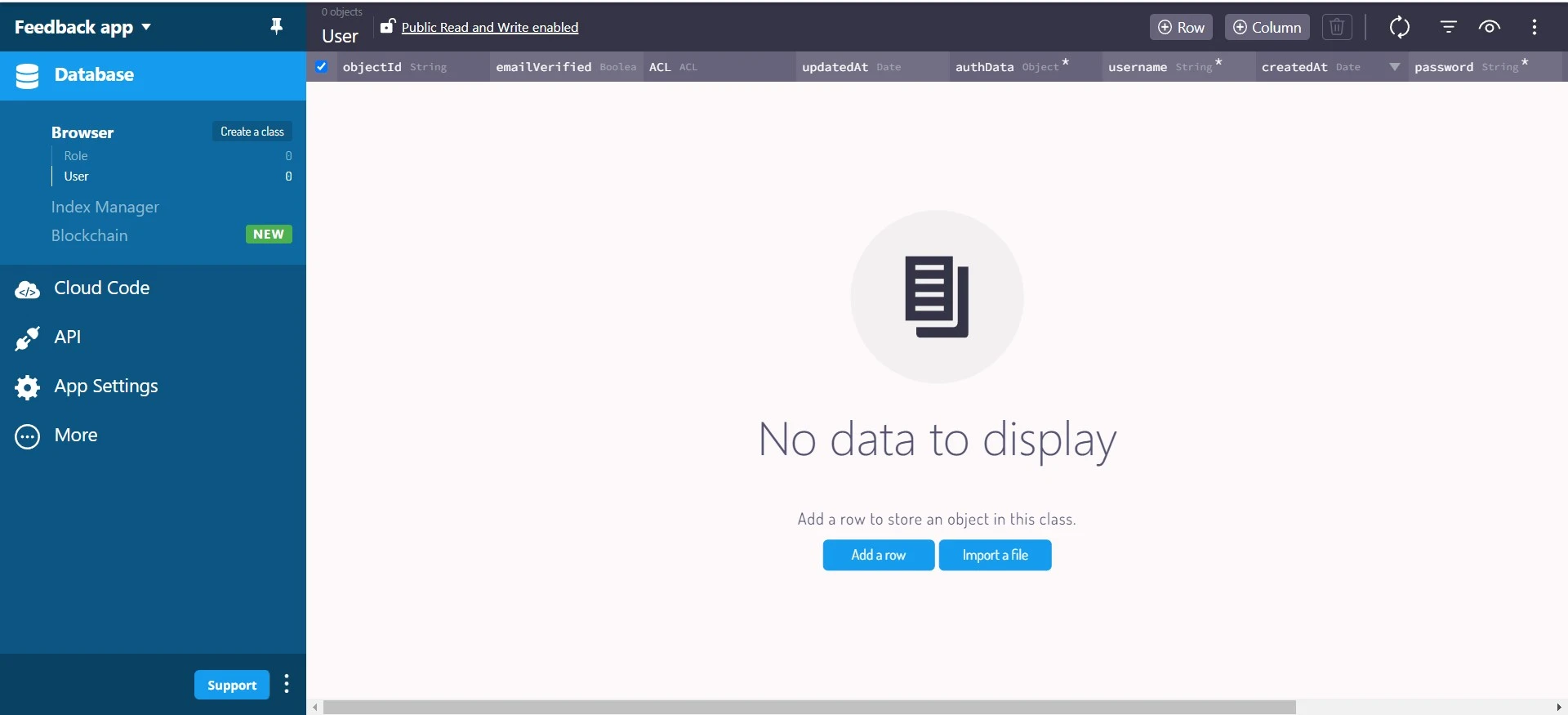
Dopo aver creato l’applicazione, visitate il sito web di Back4app, effettuate il login e controllate le vostre applicazioni per confermare che l’applicazione è stata creata.

Aggiunta di dati all’applicazione Back4app
È possibile aggiungere dati alla propria applicazione utilizzando il plugin ChatGPT di Back4app. In questo caso, si chiederà a ChatGPT di creare una classe di feedback nell’applicazione di feedback e di popolarla con feedback personalizzati.
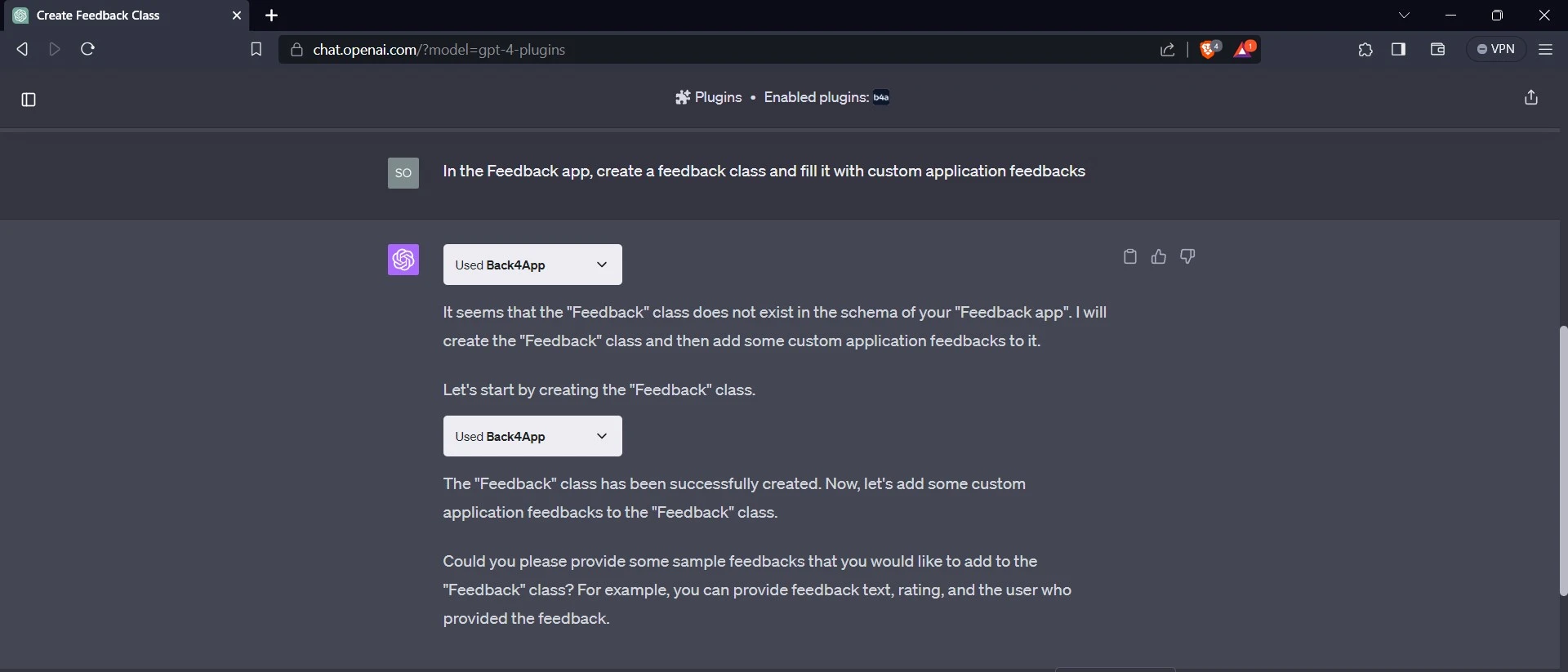
Ecco un esempio di come farlo:

Il plugin crea la classe Feedback nell’applicazione e chiede un esempio del feedback personalizzato che si desidera aggiungere.

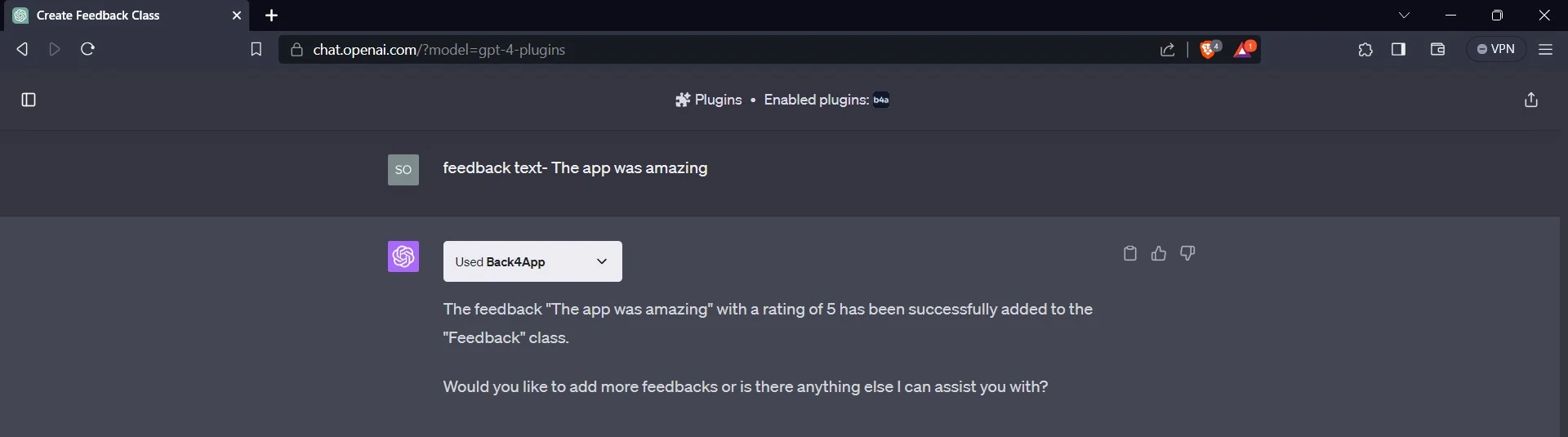
Dopo aver fornito un esempio di feedback personalizzato, il plugin genera il feedback e una valutazione da abbinare all’applicazione. È possibile aggiungere altri feedback e valutazioni all’applicazione fornendoli a ChatGPT.
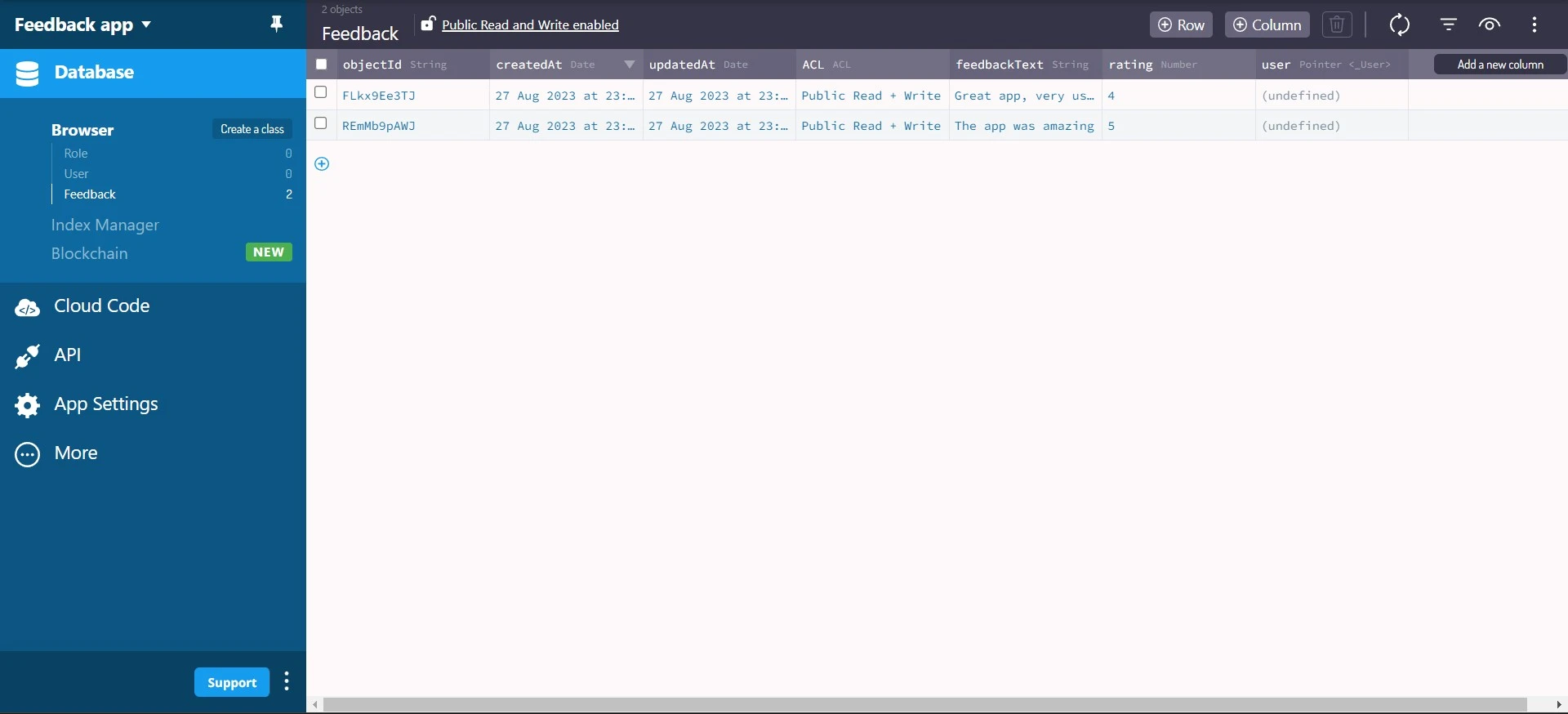
A questo punto, si può confermare che il plugin ha generato la classe feedback e i feedback e le valutazioni personalizzate nell’applicazione.

Connessione a Back4app
Il passo successivo consiste nel collegare l’applicazione all’applicazione Back4app. Per farlo, è necessario installare l’SDK Parse JavaScript. È possibile installarlo eseguendo il seguente codice nel terminale:
npm install parse
Una volta terminata l’installazione di Parse JavaScript SDK. Si useranno le credenziali Application ID e Javascript KEY. Queste credenziali si trovano nella sezione Sicurezza e chiavi della dashboard dell’applicazione Back4app. Memorizzare l’ID applicazione e la CHIAVE Javascript in modo sicuro nella propria applicazione.
Importare la versione minificata di Parse da parse nel file +page.svelte nella cartella src e chiamare il metodo initialize. Questo metodo prende come argomenti l’ID dell'applicazione e le credenziali Javascript KEY.
Ad esempio:
//+page.svelte
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
Si noti che il blocco di codice sopra riportato deve essere aggiunto all’interno del tag script del file +page.svelte. Dopo aver richiamato il metodo initialize di Parse, il passo successivo è impostare la proprietà serverURL di Parse a https://parseapi.back4app.com/.
Così:
//+page.svelte
(Parse as any).serverURL = "<https://parseapi.back4app.com/>";
Recuperare i dati da Back4app
Prima di visualizzare i dati già presenti nell’applicazione Back4app, è necessario recuperarli. Per recuperare i dati, si creerà una funzione fetchFeedbacks. Questa funzione conterrà la logica che recupera i feedback e le valutazioni dall’applicazione.
Prima di creare la funzione, creare un componente scheda. Il componente card determina l’aspetto dei feedback. Per creare il componente card, creare innanzitutto una cartella components nella cartella src. Quindi, creare un file card.svelte nella cartella components.
Nel file card.svelte, scrivere questo codice:
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
</script>
<div class="card">
<h5>{feedback}</h5>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
Questo codice definisce il componente scheda. Nel tag script, il codice esporta le variabili feedback e rating come oggetti di scena. Ciò significa che i componenti che importano questo componente possono definire i valori di questi oggetti. Il codice inizializza la variabile feedback a una stringa vuota e la variabile rating a 0.
Il tag div rappresenta la struttura principale del componente scheda e il tag style contiene gli stili CSS applicati al componente scheda.
Quindi, nel tag script della +pagina.svelte, importate il componente card e create la funzione fetchFeedbacks.
Così:
//+page.svelte
import Card from "../components/card.svelte";
import { onMount } from "svelte";
let feedbackData: any = [];
const fetchFeedbacks = async () => {
try {
const query = new Parse.Query("Feedback");
const feedbacks = await query.find();
feedbackData = feedbacks;
} catch (error) {
console.log(error);
}
};
onMount(fetchFeedbacks);
Questo codice definisce la funzione fetchFeedbacks. Utilizza anche l’hook del ciclo di vita onMount per recuperare i feedback dal database, chiamando la funzione fetchFeedbacks.
La funzione fetchFeedbacks utilizza il metodo Parse.Query() per cercare un oggetto “Feedback” nel database dell’applicazione. Restituisce quindi un array di risultati della ricerca, richiamando il metodo find() dell’SDK Parse sul risultato della chiamata a Parse.Query(). Infine, assegna l’array dei risultati alla variabile feedbackData.
Ora, nel tag div che contiene gli elementi HTML del file +page.svelte, si usa il blocco each di Svelte per rendere i dati dell’array feedbackData.
Ad esempio:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card feedback={feedback.get('feedbackText')} rating={feedback.get('rating')}/>
{/each}
</div>
All’interno del tag div, il blocco each itera sull’array feedbackData e assegna ogni elemento alla variabile feedback. Per ogni feedback presente nell’array, si esegue il rendering del componente scheda. Si ottengono i valori di feedbackText e rating utilizzando il metodo get() del feedback. Si passano quindi i valori ai puntelli feedback e rating del componente della scheda.
Per abbellire il tag div con i feedback della classe, aggiungete il blocco di codice sottostante al tag style del file +page.svelte:
/* +page.svelte */
.feedbacks{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
border: 2px #e2e2e2 solid;
padding: 2rem;
border-radius: 7px;
}
Aggiunta di dati a Back4app dall’applicazione
Inizialmente, avete aggiunto dati alla vostra applicazione Back4app utilizzando il plugin ChatGPT di Back4app, ma gli utenti della vostra applicazione non potranno farlo. Per consentire agli utenti di aggiungere dati dalla vostra applicazione, creerete una funzione che aggiunge nuovi feedback e valutazioni al database della vostra applicazione Back4app.
Così:
// +page.svelte
const handleSubmit = () => {
try {
const Feedback = new Parse.Object("Feedback");
Feedback.set("feedbackText", data.feedback);
Feedback.set("rating", +data.rating);
Feedback.save().then(() => {
console.log("New Feedback added successfully");
});
} catch (error) {
console.log(error);
}
fetchFeedbacks();
};
Aggiungete il blocco di codice qui sopra al tag script del file +page.svelte. La funzione handleSubmit() crea un nuovo oggetto Parse “Feedback” e imposta le proprietà feedbackText e rating ai valori di data.feedback e data.rating. Quindi salva l’oggetto sul server Parse con il metodo save(). Infine, la funzione richiama la funzione fetchFeedbacks().
Ora si lega la funzione handleSubmit al modulo nel file +page.svelte utilizzando il binding degli eventi. Si lega la funzione all’evento on:submit, in modo che ogni volta che un utente invia il modulo, la funzione venga eseguita.
<form on:submit={handleSubmit}>
<input
type="text"
placeholder="Share your thought"
name="feedback"
bind:value={data.feedback}
/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
Eliminazione dei dati da Back4app
È possibile eliminare i dati da Back4app utilizzando il metodo destroy per rimuovere i record corrispondenti dal database. Creare una funzione deleteFeedback che contenga la logica per eliminare i feedback dal database dell’applicazione in base a un determinato ID.
Prima di creare la funzione deleteFeedback, aggiornare il componente della scheda aggiungendo un oggetto deleteFeedback e un elemento pulsante da legare all’oggetto deleteFeedback tramite l’evento on:click. Sostituite il codice nel file card.svelte con il blocco di codice seguente.
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
export let deleteFeedback: any = '';
</script>
<div class="card">
<div style="display: flex; flex-direction: column; gap: 1rem; ">
<h5>{feedback}</h5>
<button on:click={deleteFeedback}>Delete</button>
</div>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
Creare la funzione deleteFeedback nel file +page.svelte:
// +page.svelte
const deleteFeedback = async (id: string) => {
try {
const Feedback = Parse.Object.extend("Feedback");
const feedback = new Feedback();
feedback.id = id;
await feedback.destroy();
const newData = feedbackData.filter((item: any) => item.id !== id);
feedbackData = newData;
} catch (error) {
console.log(error);
}
};
La funzione deleteFeedback crea un nuovo oggetto “Feedback” utilizzando il metodo Parse.Object.extend. Quindi imposta la proprietà id dell’oggetto al parametro id passato alla funzione. Quindi, chiama il metodo asincrono destroy dell’oggetto “Feedback” per eliminare da Back4app l’elemento di feedback con l’ID indicato.
La funzione filtra quindi l’array feedbackData utilizzando il metodo feedbackData.filter. Filtra l’elemento di feedback con l’id dato, creando un nuovo array che non contiene l’elemento di feedback cancellato. La funzione assegna quindi il nuovo array a feedbackData.
Passare ora la funzione deleteFeedback al prop deleteFeedback del componente card. In questo modo, ogni volta che un utente fa clic sull’elemento pulsante nel componente scheda, la funzione deleteFeedback verrà eseguita.
Così:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card
feedback={feedback.get('feedbackText')}
rating={feedback.get('rating')}
deleteFeedback={() => deleteFeedback(feedback.id)}
/>
{/each}
</div>
Test dell’applicazione
La costruzione dell’applicazione è terminata; il passo successivo consiste nel testarla. Per testare l’applicazione, spostatevi nella directory delle applicazioni sul vostro terminale ed eseguite il server di sviluppo.
Dopo aver eseguito il server di sviluppo, aprire il browser e andare al seguente link : http://localhost:5173/. L’applicazione dovrebbe apparire come l’immagine seguente.

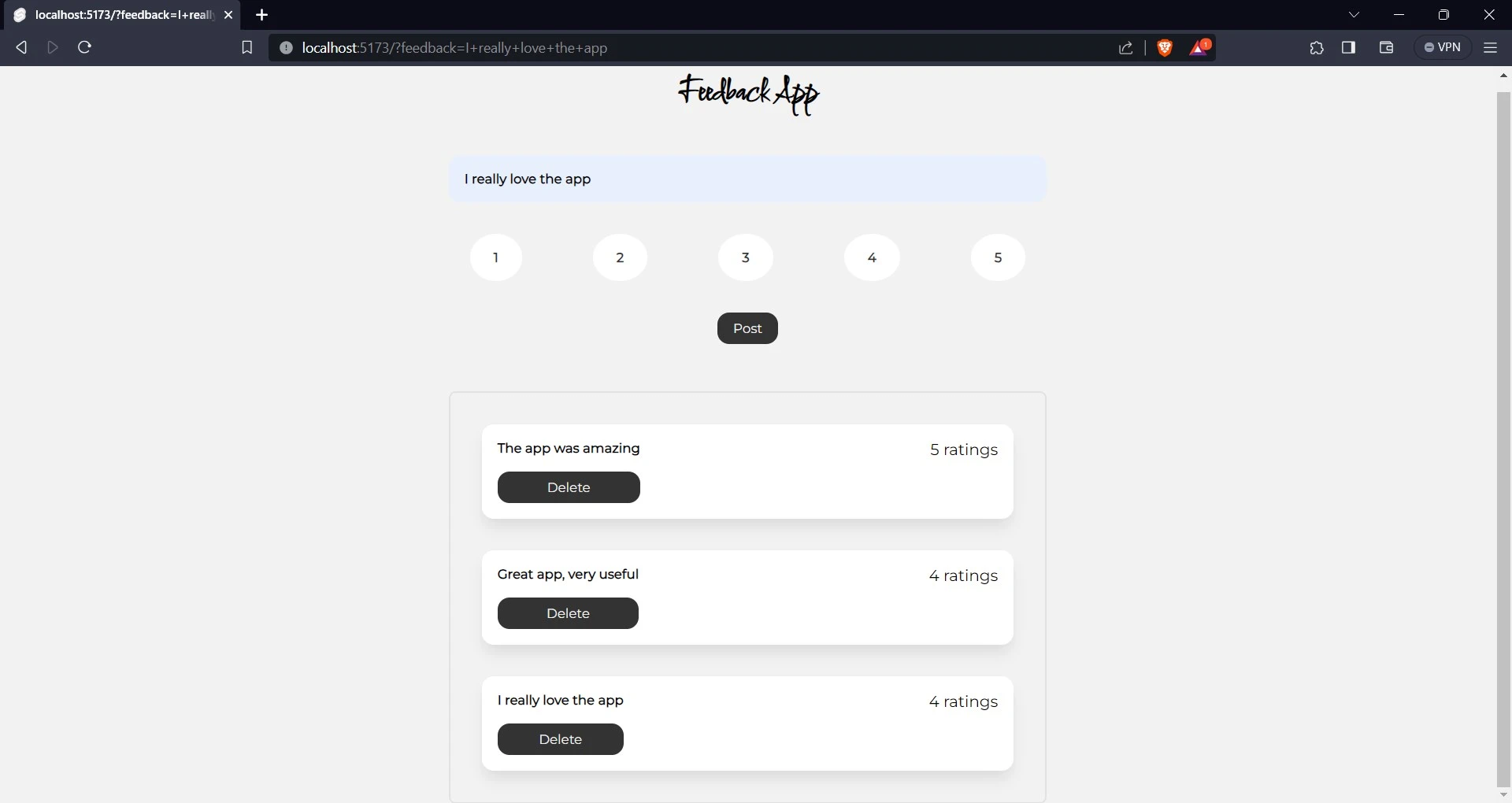
Per aggiungere un feedback, scrivete “Mi piace molto l’app” nel campo di immissione, quindi fate clic sul pulsante con il testo “4” per dare un voto. Infine, fare clic su “Pubblica” per inviare il proprio feedback.
Per confermare l’aggiunta di un nuovo feedback, apparirà una nuova scheda sotto le schede precedenti con il testo “Mi piace molto l’applicazione” e una valutazione di 4. È anche possibile navigare nella dashboard dell’applicazione su Back4app per confermare.

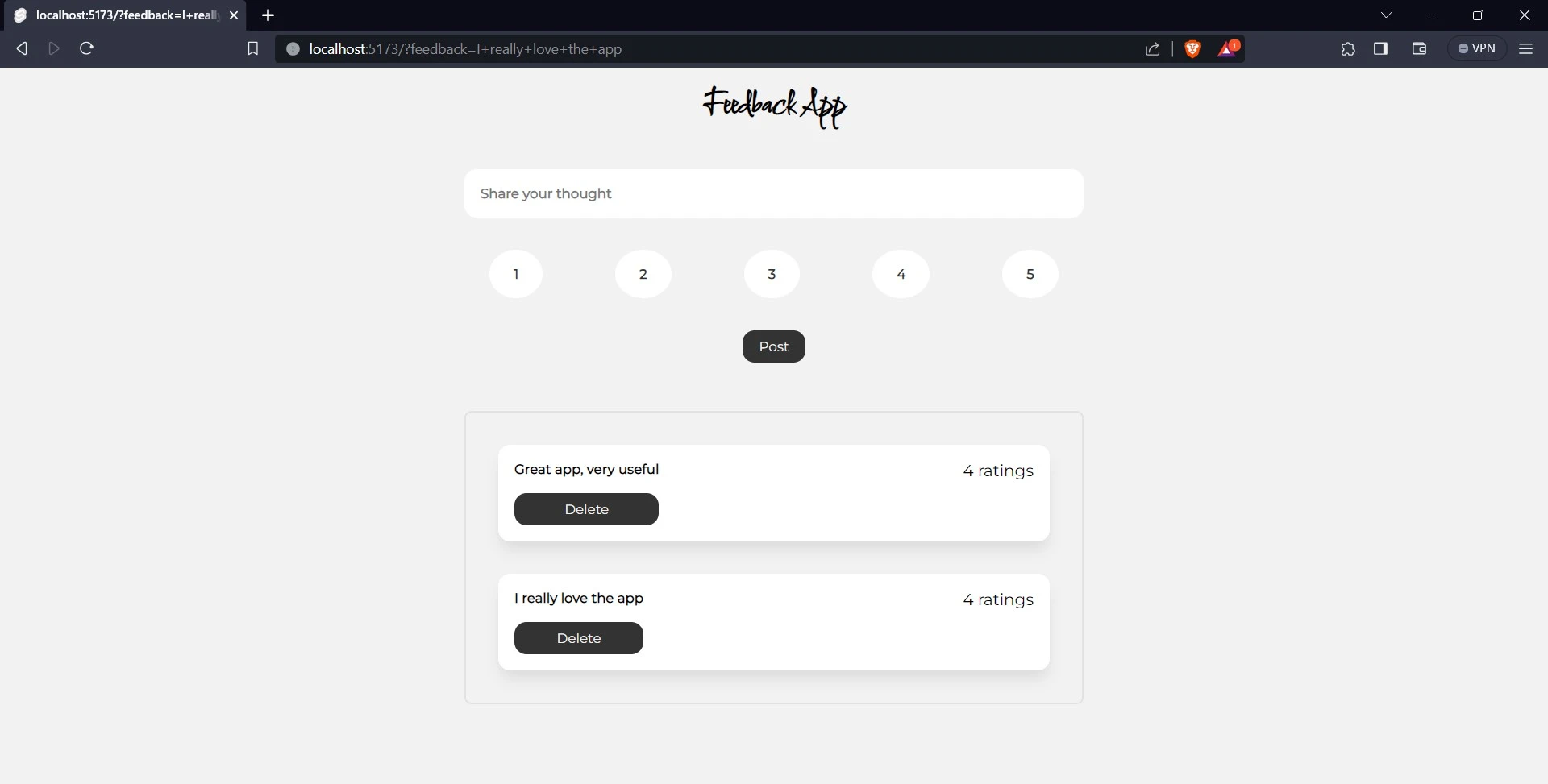
Per eliminare un feedback è sufficiente fare clic sul pulsante Elimina. A conferma di ciò, cancellate il feedback “L’app era fantastica”.

Conclusione
SvelteKit è un framework per sviluppare applicazioni web robuste e performanti utilizzando Svelte. È un meta-framework, il che significa che fornisce un insieme di strumenti e astrazioni che possono essere utilizzati per costruire qualsiasi tipo di applicazione web.
L’integrazione di SvelteKit con Back4app consente agli sviluppatori di concentrarsi sullo sviluppo delle applicazioni front-end, mentre Back4app si occupa del back-end. Back4app riduce la complessità dello sviluppo del backend, facilitando la creazione di applicazioni web full-stack.
FAQ
Che cos’è SvelteKit?
SvelteKit è un meta-framework costruito su Svelte che fornisce funzionalità di base come routing e rendering lato server (SSR). SvelteKit include una serie di altre funzionalità, come un sistema di gestione dello stato integrato, uno strumento CLI e un’estensione devtools. Per gli sviluppatori che desiderano creare applicazioni veloci e leggere, SvelteKit è una scelta eccellente.
Che cos’è il plugin ChatGPT di Back4app?
Il plugin ChatGPT di Back4app è un plugin su ChatGPT introdotto da Back4app. Questo plugin è uno strumento che usa le tue conversazioni con ChatGPT per creare e gestire le tue applicazioni su Back4app. Il plugin è stato creato per rendere più semplice per sviluppatori e utenti non tecnici la gestione delle loro applicazioni Back4app.
Come creare un’applicazione SvelteKit utilizzando Back4app come BaaS?
SvelteKit è un framework popolare che consente agli sviluppatori di creare applicazioni di rendering lato server. Back4app, d’altro canto, è una solida piattaforma backend-as-a-service (BaaS) che fornisce un ambiente scalabile e flessibile per la distribuzione di applicazioni.
Per creare un’applicazione SvelteKit utilizzando Back4app come BaaS, segui questi semplici passaggi:
– Crea un’applicazione SvelteKit
– Imposta il tuo account Back4app
– Crea un’applicazione Back4app
– Collega l’applicazione SvelteKit all’applicazione Back4app
– Aggiungi la funzionalità CRUD all’applicazione SvelteKit
– Distribuisci l’applicazione



