Tools for making a website mobile friendly
Many people prefer to use a mobile device to access the internet, meaning that website owners nowadays must adjust and enhance their sites to become mobile-friendly. Doing so can bring many advantages, such as boosting website traffic and increasing sales.
In fact, 79% of smartphone users have made online transactions through their mobile devices within the last six months. So, before starting an online business, you’ll need to understand the methods and use the proper tools to make your business website mobile-friendly.
To help you get started, this article will review the crucial characteristics of a good mobile site along with the benefits of having one. We’ll also list the top tools for making your website mobile-friendly.
Contents
What Makes a Website Mobile-Friendly?
Designing mobile-friendly websites is a crucial step to creating a better overall user experience (UX) for your visitors.
A mobile-friendly site has easily navigable web pages and content that loads seamlessly on mobile devices. The site should also have a good user interface (UI), and its layout must be able to adjust to any screen size.
Here are some characteristics to check whether a website is mobile-optimized:
- Loading speed – website content should load quickly, even when accessed on mobile devices.
- Design – the site layout should be mobile-responsive and can adjust to both portrait and landscape modes.
- Touch screen-friendly – it should have clear and readable text and easy-to-click buttons.
- Intuitive navigation – there should be a search function, drop-down or expandable menus, and visible buttons.
Why Making Your Website Mobile-Friendly Is Important
Mobile phones are being used more frequently to conduct various tasks, from gathering news and information, interacting with others, to purchasing products. So, not only does having a mobile-friendly website help you reach a larger audience, but it can also drive more traffic to your site.
Here are some key reasons why you need to make a mobile-friendly website.
Accessibility
Accessibility means your website is easy-to-use for users of all abilities across different devices. Mobile-friendly website elements help visitors interact with content easily, resulting in a better UX.
Moreover, good web accessibility enables visitors to understand your site content better. Some tips to improve your mobile website’s accessibility are adding alt texts to images, including transcripts of videos, and using heading hierarchies to organize content on your web pages.
Trust and Credibility
Having a mobile-friendly website can help to establish credibility and increase returning visitors. In this day and age, users expect a seamless experience when visiting any site.
Poorly-designed websites are seen as unprofessional and untrustworthy, which can result in a loss of traffic and sales. On the other hand, having an online store or a mobile app with a responsive design can increase your mobile conversion rates and boost customer satisfaction.
Not only does a mobile-friendly site communicate professionalism and credibility, but it can also communicate growth and innovation. Keeping up with mobile design trends helps your site stay relevant and ahead of the competition.
Better SEO
Mobile-friendliness is one of the most important factors for Google to rank a site on its search engine results pages (SERPs). For this reason, having a mobile-ready website improves your site’s mobile search engine optimization (SEO) performance and optimizes your Google ranking.
Having a mobile-optimized site also reduces the need for website owners to have separate mobile websites. Firstly, this is better for site visitors since they won’t need to access two different sites on different devices. In addition, it is better for your site’s SEO as it doesn’t need to compete with another similar website for better visibility in mobile search results.
Top 10 Tools for a Mobile-Friendly Website
When developing mobile sites, it is crucial to use mobile optimization tools and stay up-to-date with the latest mobile trends. These may include 5G technology, beacon technology, and mobile commerce.
In this section, we will review the top 10 tools to create a mobile-friendly website.
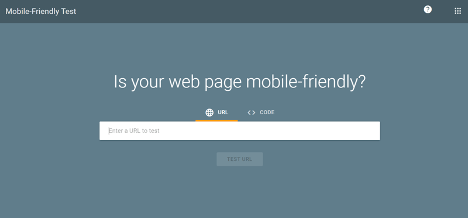
Google Mobile-Friendly Test
The Google Mobile-Friendly Test is used to help you analyze a site’s mobile-friendliness by simply entering the URL of a web page to test it. The results usually take less than a minute to process, and it helps to determine what elements need improvement on your site.

Once you enter the site’s URL, the tool will provide you with either a green check sign or a red cross sign to indicate whether the page is easy to use on mobile devices. The green sign indicates that your site is mobile-friendly, while the red sign indicates that it is not a mobile-friendly site.
Additionally, the test results come with a screenshot of how the page looks to Google on different devices, and it also lists possible mobile usability issues. These issues can range from unreadable text or unclickable links and buttons.
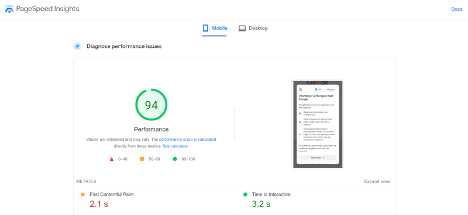
Google PageSpeed Insights
PageSpeed Insights (PSI) is one of the best free online tools that provide relevant site data by scoring your web page’s performance. It helps you measure and optimize website performance on both desktop and mobile devices.
Simply enter a web page URL and the tool will provide you with a complete site analysis, including a Core Web Vitals assessment. The Opportunity section offers suggestions to improve your site’s performance, while the Diagnosticssection highlights any possible website issues.

In addition, use Google’s Test My Site tool to get even more targeted results. Among others, it gives you insights into your website’s:
- Mobile-friendliness – checks your mobile usability, such as how easy it is to navigate, swipe, tap, and scroll on mobile devices.
- Mobile website speed score – measures the page loading speed on mobile devices.
- Desktop speed – measures the site speed for desktop users.
Mobile Website Builder
Finding a website builder platform that offers responsive themes and mobile functionality is vital. It can help you provide the best experience for mobile users, which increases the potential for attracting new customers.
To find the best mobile website builder, ensure it comes with customizable and mobile-friendly templates and a user-friendly interface. For example, online store owners may opt for Shopify or Squarespace as it offers built-in eCommerce tools. Alternatively, Zyro and Wix are excellent options for creating a blog, personal portfolio, or professional business website.

Google Search Console
Google Search Console (GSC) is a web tool that enables you to analyze your site’s traffic, track keyword performance, and resolve website issues. It audits the entire website and ensures it is on the mobile index by checking its Core Web Vitals:
- Cumulative layout shift (CLS) – analyzes the visual stability of a web page and checks for unexpected layout shifts, which is when page elements change positions or sizes.
- Largest contentful paint (LCP) – examines the render time of the largest element on a website, such as images or blocks of text.
- First input delay (FID) – measures a website’s responsiveness from the initial user interaction to the browser’s response, including swipes and taps on a mobile device.
Since Google uses page speed as a ranking factor for desktop and mobile search results, checking and maintaining your Core Web Vitals can help to improve your site’s mobile-friendliness.
Furthermore, its mobile usability reports can review your mobile site and help find any errors that might affect the UX. Note that you will need to verify domain ownership to use this tool.
JPEG Optimizer
While images are a vital element to grab visitors’ attention, having many of them on mobile sites can slow down loading speed and compromise performance. That’s because large images consume more storage space and bandwidth.
Therefore, you’ll need a JPEG optimizer to resize and compress images to maintain a fast loading time without reducing the quality of images. Using the recommended image formats like WebP, JPEG 2000, and AVIF also helps.
If you run a WordPress site, install plugins like ShortPixel or TinyPNG that automatically compress images when you upload them. Alternatively, use other tools such as Kraken and Ezgif.

Another way to optimize images for mobile performance is by using Google Lighthouse. It provides valuable suggestions for improving web page performance, such as implementing lazy-loading, using responsive images, correctly encoding images, and using video formats for animated content.
Google Indexing
As Google switches to a mobile-first indexing approach, mobile-friendliness will affect your ranking on search results.
To optimize your site for mobile users, consider following these best practices:
- Enable Google to access your mobile page content and resources by not blocking the URL with the disallow directive. You should also correctly implement lazy-loaded content.
- If you have a separate mobile version of the website, ensure that the content is the same on both mobile and desktop versions, including images, CSS, and JavaScript.
- Use updated structured data on the mobile URLs and ensure that both your desktop and mobile sites use the same structured data. If you use Data Highlighter, check it regularly to find any errors.
- Use the same meta descriptions and titles on both mobile and website versions.
Furthermore, if you have a different URL for the site’s mobile version, like m.example.com, we recommend that the mobile version of your web pages does not use fragment URLs. Also, ensure that both site versions are verified on GSC and use the proper hreflang tags for mobile URLs.
7. Google Schema Markup
Schema markup is a collection of HTML tags that helps search engines better understand your website content. It is commonly used to show information about the business’ operating hours, ratings, and contact information.
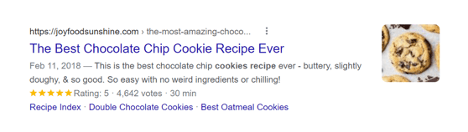
By implementing schema markup, Google will crawl your content better and be able to display it in search results via rich snippets. These are Google search results with additional data that help users understand what a website is all about.
See the following example of rich snippets. It’s a search result of a cooking website’s web page for a chocolate chip cookie recipe. Beneath the description, you’ll see a rating section, the number of votes, and the length of time the recipe takes to follow. This is the result of schema markup.

Site owners can use the Markup Helper to create structured data markup. Simply select the data type and paste the page’s HTML source to start tagging. Once you’re done, check your page on Google’s Rich Results Test to see whether the process is successful.
8. Chrome DevTools Device Mode
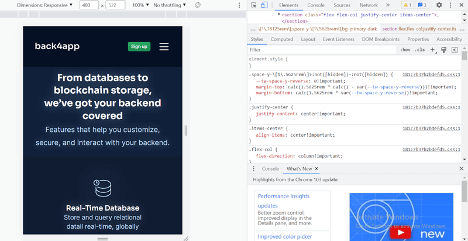
Chrome DevTools is a built-in tool for the Google Chrome browser to edit web pages and troubleshoot issues. With the device mode, you can build a more mobile-friendly and responsive website since it simulates a mobile device’s environment.
It has various features, such as a mobile viewport simulation, geolocation simulation, and network throttling. These features will help you check your site’s responsiveness on mobile devices.
To use Chrome DevTools, simply open the Chrome browser and right-click for Windows or Ctrl-click for Mac, then select Inspect. This lets you edit different page elements and shows your website’s appearance on a mobile device.

Furthermore, clicking on the Toggle Device Toolbar will simulate a mobile viewport where it enables you to choose the different device types and enter customized dimensions.
AdBlock
AdBlock is a browser extension that helps users control their web experience by disabling advertisements, pop-ups, and flashing banners. Blocking these distracting elements enables your website to load faster, making it more mobile-friendly.
Moreover, using AdBlock reduces bandwidth and battery usage on mobile devices. It also prevents users from experiencing a slow web page loading time.
Aside from that, utilizing AdBlock protects your site from malware and other malicious ads, keeping your data and devices safe from hackers. Other popular ad blockers are Ghostery, AdGuard, and AdLock.

JavaScript and HTML Optimization Tool
Unoptimized website resources like JavaScript, HTML, and CSS can negatively impact your mobile site performance. You can solve these issues by minifying them with optimization tools like Webpack and CSS Minifier.

Minifying resources means compressing large-size code into smaller-size code without affecting your site’s performance. This includes removing whitespace or comments and modifying variable and function names. As a result, it will improve your site’s speed, making it more mobile-friendly.
Installing minification plugins like Fast Velocity Minify or Autoptimize will help WordPress users to remove unnecessary code quickly. Alternatively, you can use PageSpeed Module that integrates an Apache and Nginx web server to minify resources automatically.
Conclusion
Whether for business or personal use, making a mobile-friendly website should be your top priority.
Having a mobile-friendly site helps your business grow by improving and enhancing the user experience. Moreover, since Google utilizes mobile-first indexing, prioritizing mobile-friendliness helps your site perform better in terms of SEO.
To recap, here are the top 10 tools to make your website mobile-friendly:
- Google Mobile-Friendly Test.
- Google PageSpeed Insights.
- A mobile website builder.
- Google Search Console.
- A JPEG optimizer.
- Google indexing.
- Google Schema Markup.
- Chrome DevTools Device Mode.
- AdBlock.
- JavaScript and HTML optimization tools.
We hope this article has helped you better understand why making a mobile-friendly site is crucial and how you can create one using the popular mobile-friendly tools mentioned above. Good luck!
FAQ
What makes a website mobile friendly?
– Loading speed
– Design
– Touch screen-friendly
– Intuitive navigation
Why make a website mobile friendly?
– Accessibility
– Trust and credibility
– SEO
What are ten of the best tools to make a website mobile friendly?
– Google Mobile-Friendly Test
– Google PageSpeed Insights
– Mobile Website Builder
– Google Search Console
– JPEG Optimizer
– Google Indexing
– Google Schema Markup
– Chrome DevTools Device Mode
– AdBlock
– JavaScript and HTML Optimization Tool



