Nest.jsアプリケーションをデプロイするには?

正しいデプロイメント戦略を選択することは、アプリケーションをスムーズに動作させ、必要に応じて拡張できるようにするために重要です。この記事では、Nest.jsアプリケーションで利用可能なさまざまなデプロイオプションについて説明します。特に、Nest.jsアプリケーションをBack4appコンテナにデプロイする方法に焦点を当てます。
Contents
- 1 要点
- 2 Nest.jsとは?
- 3 Nest.jsを使う利点
- 4 Nest.jsを使うデメリット
- 5 Nest.jsのデプロイメント・オプション
- 6 Nest.jsアプリケーションをBack4appコンテナにデプロイする方法
- 7 Nest.jsアプリケーションの作成
- 8 Nest.jsアプリケーションのDocker化
- 9 Nest.jsアプリケーションをBack4appコンテナにデプロイする
- 10 多段階ビルドを使用した展開の最適化
- 11 結論
- 12 よくあるご質問
- 13 Nest.jsとは何ですか?
- 14 Dockerのデプロイオプションは何ですか?
- 15 Nest.jsアプリケーションをどのようにデプロイしますか?
要点
- Nest.jsアプリケーションの適切なデプロイ戦略を選択することは、スケーラビリティとスムーズな運用のために非常に重要です。
- 展開オプションには、IaaS(Infrastructure as a Service)とCaaS(Container as a Service)がある。
- Back4app Containersは、Nest.jsアプリケーションをデプロイするための人気のCaaSプロバイダーであり、より高い抽象化と簡素化された管理を提供する。
Nest.jsとは?
Nest.jsは、スケーラブルなサーバーサイドアプリケーションを構築するためのNode.jsフレームワークです。Nest.jsは、モジュラー・アーキテクチャー・フレームワークを使用することで、ほとんどの最新のフレームワークやライブラリーが対応していないアーキテクチャーの問題を解決している。このアーキテクチャにより、開発者はよく整理された、スケーラブルで保守性の高いコードベースを作成することができます。
Nest.jsを使う利点
Nest.jsを使用する利点は以下の通りです:
- Next.jsは、コードがどのように構造化されるべきかについて強い意見を持っています。そのため、Next.jsは、コードをどのように構成すべきかを自分で考える負担を軽減してくれます。
- デフォルトでTypeScriptをサポートしているが、純粋なJavaScriptコードを書くこともできる。
- デフォルトではExpressフレームワークを使用しているが、より高速なFastifyを使用するように設定することもできる。
- Nest.jsはReactやAngularのようなフロントエンド・ライブラリとスムーズに統合できる。
- NestCLIと呼ばれるコマンドラインユーティリティツールがあります。NestCLIは、コントローラ、モジュール、ミドルウェアのようなアプリケーションの重要な部分に対して、あらかじめ書かれたコードを自動的に生成し、より良い開発者体験に貢献します。
- Nest.jsにはマイクロサービスのサポートが組み込まれている。異なるマイクロサービス間でメッセージを交換するための様々なトランスポーターを提供している。
- Nest.jsは、あらゆるSQLまたはNoSQLデータベースとの統合をサポートしています。
- SupertestやJestのような一般的なテストライブラリとの統合を提供する。これにより、ユニットテスト、統合テスト、エンドツーエンドテストを簡単に書くことができる。
- Nest.jsは、コード例を含む包括的で整理されたドキュメントを提供しています。
Nest.jsを使うデメリット
以下は、Nest.jsを使うことの欠点である:
- Nest.jsアプリケーションのデザインパターンは、すべての人の好みやプロジェクトの要件に合致するとは限りません。
- Nest.jsは、様々なプロセスやその内部動作の複雑さを抽象化します。この抽象化によって、開発者は複雑な詳細を気にすることなく、コアとなるアプリケーション・ロジックに集中することができる。しかし、この抽象化レベルは、開発者が具体的な実装の詳細を見ることが制限されているため、依存性の感覚につながる可能性がある。
- Nest.jsは多くの機能と性能を備えています。開発者がソリューションを強化しすぎて、プロジェクトのタイムラインに影響を与える潜在的なリスクがあります。
- Nest.jsは複雑なアーキテクチャを持ち、すぐにTypeScriptを使用するため、学習曲線はより険しい、
あなたのプロジェクトにNest.jsを使うかどうかは、最終的にはプロジェクトの要件、チームの専門知識、そして個人の好みによる。
Nest.jsの利点、特徴、欠点、そしてあなたのプロジェクトの規模を考慮した上で決定してください。
Nest.jsのデプロイメント・オプション
Nest.jsアプリケーションをデプロイする際には、IaaS(Infrastructure as a Service)やCaaS(Container as a Service)など、さまざまな選択肢がある。この2つのアプローチについて説明しよう。
インフラストラクチャー・アズ・ア・サービス
IaaS(Infrastructure as a Service)とは、インターネット経由でサーバーインフラを提供するクラウドコンピューティングの一形態です。このインフラには、ストレージ、ネットワーク、コンピュート・リソースが含まれ、オンデマンドで利用できるため、必要に応じてインフラを拡張することができます。
IaaSの主な利点の1つは、それが提供するコントロールのレベルです。アプリケーションをデプロイする際、仮想マシン(コンピュート)の構成、ネットワークの管理、アプリケーションの拡張性と可用性の確保を自由に行うことができます。この柔軟性により、アプリケーションの要件に合わせてインフラをカスタマイズすることができます。
これほどまでにコントロールすることの欠点は、チームがすべてを管理しなければならないことだ。これにはコストがかかる。
人気のあるIaaSプロバイダーには次のようなものがある:
- Microsoft Azure
- Amazon Web Services (AWS)
- Google Cloud Platform (GCP)
サービスとしてのコンテナ
Container as a Service(CaaS)は、コンテナを管理するためのクラウドサービスである。IaaSと比較して、コンピュート、ネットワーク、ストレージリソースをより高い抽象度で管理できる。
CaaSでは、Nest.jsアプリケーションのコード、依存関係、ランタイム、アプリケーションの実行に必要な設定をコンテナ内にパッケージ化します。
このコンテナは、Dockerのようなコンテナ化ツールを使って作成される。コンテナの準備ができたら、CaaSプロバイダーにデプロイすることができる。CaaSプロバイダーは、デプロイされたアプリケーションの管理と監視を代行する。
コンテナは分離されているため、互換性の問題なしに異なる環境にデプロイできます。さらに、Nest.jsの実行環境は標準化されているため、基盤となるインフラストラクチャに関係なく、アプリケーションは異なる環境でも一貫して動作します。
抽象化レベルが高いため、開発者は低レベルのインフラ詳細を処理する必要がなくなり、アプリケーションのロジックに集中できる。これにより生産性が向上し、より迅速なイテレーションが可能になります。
人気のあるCaaSプロバイダーには次のようなものがある:
- Back4app Containers
- Amazon Elastic Container Service (ECS)
- Google Kubernetes Engine (GKE)
Nest.jsアプリケーションをBack4appコンテナにデプロイする方法
前提条件
このチュートリアルに従うには、以下のものを用意してください:
- オペレーティングシステムにインストールされているNode.js(バージョン >= 16)。
- お使いのオペレーティングシステムでGitが設定されたGitHubアカウント。
- お使いのマシンにDockerがインストールされていること。Dockerの公式サイトからDockerデスクトップをインストールできる。
- Nest.jsの実務知識。
Back4appコンテナの概要
Back4app Containersは、デプロイプロセスを代行するCaaSプロバイダーです。サーバーインフラを管理し、手作業による設定の必要性を排除します。
Back4appはGitHubと統合し、アプリケーションにdocker化されたリポジトリを追加することができます。この統合により、アプリケーションを最新の状態に保つことが容易になります。
自動デプロイ機能により、Back4app はあなたのリポジトリをリアルタイムでリッスンし、デプロイされたブランチにコミットをマージする度にアプリケーションを再デプロイします。
また、ダッシュボードから配備を監視し、発生した問題に対処することもできます。
プロジェクト紹介
このガイドでは、Nest.js アプリケーションを Back4app にデプロイする手順を説明する。まず、基本的な Nest.js アプリケーションを作成し、それを dockerize して GitHub にプッシュします。最後に、アプリケーションをBack4appのコンテナにデプロイする。
Nest.jsアプリケーションの作成
以下の手順に従って、Nest.jsアプリケーションを作成してください:
- ターミナルで以下のコマンドを実行し、Nest.js CLIをグローバルにインストールします。
npm install -g @nestjs/cli- 以下のコマンドを実行して、新しいNest.jsアプリケーションを生成します。
nest new project-nameproject-name “は自由にアプリケーション名に置き換えてください。このチュートリアルでは、nestjs-deploy-back4appを使用します。
nest new nestjs-deploy-back4appこのコマンドを実行すると、必要なファイルとフォルダがすべて作成されます。
- 作成したプロジェクト・ディレクトリに移動し、以下のコマンドを実行して開発サーバーを起動する。
npm run start:devこれはコードの変更を監視し、ファイルを保存すると自動的にサーバーを再起動する。
Nest.jsアプリケーションのDocker化
Nest.jsアプリをBack4appコンテナにデプロイするためには、Dockerを使ってアプリケーションをDocker化する必要があります。
アプリケーションのDocker化とは、アプリケーションのコンテナ・イメージを作成することです。このコンテナ・イメージは、アプリケーションの実行に必要なすべてを含む、分離された実行可能なソフトウェア・パッケージです。
コンテナ・イメージを作成するには、プロジェクトにDockerfileを追加する必要がある。
DockerfileはDockerイメージの構築方法を説明するテキストファイルです。Dockerfileは、Dockerイメージを構築するベースとなるイメージを指定します。
また、作業ディレクトリの設定、依存関係のインストール、アプリケーションの実行コマンドの定義などの説明も含まれている。
以下の手順に従って、Nest.jsプロジェクトをdockerizeしてください:
- お使いのマシンにDockerがインストールされていることを確認してください。Dockerがインストールされていない場合は、公式のDockerインストールガイドに従ってください。
- Nest.jsプロジェクトのディレクトリのルートに移動し、
Dockerfileという名前のファイルを作成します。
touch Dockerfile- お好みのコードエディタでDockerfileを開き、ベースイメージを定義する。これが本番イメージをビルドする元となるイメージです。このチュートリアルではNode 20イメージを使用します。Nodeとnpmがインストールされています。
FROM node:18-alpine- 次に、イメージ内に作業ディレクトリを作成します。ここにアプリケーション・コードが格納されます。
WORKDIR /usr/src/app- package.jsonとpackage-lock.jsonファイルをコンテナにコピーする。それから npm install コマンドを実行して、プロジェクトの依存関係をインストールする。
# A wildcard ensures package.json AND package-lock.json are copied
COPY package*.json ./
# Install project dependencies
RUN npm install
- 残りのアプリケーションコードをコンテナにコピーする。
COPY ..- buildコマンドを実行してアプリケーションをバンドルする。このコマンドはTypeScriptのコードをJavaScriptにコンパイルし、distフォルダに格納する。
RUN npm run build
- ポート3000を公開する。これは、他のアプリケーションがこのコンテナ化アプリケーションと通信する際に使用するポートを指定する。
EXPOSE 3000/tcp
- アプリケーションを実行します。ここでは、
node dist/main.jsを使用します。distフォルダにはコンパイルされたコードが含まれ、main.jsはアプリケーションのエントリー・ポイントです。
CMD [ "node", "dist/main.js" ]
まとめると、Dockerfileは以下のようになるはずだ:
FROM node:20-alpine
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
EXPOSE 3000/tcp
CMD [ "node", "dist/main.js" ]
.dockerignore ファイルを追加する
.dockerignoreファイルは.gitignoreファイルのように動作する。Dockerが無視すべきファイルを指定します。これによって、不要で大きなファイルや機密データをイメージに追加することを防ぎます。
これを作成するには、Nest.jsプロジェクト・フォルダのベースに.dockerignoreという名前の新規ファイルを追加し、以下を追加する。
.git
.gitignore
.env
README.md
Dockerfile
node_modules/
.github
.vscode
npm-debug.log
npm-debug.log.*これで、nodeモジュール、マークダウン・ファイル、環境変数、デバッグ・ログはDockerイメージにコピーされなくなります。
ローカルでDockerイメージをビルドする
ターミナルで以下のコマンドを実行し、Dockerfileが動作することを確認する。
docker build -t nestjs-back4app .tフラグを使うと、画像に名前を付けることができる。この場合、nestjs-back4app.
ターミナルでdocker images を実行すると、作成されたイメージが表示されるはずだ。
REPOSITORY TAG IMAGE ID CREATED SIZE
nestjs-back4app latest afcba89613fc 39 seconds ago 333MBアプリケーションをローカルで実行するには、以下のコマンドを使用する。
docker run -p 49160:3000 -d nestjs-back4appこれでポート49160がDockerfileで指定したポート3000にリダイレクトされる。localhost:49160にアクセスすると、アプリケーションのホームページにアクセスできるはずです。
Nest.jsアプリケーションをBack4appコンテナにデプロイする
Dockerファイルが動作することを確認したら、Back4appにアプリケーションをデプロイする準備ができました。
アプリケーションをGitHubにプッシュする
Back4appはGitHubを通してアプリケーションにアクセスします。以下の手順に従って、Nest.jsアプリを含む新しいリポジトリを作成してください:
- GitHubにアクセスし、アカウントにログインします。
- ログインしたら、ページ右上の「+」アイコンをクリックし、ドロップダウンメニューから「新規リポジトリ」を選択します。
- 新規リポジトリの作成」ページで、リポジトリに名前を付けます。次に、「リポジトリ名を作成」をクリックします。次のページでリポジトリのURLをメモしてください。
ローカルマシンのプロジェクトフォルダーに戻り、以下のコマンドを実行して、作成したばかりのリポジトリにコードをプッシュする。
git remote add origin <https://github.com/remigathoni/nestjs-deploy-back4app.git>
git branch -M main
git push -u origin mainこれらのコマンドを実行すると、アプリのファイルがGitHubリポジトリに追加されます。
Nest.jsアプリケーションをデプロイする
以下の手順でアプリをBack4appにデプロイすることができます:
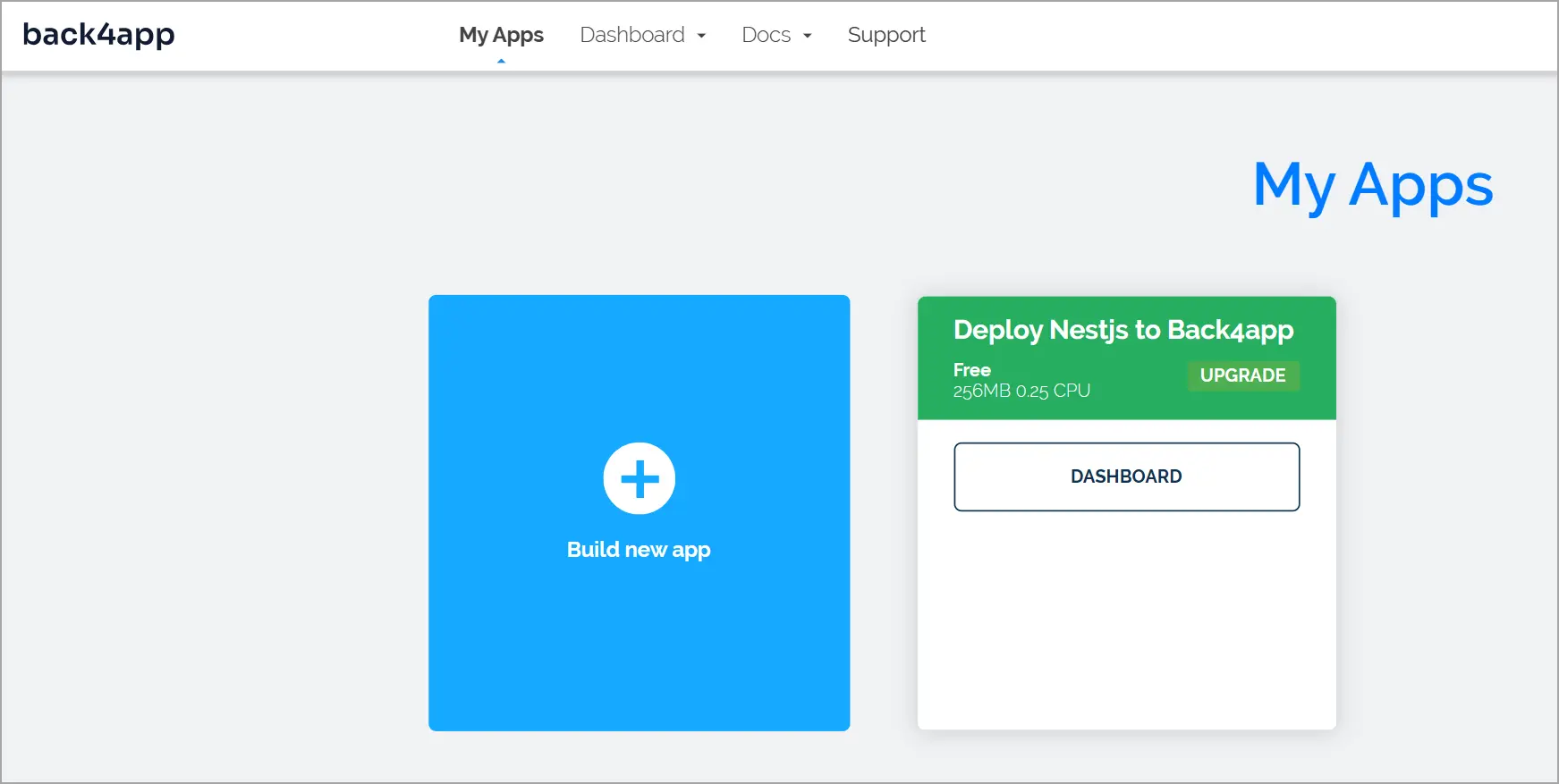
Back4Appのアカウント登録がお済みでない場合は、アカウントにログインしてください。ダッシュボードにリダイレクトされます。
ダッシュボードで、Build a new appをクリックする。

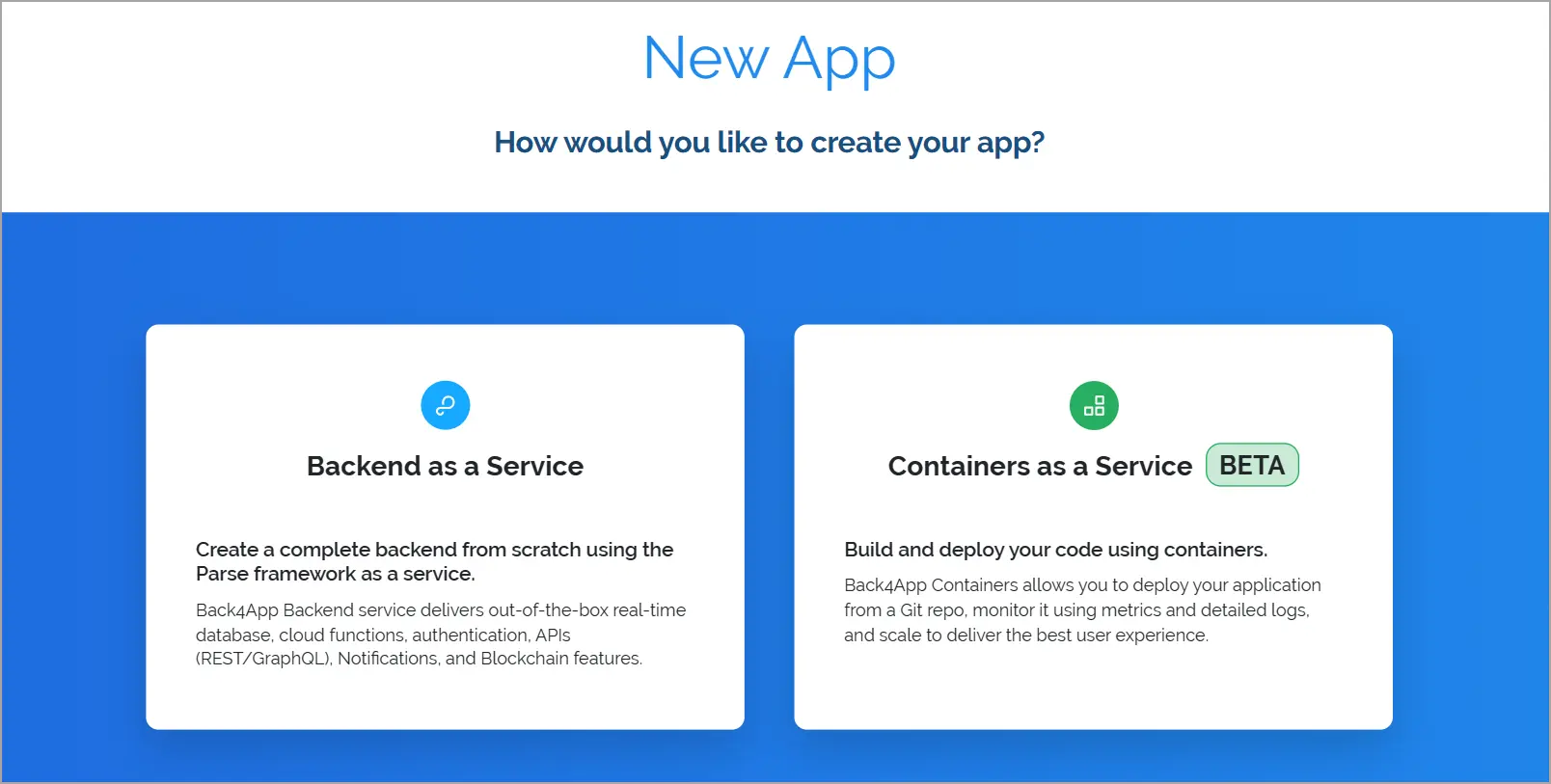
Back4appはアプリを構築するために2つのオプションを提供している。Backend as a Service (BaaS)とContainer as a Service (CaaS)だ。
BaaSはバックエンド全体を処理するのに対し、CaaSはdocker化されたアプリケーションをデプロイできる。Docker化されたNest.jsアプリだけをデプロイしたいので、Containers as a Serviceを選択します。

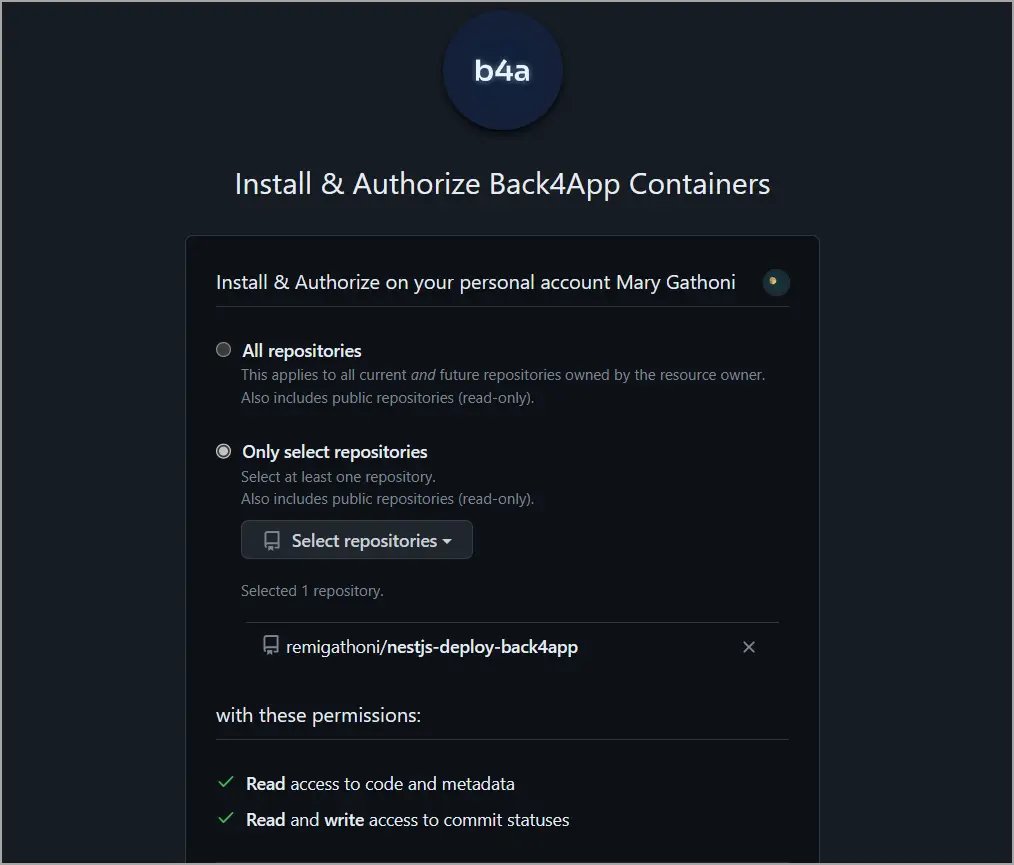
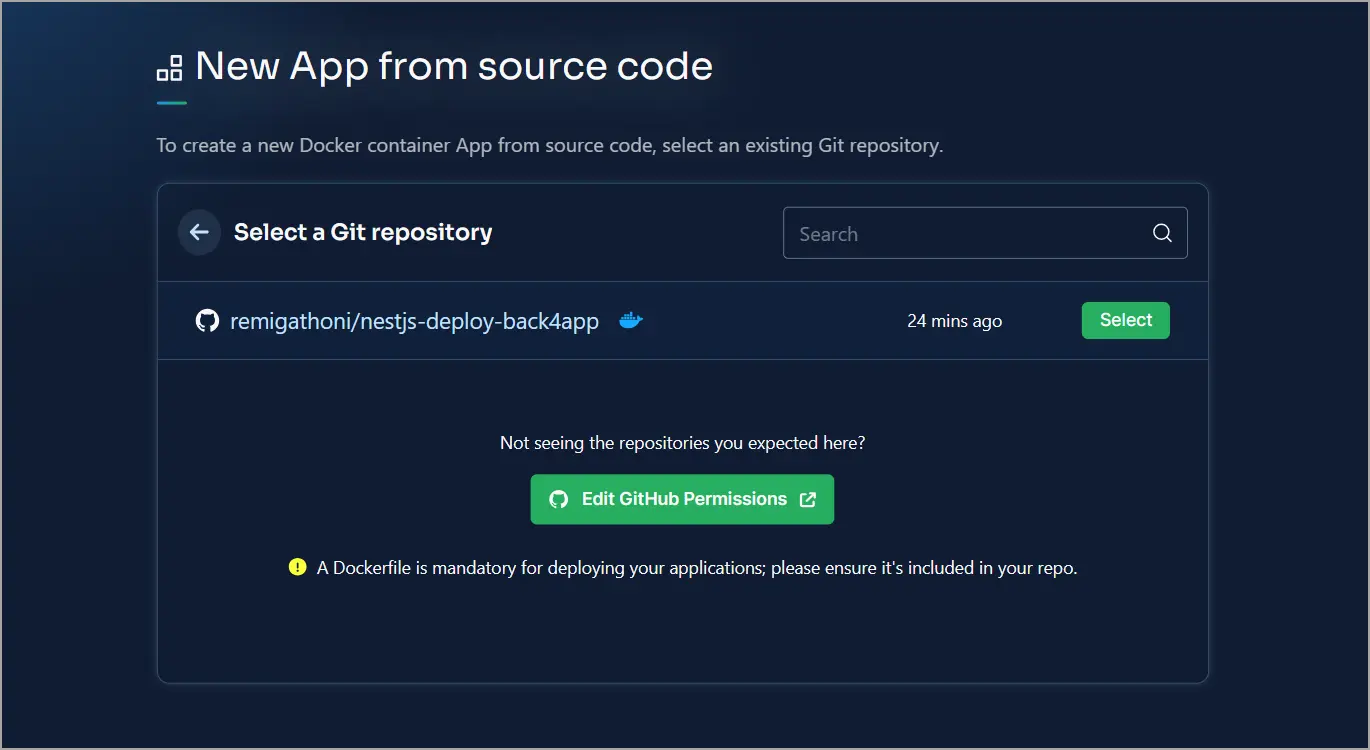
Back4appは、あなたのアカウントをGitHubに接続し、リポジトリへのアクセス許可を与えるよう促します。

Nest.jsリポジトリを選択します。

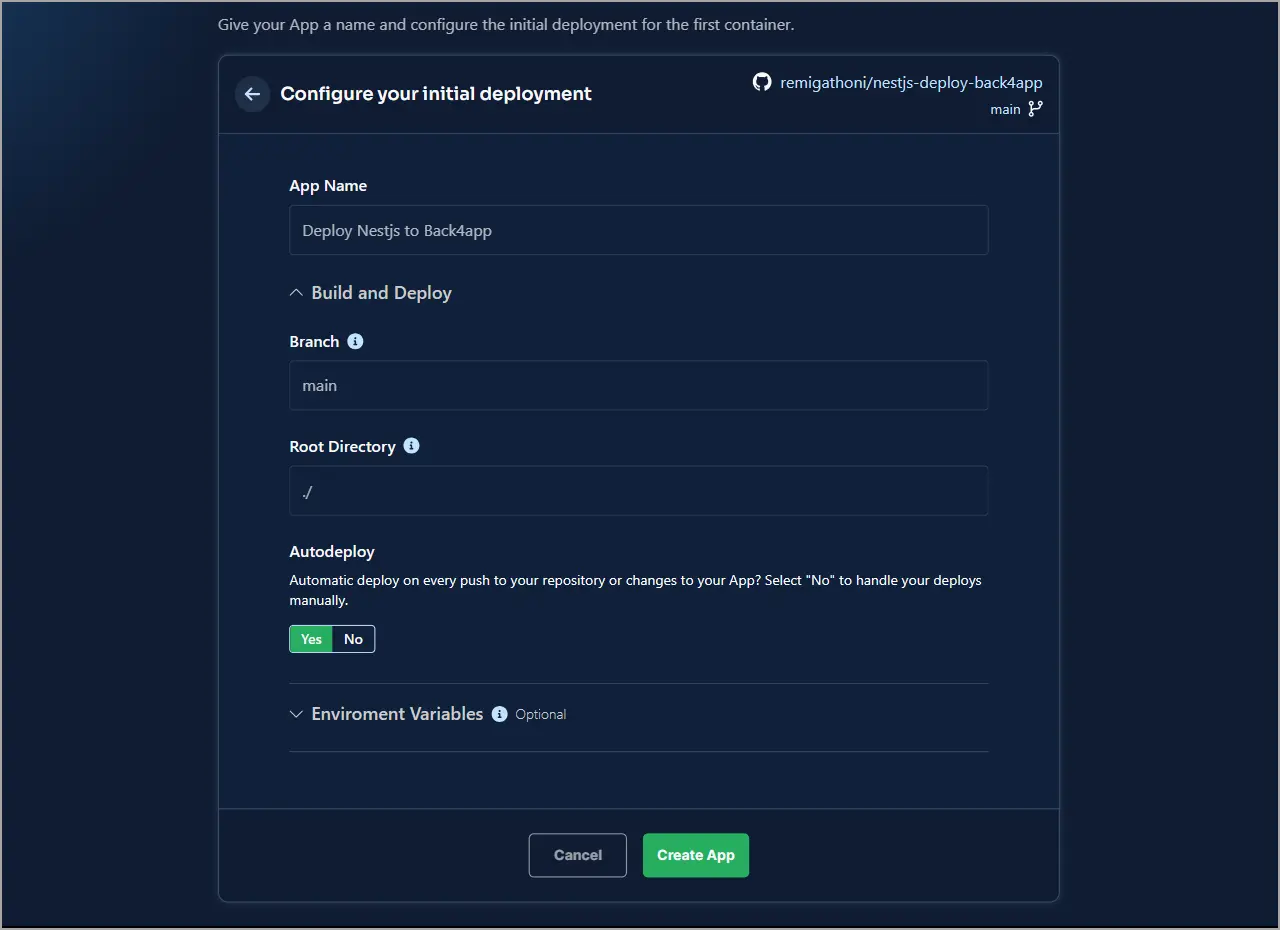
デプロイオプションで、アプリケーションの名前を追加します。また、デフォルトのブランチ、ルートディレクトリ、自動デプロイの有効/無効、環境変数も設定できます。ここでは、名前を設定するだけです。

Create Appボタンをクリックしてアプリをデプロイします。このプロセスには数分かかる場合があります。
基本的には以上です!これでNest.jsアプリケーションを無料でBack4appにデプロイできました。
多段階ビルドを使用した展開の最適化
現在、dockerイメージのサイズは333MBとかなり大きい。
REPOSITORY TAG IMAGE ID CREATED SIZE
nestjs-back4app latest afcba89613fc 39 seconds ago 333MBデプロイ時間を短縮するためには、イメージサイズを小さくすることが不可欠です。イメージを小さくすれば、クラウドストレージのコストも削減でき、リソースを最適化できる。さらに、攻撃の表面積を減らすことで、セキュリティの脆弱性を減らすことができる。
イメージのサイズを小さくするには、多段階ビルドを活用すればいい。
マルチステージ・ビルドでは、ビルド環境をランタイム環境から切り離すことができる。これにより、依存関係をインストールし、アプリケーションを別のコンテナでコンパイルできる。後で、必要なファイルだけを最終的な本番イメージにコピーできます。
始めるには、Nest.jsアプリケーションのDockerfileをコードエディターで開き、その内容を削除する。
Dockerfileには2つのステージがある:
- アプリケーションのビルドを担当するビルドステージ。これには依存関係のインストールや、TypeScriptからJavaScriptへのコンパイルが含まれる。
- ランタイム・イメージを作成するプロダクション・ページ。アプリケーションの実行に必要なすべてのファイルを含みます。
ステージ名は、FROM命令にAS *name-of-stage*を付加することで命名される。
ビルド・ステージの定義
マルチステージビルドを使用するには、以下の手順に従ってください:
- DockerFileで、Nodeベース・イメージからステージを定義し、
buildと名付ける。
FROM node:20-alpine as build
なお、node:-alpine のベース画像は、node:の画像よりもずっとスリムである。
- 作業ディレクトリを定義する。
WORKDIR /usr/src/app- package.json と package-lock.json ファイルをコンテナにコピーする。
# A wildcard ensures package.json AND package-lock.json are copied
COPY package*.json ./
- 依存関係をインストールする
RUN npm ci
npm installの代わりにnpm ciを使う。この2つのコマンドは同じですが、npm ciは実行するたびに依存関係をクリーンインストールします。
- アプリケーション・コードをビルド・ステージにコピーする。
COPY . .
- npm buildコマンドを実行してアプリケーションをビルドする。
npm run build
生産段階の定義
アプリケーションを構築したら、本番段階を定義する。
- Node.jsのベース・イメージを追加し、productionと名付ける。
FROM node:20-alpine AS build
- ビルド段階と同じように、作業ディレクトリを定義する。
WORKDIR /usr/src/app
from=buildラベルを使用して、distフォルダとノードモジュールをビルドイメージから現在の本番イメージにコピーします。
COPY --from=build usr/src/app/dist ./dist
COPY --from=build usr/src/app/node_modules ./node_modules
- ポート3000を公開
EXPOSE 3000/tcp
CMDコマンドを使ってアプリケーションを起動する。
CMD ["node", "dist/main.js"]
まとめると、Dockerfileは以下のようになるはずだ:
# Build
FROM node:20-alpine AS build
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build && npm prune --production
# Production
FROM node:20-alpine AS production
WORKDIR /usr/src/app
COPY --from=build usr/src/app/dist ./dist
COPY --from=build usr/src/app/node_modules ./node_modules
EXPOSE 3000/tcp
CMD [ "node", "dist/main.js" ]
Dockerイメージをビルドしてみると、サイズが大幅に小さくなっていることに気づくだろう。
REPOSITORY TAG IMAGE ID CREATED SIZE
nestjs-back4app-opt latest d29aedae9bef 5 seconds ago 186MBサイズを小さくすることで、展開時間が長くなり、必要なストレージの量も減る。
結論
Nest.jsはNode.jsフレームワークであり、意見集約型のモジュラーアーキテクチャを備えている。Nest.jsは、開発者がスケーラブルでメンテナンス可能なコードベースを構築することを可能にする。
Nest.jsアプリケーションのデプロイには、IaaS(Infrastructure as a Service)やCaaS(Container as a Service)プラットフォームなど、さまざまな選択肢があります。
最高のCaaSプロバイダーの1つがBack4app Containersだ。Back4appコンテナはデプロイを管理・監視し、開発から本番環境への移行を手間をかけずに行うことができます。
このガイドでは、Dockerを使用してNest.jsアプリケーションをBack4appコンテナにデプロイする方法を学びました。さらに、マルチステージビルドを使用してデプロイを最適化する利点についても説明しました。
これでNest.jsアプリケーションを作成し、docker化してBack4appにデプロイすることができるはずだ。ソースコードはGitHubのレポで公開されている。さらに詳しく知りたい場合は、Back4appコンテナのドキュメントを参照してほしい。
よくあるご質問
Nest.jsとは何ですか?
Nest.jsはTypeScriptで構築された意見主導のNode.jsフレームワークです。モジュール設計アプローチを採用しており、開発者が整理されたスケーラブルでメンテナンス可能なコードベースを作成できるようにします。
Dockerのデプロイオプションは何ですか?
– IaaS (AWS, GCP, Azure)
– CaaS (Back4app Containers, AWS ECS, Google Kubernetes Engine (GKE))
Nest.jsアプリケーションをどのようにデプロイしますか?
– Nest.jsアプリケーションを作成します。
– Nest.jsアプリケーションをDocker化します。
– Docker化したアプリケーションをGitHubにプッシュします。
– Back4appアカウントを作成します。
– Back4appコンテナを作成します。
– GitHubへのBack4appアクセスを許可します。
– Nest.jsリポジトリを選択し、アプリケーションをデプロイします。



