Como fazer upload de arquivos para o Back4app
O gerenciamento eficaz de arquivos é fundamental no desenvolvimento de aplicativos da Web que envolvem uploads de arquivos de usuários.
O Back4app oferece um mecanismo de solução de armazenamento, gerenciamento e recuperação de arquivos fácil e eficiente baseado no Parse.
Neste guia, você aprenderá a armazenar seus arquivos usando o Back4app, integrando seus recursos de armazenamento de arquivos a um aplicativo React.
Contents
- 1 Como funciona o armazenamento de arquivos na Back4app
- 2 Criação de um aplicativo React
- 3 Configuração de um aplicativo Back4app
- 4 Como conectar seu aplicativo React ao Back4app
- 5 Carregamento de arquivos para o Back4app
- 6 Obtenção de arquivos do Back4app
- 7 Testando seu aplicativo
- 8 Implantação do seu aplicativo nos contêineres do Back4app
- 9 Conclusão
Como funciona o armazenamento de arquivos na Back4app
O Back4app gerencia uploads e armazenamento de arquivos usando a classe Parse.File.
A classe Parse.File permite armazenar arquivos que são muito grandes para serem armazenados em Parse.Object, como imagens, vídeos, documentos e quaisquer outros dados binários.
Para fazer upload de um arquivo para o armazenamento em nuvem da Back4app, você precisa criar uma instância do Parse.File com os dados do arquivo e salvar a instância. Uma nova instância do Parse.File requer um nome de arquivo, o arquivo e o tipo de conteúdo/arquivo (opcional).
É importante garantir que o nome do arquivo contenha uma extensão de arquivo para ajudar o Parse a tratá-lo adequadamente.
No entanto, seus nomes não precisam ser exclusivos porque cada upload recebe um identificador exclusivo, portanto, fazer upload de vários arquivos com o nome example.jpeg não causará colisões de nomes.
Quando você carrega um arquivo, o Parse.File detecta automaticamente seu tipo com base na extensão do nome do arquivo. No entanto, você pode substituir a detecção automática especificando o parâmetro Content-Type.
Para acessar os arquivos carregados no Back4app, você precisa associá-los a um objeto de dados depois de carregá-los.
Em seguida, você pode consultar o objeto de dados associado para recuperar os arquivos. Os arquivos carregados, mas não associados a um objeto de dados, tornam-se “arquivos órfãos” e você não poderá acessá-los.
Agora que você entende como funciona o armazenamento de arquivos no Back4app, criará um aplicativo de galeria com o React para demonstrar como é possível armazenar e recuperar arquivos do Back4app.
Criação de um aplicativo React
Para implementar os recursos de armazenamento de arquivos do Back4app com o React, primeiro você precisa criar um aplicativo React para integrar com o Back4app. Para fazer isso, use o Vite, uma ferramenta de front-end para criar aplicativos da Web rapidamente.
Você pode criar um aplicativo React com o Vite executando o seguinte comando em seu terminal:
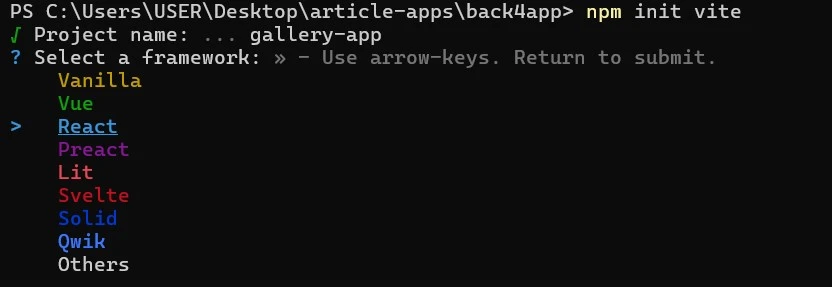
npm init vite
Depois de executar o comando acima, o Vite solicitará que você forneça um nome para o projeto antes de apresentar uma lista de opções para selecionar a estrutura que deseja usar para criar seu aplicativo Web.

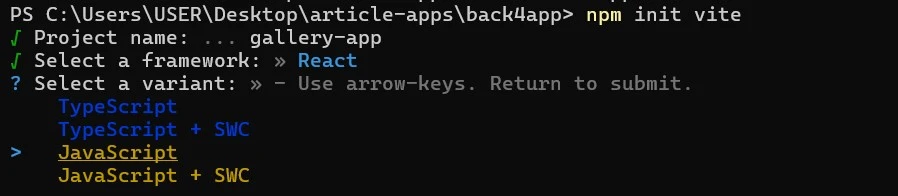
Como visto na imagem acima, o nome do projeto é gallery-app. Depois de selecionar a opção React, você escolherá a linguagem de programação para desenvolver o aplicativo React.

Para este projeto, selecione a opção JavaScript. Agora, seu projeto está pronto.
Em seguida, você precisa instalar algumas dependências necessárias em seu projeto. Para instalar as dependências, vá para o diretório do projeto e execute o comando abaixo:
# Switch to the project directory
cd gallery-app
# Install dependencies
npm install
Esse comando instalará todas as dependências necessárias em seu projeto, e agora você pode começar a criar seu aplicativo no IDE.
Criação do aplicativo React
Abra seu projeto React com seu IDE e crie uma pasta de componentes no diretório src. Na pasta de componentes, adicione um componente FileUpload.
No componente FileUpload, adicione as seguintes linhas de código:
//FileUpload.jsx
import React from "react";
function FileUpload({updateData}) {
const [file, setFile] = React.useState("");
const handleFIleUpload = (event) => {
setFile(event.target.files[0]);
};
return (
<form>
<label htmlFor="file-upload" className="custom-file-upload">
Choose File
</label>
<input
id="file-upload"
type="file"
style={{ display: "none" }}
onChange={handleFileUpload}
/>
</form>
);
}
export default FileUpload;
O bloco de código acima representa um componente FileUpload que permite selecionar um arquivo local. Ele contém um estado de arquivo. Ele utiliza um elemento de entrada do tipo de arquivo para acessar e selecionar um arquivo local do seu dispositivo.
No bloco de código, há uma função handleFileSelect. Essa função usa o método setFile para atualizar o estado do arquivo com o primeiro arquivo selecionado pelo usuário.
Agora, modifique o código em seu componente de aplicativo adicionando as linhas de código no bloco de código abaixo:
//App.jsx
import FileUpload from "./components/FileUpload";
function App() {
return (
<main className="container">
<h1 className="title">My Gallery</h1>
<>
<FileUpload />
</>
</main>
);
}
export default App;
O bloco de código acima importa o componente FileUpload e o renderiza em um elemento principal. O componente também contém um elemento h1 que renderiza o texto “My Gallery”.
Você tem seus componentes prontos. Em seguida, você precisa estilizar o aplicativo. Para fazer isso, substitua o código em seu arquivo index.css e adicione este código:
/*index.css*/
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: #F2F2F2;
color: #333333;
font-family: "Montserrat", sans-serif;
}
.container{
inline-size: 60%;
margin: auto;
}
.title{
text-align: center;
margin-block-start: 1rem;
margin-block-end: 6rem;
}
.custom-file-upload {
display: inline-block;
font-weight: 500;
padding: 6px 12px;
cursor: pointer;
background: #FFFFFF;
border: none;
border-radius: 4px;
}
.custom-file-upload:hover {
background-color: #333333;
color: #FFFFFF;
}
Configuração de um aplicativo Back4app
Para configurar um aplicativo Back4app, você precisa estar conectado à sua conta Back4app. Se não tiver uma conta, você pode criar uma gratuitamente.
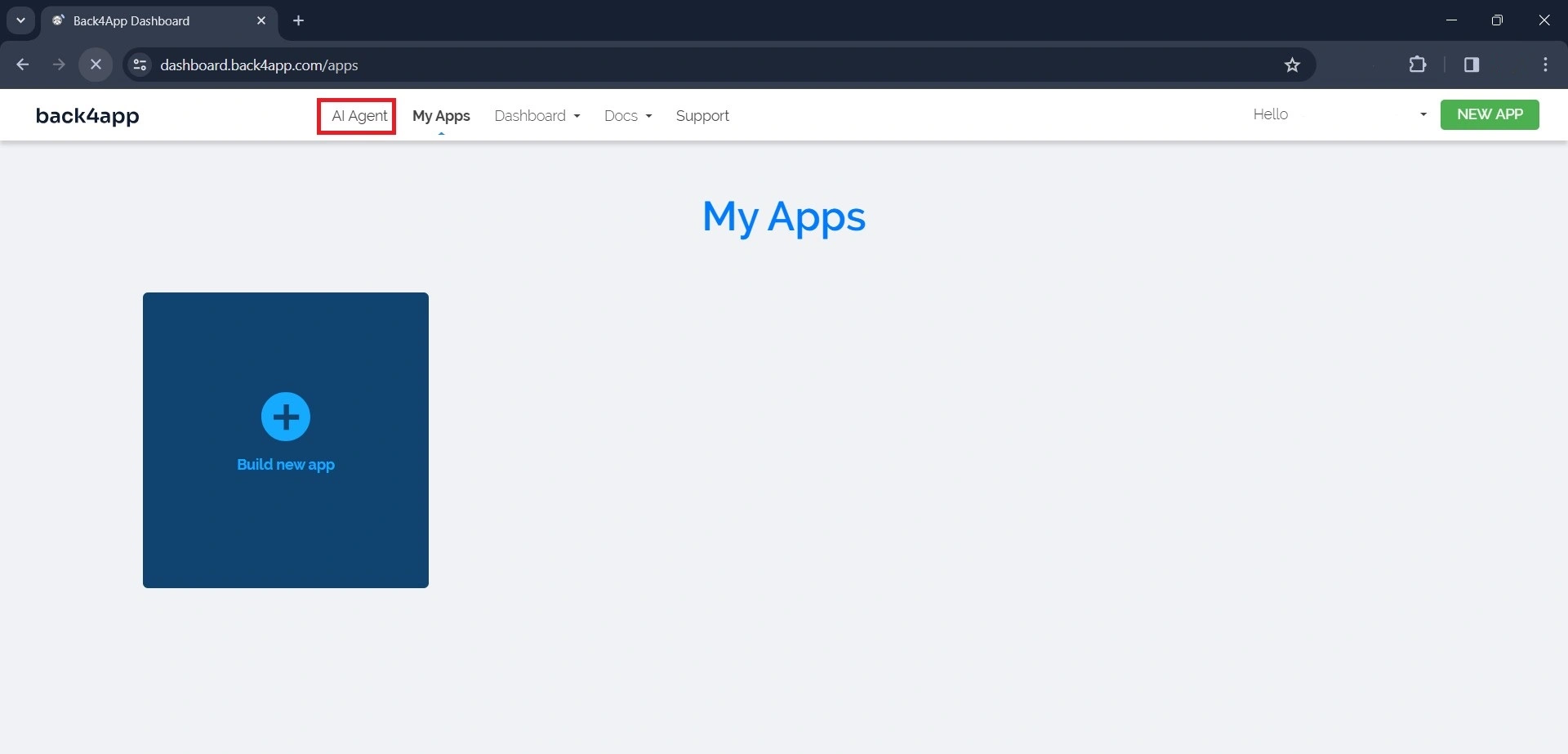
Uma vez conectado, você usará o agente de IA do Back4app para criar um novo aplicativo. O agente AI é um serviço do Back4app que permite que você interaja e gerencie seus aplicativos Back4app usando prompts.
Você pode acessá-lo clicando no link AI agent (agente de IA) na barra de navegação do painel de sua conta, conforme mostrado na imagem abaixo.

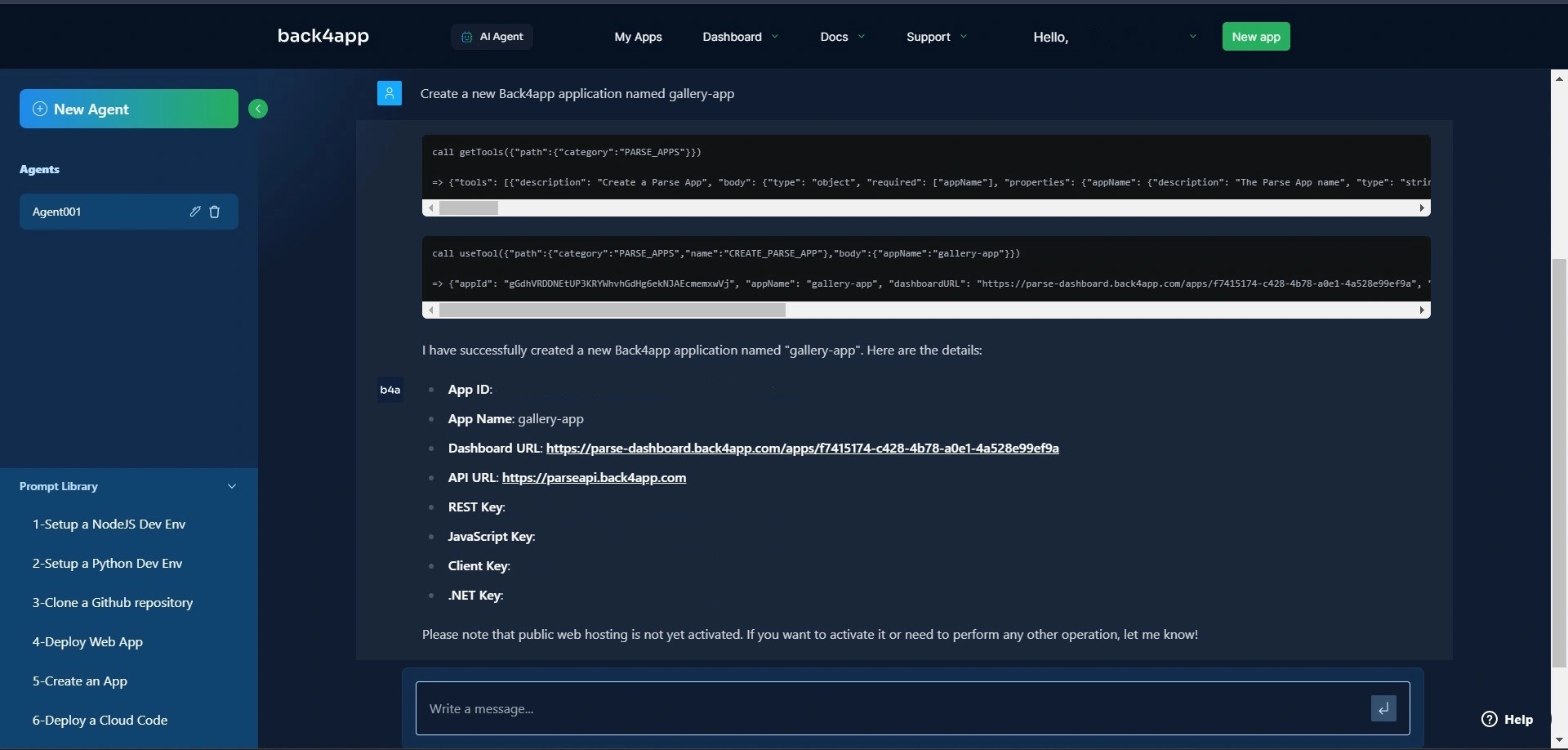
Para criar um aplicativo Back4app com o agente de IA, escreva uma mensagem solicitando que a IA crie o aplicativo, semelhante ao prompt abaixo:
Create a new Back4app application named gallery-appO prompt acima fará com que a IA crie um novo aplicativo Back4app. Depois que a IA criar o aplicativo, ela enviará uma resposta confirmando sua criação juntamente com as credenciais do aplicativo.
Assim:

Agora, seu aplicativo Back4app está pronto. Copie as credenciais do App ID e da chave JavaScript, pois você precisará delas mais tarde.
Para acessar o aplicativo, visite o painel do aplicativo clicando no link “My Apps” (Meus aplicativos) na barra de navegação.
Agora que você criou com êxito um backend do Back4app usando o agente de IA, será necessário conectar seu aplicativo React ao backend.
Como conectar seu aplicativo React ao Back4app
Para conectar seu aplicativo React ao Back4app, você precisará instalar o SDK do Parse executando o comando abaixo:
npm install parse
Em seguida, importe uma versão reduzida do parse para o seu componente de aplicativo e inicialize-o com as credenciais que você salvou anteriormente no artigo, adicionando o bloco de código abaixo ao seu componente de aplicativo:
//App.jsx
import Parse from 'parse/dist/parse.min.js';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = "<https://parseapi.back4app.com/>";
Substitua "YOUR_APPLICATION_ID" e "YOUR_CLIENT_KEY" pelas credenciais obtidas do seu Back4App. Certifique-se de salvar as credenciais de forma segura, por exemplo, usando variáveis env.
Carregamento de arquivos para o Back4app
Para armazenar um arquivo no armazenamento em nuvem do Back4app, primeiro você precisa criar uma instância do Parse.File. Em seguida, você precisa salvar a instância Parse.File chamando o método save nela.
Em seguida, você precisa associar o arquivo salvo a um objeto de dados, para que possa recuperar o arquivo.
Para isso, crie uma nova subclasse de Parse.Object, adicione o arquivo a uma propriedade de sua nova subclasse e salve-o no Back4app.
Para implementar a lógica acima, modifique a função handleFileUpload no componente FileUpload para corresponder ao bloco de código abaixo:
//FileUpload.jsx
const handleFileUpload = async (event) => {
event.preventDefault();
try {
let name = "image.jpg";
const File = new Parse.File(name, event.target.files[0]);
const photo = await File.save();
const Gallery = Parse.Object.extend("Gallery");
const gallery = new Gallery();
gallery.set("photo", photo);
await gallery.save();
console.log("File saved:", File);
updateData();
} catch (error) {
console.error("Error saving file:", error);
}
};
A função handleFileUpload contém a lógica responsável pelo upload de uma foto do seu dispositivo local para o servidor. Ela cria uma nova instância do Parse.File.
O método Parse.File recebe dois argumentos: a variável name que representa o nome da foto e o primeiro arquivo que o usuário seleciona.
A função salva o arquivo no servidor chamando o método save na instância File. Em seguida, ela cria um novo objeto Parse para uma classe Gallery.
Usando o método set, ele define o arquivo de foto como o valor da propriedade photo do objeto gallery. Por fim, a função salva o objeto da galeria no servidor com a função gallery.save().
Obtenção de arquivos do Back4app
Para buscar um arquivo no armazenamento em nuvem do Back4app, você precisa recuperar o objeto Parse que contém o arquivo. Você pode fazer isso criando uma nova consulta direcionada à classe com o objeto Parse.
Para implementar a lógica acima, crie um componente Feed e adicione o bloco de código abaixo a ele:
//Feed.jsx
import React from "react";
import Parse from "parse/dist/parse.min.js";
function Feed({data}) {
const [gallery, setGallery] = React.useState([]);
React.useEffect(() => {
const fetchFiles = async () => {
let query = new Parse.Query("Gallery");
const results = await query.find();
setGallery(results);
};
fetchFiles();
}, [data]);
return (
<div className="photos">
{gallery.map((item) => (
<img src={item.get("photo").url()} key={item.id} />
))}
</div>
);
}
export default Feed;
O bloco de código acima cria um estado de galeria e atribui a ele uma matriz vazia. Ele usa o gancho useEffect para executar a função fetchFiles.
O gancho useEffect executará a função após a primeira renderização do componente e sempre que a prop de dados for alterada.
A função fetchFiles cria uma nova consulta direcionada à classe “Gallery” com o método Parse.Query.
A chamada do método find na consulta retorna uma matriz que contém os resultados da consulta. Por fim, a função fetchFiles atribui a matriz dos resultados ao estado da galeria usando a função setGallery.
Por fim, com o método map, você renderiza um elemento img para cada item na matriz da galeria. O código define o valor do atributo src do elemento img para o URL da propriedade photo de cada item.
Estilize o elemento div com a classe photos adicionando o bloco de código abaixo ao seu arquivo index.css:
/*index.css*/
.photos{
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 2rem;
margin-block-start: 4rem;
}
Para exibir o componente Feed em seu aplicativo, certifique-se de importar e chamar o componente Feed em seu componente App. Depois de fazer todas as modificações, seu componente App deverá ter a seguinte aparência:
//App.jsx
import React from "react";
import Parse from "parse/dist/parse.min.js";
import FileUpload from "./components/FileUpload";
import Feed from "./components/Feed";
Parse.initialize(PARSE_APP_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "<https://parseapi.back4app.com/>";
function App() {
const [data, setData] = React.useState(1);
const updateData = (prevState) => {
setData(() => prevState + 1);
};
return (
<main className="container">
<h1 className="title">My Gallery</h1>
<>
<FileUpload updateData={updateData} />
<Feed data={data} />
</>
</main>
);
}
export default App;
Testando seu aplicativo
Inicie seu aplicativo executando o bloco de código abaixo no diretório do seu aplicativo:
npm run dev
A execução do comando acima iniciará seu aplicativo em http://localhost:5173/.
Navegue até http://localhost:5173/ e você verá uma página semelhante à imagem abaixo:

Clique no botão “Choose File” (Escolher arquivo) e selecione uma imagem em seu dispositivo local.

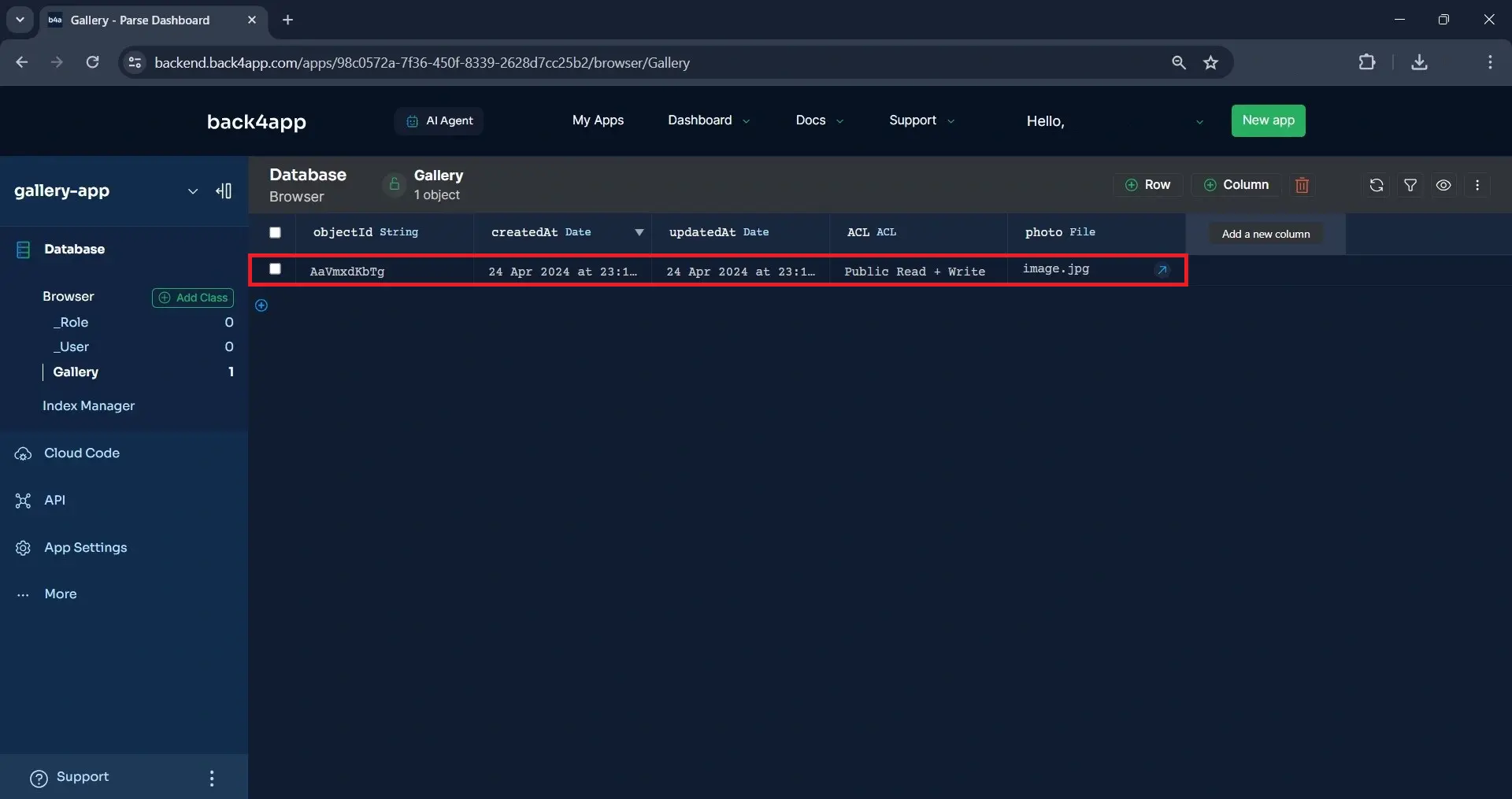
Você pode verificar se a imagem foi carregada com êxito visitando o painel do aplicativo Back4app.
Após o upload bem-sucedido, o Back4app adicionará uma linha à tabela de classe "Gallery", conforme mostrado na imagem abaixo.

Como alternativa, você pode verificar vendo a imagem exibida na tela, conforme mostrado na imagem abaixo.

Implantação do seu aplicativo nos contêineres do Back4app
Nesta seção, você implantará seu aplicativo nos contêineres do Back4app. Para fazer isso, primeiro você deve dockerizar seu aplicativo e enviá-lo para um repositório do GitHub.
Você pode executar o processo de implantação manualmente usando a UI do Back4app ou automaticamente usando o agente AI do Back4app. Para este tutorial, você executará o processo de implantação usando o agente de IA.
Criando um Dockerfile
Crie um Dockerfile no diretório raiz do seu aplicativo e adicione o bloco de código a ele:
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
Em seguida, crie um arquivo .dockerignore no diretório raiz do seu aplicativo e adicione o bloco de código abaixo a ele:
node_modules
Adicionar os módulos do nó ao arquivo .dockerignore garantirá que o Docker exclua a pasta node_modules do contexto ao criar a imagem.
Observe que você criou o aplicativo React com o Vite, portanto, terá que configurar o Vite para oferecer suporte ao Docker. Para configurar o Vite, substitua o código no vite.config.js pelo bloco de código abaixo:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
Esse bloco de código garante que o Vite só inicie o servidor se a porta especificada estiver disponível e especifica o número da porta que o servidor de desenvolvimento escutará na porta 5173.
Em seguida, crie a imagem do docker do aplicativo para garantir que tudo funcione, executando o comando abaixo em seu terminal:
docker build -t gallery-app .
Aqui, você conseguiu dockerizar seu aplicativo com sucesso e, em seguida, irá implantá-lo.
Implementação do aplicativo
Antes de implantar seu aplicativo, integre sua conta do GitHub com o aplicativo Back4app Github e conceda a ele acesso ao repositório que você deseja implantar.
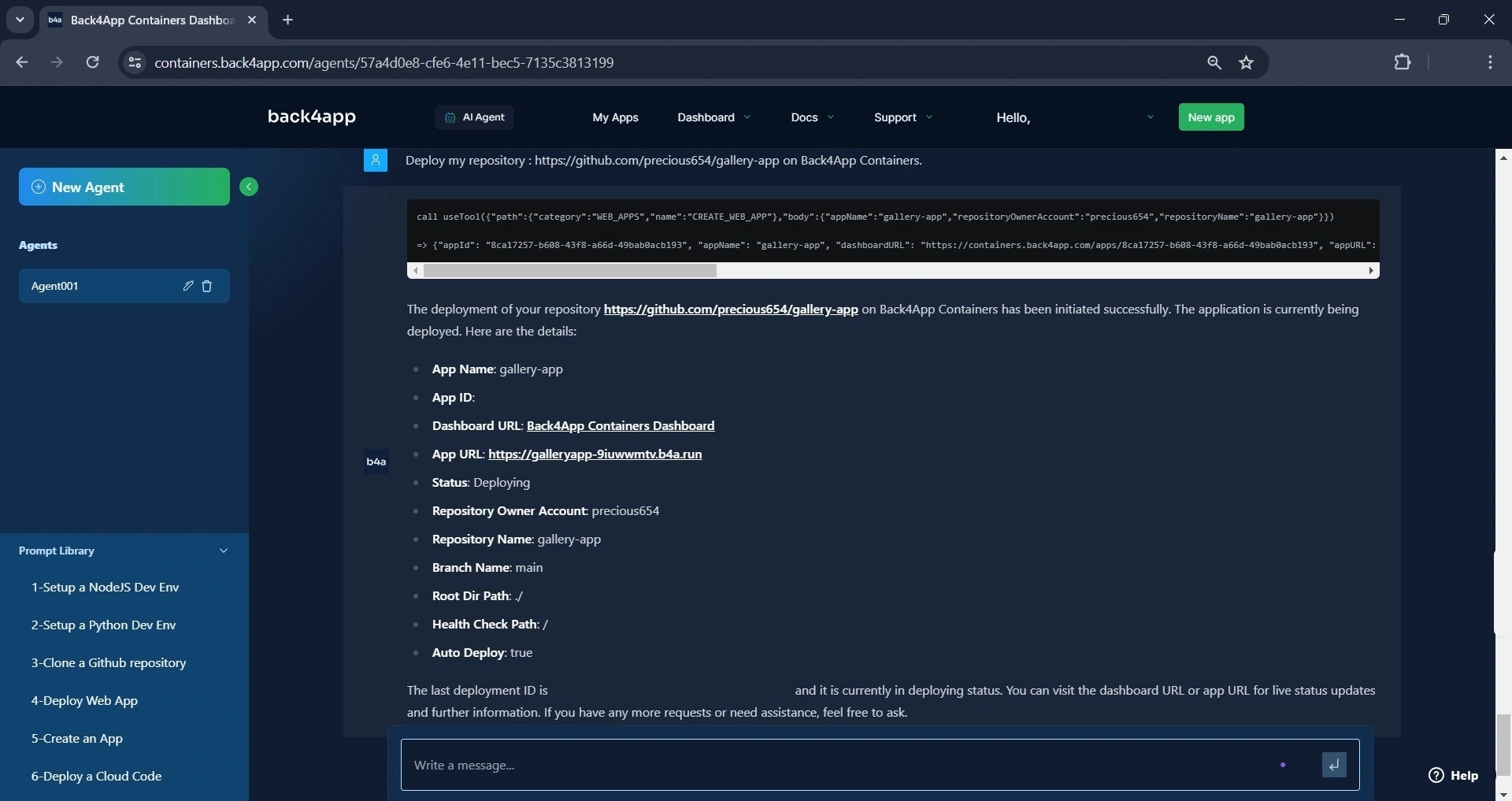
Navegue até o agente de IA e digite o prompt abaixo para implantar seu aplicativo:
Deploy my repository <<repository-url>> on Back4app containers
Substitua o repository-url pela URL do repositório do GitHub do seu aplicativo. O prompt acima inicia o processo de implantação.

Como visto na imagem acima, o agente de IA iniciou o processo de implementação. Nesse meio tempo, o status da implantação é “implantando”.
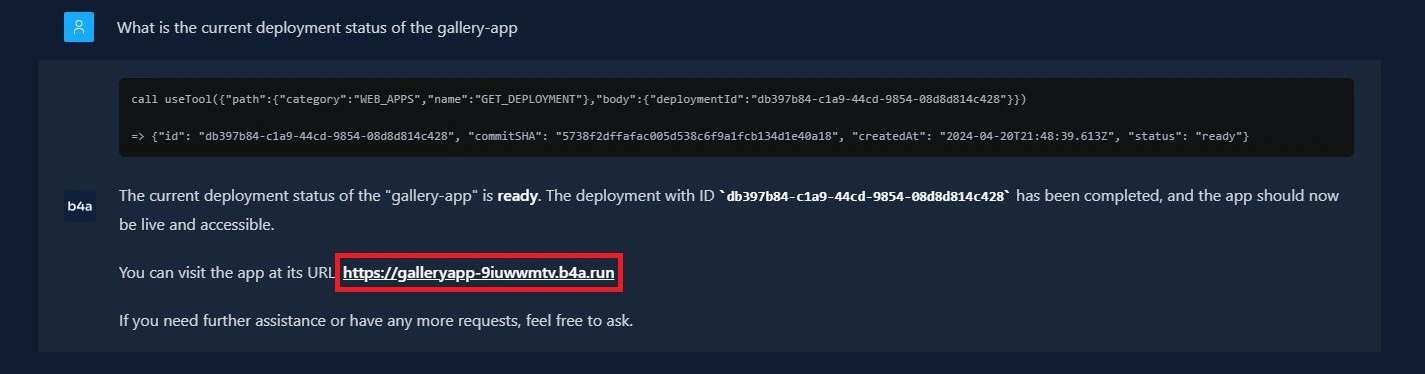
Após alguns minutos, você pode perguntar ao agente de IA sobre o status de implantação do aplicativo. Se o aplicativo tiver sido implantado com êxito, o status da implantação será alterado para pronto.
Assim:

Na imagem acima, você pode ver que o status da implantação mudou de “implantando” para “pronto”, indicando que o aplicativo foi implantado com êxito e agora está ativo.
Você pode acessar o aplicativo em seu navegador usando o URL do aplicativo fornecido.
Conclusão
Neste artigo, você aprendeu como fazer upload e buscar arquivos usando o Back4app, criando um aplicativo de galeria simples com o React.
Além disso, você explorou como implantar um aplicativo React no Back4app usando o agente de IA do Back4app.
Com o Back4app, você pode armazenar e gerenciar seus arquivos de forma eficiente e segura. O código usado neste tutorial está disponível neste repositório do GitHub.



