React Native 애플리케이션을 배포하는 방법?

React Native는 iOS와 Android 플랫폼에서 모두 잘 작동하고 성능이 뛰어난 모바일 애플리케이션을 제작하는 데 있어 선도적인 프레임워크가 되었습니다. 하지만 다른 애플리케이션과 마찬가지로 React Native 앱도 백엔드 인프라를 처리할 수 있는 고성능 방법이 필요합니다.
React Native 기술과 Back4app과 같은 서비스형 백엔드(BaaS) 플랫폼을 함께 사용하면 확장 가능한 React Native 애플리케이션을 빠르고 쉽게 빌드하고 배포할 수 있습니다.
이 튜토리얼에서는 Back4app에 React Native 앱을 배포하는 과정을 살펴봅니다. 또한 백엔드 인프라 관리를 위해 Back4app을 사용할 때의 React Native와 장점에 대해서도 설명합니다.
Contents
- 1 모바일 앱 개발을 위한 React Native의 장점
- 2 모바일 앱 개발을 위한 React Native의 한계
- 3 React Native 앱 배포에 클라우드 기반 백엔드 서비스를 사용하는 이유는 무엇인가요?
- 4 Back4app에 React Native 애플리케이션 배포하기
- 5 결론
- 6 자주 묻는 질문
- 7 React Native란 무엇인가요?
- 8 React Native 앱에서 클라우드 기반 백엔드 서비스를 사용할 수 있나요?
- 9 Back4app에 React Native 앱을 배포하려면 어떻게 해야 하나요?
- 10 React Native 앱에 여러 백엔드 서비스를 통합하는 것이 가능할까요?
모바일 앱 개발을 위한 React Native의 장점
React Native는 훌륭한 모바일 애플리케이션을 구축하기 위한 프레임워크로서 여러 가지 이점을 제공합니다.
이러한 혜택과 장점은 다음과 같습니다:
진정한 네이티브 경험
React Native를 사용하면 단일 코드베이스를 사용하여 iOS 및 Android용 크로스 플랫폼 모바일 애플리케이션을 빌드할 수 있습니다.
React Native는 두 운영 체제 모두에서 진정한 네이티브 성능을 구현하면서 이를 달성할 수 있습니다. Ionic과 같은 다른 크로스 플랫폼 프레임워크는 실행 중인 운영 체제에서 네이티브 경험을 모방하려고 시도합니다.
Ionic은 HTML, CSS, JavaScript를 사용하여 모바일 네이티브 컨테이너에 래핑된 웹 앱을 만듭니다. 따라서 모바일 앱은 네이티브 디바이스 기능에 직접 액세스할 수 없습니다.
React Native는 앱이 실행 중인 iOS 또는 Android 기기에서 제공하는 네이티브 컴포넌트와 API에 직접 액세스하여 사용하는 네이티브 경험을 제공합니다.
모듈식 아키텍처
React Native의 모듈식 아키텍처를 사용하면 높은 유연성과 확장성을 갖춘 모바일 앱을 구축할 수 있습니다. 모듈식 아키텍처는 앱을 재사용 가능한 작은 컴포넌트로 나눌 수 있어 시간이 지나면서 필요할 때 쉽게 유지 관리하고 수정할 수 있다는 것을 의미합니다.
또한 이러한 모듈식 접근 방식을 사용하면 각 구성 요소를 독립적으로 개발하고 테스트할 수 있으므로 다른 개발자와 더 쉽게 협업할 수 있습니다.
더 빠른 개발 주기
모바일 앱을 개발하는 데 소요되는 시간에는 대가가 따르며, 그 시간을 최적화할 수 있는 도구를 사용하면 판도를 바꿀 수 있습니다. React Native는 개발 주기를 단축할 수 있는 다양한 기능을 제공합니다.
Android와 iOS용 앱을 따로 개발할 필요가 없는 크로스 플랫폼 앱부터 코드 변경 사항이 앱에 즉시 반영되는 핫 리로딩 기능까지 다양한 기능을 제공합니다. 앱을 다시 시작하지 않고도 새로운 기능을 빠르게 반복하고 테스트할 수 있어 시간을 절약할 수 있습니다.
모바일 앱 개발을 위한 React Native의 한계
React Native는 모바일 개발에 많은 이점을 제공하지만 고려해야 할 몇 가지 제한 사항도 있습니다.
다음은 React Native의 몇 가지 주요 제한 사항입니다:
대형 번들 크기
안타깝게도 React Native 애플리케이션은 네이티브 애플리케이션과 비교했을 때 가볍다는 점에서 인기가 높지 않습니다. 그 이유는 React Native에는 앱을 실행하는 데 필요한 자체 JavaScript 런타임 종속성과 라이브러리가 포함되어 있기 때문입니다.
플랫폼 간 세분화
React Native를 사용하면 코드를 한 번 작성하여 여러 플랫폼에 배포할 수 있지만, 플랫폼마다 앱의 작동 방식과 모양에 차이가 있을 수 있습니다.
React Native는 완벽한 프레임워크가 아니며, 특정 네이티브 기능과 컴포넌트는 iOS와 안드로이드에서 다르게 동작하고 보이는 경향이 있습니다. 이에 대한 좋은 예로 iOS와 Android에서 다른 디자인을 보여주는 React Native의 선택기 컴포넌트를 들 수 있습니다.
특정 UI 구성 요소를 처리하거나 두 플랫폼에서 서로 다른 기능을 독립적으로 구현하기 위해 플랫폼별 코드를 작성해야 하는 경우가 있습니다.
React Native 앱 배포에 클라우드 기반 백엔드 서비스를 사용하는 이유는 무엇인가요?
클라우드 기반 백엔드 서비스는 자체 호스팅 옵션에 비해 몇 가지 장점이 있습니다. 자체 호스팅 백엔드 서비스는 종종 수동으로 서버를 설정하고 관리해야 합니다. 또한 단일 서버에서 호스팅되는 경우가 많기 때문에 확장성과 안정성이 제한될 수 있습니다.
반면에 Back4App과 같은 클라우드 기반 백엔드 서비스는 개발자에게 보다 비용 효율적이고 확장 가능한 옵션을 제공합니다. 또한 가동 시간을 보장하기 위해 여러 서버와 데이터 센터를 활용하므로 안정성이 더 뛰어납니다.
다른 클라우드 기반 옵션으로는 React Native 앱 개발을 위해 유사한 기능과 이점을 제공하는 Firebase 및 AWS Amplify와 같은 서비스가 있습니다.
React Native 앱을 배포할 때 Back4app과 같은 클라우드 기반 백엔드 서비스는 앱의 백엔드를 더 간단하고 빠르게 배포하고 관리할 수 있는 방법을 제공합니다. 이는 리소스나 기술 전문 지식이 많지 않은 소규모 개발팀이나 개인 개발자에게 특히 중요할 수 있습니다.
Back4app에 React Native 애플리케이션 배포하기
이 섹션에서는 Back4app을 클라우드 기반 백엔드로 사용하여 React Native로 할 일 앱을 빌드합니다.
Back4app이란 무엇인가요?
Back4App은 애플리케이션 호스팅 기능을 갖춘 클라우드 플랫폼입니다. 확장 가능한 모바일 및 웹 애플리케이션을 빠르고 쉽게 생성하고 배포할 수 있는 방법을 제공하는 서비스형 백엔드(Baas) 플랫폼입니다. 자체 백엔드 인프라 구축 및 유지 관리의 복잡성을 피할 수 있습니다.
Back4App을 사용하면 웹 및 모바일 앱을 구축하고 평가할 수 있는 다양한 리소스와 기능을 사용할 수 있습니다. 여기에는 명령줄 인터페이스(CLI), 소프트웨어 개발 키트(SDK), 최적화 유틸리티, 분석, 모니터링 도구, 사용자 인증 및 권한 부여 등이 포함됩니다.
프로젝트 소개
이 튜토리얼에서는 Back4app 플랫폼에 배포할 간단한 React Native 애플리케이션을 빌드합니다. React Native 애플리케이션은 일련의 데이터에 대해 기본적인 CRUD(생성, 읽기, 업데이트, 삭제) 작업을 수행할 수 있으며, 이 작업은 Back4app의 클라우드 데이터베이스에 저장됩니다.
Back4app의 API를 활용하여 React Native 프론트엔드와 Back4app에서 관리하는 백엔드 간에 통신하게 됩니다.
이 튜토리얼을 따르기 위한 몇 가지 필수 전제 조건은 다음과 같습니다:
- 자바스크립트 및 React Native에 대한 친숙함
- 컴퓨터에 설치된 React Native 및 Expo CLI
- REST API 및 CRUD 작업에 대한 기본적인 이해
이 프로젝트를 통해 React Native 개발을 위한 백엔드 솔루션으로 Back4app을 활용하는 방법을 이해하게 될 것입니다.
배포 환경 설정
Back4app 서버에 React Native 앱을 배포하려면 먼저 Back4app 계정을 설정해야 합니다. 이 계정을 사용하면 React Native 앱을 호스팅할 새 앱을 만들 수 있습니다.
Back4app 계정에 가입하려면 Back4app 웹사이트로 이동하여 웹페이지 오른쪽 상단에 있는 가입 버튼을 클릭합니다. 그러면 필요한 세부 정보를 입력할 수 있는 가입 양식으로 이동합니다.

이미 Back4app 계정이 있는 경우, 로그인 버튼을 클릭하고 로그인을 진행하면 됩니다.
Back4app 계정을 만든 후 로그인하고 화면 오른쪽 상단으로 이동하면 새 앱 버튼을 찾을 수 있습니다.
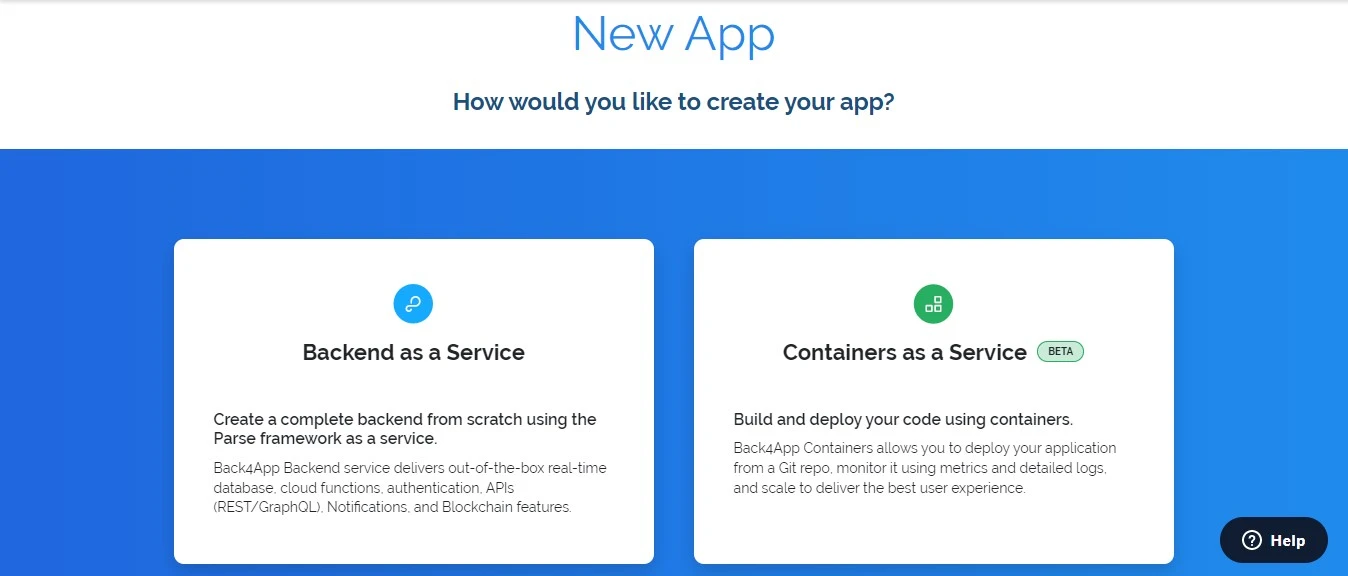
서비스 페이지로 이동하려면 이 버튼을 클릭합니다:

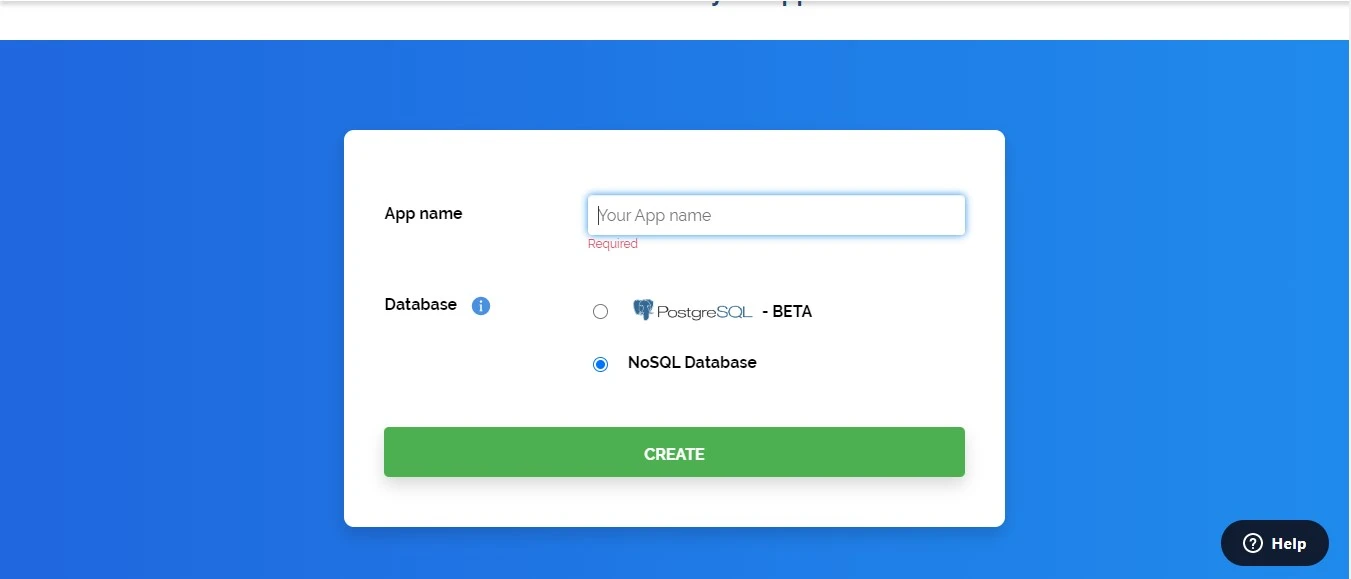
‘서비스형 백엔드 ‘ 옵션을 선택하고 다음 앱 이름 양식을 작성하여 React Native 앱을 호스팅할 새 앱을 생성합니다.

생성 버튼을 클릭하면 Back4app이 새 애플리케이션을 생성하고 대시보드로 바로 이동합니다.
React Native 앱 연결
React Native 앱을 Back4app에 연결하기 시작하려면 먼저 expo cli를 사용하여 React Native 앱의 상용구 코드를 생성합니다.
앱을 빌드할 때 React Native 클리 어보다 Expo 클리어를 사용하면 개발 주기가 빨라져 앱을 더 빠르게 반복하고 테스트할 수 있다는 장점이 있습니다. Expo에는 쉽게 사용자 정의할 수 있는 사전 빌드된 UI 컴포넌트 세트가 포함되어 있어 세련된 앱을 더 쉽게 만들 수 있습니다.
컴퓨터의 터미널에서 다음 명령을 실행하여 애플리케이션의 초기 코드베이스를 생성합니다:
npx create-expo-app todo-app
이 명령은 작업할 수 있는 보일러플레이트 todo-app React Native 프로젝트를 생성합니다.
이전 섹션에서 Back4app에서 대응 앱을 만들었음을 기억하세요. 해당 앱을 React Native 앱에 연결하려면 프로젝트 내에 Parse Javascript SDK를 설치해야 합니다. 또한 비동기 저장소 핸들러를 설치해야 합니다. Async Storage
아래 명령을 실행하여 이러한 종속성을 설치하세요:
npm install parse @react-native-async-storage/async-storage --save
iOS 빌드 버전의 경우, 프로젝트의 네이티브 RNAsyncStorage를 동기화하려면 포드 설치를 실행해야 한다는 점에 유의하세요.
필요한 모든 종속성을 설치한 후 다음 단계는 Back4app 앱 키를 검색하는 것입니다.
이 키를 사용하면 React Native 앱이 Back4app에서 만든 앱에 연결할 수 있으므로 안전하게 보관해야 합니다.
생성한 앱의 대시보드로 이동하여 앱 설정->보안 및 키 경로를 따라 애플리케이션 ID와 자바스크립트 키를 가져옵니다.

이 키를 사용하여 React Native 앱 내에서 Parse SDK를 초기화할 수 있습니다.
App.js 파일 내에서 다음 코드 블록으로 해당 내용을 재정의합니다:
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
여기서는 Parse SDK와 설치한 AyncStorage 핸들러를 가져왔습니다.
이제 검색한 개인 애플리케이션 키로 SDK를 초기화합니다:
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
setAsyncStorage 메서드는 데이터를 캐시할 Parse용 비동기 저장소를 설정하는 데 사용됩니다.
이를 통해 React Native 애플리케이션을 Back4app에 성공적으로 연결할 수 있습니다.
React Native 앱 빌드 및 배포
이제 React Native 애플리케이션을 빌드하여 Back4app에 배포할 수 있습니다.
App.js 파일 내부의 코드를 다음과 같이 수정합니다:
import React, { useState, useEffect } from 'react';
import { StyleSheet, View, TextInput, FlatList, TouchableOpacity, Text } from 'react-native';
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
export default function App() {
const [todos, setTodos] = useState([]);
const [newTodo, setNewTodo] = useState('');
};
위의 코드 블록은 먼저 React에서 useState와 useEffect 훅을 가져옵니다. 이 두 훅은 React Native뿐만 아니라 React에서 가장 일반적으로 사용되는 두 가지 훅입니다.
useState 훅은 변수와 그 설정자 함수를 선언하여 함수형 컴포넌트가 상태를 가질 수 있도록 합니다. 컴포넌트 내에서 상태를 관리하고 업데이트하는 데 사용됩니다. useState 훅은 초기 상태 값을 인수로 받아 두 개의 값을 가진 배열을 반환합니다. 반환되는 두 값은 현재 상태 값과 상태를 업데이트하는 함수입니다.
useState 훅 임포트와 함께 사용효과 훅도 있습니다. useEffect 훅은 부작용을 관리하는 데 사용됩니다. useEffect 훅은 콜백 함수를 인수로 받아 모든 렌더링 주기 후에 실행합니다. 효과를 다시 실행할 시기를 결정하기 위해 종속성을 두 번째 인수로 전달할 수 있습니다.
앱 컴포넌트 내에서 컴포넌트가 처음 마운트되거나 렌더링될 때 사용효과 훅을 사용하여 서버에서 데이터를 가져옵니다:
useEffect(() => {
async function fetchTodos() {
const Todo = Parse.Object.extend('Todo');
const query = new Parse.Query(Todo);
const results = await query.find();
setTodos(results.map(result => result.toJSON()));
}
fetchTodos();
}, []);
useEffect 내부에는 비동기 함수 fetchTodos가 정의되어 있습니다. 이 함수는 Back4app 서버에 저장된 데이터 컬렉션을 나타내는 Todo 클래스의 새 인스턴스를 생성합니다. 그런 다음 Parse.Query를 사용하여 서버에 저장된 Todo 객체를 검색합니다.
query.find() 메서드는 서버에서 비동기적으로 parse 개체 데이터를 검색하는 데 사용되며 결과 변수에 저장됩니다. 이 경우 데이터는 할 일 항목 목록이 됩니다.
그런 다음 setTodos를 호출하여 서버에서 가져온 새 데이터로 컴포넌트의 상태를 업데이트하고 JSON에 매핑합니다.
마지막으로 빈 배열 [] 을 useEffect 후크의 두 번째 인수로 전달하여 컴포넌트가 처음 마운트되거나 렌더링될 때 fetchTodos가 한 번만 호출되도록 합니다.
다음으로 할 일 앱 내에서 작업 추가 및 삭제를 처리하는 함수를 만듭니다:
async function handleAddTodo() {
if (!newTodo) return;
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('text', newTodo);
await todo.save();
setTodos([...todos, todo.toJSON()]);
setNewTodo('');
}
async function handleDeleteTodo(id) {
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('objectId', id);
await todo.destroy();
setTodos(todos.filter(todo => todo.objectId !== id));
}
위의 코드 블록에서 handleAddTodo는 앱에서 작업 추가를 처리하는 비동기 함수입니다. 이 함수는 먼저 새 할 일 항목(newTodo)이 있는지 확인합니다. 없는 경우 단순히 반환합니다. 그러나 새 할 일 항목이 있으면 Todo라는 새 Parse 객체를 생성하고 해당 텍스트 속성을 새 할 일 항목의 텍스트로 설정합니다.
save() 메서드를 사용하여 Parse 서버에 저장합니다. 그런 다음 새 할 일 항목을 배열 끝에 추가하여 할 일 배열의 상태를 업데이트하고 newTodo 상태를 빈 문자열로 재설정합니다.
두 번째 비동기 함수 핸들델리트토도는 할 일 삭제 작업을 처리합니다. 이 함수는 삭제할 할 일 항목의 ID를 나타내는 id 매개 변수를 받습니다. 이 함수는 새 Todo 객체를 만들고 해당 객체의 objectId 속성을 id 매개변수로 설정합니다.
그런 다음 destroy() 메서드를 사용하여 Parse 서버에서 개체를 삭제합니다. 마지막으로 필터()를 사용하여 배열에서 삭제된 할 일 항목을 필터링하여 할 일 상태를 업데이트합니다.
이제 애플리케이션의 모든 표준 비즈니스 로직이 완성되었습니다. 이제 UI 요소를 구현하기 시작할 수 있습니다.
다음 코드 블록을 앱 컴포넌트로 가져옵니다:
return (
<View style={styles.container}>
<Text style={styles.heading}>Todo List</Text>
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Add a new todo"
value={newTodo}
onChangeText={setNewTodo}
/>
<TouchableOpacity style={styles.addButton} onPress={handleAddTodo}>
<Text style={styles.addButtonText}>Add</Text>
</TouchableOpacity>
</View>
<View style={styles.listContainer}>
{todos.map(todo => (
<View style={styles.listItem} key={todo.objectId}>
<Text style={styles.listItemText}>{todo.text}</Text>
<TouchableOpacity
style={styles.deleteButton}
onPress={() => handleDeleteTodo(todo.objectId)}
>
<Text style={styles.deleteButtonText}>Delete</Text>
</TouchableOpacity>
</View>
))}
</View>
</View>
);
}
반환 컴포넌트는 일부 JSX 코드가 포함된 뷰를 반환합니다.
텍스트 입력 및 터치가능 불투명도 구성 요소는 새 할 일을 추가하기 위한 입력 양식을 만드는 데 사용됩니다.
사용자가 TouchableOpacity 컴포넌트를 클릭하면 onPress 이벤트 핸들러가 실행되어 handleAddTodo 함수를 호출합니다. 이 함수는 할 일 항목을 나타내는 새 Parse 객체를 생성하고 서버에 저장한 다음 setTodos 함수를 사용하여 할 일 상태에 추가합니다.
listContainer 스타일의 View 구성 요소에는 map() 메서드를 사용하여 할 일 배열을 반복하여 각 할 일에 대한 개별 listItem 구성 요소를 만드는 매핑 함수가 포함되어 있습니다.
렌더링 오류를 방지하기 위해 키 속성은 각 할일의 objectId로 설정됩니다. 사용자가 삭제 버튼을 클릭하면 핸들델리트토도 함수가 호출되어 서버와 할일 상태에서 해당 할일 항목을 제거합니다.
앱 컴포넌트에 사용되는 모든 스타일은 StyleSheet.create() 메서드를 사용하여 스타일 객체에서 정의됩니다:
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
padding: 20,
},
heading: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 20,
},
inputContainer: {
flexDirection: 'row',
alignItems: 'center',
marginBottom: 20,
},
input: {
flex: 1,
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginRight: 10,
},
addButton: {
backgroundColor: '#2ecc71',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
},
addButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 16,
},
listContainer: {
flex: 1,
width: '100%',
},
listItem: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginBottom: 10,
},
listItemText: {
flex: 1,
},
deleteButton: {
backgroundColor: 'red',
},
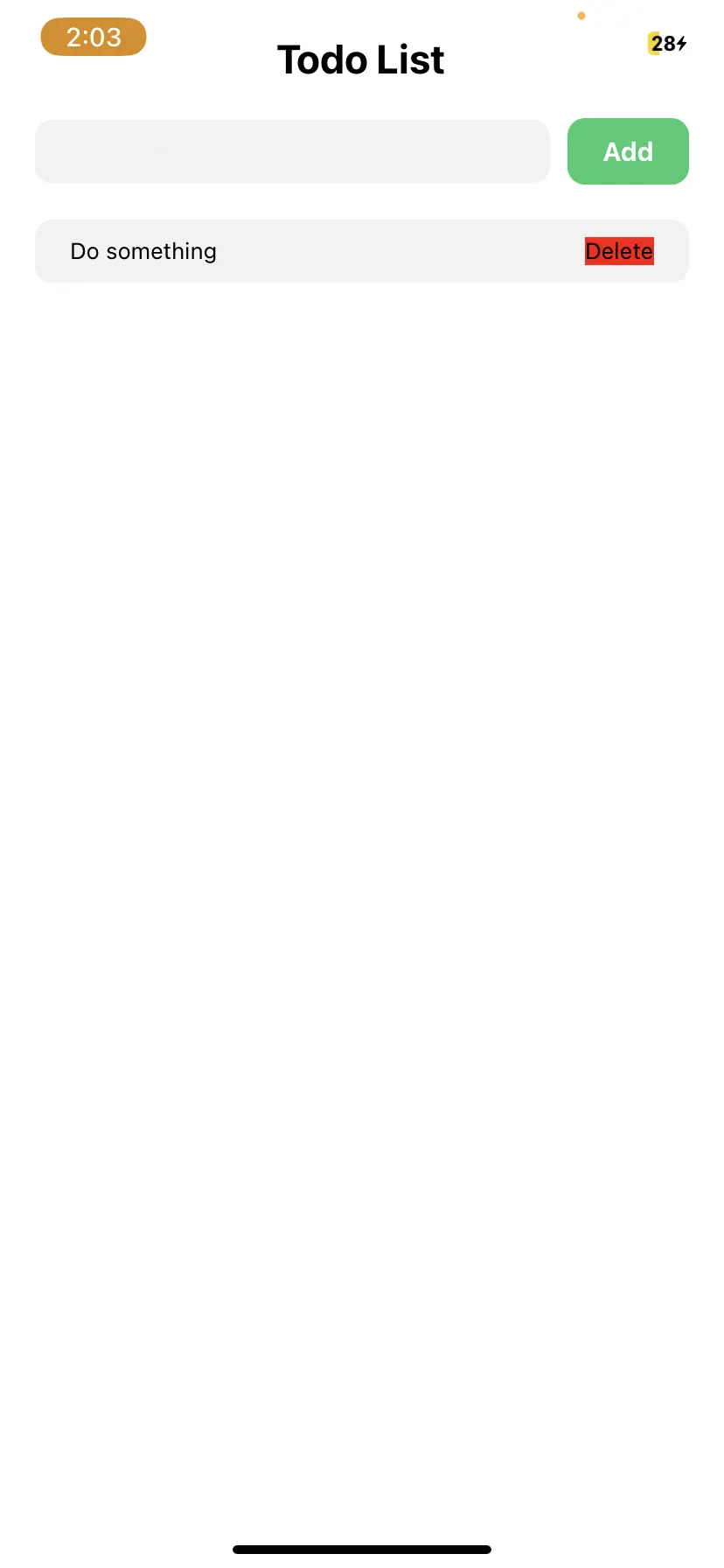
다음은 방금 빌드한 애플리케이션의 결과입니다.


새 할 일 항목을 추가하면 앱이 데이터를 Back4app 앱 서버로 전송합니다.
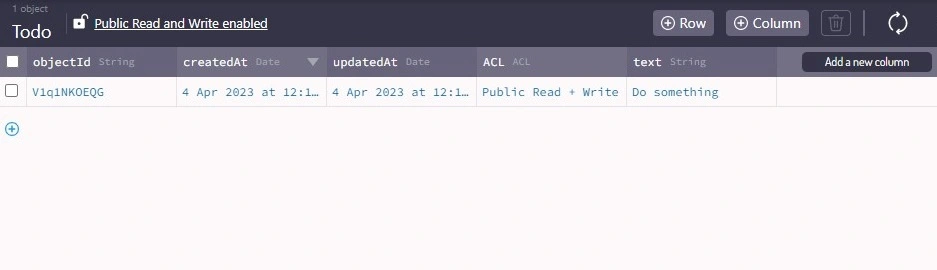
Back4app의 대시보드에서 앱의 데이터를 확인할 수 있습니다.

이제 Back4app에 React Native 애플리케이션을 성공적으로 배포했습니다.
결론
앱이 Back4app 서버에서 완벽하게 작동하고 React Native 앱에서 Back4app으로 데이터를 읽고, 쓰고, 저장할 수 있으므로 Back4app이 얼마나 편리하고 확장 가능한 백엔드 솔루션을 제공하는지 확인할 수 있습니다.
Back4app은 실시간 데이터 동기화, 푸시 알림, 사용자 인증 등 다양한 기능도 제공합니다. 이러한 추가 기능을 통해 앱을 확장할 수 있는 가능성은 무궁무진합니다.
자주 묻는 질문
React Native란 무엇인가요?
React Native는 모바일 애플리케이션을 구축하기 위한 오픈소스 프레임워크입니다. 개발자는 이를 통해 iOS 및 Android 플랫폼용 모바일 앱을 동시에 구축할 수 있습니다.
React Native 앱에서 클라우드 기반 백엔드 서비스를 사용할 수 있나요?
네, React Native 앱과 함께 클라우드 기반 백엔드 서비스를 사용할 수 있습니다. Back4app은 앱 개발을 위한 확장 가능하고 유연한 솔루션을 제공하는 인기 있는 클라우드 기반 백엔드 서비스입니다. 클라우드 기반 백엔드 서비스의 다른 예로는 Firebase, AWS Amplify, Microsoft Azure가 있습니다.
클라우드 기반 서비스는 Express를 사용한 Node.js 및 Python을 사용한 Django와 같은 자체 호스팅 서버는 더 많은 설정 및 유지 관리가 필요하기 때문에 클라우드 기반이 아닌 백엔드 서비스보다 유리합니다.
Back4app에 React Native 앱을 배포하려면 어떻게 해야 하나요?
Back4app에 React Native 앱을 배포하려면 Back4app 플랫폼에서 새 앱을 만들고 JavaScript 키와 애플리케이션 ID를 사용하여 Back4app에서 해당 앱과 연결하도록 프로젝트를 구성해야 합니다. 이를 위해 Back4app Parse SDK와 비동기 저장소 핸들러를 프로젝트에 설치해야 합니다. 그런 다음 React Native 프로젝트 내에서 SDK를 초기화하여 Back4app과 연결하고 상호 작용해야 합니다.
React Native 앱에 여러 백엔드 서비스를 통합하는 것이 가능할까요?
네, React Native 앱에 여러 백엔드 서비스를 통합하는 것은 가능합니다. 이는 각 백엔드 서비스에 대해 다른 API 또는 SDK를 사용한 다음 앱 내에서 이들 간의 통신을 관리하여 수행할 수 있습니다. 그러나 이렇게 하면 앱의 복잡성이 증가하고 잠재적으로 성능 문제가 발생할 수 있습니다. 앱에 구현하기 전에 여러 백엔드 서비스의 필요성과 이들이 어떻게 함께 작동하는지 신중하게 고려해야 합니다.



