Como criar um aplicativo de reservas com o Vue?
O gerenciamento de reservas é uma parte essencial dos negócios no setor de serviços, em que a programação e a capacidade do cliente são fundamentais, como nos restaurantes.
Com o Back4app, a API do Twilio e o Vue, você pode criar um aplicativo simples de reserva de restaurante com recursos como fazer reservas, receber mensagens de confirmação e visualizar as vagas reservadas.
Neste artigo, você criará e implantará um aplicativo de reserva com o Vue no front-end, o Back4app para lidar com as necessidades de back-end e implantação e o Twilio para se comunicar com os usuários por meio do Whatsapp.
Contents
Visão geral do projeto
Neste guia, você criará um aplicativo de reserva simples com o Vue. O aplicativo de reservas terá uma visualização ReservationForm e uma visualização ReservationList.
Os hóspedes interagem com a visualização ReservationForm para inserir os detalhes da reserva, como nome, e-mail, data, hora e número de telefone. Eles também veem todas as reservas feitas na visualização ReservationList.
Você usará o seguinte:
- Back4app Backend: Você criará um backend do Back4app para armazenar e gerenciar dados de reserva do seu aplicativo Vue em um banco de dados.
- API do Twilio: Você integrará a API do Twilio em seu aplicativo Vue para enviar mensagens de confirmação do WhatsApp aos hóspedes que fizeram uma reserva.
- Agente de IA do Back4app: Você criará quatro funções de nuvem com o agente de IA do Back4app, que serão integradas ao seu aplicativo Vue para manipular:
- Armazenar os detalhes da reserva em um banco de dados da Back4App
- Verificar a disponibilidade da data e hora a serem reservadas
- Enviar uma mensagem de sucesso do WhatsApp com a API Twilio informando ao hóspede que sua reserva foi feita.
- Visualizar as reservas que os hóspedes já fizeram em seu banco de dados.
- Contêineres do Back4app: Você implantará seu aplicativo Vue em um contêiner Back4app para torná-lo acessível on-line.
Criando seu aplicativo Vue
Esta seção o guiará na configuração do ambiente de desenvolvimento e na criação do boilerplate do seu aplicativo de reserva.
Configuração de seu ambiente de desenvolvimento
Para criar um aplicativo Vue, execute o seguinte comando em seu terminal:
npm create vue
O comando acima solicitará que você nomeie seu aplicativo e habilite determinados recursos para ele, como a adição de TypeScript, suporte a JSX etc. Selecione não para todas as opções, exceto “Vue Router”. Você precisará dele para navegar entre as exibições.
Em seguida, acesse o diretório criado e execute o comando abaixo para instalar as dependências necessárias:
npm install
Em seguida, instale o Parse SDK executando o comando abaixo:
npm install parse
O Parse SDK permite a comunicação entre o aplicativo Vue e o backend do Back4app.
Depois de configurar seu ambiente de desenvolvimento, prossiga para criar as exibições do aplicativo de reserva.
Criando as visualizações do seu aplicativo
Crie as exibições ReservationForm e ReservationList no diretório de exibições do seu aplicativo.
Em seguida, ative o roteamento entre essas duas exibições adicionando o código abaixo no arquivo index.js no diretório do roteador:
// index.js
import { createRouter, createWebHistory } from "vue-router";
import ReservationForm from "@/views/ReservationForm.vue";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
name: "Home",
component: ReservationForm,
},
{
path: "/reservations",
name: "Reservations",
component: () => import("@/views/ReservationList.vue"),
},
],
});
export default router;
O bloco de código acima configura o roteamento em seu aplicativo Vue. Ele define uma rota / e uma rota /reservations. Quando os visitantes acessam a URL do aplicativo, o bloco de código os direciona para a visualização ReservationForm como a rota Home.
A rota /reservations direciona os usuários para a visualização ReservationList. Essa rota é carregada de forma preguiçosa, ou seja, seu aplicativo só carrega essa rota quando necessário, o que ajuda a melhorar o desempenho do aplicativo.
Em seguida, para permitir que os usuários naveguem entre as duas rotas, configure o arquivo App.vue para renderizar uma barra de navegação que exiba os links das rotas:
//App.vue
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<div class="wrapper" id="app">
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/reservations">View Reservations</RouterLink>
</nav>
</div>
</header>
<RouterView />
</template>
O bloco de código acima exibe o arquivo App.vue, que funciona como o layout principal do aplicativo. O bloco de código importa os componentes RouterLink e RouterView da biblioteca Vue Router, representando cada rota com um componente RouterLink.
O componente RouterLink usa uma propriedade to para especificar a rota para a qual o link é direcionado. O componente RouterView atua como um espaço reservado, renderizando dinamicamente o conteúdo da rota atual.
No seu arquivo ReservationForm.vue, adicione o bloco de código abaixo para criar um formulário para os usuários inserirem os detalhes da reserva:
// ReservationForm.vue
<template>
<div>
<form>
<input v-model="reservation.name" placeholder="Name" required />
<input
v-model="reservation.email"
type="email"
placeholder="Email"
required
/>
<input
v-model="reservation.date"
type="date"
placeholder="Date"
required
/>
<input
v-model="reservation.time"
type="time"
placeholder="Time"
required
/>
<input
v-model="reservation.phoneNumber"
type="tel"
placeholder="Phone Number"
required
/>
<button type="submit">Create Reservation</button>
</form>
</div>
</template>
<script setup>
import { ref } from "vue";
const reservation = ref({
name: "",
email: "",
date: "",
time: "",
phoneNumber: "",
});
</script>
O bloco de código acima cria um elemento de formulário com campos obrigatórios para capturar entradas de vários detalhes, como nome, e-mail, data, hora e phoneNumber do usuário.
O bloco de código acima cria um objeto de reserva reativo para armazenar os detalhes do usuário com a função ref da biblioteca vue.
Em seguida, adicione o seguinte bloco de código ao seu arquivo ReservationList.vue para exibir a lista de reservas que os usuários fizeram:
// ReservationList.vue
<template>
<div>
<ul v-if="reservations.length" class="wrapper">
<li
v-for="reservation in reservations"
:key="reservation.objectId"
class="card"
>
<p>Name: {{ reservation.name }}</p>
<p>Date: {{ new Date(reservation.date).toLocaleDateString() }}</p>
<p>Time: {{ reservation.time }}</p>
<p>Phone: {{ reservation.phoneNumber }}</p>
</li>
</ul>
<p v-else>No reservations found.</p>
</div>
</template>
<script setup>
import { ref } from "vue";
const reservations = ref([]);
</script>
O bloco de código acima usa uma diretiva de instrução condicional do vue, v-if, para exibir as reservas existentes, se houver.
Se houver reservas, o bloco de código percorre cada reserva na matriz de reservas com a diretiva v-for e exibe as reservas feitas.
Estilizando as exibições do seu aplicativo
Adicione o seguinte bloco de estilo com escopo à sua visualização ReservationList para controlar a aparência da lista e de outros elementos:
// ReservationList.vue
<style scoped>
h1{
margin-block-end: 2rem;
}
.card{
background-color: #D99858;
display: flex;
flex-direction: column;
gap: 1rem;
border-radius: 12px;
padding: 2rem;
align-items: center;
}
li{
color: #FFFFFF;
}
.wrapper{
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 2rem;
}
div{
padding-inline-start: 1rem;
}
</style>
Adicione o bloco de estilo com escopo abaixo à visualização ReservationForm para controlar a aparência do formulário:
// ReservationForm.vue
<style scoped>
form{
display: flex;
flex-direction: column;
gap: 1rem;
align-items: center;
}
</style>
Por fim, defina estilos globais para seu aplicativo Vue adicionando os seguintes estilos CSS ao arquivo main.css no diretório assets:
/* main.css */
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: "Montserrat", sans-serif;
background-color: #333333;
color: #FFFFFF;
}
nav {
padding: 10px;
display: flex;
justify-content: space-between;
}
nav a{
color: inherit;
text-decoration: none;
font-weight: 500;
color: #888888;
margin-block-end: 3rem;
}
nav a:hover{
color: #D99858;
}
header{
padding: 1rem;
}
button {
background-color: #FFFFFF;
color: #D99858;
border: none;
padding: 0.7rem 0.9rem;
font-size: 14px;
border-radius: 7px;
font-weight: 500;
}
button:hover {
background-color: #D99858;
color: #FFFFFF;
}
input{
inline-size: 100%;
border: none;
border-radius: 5px;
outline: none;
padding: 1rem;
font-family: "Montserrat", sans-serif;
}
.container{
inline-size: 60%;
margin: auto;
}
Depois de criar o boilerplate do seu aplicativo de reserva, crie um Back4app Backend para armazenar os detalhes da reserva em um banco de dados.
Criação de um backend do Back4app
Para criar seu backend no Back4app, é necessário ter uma conta no Back4app. Se ainda não tiver uma, você pode se inscrever gratuitamente.
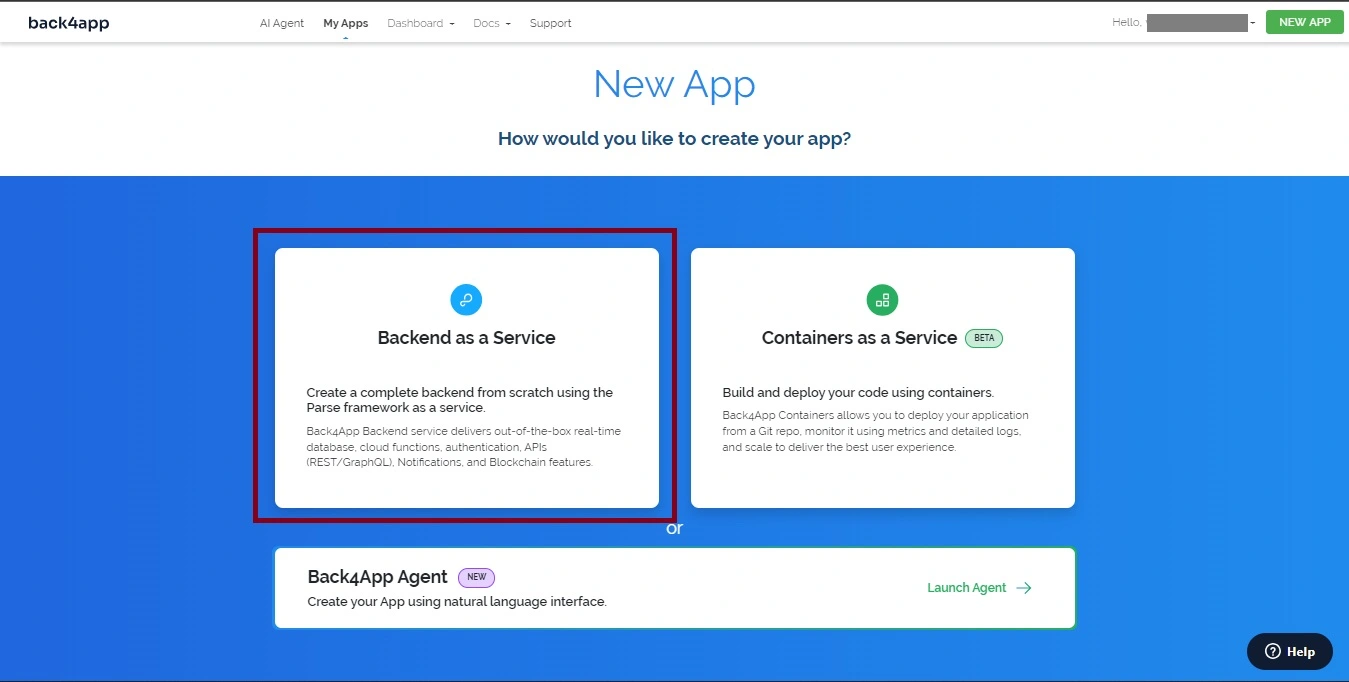
Faça login na sua conta e clique no botão “NEW APP” no canto superior direito. Isso o levará a uma página em que você escolherá a opção “Backend as a Service“.

Clicar em “Backend as a Service” solicitará que você dê um nome à instância do aplicativo e selecione o tipo de banco de dados para o seu aplicativo. Selecione o banco de dados PostgreSQL e clique no botão “Create” (Criar).

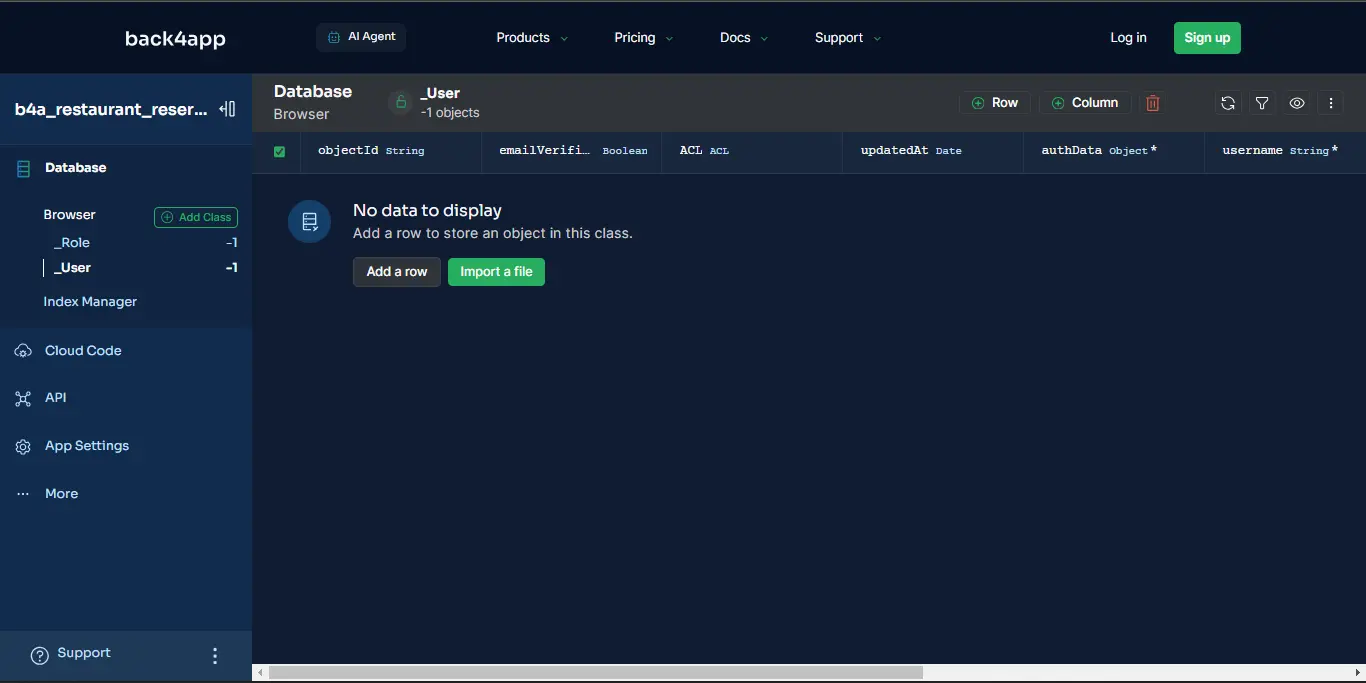
Depois que o Back4app configurar seu aplicativo, você será direcionado para a instância do aplicativo, conforme mostrado abaixo.

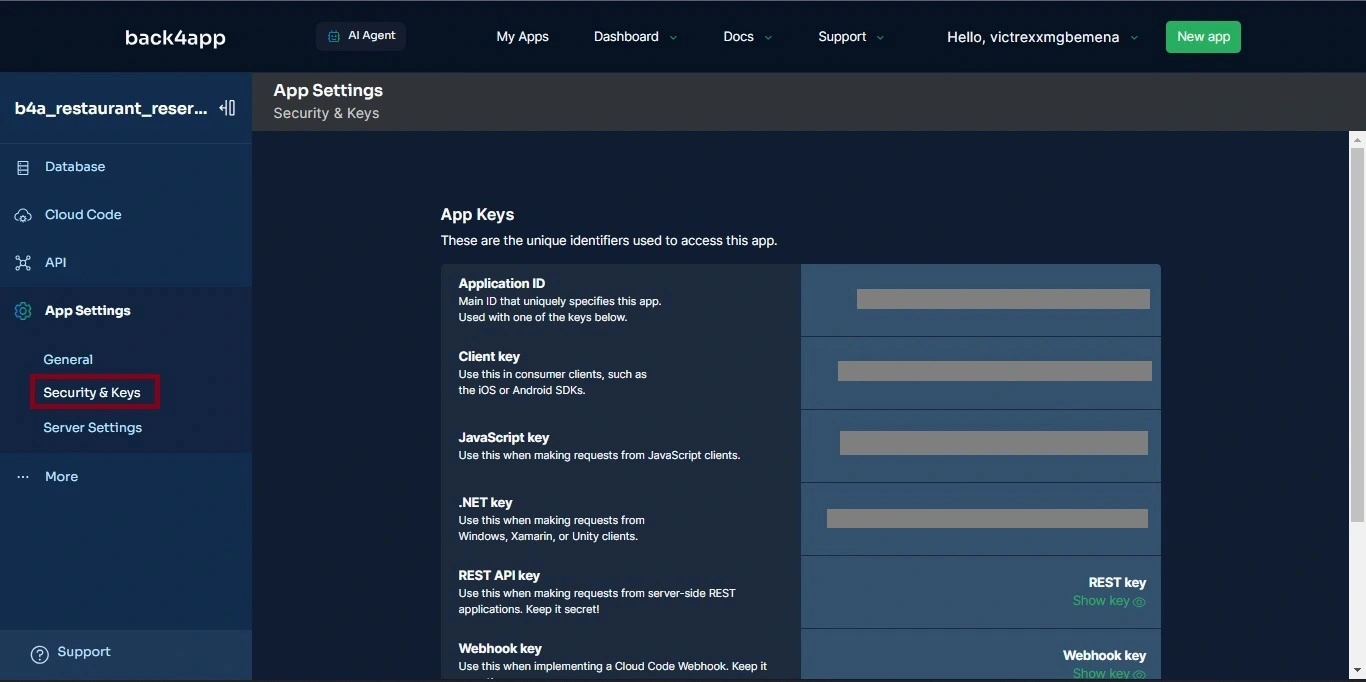
Recupere o “Application ID” e a “JavaScript Key” na seção “Security & Keys“. Você pode localizar essa seção clicando em “App Settings” (Configurações do aplicativo) na barra lateral.

Em seguida, crie um arquivo .env e adicione seu “Application ID” e “Javascript Key” para carregá-los como variáveis ambientais em seu aplicativo:
VITE_BACK4APP_APPLICATION_ID = <YOUR_APP_ID>
VITE_BACK4APP_JAVASCRIPT_KEY = YOUR_JAVASCRIPT_KEY>
Agora, modifique seu arquivo main.js para inicializar o Parse em seu aplicativo Vue. Assim:
// main.js
import "./assets/main.css";
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import Parse from "parse/dist/parse.min.js";
Parse.initialize(
`${import.meta.env.VITE_BACK4APP_APPLICATION_ID}`,
`${import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY}`,
);
Parse.serverURL = "<https://parseapi.back4app.com/>";
const app = createApp(App);
app.use(router);
app.mount("#app");
O bloco de código acima importa e inicializa o Parse SDK em seu aplicativo Vue, permitindo que seu aplicativo se comunique com o backend do Back4app.
Agora, você precisa armazenar os detalhes da reserva em seu banco de dados do Back4app. Para armazenar os detalhes da reserva de um hóspede, você criará uma classe em seu banco de dados usando o agente de IA do Back4app.
A classe armazenará os detalhes da reserva, como nome, e-mail, data, etc.
Criação da classe de reserva e das funções de nuvem usando o AI Agent
Localize a guia “AI Agent” no canto superior esquerdo da tela e alimente o agente com o prompt abaixo para criar a classe no banco de dados:
Create database tables in my Back4app app with the following information.
1. Reservation Class:
Class Name: Reservation
Fields:
objectId (String, Automatically generated by Back4App).
name (String, Required)
email (String, Required)
date (Date, Required)
time (String, Required)
phoneNumber (String, Required)
Populate the database tables with test data.
My Parse App ID: <Your Parse App ID>
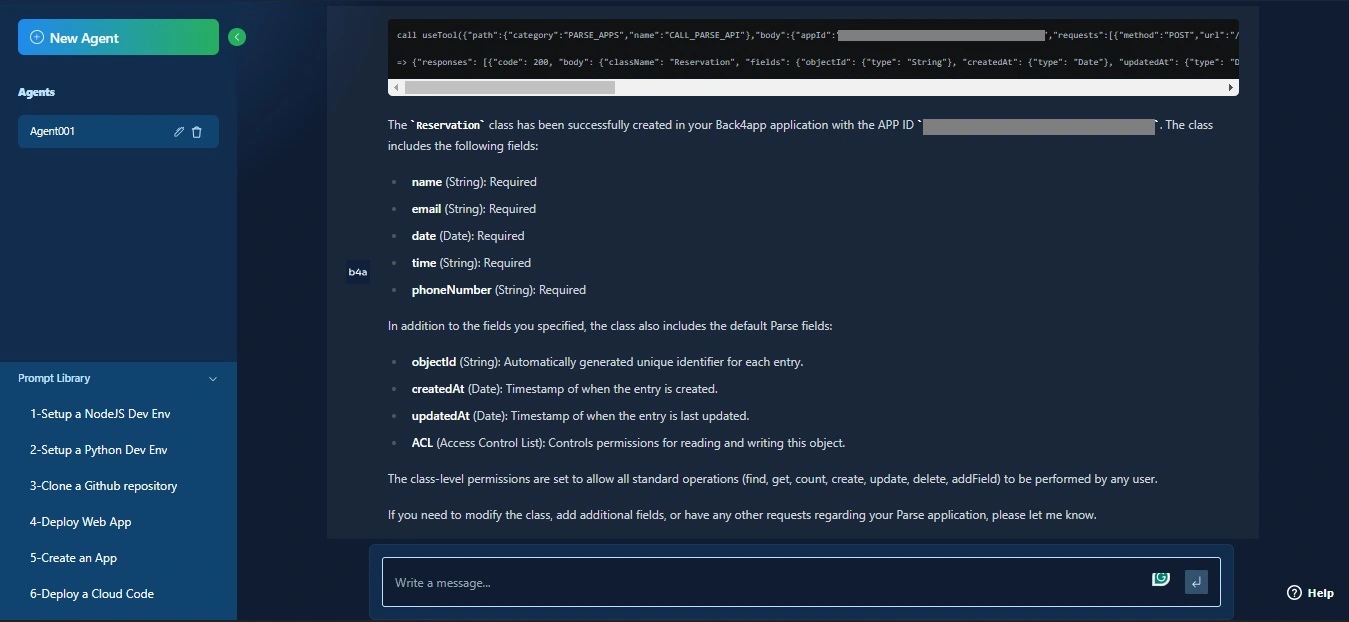
Você deve receber uma resposta semelhante à que está abaixo:

Depois de criar com êxito sua classe de reserva com campos para armazenar os detalhes da reserva. Você criará quatro funções de nuvem com o agente de IA que interagirá com o banco de dados que você criou.
Solicite ao agente de IA o seguinte comando para criar uma função de nuvem para armazenar dados na classe Reserva:
Create a Cloud Code function "createReservation" that takes in necessary
arguments to create a new reservation in the Reservation class.Você deve receber uma resposta semelhante à que está abaixo:

Depois de criar a função createReservation, informe ao agente de IA o seguinte comando para verificar a disponibilidade de uma data e hora que o hóspede precisa reservar:
Create a Cloud Code function "checkAvailability" to check the availability of a reserved time and date. Create this second Cloud Code function in the same file.Você deve receber uma resposta semelhante à que está abaixo:

O envio de mensagens do WhatsApp com a API do WhatsApp da Twilio requer a criação e configuração de uma conta Twilio. A Twilio fornece uma API que permite aos usuários enviar mensagens do WhatsApp a partir do seu aplicativo.
Obtenha o SID da sua conta Twilio, o token de autenticação Twilio e o número do Whatsapp Twilio da sua conta Twilio e solicite que o agente de IA crie uma função de nuvem sendWhatsAppConfirmation com a API do Twilio:
Create a Cloud Function with Twilio's WhatsApp API to send a WhatsApp confirmation message. Here are the Twilio account details you will need:
Twilio Account SID: <Your Twilio Account SID>
Auth Token: <Your Twilio Authentication Token>
WhatsApp number: <The Twilio WhatsApp Number>Você deve receber uma resposta semelhante à que está abaixo:

Em seguida, solicite ao agente de IA que crie a última função de nuvem para visualizar todas as reservas armazenadas no banco de dados:
Write a cloud code function to view all reservations stored in the database in the same file with the other three cloud functions.Você deve receber uma resposta semelhante à que está abaixo:

Você criou todas as funções necessárias para seu aplicativo com a instância do Back4app. A próxima etapa é integrar suas funções de nuvem no backend do Back4app em seu aplicativo Vue.
Integração das funções de nuvem em seu aplicativo Vue
Esta seção ensinará como integrar as funções de nuvem ao seu aplicativo Vue. Você pode chamar as funções de nuvem que definiu no Backend do Back4app no aplicativo Vue executando a função Parse.cloud.run().
Modifique o bloco de modelo em seu arquivo ReservationForm.vue para executar uma função submitReservation no envio do formulário:
// ReservationForm.vue
<template>
<div>
<form @submit.prevent="submitReservation">
// calls the function on form submission
<input v-model="reservation.name" placeholder="Name" required />
<input
v-model="reservation.email"
type="email"
placeholder="Email"
required
/>
<input
v-model="reservation.date"
type="date"
placeholder="Date"
required
/>
<input
v-model="reservation.time"
type="time"
placeholder="Time"
required
/>
<input
v-model="reservation.phoneNumber"
type="tel"
placeholder="Phone Number"
required
/>
<button type="submit">Create Reservation</button>
</form>
</div>
</template>
Em seguida, modifique o bloco de script em seu arquivo ReservationForm.vue para definir a função submitReservation e executar as funções de nuvem associadas ao envio do formulário:
// ReservationForm.vue
<script setup>
import { ref } from "vue";
import Parse from "parse/dist/parse.min.js";
const reservation = ref({
name: "",
email: "",
date: "",
time: "",
phoneNumber: "",
});
const submitReservation = async () => {
try {
const availabilityResult = await Parse.Cloud.run("checkAvailability", {
date: reservation.value.date,
time: reservation.value.time,
});
if (availabilityResult.available) {
const creationResult = await Parse.Cloud.run("createReservation", {
...reservation.value,
date: {
__type: "Date",
iso: new Date(
reservation.value.date + "T" + reservation.value.time,
).toISOString(),
},
});
if (creationResult) {
await Parse.Cloud.run("sendWhatsAppConfirmation", {
to: reservation.value.phoneNumber,
reserveeName: reservation.value.name,
body: "Your reservation has been confirmed.",
});
alert(
"Reservation created and confirmation has been sent via WhatsApp.",
);
}
} else {
alert("Sorry, the chosen date and time are not available.");
}
} catch (error) {
console.error("Error creating reservation:", error);
alert("Error while processing your reservation: " + error.message);
}
};
</script>
O bloco de código acima chama a função submitReservation para tratar do envio da reserva.
A função primeiro verifica a disponibilidade da data e hora escolhidas chamando a função de nuvem checkAvailability.
Se a data e a hora especificadas estiverem disponíveis, o bloco de código chamará outra função na nuvem, createReservation, para criar a reserva com os detalhes do hóspede.
Em seguida, o bloco de código chama a função de nuvem sendWhatsAppConfirmation para enviar uma mensagem do WhatsApp para notificar o hóspede de que ele reservou o horário com sucesso.
Em seguida, para permitir que os hóspedes visualizem todos os intervalos de tempo reservados, modifique o bloco de script do arquivo ReservationList.vue para executar a função de nuvem getAllReservations:
// ReservationList.vue
<script setup>
import { ref, onBeforeMount } from "vue";
import Parse from "parse/dist/parse.min.js";
const reservations = ref([]);
const fetchReservations = async () => {
try {
const result = await Parse.Cloud.run("getAllReservations");
reservations.value = result;
} catch (error) {
console.error("Error retrieving reservations:", error);
alert(error.message);
}
};
onBeforeMount(fetchReservations);
</script>
O bloco de código acima chama uma função fetchReservations logo antes de o Vue montar o componente com a função onBeforeMount do Vue.
A função fetchReservations executa a função de nuvem getAllReservations para recuperar todas as reservas armazenadas na classe Reservation no banco de dados do Back4app.
Teste do aplicativo
Antes de implantar seu aplicativo em um contêiner do Back4app, teste o aplicativo para garantir que todos os recursos estejam totalmente funcionais.
Inicie seu aplicativo executando o comando abaixo:
npm run dev
A execução do comando acima inicia seu aplicativo em http://localhost:5173/.
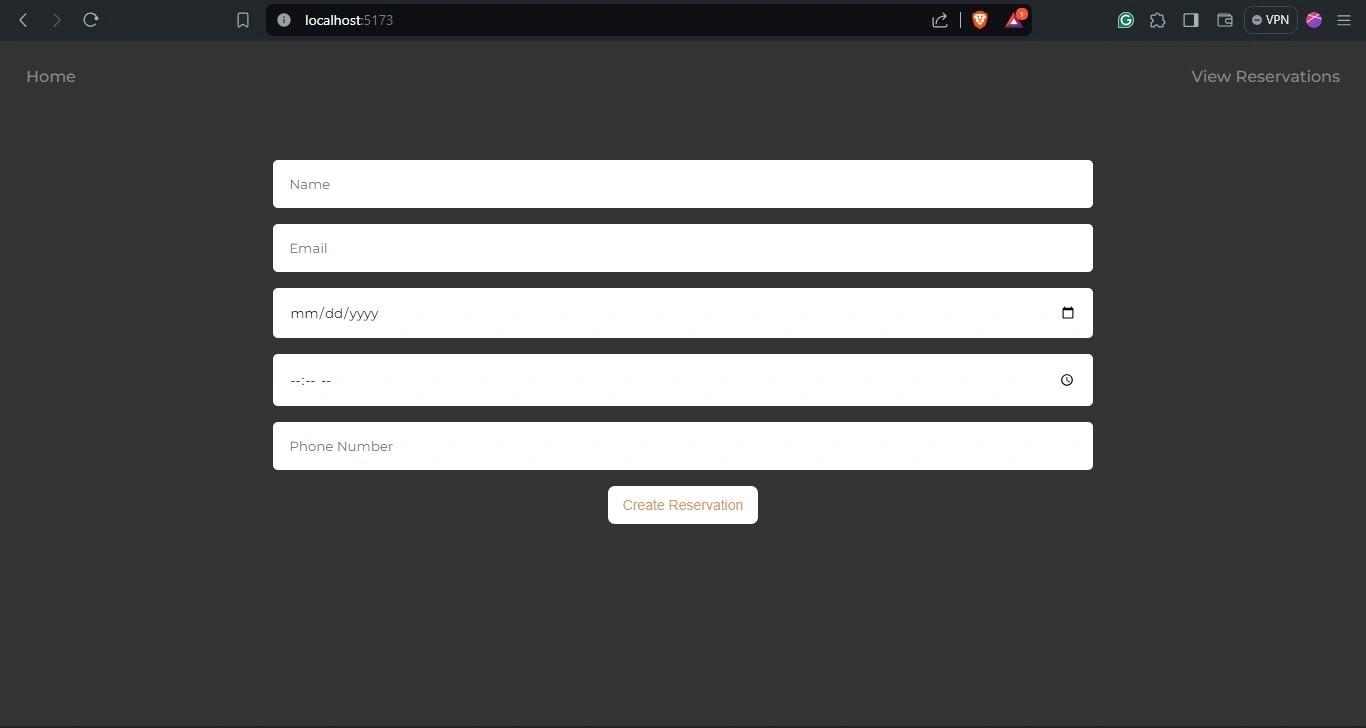
Navegue até http://localhost:5173/ para visualizar seu aplicativo, conforme mostrado na imagem abaixo:

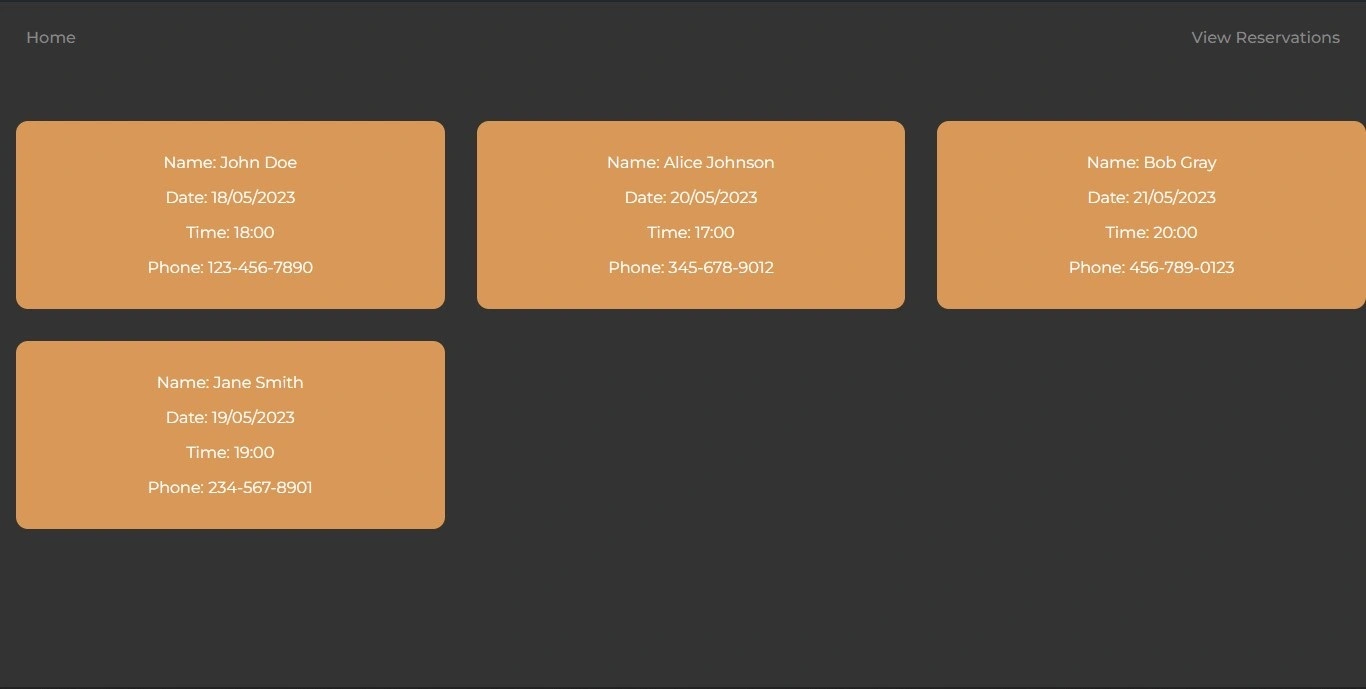
Se você navegar até a guia “View Reservations” (Exibir reservas), verá as reservas com as quais seu agente de IA preencheu o banco de dados.

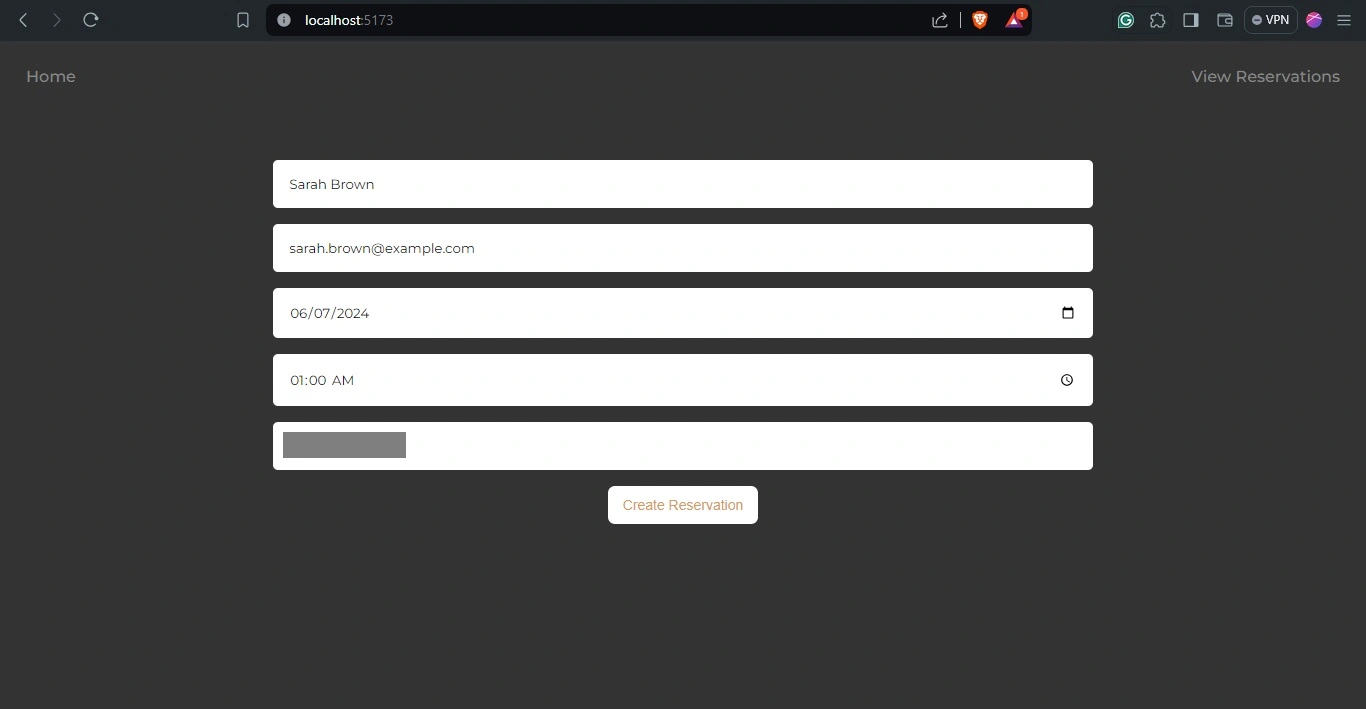
Crie uma nova reserva preenchendo o formulário e clicando no botão “Create Reservation” (Criar reserva).

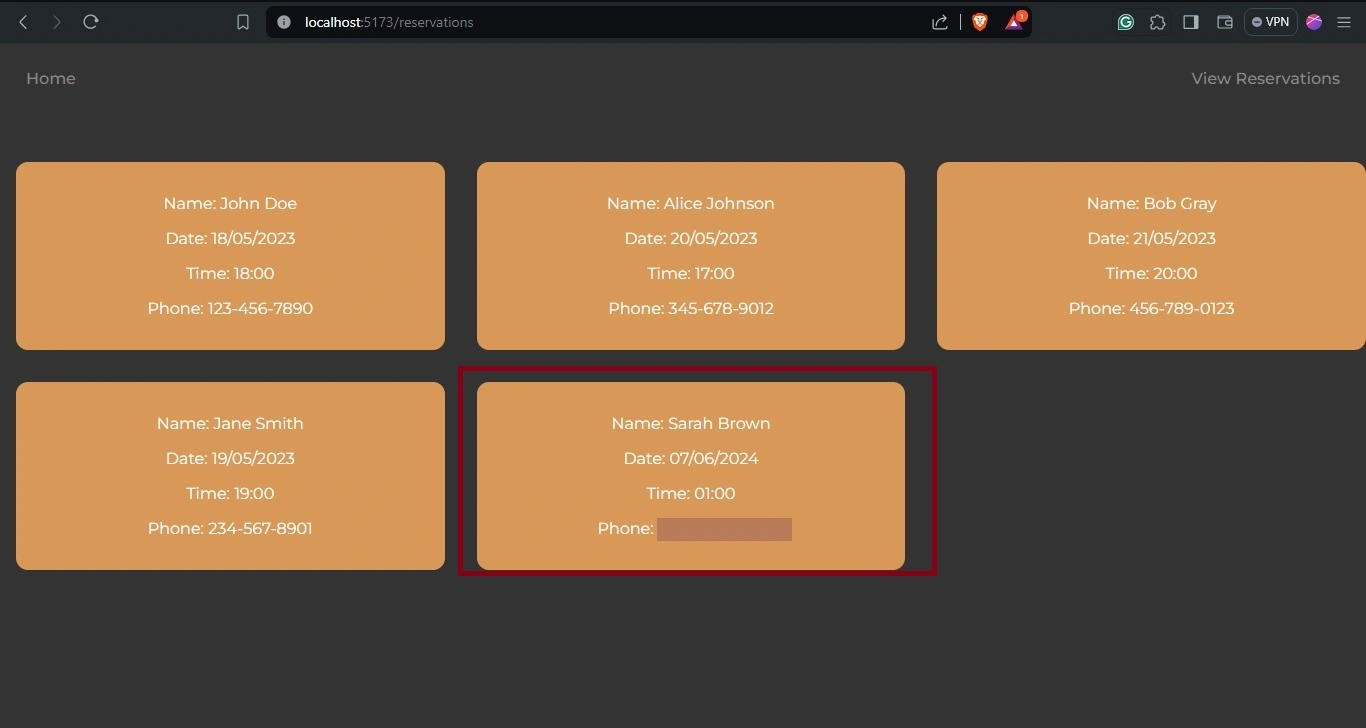
Para verificar se sua reserva foi bem-sucedida, navegue até a guia “View Reservations” (Exibir reservas), onde você verá sua reserva.

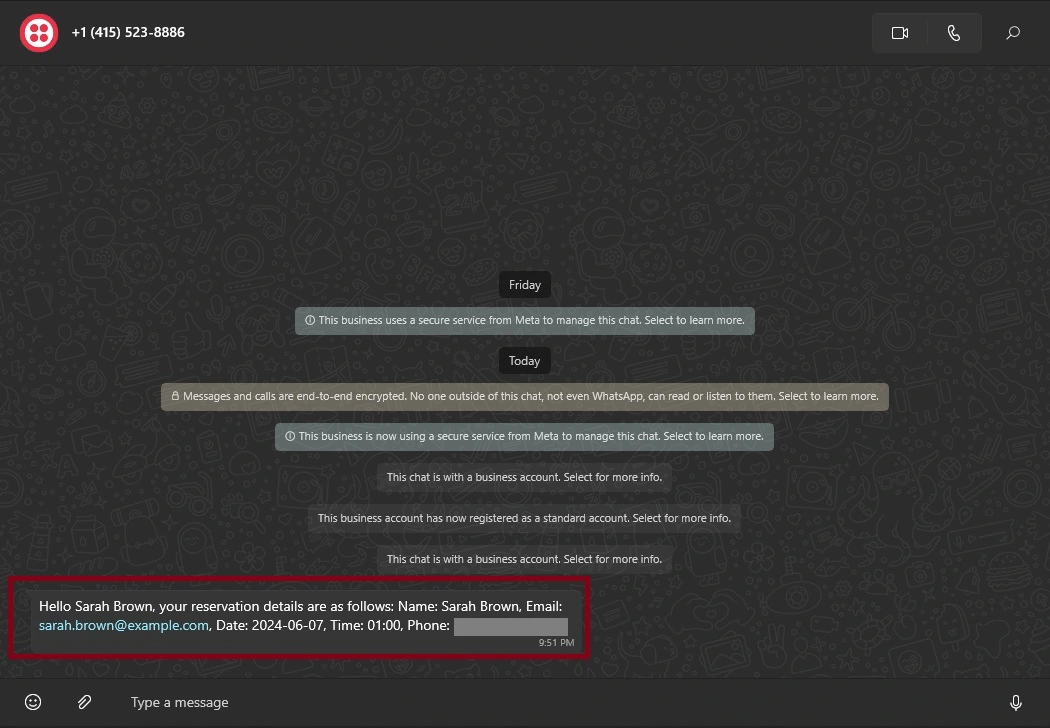
Por fim, abra o aplicativo WhatsApp para ver a mensagem de confirmação enviada ao seu número do WhatsApp.

Implantação de seu aplicativo com o AI Agent do Back4app em contêineres do Back4app
Para implantar seu aplicativo em um contêiner do Back4app, você precisa criar um Dockerfile para seu aplicativo Vue.
Crie um Dockerfile no diretório raiz do seu projeto e adicione o bloco de código abaixo:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
Depois de criar seu Dockerfile, envie seu código para um repositório do GitHub. Para implantar seu aplicativo do GitHub com o agente de IA, o Back4app exige que você instale o aplicativo Back4App Containers GitHub na sua conta do GitHub.
Você também precisará conceder ao aplicativo as permissões necessárias para acessar o repositório de código do seu aplicativo.
Em seguida, navegue até a página inicial do Back4app e clique no botão “New App” (Novo aplicativo) localizado no canto superior direito da tela.
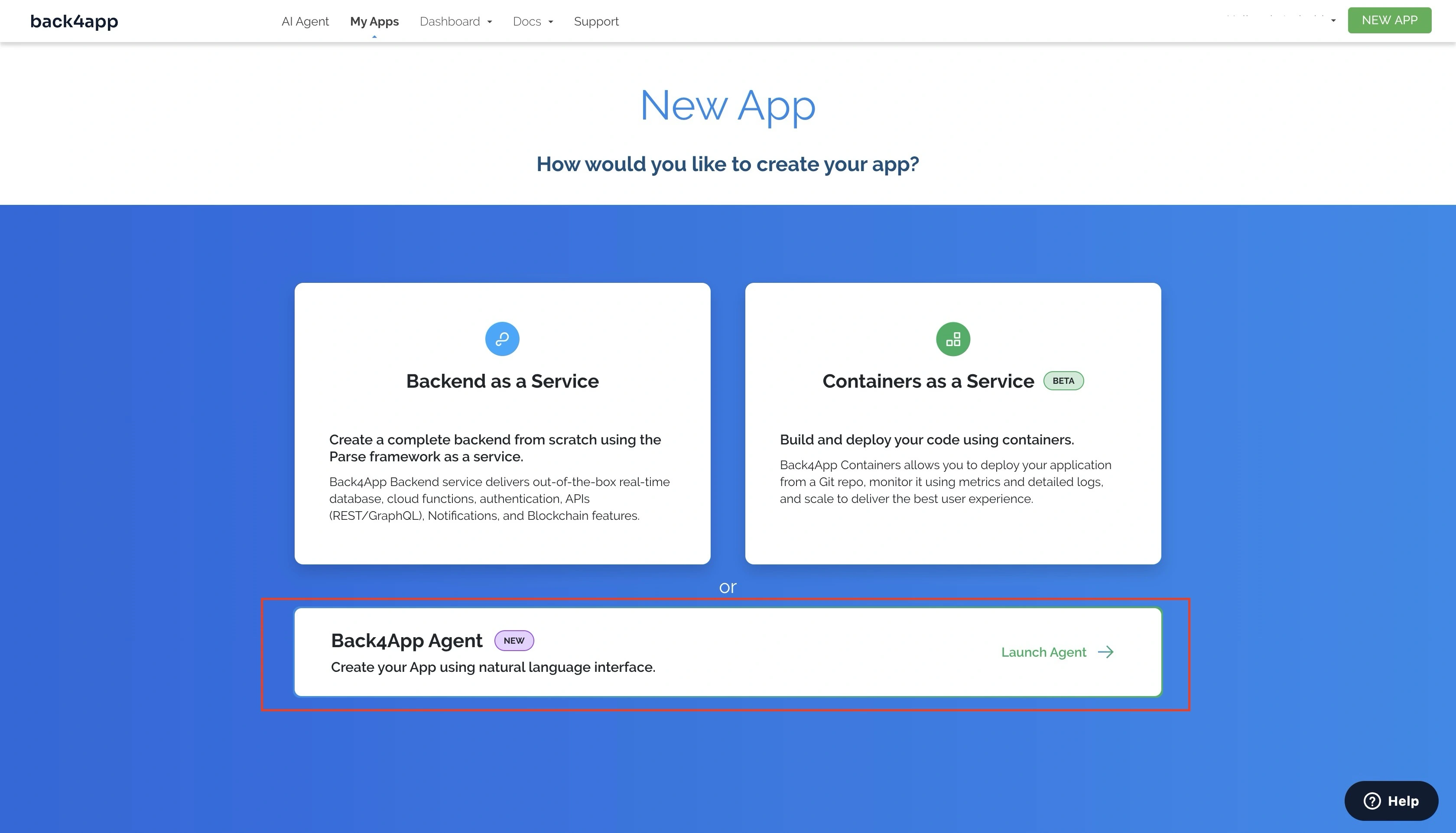
Isso o levará a uma tela de configuração, na qual você precisará escolher o tipo de aplicativo que deseja criar.
Selecione a opção Back4app Agent, conforme mostrado na imagem abaixo.

Ao selecionar a opção Back4app Agent, você será redirecionado para a página do agente do Back4app AI.
Dê ao agente de IA o prompt abaixo para iniciar o processo de implantação do aplicativo:
Deploy my "YOUR_REPOSITORY_URL" repository on GitHub to a Back4App Container.
Here are the required environmental variables:
VITE_BACK4APP_APPLICATION_ID = "BACK4APP_APP_ID"
VITE_BACK4APP_JAVASCRIPT_KEY = "BACK4APP_JAVASCRIPT_KEY"
Substitua os espaços reservados por seus valores reais. O prompt acima iniciará seu processo de implementação.
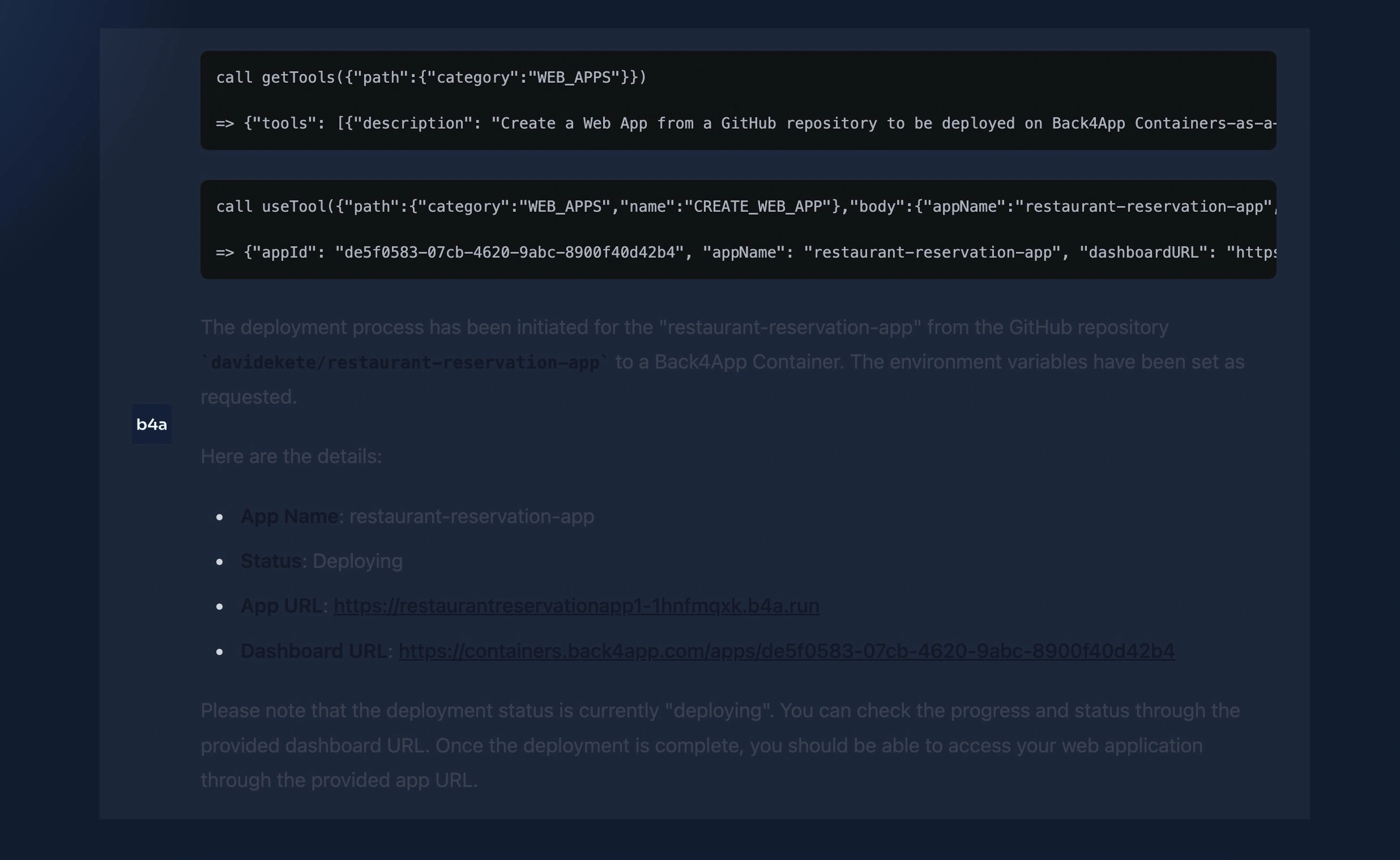
Quando concluído, o agente de IA responderá, indicando sucesso ou uma implantação pendente. Se você receber uma implantação pendente, poderá monitorar o status de implantação do seu aplicativo no painel do contêiner do Back4app.
Você deve receber uma resposta semelhante à imagem abaixo:

Como alternativa, você pode implantar manualmente seu aplicativo em um contêiner do Back4app.
Conclusão
Neste artigo, você criou e implantou um aplicativo funcional de reserva de restaurante usando Back4app, Vue e a API Twilio.
Com seu aplicativo, os usuários podem fazer reservas, que são armazenadas no backend do Back4app. Eles podem visualizar as reservas que fizeram por meio de interfaces criadas pelo Vue e alimentadas pelo código de nuvem do Back4app, que você gerou usando o agente de IA.
Além disso, seu aplicativo confirma as reservas bem-sucedidas por meio de mensagens do WhatsApp com a API do Twilio.
Você pode encontrar o código completo usado neste tutorial neste repositório do GitHub.



