ChatGPTを使ってReactJSでフルスタックのWebアプリケーションを作る

このチュートリアルでは、ChatGPTを使ってシンプルかつ機能的なToDoリストアプリを作成する方法を紹介します。バックエンドにはBack4App、フロントエンドにはReact、スタイリングにはMaterial-UIを使用します。私たちの主な目標は、コーディングの知識がほとんどない人でも、一連のプロンプトとガイダンスを通してChatGPTの力を使ってアプリケーションを構築できるようにすることです。
技術の概要
- ChatGPT:ChatGPTはOpenAIによって開発された強力な言語モデルです。GPT-4アーキテクチャをベースにしており、コードの生成、質問への回答、様々なタスクの支援に使用できます。
- Back4AppBack4Appはフルマネージドのバックエンドプラットフォームで、ウェブアプリケーションやモバイルアプリケーションの構築、ホスティング、管理のプロセスを簡素化します。オープンソースのフレームワークであるParseの上に構築されており、データストレージ、ユーザー認証、クラウド機能など様々なサービスを提供している。
- React:Reactは、ユーザーインターフェイスを構築するための一般的なJavaScriptライブラリです。複雑なUIコンポーネントやその状態を簡単に作成・管理できる。
- Material-UI:Material-UIは、Googleのマテリアルデザインの原則を実装した人気のReactコンポーネントライブラリで、美しく機能的なウェブアプリケーションを構築するためのビルド済みコンポーネントとテーマ機能を提供する。
Back4Appの設定
Back4Appを使い始めるには、アカウントを作成し、プラットフォーム上に新しいアプリを作成する必要があります。以下の手順に従ってください:
- https://www.back4app.com/、無料アカウントをご登録ください。
- アカウントにログインし、新しいアプリを作成します。
- アプリを作成したら、”Dashboard “に移動し、App ID、JavaScript Key、REST API Keyをメモする。
データモデルの作成
chatGPTに僕が望んでいることを紹介し始めたんだ。データモデルについてはあまり詳しく伝えなかった。私がチャットGPTに伝えたことは
ChatGPTに聞く:「ChatGPTとBack4appで完全なToDoリストアプリを作るのを手伝って欲しい。データモデルの作成から始めましょう。Back4appで利用可能なcURLコマンドを使用して、このデータモデルを作成するコードを生成できますか?クラス全体を作成するには、最初のオブジェクト作成リクエストを使用してください。”
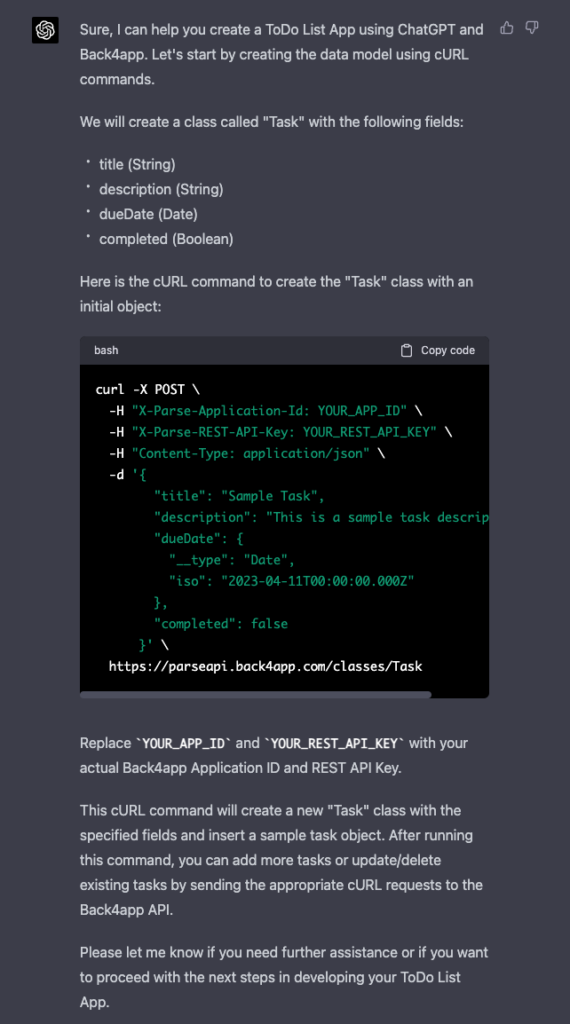
それがアウトプットだった:

curl -X POST
-H "X-Parse-Application-Id:zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H「Content-Type: application/json
-d '{
"title":「サンプルタスク
"description":「これはサンプルタスクの説明です、
"dueDate":{
"__type":日付
"iso":"2023-04-11T00:00:00.000Z"
},
"完了": false
}' \
https://parseapi.back4app.com/classes/Task
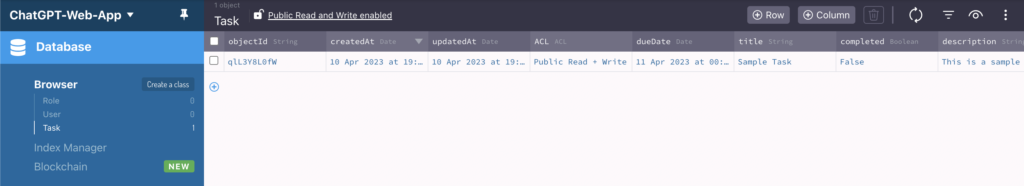
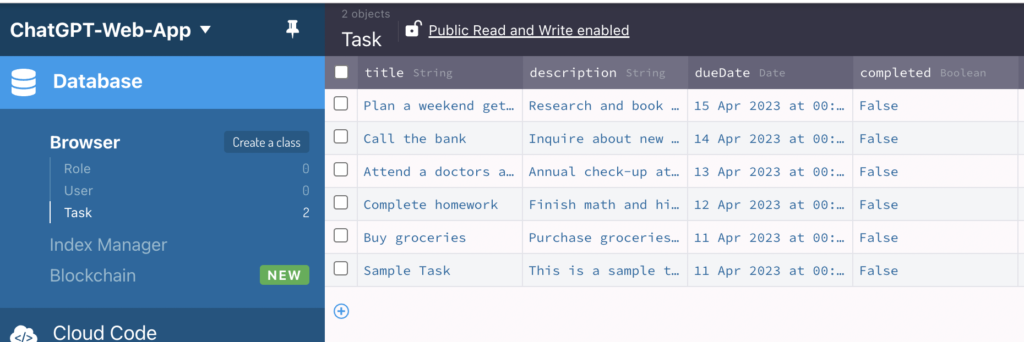
その後、Back4appを確認したところ、データモデルは正常に作成されていた:

cURLを使ってサンプルデータを追加する
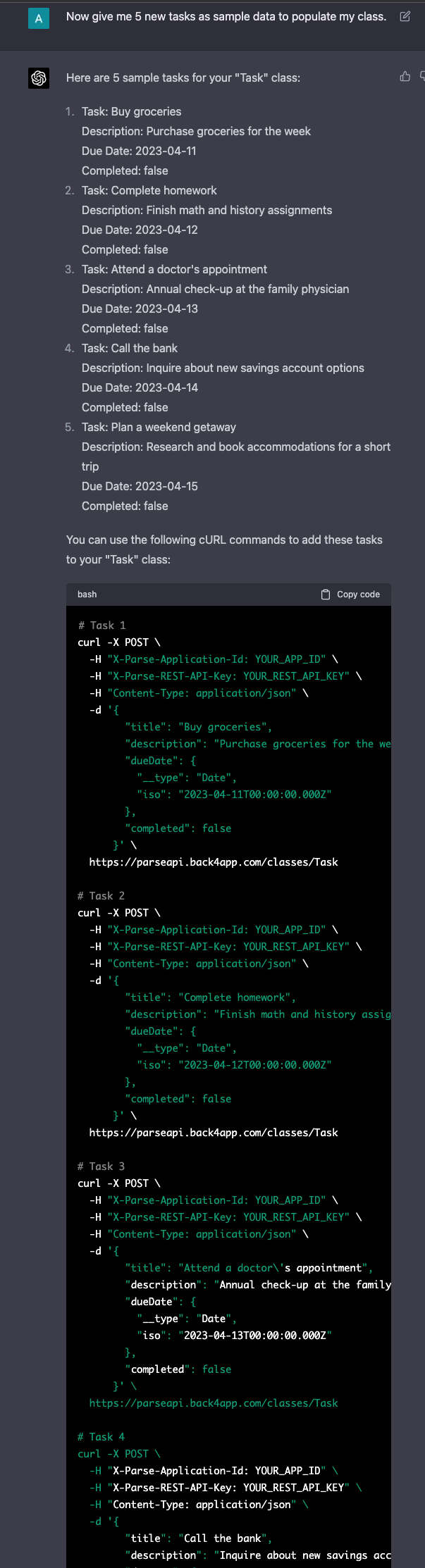
今、私はチャットGPTに私のクラスを埋めるためのサンプルデータを提供するように頼んだ:
ChatGPTに聞く:“今、私のクラスに入れるサンプルデータとして5つの新しいタスクをください。”

# タスク 1
curl -X POST
-H "X-Parse-Application-Id:zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H「Content-Type: application/json
-d '{
"title":「食料品を買う
"description":"今週の食料品を購入する"、
"dueDate":{
"__type":日付
"iso":"2023-04-11T00:00:00.000Z"
},
"完了": false
}' \
https://parseapi.back4app.com/classes/Task
# タスク2
curl -X POST
-H "X-Parse-Application-Id:zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H「Content-Type: application/json
-d '{
"title":「完全な宿題」、
"description":「数学と歴史の課題を終わらせる、
"dueDate":{
"__type":日付
"iso":"2023-04-12T00:00:00.000Z"
},
"完了": false
}' \
https://parseapi.back4app.com/classes/Task
# タスク3
curl -X POST
-H "X-Parse-Application-Id:zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H「Content-Type: application/json
-d '{
"title":"title": "医者の予約に出席する"、
"description":"description": "家庭医での年次検診"、
"dueDate":{
"__type":日付
"iso":"2023-04-13T00:00:00.000Z"
},
"完了": false
}' \
https://parseapi.back4app.com/classes/Task
# タスク4
curl -X POST
-H "X-Parse-Application-Id:zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H「Content-Type: application/json
-d '{
"title":"title": "銀行に電話する
"description":"新しい普通預金口座のオプションについて問い合わせる"、
"dueDate":{
"__type":日付
"iso":"2023-04-14T00:00:00.000Z"
},
"完了": false
}' \
https://parseapi.back4app.com/classes/Task
# タスク5
curl -X POST
-H "X-Parse-Application-Id:zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H「Content-Type: application/json
-d '{
"title":"plan a weekend getaway"、
"description":"短期旅行のための宿泊施設のリサーチと予約"、
"dueDate":{
"__type":日付
"iso":"2023-04-15T00:00:00.000Z"
},
"完了": false
}' \
https://parseapi.back4app.com/classes/Task
ターミナルでコマンドを実行しました。これで私のクラスはBack4appに登録された:

Reactフロントエンドの構築
バックエンドの準備ができたので、Reactを使ってToDoアプリのフロントエンドを作ってみよう。より良いUIを作るためにどのReact libを使えばいいのか分からなかったので、彼のおすすめを聞いてみた:
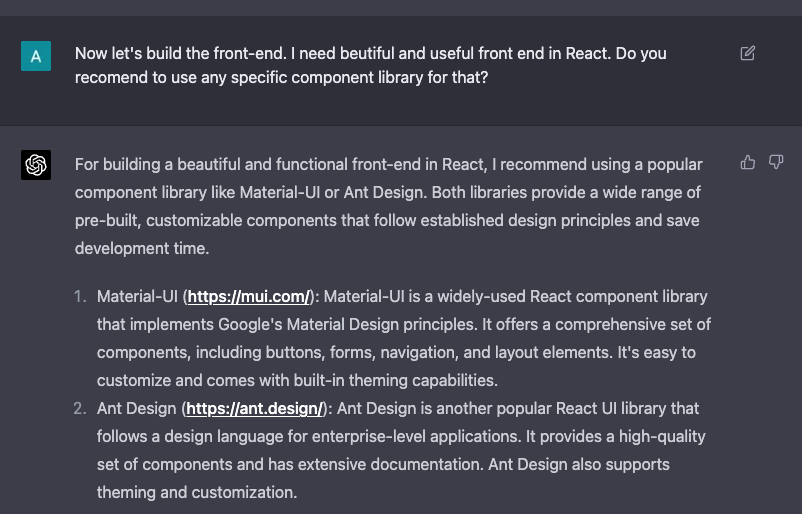
ChatGPTに聞く:「フロントエンドを作りましょう。Reactで美しく便利なフロントエンドが必要です。そのために特定のコンポーネントライブラリを使うことをお勧めしますか?”
それが答えだ:

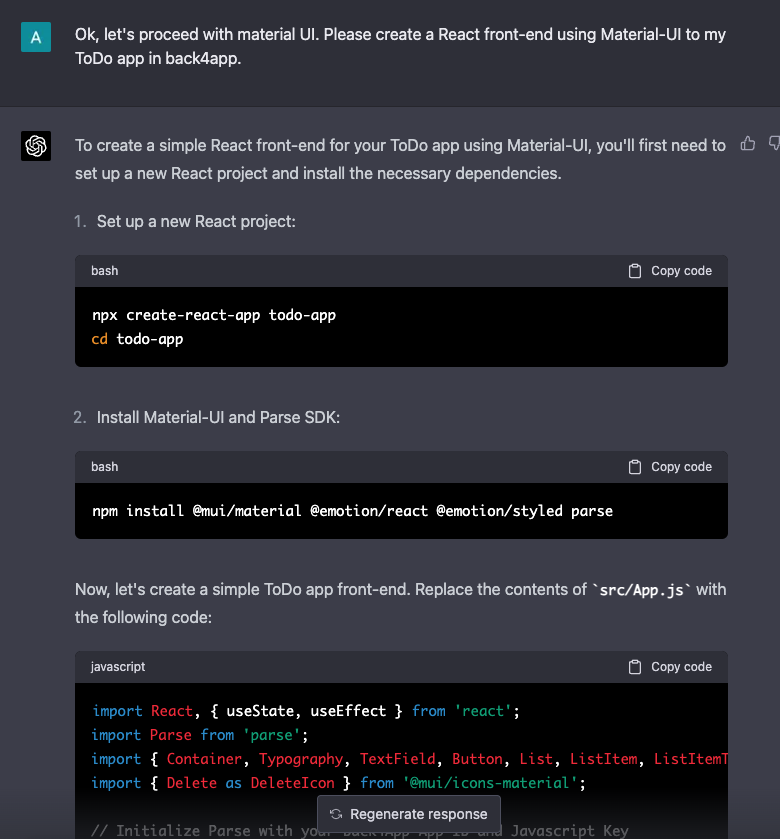
私はMaterial-UIを使用することを選択し、コードを作成するように依頼しました。

私のコンピューターにはすでにnodeがインストールされていたので、コマンドを実行してプロジェクトを作成するのは簡単だった。nodeがインストールされていない場合は、https://nodejs.org/en/download。
まず、Reactプロジェクトを作成した:
npx create-react-app todo-app cd todo-app
そして、彼が推薦してくれたコンポーネントを私のプロジェクトにインストールした:
npm install @mui/material @emotion/react @emotion/styled parse
もしchatGPTが答えを書くのをやめたら、”you can continue. “と入力してください:「続けることができます。
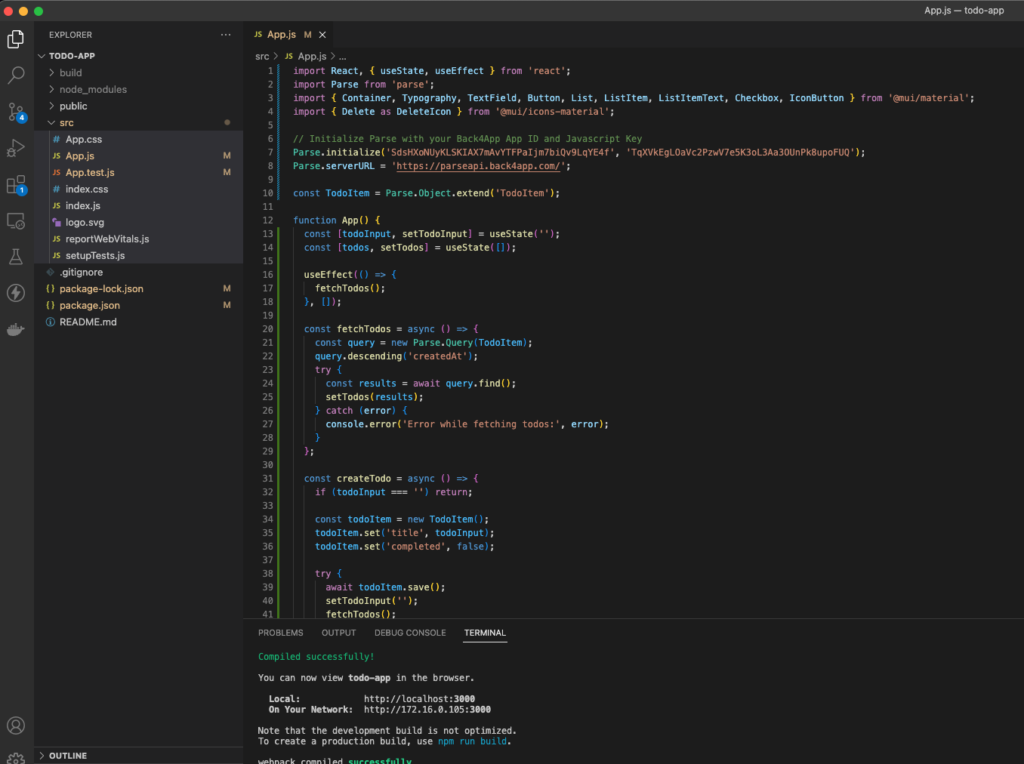
プロジェクトが作成されたので、chatGPTのリクエストに従ってApp.jsのコードを置き換え、キーも更新した:AppIDとJavaScript Key。

これが完全なコードだ:
import React, { useState, useEffect } from 'react';
import Parse from 'parse';
import { Container, Typography, TextField, Button, List, ListItem, ListItemText, Checkbox, IconButton } from '@mui/material';
import { Delete as DeleteIcon } from '@mui/icons-material';
// Back4AppのアプリIDとJavascriptキーでParseを初期化します。
Parse.initialize('YOUR_APP_ID_HERE', 'YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = 'https://parseapi.back4app.com/';
const TodoItem = Parse.Object.extend('TodoItem');
関数 App() {
const [todoInput, setTodoInput] = useState('');
const [todos, setTodos] = useState([]);
useEffect(() => {)
fetchTodos();
}, []);
const fetchTodos = async () => { { フェッチする。
const query = new Parse.Query(TodoItem);
query.descending('createdAt');
try { { 結果
const results = await query.find();
setTodos(results);
} catch (error) {
console.error('Error while fetching todos:', error);
}
};
const createTodo = async () => { 以下のようにします。
if (todoInput === '') return;
const todoItem = new TodoItem();
todoItem.set('title', todoInput);
todoItem.set('completed', false);
try { (トライ)
await todoItem.save();
setTodoInput('');
fetchTodos();
} catch (error) {
console.error('Error while creating todo:', error);
}
};
const toggleTodo = async (todo) => { トグルを実行する。
todo.set('completed', !todo.get('completed'));
try {
await todo.save();
fetchTodos();
} catch (error) {
console.error('Error while updating todo:', error);
}
};
const deleteTodo = async (todo) => { 次のようにします。
try {
await todo.destroy();
fetchTodos();
} catch (error) {
console.error('Error while deleting todo:', error);
}
};
return (
ToDoリスト
setTodoInput(e.target.value)}を返します。
onKeyDown={(e)=>{」です。
if (e.key === 'Enter') { {.
createTodo();
}
}}
/>
{todos.map((todo) => (
toggleTodo(todo)}を追加する。
/>
deleteTodo(todo)}>を削除する。
))}
);
}
export default App;
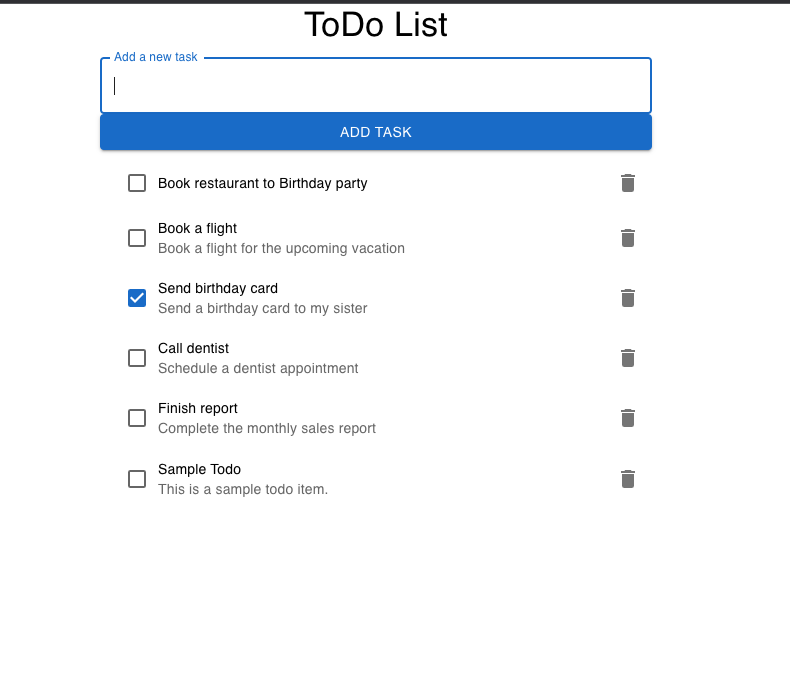
コードを実行すると、驚いたことに、私のローカルマシン上で完全な機能を持つアプリが実行され、Back4app Backendに接続されているのが見えました:

結論
このチュートリアルでは、ChatGPTのパワーを活用して、Back4App、React、Material-UIを使ったシンプルなToDoリストアプリを構築する方法を紹介しました。Back4Appを使ったバックエンドのセットアップ、データモデルの作成、cURLコマンドを使ったサンプルデータの追加、ReactとMaterial-UIを使った美しく機能的なフロントエンドの構築について説明しました。
一連のプロンプトを通じてChatGPTと対話することで、コードスニペット、ガイダンス、各ステップの指示を生成することができ、コーディングの知識がほとんどないユーザーでもウェブアプリケーションを構築できるようになりました。
ChatGPTは、ウェブ開発をはじめとする様々な作業を支援するツールとして、その可能性を示しています。AI技術のさらなる進歩により、多様なバックグラウンドやスキルレベルのユーザが簡単にプロジェクトを作成・開発できるような、より洗練された強力なツールが登場することが期待されます。



