Vue.jsアプリケーションのデプロイ方法

Vue.jsは、複雑な状態管理や軽量で柔軟なソリューションの必要性など、ウェブアプリケーション開発における一般的な問題に対処するために開発されたJavaScriptフレームワークです。
このフレームワークは、HTMLやJavaScriptに似た構文で、シンプルさ、効率性、使いやすさを追求して設計された。さらに、Vueはリアクティブなので、従来のDOM操作よりも高速で効率的です。
この記事では、Vueを使用する利点と制限、そしてBack4appのコンテナ化サービスを使用してVueアプリケーションを無料でデプロイする方法について説明します。
Contents
- 1 要点
- 2 Vueでフロントエンドを開発するメリット
- 3 Vueによるフロントエンド開発の限界
- 4 Back4appコンテナでアプリケーションをデプロイする
- 5 Vueアプリケーションの構築
- 6 Back4appコンテナでVueアプリをデプロイする:
- 7 結論
- 8 よくあるご質問
- 9 Back4app に Vue.js アプリケーションをデプロイする際に留意すべき制限はありますか?
- 10 Back4app を使用して、特定の環境変数を必要とする Vue.js アプリケーションをデプロイできますか?
- 11 GitHub と Back4app の統合により、Vue.js アプリケーションのデプロイメント ワークフローはどのように簡素化されますか?
要点
- Vue.jsは、最適化されたパフォーマンス技術、柔軟性、豊富なドキュメントを提供し、フロントエンド開発に人気のある選択肢となっている。
- しかし、Vue.jsには長期的な安定性や、他のフレームワークと比べて成熟していないエコシステムという点で限界があるかもしれない。
- Back4app Containersは、Vue.jsアプリケーションを簡単かつ効率的にデプロイする方法を提供します。Dockerテクノロジーを活用することで、パフォーマンス、セキュリティが向上し、デプロイとスケーリングが簡素化されます。
Vueでフロントエンドを開発するメリット
Vueは、いくつかの理由から近年ますます人気が高まっています。ここでは、Vueでウェブアプリケーションを開発するメリットをいくつか紹介します:
パフォーマンスを最適化するテクニックとソリューション
Vueは、仮想DOMや関数形式の更新メカニズムなど、ウェブアプリケーションを構築する際のパフォーマンスを最適化するための一連のテクニックを提供しています。
これらの技術により、VueはDOM操作の回数とレンダリングのオーバーヘッドを最小限に抑え、その結果、リロード時間が短縮され、アプリケーションのパフォーマンスが向上します。
Vueは、実際のDOMの軽量な表現である仮想DOMを利用し、アプリケーションに変更を加えるとvDOMを更新します。そして、実際のDOMに必要な最小限の変更を特定するために、差分化アルゴリズムを使用します。
このアプローチは、高価なDOM操作の回数を大幅に減らし、レンダリングの高速化とパフォーマンスの向上につながる。
さらにVueでは、ライフサイクル・フック、ウォッチャー、計算プロパティによって、コンポーネントの更新をきめ細かく制御できます。
これらの関数を使用すると、特定の基準に基づいてコンポーネントを更新するタイミングを指定し、不要な更新を防止して全体的なパフォーマンスを向上させることができます。
Vueは本質的に柔軟である
Vueの柔軟性は、フレームワークのさまざまな側面に表れており、さまざまな開発シナリオ、パターン、要件に適応することができる。
Vueの主な強みのひとつは、段階的な導入アプローチであり、既存のプロジェクトに統合するのに最適なフロントエンド・フレームワークとなっている。
段階的な導入アプローチに加えて、Vueは他のライブラリや既存のエコシステムとシームレスに統合できます。
この互換性によって相互運用性が促進され、開発者は要件に最適なソリューションを選択できるようになる。
例えば、Vueの機能をReactやAngularのような他のライブラリやフレームワークに統合することができる。
また、Vueには柔軟で直感的なテンプレート構文が用意されており、ディレクティブや式を追加したHTMLベースの構文でテンプレートを記述することができます。
この構文はシンプルさとパワーのバランスがとれており、Vueテンプレートを理解しやすく、扱いやすくなっています。
さらに、VueはJSX(JavaScript XML)を含む別のレンダリングアプローチをサポートしており、別の構文を好む開発者に柔軟性を提供している。
豊富なドキュメントと活発なコミュニティ
Vueのドキュメントはよく構成されており、簡潔で実用的な例を用いてコンセプトを明確に説明しています。ドキュメントのわかりやすさと完全性により、学習曲線も短縮され、Vueを使用してアプリケーションを構築し始めることができます。
Vueのもうひとつの特徴は、そのコミュニティがオープンソース文化と積極的な貢献に献身していることだ。
Vue開発者は、Vue.jsの継続的な改善と進化に積極的に貢献しています。コードの提供や議論に参加し、貴重なフィードバックを提供し、Vue.jsの将来の方向性を形作る手助けをしています。
この協力的なアプローチにより、Vue.jsは最先端のフレームワークであり続けています。Vue コミュニティに積極的に参加することで、リソースの広大なネットワークを利用し、貴重なサポートを得て、スキルと専門知識を拡大する機会を得ることができます。
Vueによるフロントエンド開発の限界
Vueはフロントエンド開発にとって利点がありますが、Vueで開発する場合、いくつかの制限にも注意する必要があります。制限事項には以下のようなものがあります:
長期的な安定性
Vueは、Webアプリケーションのフロントエンドを開発するフレームワークを検討する際に、Vueは適していないという認識を開発者に抱かせたまま、実質的な企業の後ろ盾に苦しんでいる。
企業は、AngularやReactのような企業サポートがしっかりしているフレームワークを優先することが多い。これは、フレームワークが進化するビジネスニーズに対応し、継続的なメンテナンスを提供できることを保証するためだ。
成熟していないエコシステム
AngularやReactに比べて、Vueはエコシステムが成熟していない。そのため、Vueの開発者は、大規模なアプリケーションの複雑な処理に取り組むために、利用可能なライブラリやツールの制限に遭遇することになる。
Vueの開発者は、アプリケーションの要件に応じてカスタムソリューションを考案しなければならない状況にしばしば遭遇します。そのため、Webアプリケーションの開発にさらなる時間と労力がかかることになります。
Back4appコンテナでアプリケーションをデプロイする
Back4App Containersは、Dockerテクノロジーを使用して、コンテナと呼ばれる隔離された環境でアプリケーションをデプロイして実行するプラットフォームです。
このテクノロジーを使えば、ウェブ・アプリケーションを必要なすべての依存関係とともにパッケージ化し、異なる環境間で一貫したデプロイメントを行うことができる。
アプリケーションをBack4app Containersにデプロイするのはとても簡単です。アプリケーションのルートに、アプリケーションのパッケージングと実行を記述したDockerfileを作成する必要があります。
その後、アプリケーションをGitHubリポジトリにプッシュします。このステップから、Back4appはDockerイメージをビルドし、コンテナを実行します。
Back4App Containersを使用するメリットは以下の通りです:
- パフォーマンスの向上:コンテナは軽量で効率的なため、アプリケーションのパフォーマンスが向上する。
- セキュリティの強化:コンテナは互いに隔離されているため、セキュリティの向上に役立つ。
- デプロイとスケーリングの簡素化:コンテナは簡単に拡張でき、時間とコストを節約できます。
Vueアプリケーションの構築
このチュートリアルでは、ユーザーが余暇に実行できるアクティビティを提案するシンプルなVueアプリケーションを作成します。
Vueアプリは、このアクションを実行するためにAPIを消費します。そして、VueアプリケーションをBack4appコンテナにデプロイする。
Vueアプリケーションのビルドを開始するには、お好みのディレクトリで以下のコマンドを実行します:
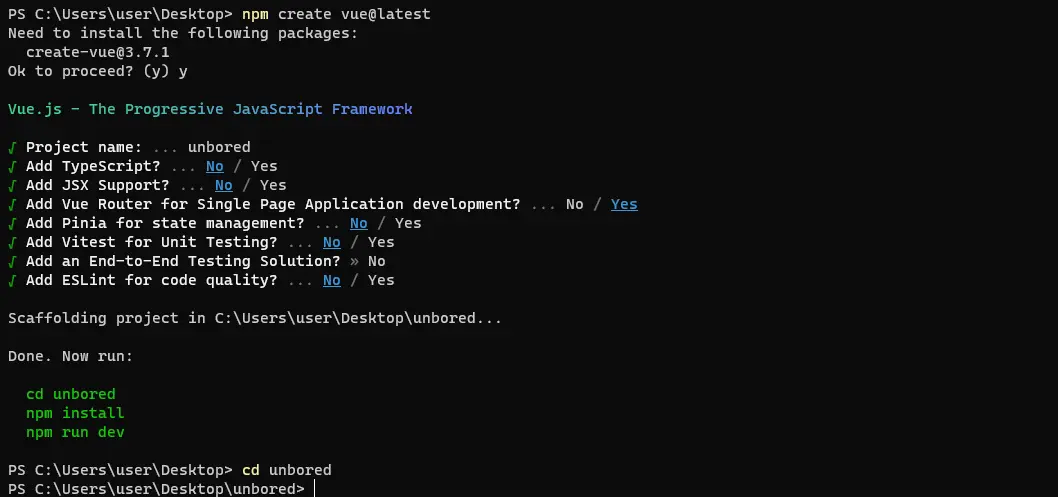
npm create vue@latest
このコードを実行すると、Vueアプリケーションに名前を付け、アプリに統合したい機能を選択するプロンプトが表示されます。

このアプリケーションでは、Vue Router機能のみを使用します。この機能を選択したら、アプリケーションのディレクトリにcdしてnpm install を実行し、アプリケーションの依存関係をダウンロードしてインストールします。
このアプリケーションをビルドするには、さらに3つのnpmパッケージ(axios、sass、@iconify/vue)をインストールする必要があります。
Axiosは、HTTPリクエストを簡素化するJavaScriptライブラリで、APIから簡単にデータを取得できる。
Sass は CSS プリプロセッサで、アプリケーションのスタイル設定に使用します。@iconify/vueパッケージを使用して、スケーラブルなベクター・アイコンをアプリケーションに統合します。
これら3つのパッケージをインストールするには、アプリケーションのルート・ディレクトリで以下のコマンドを実行する:
npm install axios sass @iconify/vue
これらのパッケージをインストールしたら、Visual Studio Codeで以下のコマンドを実行してカレント・ディレクトリを開きます:
code .
アプリケーションのviewsディレクトリに2つのコンポーネントを作成します:HomeViewと AboutViewです。そして、ルーターディレクトリの index.jsファイルの下にコードブロックを追加して、これら2つのコンポーネントのルーティングを処理します:
// index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
}
]
})
export default router
routerディレクトリのindexファイルは、Vueウェブアプリケーションのルーティングを処理します。ここでは、2つのルートが定義されています:HomeViewルートとAboutVueルートです。
アプリのユーザーがこれら2つのルート間をナビゲートできるようにするには、App.vueファイルにこれらのルートを含むヘッダーを作成します:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<h1> Unbored </h1>
<nav>
<RouterLink to="/" class="link"><button>Home</button></RouterLink>
<RouterLink to="/about" class="link"><button>about</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
<style lang="scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
App.vueファイルでは、vue-routerパッケージからRouterLinkコンポーネントとRouterViewコンポーネントをインポートしました。
RouterLinkコンポーネントはボタンをそれぞれのルートにリンクし、RouterViewコンポーネントはルートのコンテンツを表示します。また、スタイルブロックでヘッダーのスタイルを設定しました。
ルートを処理した後、アプリのHomeViewコンポーネントを構築します。HomeViewコンポーネントは、ボタンをクリックするたびに、アプリユーザーが退屈したときに実行できる新しいアクティビティを表示する必要があります。これを実行するには、次のコードをHomeViewコンポーネントにコピーします:
<!-- HomeView.vue -->
<script setup>
import { ref } from 'vue';
import axios from 'axios';
import { Icon } from '@iconify/vue';
const activity = ref('');
const fetchActivity = async () => {
try {
const response = await axios.get('<https://www.boredapi.com/api/activity>');
activity.value = response.data.activity
console.log(response);
} catch (error) {
console.error(error);
}
}
</script>
<template>
<div>
<h1>Tired of feeling bored. </h1>
<p>Click on the button below to get an activity you can do.</p>
<button @click="fetchActivity"> Get Activity</button>
<Icon icon="system-uicons:arrow-down" />
<h2> {{ activity }}</h2>
</div>
</template>
<style lang="scss" scoped>
div{
display: flex;
flex-direction: column;
margin-block-start: 6rem;
align-items: center;
gap: 2rem;
h1{
text-transform: uppercase;
letter-spacing: 0.5rem;
}
}
</style>
上のコードブロックはHomeViewコンポーネントの詳細です。HomeViewコンポーネントでは、ref関数とaxios関数をそれぞれのパッケージからインポートしています。また、style ブロックでこのコンポーネントのスタイルを設定しました。
アクティビティ変数は、取得したアクティビティデータを格納するためのリアクティブな参照です。fetchActivity関数は、axiosで指定されたAPIエンドポイント「https://www.boredapi.com/api/activity」から非同期でデータを取得し、アプリユーザーがアクティビティ取得ボタンをクリックするとアクティビティ値を更新します。
このアプリが何についてのアプリであるかをユーザーに説明するには、以下のコードをコピーしてAboutViewコンポーネントに貼り付けます:
<!-- AboutView.vue -->
<template>
<div class="about">
<h3>About Unbored</h3>
<p>The Unbored App suggests activities you could perform instead of staying bored all day</p>
</div>
</template>
<style lang="scss" scoped>
h3{
margin-block-start: 4rem;
margin-block-end: 3rem;
}
</style>
Vue APPの本体をスタイリングするには、assetsディレクトリにmain.cssファイルを作成し、以下のコードを追加します:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 50%;
margin: auto;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Montserrat', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
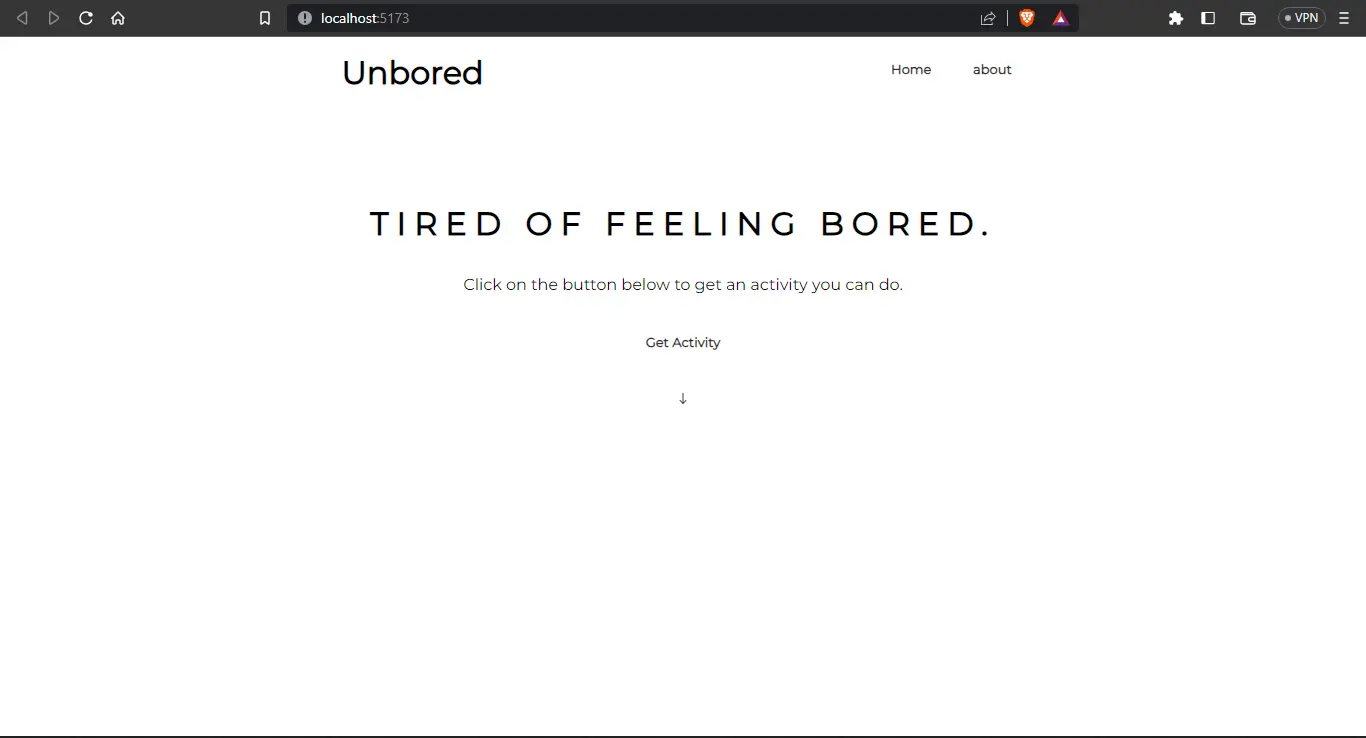
以上です!Vueアプリケーションをプレビューするには、アプリのディレクトリで以下のコマンドを実行します:
npm run dev
アプリケーションは下の画像のようになるはずです。

Back4appコンテナでVueアプリをデプロイする:
これは、Vueアプリケーションのデプロイ方法に関するステップバイステップのチュートリアルです。まず、アプリケーションをDocker化する必要があります。アプリケーションをDocker化するには、Dockerfileを作成する必要があります。Dockerfileには、Docker Engineがイメージを構築するために必要なすべての命令が記述されています。
そして、Back4appコンテナにデプロイする前に、ローカルでアプリケーションをテストし、すべてが完璧に動作することを確認します。
Vueアプリケーションのドッキング
VueアプリケーションをDocker化するには、VueアプリケーションのルートディレクトリにDockerfileを作成する必要があります。Dockerfileは、Docker Engineが必要な依存関係や設定をすべて含むDockerコンテナを作成するために使用するブループリントです。
Dockerfileは、ベースイメージを定義し、作業ディレクトリを設定し、ファイルをコンテナにコピーし、依存関係をインストールし、実行環境を設定し、コンテナ起動時に実行するコマンドを指定する。
Dockerテクノロジーをよりよく理解するために、このDockerfileリファレンスを読むことができる。
VueアプリケーションのDocker化を開始するには、ルート・ディレクトリにDockerfileを作成し、以下のコードをコピーします:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
Dockerfileは以下の動作を行う:
- Dockerfileは、Node.js実行環境を提供するベース・イメージ
node:18を利用している。
- コンテナ内の作業ディレクトリを
/appに設定する。
package.jsonとpackage-lock.jsonファイルを作業ディレクトリにコピーする。
npm installコマンドで依存関係をインストールする。
- アプリケーション・コード全体を作業ディレクトリにコピーする。
npm run buildコマンドを実行してアプリケーションをビルドします。
- Dockerfileは、NGINXウェブサーバーを提供するベースイメージ
nginx:1.19.0-alpineを使用します。
- 前のステージからビルドされた静的ファイルを NGINX イメージの
/usr/share/nginx/htmlディレクトリにコピーします。
- ポート80を公開し、HTTPトラフィックの着信を許可する。
- CMD命令を使用して、指定されたコンフィギュレーション
"nginx"、"-g"、"daemon off; "でNGINXサーバーを実行します。
Docker化されたVueアプリケーションの構築とテスト
クラウドにイメージをデプロイする前に、ローカルでDockerアプリケーションをテストすることができます。アプリケーションをテストするには、まず以下のコマンドを実行してアプリケーションをビルドします:
docker build -t bored .
ビルド・プロセスの後、`次のコマンドを実行してローカルにDockerコンテナを立ち上げることができる:
docker run -p 8080:80 bored
p 8080:80は、ホストとコンテナ間のポートマッピングを指定する。これは、ホストのポート 8080 をコンテナのポート 80 にマッピングする。
この時点で、アプリケーションはコンテナ内でローカルに実行されている。http://localhost:8080に移動して、アプリケーションを見ることができます。
アプリケーションをBack4appコンテナにデプロイする
アプリケーションを Back4app Containers にデプロイする前に、アプリケーションを GitHub リポジトリにプッシュする必要があります。 GitHub ドキュメントの手順に従ってください。
ソースコードをGithubにプッシュした後、Back4appのアカウントを作成する必要があります。Back4appのアカウントを作成するには、以下の手順に従ってください:
- ランディングページの右上にあるサインアップボタンをクリックします。
- 登録フォームに必要事項をご記入ください。
- フォームを送信して登録手続きを完了します。
Back4appアカウントを作成したら、認証情報を使ってログインしてください。ダッシュボードの右上にある新規アプリボタンを見つけてください。
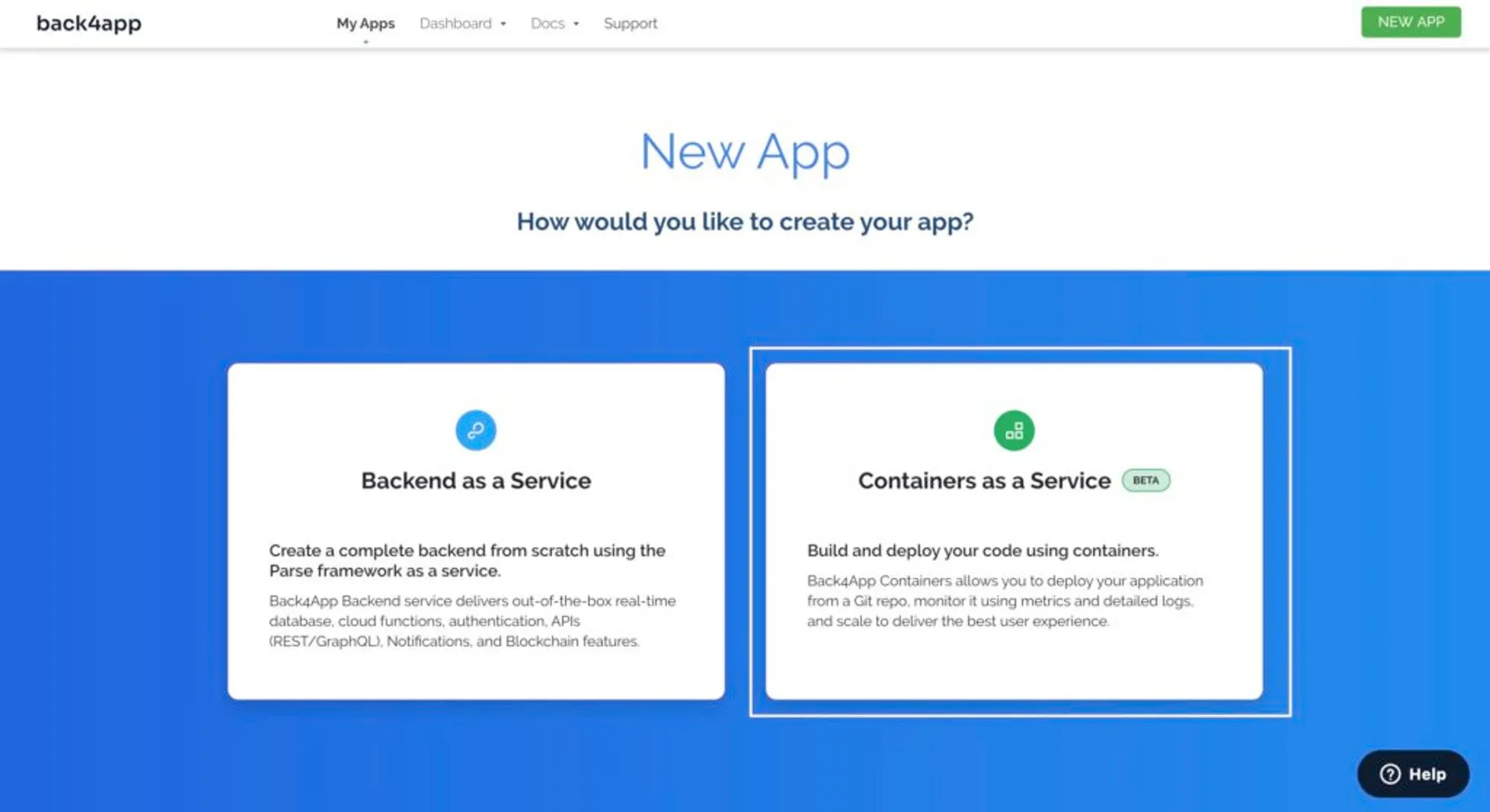
NEW APPボタンをクリックすると、アプリケーションのデプロイ方法を選択するページにリダイレクトされます。コンテナをデプロイするつもりなので、Containers as a Serviceオプションを選択します。

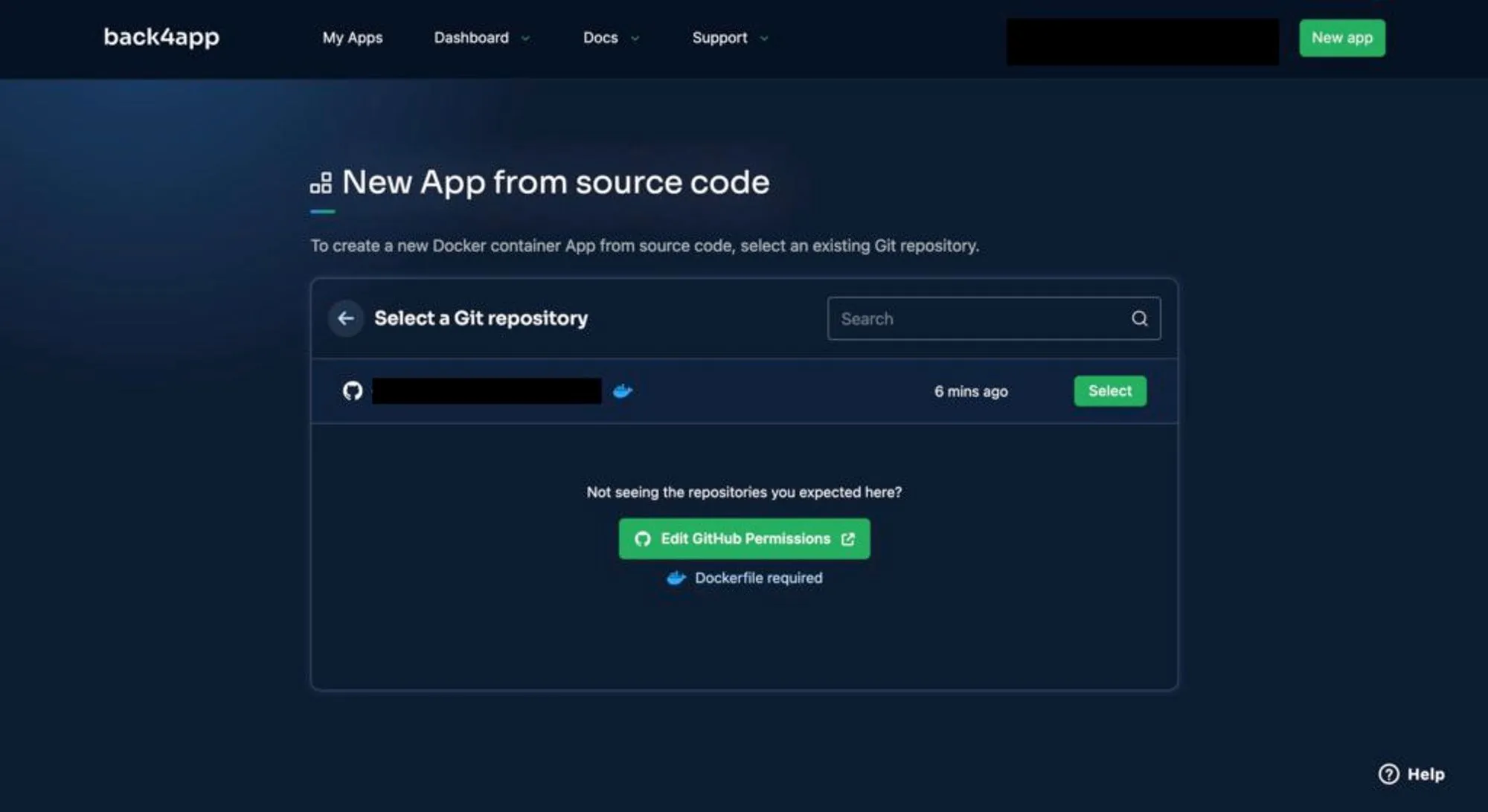
Containers as a Serviceオプションをクリックした後、アプリケーションのGitHubリポジトリをリンクし、Selectをクリックしてアプリケーションをデプロイします。

Selectボタンをクリックすると、アプリケーションに関する重要な情報を入力するページが表示されます。これには、アプリの名前、ブランチ、ルート・ディレクトリ、環境変数が含まれます。
アプリケーションが依存する可能性のある必要な環境変数をすべて入力してください。必要なフィールドを入力したら、「Create App」ボタンをクリックします。
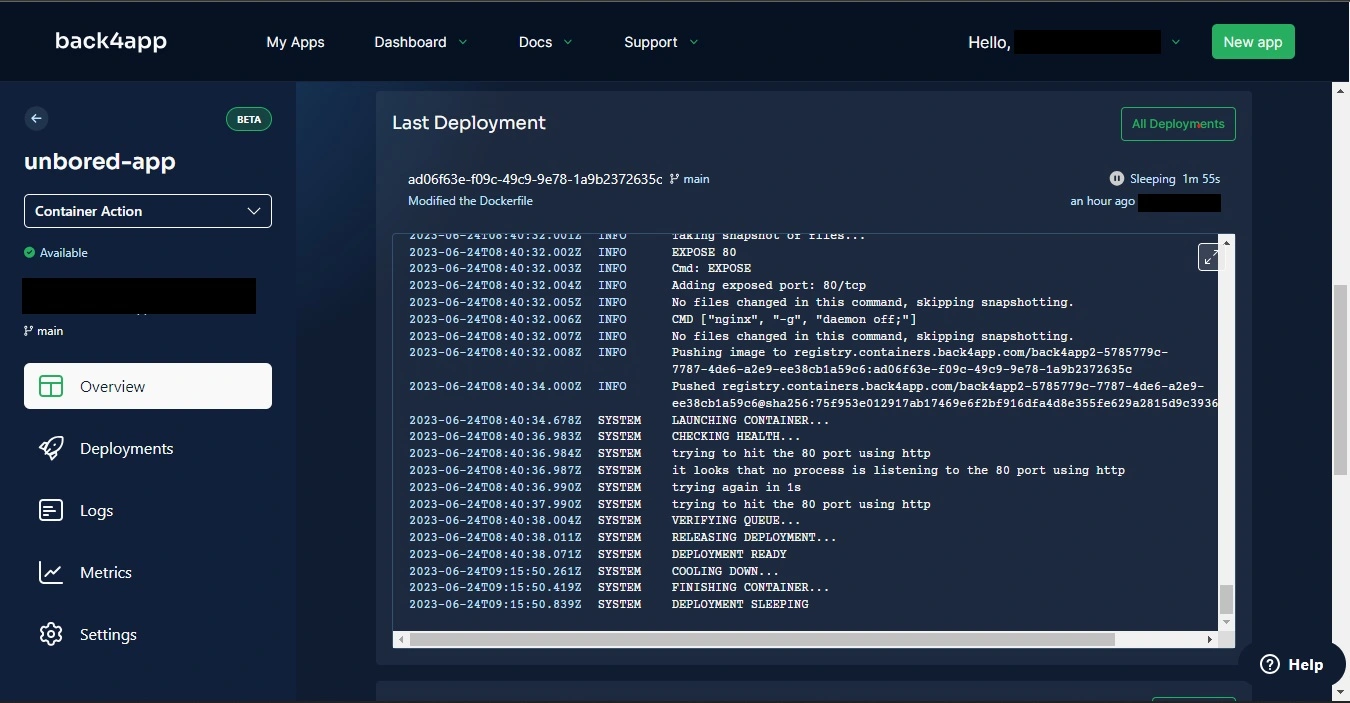
このボタンをクリックすると、Vueアプリケーションのデプロイプロセスが開始され、アプリを利用できるようにするために必要な手順が開始されます。下の画像のように、デプロイの進行状況を追跡できます。

結論
Vueは、フロントエンド開発に最適なオープンソースのJavaScriptフレームワークのひとつだ。リアクティブなデータバインディングやコンポーネントベースのアーキテクチャなどの機能により、ユーザーインターフェイスを構築するための直感的なアプローチを提供します。
この記事では、Back4app コンテナを使用して Vue アプリを構築およびデプロイする方法を学びました。Back4app にはデータの管理、スケーリング、アプリケーションのパフォーマンスの監視を行うツールが用意されているため、アプリを Back4app にデプロイすると、複雑なバックエンド インフラストラクチャの管理が簡素化されます。
よくあるご質問
Back4app に Vue.js アプリケーションをデプロイする際に留意すべき制限はありますか?
Vue.js アプリケーションを Back4app にデプロイする場合、リソース制限を考慮することが重要です。Back4app は、ストレージやメモリなどの特定のリソース制限を課しており、アプリケーションのスケーラビリティとパフォーマンスに影響を与える可能性があります。Back4app の有料プランに加入すると、アプリケーションのパフォーマンスをスケールアップできます。
Back4app を使用して、特定の環境変数を必要とする Vue.js アプリケーションをデプロイできますか?
はい!Back4app を使用すると、Vue.js アプリケーションの環境変数を定義および管理できます。Back4app の環境設定を通じてこれらの変数を安全に保存してアクセスすることで、Vue アプリが正しく機能するために必要な設定を確実に行うことができます。
GitHub と Back4app の統合により、Vue.js アプリケーションのデプロイメント ワークフローはどのように簡素化されますか?
GitHub アカウントをリンクすることで、リポジトリから Vue.js アプリを簡単にデプロイできます。この統合により、アプリの変更が GitHub リポジトリにプッシュされるたびに自動デプロイが可能になり、手動での再デプロイ プロセスを実行する必要がなくなります。



