Развертывание бэкенда Node.js бесплатно

Развертывание бэкенда вашего приложения делает его доступным для целевых пользователей. Однако путь от локального хоста до облака может оказаться сложным без соответствующих знаний и инструментов.
В этой статье вы узнаете, как развернуть бэкенд Node.js на различных платформах, каждая из которых имеет бесплатный уровень или бесплатные кредиты, позволяющие вам сначала изучить их платформу без необходимости оплаты.
Contents
1. Контейнеры Back4app
Back4app – это облачная платформа Platform-as-a-Service (PaaS), которая позволяет создавать и размещать веб-приложения различных стеков с помощью интуитивно понятного пользовательского интерфейса, специального инструмента CLI и агента искусственного интеллекта.
Платформа предлагает различные услуги, включая платформу Containers-as-a-Service (CaaS), известную как Back4app Containers.
Контейнеры Back4app – это CaaS-сервис, предлагаемый компанией Back4app, который позволяет управлять и развертывать веб-приложения с помощью контейнеров Docker.
Контейнеры Back4app предлагают мониторинг приложений в режиме реального времени с такими важными показателями, как CPU, RAM, Bandwith, а также журналы приложений, которые помогут вам выявить узкие места и оптимизировать производительность приложения.
Она также предлагает автоматическое развертывание, которое сводит к нулю время простоя при обновлениях. Это достигается за счет того, что новые контейнеры готовы к работе, когда вы развертываете новый коммит или изменяете конфигурацию контейнера, исключая любые перерывы в обслуживании во время развертывания.
Развертывание с помощью контейнеров Back4app – это простой процесс, который включает в себя подключение GitHub-репозитория вашего приложения (Dockerfile включен) к приложению Back4app Github, добавление переменных окружения и нажатие кнопки развертывания.
Как развернуть бэкенд Node.js на контейнерах Back4app?
Чтобы развернуть ваше приложение Node.js в контейнерах Back4app, вам нужно
- Учетная запись Back4app, если у вас ее нет, регистрируется бесплатно.
- Приложение Back4App Containers GitHub App, установленное на вашем аккаунте GitHub.
После того как вы вошли в свой аккаунт Back4app и установили приложение GitHub на свой аккаунт GitHub, предоставьте приложению Back4app доступ к репозиторию, который вы хотите развернуть.
Убедитесь, что ваш репозиторий содержит Dockerfile; ниже приведен пример Dockerfile, который вы можете использовать для вашего приложения Node.js:
# Specify base image
FROM node:18-alpine
# Specify working directory
WORKDIR /app
# Copy package.json and package-lock.json
COPY package*.json ./
# Install dependencies
RUN npm install
# Copy source code
COPY . .
# Expose port 8080
EXPOSE 8080
# Run the app
CMD ["npm", "start"]
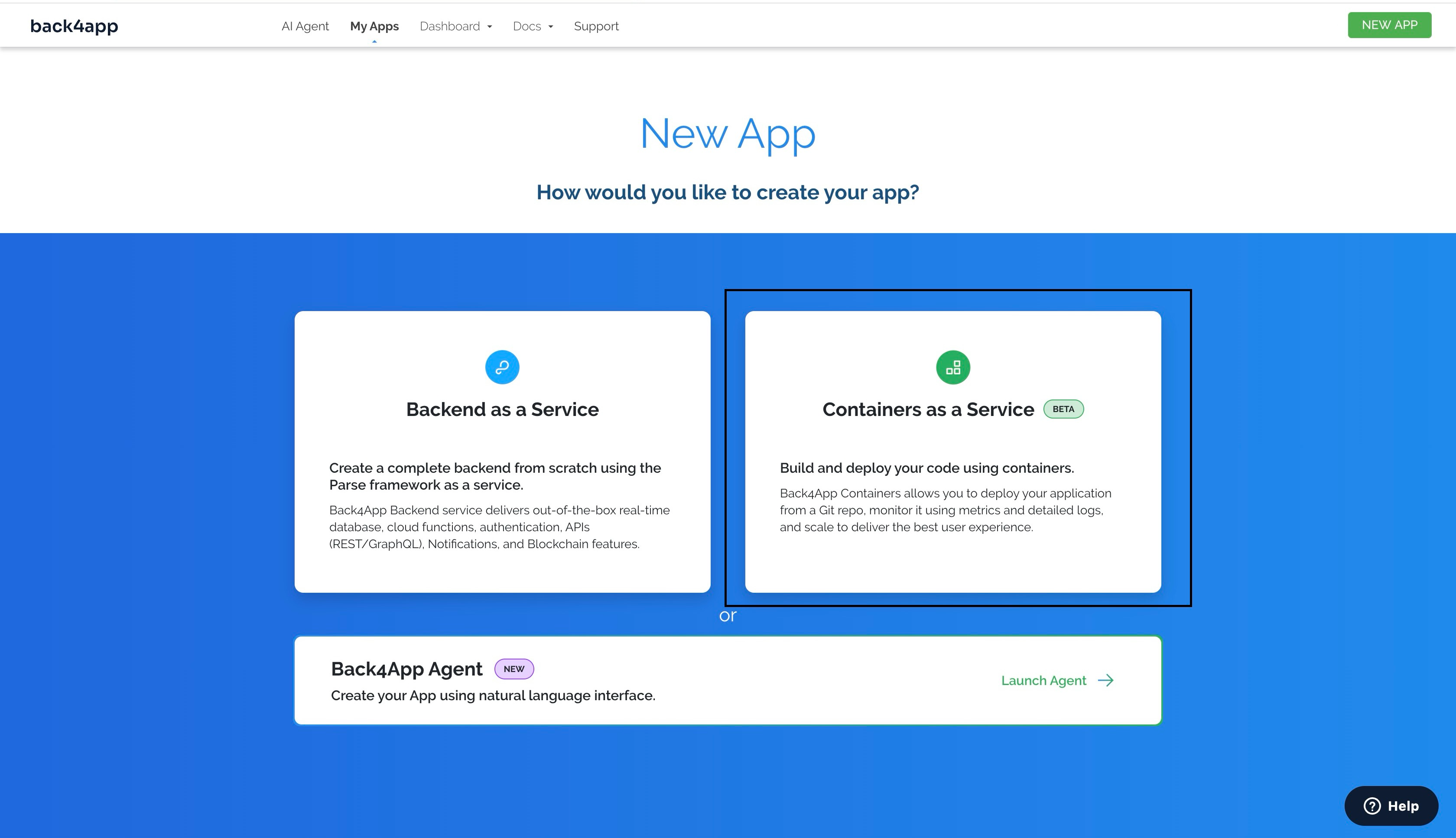
Затем создайте новое приложение Back4app, нажав на кнопку “NEW APP” в правом верхнем углу экрана. Затем выберите опцию Containers as a Service, как показано на изображении ниже.

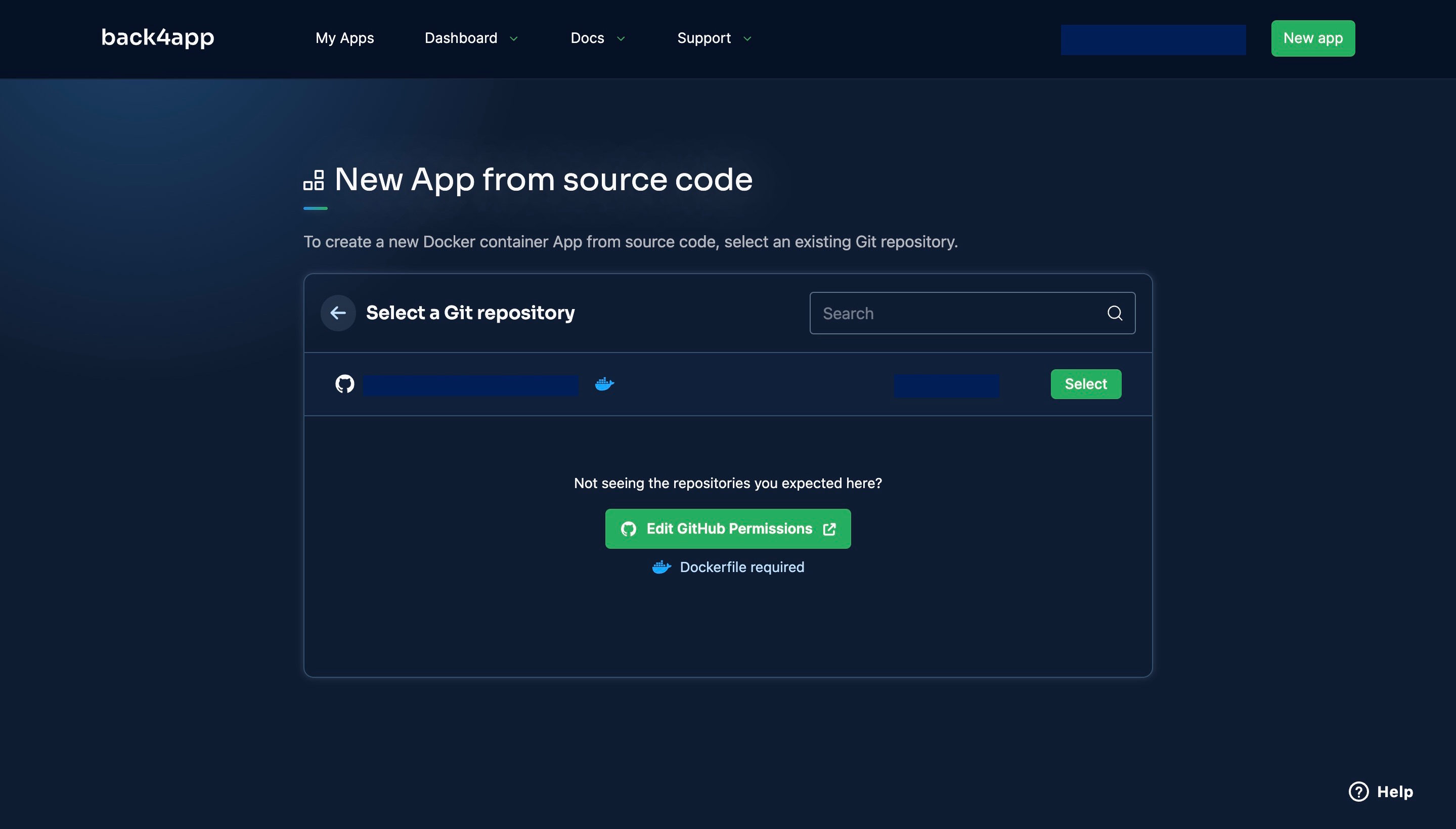
Выберите приложение, которое вы хотите развернуть, из списка приложений, к которым вы предоставили доступ приложению Back4app GitHub.

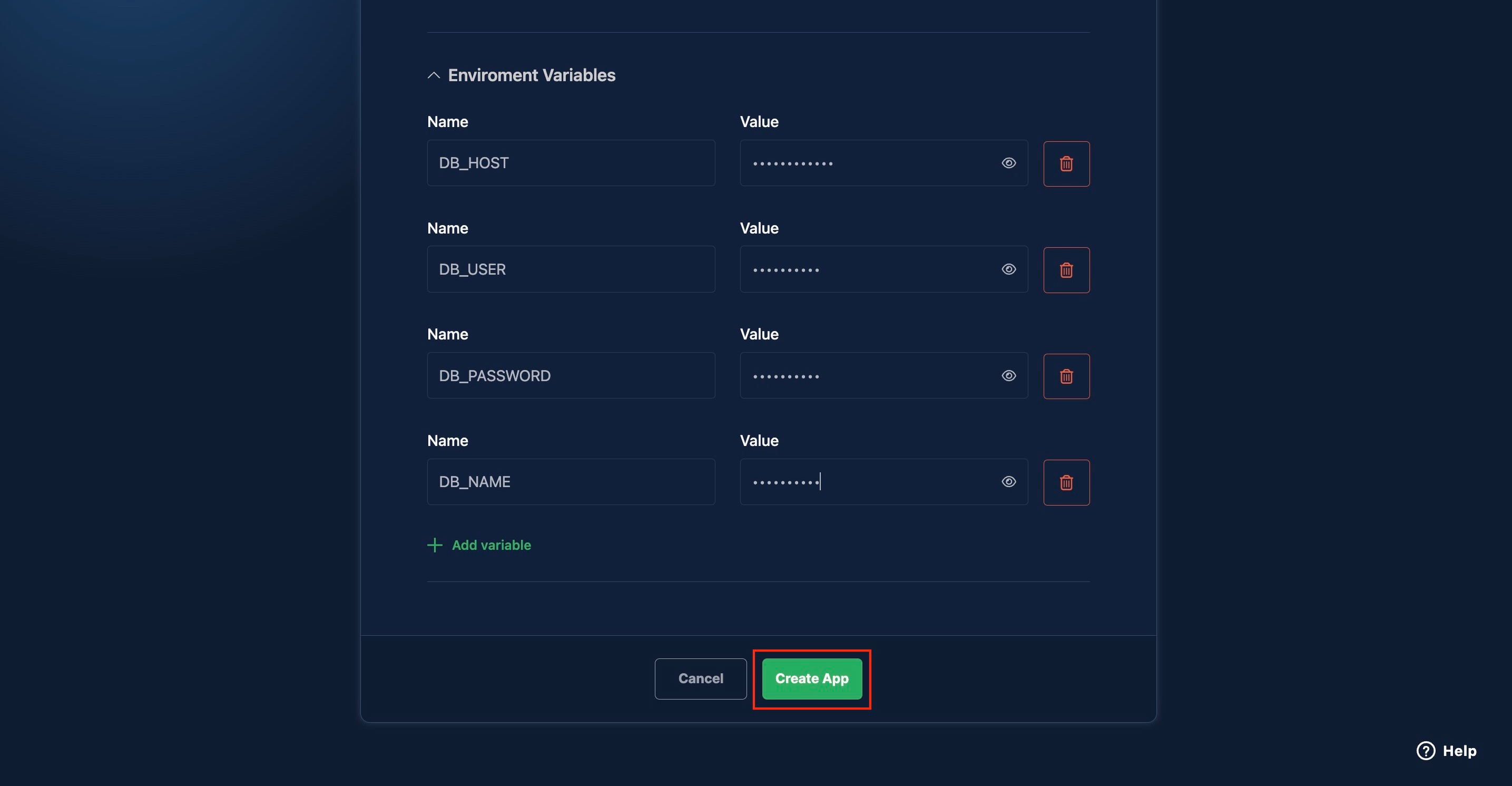
Заполните переменные окружения, связанные с вашим приложением, и нажмите кнопку Create App (Создать приложение ).

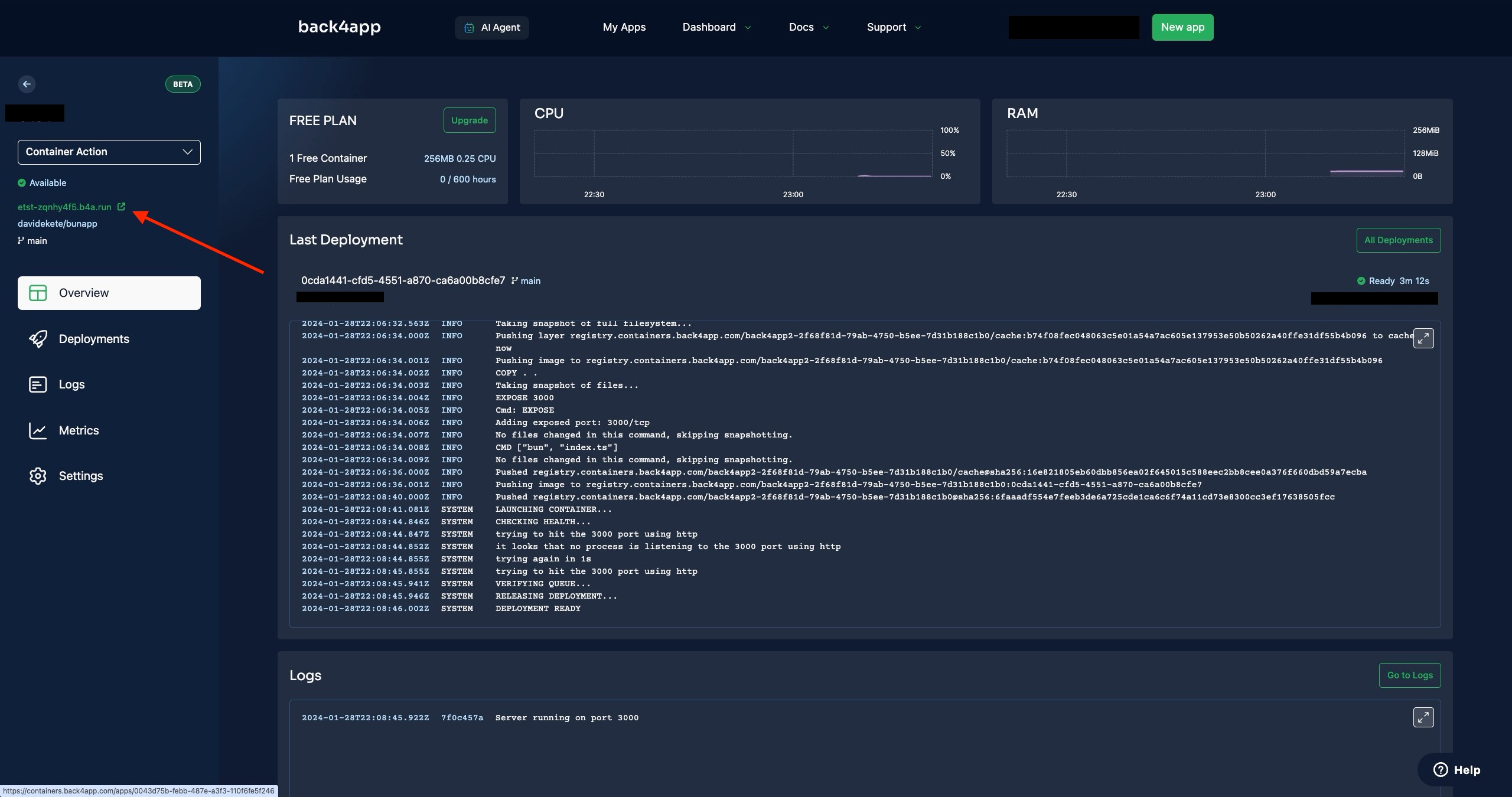
Нажав кнопку Create App, вы запустите процесс развертывания и увидите журналы развертывания в реальном времени, чтобы помочь вам контролировать процесс развертывания.
Если в процессе развертывания возникла ошибка, вы можете позволить агенту Back4app AI проанализировать ошибки из журналов и предложить возможные решения. Кроме того, вы можете обратиться к руководству Back4app по устранению неполадок.
Как только приложение будет развернуто, вы сможете получить доступ к нему по URL-адресу в левом верхнем углу панели управления.

Бесплатный уровень контейнера Back4app предлагает вам 0,25 процессора, 256 МБ оперативной памяти и 100 ГБ трансфера, что идеально подходит для разработки и обучения. Для производственных приложений лучше перейти на один из платных тарифных планов.
2. Render
Render – это облачная платформа, которая представляет собой решение типа “платформа как услуга” (PaaS) для развертывания веб-приложений различных стеков разработки, включая Node.js.
С помощью Render ваши службы масштабируются в зависимости от среднего использования процессора и/или памяти, что избавляет от необходимости прогнозировать или перераспределять службы для обслуживания высокого трафика.
Render также поддерживает развертывание с нулевым временем простоя, гарантируя, что ваше приложение никогда не выйдет из строя, даже если сборка сломается.
Это достигается за счет проверки работоспособности при каждом развертывании новой версии приложения и замены старой версии только в том случае, если новая версия прошла проверку работоспособности.
Render также включает множество функций, среди которых среды предварительного просмотра, специальный REST API, постоянные диски, частные сети и многое другое.
Развертывание приложения на Render включает в себя подключение вашего аккаунта GitHub/GitLab к платформе и настройку деталей развертывания, включая переменные окружения для вашего приложения.
Как развернуть бэкенд Node.js на Render
Чтобы развернуть свое приложение на Render, вам нужна активная учетная запись; если у вас ее нет, вы можете зарегистрироваться бесплатно.
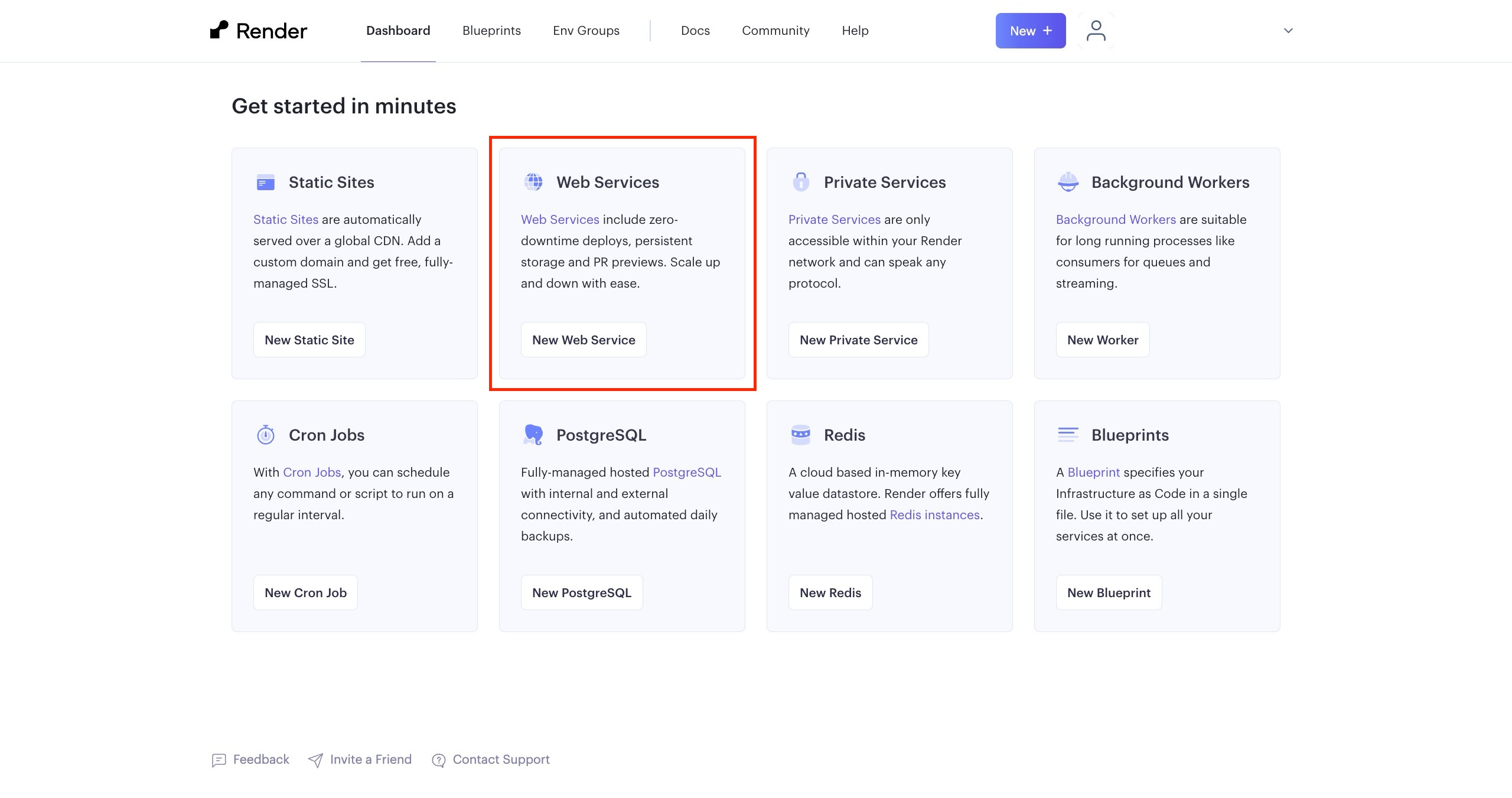
Войдите в свою учетную запись и перейдите на приборную панель. На приборной панели нажмите “Веб-сервисы“.

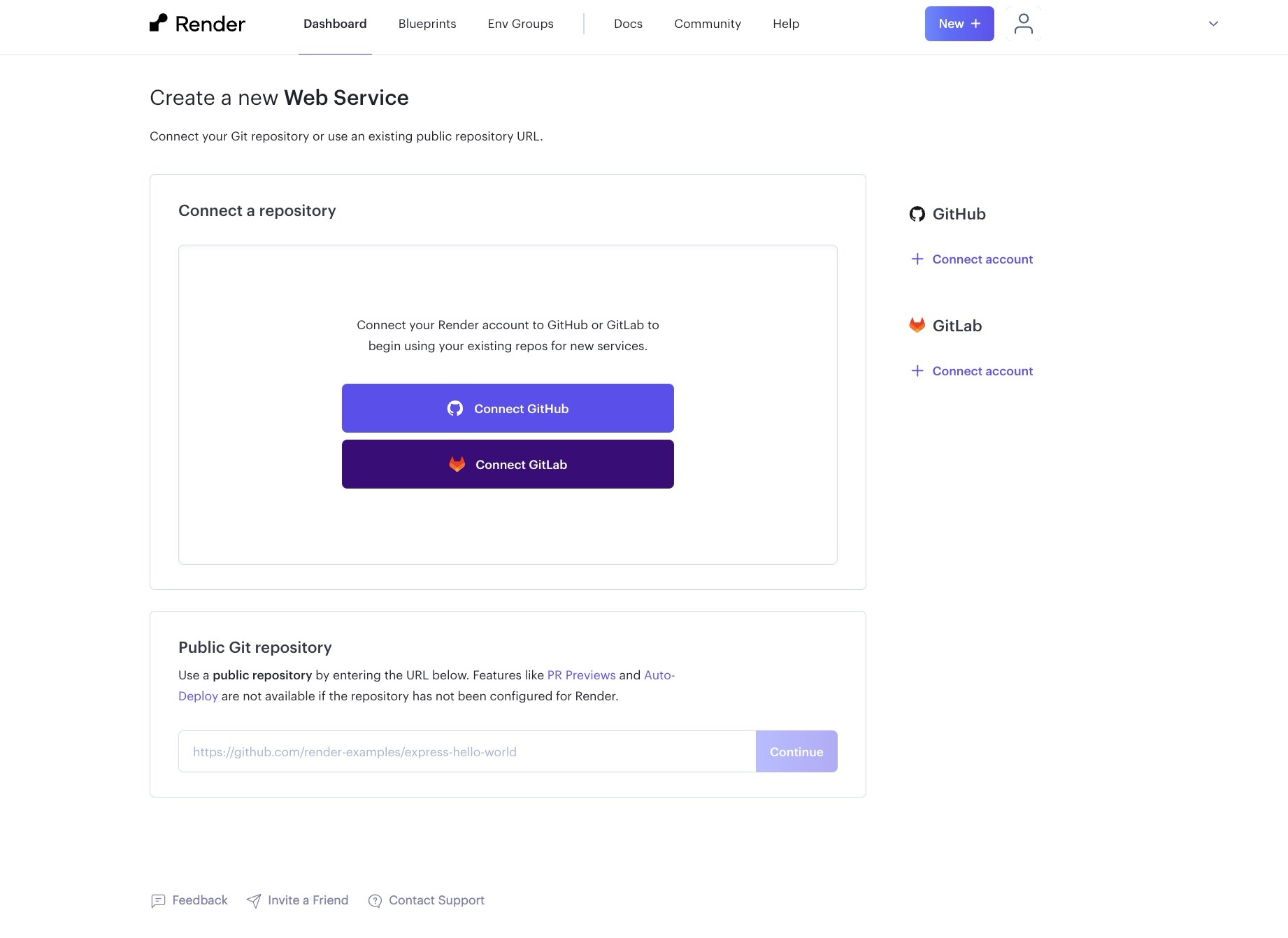
Далее вам будет предложено подключить свой аккаунт GitHub/GitLab к Render или предоставить публичный Git-репозиторий.

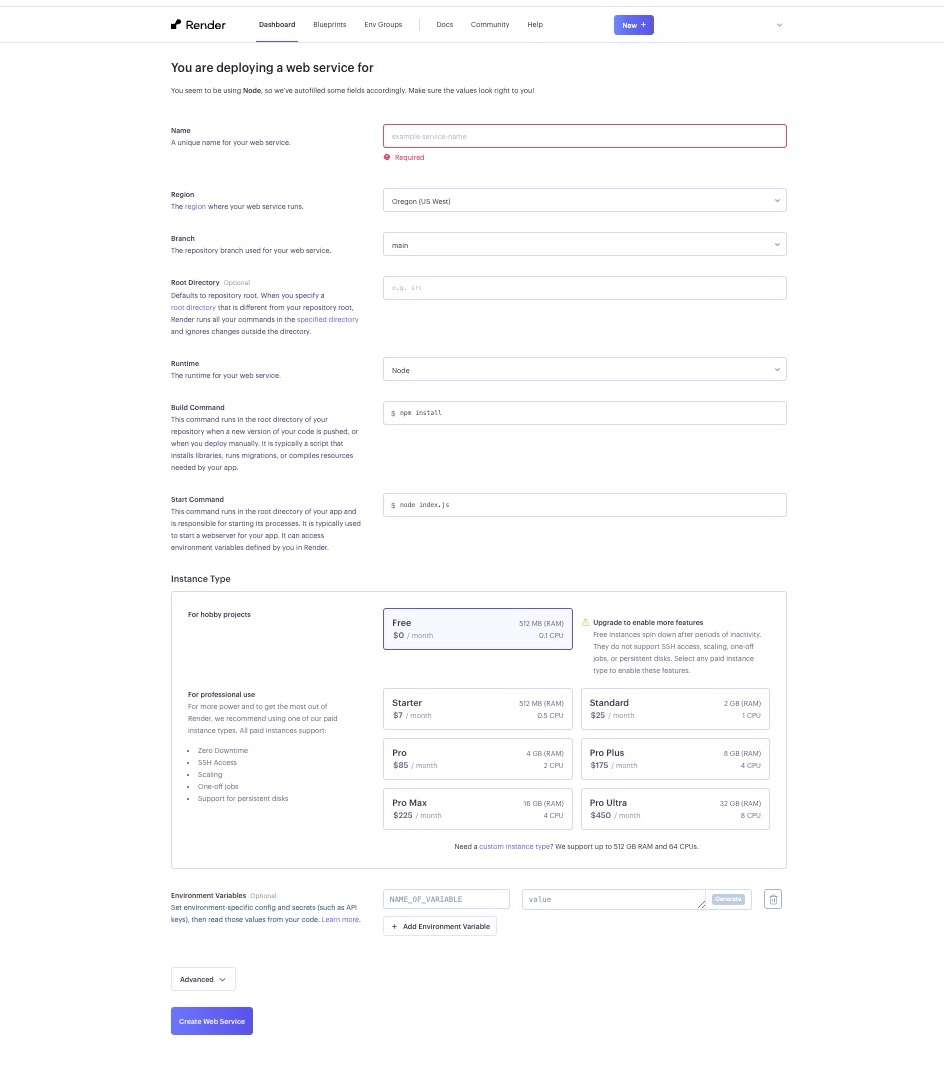
После подключения учетной записи GitHub и выбора репозитория, который вы хотите развернуть, вы попадете в форму конфигурации, где вам нужно будет ввести такие данные, как название приложения, команда сборки, переменные окружения и т. д.

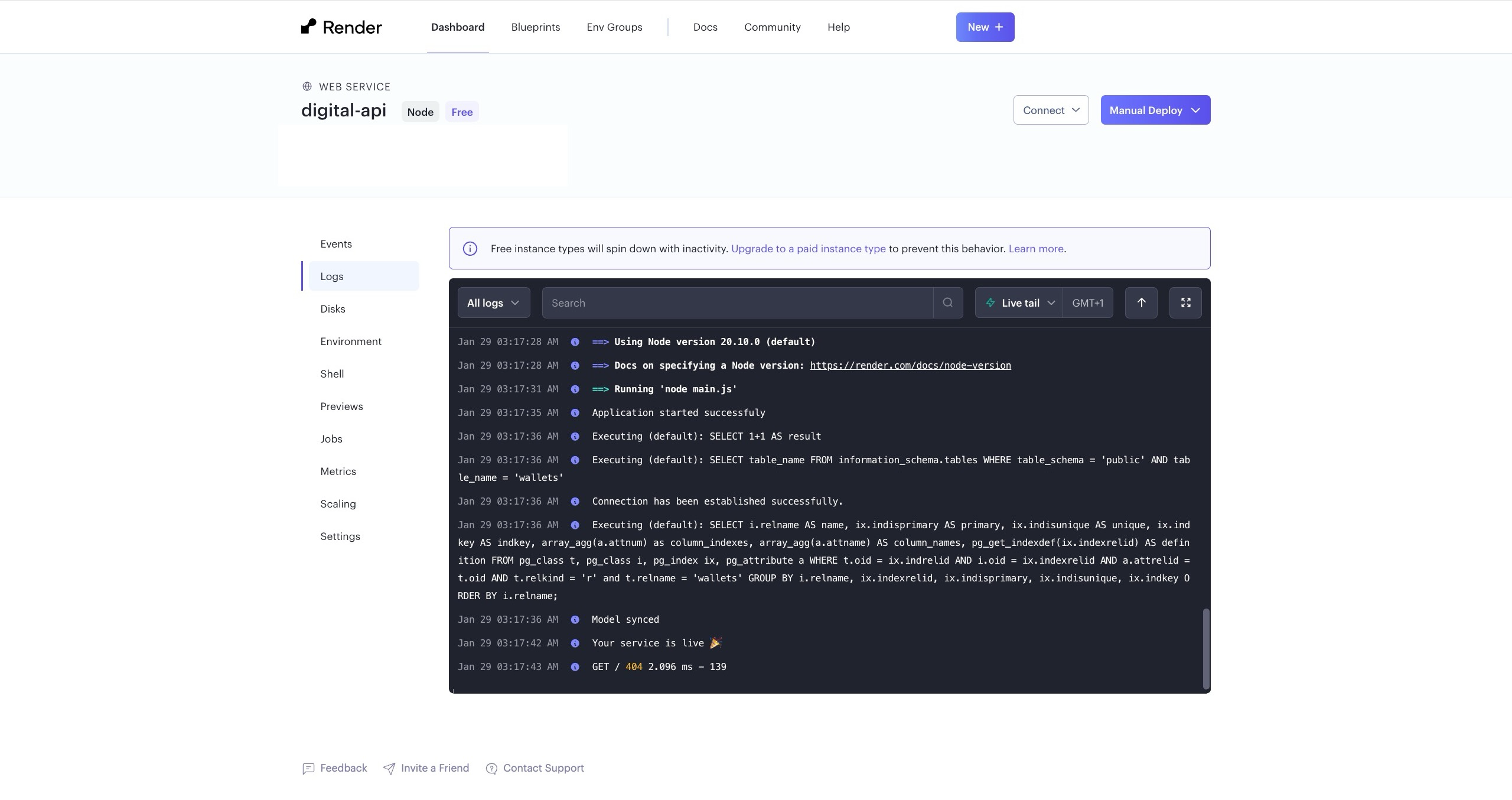
Заполните необходимые данные и нажмите кнопку “Создать веб-службу“. Это запустит процесс развертывания и приведет вас на экран, где вы сможете отслеживать состояние развертывания и журналы приложений в режиме реального времени.

Если во время развертывания возникнет какая-либо ошибка, вы можете проанализировать ее в журналах развертывания и устранить неполадки для успешного развертывания.
Бесплатный тарифный план Render предлагает 512 МБ оперативной памяти и 0,1 CPU для ваших веб-сервисов. Если вашему приложению требуется больше ресурсов, вы можете рассмотреть их платные тарифные планы.
3. Fly
Fly – это облачная платформа, обеспечивающая глобальную сеть доставки приложений.
Она позволяет развертывать и запускать приложения в непосредственной близости от пользователей по всему миру, используя распределенную сеть серверов, что значительно сокращает время ожидания и повышает производительность сервера.
Fly предлагает полноценные микро-VM с Linux, известные как “Fly Machines”. Машины Fly имеют относительно быстрое время загрузки – около 300 мс. Вы также можете приостановить работу своих машин, когда они находятся в режиме ожидания, что позволяет оплачивать только те услуги, которые вы потребляете.
Развертывание приложения на Fly включает в себя выполнение нескольких команд с помощью специального инструмента CLI.
Как развернуть бэкенд Node.js на Fly?
Чтобы развернуть свое приложение Node.js на Fly, вам понадобятся:
- Аккаунт Fly, если у вас его нет, можно зарегистрировать бесплатно.
- Инструмент командной строки
flyctl, установленный на вашем локальном компьютере.
Если в вашей системе не установлен инструмент flyctl CLI, вы можете установить его с помощью следующей команды:
#macOS/Linux
curl -L https://fly.io/install.sh | sh
#windows
pwsh -Command "iwr https://fly.io/install.ps1 -useb | iex"
Затем войдите в свою учетную запись Fly, выполнив следующую команду:
fly auth login
Выполнение приведенной выше команды откроет ваш браузер по умолчанию и предложит вам войти в учетную запись Fly.
После успешного входа в систему перейдите в каталог приложения, которое вы хотите развернуть, и выполните приведенную ниже команду:
fly launch
Когда вы выполните приведенную выше команду, Fly автоматически определит, что вы пытаетесь развернуть приложение Node.js, и настроит развертывание.

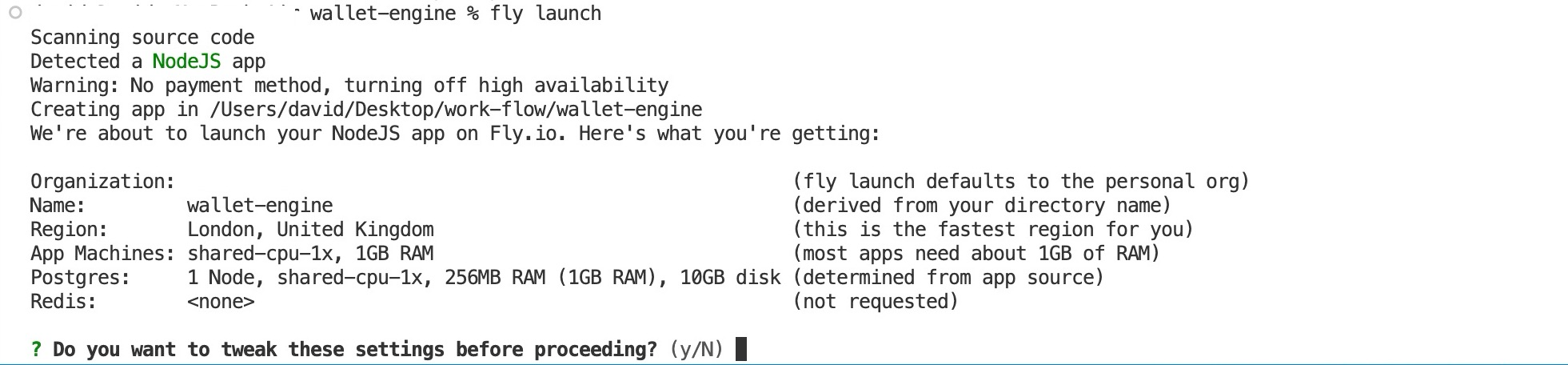
Перед развертыванием приложения инструмент CLI отобразит конфигурацию приложения для утверждения. Если конфигурация вас устраивает, вы можете продолжить, ответив на запрос “Y”, или ответить “N”.
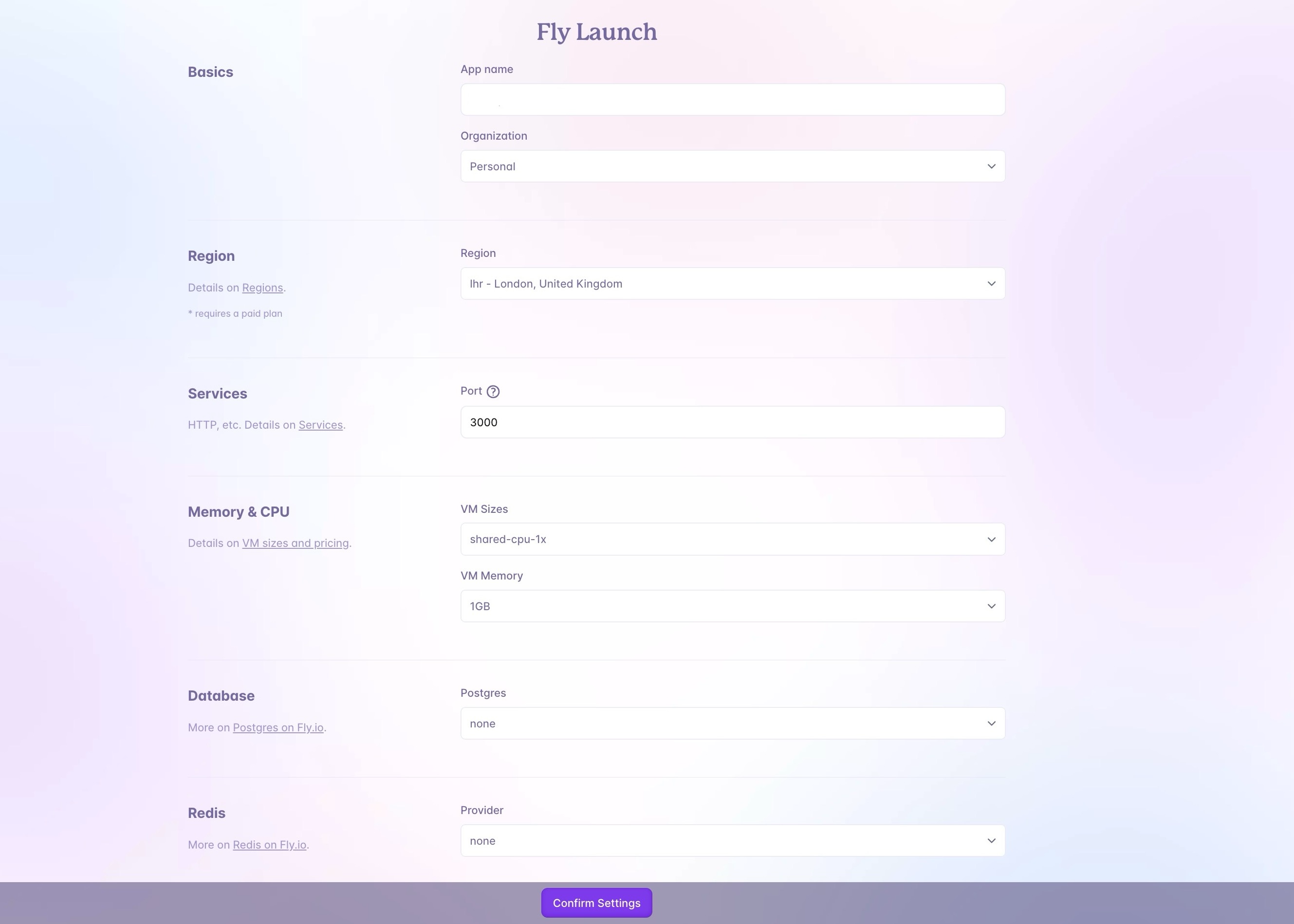
Ответ N откроет ваш браузер и приведет вас на страницу, где вы сможете настроить свое приложение, не ограничиваясь конфигурацией по умолчанию, предоставляемой Fly, как показано на изображении ниже.

Однако, в отличие от некоторых других вариантов, о которых пойдет речь в этой статье, Fly требует, чтобы вы добавили информацию о своей карте перед развертыванием приложения. Тем не менее, с вас не будут снимать деньги, пока вы не превысите объем ресурсов в 5 долларов.
4. Amazon Web Services (AWS)
Amazon Web Services (AWS) – провайдер инфраструктуры как услуги (IaaS), предоставляющий основные компоненты вычислительной инфраструктуры через Интернет.
AWS позволяет создавать и управлять виртуальными средами без инвестиций в физическое оборудование и его обслуживания.
AWS обладает наибольшей функциональностью среди других поставщиков облачных услуг, начиная с инфраструктурных технологий, таких как вычисления и базы данных, и заканчивая новыми технологиями, такими как AI и ML.
Это также самая безопасная среда для облачных вычислений, подкрепленная широким набором инструментов для обеспечения безопасности облачных вычислений, включающим более 300 служб и функций безопасности, соответствия и управления, а также поддержку 143 стандартов безопасности и сертификатов соответствия.
Кроме того, AWS – это зрелая платформа с проверенной историей (17 лет) надежности, безопасности и производительности.
Однако развертывание приложения на AWS сложнее, чем на других платформах, таких как Back4app и Render.
Этого можно добиться различными способами, однако в данном руководстве мы рассмотрим самый популярный – Amazon Elastic Compute Cloud (Amazon EC2).
Как развернуть бэкенд Node.js на AWS?
EC2 – это веб-сервис, предоставляемый компанией Amazon, который позволяет арендовать виртуальные серверы, известные как экземпляры, в облаке.
Чтобы создать экземпляр EC2, вам нужна учетная запись AWS; если у вас ее нет, вы можете зарегистрироваться бесплатно.
Войдя в свою учетную запись Amazon, создайте экземпляр EC2 (последний шаг в статье по ссылке выше можно пропустить – он требует подключения к экземпляру EC2 с помощью SSH).
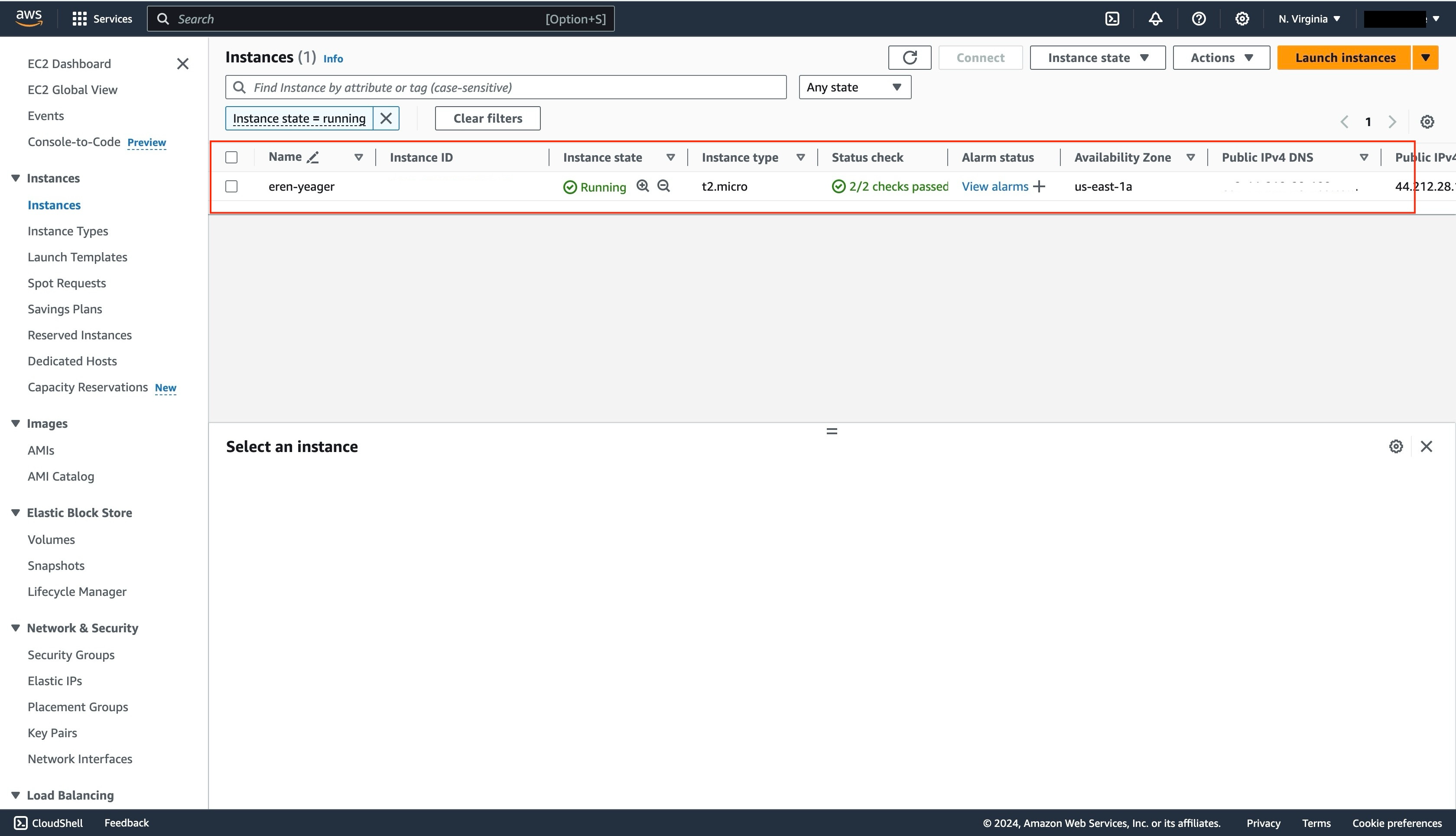
Вы можете проверить только что созданный экземпляр на панели управления EC2 в разделе “Экземпляры”.

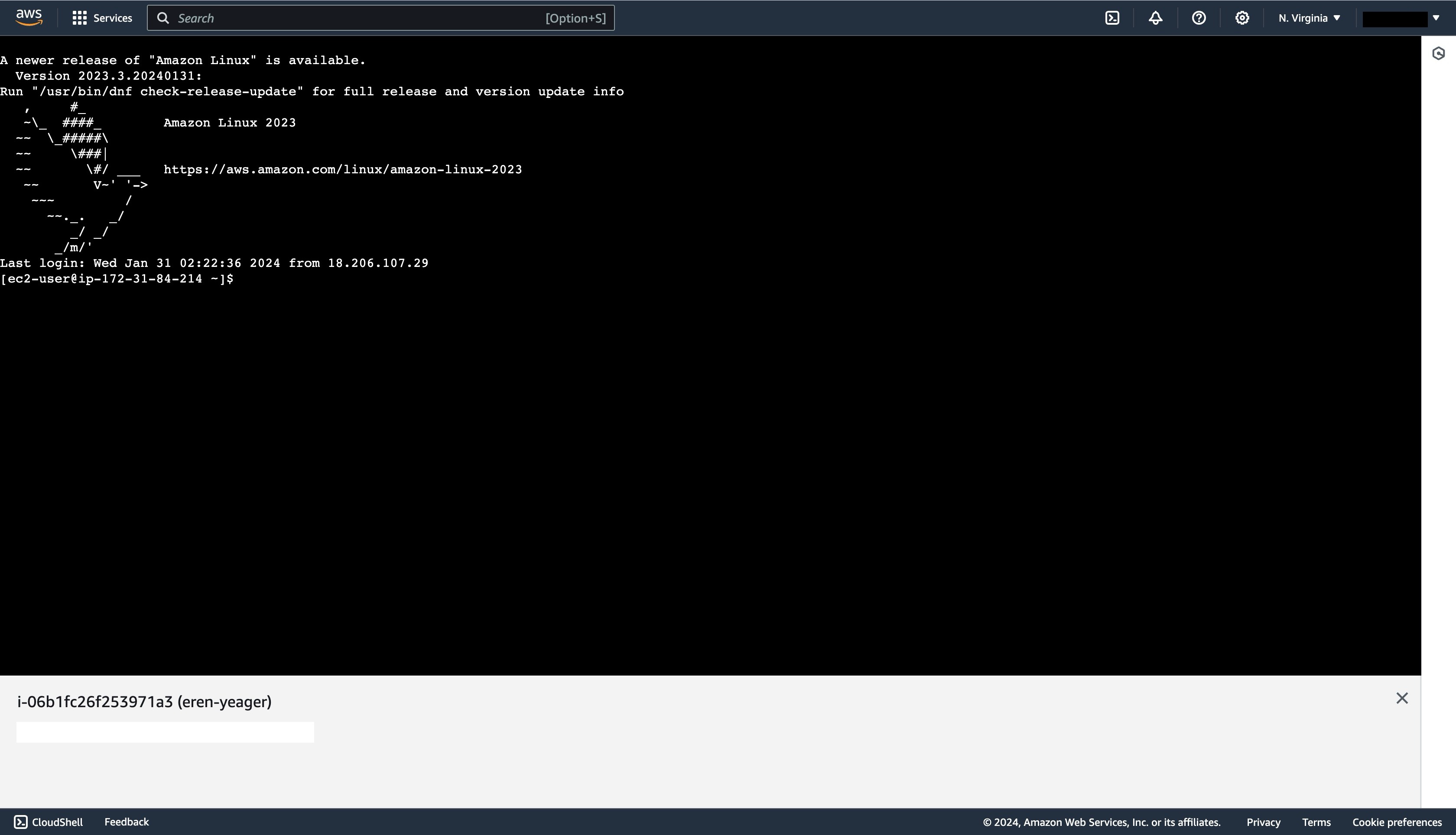
Затем подключитесь к своему экземпляру EC2 с помощью консоли экземпляров EC2. После того как вы выполните шаги, описанные в инструкции по ссылке выше, в вашем браузере должен открыться веб-терминал.

Затем перейдите в права пользователя root, выполнив следующую команду:
sudo su -
Выполнение приведенной выше команды переключит пользовательский контекст на пользователя root с повышенными привилегиями.
Эта команда, состоящая из “sudo” для возможностей суперпользователя, “su” для переключения пользователей и дефиса (“-“), обеспечивает загрузку переменных окружения и конфигураций пользователя root.
Затем установите Node Version Manager (NVM), выполнив следующую команду:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
Затем активируйте NVM в текущем сеансе терминала, выполнив следующую команду:
. ~/.nvm/nvm.sh
Затем установите Node.js с помощью NVM, выполнив следующую команду:
nvm install node
Затем установите Git, выполнив следующую команду:
sudo yum update
sudo yum install git
Вы можете убедиться, что Node.js и Git были успешно установлены на ваш экземпляр EC2, выполнив приведенную ниже команду:
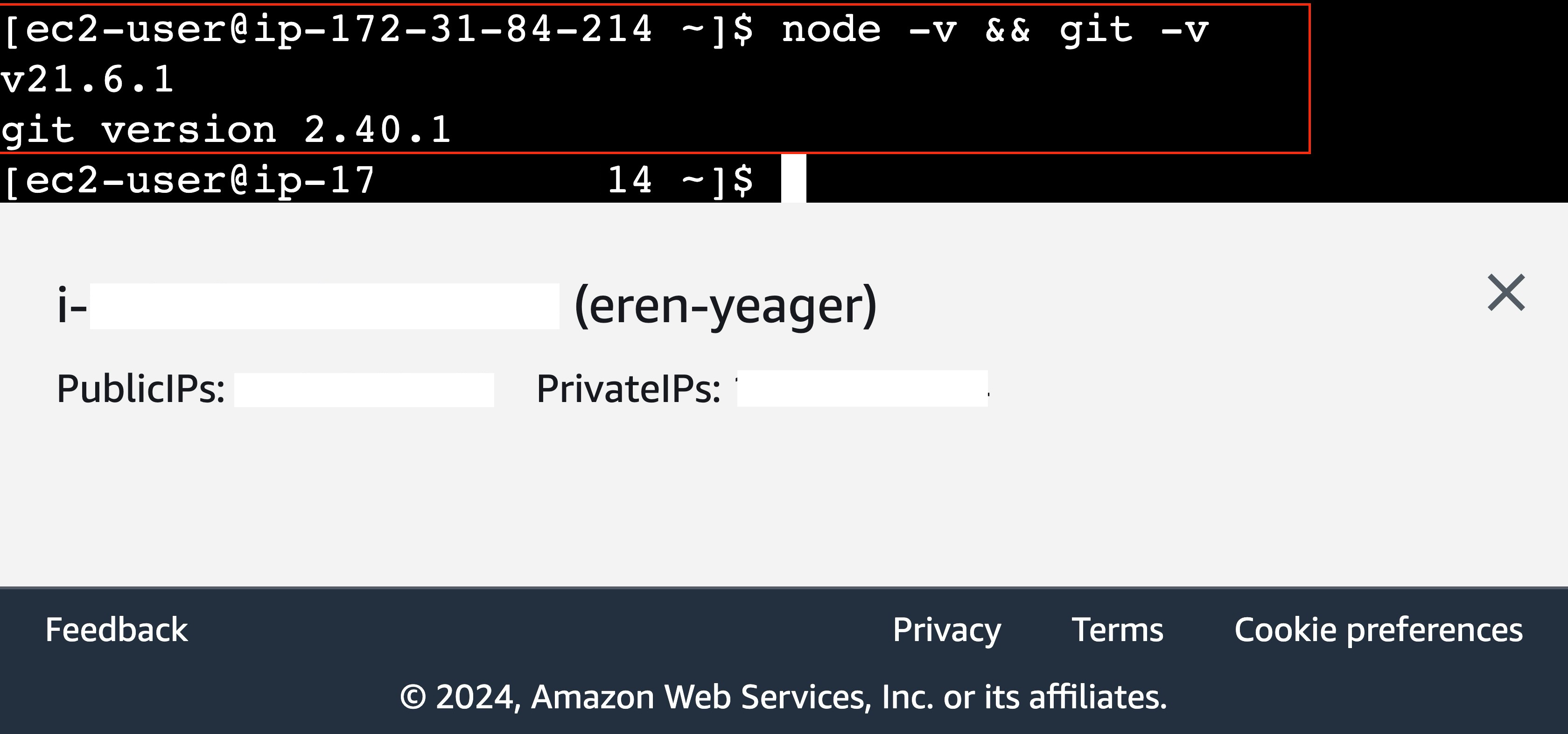
node -v && git -v
Если установка прошла успешно, вы должны увидеть номера версий, выведенные на консоль, как показано на рисунке ниже.

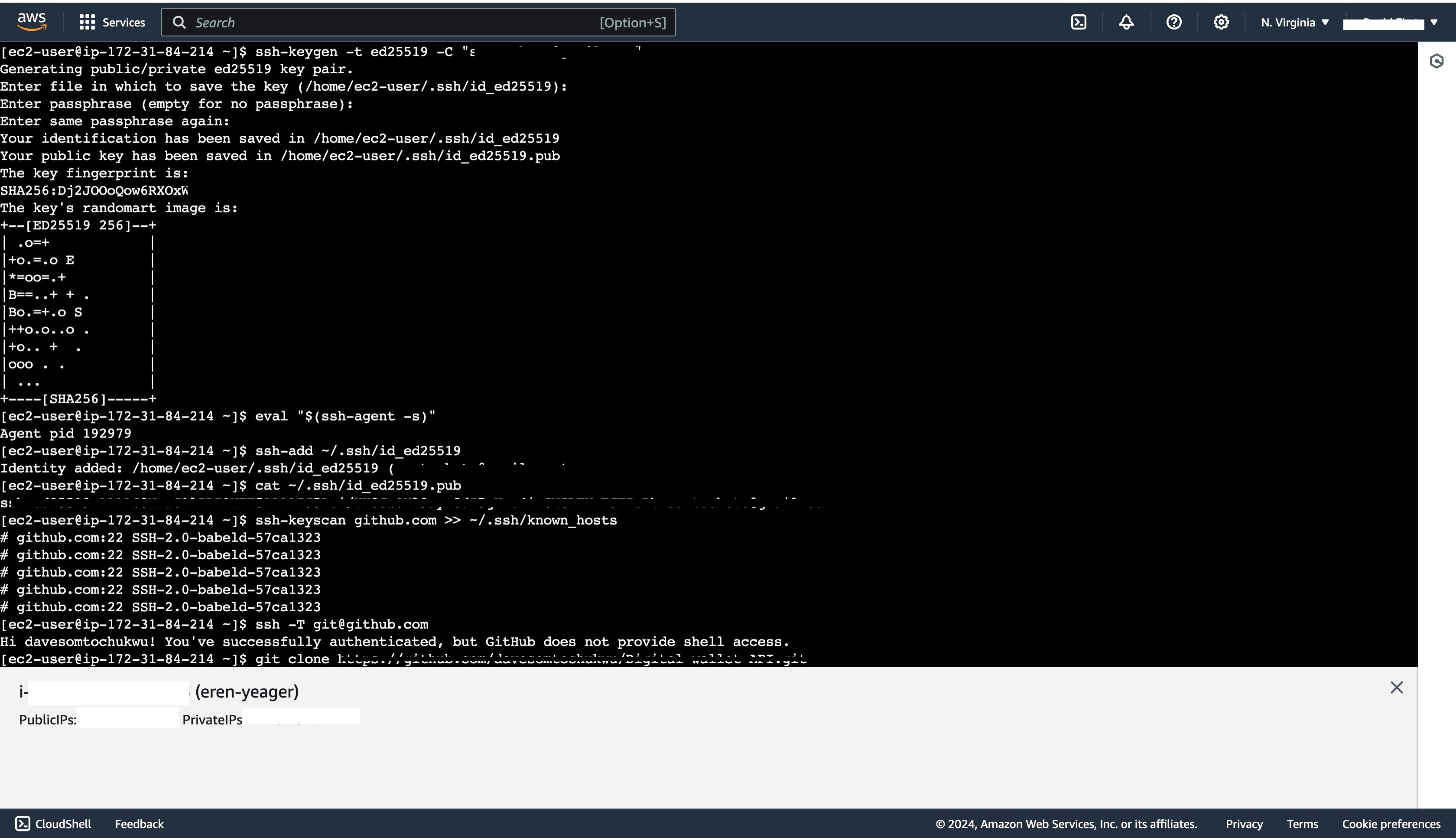
Затем подключите SSH-ключ GitHub к вашему экземпляру EC2. После того как вы успешно настроили и добавили SSH-ключ, выполните приведенную ниже команду, чтобы клонировать ваш репозиторий в ваш экземпляр EC2:
git clone <YOUR_APPLICATION_URL>
Приведенная выше команда клонирует ваше приложение в ваш экземпляр EC2.

Перейдите в каталог приложений на EC2 и выполните приведенную ниже команду, чтобы установить все зависимости проекта.
npm install
Затем добавьте переменные окружения, выполнив следующую команду:
nano .env
Приведенная выше команда создаст и откроет пустой файл .env, скопирует ваши переменные окружения, вставит их в файл и нажмет control + X, затем Y, чтобы сохранить и закрыть файл.
Наконец, запустите сценарий запуска вашего приложения, который обычно представляет собой следующую команду:
npm start
Выполнение приведенной выше команды запустит ваше приложение. Вы можете получить доступ к развернутому приложению, используя публичный DNS-адрес, который можно найти на панели управления экземпляра.
Бесплатный уровень для экземпляров EC2 в AWS предоставляет 750 часов в месяц для экземпляров t2.micro или t3.micro, работающих под управлением Linux, RHEL или SLES, в зависимости от региона.
Аналогично, для экземпляров Windows предлагается 750 часов в месяц для экземпляров t2.micro или t3.micro в зависимости от региона.
Кроме того, независимо от типа экземпляра, он включает 750 часов в месяц для публичного IPv4-адреса.
Однако бесплатный уровень доступен только для новых клиентов AWS в течение 12 месяцев после даты регистрации в AWS.
5. DigitalOcean
DigitalOcean – это платформа инфраструктуры как услуги (IaaS), которая предоставляет доступ к базовым виртуальным машинам, поддерживающим ваши приложения, позволяя вам настраивать дисковое пространство, выделять память и настраивать сеть.
DigitalOcean предоставляет различные продукты для облачных вычислений, такие как дроплеты, которые представляют собой виртуальные машины Linux. В дополнение к дроплетам они предлагают управляемый сервис Kubernetes и бессерверные функции.
DigitalOcean также обеспечивает сетевую безопасность с помощью облачных брандмауэров, балансировщиков нагрузки, виртуального частного облака, плавающих IP-адресов, DNS, IPv6 и защиты от DDoS.
Развертывание вашего приложения Node.js на DigitalOcean – относительно простой процесс по сравнению с другими вариантами IaaS.
Он включает в себя создание Droplet, его конфигурацию, настройку виртуальной машины Linux и обратного прокси-сервера в соответствии с вашими потребностями.
Развертывание бэкенда Node.js на дроплексе DigitalOcean?
Чтобы развернуть свое приложение Node.js на платформе, вам потребуется учетная запись DigitalOcean; если у вас ее нет, вы можете зарегистрироваться бесплатно.
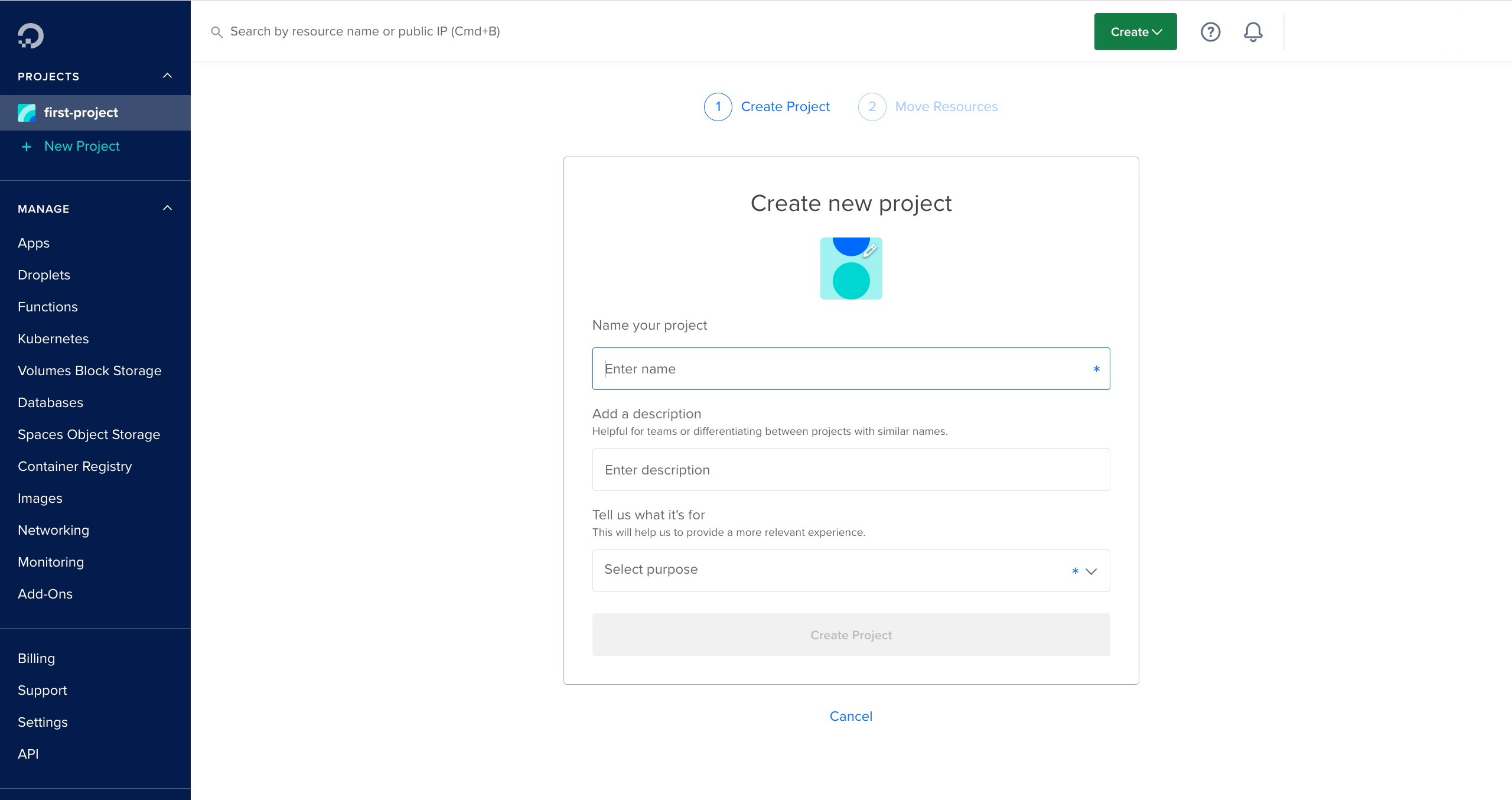
Затем войдите в систему и создайте новый проект (или используйте уже существующий).

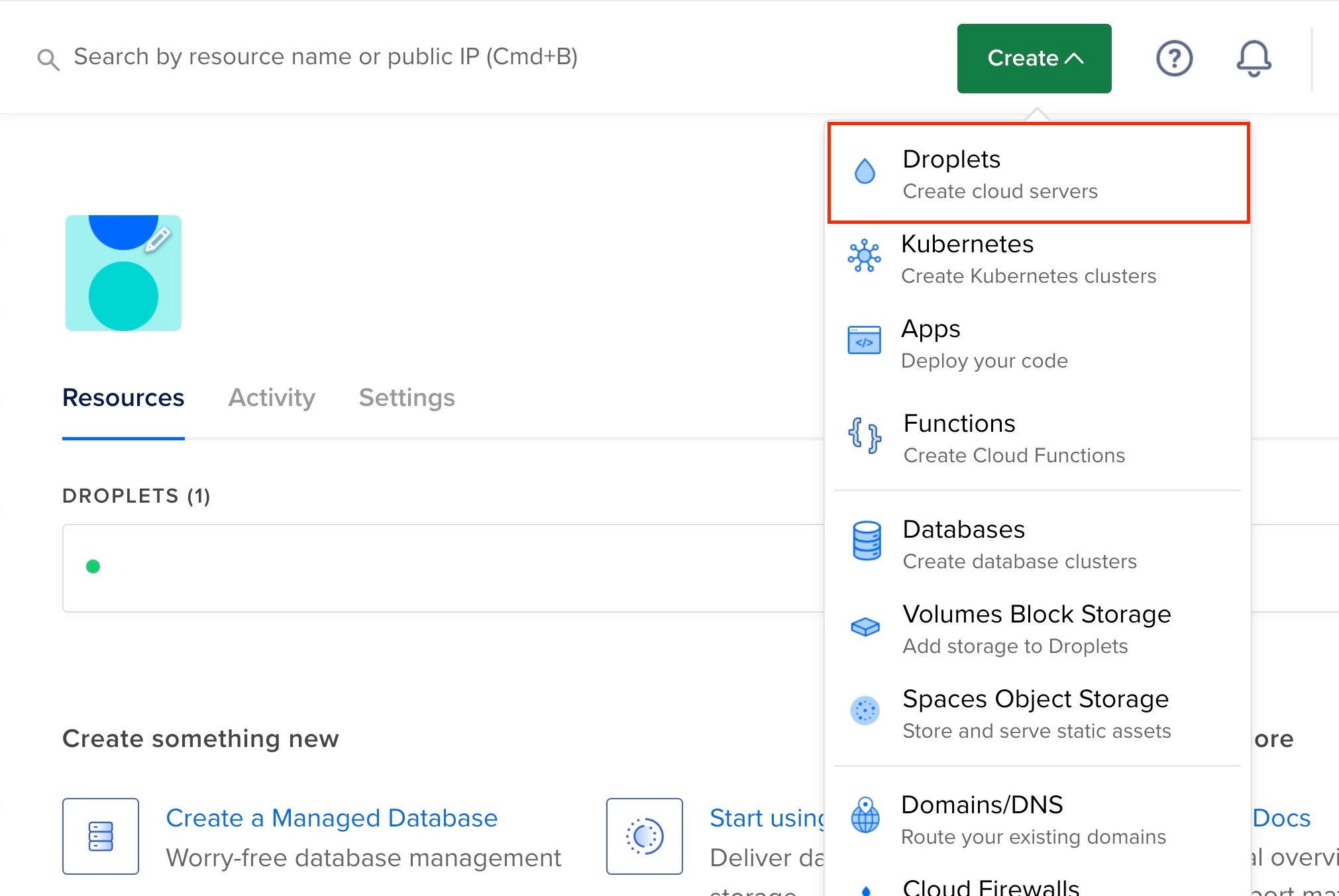
На приборной панели проекта нажмите на выпадающий список “Создать” в правом верхнем углу экрана и выберите “Капли“, чтобы создать новую каплю.

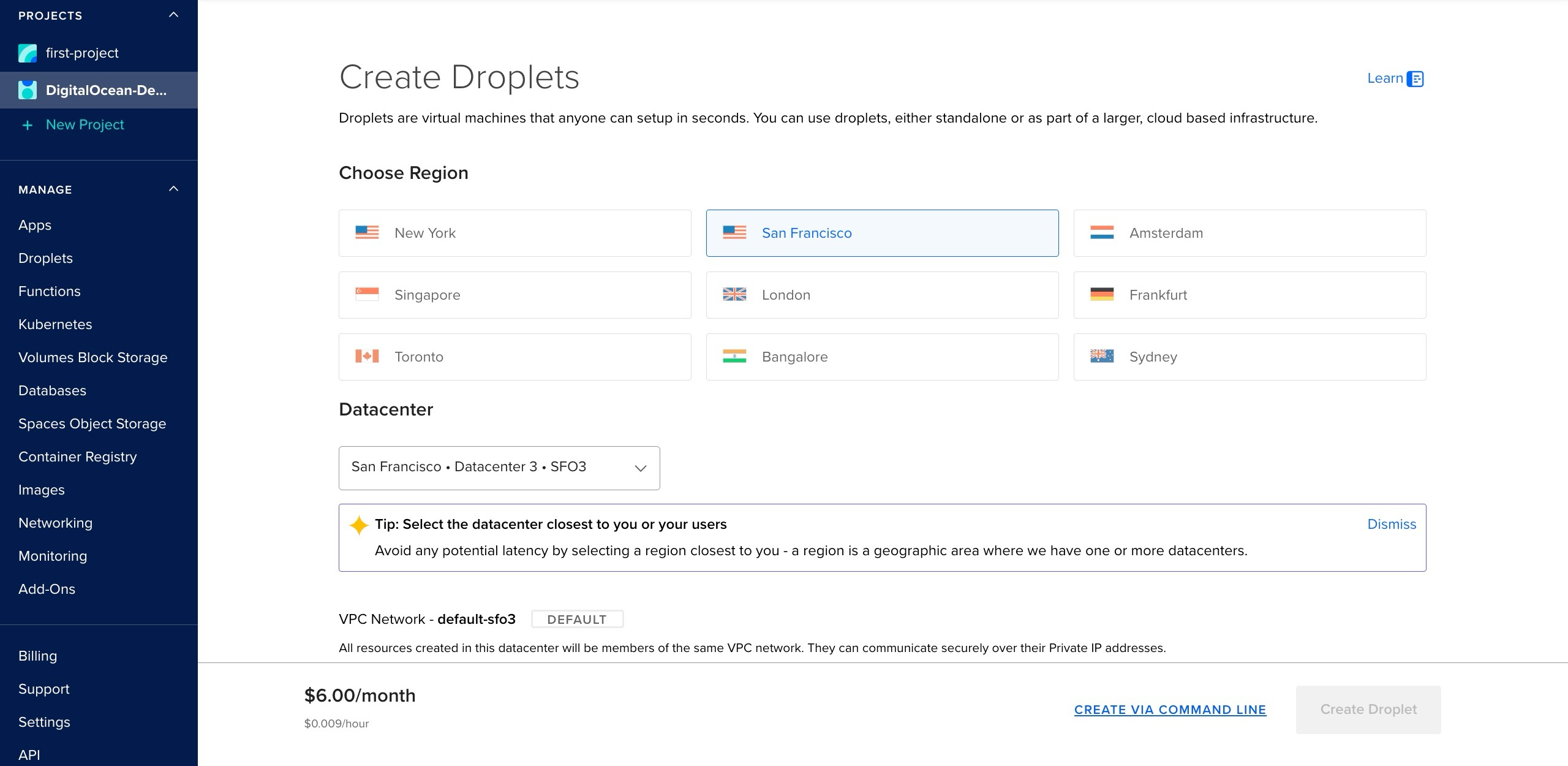
Затем выберите ближайший к вам регион развертывания для своего дроплета.

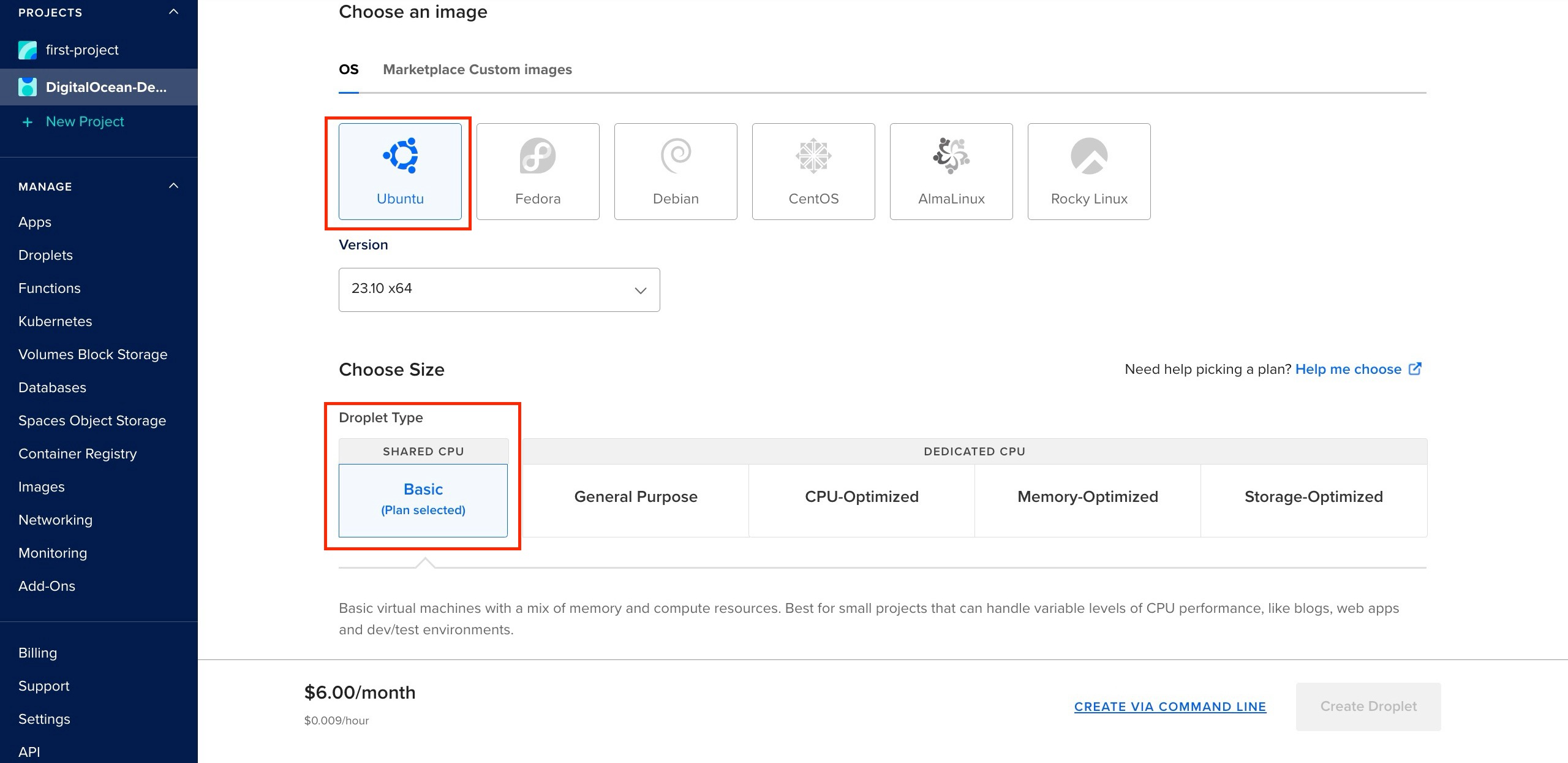
Далее выберите ОС “Ubuntu” в качестве образа и “Basic” в качестве типа капли.

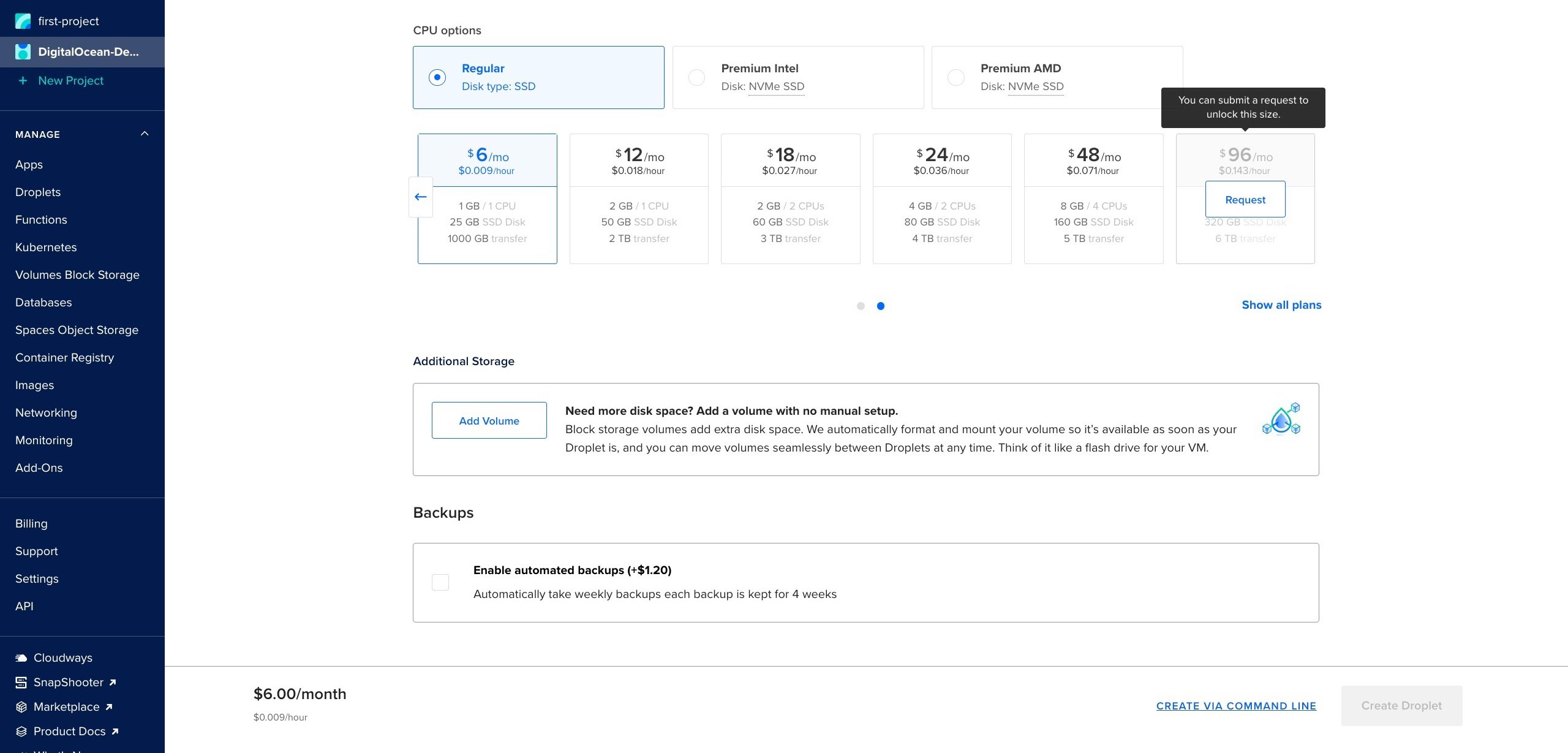
Затем выберите желаемые параметры процессора.

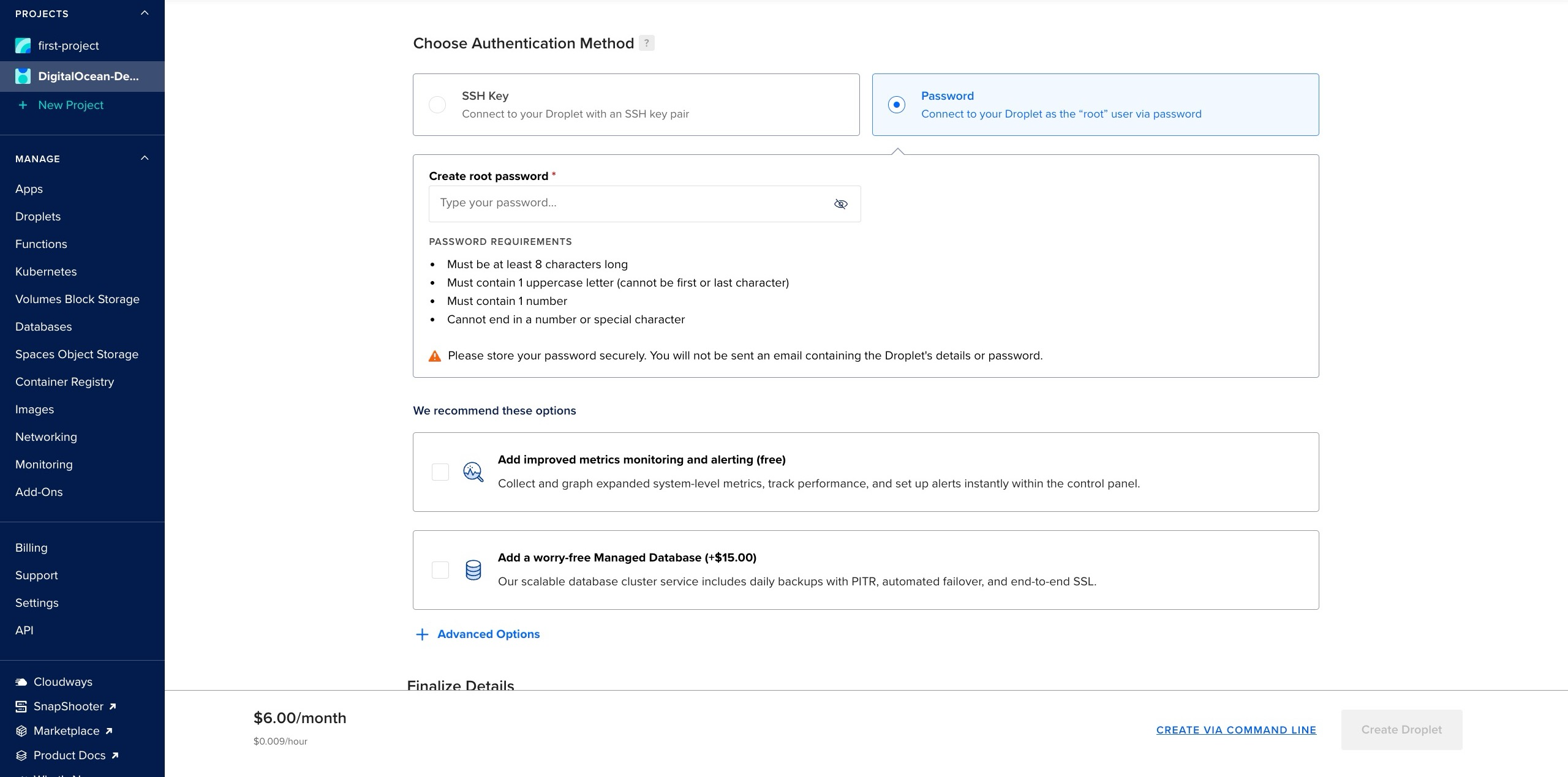
Затем выберите “пароль” в качестве метода аутентификации. Также вы можете выбрать SSH в качестве метода аутентификации.

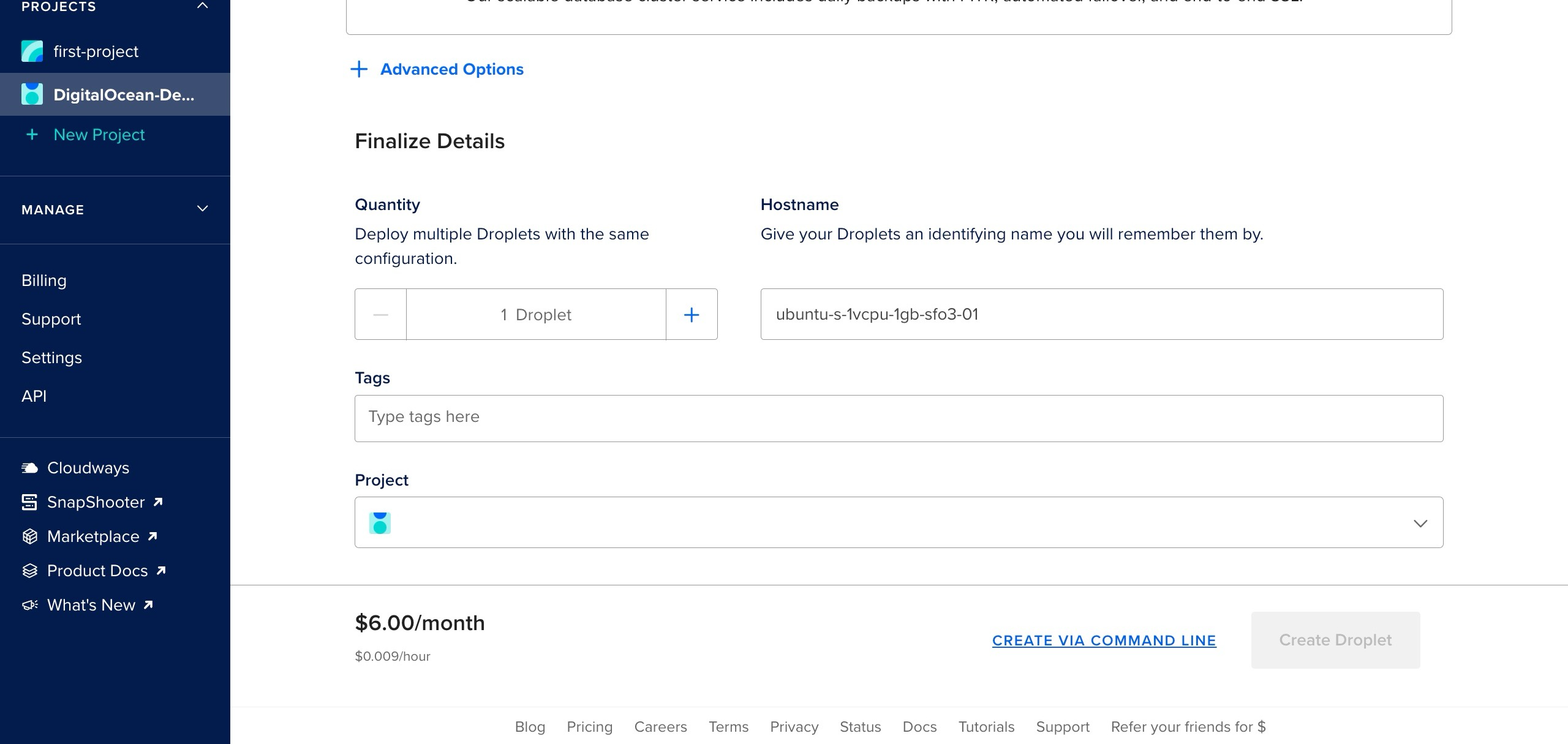
Наконец, выберите “1” в качестве номера вашего дроплета и задайте ему имя хоста.

После заполнения необходимых данных нажмите кнопку “Create Droplet“. Это перенаправит вас на панель управления.
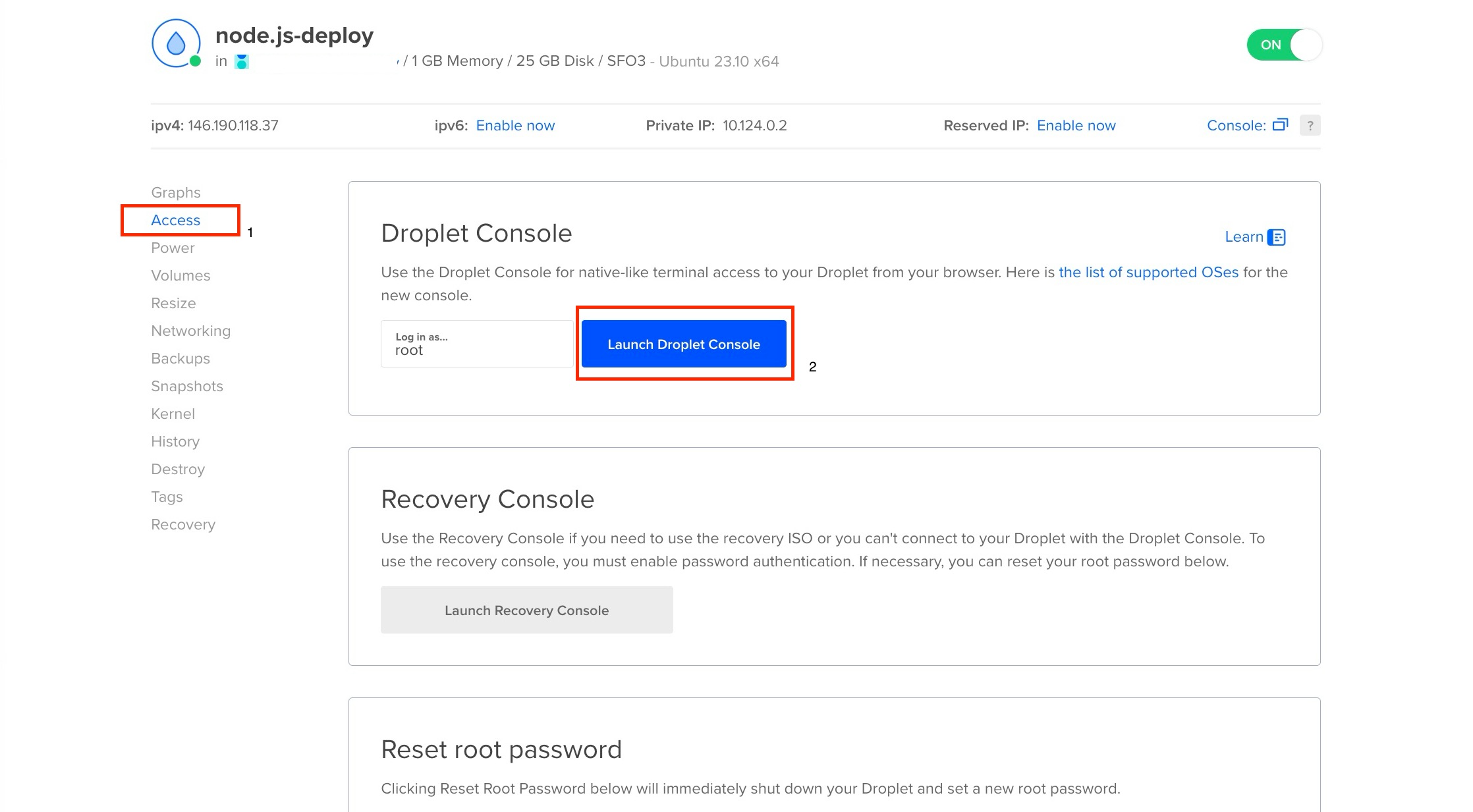
На приборной панели выберите только что созданный дроплет и запустите консоль дроплета, как показано на рисунке ниже.

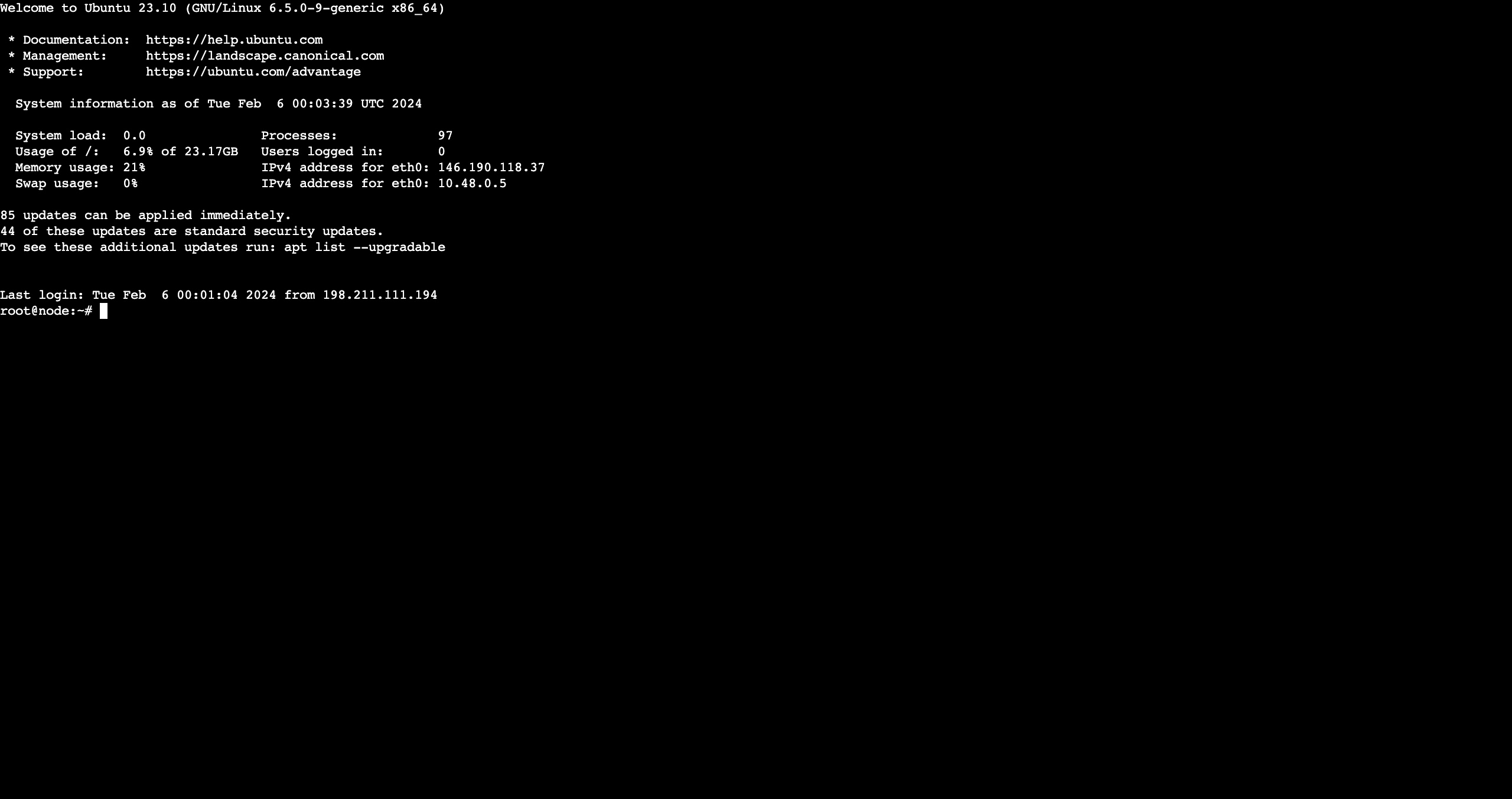
Запустив консоль дроплета, вы откроете в браузере веб-терминал Ubuntu, как показано на изображении ниже.

Затем установите сценарий настройки Node.js, выполнив приведенную ниже команду:
curl -sL https://deb.nodesource.com/setup_20.x | sudo -E bash -
Затем установите Node.js, выполнив приведенную ниже команду:
apt-get install nodejs -y
Затем клонируйте свой репозиторий GitHub с помощью следующей команды:
git clone <YOUR_GITHUB_REPOSITORY_LINK>
Установите зависимости проекта, выполнив следующую команду:
npm install
Затем добавьте переменные окружения, выполнив следующую команду:
nano .env
Приведенная выше команда создаст и откроет пустой файл .env, скопирует ваши переменные окружения, вставит их в файл и нажмет control + X, затем Y, чтобы сохранить и закрыть файл.
Затем установите PM2, чтобы ваш сервер работал в фоновом режиме:
sudo npm i pm2 -g
Затем запустите свой сервер с PM2, выполнив следующую команду:
pm2 start main.js
Далее выполните приведенную ниже команду, чтобы обеспечить перезапуск сервера при каждом перезапуске приложения:
pm2 startup ubuntu
Теперь ваше приложение запущено и прослушивается на вашем дроплексе (localhost). Чтобы сделать его общедоступным, вы настроите Nginx в качестве обратного прокси.
Выполните приведенную ниже команду, чтобы установить Nginx:
sudo apt install nginx
Прежде чем использовать Nginx, необходимо настроить ufw (Uncomplicated Firewall) в Ubuntu, чтобы обеспечить безопасность приложения и гарантировать, что только авторизованный трафик сможет достичь вашего веб-сервера.
Выполните приведенную ниже команду, чтобы включить ufw:
ufw enable
Затем выполните приведенную ниже команду, чтобы разрешить SSH, HTTP и HTTPS:
ufw allow ssh && ufw allow http && ufw allow https
Приведенная выше команда позволяет брандмауэру (UFW) на вашем сервере Ubuntu разрешить входящие соединения по портам 22 (для SSH), 80 (для HTTP) и 443 (для HTTPS).
Затем выполните приведенную ниже команду, чтобы открыть стандартный файл конфигурации Nginx:
sudo nano /etc/nginx/sites-available/default
Внутри файла конфигурации найдите объект location и замените его блоком кода, приведенным ниже:
location / {
try_files $uri $uri/ =404;
proxy_pass http://localhost:5050;#Replace with the port your app is running on
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
Примечание: Для proxy_pass вы можете заменить значение на любой порт, на котором работает ваше приложение.
Закройте и сохраните файл(control + X, Y, ENTER). Редактирование конфигурационного файла с помощью приведенного выше блока кода настроит ваш обратный прокси таким образом, что при запросах на порт 80 (для HTTP) ваше приложение, работающее на порту 5050 (или порту по умолчанию), будет обрабатывать эти запросы.
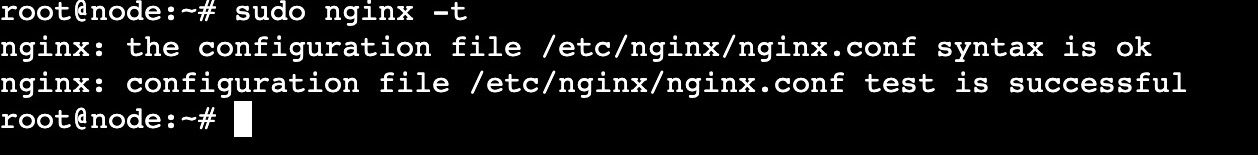
Далее выполните приведенную ниже команду, чтобы проверить, правильно ли настроен файл конфигурации Nginx.
sudo nginx -t
Если ваш файл конфигурации настроен правильно, вы должны получить ответ, показанный на изображении ниже.

Наконец, перезапустите Nginx, выполнив приведенную ниже команду, чтобы убедиться, что изменения в файле конфигурации вступили в силу:
sudo service nginx restart
Теперь вы можете делать запросы к своему приложению, используя публичный IPv4-адрес вашего дроплета.
Бесплатный уровень DigitalOcean предоставляет новым пользователям 200 долларов в виде кредитов для доступа ко всем доступным сервисам.
Сравнение вариантов развертывания
В этой статье мы рассмотрели пять вариантов развертывания вашего приложения Node.js. Ниже приведено табличное сравнение всех рассмотренных платформ.
| Платформа | Категория | Средства разработки | Ресурсы бесплатного уровня | Информация об оплате |
| Контейнеры Back4app | PaaS | Docker, GitHub App, Back4app AI Agent. | – 0,25 ПРОЦЕССОР – 256 МБ оперативной памяти – Передача данных 100 ГБ | Не требуется |
| Render | PaaS | Приложение GitHub/GitLab, ссылка на публичный репозиторий | – 512 МБ оперативной памяти – 0,1 ПРОЦЕССОР | Не требуется |
| Fly | PaaS | Инструмент Fly CLI | Ресурсы/пользование стоимостью $5 | Требуется |
| Amazon Web Services (AWS) | IaaS | Экземпляр AWS EC2 | – 750 часов в месяц работы с экземплярами Linux, RHEL или SLES t2.micro или t3.micro. – 750 часов в месяц работы экземпляров Windows t2.micro или t3.micro, в зависимости от региона. – 750 часов в месяц публичного IPv4-адреса. | Требуется |
| DigitalOcean | IaaS | Капелька цифрового океана | $200 бесплатных кредитов для новых пользователей. | Требуется |
В целом, PaaS-платформы, такие как Back4app, Render и Fly, лучше всего подходят для приложений, требующих масштабируемости, гибкости и быстрых циклов разработки и развертывания.
С другой стороны, платформы IaaS, такие как DigitalOcean и AWS, лучше всего подходят для приложений, которым требуется больший контроль над базовой инфраструктурой, настраиваемые конфигурации и масштабируемость без необходимости управлять физическим оборудованием.
Заключение
В этой статье вы изучили и узнали, как развернуть приложение Node.js с помощью контейнеров Back4app, Render, Fly, AWS и DigitalOcean.
У каждого из рассмотренных вариантов есть свои преимущества и недостатки. Для платформ PaaS процесс развертывания проще.
Однако вы теряете большую часть контроля над базовой инфраструктурой. На платформах IaaS процесс развертывания сложнее, однако вы получаете полный контроль над базовой инфраструктурой, не имея физических серверов.
Какой бы вариант вы ни выбрали, вам придется купить и подключить собственное доменное имя, чтобы сделать его действительно доступным для ваших пользователей.
Если вам понравилась эта статья, узнайте также Как создать веб-приложение с базой данных PostgresSQL.



