Como implantar um aplicativo no Heroku?

Este tutorial aborda o processo de implantação de um aplicativo baseado em Python no Heroku. Lendo este artigo, você poderá entender as principais funcionalidades do Heroku, o processo de implantação de aplicativos do Heroku e como implantar um aplicativo no Heroku.
Além disso, ele fornece instruções sobre a implantação do mesmo aplicativo no Back4app Containers, uma excelente alternativa gratuita ao Heroku.
Contents
- 1 Objetivos
- 2 O que é o Heroku?
- 3 Configuração do projeto
- 4 Como implantar um aplicativo no Heroku?
- 5 Como implantar um aplicativo no Back4app Containers?
- 6 Conclusão
- 7 PERGUNTAS FREQUENTES
- 8 O que é o Heroku?
- 9 Como implantar um app no Heroku?
- 10 O que é o Back4app Containers?
- 11 Como implantar um app no Back4app Containers?
Objetivos
Ao final deste tutorial, você será capaz de:
- Compreender o Heroku e sua funcionalidade
- Implante seus aplicativos no Heroku
- Entenda os contêineres do Back4app e seus recursos
- Implante seus aplicativos nos contêineres do Back4app
- Determine qual serviço usar para seu aplicativo
O que é o Heroku?
O Heroku, criado em 2007, é uma das plataformas de plataforma como serviço (PaaS) mais confiáveis. A plataforma de nuvem permite que você crie, gerencie, implemente e dimensione aplicativos facilmente.
Ele oferece suporte nativo a Ruby, Python, Java, Clojure, Node, Scala, Go e PHP. No entanto, ele permite que você implemente outras linguagens de programação e estruturas por meio do Docker.
As principais vantagens do Heroku incluem a facilidade de uso, os recursos de dimensionamento, os recursos de segurança, os complementos, a CLI do Heroku e o fato de ser centrado no desenvolvedor.
Por outro lado, o Heroku é frequentemente criticado por ser caro, ter suporte regional inadequado e estar atrasado em relação às últimas tendências de desenvolvimento.
Um dos principais motivos pelos quais o Heroku é tão popular é o fato de ter oferecido serviços gratuitos no passado. Até novembro de 2022, você podia usar o Heroku para hospedar seus aplicativos e até mesmo bancos de dados de forma totalmente gratuita.
Infelizmente, eles decidiram cancelar esses serviços gratuitos para combater fraudes e abusos da camada gratuita. Apesar das mudanças recentes, o Heroku continua sendo uma das plataformas de hospedagem mais populares. Continue lendo para saber como fazer a implantação no Heroku.
Para saber mais sobre o Heroku, confira nosso outro artigo chamado O que é o Heroku?
Configuração do projeto
Para demonstrar como implantar aplicativos no Heroku e nos contêineres do Back4app, preparei um aplicativo Web simples para instruí-lo sobre como implantar um aplicativo Python no Heroku. O aplicativo Web usa a estrutura FastAPI e funciona como um serviço simples de encurtador de URL. Ele vem com dois pontos de extremidade:
/shortenatribui umaliasa umlong_url/redireciona o usuário para olong_urlcorrespondente
Sinta-se à vontade para testar sua compreensão acompanhando seu próprio projeto.
Pré-requisitos
- Conhecimento básico de Python e Git
- Python 3.9+ instalado em seu computador local
- Git Bash e Docker Desktop instalados e configurados
- Uma conta pessoal do GitHub
Clonar e executar
A implantação do Heroku começa com a bifurcação desse repositório no GitHub e, em seguida, clonando a bifurcação em seu computador local:
$ git clone <fork_remote_git_url>
$ cd back4app-heroku-deploySe não quiser fazer a bifurcação, você poderá criar seu repositório e enviar o código-fonte para ele.
Crie um ambiente virtual e ative-o:
$ python -m venv env && source env/bin/activateEm seguida, instale os requisitos do projeto:
(env)$ pip install -r requirements.txtPor fim, inicie o servidor de desenvolvimento:
(env)$ python -m uvicorn main:app --reload
INFO: Will watch for changes in these directories: [...]
INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)
INFO: Started reloader process [1488] using WatchFiles
INFO: Started server process [2316]
INFO: Application startup complete.Abra seu navegador da Web favorito e navegue até http://localhost:8000/docs. Use a documentação interativa para testar o aplicativo da Web. Se precisar de ajuda para formatar solicitações, consulte o arquivo test_main.http.
Como implantar um aplicativo no Heroku?
Nesta seção, implantaremos um aplicativo no Heroku.
As etapas a seguir exigirão uma conta do Heroku. Se você ainda não tiver uma, vá em frente e registre-se. Além disso, certifique-se de adicionar informações de pagamento à sua conta do Heroku.
Se você excluir o aplicativo logo após o tutorial, não deverá ser cobrado nada.
Mude para uma nova ramificação chamada heroku:
$ git checkout -b herokuObjetivos
- Instale o Heroku CLI.
- Crie um aplicativo Heroku.
- Especifique o tempo de execução por meio do arquivo runtime.txt.
- Especifique os processos do aplicativo por meio do Procfile.
- Envie o código-fonte para o Heroku.
CLI do Heroku
Há várias maneiras de interagir com o Heroku. Você pode usar o painel de controle, o Heroku CLI ou a API do Heroku.
Prefiro a CLI do Heroku, pois é uma ferramenta poderosa que permite que você faça o trabalho rapidamente. Nós a usaremos ao longo do tutorial.
Primeiro, instale o Heroku CLI seguindo as instruções oficiais de instalação.
Depois disso, certifique-se de que a instalação foi bem-sucedida, verificando a versão da CLI:
$ heroku --version
heroku/8.4.2 win32-x64 node-v16.19.0Em seguida, verifique se há atualizações da CLI e autentique-se usando sua conta do Heroku:
$ heroku update
$ heroku loginAo executar o segundo comando, uma janela do navegador será aberta. Para se autenticar, clique em “Log in” e feche a janela do navegador.
Criar aplicativo Heroku
Para implementar no Heroku, primeiro você precisa criar um aplicativo Heroku.
Abra o terminal mais uma vez, navegue até seu projeto local (por exemplo, pasta back4app-heroku-deploy ) e execute o seguinte comando:
$ heroku create -a <app_name>
Creating ⬢ <app_name>... !
https://<app_name>-31a6fd70e769.herokuapp.com/ |
https://git.heroku.com/<app_name>.gitCertifique-se de substituir
<app_name>pelo nome do aplicativo desejado.
Em seguida, verifique se o aplicativo foi criado com êxito, listando os aplicativos:
$ heroku apps
=== <email_address> Apps
<app_name>Em seguida, verifique os detalhes do aplicativo:
$ heroku apps:info <app_name>
=== <app_name>
Auto Cert Mgmt: false
Dynos:
Git URL: https://git.heroku.com/<app_name>.git
Owner: <email_address>
Region: us
Repo Size: 0 B
Slug Size: 0 B
Stack: heroku-22
Web URL: https://<app_name>-21de155883d3.herokuapp.com/Como você deve saber, o Heroku é totalmente integrado ao Git. Quando você cria um aplicativo no Heroku, é criado um repositório Git remoto para o qual você pode enviar seu código-fonte para implantá-lo. No nosso caso, a URL remota do Git é:
https://git.heroku.com/<app_name>.gitO Heroku CLI registra automaticamente um Git remote quando você cria um aplicativo. Tente listar os controles remotos:
$ git remote -v
heroku https://git.heroku.com/back4app-url-shortener.git (fetch)
heroku https://git.heroku.com/back4app-url-shortener.git (push)
origin [email protected]:duplxey/back4app-heroku-deploy.git (fetch)
origin [email protected]:duplxey/back4app-heroku-deploy.git (push)Usaremos o controle remoto do heroku na próxima seção para implantar nosso código-fonte.
tempo de runtime.txt
Um arquivo runtime.txt permite que você especifique a versão exata do Python que deseja que o Heroku use. Isso é importante se o seu projeto exigir uma versão específica do Python para funcionar. No momento em que este artigo foi escrito, o padrão é python-3.11.5.
Para especificar o tempo de execução, crie um arquivo runtime.txt que contenha a versão do tempo de execução. Exemplo:
python-3.11.5Para obter a lista de tempos de execução do Python compatíveis, consulte o Heroku Python Support.
Procfile
Um Procfile permite que você defina os comandos que devem ser executados para iniciar os processos do aplicativo. Utilizaremos um Procfile para iniciar o servidor Web Uvicorn.
Crie um Procfile na raiz do projeto com o processo da Web:
web: gunicorn -w 1 -k uvicorn.workers.UvicornWorker main:appCom aplicativos de produção, você provavelmente desejará gerar vários workers em vez de um. Como um banco de dados não faz backup do nosso aplicativo (ele usa dados na memória), não podemos sincronizar dados entre vários processos de trabalho. Portanto, temos que usar um único worker.
Envie as alterações para seu repositório do GitHub:
$ git add .
$ git commit -m "configured app for heroku"
$ git push origin herokuImplantar o aplicativo Heroku
O Heroku usa os chamados buildpacks para transformar aplicativos em unidades que podem ser executadas em dynos. Um buildpack é apenas um conjunto de scripts especializados para uma linguagem de programação específica.
Quando você envia seu código para o Heroku, ele detecta automaticamente a linguagem de programação do seu projeto e o buildpack necessário para criá-lo. No caso do Python, ele verifica se um arquivo requirements.txt está presente.
Para implantar seu aplicativo, tudo o que você precisa fazer é enviar o código para o controle remoto do heroku:
$ git push heroku heroku:main
Enumerating objects: 5, done.
Counting objects: 100% (5/5), done.
Delta compression using up to 8 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 318 bytes | 318.00 KiB/s, done.
Total 3 (delta 2), reused 0 (delta 0), pack-reused 0
remote: Updated five paths from 30a4ffb
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Building on the Heroku-22 stack
remote: -----> Using buildpack: heroku/python
remote: -----> Python app detected
remote: -----> Requirements file has been changed, clearing cached dependencies
remote: -----> Installing python-3.11.5
remote: -----> Installing pip 23.2.1, setuptools 68.0.0 and wheel 0.41.0
remote: -----> Installing SQLite3
remote: -----> Installing requirements with pip
remote: -----> Discovering process types
remote: Procfile declares types -> web
remote:
remote: -----> Compressing...
remote: Done: 30.6M
remote: -----> Launching...
remote: Released v5
remote: https://<app_name>-31a6fd70e769.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.O Heroku selecionou automaticamente um buildscript apropriado, instalou os requisitos e implantou o aplicativo em um dyno.
Caso a implantação falhe, use a CLI do Heroku para visualizar os registros:
$ heroku logs --tailEm seguida, verifique o status do seu aplicativo:
$ heroku apps:info <app_name>
=== <app_name>
Auto Cert Mgmt: false
Dynos: web: 1
Git URL: https://git.heroku.com/<app_name>.git
Owner: <your_email>
Region: us
Repo Size: 9 KB
Slug Size: 31 MB
Stack: heroku-22
Web URL: https://<app_name>-31a6fd70e769.herokuapp.com/Tente visitar seu aplicativo no navegador, navegando até o “URL da Web”.
Isso é tudo para a parte do Heroku. A seção a seguir examinará a implantação do mesmo aplicativo nos contêineres do Back4app.
Como implantar um aplicativo no Back4app Containers?
Nesta seção, implantaremos um aplicativo no Back4app Containers.
O que é o Back4app Containers?
O Back4app Containers é uma excelente plataforma de contêineres como serviço (CaaS). Ela permite que você implemente, gerencie e dimensione aplicativos em contêineres distribuídos globalmente.
A plataforma é totalmente integrada ao GitHub e oferece um sistema CI/CD incorporado. Seus outros recursos incluem implementações sem tempo de inatividade, vinculação de domínio personalizado, registro, monitoramento e muito mais.
O melhor de tudo é que a plataforma oferece um nível gratuito generoso. Com mais de 600 horas mensais gratuitas de contêineres, você pode facilmente criar protótipos e hospedar seus projetos de estimação. À medida que seu aplicativo cresce, você pode fazer upgrade para níveis premium com preços previsíveis.
Para saber mais sobre Contêineres como Serviço, confira O que é CaaS – Contêineres como Serviço?
Mude para um novo ramo chamado back4app com base no ramo mestre:
$ git checkout master && git checkout -b back4appObjetivos
- Dockerize o aplicativo.
- Conecte seu GitHub à sua conta do Back4app.
- Importe o repositório do GitHub desejado.
- Implantar!
Dockerize
Para implantar um aplicativo no Back4app Containers, você deve primeiro dockerizá-lo.
Dockerização é o processo de criação, implantação e execução de aplicativos em contêineres do Docker. A maneira mais fácil de dockerizar um aplicativo é por meio de um Dockerfile.
Dockerfile
Um Dockerfile é um script que contém instruções para criar uma imagem de contêiner do Docker. Você pode usar esse arquivo para definir o ambiente, as dependências e outros comandos necessários para criar e executar um aplicativo.
Ele tem a seguinte sintaxe:
COMMAND <arg_1> <arg_2> ... <arg_n>Crie um Dockerfile na raiz do projeto com o seguinte conteúdo:
FROM python:3.9.6-alpine
# Set the working directory
WORKDIR /app
# Set environment variables
ENV PYTHONDONTWRITEBYTECODE 1
ENV PYTHONUNBUFFERED 1
# Copy over the requirements file and install the dependencies
COPY ./requirements.txt .
RUN pip install --no-cache-dir --upgrade -r ./requirements.txt
# Copy over the source code
COPY . .
# Expose the port
EXPOSE 80
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "80"]Esse Dockerfile é baseado na imagem python:3.9.6-alpine. Ele primeiro define o diretório de trabalho, as variáveis de ambiente e, em seguida, lida com os requisitos. Depois disso, ele copia o código-fonte, expõe a porta 80 e inicia o servidor Uvicorn nessa porta.
Para implantar outras linguagens de programação e estruturas, fique à vontade para obter os Dockerfiles nos documentos do Back4app Containers.
Se você precisar de esclarecimentos sobre o funcionamento de um comando Dockerfile, consulte a referência do Dockerfile.
.dockerignore
Podemos usar um arquivo .dockerignore para reduzir o tamanho da imagem do Docker. Esses arquivos funcionam de forma semelhante aos arquivos .gitignore. Você deve definir os arquivos e diretórios que deseja excluir da imagem.
No nosso caso, esse é o ambiente virtual, os arquivos do IDE e a pasta .git.
Crie um arquivo .dockerignore como este:
.git/
.idea/
venv/Sinta-se à vontade para adaptar o arquivo .dockerignore de acordo com as necessidades de seu projeto.
Envie as alterações para seu repositório do GitHub:
$ git add .
$ git commit -m "configured app for back4app"
$ git push origin back4appCriar, executar e testar
Antes de enviar seu código para a nuvem, é uma boa ideia testá-lo localmente.
Primeiro, crie a imagem e marque-a:
$ docker build -t back4app-url-shortener:1.0 .Em seguida, liste as imagens:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
back4app-url-shortener 1.0 1cbe348a04ad 1 minute ago 68.7MBExecute o contêiner usando a imagem recém-criada:
$ docker run -p 80:80 --name back4app-url-shortener back4app-url-shortener:1.0Explicação do argumento:
-p 80:80vincula a porta80da máquina host à porta80do contêiner--name back4app-url-shortenernomeia a instância do contêiner
Você pode usar o
-dpara executar o contêiner no modo desconectado (sem ocupar o terminal).
Verifique se o contêiner está em execução:
$ docker ps
CONTAINER ID IMAGE CREATED STATUS PORTS
b3b82313ab65 back4app-url-shortener:1.0 3s ago 1s 0.0.0.0:80->80/tcpAbra seu navegador da Web favorito e navegue até http://localhost/docs. Você deve conseguir ver o serviço de encurtador de URL.
Implantar aplicativo
As etapas a seguir exigirão uma conta do Back4app. Se você ainda não tiver uma, inscreva-se em uma conta gratuita. Tudo o que fizermos neste tutorial estará dentro da camada gratuita.
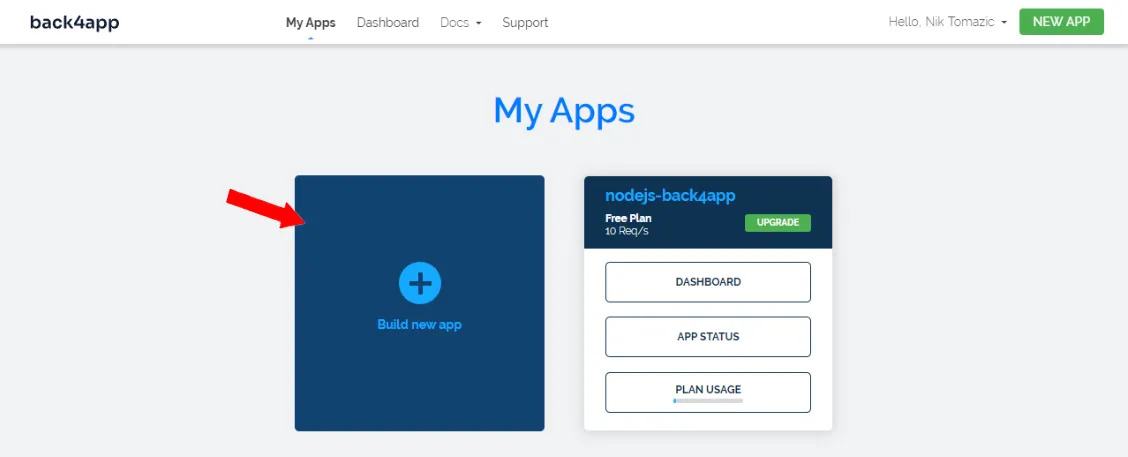
Ao fazer login na sua conta Back4app, você verá a lista de aplicativos. Clique em “Build new app” (Criar novo aplicativo) para iniciar o processo de criação de aplicativos.

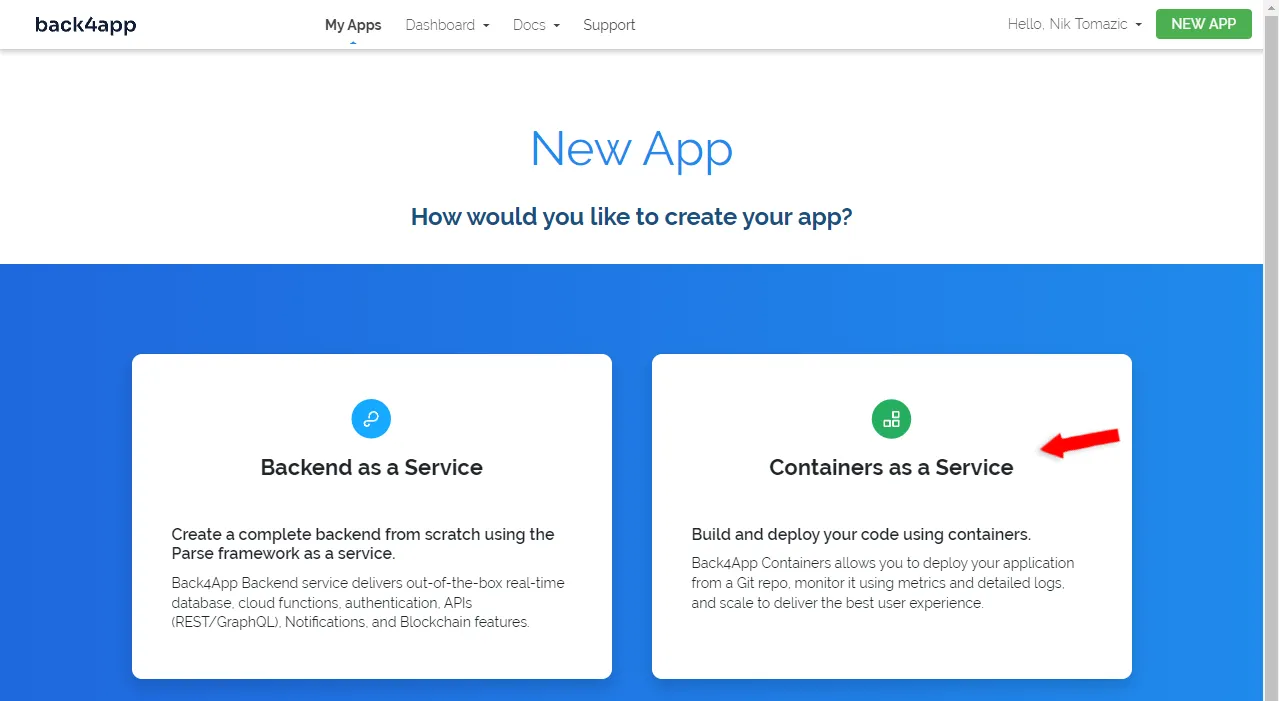
O Back4app oferece duas soluções:
- Backend as a Service (BaaS): uma solução de backend pronta para uso
- Contêineres como serviço (CaaS): uma plataforma de implantação de contêineres com tecnologia Docker
Como estamos implementando um aplicativo Python personalizado, usaremos o CaaS. Selecione “Containers as a Service” (Contêineres como serviço) no lado direito da tela.

Você será solicitado a vincular sua conta do GitHub se for a primeira vez que estiver trabalhando com o Back4app. Além disso, certifique-se de importar todos os repositórios que você gostaria de implantar.
Em seguida, “Selecione” o repositório do GitHub que você deseja implantar:

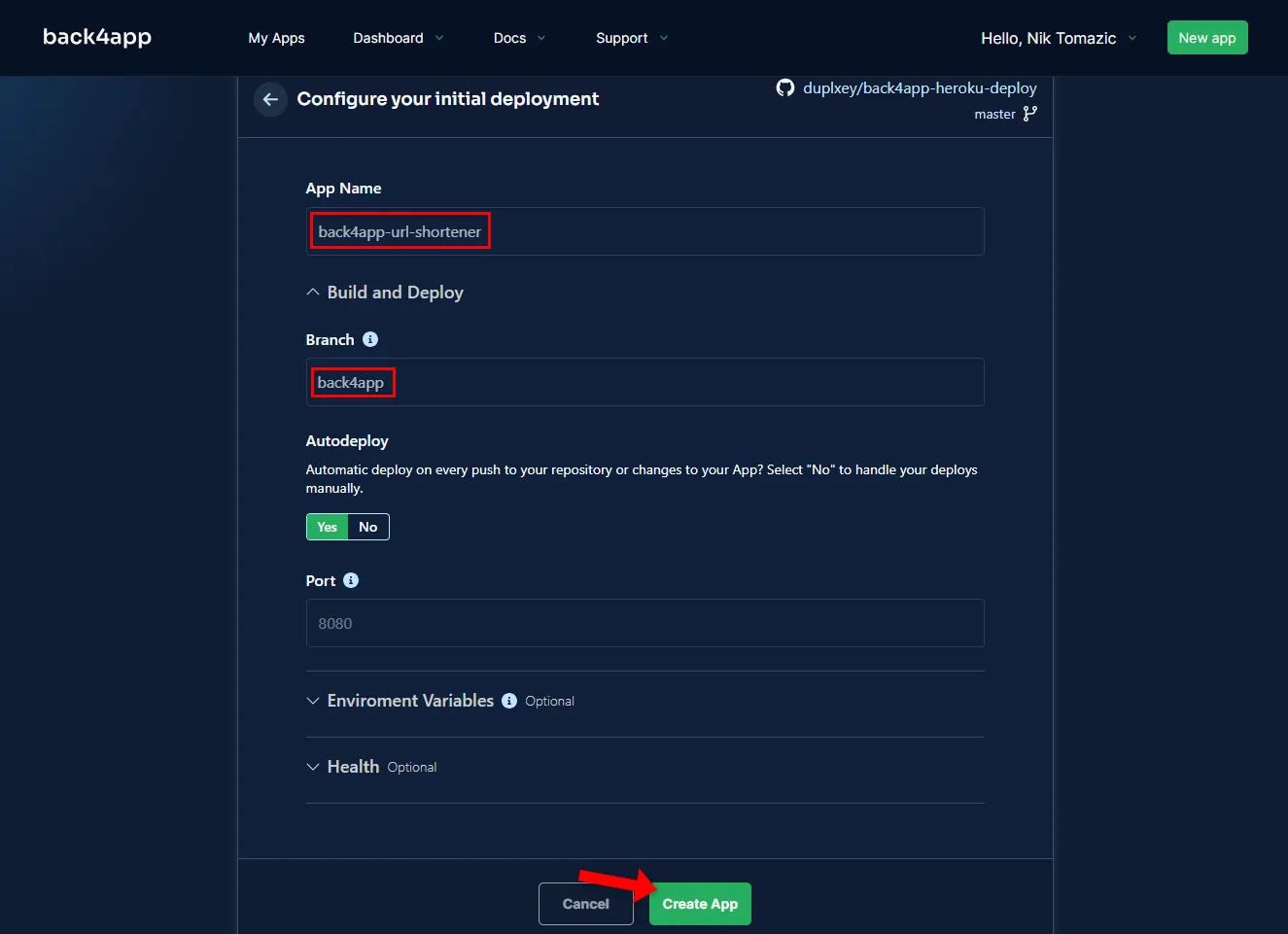
Como estamos implantando um aplicativo simples, não precisamos configurar muito o ambiente. Tudo o que você precisa fazer é definir:
- Nome do aplicativo: back4app-url-shortener (você pode escolher um nome diferente)
- Branch: back4app (seu branch do GitHub)
Em seguida, clique em “Deploy” (Implantar).

O Back4app Containers oferece muitas opções de configuração, incluindo implementações automáticas, configurações de porta, variáveis de ambiente e verificações de integridade.
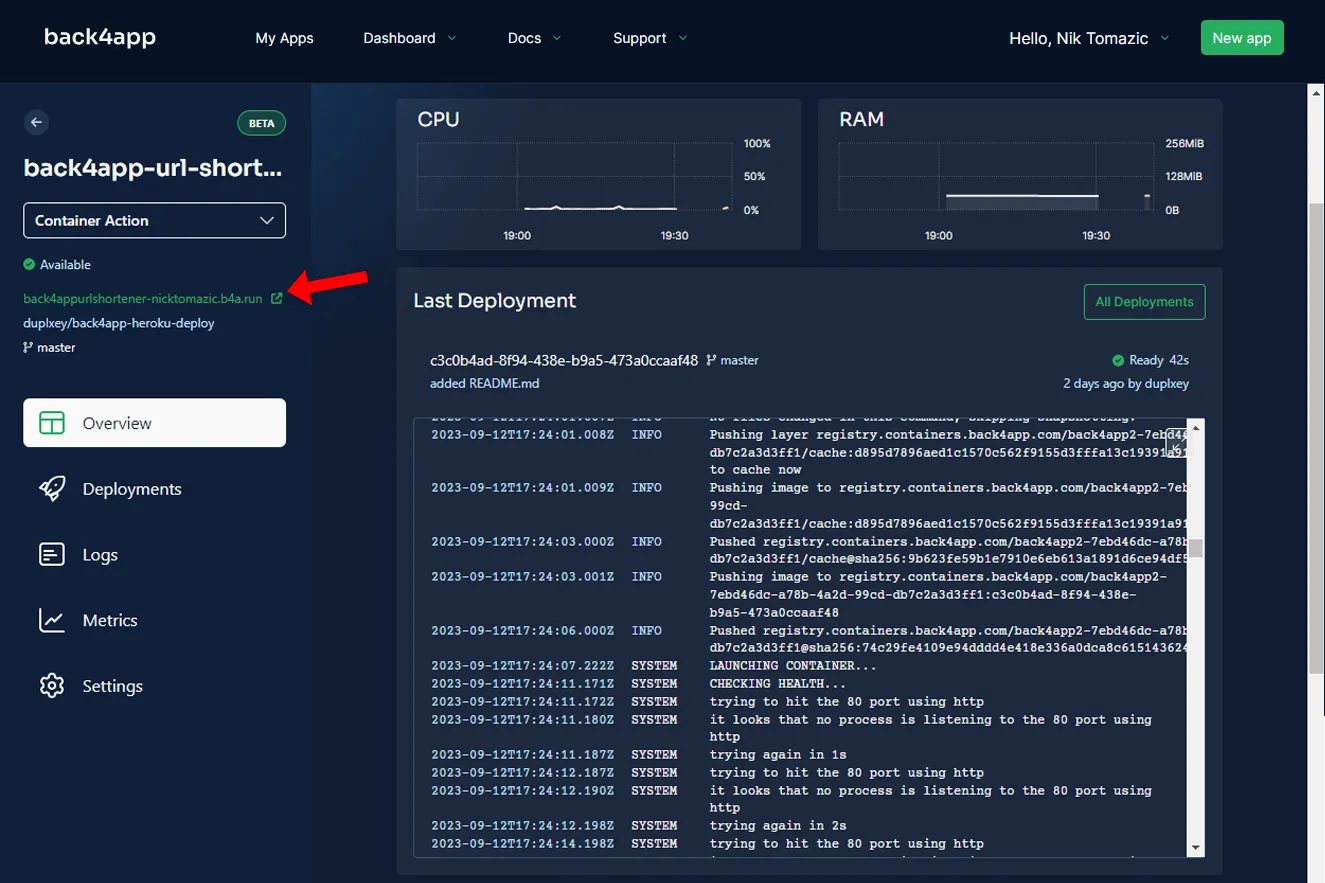
O Back4app Containers levará algum tempo para criar e implantar sua imagem do Docker. Quando seu aplicativo estiver pronto, o status do aplicativo mudará para “Disponível”. Para visitar seu aplicativo, clique no link abaixo do status, conforme mostrado na imagem.

Bom trabalho! Você implantou com sucesso um aplicativo da Web no Back4app Containers.
Conclusão
Este tutorial ensinou você a implantar um aplicativo da Web simples no Heroku e nos contêineres do Back4app. Ambas as plataformas têm prós e contras que você deve considerar ao implantar um aplicativo.
Como regra geral, eu escolheria o Back4app Containers para aplicativos que não requerem um banco de dados. O Back4app Containers ajudará você a economizar dinheiro, e sua camada gratuita é mais do que suficiente para seus projetos de estimação.
O Heroku pode ser melhor se o seu aplicativo depender de um banco de dados ou de complementos sofisticados.
Resumi algumas das principais diferenças de plataforma na tabela abaixo:
| Heroku | Contêineres Back4app | |
|---|---|---|
| Modelo de nuvem | Plataforma como serviço (PaaS) | Contêineres como serviço (CaaS) |
| Criação e implementação | Pacotes de construção | Docker |
| Idiomas suportados | 9 linguagens de programação | Qualquer linguagem ou estrutura |
| HTTPS/SSL gratuito | ✔️ | ✔️ |
| Domínios personalizados | ✔️ | ✔️ |
| Nível gratuito | ❌ | ✔️ |
| Risco de dependência do fornecedor | ✔️ | ❌ |
| Bancos de dados gerenciados | ✔️ | ❌ |
| Amigável para iniciantes | Sim (requer algumas habilidades de DevOps) | Sim (requer algumas habilidades com o Docker) |
Sinta-se à vontade para obter o código-fonte final no repositório do GitHub.
PERGUNTAS FREQUENTES
O que é o Heroku?
Heroku, fundado em 2007, é uma das plataformas pioneiras de Plataforma como Serviço (PaaS). Ele permite implantar nove linguagens de programação, incluindo Java, PHP, Python e Ruby. Além disso, oferece bancos de dados gerenciados, add-ons, logs avançados, monitoramento e muito mais.
Como implantar um app no Heroku?
1. Crie uma conta no Heroku.
2. Instale e configure o Heroku CLI.
3. Crie um app no Heroku.
4. Especifique o runtime via runtime.txt.
5. Especifique os processos do app via Procfile.
6. Envie seu código-fonte para o Heroku.
O que é o Back4app Containers?
Containers é uma excelente plataforma de Containers como Serviço (CaaS). A plataforma permite implantar, gerenciar e escalar rapidamente aplicações dockerizadas em containers distribuídos globalmente. Possui sistema CI/CD integrado, suporte a deploys sem downtime, domínios personalizados & muito mais!
Como implantar um app no Back4app Containers?
1. Crie uma conta gratuita no Back4app.
2. Dockerize sua aplicação.
3. Envie seu código para o GitHub.
4. Conecte seu GitHub à sua conta Back4app.
5. Importe o repositório desejado & implante!



