데이터베이스 스키마 생성에 AI를 사용하는 방법은 무엇인가요?

효율적인 백엔드 솔루션을 위한 데이터베이스를 설계하는 것은 어려운 일입니다. 필요한 모든 클래스, 관계 등을 파악하는 데는 많은 시간이 소요될 수 있습니다.
또한 디자인 단계에서 잘못된 결정을 내리면 나중에 생산 단계에서 해로운 결과를 초래할 수 있습니다.
이 글에서는 데이터베이스 스키마 생성을 위한 AI 사용에 대해 설명합니다. AI 사용의 장점과 함정을 살펴보고 몇 가지 실제 사례를 소개합니다.
또한 AI를 더욱 활용하여 코드를 작성하지 않고도 완전한 백엔드를 생성하는 방법을 배우게 됩니다!
Contents
데이터베이스 설계에 AI를 사용할 때의 이점
먼저 AI 사용의 이점을 살펴보겠습니다.
자동화 및 비용 효율성
데이터베이스 설계에 AI를 통합하면 가장 먼저 얻을 수 있는 가장 확실한 이점은 다양한 작업을 자동화할 수 있다는 점입니다.
여기에는 데이터베이스 스키마 생성, 데이터베이스 최적화, 인덱스 설정, 고급 쿼리 작성 등이 포함됩니다.
위에서 언급한 모든 방법을 통해 시간과 비용을 크게 절약할 수 있습니다.
최적화
AI는 데이터베이스 구조를 최적화하는 데 중요한 역할을 합니다. AI는 고급 알고리즘과 머신러닝을 통해 데이터 사용 패턴을 분석하고 데이터베이스 스키마 개선 사항을 추천할 수 있습니다.
이러한 최적화를 통해 애플리케이션의 성능과 응답성을 개선할 수 있습니다.
기존 데이터베이스와 통합
AI를 사용하면 얻을 수 있는 또 다른 장점은 기존 데이터베이스를 업그레이드하는 데 도움이 된다는 점입니다.
현재 데이터베이스를 AI 에이전트에 설명하거나 데이터베이스 덤프를 생성한 다음 원하는 업그레이드를 설명하기만 하면 됩니다.
Back4app 에이전트를 사용하면 이 작업이 훨씬 더 쉬워집니다. 데이터베이스 덤프를 생성하는 대신 에이전트에 기존 앱에 연결하도록 지시할 수 있습니다:
Connect to my "movie-reviews" app and create a new database class named `Watchlist`.AI 에이전트가 필요한 모든 컨텍스트를 수집하고 그에 따라 데이터베이스를 업그레이드합니다.
오류 발생률 감소
데이터베이스 설계에 AI를 통합하면 인적 오류의 가능성을 줄일 수 있습니다.
기존의 데이터베이스 설계 및 최적화 프로세스에는 종종 수작업이 수반되므로 잘못된 스키마 설계, 비효율적인 쿼리 또는 최적의 인덱스 선택과 같은 실수가 발생할 위험이 높아집니다.
쉬운 시각화
AI를 활용하면 데이터베이스 구조를 쉽게 시각화할 수 있습니다. 데이터베이스를 시각화하려면 AI 에이전트에게 선호하는 ER 다이어그램 도구에 대한 시각화 코드를 생성하라는 메시지를 표시하세요.
다음은 Mermaid 예입니다:
Generate Mermaid ER diagram visualization code for my database.결과:
erDiagram
USER ||--o{ REVIEW : writes
MOVIE ||--o{ REVIEW : has
MOVIE ||--o{ MOVIEGENRE : has
USER {
username String
email String
emailVerified Boolean
displayName String
}
MOVIE {
title String
releaseDate Date
duration Number
director String
cast Array
synopsis String
}
// ...데이터베이스 설계에 AI를 사용할 때의 함정
환각
AI 에이전트는 그럴듯하게 들리지만 부정확하거나 무의미한 정보를 제공하는 경우가 있습니다. 이를 환각이라고 하며, 대부분의 대규모 언어 모델(LLM)에서 발생합니다.
따라서 데이터베이스를 처음 접하는 개발자는 데이터베이스 스키마 생성에 AI를 사용해서는 안 됩니다.
성능
AI가 생성한 데이터베이스 스키마는 최적이라고 보장할 수 없습니다. AI 에이전트는 사용자가 구축하려는 내용을 잘못 해석하여 최적이 아니거나 결함이 있는 데이터베이스 스키마를 제공할 수 있습니다.
AI를 사용한 데이터베이스 설계는 반복적인 프로세스입니다. AI 에이전트가 실수를 한 것을 발견하면 이를 지적하세요. AI 에이전트가 이를 수정하거나 스키마를 개선할 수 있습니다.
엣지 케이스
비즈니스에 비정형 데이터베이스 설계가 필요한 경우 AI를 사용하는 것이 최선의 방법이 아닐 수도 있습니다. 대부분의 AI 에이전트는 수많은 일반 애플리케이션에 대한 학습을 거쳤습니다.
전문 데이터베이스를 다루는 방법에 대한 지식이 없습니다.
이 경우 일반 AI 솔루션보다 전문가에게 의존하는 것이 좋습니다.
AI를 사용하여 데이터베이스 스키마를 생성하는 방법은 무엇인가요?
이 문서 섹션에서는 AI를 사용하여 데이터베이스 스키마를 생성하는 세 가지 실제 사례를 살펴보겠습니다. 간단한 블로그 앱, 이커머스 사이트, 영화 리뷰 사이트가 그 예입니다.
그 다음에는 Back4app AI 에이전트가 할 수 있는 다른 기능에 대해 살펴보겠습니다.
다음 단계를 수행하려면 Back4app 계정이 필요합니다. 아직 계정이 없는 경우 무료로 등록하세요.
목표
- 데이터베이스 스키마 생성
- 스키마를 사용하여 데이터베이스 만들기
- 자동 생성된 RESTful 및 GraphQL API 분석하기
- 자동 생성된 문서 검토
- 클라우드 코드 기능 활용
Back4app 에이전트란 무엇인가요?
Back4app 에이전트는 대화 기능을 통해 클라우드 관련 작업을 수행할 수 있는 AI 기반 에이전트입니다.
여기에는 앱 만들기, 앱 배포, 데이터베이스 설계, Docker파일 또는 프런트엔드 코드 작성 등이 포함됩니다.
Back4app 에이전트를 활용하면 24시간 연중무휴로 개인 개발자 도우미가 곁에 있습니다. 이 도구의 가장 큰 장점은 즉석에서 학습하고 사용하면서 개선할 수 있다는 것입니다.
에이전트는 Back4app 및 Back4app 컨테이너와 긴밀하게 통합되어 있습니다. Back4app의 서비스를 이미 사용 중이라면 에이전트는 필수입니다!
AI 에이전트는 마법의 도구가 아니라는 점을 명심하세요. 크고 정교한 언어 모델(LLM)이므로 실수가 있을 수 있습니다. 그런 일이 발생하면 이를 수정하는 것은 사용자의 몫입니다. 또한 저와 같은 프롬프트를 제출해도 다른 응답이 나올 수 있습니다.
사례 1: 블로그 웹사이트
첫 번째 예로, AI 에이전트에게 블로그 데이터베이스 스키마를 설계하라는 메시지를 표시하겠습니다. 이 예제에서는 AI 에이전트가 누락된 조각을 찾아낼 수 있는지 확인하기 위해 가능한 한 적은 정보를 제공합니다.
Back4app 에이전트 페이지로 이동하여 새 에이전트를 생성하고 다음과 같은 메시지를 표시합니다:
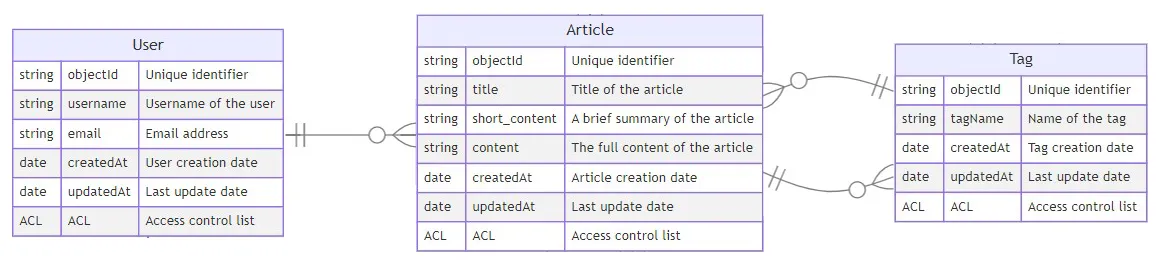
Create a database schema for a simple blog. Each article in the blog should have a `title`, `shortContent`, `content`, `tags`, and other administrative data. The articles should be filterable by `tags`.생성된 스키마의 엔티티 관계(ER) 다이어그램:

보시다시피 에이전트가 유효한 데이터베이스 스키마를 성공적으로 만들었습니다. 모든 필수 클래스를 포함하고 클래스 간의 관계를 처리했습니다. 또한 생성된 날짜, 업데이트된 날짜 및 ACL과 같은 관리 필드 Parse도 포함되었습니다.
사례 2: 전자상거래 웹사이트
이제 좀 더 복잡한 데이터베이스 스키마를 사용해 보겠습니다. 이번에는 전자 상거래 웹사이트입니다.
AI 상담원에게 다음 프롬프트를 제출합니다:
Create a database schema for an e-commerce website. The database should allow sellers
to post listings. After a listing is posted, a user can open an order for it. The
order should be associated with the user's shipping address. Amazon is a good example
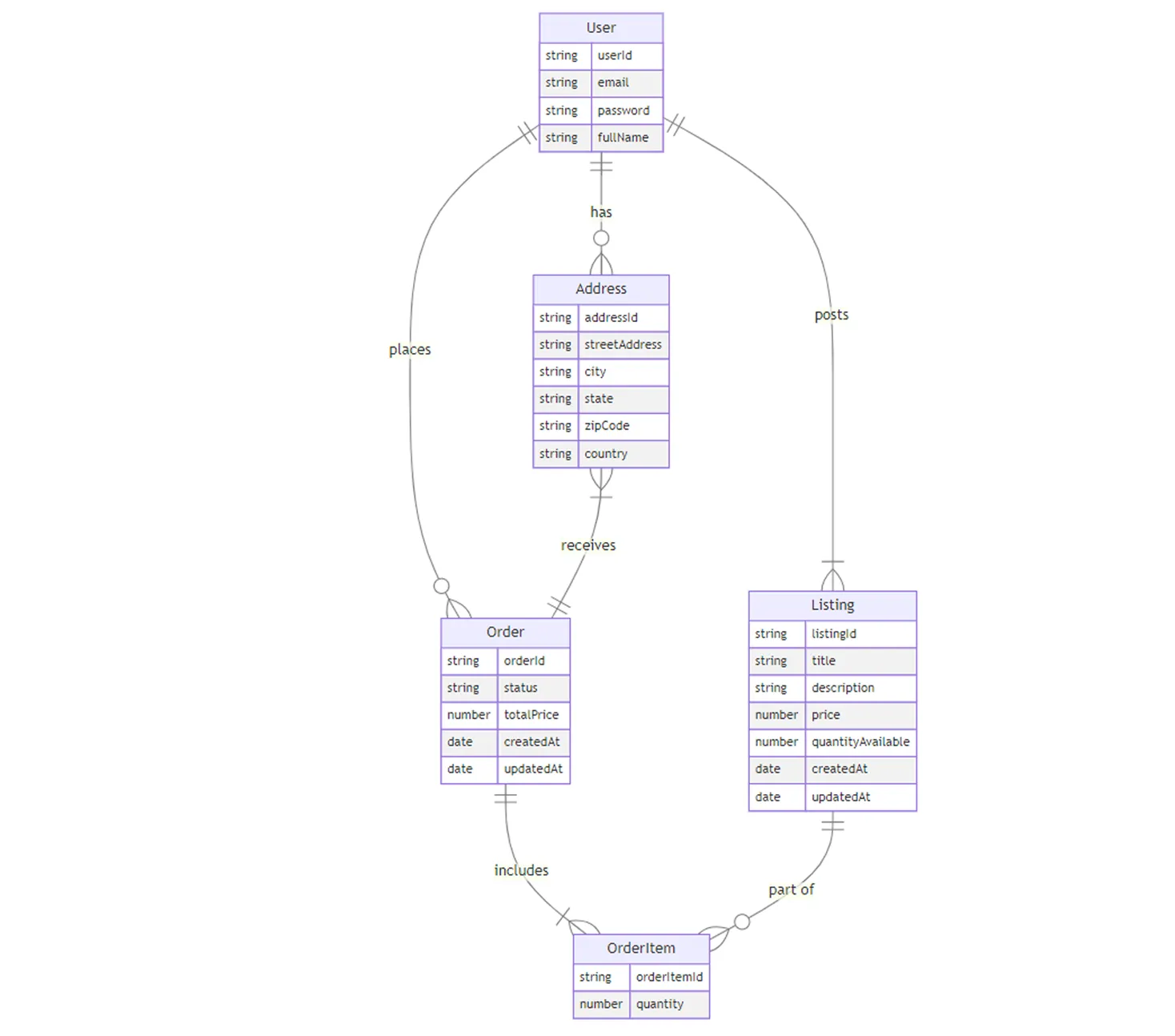
of what I'm looking for.에이전트가 다음과 같은 데이터베이스 스키마를 생성했습니다:

이번에도 에이전트는 유효한 데이터베이스 스키마를 반환했습니다.
여기서 제가 변경할 유일한 사항은 주문과 주소 관계를 뒤집는 것입니다. 주문이 단일 주소에 연결되고 주소는 주문 간에 재사용할 수 있는 것이 더 합리적일 것입니다.
사례 3: 웹사이트 검토
마지막 예제에서는 영화 리뷰 데이터베이스 스키마를 생성해 보겠습니다. 여기서는 AI 에이전트가 세부 지침과 일치하는 스키마를 생성할 수 있는지 확인하기 위해 가능한 한 많은 컨텍스트를 제공하겠습니다.
AI 상담원에게 다음과 같은 메시지를 입력합니다:
Create a database schema for a movie review website. The database should contain
the following models: `Movie`, `MovieGenre`, `Review`, and `User` (Parse).
Notes:
- A `Movie` can have multiple genres
- The `Review` should contain at least `title`, `content`, `rating`, and `is_critic`
- Each `Review` should be associated with a `User`
Make sure to include all the Parse administrative fields, such as `createdAt`,
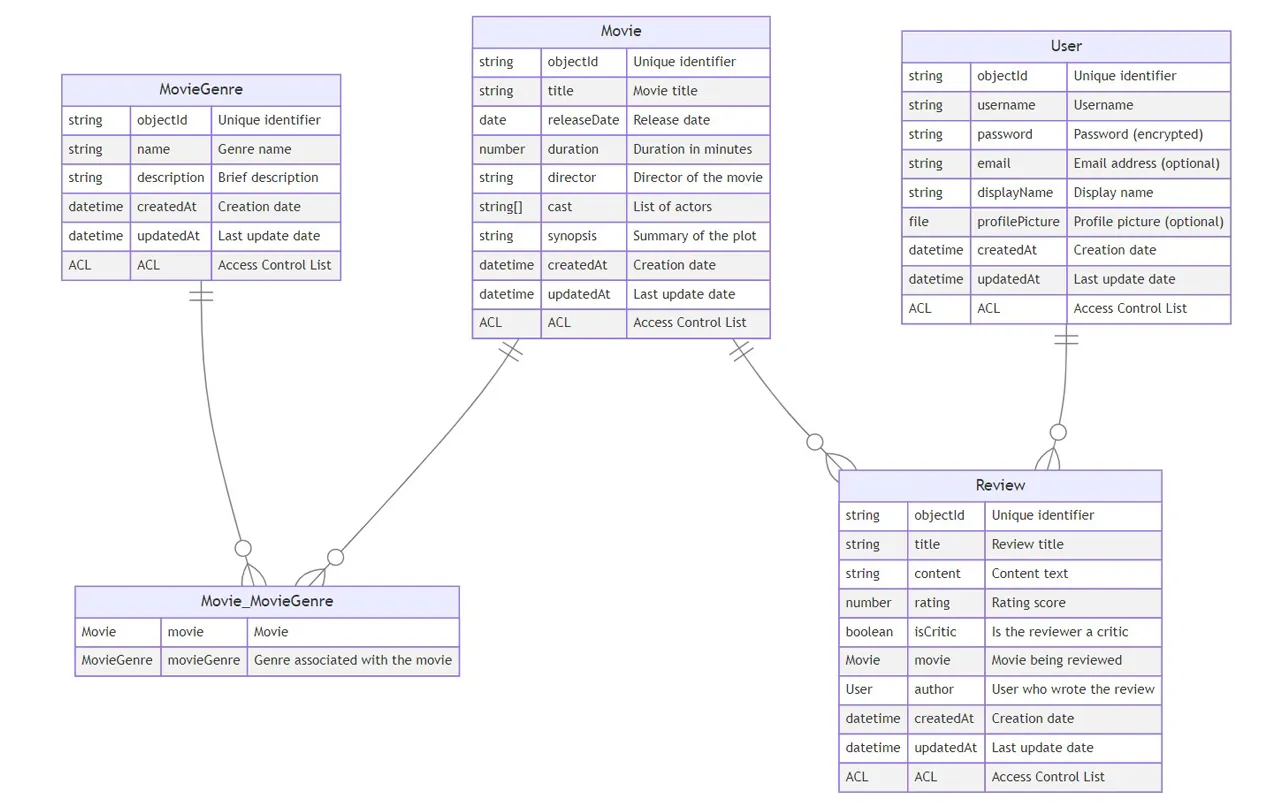
`updatedAt`, and `ACL`.AI 에이전트는 다음과 같은 데이터베이스 스키마를 생성했습니다:

또 다른 훌륭한 스키마입니다.
모든 클래스가 처리되었고 관계도 좋아 보입니다. 여기서 AI 에이전트는 영화와 장르 클래스 간의 M:N 관계를 처리하는 중개 모델까지 생성했습니다.
데이터베이스 생성
소개에서 언급했듯이 Back4app 에이전트는 다른 Back4app 서비스와 긴밀하게 통합되어 있습니다.
데이터베이스 스키마를 생성하는 것은 AI 에이전트가 할 수 있는 일 중 하나에 불과합니다. 스키마가 생성되면 데이터베이스를 빠르게 생성할 수 있습니다.
상담원에게 다음과 같은 메시지를 표시합니다:
Create a Back4app app called "back4app-reviews" using the generated database schema.
에이전트가 앱과 원하는 데이터베이스 구조를 성공적으로 만든 것 같습니다.
다음으로 상담원에게 데이터베이스를 일부 데이터로 채우도록 요청합니다:
Populate the database with sample users, movie genres, and reviews.
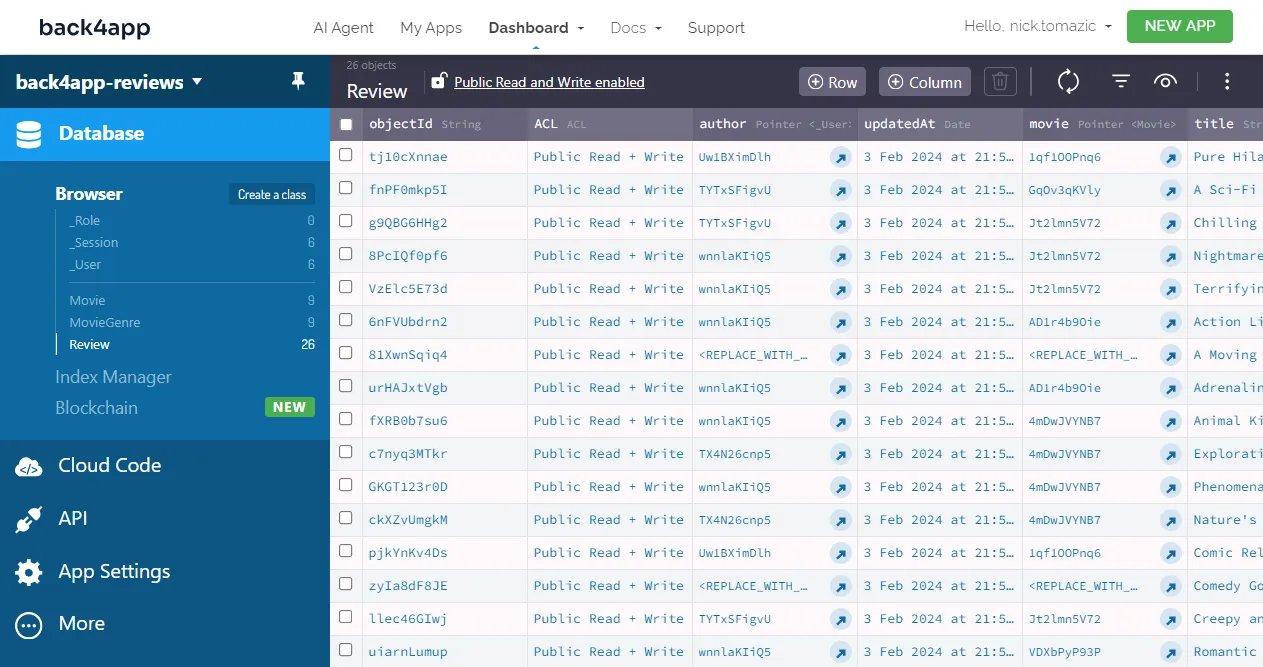
Back4app 대시보드로 이동하여 앱을 선택한 다음 데이터베이스 항목을 확인하여 데이터베이스가 생성되고 채워졌는지 확인합니다.

그거예요!
이제 영화 리뷰 사이트를 위한 완전한 기능의 데이터베이스를 갖추게 되었습니다.
자동으로 생성된 API
Back4app을 사용하면 다음을 통해 백엔드와 통신할 수 있습니다:
- 자동 생성된 RESTful API
- 자동 생성된 GraphQL API
- Parse SDK
각각에 대해 살펴보겠습니다.
RESTful API
REST는 HTTP 프로토콜을 기반으로 하며 GET, POST, PUT, DELETE와 같은 다양한 HTTP 메서드를 사용하여 리소스를 조작합니다.
이러한 작업을 흔히 CRUD(만들기, 검색, 업데이트, 삭제)라고 합니다. REST는 여러 데이터 형식을 지원하지만 가장 선호되는 형식은 JSON입니다.
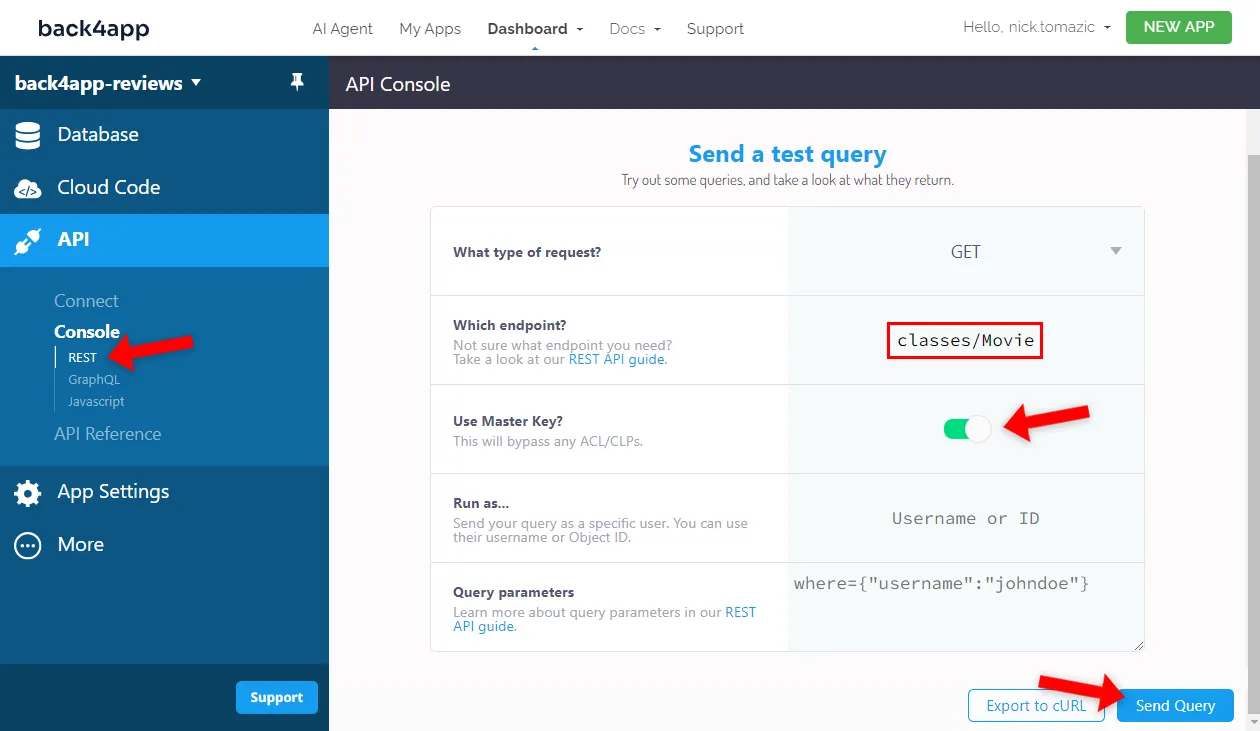
REST API를 테스트하려면 앱으로 이동하여 사이드바에서 ‘API > 콘솔 > REST’를 선택합니다.

다음 정보를 입력하여 양식을 작성하세요:
- 요청 유형 GET
- 엔드포인트: 클래스/동영상
- 마스터 키: True
다음으로 ‘쿼리 보내기’를 클릭하여 쿼리를 실행합니다.
이와 유사한 응답을 받을 수 있습니다:
{
"results": [
{
"objectId": "AD1r4b9Oie",
"title": "The Fast Saga",
"duration": 120,
"director": "Justin Lin",
"cast": [
"Vin Diesel",
"Michelle Rodriguez"
],
"synopsis": "Street racing, heists, and espionage.",
"createdAt": "2024-02-03T21:53:54.724Z",
"updatedAt": "2024-02-03T21:53:54.724Z",
},
{
"objectId": "Sr6FQjnckj",
"title": "The Serious Case",
"duration": 140,
"director": "Christopher Nolan",
"cast": [
"Christian Bale",
"Michael Caine"
],
"synopsis": "An intricate story of human emotions and relationships",
"createdAt": "2024-02-03T21:53:54.724Z",
"updatedAt": "2024-02-03T21:53:54.724Z",
},
// ...
]
}목록 작업이 잘 작동합니다. 동영상이 성공적으로 직렬화되어 JSON으로 반환되었습니다. RESTful API의 작동 방식을 파악하려면 다른 작업도 테스트해 보는 것이 좋습니다.
RESTful API에 대해 자세히 알아보려면 RESTful API는 어떻게 구축하나요?
GraphQL API
GraphQL은 애플리케이션 프로그래밍 인터페이스(API) 개발을 용이하게 하는 쿼리 언어이자 서버 측 런타임 역할을 합니다.
이 기술을 통해 클라이언트는 API에서 필요한 데이터를 지정할 수 있으므로 미리 정의된 데이터 집합을 위해 백엔드에 의존할 필요가 없습니다.
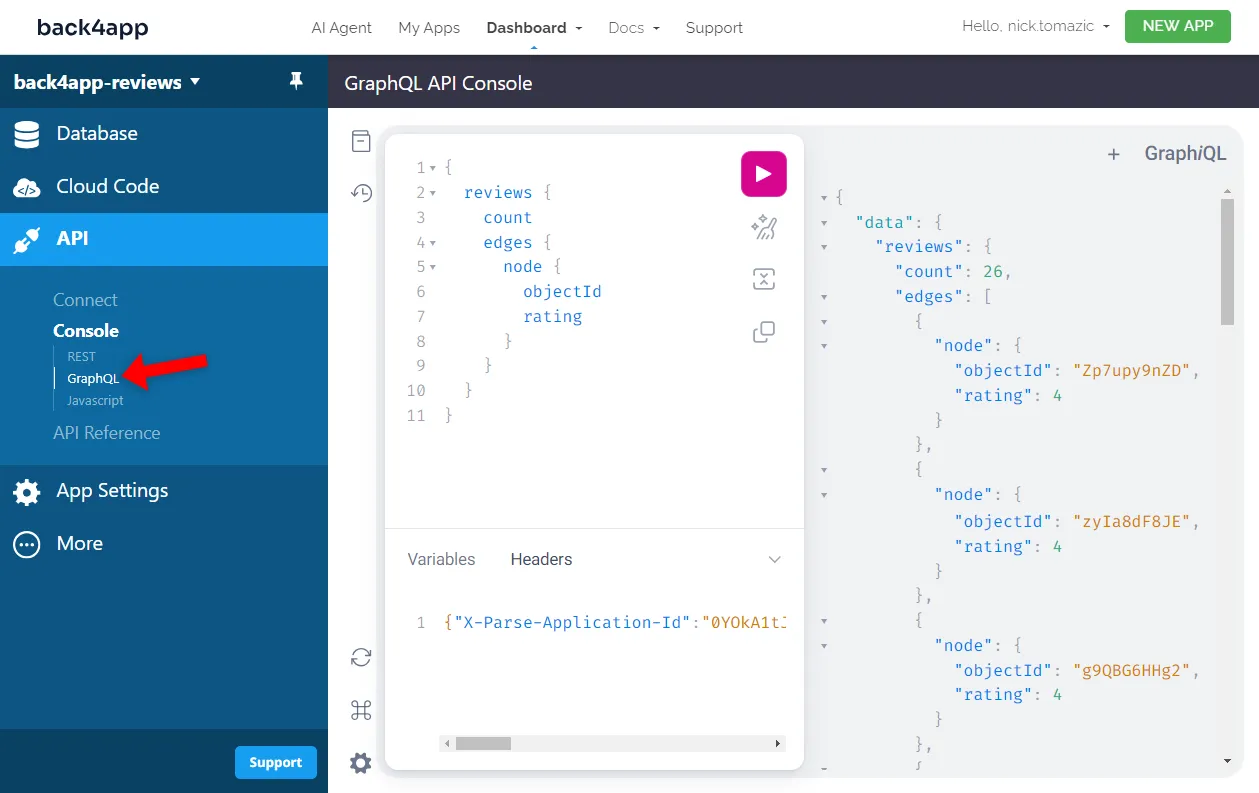
GraphQL 쿼리를 테스트하려면 사이드바에서 “API > 콘솔 > GraphQL”로 이동합니다.

다음으로 다음 GraphQL 쿼리를 실행합니다:
{
reviews {
count
edges {
node {
objectId
rating
}
}
}
}보시다시피, 쿼리는 모든 리뷰를 가져왔지만 objectId와 평점만 포함했습니다 . 다시 말하지만, 다른 쿼리와 조작을 자유롭게 테스트해 보세요.
GraphQL에 대해 자세히 알아보려면 GraphQL API를 어떻게 구축하나요?
Parse SDK
Parse SDK는 프론트엔드와 백엔드를 연결하는 데 권장되는 방법입니다. 가장 강력하고 오류가 가장 적습니다.
Parse SDK는 JavaScript, TypeScript, Objective-C 등 여러 프로그래밍 언어와 프레임워크를 지원합니다.
이를 통해 CRUD 작업, 고급 쿼리 등을 수행할 수 있습니다.
Parse SDK를 활용하는 방법을 알아보려면 프런트엔드 및 백엔드를 호스팅하는 방법을 참조하세요.
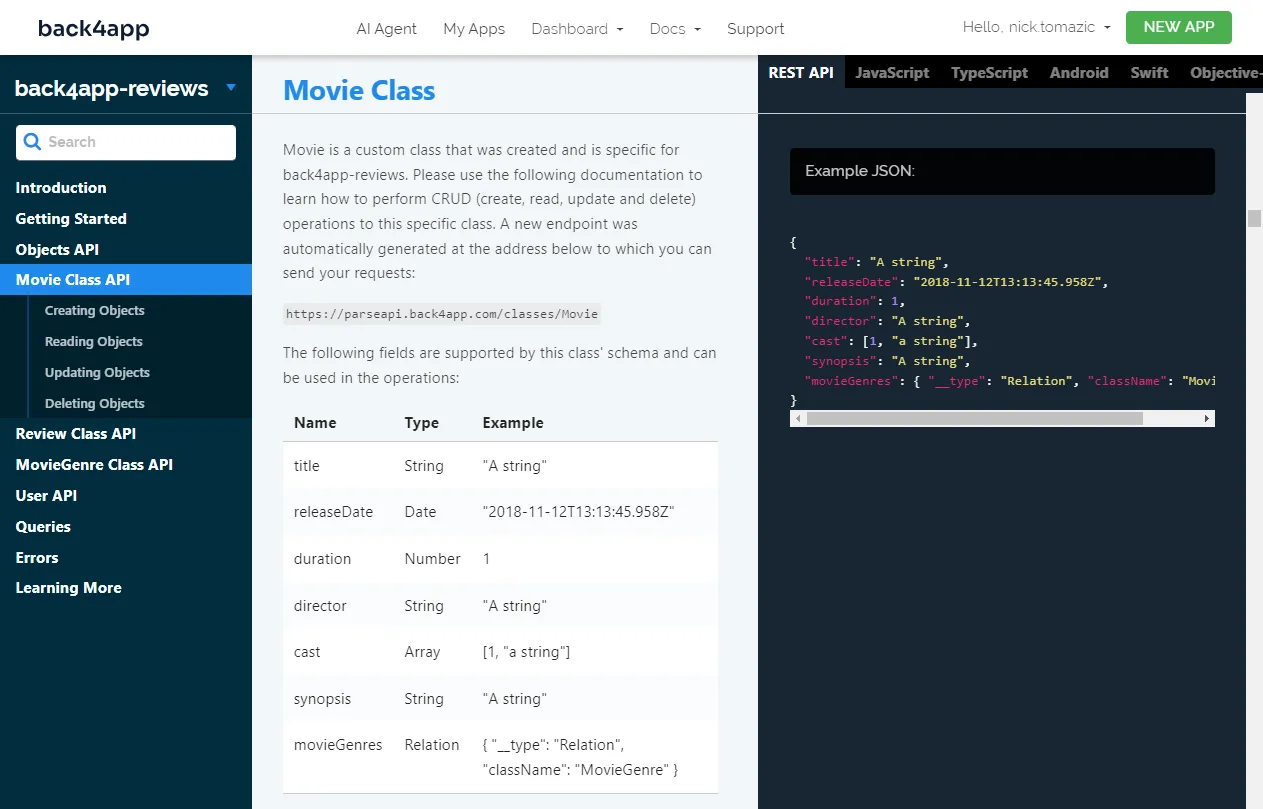
자동으로 생성된 문서
Back4app의 또 다른 장점은 모든 데이터베이스 모델에 대한 문서를 자동으로 생성한다는 점입니다.
JavaScript, TypeScript, Objective-C, Swift 등 다양한 프로그래밍 언어에 대한 간단하고 이해하기 쉬운 텍스트 설명과 편리한 코드 조각을 얻을 수 있습니다.
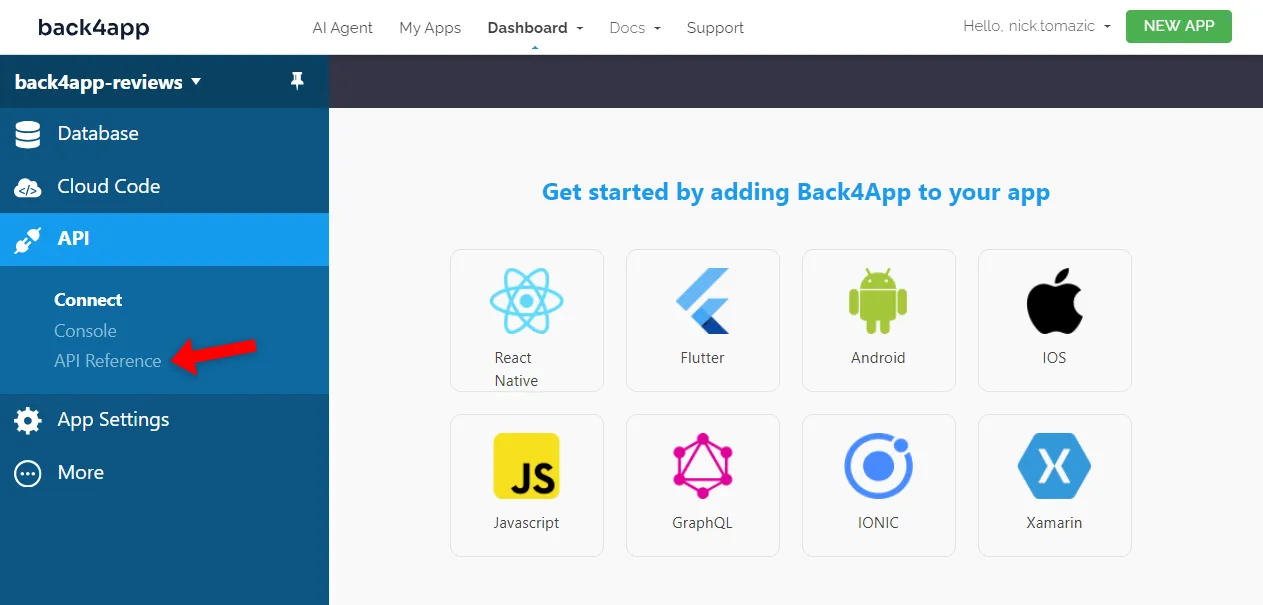
문서에 액세스하려면 앱으로 이동하여 사이드바에서 ‘API > API 참조’를 선택합니다:

다음은 문서가 어떻게 보이는지 보여주는 스크린샷입니다:

클라우드 코드
Back4app을 사용하면 클라우드 코드 기능을 통해 사용자 지정 JavaScript 코드를 실행할 수 있습니다.
이러한 기능은 데이터 집계, 내보내기 등과 같은 복잡한 작업을 수행하는 데 도움이 될 수 있습니다.
클라우드 코드 함수는 Parse 또는 HTTP 요청에 의해 트리거되거나 향후 실행되도록 예약할 수 있습니다.
클라우드 코드 기능
영화의 평균 평점을 계산하는 클라우드 코드 함수가 필요하다고 가정해 보겠습니다. 직접 작성하고 배포할 수도 있지만 AI 에이전트에게 요청하는 것이 더 쉽습니다.
AI 상담원 화면으로 이동하여 다음과 같은 메시지를 표시합니다:
Please write me a Cloud Code function that calculates a movie's average rating. The the function should take in the movie's `objectId` and return a float (average rating).
다음 cURL 명령을 사용하여 테스트해 보세요:
$ curl -X POST \
-H "X-Parse-Application-Id: <your_app_id>" \
-H "X-Parse-REST-API-Key: <your_rest_api_key>" \
-H "Content-Type: application/json" \
-d '{"movieId": "<movie_object_id>"}' \
https://parseapi.back4app.com/functions/calculateAverageRating플레이스홀더(
<your_app_id>,<your_rest_api_key>, 및<movie_object_id>)를 실제 값으로 바꿔야 합니다. “애플리케이션 ID” 및 “REST API 키”를 얻으려면 앱으로 이동하여 사이드바에서 “앱 설정 > 보안 및 키”를 선택합니다.
비슷한 답변을 받으실 수 있습니다:
{
"result": 4.25
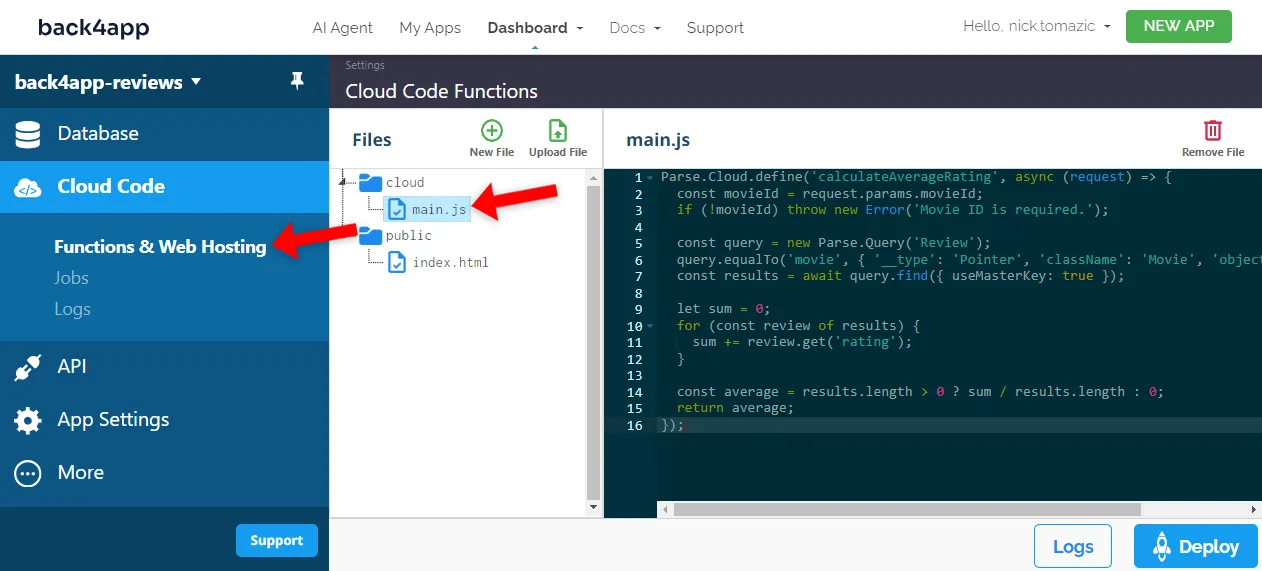
}백그라운드에서 생성된 코드를 보려면 사이드바에서 ‘클라우드 코드 > 기능 및 웹 호스팅’으로 이동하세요. 그런 다음 클라우드 폴더에서 main.js를 선택합니다.

클라우드 코드 스케줄링
마지막으로 AI 상담원에게 주간 작업을 예약하라는 메시지를 표시합니다:
Create and deploy a Cloud Code job named `clearRatings()`, which deletes all
the ratings. Schedule it to run every week.
상담원이 작업을 성공적으로 만들고 주 단위로 예약했습니다.
결론
요약하자면, 우리는 데이터베이스 스키마를 생성하는 데 AI를 성공적으로 활용했습니다.
또한 대화 기능을 통해 Back4app 앱과 데이터베이스를 만들고, 샘플 데이터를 생성하고, 사용자 지정 클라우드 코드 기능을 구현하는 방법도 배웠습니다.
AI를 사용하여 데이터베이스 스키마를 만드는 것은 반복적인 과정이라는 점을 기억하세요. 더 나은 구현이 가능하다고 생각되면 에이전트에게 설명하면 그에 따라 스키마가 수정됩니다.
추가 문서 리소스는 back4app-ai-agent-schema repo에서 액세스할 수 있습니다.



