Como criar uma API GraphQL?

Nos últimos anos, o GraphQL se tornou uma opção popular para a criação de APIs complexas. Isso ocorre porque ele elimina algumas das limitações das APIs REST tradicionais e torna sua API mais flexível e eficiente.
Neste artigo, discutiremos o GraphQL, suas vantagens e desvantagens, a terminologia principal do GraphQL e compararemos as APIs GraphQL com as APIs REST. Além disso, ensinaremos a você como criar sua própria API GraphQL no Back4app e conectar-se a ela a partir de um frontend Next.js.
Contents
- 1 Introdução ao GraphQL
- 2 GraphQL vs. REST
- 3 Termos comuns do GraphQL
- 4 Como o GraphQL funciona?
- 5 Quais são as vantagens do GraphQL?
- 6 Quais são as desvantagens do GraphQL?
- 7 Como criar uma API GraphQL?
- 8 Conclusão
- 9 PERGUNTAS FREQUENTES
- 10 O que é GraphQL?
- 11 Quais são as principais diferenças entre REST e GraphQL?
- 12 Quais são os termos mais usados em GraphQL?
- 13 Como construir uma API GraphQL?
Introdução ao GraphQL
O GraphQL é uma linguagem de consulta e um tempo de execução no lado do servidor para o desenvolvimento de interfaces de programação de aplicativos (APIs). Com o GraphQL, os clientes podem especificar exatamente quais dados precisam da API, em vez de depender do back-end para fornecer um conjunto fixo de dados.
O GraphQL é uma abordagem moderna e eficiente para criar APIs rápidas e flexíveis. Ele tem um sistema de tipos incorporado e baseia-se em um esquema de tipos fortes que define os dados disponíveis por meio da API. Ele oferece suporte a atualizações e assinaturas em tempo real e permite que os desenvolvedores obtenham dados de várias fontes de dados. Além disso, facilita a evolução das APIs, pois oferece aos desenvolvedores a capacidade de descontinuar campos sem afetar as consultas ou mutações existentes.
O GraphQL pode ser usado desde o início de um projeto ou integrado a uma API existente. Algumas empresas também o combinam com REST e depois fazem a migração passo a passo.
Ele foi desenvolvido internamente pelo Facebook em 2012 e, posteriormente, teve seu código aberto em 2015. O GraphQL ganhou popularidade com o surgimento de aplicativos de página única (SPAs) e aplicativos móveis. Desde o seu lançamento, ele foi adotado por muitos gigantes da tecnologia, como GitHub, Airbnb, Pinterest e Shopify.
GraphQL vs. REST
GraphQL e REST são duas abordagens populares para a criação de APIs da Web.
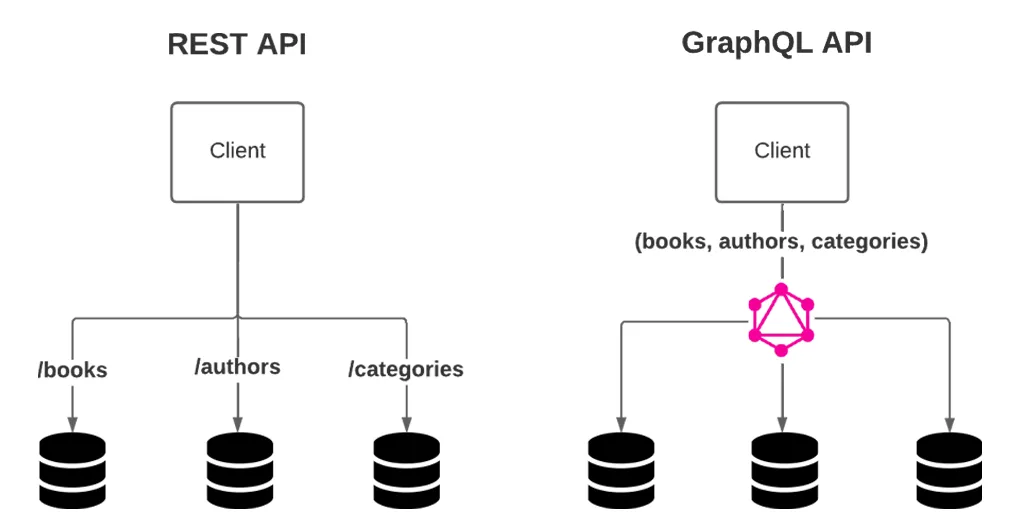
REST (Representational State Transfer) é um estilo de arquitetura de software que descreve a estrutura da Web. Ele foi introduzido em 2000 e tem sido o padrão de fato para a criação de APIs da Web há mais de uma década. Ele utiliza métodos HTTP, como GET, POST, PUT, PATCH e DELETE, para manipular os recursos. Cada recurso é hospedado em seu ponto de extremidade (veja a imagem abaixo) e, sempre que solicitamos um recurso, todo o “conjunto de dados” é retornado.
Essa arquitetura introduziu dois problemas. O primeiro é a busca insuficiente (obtenção de poucos dados) e a busca excessiva (obtenção de muitos dados). Além disso, as APIs REST não nos permitem assinar alterações nos dados.
É aqui que entra o GraphQL. O GraphQL tem um único ponto de extremidade e nos permite consultar dados de várias fontes de dados em uma única solicitação. Ele nos permite definir exatamente quais dados precisamos. Além disso, o GraphQL nos permite assinar alterações nos dados sem consultar o servidor. Isso torna nossa API mais previsível e autodocumentada.
No final, a escolha entre GraphQL e REST dependerá dos requisitos específicos de seu projeto. Embora o GraphQL seja excelente, ele pode introduzir muita complexidade para projetos simples.

Termos comuns do GraphQL
Vamos dar uma olhada em alguns dos termos comuns que você pode encontrar ao trabalhar com o GraphQL.
Tipo
O GraphQL tem um sistema de tipos e é fortemente tipado. Ele vem com alguns tipos escalares incorporados, como Int, Float, String e Boolean, mas também permite que você defina tipos personalizados.
Um tipo personalizado pode ser definido da seguinte forma:
type User {
username: String!
password: String!
friends: [User!]
}Esquema
Um esquema é uma descrição dos dados disponíveis por meio de uma API GraphQL. Ele inclui os tipos de objetos, seus campos e tipos de dados associados, relacionamentos, consultas, mutações e muito mais. Normalmente, um esquema é definido usando a SDL (Schema Definition Language, linguagem de definição de esquema).
Resolvedor
Um resolvedor é uma função que recupera os dados de um determinado campo em uma consulta GraphQL. As funções do resolvedor são responsáveis por buscar os dados de uma fonte de dados e retorná-los no formato esperado.
Consulta
Uma consulta é uma solicitação somente de leitura para dados de uma API GraphQL. Você pode pensar em consultas como solicitações GET na API REST.
Exemplo:
query GetUser {
user(id: "Wfx8o2AZrE") {
id
username
fullName
}
}Essa consulta retorna a lista de todos os usuários.
Mutação
Uma mutação é uma solicitação para manipular os dados em uma API GraphQL. Você pode pensar nas mutações como solicitações POST/PUT/PATCH/DELETE na API REST. As mutações também podem definir quais dados são retornados.
Exemplo:
mutation CreateAuthor {
createAuthor(input: {fields: {firstName: "William", lastName: "Shakespeare"}}) {
author {
id
createdAt
}
}
}Essa mutação cria um novo autor e retorna o id e o createdAt do autor.
Assinatura
Uma assinatura é uma solicitação de atualizações em tempo real de uma API GraphQL. As assinaturas permitem que os clientes recebam atualizações assim que estiverem disponíveis, sem consultar o servidor.
Exemplo:
subscription OnPostCreate($postID: ID!) {
userAdded(postID: $postID) {
id
user
content
}
}Essa assinatura é chamada quando uma nova postagem é criada.
Como o GraphQL funciona?
Para implementar uma API GraphQL, você terá que executar as seguintes etapas:
- Descreva seus dados usando um esquema
- Conectar resolvedores a fontes de dados
- Escrever consultas e mutações
- Obter resultados previsíveis
Ao usar o Back4app ou um serviço semelhante, a maior parte desse trabalho será abstraída. À medida que você criar os modelos de banco de dados, o Back4app gerará automaticamente o esquema e a documentação do GraphQL. Mais informações sobre isso na parte prática do tutorial.
Quais são as vantagens do GraphQL?
O GraphQL é fácil de aprender, os usuários podem agregar dados de várias fontes e é uma linguagem moderna para a sua API.
Esquema
A API GraphQL é baseada em um esquema fortemente tipado. Isso permite que você detecte erros de tipo e bugs em tempo de compilação em vez de em tempo de execução. Além disso, as APIs GraphQL são introspectivas, o que significa que elas podem fornecer informações sobre si mesmas sem depender de nenhuma documentação externa.
Obtenção de dados flexível e eficiente
As APIs GraphQL são extremamente flexíveis, pois permitem que os clientes especifiquem exatamente o que precisam. Isso resolve o problema da busca insuficiente e excessiva e reduz o número de solicitações de API. Menos solicitações de API resultam em melhor desempenho.
Atualizações da API
Com o GraphQL, você pode integrar perfeitamente novos campos e tipos sem afetar as consultas atuais. Os campos obsoletos e desatualizados também podem ser ocultados das ferramentas. As APIs GraphQL fornecem aos aplicativos acesso constante a novos recursos e incentivam o desenvolvimento de um código de servidor mais limpo e sustentável.
Fonte única da verdade
Um esquema GraphQL define uma única fonte de verdade em um aplicativo GraphQL. Ele oferece a uma organização uma maneira fácil de gerenciar toda a sua API.
Extensões GraphQL
O GraphQL é apoiado por uma enorme comunidade de desenvolvedores de GraphQL e vem com muitas extensões de código aberto. As extensões simplificam algumas das tarefas comuns da API, como paginação, armazenamento em cache, monitoramento de desempenho e assim por diante.
Quais são as desvantagens do GraphQL?
Complexidade
O GraphQL transfere grande parte do trabalho de uma consulta de dados para o lado do servidor, tornando os back-ends mais complexos. Além disso, a linguagem de consulta e as definições de esquema podem exigir mais planejamento e manutenção iniciais.
Curva de aprendizado
O GraphQL tem uma curva de aprendizado mais acentuada do que o REST. Além disso, os desenvolvedores de GraphQL geralmente são mais caros e mais difíceis de encontrar do que os desenvolvedores de REST.
Falta de padronização
Uma das principais críticas ao GraphQL é a falta de padronização em sua implementação. As APIs REST têm um conjunto bem estabelecido de princípios e práticas recomendadas, enquanto a documentação do GraphQL fornece apenas algumas dicas gerais sobre como implementá-las. Isso pode levar a inconsistências e confusão na forma como as APIs GraphQL são projetadas e usadas.
Segurança
A vantagem do GraphQL é que os clientes podem solicitar exatamente o que precisam, mas, por outro lado, isso pode ser um risco potencial à segurança. É importante validar e higienizar adequadamente a entrada do usuário para evitar que consultas mal-intencionadas sejam executadas.
Como criar uma API GraphQL?
Esta seção do artigo aborda como criar uma API GraphQL com o Back4app e conectar-se a ela a partir de um frontend Next.js.
Pré-requisitos
- Experiência com JavaScript ES6
- Experiência com React e Next.js
- Conhecimento básico de GraphQL
O que é o Back4app?
O Back4app é uma solução excepcional de Backend as a Service (BaaS) que opera com base em software de código aberto. A plataforma oferece uma ampla gama de recursos que permitem aos usuários um desenvolvimento mais fácil e rápido de aplicativos móveis e da Web. Ela permite que as empresas se concentrem em sua lógica de negócios sem precisar se preocupar com o backend ou a infraestrutura subjacente.
O Back4app vem com um painel de controle fácil de usar, repleto de recursos, e uma interface de linha de comando (CLI). Ele também fornece kits de desenvolvimento de software (SDKs) para várias ferramentas populares, como Node.js, Flutter, React Native, Android, Angular, iOS e muito mais.
A Back4app segue um modelo de preços simples que pode atender às necessidades de qualquer aplicativo. Eles também oferecem um plano gratuito (sem necessidade de cartão de crédito) que é ótimo para testes e prototipagem.
Quer saber mais sobre a Back4app? Dê uma olhada em Por que usar o Back4app?
Introdução ao projeto
Criaremos um aplicativo TODO simples para a Web. O aplicativo será composto de duas partes: o backend e o frontend. O backend será alimentado por uma API GraphQL e implantado no Back4app. O frontend, por outro lado, será escrito em TypeScript usando a estrutura Next.js. Para conectar o frontend ao backend, usaremos o Apollo Client.
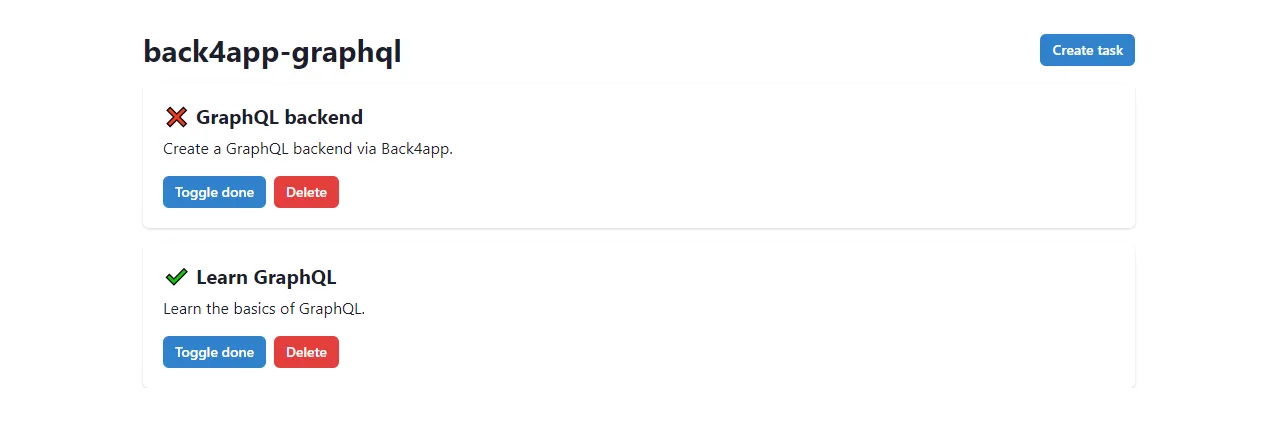
O aplicativo final terá a seguinte aparência:

Backend
Criar o aplicativo Back4app
Para prosseguir com as etapas a seguir, você precisará ter uma conta Back4app. Se já tiver uma, faça login. Caso contrário, fique à vontade para se registrar em uma conta gratuita.
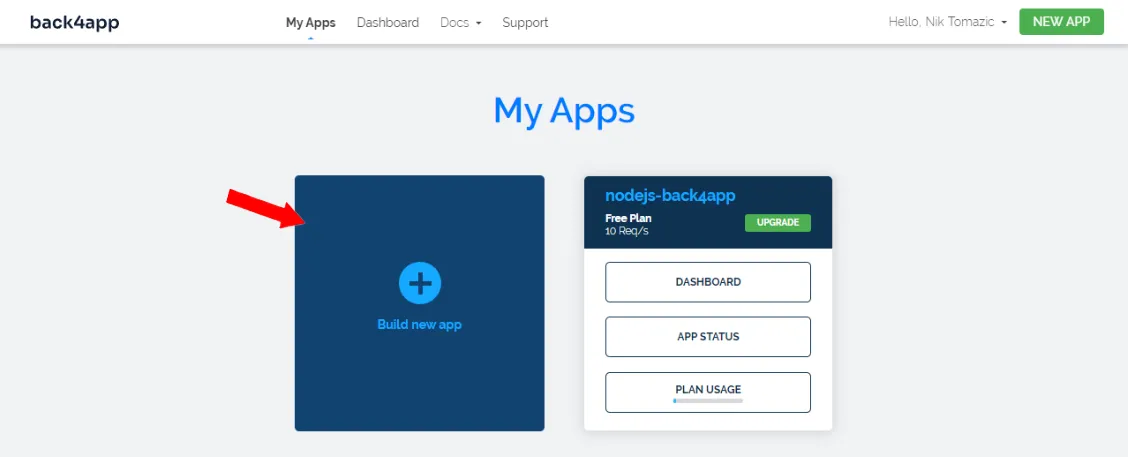
Para usar o Back4app, a etapa inicial é criar um aplicativo. Depois de fazer login no seu painel, você poderá ver uma lista dos seus aplicativos atuais. Para criar um novo aplicativo, clique em “Build a new app” (Criar um novo aplicativo).

Como estamos construindo uma API GraphQL, escolha a opção “Backend as a Service” e especifique um nome exclusivo para o seu aplicativo. Além disso, escolha “NoSQL” como o tipo de banco de dados.
Aguarde pacientemente até que o Back4app configure tudo o que é necessário para o seu aplicativo, inclusive o banco de dados, a camada de aplicativos, o dimensionamento, os backups e a segurança.
Após a conclusão da configuração, você será direcionado para o painel do seu aplicativo.

Definir modelos de banco de dados
Como estamos criando um aplicativo TODO simples, precisaremos apenas de um modelo de banco de dados.
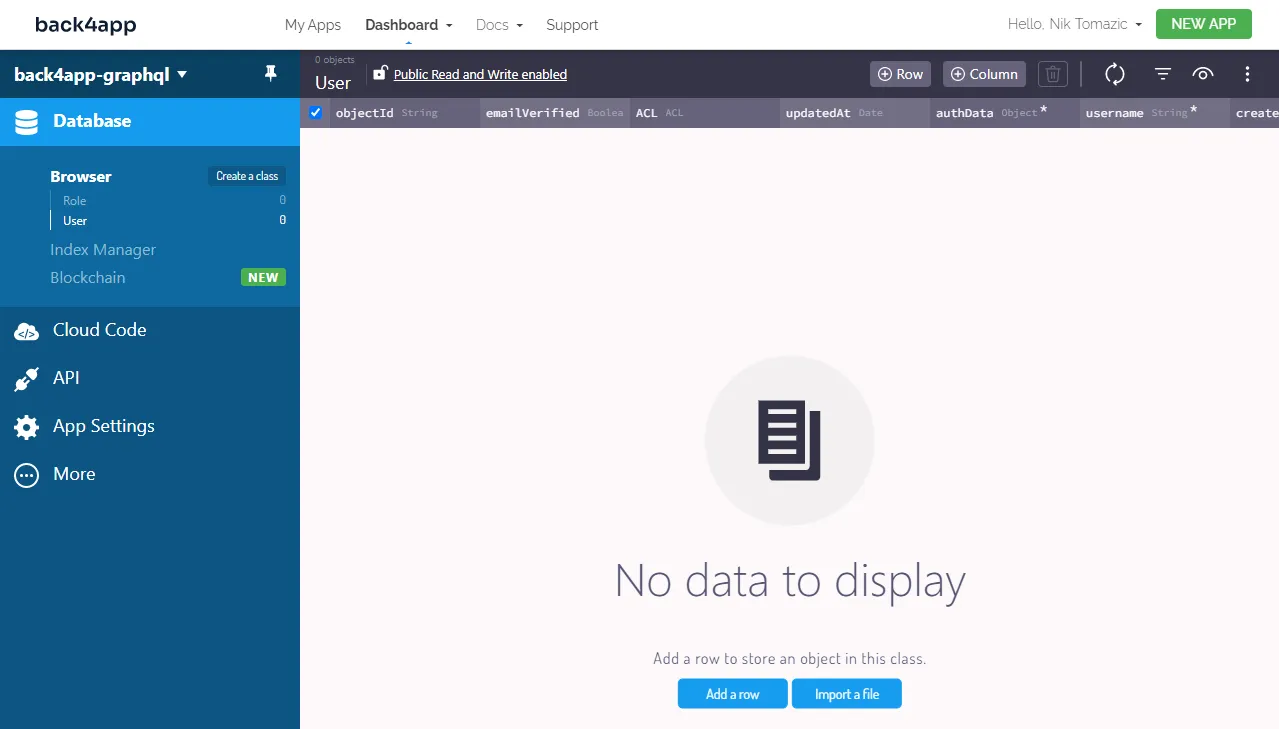
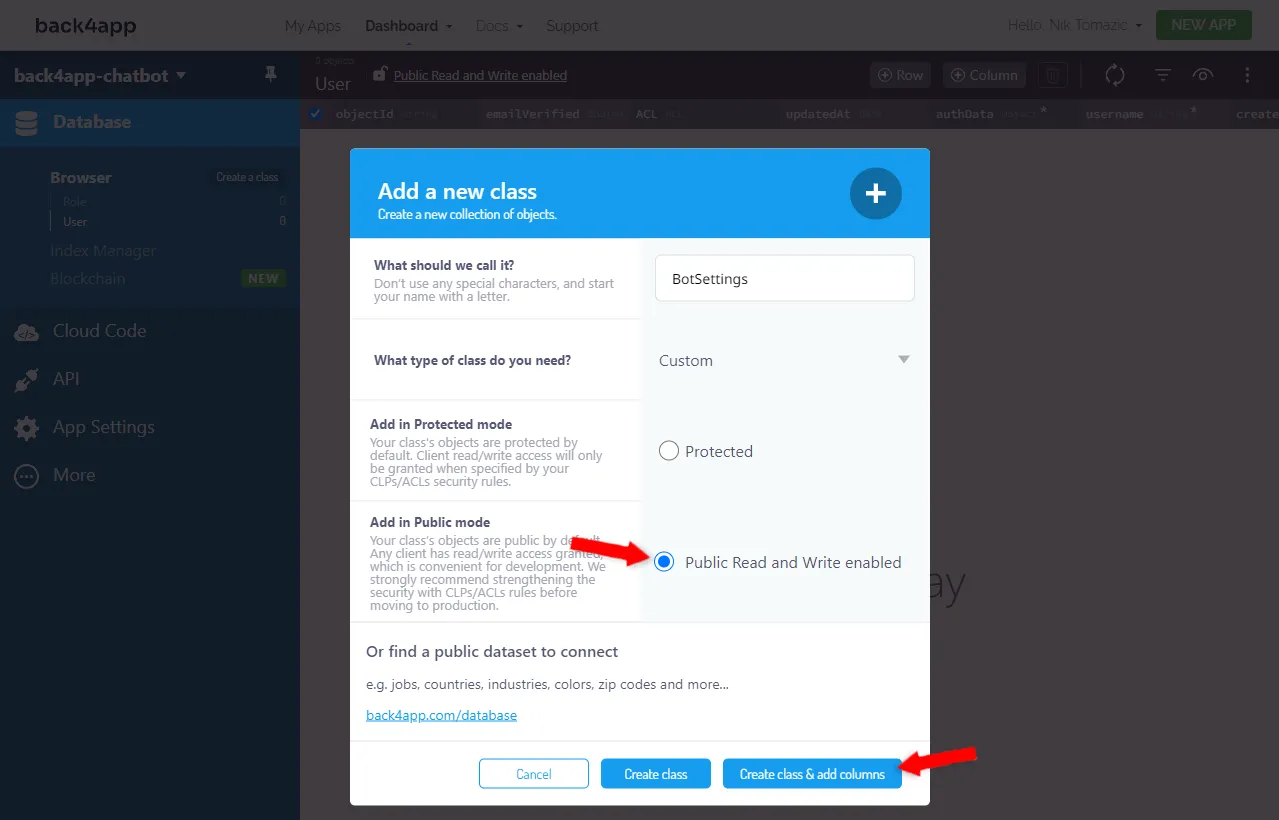
Para começar, acesse o painel do Back4app e localize a opção “Database” (Banco de dados) na barra lateral. A partir daí, escolha “Create a class” (Criar uma classe) e dê a ela o nome “Task” (Tarefa). Certifique-se de selecionar “Public Read and Write Enabled” (Leitura e gravação públicas ativadas) e, em seguida, clique em “Create class & add columns” (Criar classe e adicionar colunas).

Inclua as colunas subsequentes:
+-----------+------------------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------+------------------+---------------+----------+
| String | name | <leave blank> | yes |
+-----------+------------------+---------------+----------+
| String | description | <leave blank> | no |
+-----------+------------------+---------------+----------+
| Boolean | isDone | false | no |
+-----------+------------------+---------------+----------+Depois de criar o modelo de banco de dados, você perceberá que quatro colunas de banco de dados foram adicionadas automaticamente:
objectIdé a chave primária de seu objetoupdatedAté o registro de data e hora da última atualizaçãocreatedAté o registro de data e hora da criaçãoACLdefine a “Lista de controle de acesso”
Tenha-os em mente, pois precisaremos deles mais tarde no tutorial, quando estivermos trabalhando em consultas e mutações do GraphQL.
Para se familiarizar com o painel do Back4app, tente adicionar duas tarefas de amostra, por exemplo:
+-----------------+----------------------------------------+--------+
| name | description | isDone |
+-----------------+----------------------------------------+--------+
| GraphQL backend | Create a GraphQL backend via Back4app. | false |
+-----------------+----------------------------------------+--------+
| Learn GraphQL | Learn the basics of GraphQL. | true |
+-----------------+----------------------------------------+--------+Console da API GraphQL
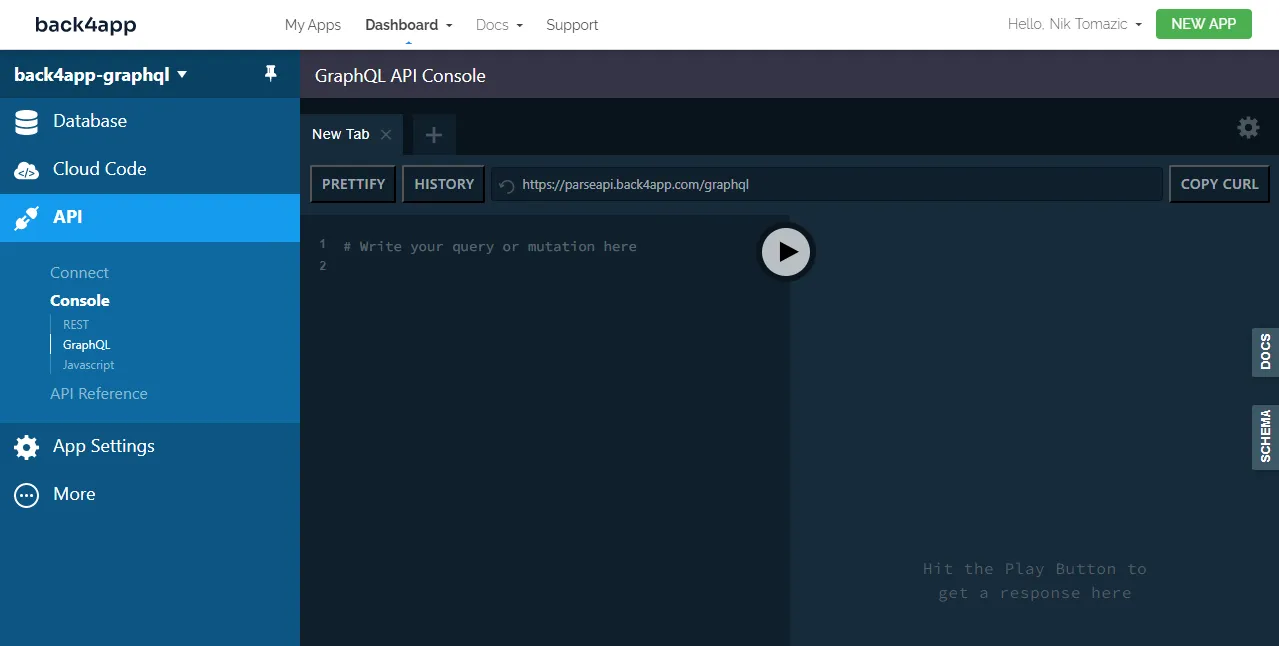
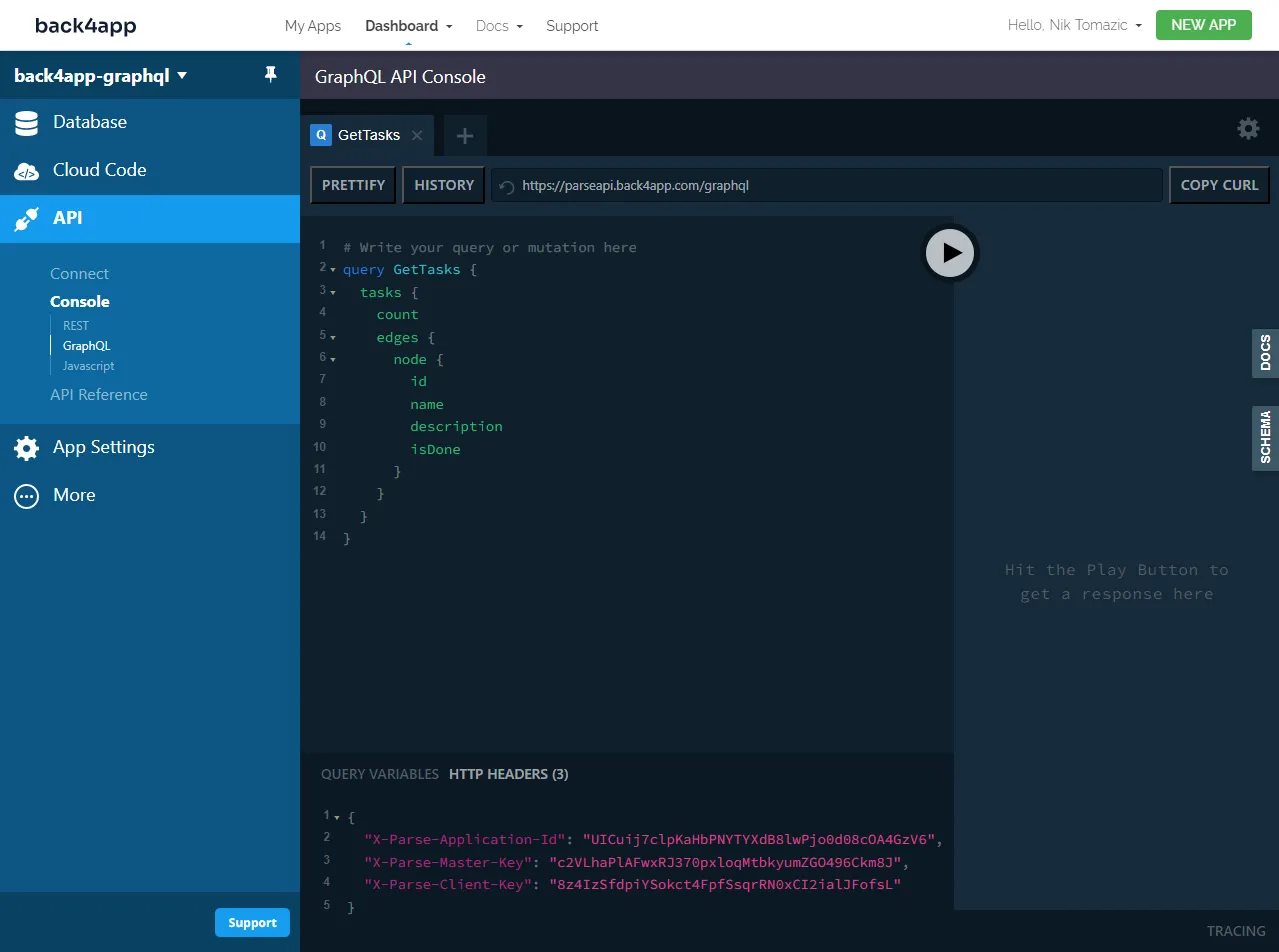
O console da API do GraphQL nos permite testar as consultas e mutações do GraphQL antes de implementá-las no código. Para acessar o console, selecione “API” na barra lateral e, em seguida, “Console > GraphQL”.

O console é extremamente fácil de usar. No lado esquerdo, podemos inserir nossas consultas e mutações personalizadas e, em seguida, os resultados são exibidos à direita.
Para verificar se tudo está funcionando, execute a seguinte consulta:
query CheckHealth {
health
}Você deve obter a seguinte resposta JSON:
{
"data": {
"health": true
}
}Uma das grandes vantagens do Back4app é que ele é baseado no Parse. Quando criamos nosso modelo de banco de dados, o Parse configurou automaticamente o GraphQL para nós. Isso inclui a geração de um esquema GraphQL, documentos e assim por diante.
Vamos tentar listar as tarefas e seus detalhes no banco de dados:
query GetTasks {
tasks {
count
edges {
node {
id
name
description
isDone
}
}
}
}Você deve obter uma resposta semelhante:
{
"data": {
"tasks": {
"count": 2,
"edges": [
{
"node": {
"id": "VGFzazpXQkJzSkRtV2xU",
"name": "GraphQL backend",
"description": "Create a GraphQL backend via Back4app.",
"isDone": false
}
},
{
"node": {
"id": "VGFzazpnM2lhNzdwUXBp",
"name": "Learn GraphQL",
"description": "Learn the basics of GraphQL.",
"isDone": true
}
}
]
}
}
}Obter um objeto específico, criar objetos, atualizá-los etc. é feito de forma semelhante. Não entrarei em muitos detalhes agora, pois explicarei essas consultas e mutações mais adiante no tutorial. Além disso, os documentos do Back4app abordam bem esses tópicos:
- Criação de um objeto
- Obtenção de um objeto
- Localização de objetos
- Atualização de um objeto
- Exclusão de um objeto
- Autenticação
Isso é tudo sobre a parte do backend. Na próxima seção, começaremos a trabalhar no frontend.
Front-end
Criar o próximo aplicativo
A maneira mais fácil de inicializar um projeto Next.js é usar o utilitário create-next-app. Abra seu terminal e execute o seguinte comando:
$ yarn create next-app
√ What is your project named? ... back4app-graphql
√ Would you like to use TypeScript with this project? ... No
√ Would you like to use ESLint with this project? ... Yes
√ Would you like to use the `src/` directory with this project? ... No
√ Would you like to use the experimental `app/` directory with this project? ... No
√ What import alias would you like configured? ... @/*
Successfully created a Next.js app.Em seguida, execute o servidor de desenvolvimento:
$ yarn devNavegue até http://localhost:3000 e você verá a página de destino padrão do Next.js.

ChakraUI
Para acelerar e simplificar o processo de criação de UI/UX, usaremos o ChakraUI. O Chakra UI é uma biblioteca de componentes simples, modular e acessível que oferece tudo o que você precisa para criar seus aplicativos React.
Caso você tenha algum problema, consulte ChakraUI: Introdução ao Next.js.
Para instalá-lo, execute:
yarn add @chakra-ui/react @emotion/react @emotion/styled framer-motionEm seguida, navegue até _pages/app.tsx e envolva seu aplicativo com o ChakraProvider da seguinte forma:
// pages/_app.tsx
import "../styles/globals.css";
import type {AppProps} from "next/app";
import {ChakraProvider} from "@chakra-ui/react";
export const theme = extendTheme({});
function MyApp({ Component, pageProps }: AppProps) {
return (
<ChakraProvider theme={theme}>
<Component {...pageProps} />
</ChakraProvider>
);
}
export default MyApp;Não se esqueça de importar o ChakraProvider:
import {ChakraProvider} from "@chakra-ui/provider";Para evitar flashes de cores aleatórios, certifique-se de carregar o script do modo de cores antes do conteúdo. Para fazer isso, você pode utilizar _document.js da seguinte forma:
// pages/_document.tsx
import {ColorModeScript} from "@chakra-ui/react";
import { Html, Head, Main, NextScript } from "next/document";
import {theme} from "@/pages/_app";
export default function Document() {
return (
<Html lang='en'>
<Head />
<body>
<ColorModeScript initialColorMode={theme.config.initialColorMode} />
<Main />
<NextScript />
</body>
</Html>
);
}Ótimo, você instalou o ChakraUI com sucesso.
Interface do usuário
Continuando, vamos criar a interface do usuário. Nosso aplicativo Web terá as duas páginas a seguir:
/exibe a lista de tarefascreate/exibe o formulário para criação de tarefas
Comece substituindo pages/index.tsx pelo seguinte conteúdo:
// pages/index.tsx
import type {NextPage} from "next";
import {
Button, Card, CardBody, Container,
Heading, HStack, Stack, Text, VStack
} from "@chakra-ui/react";
import Link from "next/link";
let data = {
"tasks": {
"count": 2,
"edges": [
{
"node": {
"id": "VGFzazpXQkJzSkRtV2xU",
"name": "GraphQL backend",
"description": "Create a GraphQL backend via Back4app.",
"isDone": false
}
},
{
"node": {
"id": "VGFzazpnM2lhNzdwUXBp",
"name": "Learn GraphQL",
"description": "Learn the basics of GraphQL.",
"isDone": true
}
}
]
}
};
const ListPage: NextPage = () => {
const handleMarkAsDone = async (id: string, isDone: boolean) => {
console.log("TODO: mark task as done and refetch");
};
const handleDelete = async (id: string) => {
console.log("TODO: delete task and refetch");
};
return (
<>
<Container maxWidth="container.lg">
<HStack w="fill" justifyContent="space-between" mt={8} mb={4}>
<Heading as="h1" size="lg">back4app-graphql</Heading>
<Link href="/create">
<Button size="sm" colorScheme="blue">
Create task
</Button>
</Link>
</HStack>
<VStack spacing={4}>
{data.tasks.edges.map((edge) => {
let task = edge.node;
return (
<Card key={task.id} w="100%">
<CardBody>
<Stack direction="column">
<Heading as="h2" size="md">
{task.isDone ? "✔️" : "❌"}{" "}
{task.name}
</Heading>
<Text>
{task.description}
</Text>
<Stack direction="row" pt={2}>
<Button size="sm" colorScheme="blue" onClick={() => handleMarkAsDone(task.id, task.isDone)}>
Toggle done
</Button>
<Button size="sm" colorScheme="red" onClick={() => handleDelete(task.id)}>
Delete
</Button>
</Stack>
</Stack>
</CardBody>
</Card>
);
})}
</VStack>
</Container>
</>
);
};
export default ListPage;- Usamos o ChakraUI para projetar a interface do usuário.
- As tarefas são atualmente carregadas a partir da matriz estática denominada
data. - Posteriormente, utilizaremos
handleMarkAsDone()ehandleDelete()para enviar solicitações de API GraphQL.
Em seguida, crie um arquivo create.tsx na pasta pages com o seguinte conteúdo:
// pages/create.tsx
import type {NextPage} from "next";
import {
Button, Card, CardBody, CardHeader, Container, FormControl,
FormLabel, Heading, HStack, Input, Stack, Switch, Text
} from "@chakra-ui/react";
import Link from "next/link";
import {useState} from "react";
import {useRouter} from "next/router";
const CreatePage: NextPage = () => {
const router = useRouter();
const [name, setName] = useState("");
const [description, setDescription] = useState("");
const [isDone, setIsDone] = useState(false);
const [formError, setFormError] = useState("");
const handleSubmit = (event) => {
event.preventDefault();
if (!name || !description) {
setFormError("Please enter the title and the description.");
return;
}
console.log("TODO: call the GraphQL API and redirect");
};
return (
<>
<Container maxWidth="container.lg">
<HStack w="fill" justifyContent="space-between" mt={8} mb={4}>
<Heading as="h1" size="lg">back4app-graphql</Heading>
<Link href="/">
<Button size="sm" colorScheme="blue">
View list
</Button>
</Link>
</HStack>
<Card>
<CardHeader>
<Stack direction="column">
<Heading as="h2" size="md">Create task</Heading>
<Text>
Fill out the form and press "Create" to create a new task.
</Text>
</Stack>
</CardHeader>
<CardBody>
<form onSubmit={handleSubmit}>
<Stack direction="column">
{formError && <Text color="red.500" fontWeight="bold">{formError}</Text>}
<FormControl>
<FormLabel>Name</FormLabel>
<Input type="text" value={name} onChange={(event) => setName(event.target.value)}/>
</FormControl>
<FormControl>
<FormLabel>Description</FormLabel>
<Input type="text" value={description} onChange={(event) => setDescription(event.target.value)}/>
</FormControl>
<FormControl display="flex" alignItems="center">
<FormLabel mb="0">
Is done?
</FormLabel>
<Switch isChecked={isDone} onChange={() => setIsDone(!isDone)}/>
</FormControl>
<Button size="sm" colorScheme="blue" type="submit">Create task</Button>
</Stack>
</form>
</CardBody>
</Card>
</Container>
</>
);
};
export default CreatePage;- Usamos novamente os componentes ChakraUI para criar a interface do usuário.
- Criamos um formulário controlado pelo React para criar tarefas.
- A função
handleSubmit()será utilizada posteriormente para enviar uma solicitação de API.
Reinicie seu servidor da Web e acesse seu aplicativo da Web em http://localhost:3000. Você deverá ver as duas tarefas codificadas. Em seguida, clique em “Create task” (Criar tarefa) para ver o formulário de criação de tarefas.

Cliente GraphQL
Para se conectar a uma API GraphQL a partir do front-end, primeiro você precisa instalar um cliente GraphQL. Sugiro que você escolha o Apollo Client, pois ele é fácil de configurar, não é opinativo e não exige muito boilerplate.
Comece instalando o @apollo/client e o graphql:
$ yarn add @apollo/client graphqlPara inicializar o cliente, você precisará fornecer suas credenciais da API do Back4app. A maneira mais fácil de obter suas credenciais é navegar até o console do GraphQL e observar os cabeçalhos.

Como você não deseja expor suas chaves de API no código-fonte, crie um arquivo .env.local na raiz do projeto com o seguinte conteúdo:
# .env.local
NEXT_PUBLIC_PARSE_APPLICATION_ID=<YOUR_PARSE_APP_ID>
NEXT_PUBLIC_PARSE_MASTER_KEY=<YOUR_PARSE_MASTER_KEY>
NEXT_PUBLIC_PARSE_CLIENT_KEY=<YOUR_PARSE_CLIENT_KEY>Em seguida, navegue até pages/_app.tsx e inicialize o cliente Apollo, depois envolva seu aplicativo com o ApolloProvider da seguinte forma:
// pages/_app.tsx
// ...
import {ApolloClient, ApolloProvider, InMemoryCache} from "@apollo/client";
const client = new ApolloClient({
uri: "https://parseapi.back4app.com/graphql",
headers: {
"X-Parse-Application-Id": process.env.NEXT_PUBLIC_PARSE_APPLICATION_ID,
"X-Parse-Master-Key": process.env.NEXT_PUBLIC_PARSE_MASTER_KEY,
"X-Parse-Client-Key": process.env.NEXT_PUBLIC_PARSE_CLIENT_KEY,
},
cache: new InMemoryCache(),
});
function MyApp({ Component, pageProps }: AppProps) {
return (
<ChakraProvider theme={theme}>
<ApolloProvider client={client}>
<Component {...pageProps} />
</ApolloProvider>
</ChakraProvider>
);
}Aguarde a recompilação do frontend e, em seguida, acesse o aplicativo Web e verifique se há erros no console. A ausência de erros significa que a conexão foi bem-sucedida.
Consultas e mutações GraphQL
A última coisa que você precisa fazer é definir suas consultas e mutações GraphQL e, em seguida, chamá-las a partir do seu código React.
Para ativar a assistência ao código GraphQL em seu IDE, navegue até o Console do Back4app GraphQL, selecione “Schema” na barra lateral e faça o download como SDL. Em seguida, crie um novo arquivo chamado schema.graphql na raiz do projeto e cole o conteúdo do SDL.
Primeiro, navegue até pages/index.tsx e adicione as seguintes consultas após as importações:
// pages/index.tsx
const GET_TASKS = gql`
query GetTasks {
tasks {
count
edges {
node {
id
name
description
isDone
}
}
}
}
`;
const UPDATE_TASK = gql`
mutation UpdateTask($id: ID!, $isDone: Boolean!) {
updateTask(input: { id: $id, fields: { isDone: $isDone } }) {
task {
isDone
updatedAt
}
}
}
`;
const DELETE_TASK = gql`
mutation DeleteTask($id: ID!) {
deleteTask(input: { id: $id }) {
task {
id
}
}
}
`;Essas três consultas são bastante autoexplicativas. A primeira retorna uma lista de todas as tarefas, a segunda atualiza a propriedade isDone de uma tarefa específica e a terceira exclui uma tarefa específica.
Em seguida, modifique a parte superior da ListPage da seguinte forma:
// pages_index.tsx
// ...
const ListPage: NextPage = () => {
const {loading, error, data, refetch} = useQuery(GET_TASKS);
const [deleteTask] = useMutation(DELETE_TASK);
const [updateTask] = useMutation(UPDATE_TASK);
const handleMarkAsDone = async (id: string, isDone: boolean) => {
try {
const updateTaskResponse = await updateTask({
variables: {id: id, isDone: !isDone}
});
console.debug(updateTaskResponse);
refetch();
} catch (error) {
console.error(error);
}
};
const handleDelete = async (id: string) => {
try {
const deleteTaskResponse = await deleteTask({
variables: {id: id},
});
console.debug(deleteTaskResponse);
refetch();
} catch (error) {
console.error(error);
}
};
if (error) return <p>Oops, something went wrong.</p>;
if (loading) return <Spinner/>;
// ...
};
export default ListPage;- Usamos
useQuery()para executar a consultaGET_TASKSe armazenar o resultado. - Usamos
useMutation()para definir as mutações do GraphQL. - Atualizamos
handleMarkAsDone()ehandleDelete()para utilizar os ganchos de mutação.
Em seguida, modifique pages/create.tsx de forma semelhante:
const CREATE_TASK = gql`
mutation CreateTask($name: String!, $description: String, $isDone: Boolean!) {
createTask(
input: {
fields: { name: $name, description: $description, isDone: $isDone }
}
) {
task {
id
}
}
}
`;
const CreatePage: NextPage = () => {
// ...
const [createTask] = useMutation(CREATE_TASK);
const handleSubmit = (event) => {
event.preventDefault();
if (!name || !description) {
setFormError("Please enter the title and the description.");
return;
}
createTask({
variables: {name: name, description: description, isDone: isDone}
}).then(response => {
router.push("/");
});
};
// ...
};
export default CreatePage;Não se esqueça da importação:
import {gql, useMutation, useQuery} from "@apollo/client";Ótimo, é isso!
Reinicie seu servidor de desenvolvimento e acesse seu aplicativo da Web. Verifique se as tarefas são carregadas do banco de dados, tente criar uma nova tarefa, marcando-a como concluída e excluindo-a.
Conclusão
Concluindo, o GraphQL é uma boa opção para criar APIs complexas devido aos seus recursos flexíveis de consulta e recuperação eficiente de dados. Embora tenha muitas vantagens sobre a API REST tradicional, há algumas desvantagens que você deve considerar ao iniciar um projeto.
Neste artigo, discutimos as vantagens e desvantagens do GraphQL, comparamos com as APIs REST e apresentamos algumas das principais terminologias do GraphQL. Agora você deve ser capaz de criar sua própria API GraphQL simples no Back4app e se conectar a ela a partir de um frontend JavaScript.
Você pode obter o código-fonte final no repositório do GitHub.
PERGUNTAS FREQUENTES
O que é GraphQL?
GraphQL é uma linguagem de consulta e um runtime no lado do servidor para desenvolver APIs poderosas e flexíveis.
Quais são as principais diferenças entre REST e GraphQL?
REST é uma abordagem padronizada e simples para construir serviços web, enquanto GraphQL oferece capacidades de consulta mais flexíveis e elimina a sub-recuperação e a sobre-recuperação de dados.
Quais são os termos mais usados em GraphQL?
– Esquema (Schema) é uma descrição dos dados disponíveis através de uma API GraphQL.
– Resolver é uma função que recupera os dados para um determinado campo em uma consulta GraphQL.
– Consulta (Query) é uma solicitação de leitura de dados de uma API GraphQL.
– Mutação (Mutation) é uma solicitação para manipular os dados em uma API GraphQL.
– Assinatura (Subscription) é uma solicitação para atualizações em tempo real de uma API GraphQL.
Como construir uma API GraphQL?
1. Crie uma conta gratuita em Back4app.
2. Projete os modelos do banco de dados.
3. Escreva as consultas e mutações usando o Console da API GraphQL do Back4app.
4. Instale um cliente GraphQL (como Apollo ou Relay) no seu projeto frontend.
5. Inicialize o cliente e conecte-se à API GraphQL.



