Como criar um aplicativo SvelteKit?
O SvelteKit é uma estrutura avançada para a criação de aplicativos da Web que combina a simplicidade e o desempenho da estrutura Svelte com recursos adicionais. É a estrutura oficial para a criação de aplicativos com o Svelte.
O SvelteKit se baseia nos princípios do Svelte, uma estrutura baseada em componentes que compila o código do aplicativo em código JavaScript altamente eficiente durante o processo de compilação.
O SvelteKit dá um passo adiante, fornecendo uma estrutura de aplicativo completa que oferece recursos como roteamento, renderização no lado do servidor (SSR) e divisão de código pronta para uso.
Neste artigo, você explorará o SvelteKit e criará um aplicativo básico usando o SvelteKit e o Back4app.
Contents
- 1 Vantagens do SvelteKit
- 2 Limitações do SvelteKit
- 3 Introdução ao projeto
- 4 Criação do aplicativo SvelteKit
- 5 Integração do Back4app com seu aplicativo
- 6 Criação de uma conta Back4app
- 7 Apresentando o plug-in Back4app ChatGPT
- 8 Criar um aplicativo Back4app com o plug-in
- 9 Adição de dados ao aplicativo Back4app
- 10 Conectando-se ao Back4app
- 11 Obtenção de dados do Back4app
- 12 Como adicionar dados ao Back4app a partir do aplicativo
- 13 Exclusão de dados do Back4app
- 14 Teste do aplicativo
- 15 Conclusão
- 16 PERGUNTAS FREQUENTES
- 17 O que é SvelteKit?
- 18 O que é o plugin ChatGPT do Back4app?
- 19 Como criar um aplicativo SvelteKit usando o Back4app como BaaS?
Vantagens do SvelteKit
O SvelteKit oferece várias vantagens. Aqui estão algumas das principais vantagens do SvelteKit:
Desempenho
O SvelteKit é conhecido por seu desempenho excepcional. Ele tem um tamanho de estrutura pequeno, o que resulta em carregamentos iniciais de página mais rápidos. O SvelteKit também usa atualizações reativas, que atualizam apenas as partes do DOM que mudam. Isso resulta em um aplicativo de alto desempenho que é responsivo e fácil de usar.
O SvelteKit compila o código do aplicativo durante o processo de compilação, resultando em um código JavaScript altamente otimizado e eficiente. Essa abordagem elimina a necessidade de uma estrutura de tempo de execução, o que resulta em tempos de carregamento mais rápidos e melhor desempenho.
Pacote pequeno
O SvelteKit gera pacotes de tamanho reduzido em comparação com outras estruturas. Ele consegue isso incluindo apenas o código necessário para cada componente, o que resulta em uma sobrecarga mínima. Isso é muito vantajoso para usuários com conexões de Internet mais lentas ou largura de banda limitada.
O tamanho reduzido do pacote do SvelteKit melhora o desempenho e aprimora a experiência do usuário em dispositivos móveis. Ele também permite a divisão eficiente do código e o carregamento lento, melhorando a experiência do desenvolvedor.
Rico ecossistema de componentes
Um rico ecossistema de componentes é uma vantagem significativa do SvelteKit. O SvelteKit oferece aos desenvolvedores uma ampla gama de componentes pré-construídos e personalizáveis que podem ser facilmente integrados aos seus aplicativos.
O rico ecossistema de componentes do SvelteKit pode acelerar o desenvolvimento, melhorar a consistência da interface do usuário e promover a reutilização do código. Ele também permite a prototipagem rápida e a extensão com outras bibliotecas e ferramentas.
Renderização no lado do servidor (SSR)
O SvelteKit oferece funcionalidade de renderização no lado do servidor, permitindo que os desenvolvedores pré-renderizem as páginas no servidor antes de entregá-las ao cliente. Essa abordagem aumenta a velocidade do carregamento inicial da página, otimiza a visibilidade do mecanismo de pesquisa e melhora a experiência geral do usuário.
A renderização no lado do servidor no SvelteKit melhora o desempenho geral do aplicativo SvelteKit. Ela também permite o armazenamento em cache, o conteúdo dinâmico, a navegação contínua e o compartilhamento de código.
Roteamento integrado
O SvelteKit oferece um sistema de roteamento integrado que simplifica o gerenciamento de rotas de aplicativos. Ele permite que os desenvolvedores definam rotas de forma declarativa. Os desenvolvedores também podem definir rotas com parâmetros para criar páginas dinâmicas.
O sistema de roteamento do SvelteKit oferece navegação programática. É aqui que os desenvolvedores podem usar as funções fornecidas pelo SvelteKit para navegar para diferentes rotas de forma programática. O SvelteKit também fornece proteções de rota e funções de middleware, permitindo que os desenvolvedores implementem uma lógica de roteamento avançada.
Limitações do SvelteKit
Embora o SvelteKit ofereça muitas vantagens, ele também tem algumas limitações das quais os desenvolvedores devem estar cientes. Aqui estão algumas delas:
Curva de aprendizado
O SvelteKit é relativamente novo em comparação com outras estruturas, como React ou Angular, portanto, pode haver menos recursos de aprendizado disponíveis. O SvelteKit apresenta alguns conceitos e sintaxe exclusivos, o que pode ser um desafio para novos desenvolvedores.
Os desenvolvedores que já estão familiarizados com o Svelte podem achar mais fácil fazer a transição para o SvelteKit, mas aqueles que são novos no Svelte podem precisar investir tempo para aprender a estrutura.
Apoio comunitário limitado
Como o SvelteKit ainda está ganhando popularidade, o suporte da comunidade pode não ser tão amplo quanto o de outras estruturas. O suporte limitado da comunidade do SvelteKit pode dificultar o aprendizado, a solução de problemas e a busca de emprego para os desenvolvedores.
No entanto, a comunidade está crescendo e há maneiras de atenuar o impacto do suporte limitado. Por exemplo, os desenvolvedores podem se envolver com a comunidade Svelte existente por meio de fóruns e plataformas de mídia social.
Compatibilidade com bases de código existentes
Se você tiver uma base de código existente construída com uma estrutura diferente, migrá-la para o SvelteKit pode exigir um esforço significativo. O SvelteKit segue uma abordagem arquitetônica diferente, exigindo que você reescreva toda a lógica da base de código.
O SvelteKit apresenta seu sistema de roteamento, que pode entrar em conflito com os mecanismos de roteamento da base de código existente. Ao migrar para o SvelteKit, talvez seja necessário aprender novos conceitos e adaptar seu conhecimento existente.
Introdução ao projeto
Seguindo este tutorial, você criará um aplicativo básico de feedback usando a estrutura do SvelteKit. O aplicativo de feedback fornecerá a funcionalidade CRUD (criar, ler, atualizar, excluir) e usará o Back4app para armazenamento de dados.
Criação do aplicativo SvelteKit
Para criar um aplicativo Sveltekit, execute o seguinte comando em seu terminal:
npm create svelte@latest feedback-application
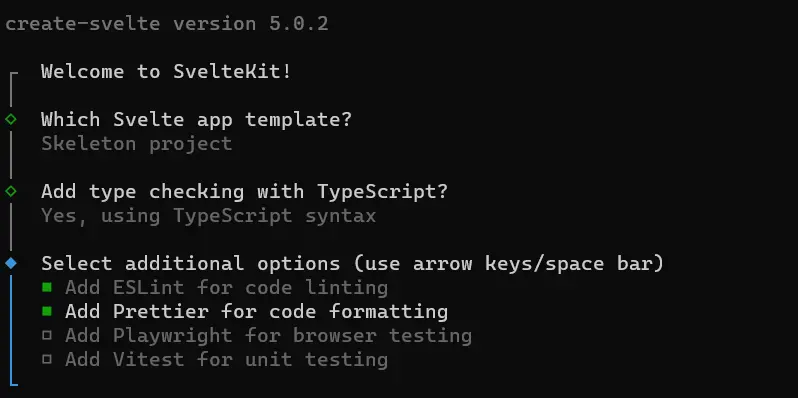
Depois de executar o código acima, vários prompts o guiarão na configuração do aplicativo. Os prompts serão mais ou menos assim:

Depois de configurar seu aplicativo, navegue até o diretório do aplicativo e instale as dependências necessárias. Para fazer isso, execute o seguinte código em seu terminal:
cd feedback-application
npm install
Agora você criou com êxito o aplicativo de feedback e instalou as dependências necessárias. Você adicionará algumas fontes do Google ao seu aplicativo para melhorar a aparência dele. Para isso, é necessário adicionar os links para as fontes no arquivo app.html, que está localizado no diretório src. Os links podem ser encontrados no site do Google Fonts.
As fontes que você usará em seu aplicativo são as fontes Comforter e Montserrat. Você pode usar essas fontes em seu aplicativo adicionando o seguinte código à tag head do arquivo app.html.
<!-- app.html -->
<link href="<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>" rel="stylesheet">
<link href="<https://fonts.googleapis.com/css2?family=Comforter&display=swap>" rel="stylesheet">
Em seguida, você adiciona alguns estilos globais ao aplicativo. Para fazer isso, navegue até o arquivo global.css na pasta de estilos. Você pode encontrar a pasta style no diretório src.
No arquivo global.css, escreva este código:
/* global.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 40%;
margin: auto;
font-family: 'Montserrat', sans-serif;
background-color: #f2f2f2;
}
input{
border: none;
border-radius: 12px;
padding: 1rem;
background-color: #FFFFFF;
color: #808080;
inline-size: 100%;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 1rem;
border-radius: 12px;
color: #f2f2f2;
background-color: #333333;
font-family: 'Montserrat', sans-serif;
}
button:hover{
background-color: #f2f2f2;
color: #333333;
}
Em seguida, você cria o layout para o aplicativo. Você define o layout do aplicativo usando um arquivo +layout.svelte. O arquivo +layout.svelte é um arquivo especial para a criação de componentes de layout reutilizáveis que definem a estrutura dos layouts de página. Certifique-se de criar o arquivo +layout.svelte no diretório src/routes.
Defina o layout do seu aplicativo da seguinte forma:
<!-- +layout.svelte -->
<script>
import '../style/global.css'
</script>
<header>
<h1>Feedback App</h1>
</header>
<slot></slot>
<style>
h1{
text-align: center;
padding: 1rem 0;
font-family: 'Comforter', cursive;
}
</style>
O bloco de código acima importa o arquivo global.css, aplicando estilos globais ao seu aplicativo. Ele também define um elemento de cabeçalho. Dentro do elemento de cabeçalho há um elemento h1 com o texto “Feedback App”.
O elemento slot define um espaço reservado para o conteúdo da página. Quando você renderiza uma página, o aplicativo insere seu conteúdo no slot, tornando-o visível no layout. Na seção de estilo do bloco de código, você estiliza o elemento h1.
Agora você já definiu os estilos e o layout do seu aplicativo. Em seguida, você criará a página inicial do aplicativo. Para fazer isso, escreva o seguinte código em seu arquivo +page.svelte, localizado no diretório src/routes.
<!-- +page.svelte -->
<script lang="ts">
let data = {
feedback: '',
rating: '',
}
const handleClick = (event: any) => {
data.rating = event.target.value;
}
</script>
<div class="page">
<form>
<input type="text" placeholder="Share your thought" name="feedback" bind:value={data.feedback}/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
</div>
<style>
form{
margin-block-start: 1.5rem;
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
.button{
border-radius: 100%;
color: #333333;
padding: 1rem 1.5rem;
background-color:#ffffff;
}
.button:hover{
background-color: #333333;
color: #f2f2f2;
}
.rating{
display: flex;
gap: 5rem;
}
</style>
O bloco de código acima cria um formulário de feedback com um sistema de classificação simples. Você pode inserir suas ideias em um campo de texto e classificar sua experiência clicando nos botões numerados. Em seguida, o aplicativo armazena sua entrada no objeto de dados.
A função handleClick armazena sua classificação na propriedade data.rating e a diretiva bind armazena seu feedback na propriedade data.feedback. A diretiva bind permite que você obtenha uma vinculação de dados bidirecional entre os valores de entrada e os dados do seu componente.
Agora, você pode visualizar o aplicativo no navegador da Web. Para fazer isso, navegue até o diretório do projeto em seu terminal e execute o seguinte comando:
npm run dev
A execução do comando acima fornecerá o link http://localhost:5173/. Navegue até esse link no navegador da Web e você poderá visualizar o aplicativo.
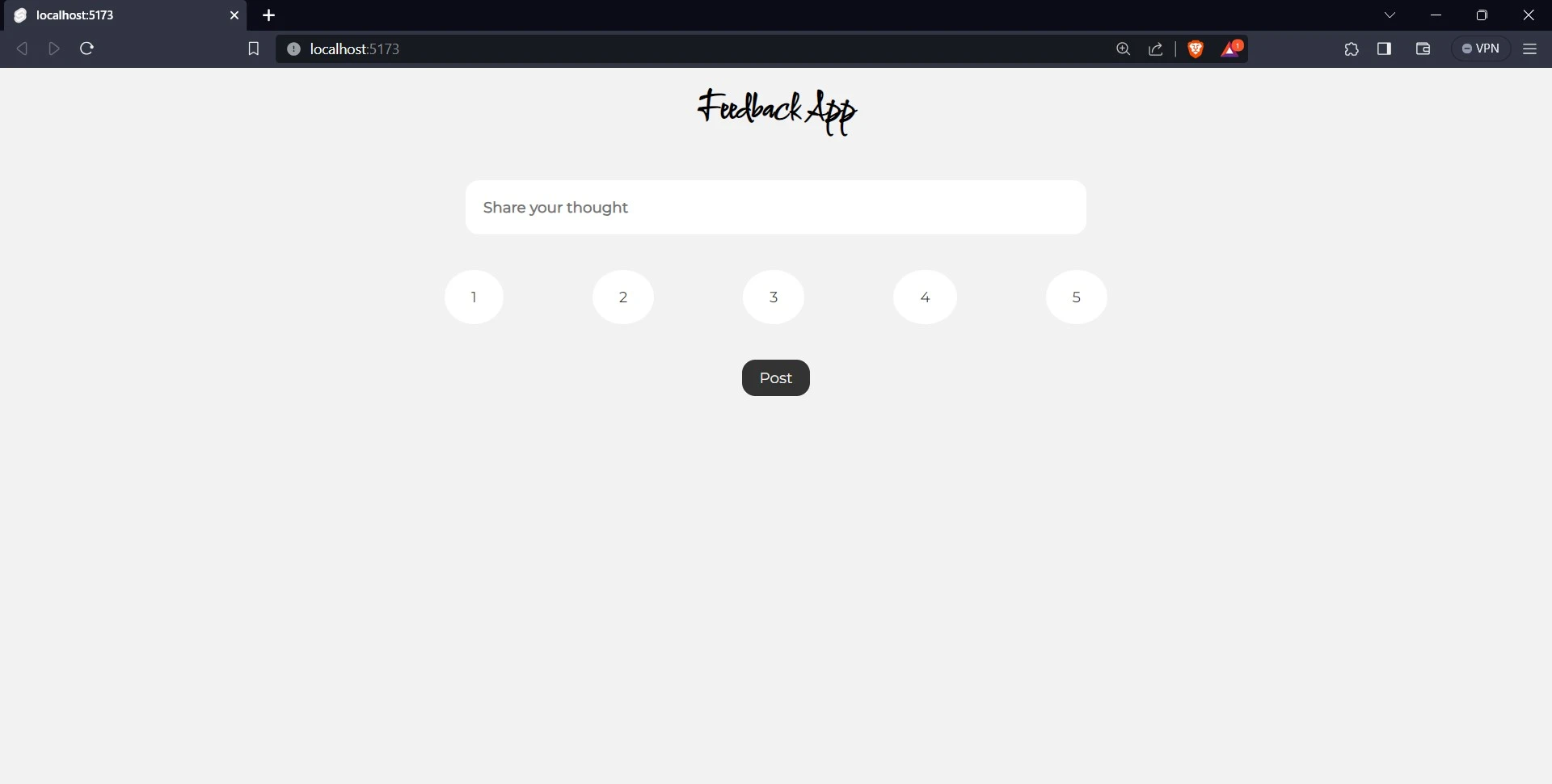
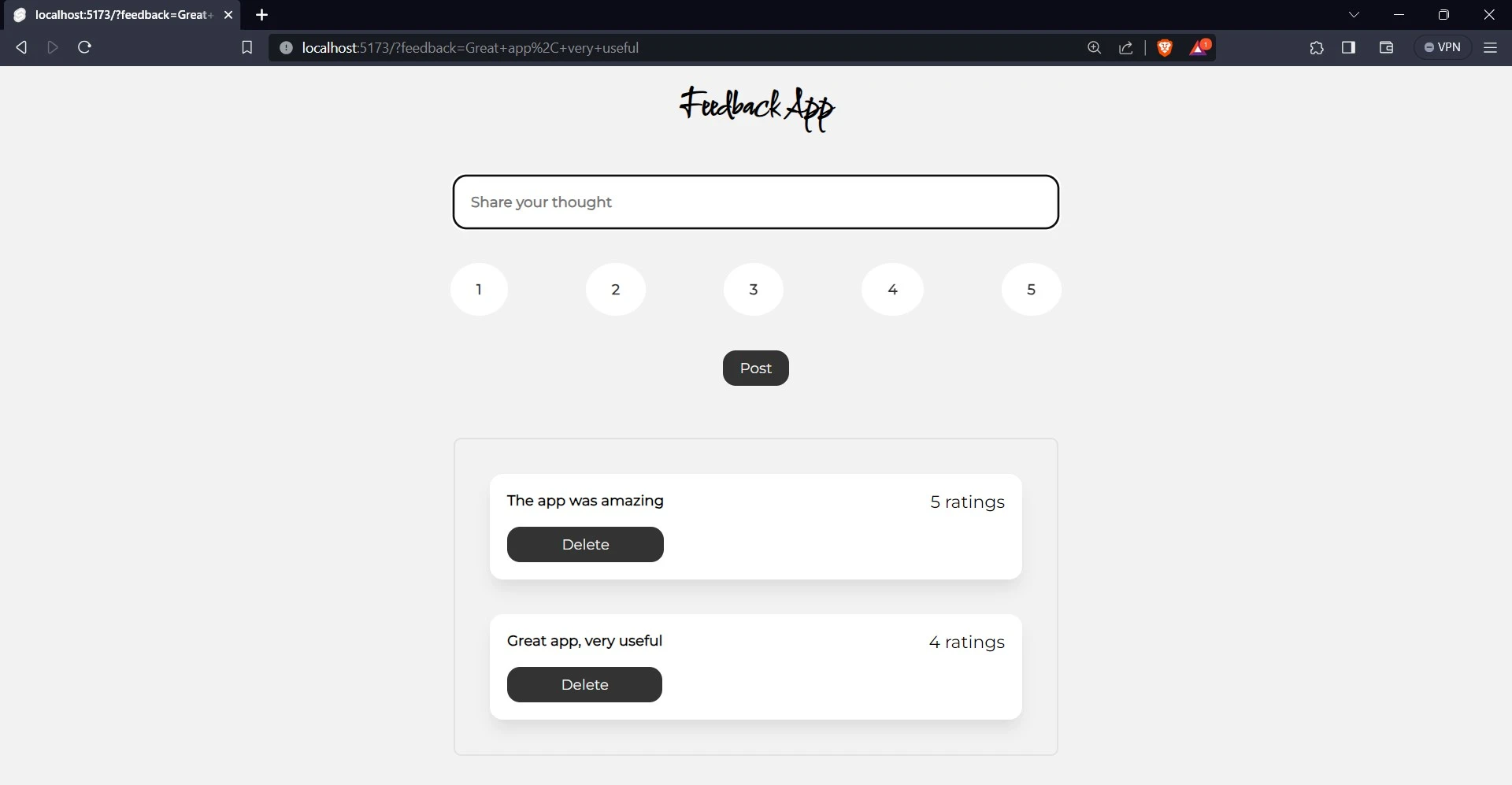
Se você seguiu o tutorial corretamente, seu aplicativo deverá ter a seguinte aparência:

Integração do Back4app com seu aplicativo
A Back4App é uma plataforma de backend como serviço (BaaS) que fornece ferramentas e infraestrutura para você criar e gerenciar as funcionalidades de backend dos seus aplicativos. Com a Back4App, você pode se concentrar na criação de ótimos recursos para seu aplicativo sem se preocupar com as complexidades de configurar e manter um servidor de back-end. O Back4app oferece muitos recursos excelentes, incluindo gerenciamento de banco de dados, autenticação de usuários, hospedagem de API e muito mais.
Criação de uma conta Back4app
Antes de poder usar os excelentes recursos que o Back4app oferece, você precisa ter uma conta no Back4app. Você pode criar uma conta seguindo estas etapas simples:
- Visite o site da Back4app.
- Clique no botão “Sign up” (Registrar-se ).
- Preencha o formulário de registro e envie-o.
Apresentando o plug-in Back4app ChatGPT
Seguindo as tendências recentes de uso de IA para facilitar a vida dos desenvolvedores, a Back4app apresentou seu plug-in ChatGPT. Esse plug-in ajuda os desenvolvedores e entusiastas não técnicos a criar e interagir com os aplicativos Back4app.
Com o plugin, você pode converter suas conversas com o ChatGPT em aplicativos reais. Isso significa que, mesmo que você seja novo no desenvolvimento ou no uso da plataforma Back4App, poderá criar e personalizar um aplicativo Back4App facilmente.
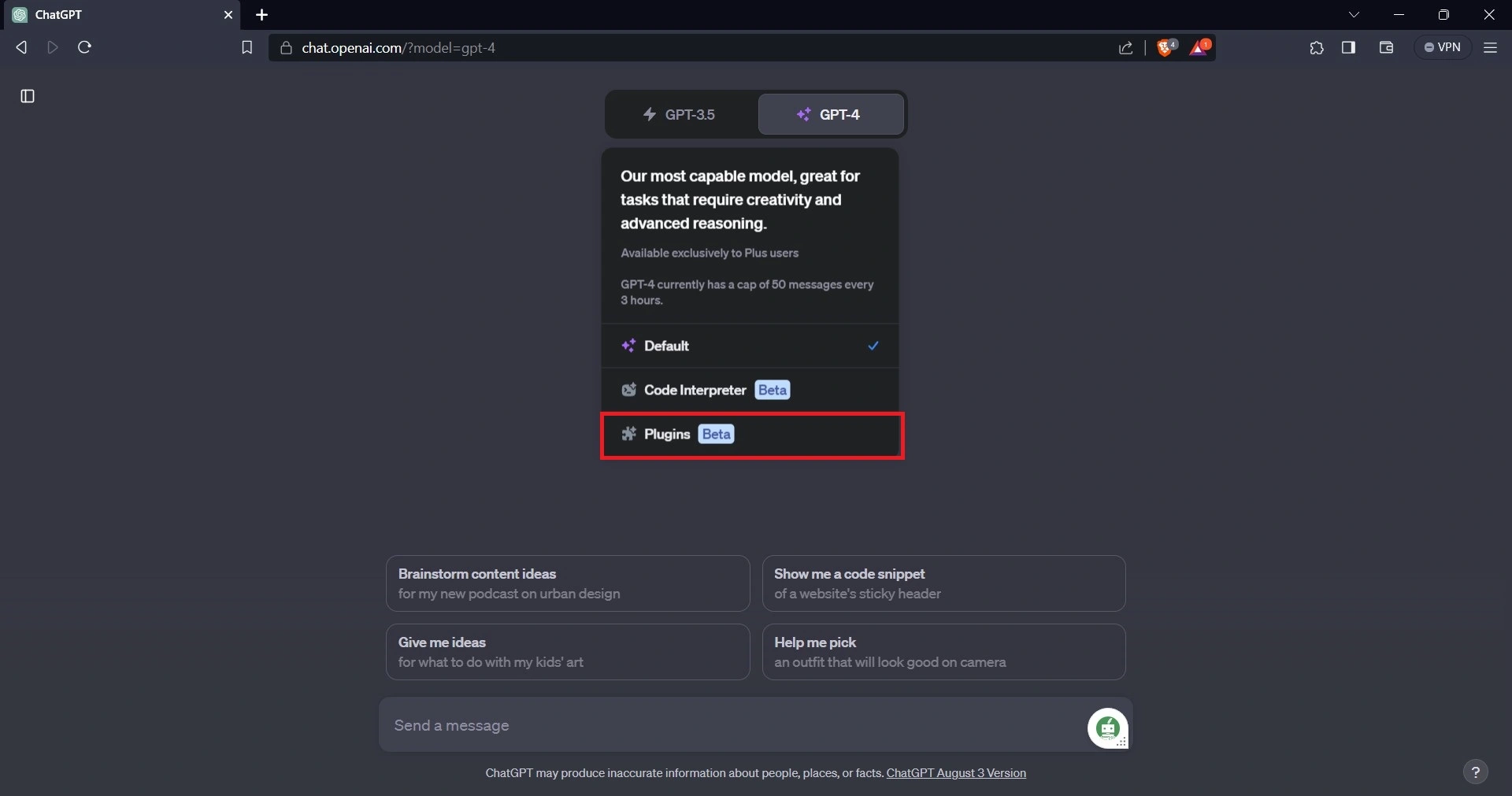
Para poder usar os plug-ins no ChatGPT, verifique se você está inscrito no ChatGPT Plus. Depois de se inscrever no ChatGPT Plus, se ainda não estiver inscrito, clique no botão “GPT-4” e aparecerá um popover com opções.

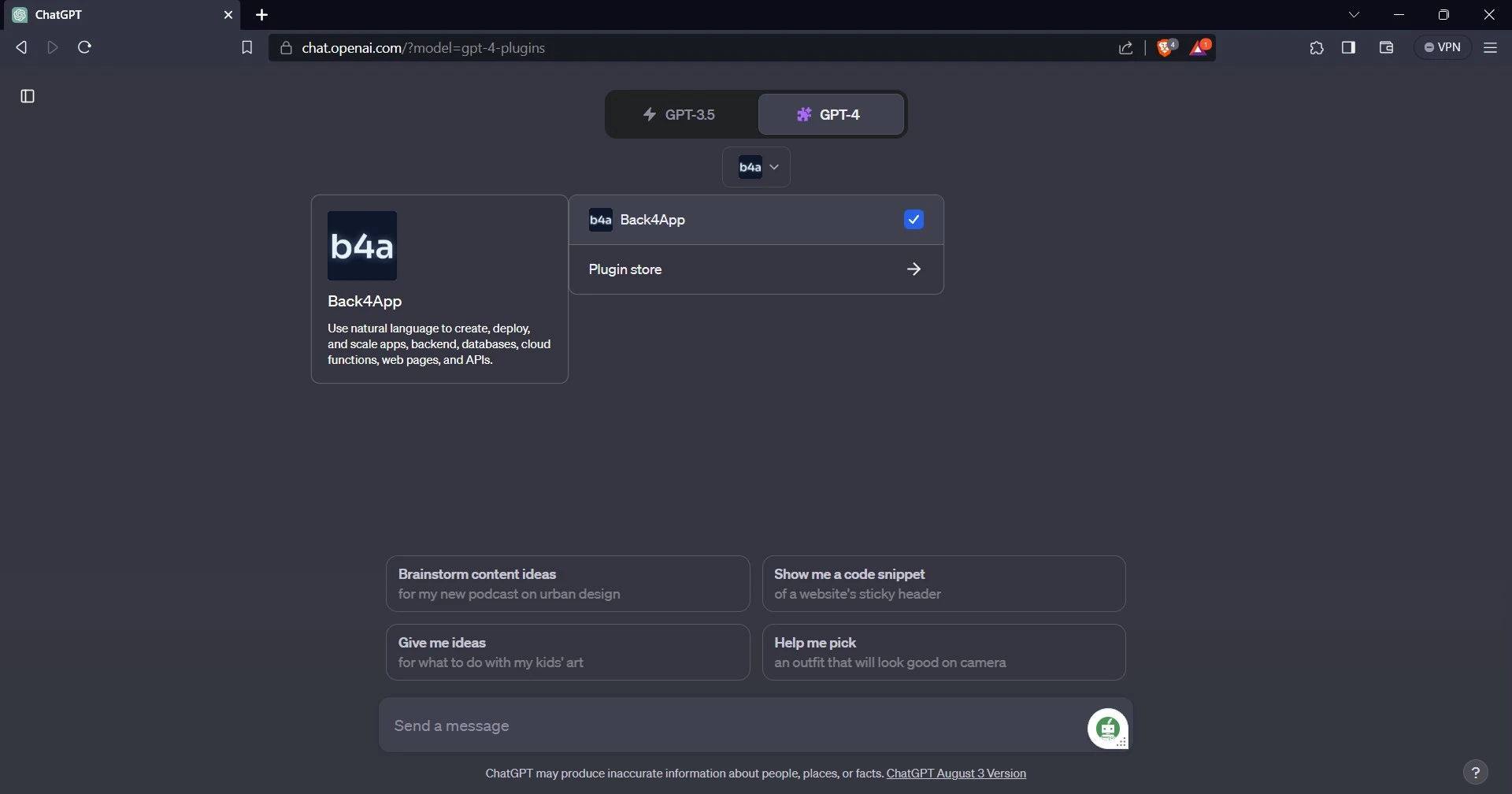
Selecione a opção de plug-ins e, em seguida, selecione o plug-in do Back4app. Isso permitirá que você use o plug-in ChatGPT do Back4app.

Criar um aplicativo Back4app com o plug-in
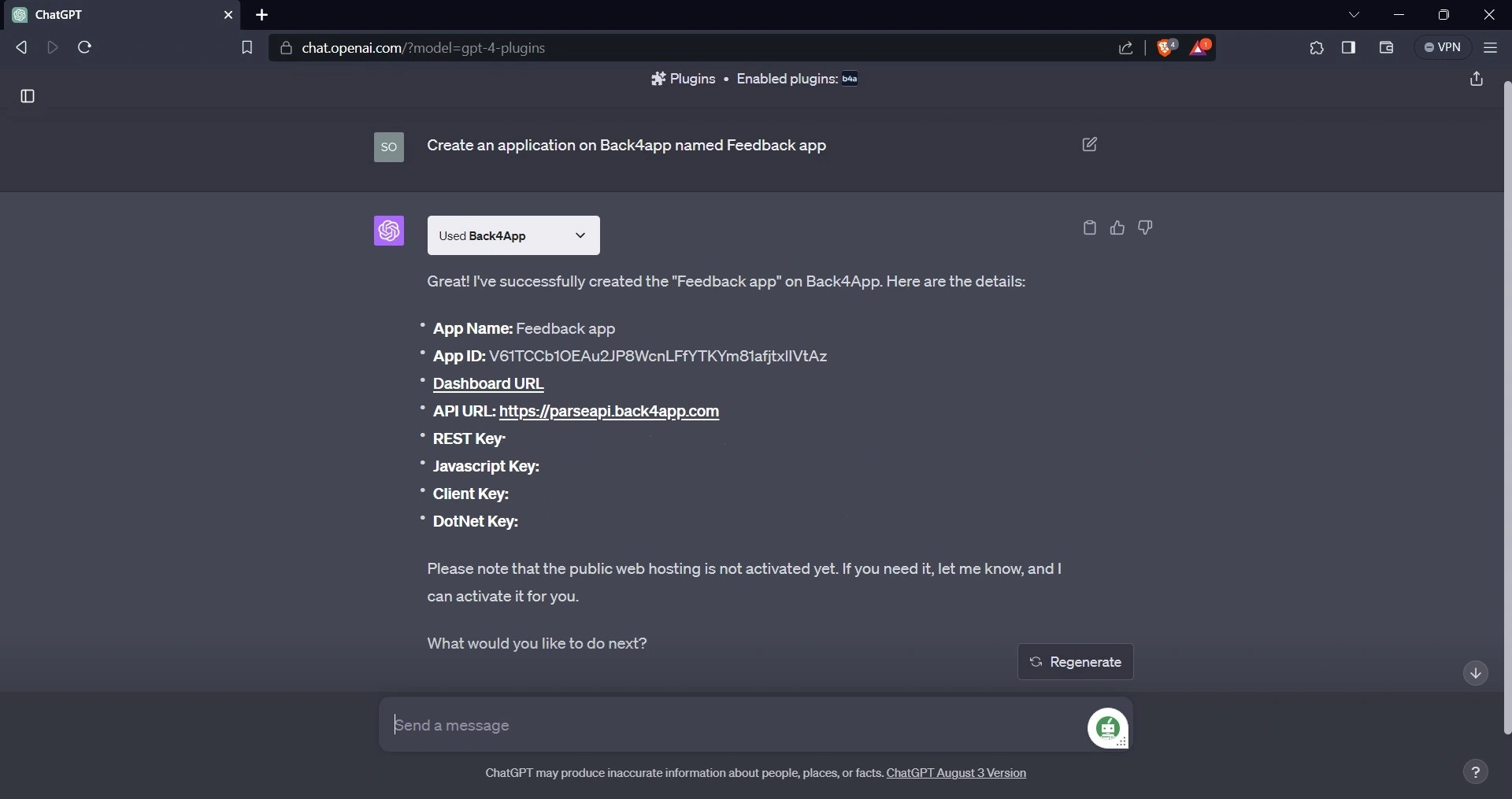
Com o plugin Back4app no ChatGPT, criar um aplicativo Back4app é fácil. Basta informar ao ChatGPT que tipo de aplicativo você deseja criar, e ele fará o resto.
Por exemplo:

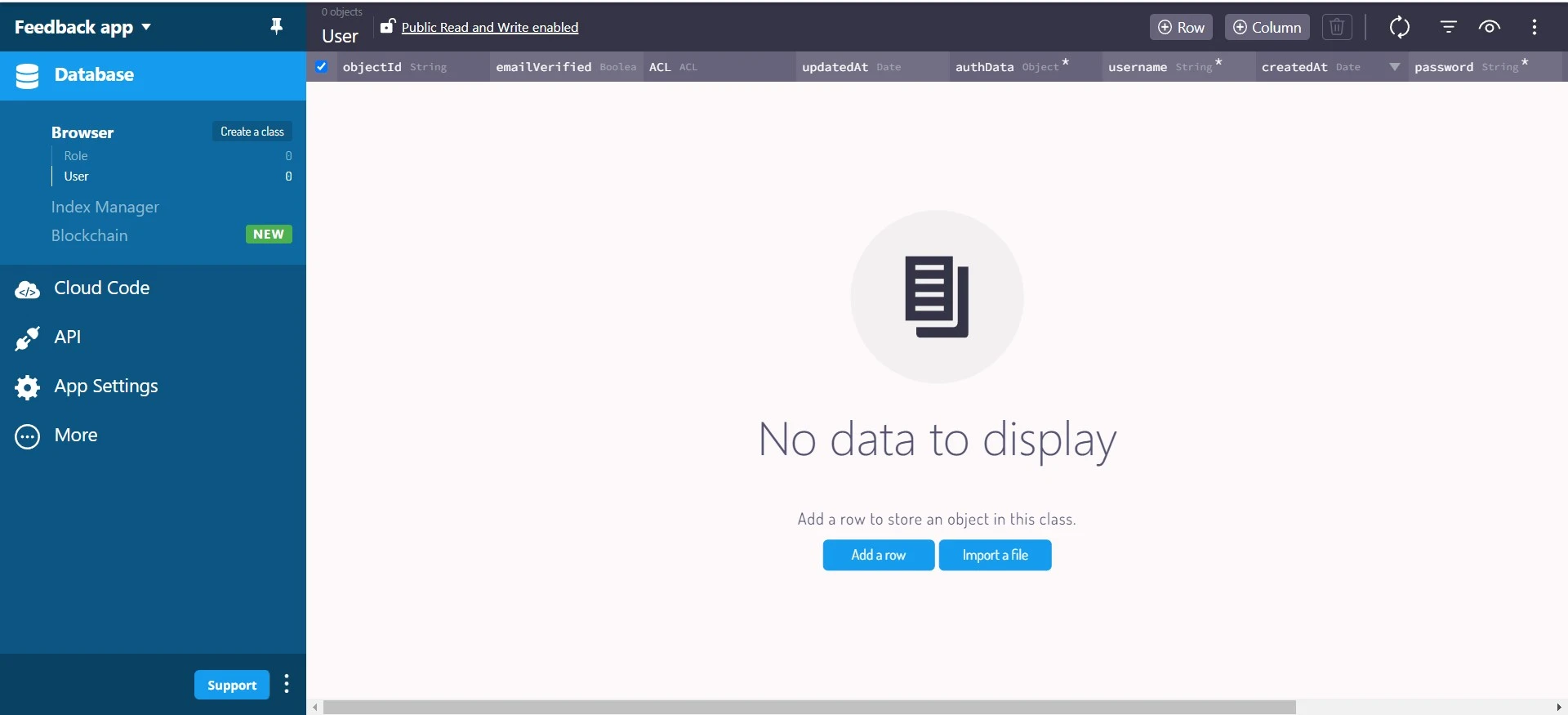
Depois de criar o aplicativo, navegue até o site do Back4app, faça login e verifique seus aplicativos para confirmar que o aplicativo foi criado.

Adição de dados ao aplicativo Back4app
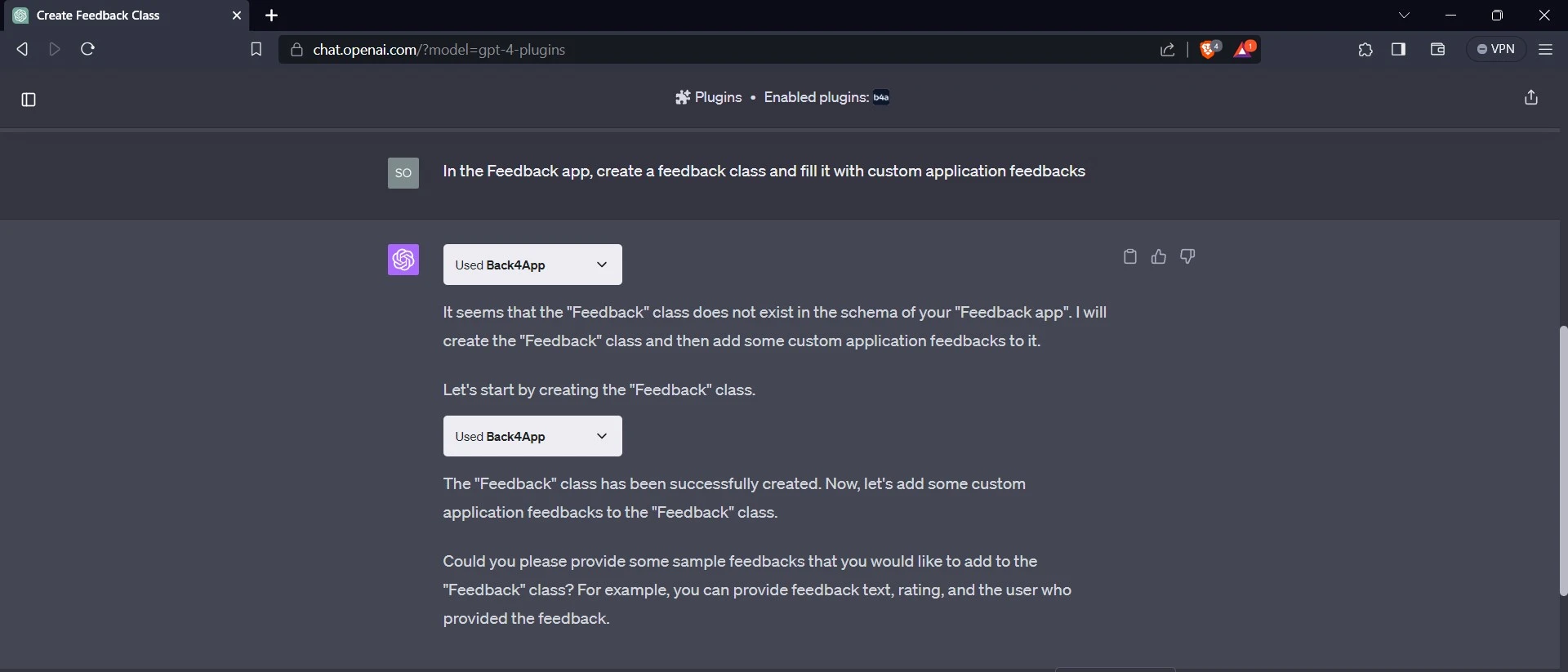
Você pode adicionar dados ao seu aplicativo usando o plugin ChatGPT do Back4app. Aqui, você solicitará ao ChatGPT que crie uma classe de feedback no aplicativo de feedback e a preencha com feedback personalizado.
Aqui está um exemplo de como fazer isso:

O plug-in cria a classe Feedback no aplicativo e solicita um exemplo do feedback personalizado que você deseja adicionar.

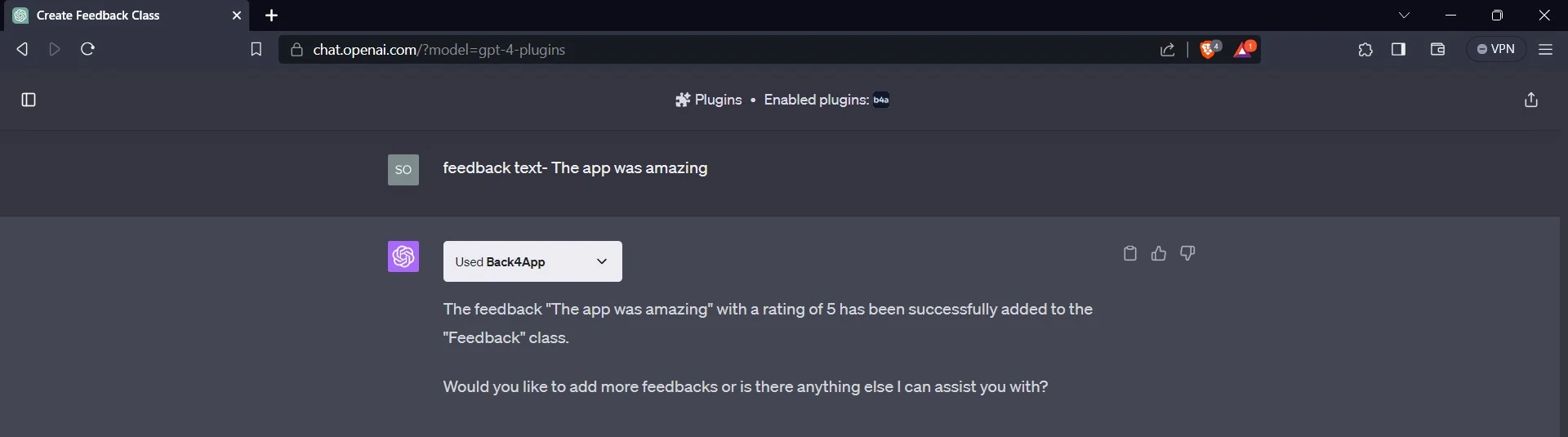
Depois de dar um exemplo de feedback personalizado, o plug-in gera o feedback e uma classificação para acompanhá-lo no aplicativo. Você pode adicionar mais comentários e classificações ao aplicativo, fornecendo-os ao ChatGPT.
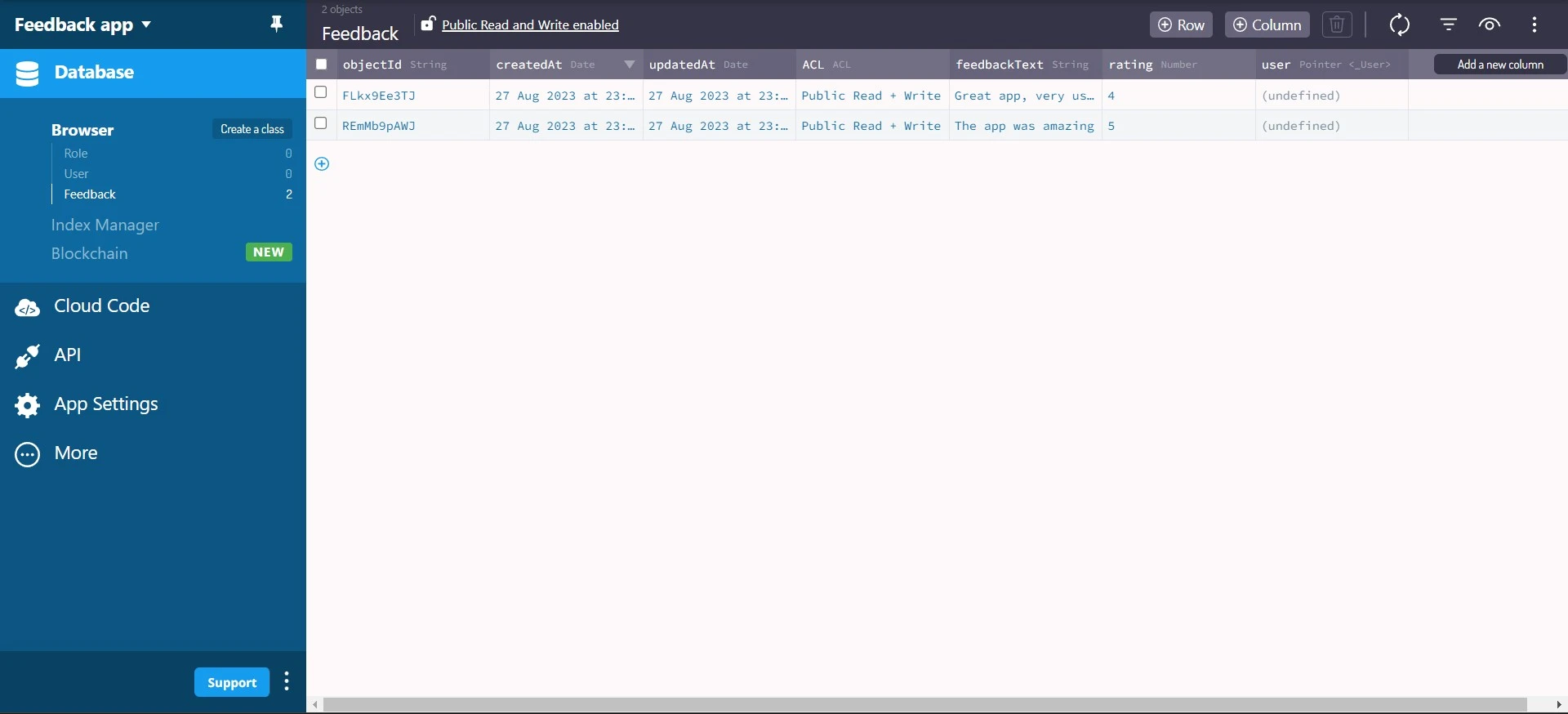
Agora, você pode confirmar que o plug-in gerou a classe de feedback e o feedback e as classificações personalizadas em seu aplicativo.

Conectando-se ao Back4app
A próxima etapa é conectar seu aplicativo ao aplicativo Back4app. Para fazer isso, você precisa instalar o Parse JavaScript SDK. Você pode instalá-lo executando o seguinte código em seu terminal:
npm install parse
Quando você terminar de instalar o Parse JavaScript SDK. Você usará as credenciais Application ID e Javascript KEY. Você pode encontrar essas credenciais na seção Security & Keys (Segurança e chaves ) no painel do seu aplicativo Back4app. Armazene o Application ID e a Javascript KEY de forma segura em seu aplicativo.
Importe a versão minificada do Parse do parse para o arquivo +page.svelte no diretório src e chame o método initialize. Esse método usa o ID do aplicativo e as credenciais Javascript KEY como argumentos.
Por exemplo:
//+page.svelte
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
Observe que você deve adicionar o bloco de código acima dentro da tag script do arquivo +page.svelte. Depois de chamar o método initialize no Parse, a próxima etapa é definir a propriedade serverURL no Parse para https://parseapi.back4app.com/.
Assim:
//+page.svelte
(Parse as any).serverURL = "<https://parseapi.back4app.com/>";
Obtenção de dados do Back4app
Antes de exibir os dados que já estão em seu aplicativo Back4app, você precisará buscar os dados. Para buscar os dados, você criará uma função fetchFeedbacks. Essa função conterá a lógica que obtém os feedbacks e as classificações de seu aplicativo.
Antes de criar a função, crie um componente de cartão. O componente de cartão determina a aparência de seus feedbacks. Para criar o componente de cartão, primeiro crie uma pasta de componentes no diretório src. Em seguida, crie um arquivo card.svelte na pasta de componentes.
No arquivo card.svelte, escreva este código:
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
</script>
<div class="card">
<h5>{feedback}</h5>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
Esse código define o componente do cartão. Na tag script, o código exporta as variáveis de feedback e classificação como props. Isso significa que os componentes que importam esse componente podem definir os valores dessas props. O código inicializa a variável de feedback como uma string vazia e a variável de classificação como 0.
A tag div representa a estrutura principal do componente do cartão, e a tag style contém estilos CSS aplicados ao componente do cartão.
Em seguida, na tag de script da +page.svelte, importe o componente de cartão e crie a função fetchFeedbacks.
Assim:
//+page.svelte
import Card from "../components/card.svelte";
import { onMount } from "svelte";
let feedbackData: any = [];
const fetchFeedbacks = async () => {
try {
const query = new Parse.Query("Feedback");
const feedbacks = await query.find();
feedbackData = feedbacks;
} catch (error) {
console.log(error);
}
};
onMount(fetchFeedbacks);
Esse código define a função fetchFeedbacks. Ele também usa o gancho do ciclo de vida onMount para buscar os feedbacks do banco de dados chamando a função fetchFeedbacks.
A função fetchFeedbacks usa o método Parse.Query() para procurar um objeto “Feedback” no banco de dados do seu aplicativo. Em seguida, ela retorna uma matriz dos resultados da consulta chamando o método find() do Parse SDK no resultado da chamada Parse.Query(). Por fim, ele atribui a matriz dos resultados à variável feedbackData.
Agora, na tag div que contém os elementos HTML do arquivo +page.svelte, você usa o bloco each do Svelte para renderizar os dados na matriz feedbackData.
Por exemplo:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card feedback={feedback.get('feedbackText')} rating={feedback.get('rating')}/>
{/each}
</div>
Dentro da tag div, o bloco each itera sobre a matriz feedbackData e atribui cada elemento à variável feedback. Para cada feedback na matriz, você renderiza o componente do cartão. Você obtém os valores de feedbackText e rating usando o método get() do feedback. Em seguida, você passa os valores para as propriedades de feedback e classificação do componente de cartão.
Estilize a tag div com os feedbacks de classe adicionando o bloco de código abaixo à tag style no arquivo +page.svelte:
/* +page.svelte */
.feedbacks{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
border: 2px #e2e2e2 solid;
padding: 2rem;
border-radius: 7px;
}
Como adicionar dados ao Back4app a partir do aplicativo
Inicialmente, você adicionou dados ao seu aplicativo Back4app usando o plug-in ChatGPT do Back4app, mas os usuários do seu aplicativo não poderão fazer isso. Para permitir que os usuários possam adicionar dados do seu aplicativo, você criará uma função que adiciona novos comentários e classificações ao banco de dados do seu aplicativo Back4app.
Assim:
// +page.svelte
const handleSubmit = () => {
try {
const Feedback = new Parse.Object("Feedback");
Feedback.set("feedbackText", data.feedback);
Feedback.set("rating", +data.rating);
Feedback.save().then(() => {
console.log("New Feedback added successfully");
});
} catch (error) {
console.log(error);
}
fetchFeedbacks();
};
Adicione o bloco de código acima à tag script do arquivo +page.svelte. A função handleSubmit() cria um novo objeto “Feedback” do Parse e define suas propriedades feedbackText e rating com os valores de data.feedback e data.rating. Em seguida, ela salva o objeto no servidor do Parse usando o método save(). Por fim, a função chama a função fetchFeedbacks().
Agora vincule a função handleSubmit ao formulário no arquivo +page.svelte usando a vinculação de eventos. Você vincula a função ao evento on:submit para que, sempre que um usuário enviar o formulário, a função seja executada.
<form on:submit={handleSubmit}>
<input
type="text"
placeholder="Share your thought"
name="feedback"
bind:value={data.feedback}
/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
Exclusão de dados do Back4app
Você pode excluir dados do Back4app usando o método destroy para remover o(s) registro(s) correspondente(s) do seu banco de dados. Crie uma função deleteFeedback que contenha a lógica para excluir feedbacks do banco de dados do seu aplicativo com base em um determinado ID.
Antes de criar a função deleteFeedback, atualize o componente do cartão adicionando uma propriedade deleteFeedback e um elemento de botão que você vincula à propriedade deleteFeedback usando o evento on:click. Substitua o código em seu arquivo card.svelte pelo bloco de código abaixo.
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
export let deleteFeedback: any = '';
</script>
<div class="card">
<div style="display: flex; flex-direction: column; gap: 1rem; ">
<h5>{feedback}</h5>
<button on:click={deleteFeedback}>Delete</button>
</div>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
Crie a função deleteFeedback no arquivo +page.svelte:
// +page.svelte
const deleteFeedback = async (id: string) => {
try {
const Feedback = Parse.Object.extend("Feedback");
const feedback = new Feedback();
feedback.id = id;
await feedback.destroy();
const newData = feedbackData.filter((item: any) => item.id !== id);
feedbackData = newData;
} catch (error) {
console.log(error);
}
};
A função deleteFeedback cria um novo objeto “Feedback” usando o método Parse.Object.extend. Em seguida, ela define a propriedade id do objeto como o parâmetro id passado para a função. Em seguida, ela chama o método assíncrono destroy do objeto “Feedback” para excluir o item de feedback com o ID fornecido do Back4app.
Em seguida, a função filtra a matriz feedbackData usando o método feedbackData.filter. Ela filtra o item de feedback com o ID fornecido, criando uma nova matriz que não tem o item de feedback excluído. Em seguida, a função atribui a nova matriz a feedbackData.
Agora passe a função deleteFeedback para a prop deleteFeedback do componente de cartão. Dessa forma, sempre que um usuário clicar no elemento de botão no componente de cartão, a função deleteFeedback será executada.
Assim:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card
feedback={feedback.get('feedbackText')}
rating={feedback.get('rating')}
deleteFeedback={() => deleteFeedback(feedback.id)}
/>
{/each}
</div>
Teste do aplicativo
Você terminou de criar o aplicativo; a próxima etapa é testá-lo. Para testar o aplicativo, navegue até o diretório de aplicativos em seu terminal e execute o servidor de desenvolvimento.
Depois de executar o servidor de desenvolvimento, abra o navegador e acesse o seguinte link: http://localhost:5173/. O aplicativo deve se parecer com a imagem abaixo.

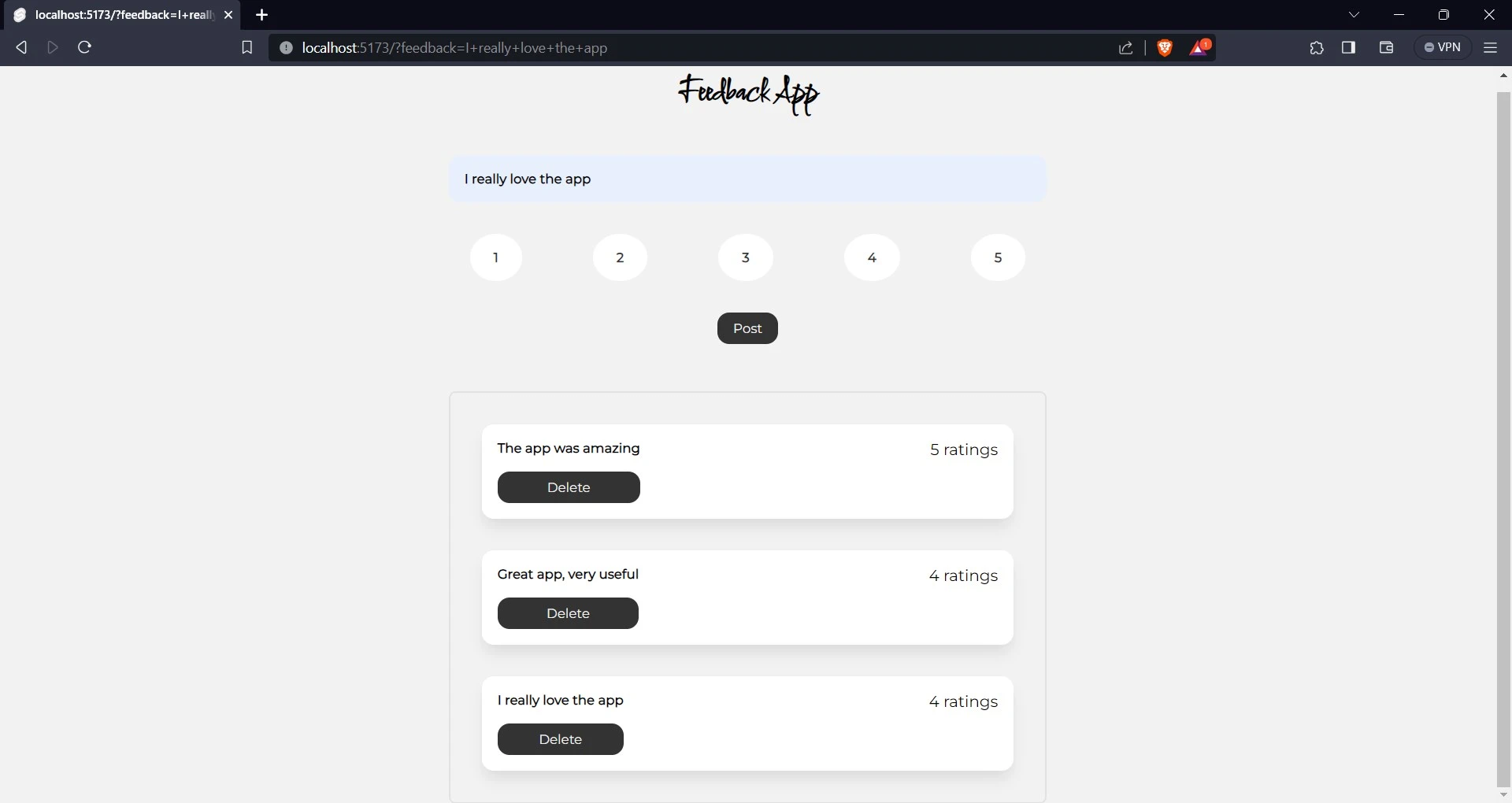
Para adicionar um feedback, escreva “I really love the app” no campo de entrada e, em seguida, clique no botão com o texto “4” para avaliá-lo. Por fim, clique em “Post” para enviar seu comentário.
Para confirmar que você adicionou um novo feedback, um novo cartão aparecerá abaixo dos cartões anteriores com o texto “I really love the app” e uma classificação de 4. Você também pode navegar até o painel do seu aplicativo no Back4app para confirmar.

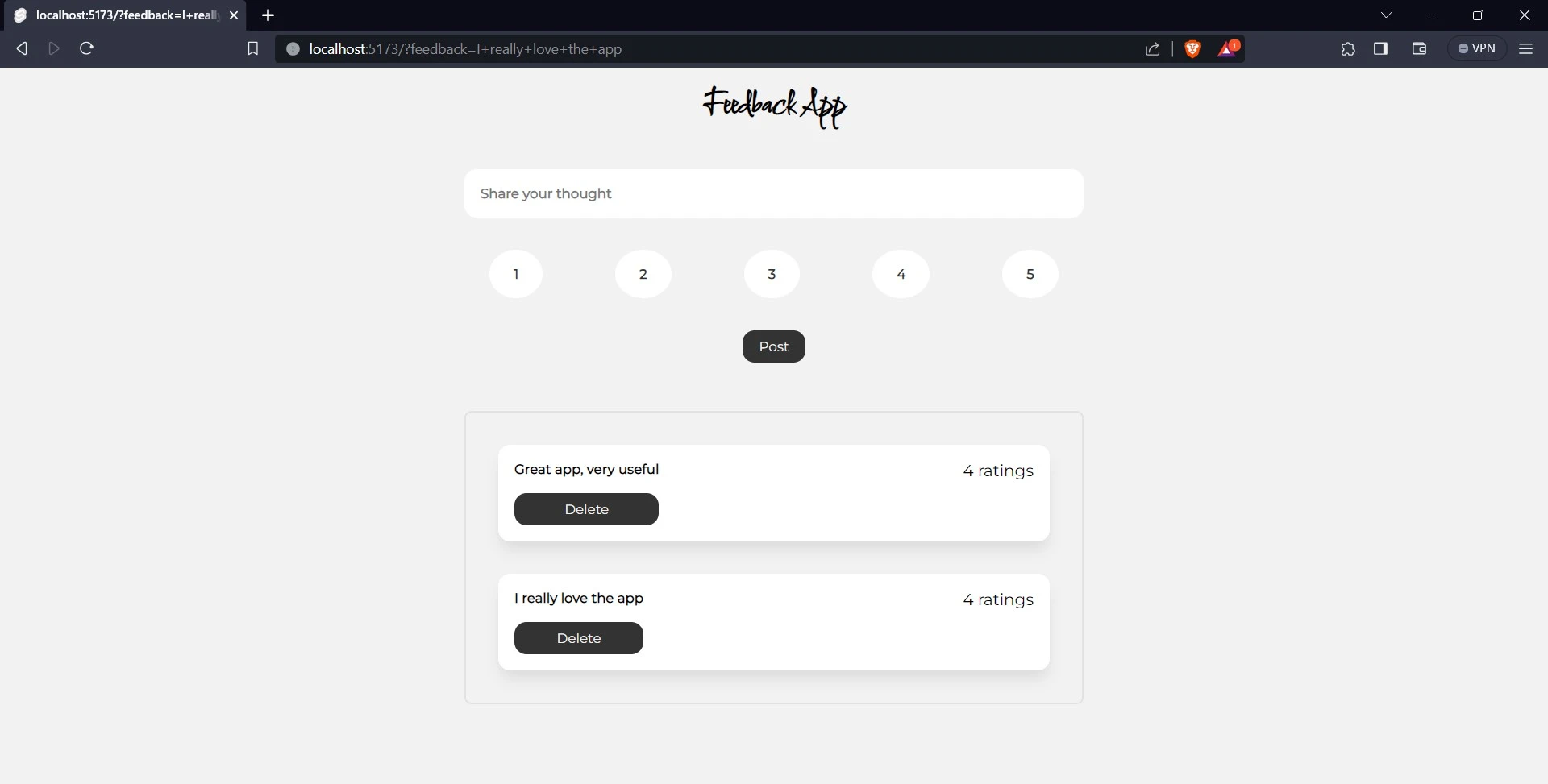
Para excluir um feedback, basta clicar no botão excluir. Para confirmar isso, exclua o comentário “O aplicativo era incrível”.

Conclusão
O SvelteKit é uma estrutura para desenvolver aplicativos da Web robustos e de alto desempenho usando o Svelte. É uma meta-estrutura, o que significa que fornece um conjunto de ferramentas e abstrações que podem ser usadas para criar qualquer tipo de aplicativo da Web.
A integração do SvelteKit com o Back4app permite que os desenvolvedores se concentrem no desenvolvimento de seus aplicativos de front-end, enquanto o Back4app cuida do back-end. O Back4app reduz a complexidade do desenvolvimento de back-end, facilitando para os desenvolvedores a criação de aplicativos da Web de pilha completa.
PERGUNTAS FREQUENTES
O que é SvelteKit?
O SvelteKit é um meta-framework construído sobre o Svelte que fornece funcionalidades básicas como roteamento e renderização do lado do servidor (SSR). O SvelteKit inclui vários outros recursos, como um sistema de gerenciamento de estado integrado, uma ferramenta CLI e uma extensão devtools. Para desenvolvedores que buscam construir aplicativos rápidos e leves, o SvelteKit é uma excelente escolha.
O que é o plugin ChatGPT do Back4app?
O plugin ChatGPT do Back4app é um plugin no ChatGPT introduzido pelo Back4app. Este plugin é uma ferramenta que usa suas conversas com o ChatGPT para criar e gerenciar seus aplicativos no Back4app. O plugin foi criado para facilitar o gerenciamento de seus aplicativos Back4app para desenvolvedores e usuários não técnicos.
Como criar um aplicativo SvelteKit usando o Back4app como BaaS?
O SvelteKit é uma estrutura popular que permite que os desenvolvedores criem aplicativos de renderização do lado do servidor. O Back4app, por outro lado, é uma plataforma robusta de backend como serviço (BaaS) que fornece um ambiente escalável e flexível para implantar aplicativos.
Para criar um aplicativo SvelteKit usando o Back4app como BaaS, siga estas etapas simples:
– Crie um aplicativo SvelteKit
– Configure sua conta Back4app
– Crie um aplicativo Back4app
– Conecte o aplicativo SvelteKit ao aplicativo Back4app
– Adicione a funcionalidade CRUD ao aplicativo SvelteKit
– Implante o aplicativo



