Heroku에 애플리케이션을 배포하는 방법은 무엇인가요?

이 튜토리얼에서는 Python 기반 애플리케이션을 Heroku에 배포하는 과정을 다룹니다. 이 문서를 읽으면 Heroku의 핵심 기능, Heroku의 앱 배포 프로세스, Heroku에 앱을 배포하는 방법을 이해할 수 있습니다.
또한 Heroku의 훌륭한 무료 대안인 Back4app 컨테이너에 동일한 애플리케이션을 배포하는 방법에 대한 지침도 제공합니다.
Contents
목표
이 튜토리얼을 마치면 다음과 같이 할 수 있습니다:
- Heroku 및 기능 이해
- Heroku에 애플리케이션 배포
- Back4app 컨테이너 및 기능 파악하기
- Back4app 컨테이너에 앱 배포하기
- 앱에 사용할 서비스 결정하기
Heroku란 무엇인가요?
2007년에 설립된 Heroku는 가장 신뢰할 수 있는 서비스형 플랫폼(PaaS) 플랫폼 중 하나입니다. 클라우드 플랫폼을 통해 앱을 쉽게 빌드, 관리, 배포 및 확장할 수 있습니다.
기본적으로 Ruby, Python, Java, Clojure, Node.js, Scala, Go, PHP를 지원합니다. Docker를 통해 다른 프로그래밍 언어와 프레임워크도 배포할 수 있습니다.
Heroku의 주요 장점은 사용 편의성, 확장 기능, 보안 기능, 애드온, Heroku CLI, 개발자 중심이라는 점입니다.
반면 Heroku는 가격이 비싸고 지역 지원이 미흡하며 최신 개발 트렌드에 뒤처진다는 비판을 받기도 합니다.
Heroku가 지금처럼 인기를 끌고 있는 주된 이유 중 하나는 과거에 무료 서비스를 제공했기 때문입니다. 2022년 11월까지 Heroku를 사용하면 애플리케이션과 데이터베이스까지 완전히 무료로 호스팅할 수 있습니다.
안타깝게도 무료 티어의 사기 및 남용을 방지하기 위해 이러한 무료 서비스를 취소하기로 결정했습니다. 최근의 변경에도 불구하고 Heroku는 여전히 가장 인기 있는 호스팅 플랫폼 중 하나입니다. Heroku에 배포하는 방법을 알아보려면 계속 읽어보세요.
Heroku에 대해 자세히 알아보려면 다른 글인 Heroku란 무엇인가요?
프로젝트 설정
Heroku 및 Back4app 컨테이너에 앱을 배포하는 방법을 보여드리기 위해 간단한 웹 애플리케이션을 준비하여 Python 앱을 Heroku에 배포하는 방법을 안내해드리겠습니다. 이 웹 앱은 FastAPI 프레임워크를 사용하며 간단한 URL 단축기 서비스 역할을 합니다. 두 개의 엔드포인트가 제공됩니다:
/shorten은long_url에별칭을할당합니다./<별칭>은사용자를 해당long_url로리디렉션합니다.
자신의 프로젝트를 따라 해보면서 이해도를 테스트해 보세요.
전제 조건
- Python 및 Git에 대한 기본 이해
- 로컬 머신에Python 3.9+가 설치되어 있습니다.
- Git Bash 및 Docker Desktop 설치 및 구성
- 개인 GitHub 계정
복제 및 실행
Heroku 배포는 GitHub에서 이 리포지토리를 포크한 다음 로컬 머신에 포크를 복제하는 것으로 시작됩니다:
$ git clone <fork_remote_git_url>
$ cd back4app-heroku-deploy포크를 원하지 않는 경우 리포지토리를 만들고 소스 코드를 리포지토리에 푸시할 수 있습니다.
가상 환경을 만들고 활성화합니다:
$ python -m venv env && source env/bin/activate다음으로 프로젝트 요구 사항을 설치합니다:
(env)$ pip install -r requirements.txt마지막으로 개발 서버를 시작합니다:
(env)$ python -m uvicorn main:app --reload
INFO: Will watch for changes in these directories: [...]
INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)
INFO: Started reloader process [1488] using WatchFiles
INFO: Started server process [2316]
INFO: Application startup complete.즐겨찾는 웹 브라우저를 열고 http://localhost:8000/docs 으로 이동합니다. 대화형 설명서를 사용하여 웹 애플리케이션을 테스트합니다. 요청 서식 지정에 도움이 필요하면 test_main.http 파일을 확인하세요.
Heroku에 애플리케이션을 배포하는 방법은 무엇인가요?
이 섹션에서는 Heroku에 애플리케이션을 배포해 보겠습니다.
다음 단계를 수행하려면 Heroku 계정이 필요합니다. 아직 계정이 없는 경우 지금 바로 가입하세요. 또한 Heroku 계정에 결제 정보를 추가하세요.
튜토리얼이 끝난 후 바로 앱을 삭제해도 요금이 부과되지 않습니다.
Heroku라는 새 브랜치로 전환합니다:
$ git checkout -b heroku목표
- Heroku CLI를 설치합니다.
- Heroku 앱을 만듭니다.
- runtime.txt를 통해 런타임을 지정합니다.
- 프로시저를 통해 앱 프로세스를 지정합니다.
- 소스 코드를 Heroku에 푸시합니다.
Heroku CLI
Heroku와 상호 작용하는 방법에는 여러 가지가 있습니다. 대시보드, Heroku CLI 또는 Heroku API를 사용할 수 있습니다.
저는 작업을 빠르게 완료할 수 있는 강력한 도구인 Heroku CLI를 선호합니다. 튜토리얼 내내 이 도구를 사용하겠습니다.
먼저 공식 설치 지침에 따라 Heroku CLI를 설치합니다.
그런 다음 CLI 버전을 확인하여 설치가 성공적으로 완료되었는지 확인합니다:
$ heroku --version
heroku/8.4.2 win32-x64 node-v16.19.0그런 다음 CLI 업데이트를 확인하고 Heroku 계정을 사용하여 인증합니다:
$ heroku update
$ heroku login두 번째 명령을 실행하면 브라우저 창이 열립니다. 본인 인증을 하려면 ‘로그인’을 클릭하고 브라우저 창을 닫습니다.
Heroku 앱 만들기
Heroku에 배포하려면 먼저 Heroku 앱을 만들어야 합니다.
터미널을 다시 한 번 열고 로컬 프로젝트(예: back4app-heroku-deploy 폴더)로 이동하여 다음 명령을 실행합니다:
$ heroku create -a <app_name>
Creating ⬢ <app_name>... !
https://<app_name>-31a6fd70e769.herokuapp.com/ |
https://git.heroku.com/<app_name>.git를 원하는 애플리케이션 이름으로 <app_name> 를 원하는 애플리케이션 이름으로 바꾸어야 합니다.
그런 다음 앱을 나열하여 앱이 성공적으로 생성되었는지 확인합니다:
$ heroku apps
=== <email_address> Apps
<app_name>그런 다음 앱의 세부 정보를 확인하세요:
$ heroku apps:info <app_name>
=== <app_name>
Auto Cert Mgmt: false
Dynos:
Git URL: https://git.heroku.com/<app_name>.git
Owner: <email_address>
Region: us
Repo Size: 0 B
Slug Size: 0 B
Stack: heroku-22
Web URL: https://<app_name>-21de155883d3.herokuapp.com/아시다시피 Heroku는 Git과 긴밀하게 통합되어 있습니다. Heroku 앱을 만들면 소스 코드를 푸시하여 배포할 수 있는 원격 Git 리포지토리가 만들어집니다. 저희의 경우 원격 Git URL은 다음과 같습니다:
https://git.heroku.com/<app_name>.gitHeroku CLI는 앱을 만들 때 자동으로 Git 리모컨을 등록합니다. 리모트를 나열해 보세요:
$ git remote -v
heroku https://git.heroku.com/back4app-url-shortener.git (fetch)
heroku https://git.heroku.com/back4app-url-shortener.git (push)
origin [email protected]:duplxey/back4app-heroku-deploy.git (fetch)
origin [email protected]:duplxey/back4app-heroku-deploy.git (push)다음 섹션에서 Heroku 리모컨을 사용하여 소스 코드를 배포하겠습니다.
runtime.txt
runtime.txt 파일을 사용하면 Heroku에서 사용할 정확한 Python 버전을 지정할 수 있습니다. 프로젝트가 작동하려면 특정 Python 버전이 필요한 경우 이 기능이 중요합니다. 이 글을 쓰는 시점에 기본값은 python-3.11.5입니다.
런타임을 지정하려면 런타임 버전이 포함된 runtime.txt 파일을 만듭니다. 예시:
python-3.11.5지원되는 Python 런타임 목록은 Heroku Python 지원에서 확인하세요.
프로시저
프로시저 프로파일 을 사용하면 애플리케이션의 프로세스를 시작하기 위해 실행해야 하는 명령을 정의할 수 있습니다. 프로시저 프로파일을 활용하여 Uvicorn 웹 서버를 시작하겠습니다.
웹 프로세스를 사용하여 프로젝트 루트에서 프로시저를 만듭니다:
web: gunicorn -w 1 -k uvicorn.workers.UvicornWorker main:app프로덕션 앱의 경우 하나의 워커 대신 여러 개의 워커를 생성하고 싶을 것입니다. 데이터베이스가 앱을 지원하지 않으므로(인메모리 데이터를 사용하므로) 여러 워커 프로세스 간에 데이터를 동기화할 수 없습니다. 따라서 하나의 워커를 사용해야 합니다.
변경 사항을 GitHub 리포지토리에 푸시합니다:
$ git add .
$ git commit -m "configured app for heroku"
$ git push origin herokuHeroku 앱 배포
Heroku는 소위 빌드팩을 사용하여 애플리케이션을 다이노에서 실행할 수 있는 단위로 변환합니다. 빌드팩은 특정 프로그래밍 언어를 위한 특수 스크립트 집합입니다.
Heroku에 코드를 푸시하면 Heroku가 프로젝트의 프로그래밍 언어와 빌드에 필요한 빌드팩을 자동으로 감지합니다. Python의 경우 요구사항.txt 파일이 있는지 확인합니다.
앱을 배포하려면 Heroku 리모컨에 코드를 푸시하기만 하면 됩니다:
$ git push heroku heroku:main
Enumerating objects: 5, done.
Counting objects: 100% (5/5), done.
Delta compression using up to 8 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 318 bytes | 318.00 KiB/s, done.
Total 3 (delta 2), reused 0 (delta 0), pack-reused 0
remote: Updated five paths from 30a4ffb
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Building on the Heroku-22 stack
remote: -----> Using buildpack: heroku/python
remote: -----> Python app detected
remote: -----> Requirements file has been changed, clearing cached dependencies
remote: -----> Installing python-3.11.5
remote: -----> Installing pip 23.2.1, setuptools 68.0.0 and wheel 0.41.0
remote: -----> Installing SQLite3
remote: -----> Installing requirements with pip
remote: -----> Discovering process types
remote: Procfile declares types -> web
remote:
remote: -----> Compressing...
remote: Done: 30.6M
remote: -----> Launching...
remote: Released v5
remote: https://<app_name>-31a6fd70e769.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.Heroku는 자동으로 적절한 빌드 스크립트를 선택하고 요구 사항을 설치한 후 애플리케이션을 다이노에 배포했습니다.
배포에 실패한 경우 Heroku CLI를 사용하여 로그를 확인하세요:
$ heroku logs --tail다음으로 앱의 상태를 확인합니다:
$ heroku apps:info <app_name>
=== <app_name>
Auto Cert Mgmt: false
Dynos: web: 1
Git URL: https://git.heroku.com/<app_name>.git
Owner: <your_email>
Region: us
Repo Size: 9 KB
Slug Size: 31 MB
Stack: heroku-22
Web URL: https://<app_name>-31a6fd70e769.herokuapp.com/브라우저에서 ‘웹 URL’로 이동하여 앱을 방문해보세요.
Heroku 부분은 여기까지입니다. 다음 섹션에서는 동일한 애플리케이션을 Back4app 컨테이너에 배포하는 방법을 살펴보겠습니다.
Back4app 컨테이너에 애플리케이션을 배포하는 방법은 무엇인가요?
이 섹션에서는 애플리케이션을 Back4app 컨테이너에 배포해 보겠습니다.
Back4app 컨테이너란 무엇인가요?
Back4app Containers는 훌륭한 서비스형 컨테이너(CaaS) 플랫폼입니다. 전 세계에 분산된 컨테이너에서 앱을 배포, 관리 및 확장할 수 있습니다.
이 플랫폼은 GitHub와 긴밀하게 통합되어 있으며 내장된 CI/CD 시스템을 제공합니다. 다른 기능으로는 다운타임 없는 배포, 사용자 지정 도메인 연결, 로깅, 모니터링 등이 있습니다.
무엇보다도 이 플랫폼은 넉넉한 무료 티어를 제공합니다. 월 600시간 이상의 무료 컨테이너 시간으로 간편하게 프로토타입을 제작하고 펫 프로젝트를 호스팅할 수 있습니다. 앱이 확장되면 예측 가능한 가격의 프리미엄 티어로 업그레이드할 수 있습니다.
서비스형 컨테이너에 대해 자세히 알아보려면 CaaS란 무엇인가요 – 서비스형 컨테이너를 확인하세요.
마스터 브랜치를 기반으로 Back4app이라는 새 브랜치로 전환합니다:
$ git checkout master && git checkout -b back4app목표
- 애플리케이션을 도커화합니다.
- GitHub를 Back4app 계정과 연결합니다.
- 원하는 GitHub 리포지토리를 가져옵니다.
- 배포!
도커라이즈
Back4app 컨테이너에 앱을 배포하려면 먼저 앱을 도커화해야 합니다.
도커라이징은 Docker 컨테이너에서 애플리케이션을 빌드, 배포 및 실행하는 프로세스입니다. 애플리케이션을 도커라이즈하는 가장 쉬운 방법은 Docker파일을 사용하는 것입니다.
도커파일
도커파일은 도커 컨테이너 이미지를 만들기 위한 지침이 포함된 스크립트입니다. 이 파일을 사용하여 애플리케이션을 빌드하고 실행하는 데 필요한 환경, 종속성 및 기타 명령을 정의할 수 있습니다.
구문은 다음과 같습니다:
COMMAND <arg_1> <arg_2> ... <arg_n>프로젝트 루트에 다음 내용으로 Docker파일을 생성합니다:
FROM python:3.9.6-alpine
# Set the working directory
WORKDIR /app
# Set environment variables
ENV PYTHONDONTWRITEBYTECODE 1
ENV PYTHONUNBUFFERED 1
# Copy over the requirements file and install the dependencies
COPY ./requirements.txt .
RUN pip install --no-cache-dir --upgrade -r ./requirements.txt
# Copy over the source code
COPY . .
# Expose the port
EXPOSE 80
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "80"]이 도커파일은 python:3.9.6-alpine 이미지를 기반으로 합니다. 먼저 작업 디렉토리와 환경 변수를 설정한 다음 요구 사항을 처리합니다. 그런 다음 소스 코드를 복사하고 포트 80을 노출한 다음 해당 포트에서 Uvicorn 서버를 시작합니다.
다른 프로그래밍 언어 및 프레임워크를 배포하려면 Back4app 컨테이너 문서에서 Docker파일을 다운로드하세요.
도커파일 명령의 작동 방식에 대한 설명이 필요한 경우 도커파일 참조를 참조하세요.
.dockerignore
.dockerignore 파일을 사용하여 Docker 이미지 크기를 줄일 수 있습니다. 이 파일은 .gitignore 파일과 유사하게 작동합니다. 이미지에서 제외할 파일과 디렉터리를 정의해야 합니다.
저희의 경우 가상 환경, IDE 파일, .git 폴더가 바로 그것입니다.
다음과 같이 .dockerignore 파일을 만듭니다:
.git/
.idea/
venv/프로젝트의 필요에 따라 .dockerignore 파일을 자유롭게 수정하세요.
변경 사항을 GitHub 리포지토리에 푸시합니다:
$ git add .
$ git commit -m "configured app for back4app"
$ git push origin back4app빌드, 실행 및 테스트
코드를 클라우드로 푸시하기 전에 로컬에서 테스트하는 것이 좋습니다.
먼저 이미지를 만들고 태그를 지정합니다:
$ docker build -t back4app-url-shortener:1.0 .다음으로 이미지를 나열합니다:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
back4app-url-shortener 1.0 1cbe348a04ad 1 minute ago 68.7MB방금 빌드한 이미지를 사용하여 컨테이너를 실행합니다:
$ docker run -p 80:80 --name back4app-url-shortener back4app-url-shortener:1.0인수 설명:
-p 80:80은호스트 머신의 포트80을컨테이너의 포트80에바인딩합니다.- —
name back4app-url-shortener는컨테이너 인스턴스의 이름을 지정합니다.
d를사용하여 터미널을 사용하지 않고 분리된 모드로 컨테이너를 실행할 수 있습니다.
컨테이너가 실행 중인지 확인합니다:
$ docker ps
CONTAINER ID IMAGE CREATED STATUS PORTS
b3b82313ab65 back4app-url-shortener:1.0 3s ago 1s 0.0.0.0:80->80/tcp즐겨찾는 웹 브라우저를 열고 http://localhost/docs 으로 이동합니다. URL 단축기 서비스를 볼 수 있을 것입니다.
앱 배포
다음 단계를 수행하려면 Back4app 계정이 필요합니다. 아직 계정이 없는 경우 무료 계정에 가입하세요. 이 튜토리얼에서 수행하는 모든 작업은 무료 티어 내에서 이루어집니다.
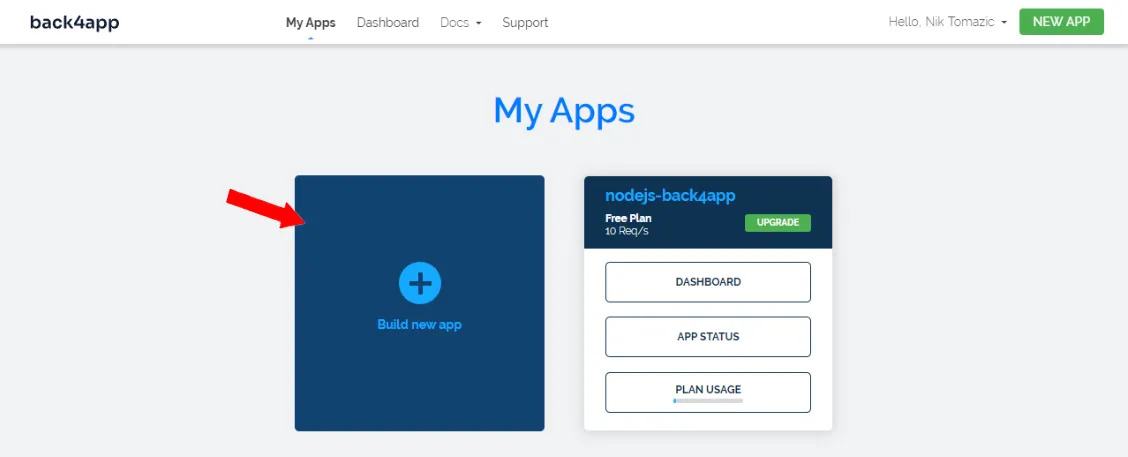
Back4app 계정에 로그인하면 앱 목록이 표시됩니다. “새 앱 빌드”를 클릭하여 앱 빌드 프로세스를 시작합니다.

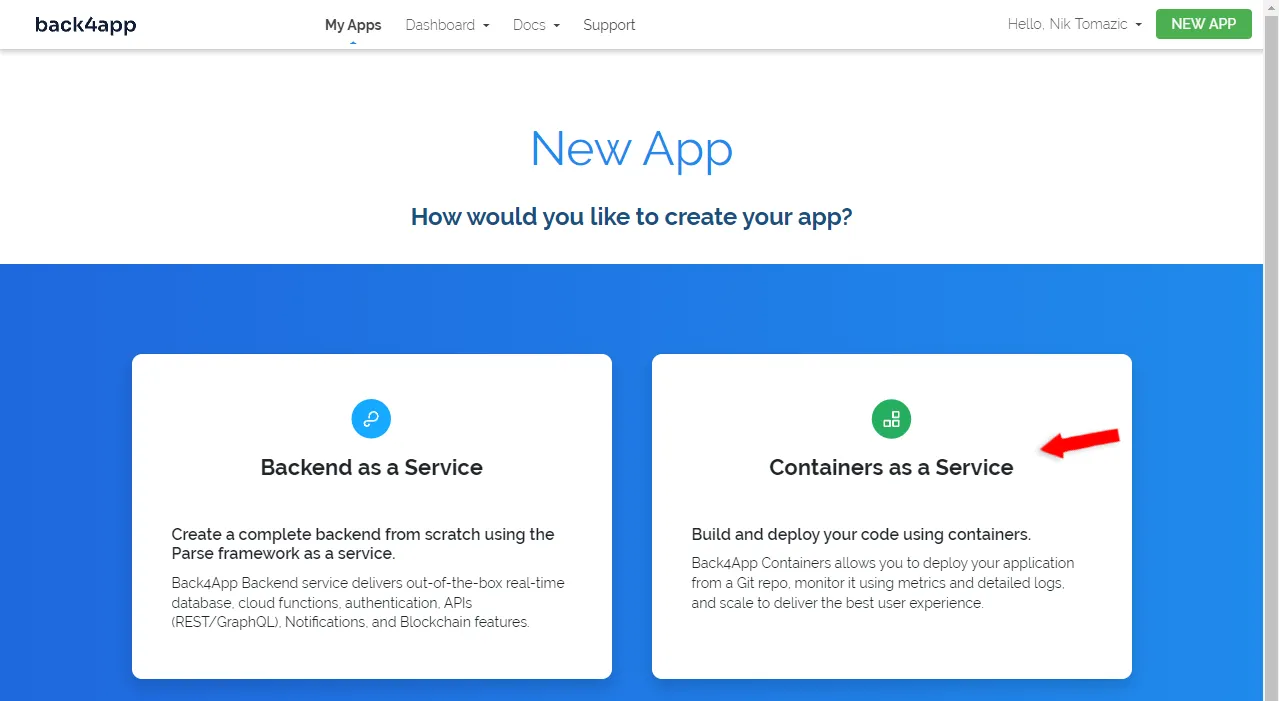
Back4app은 두 가지 솔루션을 제공합니다:
- 서비스형 백엔드(BaaS) – 즉시 사용 가능한 백엔드 솔루션
- 서비스형 컨테이너(CaaS) – Docker 기반 컨테이너 배포 플랫폼
사용자 정의 Python 앱을 배포하는 것이므로 CaaS를 사용하겠습니다. 화면 오른쪽에서 “서비스형 컨테이너”를 선택합니다.

Back4app을 처음 사용하는 경우 GitHub 계정을 연결하라는 메시지가 표시됩니다. 또한 배포하려는 모든 리포지토리를 가져와야 합니다.
다음으로 배포하려는 GitHub 리포지토리를 ‘선택’합니다:

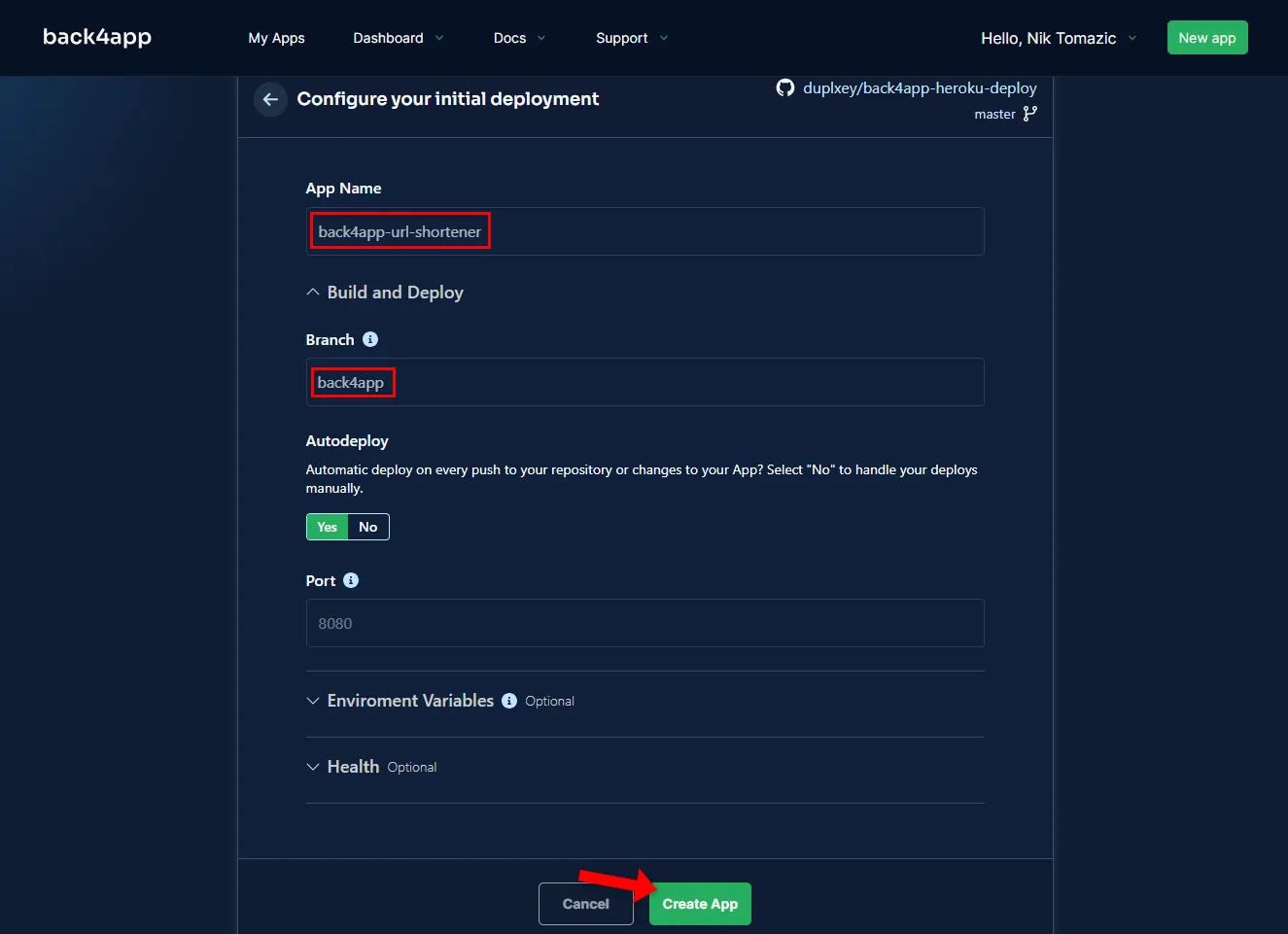
간단한 앱을 배포하는 것이므로 환경을 많이 구성할 필요가 없습니다. 설정만 하면 됩니다:
- 앱 이름: back4app-url-shortener(다른 이름을 선택할 수 있음)
- 브랜치: back4app(GitHub 브랜치)
그런 다음 ‘배포’를 클릭합니다.

Back4app 컨테이너는 자동 배포, 포트 설정, 환경 변수, 상태 확인 등 다양한 구성 옵션을 제공합니다.
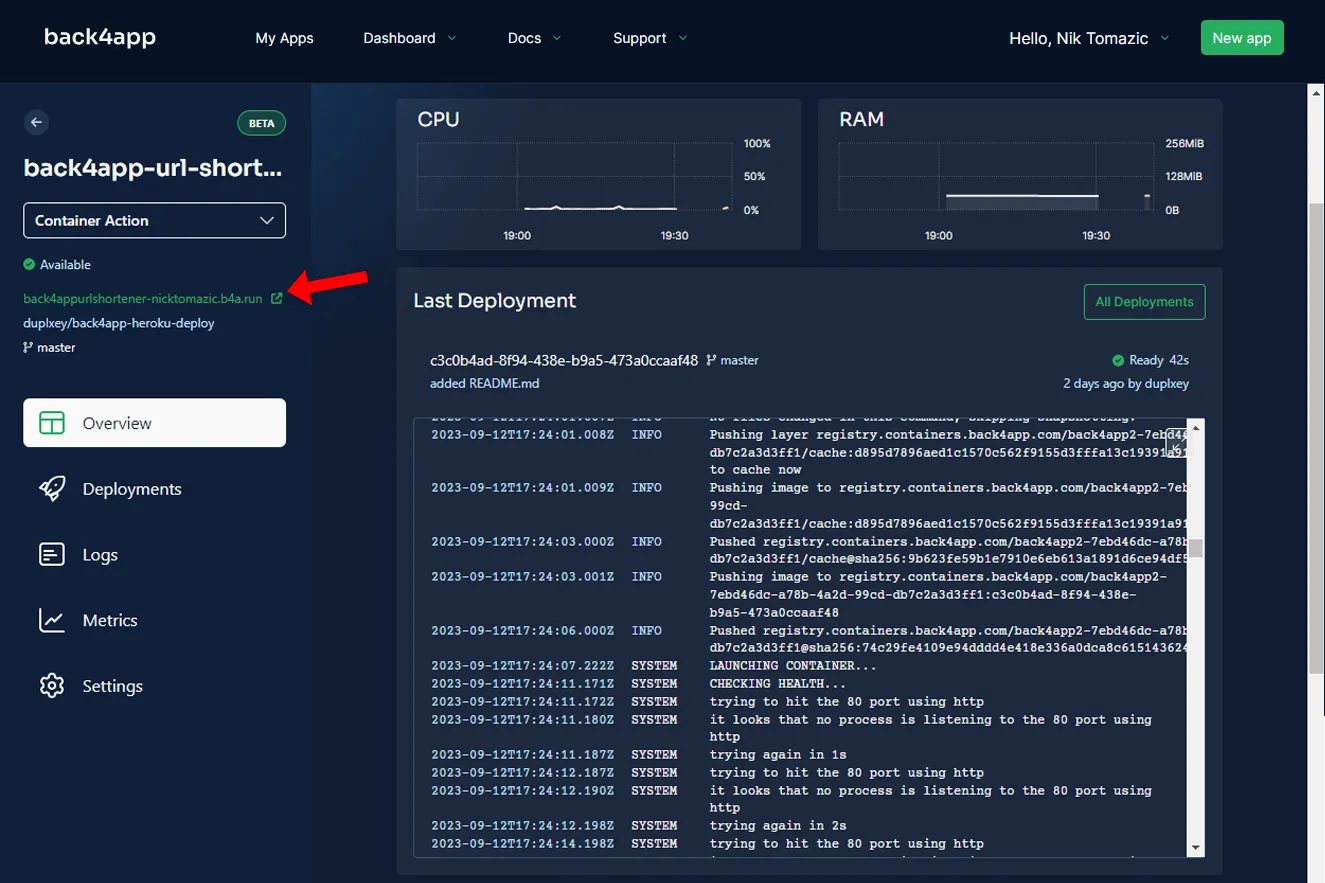
Back4app 컨테이너는 Docker 이미지를 빌드하고 배포하는 데 시간이 조금 걸립니다. 앱이 준비되면 앱의 상태가 “사용 가능”으로 변경됩니다. 앱을 방문하려면 이미지에 표시된 상태 아래의 링크를 클릭합니다.

잘했어요! Back4app 컨테이너에 웹 애플리케이션을 성공적으로 배포했습니다.
결론
이 튜토리얼에서는 간단한 웹 애플리케이션을 Heroku 및 Back4app 컨테이너에 배포하는 방법을 설명했습니다. 두 플랫폼 모두 애플리케이션을 배포할 때 고려해야 할 장단점이 있습니다.
경험상 데이터베이스가 필요하지 않은 애플리케이션의 경우 Back4app 컨테이너를 추천합니다. Back4app 컨테이너는 비용을 절약할 수 있으며 무료 티어는 펫 프로젝트에 사용하기에 충분합니다.
앱이 데이터베이스나 멋진 애드온에 의존하는 경우 Heroku가 더 나을 수 있습니다.
아래 표에 주요 플랫폼의 차이점을 요약해 두었습니다:
| Heroku | Back4app 컨테이너 | |
|---|---|---|
| 클라우드 모델 | 서비스형 플랫폼(PaaS) | 서비스형 컨테이너(CaaS) |
| 빌드 및 배포 | 빌드팩 | Docker |
| 지원 언어 | 9개 프로그래밍 언어 | 모든 언어 또는 프레임워크 |
| 무료 HTTPS/SSL | ✔️ | ✔️ |
| 사용자 지정 도메인 | ✔️ | ✔️ |
| 무료 티어 | ❌ | ✔️ |
| 공급업체 종속 위험 | ✔️ | ❌ |
| 관리되는 데이터베이스 | ✔️ | ❌ |
| 초보자 친화적 | 예(일부 DevOps 기술 필요) | 예(일부 도커 기술 필요) |
최종 소스 코드는 GitHub 리포지토리에서 자유롭게 다운로드할 수 있습니다.
자주 묻는 질문
Heroku란 무엇인가요?
Heroku는 2007년에 설립된 선구적인 서비스로서의 플랫폼(PaaS) 중 하나입니다. Java, PHP, Python, Ruby 등 아홉 가지 프로그래밍 언어를 배포할 수 있습니다. 또한 관리형 데이터베이스, 추가 기능, 고급 로깅, 모니터링 등을 제공합니다.
Heroku에 애플리케이션을 배포하는 방법은?
1. Heroku 계정에 가입합니다.
2. Heroku CLI를 설치하고 구성합니다.
3. Heroku 애플리케이션을 생성합니다.
4. runtime.txt로 런타임을 지정합니다.
5. Procfile로 애플리케이션 프로세스를 지정합니다.
6. 소스 코드를 Heroku에 푸시합니다.
Back4app Containers란 무엇인가요?
Containers는 뛰어난 서비스로서의 컨테이너(CaaS) 플랫폼입니다. 이 플랫폼은 전 세계에 분산된 컨테이너에서 도커화된 애플리케이션을 신속하게 배포하고 관리하며 확장할 수 있게 합니다. 내장된 CI/CD 시스템을 제공하며, 무중단 배포, 맞춤형 도메인 등을 지원합니다!
Back4app Containers에 애플리케이션을 배포하는 방법은?
1. 무료 Back4app 계정에 가입합니다.
2. 애플리케이션을 도커화합니다.
3. 소스 코드를 GitHub에 푸시합니다.
4. GitHub 계정을 Back4app 계정과 연결합니다.
5. 원하는 리포지토리를 가져오고 배포합니다!



