Bir SvelteKit uygulaması nasıl oluşturulur?
SvelteKit, Svelte çerçevesinin basitliğini ve performansını ek özelliklerle birleştiren web uygulamaları oluşturmak için güçlü bir çerçevedir. Svelte ile uygulamalar oluşturmak için resmi çerçevedir.
SvelteKit, uygulama kodunuzu derleme işlemi sırasında yüksek verimli JavaScript koduna derleyen bileşen tabanlı bir çerçeve olan Svelte’in ilkeleri üzerine kurulmuştur.
SvelteKit, yönlendirme, sunucu tarafı oluşturma (SSR) ve kod bölme gibi özellikleri kutudan çıktığı gibi sunan tam teşekküllü bir uygulama çerçevesi sağlayarak bunu bir adım öteye taşıyor.
Bu makalede, SvelteKit’i keşfedecek ve SvelteKit ve Back4app kullanarak temel bir uygulama oluşturacaksınız.
Contents
- 1 SvelteKit’in Avantajları
- 2 SvelteKit’in Sınırlamaları
- 3 Proje Tanıtımı
- 4 SvelteKit Uygulamasını Oluşturma
- 5 Back4app’i Uygulamanızla Entegre Etme
- 6 Back4app hesabı oluşturma
- 7 Back4app ChatGPT Eklentisi ile tanışın
- 8 Eklenti ile Back4app Uygulaması Oluşturma
- 9 Back4app Uygulamasına Veri Ekleme
- 10 Back4app’e Bağlanma
- 11 Back4app’ten Veri Getirme
- 12 Uygulamadan Back4app’e Veri Ekleme
- 13 Back4app’ten Veri Silme
- 14 Uygulamanın Test Edilmesi
- 15 Sonuç
- 16 SSS
- 17 SvelteKit nedir?
- 18 Back4app’in ChatGPT Eklentisi Nedir?
- 19 Back4app’i BaaS olarak kullanarak bir SvelteKit uygulaması nasıl oluşturulur?
SvelteKit’in Avantajları
SvelteKit çeşitli avantajlar sunar. İşte SvelteKit’in temel avantajlarından bazıları:
Performans
SvelteKit olağanüstü performansı ile bilinir. İlk sayfa yüklemelerinin daha hızlı olmasını sağlayan küçük bir çerçeve boyutuna sahiptir. SvelteKit ayrıca yalnızca DOM’un değişen kısımlarını güncelleyen reaktif güncellemeler kullanır. Bu, duyarlı ve kullanımı sorunsuz olan yüksek performanslı bir uygulama ile sonuçlanır.
SvelteKit, uygulama kodunu derleme işlemi sırasında derleyerek yüksek düzeyde optimize edilmiş ve verimli JavaScript kodu elde eder. Bu yaklaşım, çalışma zamanı çerçevesi ihtiyacını ortadan kaldırarak daha hızlı yükleme süreleri ve gelişmiş performans sağlar.
Küçük paket boyutu
SvelteKit, diğer çerçevelere kıyasla küçük paket boyutları oluşturur. Bunu, her bileşen için yalnızca gerekli kodu dahil ederek başarır ve minimum ek yüke neden olur. Bu, daha yavaş internet bağlantısı veya sınırlı bant genişliği olan kullanıcılar için çok faydalıdır.
SvelteKit’in küçük paket boyutu performansı artırır ve mobil cihazlarda kullanıcı deneyimini geliştirir. Ayrıca verimli kod bölme ve tembel yükleme sağlayarak geliştiricinin deneyimini iyileştirir.
Zengin bileşen ekosistemi
Zengin bileşen ekosistemi SvelteKit’in önemli bir avantajıdır. SvelteKit, geliştiricilere uygulamalarına kolayca entegre edilebilecek çok çeşitli önceden oluşturulmuş ve özelleştirilebilir bileşenler sunar.
SvelteKit’teki zengin bileşen ekosistemi geliştirmeyi hızlandırabilir, kullanıcı arayüzü tutarlılığını artırabilir ve kodun yeniden kullanılabilirliğini teşvik edebilir. Ayrıca diğer kütüphaneler ve araçlarla hızlı prototip oluşturma ve genişletme olanağı sağlar.
Sunucu taraflı işleme (SSR)
SvelteKit, sunucu tarafı işleme işlevi sunarak geliştiricilerin sayfaları istemciye sunmadan önce sunucuda önceden işlemesini sağlar. Bu yaklaşım, ilk sayfa yüklemelerinin hızını artırır, arama motoru görünürlüğünü optimize eder ve genel kullanıcı deneyimini yükseltir.
SvelteKit’te sunucu tarafı oluşturma, SvelteKit uygulamasının genel performansını artırır. Ayrıca önbelleğe alma, dinamik içerik, sorunsuz gezinme ve kod paylaşımı sağlar.
Yerleşik yönlendirme
SvelteKit, uygulama rotalarının yönetimini basitleştiren yerleşik bir yönlendirme sistemi sağlar. Geliştiricilerin rotaları bildirimsel olarak tanımlamasına olanak tanır. Geliştiriciler ayrıca dinamik sayfalar oluşturmak için parametreli rotalar da tanımlayabilirler.
SvelteKit’in yönlendirme sistemi programatik navigasyon sunar. Geliştiriciler burada farklı rotalara programlı olarak gitmek için SvelteKit tarafından sağlanan işlevleri kullanabilir. SvelteKit ayrıca geliştiricilerin gelişmiş yönlendirme mantığı uygulamalarına olanak tanıyan rota korumaları ve ara yazılım işlevleri de sağlar.
SvelteKit’in Sınırlamaları
SvelteKit birçok avantaj sunarken, geliştiricilerin farkında olması gereken bazı sınırlamaları da vardır. İşte bunlardan birkaçı:
Öğrenme Eğrisi
SvelteKit, React veya Angular gibi diğer çerçevelere kıyasla nispeten yenidir, bu nedenle daha az öğrenme kaynağı mevcut olabilir. SvelteKit, yeni geliştiriciler için zorlayıcı olabilecek bazı benzersiz kavramlar ve sözdizimi sunar.
Svelte’e zaten aşina olan geliştiriciler SvelteKit’e geçişi daha kolay bulabilir, ancak Svelte’e yeni başlayanların çerçeveyi öğrenmek için zaman harcaması gerekebilir.
Sınırlı Toplum Desteği
SvelteKit hala popülerlik kazanmakta olduğundan, topluluk desteği diğer çerçeveler kadar kapsamlı olmayabilir. SvelteKit’in sınırlı topluluk desteği, geliştiricilerin öğrenmesini, sorun gidermesini ve iş bulmasını zorlaştırabilir.
Bununla birlikte, topluluk büyümektedir ve sınırlı desteğin etkisini azaltmanın yolları vardır. Örneğin, geliştiriciler forumlar ve sosyal medya platformları aracılığıyla mevcut Svelte topluluğuyla etkileşime geçebilirler.
Mevcut Kod Tabanları ile Uyumluluk
Farklı bir framework ile oluşturulmuş mevcut bir kod tabanınız varsa, bunu SvelteKit’e taşımak önemli bir çaba gerektirebilir. SvelteKit, kod tabanının tüm mantığını yeniden yazmanızı gerektiren farklı bir mimari yaklaşım izler.
SvelteKit, mevcut kod tabanı yönlendirme mekanizmalarıyla çakışabilen kendi yönlendirme sistemini sunar. SvelteKit’e geçerken yeni kavramlar öğrenmeniz ve mevcut bilgilerinizi uyarlamanız gerekebilir.
Proje Tanıtımı
Bu öğreticiyi izleyerek, SvelteKit çerçevesini kullanarak temel bir geri bildirim uygulaması oluşturacaksınız. Geri bildirim uygulaması CRUD (oluşturma, okuma, güncelleme, silme) işlevselliği sağlayacak ve veri depolama için Back4app kullanacaktır.
SvelteKit Uygulamasını Oluşturma
Bir Sveltekit uygulaması oluşturmak için terminalinizde aşağıdaki komutu çalıştırın:
npm create svelte@latest feedback-application
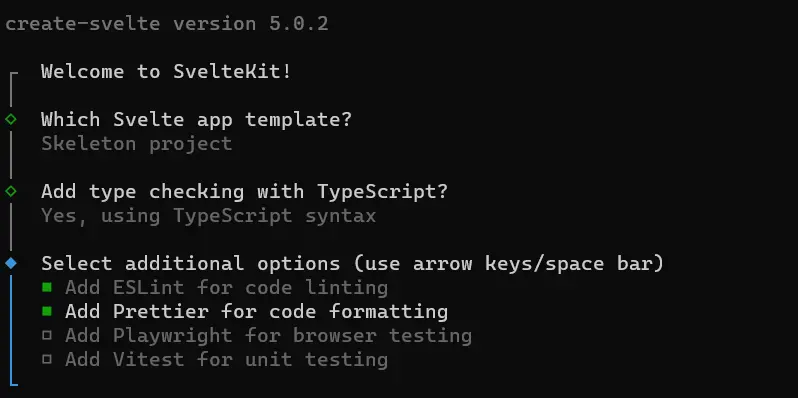
Yukarıdaki kodu çalıştırdığınızda, uygulamanızı yapılandırırken size yol gösterecek çeşitli istemler olacaktır. İstemler aşağıdaki gibi görünecektir:

Uygulamanızı yapılandırdıktan sonra, uygulamanın dizinine gidin ve gerekli bağımlılıkları yükleyin. Bunu yapmak için aşağıdaki kodu terminalinizde çalıştırın:
cd feedback-application
npm install
Artık geri bildirim uygulamasını başarıyla oluşturdunuz ve gerekli bağımlılıkları yüklediniz. Uygulamanın görünümünü iyileştirmek için uygulamanıza bazı Google yazı tipleri ekleyeceksiniz. Bunu yapmak için, src dizininde bulunan app.html dosyanıza yazı tiplerinin bağlantılarını eklemeniz gerekir. Bağlantılar Google Fonts web sitesinde bulunabilir.
Uygulamanızda kullanacağınız yazı tipleri Comforter ve Montserrat yazı tipleridir. Aşağıdaki kodu app.html dosyanızın head etiketine ekleyerek bu fontları uygulamanızda kullanabilirsiniz.
<!-- app.html -->
<link href="<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>" rel="stylesheet">
<link href="<https://fonts.googleapis.com/css2?family=Comforter&display=swap>" rel="stylesheet">
Ardından, uygulamaya bazı global stiller eklersiniz. Bunu yapmak için, style klasöründeki global.css dosyasına gidin. Stil klasörünü src dizininde bulabilirsiniz.
global.css dosyasına bu kodu yazın:
/* global.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 40%;
margin: auto;
font-family: 'Montserrat', sans-serif;
background-color: #f2f2f2;
}
input{
border: none;
border-radius: 12px;
padding: 1rem;
background-color: #FFFFFF;
color: #808080;
inline-size: 100%;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 1rem;
border-radius: 12px;
color: #f2f2f2;
background-color: #333333;
font-family: 'Montserrat', sans-serif;
}
button:hover{
background-color: #f2f2f2;
color: #333333;
}
Ardından, uygulamanın düzenini oluşturursunuz. Uygulamanızın düzenini bir +layout.svelte dosyası kullanarak tanımlarsınız. Layout .svelte dosyası, sayfa düzenlerinizin yapısını tanımlayan yeniden kullanılabilir düzen bileşenleri oluşturmak için kullanılan özel bir dosyadır. src/routes dizininde +layout.svelte dosyasını oluşturduğunuzdan emin olun.
Uygulamanızın düzenini şu şekilde tanımlayın:
<!-- +layout.svelte -->
<script>
import '../style/global.css'
</script>
<header>
<h1>Feedback App</h1>
</header>
<slot></slot>
<style>
h1{
text-align: center;
padding: 1rem 0;
font-family: 'Comforter', cursive;
}
</style>
Yukarıdaki kod bloğu global.css dosyasını içe aktararak uygulamanıza global stiller uygular. Ayrıca bir başlık öğesi tanımlar. Başlık öğesinin içinde “Feedback App” metnini içeren bir h1 öğesi bulunur.
Slot öğesi, sayfa içeriği için bir yer tutucu tanımlar. Bir sayfayı oluşturduğunuzda, uygulama içeriği yuvaya ekler ve düzen içinde görünür hale getirir. Kod bloğunun stil bölümünde, h1 öğesini stilize edersiniz.
Artık uygulamanız için stilleri ve düzeni tanımladınız. Daha sonra, uygulamanızın ana sayfasını oluşturacaksınız. Bunu yapmak için, src/routes dizininde bulunan +page.svelte dosyanıza aşağıdaki kodu yazın.
<!-- +page.svelte -->
<script lang="ts">
let data = {
feedback: '',
rating: '',
}
const handleClick = (event: any) => {
data.rating = event.target.value;
}
</script>
<div class="page">
<form>
<input type="text" placeholder="Share your thought" name="feedback" bind:value={data.feedback}/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
</div>
<style>
form{
margin-block-start: 1.5rem;
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
.button{
border-radius: 100%;
color: #333333;
padding: 1rem 1.5rem;
background-color:#ffffff;
}
.button:hover{
background-color: #333333;
color: #f2f2f2;
}
.rating{
display: flex;
gap: 5rem;
}
</style>
Yukarıdaki kod bloğu, basit bir derecelendirme sistemine sahip bir geri bildirim formu oluşturur. Düşüncelerinizi bir metin alanına girebilir ve numaralı düğmelere tıklayarak deneyiminizi derecelendirebilirsiniz. Uygulama daha sonra girdilerinizi veri nesnesinde saklar.
handleClick fonksiyonu puanınızı data.rating özelliğinde, bind yönergesi ise geri bildiriminizi data . feedback özelliğinde saklar. bind yönergesi, bileşeninizdeki girdi değerleri ve veriler arasında iki yönlü veri bağlama elde etmenizi sağlar.
Artık uygulamanızı web tarayıcınızda görüntüleyebilirsiniz. Bunu yapmak için terminalinizde projenizin dizinine gidin ve aşağıdaki komutu çalıştırın:
npm run dev
Yukarıdaki komutu çalıştırdığınızda http://localhost:5173/ linkine ulaşacaksınız. Web tarayıcınızda bu linke gidin ve uygulamanızı görüntüleyin.
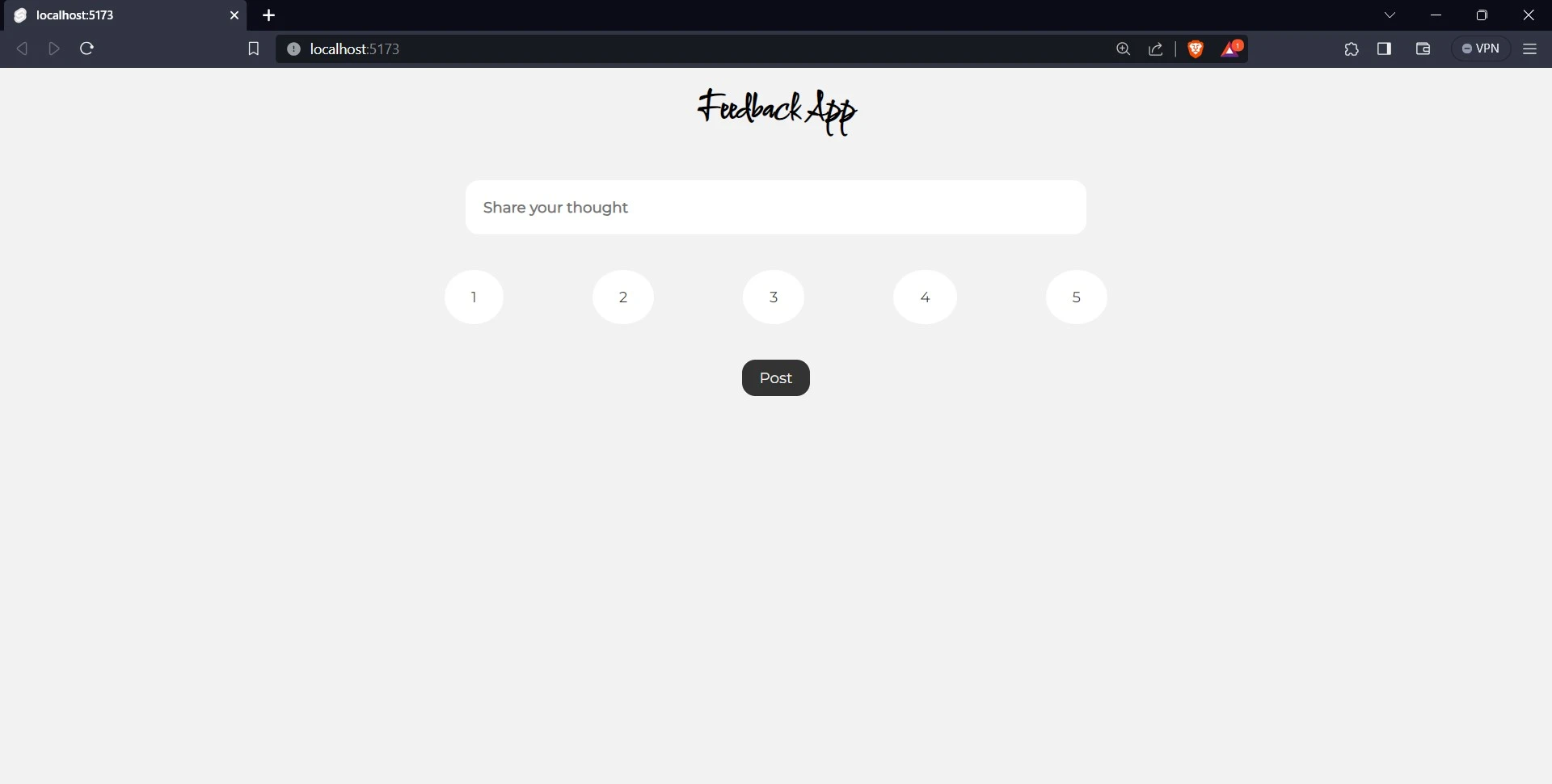
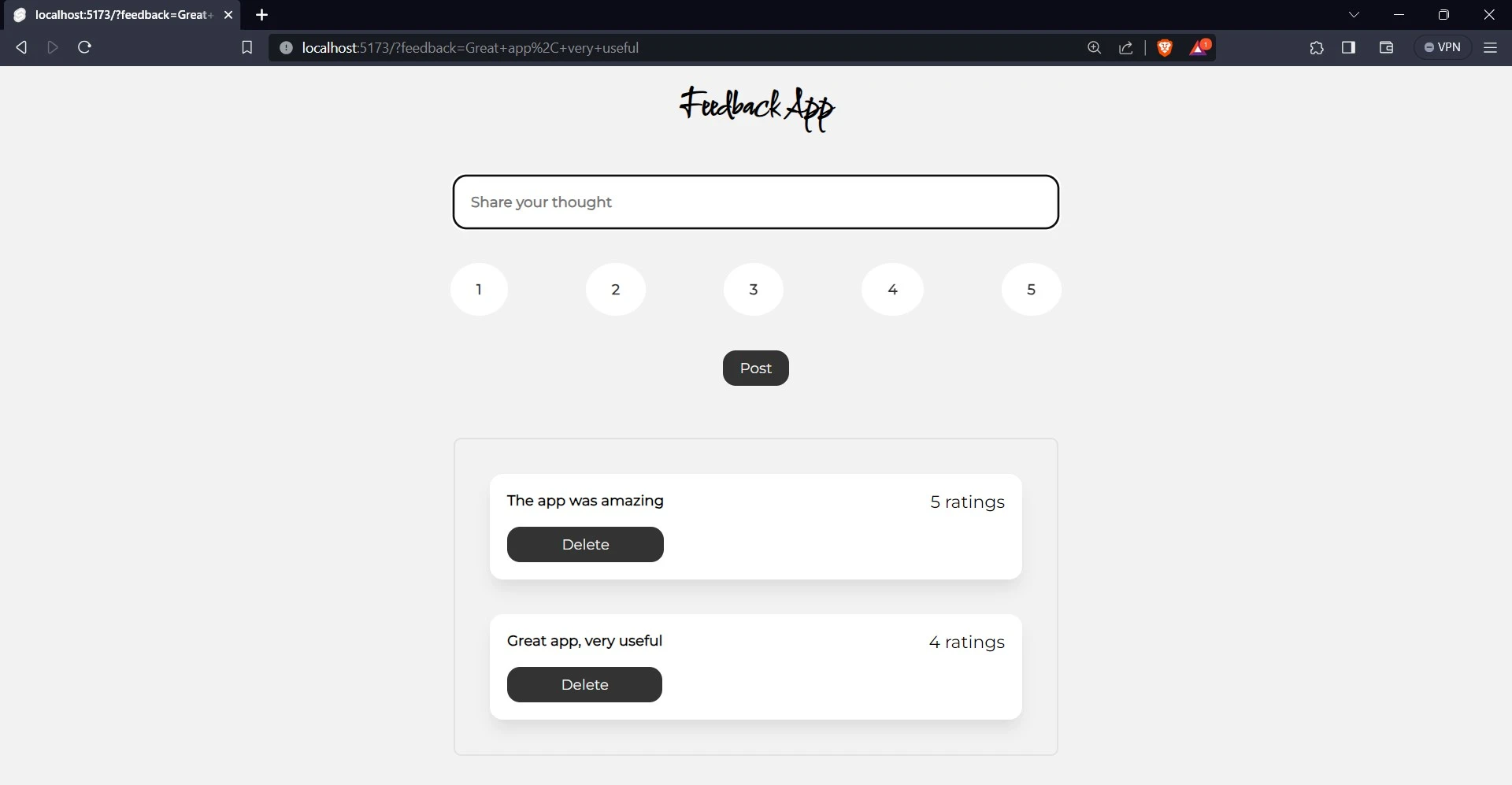
Eğer öğreticiyi doğru bir şekilde takip ettiyseniz, uygulamanız aşağıdaki gibi görünmelidir:

Back4app’i Uygulamanızla Entegre Etme
Back4App, uygulamalarınızın arka uç işlevlerini oluşturmanız ve yönetmeniz için araçlar ve altyapı sağlayan bir Backend-as-a-Service (BaaS) platformudur. Back4App ile, bir arka uç sunucusu kurmanın ve bakımını yapmanın karmaşıklığı hakkında endişelenmeden uygulamanız için harika özellikler oluşturmaya odaklanabilirsiniz. Back4app, veritabanı yönetimi, kullanıcı kimlik doğrulaması, API barındırma ve çok daha fazlası dahil olmak üzere birçok harika özellik sunar.
Back4app hesabı oluşturma
Back4app’in sunduğu harika özellikleri kullanabilmeniz için önce bir Back4app hesabınızın olması gerekir. Bu basit adımları izleyerek bir hesap oluşturabilirsiniz:
- Back4app’in web sitesini ziyaret edin.
- “Kaydol” düğmesine tıklayın.
- Kayıt formunu doldurun ve gönderin.
Back4app ChatGPT Eklentisi ile tanışın
Geliştiricilerin hayatını kolaylaştırmak için yapay zeka kullanımına yönelik son trendleri takip eden Back4app, ChatGPT eklentisini tanıttı. Bu eklenti, geliştiricilerin ve teknik bilgisi olmayan meraklıların Back4app uygulamaları oluşturmasına ve bunlarla etkileşim kurmasına yardımcı oluyor.
Eklenti ile ChatGPT ile yaptığınız konuşmaları gerçek uygulamalara dönüştürebilirsiniz. Bu, geliştirme konusunda yeni olsanız veya Back4App platformunu kullanmaya yeni başlasanız bile, bir Back4App uygulamasını kolayca oluşturabileceğiniz ve özelleştirebileceğiniz anlamına gelir.
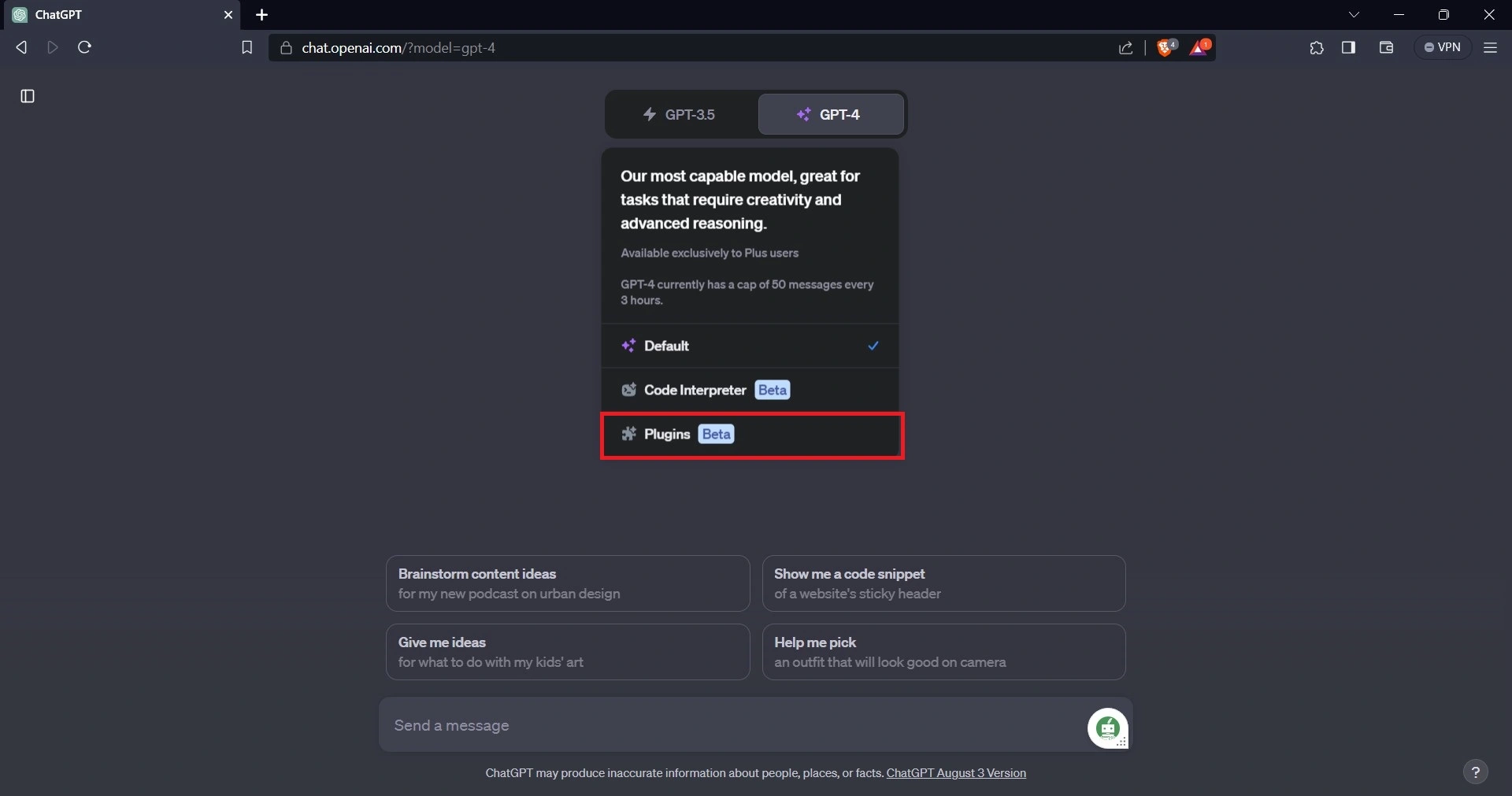
ChatGPT’deki eklentileri kullanabilmek için ChatGPT Plus’a abone olduğunuzdan emin olun. ChatGPT Plus’a abone olduktan sonra, henüz abone değilseniz, “GPT-4” düğmesine tıklayın ve seçeneklerin bulunduğu bir açılır pencere görünecektir.

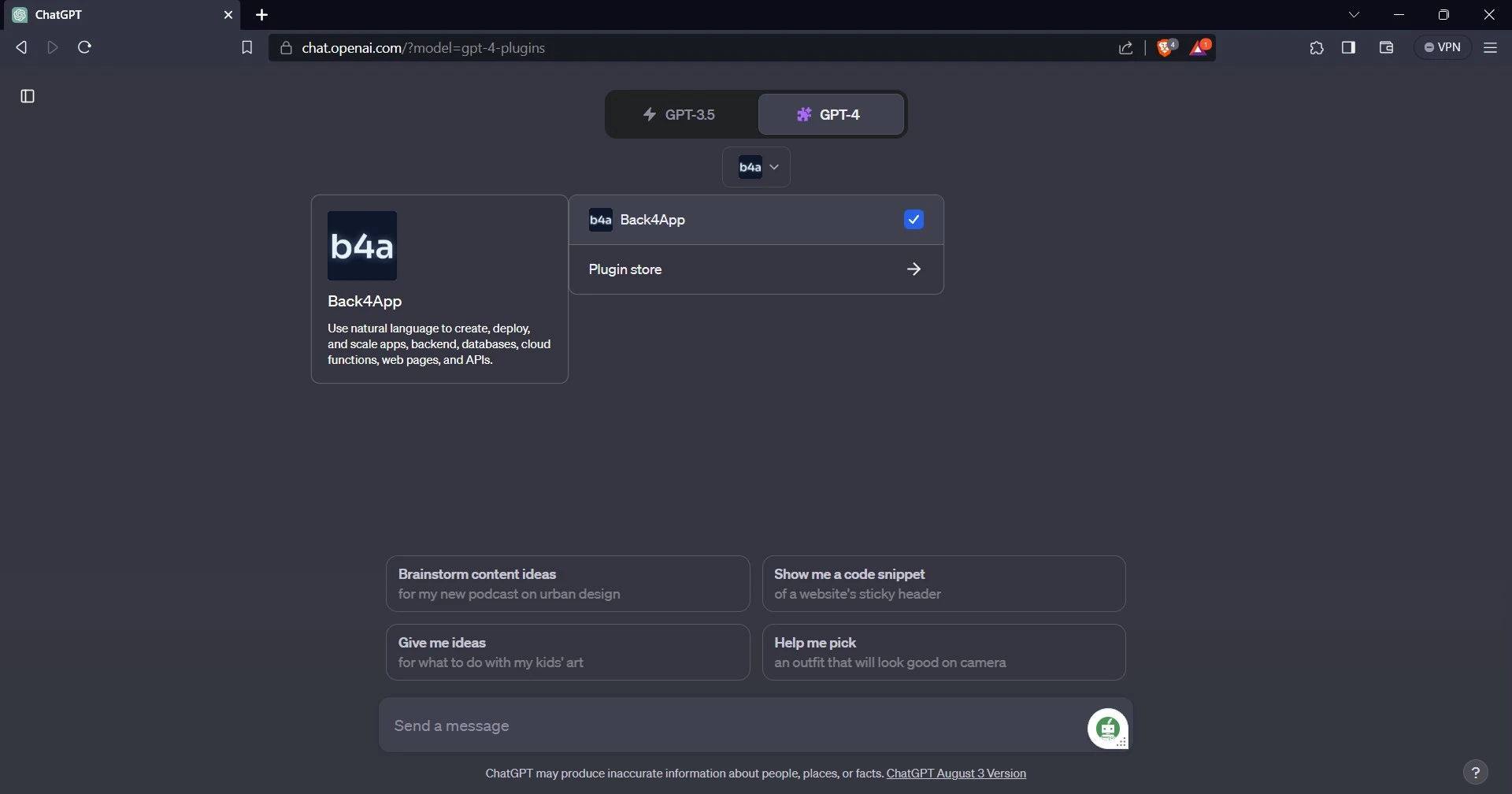
Eklentiler seçeneğini seçin, ardından Back4app eklentisini seçin. Bu, Back4app’in ChatGPT eklentisini kullanmanızı sağlayacaktır.

Eklenti ile Back4app Uygulaması Oluşturma
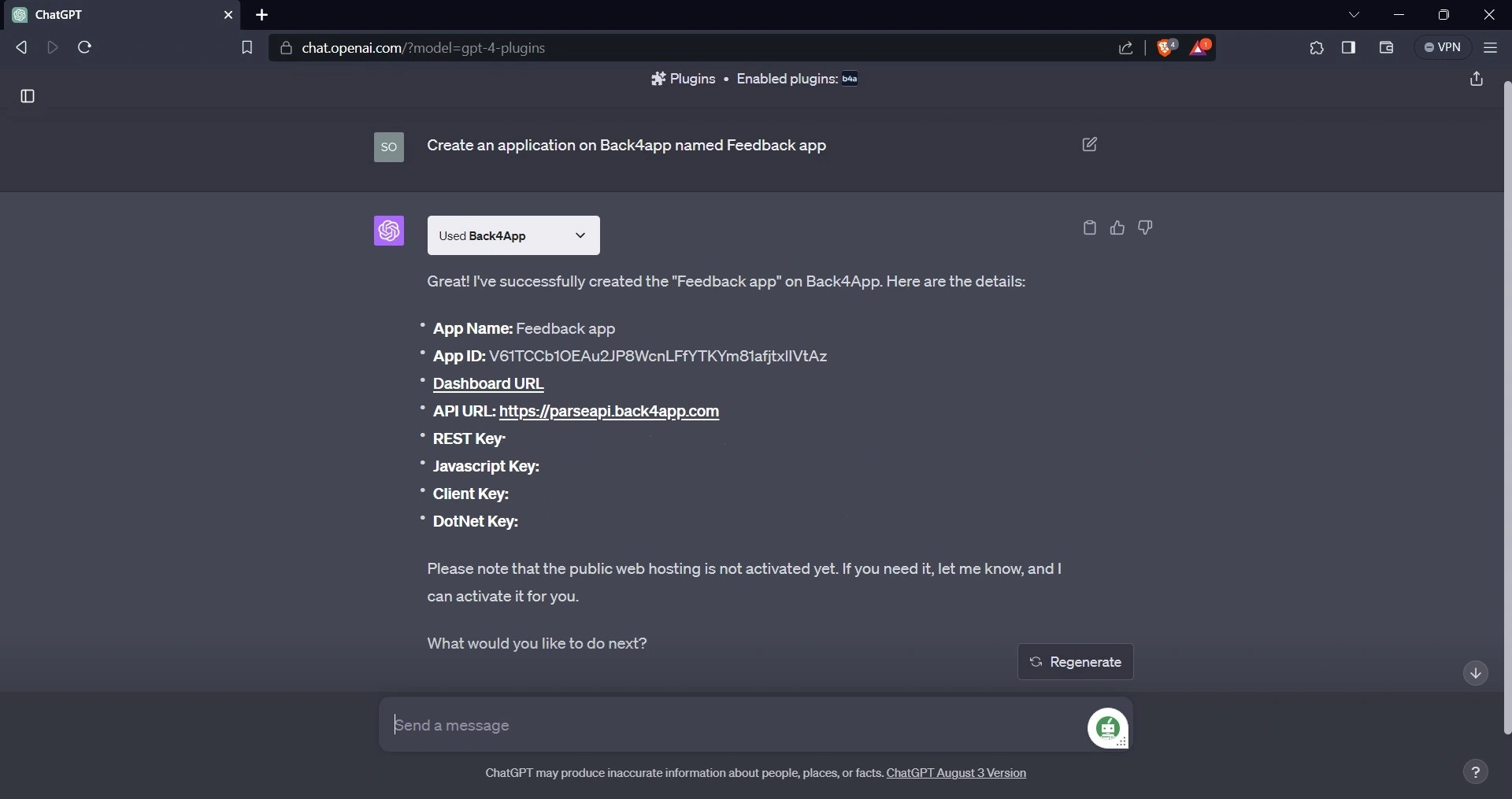
ChatGPT’deki Back4app eklentisi ile bir Back4app uygulaması oluşturmak çok kolay. ChatGPT’ye ne tür bir uygulama oluşturmak istediğinizi söyleyin, gerisini o halletsin.
Örneğin:

Uygulamayı oluşturduktan sonra Back4app web sitesine gidin, oturum açın ve uygulamanın oluşturulduğunu onaylamak için uygulamalarınızı kontrol edin.

Back4app Uygulamasına Veri Ekleme
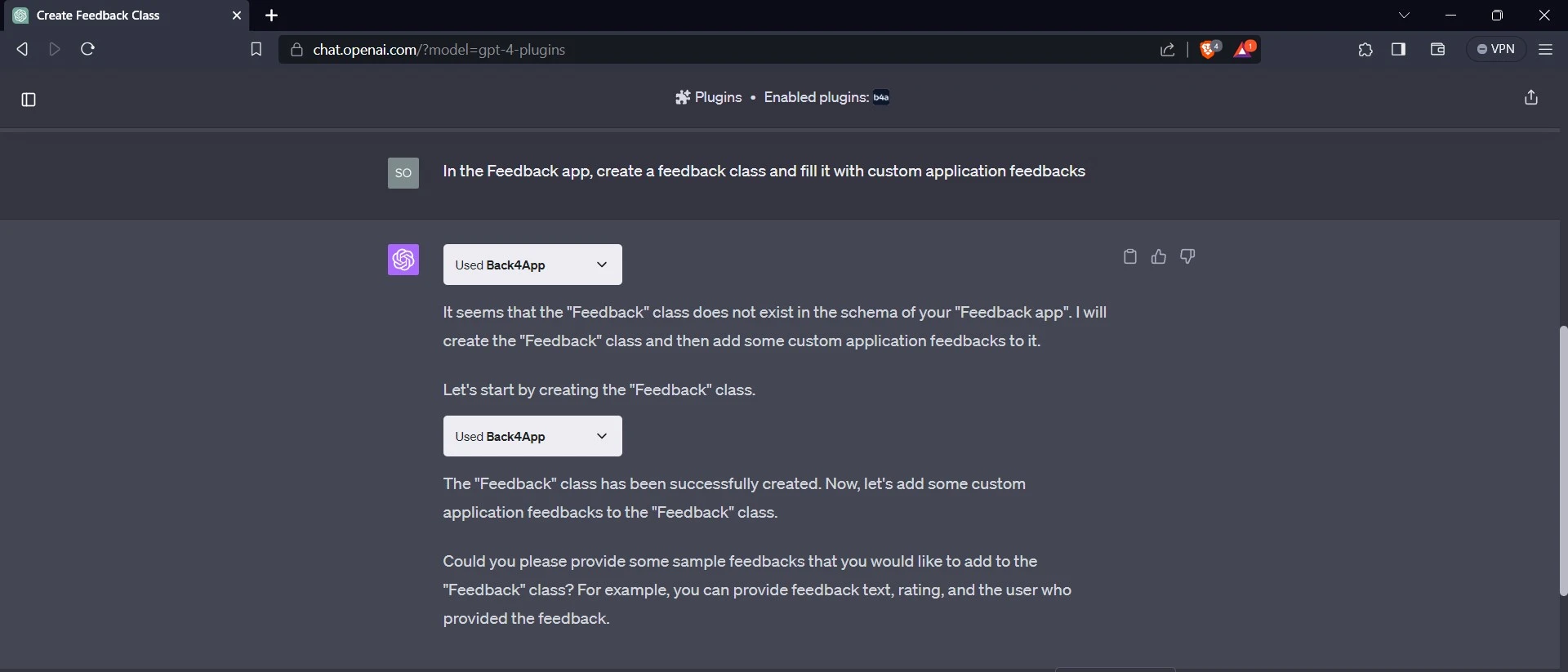
Back4app’in ChatGPT eklentisini kullanarak uygulamanıza veri ekleyebilirsiniz. Burada, ChatGPT’den geri bildirim uygulamasında bir geri bildirim sınıfı oluşturmasını ve bunu özel geri bildirimlerle doldurmasını isteyeceksiniz.
İşte bunun nasıl yapılacağına dair bir örnek:

Eklenti, uygulamada Geri Bildirim sınıfını oluşturur ve eklemek istediğiniz özel geri bildirimin bir örneğini ister.

Özel geri bildirimin bir örneğini verdikten sonra, eklenti geri bildirimi ve uygulamada onunla birlikte gitmek için bir derecelendirme oluşturur. ChatGPT’ye sağlayarak uygulamaya daha fazla geri bildirim ve derecelendirme ekleyebilirsiniz.
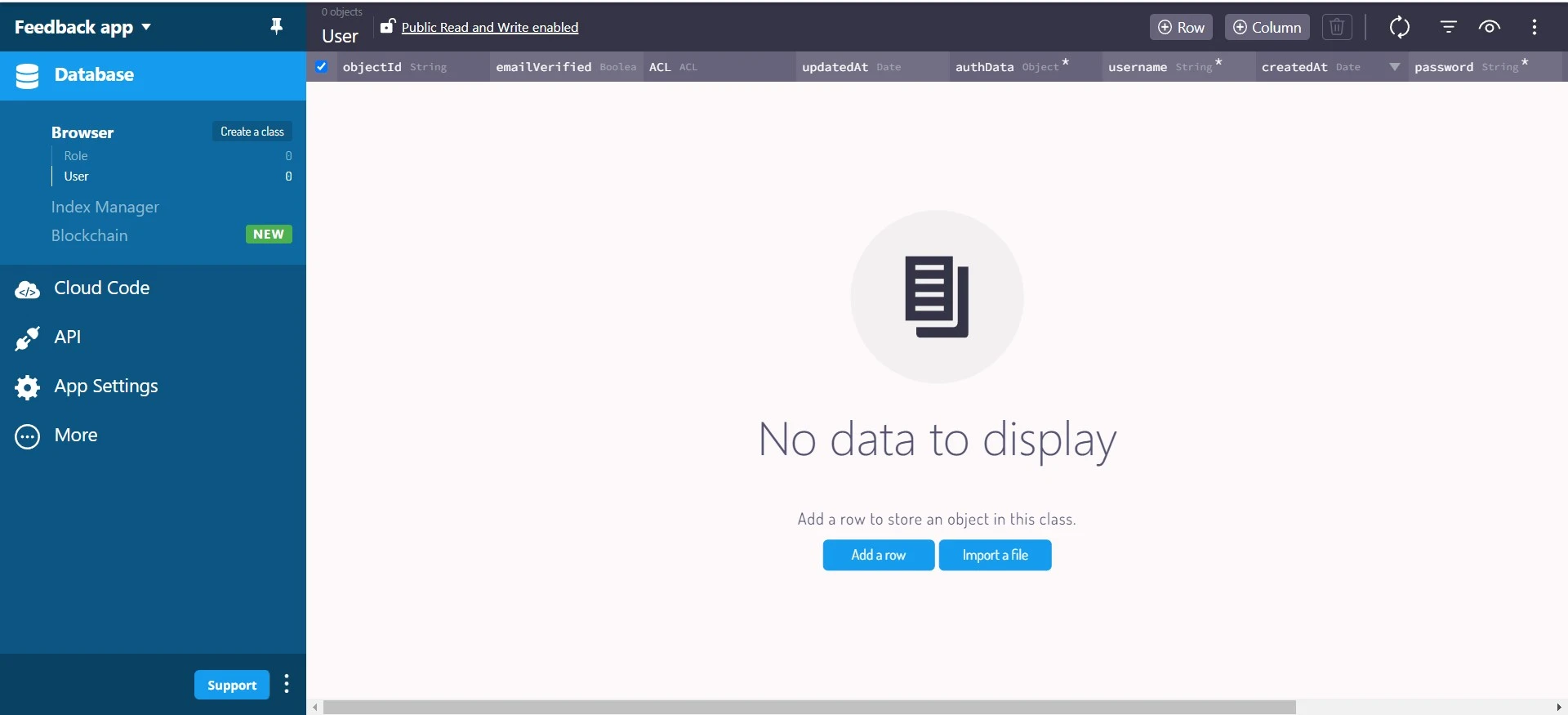
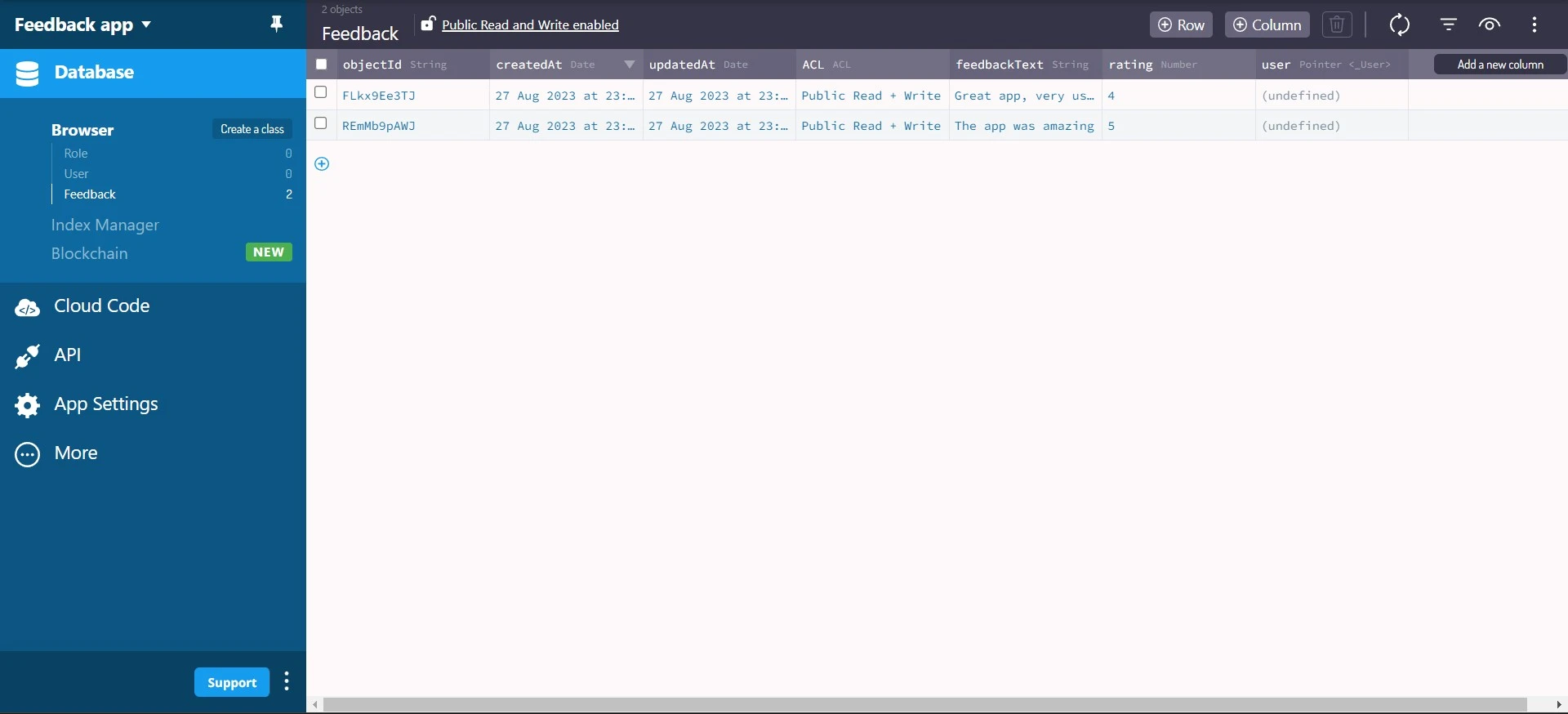
Şimdi, eklentinin geri bildirim sınıfını ve uygulamanızdaki özel geri bildirim ve derecelendirmeleri oluşturduğunu doğrulayabilirsiniz.

Back4app’e Bağlanma
Bir sonraki adım, uygulamanızı Back4app uygulamasına bağlamaktır. Bunu yapmak için Parse JavaScript SDK’yı yüklemeniz gerekir. Aşağıdaki kodu terminalinizde çalıştırarak yükleyebilirsiniz:
npm install parse
Parse JavaScript SDK’yı yüklemeyi tamamladıktan sonra. Uygulama Kimliği ve Javascript ANAHTARI kimlik bilgilerini kullanacaksınız. Bu kimlik bilgilerini Back4app uygulamanızın kontrol panelindeki Güvenlik ve Anahtarlar bölümünde bulabilirsiniz. Uygulama Kimliğini ve Javascript Anahtarını uygulamanızda güvenli bir şekilde saklayın.
Parse ‘ın küçültülmüş sürümünü parse ‘dan src dizinindeki +page.svelte dosyasına aktarın ve initialize yöntemini çağırın. Bu yöntem argüman olarak Uygulama Kimliği ve Javascript KEY kimlik bilgilerini alır.
Örneğin:
//+page.svelte
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
Yukarıdaki kod bloğunu +page.svelte dosyasının script etiketi içine eklemeniz gerektiğini unutmayın. Parse üzerinde initialize metodunu çağırdıktan sonra, bir sonraki adım Parse üzerindeki serverURL özelliğini https://parseapi.back4app.com/ olarak ayarlamaktır.
Bu şekilde:
//+page.svelte
(Parse as any).serverURL = "<https://parseapi.back4app.com/>";
Back4app’ten Veri Getirme
Back4app uygulamanızda halihazırda bulunan verileri görüntülemeden önce, verileri getirmeniz gerekecektir. Verileri almak için bir fetchFeedbacks fonksiyonu oluşturacaksınız. Bu fonksiyon, uygulamanızdan geri bildirimleri ve derecelendirmeleri alan mantığı içerecektir.
Fonksiyonu oluşturmadan önce bir kart bileşeni oluşturun. Kart bileşeni geri bildirimlerinizin görünümünü ve hissini belirler. Kart bileşenini oluşturmak için önce src dizininde bir components klasörü oluşturun. Ardından, components klasöründe bir card.svelte dosyası oluşturun.
card.svelte dosyasına bu kodu yazın:
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
</script>
<div class="card">
<h5>{feedback}</h5>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
Bu kod, kart bileşenini tanımlar. Kod etiketinde, kod geri bildirim ve derecelendirme değişkenlerini prop olarak dışa aktarır. Bu, bu bileşeni içe aktaran bileşenlerin bu prop’ların değerlerini tanımlayabileceği anlamına gelir. Kod, geri bildirim değişkenini boş bir dizeye ve derecelendirme değişkenini 0’a başlatır.
div etiketi kart bileşeninin ana yapısını temsil eder ve style etiketi kart bileşenine uygulanan CSS stillerini içerir.
Ardından, +page.svelte kod etiketinde kart bileşenini içe aktarın ve fetchFeedbacks işlevini oluşturun.
Bu şekilde:
//+page.svelte
import Card from "../components/card.svelte";
import { onMount } from "svelte";
let feedbackData: any = [];
const fetchFeedbacks = async () => {
try {
const query = new Parse.Query("Feedback");
const feedbacks = await query.find();
feedbackData = feedbacks;
} catch (error) {
console.log(error);
}
};
onMount(fetchFeedbacks);
Bu kod fetchFeedbacks fonksiyonunu tanımlar. Ayrıca fetchFeedbacks fonksiyonunu çağırarak geri bildirimleri veritabanından almak için onMount yaşam döngüsü kancasını kullanır.
fetchFeedbacks işlevi, uygulamanızın veritabanında bir “Feedback” nesnesi aramak için Parse.Query() yöntemini kullanır. Daha sonra Parse .Query() çağrısının sonucu üzerinde Parse SDK’nın find( ) yöntemini çağırarak sorgu sonuçlarının bir dizisini döndürür. Son olarak, sonuç dizisini feedbackData değişkenine atar.
Şimdi, +page.svelte dosyasının HTML öğelerini içeren div etiketinde, feedbackData dizisindeki verileri işlemek için Svelte’in each bloğunu kullanırsınız.
Örneğin:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card feedback={feedback.get('feedbackText')} rating={feedback.get('rating')}/>
{/each}
</div>
Div etiketinin içinde, each bloğu feedbackData dizisi üzerinde yineleme yapar ve her bir öğeyi feedback değişkenine atar. Dizideki her bir geri bildirim için kart bileşenini oluşturursunuz. feedbackText ve rating değerlerini feedback ‘ in get() yöntemini kullanarak elde edersiniz. Daha sonra bu değerleri kart bileşeninin feedback ve rating prop’larına aktarırsınız.
Aşağıdaki kod bloğunu +page.svelte dosyasındaki style etiketine ekleyerek div etiketini class feedbacks ile stilize edin:
/* +page.svelte */
.feedbacks{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
border: 2px #e2e2e2 solid;
padding: 2rem;
border-radius: 7px;
}
Uygulamadan Back4app’e Veri Ekleme
Başlangıçta, Back4app’in ChatGPT eklentisini kullanarak Back4app uygulamanıza veri eklediniz, ancak uygulamanızın kullanıcıları bunu yapamayacak. Kullanıcıların uygulamanızdan veri ekleyebilmelerini sağlamak için, Back4app uygulamanızın veritabanına yeni geri bildirimler ve derecelendirmeler ekleyen bir işlev oluşturacaksınız.
Bu şekilde:
// +page.svelte
const handleSubmit = () => {
try {
const Feedback = new Parse.Object("Feedback");
Feedback.set("feedbackText", data.feedback);
Feedback.set("rating", +data.rating);
Feedback.save().then(() => {
console.log("New Feedback added successfully");
});
} catch (error) {
console.log(error);
}
fetchFeedbacks();
};
Yukarıdaki kod bloğunu +page.svelte dosyasının script etiketine ekleyin. handleSubmit() işlevi yeni bir Parse “Feedback” nesnesi oluşturur ve bu nesnenin feedbackText ve rating özelliklerini data.feedback ve data.rating değerlerine ayarlar. Daha sonra save() yöntemini kullanarak nesneyi Parse sunucusuna kaydeder. Son olarak, fonksiyon fetchFeedbacks() fonksiyonunu çağırır.
Şimdi olay bağlama kullanarak handleSubmit fonksiyonunu +page.svelte dosyasındaki forma bağlayın. Fonksiyonu on:submit olayına bağlayın, böylece kullanıcı formu her gönderdiğinde fonksiyon çalışacaktır.
<form on:submit={handleSubmit}>
<input
type="text"
placeholder="Share your thought"
name="feedback"
bind:value={data.feedback}
/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
Back4app’ten Veri Silme
İlgili kayıtları veritabanınızdan kaldırmak için destroy yöntemini kullanarak Back4app’ten veri silebilirsiniz. Belirli bir kimliğe göre uygulamanızın veritabanından geri bildirimleri silme mantığını içeren bir deleteFeedback işlevi oluşturun.
deleteFeedback işlevini oluşturmadan önce, bir deleteFeedback prop’u ve on:click olayını kullanarak deleteFeedback prop’una bağladığınız bir düğme öğesi ekleyerek kart bileşenini güncelleyin. card.svelte dosyanızdaki kodu aşağıdaki kod bloğu ile değiştirin.
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
export let deleteFeedback: any = '';
</script>
<div class="card">
<div style="display: flex; flex-direction: column; gap: 1rem; ">
<h5>{feedback}</h5>
<button on:click={deleteFeedback}>Delete</button>
</div>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
page.svelte dosyasında deleteFeedback işlevini oluşturun:
// +page.svelte
const deleteFeedback = async (id: string) => {
try {
const Feedback = Parse.Object.extend("Feedback");
const feedback = new Feedback();
feedback.id = id;
await feedback.destroy();
const newData = feedbackData.filter((item: any) => item.id !== id);
feedbackData = newData;
} catch (error) {
console.log(error);
}
};
deleteFeedback fonksiyonu, Parse.Object.extend yöntemini kullanarak yeni bir “Feedback” nesnesi oluşturur. Ardından nesnenin id özelliğini işleve aktarılan id parametresine ayarlar. Ardından, verilen ID’ye sahip geri bildirim öğesini Back4app’ten silmek için “Feedback” nesnesinin asenkron destroy yöntemini çağırır.
Fonksiyon daha sonra feedbackData.filter yöntemini kullanarak feedbackData dizisini filtreler. Verilen id'ye sahip geri bildirim öğesini filtreleyerek, silinen geri bildirim öğesini içermeyen yeni bir dizi oluşturur. Fonksiyon daha sonra yeni diziyi feedbackData‘ya atar.
Şimdi deleteFeedback fonksiyonunu kart bileşeninin deleteFeedback prop’una aktarın. Bu şekilde, bir kullanıcı kart bileşenindeki düğme öğesine her tıkladığında deleteFeedback işlevi çalışacaktır.
Bu şekilde:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card
feedback={feedback.get('feedbackText')}
rating={feedback.get('rating')}
deleteFeedback={() => deleteFeedback(feedback.id)}
/>
{/each}
</div>
Uygulamanın Test Edilmesi
Uygulamayı oluşturmayı tamamladınız; bir sonraki adım test etmektir. Uygulamayı test etmek için terminalinizdeki uygulamalar dizinine gidin ve geliştirme sunucusunu çalıştırın.
Geliştirme sunucusunu çalıştırdıktan sonra tarayıcınızı açın ve aşağıdaki bağlantıya gidin: http://localhost:5173/. Uygulama aşağıdaki resimdeki gibi görünmelidir.

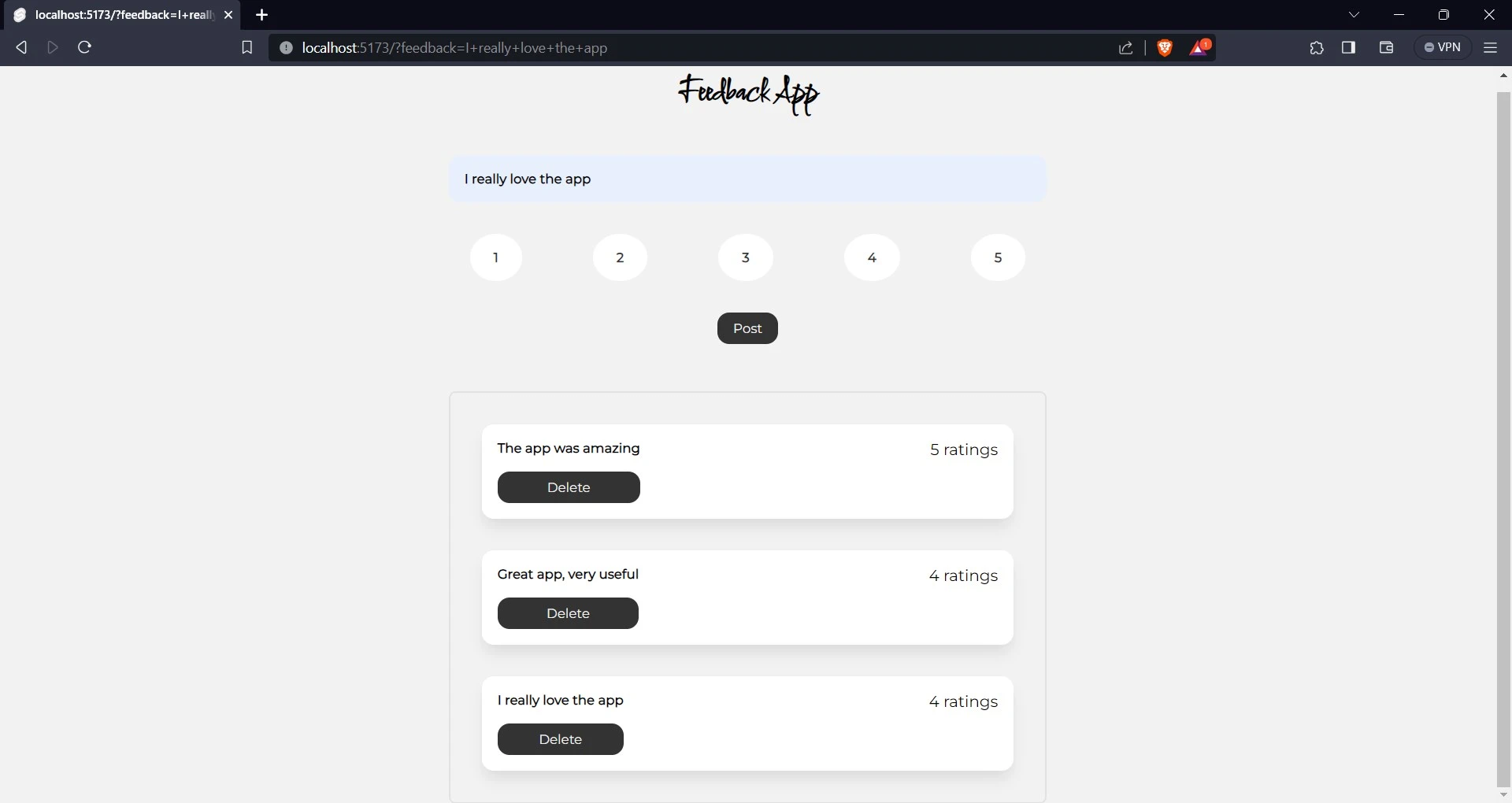
Bir geri bildirim eklemek için, giriş alanına “Uygulamayı gerçekten seviyorum” yazın, ardından puanlamak için “4” metninin bulunduğu düğmeye tıklayın. Son olarak, geri bildiriminizi göndermek için “Gönder “e tıklayın.
Yeni bir geri bildirim eklediğinizi onaylamak için, önceki kartların altında “Uygulamayı gerçekten seviyorum” metni ve 4 puanıyla yeni bir kart görünecektir. Onaylamak için Back4app’ta uygulamanızın kontrol paneline de gidebilirsiniz.

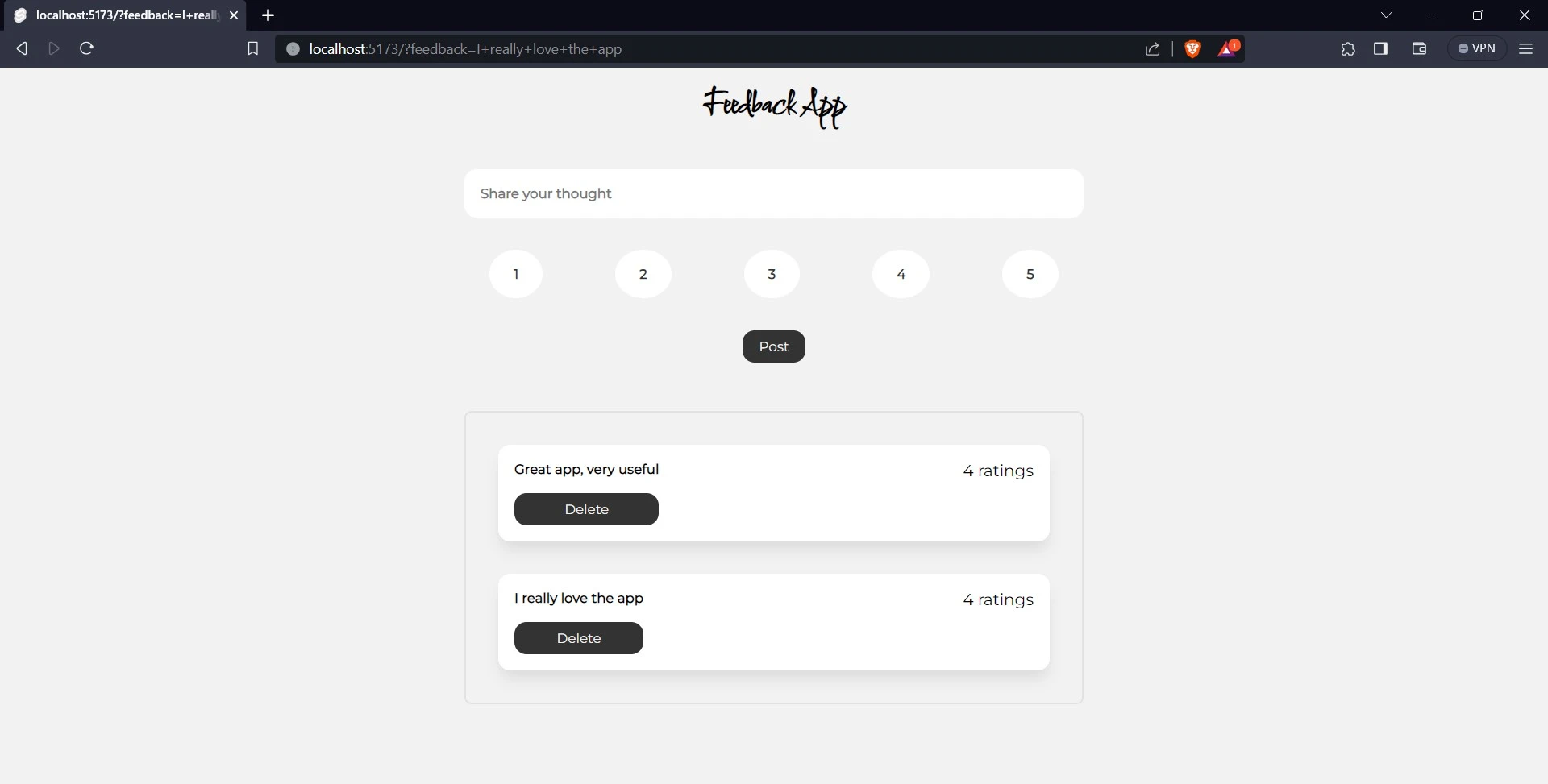
Bir geri bildirimi silmek için sil düğmesine tıklamanız yeterlidir. Bunu onaylamak için “Uygulama harikaydı” geri bildirimini silin.

Sonuç
SvelteKit, Svelte kullanarak sağlam, performanslı web uygulamaları geliştirmeye yönelik bir çerçevedir. Bir meta-çerçevedir, yani her tür web uygulaması oluşturmak için kullanılabilecek bir dizi araç ve soyutlama sağlar.
SvelteKit’i Back4app ile entegre etmek, geliştiricilerin ön uç uygulamalarını geliştirmeye odaklanmalarını sağlarken Back4app arka uçla ilgilenir. Back4app, arka uç geliştirmenin karmaşıklığını azaltarak geliştiricilerin tam yığın web uygulamaları oluşturmasını kolaylaştırır.
SSS
SvelteKit nedir?
SvelteKit, yönlendirme ve sunucu tarafı işleme (SSR) gibi temel işlevler sağlayan Svelte üzerine inşa edilmiş bir meta-framework’tür. SvelteKit, yerleşik bir durum yönetim sistemi, bir CLI aracı ve bir devtools uzantısı gibi bir dizi başka özellik içerir. Hızlı ve hafif uygulamalar oluşturmak isteyen geliştiriciler için SvelteKit mükemmel bir seçimdir.
Back4app’in ChatGPT Eklentisi Nedir?
Back4app’in ChatGPT Eklentisi, Back4app tarafından tanıtılan bir ChatGPT eklentisidir. Bu eklenti, Back4app’te uygulamalarınızı oluşturmak ve yönetmek için ChatGPT ile yaptığınız konuşmaları kullanan bir araçtır. Eklenti, geliştiricilerin ve teknik olmayan kullanıcıların Back4app uygulamalarını yönetmelerini kolaylaştırmak için oluşturulmuştur.
Back4app’i BaaS olarak kullanarak bir SvelteKit uygulaması nasıl oluşturulur?
SvelteKit, geliştiricilerin sunucu tarafı işleme uygulamaları oluşturmasını sağlayan popüler bir çerçevedir. Öte yandan Back4app, uygulamaları dağıtmak için ölçeklenebilir ve esnek bir ortam sağlayan sağlam bir arka uç hizmeti (BaaS) platformudur.
BaaS olarak Back4app kullanarak bir SvelteKit uygulaması oluşturmak için şu basit adımları izleyin:
– Bir SvelteKit uygulaması oluşturun
– Back4app Hesabınızı Ayarlayın
– Bir Back4app uygulaması oluşturun
– SvelteKit uygulamasını Back4app uygulamasına bağlayın
– SvelteKit uygulamasına CRUD işlevselliğini ekleyin
– Uygulamayı dağıtın



