Bir Telegram botu nasıl oluşturulur ve dağıtılır?
Bu makalede, Node.js ve Back4app’in backend-as-a-service ile bir Telegram botu oluşturacaksınız. Ardından, Back4app konteynerlerini kullanarak dağıtacaksınız.
Botlar, bir ağ üzerinde veya bir platformda otomatik tekrarlayan görevleri gerçekleştirebilen yazılımlardır. Telegram botları, Telegram bot API’si kullanılarak oluşturulur ve Telegram üzerinde çalışmak üzere özel olarak tasarlanmıştır.
Telegram’da hava durumu güncellemeleri veya haber başlıkları gibi bilgileri almak ve eğlence için sınavlar düzenlemek gibi çeşitli görevleri gerçekleştirmek için Telegram botları tasarlayabilirsiniz.
Ayrıca hatırlatıcıları zamanlama gibi görevleri otomatikleştirebilir ve diğer şeylerin yanı sıra basit kullanıcı kimlik doğrulaması gerçekleştirebilirler.
Contents
Geliştirme Ortamınızı Kurma
Bu makale, kullanıcıların her 6 saatte bir favori şehirleri için otomatik hava durumu güncellemeleri ayarlamalarını veya seçtikleri herhangi bir şehir için anlık hava durumu bilgisi almalarını sağlayan bir Telegram botu içeriyor.
Proje dizininizi ayarlamak için aşağıdaki komutları çalıştırın:
# proje dizininizi oluşturun
mkdir telegram-weather-bot
# cd proje dizininize girin
cd telegram-weather-bot
# npm'yi başlat
npm init -y
Yukarıdaki komutlar bir telegram-weather-bot dizini oluşturur, içine taşınır ve npm’yi başlatır.
Package.json dosyanıza, botunuzu çalıştırmak için aşağıdaki başlangıç betiğini ekleyin:
"start": "node server.js"
Ardından, bu proje için gerekli paketleri yüklemek için aşağıdaki komutu çalıştırın:
npm install axios node-telegram-bot-api dotenv node-schedule parse
Yukarıdaki komut aşağıdaki paketleri yükledi:
- axios: Bu kütüphaneyi bir hava durumu API’sine HTTP istekleri yapmak için kullanacaksınız.
- node-telegram-bot-api: Bu kütüphane Telegram Bot API ile etkileşimi basitleştirir.
- dotenv: Bu paket, bir .env dosyasından ortam değişkenlerini yüklemenize yardımcı olacaktır.
- node-schedule: Görevleri zamanlamak ve hava durumu güncellemelerinizi otomatikleştirmek için bu pakete ihtiyacınız olacak.
- parse: Back4app Parse Backend ile etkileşim kurmak için bu pakete ihtiyacınız olacak.
Şimdi, geliştirme ortamınızı kurdunuz. Ardından, Telegram’da bir bot hesabı oluşturmanız gerekir.
Telegram Bot Hesabınızı Oluşturma
Bir Telegram bot hesabı, botunuzun Telegram platformundaki kimliği olarak hizmet edecektir. Kullanıcılar bu hesap üzerinden bot ile etkileşime girebilecekler.
Telegram botunuzu oluşturmak için Telegram uygulamasını başlatın, arama çubuğunuza “BotFather” yazın ve doğrulanmış en iyi sonucu tıklayın.

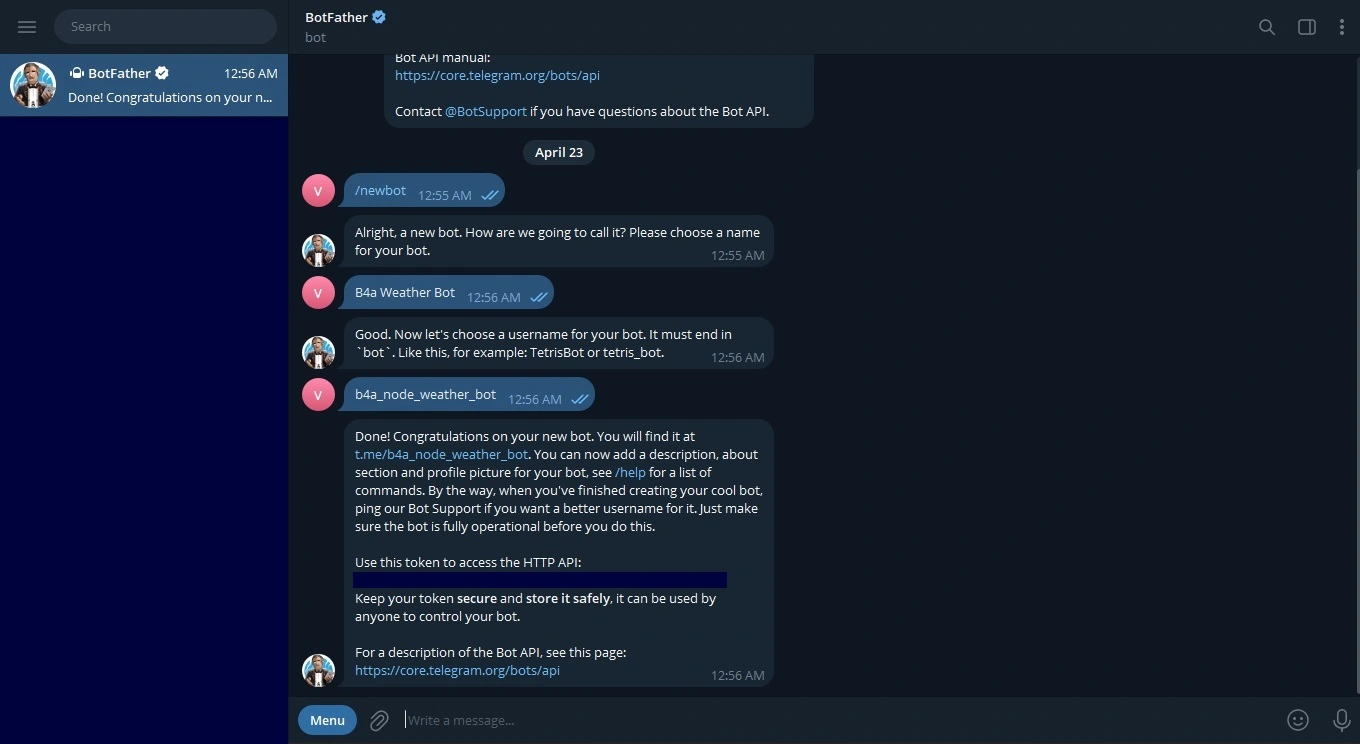
BotFather, diğer botları hızlı bir şekilde geliştirmenize olanak tanıyan bir Telegram botudur. Botunuzun oluşturma sürecini başlatmak için /newbot komutunu yazın. Botunuz için bir ad ve benzersiz bir kullanıcı adı sağlayacaksınız.

Botunuzun adını ve kullanıcı adını verdiğinizde, BotFather bot hesabıyla etkileşime girmenize ve onu yönetmenize olanak tanıyan benzersiz bir belirteç sağlayacaktır.
Kök dizinde bir .env dosyası oluşturarak ve bot token’ını dosyaya yapıştırarak bot token’ınızı projenizde saklayın. Bunun gibi:
TELEGRAM_BOT_TOKEN = <YOUR_BOT_TOKEN>Artık bot token’ınıza sahip olduğunuza ve projenizde sakladığınıza göre, Telegram botunuzu oluşturabilirsiniz.
Telegram Botunu Oluşturma
Bu bölüm, Telegram hava durumu botunuzu oluşturma ve komutları işleme, kullanıcı durumunu yönetme ve hava durumu API’sinden veri alma gibi işlevleri gerçekleştirmek için yüklediğiniz kitaplıkları entegre etme konusunda size yol gösterecektir.
Derleme işlemine başlamak için botunuzun dizinini aşağıdakine benzer şekilde yapılandırın:
telegram-weather-bot/
├── node_modules/
├── src/
| ├── bot.js # botun kullanıcıyla etkileşimini yönetme dosyası
| ├── weather.js # Hava durumu verilerini almak için modül
| ├── stateManager.js # Back4App ile kullanıcı durumunu yönetme modülü
| └── cityManager.js # Kullanıcı şehir ayarlarını yönetir ve hava durumu güncellemeleri gönderir
├── .env
├── package.json
├── server.js # Başvurunuz için giriş noktası
└── package-lock.json
Hava Durumu Bilgisi Alma
Hava durumu bilgilerini almak için OpenWeatherMap API‘sini kullanacaksınız.
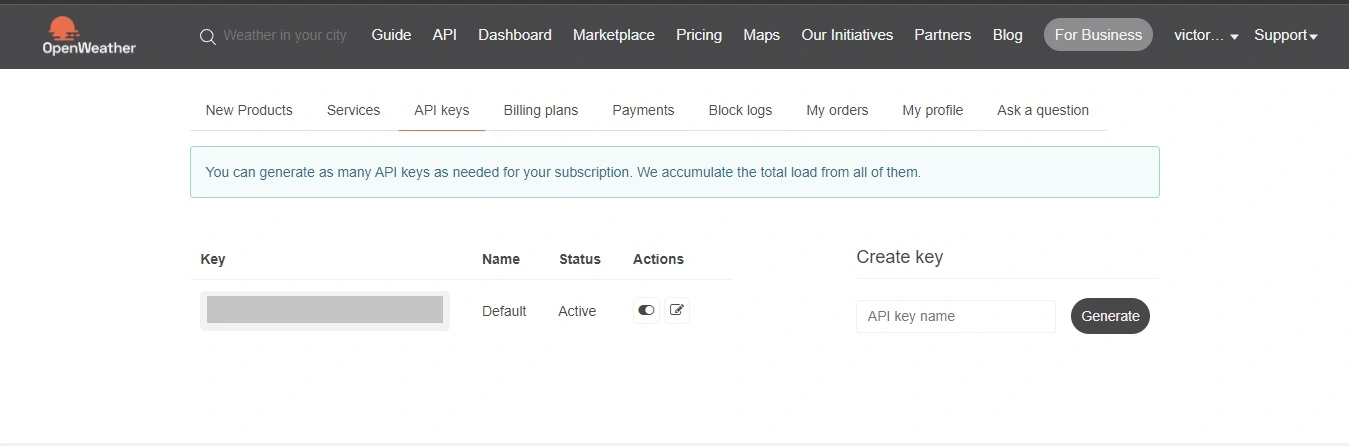
Bu API’ye istekte bulunmak için bir API anahtarı gerekir. Bu API anahtarını almak için hesabınıza giriş yapın (veya hesabınız yoksa bir tane oluşturun).
Ardından, profilinizdeki “API Anahtarlarım” bölümüne gidin ve API Anahtarınızı kopyalayın.

OpenWeatherMap’inizin API anahtarını .env dosyanızda saklayın:
OPENWEATHERMAP_TOKEN = <YOUR_OPEN_WEATHER_MAP_APIKEY>
Botun işlevselliği hava durumu bilgilerini almak etrafında döndüğünden, axios.get yöntemiyle hava durumu bilgilerini almak için OpenWeatherMap’in API’sine GET isteği yapacak bir işlev tanımlayın.
OpenWeatherMap API’sinden hava durumu bilgileri için bir GET isteği yapmak üzere aşağıdaki kod bloğunu weather.js dosyanıza ekleyin:
const axios = require('axios');
const apiKey = process.env.OPENWEATHERMAP_TOKEN;
async function getWeather(city) {
try {
const url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}&units=metric`;
const response = await axios.get(url);
const temp = response.data.main.temp;
const description = response.data.weather[0].description;
return `The weather in ${city} is ${temp}°C with ${description}.`;
} catch (error) {
console.error('Error fetching weather:', error);
throw error;
}
}
module.exports = { getWeather }
Yukarıdaki kod bloğu, argüman olarak bir şehir adı alan ve API’nin yanıtından sıcaklık ve hava durumu açıklamasını döndüren bir getWeather işlevi tanımlar.
Kullanıcılara her 6 saatte bir düzenli hava durumu güncellemeleri sağlamak için, tercih edilen bir şehir için hava durumu güncellemelerini döndürmek üzere getWeather işlevini çalıştıracak bir zamanlayıcı işlevi uygulamanız gerekecektir.
Hava Durumu Güncellemelerini Planlama
Tercih edilen bir şehir için hava durumu güncellemelerini döndürme işini zamanlamak için cityManager.js dosyanıza aşağıdaki kod bloğunu ekleyin:
const schedule = require('node-schedule');
const weather = require('./weather');
let userCities = {};
function setCity(chatId, city) {
userCities[chatId] = city;
}
function init(bot) {
schedule.scheduleJob('0 */6 * * *', function() {
for (let chatId in userCities) {
const city = userCities[chatId];
weather.getWeather(city).then(response => {
bot.sendMessage(chatId, response);
}).catch(error => {
bot.sendMessage(chatId, "Failed to retrieve weather.");
});
}
});
}
module.exports = { setCity, init };
Yukarıdaki kod bloğu iki fonksiyon oluşturur: setCity ve init.
Kod bloğu, setCity işlevini kullanarak Telegram sohbet kimliklerini şehir adlarıyla eşleştirerek bot kullanıcılarının ilgilendiği şehirleri izlemek için bir userCities nesnesi bildirir.
Bu işlev, botunuzun hangi şehir için hava durumu güncellemeleri almak istediklerine dair kullanıcı tercihini sürdürmesini sağlar.
Kod bloğundaki init işlevi, her 6 saatte bir userCities‘de depolanan tüm sohbet kimliklerini yineleyen zamanlanmış bir görev ayarlar. init işlevi, o şehir için geçerli hava durumunu almak için hava durumu modülünü kullanır.
Botunuzun, farklı kullanıcılarını ve tercih ettikleri şehirleri takip etmek için kullanıcının durumunu sürdürmesi gerekir. Bunu Back4app’in bir hizmet olarak arka ucunu kullanarak başarabilirsiniz.
Botunuzun farklı kullanıcıları ve tercih ettikleri şehirleri takip etmesini sağlamak için, Back4app’ın arka ucunu bir hizmet olarak kullanarak bir bot kullanıcısının tercih ettiği şehri saklayın.
Back4app Arka Uç Oluşturma
Back4app’in arka ucunu bir hizmet olarak kullanmak için bir Back4app hesabına ihtiyacınız vardır. Eğer bir hesabınız yoksa, ücretsiz olarak kaydolabilirsiniz.
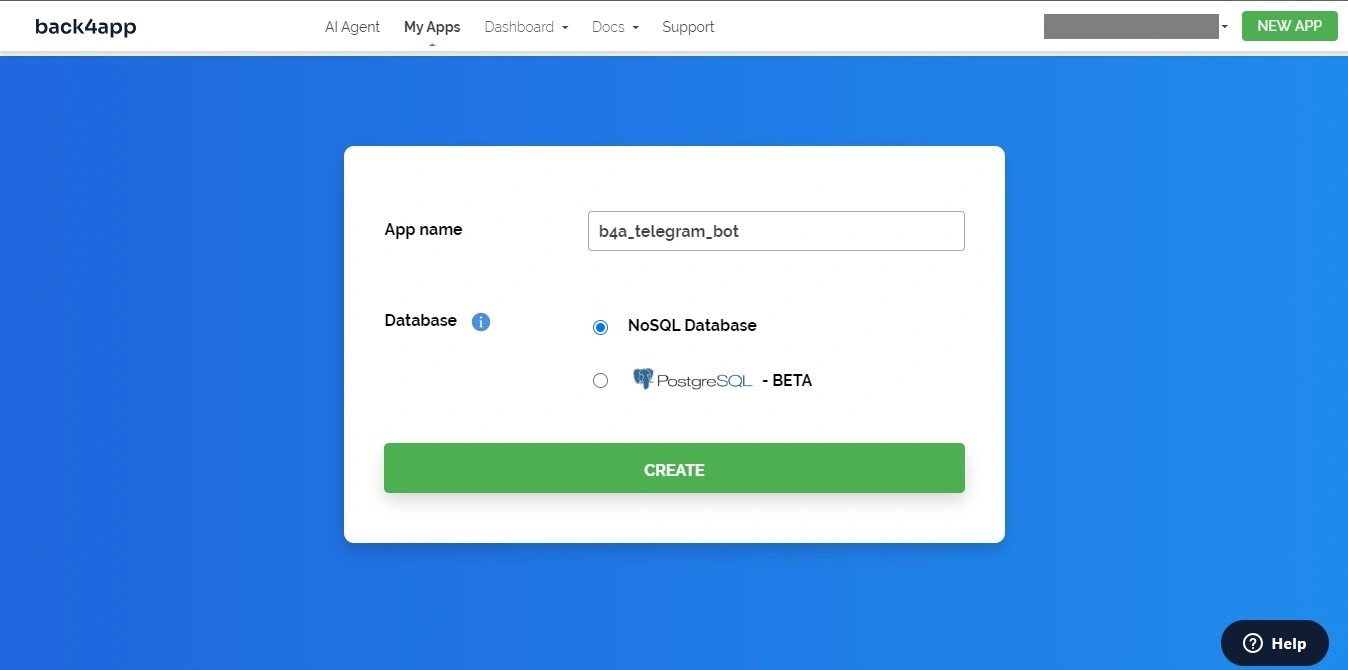
Hesabınıza giriş yapın ve sağ üst köşedeki “YENİ UYGULAMA” düğmesine tıklayın. Uygulamanıza bir isim verin ve “OLUŞTUR” butonuna tıklayın.

“CREATE” butonuna tıkladıktan sonra Back4app uygulamanızı oluşturacak ve sizi uygulama kontrol paneline yönlendirecektir.

Node.js projenizden Back4App üzerindeki uygulama örneğinize bağlanmak için Back4app uygulama kimlik bilgilerinizle yüklediğiniz parse SDK’yı başlatmanız gerekir: Uygulama Kimliği ve Javascript Anahtarı.
Kenar çubuğundaki ” Uygulama Ayarları “na tıklayarak “Güvenlik ve Anahtarlar” bölümüne giderek Back4app’ten Uygulama Kimliği ve JavaScript Anahtarını alın.

Bunları .env dosyanızda saklayın. Mevcut .env dosyanız aşağıdakine benzer olmalıdır:
TELEGRAM_BOT_TOKEN= "<YOUR_TELEGRAM_BOT_TOKEN_HERE>"
OPENWEATHERMAP_TOKEN= "<YOUR_OPENWEATHERMAP_TOKEN_HERE>"
BACK4APP_APP_ID= "<YOUR_BACK4APP_APP_ID_HERE>"
BACK4APP_JAVASCRIPT_KEY= "<YOUR_BACK4APP_JAVASCRIPT_KEY_HERE>"Ardından, iki alana sahip yeni bir “UserState” sınıfı oluşturmanız gerekir: userId (string) ve state (object). Bu görevi gerçekleştirmek için Back4app’in AI aracısını kullanacaksınız.
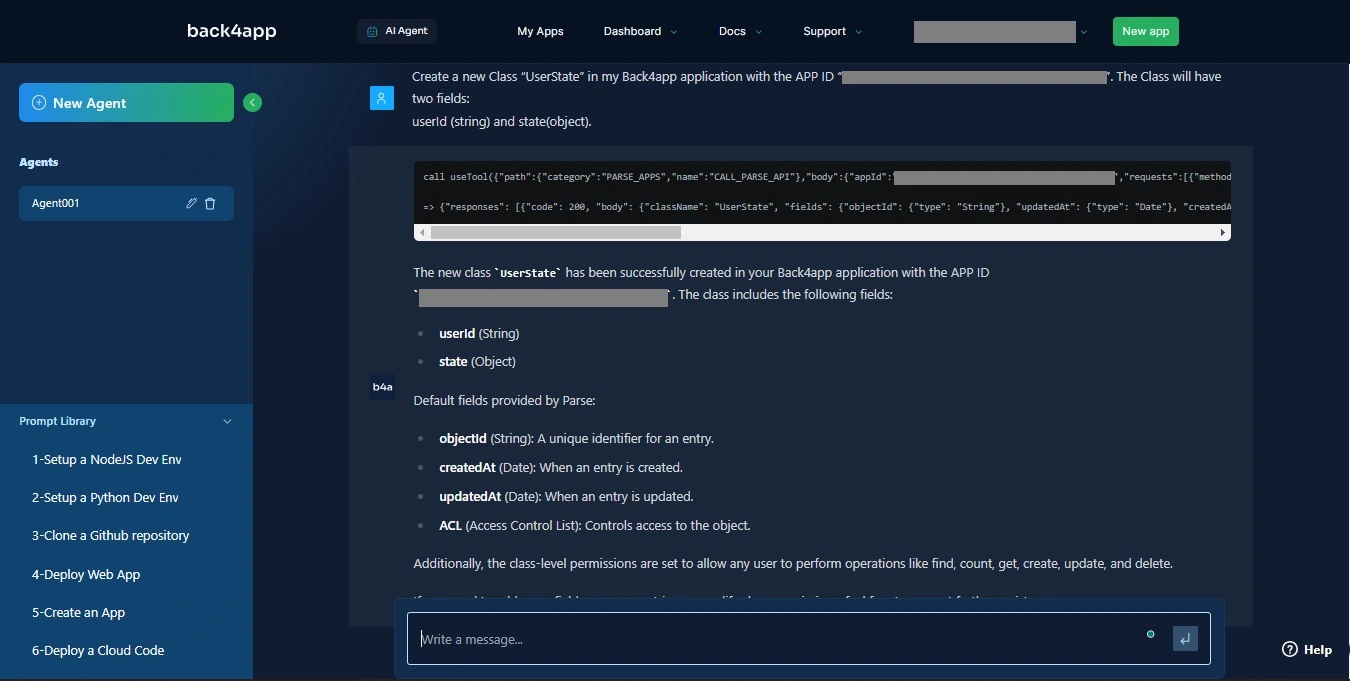
Bu sınıfı ilgili alanlarla birlikte oluşturmak için ekranınızdaki “AI Agent” sekmesine gidin ve aşağıdaki istemi agent’a verin:
Create a new class, "UserState," in my Back4app application with the APP ID “<YOUR_BACK4APP_APP_ID_HERE>”. The "UserState" class will have two fields: userId (string) and state (object).Aşağıdaki resme benzer bir yanıt almalısınız:

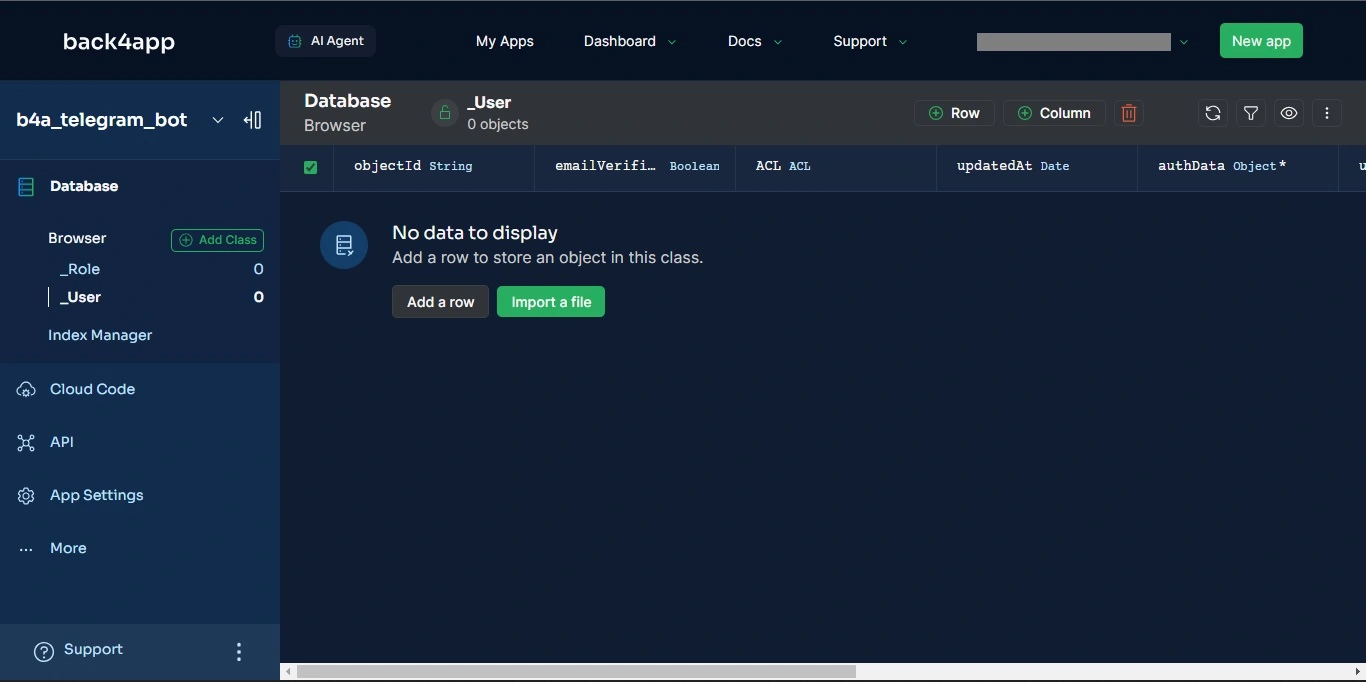
Back4app kontrol panelinizi kontrol ederseniz, UserState sınıfının başarıyla oluşturulduğunu görmelisiniz.
Telegram Botunuzda Kullanıcı Durumunu Yönetme
Botun kullanıcısı ile bot arasındaki etkileşim akışını yönetmek için, botun kullanıcıdan hangi komutu beklediğini belirten bir kullanıcı durumu tanımlamanız gerekir.
Bot, /start komutu dışında iki ana komutu anlar. Her kullanıcı etkileşimi (komutlar dahil), UserState sınıfında sohbet kimliği ile birlikte saklanan kullanıcının durumunda bir güncellemeyi tetikler.
Bu durum yönetimi, botun bir görüşmedeki her kullanıcı için, hava durumu güncellemeleri için tercih ettikleri şehir gibi belirli ayrıntıları hatırlamasına olanak tanır.
Back4App veritabanınızda oluşturduğunuz UserState sınıfı ile kullanıcı durumlarını izlemeye başlamak için Parse SDK’yı kimlik bilgilerinizle başlatmanız gerekir.
Parse SDK’yı Back4app Parse Backend’e bağlanmak için gerekli kimlik bilgileriyle başlatmak üzere aşağıdaki kod bloğunu stateManager.js dosyasına ekleyin:
// stateManager.js
const Parse = require('parse/node');
Parse.initialize(
process.env.BACK4APP_APP_ID,
process.env.BACK4APP_JAVASCRIPT_KEY
);
Parse.serverURL = '<https://parseapi.back4app.com/>';
Ardından, stateManager.js dosyanızda Back4app Parse arka ucundaki UserState sınıfının şemasını temsil edecek bir Parse nesnesi tanımlayarak botunuzun kullanıcının veritabanında depolanan durumuyla etkileşime girmesini sağlayın.
Bu şekilde:
// stateManager.js
const UserState = Parse.Object.extend('UserState');Ardından, botunuzun veritabanında depolanan kullanıcı kimliğine göre belirli bir kullanıcının mevcut konuşma durumunu almasını sağlamanız gerekecektir.
Bir kullanıcının durumunu almak için, veritabanında kayıtlı durumu bulmak üzere UserState sınıfında kullanıcının kimliğiyle bir sorgu çalıştırmanız gerekecektir.
Bu şekilde:
// stateManager.js
async function getUserState(userId) {
const query = new Parse.Query(UserState);
query.equalTo('userId', userId.toString());
const userState = await query.first();
return userState ? userState.get('state') : null;
}Yukarıdaki kod bloğu, kullanıcı durumu verilerini eşzamansız olarak alan bir getUserState işlevi tanımlar.
İşlev, bağımsız değişkene(userId) dayalı olarak kullanıcının durum nesnesini bulmak için bir sorgu oluşturur ve bulunursa kullanıcı durumunu alır.
Bir kullanıcının durumunu aldıktan sonra, botunuzun bu kullanıcıyla ilişkili konuşma durumunu kullanıcı kimliğine ve sağlanan durum bilgilerine göre güncellemesini sağlamanız gerekecektir.
Örneğin, konuşma durumunun güncellenmesi, botun düzenli hava durumu güncellemelerini almak için tercih edilen şehri güncellemesini sağlayacaktır.
Bu şekilde:
// stateManager.js
async function setUserState(userId, state) {
const query = new Parse.Query(UserState);
query.equalTo('userId', userId.toString());
let userState = await query.first();
if (!userState) {
userState = new UserState();
userState.set('userId', userId.toString());
}
userState.set('state', state);
await userState.save();
}Yukarıdaki kod bloğundaki işlev, userId‘ye dayalı olarak kullanıcı durumu nesnesini bulmak için bir sorgu oluşturur, yoksa yeni bir UserState nesnesi oluşturur, durum özniteliğini ayarlar ve nesneyi veritabanına kaydeder.
Ardından, stateManager.js dosyanıza aşağıdaki kod bloğunu ekleyerek kullanıcının durumunu sıfırlamak için bir işlev tanımlayın:
// stateManager.js
async function resetUserState(userId) {
await setUserState(userId, {});
}
resetUserState işlevi, kullanıcının veritabanındaki durumunu sıfırlamak için eşzamansız olarak kullanıcının durumunu boş bir nesneye {} ayarlar.
Eski ve yeni bot kullanıcınızın eylemlerini takip etmek için bir state nesnesinin her zaman mevcut olduğundan emin olun. Aşağıdaki kod bloğunu stateManager.js dosyasına ekleyin:
// stateManager.js
async function ensureUserState(userId) {
let state = await getUserState(userId);
if (!state) {
await setUserState(userId, {});
}
}
Kod bloğu, kullanıcı kimliğine dayalı olarak durum nesnesini alan ve Back4app Parse arka ucundaki UserState sınıfında sağlanan kullanıcı kimliği için kullanıcı durumu verilerinin var olduğundan emin olan bir ensureUserState işlevi tanımlar.
Kullanıcı durumunu getUserState işleviyle alır ve durum yoksa setUserState işlevini kullanarak durumu boş bir nesneye {} ayarlar.
Diğer Javascript kaynak dosyalarında kullanabilmeniz için tüm fonksiyonları dışa aktarın:
// stateManager.js
module.exports = {
getUserState,
setUserState,
resetUserState,
ensureUserState,
};
Bot ile Kullanıcı Etkileşimini Yönetme
Botunuzun start, getWeather ve setCity komutlarını dinlemesini sağlamak için, geri arama işlevlerini çalıştırmak üzere metni üç komutla eşleştirecek olay dinleyicileri tanımlayacaksınız.
Bu, botun komutlarla ilgili görevleri yerine getirmesini sağlayacaktır.
Botunuzun davranışını tanımlamanızı sağlamak üzere Telegram Bot API ile etkileşim kurmak için TelegramBot sınıfını node-telegram-bot-api kütüphanesinden içe aktarın ve sınıfın yeni bir örneğini oluşturun:
// bot.js
const TelegramBot = require('node-telegram-bot-api');
const token = process.env.TELEGRAM_BOT_TOKEN;
const bot = new TelegramBot(token, { polling: true });
Yukarıdaki kod bloğu, iki bağımsız değişkenle TelegramBot sınıfının yeni bir örneğini oluşturur: bot belirteci ve bir nesne.
Nesne, botun Telegram sunucularından gelen mesajları ve güncellemeleri sürekli olarak kontrol etmesini sağlamak için yoklama değerini true olarak ayarlar.
Ardından, bu projede oluşturduğunuz modülleri içe aktarın. Bu modülleri, botun hava durumu güncellemelerini alma, tercih edilen bir şehir belirleme ve bir kullanıcının durumunu yönetme gibi işlevlerini uygulamak için kullanacaksınız.
Gerekli modülleri içe aktarmak için aşağıdaki kodu aşağıya ekleyin:
// bot.js
const weather = require('./weather');
const cityManager = require('./cityManager');
const stateManager = require('./stateManager');
Yukarıdaki kod bloğu, tüm kaynak dosyalarda oluşturduğunuz işlevleri içe aktararak bu işlevleri bot.js dosyanızda çağırmanıza olanak tanır.
Bir komut ayarlamak için TelegramBot sınıfında bulunan onText yöntemini kullanırsınız. Bu yöntem, bazı mantıkları gerçekleştirmek üzere bir geri arama işlevi uygulamak için bir dinleyici ayarlar.
Botun onText yöntemiyle aktif olarak dinleyeceği bir /start komut işleyicisi ayarlamak için aşağıdaki kod bloğunu bot.js dosyanıza ekleyin:
// bot.js
bot.onText(/\\/start/, async (msg) => {
const welcomeMessage = "Welcome to the Weather Bot! Use the commands below to interact:\\n" +
"/setCity - Set your preferred city for weather updates.\\n" +
"/getWeather - Get instant weather information for any city.\\n";
await bot.sendMessage(msg.chat.id, welcomeMessage);
stateManager.ensureUserState(msg.chat.id);
});
Yukarıdaki kod bloğu, botun bir geri arama işlevi çalıştırmasını ve kullanıcıya botun nasıl çalıştığını anlatan bir hoş geldiniz mesajı göndermesini sağlayacaktır.
Bot, ensureUserState işleviyle kullanıcının ilk durumunu ayarlar ve her kullanıcı etkileşimi için temiz bir sayfa sağlar.
Ardından, botun onText yöntemiyle aktif olarak dinleyeceği bir /setCity komut işleyicisi ayarlamak için aşağıdaki kod bloğunu bot .js dosyanıza ekleyin:
// bot.js
bot.onText(/\\/setCity$/, async (msg) => {
stateManager.setUserState(msg.chat.id, { expect: 'SET_CITY' });
bot.sendMessage(msg.chat.id, "Which city do you want to set as your preferred city for weather updates?");
});
Yukarıdaki kod bloğu, kullanıcıların"/setCity” komutuyla hava durumu güncellemeleri için tercih ettikleri şehri belirlemelerine olanak tanır.
Bot bu komutu aldıktan sonra setUserState fonksiyonunu kullanarak kullanıcının durumunu “SET_CITY” olarak günceller ve kullanıcıdan istediği şehri girmesini ister.
Botun onText yöntemiyle aktif olarak dinleyeceği bir /getWeather komut işleyicisi ayarlamak için aşağıdaki kod bloğunu bot.js dosyanıza ekleyin:
// bot.js
bot.onText(/\\/getWeather$/, async (msg) => {
stateManager.setUserState(msg.chat.id, { expect: 'GET_WEATHER' });
bot.sendMessage(msg.chat.id, "Which city do you want to get weather information for?");
});
“/getWeather” komutu, botun kullanıcının durumunu “GET_WEATHER” olarak güncellemesini tetikler ve kullanıcıdan anında hava durumu bilgisi istediği bir şehir belirtmesini ister.
Gelen Mesajları İşleme
Telegram botunuza gelen mesajları işlemek için, bot yeni bir mesaj aldığında bir geri arama işlevini tetikleyen bir olay dinleyicisi ayarlamanız gerekecektir.
Komutları ve kullanıcı yanıtlarını dinlemek üzere bir mesaj işleyici ayarlamak için aşağıdaki kod bloğunu bot.js dosyanıza ekleyin:
// bot.js
// Handle incoming messages
bot.on('message', async (msg) => {
if (msg.text.startsWith('/')) {
// If the message is a command, reset the user state
stateManager.resetUserState(msg.chat.id);
} else {
// If it's not a command, check user state
const state = await stateManager.getUserState(msg.chat.id);
if (state && state.expect === 'SET_CITY') {
// If expecting SET_CITY, set city and reset state
const city = msg.text;
cityManager.setCity(msg.chat.id, city);
bot.sendMessage(msg.chat.id, `City set to ${city}. You will receive weather updates every 2 minutes.`);
stateManager.resetUserState(msg.chat.id);
} else if (state && state.expect === 'GET_WEATHER') {
// If expecting GET_WEATHER, get weather and reset state
const city = msg.text;
weather.getWeather(city).then(response => {
bot.sendMessage(msg.chat.id, response);
}).catch(error => {
bot.sendMessage(msg.chat.id, "Failed to retrieve weather.");
});
stateManager.resetUserState(msg.chat.id);
}
}
});
// Initialize the init function from cityManager.js for regular weather updates
cityManager.init(bot);
Kod bloğu, kendisine gönderilen metin mesajlarını dinleyen ve etkileşim mantığının çekirdeği olarak hareket eden genel bir mesaj işleyici kurar.
Bir mesaj ileri eğik çizgi (“/”) ile başlıyorsa, bu bir komut olarak kabul edilir. Bu durumda, işleyici yeni komut için yeni bir başlangıç sağlamak üzere kullanıcının durumunu sıfırlar.
Aksi takdirde, işleyici kullanıcının niyetini anlamak için kullanıcının mevcut durumunu(stateManager.getUserState) kontrol eder.
Kullanıcı “/setCity” komutunu iletirse, bot işleyicisi seçilen şehri saklamak için cityManager.setCity komutunu kullanır ve güncellemeyi onaylar.
Kullanıcı “/getWeather” komutunu iletirse, işleyici weather.getWeather işlevini kullanarak sağlanan şehir için hava durumu bilgilerini alır ve yanıtı kullanıcıya geri gönderir.
Yukarıdaki kod bloğu daha sonra tercih edilen bir şehir için hava durumu güncellemelerini alma zamanlanmış görevini çalıştırmak için cityManager.init(bot) ‘u çalıştırır.
Artık botunuzun mantığını ele almayı tamamladığınıza göre, bir Back4app konteynerine dağıttığınızda çalışmasına izin verecek bir sunucu kurun.
Giriş Dosyası Oluşturma
Tüm bot uygulamasını başlatacak bir giriş dosyası oluşturacaksınız. Bu dosya iki işleve hizmet edecektir.
- Giriş dosyası, botunuzun Telegram’ın API’si ile nasıl etkileşime girdiğini ve kullanıcı mesajlarına nasıl yanıt verdiğini işleyen JavaScript dosyasını gerektirerek botun mantığını çalıştıracaktır.
- Giriş dosyası ayrıca botunuzun bir Back4app konteynerinde çalışmasına izin vermek için bir sunucu kuracaktır. Back4app konteynerleri, uygulamanızın dağıtımının başarılı olması için açık portlara ihtiyaç duyar.
Proje dizininizdeki server.js dosyasına gidin. Bu dosya sunucunun oluşturulmasını idare edecektir. Aşağıdaki kod bloğunu server.js dosyasına ekleyin:
const http = require('http');
require('./src/bot'); // Import bot logic
const port = 3000;
http
.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('My Telegram bot is running\\n');
})
.listen(port, () => {
console.log(`Server running on port ${port}`);
});
Yukarıdaki kod bloğu, basit bir HTTP sunucusu oluşturarak çalışacak bir Telegram botu kurar. Bu sunucu, botun konteyner ortamında çalışmasına izin veren bir giriş noktası görevi görür.
Betik, botunuzun çekirdek mantığını içe aktarır ve botunuzun bir Back4app konteynerinde konuşlandırılmasına izin vermek için bir Back4app bağlantı noktası belirtir.
Giriş dosyasını oluşturduktan sonra, Telegram botunu bir Back4app konteynerine dağıtmadan önce yerel olarak test edebilirsiniz.
Telegram Botunu Test Etme
Aşağıdaki komutu çalıştırarak Telegram botunuzu başlatın:
node server.js
Botunuzla etkileşim kurmak için Telegram uygulamasını açın ve arama çubuğunda botunuzun adını arayın. Botunuzla sohbete girin ve /start komutunu gönderin.
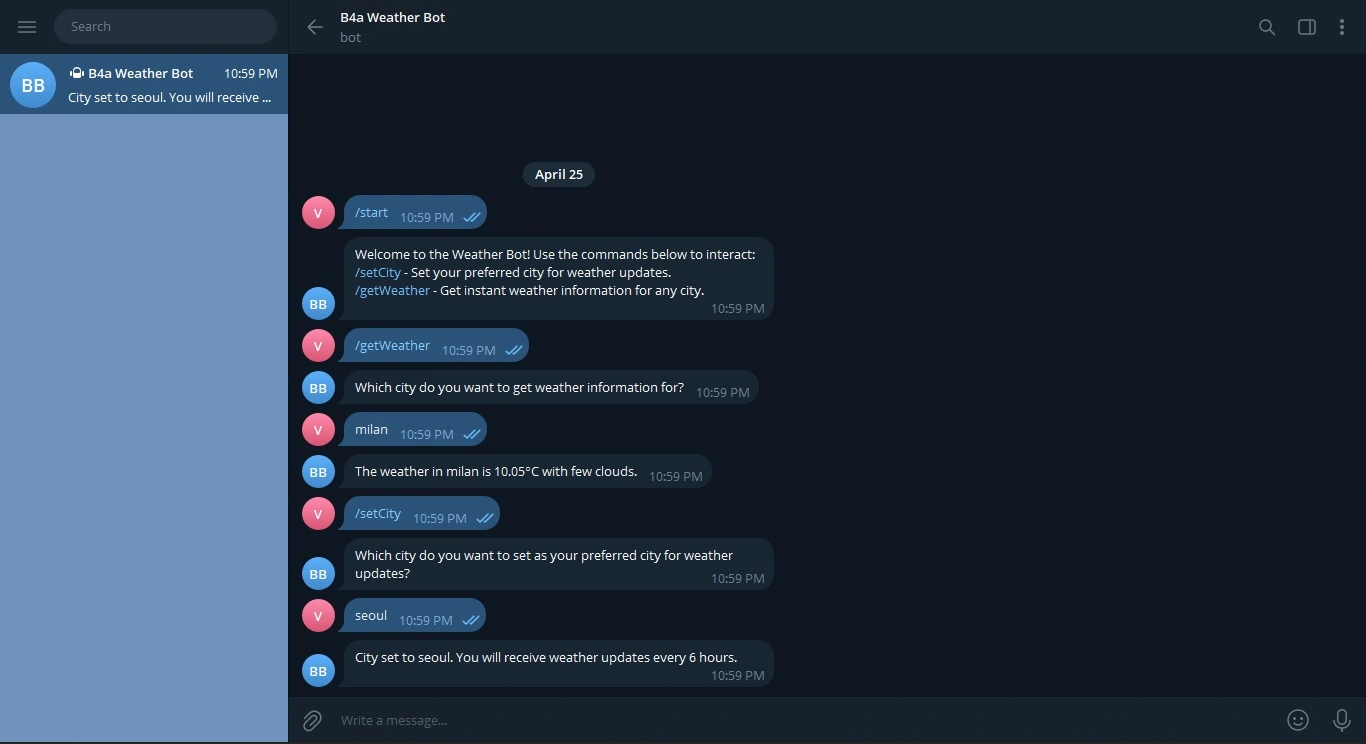
Bot bir karşılama mesajı ve bir komut listesi ile yanıt vermelidir. Bota bir komut gönderin.

Bot, tercih ettiğiniz şehri ayarlamanıza ve /setCity komutuyla düzenli hava durumu güncellemeleri almanıza olanak tanır.
Yukarıdaki resimde gösterildiği gibi /getWeather komutu, belirli bir şehir için hava durumu bilgilerini anında alabilir.
Bot, yukarıdaki resimde gösterilene benzer şekilde davranmalı, komutlarınıza yanıt vermeli ve amaçlandığı gibi sizinle etkileşime girmelidir.
Telegram Botunu Back4App Konteynerlerine Dağıtma
Botunuzu test ettikten ve düzgün çalıştığından emin olduktan sonra, Back4app konteynerlerine dağıtabilirsiniz. Bunu yapmak için öncelikle projeniz için bir Dockerfile oluşturmanız gerekecektir.
Projenizin kök dizininde bir Dockerfile dosyası oluşturun ve aşağıdaki kod bloğunu bu dosyaya ekleyin:
# Specify base image
FROM node:18-alpine
# Specify the working directory
WORKDIR /app
# Copy package.json and package-lock.json
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 3000
# Run the app
CMD ["npm", "start"]
Docker dosyasını oluşturduktan sonra, yerel deponuzu GitHub’a göndererek Back4app konteynerlerine dağıtmak üzere erişilebilir hale getirin.
Ardından, Back4App Containers Git Hub Uygulamasını GitHub hesabınıza yükleyin ve uygulamaya uygulamanızın kod deposuna erişmesi için gerekli izinleri verin.
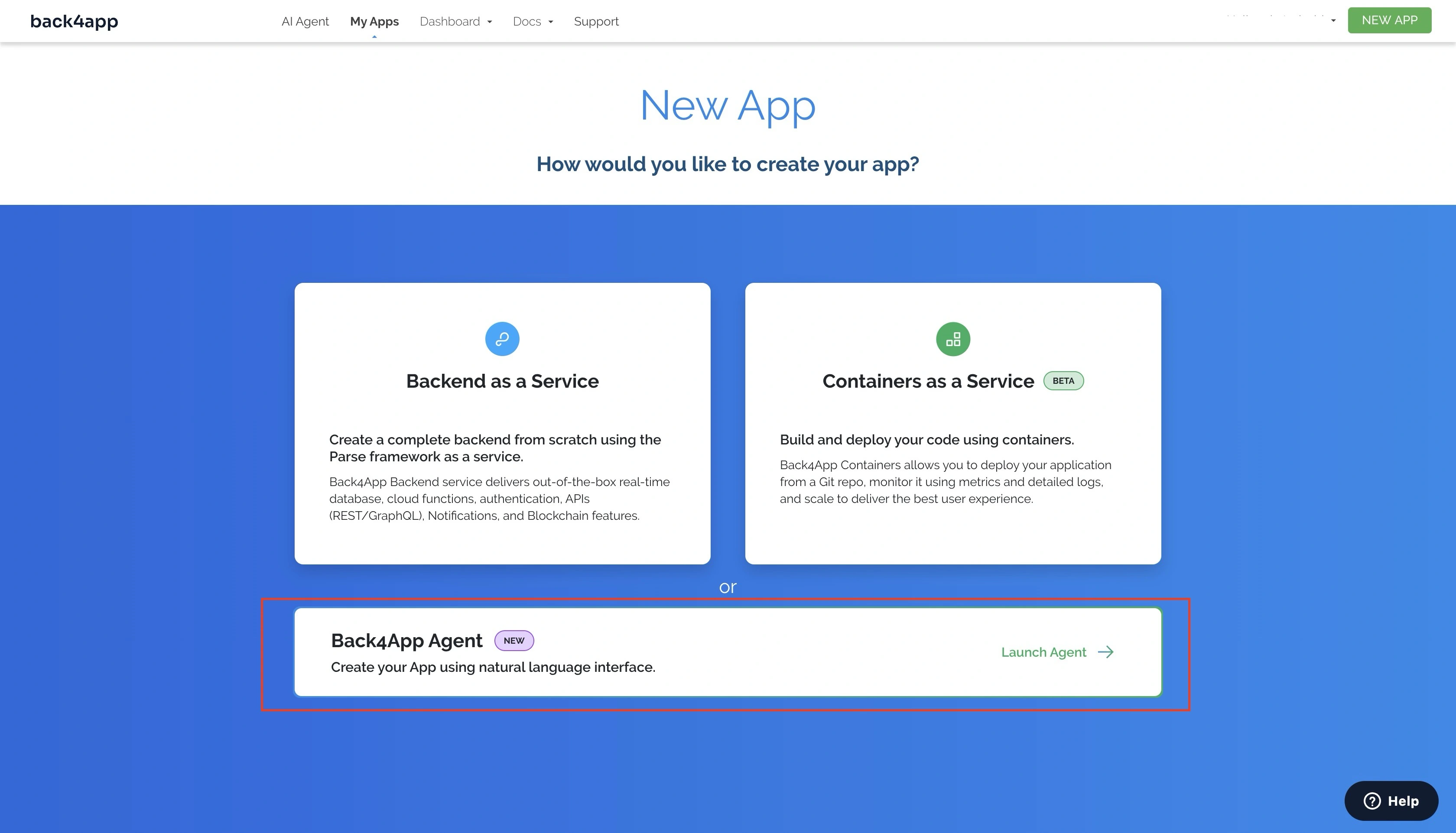
GitHub yapılandırmanızı tamamladıktan sonra Back4app ana sayfasına gidin ve ekranınızın sağ üst köşesindeki “Yeni Uygulama” düğmesine tıklayın.
Bu sizi, oluşturmak istediğiniz uygulama türünü seçmeniz gereken bir başlatma ekranına götürecektir. Aşağıdaki resimde gösterildiği gibi Back4app aracı seçeneğini seçin.

Back4app Agent seçeneğini seçtiğinizde, Back4app AI agent sayfasına yönlendirileceksiniz.
Uygulamanızı Back4app konteynerlerine dağıtmak için aşağıdaki komut istemini girin:
Deploy my "YOUR_REPOSITORY_URL" repository on GitHub to Back4App Containers.
Here are the required environmental variables:
TELEGRAM_BOT_TOKEN = "TELEGRAM_BOT_TOKEN"
OPENWEATHERMAP_TOKEN = "WEATHER_API_TOKEN"
BACK4APP_APP_ID = "BACK4APP_APP_ID"
BACK4APP_JAVASCRIPT_KEY = "BACK4APP_JAVASCRIPT_KEY"
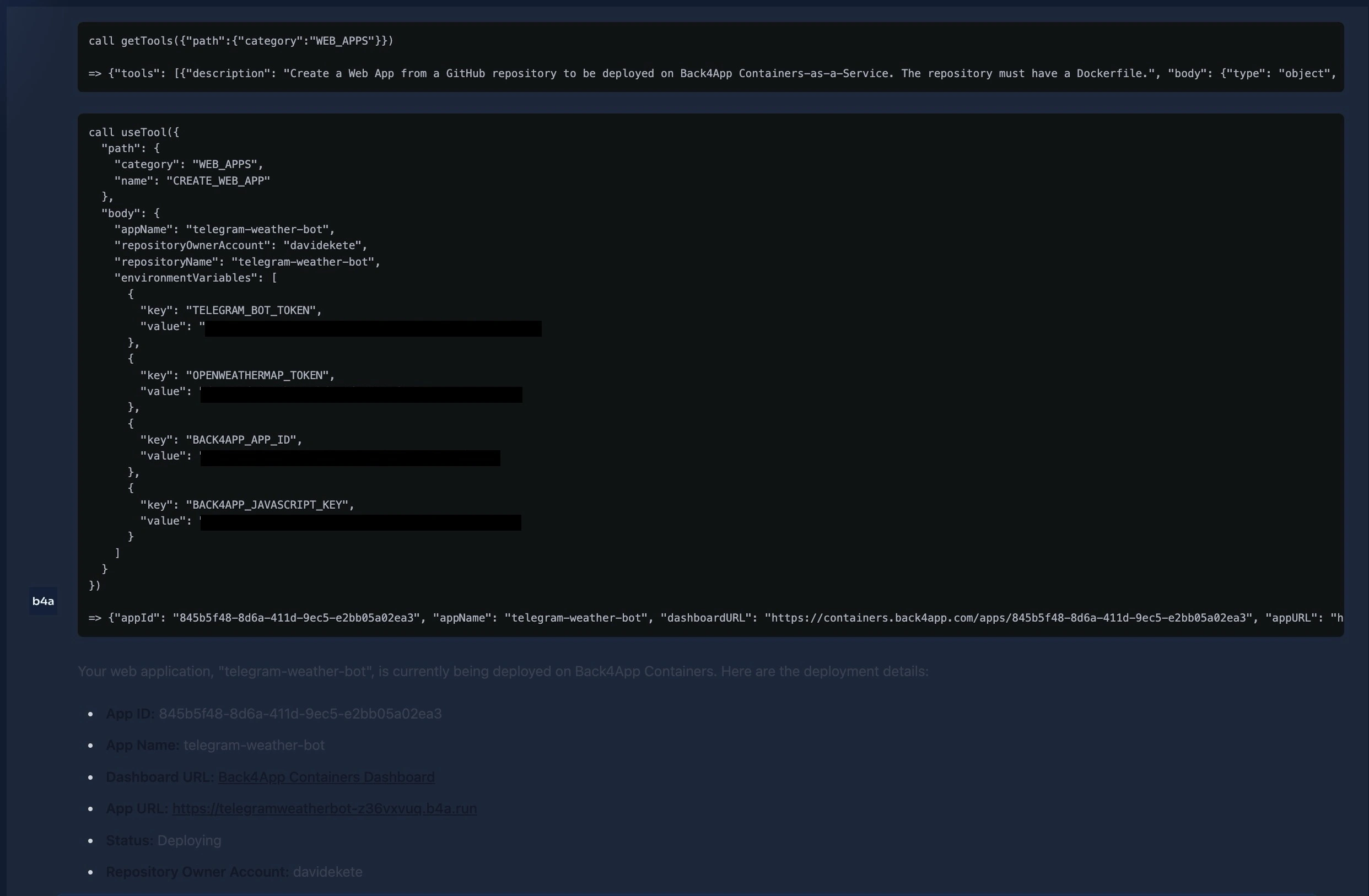
Yer tutucuları gerçek değerleriyle değiştirin. Yukarıdaki komut istemi dağıtım sürecinizi başlatacaktır. Tamamlandığında, AI aracısı yanıt vererek başarılı olduğunu veya dağıtımın beklemede olduğunu belirtecektir.
Aşağıdakine benzer bir yanıt almanız gerekir:

Bekleyen bir dağıtım alırsanız, uygulamanızın dağıtım durumunu Back4app konteyner kontrol panelinizden izleyebilirsiniz. Alternatif olarak, uygulamanızı Back4app konteynerlerine manuel olarak dağıtabilirsiniz.
Sonuç
Bu makalede, Node.js ile bir Telegram botunun nasıl oluşturulacağını öğrendiniz. Bir Telegram bot hesabının nasıl oluşturulacağını, bot komutlarının nasıl işleneceğini ve kullanıcı etkileşimlerinin nasıl ele alınacağını keşfettiniz.
Ayrıca, Back4app AI aracısının yardımıyla botunuz için bir arka uç oluşturdunuz, bu da kullanıcı durumunu etkili bir şekilde yönetmenizi ve kullanıcının hava durumu güncellemelerini düzenli olarak almak için tercih ettiği şehir gibi bilgileri konuşmalarda saklamanızı sağladı.
Kodun tamamını bu GitHub deposunda bulabilirsiniz.



