Как создать и развернуть веб-приложение с базой данных PostgreSQL?

В этой статье вы узнаете, как создать и развернуть веб-приложение с базой данных Postgres, используя технологии искусственного интеллекта.
Добавление искусственного интеллекта в рабочий процесс разработки может быть полезным для вашей производительности. Вы можете сократить время разработки и сэкономить средства за счет автоматизации повторяющихся задач и использования функций ИИ, таких как генерация кода.
Contents
Преимущества использования искусственного интеллекта в веб-разработке
Среди преимуществ интеграции искусственного интеллекта в веб-разработку можно назвать следующие.
Автоматизация повторяющихся задач
Внедрение искусственного интеллекта в рабочий процесс разработки поможет вам автоматизировать повторяющиеся задачи, такие как генерация фиктивных данных и шаблонного кода.
Он также может помочь в тестировании для создания модульных и интеграционных тестов.
Однако, несмотря на то, что ИИ может автоматизировать многие задачи, важно отметить, что это не самое надежное решение и все равно требует человеческого контроля.
Всегда просматривайте и проверяйте результаты работы инструментов ИИ, чтобы убедиться в их точности.
Генерация кода
Инструменты искусственного интеллекта могут помочь вам в написании фрагментов кода или даже целых функций. Такая автоматизация ускоряет процесс кодирования, позволяя вам сосредоточиться на проектировании и решении задач более высокого уровня.
Однако код, сгенерированный искусственным интеллектом, может вводить в заблуждение и приводить к труднообнаруживаемым ошибкам на более поздних этапах жизненного цикла разработки программного обеспечения; поэтому его следует проверять, прежде чем запускать код в производство.
Улучшенная оптимизация кода
Инструменты искусственного интеллекта помогут вам оптимизировать код для повышения скорости работы, предлагая части кода, которые можно переписать или рефакторить, чтобы получить более эффективные и удобные в обслуживании решения.
Это может быть упрощение сложной логики, устранение избыточного кода или более эффективное использование возможностей языка.
Инструменты искусственного интеллекта также помогут вам выбрать более эффективные алгоритмы и структуры данных, чтобы повысить общую производительность вашего кода и эффективность операций с данными.
Обнаружение и исправление ошибок
Инструменты искусственного интеллекта помогут вам быстрее отлаживать код, анализируя ошибки и предлагая жизнеспособные решения для их устранения.
Например, когда вы развертываете приложение с помощью контейнеров Back4app, искусственный интеллект Back4app анализирует ошибки, возникшие из-за ошибок в вашем Dockerfile, и предоставляет предложения, которые могут решить эти ошибки и помочь вам успешно развернуть приложение.
Создание бэкенда с помощью Back4app AI Agent и PostgreSQL
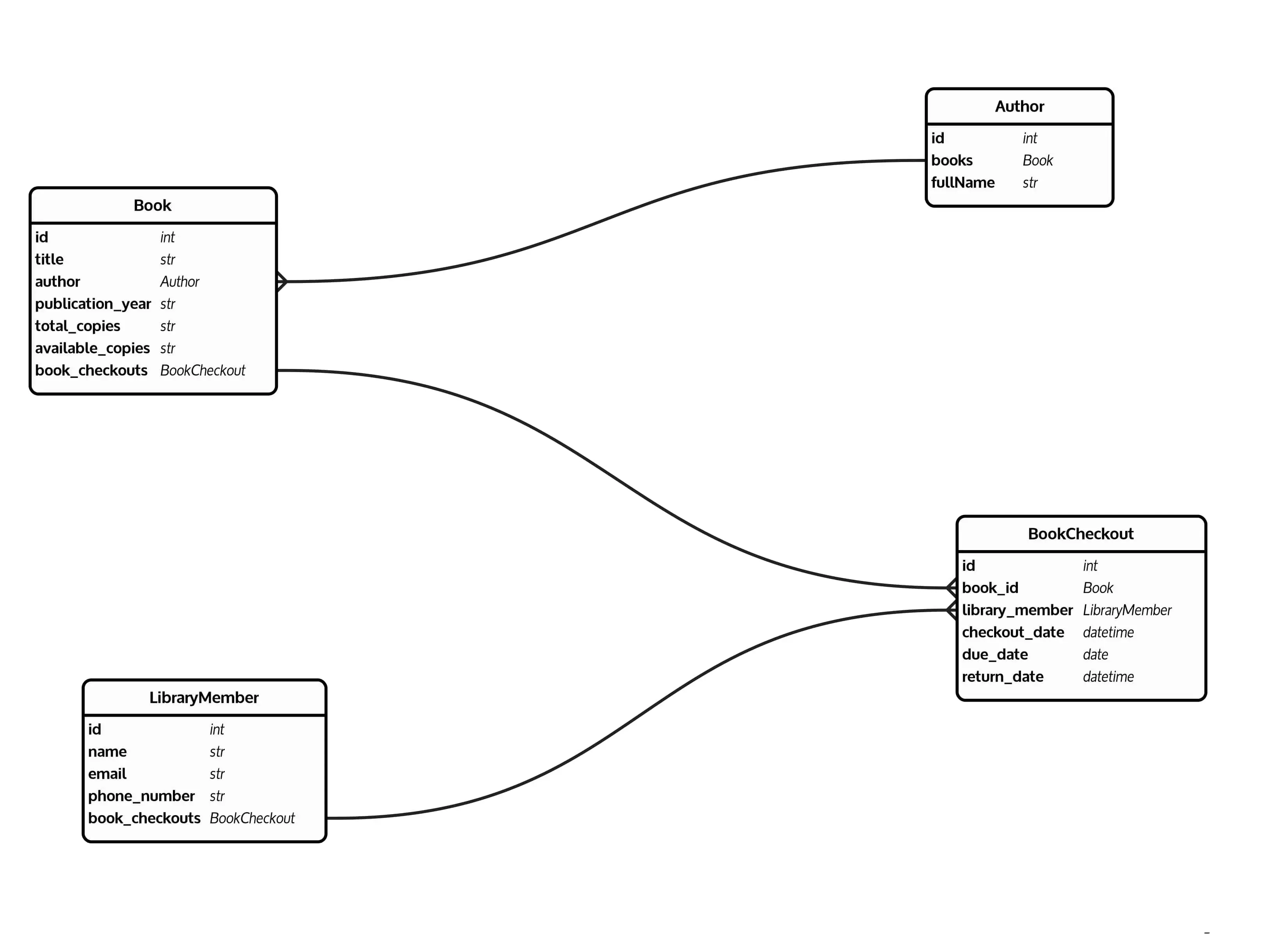
В этом уроке вы создадите библиотечный API. Вы будете взаимодействовать с базой данных PostgreSQL со следующими таблицами: Book, Author, BookCheckout и LibraryMember.
Структура и проектирование баз данных
Таблица Book содержит наибольшее количество информации о книге, например название, автор, год_издания, общее количество_копий и количество_доступных_копий.
Таблица Author имеет связь “один-ко-многим” с таблицей Book, т. е. у одного автора может быть много книг, но у каждой книги может быть только один автор. В ней также содержатся подробные сведения об авторе, например его полное имя.
Таблица LibraryMemeber содержит информацию о членах библиотеки, такую как имя, электронная почта, номер телефона.
Таблица BookCheckout служит связующим звеном между таблицами Book и LibraryMemeber, устанавливая между ними отношения “многие-ко-многим “.
То есть один пользователь может взять несколько книг, а несколько пользователей могут взять одну книгу. Он ссылается на книгу и пользователя, который ее взял, а также на дату оформления_выдачи, дату выполнения_выдачи и дату возврата.
Вот диаграмма модели базы данных.

Создание базы данных на Back4app
Перейдите на сайт back4app.com, войдите в систему (создайте учетную запись, если у вас ее нет) и нажмите кнопку “Новое приложение” в правом верхнем углу экрана.
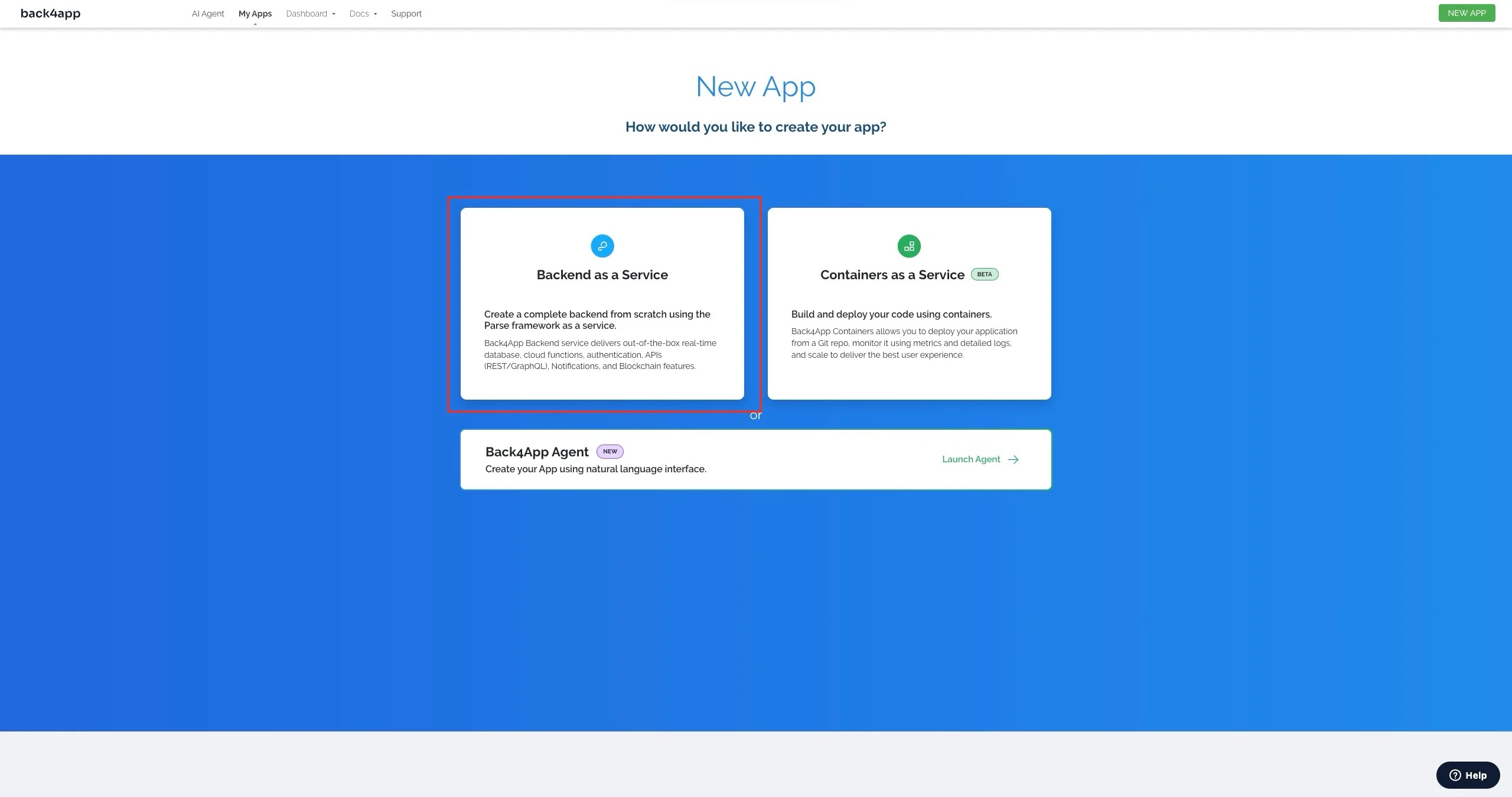
Выберите опцию Backend as a Service, как показано на рисунке ниже.

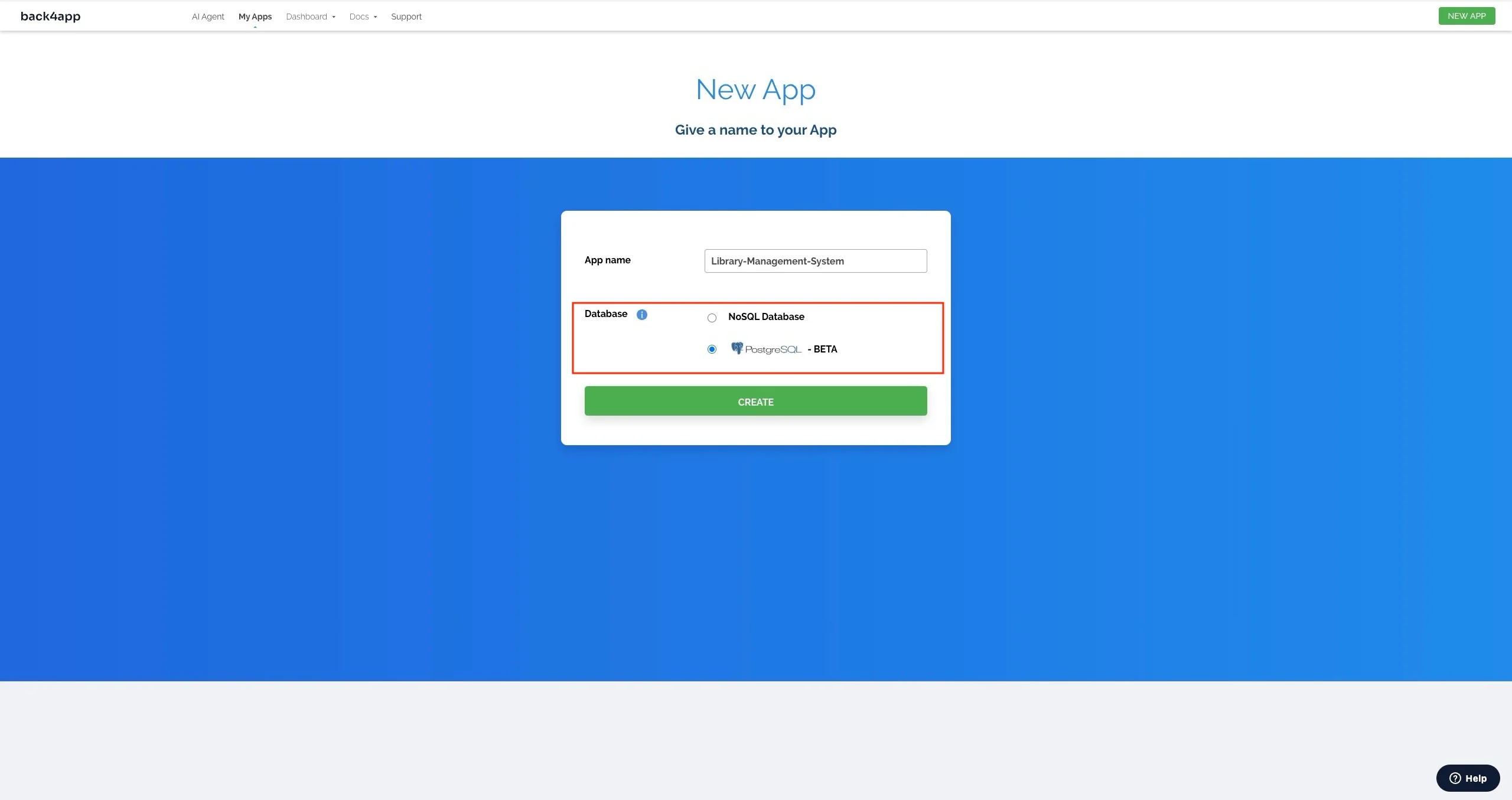
Назовите свое приложение и выберите опцию PostgreSQL, как показано на рисунке ниже.

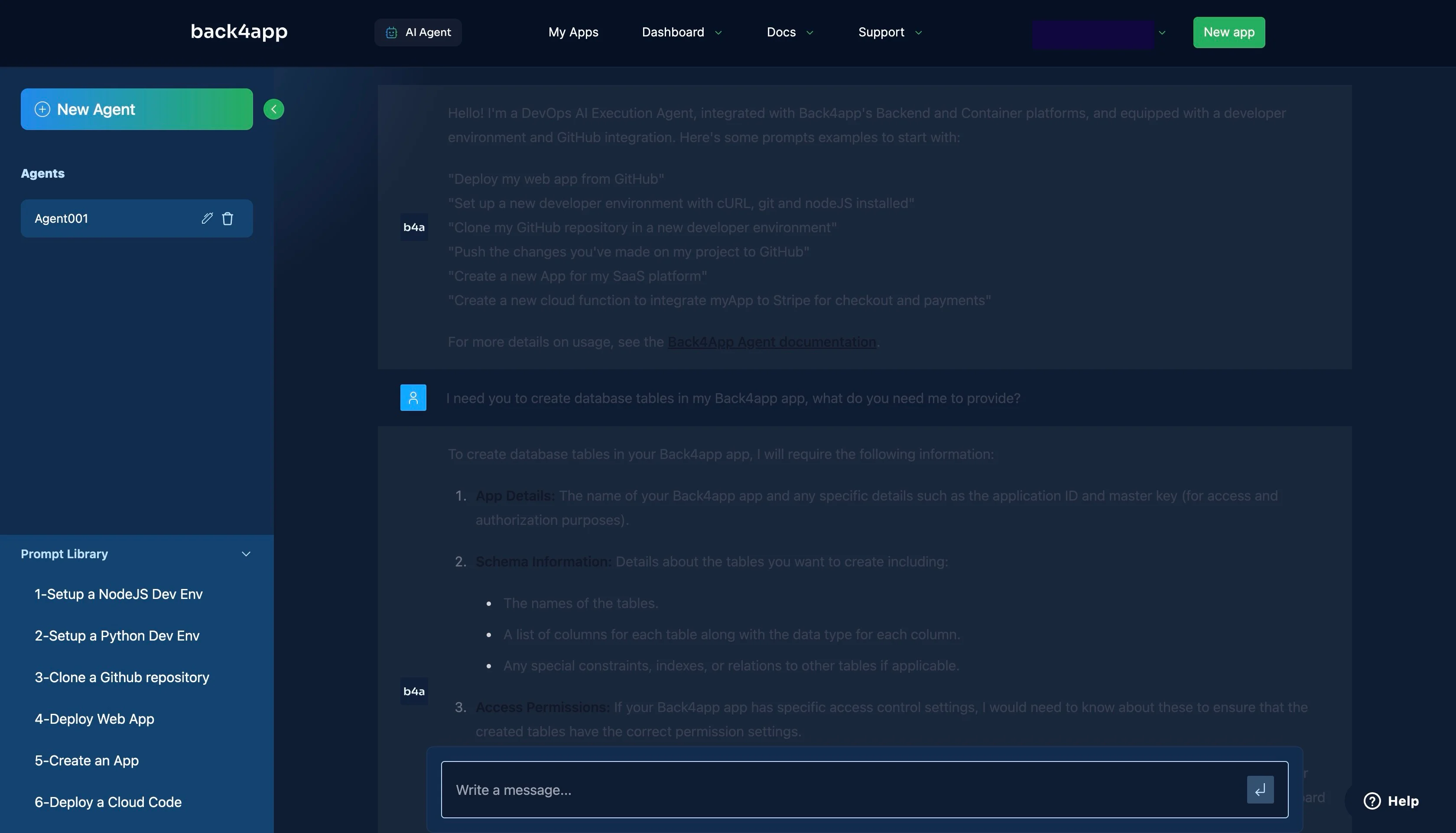
Перейдите к агенту Back4app AI Agent и введите указанный ниже запрос:
"I need you to create database tables in my Back4app app; what do you need me to provide?"

Этот агент искусственного интеллекта вернет список того, что ему нужно для создания таблиц базы данных. В него должны входить ключи приложения и определение схемы.
Исходя из дизайна базы данных в предыдущем разделе, определение схемы должно быть похоже на блок кода ниже:
1. **Authors Class:**
- Class Name: `Authors`
- Fields:
- `authorId` (Auto-generated, Primary Key)
- `authorName` (String, Required)
2. **Books Class:**
- Class Name: `Books`
- Fields:
- `bookId` (Auto-generated, Primary Key)
- `title` (String, Required)
- `author` (Pointer to the `Authors` class)
- `publicationYear` (Number)
- `availableCopies` (Number)
- `totalCopies` (Number)
3. **LibraryMembers Class:**
- Class Name: `LibraryMembers`
- Fields:
- `memberId` (Auto-generated, Primary Key)
- `name` (String, Required)
- `email` (String, Required)
- `phoneNumber` (String)
4. **BookCheckouts Class:**
- Class Name: `BookCheckouts`
- Fields:
- `checkoutId` (Auto-generated, Primary Key)
- `book` (Pointer to the `Books` class)
- `member` (Pointer to the `LibraryMembers` class)
- `checkoutDate` (Date)
- `dueDate` (Date)
- `returnDate` (Date)
Блок кода выше описывает схему вашей базы данных таким образом, чтобы ИИ мог точно создать вашу базу данных, правильно описав типы данных и отношения.
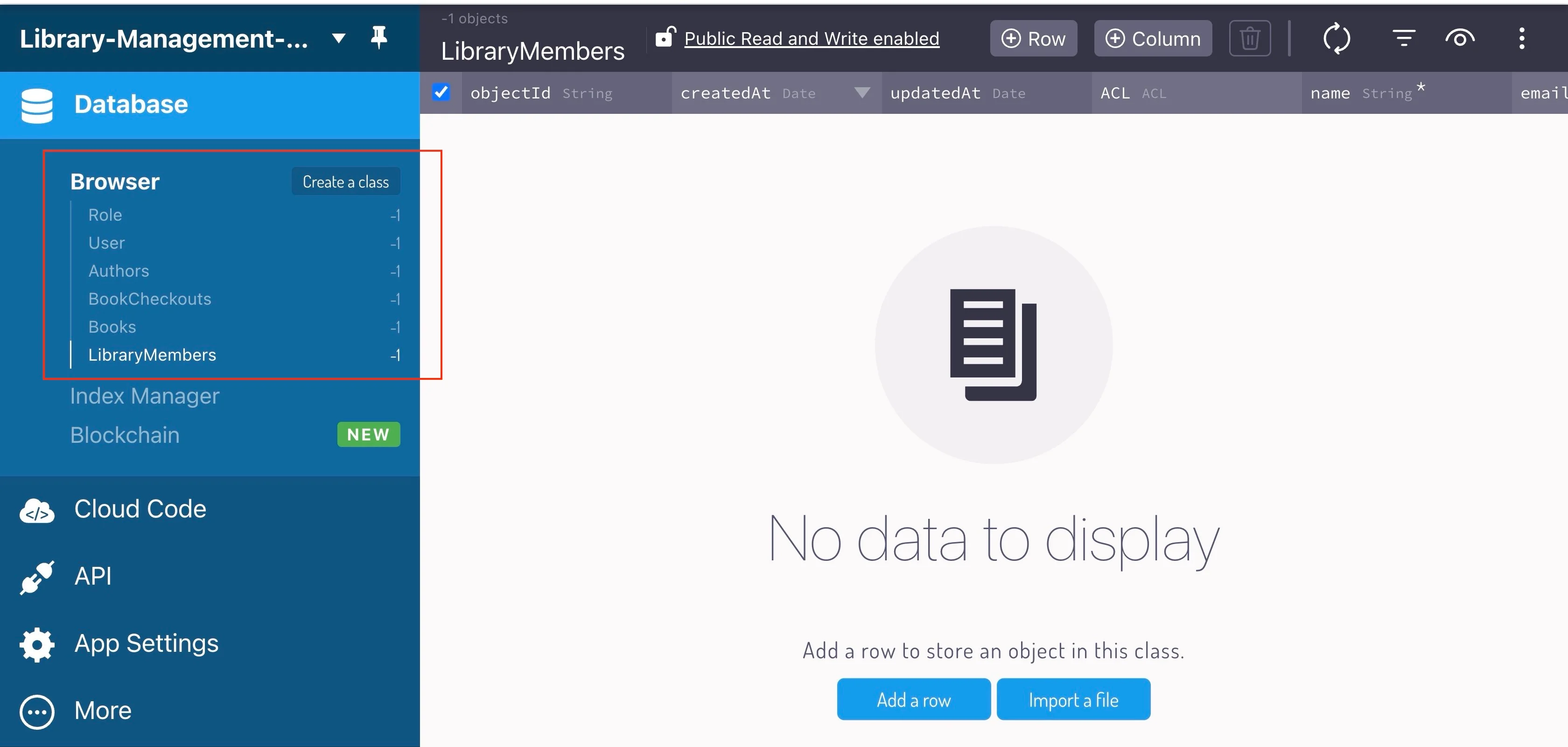
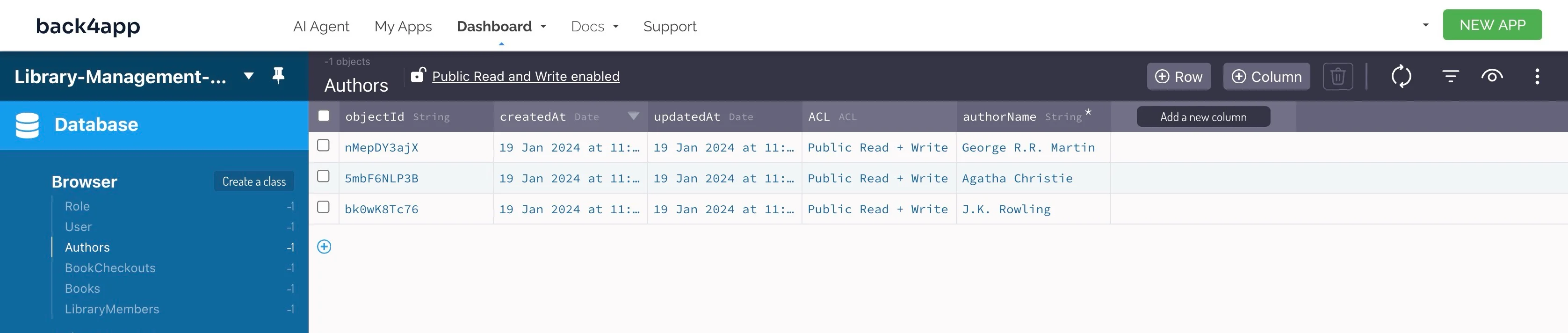
После того как вы предоставили данные агенту AI и он подтвердил, что успешно создал вашу базу данных, вы можете проверить панель приложений, чтобы убедиться, что база данных была создана.

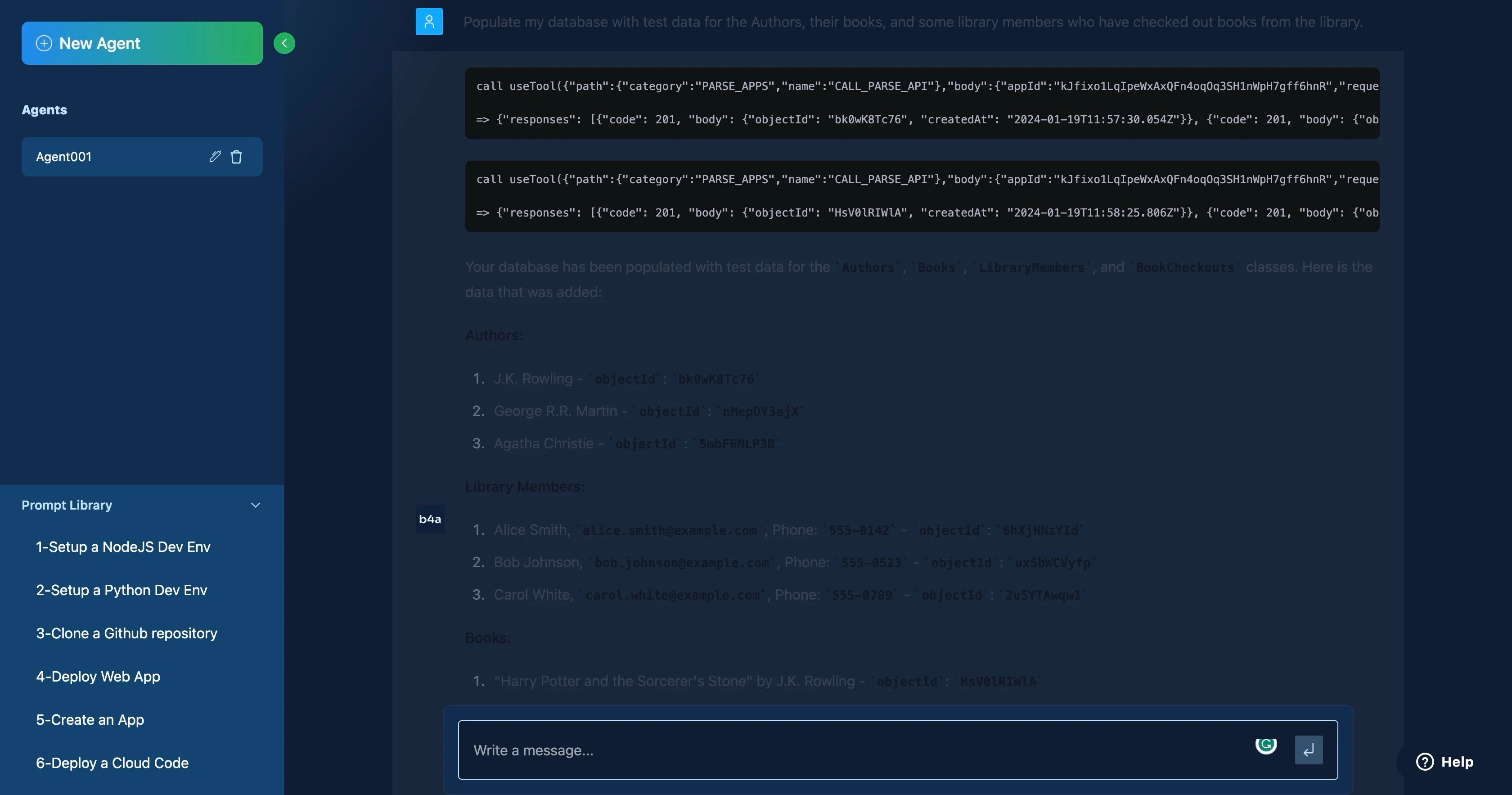
Затем попросите агента ИИ заполнить вашу базу данных тестовыми данными, используя приведенную ниже подсказку.
Populate my database with test data for the Authors, their books,
and some library members who have checked out books from the library.

Теперь у вас есть тестовые данные в базе данных, с которыми можно работать.

Создание облачного кода
Теперь, когда у вас есть тестовые данные для работы, вам нужно реализовать функциональность системы управления библиотекой.
Для этого урока ваше приложение будет обладать следующей функциональностью.
- Возьмите все книги в библиотеке.
- Просмотр определенной книги в библиотеке.
- Просмотреть все книги определенного автора.
- Возьмите книгу в библиотеке.
- Верните взятую книгу в библиотеку.
Вы можете реализовать эту функциональность с помощью функций облачного кода Back4app, которые позволяют вашему приложению запускать функции JavaScript на Back4app в ответ на события, вызванные HTTP-запросами.
Вы можете создавать пользовательские функции облачного кода с помощью агента искусственного интеллекта Back4app, чтобы упростить процесс разработки.
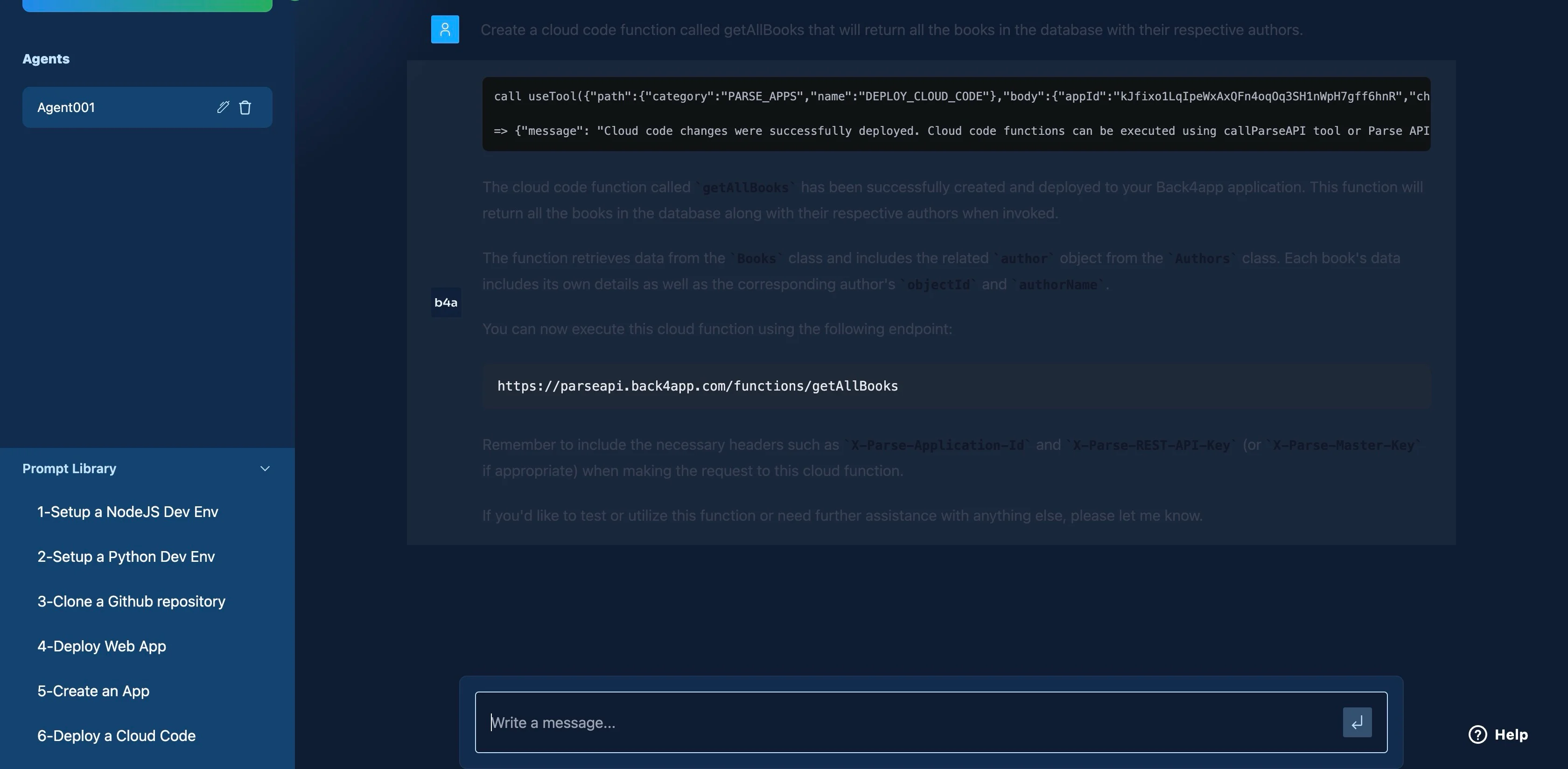
Дайте агенту искусственного интеллекта Back4app следующую подсказку, чтобы сгенерировать облачный код для получения всех книг в библиотеке.
Create a cloud code function called `getAllBooks`
that will return all the books in the database with their respective authors.

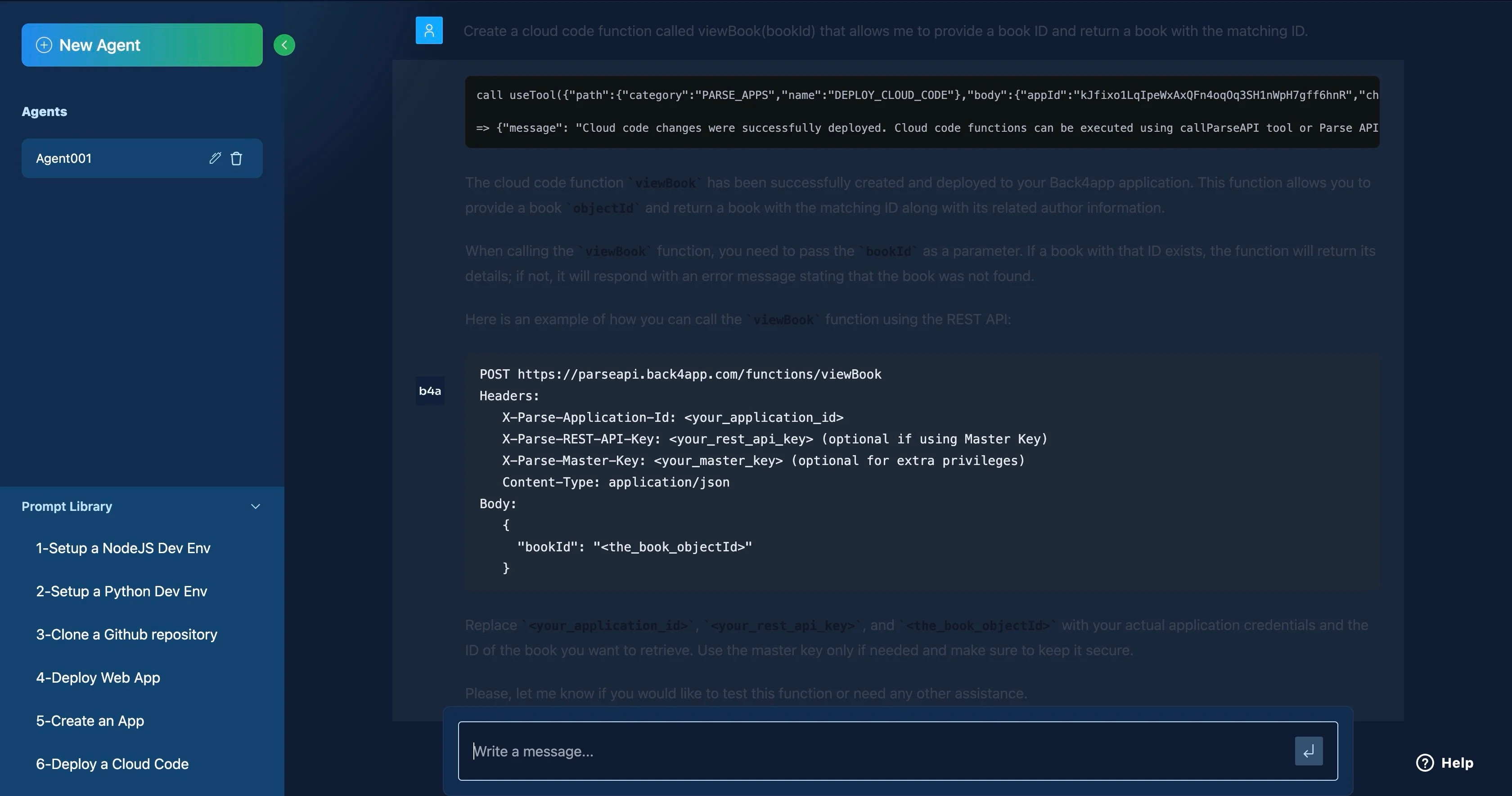
Затем дайте агенту ИИ Back4app следующую подсказку, чтобы сгенерировать облачный код для получения книги по идентификатору.
Create a cloud code function called `viewBook(bookId)`
that allows me to provide a book ID and return a book with the matching ID.
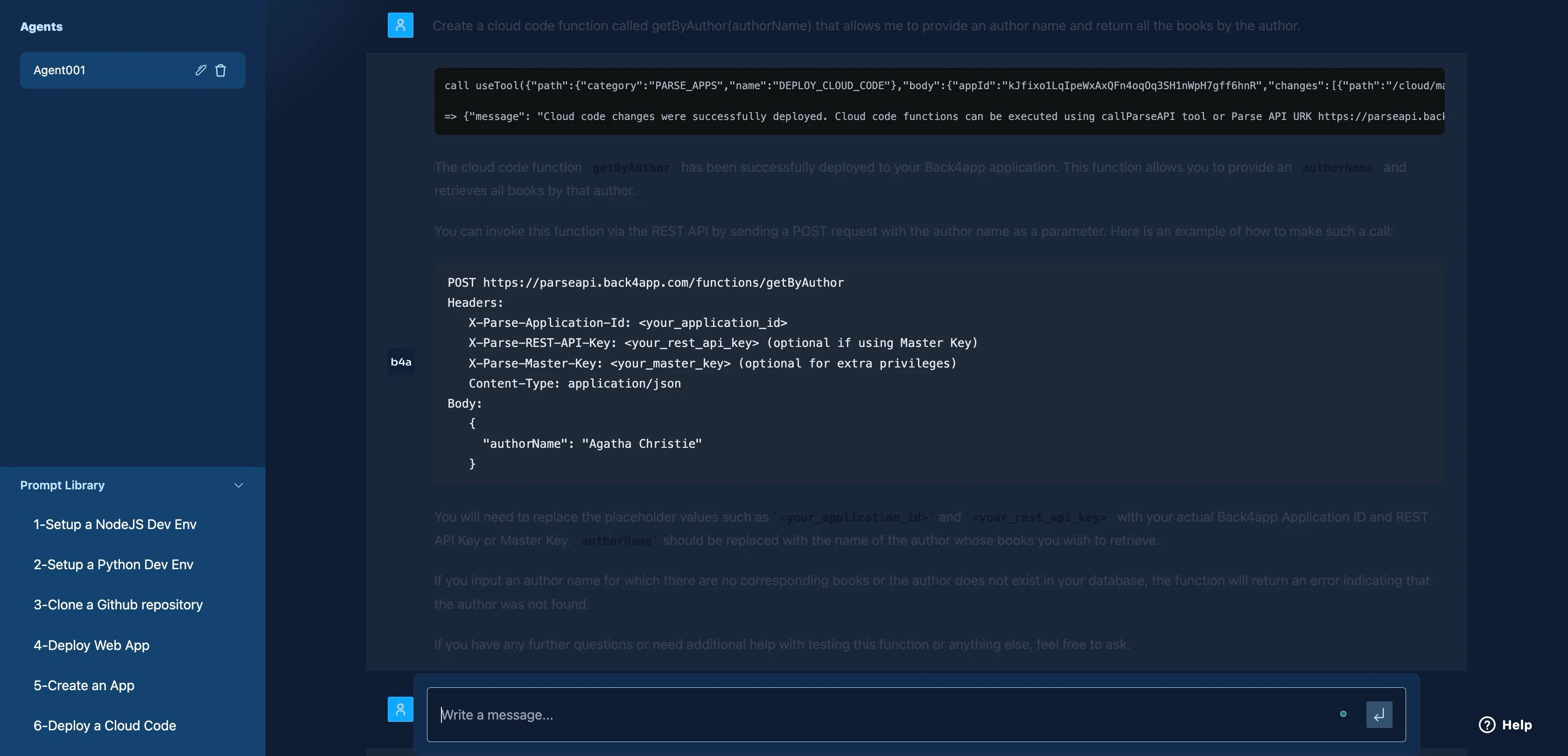
Затем дайте агенту искусственного интеллекта Back4app следующую подсказку, чтобы сгенерировать облачный код для получения всех книг определенного автора.
Create a cloud code function called `getByAuthor(authorName)` that allows me to provide an author name and return all the books by the author.

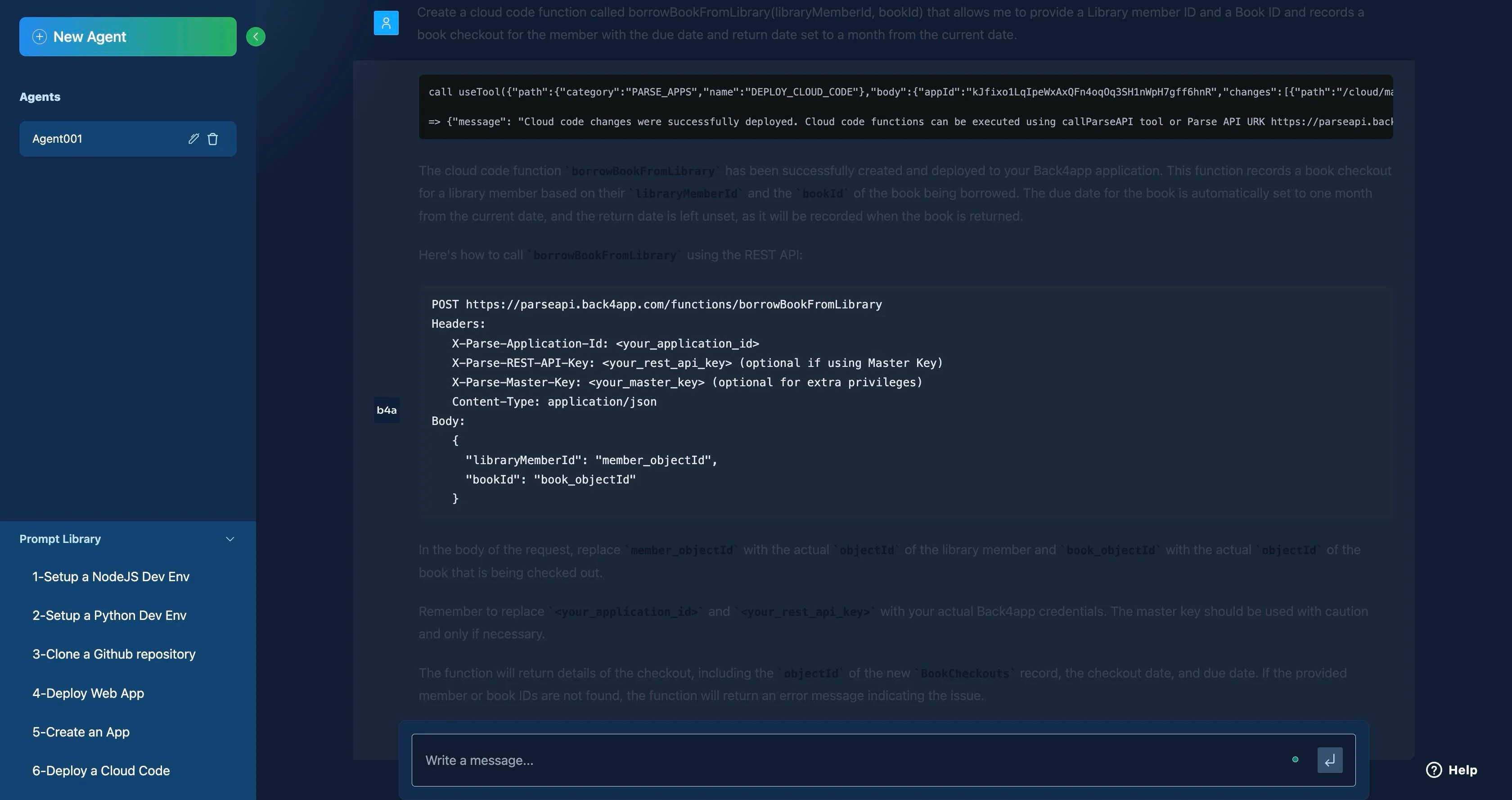
Затем дайте агенту ИИ Back4app следующую подсказку, чтобы сгенерировать облачный код для взятия книги в библиотеке.
Create a cloud code function called `borrowBookFromLibrary(libraryMemberId, bookId)` that allows me to provide a Library member ID and a Book ID and records a book checkout for the member with the due date and return date set to a month from the current date.
The function should also check if the book is available (ie `availableCopies` != 0). The book should display a proper error message if it is unavailable.

Наконец, дайте агенту ИИ Back4app следующую подсказку, чтобы сгенерировать облачный код для возврата книги в библиотеку.
Create a cloud code function called `returnBookToLibrary(libraryMemberId, bookId)` that allows me to provide a Library member ID and a Book ID.
The function should fetch the BookCheckout record with the libraryMemberId and bookId provided and update the return date of the BookCheckout record to the current date.
The function should also increment the book's `availableCopies` by 1.
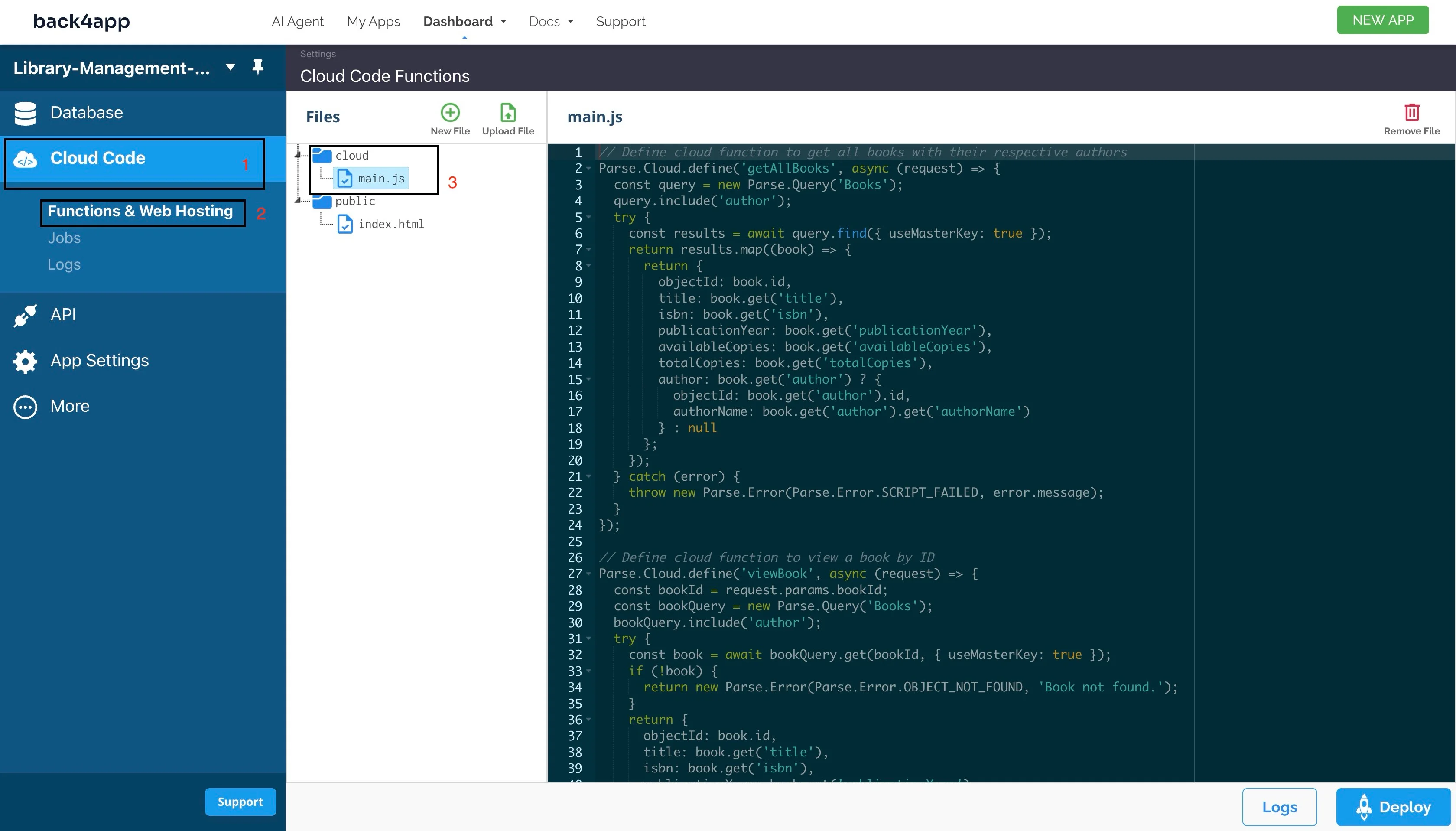
Вы можете проверить, правильно ли агент ИИ создал ваши облачные функции, просмотрев их на панели Back4app → Cloud Code → Functions & Web Hosting → cloud → main.js.

Теперь у вас есть функциональный бэкэнд, созданный на основе нескольких подсказок. Далее вам предстоит создать пользовательский интерфейс, который позволит вам взаимодействовать с бэкэндом.
Создание фронтенда с помощью агента искусственного интеллекта Back4app
В этом разделе вы создадите пользовательский интерфейс вашего веб-приложения с помощью React.
Сначала дайте агенту искусственного интеллекта следующую подсказку, чтобы получить общий обзор шагов, необходимых для создания пользовательского интерфейса для вашего приложения.
Describe the steps required to build a React Frontend for my backend. I want the app to have the following routes
1. `/books` to display all the books in the library
2. `/books/:bookId` to view a specific book
3. `/books/authors/:authorName` to view all books by a specific author
4. `/books/:bookId/borrow` allows a member to borrow a book
5. `/books/:bookId/return-to-library` allows a member to return a book to the library
I also want the app to be created using vite
Агент должен ответить несколькими шагами, которые могут отличаться от приведенных ниже, но в конечном итоге приведут к одному и тому же результату. Если какие-то шаги, описанные ИИ, недостаточно понятны, вы можете попросить ИИ уточнить их в другой подсказке.
Шаг 1: Инициализация нового проекта Vite и установка зависимостей
Выполните приведенную ниже команду в терминале, чтобы создать новое приложение React с помощью Vite:
npm create vite@latest library-app -- --template react
Перейдите в каталог проекта и запустите установку зависимостей, выполнив приведенную ниже команду:
cd library-app && npm install
Установите React Router для маршрутизации и Parse SDK для взаимодействия с Back4app, выполнив следующую команду:
npm install react-router-dom parse
Шаг 2: Инициализация JavaScript Parse SDK
Добавьте приведенный ниже блок кода в файл main.jsx, чтобы инициализировать Parse в вашем приложении.
import Parse from "parse";
const PARSE_APPLICATION_ID = "YOUR_APPLICATION_ID";
const PARSE_HOST_URL = "<https://parseapi.back4app.com/>";
const PARSE_JAVASCRIPT_KEY = "YOUR_JAVASCRIPT_KEY";
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = PARSE_HOST_URL;
Не забудьте заменить “YOUR_APPLICATION_ID” и “YOUR_JAVASCRIPT_KEY” на их реальные значения, которые вы можете найти на панели Back4app → Настройки приложения → Безопасность и ключи.
Шаг 3: Настройка маршрутизации
Замените код в файле App.jsx на блок кода ниже:
import React from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import Books from './components/Books';
import BookDetails from './components/BookDetails';
import BooksByAuthor from './components/BooksByAuthor';
import BorrowBook from './components/BorrowBook';
import ReturnBook from './components/ReturnBook';
const App = () => {
return (
<Router>
<Routes>
<Route path="/books" element={<Books />} />
<Route path="/books/:bookId" element={<BookDetails />} />
<Route path="/books/authors/:authorName" element={<BooksByAuthor />} />
<Route path="/books/:bookId/borrow" element={<BorrowBook />} />
<Route path="/books/:bookId/return-to-library" element={<ReturnBook />} />
</Routes>
</Router>
);
};
export default App;
Шаг 4: Сборка и стилизация компонентов
По мнению агента ИИ, ваше приложение должно состоять из пяти компонентов:
- Компонент
"Книги - Компонент
BooksDetails - Компонент
BooksByAuthor - Компонент
BorrowBook - Компонент
ReturnBook
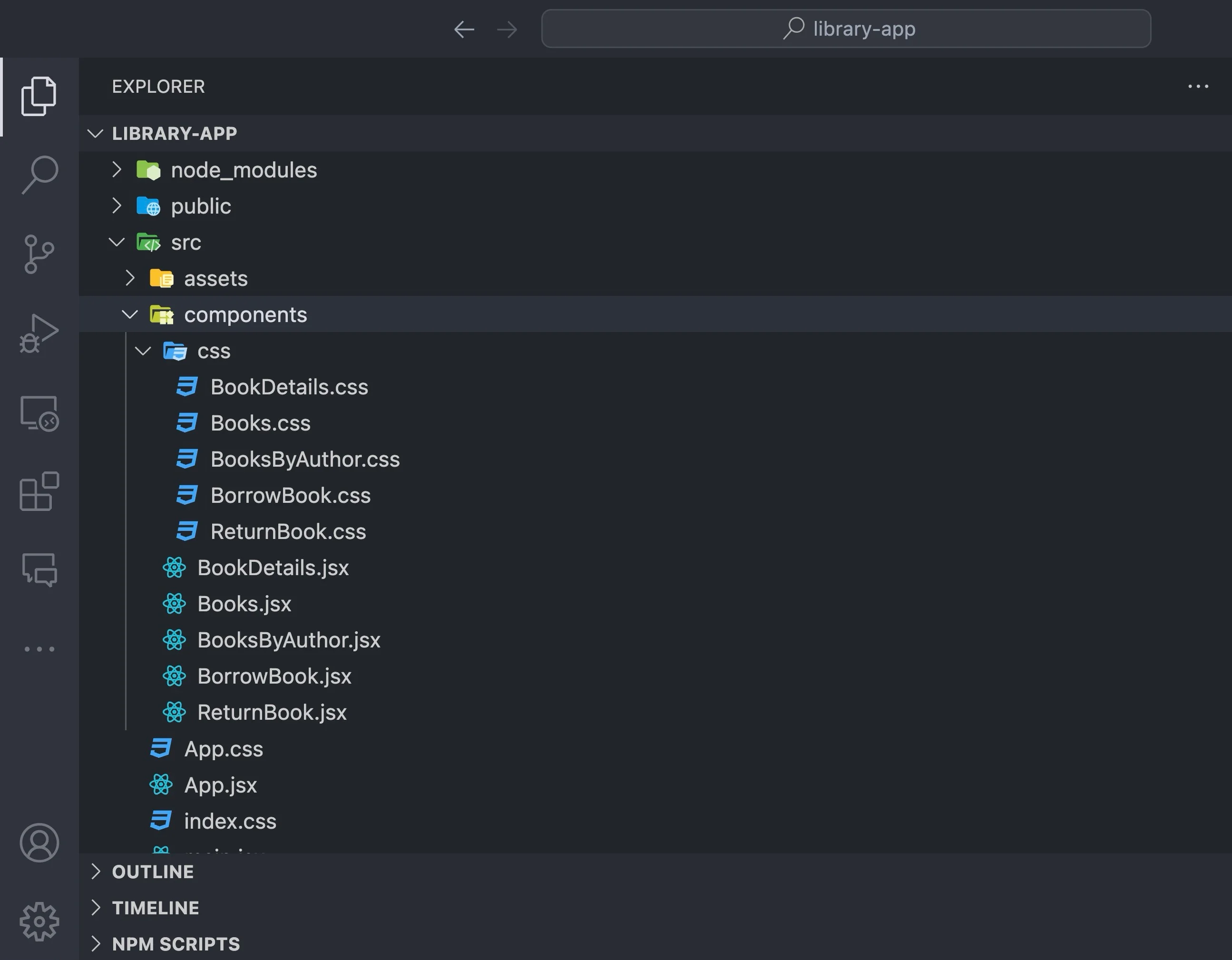
Сначала создайте папку “components” в каталоге проекта и создайте все файлы для компонентов. Затем создайте папку CSS в папке “components” и создайте CSS-файлы для каждого из компонентов.
Ваша папка с компонентами должна выглядеть так, как показано на рисунке ниже:

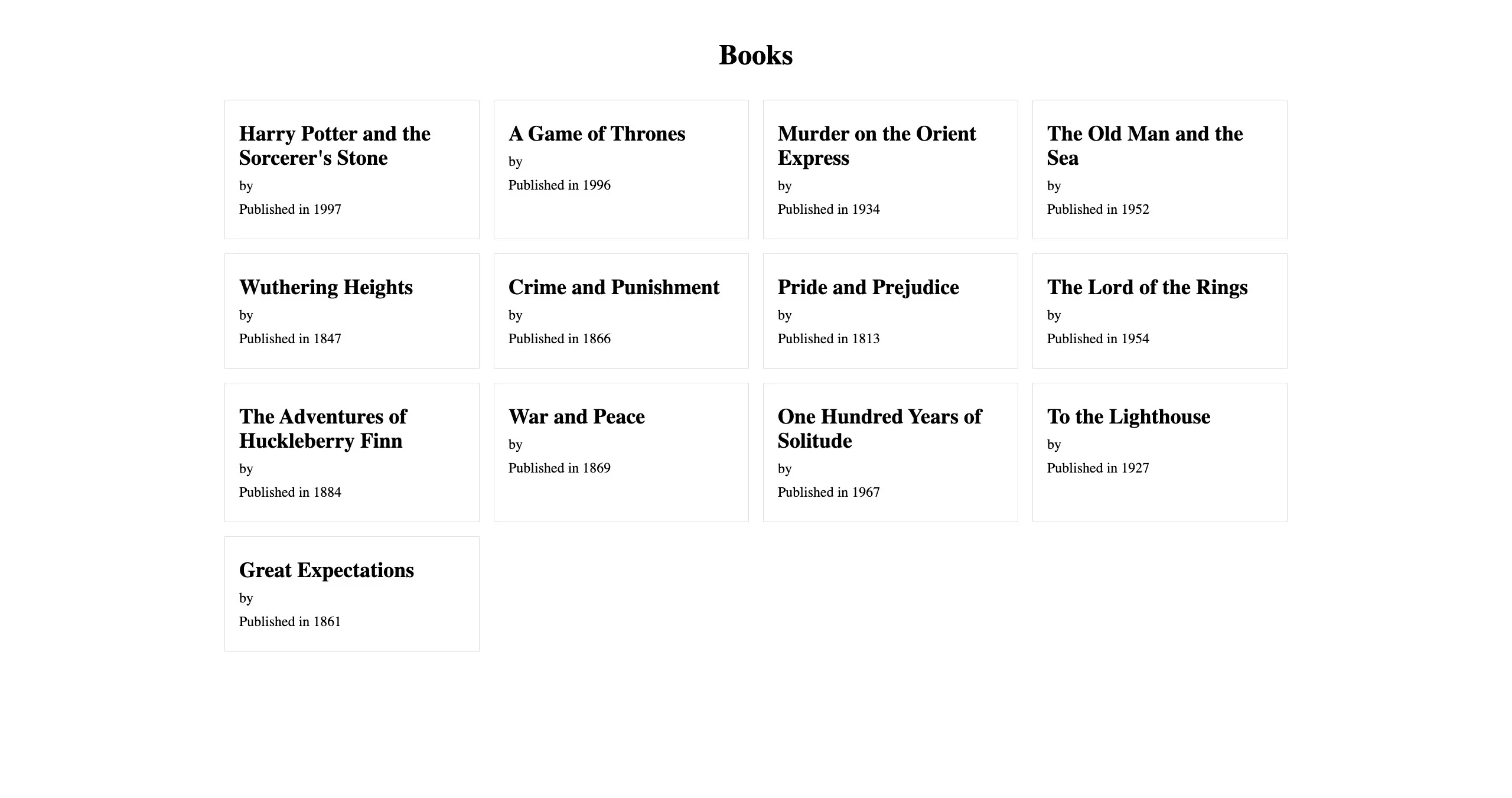
Затем дайте ИИ следующую подсказку, чтобы он создал и стилизовал свой компонент Books:
Create the component for the `books` route.
Be sure to add proper class names for styling and ensure that you are accessing the correct properties returned by the Parse server (Plain JavaScript Objects).
When the book card is clicked, I want to go to the route /books/:bookId using the bookId of the bookcard I clicked.
For the styling, the books should be displayed in a grid at the center of the webpage, taking the full width of the browser.
The component should also have a proper header like "Books".
В ответ ИИ должен предоставить таблицу стилей для вашего файла Books.css и фрагмент кода jsx для Books.jsx.
Добавьте блоки кода в соответствующие файлы и импортируйте Books.css в файл main.jsx.
Например, так:
//main.jsx
import "./components/css/Books.css";
Примечание: Отключите файлindex.css, чтобы стили не переопределяли ваши пользовательские стили.

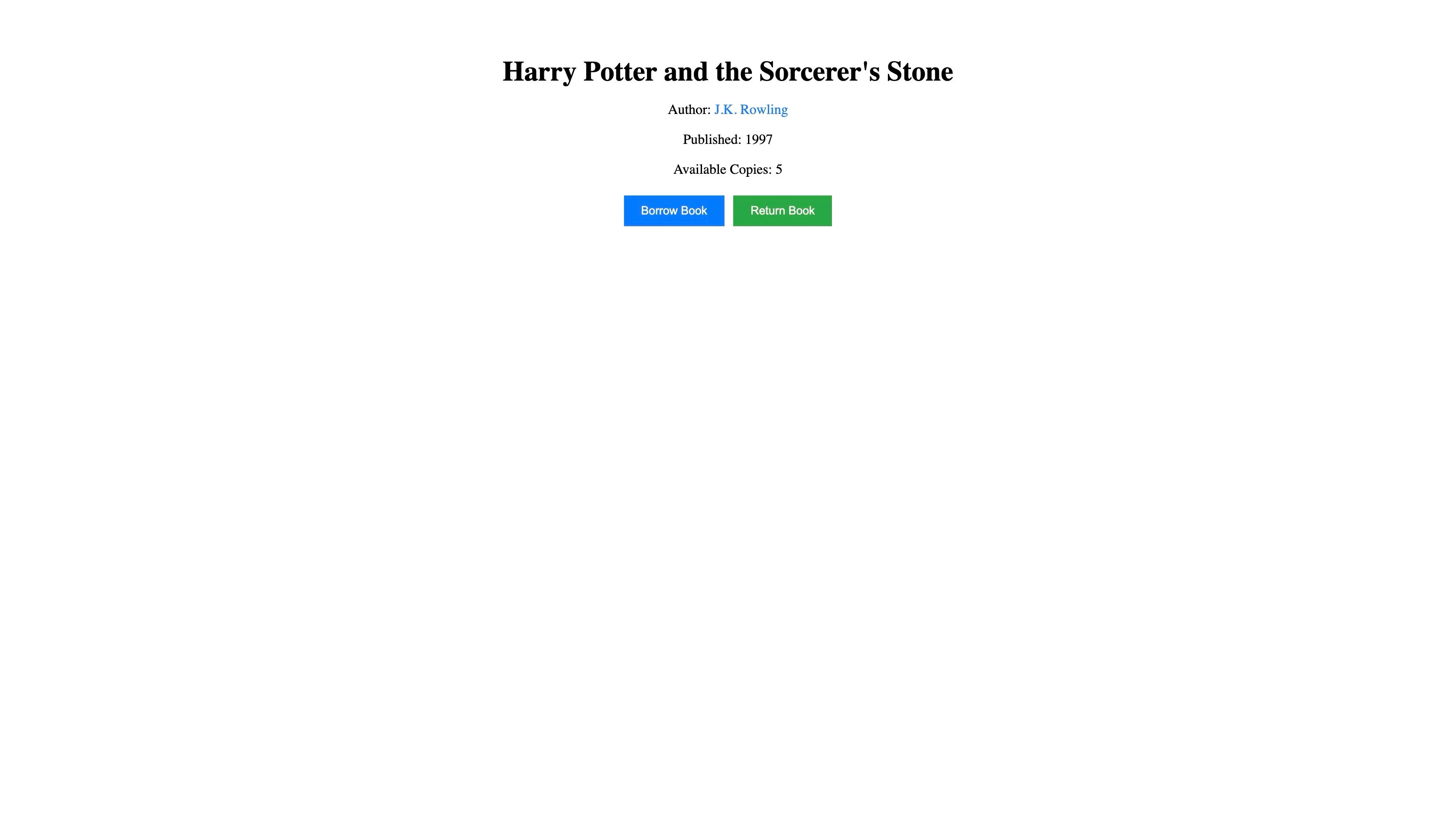
Дайте искусственному интеллекту следующую подсказку, чтобы создать и оформить компонент BookDetails.
Create a component for the `books/:bookId` route. The component should have a button that takes you to the `books/:bookId/borrow` route to allow the user to borrow the book.
The component should also have a button that takes you to the `books/:bookId/return-to-library` route that allows a user to return a book.
The component should also include a link to the author names of the book that takes the user to the `/books/authors/:authorName` route, allowing them to view books from other authors.
Be sure to add proper class names for styling and ensure that you are accessing the correct properties returned by the Parse server (Plain JavaScript Objects).
ИИ должен ответить таблицей стилей для вашего файла BookDetails.css и фрагментом кода jsx для вашего BookDetails.jsx. Добавьте блоки кода в соответствующие файлы.

Дайте ИИ следующую подсказку, чтобы создать свой компонент BooksByAuthor:
Create a component for the `books/authors/:authorName` route.
Be sure to add proper class names for styling and ensure you are accessing the correct properties returned by the Parse server (Plain JavaScript Objects).
When the book card is clicked, I want to go to the route /books/:bookId using the bookId of the bookcard I clicked.
For the styling, the books should be displayed in a grid at the center of the webpage, taking the full width of the browser.
The component should also have a proper header, such as `AuthorName's Books` for example "Jane Austen's Books".
Добавьте сгенерированный код в нужные файлы.

Дайте ИИ следующую подсказку, чтобы создать свой компонент BorrowBook:
Create a component for the `/books/:bookId/borrow`.
The component should display a form that allows users to enter their `libraryMemberId` and borrow the book.
Be sure to add proper class names for styling and ensure you are accessing the correct properties returned by the Parse server (Plain JavaScript Objects).
For the styling, the elements should be properly spaced and have a proper header like "Borrow <NAME_OF_BOOK>".
The form should be at the center of the webpage, taking the full width of the browser.
The component should also display the number of remaining books.Добавьте сгенерированный код в нужные файлы.

Дайте ИИ следующую подсказку, чтобы создать свой компонент ReturnBook:
Create a component for the `/books/:bookId/return-to-library`.
The component should display a form that allows users to enter their `libraryMemberId` and `bookId` of the book they want to return.
For the styling, the elements should be properly spaced and have a proper header like "Return Book".
The form should be at the center of the webpage, taking the full width of the browser.
Добавьте сгенерированный код в нужные файлы.

Развертывание веб-приложения на контейнерах Back4app
Теперь, когда вы закончили создание своего приложения, вам нужно развернуть его, чтобы сделать общедоступным. В этом уроке вы развернете свое приложение с помощью контейнеров Back4app.
Дайте следующую подсказку агенту ИИ:
What steps do I need to follow to deploy my app on Back4app containers?
В ответ ИИ должен предпринять шаги, аналогичные следующим:
- Создайте файл Dockerfile
- Разместите свой код в публичном репозитории
- Подключите свой публичный репозиторий к back4app
- Развернуть
Дайте подсказку агенту ИИ:
Generate a dockerfile for my application
Создайте файл Dockerfile в корневом каталоге вашего приложения и добавьте в него сгенерированный код.
Затем разместите свой код в публичном репозитории и выдайте агенту ИИ следующую подсказку:
Connect to my "YOUR_REPOSITORY_URL" repository on GitHub and deploy it to Back4app Containers.
Чтобы подсказка выше сработала, приложение GitHub от Back4app должно быть соответствующим образом интегрировано с вашим аккаунтом GitHub. В качестве альтернативы вы можете вручную развернуть свое приложение React с помощью контейнеров Back4app.
Заключение
Back4app AI Agent оптимизирует весь жизненный цикл разработки, начиная с создания таблиц базы данных, генерации облачных функций кода, создания фронтенд-интерфейса React и заканчивая развертыванием приложения.
Такой подход позволяет разрабатывать как заднюю, так и переднюю часть приложения с минимальными ручными усилиями.
Однако важно анализировать результаты работы инструментов ИИ, чтобы убедиться в их точности и решить все возможные проблемы.



