React Firebase認証の究極ガイド

認証は、あらゆるアプリケーションの最も重要なセキュリティ対策の一つである。
この記事では、認証について、認証の種類、認証と認可の比較、そしてFirebase Authenticationと Back4app Authenticationを Reactアプリに統合する方法を説明します。
Contents
認証とは何か?
認証とは、誰か、あるいは何かが、その人が主張するものであるかどうかを検証する プロセスである。ほとんどすべてのアプリケーションは、アプリケーションやそのデータへのアクセスを保護するために、何らかの形の認証を使用します。
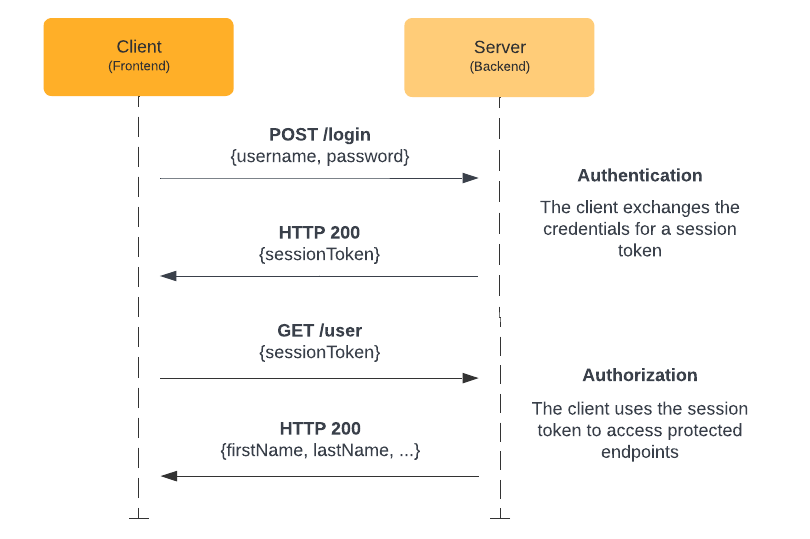
認証の最も単純な形式は、パスワード・ベースの認証である。この認証システムは、ユーザーがユーザー名とパスワードを入力することから始まる。ユーザが認証情報を入力した後、バックエンドはデータベースのレコードと比較し、認証情報が正しければシステムへのアクセスを許可します。アクセスは通常、セッショントークンの形で付与される。
現代の認証システムは次のようなものだ:

認証と認可
認証は、ユーザーが誰であるかを確認するプロセスであり、認可は、ユーザーが何にアクセスできるかを確認するプロセスである。
例えば、オンライン・バンキング・システムにログインする場合、システムはまず、あなたのログイン認証情報を確認することで、あなたを認証します。一度認証されると、システムは、送金や口座明細の閲覧が許可されているかどうかなど、口座の権限に基づいてどのような操作が許可されているかを判断します。
認証の種類
一般的な認証タイプは以下の通り:
- パスワード・ベースの認証は、最も一般的な認証タイプである。システムまたはリソースにアクセスするために、ユーザがユーザ名とパスワードを入力する。
- シングルサインオン(SSO)は、ユーザーが単一の認証情報を使って複数のウェブサイトやサービスにログインすることを可能にする。例えば、Googleアカウントがそうだ。Googleアカウントを作成することで、Gmail、YouTube、AdSense、Firebaseなどにアクセスできるようになる。
- ソーシャル認証は、Google、Facebook、Twitterなどのソーシャル・ネットワーキング・サービスの既存の情報を使用してアカウントを作成するシングルサインオンの一形態である。
- トークン・ベースの認証では、ユーザーが認証情報を一度入力すると、それと引き換えに一意の暗号化されたランダムな文字列を受け取ることができる。
- バイオメトリクス認証は、個人のユニークな生物学的特徴に依存する。バイオメトリクス認証の種類には、顔認証、指紋スキャナー、話者認証、虹彩スキャナーなどがある。
- 証明書ベースの認証は、デジタル証明書を使用して、個人、組織、またはデバイスの ID を検証し、インターネット上での情報交換のための安全な接続を確立する。
認証の設定方法
このチュートリアルでは、まずダミーのReact認証アプリを作成し、Firebase認証とBack4app(Parse)認証と統合する方法を見ていきます。
以下のツールを使う予定だ:
前提条件
- JavaScript ES6の使用経験
- React(JSX、Hooks)についての十分な理解
- React RouterとMaterial UIの経験があれば尚可
コードに入る前に、認証システムの違いを見てみよう。
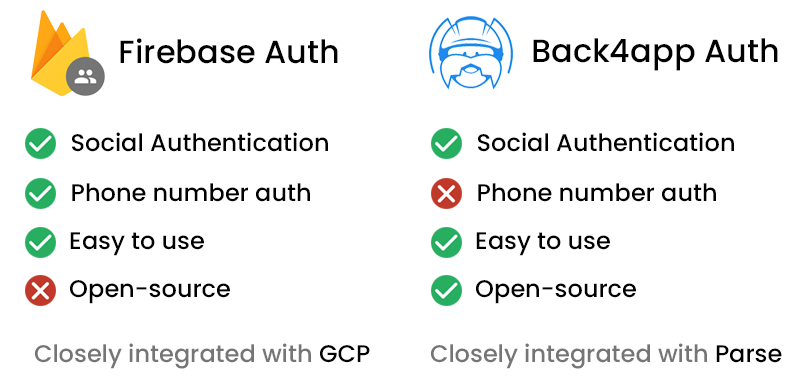
Firebase認証とBack4app認証の比較
Firebaseも Back4appも、モバイルやウェブアプリケーション用の優れたユーザー認証システムを提供している。どちらも使いやすく、ソーシャルログイン、Eメール認証システム、パスワードリセットシステムなど、多くの機能を備えています。
両者の最大の違いは、Back4appがオープンソースソフトウェアで構築されているのに対し、FirebaseはGoogle独自のソフトウェアを使っていることだ。さらに、Back4appはFirebaseよりも安い傾向にある。

両方の認証システムを試してみて、どちらがいいか決めるといいと思う。
Back4appとFirebaseの違いを知りたい方は、Back4app vs Firebaseをご覧ください。
プロジェクト設定
理論は終わった。コーディングを始める時が来た!
Reactアプリの作成
新しいReactアプリを作ることから始めよう。
以下の手順では、Node.jsがインストールされている必要があります。まだインストールしていない場合は、公式サイトからダウンロードしてください。
Reactアプリを作成する最も簡単な方法は、Reactアプリを作成することです:
$ npx create-react-app react-firebase-auth
$ cd react-firebase-authこれでreact-firebase-authという新しいReactアプリが作成され、作業ディレクトリが変更される。
次に、プロジェクトを開始する:
$ npm start最後に、http://localhost:3000/を開き、ウェブアプリを確認する。

Material UI
UI構築プロセスを簡素化するために、GoogleのMaterial Designを実装したオープンソースのReactコンポーネント・ライブラリであるMaterial UIを使用する。このコンポーネント・ライブラリには、箱から取り出してすぐに動作するビルド済みコンポーネントの包括的なコレクションが含まれています。
Material UIをReact Bootstrapや Ant Designのような別のUIフレームワークと交換するのも自由だ。
プロジェクトにMaterial UIを追加するには、以下を実行します:
$ npm install @mui/material @emotion/react @emotion/styledMaterial UIはデフォルトでRobotoフォントを使用しています。でインストールしてみよう:
$ npm install @fontsource/roboto次に、index.jsに移動し、以下のインポートを追加する:
// src/index.js
import '@fontsource/roboto/300.css';
import '@fontsource/roboto/400.css';
import '@fontsource/roboto/500.css';
import '@fontsource/roboto/700.css';React・ルーター
我々のウェブ・アプリは以下のエンドポイントを持つことになる:
/ログイン— ログインフォームを表示し、ユーザーがログインできるようにする。/register— ユーザーが登録するためのサインアップフォームを表示する。/user–ユーザー情報(電子メール、accessTokenなど)を表示する。
シングル・ページ・アプリケーション(SPA)を作っているので、クライアント側のルーティングを実装する方法が必要だ。Reactでそれを行う最も簡単な方法は、react-router-domを使うことだ。
$ npm install react-router-dom次に、すべてのビューコンポーネントのために、srcの中にroutesという名前のディレクトリを作成します。そこに以下の3つのファイルを追加します:
// src/routes/login.jsx
export default function Login() {
return (
<h1>Login</h1>
)
}// src/routes/register.jsx
export default function Register() {
return (
<h1>Register</h1>
)
}// src/routes/user.jsx
export default function User() {
return (
<h1>User</h1>
)
}BrowserRouterを作成し、index.jsに次のように登録する:
// src/index.js
const router = createBrowserRouter([
{
path: "/",
element: <Navigate to="login"/>,
},
{
path: "/login",
element: <Login/>,
},
{
path: "/register",
element: <Register/>,
},
{
path: "/user",
element: <User/>,
},
]);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<RouterProvider router={router}/>
</React.StrictMode>
);ファイルの先頭に必要なインポートをすべて追加することをお忘れなく:
import {createBrowserRouter, Navigate, RouterProvider} from "react-router-dom";
import Login from "./routes/login";
import Register from "./routes/register";
import User from "./routes/user";Not Found (404) “エラーを処理するには、srcディレクトリ内にerror-page.jsxという名前の新しいコンポーネントを以下の内容で作成します:
// src/error-page.jsx
import {useRouteError} from "react-router-dom";
import {Container, Typography} from "@mui/material";
export default function ErrorPage() {
const error = useRouteError();
console.error(error);
return (
<Container maxWidth="xs" sx={{mt: 2}}>
<Typography variant="h5" component="h1" gutterBottom>
Oops!
</Typography>
<Typography variant="p" component="p" gutterBottom>
Sorry, an unexpected error has occurred.
</Typography>
<Typography variant="p" component="p" gutterBottom>
<i>{error.statusText || error.message}</i>
</Typography>
</Container>
);
}次に、index.jsxに移動し、indexルートにerrorElementを次のように追加する:
// src/index.js
const router = createBrowserRouter([
{
path: "/",
element: <Navigate to="login"/>,
errorElement: <ErrorPage/>, // new
},
// ...
]);再度、必要なインポートを追加してください:
import ErrorPage from "./error-page";この時点で、あなたのディレクトリ構造は次のようになっているはずだ:
react-firebase-auth
├── README.md
├── package.json
├── package-lock.json
├── public
│ └── <public files>
└── src
├── App.css
├── App.js
├── App.test.js
├── error-page.jsx
├── index.css
├── index.js
├── logo.svg
├── reportWebVitals.js
├── routes
│ ├── login.jsx
│ ├── register.jsx
│ └── user.jsx
└── setupTests.jsアプリを起動して、すべてがうまくいくかテストしてみよう。実行します:
$ npm startお気に入りのウェブブラウザを開き、http://localhost:3000/。ログイン画面が表示されます。その後、http://localhost:3000/registerに移動すると、登録画面が表示されます。
フォーム
最後にやらなければならないことの一つは、ログインと登録フォームを実装することだ。
そのためには、routesディレクトリに移動して、login.jsxを次のように変更する:
// src/routes/login.jsx
import {Alert, Box, Button, Container, Link, TextField, Typography} from "@mui/material";
import {useNavigate} from "react-router-dom";
import {useState} from "react";
export default function Login() {
const navigate = useNavigate();
const [error, setError] = useState("");
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const onSubmit = async (event) => {
event.preventDefault();
// validate the inputs
if (!email || !password) {
setError("Please enter your username and password.");
return;
}
// clear the errors
setError("");
// TODO: send the login request
console.log("Logging in...");
}
return (
<Container maxWidth="xs" sx={{mt: 2}}>
<Typography variant="h5" component="h1" gutterBottom textAlign="center">
Login
</Typography>
{error && <Alert severity="error" sx={{my: 2}}>{error}</Alert>}
<Box component="form" onSubmit={onSubmit}>
<TextField
label="Email"
variant="outlined"
autoComplete="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
sx={{mt: 1}}
fullWidth
/>
<TextField
label="Password"
variant="outlined"
type="password"
autoComplete="new-password"
value={password}
onChange={(e) => setPassword(e.target.value)}
sx={{mt: 3}}
fullWidth
/>
<Button variant="contained" type="submit" sx={{mt: 3}} fullWidth>Login</Button>
<Box sx={{mt: 2}}>
Don't have an account yet? <Link href="/register">Register</Link>
</Box>
</Box>
</Container>
)
}- フォームを含むレイアウトの構築には、Material UIのコンポーネントを使用した。
- 状態
(Eメールとパスワード)はReactのuseState()フックで処理されます。 - フォームの送信は、
onSubmit() をコールしてデータのバリデーションを行い、潜在的なエラーを表示します。
次に、GitHubからソースコードを取得し、他の2つのルートの内容を置き換える:
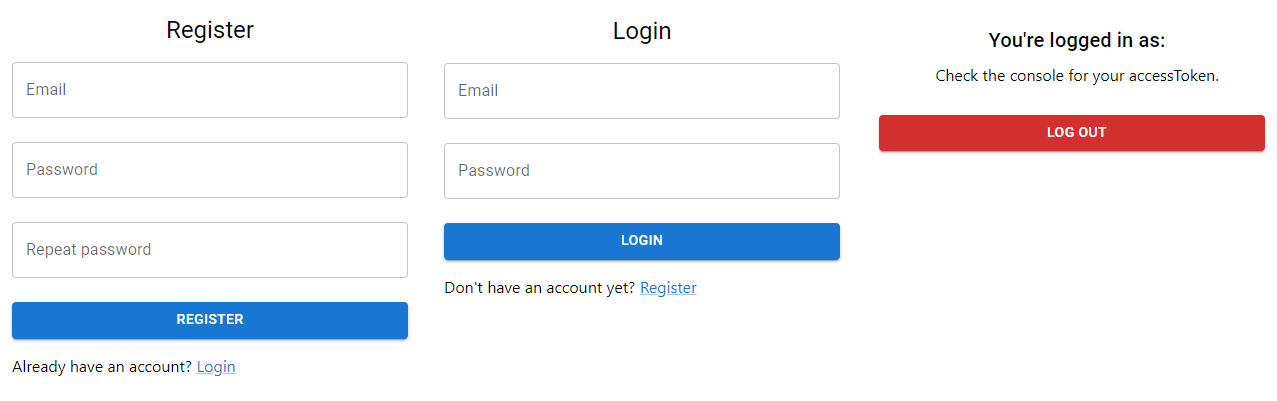
再度サーバーを起動し、ウェブアプリに移動します。ビューはこのようになるはずです:

クリーンアップ
Create React Appによって作成され、不要になった以下のファイルを削除します:
- src/App.css
- src/App.js
- src/App.test.js
- src/logo.svg
index.jsなどのファイルからインポートされる可能性のあるものをすべて削除してください。
これでダミー認証ウェブアプリは完成だ。次のセクションでは、Firebase AuthenticationとBack4app Authenticationを追加してアップグレードしていく。
この部分のソースコードはback4app-react-firebase-authrepo から取得してください。
React Firebase 認証
このチュートリアルでは、Firebase 認証を React プロジェクトと統合する方法を説明します。手始めに、「プロジェクトのセットアップ」で作成した React アプリを使用します。
チュートリアルに沿って自分のReactプロジェクトで作業しながら、理解度を確認してください。
プロジェクトとアプリの作成
以下のステップでは、Firebaseアカウントが必要です。まだお持ちでない場合は、Googleアカウントでサインアップしてください。
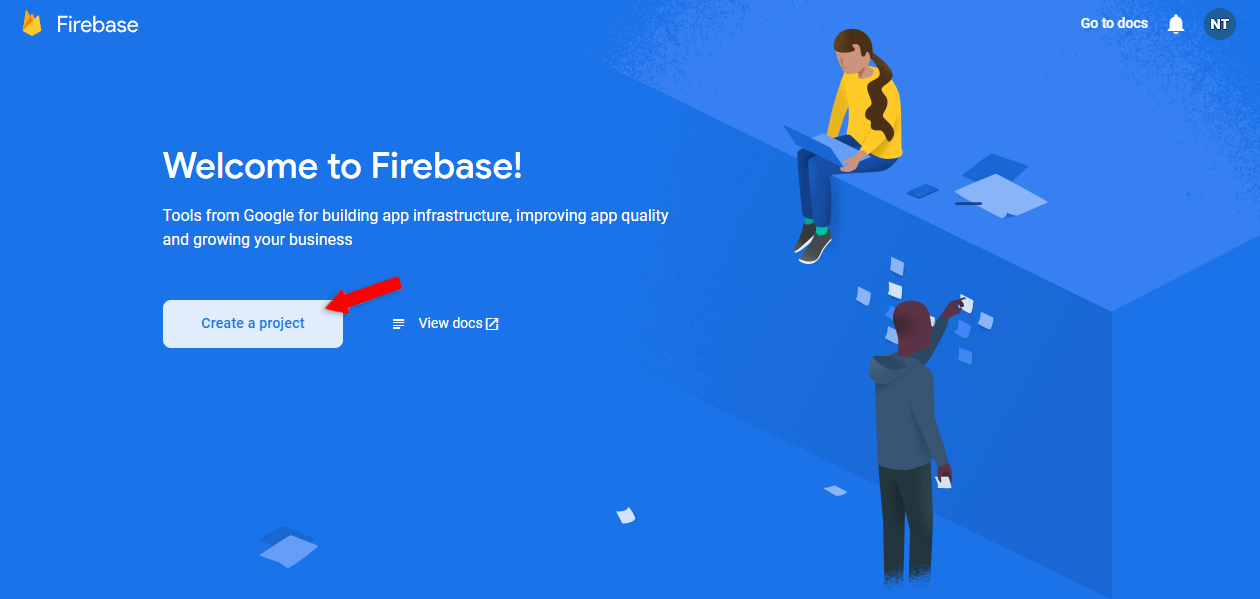
Firebaseを使用するには、まずプロジェクトを作成する必要があります。プロジェクトを作成するには、Firebase Consoleにログインし、”Create a project “をクリックします:

私はreact-firebase-authと名付けます。
すべての条件に同意し、”Continue “を押してください。
Firebaseがプロジェクトに必要なものを準備するのに少し時間がかかります。それが終わると、Firebase Project Dashboardにリダイレクトされます。
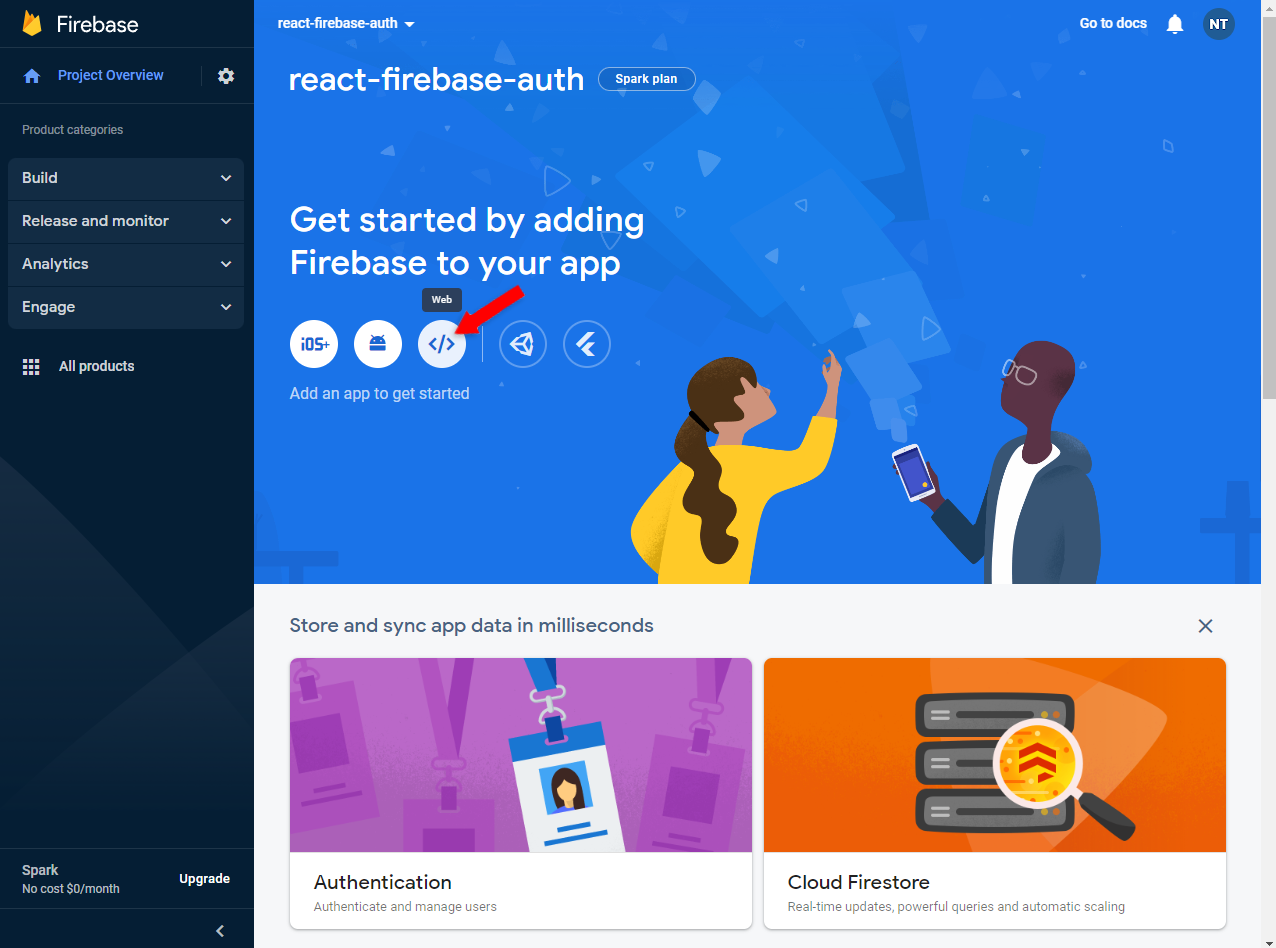
次に、新しいFirebase Applicationを作成します。フロントエンドにReactを使うので、”Web “を選択します:

カスタム名を付けるか、プロジェクト名を再利用してください。Firebase Hostingは使用しないので、有効にする必要はありません。
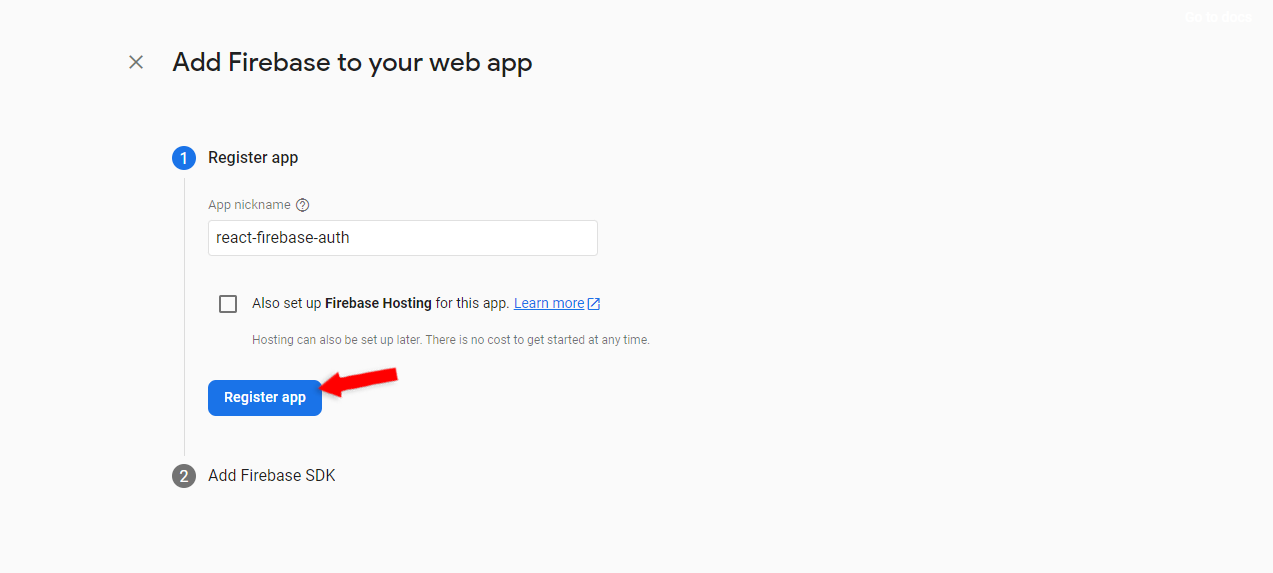
次に「アプリを登録」をクリックします:

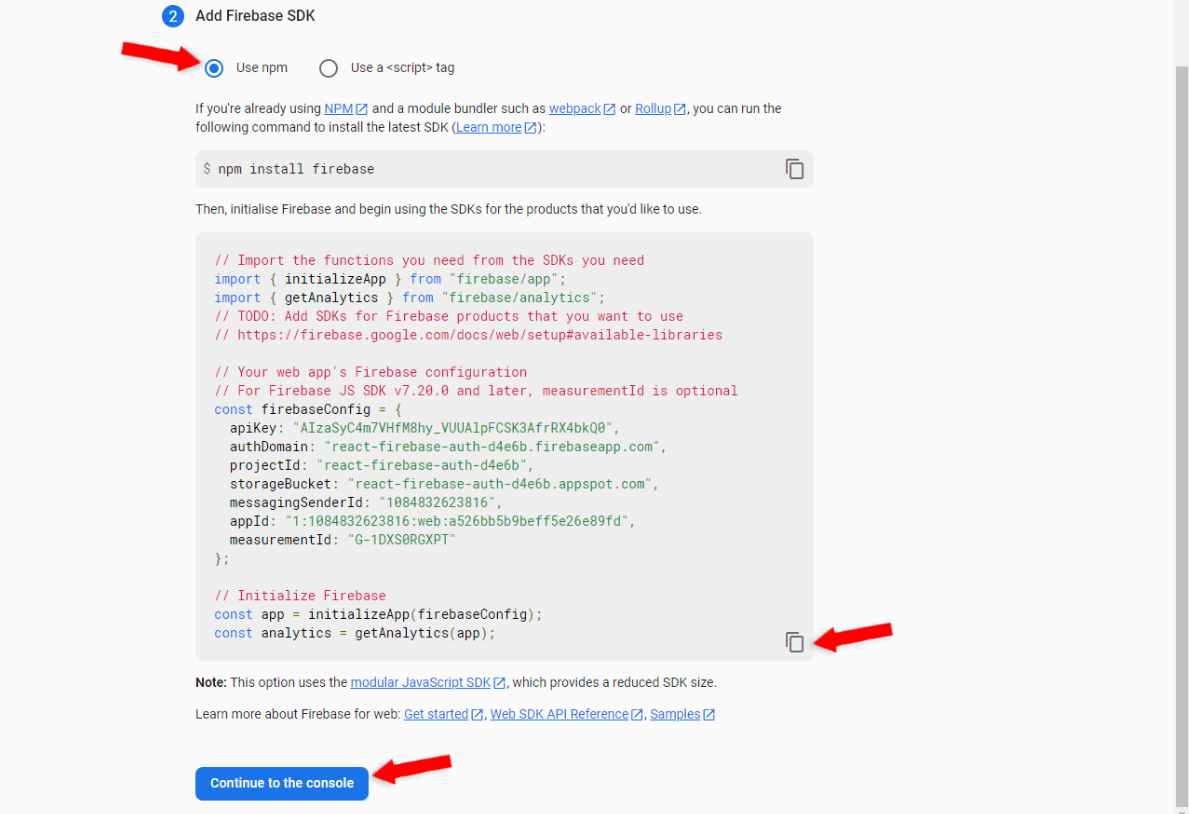
次に、”npm “を選択し、Firebase SDKの設定をメモします。最後に、”Continue to the console “ボタンをクリックします:

認証を有効にする
コードに入る前に、認証を有効にしなければならない。
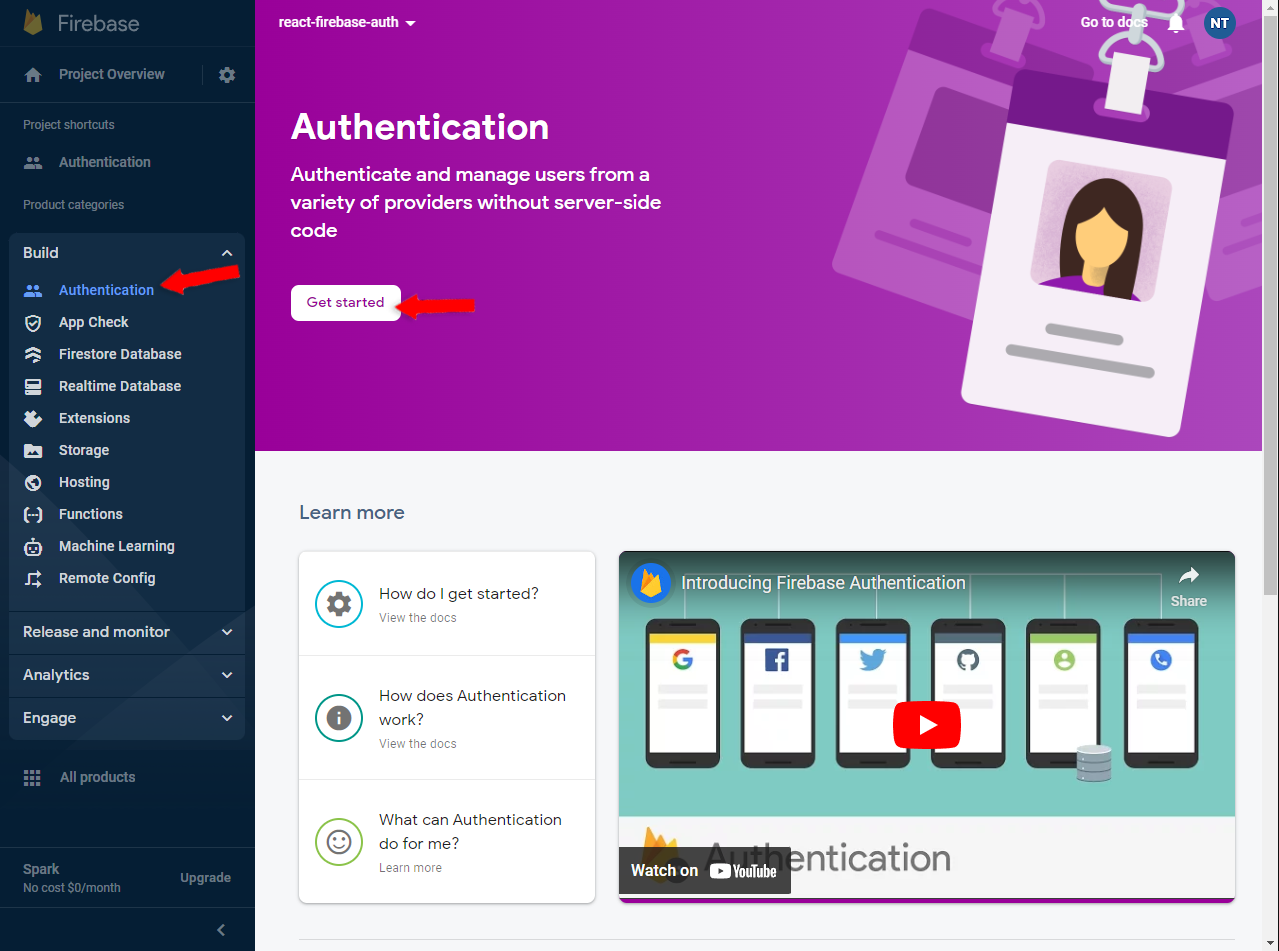
Firebase Consoleの左側にある “Build “から “Authentication “を選択します。リダイレクトされたら、”Get started “をクリックします:

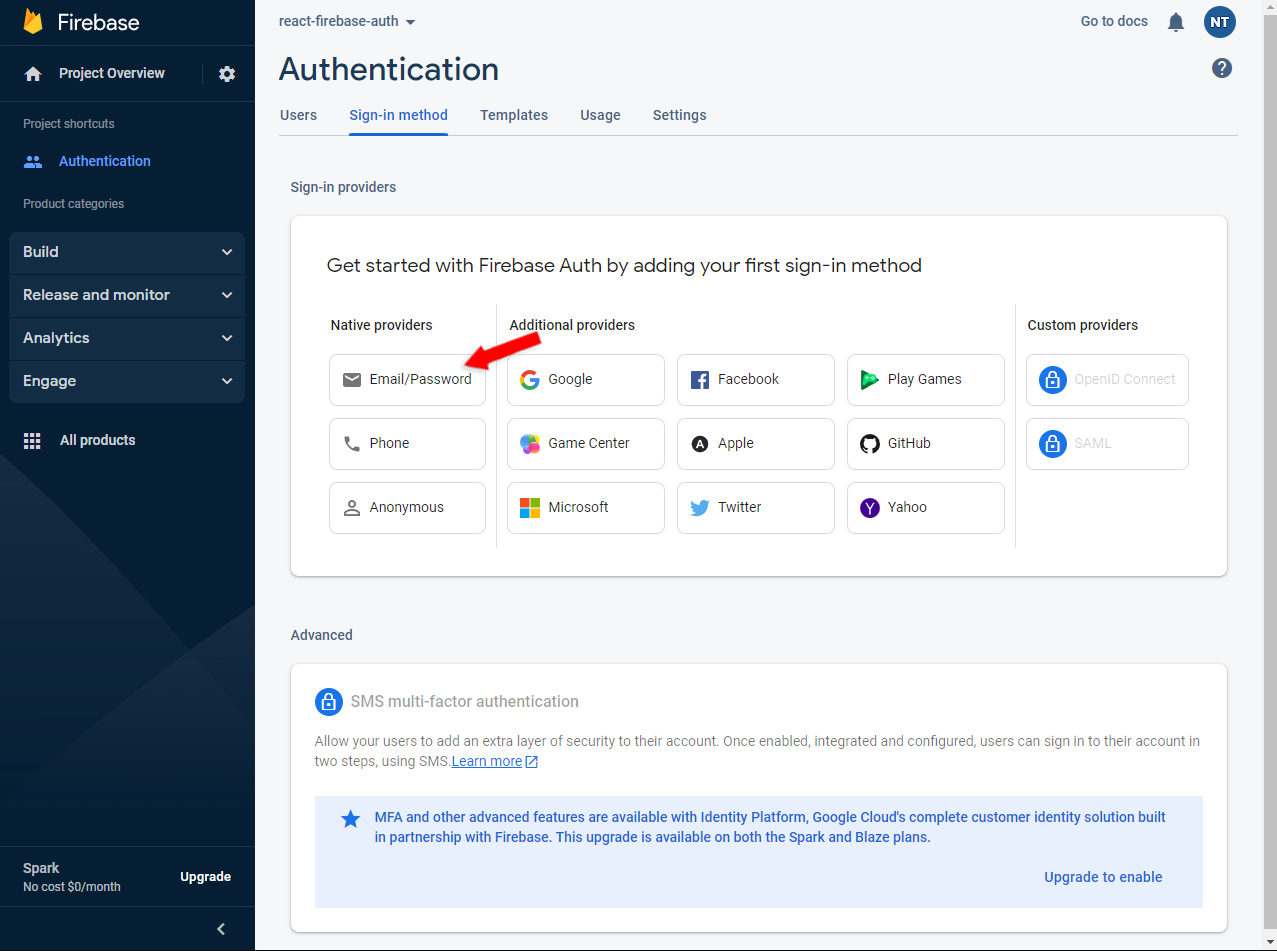
Firebaseには複数のサインイン方法があります。このチュートリアルでは、メール認証とパスワード認証を使用する方法を説明します:

Firebase SDK
ReactプロジェクトでFirebaseを使用するには、まずソフトウェア・デベロッパー・キット(SDK)をインストールする必要があります。
npm経由でインストールする:
$ npm install firebase次に、srcフォルダ内にfirebase.jsという名前で、以下の内容のファイルを新規作成する:
// src/firebase.js
import { initializeApp } from "firebase/app";
import {createUserWithEmailAndPassword, signInWithEmailAndPassword, getAuth} from "firebase/auth";
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyC4m7VHfM8hy_VUUAlpFCSK3AfrRX4bkQ0",
authDomain: "react-firebase-auth-d4e6b.firebaseapp.com",
projectId: "react-firebase-auth-d4e6b",
storageBucket: "react-firebase-auth-d4e6b.appspot.com",
messagingSenderId: "1084832623816",
appId: "1:1084832623816:web:a526bb5b9beff5e26e89fd",
measurementId: "G-1DXS0RGXPT"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
firebaseConfigを前のステップで設定したものに置き換えてください。
Firebase SDKは、以下のようなさまざまな認証方法を提供しています:
createUserWithEmailAndPassword(email: string, password: string)signInWithEmailAndPassword(email: string, password: string)
これらのメソッドを利用するために、firebase.jsファイルの一番下に2つのラッパー関数を作りましょう:
// firebase.js
// ...
export const createUser = async (email, password) => {
return createUserWithEmailAndPassword(getAuth(app), email, password);
}
export const signInUser = async (email, password) => {
return signInWithEmailAndPassword(getAuth(app), email, password);
}インポートの追加をお忘れなく:
import {createUserWithEmailAndPassword, signInWithEmailAndPassword, getAuth} from "firebase/auth";機能は自明である:
createUserは Firebase ユーザーを作成します (そして、ユーザー情報を含むレスポンスを返します)。signInUserは、既存の Firebase ユーザーにサインインします (そして、ユーザー情報を含むレスポンスを返します)。
セッションの永続性
Firebaseは、Parseのようにクライアントのデバイス上のセッションの永続性を管理しません。
そのため、Window.sessionStorageを利用する必要があります。ユーザがログインすると、そのユーザのaccessTokenを保存し、認証されたリクエストを行うたびにそれを取得する必要があります。
もう少し簡単にするために、ヘルパー・クラスを作ろう。
srcディレクトリの中に、session.jsという名前の新しいファイルを以下の内容で作成する:
// src/storage/session.js
export const startSession = (user) => {
sessionStorage.setItem("email", user.email);
sessionStorage.setItem("accessToken", user.accessToken);
}
export const getSession = () => {
return {
email: sessionStorage.getItem("email"),
accessToken: sessionStorage.getItem("accessToken"),
}
}
export const endSession = () => {
sessionStorage.clear();
}
export const isLoggedIn = () => {
return getSession().accessToken;
}ビュー
最後にしなければならないのは、作成した関数を利用するようにビューを修正し、session.jsのヘルパー関数を使ってセッションを設定することだ。
login.jsxを開き、onSubmit()のTODOを以下のように変更する:
// src/routes/login.jsx
import {signInUser} from "../firebase";
import {startSession} from "../session";
const onSubmit = async (event) => {
// ...
try {
let loginResponse = await signInUser(email, password);
startSession(loginResponse.user);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}このコードは、ユーザーをログインさせ、/userにナビゲートするか、エラーを表示する。
次に、register.jsxの onSubmit()のTODOを次のように変更する:
// src/routes/register.jsx
import {createUser} from "../firebase";
import {startSession} from "../session";
const onSubmit = async (event) => {
// ...
try {
let registerResponse = await createUser(email, password);
startSession(registerResponse.user);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}このコードは Firebase ユーザーを作成するか、エラーを表示します。考えられるエラーは以下の通りです:
- ユーザー名はすでに使われている。
- パスワードの強度が十分でない。
最後に、user.jsxを修正して、useEffect()フックを使用してユーザーデータを取得し、onLogout()でセッションを破棄するようにする:
// src/routes/user.jsx
import {endSession, getSession, isLoggedIn} from "../session";
useEffect(() => {
if (!isLoggedIn()) {
navigate("/login");
}
let session = getSession();
setEmail(session.email);
console.log("Your access token is: " + session.accessToken);
}, [navigate]);
const onLogout = () => {
endSession();
navigate("/login");
}テスト
では、ウェブアプリをテストして、すべてがうまくいくかどうか確認してみよう。
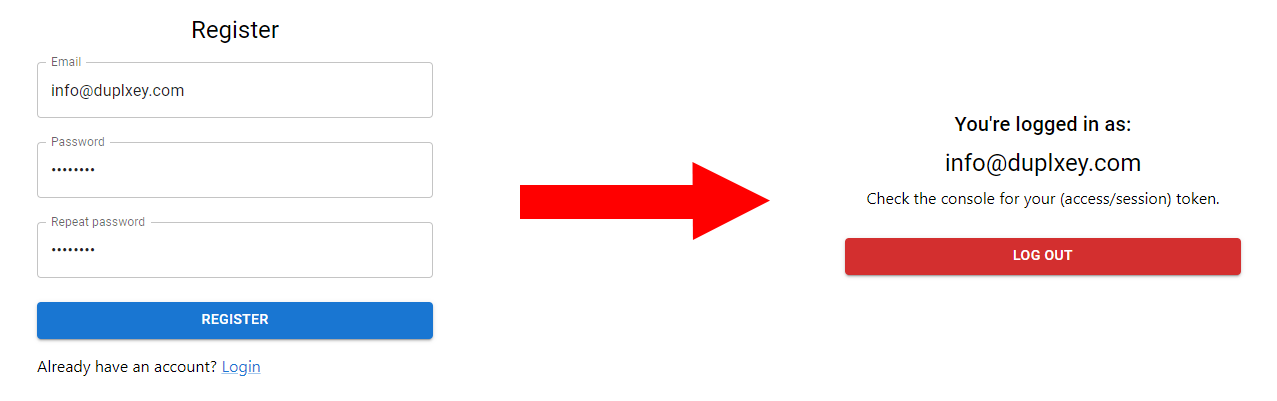
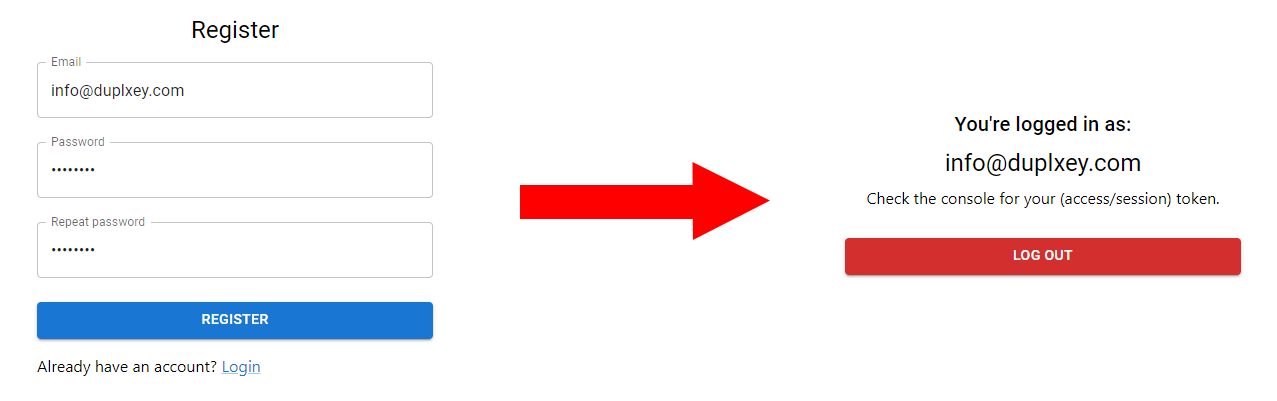
npm startで開発サーバーを起動し、お気に入りのウェブブラウザを開いて、http://localhost:3000/register。メールアドレスを入力し、パスワードを決めて、「登録」をクリックする:

登録すると、/userにリダイレクトされ、そこでアカウント情報を見ることができます。
accessTokenを確認するには、ブラウザの開発者コンソールを開いてください:
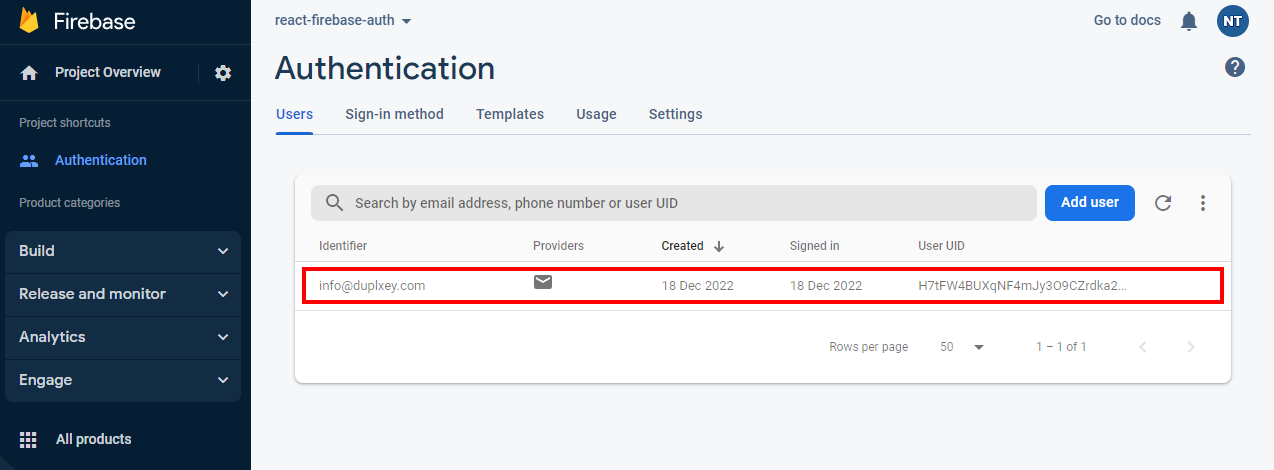
Your access token is: 819423a698f9ea9ba3577f20993cb0da98a79ea22ce5d6550b65b69fb36fd438最後に、Firebaseプロジェクトのダッシュボードに移動して、新しいユーザーが作成されたかどうかを確認します:

このアプローチの最終的なソースコードはback4app-react-firebase-authrepoから入手してください。
React・Back4app認証
チュートリアルのこのセクションでは、ReactプロジェクトにBack4app認証を統合する方法を見ていきます。出発点として、“プロジェクトのセットアップ “で作成したReactアプリを使います。
チュートリアルに沿って自分のReactプロジェクトで作業しながら、理解度を確認してください。
アプリ作成
以下のステップでは、Back4appのアカウントが必要です。既にお持ちの場合はログインしてください。そうでない場合は無料アカウントにサインアップしてください。
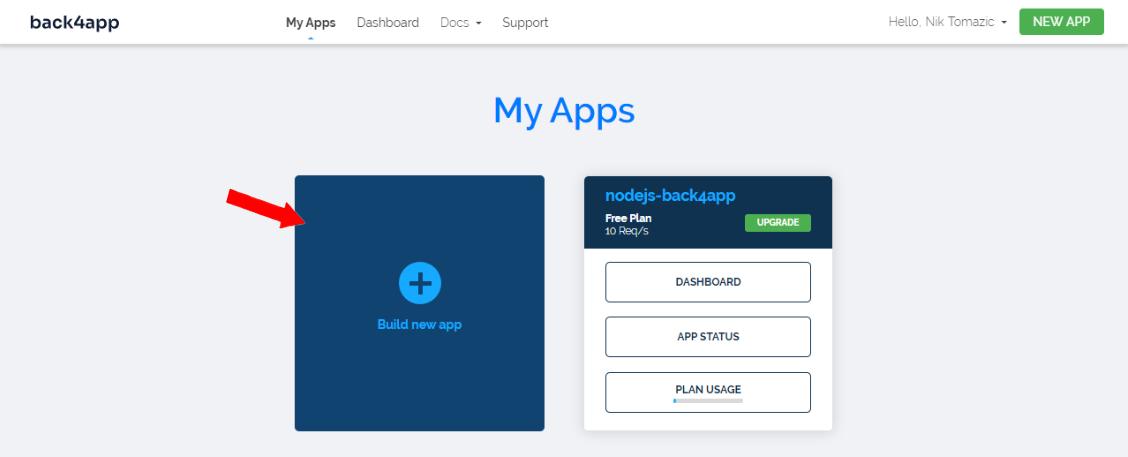
Back4appを使うには、まずアプリを作成する必要があります。ダッシュボードにログインすると、アプリのリストが表示されます。新しいアプリを作成するには “Build a new app “をクリックしてください。

カスタム名を付け、データベースを選択し、”Continue “をクリックします。
Back4appは、データベース、アプリケーションレイヤー、スケーリング、バックアップ、セキュリティなど、あなたのアプリに必要なものをすべて準備するために数分かかります。
アプリケーションの準備ができたら、アプリケーションのダッシュボードにリダイレクトされます。

アプリキー
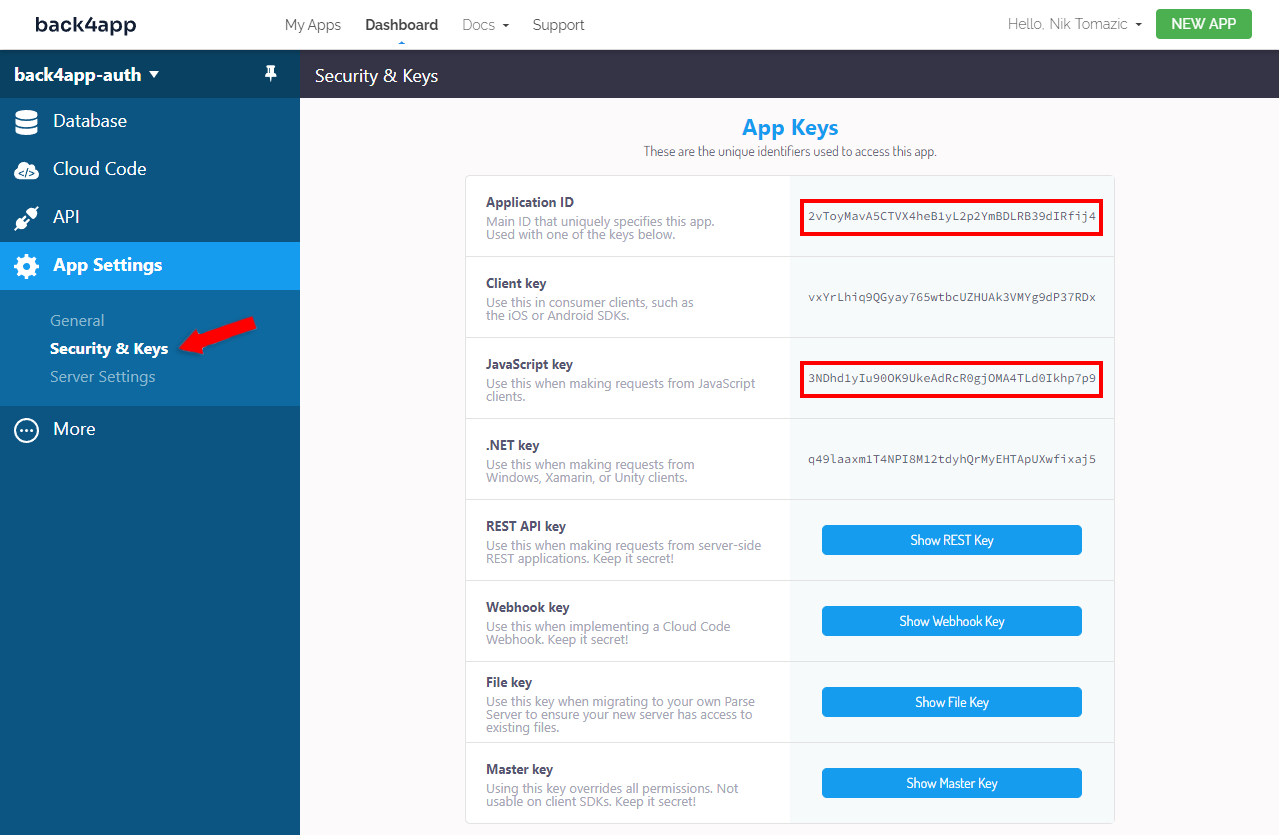
ReactプロジェクトとBack4appを接続するには、App Keysを取得する必要があります。App Keysを取得するには、サイドバーの “App Settings “から “Security & Keys “を選択してください。
アプリケーションID」と「JavaScriptキー」に注意してください。

Parse SDK
既にご存知かもしれないが、Back4appはParseをベースにしている。Parseはアプリケーションバックエンドを構築するためのオープンソースのフレームワークです。開発者がアプリ開発を加速させ、アプリ構築に必要な総労力を削減するのに役立ちます。
Parseについてもっと知りたい方は、Parseとは?
Back4app認証を設定するには、まずParse SDKをインストールする必要があります。npm経由でインストールしてください:
$ npm install parse次に、srcフォルダーにparse.jsという名前の新しいファイルを以下の内容で作成する:
// src/parse.js
import Parse from "parse/dist/parse";
// Initialize Parse
const PARSE_APPLICATION_ID = '<your_parse_application_id>';
const PARSE_HOST_URL = 'https://parseapi.back4app.com/';
const PARSE_JAVASCRIPT_KEY = '<your_parse_javascript_key>';
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = PARSE_HOST_URL;
PARSE_APPLICATION_IDとPARSE_JAVASCRIPT_KEYを前のステップのキーに置き換えてください。
Parse にはParse.Userという特殊なクラスがあり、ユーザーアカウント管理に必要な機能の多くを自動的に処理します。Parse.UserはParseObjectのサブクラスで、signUp() やcurrent()、getUsername()などのヘルパーメソッドを提供します。
さらに、Parse SDK はローカルストレージのセッション処理も行います。例えば、Parse.User.logIn()はlocalStorageにユーザー情報を保存し、Parse.User.signOut() はローカルストレージをクリアします。
いくつかのラッパー関数を追加して、Parse 認証システムでの作業をさらに簡単にしましょう。
parse.jsの一番下に以下を追加する:
// src/parse.js
// ...
export const doUserRegistration = async (username, password) => {
return Parse.User.signUp(username, password);
};
export const doUserLogIn = async (username, password) => {
return Parse.User.logIn(username, password);
};
export const isLoggedIn = async () => {
return Parse.User.current() != null;
}
export const getUser = async () => {
return Parse.User.current();
}
export const logOut = async () => {
return Parse.User.logOut();
}doUserRegistration() はParse ユーザーを作成します (メールアドレスとパスワードを使用します)。doUserLogIn()は、指定されたクレデンシャルでユーザのログインを試みます。isLoggedIn()はlocalStorageにセッション情報があるかどうかを調べます。- ログインしているユーザを
localStorageから返します。 logOut()はlocalStorageをクリアし、ユーザーをログアウトします。
すべての関数は非同期でプロミスを返す。
ビュー
前のステップで作成した関数を利用してみよう。
login.jsxを開き、onSubmit()のTODOを以下のように変更する:
// src/routes/login.jsx
import {doUserLogIn} from "../parse";
const onSubmit = async (event) => {
// ...
try {
let user = await doUserLogIn(email, password);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}このコードは、ユーザーをログインさせ、/userにナビゲートするか、エラーを表示する。
次に、register.jsxの onSubmit()のTODOを次のように変更する:
// src/routes/register.jsx
import {doUserRegistration} from "../parse";
const onSubmit = async (event) => {
// ...
let username = email.split("@")[0];
try {
let user = await doUserRegistration(username, password);
user.setEmail(email).save();
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}Eメール/パスワード登録フォームを使っているので、Eメールからユーザー名を抽出しなければならないことに注意してください。ユーザー名は
@の前の部分です。より良い解決策は、ユーザー名/パスワードの登録フォームを作成することでしょう。
このコードでは、Parse ユーザーを作成するか、エラーを表示します。考えられるエラーは以下のとおりです:
- ユーザー名はすでに使われている。
- パスワードの強度が十分でない。
最後に、user.jsxを修正して、useEffect()フックを使用してユーザーデータを取得し、onLogout()でログアウト関数を呼び出すようにする:
// src/routes/user.jsx
import {getUser, isLoggedIn, logOut} from "../parse";
useEffect(() => {
(async () => {
let loggedIn = await isLoggedIn();
if (!loggedIn) {
navigate("/login");
}
let user = await getUser();
setEmail(user.getEmail());
console.log("Your session token is: " + user.getSessionToken());
})();
}, [navigate]);
const onLogout = async () => {
await logOut();
navigate("/login");
}最高だ!
テスト
認証システムが期待通りに機能することを確認しよう。
npm startで開発サーバーを起動し、お気に入りのウェブブラウザを開いて、http://localhost:3000/register。メールアドレスを入力し、パスワードを決めて、「登録」をクリックする:

登録すると、/userにリダイレクトされ、そこでアカウント情報を見ることができます。
sessionTokenを確認するには、ブラウザの開発者コンソールを開いてください:
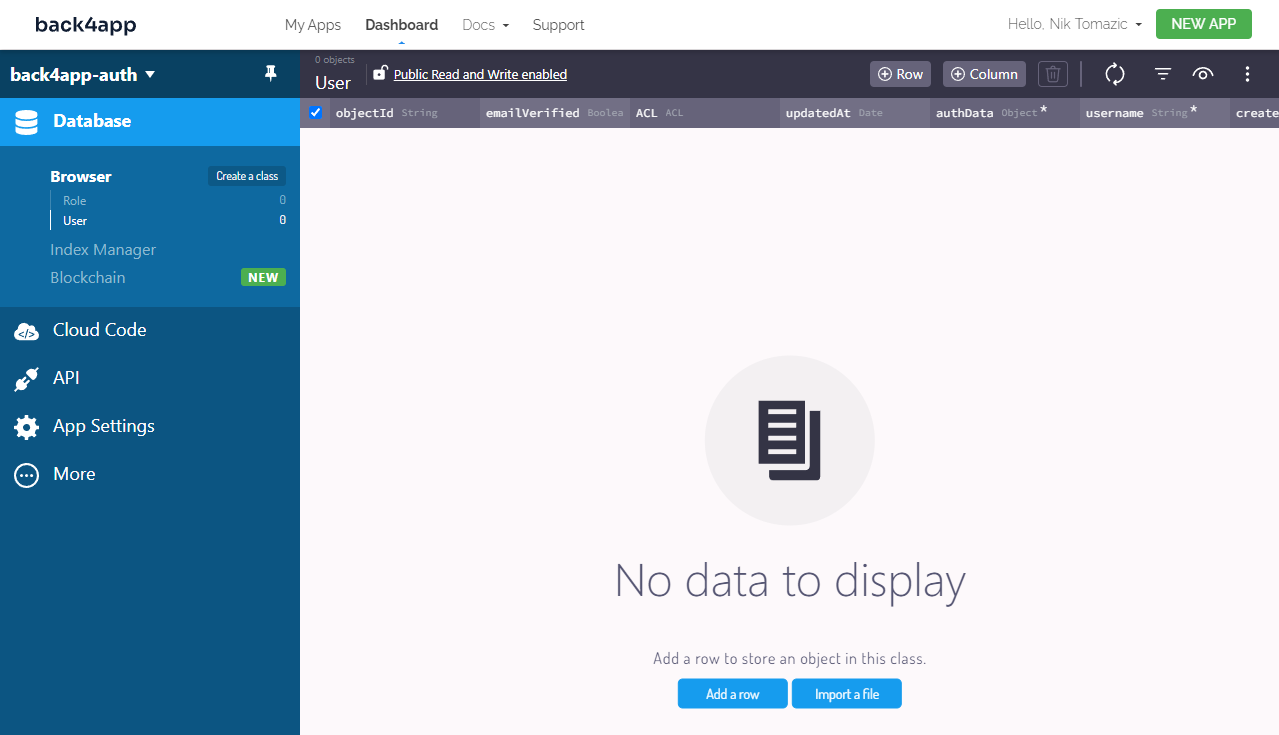
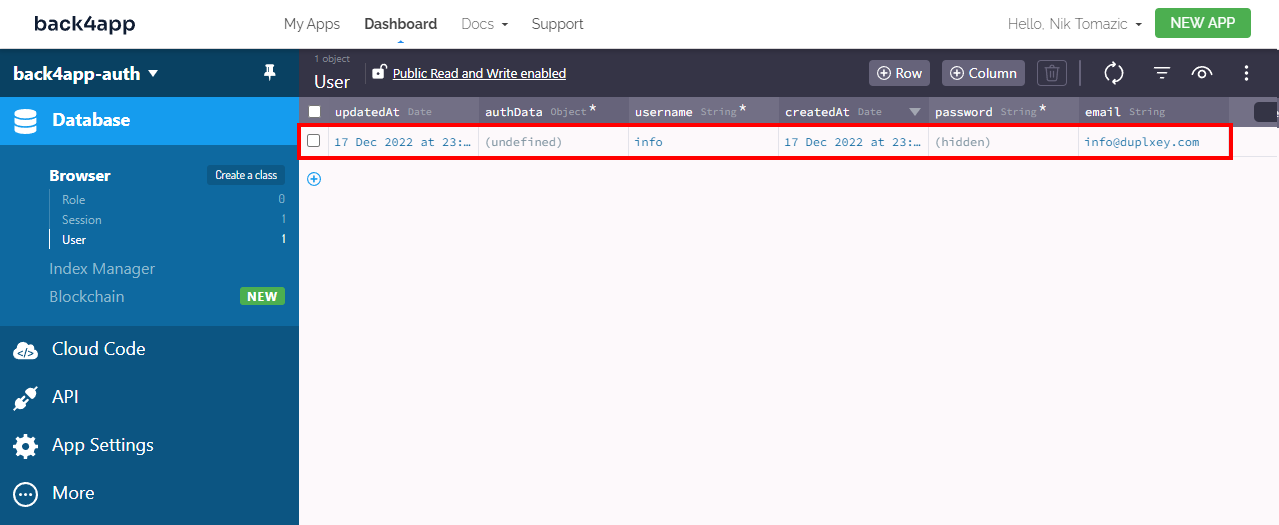
Your session token is: r:90343c307e7bb088e60c348acd8090d1最後に、Back4appアプリのダッシュボードに移動し、ユーザーが作成されていることを確認してください:

このアプローチの最終的なソースコードはback4app-react-firebase-authrepoから入手してください。
結論
認証と認可は、最新のアプリケーションの最も重要なセキュリティ対策である。認証は、ユーザが誰であるかを検証するプロセスであり、認可は、ユーザが何にアクセスできるかを検証するプロセスです。
FirebaseとBack4appはどちらも素晴らしいユーザー認証システムを提供している。それぞれ長所と短所があり、プロジェクトを始める際に考慮する必要があります。
さらに読む
- ユーザーセキュリティのParse
- サードパーティサービスによるソーシャル認証
- Eメール認証
- パスワードリセット
よくあるご質問
認証とは何ですか?
認証とは、ユーザーまたはデバイスの身元を確認するプロセスです。これは、許可されたユーザーやデバイスのみがシステム、ネットワーク、またはリソースにアクセスできるようにするためのセキュリティ対策です。
認証の種類にはどのようなものがありますか?
– ユーザー名とパスワード
– シングルサインオン(SSO)
– ソーシャル認証
– トークンベース認証
– 生体認証
– 証明書ベース認証
Firebaseで認証を設定する方法は?
1. GoogleアカウントでFirebaseにログイン
2. Firebaseプロジェクトとアプリを作成
3. Firebase認証を有効化
4. Firebase SDKをインストールして初期化
5. Firebase SDKの認証関数をビューで使用
6. セッション管理にはWindow.sessionStorageを使用
Back4appで認証を設定する方法は?
1. Back4appでアカウントを作成
2. Back4appアプリを作成
3. Parse SDKをインストールして初期化
4. ビューでParseJS認証関数を使用



