サーバーレス・ファンクションとは何か?

この記事では、サーバーレス・コンピューティング、様々なソフトウェア・アーキテクチャ、サーバーレス関数、そのメリット、ユースケースについて説明する。記事の後半では、Cloud Code関数を使って Back4app上でサーバーレスバックエンドを構築する方法を学ぶ。
Contents
サーバーレス機能とは何か?
サーバーレス関数はイベント駆動型のコードで、1つの目的を果たす。HTTPリクエストやデータベースの変更、その他のメッセージなど、特定のイベントによってトリガーされる。これらの関数はソフトウェア開発者によって書かれ、後にクラウドにデプロイされる。その後、クラウド・プロバイダーがインフラやセキュリティを管理し、コードの実行を引き受け、需要に応じてリソースを自動的にスケールする。
サーバーレス機能は、しばしばサーバーレス・コンピューティングと混同される。この2つの用語は互いに関連しているが、同じ意味で使うことはできない。サーバーレス・コンピューティングは、クラウド・プロバイダーがアプリケーションの実行に必要なインフラを管理するクラウド・コンピューティング・モデルであり、サーバーレス・ファンクションは、開発者がクラウド上で小さなコードを簡単に実行し、デプロイできるようにするサーバーレス・コンピューティングの一種である。
サーバーレス関数はどのように機能するのか?
ほとんどのモダンなアプリケーションは、フロントエンドとバックエンドの2つの部分に分かれている。フロントエンドはユーザーが見て、操作できるものであり、バックエンドはユーザーが見ることのできないすべてのものである。これにはビジネスロジック、データストレージ、データベース、APIなどが含まれる。
サーバーレス関数は、ソフトウェア・アプリケーションのバックエンド・コンポーネントを簡素化し、バックエンドを再利用可能な複数の単一目的関数に分割する。これらの関数は、後で複雑なタスクを実行するために接続することができる。
サーバーレス関数を理解する最も簡単な方法は、実際の例を見てみることだ。ユーザーが商品を閲覧し、カートに商品を追加し、カートから商品を削除し、チェックアウトできるeコマースストアがあるとする。
私たちのサーバーレス・バックエンドには、以下のような機能が含まれる可能性が高い:
getProductList() -> retrieves the products from the database
getProduct(productId) -> retrieves a specific product from the database
getCart(user) -> returns the products in the user's cart
addToCart(user, productId) -> adds a product to the user's cart
removeFromCart(user, productId) -> removes the product from the user's cart
clearCart(user) -> clears user's cartさらに、他のサーバーレス機能を利用する、より複雑な機能もある:
checkout()
cart = getCart(user)
finalizeCheckout(user, cart) -> deducts money from user's account
clearCart(user)
sendConfirmationEmail(user, cart) -> sends a confirmation email to the userでは、サーバーレス機能はどのように機能するのだろうか?
この技術では、コードを軽量で分離されたコンテナにパッケージ化し、オンデマンドで簡単にデプロイおよび拡張できるようにする。サーバーレス機能がトリガーされると、クラウド・プロバイダーはコンテナの新しいインスタンスを作成し、その中でコードを実行し、コードの実行が終了するとコンテナをシャットダウンする。
クラウド・プロバイダーは通常、スケーリング、ロードバランシング、リソース割り当てなど、基盤となるインフラを管理するすべての側面を処理するため、開発者はサーバーの設定や管理を心配する必要がない。その代わり、開発者はコードを書いてクラウド・プロバイダーにアップロードし、コードを実行するトリガー条件を定義するだけでいい。
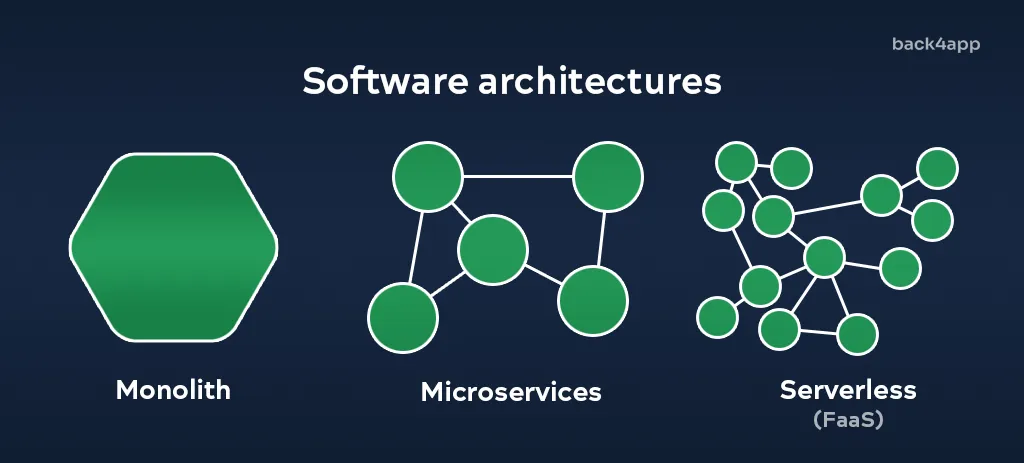
さまざまなソフトウェア・アーキテクチャとは?

サーバーレス機能だけでなく、モノリシック・アーキテクチャやマイクロサービス・アーキテクチャもある。それらを見てみよう。
モノリシック・アーキテクチャ
モノリシックアーキテクチャでは、アプリケーションはすべてのコンポーネントが緊密に統合された単一のユニットとして構築されます。すべての機能は1つのコードベースにまとめられ、アプリケーションは1つのパッケージとしてデプロイされます。モノリシック・アーキテクチャは構築と保守が簡単ですが、アプリケーションが成長するにつれて複雑になり、拡張が難しくなる可能性があります。
マイクロサービス・アーキテクチャ
マイクロサービス・アーキテクチャは、APIを通じて相互に通信する、小規模で独立したサービスの集合体としてソフトウェア・アプリケーションを構築するアプローチである。各マイクロサービスはアプリケーションの特定の機能を担当し、独立して開発、デプロイ、スケーリングすることができる。このアプローチでは、柔軟性、拡張性、回復力を高めることができますが、サービスの通信と管理の面で複雑さが生じる可能性もあります。
結論として、モノリシックなアプリは、スケールをあまり必要としないシンプルなプロジェクトに最も適している。一方、マイクロサービスやサーバーレスは一般的に、高いスケーラビリティと柔軟性が必要な、より複雑なプロジェクトに適している。マイクロサービスの利点に加え、サーバーレスアーキテクチャはインフラ管理を抽象化する。そのため、時間とコストを大幅に節約できる。
サーバーレス機能の利点とは?
ファンクション・アズ・ア・サービス(FaaS)には多くの利点がある。
開発の迅速化
サーバーレス関数は、インフラストラクチャの管理、サーバーの設定、スケーリングの設定、サーバーの管理が不要なため、迅速な開発とデプロイを可能にする。サーバーレス関数は単一の目的を果たす小さなコードの断片であるため、テストやデバッグが容易です。何よりも、サーバーレス関数は他のクラウドサービスやサードパーティのAPIと簡単に統合することができ、多くの一般的な問題をオフロードすることができる。
高い拡張性と可用性
サーバーレス機能は、大量のリクエストを処理し、需要に応じて自動的に拡張することができる。これにより、アプリケーションはどのようなレベルのトラフィックにも対応できる。その上、サービスを利用する人がいなければ、環境はゼロまでスケールすることができ、コストを大幅に削減することができる。
また、FaaS(Functions-as-a-Service)を複数のゾーンにデプロイすることも可能です。世界中に機能を分散することで、アプリの可用性を高めることができます。
より大きな柔軟性
サーバーレス機能は、開発者が自分のニーズに最も適したプログラミング言語とツールを選択できる。ほとんどのサーバーレス・ベンダーは、JavaScript、Java、Python、Go、.NETなど複数の言語をサポートしている。これにより、アプリケーションの開発とデプロイにおける柔軟性が高まる。
費用対効果
サーバーレスは最も費用対効果の高いアーキテクチャだ。つまり、関数のランタイムと、関数が使用するその他のマネージド・サービスだ。さらに、アイドル状態のリソースにお金を払う必要もない。
サーバーレス機能のユースケースにはどのようなものがありますか?
サーバーレス関数は、実質的にどんなプロジェクトでも使うことができる。サーバーレス関数を使用して、プロジェクトを一から構築することも、特定のタスクだけに使用することもできる。主なユースケースは以下の通り:
- ウェブアプリケーション
- RESTfulなAPIの構築
- トリガーベースのタスク
- スケジュールされたタスクの自動化
- 非同期処理
- モノのインターネット(IoT)
- CI/CD
ほとんどの開発チームは、段階的にサーバーレスに移行する。従来のサーバーが不要になるまで、タスクごとに移行するのだ。
サーバーレス環境の例とは?
サービスとしてのプラットフォーム(PaaS)
PaaS(Platform as a Service)は、クラウドベースの環境でアプリケーションを作成、管理、デプロイする能力をユーザーに提供する、有利なクラウド・コンピューティング・ソリューションである。
アプリケーションの開発、カスタマイズ、テストのための設定済みツールを提供し、インフラ管理に費やす時間を大幅に削減する。
PaaSにデプロイされるアプリの開発は、従来のアプリの開発と大差ない。PaaSベンダーは、サーバーレス機能を最初からサポートしているわけではない。
PaaSサービスには以下が含まれる:Heroku、AWS Elastic Beanstalk、DigitalOcean App Platform、Fly.ioなどがある。
サービスとしてのバックエンド(BaaS)
BaaSは、クラウドインフラストラクチャを管理するプラットフォームを提供することで、バックエンド開発を合理化・簡素化する。
バックエンドの構築に関連する面倒なタスクをすべて処理するため、開発者はアプリケーションの作成に集中することができる。これらのプロセスの多くを自動化することで、BaaSは開発者が迅速かつ効率的に堅牢なアプリケーションを作成するのに役立ちます。
このプラットフォームは、ユーザー管理、通知、ソーシャルメディア統合、ストレージなど幅広い機能を提供している。デジタル・プレゼンスの確立を目指す企業にとって理想的な選択肢だ。さらに、利便性と使いやすさを提供することで、あらゆるユーザーが利用しやすくなっている。
開発者はバックエンドのインフラを心配する必要から解放され、代わりにプロジェクトのフロントエンドの作成に力を注ぐことができる。これにより、開発者は他のタスクに時間やエネルギーを割くことなく、コアビジネスに集中することができる。
BaaSベンダーの中には、サーバーレス機能をデプロイできるところもある:
- Back4appはCloud Codeの機能を持っています。
- FirebaseにはGoogle Cloud Functionsがある
- AWS AmplifyにはAWS Lambdaがある
その他のBaaSベンダーには、Supabase、Kinvey、Parseなどがある。
ファンクション・アズ・ア・サービス(FaaS)
ファンクション・アズ・ア・サービス(FaaS)は、サーバーレス機能に特化したクラウド・コンピューティング・モデルである。FaaSを利用することで、開発者は完全なアプリケーション・スタックを構築・管理するのではなく、個々の機能の記述とデプロイに集中することができる。サーバーレス機能は通常、サードパーティのAPIや他のクラウドサービスと統合される。このコンピューティング・モデルは、どんなトラフィックにも対応できるよう、自動的かつ迅速に拡張することができる。
BaaSとFaaSの主な違いは、以下の点にある:
- アプリケーション構築
- スケーラビリティ
- 価格設定モデル
サーバーレスの関数はコンテナで実行され、拡張性が高く、関数のランタイムに対してのみ支払いが発生するため、コスト効率が高い。一方、BaaSには、ユーザー管理、プッシュ通知、ソーシャルメディア統合、その他バックエンドを迅速に構築できるすぐに使えるツールなど、多くの機能が組み込まれている。その上、BaaSは非常に使いやすい。
FaaSの例をいくつか挙げよう:AWS Lambda、Google Cloud Functions、Azure Functionsなどだ。
Back4appでサーバーレス・バックエンドを構築する
チュートリアルのこのセクションでは、Cloud Codeの関数をBack4appにデプロイする方法を説明します。さらに、フロントエンドをサーバーレスバックエンドに接続する方法も学びます。
目的
このチュートリアルが終わるまでに、あなたは次のことができるようになる:
- クラウド・コードの機能とは何か、どのように機能するのかを説明する。
- データベースを操作できるクラウド・コード関数をコード化する
- サードパーティのAPIからデータを取得するためにCloud Code関数を使用する
- 独自のクラウドジョブを作成し、スケジューリングする
- フロントエンド・プロジェクトとサーバーレス・バックエンドを接続する
Back4appとは?
Back4appは、ウェブアプリやモバイルアプリを簡単に作成するために必要なツールや機能を開発者に提供する、業界をリードするBaaS(Backend as a Service)プラットフォームです。
その包括的な利点により、開発者はバックエンドの複雑さやインフラの問題を心配する代わりに、ビジネスの主要な側面に集中することができます。現在利用可能なオープンソースのBaaSソリューションの中で最も好まれているものの1つです。
この包括的なソリューションには、インタラクティブなダッシュボードと、最大限の利便性を実現する柔軟なCLI(コマンドラインインターフェース)が付属しています。さらに、React Native、Flutter、Node.js、Angular、iOS、Androidなどと互換性のあるSDKを提供し、既存システムへの統合を容易にします!
Back4appのコア機能は、スプレッドシート形式のデータベース、GraphQLとREST API、ライブクエリ、ソーシャルログインオプションによる認証、ホスティングのためのスケーラビリティ、そしてこのパワフルなプラットフォームで利用可能な通知機能です。
詳しくはBack4appの特徴をご覧ください。
Back4appは小規模なものから大規模なものまで、あらゆるタイプのアプリに対して費用対効果の高いモデルを提供している。プラットフォームでの開発や実験に最適な無料プランを提供しています。
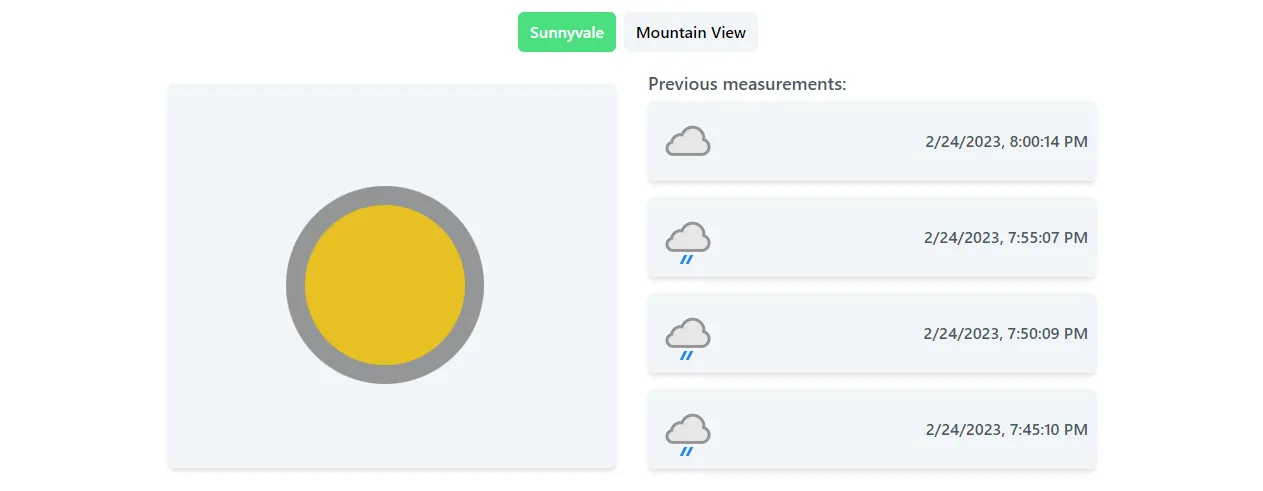
プロジェクト紹介
簡単な気象観測所管理アプリを作ります。まず仮想の気象ステーションを作成し、WeatherAPI を使用して気象ステーションの場所で実際の気象情報を取得します。アプリのロジックを定義するために、Cloud Code 関数と Cloud Job を使用します。最後に、フロントエンドのプロジェクトをサーバーレスのバックエンドに簡単に接続する方法を示します。

アプリ作成
まだBack4appアカウントをお持ちでない場合は、今すぐサインアップして無料サービスをご利用ください。そうでない場合は、既存のアカウントにログインし、次の手順を実行してください。
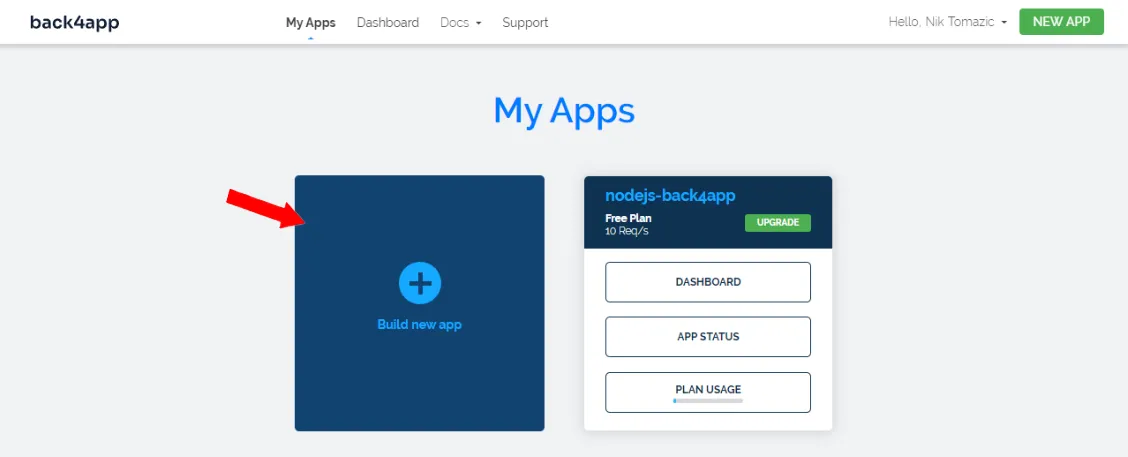
Back4appを使い始めるには、アプリを作成する必要があります。ダッシュボードにログインしてアプリのリストを表示し、”Build new app “をクリックしてアプリの作成を開始します。

アプリケーションの構築にはParseフレームワークを使用するので、”Backend as a Service “を選択する。
次に、カスタムアプリ名を入力し、データベースとして「NoSQL Database」を選択し、最後に「Create」をクリックする。
Back4appは、データベース、アプリケーションレイヤー、スケーリング、バックアップ、セキュリティなど、アプリに必要な全てのコンポーネントをセットアップします。短時間で完了します。
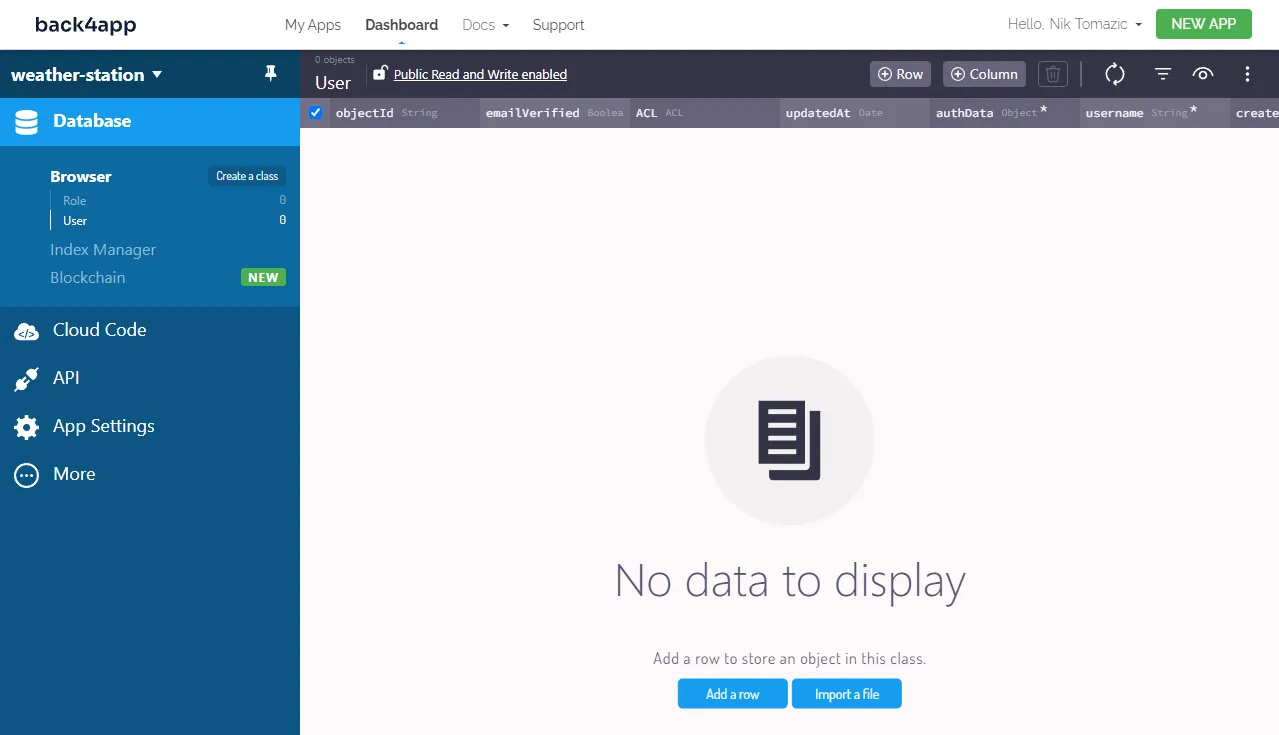
申し込みが完了すると、アプリのダッシュボードにリダイレクトされます。

データベース
データベース・モデルを定義しましょう。つのモデルを作成します:
WeatherStationは、ある場所にある仮想の気象観測所を表しています。WeatherRecordは、特定のWeatherStationにおける天気の測定値を表します。
Database “に移動し、”Create a class “をクリックする。名前を「WeatherStation」とし、「Public Read and Write」を有効にして、以下のフィールドを追加します:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| String | location | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+次に、同じ手順に従って、以下のフィールドを持つWeatherRecordという名前の別のクラスを作成する:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| Pointer -> WeatherStation | weatherStation | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| String | weatherText | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| String | weatherIcon | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | weatherCode | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+最後に、WeatherStationモデルに移動し、2 つのウェザーステーションを作成します。例
+---------------------------+---------------+
| name | location |
+---------------------------+---------------+
| Sunnyvale Station | sunnyvale |
+---------------------------+---------------+
| Mountain View Station | mountain view |
+---------------------------+---------------+データベースは以上だ。
ウェザーAPI
現在の天気情報を取得するには、WeatherAPIと呼ばれる無料のAPIを使用する。
以下の手順では、WeatherAPI アカウントが必要です。まだお持ちでない場合は、サインアップして ダッシュボードにログインしてください。
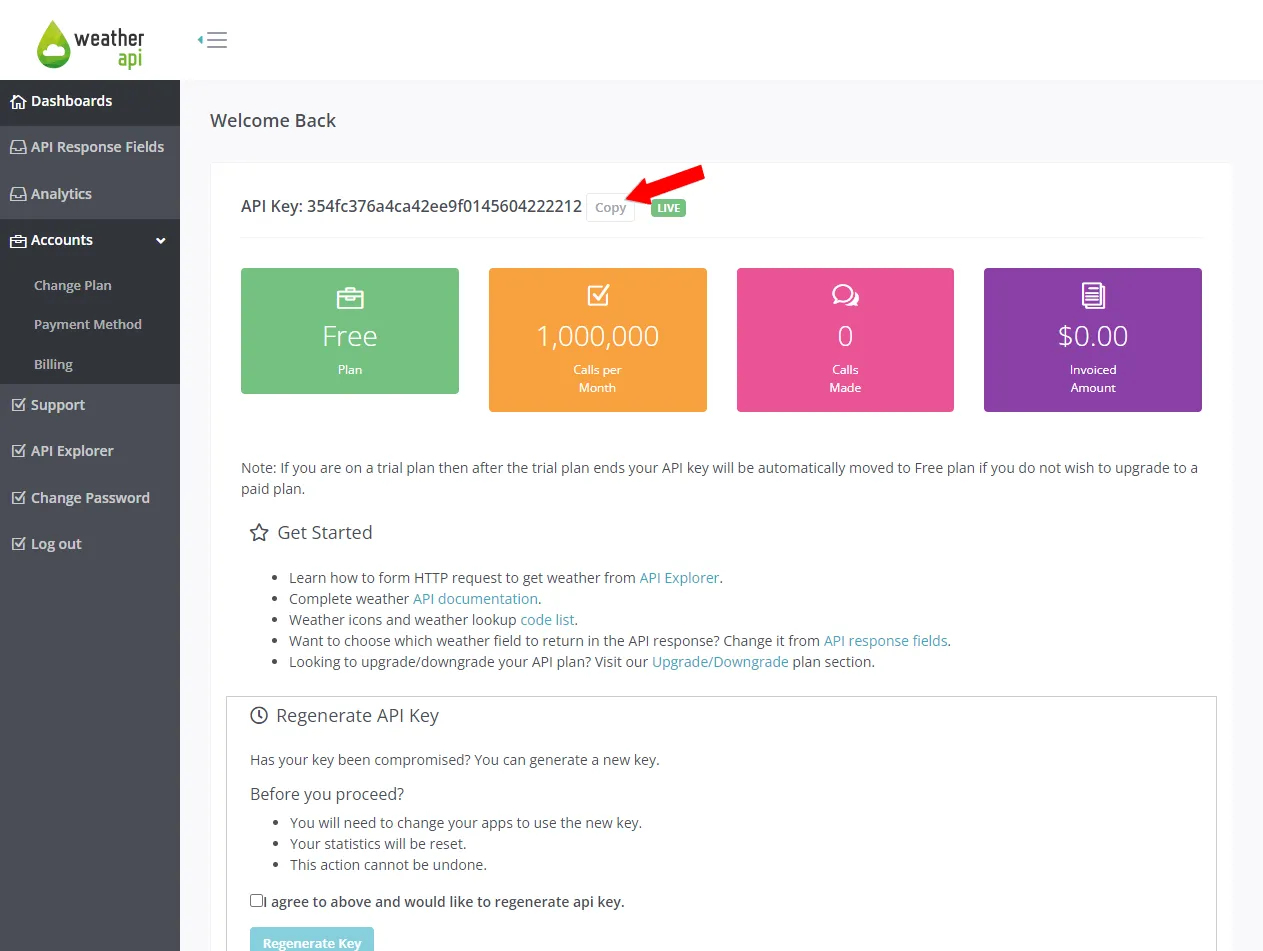
ログインしたら、APIキーを控えておいてください:

次に、ターミナルを開き、APIキーを使って「Sunnyvale」の現在の天気情報を取得してみる:
curl "https://api.weatherapi.com/v1/current.json?key=<your_api_key>&q=<location>&aqi=no"
# Example:
# curl "https://api.weatherapi.com/v1/current.json?key=354fc376a4c&q=Sunnyvale&aqi=no"これと同じような返事が返ってくるはずだ:
{
"location": {
"name": "Sunnyvale",
"region": "California",
"country": "United States of America",
"lat": 37.37,
"lon": -122.04,
},
"current": {
"temp_c": 7.0,
"temp_f": 44.6,
"is_day": 1,
"condition": {
"text": "Light rain",
"icon": "//cdn.weatherapi.com/weather/64x64/day/296.png",
"code": 1183
},
...
}
}次のセクションでは、Cloud Codeの関数を使用してWeatherAPIから天気情報を取得し、データベースに保存します。
クラウド・コード
クラウドコード関数は、開発者がカスタムサーバーサイドJavaScriptコードを実行できるParse Serverの強力な機能です。開発者はこれらの関数を使用して、ビジネスロジックの実装、データの検証、複雑なデータの処理、一般的なサーバーレスバックエンドを構築することができます。
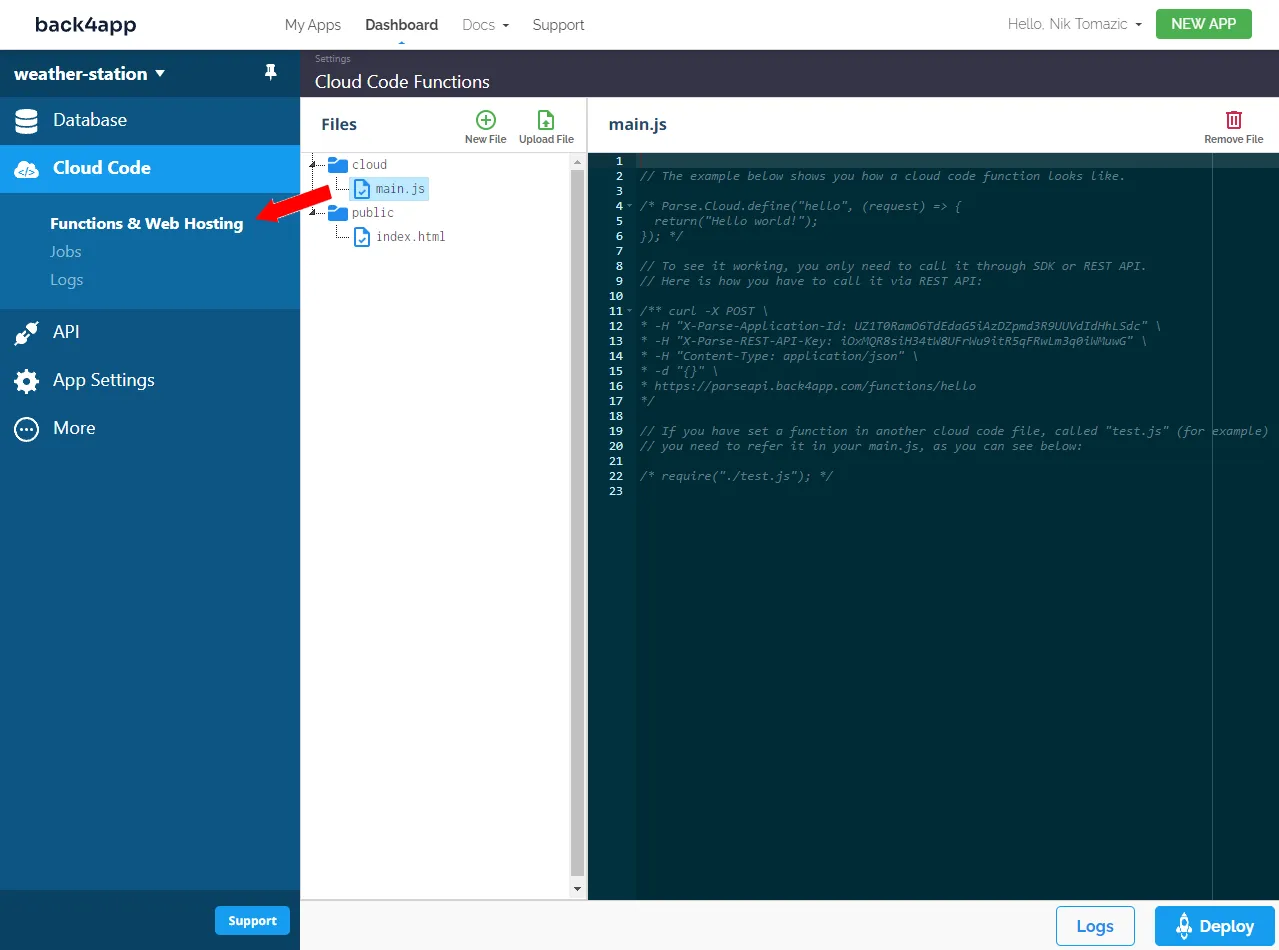
Back4appアプリのダッシュボードに移動し、サイドバーの “Cloud Code “の下にある “Functions & Web Hosting “を選択してください。

Back4app Cloud CodeのUIは使いやすい。画面の左側にディレクトリ構造が表示されます。デフォルトでは2つのディレクトリがあります:
- cloudはすべてのクラウド・コードを格納するディレクトリ
- publicは、画像やスタイルシートなどの公開ファイル用のディレクトリです。
そして画面の右側には、組み込みのコード・エディターがある。
クラウド・コードの機能を定義する
以下の関数を定義する:
weatherLocationsは測候所の位置のリストを返します。weatherInfoは、特定の場所の天気予報を返します。
しかしその前に、axiosというサードパーティ・パッケージをインストールしよう。AxiosはJavaScript用のプロミスベースのHTTPクライアントで、HTTPリクエストを大幅に簡素化する。
クラウドフォルダー内にpackage.jsonという新しいファイルを作成し、その中に以下を記述する:
{
"dependencies": {
"axios": "*"
}
}次に、cloud/main.jsでCloud Code関数を次のように定義する:
// cloud/main.js
const axios = require("axios");
// make sure to replace `<api_key>` with your actual WeatherAPI key
const WEATHER_API_BASE = "https://api.weatherapi.com/v1/current.json?key=<api_key>";
Parse.Cloud.define("weatherLocations", async (request) => {
const WeatherStation = Parse.Object.extend("WeatherStation");
const weatherStationQuery = new Parse.Query(WeatherStation);
const weatherStationResults = await weatherStationQuery.find();
return weatherStationResults.map(result => result.get("location"))
});
Parse.Cloud.define("weatherInfo", async (request) => {
let location = request.params.location;
if (!location) {
throw new Parse.Error(400, "Location not provided.");
}
const WeatherStation = Parse.Object.extend("WeatherStation");
const weatherStationQuery = new Parse.Query(WeatherStation);
weatherStationQuery.equalTo("location", location);
const weatherStationResults = await weatherStationQuery.find();
if (weatherStationResults.length == 0) {
throw new Parse.Error(400, "Invalid location.");
}
const WeatherRecord = Parse.Object.extend("WeatherRecord");
const weatherRecordQuery = new Parse.Query(WeatherRecord);
weatherRecordQuery.equalTo("weatherStation", weatherStationResults[0]);
weatherRecordQuery.descending("createdAt");
weatherRecordQuery.limit(5);
const weatherRecordResults = await weatherRecordQuery.find();
return weatherRecordResults;
});最後に、画面右下の “Deploy “をクリックし、Back4appに機能をデプロイします。
クラウドジョブ
クラウドジョブにより、開発者はプッシュ通知の送信やデータの処理などのバックグラウンドジョブを実行できます。これらのジョブは Cloud Code 関数と同様に記述され、1 回限りまたは定期的に実行するようにスケジュールできます。
30分ごとにすべての気象観測所の天気を測定するクラウドジョブを作ってみよう。
クラウドジョブの定義
サイドバーの「Cloud Code」を選択し、cloud/main.jsの一番下に以下のコードを貼り付ける:
// cloud/main.js
// ...
Parse.Cloud.job("weatherCapture", async (request) => {
const {params, headers, log, message} = request;
message("weatherCapture just started...");
const WeatherStation = Parse.Object.extend("WeatherStation");
const weatherStationQuery = new Parse.Query(WeatherStation);
const weatherStationResults = await weatherStationQuery.find();
for (let i = 0; i < weatherStationResults.length; i++) {
let weatherStation = weatherStationResults[i];
try {
const response = await axios.get(
WEATHER_API_BASE + "&q=" + weatherStation.get("location") + "&aqi=no"
);
const currentWeather = response.data.current.condition;
let icon = currentWeather.icon
.replace("//", "https://")
.replace("64x64", "128x128");
const WeatherRecord = Parse.Object.extend("WeatherRecord");
const weatherRecord = new WeatherRecord();
weatherRecord.set("weatherStation", weatherStation);
weatherRecord.set("weatherText", currentWeather.text);
weatherRecord.set("weatherIcon", icon);
weatherRecord.set("weatherCode", currentWeather.code);
weatherRecord.save();
} catch (error) {
throw new Parse.Error(400, error);
}
}
message("weatherCapture just finished!");
});このコードでは、weatherCapture という名前の新しいクラウドジョブを定義しています。このジョブはすべてのWeatherStationをループし、WeatherAPIから天気情報を取得し、データベースに保存します。
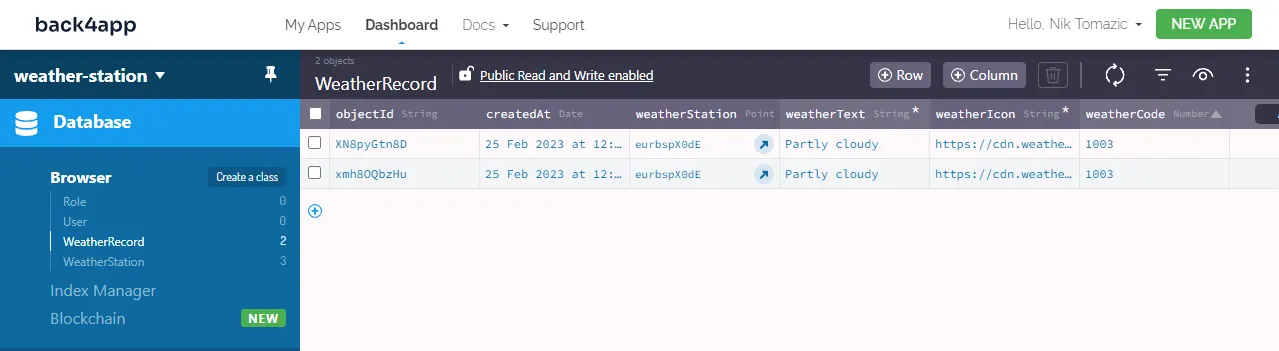
サイドバーの “Jobs > All Jobs “からジョブを実行してみてください。うまくいけば、データベースに新しいWeatherRecordが2つ追加されるはずです。

クラウドジョブのスケジュール
ジョブを30分ごとに実行するようにスケジュールしよう。
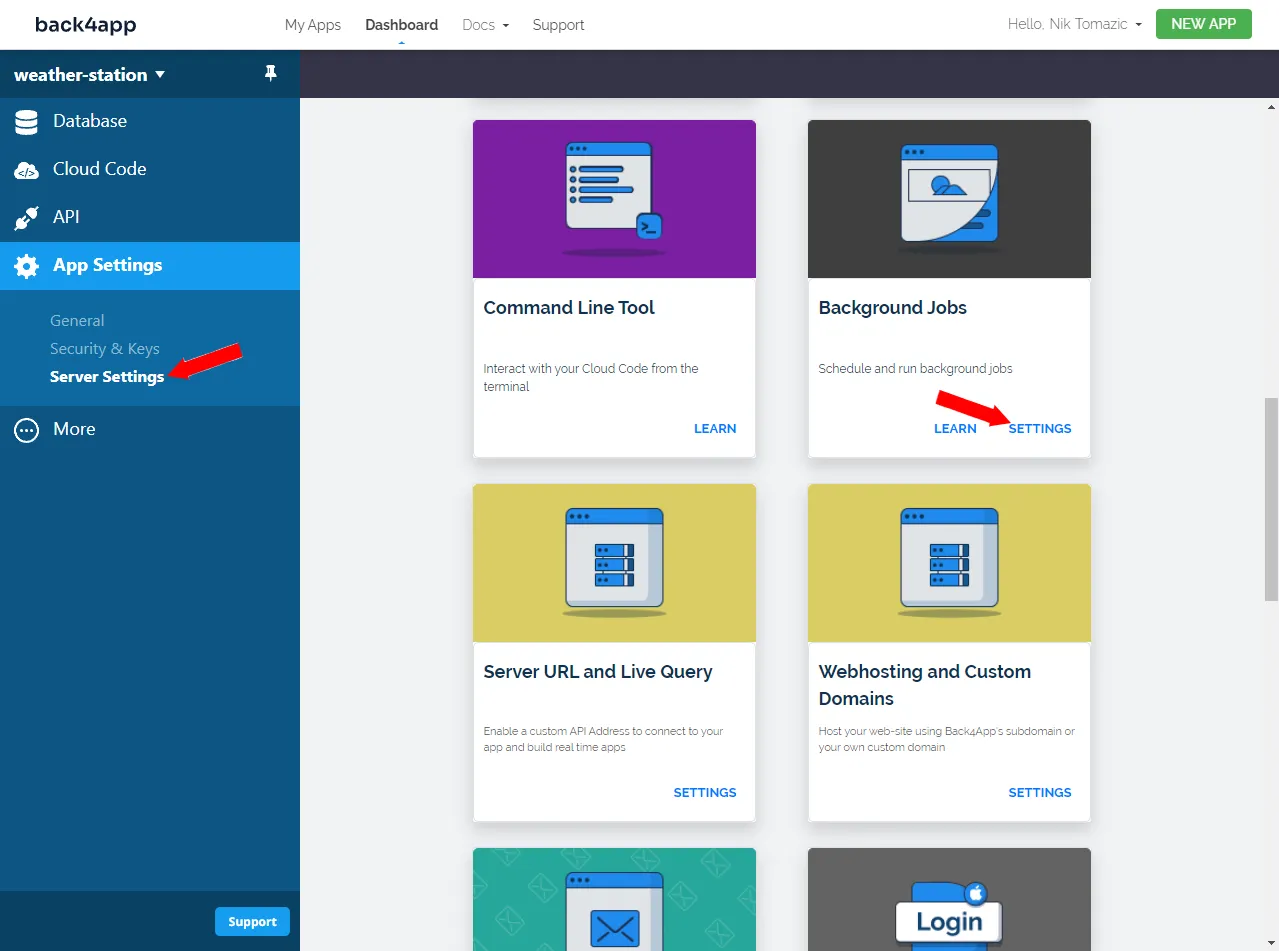
サイドバーの “App Settings > Server Settings “を選択し、”Background Jobs “を探します。そして「設定」ボタンをクリックしてください:

次に、以下の内容で新しいジョブをスケジュールする:
- 説明すべてのステーションの天候を測定する
- クラウドの仕事:weatherCapture
- パラメータ空白のまま
- スケジュール時間即日開始
- 繰り返すべきか?はい
- 頻度間隔
- どれくらいの間隔で繰り返されますか?30分
以上だ。これでweatherCaptureジョブは30分ごとに実行されるようになった。
これでサーバーレス・バックエンドは完成だ。次のセクションでは、フロントエンドをサーバーレス・バックエンドに接続する方法を見ていこう。
フロントエンド
カスタム・フロントエンドを一から構築することは、このチュートリアルの範囲外だ。とはいえ、JavaScriptフロントエンドをサーバーレス・バックエンドに接続する基本的な手順を説明するつもりだ。
import Parse from "parse/dist/parse.min.js";
// to get the keys navigate to your Back4app app > App Settings > Security & Keys
Parse.initialize(
"<your_app_id>", // replace me
"<your_javascript_key>", // replace me
);
Parse.serverURL = "https://parseapi.back4app.com/";- そして、次のようにCloud Codeの関数を呼び出すことができる:
const fetchWeatherLocations = async () => {
return await Parse.Cloud.run("weatherLocations");
};詳しくは公式文書を参照。
気象観測所バックエンドのサンプル・プロジェクトも用意した。このプロジェクトはGitHubからアクセスできる。README.mdには、ローカルでプロジェクトを立ち上げて実行するのに必要な情報がすべて含まれている。自由にフォークして遊んでみてほしい。
結論
サーバーレス・コンピューティングは、サーバーの管理に煩わされることなくアプリケーションを構築・デプロイしたい開発者にとって、ますます人気のソリューションとなっている。
この記事では、様々なソフトウェア・アーキテクチャを検討し、サーバーレス関数を見て、その利点とユースケースを強調した。最後に、Cloud Code関数を使ってBack4app上でシンプルなサーバーレス・バックエンドを構築する方法を示した。
最終的なソースコードはGitHubのback4app-serverlessrepoにある。
今後のステップ
- バックエンドをよりセキュアにするために、Parse Server Securityを調べてみてください。
- Back4appコンテナにカスタムフロントエンドをビルドしてデプロイする方法については、「Dockerアプリをデプロイする究極のガイド」をご覧ください。
- Parse Triggersについて学ぶ。
よくあるご質問
サーバーレス関数とは何ですか?
サーバーレス関数は、特定の目的のために作られたイベント駆動型のコードです。HTTPリクエスト、データベースの変更、その他のメッセージなどの特定のイベントによってトリガーされます。
なぜサーバーレスアーキテクチャを使用するのですか?
サーバーレスアーキテクチャを使用すると、開発者はインフラやデプロイメントを気にせずアプリに集中できます。また、サーバーレスアプリはスケーラブルで柔軟性があります。
ソフトウェアアーキテクチャにはどのような種類がありますか?
モノリシックアーキテクチャ、マイクロサービスアーキテクチャ、サーバーレスアーキテクチャがあります。それぞれに利点と欠点があり、プロジェクトを始める際に考慮する必要があります。
サーバーレス関数の利点は何ですか?
– 開発の高速化
– 高いスケーラビリティと可用性
– より高い柔軟性
– コスト効率の良さ
サーバーレス関数をデプロイするには?
1. Back4appにアカウントを作成します。
2. Back4appのCloud CodeエディタまたはローカルIDEを使用してサーバーレス関数を作成します。
3. Back4appのCloud Codeエディタを使用するか、b4a deployを実行して関数をデプロイします。
4. 関数をテストします。



