Flutter 백엔드 빌드를 위한 단계별 가이드

이 글에서는 Google에서 만든 오픈 소스 UI 소프트웨어 개발 키트인 Flutter에 대해 설명합니다.
Flutter 사용의 장단점을 살펴보고 Flutter 앱의 다양한 백엔드 옵션을 소개합니다.
마지막으로 Back4apps의 서비스형 백엔드(BaaS) 기능을 사용하여 Flutter 앱의 작동하는 백엔드를 구축하는 방법을 배웁니다.
Contents
Flutter란 무엇인가요?
Flutter는 네이티브 느낌의 Android, iOS, 웹, Linux, macOS 및 Windows 애플리케이션을 빠르게 빌드할 수 있는 크로스 플랫폼 개발 프레임워크입니다.
Flutter를 사용하면 플랫폼별 애플리케이션을 구축하는 데 따르는 많은 복잡한 과정을 생략할 수 있습니다. Flutter는 빠른 성능과 아름다운 UI 위젯으로도 유명합니다.
Flutter 팀 자체에서 이 기술을 다음과 같이 정의합니다;
단일 코드베이스에서 기본적으로 컴파일된 아름다운 멀티플랫폼 애플리케이션을 구축하기 위한 Google의 오픈 소스 프레임워크입니다.
Flutter의 3가지 장점과 한계
| 장점 | 제한 사항 |
|---|---|
| Flutter는 바로 사용할 수 있는 다양한 기능을 갖춘 빠른 프레임워크로 앱 개발 시간을 단축하는 데 도움이 됩니다. | Flutter 앱은 React Native와 같은 다른 프레임워크로 빌드된 앱보다 크기가 더 큰 경향이 있습니다. |
| Flutter 앱은 안드로이드와 iOS에서 모두 실행되는 크로스 플랫폼이므로 개발 시간과 비용을 절약할 수 있습니다. | Flutter는 커뮤니티가 비교적 작은 비교적 새로운 프레임워크입니다. 따라서 필요할 때 도움과 지원을 찾기가 어려울 수 있습니다. |
| Flutter는 초보자도 쉽게 배울 수 있습니다. 시작하는 데 도움이 되는 훌륭한 문서가 제공됩니다. | Flutter는 Java나 JavaScript와 같은 다른 언어만큼 널리 알려져 있지 않은 Dart 프로그래밍 언어를 사용합니다. 따라서 사용 가능한 패키지가 제한될 수 있습니다. |
백엔드 유형은 무엇인가요?
애플리케이션을 구축할 때 서버 측 작업을 처리할 수 있는 올바른 백엔드 옵션을 선택하는 것은 매우 중요합니다.
모든 유형의 백엔드에는 강점이 있으며, 애플리케이션의 특정 요구 사항에 따라 백엔드를 선택해야 합니다.
다음 하위 섹션에서는 작업할 수 있는 다양한 백엔드 옵션과 그 정의, 작동 방식, 애플리케이션의 요구 사항에 가장 적합한 백엔드 옵션에 대해 설명합니다.
IaaS
IaaS는 사용자가 많은 대규모 애플리케이션을 다루는 경우 사용을 고려해야 하는 백엔드 옵션입니다. IaaS는 서비스형 인프라의 약자인 클라우드 컴퓨팅 모델입니다.
클라우드 컴퓨팅은 타사 제공업체가 인터넷을 통해 서버, 스토리지, 애플리케이션 등의 컴퓨팅 리소스를 제공하는 모델입니다.
이러한 리소스는 종량제 요금제로 필요에 따라 액세스할 수 있습니다. IaaS를 사용하면 클라우드 제공업체가 주요 기본 컴퓨팅 인프라를 유지 관리하는 반면, 애플리케이션의 데이터, 운영 체제 및 기타 모든 백엔드 요구 사항을 완벽하게 제어할 수 있습니다.
따라서 컴퓨팅 리소스를 늘리거나 줄이면서 확장해야 하는 애플리케이션에 적합한 백엔드 옵션입니다.
PaaS
서비스형 플랫폼(PaaS) 과 서비스형 인프라(IaaS)는 서로 다른 용도로 사용되는 두 가지 클라우드 컴퓨팅 모델입니다. 둘 다 유연성과 확장성을 제공하지만 애플리케이션 개발 및 배포에 있어 서로 다른 요구 사항을 충족합니다.
PaaS 백엔드는 서버, 네트워킹, 스토리지 관리의 복잡성을 제거하여 완벽한 개발 환경을 제공합니다. 인프라 관리에 대한 걱정 없이 애플리케이션 구축 및 유지 관리에만 집중하고 싶다면 PaaS가 가장 적합합니다.
BaaS
서비스형 백엔드(BaaS) 는 바로 사용할 수 있는 백엔드 서비스와 기능을 제공하므로 백엔드 인프라 관리 없이 애플리케이션의 사용자 경험을 구축하고 개선하는 데 집중할 수 있습니다.
BaaS를 사용하면 개발자는 API를 통해 사용자 인증, 데이터베이스, 스토리지와 같은 기능에 액세스할 수 있으므로 백엔드 서버를 설정하고 유지 관리할 필요가 없습니다.
앱에 완벽하게 맞는 기성품 퍼즐 조각을 사용하는 것과 같아서 시간과 노력을 절약할 수 있습니다.
기본적으로 BaaS는 개발 프로세스를 간소화하여 개발자는 애플리케이션의 사용자 대면 측면에 집중하고 무거운 작업은 사전 구축된 백엔드 서비스에 의존할 수 있습니다.
서비스형 백엔드를 사용하여 Flutter 백엔드를 빌드하는 방법
이 섹션에서는 Flutter 애플리케이션의 백엔드 빌드를 시작하는 방법에 대해 설명합니다. Back4app 플랫폼은 유연하고 배포하기 쉬운 확장 가능하고 안전한 백엔드 애플리케이션을 구축할 수 있는 훌륭한 옵션입니다.
Back4app 개요
Back4App은 완벽한 백엔드 인프라를 제공하여 모바일 및 웹 애플리케이션 개발을 간소화하는 서비스형 백엔드(BaaS) 플랫폼입니다.
Back4App을 사용하면 애플리케이션의 프런트엔드 기능 구축에 집중할 수 있습니다.
이 플랫폼은 데이터베이스, API, 클라우드 기능 등 바로 사용할 수 있는 다양한 백엔드 서비스를 제공합니다.
Back4app의 주요 기능/혜택은 다음과 같습니다:
- 관계형 및 비관계형 데이터베이스
- REST 및 GraphQL API
- 실시간 쿼리
- 다양한 인증 옵션
- 확장 가능한 호스팅
- 푸시 및 이메일 알림
Back4App은 앱의 서버 측 구성 요소를 개발하기 위한 오픈소스 키트인 Parse 서버를 사용합니다. 여러 기술을 지원합니다. 이 참조 가이드에는 Back4app에서 지원하는 다양한 기술이 나열되어 있습니다.
프로젝트 소개
이 가이드의 목적은 Flutter 애플리케이션을 지원하기 위한 Back4app 백엔드를 빌드하는 것입니다. 애플리케이션은 Parse 서버 SDK를 사용하여 설정된 백엔드에 연결하고 상호 작용합니다.
여러분이 구축할 애플리케이션은 사용자가 연락처를 만들고 읽을 수 있는 간단한 연락처 앱입니다. 이러한 연락처는 Back4app의 PostgreSQL 데이터베이스 지원을 사용하여 저장됩니다.
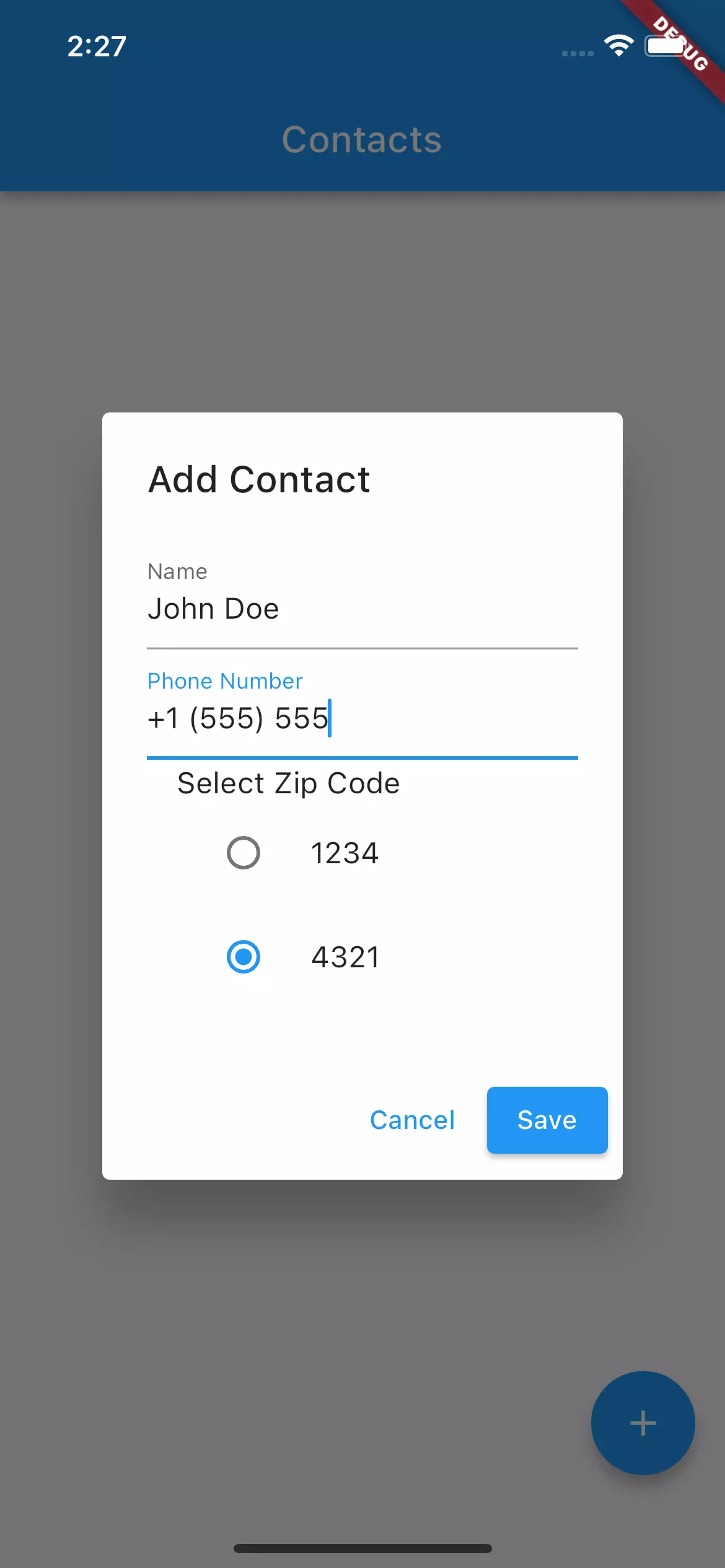
사용자는 앱에 연락처 정보를 입력하여 새 연락처를 추가할 수 있습니다.
이 가이드가 끝날 때쯤이면 방법을 확실히 이해하게 될 것입니다:
- Back4app 플랫폼에서 백엔드 애플리케이션 구축하기
- 구조화된 Back4app 데이터베이스에 쓰기
- Parse 백엔드 보안의 기본 사항을 처리합니다.
전제 조건
이 가이드를 따르려면 이러한 전제 조건을 충족해야 합니다:
- Dart 언어 및 Flutter 프레임워크에 익숙함
- Flutter에서 상태 조작에 대한 지식
- 앱을 실행하기 위한 기기 시뮬레이터 또는 에뮬레이터. iOS용 Xcode 또는 Android용 Android Studio.
- 관계형 및 비관계형 데이터베이스에 대한 기본 이해
앱 만들기
백엔드를 만들려면 Back4app 계정이 있어야 합니다. 계정이 없는 경우 계정 무료 가입을 통해 계정을 만들 수 있습니다.
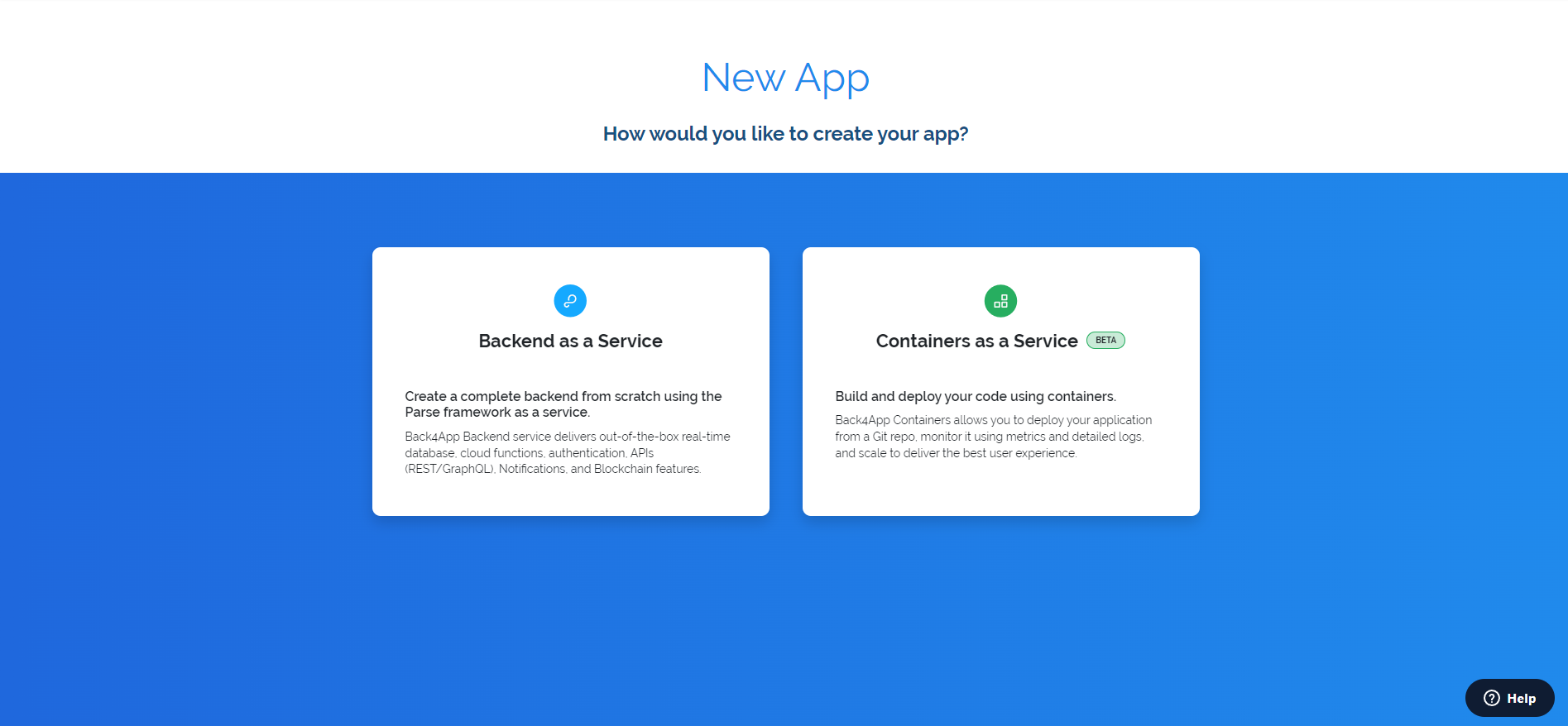
이미 Back4app 계정이 있는 경우로그인하여 새 앱을 만듭니다. 서비스 옵션으로 서비스로서의 백엔드를 선택합니다.

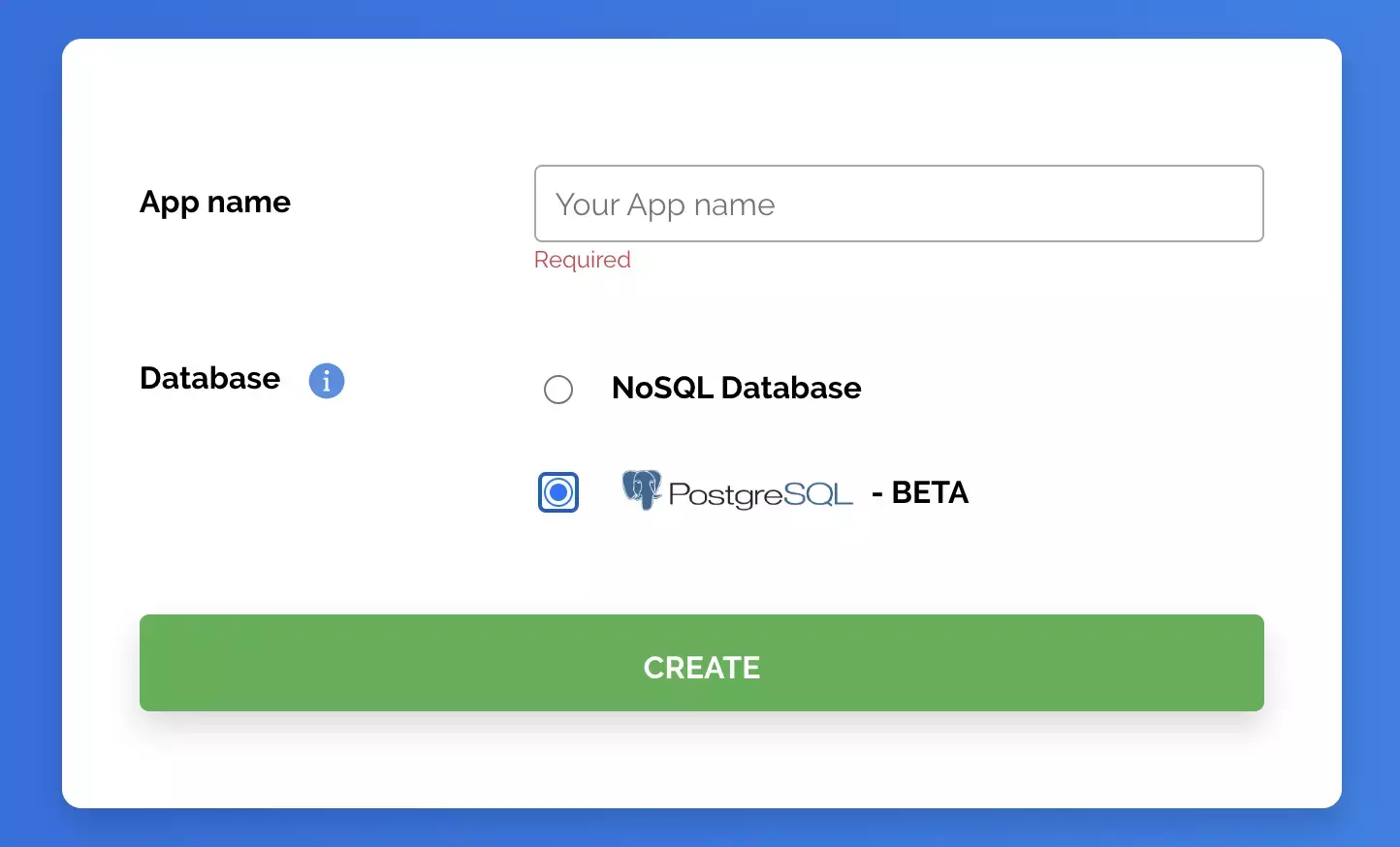
이렇게 하면 확장 가능한 BaaS 백엔드를 구축할 수 있습니다. 앱에 고유한 이름을 부여하는 것을 잊지 마세요. 선택한 데이터베이스의 경우 Back4app은 데이터베이스 옵션으로 PostgreSQL을 제공합니다.
PostgreSQL은 널리 사용되는 오픈소스 관계형 데이터베이스 관리 시스템(RDBMS)입니다. 확장성, 안정성, 고성능 및 보안으로 잘 알려져 있습니다.
Back4app에서 베타 PostgreSQL 옵션을 사용하면 이러한 기능과 이점을 활용할 수 있습니다.

빌드 단계는 빠르게 진행됩니다. 빌드가 완료되면 애플리케이션 대시보드로 이동합니다.
PostgreSQL 데이터베이스
Back4App에서 앱의 데이터를 나타내는 클래스와 필드를 정의할 수 있습니다. PostgreSQL은 애플리케이션 사용자를 위해 데이터를 저장하는 구조화된 방법인 관계형 데이터베이스를 사용합니다.
앞서 언급했듯이 Flutter 앱은 여러 연락처를 저장할 수 있는 연락처 북이 될 것입니다. PostgreSQL 데이터베이스는 관계를 유지합니다. 이 앱에 적합한 데이터 모델은 연락처 클래스와 연락처의 도시 우편번호입니다.
연락처 모델부터 시작하겠습니다. 연락처 테이블에는 다양한 필드가 필요합니다;
- 연락처/객체 ID
- 이름
- 전화 번호
- 우편 번호
데이터 모델 테이블은 다음과 같습니다;
연락처
| 필드 | 데이터 유형 | 제약 조건 |
|---|---|---|
| contactId | INTEGER | 기본 키 |
| 이름 | 문자열 | NOT NULL |
| 전화 번호 | INTEGER | NOT NULL |
| zipCode | 포인터 | NOT NULL |
ZipCode
| 필드 | 데이터 유형 | 제약 조건 |
|---|---|---|
| ObjectId | INTEGER | 기본 키 |
| zipCode | INTEGER | NOT NULL |
연락처 객체는 연락처 정보를 저장하며, contactId를 기본 키로 사용합니다. 이름, 전화 번호 및 우편 번호 필드는 반드시 채워야 합니다(NULL이 아님),
이 데이터 모델은 연락처 앱의 테이블 간에 관계를 생성하여 연락처 정보를 관리하고 각 연락처에 여러 필드를 연결할 수 있게 해줍니다.
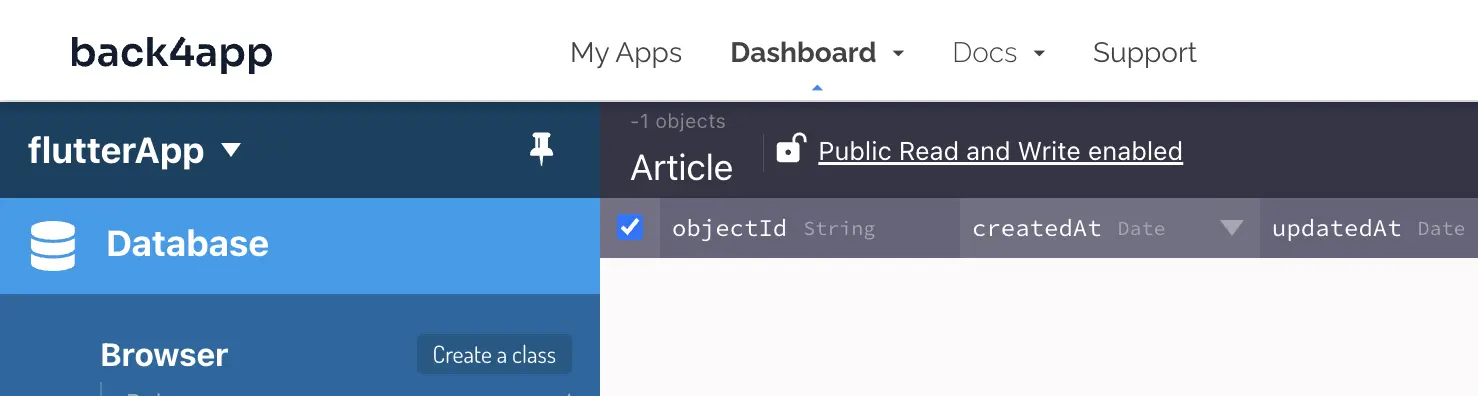
Back4app 앱에서 이 두 클래스를 만들려면 대시보드 왼쪽 상단에 있는 클래스 만들기 버튼을 누르세요.

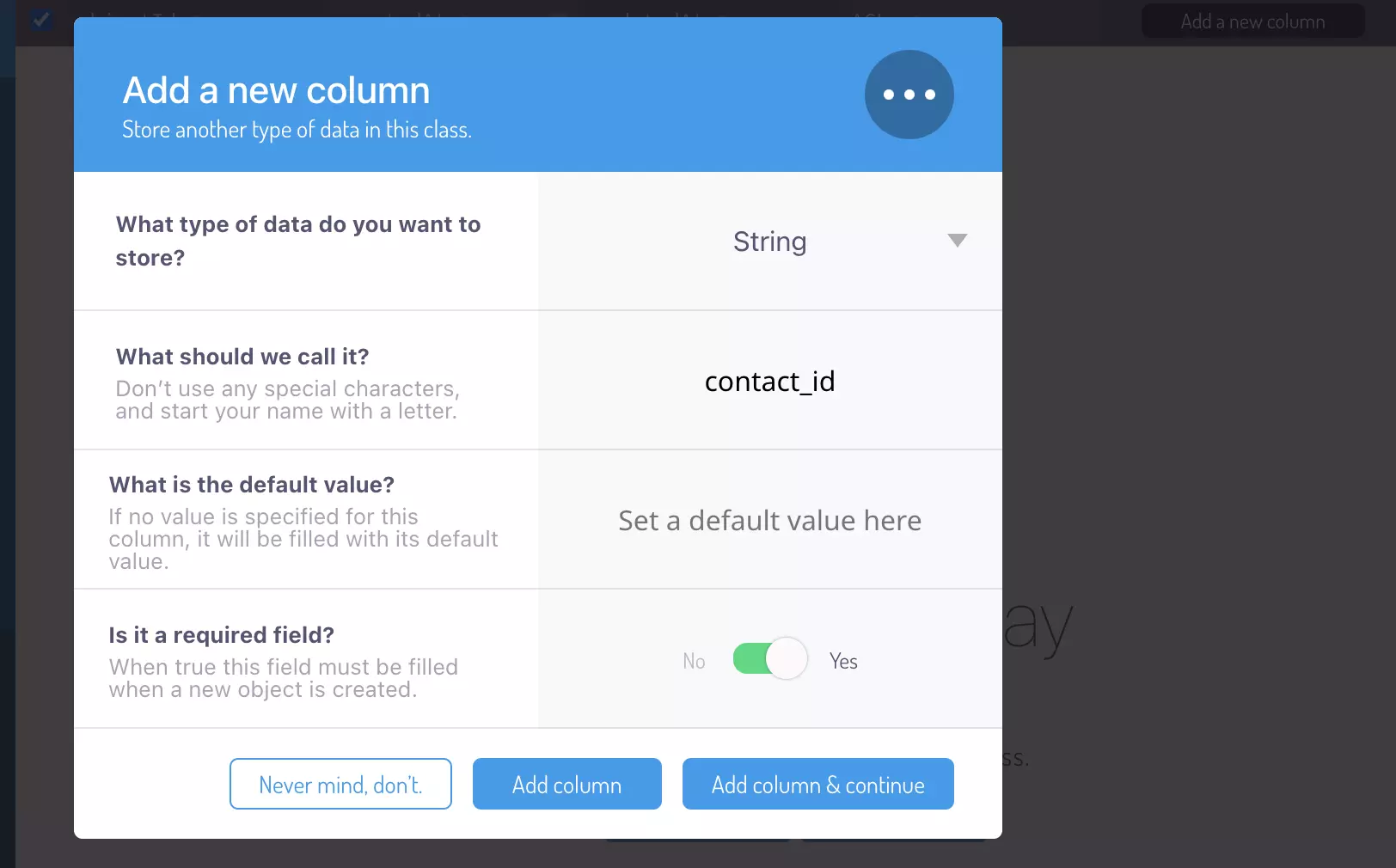
클래스 이름을 연락처로 지정하고 ‘필수 필드입니까?’ 옵션을 켜기로 전환합니다.

연락처에서 데이터 필드에 대한 열을 만든 다음 ZipCode 클래스에 대해서도 동일한 작업을 수행합니다. Back4app을 사용하면 생성된 각 열을 사용자 지정할 수 있습니다.
관리자 패널
Back4App은 애플리케이션의 백엔드를 손쉽게 관리할 수 있도록 관리자 패널이라는 직관적인 GUI(그래픽 사용자 인터페이스)를 제공합니다.
관리자 패널은 데이터를 모니터링, 편집, 분석할 수 있는 강력한 도구로 앱 관리를 위한 귀중한 자산입니다.
앱 내에서 앱의 관리자 패널에 액세스할 수 있습니다. 앱 대시보드의 ‘더보기‘ 아래에‘관리자 패널‘이라고 표시된 버튼 또는 링크가 있으며, 이를 클릭하면 관리자 패널로 이동합니다. 여기에서 관리자 앱을 켜고 활성화할 수 있습니다.
관리자 앱에 액세스하려면 사용자 아이디와 비밀번호를 입력해야 합니다.
관리자 앱 설정의 마지막 단계는 패널에 액세스하는 데 사용할 도메인 이름을 선택하는 것입니다.
이 가이드의 좋은 예는 flutter-backend.admin.back4app.com입니다.
이제 브라우저에서 제공된 도메인을 열어 관리자 대시보드에 로그인할 수 있습니다.
Back4app 관리자 앱에 대해 자세히 알아보려면 공식 문서를 참조하세요.
앱 보안
현재 백엔드 앱은 완전히 취약한 상태이며, 그 안의 정보는 클라이언트 측에서 변조될 수 있습니다.
프로덕션 단계에서 이를 방지하기 위해 규정 및 액세스 권한을 구성할 수 있습니다.
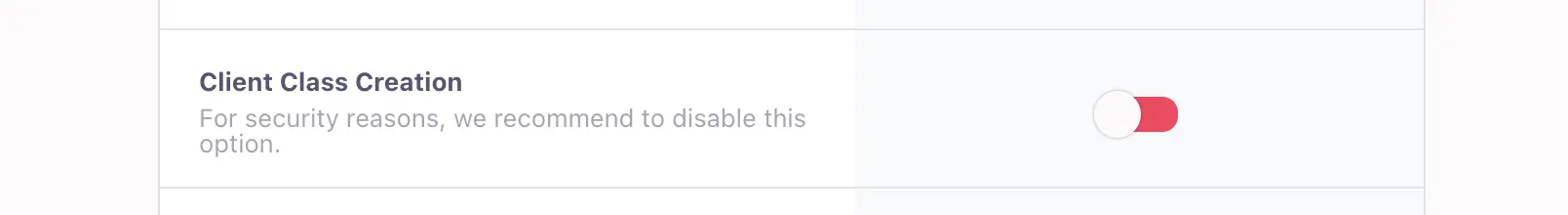
클래스 생성 방법을 제어하고 클라이언트 측에서 클래스 생성을 허용하지 않으려면 대시보드 > 앱 설정으로 이동하여 클라이언트 클래스 생성을 찾습니다. 현재 앱에는 생성한 두 개의 클래스만 필요하므로 이 옵션을 해제하세요.
전원을 끄면 팝업이 나타납니다. 이는 앱 변경 사항을 확인하고 저장하기 위한 것입니다.

Flutter를 사용한 CRUD API 테스트
이 섹션에서는 빌드할 Flutter 애플리케이션을 사용하여 앱의 백엔드 API 함수와 데이터베이스를 테스트합니다. Flutter 애플리케이션의 사용자 인터페이스를 빌드하는 것부터 시작합니다.
Flutter 앱을 초기화하려면 컴퓨터에 Flutter SDK를 설치해야 합니다.
Flutter의 공식 시작하기 문서에 따라 Windows 또는 Mac 컴퓨터에서 Flutter 애플리케이션을 빌드하는 데 필요한 Flutter SDK 및 도구를 설치하세요.
Flutter 애플리케이션을 초기화하려면 터미널에서 다음 명령을 실행합니다:
#Initialize your Flutter app
flutter create my_flutter_app
#Run your Flutter app
flutter run
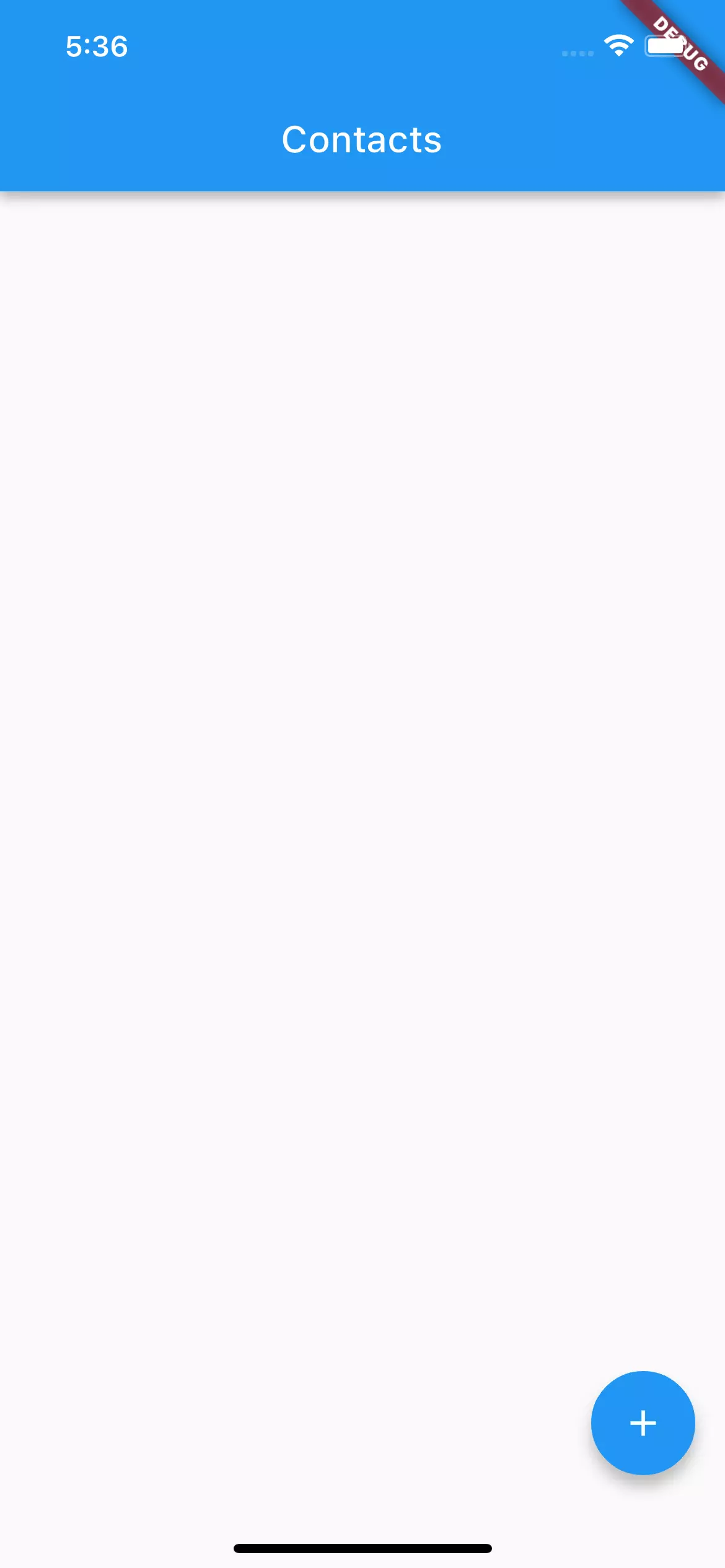
이 명령은 사용자가 빌드할 수 있는 간단한 Flutter 애플리케이션을 스캐폴딩하고 시작합니다.
이 안내서를 간결하게 유지하기 위해 main.dart 파일에는 Flutter 애플리케이션을 실행하기 위한 대부분의 코드가 포함되어 있습니다. Flutter 코드에 대해서는 이 가이드의 목적이 아니므로 여기서는 다루지 않겠습니다.
main.dart의 모든 코드를 다음으로 덮어씁니다:
import 'dart:ffi';
import 'package:flutter/material.dart';
import 'package:parse_server_sdk_flutter/parse_server_sdk_flutter.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
final keyApplicationId = 'appID';
final keyClientKey = 'clientKey';
final keyParseServerUrl = '<https://parseapi.back4app.com>';
await Parse().initialize(keyApplicationId, keyParseServerUrl,
clientKey: keyClientKey, debug: true);
runApp(MaterialApp(
title: 'Contacts',
theme: ThemeData(
primaryColor: Colors.white,
),
home: ContactsApp(),
));
}
class ContactsApp extends StatefulWidget {
const ContactsApp({Key? key}) : super(key: key);
@override
// ignore: library_private_types_in_public_api
_ContactsAppState createState() => _ContactsAppState();
}
class _ContactsAppState extends State<ContactsApp> {
List<Contact> contacts = [];
String? selectedZipCode; // Initialize with a default value
@override
void initState() {
super.initState();
selectedZipCode = '1234'; // Initialize with a default value
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Contacts'),
),
body: ListView.builder(
itemCount: contacts.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(contacts[index].name),
subtitle: Text(contacts[index].phoneNumber),
trailing: IconButton(
icon: const Icon(Icons.delete),
onPressed: () {
setState(() {
contacts.removeAt(index);
});
},
),
);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
_showAddContactDialog();
},
child: const Icon(Icons.add),
),
);
}
void _showAddContactDialog() async {
showDialog(
context: context,
builder: (context) {
String name = '';
String phoneNumber = '';
return AlertDialog(
title: const Text('Add Contact'),
content: Column(
mainAxisSize: MainAxisSize.min,
children: [
TextField(
decoration: const InputDecoration(labelText: 'Name'),
onChanged: (value) {
name = value;
},
),
TextField(
decoration: const InputDecoration(labelText: 'Phone Number'),
onChanged: (value) {
phoneNumber = value;
},
),
// Checkbox for Zip Code
ListTile(
title: const Text('Select Zip Code'),
subtitle: Column(
children: [
RadioListTile(
title: const Text('1234'),
value: '1234',
groupValue: selectedZipCode,
onChanged: (value) {
setState(() {
selectedZipCode = value;
});
print(selectedZipCode);
},
),
RadioListTile(
title: const Text('4321'),
value: '4321',
groupValue: selectedZipCode,
onChanged: (value) {
setState(() {
selectedZipCode = value;
});
print(selectedZipCode);
},
),
],
),
),
],
),
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text('Cancel'),
),
ElevatedButton(
onPressed: () async {
setState(() {
contacts.add(Contact(
name: name,
phoneNumber: phoneNumber,
zipCode: selectedZipCode as String,
));
});
// Save the contact to Back4App
final contact = ParseObject('Contact');
contact.set('name', name);
contact.set('phoneNumber', phoneNumber);
contact.set(
'zipCode',
(ParseObject('ZipCode')..objectId = selectedZipCode.objectId)
.toPointer());
await contact.save();
// ignore: use_build_context_synchronously
Navigator.of(context).pop();
},
child: const Text('Save'),
),
],
);
},
);
}
}
class Contact {
final String name;
final String phoneNumber;
final String zipCode;
Contact({
required this.name,
required this.phoneNumber,
required this.zipCode,
});
}
class ZipCode {
final String zipCode;
ZipCode({
required this.zipCode,
});
}
이렇게 하면 Flutter 앱의 기본 UI가 작동합니다.



이제 Back4app 구현을 시작할 수 있습니다. Back4app은 Parse Flutter SDK를 사용하여 Parse Server를 Flutter 애플리케이션에 통합합니다.
Parse Server는 앱 데이터 관리를 위해 바로 사용할 수 있는 인프라를 제공하는 오픈 소스 백엔드 플랫폼입니다.
SDK를 사용하면 Flutter 앱에서 Parse Server API와 통신하여 데이터에 대한 CRUD 작업(생성, 읽기, 업데이트, 삭제)을 수행하고 사용자 세션을 관리하며 기타 서버 측 기능을 더 쉽게 처리할 수 있습니다.
Parse SDK를 사용하려면 Flutter 프로젝트 pubspec.yaml 파일에 종속성으로 설치하세요.
Parse 서버를 지정합니다:
dependencies:
# Parse SDK
parse_server_sdk_flutter: ^5.1.1
flutter:
sdk: flutter
들여쓰기가 정확한지 확인하세요. .yaml 파일은 대소문자와 들여쓰기에 매우 민감합니다.
명령을 실행하여 지정된 종속성을 설치합니다:
flutter pub get
main.dart로 이동하여 추가된 Parse SDK를 가져옵니다:
import 'package:parse_server_sdk_flutter/parse_server_sdk_flutter.dart';
void main() async{
WidgetsFlutterBinding.ensureInitialized();
// code for runApp()
const keyApplicationId = 'YOUR_APPLICATION_ID_HERE';
const keyClientKey = 'YOUR_CLIENT_KEY_HERE';
const keyParseServerUrl = '<https://parseapi.back4app.com>';
await Parse().initialize(keyApplicationId, keyParseServerUrl,
clientKey: keyClientKey, debug: true);
}
여기서 ParseSDk를 main.dart 파일로 가져옵니다. 또한 Parse().initialize()를 호출하여 main() 내에서 Parse를 초기화합니다. 이 프로그램은 비동기식 프로그램이므로 async 키워드로 main()을 표시하세요.
Application_Id와 클라이언트 키의 자리 표시자를 실제 값으로 바꿔야 합니다. 이는 백엔드와 통신하기 위한 애플리케이션 자격 증명입니다.
이러한 키를 받으려면 Back4app 대시보드에서 앱 설정 > 보안 및 키로 이동하세요. 그런 다음 플레이스홀더를 각 키로 바꿉니다.
앱을 실행하면 main() 이 실행되고, Parse가 앱으로 초기화되며, Flutter 앱이 Back4app 백엔드에 연결됩니다.
연락처 및 우편번호 클래스에 쓰기
여기서는 앱의 클라이언트 측에서 데이터베이스의 클래스를 만들고 데이터베이스에 쓰는 방법을 배웁니다. 연락처 및 생일 클래스를 생성하려면 main.dart를 수정합니다.
상승된 버튼 위젯의 onPressed() 메서드 내에서 ParseObject() 를 사용하여 연락처 클래스의 새 인스턴스를 생성합니다:
final contact = ParseObject('Contact');
contact.set('name', name);
contact.set('phoneNumber', phoneNumber);
final ParseResponse parseResponse = await contact.save();
if (parseResponse.success) {
final contactId = (parseResponse.results!.first as ParseObject).objectId!;
print('Object created: $contactId');
} else {
print('Object created with failed: ${parseResponse.error.toString()}');
}
Parse Flutter SDK는 ParseObject()를 사용하여 인자로 전달한 클래스 이름의 새 인스턴스를 생성합니다. 객체 필드 이름과 해당 값으로 Contact.set()을 호출하면 해당 필드가 작성되고 업데이트됩니다.
저장 작업 결과를 저장하기 위해 ParseResponse 객체를 만들 수 있습니다. ParseResponse에는 저장 작업이 성공하면 참이 되고 저장 작업이 실패하면 거짓이 되는 성공 속성이 포함됩니다.
그런 다음 이 코드는 contactId 변수를 null로 초기화합니다. 이 변수는 저장된 연락처 객체의 자동 생성된 objectId를 저장하는 데 사용됩니다. 그런 다음 몇 가지 오류 처리를 수행합니다.
위 코드 아래에 있습니다:
final zipCodeObject = ParseObject('ZipCode')
..objectId = selectedZipCode as String;
zipCodeObject.set('zipCode', selectedZipCode);
contact.set('zipCode', zipCodeObject.toPointer());
await contact.save();
await zipCodeObject.save();
여기에서 우편 번호 ParseObject를 만듭니다. 대화 상자를 통해 새 연락처를 추가할 때 코드가 ZipCode 개체를 올바르게 생성하여 연락처 개체의 zipCode 필드와 연결합니다.
선택한 우편번호의 objectId를 사용하여 포인터로 연결을 설정합니다. .save() 메서드를 사용하여 두 개체를 백엔드에 저장합니다.
데이터베이스에서 데이터 쿼리/읽기
여기서는 Flutter 앱에서 데이터베이스에 쿼리를 보내는 방법에 대해 설명합니다. 동일한 우편번호를 가진 모든 연락처를 검색하는 쿼리를 만들 수 있습니다. 비관계형 데이터베이스 시스템에서는 이 작업을 수행하기가 다소 복잡할 수 있습니다.
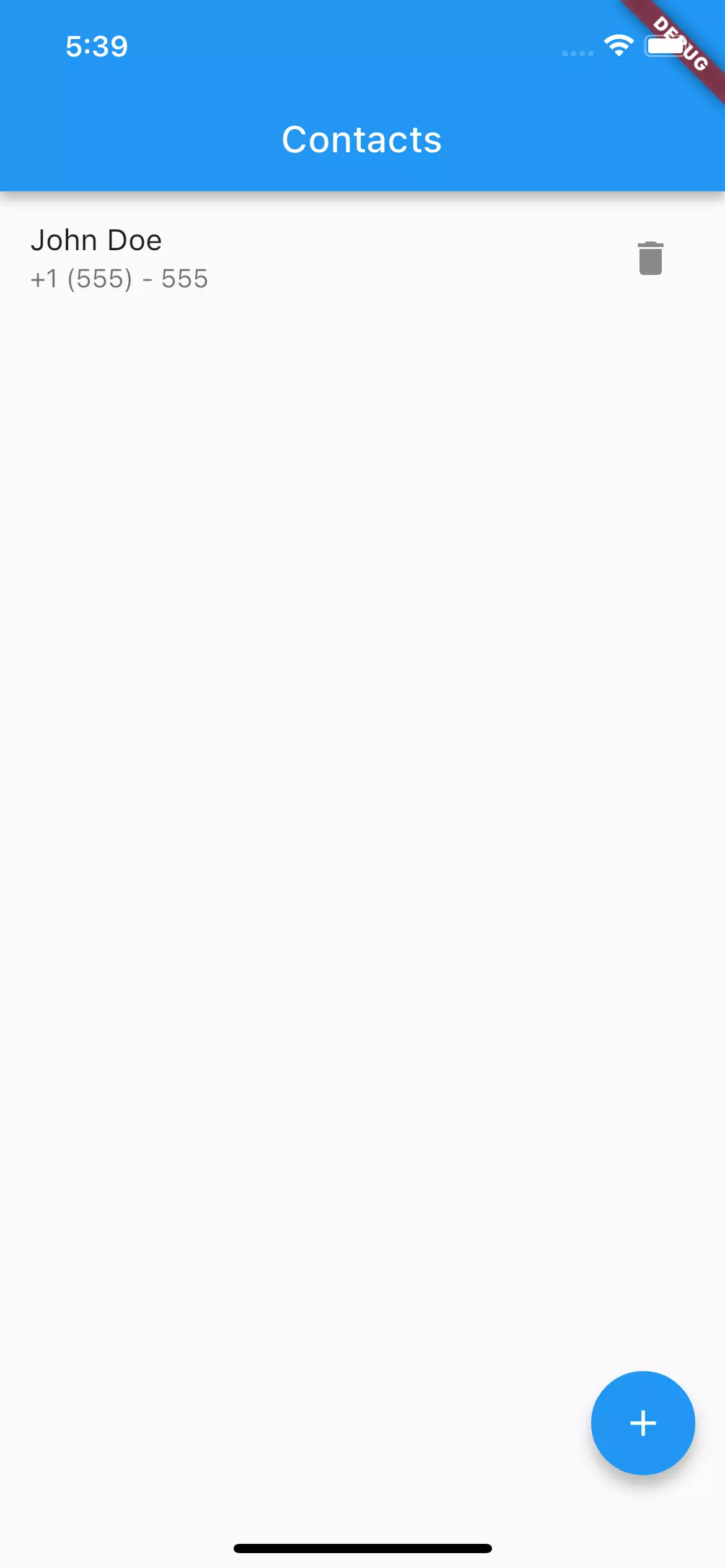
검색에 성공하면 Flutter 앱에서 모든 연락처 목록을 표시할 수 있습니다.
우편번호가 같은 연락처 목록을 검색하려면 다음과 같이 하세요:
Future<void> _loadContacts() async {
final queryBuilder = QueryBuilder<ParseObject>(ParseObject('Contact'))
..whereEqualTo('zipCode', selectedZipCode) // Filter by zip code
..orderByAscending('name');
final response = await queryBuilder.query();
if (response.success && response.results != null) {
final List<Contact> loadedContacts = response.results!.map((parseObject) {
return Contact(
name: parseObject.get('name'),
phoneNumber: parseObject.get('phoneNumber'),
zipCode: parseObject.get('zipCode')!.objectId,
);
}).toList();
setState(() {
//set your contacts to loadedContacts
});
}
}
@override
void initState() {
super.initState();
_loadContacts(); // Load contacts when the app starts
}
loadContacts 메서드는 연락처 클래스에 쿼리를 작성하여 지정된 우편번호를 가진 연락처 개체를 찾습니다.
그런 다음 이 메서드는 ‘이름’ 필드를 기준으로 오름차순으로 이름을 정렬하여 연락처를 목록으로 반환합니다.
앱이 시작되면(initState) _loadContacts 메서드가 호출되어 선택한 우편 번호로 연락처를 검색합니다.
결론
앱의 데이터 흐름을 적절하게 구조화할 수 있는 제어된 백엔드는 절대적으로 필요합니다. Back4app을 사용하면 이동 중에도 모바일 애플리케이션의 백엔드를 구축할 수 있습니다.
또한 Back4app 플랫폼을 사용하여 설정된 사용자 모델 데이터베이스로 사용자 인증을 구현할 수 있습니다.
Flutter란 무엇인가요?
Flutter는 여러 플랫폼에서 네이티브에 가까운 앱을 만들 수 있게 해주는 개발 프레임워크입니다. 플랫폼별 앱을 구축하는 과정을 단순화하며, 빠른 개발 속도와 아름다운 UI로 잘 알려져 있습니다.
백엔드 배포 옵션에는 무엇이 있나요?
– IaaS
– PaaS
– BaaS
Flutter 앱 백엔드는 어떻게 구축하나요?
1. 앱의 데이터베이스 데이터 모델 구조를 계획하세요
2. 해당 구조를 반영하는 데이터베이스를 설정하세요
3. UI 뷰 로직을 작성하고 백엔드와 연결하세요
4. 보안 취약점을 점검하고 CRUD 작업을 수행하세요
5. Back4app과 같은 배포 플랫폼을 선택하세요
6. 앱을 백엔드에 배포하세요



