Добавьте аутентификацию пользователей в ваше приложение React

При создании веб-приложений аутентификация пользователей – необходимая функция, которую нужно добавить в приложение. Аутентификация пользователей позволяет проверенным пользователям получить доступ к функциям, которые доступны им в вашем приложении, и запрещает доступ непроверенным пользователям.
Интеграция аутентификации пользователей в приложения React – задача непростая и трудоемкая, поскольку включает в себя несколько сложных процессов, таких как хэширование паролей, генерация и управление токенами аутентификации и многое другое.
Однако с такими платформами, как Back4App, интеграция аутентификации пользователей в ваши React-приложения становится простой и удобной. В этой статье вы узнаете, как добавить аутентификацию пользователей в ваше приложение React с помощью Back4App.
Contents
Понимание аутентификации пользователей
Аутентификация пользователя – это процесс определения личности человека, который пытается получить доступ к вашему приложению.
Она требует, чтобы человек, пытающийся получить доступ к вашему приложению, предоставил проверяемые учетные данные, которые могут быть в виде имени пользователя и пароля, биометрических данных, ключей доступа/токенов и т. д.
Если ваш механизм аутентификации считает учетные данные действительными, он предоставляет пользователю доступ к вашему приложению, в противном случае он отклоняет запрос на аутентификацию с соответствующим сообщением об ошибке.
Общие методы аутентификации
К числу распространенных методов аутентификации относятся следующие:
- Имя пользователя и пароль: этот метод аутентификации требует от пользователя ввести действительное имя пользователя и пароль, чтобы подтвердить его личность. После того как пользователь вводит имя пользователя и пароль, этот механизм аутентификации сравнивает их с данными, хранящимися в базе данных, и только в случае совпадения одобряет запрос на аутентификацию.
- Многофакторная аутентификация (MFA): MFA – это сочетание нескольких механизмов аутентификации для проверки подлинности пользователя. В системе аутентификации, использующей MFA, пользователь должен подтвердить свою личность более одного раза. Например, от пользователя может потребоваться ввести код аутентификации после подтверждения его личности с помощью имени пользователя и пароля.
- Биометрическая аутентификация: Биометрическая аутентификация относится к механизмам аутентификации, которые зависят от биологических особенностей, таких как лицо, радужная оболочка глаза, отпечатки пальцев или распознавание голоса для аутентификации пользователя.
- OAuth: OAuth – это протокол аутентификации, который позволяет вашим пользователям подтверждать свою личность, предоставляя вашему приложению доступ к предпочитаемому провайдеру OAuth, например Facebook или X (бывший Twitter). Когда пользователь пытается пройти аутентификацию с помощью OAuth, он будет перенаправлен на экран входа OAuth-провайдера, чтобы подтвердить свою личность.
- JSON Web Tokens (JWT): JWT – это переносимые и безопасные для URI компактные форматы маркеров, которые обычно используются для безопасной передачи данных аутентификации и авторизации между различными сторонами. Аутентификация с помощью JWT предполагает отправку пользователем маркера доступа JWT в своих запросах для подтверждения своей личности.
Добавление аутентификации пользователей в ваше приложение с помощью Back4app
Back4app – это облачная платформа, которая предлагает широкий спектр услуг, включая функцию Backend-as-a-service (BaaS). Опция BaaS от Back4app предлагает различные функции, включая аутентификацию пользователей.
Реализация аутентификации пользователей с помощью Back4app включает в себя несколько шагов. В этом уроке вы создадите простое приложение для управления банком с помощью React.
Это приложение будет интегрировать функции аутентификации Back4app, позволяя вам создавать учетную запись, входить в нее, получать доступ к текущей информации для входа и выходить из системы.
Создание приложения React
Чтобы создать новое приложение React, начните с создания лесов для нового приложения React с помощью Vite. Vite – это инструмент для сборки веб-приложений, который обеспечивает более быструю и эффективную разработку.
Выполните следующую команду в терминале, чтобы создать новое приложение React:
npm init vite
После выполнения приведенной выше команды на экране появится ряд подсказок, в которых нужно указать имя приложения, выбранный фреймворк и используемый вариант языка.
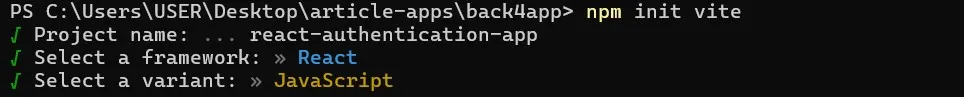
Например, так:

На изображении выше название приложения – react-authentication-app, выбранный фреймворк – React, а вариант языка – JavaScript.
Затем измените текущий каталог на каталог приложения и установите необходимые зависимости, выполнив следующие команды:
cd react-authentication-app && npm install
Затем установите React Router в ваше приложение, выполнив следующую команду:
npm install react-router-dom
Затем откройте ваше React-приложение в IDE (интегрированная среда разработки) и измените файл main.jsx, заменив его содержимое блоком кода, приведенным ниже.
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import './index.css'
import { BrowserRouter } from 'react-router-dom'
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,
)
Этот блок кода импортирует компонент BrowserRouter из пакета react-router-dom и оборачивает компонент App.
Это позволяет использовать маршрутизацию во всем приложении. В компоненте App определите различные маршруты в приложении.
Например, так:
import { Route, Routes } from "react-router-dom";
import Signup from "./pages/Signup";
import Login from "./pages/Login";
import Home from "./pages/Home";
function App() {
return (
<>
<Routes>
<Route path="/home" element={<Home />} />
<Route path="" element={<Signup />}/>
<Route path="/login" element={<Login />}/>
</Routes>
</>
)
}
export default App
Блок кода выше определяет три отдельных маршрута, позволяя пользователям перемещаться между страницами регистрации, входа в систему и домашней страницей на основе URL-путей.
Теперь создайте папку components в каталоге src приложения. В этой папке создайте файл Authnavbar.jsx. Этот компонент будет содержать панель навигации, которая будет отображаться на страницах регистрации и входа в систему.
В компоненте Authnavbar напишите этот код:
import React from "react";
import { Link } from "react-router-dom";
function Authnavbar(props) {
return (
<nav>
<h3>Banka</h3>
{props.type === "signup" ? (
<div>
If you already have an account{""}
<Link to="/login" className="link">
Log in
</Link>
</div>
) : props.type === "login"? (
<div>
If you don't have an account{""}
<Link to="/" className="link">
Sign Up
</Link>
</div>
) : null}
</nav>
);
}
export default Authnavbar;
Приведенный выше блок кода создает панель навигации с условным рендерингом на основе значения параметра type, позволяя пользователям перемещаться между страницами регистрации и входа в приложение.
Затем создайте папку pages в каталоге src приложения. В этой папке создайте три компонента: Home.jsx, Sign-up.jsx и Login.jsx. Эти файлы будут служить домашней страницей, страницей регистрации и страницей входа в систему.
Страница регистрации будет содержать форму, в которую пользователи могут ввести свои данные, такие как имя пользователя, электронная почта и пароль.
Например:
import React from "react";
import Authnavbar from "../components/Authnavbar";
function Signup() {
const [formData, setFormData] = React.useState({
username: "",
email: "",
password: "",
});
const handleChange = (event) => {
setFormData((prevState) => ({
...prevState,
[event.target.name]: event.target.value,
}));
};
return (
<>
<Authnavbar type= "sign-up"/>
<form>
<input
type= "text"
name= "username"
placeholder= "Username..."
onChange={handleChange}
value={formData.username}
/>
<input
type= "email"
name= "email"
placeholder= "Email..."
onChange={handleChange}
value={formData.email}
/>
<input
type= "password"
name= "password"
placeholder= "Password..."
onChange={handleChange}
value={formData.password}
/>
<div>
<button>Sign Up</button>
</div>
</form>
</>
);
}
export default Sign-up;
Этот блок кода представляет собой страницу регистрации. Он содержит форму с полями ввода, включая имя пользователя, электронную почту и пароль.
Существует также состояние formData, в котором хранятся значения полей ввода имени пользователя, электронной почты и пароля. Функция handleChange обновляет состояние formData всякий раз, когда пользователь вводит значения в поля ввода.
В компоненте Login напишите следующие строки кода:
import React from "react";
import Authnavbar from "../components/Authnavbar";
function Login() {
const [formData, setFormData] = React.useState({
username: "",
password: "",
});
const handleChange = (event) => {
setFormData((prevState) => ({
...prevState,
[event.target.name]: event.target.value,
}));
};
return (
<>
<Authnavbar type= "login"/>
<form>
<input
type= "text"
name= "username"
placeholder= "Username..."
onChange={handleChange}
value={formData.username}
/>
<input
type= "password"
name= "password"
placeholder= "Password..."
onChange={handleChange}
value={formData.password}
/>
<div>
<button>Log In</button>
</div>
</form>
</>
);
}
export default Login;
Страница входа в систему очень похожа на страницу регистрации, за исключением того, что в форме входа в систему нет поля для ввода email, а в состоянии объекта FormData отсутствует свойство email.
Теперь придайте стиль своему приложению, заменив код в файле index.css на следующие строки:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
color: #333333;
background-color: #E8F7F5;
inline-size: 50%;
margin: auto;
font-family: "Montserrat", sans-serif;
}
input{
padding: 0.7rem 1rem;
border-radius: 10px;
border: none;
outline: none;
color: #333333;
background-color: #FFFFFF;
font-family: "Montserrat", sans-serif;
inline-size: 100%;
}
input::placeholder{
font-family: "Montserrat", sans-serif;
font-weight: 500;
}
button{
padding: 0.7rem 1rem;
background-color: #00C3A5;
color: #FFFFFF;
font-family: "Montserrat", sans-serif;
font-size: 14px;
border-radius: 7px;
border: none;
}
form{
margin-block-start: 25%;
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
nav{
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem 0;
}
.link{
text-decoration: none;
color: #00C3A5;
}
После создания стиля приложения выполните приведенную ниже команду, чтобы запустить приложение:
npm run dev
Выполнение указанной выше команды приведет вас к ссылке http://localhost:5173/. Перейдите по этой ссылке в веб-браузере, чтобы просмотреть ваше приложение.
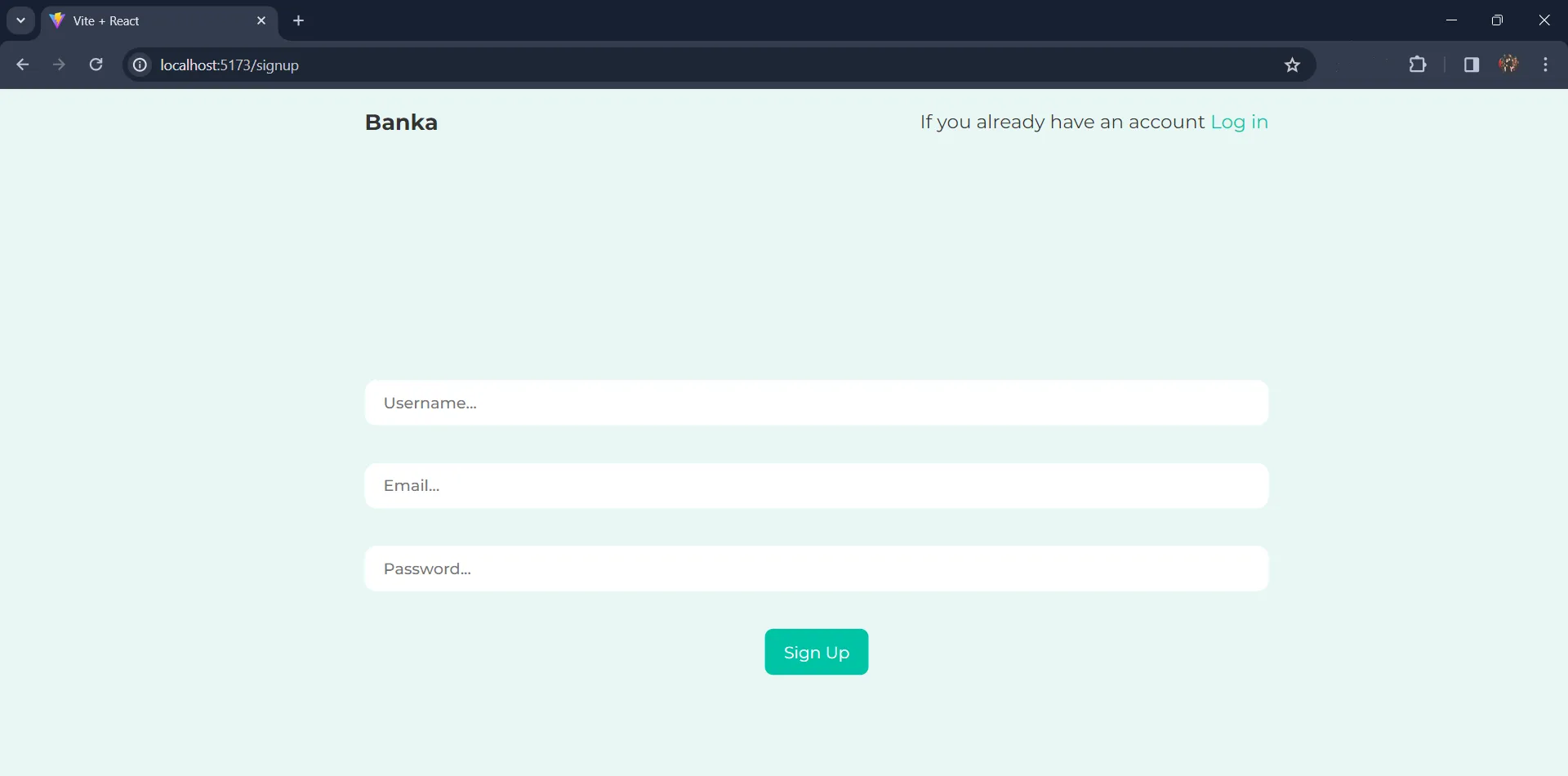
С заданными стилями страница регистрации должна выглядеть так, как показано ниже:

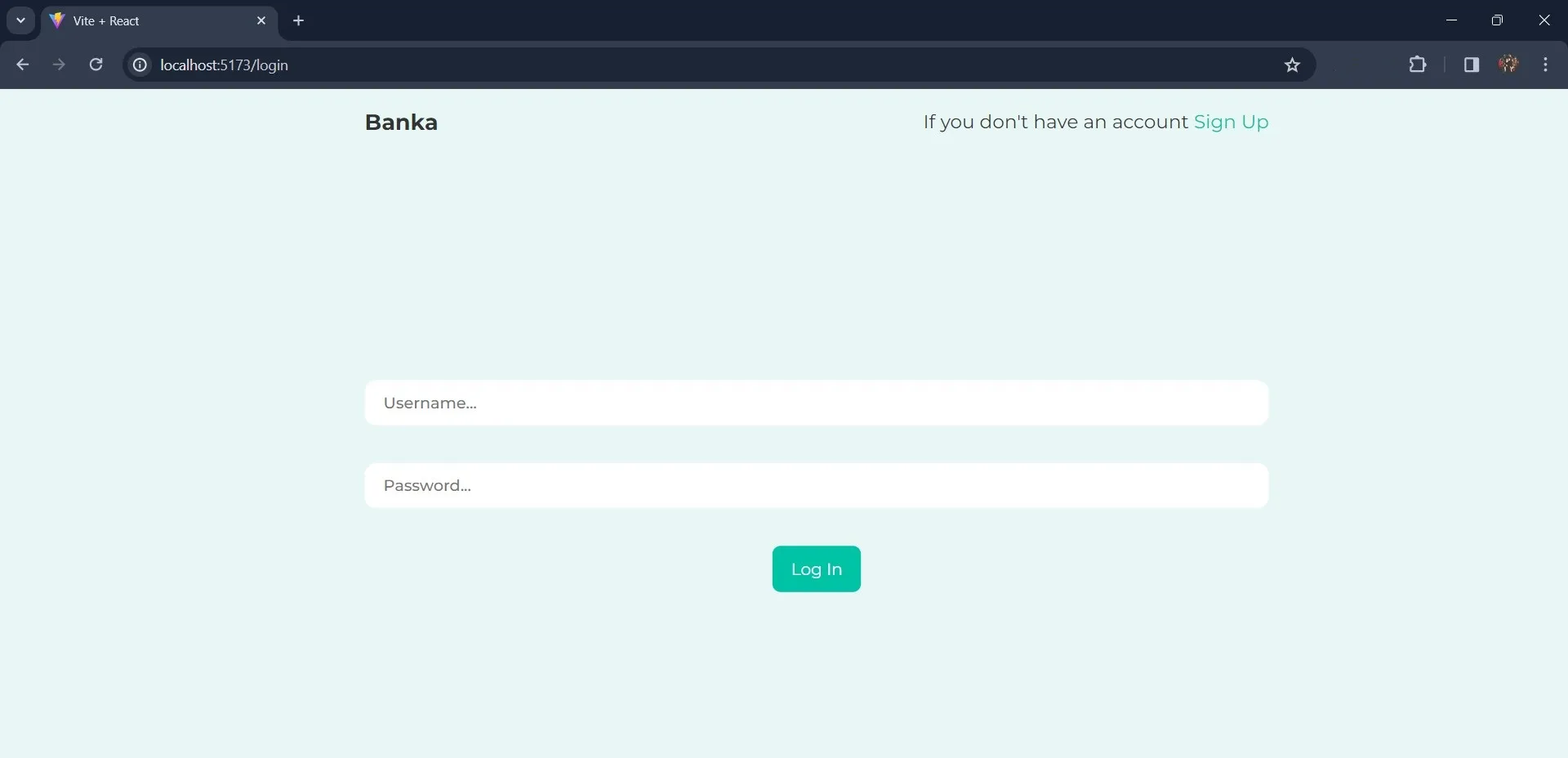
Ваша страница входа в систему должна выглядеть так, как показано на рисунке ниже:

Теперь, когда вы создали свое приложение React, вам нужно создать новое приложение Back4app для обработки аутентификации.
Создание нового приложения Back4App
Чтобы использовать Back4app, вам необходимо иметь учетную запись. Вы можете зарегистрироваться бесплатно, если у вас его нет.
В этом уроке вы создадите новое приложение Back4app с помощью агента Back4app AI. Агент искусственного интеллекта Back4app – это помощник искусственного интеллекта, который помогает вам выполнять задачи в Back4app с помощью подсказок.
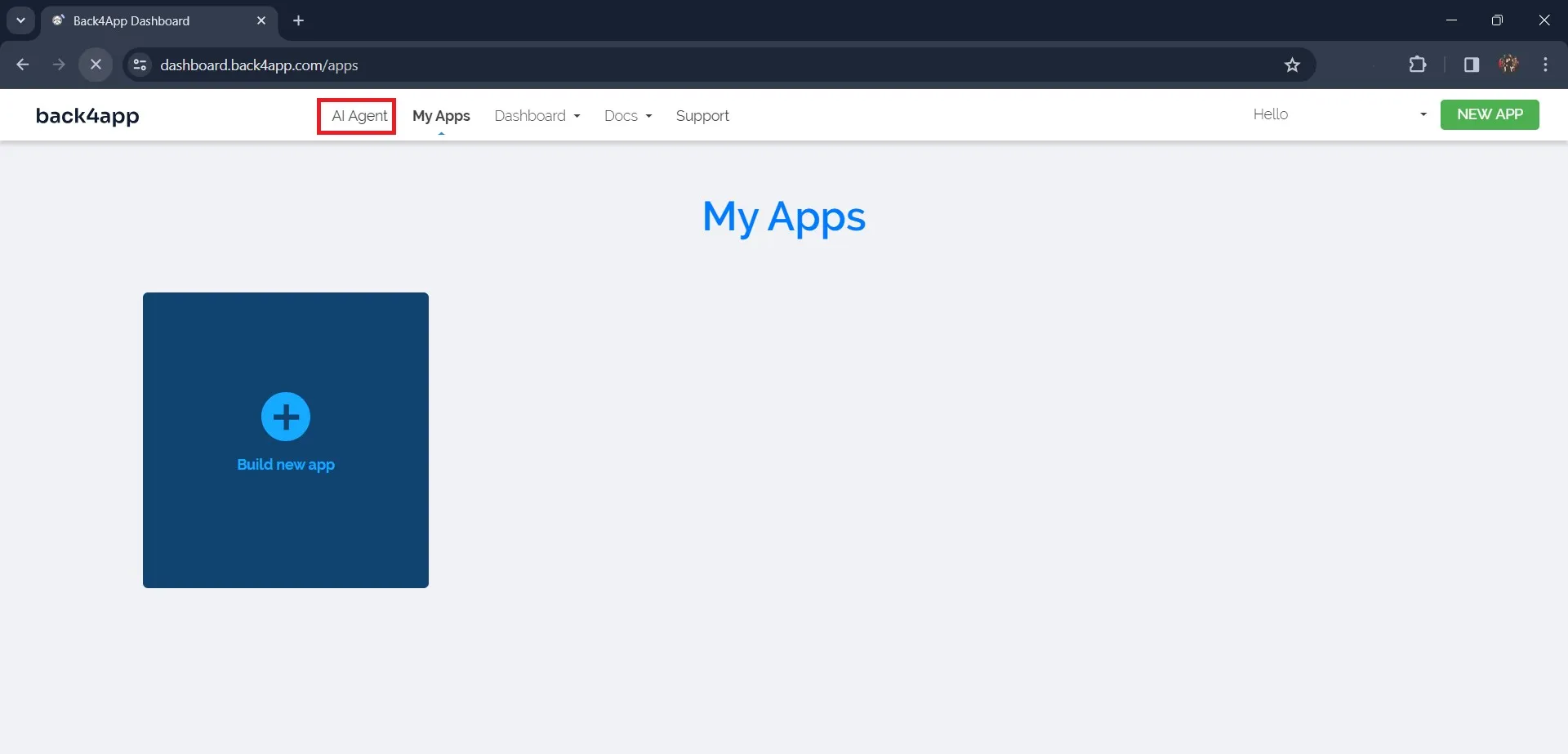
Войдите в свою учетную запись Back4app, найдите и нажмите кнопку “AI Agent” на панели навигации (см. изображение ниже).

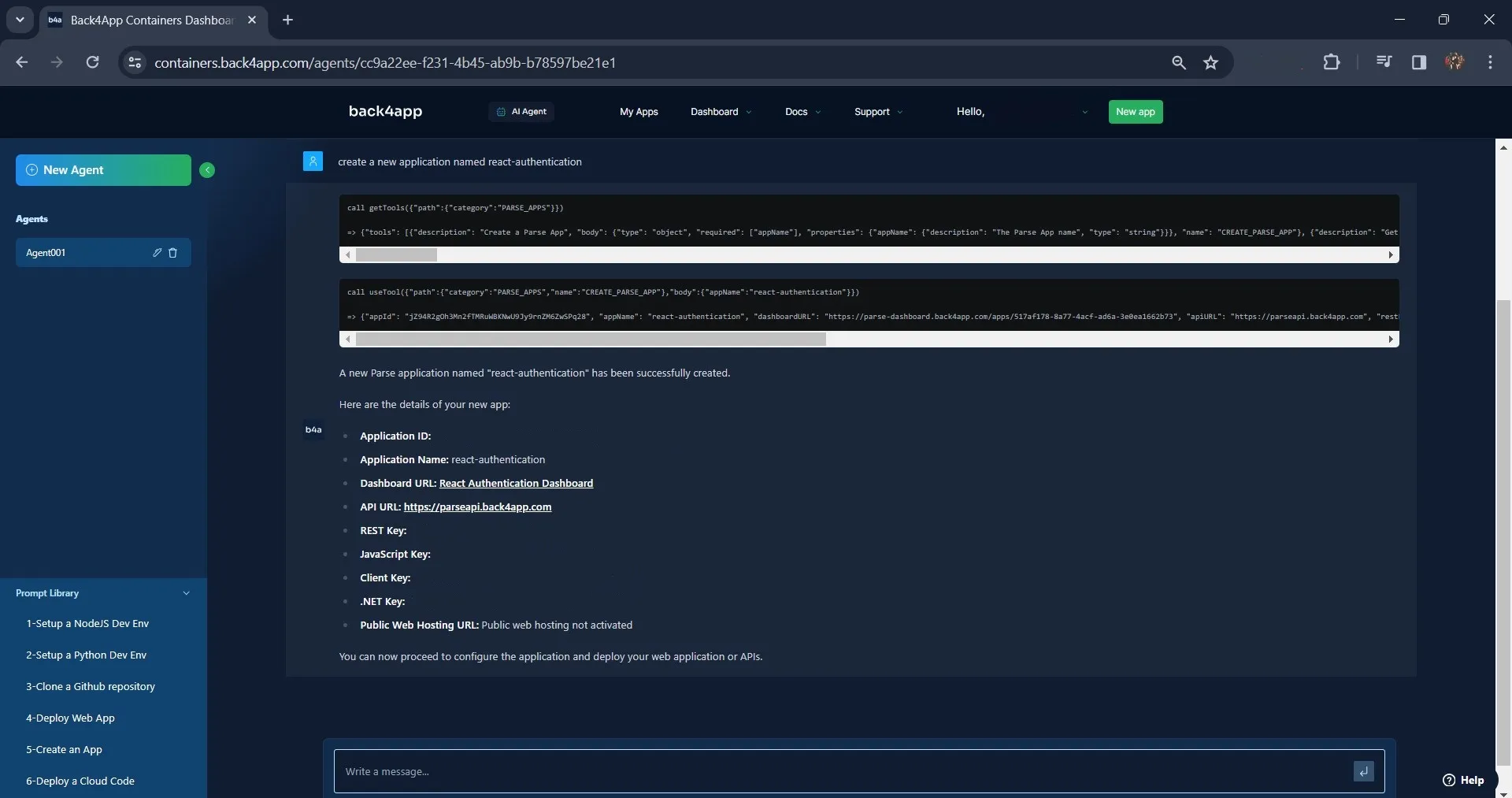
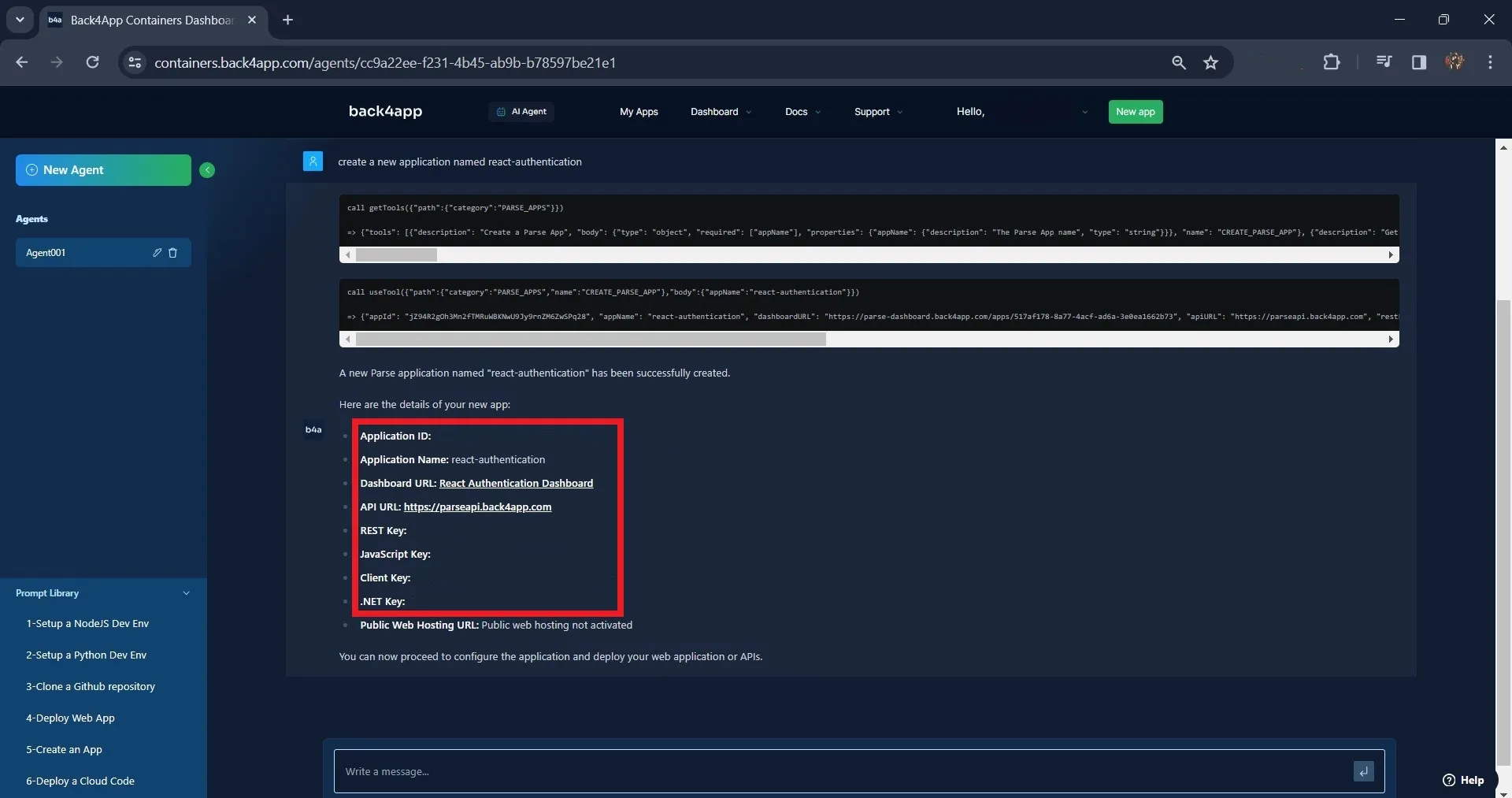
Чтобы использовать Back4app AI Agent для создания приложения, введите запрос ниже:
create a new application named react-authenticationВы должны получить ответ, подобный тому, что показан на рисунке ниже:

Как показано на изображении выше, агент искусственного интеллекта Back4app создал приложение под названием react-authentication. Вы можете найти это приложение на веб-странице “Мои приложения”.
Кроме того, вы можете создать новое приложение Back4app, используя интуитивно понятный пользовательский интерфейс (UI) Back4app.
В приложении react-authentication на Back4app создайте класс кошелька. Этот класс кошелька будет хранить ценную информацию о кошельке пользователя.
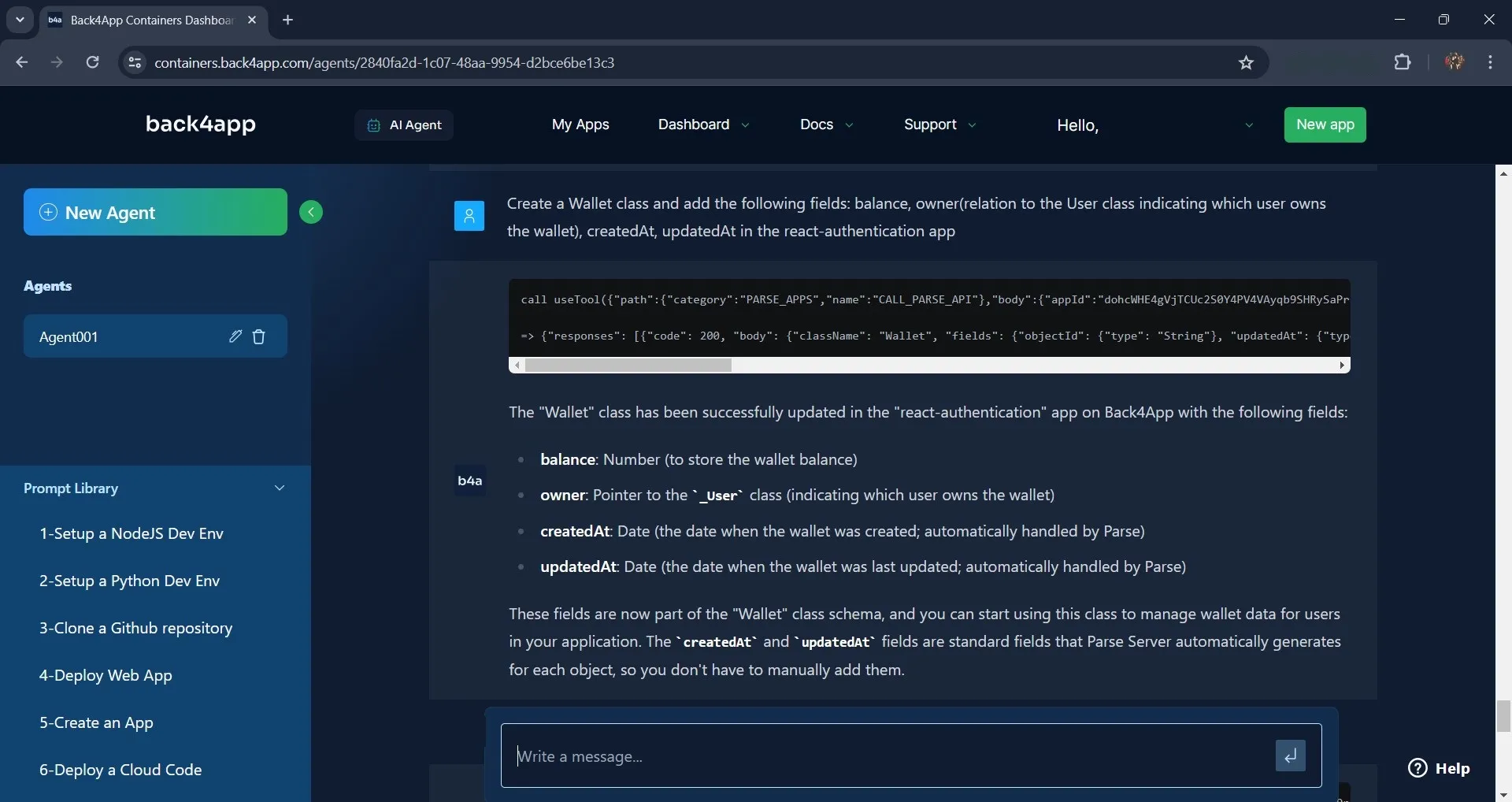
Вы можете создать класс с помощью AI Agent, используя подсказку ниже:
Create a Wallet class and add the following fields: balance, owner(relation to the User class indicating which user owns the wallet), createdAt, and updatedAt in the react-authentication appAI Agent запустит процесс создания класса кошелька и добавит указанный, как показано на изображении ниже.

Подключение вашего приложения React к Back4app
После создания приложения Back4app необходимо подключить его к приложению React с помощью Parse SDK.
Установите Parse в ваше приложение, выполнив приведенную ниже команду:
npm install parse
Затем инициализируйте его в своем приложении, импортировав объект Parse в свой компонент приложения и настроив его с помощью ключей приложения Back4app.
Например, так:
import Parse from 'parse';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = '<https://parseapi.back4app.com/>';
Замените 'YOUR_APP_ID' и 'YOUR_JAVASCRIPT_KEY' на соответствующие ключи, предоставленные Back4App. Вы найдете ключи приложений на экране после создания приложения с помощью Back4app AI Agent.

Обратите внимание, что вы всегда должны защищать ключи должным образом в своем приложении, предпочтительно используя переменные env.
Реализация аутентификации пользователей с помощью Parse SDK
Инициализировав Parse, вы теперь можете реализовать аутентификацию пользователей в своем React-приложении.
Back4App автоматически предоставляет класс User для аутентификации пользователей. Этот класс имеет поля по умолчанию, такие как имя пользователя, пароль, электронная почта и т.д.
Добавьте следующие строки кода в компонент Sign-up, чтобы реализовать регистрацию пользователей в вашем React-приложении.
import Parse from "parse"
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
const signUpUser = async () => {
try {
const newUser = new Parse.User();
newUser.set("username", formData.username);
newUser.set("email", formData.email);
newUser.set("password", formData.password);
const user = await newUser.signUp();
let Wallet = Parse.Object.extend("Wallet");
let wallet = new Wallet();
let userPointer = {
__type: "Pointer",
className: "_User",
objectId: user.id,
};
wallet.set("owner", userPointer);
wallet.set("balance", 100);
wallet.save();
console.log(`${user} have successfully signed up`);
navigate("/login");
} catch (error) {
console.log("you encountered an error signing up");
}
};
Блок кода выше использует хук useNavigate из react-router-dom для программной навигации по различным маршрутам. Хук useNavigate возвращает функцию navigate, назначенную переменной navigate.
Функция signUpUser отвечает за регистрацию нового пользователя. Функция создает новый объект Parse User newUser с помощью метода Parse.User и устанавливает значения его свойств username, email и password в значения соответствующих свойств состояния объекта FormData. Затем она асинхронно вызывает метод signUp для объекта newUser.
После того как код создал нового пользователя, он определяет класс Parse с именем “Wallet” с помощью метода Parse.Object.extend.
Затем создается объект userPointer, который представляет собой указатель на пользователя с именем класса _User и идентификатором объекта только что зарегистрировавшегося пользователя. Используя метод set, код устанавливает владельца кошелька на объект userPointer и устанавливает начальный баланс кошелька на 100.
При успешной регистрации функция регистрирует сообщение об успехе и перенаправляет на маршрут входа с помощью функции navigate. Если во время регистрации произошла ошибка, функция перехватывает ее и выдает сообщение об ошибке.
Затем создайте функцию handleSubmit, которая вызывает функцию signUpUser. Привяжите эту функцию к форме регистрации с помощью обработчика события onSubmit.
Это гарантирует, что когда пользователь отправит форму регистрации, функция handleSubmit сработает автоматически.
Функция handleSubmit должна выглядеть следующим образом:
const handleSubmit = (event) => {
event.preventDefault();
signUpUser();
};
Для реализации входа пользователя в систему вы создадите функцию logInUser, которая будет содержать логику входа пользователя в систему.
Добавьте приведенный ниже блок кода в компонент Login:
import Parse from "parse"
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
const logInUser = async () => {
try {
const user = await Parse.User.logIn(formData.username, formData.password);
console.log("User logged in successfully:", user);
navigate("/home");
} catch (error) {
console.log("Error logging in user:", error);
}
};
const handleSubmit = (event) => {
event.preventDefault();
logInUser();
};
Функция logInUser асинхронно вызывает метод logIn класса Parse.User, передавая значения свойств username и password из состояния объекта formData.
Функция проверяет, совпадают ли введенные пользователем имя пользователя и пароль с теми, что хранятся в классе User программы Back4App. Если они совпадают, пользователь успешно войдет в систему.
Привяжите функцию handleSubmit к форме входа в систему с помощью события onSubmit. Функция handleSubmit вызовет функцию logInUser и попытается войти в систему.
После входа в систему Parse SDK управляет сессией пользователя. Вы можете получить доступ к текущему пользователю с помощью метода Parse.User.current. Вы будете использовать этот метод в компоненте Home.
Откройте компонент Home и напишите этот код:
import React from "react";
import Parse from "parse";
import { useNavigate } from "react-router-dom";
function Home() {
const navigate = useNavigate();
const [balance, setBalance] = React.useState(0);
const user = Parse.User.current();
const fetchBalance = async () => {
const Wallet = await Parse.Object.extend("Wallet");
const query = new Parse.Query(Wallet);
query.equalTo("owner", user);
const wallet = await query.first();
setBalance(wallet.get("balance"));
};
fetchBalance();
return (
<>
<nav>
<h1 className="title">Banka</h1>
<button>Log out</button>
</nav>
<div className="home">
<p className="top">Welcome {user.get("username")}</p>
<div className="balance-card">
<p>Total Wallet Balance</p>
<h1>{balance}</h1>
<button>Top Up</button>
</div>
<div className="features">
<div className="card">
<p>Pay Bills</p>
</div>
<div className="card">
<p>Airtime/Data</p>
</div>
<div className="card">
<p>Transfers</p>
</div>
<div className="card">
<p>Withdraw</p>
</div>
</div>
</div>
</>
);
}
export default Home;
Приведенный выше блок кода представляет собой главную страницу вашего приложения. Функция fetchBalance получает данные о балансе кошелька текущего пользователя.
Он запрашивает класс “Wallet” с помощью метода Parse.Query и устанавливает ограничение на запрос, чтобы получить кошелек, в котором свойство owner равно текущему пользователю, с помощью метода query.equalTo.
Метод query.first выполняет запрос и возвращает первый результат, соответствующий ограничениям запроса.
С помощью функции setBalance код устанавливает баланс кошелька в состояние balance. Код отображает имя пользователя и баланс его кошелька.
В разделе JSX блока кода в теге div с классом balance-card находится кнопка “пополнить счет”.
Нажатие на эту кнопку должно увеличить баланс кошелька на 10. Чтобы сделать это возможным, вы создадите функцию topUp, содержащую логику увеличения баланса.
Например, так:
const topUp = async () => {
const Wallet = await Parse.Object.extend("Wallet");
const query = new Parse.Query(Wallet);
query.equalTo("owner", user);
const wallet = await query.first();
wallet.increment("balance", 10);
const newBalance = await wallet.save();
setBalance(newBalance.get("balance"));
};
Этот код получает кошелек пользователя из бэкенда Parse, увеличивает баланс на 10 с помощью метода increment, сохраняет обновленный кошелек обратно в бэкенд и обновляет состояние баланса. Привяжите функцию topUp к кнопке “Пополнить” с помощью обработчика события click.
Далее в компонент Home добавьте функцию logOutUser, отвечающую за выход пользователя из системы. Функция должна выглядеть следующим образом:
const logOutUser = async () => {
try {
const user = await Parse.User.logOut();
console.log("User logged out successfully:", user);
navigate("/");
} catch (error) {
console.error("Error logging out user:", error);
}
};
Функция logOutUser асинхронно вызывает метод logOut класса Parse.User для выхода из системы текущего пользователя. Привяжите функцию logOutUser к кнопке “Выход” в компоненте Home с помощью события click.
Чтобы придать стиль компоненту Home, добавьте в файл index.css классы CSS, определенные ниже.
.home{
display: flex;
flex-direction: column;
gap: 3rem;
margin-block-start: 4rem;
}
.title{
text-align: center;
margin-block-start: 2rem;
}
.top{
font-size: 25px;
font-weight: 500;
}
.balance-card{
background-color: #FFFFFF;
inline-size: 40%;
padding: 1rem 2rem;
border-radius: 7px;
display: flex;
flex-direction: column;
gap: 2rem;
}
.features{
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 2rem;
}
.card{
background-color: #FFFFFF;
color: #00C3A5;
margin-block-end: 1rem;
padding: 1rem 2rem;
font-size: 25px;
border-radius: 10px;
}
.card:hover{
opacity: 0.6;
}
Тестирование вашего приложения
Как только вы закончите создание React-приложения и реализуете аутентификацию пользователей с помощью Back4app.
Следующий шаг – тестирование приложения. Для этого перейдите по ссылке http://localhost:5173/ в своем веб-браузере, и на экране появится страница регистрации.
Заполните форму регистрации и отправьте ее.

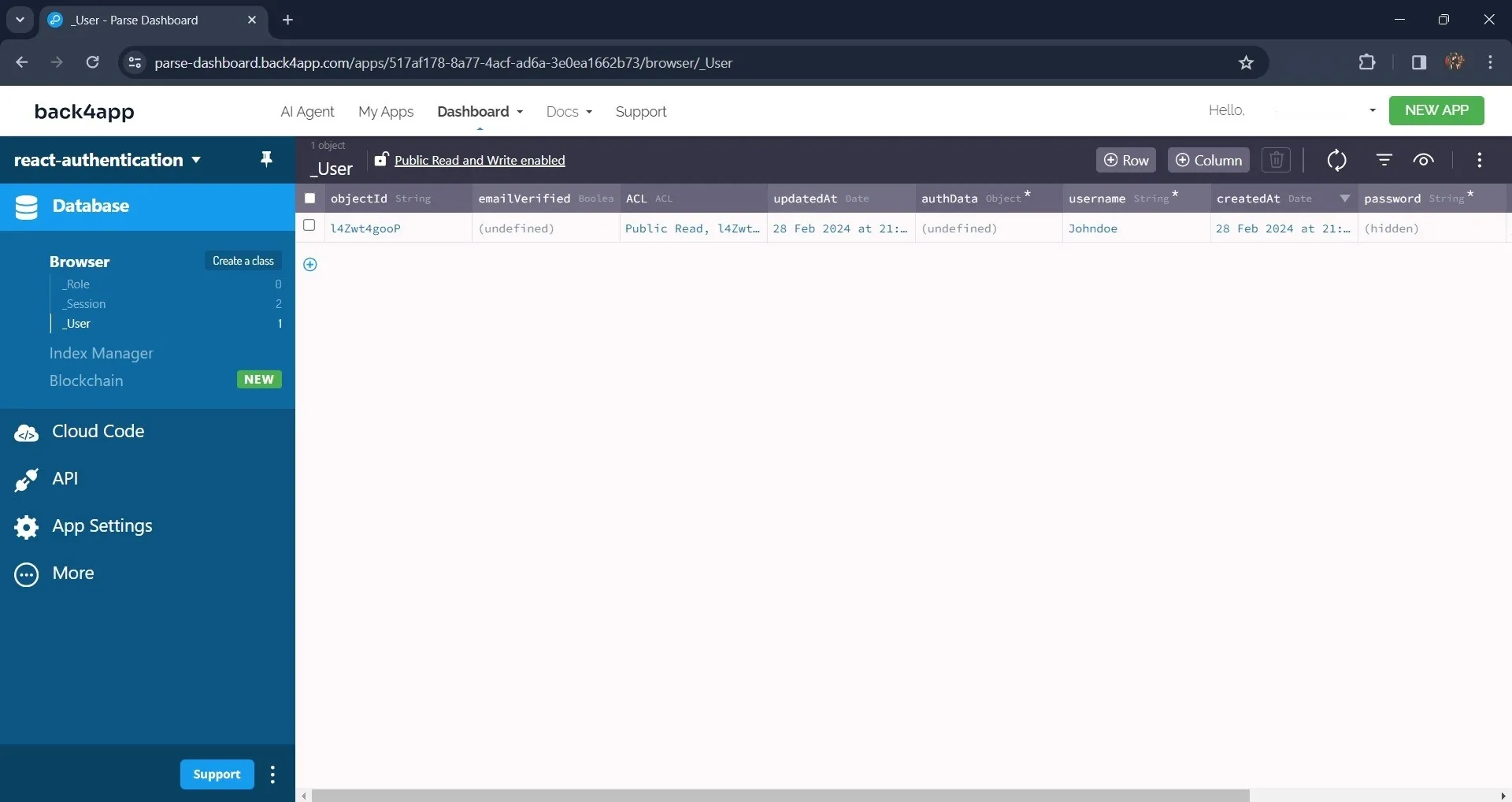
После регистрации вы можете подтвердить, что регистрация прошла успешно, посетив панель вашего приложения в Back4app. Если регистрация прошла успешно, Back4app добавит данные пользователя в класс User в вашем приложении.
Например, так:

После регистрации приложение перенаправит вас на страницу входа, где вы войдете в систему, используя имя пользователя и пароль, которые вы указали в форме регистрации.
Например:

Как только вы войдете в систему, на экране появится главная страница, которая должна выглядеть следующим образом:

Теперь нажмите на кнопку “Пополнить”, чтобы увеличить баланс на 10.

Развертывание вашего React-приложения на Back4app
Чтобы развернуть React-приложение на Back4app, вы воспользуетесь приложением Back4app “Контейнер как сервис” (CaaS).
CaaS от Back4app позволяет разворачивать и управлять контейнерами Docker в облачной среде, предоставляемой Back4App.
Прежде чем развертывать React-приложение, его нужно докеризировать. Для этого создайте Dockerfile в корневом каталоге вашего приложения и добавьте в него следующие строки кода:
FROM node:16
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
Этот Dockerfile устанавливает среду Node.js, создает рабочий каталог, устанавливает зависимости, копирует код приложения, открывает порт и указывает команду по умолчанию для запуска приложения.
Также создайте файл .dockerignore. В файл .dockerignore добавьте файлы и каталоги, исключенные из контекста при сборке образов Docker.
Например:
#.dockerignore
node_modules
Поскольку вы создали приложение React с помощью Vite, вам необходимо обновить файл конфигурации Vite для поддержки Docker. В файле vite.config.js замените существующий код на блок кода ниже:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
Этот блок кода устанавливает сервер на использование хоста по умолчанию, обычно localhost. Он устанавливает номер порта, который будет прослушивать сервер разработки, на порт 5173 и гарантирует, что Vite не запустит сервер, если указанный порт недоступен.
Теперь вы можете собрать докер-образ вашего приложения, выполнив следующую команду в терминале:
docker build -t quote-generator .
Убедитесь, что вы выложили приложение в свой аккаунт GitHub, прежде чем пытаться развернуть приложение на Back4app. После того как вы закончите размещение приложения, интегрируйте свой аккаунт GitHub с Back4app.
Вы можете сделать это с помощью приложения Back4app Github. После интеграции GitHub с Back4app вы можете развернуть свое приложение с помощью Back4app AI Agent.
Чтобы развернуть приложение, введите указанный ниже запрос:
Deploy my repository <<repository-url>> on Back4app containers
В приведенном выше блоке кода замените repository-url на URL репозитория GitHub вашего приложения.

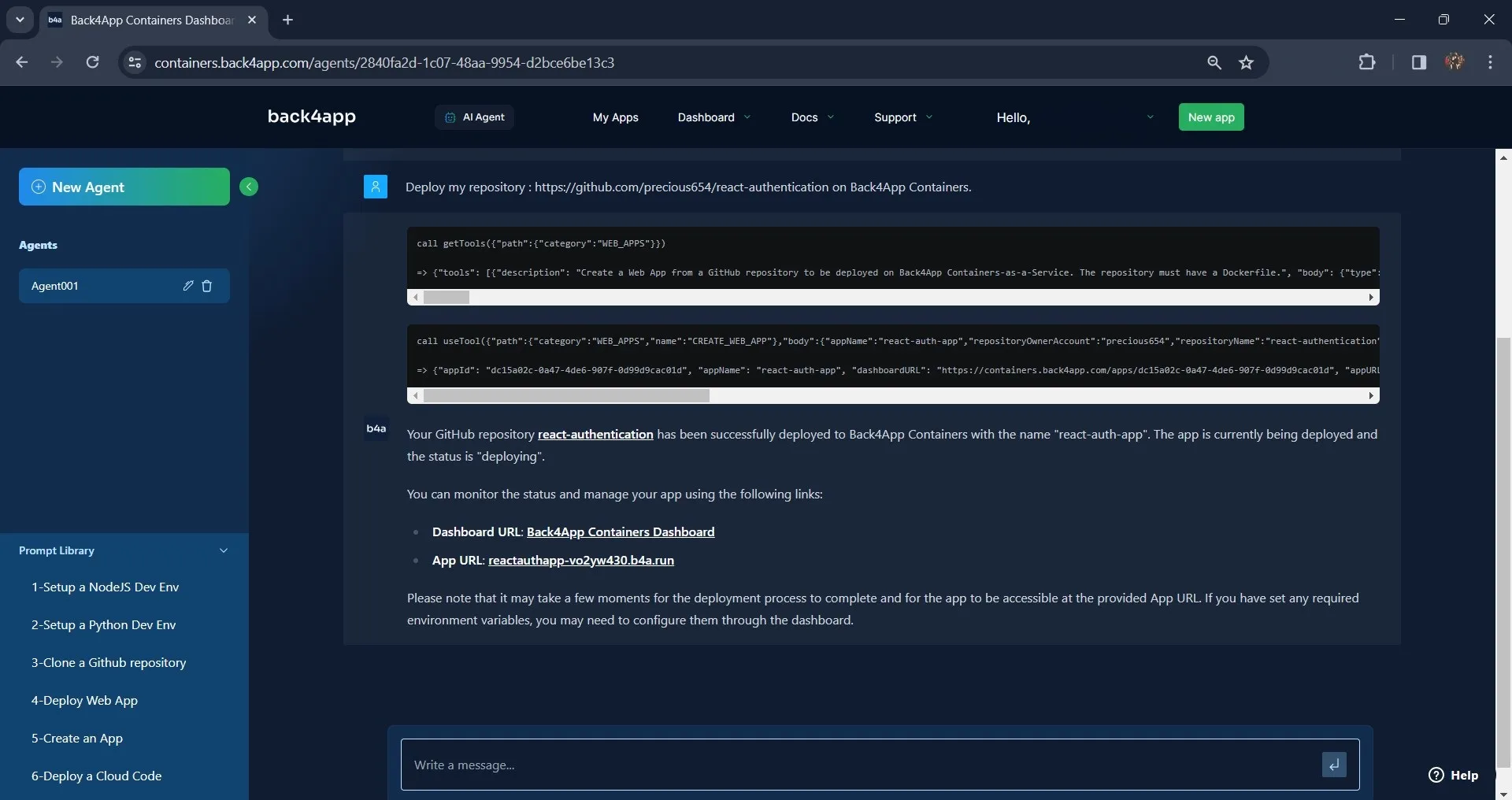
Как показано на рисунке выше, при общении с агентом ИИ укажите ссылку на репозиторий GitHub приложения, которое вы хотите развернуть.
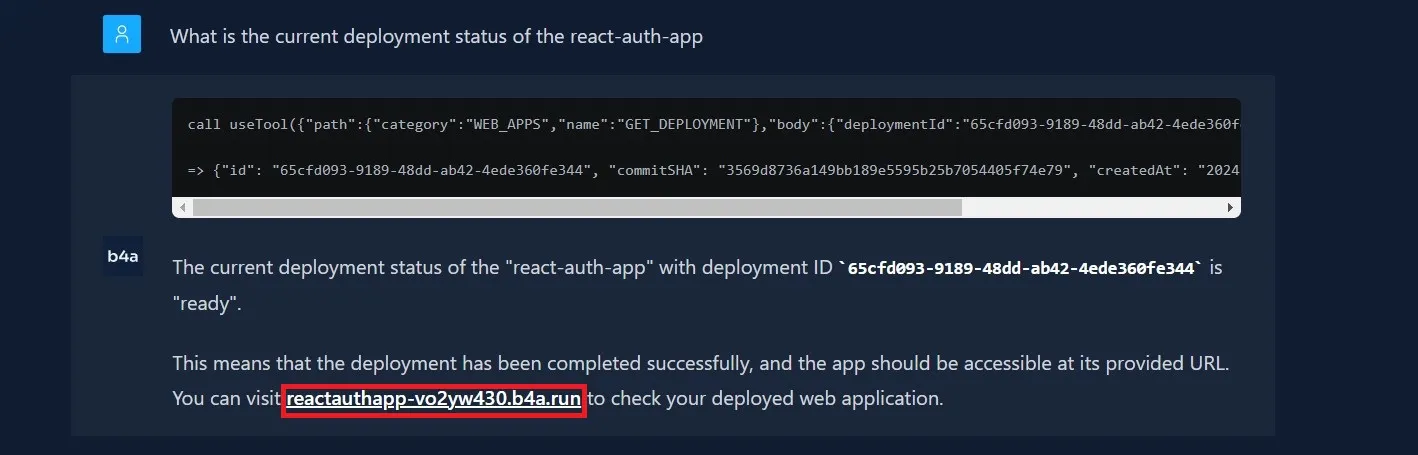
После того как агент искусственного интеллекта Back4app инициирует развертывание приложения, подождите пару минут, а затем подтвердите текущий статус развертывания.
Например:

После успешного развертывания Back4app AI Agent обновит статус развертывания приложения до “развернуто” и предоставит вам ссылку для доступа к приложению в вашем браузере.
Готовое приложение можно найти в этом репозитории GitHub, а живое приложение – на этом URL.
Заключение
В этой статье рассказывается о том, как добавить аутентификацию в приложение React, используя бэкэнд в качестве сервиса.
Интеграция аутентификации пользователей в ваше приложение React с помощью Back4App – это простой процесс, который значительно повышает безопасность и функциональность вашего приложения.
Используя услуги Back4App, вы можете сосредоточиться на создании веб-приложений с отличным пользовательским опытом, оставив задачи управления и аутентификации бэкэнда надежной платформе.



