Como implantar um aplicativo React Native?

O React Native tornou-se uma estrutura líder para a criação de aplicativos móveis que funcionam e apresentam um desempenho excepcional nas plataformas iOS e Android. No entanto, como qualquer aplicativo, os aplicativos React Native precisam de uma maneira eficiente de lidar com sua infraestrutura de back-end.
Ao combinar a tecnologia React Native com uma plataforma de backend como serviço (BaaS), como a Back4app, você pode criar e implementar aplicativos React Native escaláveis de forma rápida e fácil.
Neste tutorial, você percorrerá o processo de implantação de um aplicativo React Native no Back4app. Também discutiremos o React Native e as vantagens de usar o Back4app para o gerenciamento da infraestrutura de backend.
Contents
- 1 Vantagens do React Native para o desenvolvimento de aplicativos móveis
- 2 Limitações do React Native para desenvolvimento de aplicativos móveis
- 3 Por que usar serviços de back-end baseados em nuvem para a implantação de aplicativos React Native?
- 4 Implantação de um aplicativo React Native no Back4app
- 5 Conclusão
- 6 PERGUNTAS FREQUENTES
- 7 O que é React Native?
- 8 Posso usar um serviço de backend baseado em nuvem com meu aplicativo React Native?
- 9 Como posso implantar meu aplicativo React Native no Back4app?
- 10 É possível integrar vários serviços de backend com um aplicativo React Native?
Vantagens do React Native para o desenvolvimento de aplicativos móveis
O React Native oferece vários benefícios como uma estrutura para a criação de excelentes aplicativos móveis.
Aqui estão alguns desses benefícios e vantagens:
Experiência verdadeiramente nativa
O React Native permite que você crie aplicativos móveis multiplataforma para iOS e Android usando uma única base de código.
O React Native pode conseguir isso e, ao mesmo tempo, criar um desempenho genuinamente nativo em ambos os sistemas operacionais. Com outros frameworks de plataforma cruzada, como o Ionic, eles tentam imitar uma experiência nativa no sistema operacional em execução.
O Ionic usa HTML, CSS e JavaScript para criar aplicativos da Web envolvidos em um contêiner nativo móvel. Por esse motivo, o aplicativo móvel não tem acesso direto aos recursos nativos do dispositivo.
O React Native oferece uma experiência nativa ao acessar e usar diretamente componentes e APIs nativos fornecidos pelo dispositivo iOS ou Android em que o aplicativo está sendo executado.
Arquitetura modular
A arquitetura modular do React Native permite que você crie aplicativos móveis com alta flexibilidade e escalabilidade. Uma arquitetura modular significa que você pode dividir o aplicativo em componentes pequenos e reutilizáveis, o que facilita a manutenção e a modificação ao longo do tempo, quando necessário.
Além disso, essa abordagem modular facilita a colaboração com outros desenvolvedores, pois você pode desenvolver e testar cada componente de forma independente.
Ciclos de desenvolvimento mais rápidos
O tempo gasto durante o desenvolvimento de um aplicativo móvel tem um preço, e o uso de ferramentas que possam otimizar esse tempo será um divisor de águas. O React Native oferece muitos recursos que resultam em um ciclo de desenvolvimento mais rápido.
Desde seus aplicativos multiplataforma, que evitam a necessidade de criar aplicativos independentes para Android e iOS, até o hot reloading, que permite que você veja as alterações feitas no código refletidas imediatamente no aplicativo. Isso economiza tempo, pois você pode iterar e testar rapidamente novos recursos sem reiniciar o aplicativo.
Limitações do React Native para desenvolvimento de aplicativos móveis
Embora o React Native ofereça muitas vantagens para o desenvolvimento móvel, ele também tem algumas limitações que devem ser consideradas.
Aqui estão algumas das principais limitações do React Native:
Tamanhos de pacotes grandes
Infelizmente, os aplicativos React Native não são populares por serem leves quando comparados aos aplicativos nativos. Isso ocorre porque o React Native inclui suas próprias dependências de tempo de execução de JavaScript e bibliotecas que são necessárias para executar o aplicativo.
Fragmentação entre plataformas
Embora o React Native permita que você escreva o código uma vez e o implemente em várias plataformas, ainda pode haver diferenças no comportamento e na aparência do aplicativo em diferentes plataformas.
O React Native não é uma estrutura perfeita, e certos recursos e componentes nativos tendem a agir e ter uma aparência diferente no iOS e no Android. Um bom exemplo disso é o componente picker do React Native, que apresenta um design diferente no Android e no iOS.
Ocasionalmente, pode ser necessário escrever código específico da plataforma para lidar com determinados componentes da interface do usuário ou para implementar diferentes funcionalidades em ambas as plataformas de forma independente.
Por que usar serviços de back-end baseados em nuvem para a implantação de aplicativos React Native?
Os serviços de backend baseados em nuvem oferecem várias vantagens em relação às opções auto-hospedadas. Os serviços de backend auto-hospedados geralmente exigem que você configure e gerencie manualmente os servidores. Além disso, eles também podem ter escalabilidade e confiabilidade limitadas, pois geralmente são hospedados em um único servidor.
Por outro lado, os serviços de backend baseados em nuvem, como o Back4App, oferecem uma opção mais econômica e dimensionável para os desenvolvedores. Eles oferecem maior confiabilidade, pois geralmente utilizam vários servidores e data centers para garantir o tempo de atividade.
Outras opções baseadas na nuvem incluem serviços como Firebase e AWS Amplify, que oferecem recursos e benefícios semelhantes para o desenvolvimento de aplicativos React Native.
Quando se trata de implantar um aplicativo React Native, os serviços de backend baseados em nuvem, como o Back4app, oferecem uma maneira mais simples e rápida de implantar e gerenciar o backend do seu aplicativo. Isso pode ser especialmente importante para pequenas equipes de desenvolvimento ou desenvolvedores individuais que não têm muitos recursos ou conhecimento técnico.
Implantação de um aplicativo React Native no Back4app
Nesta seção, você criará um aplicativo de tarefas com o React Native usando o Back4app como backend baseado em nuvem.
O que é o Back4app?
A Back4App é uma plataforma de nuvem com recursos de hospedagem de aplicativos. É uma plataforma de Backend como serviço (Baas) que oferece uma maneira de criar e implantar aplicativos móveis e da Web escaláveis de forma rápida e fácil. Evitando as complexidades de criar e manter sua própria infraestrutura de back-end
Com o Back4App, uma variedade de recursos e funcionalidades para criar e avaliar aplicativos móveis e da Web está disponível. Isso inclui uma interface de linha de comando (CLI), kits de desenvolvimento de software (SDKs), utilitários de otimização, análises, ferramentas de monitoramento e autenticação e autorização de usuários.
Introdução ao projeto
Neste tutorial, você criará um aplicativo React Native simples de tarefas, que será implantado na plataforma Back4app. O aplicativo React Native será capaz de executar operações CRUD (criar, ler, atualizar, excluir) básicas em um conjunto de dados, que serão armazenados no banco de dados em nuvem da Back4app.
Você utilizará a API do Back4app para se comunicar entre o front-end do React Native e o back-end gerenciado pelo Back4app.
Para seguir este tutorial, aqui estão alguns pré-requisitos necessários:
- Familiaridade com JavaScript e React Native
- React Native e Expo CLI instalados em seu computador
- Conhecimento básico de APIs REST e operações CRUD
Por meio deste projeto, você entenderá como aproveitar o Back4app como uma solução de backend para o desenvolvimento do React Native,
Configuração do ambiente de implantação
Para poder implantar seu aplicativo React Native no servidor Back4app, primeiro você precisará configurar uma conta Back4app. Essa conta permitirá que você crie um novo aplicativo para hospedar seu aplicativo React Native.
Para se inscrever em uma conta do Back4app, navegue até o site do Back4app e clique no botão Inscrever-se, localizado no canto superior direito da página da Web. Isso o levará a um formulário de inscrição que deverá ser preenchido com os detalhes necessários.

Se você já tiver uma conta Back4app existente, poderá clicar no botão Log In e prosseguir com o login.
Depois de criar sua conta Back4app, faça login e navegue até o canto superior direito da tela, onde você encontrará o botão NOVO APLICATIVO.
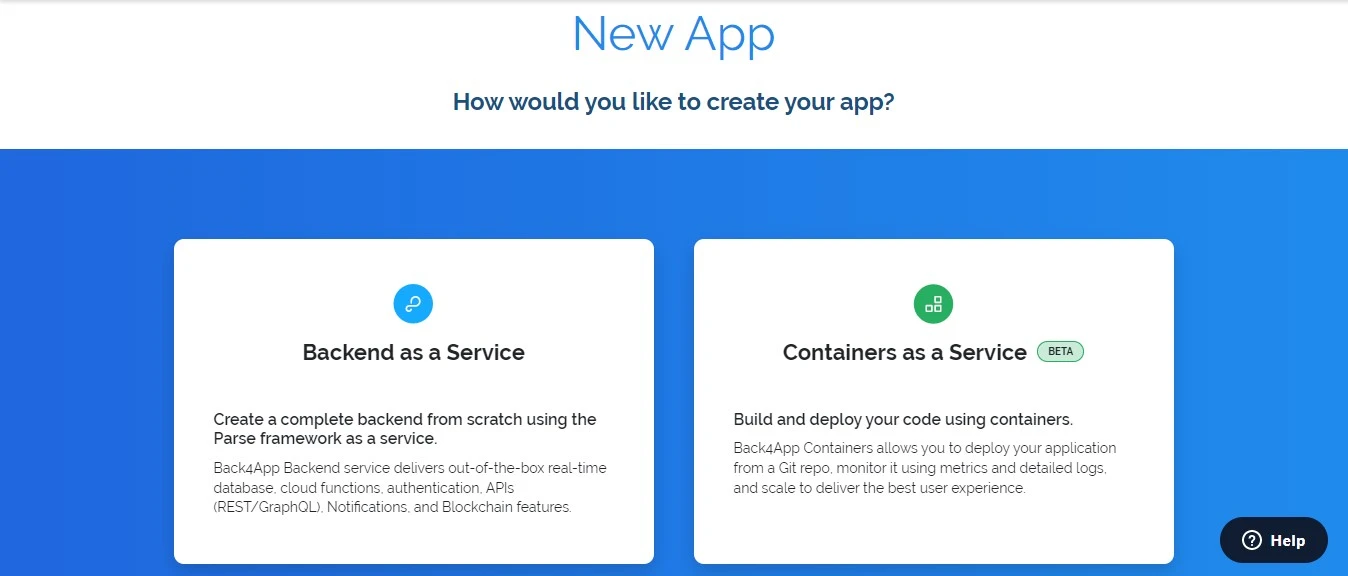
Clique nesse botão para navegar até a página de serviço:

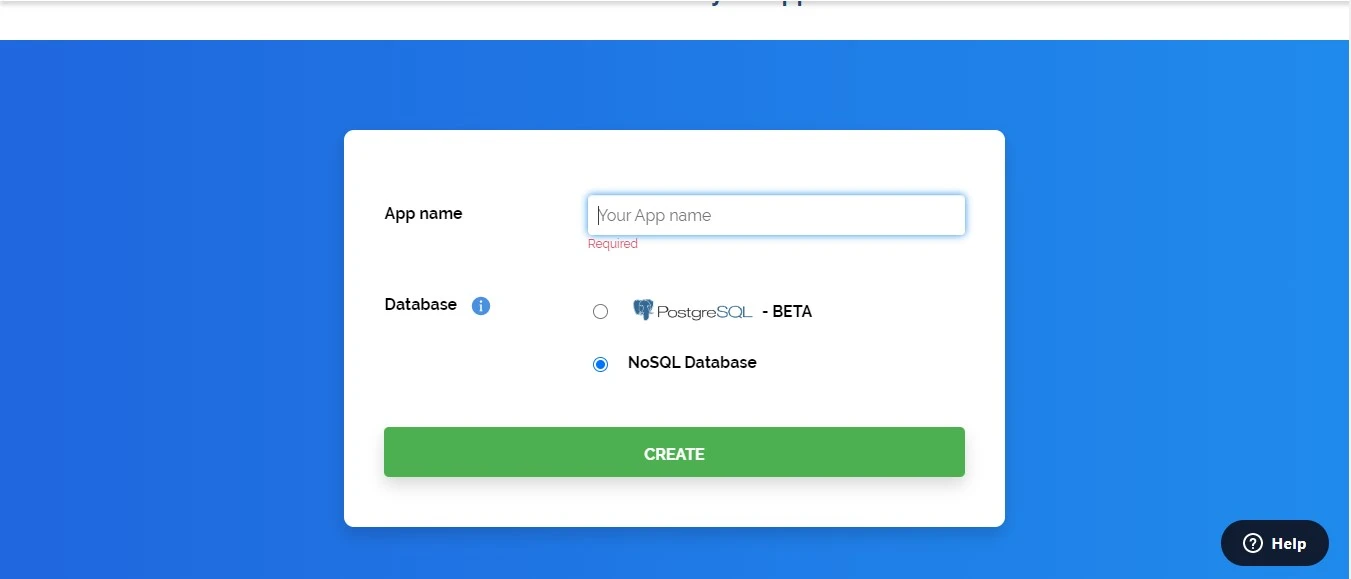
Escolha a opção “Backend as a Service” e preencha o seguinte formulário de nome do aplicativo para criar um novo aplicativo para hospedar seu aplicativo React Native.

Depois de clicar no botão CREATE (Criar), o Back4app criará seu novo aplicativo e o levará diretamente ao painel de controle.
Conectando o aplicativo React Native
Para começar a conectar seu aplicativo React Native ao Back4app, você primeiro criará um código padrão para seu aplicativo React Native usando o expo cli.
A vantagem de usar o cli Expo em vez do cli react native para criar seu aplicativo é que ele oferece um ciclo de desenvolvimento mais rápido, permitindo que você repita e teste seu aplicativo mais rapidamente. A Expo inclui um conjunto de componentes de interface do usuário pré-construídos que podem ser facilmente personalizados, facilitando a criação de um aplicativo sofisticado.
Execute o seguinte comando no terminal de seu computador para gerar a base de código inicial para seu aplicativo:
npx create-expo-app todo-app
Esse comando gerará um projeto React Native de todo-app padrão para você trabalhar.
Lembre-se de que, na seção anterior, você criou um aplicativo equivalente no Back4app. Para conectar esse aplicativo ao seu aplicativo React Native, você precisará instalar o Parse Javascript SDK dentro do seu projeto. Você também precisará instalar o manipulador do Async Storage. O sistema de armazenamento Async Storage manterá os dados mesmo que o aplicativo seja fechado ou o dispositivo seja desligado.
Instale essas dependências executando o comando abaixo:
npm install parse @react-native-async-storage/async-storage --save
Lembre-se de que, para a versão de compilação do iOS, você precisará executar a instalação do pod para sincronizar o RNAsyncStorage nativo do seu projeto.
Depois de instalar todas as dependências necessárias, a próxima etapa é recuperar as chaves do aplicativo Back4app.
Essas chaves permitirão que seu aplicativo React Native se conecte ao aplicativo criado no Back4app e devem ser mantidas em segurança.
Vá até o painel do aplicativo criado e siga o caminho App Settings->Security & Keys para obter o ID do aplicativo e a chave JavaScript.

Você usará essas chaves para inicializar o SDK do Parse em seu aplicativo React Native.
Dentro de seu arquivo App.js, substitua seu conteúdo pelo seguinte bloco de código:
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
Aqui, você importou o Parse SDK e o manipulador do AyncStorage que instalou.
Agora, inicialize o SDK com suas chaves de aplicativo pessoais recuperadas:
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
O método setAsyncStorage é usado para definir o AsyncStorage do Parse para armazenar dados em cache.
Com isso, você pode conectar seu aplicativo React Native com sucesso ao Back4app.
Crie e implante seu aplicativo React Native
Agora você pode criar seu aplicativo React Native e implantá-lo no Back4app.
Modifique o código dentro do arquivo App.js para que fique assim:
import React, { useState, useEffect } from 'react';
import { StyleSheet, View, TextInput, FlatList, TouchableOpacity, Text } from 'react-native';
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
export default function App() {
const [todos, setTodos] = useState([]);
const [newTodo, setNewTodo] = useState('');
};
O bloco de código acima importa primeiro o gancho useState e useEffect do React. Esses ganchos são dois dos ganchos mais comumente usados no React Native, bem como no React.
O gancho useState permite que um componente funcional tenha estado ao declarar uma variável e sua função setter. Ele é usado para gerenciar e atualizar o estado em um componente. O hook useState recebe um valor de estado inicial como argumento e retorna uma matriz com dois valores. Os dois valores retornados são o valor do estado atual e a função para atualizar o estado.
Junto com a importação do hook useState está o hook useEffect. O hook useEffect é usado para gerenciar efeitos colaterais. O hook useEffect usa uma função de retorno de chamada como argumento e a executa após cada ciclo de renderização. Uma dependência pode ser passada como um segundo argumento para determinar quando executar novamente o efeito.
Em seu componente de aplicativo, você usará o gancho useEffect para buscar dados do servidor quando o componente for montado ou renderizado pela primeira vez:
useEffect(() => {
async function fetchTodos() {
const Todo = Parse.Object.extend('Todo');
const query = new Parse.Query(Todo);
const results = await query.find();
setTodos(results.map(result => result.toJSON()));
}
fetchTodos();
}, []);
Dentro de useEffect, uma função assíncrona fetchTodos é definida. A função cria uma nova instância da classe Todo, que representa uma coleção de dados armazenados no servidor Back4app. Em seguida, ela procura um objeto Todo armazenado no servidor com Parse.Query.
O método query.find() é usado para recuperar os dados do objeto de parse do servidor de forma assíncrona e é armazenado em uma variável de resultados. Nesse caso, os dados serão uma lista de itens de tarefas.
setTodos é então chamado para atualizar o estado do componente com os novos dados que foram obtidos do servidor e mapeados para o JSON.
Por fim, uma matriz vazia [] é passada como o segundo argumento para o gancho useEffect para garantir que fetchTodos seja chamado apenas uma vez quando o componente for montado ou renderizado pela primeira vez.
Em seguida, você criará funções para lidar com a adição e a exclusão de tarefas em seu aplicativo de tarefas:
async function handleAddTodo() {
if (!newTodo) return;
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('text', newTodo);
await todo.save();
setTodos([...todos, todo.toJSON()]);
setNewTodo('');
}
async function handleDeleteTodo(id) {
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('objectId', id);
await todo.destroy();
setTodos(todos.filter(todo => todo.objectId !== id));
}
No bloco de código acima, handleAddTodo é uma função assíncrona que tratará da adição de tarefas em seu aplicativo. Primeiro, ela verifica se há um novo item de tarefa(newTodo). Se não houver, ela simplesmente retorna. Entretanto, se houver um novo item de tarefa, ela cria um novo objeto Parse chamado Todo e define sua propriedade text como o texto do novo item de tarefa.
Ele o salvará no servidor do Parse usando o método save(). Em seguida, ele atualiza o estado da matriz de todos adicionando o novo item de tarefa ao final da matriz e redefine o estado newTodo para uma string vazia.
A segunda função assíncrona handleDeleteTodo tratará da tarefa de excluir todos. Ela recebe um parâmetro id, que representa o ID do item de tarefa a ser excluído. Ela cria um novo objeto Todo e define sua propriedade objectId como o parâmetro id.
Em seguida, ele usa o método destroy() para excluir o objeto do servidor do Parse. Por fim, ele atualiza o estado de todos filtrando o item de tarefa excluído da matriz usando filter().
Toda a lógica comercial padrão do seu aplicativo já está pronta. Você pode começar a implementar os elementos da interface do usuário.
Importe o seguinte bloco de código para seu componente App:
return (
<View style={styles.container}>
<Text style={styles.heading}>Todo List</Text>
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Add a new todo"
value={newTodo}
onChangeText={setNewTodo}
/>
<TouchableOpacity style={styles.addButton} onPress={handleAddTodo}>
<Text style={styles.addButtonText}>Add</Text>
</TouchableOpacity>
</View>
<View style={styles.listContainer}>
{todos.map(todo => (
<View style={styles.listItem} key={todo.objectId}>
<Text style={styles.listItemText}>{todo.text}</Text>
<TouchableOpacity
style={styles.deleteButton}
onPress={() => handleDeleteTodo(todo.objectId)}
>
<Text style={styles.deleteButtonText}>Delete</Text>
</TouchableOpacity>
</View>
))}
</View>
</View>
);
}
O componente de retorno retorna uma visualização com algum código JSX.
Os componentes TextInput e TouchableOpacity são usados para criar o formulário de entrada para adicionar novos itens.
Quando o usuário clica no componente TouchableOpacity, o manipulador de eventos onPress é acionado e chama a função handleAddTodo. A função cria um novo objeto Parse que representa o item de todo, salva-o no servidor e o adiciona ao estado de todos usando a função setTodos.
O componente View com o estilo listContainer contém uma função de mapeamento que percorre a matriz de todos usando o método map() para criar componentes listItem individuais para cada todo.
A propriedade key é definida como o objectId de cada todo para evitar erros de renderização. Quando o usuário clica no botão de exclusão, a função handleDeleteTodo é chamada, o que remove o item todo correspondente do servidor e o estado de todos.
Todos os estilos usados no componente App são definidos no objeto styles usando o método StyleSheet.create():
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
padding: 20,
},
heading: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 20,
},
inputContainer: {
flexDirection: 'row',
alignItems: 'center',
marginBottom: 20,
},
input: {
flex: 1,
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginRight: 10,
},
addButton: {
backgroundColor: '#2ecc71',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
},
addButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 16,
},
listContainer: {
flex: 1,
width: '100%',
},
listItem: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginBottom: 10,
},
listItemText: {
flex: 1,
},
deleteButton: {
backgroundColor: 'red',
},
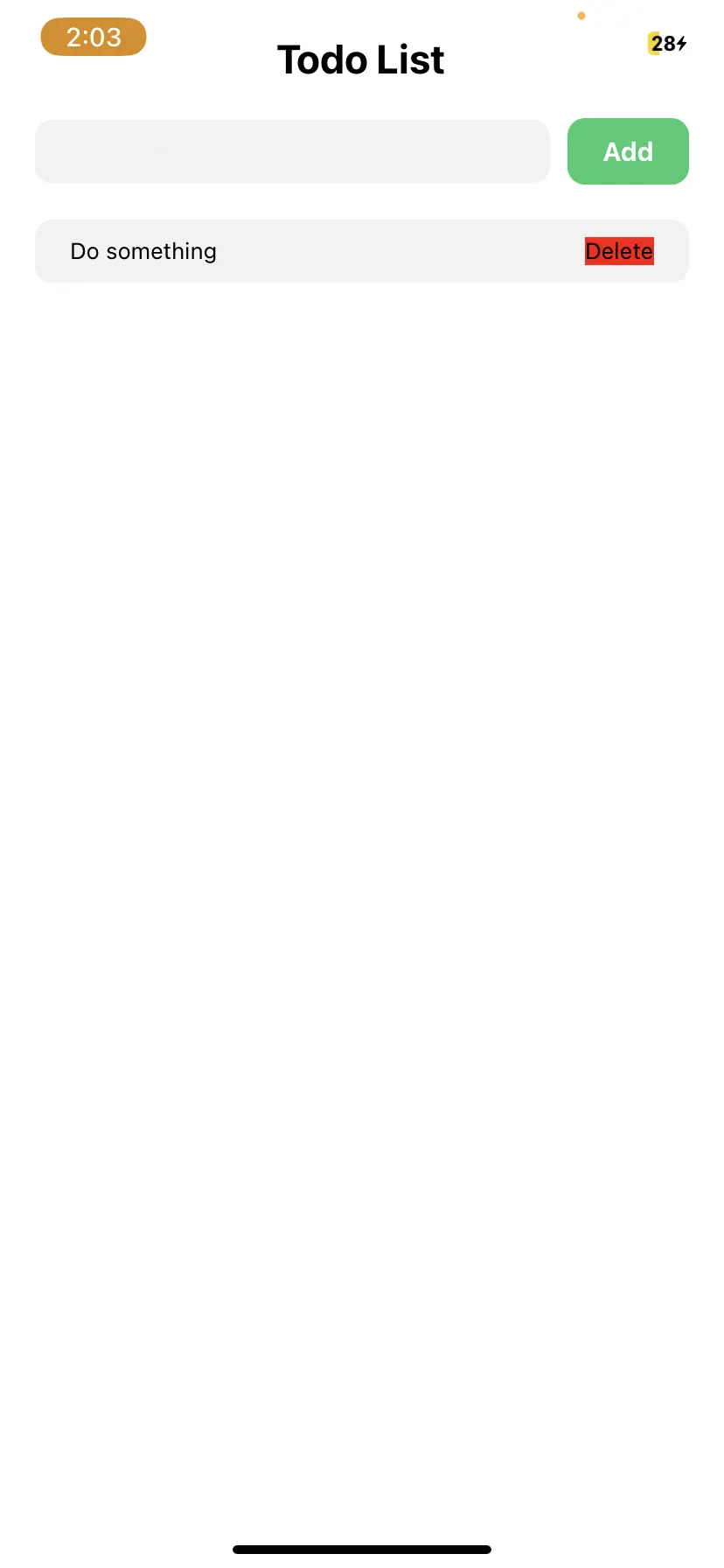
Aqui está o resultado do aplicativo que você acabou de criar.


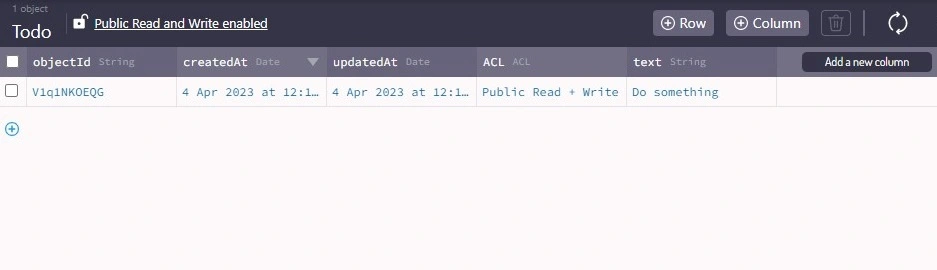
A adição de um novo item de tarefa fará com que o aplicativo envie os dados para o servidor do aplicativo Back4app.
Você pode visualizar os dados no painel do seu aplicativo no Back4app.

Agora você implantou com êxito seu aplicativo React Native no Back4app.
Conclusão
Com seu aplicativo totalmente funcional nos servidores do Back4app e capaz de ler, gravar e armazenar dados do seu aplicativo React Native para o Back4app e vice-versa, você pode ver como o Back4app fornece uma solução de backend conveniente e escalável.
O Back4app também oferece uma série de outros recursos, inclusive sincronização de dados em tempo real, notificações push e autenticação de usuários. As possibilidades de ampliar seu aplicativo com alguns desses recursos adicionais são infinitas.
PERGUNTAS FREQUENTES
O que é React Native?
React Native é um framework de código aberto para construção de aplicativos móveis. Ele permite que desenvolvedores criem aplicativos móveis para plataformas iOS e Android simultaneamente.
Posso usar um serviço de backend baseado em nuvem com meu aplicativo React Native?
Sim, você pode usar um serviço de backend baseado em nuvem com seu aplicativo React Native. O Back4app é um serviço de backend baseado em nuvem popular que fornece soluções escaláveis e flexíveis para desenvolvimento de aplicativos. Outros exemplos de serviços de backend baseados em nuvem incluem Firebase, AWS Amplify e Microsoft Azure.
Os serviços baseados em nuvem têm uma vantagem sobre os serviços de backend não baseados em nuvem, pois servidores auto-hospedados como Node.js com Express e Django com Python exigem mais configuração e manutenção.
Como posso implantar meu aplicativo React Native no Back4app?
Para implantar seu aplicativo React Native no Back4app, você deve criar um novo aplicativo na plataforma Back4app e configurar seu projeto para se conectar a esse aplicativo no Back4app usando a chave JavaScript e o ID do aplicativo. Isso exigirá que você instale o Back4app Parse SDK e o manipulador Async Storage em seu projeto. Você deve então inicializar o SDK em seu projeto React Native para se conectar ao Back4app e interagir.
É possível integrar vários serviços de backend com um aplicativo React Native?
Sim, é possível integrar vários serviços de backend com um aplicativo React Native. Isso pode ser feito usando diferentes APIs ou SDKs para cada serviço de backend e, em seguida, gerenciando a comunicação entre eles dentro do aplicativo. No entanto, isso aumentará a complexidade do aplicativo e potencialmente causará problemas de desempenho. Você deve considerar cuidadosamente a necessidade de vários serviços de backend e como eles funcionarão juntos antes de implementá-los em seu aplicativo.



