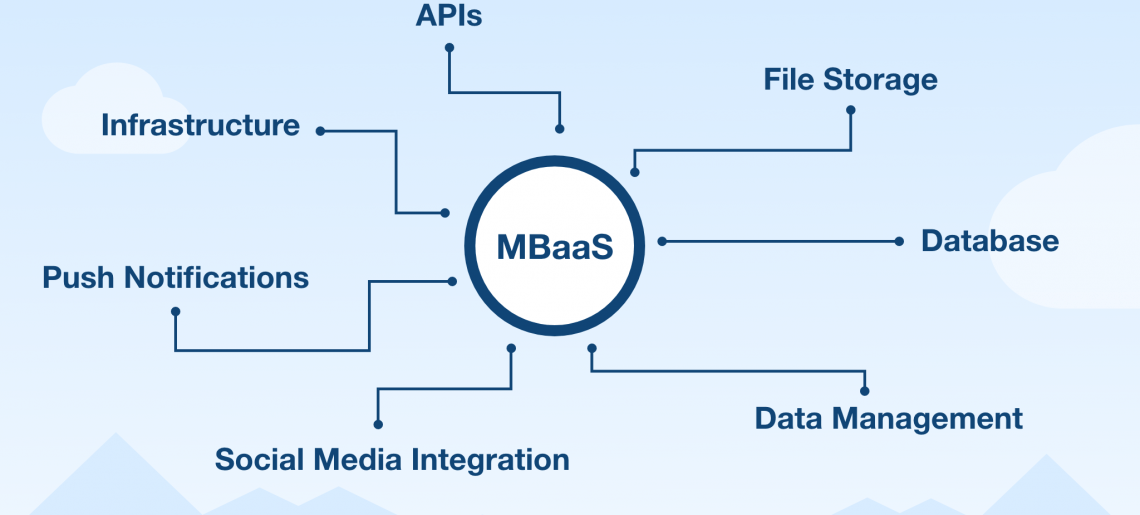
BaaS также известен как Backend as a Service. mBaaS-решения призваны помочь разработчикам мобильных приложений связать свои веб-сайты или мобильные приложения с облачными сервисами с помощью API (Application Programming Interface). Более того, мобильный бэкенд как сервис также помогает разработчикам улучшить управление пользователями, ускорить процессы разработки, обеспечить такие функции , как push-уведомления, и многое другое. В целом, платформы Mobile Backend as a Service полны удивительных возможностей , которые могут облегчить разработчикам управление бэкэнд-сервисами их приложений наилучшим образом. Некоторые из наиболее распространенных функций решений mBaaS включают API, проверку электронной почты, аутентификацию пользователей, push-уведомления, управление базами данных, управление пользователями, отправку сообщений, сброс паролей и многое другое.
Введение в Android
Различные устройства используют модифицированное ядро Linux, и обычно это гаджеты на базе андроид. Таким образом, именно андроид-платформы используют модифицированное ядро Linux. Во-первых, если говорить о происхождении платформы android, то ее можно смело отнести к Open Handset Alliance, который впервые представил ее. По сути, этот альянс представлял собой сотрудничество между различными известными организациями, такими как HTC, Motorola, Google и др.
Если быть более точным, то это было сделано в ноябре 2007 года. Платформа android использует язык программирования Java для запуска множества приложений в системе. Однако гибридные решения для разработки еще больше упростили разработчикам задачу создания отличных мобильных приложений с помощью одной операционной системы или платформы. Более того, это позволяет разработчикам с легкостью управлять процессом проектирования, что не только позволит им сэкономить деньги, но и поможет разработчикам представить новые приложения с крутыми функциями в ближайшие годы.
Однако использование обеих этих платформ для разработки приложений может одновременно усложнить MVP. Это также может привести к задержке понимания клиентов и увеличению стоимости разработки. В то время как, когда речь заходит о людях, использующих платформы android, вы будете поражены их пользовательской базой. Это связано с тем, что около 80 % пользователей мобильных устройств полагаются на android. Поэтому, если вы планируете ориентироваться на значительную часть рынка, вам следует отдать предпочтение android. Он чаще всего используется на развивающихся рынках, таких как Южная Африка и Азия.
Однако когда речь заходит о разработке лучших приложений для андроид, способных обеспечить лучший пользовательский опыт, необходимо рассмотреть эффективное решение mBaaS для андроид.
Лучшие платформы mBaaS для Android
Когда речь заходит о поиске лучшей mBaaS-платформы для Android, на рынке появляется множество решений. Но мы составили список из 5 лучших mBaaS-платформ для Android, которые могут быть более эффективными для вас в этом отношении:
Ознакомьтесь с приведенной ниже информацией, чтобы узнать больше об этих лучших платформах:
Back4App
Это один из самых крупных поставщиков BaaS с открытым исходным кодом, на котором работает более 80 тысяч приложений. Эта платформа может предложить вам множество возможностей , которые помогут вам эффективно завершить процесс разработки приложения. Back4app очень прост в использовании и гибок в своих свойствах. Вы можете легко масштабировать ее услуги, когда это необходимо. Общий спектр возможностей довольно интересен и прост в своих функциональных возможностях. Однако, когда дело доходит до цены диапазон Back4app, то это легче настроить в соответствии с вашими потребностями. Более того, команда поддержки Back4app всегда готова помочь запросам и вопросам своих пользователей.
Характеристики
- Более удобный хостинг
- Push-уведомления
- Уведомления по электронной почте
- Управление пользователями
- Графический интерфейс базы данных
- GraphQL и REST API
- Панель управления.
Ценообразование
- Доступно для бесплатного использования
- Версия Pro начинается от 5 долларов в месяц.
Parse
Это одно из самых известных и самых первых mBaaS-решений на рынке. Вначале оно принадлежало компании Facebook. Позже, в 2016 году, Facebook решил выложить это решение в открытый доступ. Parse – один из пионеров среди поставщиков mBaaS-решений. С течением времени она обзавелась различными сообществами и блогами, благодаря которым никто не может упустить из виду полезность этого решения. В общем и целом, эта платформа проста в использовании, очень гибкая и масштабируемая.
Характеристики
- Графический интерфейс базы данных
- REST API
- Проверка электронной почты
- Push-уведомления
- Геозонирование
Цена
Firebase
В 2014 году Google сделала шаг вперед в цифровом мире, приобретя сервис Firebase. Среди всех других mBaaS-провайдеров Google посчитал Firebase наиболее перспективным. Позже Google раскрыл доступность своих возможностей и сервисов на конференции Google Developers. В целом, эта платформа абсолютно гладкая в работе и известна своей функцией работы с базами данных в режиме реального времени. Самое удивительное, что этот инструмент также доступен для бесплатного использования. Кроме того, Firebase – одна из самых известных платформ, которая работает над тем, чтобы облегчить жизнь своим пользователям.
Характеристики
- База данных в режиме реального времени
- Push-уведомления
- Аналитика
- Хостинг
Цена
- Бесплатная пробная версия
- Версия Pro начинается от $25 в месяц.
Kinvey
Kinvey – это удивительное mBaaS-решение, которое своим богатым набором функций ставит другие подобные варианты в невыгодное положение. Это BaaS-решение предлагает ряд уникальных функций для клиентов-предпринимателей. Более того, одни из самых крутых инструментов Kinvey включают в себя хранение и моделирование данных, а также возможности осознания местоположения и бизнес-логики.
Характеристики
- Микросервисы
- Облачные решения
- Облачные сервисы
Цена
- Бесплатная пробная версия
- Версия Pro стоит от $2500/год.
Backendless
Хотите избавиться от напрягающего кодирования бэкенда? Backendless – это эффективное решение для реализации ваших желаний. Это эффективное решение, которое может предоставить вам более простые решения для управления. Удивительный набор уникальных функций делает его одним из лучших mBaaS-решений, которые стоит рассмотреть.
Характеристики
- База данных
- Хранение файлов
- Облачные решения
- Геолокация
- Передача сообщений
Цена
- Бесплатная пробная версия
- Версия Pro начинается от 15 долларов в месяц.
Это одни из лучших вариантов, которые вы можете с легкостью рассмотреть для своего следующего проекта андроид-приложения. Определите потребности вашего приложения и выберите лучшее решение в соответствии с ними.
Хотите узнать больше о BaaS? Прочитайте статью BaaS | Backend as a Service.
Общие вопросы и ответы
Что такое BaaS?
BaaS расшифровывается как Backend as a Service и представляет собой платформу, которая автоматизирует разработку серверной части и управляет облачной инфраструктурой. Чтобы узнать больше, прочитайте BaaS | Backend as a Service.
Какие лучшие BaaS для разработки под Android?
Список Backend as a Service для разработки под Android включает:
– Back4app
– Parse
– Firebase
– Kinvey
– Backendless