プッシュ通知とは?

プッシュ通知は、2009年にAppleによって導入された強力なコミュニケーションチャネルです。それ以来、人気は急上昇し、ほとんどのマーケティングキャンペーンに欠かせないものとなっています。通知は、エンゲージメントの促進、アプリの利用率の向上、コンバージョンへの影響などに利用することができます!
この記事では、プッシュ通知について、そのメリット、ユースケース、通知の種類、注意点などをご紹介します。その上で、最高のmBaaSプロバイダーの1つであるBack4appを使ってAndroidデバイスにプッシュ通知を送信する方法を見ていきます。
Contents
プッシュ通知とは何か?
プッシュ通知は、顧客のモバイルデバイス、ウェブブラウザ、ウェアラブル、その他通知をサポートするデバイスに直接送信できる短いメッセージやアラートです。企業がリマインダー、アップデート、一刻を争うメッセージ、プロモーションなどを送信できる迅速なコミュニケーションチャネルとして使用されます。
プッシュ通知は、顧客が通知を受け取ることに同意する必要があることを意味するオプトインサービスです。同意は通常、シンプルなポップアップメッセージか、パブリッシャーのモバイルアプリをインストールすることで得られます。
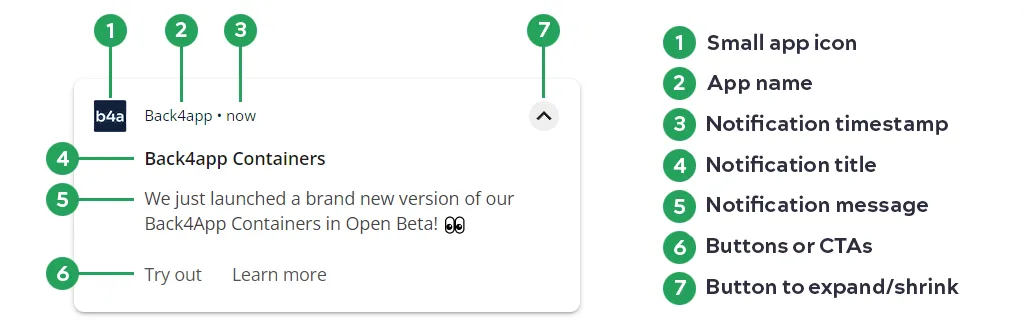
プッシュ通知は複数の要素で構成されています。その構造や外観は、顧客のデバイスやオペレーティングシステムによって若干異なります。一般的に、テキスト、絵文字、画像、クリックすると特定のアクションを実行するボタン、いわゆるCTAを含むことができます。
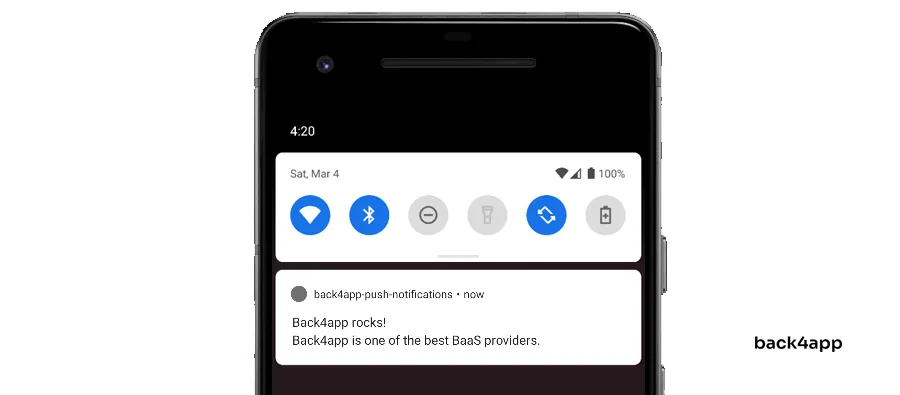
アンドロイド端末でのプッシュ通知の例は次のようになる:

なぜプッシュ通知を使うのか?
プッシュ通知は多目的ツールです。マーケティング、タイムセンシティブなメッセージ、セキュリティアラート、アップデートなど、様々な用途に利用できます。最も一般的な使用例を見てみましょう。
プロモーション
企業はプッシュ通知を活用して、ユーザーにキャンペーンや割引情報を送り、購買を促すことができる。さらに、プッシュ通知をパーソナライズして、より適切で効果的なものにすることもできる。
放置カートの削減
Eコマースストアを運営している場合、プッシュ通知はカート放棄を減らすのに役立ちます。カートが数日間放置された後、プッシュ通知でユーザーに追加の割引を提案することができます。
社会的交流
プッシュ通知はユーザー維持に最適です。Facebook、Instagram、Twitterなど、ほとんどのソーシャルアプリケーションは、他のユーザーがあなたと交流するたびに通知を送ります。例えば、あなたの投稿に「いいね!」をした、あなたの投稿にコメントした、あなたにメッセージを送った、などです。
更新と注意事項
プッシュ通知は、イベントや予定、期限などの最新情報やリマインダーを受け取るのに便利なツールです。
セキュリティ
プッシュ通知はセキュリティ目的にも使える。誰かが自分のアカウントにログインするたびに、顧客にプッシュ通知を送る企業もある。さらに、プッシュ通知を使って2FA確認を開始することもできる。
プッシュ通知を使うメリットは何ですか?
前節でプッシュ通知の利点の多くを述べた。まとめると、以下のようなメリットがある:
- ユーザー・エンゲージメントの向上
- ユーザー維持率の向上
- コンバージョン率の向上
- カスタマーケアの強化
- 売上と収益の増加
- ユーザー・エクスペリエンスの向上
プッシュ通知の種類は?
プッシュ通知には、モバイル通知、ウェブ通知、デスクトップ通知の3種類がある。

モバイル・プッシュ通知
モバイルプッシュ通知は、最も使用され、よく知られているプッシュ通知タイプです。ステータスバー、通知ドロワー、ヘッドアップ通知、ロック画面など、さまざまな形で表示されます。
小さなアイコン、アプリ名、タイムスタンプ、大きなアイコン、タイトル、テキスト、ボタンを含むことができる。モバイル通知は、その内容と重要性に基づいて、さまざまなチャンネルに整理することができます。
モバイルのプッシュ通知は通常、iOSデバイス用のApple Push Notification Service (APNS)やAndroidデバイス用のFirebase Cloud Messaging (FCM)などのプッシュ通知サービスを使用して送信されます。プッシュ通知サービスについては、チュートリアルの後半で詳しく説明します。
ウェブプッシュ通知
ウェブベースのプッシュ通知は、ブラウザを開いていないときでも、ウェブサイトからユーザーのブラウザに送信できる通知です。デスクトップの通知ドロワーやブラウザのホーム画面に表示される。
ウェブプッシュ通知の最初のバージョンは2014年にGoogleによってリリースされた。現在では、Google Chrome、Mozilla Firefox、Microsoft Edgeなど、ほとんどの最新ウェブブラウザでサポートされている。
モバイル通知とは対照的に、これらの通知はブラウザのPush APIを通じて配信される。
デスクトップ・プッシュ通知
デスクトップ・プッシュ通知は、ウェブ・プッシュ通知に似ている。両者の主な違いは、送信方法です。ウェブ通知がウェブサイトやウェブアプリから送信されるのに対し、デスクトップ通知はコンピューターにインストールされたアプリケーションから送信されます。
通知ドロワーに表示され、ほとんどの最新OSでサポートされています。
良いプッシュ通知とは何か?
2023年、典型的なスマートフォンユーザーは1日に約50通の通知を受け取る。通知のほとんどは未読のまま放置され、スワイプされてしまう。プッシュ通知キャンペーンをより成功させたい場合は、以下のヒントを参考にしてください。
パーソナライゼーション
ユーザーの興味や嗜好に合わせて通知をカスタマイズすることで、より関連性が高く、注目を集める通知にすることができます。これにより、ユーザーのリテンション、エンゲージメント、ロイヤリティを向上させることができます。さらに、ユーザーにCTAを介して希望するアクションを促すことで、ビジネスの収益を増加させることができます。
リッチメディアと絵文字を使う
通知をより魅力的で興味深いものにするには、関連する画像や絵文字を含めるようにしましょう。画像や絵文字はクリック率を大幅に向上させることが研究で示されています。
絵文字を使う場合は、使いすぎないように注意してください。絵文字は通知の最初か最後に1つか2つまでにしてください。
タイミングを計る
プッシュ通知のタイミングが重要です。通知を送信する前に、顧客ベースを確認してください。もし顧客が異なるタイムゾーンに住んでいる場合は、タイムゾーンによって複数のグループに分け、グループごとに通知を送信することができます。
Notixの調査によると、この間に送信された通知には、次のようなものがあった:
- 午前8時と午前11時のクリック率は5.55%。
- 午前11時と午後8時のクリック率は7%。
- 午後8時と11時のクリック率は10.4%。
CTAを含める
プッシュ通知は、その意図とユーザーが次に何をすべきかを明確に伝える必要があります。例えば、新しい記事を公開したのであれば、その記事へのリンクを、新しい商品が発売されたのであれば、「今すぐ購入」ボタンを追加しましょう。
覚えておいてください:良いプッシュ通知は、関連性があり、ユーザーを惹きつけ、ユーザーに価値を提供します。
プッシュ通知を送る際に避けるべきこととは?
プッシュ通知はユーザーを惹きつけ、コンバージョンを促進する強力なツールですが、避けるべき状況もあります。それは
- 別の製品を宣伝する
- 通知を送りすぎる
- 無関係または無意味な通知を送る
- 通知によるユーザー獲得を試みる
- ユーザーを圧倒する
プッシュ通知サービスとは?
プッシュ通知サービスは、サードパーティの開発者がAPIまたはダッシュボードを介して顧客のデバイスにプッシュ通知を送信できるようにするサービスです。アプリケーションやウェブサイトと顧客のデバイスとの接続を確立することで機能します。プッシュ通知サービスは、メッセージが意図された受信者にのみ配信されることを保証するために、各デバイスに固有の識別子を使用します。
典型的なプッシュ通知サービスの機能には、顧客とオーディエンスの管理、通知(過去のプッシュを含む)の管理、通知のスケジュール、分析(クリックスルー率、配信数など)が含まれる。
プッシュ通知サービスの例をいくつか挙げる:
- Firebase Cloud Messaging (FCM)
- Apple Push Notification Service (APNS)
- Amazon Simple Notification Service (SNS)
- Back4app (Parse) Push Notifications
- OneSignal
プッシュ通知を送信するには?
このセクションでは、Back4appを使用してAndroidデバイスにプッシュ通知を送信する方法について説明します。

前提条件
- Android Studioがインストールされている必要があります。
- Androidアプリ開発の基本的な理解
- GradleベースのAndroid Studioプロジェクト
目的
- Back4appアプリケーションの作成
- Parse SDK for Androidのインストールと設定
アプリケーションIDとクライアントキーでParseを初期化する
- Firebaseプロジェクトとアプリケーションの作成
- Firebase SDKのインストール
GCM送信者IDとGCMサーバーキーを介してFirebaseとBack4appをリンクします。- Androidのパーミッションを設定し、通知のためのサービスとレシーバーを登録する。
- Back4app dashboardまたはCloud Codeからプッシュ通知を送信します。
Back4appとは?
Back4appは優れたBaaS(Backend as a Service)プロバイダーであり、開発者はバックエンドや基盤となるインフラを気にすることなくアプリに集中することができる。Back4appは、Parse、GraphQL、Node.js、Redisといったオープンソースの技術に基づいて構築されている。
Back4appは使いやすく、洗練されたダッシュボードと、上級ユーザーやタスク自動化のためのコマンドラインインターフェイス(CLI)を備えている。
このプラットフォームには、以下のようないくつかの機能が組み込まれている:
- スプレッドシートのようなデータベース
- 認証とソーシャル認証
- プッシュ通知とEメール通知
- クラウド・コードと仕事
- ユーザー管理
- セキュリティ機能
Back4appは分かりやすい価格設定をしている。また、プラットフォームを試したり、小規模なアプリケーションをホストしたりするのに利用できる寛大な無料層も提供している。
Back4appの詳細については、Back4appを使う理由をご覧ください。
Back4appアプリの作成
すでにBack4appアプリケーションを作成し、Parse SDKをインストールし、Androidプロジェクトを設定している場合は、このセクションを読み飛ばしてください!
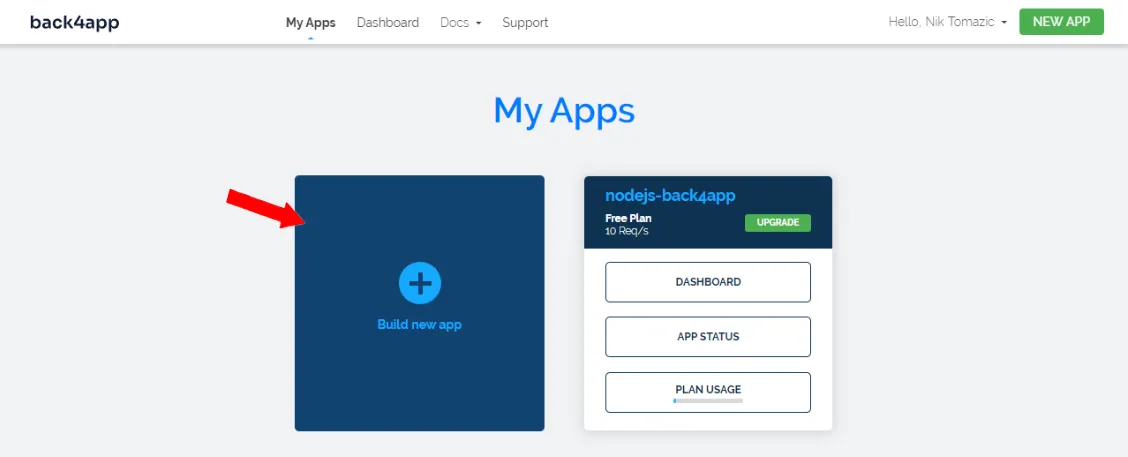
Back4appを使うには、まずアプリを作成する必要があります。ダッシュボードにログインすると、アプリのリストが表示されます。Build new app “をクリックしてアプリの作成プロセスを開始します。

Backend as a Service “を選択し、アプリ名を入力し、データベースとして “NoSQL Database “を選択し、最後に “Create “をクリックする。
Back4appは、データベース、アプリケーションレイヤー、スケーリング、バックアップ、セキュリティなど、あなたのアプリに必要なものをすべて準備するために数分かかります。
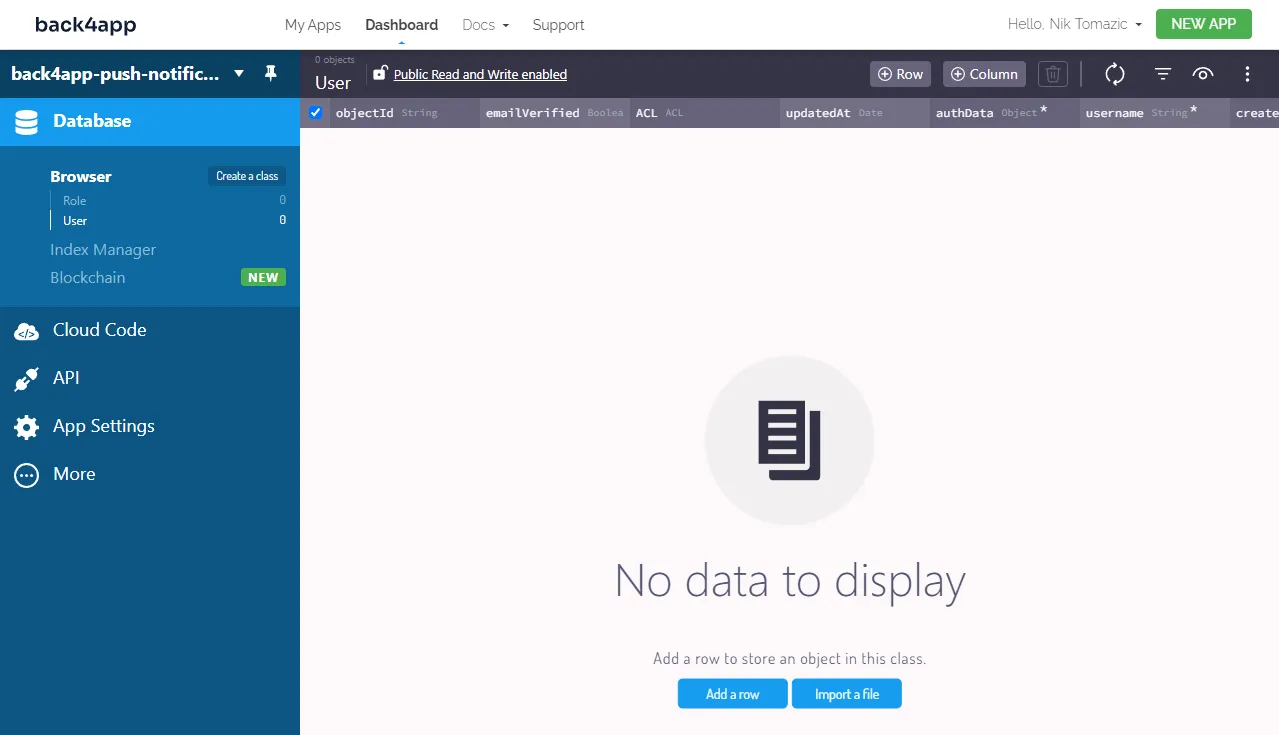
アプリケーションの準備ができたら、アプリケーションのダッシュボードにリダイレクトされます。

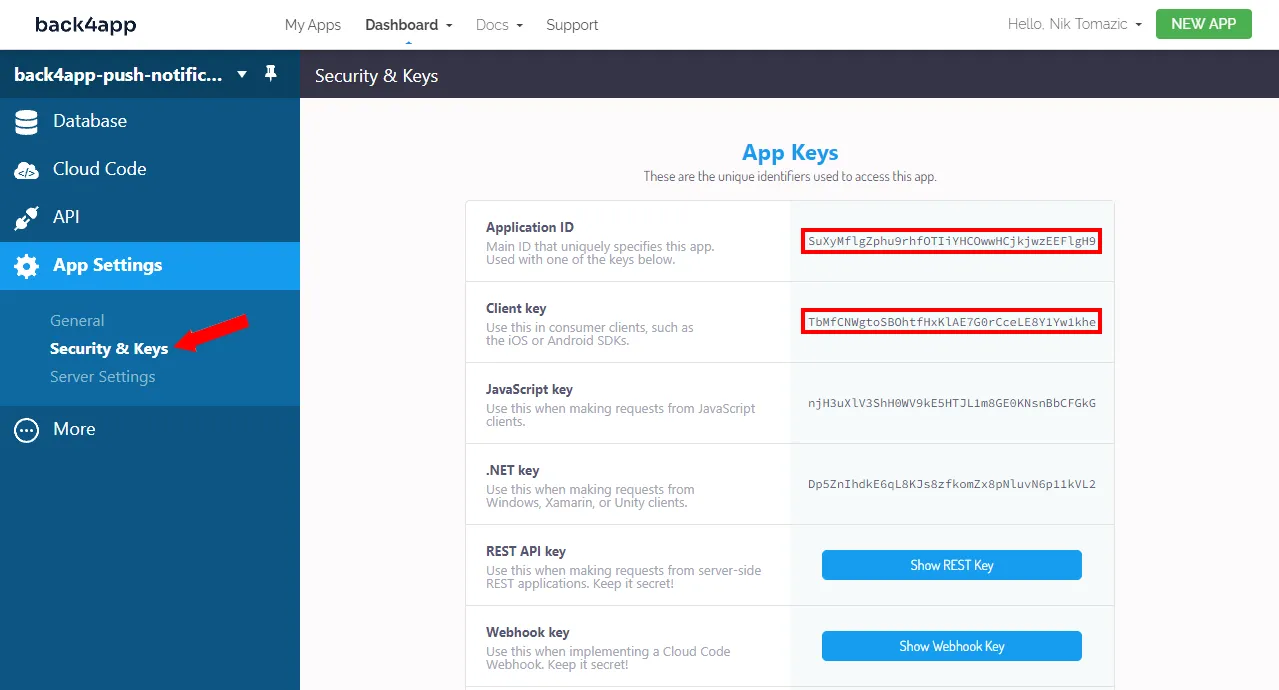
次に、サイドバーの “App Settings > Security & Keys “を選択し、”Application ID “と “Client key “をメモしてください。AndroidアプリをBack4appサーバーに接続するために必要です。

Parse SDKのインストール
アプリがBack4appサーバーと通信するためには、Parse SDKをインストールする必要があります。
今回使用するプロセスには、Android SDK27以上が必要です。Parseをインストールする前に、app/build.gradleに移動し、compileSdkと targetSdkが正しいバージョンに設定されていることを確認してください:
// app/build.gradle
android {
namespace "com.back4app.push"
compileSdk 33 // <-- check this line
defaultConfig {
applicationId "com.back4app.push"
minSdk 27
targetSdk 33 // <-- check this line
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
// ...
}最新のソフトウェアパッケージにアクセスするために、JitPackパッケージリポジトリをインストールしましょう。
settings.gradleに移動して、次のようにdependencyResolutionManagementにJitPackのレポを追加します:
// settings.gradle
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url "https://jitpack.io" } // new
}
}
rootProject.name = "back4app-push-notifications"
include ":app"次に、app/build.gradleに移動し、以下の依存関係を追加する:
// app/build.gradle
dependencies {
implementation "com.parse.bolts:bolts-android:1.4.0"
implementation "com.github.parse-community.Parse-SDK-Android:parse:4.2.0"
implementation "com.github.parse-community.Parse-SDK-Android:fcm:4.2.0"
// ...
}JitPackに新しいバージョンがあるかどうか確認し、もしあればそれをアップグレードしてください。
Parseを動作させるには、アプリケーションでインターネットアクセスを有効にする必要があります。その上で、前のセクションで説明した「アプリケーションID」と「クライアント・キー」を提供する必要があります。AndroidManifest.xmlに移動し、次のように修正します:
<!-- app/src/main/AndroidManifest.xml -->
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- new -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<!-- end of new -->
<application>
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data
android:name="android.app.lib_name"
android:value="" />
<!-- new -->
<meta-data
android:name="com.parse.SERVER_URL"
android:value="@string/back4app_server_url" />
<meta-data
android:name="com.parse.APPLICATION_ID"
android:value="@string/back4app_app_id" />
<meta-data
android:name="com.parse.CLIENT_KEY"
android:value="@string/back4app_client_key" />
<!-- end of new -->
</activity>
</application>
</manifest>最後に、strings.xmlに先ほど使った文字列を追加する:
<!-- app/src/main/res/values/strings.xml -->
<resources>
<string name="app_name">back4app-push-notifications</string>
<string name="back4app_server_url">https://parseapi.back4app.com</string>
<string name="back4app_app_id">YOUR_PARSE_APP_ID</string>
<string name="back4app_client_key">YOUR_PARSE_CLIENT_KEY</string>
</resources>YOUR_PARSE_APP_IDとYOUR_PARSE_CLIENT_KEYを実際のIDとキーに置き換えてください。
Parseの初期化
Parseを初期化するには、Androidのアプリケーション・クラスを使います。
Applicationクラスは、アプリケーション全体のリソースとステートへのグローバルなアクセスを提供します。アプリケーションプロセスが開始されると、他のどのクラスよりも先にインスタンス化され、アプリケーションのライフサイクルイベントの管理、グローバル変数の初期化、カスタム動作の実装に使用できます。
Applicationクラスの詳細については、公式ドキュメントをご覧ください。
MainActivity.ktがあるフォルダに移動し、以下の内容でApp.ktという名前の新しいファイルを作成します:
// app/src/main/java/.../App.kt
package com.back4app.push
import android.app.Application
import com.parse.Parse
class App : Application() {
override fun onCreate() {
super.onCreate()
Parse.initialize(
Parse.Configuration.Builder(this)
.applicationId(getString(R.string.back4app_app_id))
.clientKey(getString(R.string.back4app_client_key))
.server(getString(R.string.back4app_server_url))
.build()
)
}
}次に、AndroidManifest.xmlで アプリケーションの android:nameを次のように設定して、新しく作成したアプリケーション・クラスを使うようにAndroidに指示する:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:name=".App"
>
<!-- ... -->
</application>
</manifest>アプリケーションはBack4appに接続されているはずです。アプリケーションが正常に動作していることを確認するため、アプリケーションを実行し、ログにエラーがないか確認してください。
Firebaseプロジェクトとアプリの作成
以下のステップでは、Firebaseアカウントが必要です。まだお持ちでない場合は、Googleアカウントでサインアップしてください。
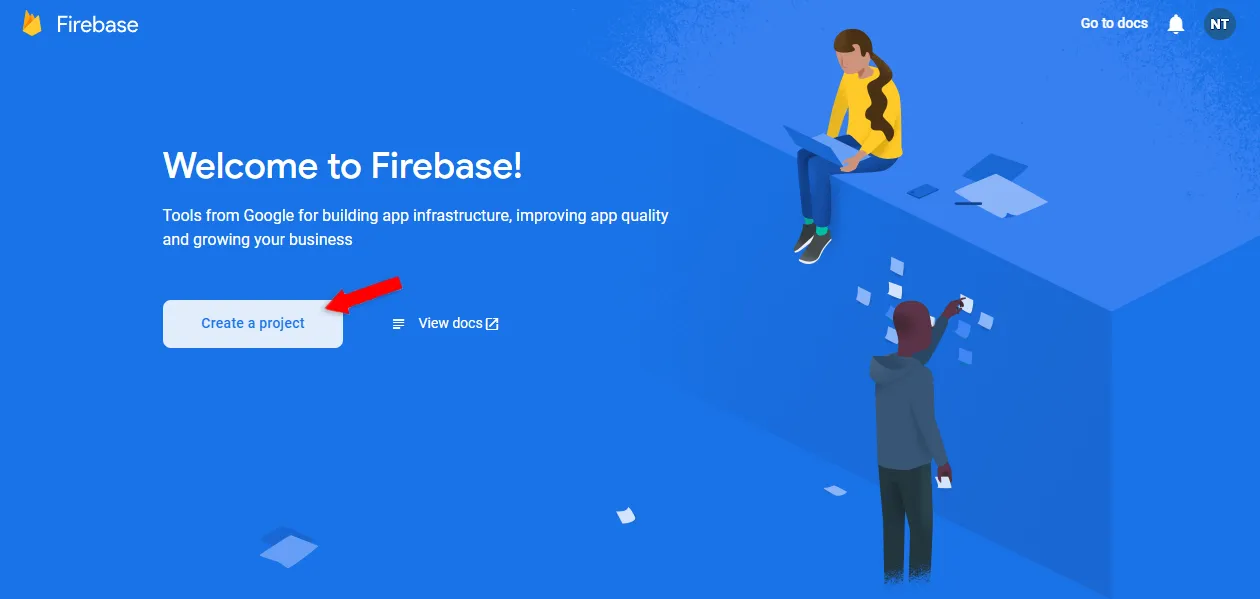
Firebase Consoleに移動し、”Create a project “をクリックします。

カスタムネームを付けてください。私はback4app-push-notificationsと名付けます。
利用規約に同意し、Google Analyticsを有効にして、「プロジェクトを作成」を押してください。
Firebaseがプロジェクトをプロビジョニングし、必要なものをすべて準備するのを待ちます。完了すると、プロジェクトのダッシュボードにリダイレクトされます。
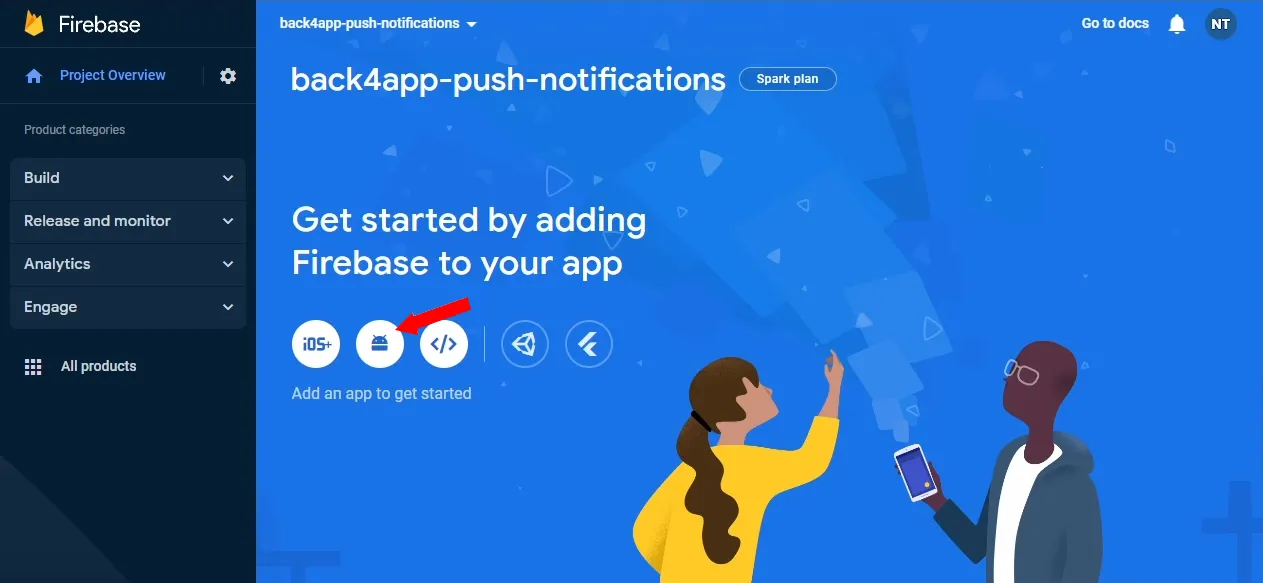
次に、Androidのアイコンをクリックして新しいアプリケーションを作成します。

以下の詳細を入力してください:
- Android パッケージ名:パッケージ名を使用(例: com.back4app.push)
- アプリのニックネーム(オプション):カスタムニックネームを入力
- デバッグ署名キー:空のままにする(または、この記事に従ってキーを取得する)
最後に、google-services.jsonファイルをダウンロードし、アプリのフォルダに置きます。
Add Firebase SDK “と “Next steps “は次のセクションで行うので飛ばしてください。
Firebase SDKのインストール
Firebase SDKをインストールするには、プロジェクトレベルのbuild.gradleに移動し、次のようにbuildscriptプロパティを追加します:
// build.gradle
buildscript {
dependencies {
classpath "com.google.gms:google-services:4.3.15"
}
}次に、以下のプラグインと依存関係をapp/build.gradleに追加する:
// app/build.gradle
plugins {
id "com.android.application"
id "org.jetbrains.kotlin.android"
id "com.google.gms.google-services" // new
}
dependencies {
implementation platform("com.google.firebase:firebase-bom:31.2.2") // new
implementation "com.google.firebase:firebase-analytics-ktx" // new
// ....
}Gradleの設定を同期する。
FirebaseプロジェクトとBack4appアプリをリンクする
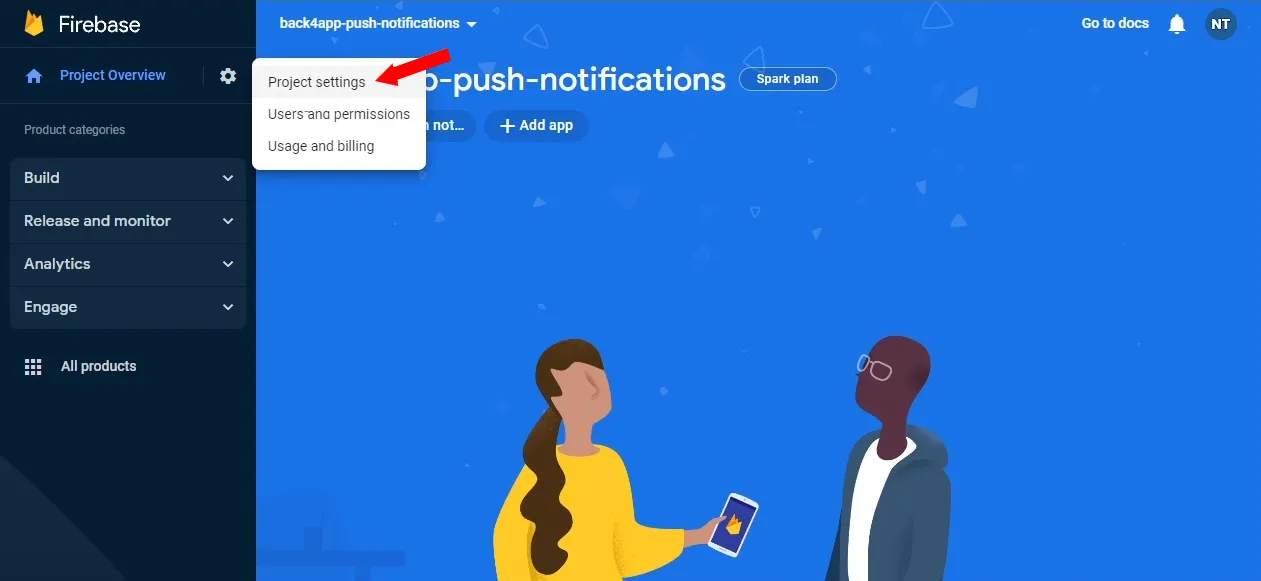
FirebaseプロジェクトとBack4appアプリをリンクさせるには、まずGCM送信者IDとGCMサーバーキーを取得する必要があります。そのためにはFirebaseコンソールを開き、歯車のアイコンをクリックし、”Project Settings “をクリックします。

トップナビゲーションで “Cloud Messaging “を選択します。
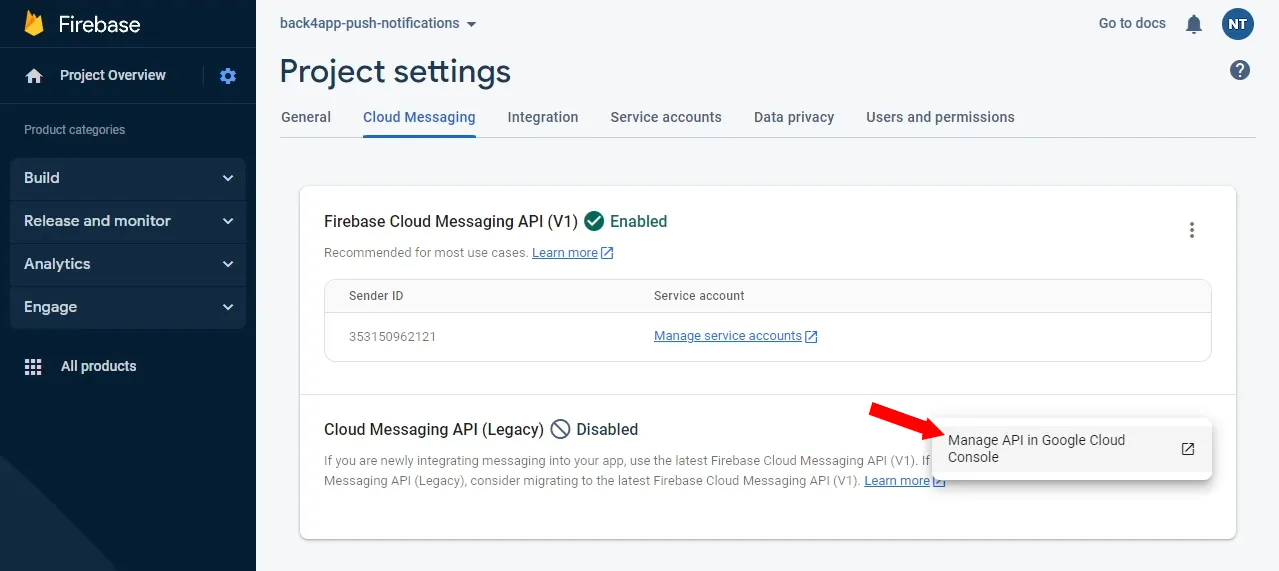
Parseプッシュ通知にはCloud Messaging APIが必要ですが、デフォルトでは無効になっています。有効にするには、moreオプションを使用し、”Manage API in Google Cloud Console “をクリックします。Enable API “をクリックし、Googleが有効にするまで数秒待ちます。

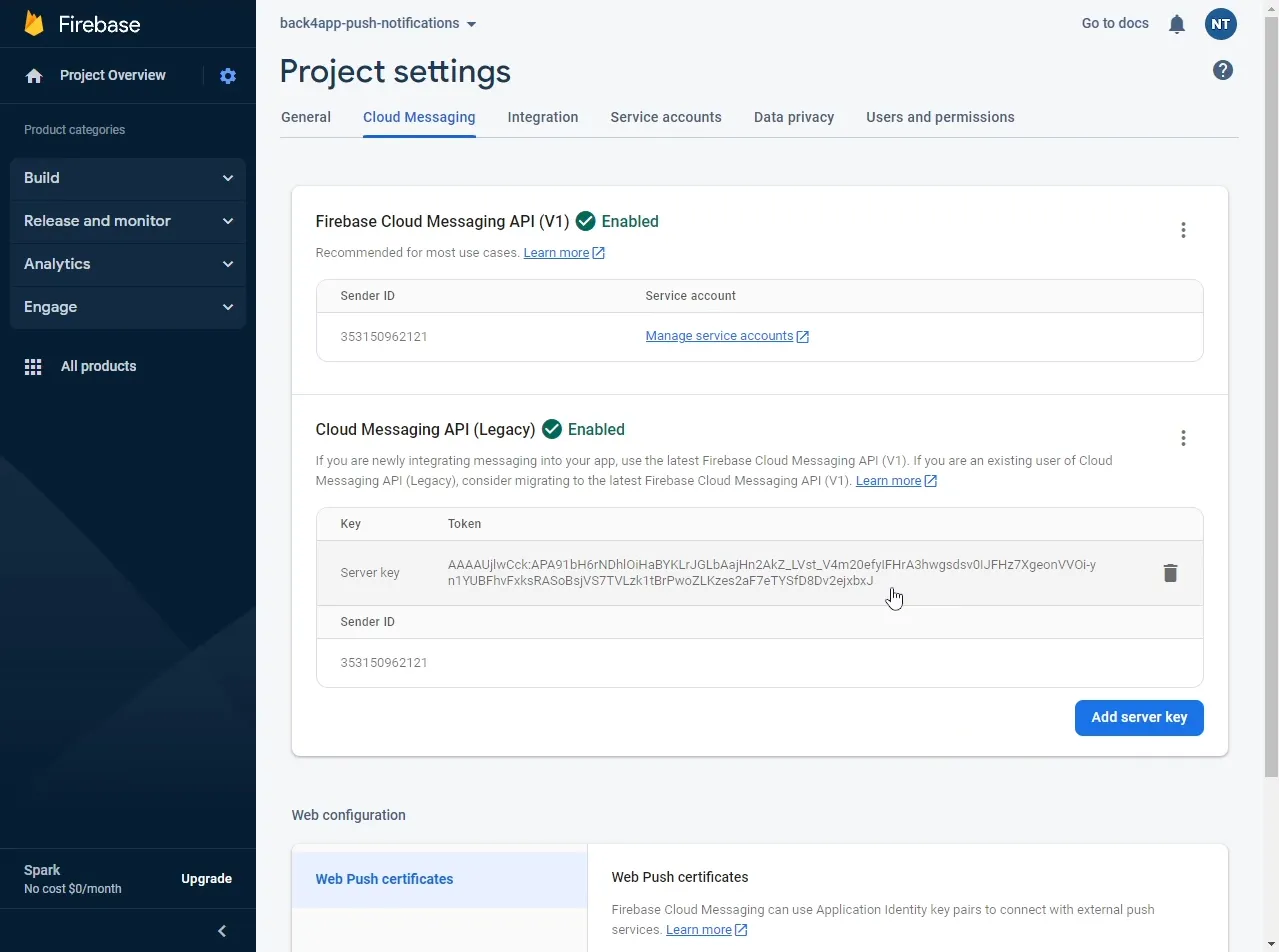
APIが正常に有効になったら、現在のタブを閉じ、クラウドメッセージング設定に戻ります。Sender ID “と “Server Key “を控えておいてください。

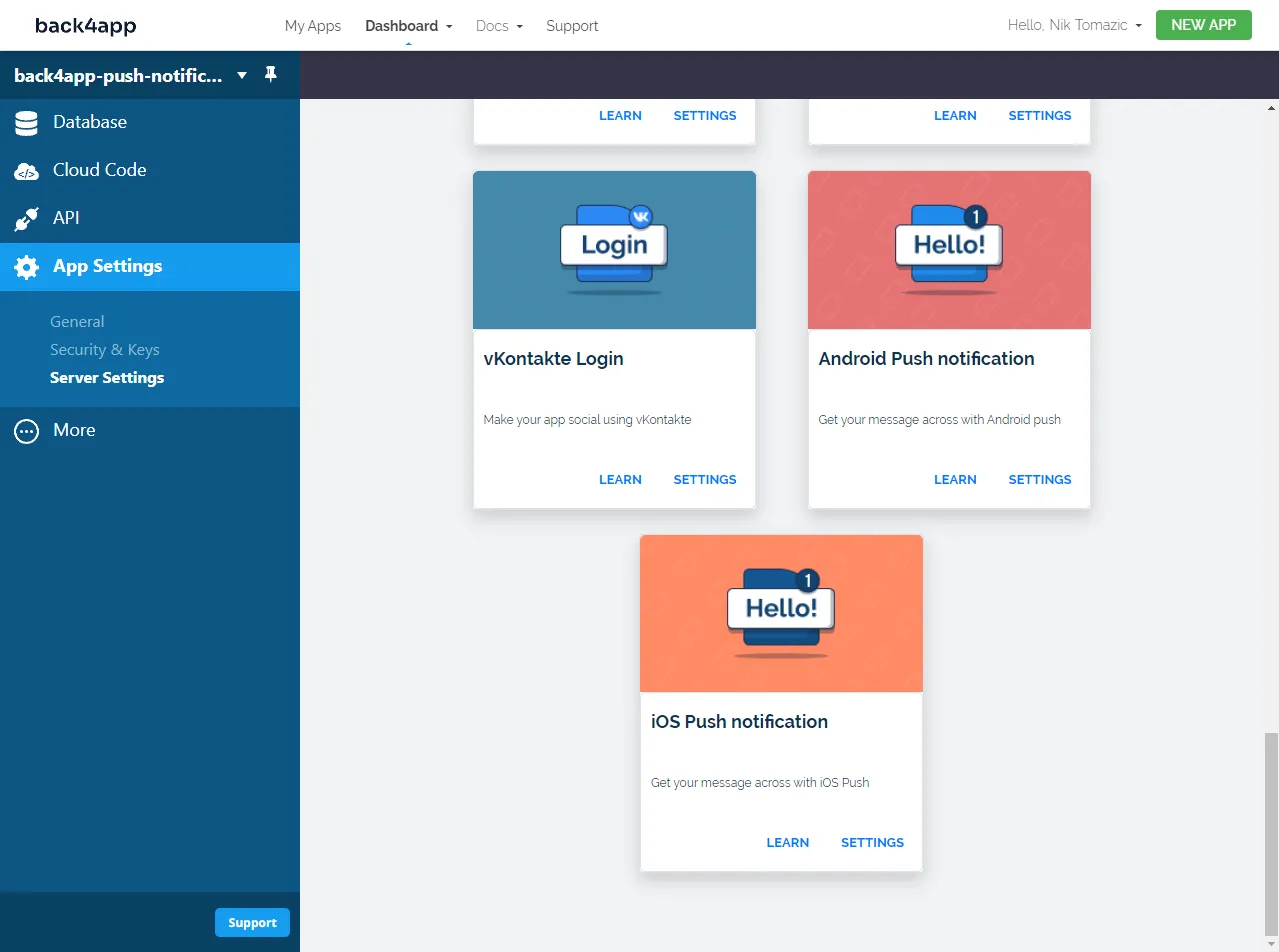
次に、Back4appアプリのダッシュボードに移動し、サイドバーにある “アプリ設定 > サーバー設定 “を選択します。Android Push notification “が表示されるまで下にスクロールし、”Settings “をクリックします。

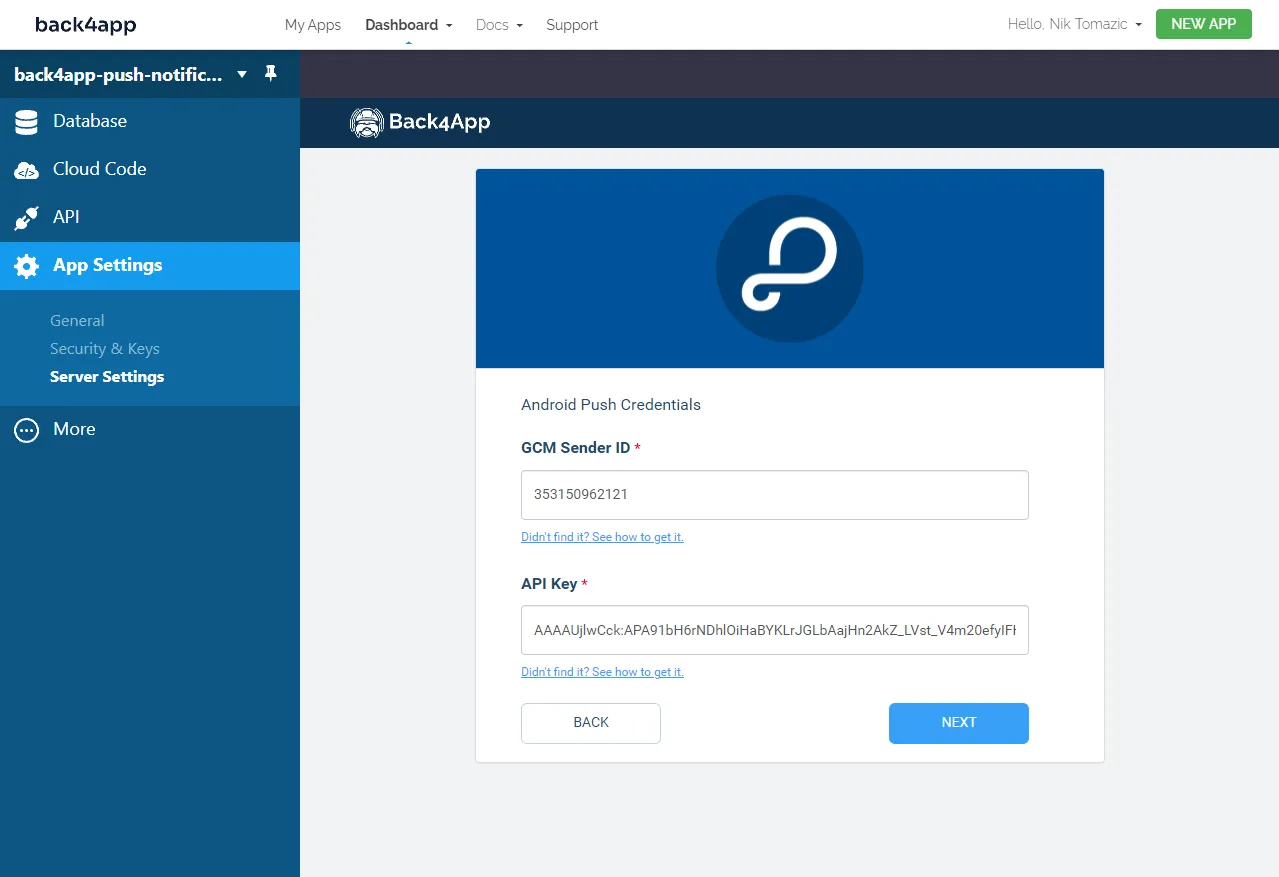
Edit “をクリックし、”Sender ID “と “Server key “を入力して保存します。

これでFirebaseプロジェクトとBack4appアプリが接続されました。
アプリをプッシュ通知用に設定する
通知を送信する前にしなければならない最後のことは、Androidアプリを設定することです。そのためには
- AndroidManifest.xmlで GCM の送信者 ID を設定し、アクセス許可を追加する。
- AndroidManifest.xmlにサービスとレシーバーを追加する
- App.ktで
ParseInstallationを作成する
AndroidManifest.xmlに移動し、以下のように修正する:
<!-- app/src/main/AndroidManifest.xml -->
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- new -->
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE" />
<!-- end of new -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<application>
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data
android:name="android.app.lib_name"
android:value="" />
<meta-data
android:name="com.parse.SERVER_URL"
android:value="@string/back4app_server_url" />
<meta-data
android:name="com.parse.APPLICATION_ID"
android:value="@string/back4app_app_id" />
<meta-data
android:name="com.parse.CLIENT_KEY"
android:value="@string/back4app_client_key" />
<!-- new -->
<meta-data
android:name="com.parse.push.gcm_sender_id"
android:value="YOUR_GCM_SENDER_ID" />
<!-- end of new -->
</activity>
<!-- new -->
<service
android:name="com.parse.fcm.ParseFirebaseMessagingService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<receiver
android:name="com.parse.ParsePushBroadcastReceiver"
android:exported="false">
<intent-filter>
<action android:name="com.parse.push.intent.RECEIVE" />
<action android:name="com.parse.push.intent.OPEN" />
<action android:name="com.parse.push.intent.DELETE" />
</intent-filter>
</receiver>
<!-- end of new -->
</application>
</manifest>YOUR_GCM_SENDER_IDを実際の GCM 送信者 ID に置き換えてください。
最終的なAndroidManifest.xmlは 以下のようになるはずです。
次に、App.ktに移動し、onCreate()の一番下に以下のコードを追加する:
// app/src/main/java/.../App.kt
import com.parse.ParseInstallation
class App : Application() {
override fun onCreate() {
// ...
val installation = ParseInstallation.getCurrentInstallation()
installation.put("GCMSenderId", "YOUR_GCM_SENDER_ID")
installation.put("channels", listOf("news", "updates"))
installation.saveInBackground()
}
}必ず実際の GCM 送信者 ID を入力してください。チャンネル名を変更することもできます。
このコードはParseInstallationを作成し、DB に保存します。さらに、通知チャネル(ここではニュースとアップデート)を設定します。これらのチャネルを使用して、クラウド・コード経由でさまざまなタイプの通知を送信できます。
Androidアプリのプッシュ通知設定が完了しました。
プッシュ通知の送信
Back4appのダッシュボード
Back4appのダッシュボードからプッシュ通知を送信するのは簡単です。この方法は、1回限りのプッシュ通知を手動で送信するのに適しています。
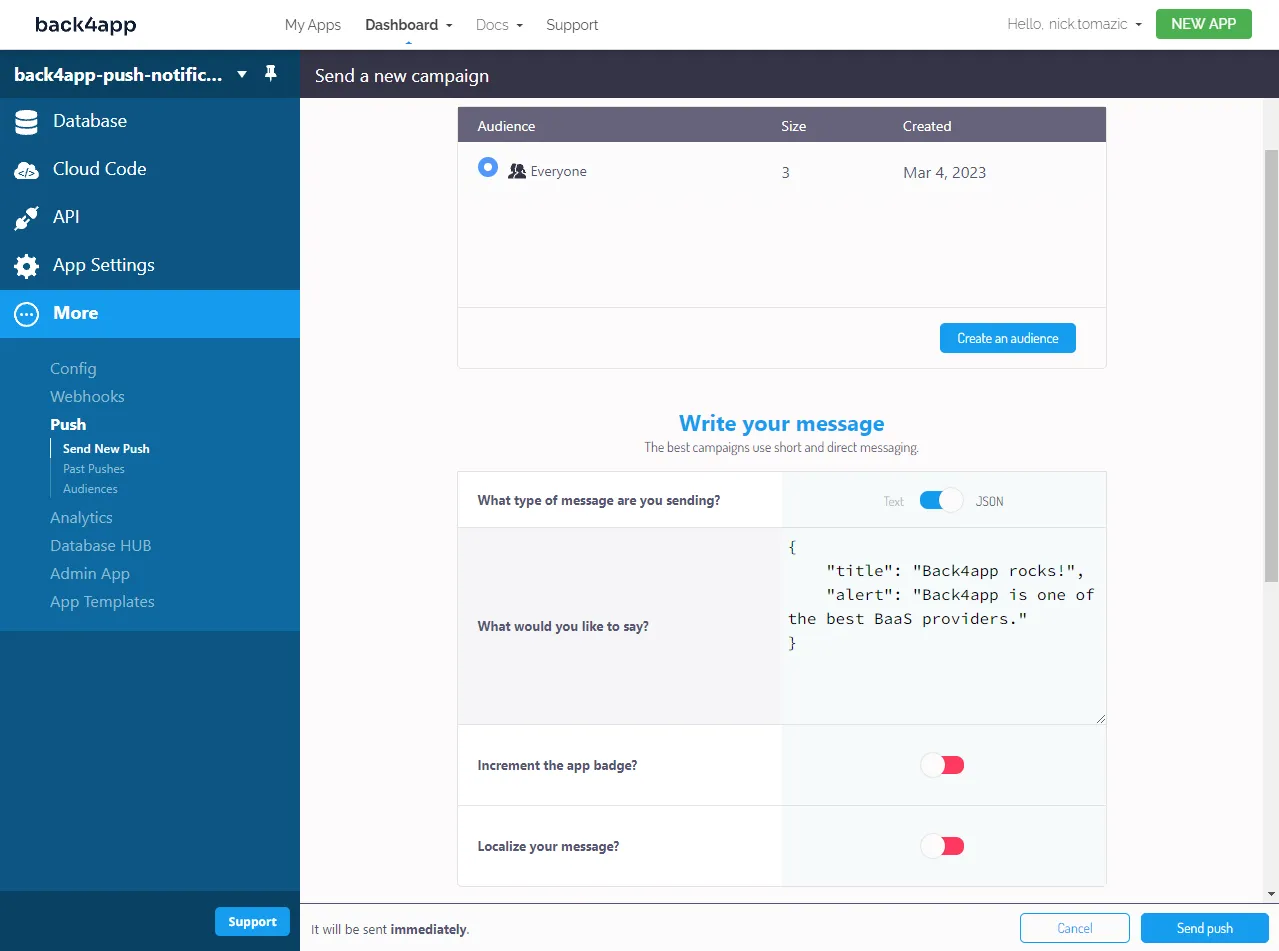
まず、サイドバーで「その他 > プッシュ > 新しいプッシュを送信」を選択し、フォームに記入する。

最後に「Send push」ボタンをクリックする。

JSONフォーマットを使うことをお勧めします。JSONフォーマットでは、タイトルで通知のタイトルを、アラートで本文を指定できるからです。
クラウド・コード
Cloud Codeは、プッシュ通知をプログラムで送信するために使用できます。さらに、プッシュ通知をスケジュールしたり、特定のイベントにプッシュ通知を送信したりすることもできます。
Cloud Code経由でプッシュ通知を送信するには、サイドバーで「Cloud Code > Functions & Web Hosting」を選択し、main.jsに以下のコードを追加します:
// cloud/main.js
Parse.Cloud.define("pushTest", (request) => {
return Parse.Push.send({
channels: ["news"],
data: {
title: "Cloud Code",
alert: "This push notification was sent via Cloud Code.",
}
}, { useMasterKey: true });
});Deploy “ボタンをクリックしてコードをデプロイする。
最後に、RESTコールでクラウド機能をトリガーする:
curl --location --request POST 'https://parseapi.back4app.com/functions/pushTest' \
--header 'X-Parse-Application-Id: YOUR_APPLICATION_ID' \
--header 'X-Parse-REST-API-Key: YOUR_REST_KEY' \
--header 'Content-Type: application/json'
アプリケーションIDとRESTキーは、「アプリ設定 > セキュリティとキー」から取得できます。
プッシュ通知をスケジュールするには、Cloud Jobsをご覧ください。
結論
この記事では、プッシュ通知について、その利点、通知の種類、注意点について説明しました。さらに、Back4app経由でプッシュ通知を送信するためのAndroidアプリケーションの設定方法についても説明しました。
最終的なソースコードはGitHubのリポジトリで公開されている。
今後のステップ
- 通知をスケジュールしたり、特定のユーザーをターゲットにしたい場合は、Parseのドキュメントをご覧ください。
- iOSデバイスにプッシュ通知を送る方法については、公式ドキュメントをご覧ください。
- クラウド・コードの詳細については、「クラウド・コンピューティングにおけるFaaSとは?
よくあるご質問
プッシュ通知とは何ですか?
プッシュ通知とは、顧客のモバイルデバイス、ウェブブラウザ、ウェアラブル、または通知をサポートする他のデバイスに直接送信できる短いメッセージやアラートのことです。
プッシュ通知の利点は何ですか?
– ユーザーの定着率向上
– コンバージョン率の向上
– 顧客対応の強化
– 売上および収益の増加
プッシュ通知の種類は何ですか?
– モバイルプッシュ通知
– ウェブプッシュ通知
– デスクトッププッシュ通知
プッシュ通知サービスとは何ですか?
プッシュ通知サービスとは、サードパーティの開発者がAPIやダッシュボードを通じて顧客のデバイスにプッシュ通知を送信できるサービスのことです。



