Flutter arka ucu oluşturmak için adım adım kılavuz

Bu makalede, Google tarafından oluşturulan açık kaynaklı bir UI yazılım geliştirme kiti olan Flutter ele alınacaktır.
Flutter kullanmanın avantajlarını ve dezavantajlarını keşfedecek ve Flutter uygulamanız için farklı arka uç seçeneklerini vurgulayacağız.
Son olarak, Back4apps’in Backend as a Service (BaaS) özelliğini kullanarak Flutter uygulamanız için nasıl çalışan bir arka uç oluşturacağınızı öğreneceksiniz.
Contents
Flutter Nedir?
Flutter, yerel hissi veren Android, iOS, Web, Linux, macOS ve Windows uygulamalarını hızlı bir şekilde oluşturmanıza olanak tanıyan bir çapraz platform geliştirme çerçevesidir.
Flutter ile platforma özgü uygulamalar oluşturmanın karmaşıklıklarının çoğunun sizin için atlandığını göreceksiniz. Flutter ayrıca hızlı performansı ve güzel kullanıcı arayüzü widget’ları ile bilinir.
Flutter ekibinin kendisi teknolojiyi şu şekilde tanımlıyor;
Tek bir kod tabanından güzel, yerel olarak derlenmiş, çok platformlu uygulamalar oluşturmak için Google tarafından geliştirilen açık kaynaklı bir çerçeve.
Flutter’ın En Önemli 3 Avantajı ve Sınırlaması
| Avantajlar | Sınırlamalar |
|---|---|
| Flutter, uygulamanızın geliştirme süresini hızlandırmanıza yardımcı olacak çok çeşitli kullanıma hazır özelliklere sahip hızlı bir çerçevedir. | Flutter uygulamaları, React Native gibi diğer çerçevelerle oluşturulan uygulamalardan daha büyük olma eğilimindedir. |
| Flutter uygulamaları çapraz platformdur ve hem Android hem de iOS’ta çalışarak geliştirme sürecinde size zaman ve para kazandırır. | Flutter, nispeten küçük bir topluluğa sahip nispeten yeni bir çerçevedir. Bu, ihtiyaç duyduğunuzda yardım ve destek bulmanızı zorlaştırabilir. |
| Flutter yeni başlayanlar için bile öğrenmesi kolaydır. Başlamanız için harika belgelerle birlikte. | Flutter, Java veya JavaScript gibi diğer diller kadar yaygın olarak bilinmeyen Dart programlama dilini kullanır. Bu, kullanabileceğiniz paketleri sınırlayabilir. |
Arka Uç Türleri Nelerdir?
Sunucu tarafı görevlerini yerine getirmek için doğru Arka Uç seçeneğini seçmek, herhangi bir uygulama oluştururken çok önemlidir.
Her Arka Uç türünün güçlü yanları vardır ve uygulamanızın özel ihtiyaçları Arka Uç seçiminizi yönlendirmelidir.
Aşağıdaki alt bölümler, birlikte çalışabileceğiniz farklı arka uç seçeneklerini, bunların ne olduğunu, nasıl çalıştıklarını ve uygulamanızın ihtiyaçlarına en iyi nasıl uyabileceklerini vurgulayacaktır.
IaaS
IaaS, çok sayıda kullanıcısı olan büyük bir uygulama ile uğraşıyorsanız kullanmayı düşünmeniz gereken bir arka uç seçeneğidir. IaaS, Hizmet Olarak Altyapı anlamına gelen bir bulut bilişim modelidir.
Bulut bilişim, üçüncü taraf bir sağlayıcının sunucular, depolama ve uygulamalar gibi bilişim kaynaklarını İnternet üzerinden sunduğu bir modeldir.
Bu kaynaklara talep üzerine, kullandıkça öde fiyatlandırması ile erişilebilir. IaaS ile, bulut sağlayıcısı temel bilgi işlem altyapısını sürdürürken, uygulamanızın verilerini, işletim sistemini ve diğer tüm arka uç gereksinimlerini yapılandırma konusunda tam kontrole sahip olursunuz.
Bu da onu bilgi işlem kaynaklarını artırıp azaltarak ölçeklendirmeye ihtiyaç duyan uygulamalar için iyi bir arka uç seçeneği haline getirir.
PaaS
Hizmet olarak Platform (PaaS) ve Hizmet olarak Altyapı (IaaS) farklı amaçlara hizmet eden iki farklı bulut bilişim modelidir. Her ikisi de esneklik ve ölçeklenebilirlik sunarken, uygulamaların geliştirilmesi ve dağıtılmasında farklı ihtiyaçlara cevap verirler.
Bir PaaS arka ucu size eksiksiz bir geliştirme ortamı sağlayarak sunucuları, ağları ve depolamayı yönetmenin karmaşıklıklarını ortadan kaldırır. PaaS, altyapı yönetimi konusunda endişelenmeden uygulama oluşturmaya ve sürdürmeye odaklanmak istiyorsanız en uygun çözümdür.
BaaS
Bir Hizmet Olarak Arka Uç (BaaS ) arka ucu, kullanıma hazır arka uç hizmetleri ve işlevleri sağlayarak, arka uç altyapısını yönetmeden uygulamanın kullanıcı deneyimini oluşturmaya ve geliştirmeye odaklanmalarına olanak tanır.
BaaS ile geliştiriciler, API’ler aracılığıyla kullanıcı kimlik doğrulaması, veritabanları ve depolama gibi özelliklere erişebilir ve arka uç sunucuları kurma ve sürdürme ihtiyacını ortadan kaldırır.
Uygulamanıza mükemmel şekilde uyan, zamandan ve emekten tasarruf sağlayan hazır bir yapboz parçası kullanmak gibidir.
Özünde BaaS, geliştirme sürecini basitleştirerek geliştiricilerin uygulamalarının kullanıcıya dönük yönlerine odaklanmalarına ve ağır işleri halletmek için önceden oluşturulmuş arka uç hizmetlerine güvenmelerine olanak tanır.
Hizmet Olarak Arka Uç Kullanarak Flutter Arka Uç Nasıl Oluşturulur
Bu bölümde bir Flutter uygulamasının arka ucunu oluşturmaya nasıl başlayabileceğiniz anlatılacaktır. Back4app platformu, esnek ve dağıtımı kolay, ölçeklenebilir ve güvenli arka uç uygulamaları oluşturmak için harika bir seçenektir.
Back4app Genel Bakış
Back4App, eksiksiz bir arka uç altyapısı sağlayarak mobil ve web uygulaması geliştirmeyi basitleştiren bir Hizmet Olarak Arka Uç (BaaS) platformudur.
Back4App’i kullanarak uygulamanızın ön uç özelliklerini oluşturmaya odaklanabileceksiniz.
Platform, veritabanları, API’ler ve bulut işlevleri de dahil olmak üzere çok çeşitli kullanıma hazır arka uç hizmetleri sunmaktadır.
Back4app’in temel özellikleri/faydaları şunlardır:
- İlişkisel ve İlişkisel Olmayan Veritabanları
- REST ve GraphQL API’leri
- Canlı Sorgular
- Çok çeşitli Kimlik Doğrulama seçenekleri
- Ölçeklenebilir Hosting
- Anlık ve E-posta Bildirimleri
Back4App, bir uygulamanın sunucu tarafı bileşenlerini geliştirmek için açık kaynaklı bir kit olan Parse sunucusunu kullanır. Birden fazla teknolojiyi destekler. Bu referans kılavuzu, Back4app tarafından desteklenen farklı teknolojileri listeler.
Proje Tanıtımı
Bu kılavuzun amacı, bir Flutter uygulamasını desteklemek için bir Back4app arka ucu oluşturmaktır. Uygulama, Parse sunucu SDK’sını kullanarak kurulum arka ucuna bağlanacak ve etkileşime girecektir.
Oluşturacağınız uygulama, kullanıcıların kişi oluşturmasına ve okumasına olanak tanıyan basit bir Kişiler uygulamasıdır. Bu kişiler Back4app’in PostgreSQL veritabanı desteği kullanılarak saklanacaktır.
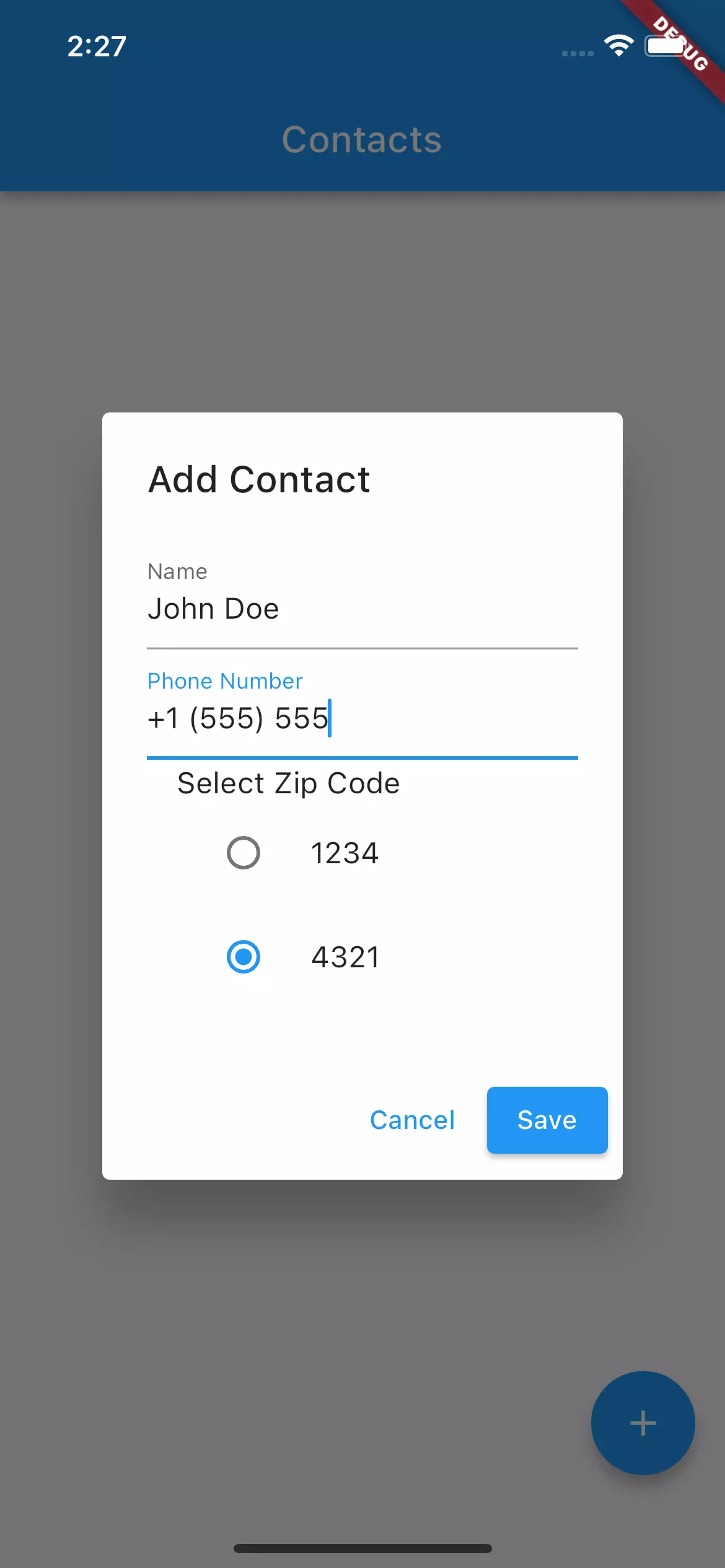
Kullanıcılar, kişinin bilgilerini uygulamaya girerek yeni kişiler ekleyebilirler.
Bu kılavuzun sonunda, nasıl yapılacağı konusunda sağlam bir anlayışa sahip olacaksınız:
- Back4app platformunda bir arka uç uygulaması oluşturun
- Yapılandırılmış bir Back4app veritabanına yazma
- Parse arka uç güvenliğinin temellerini ele alın.
Ön Koşullar
Bu kılavuzu takip etmek için aşağıdaki önkoşulları yerine getirmeniz gerekmektedir:
- Dart diline ve Flutter çerçevesine aşinalık
- Flutter’da durum manipülasyonu bilgisi
- Uygulamanızı çalıştırmak için bir cihaz simülatörü veya emülatörü. iOS için Xcode veya Android için Android Studio.
- İlişkisel ve ilişkisel olmayan veritabanlarının temel düzeyde anlaşılması
Uygulama Oluştur
Arka ucunuzu oluşturmak için bir Back4app hesabınızın olması gerekir. Eğer bir hesabınız yoksa ücretsiz hesabı için kayıt işlemini takip ederek bir tane oluşturabilirsiniz.
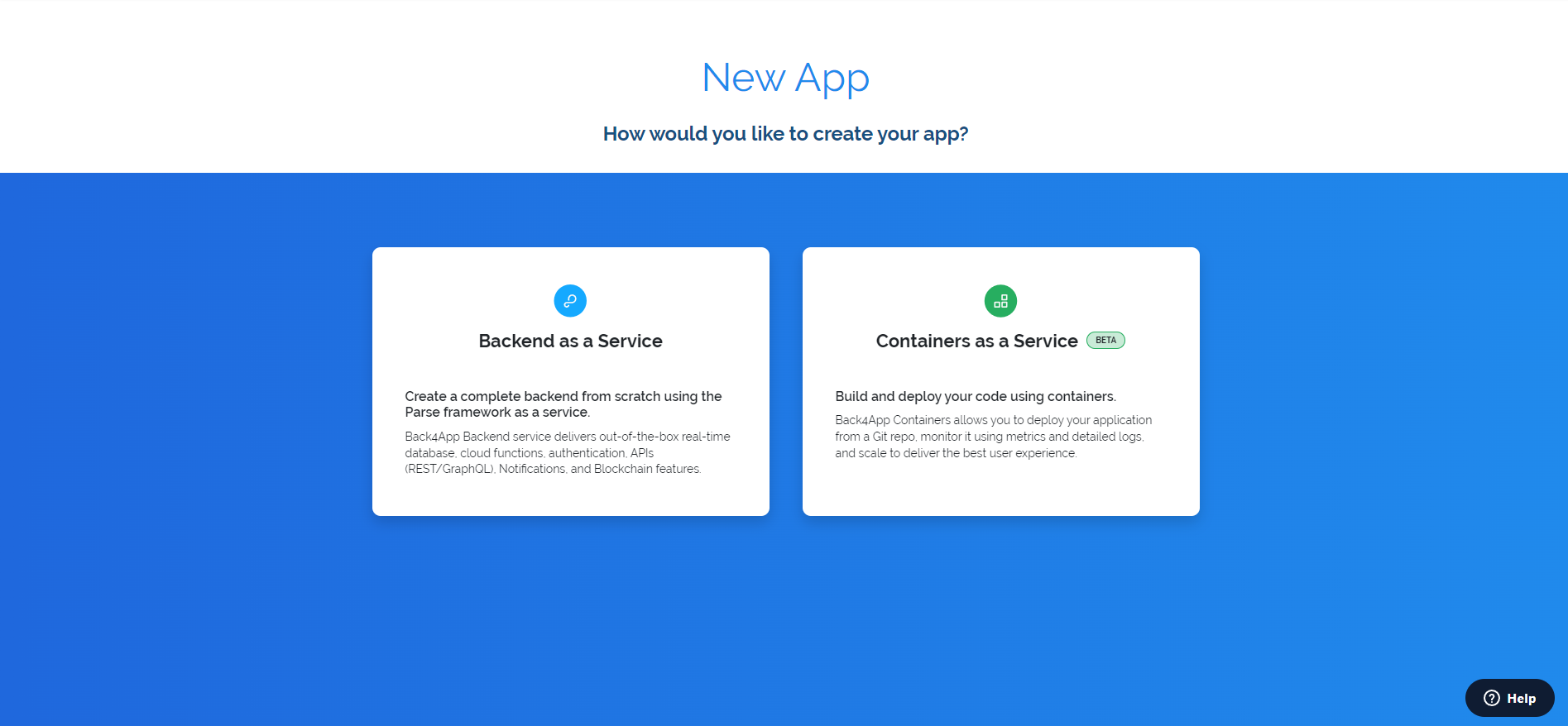
Back4app’te zaten bir hesabınız varsa,giriş yapın ve yeni bir uygulama oluşturun. Hizmet seçeneği olarak Backend as a Service ‘i seçin.

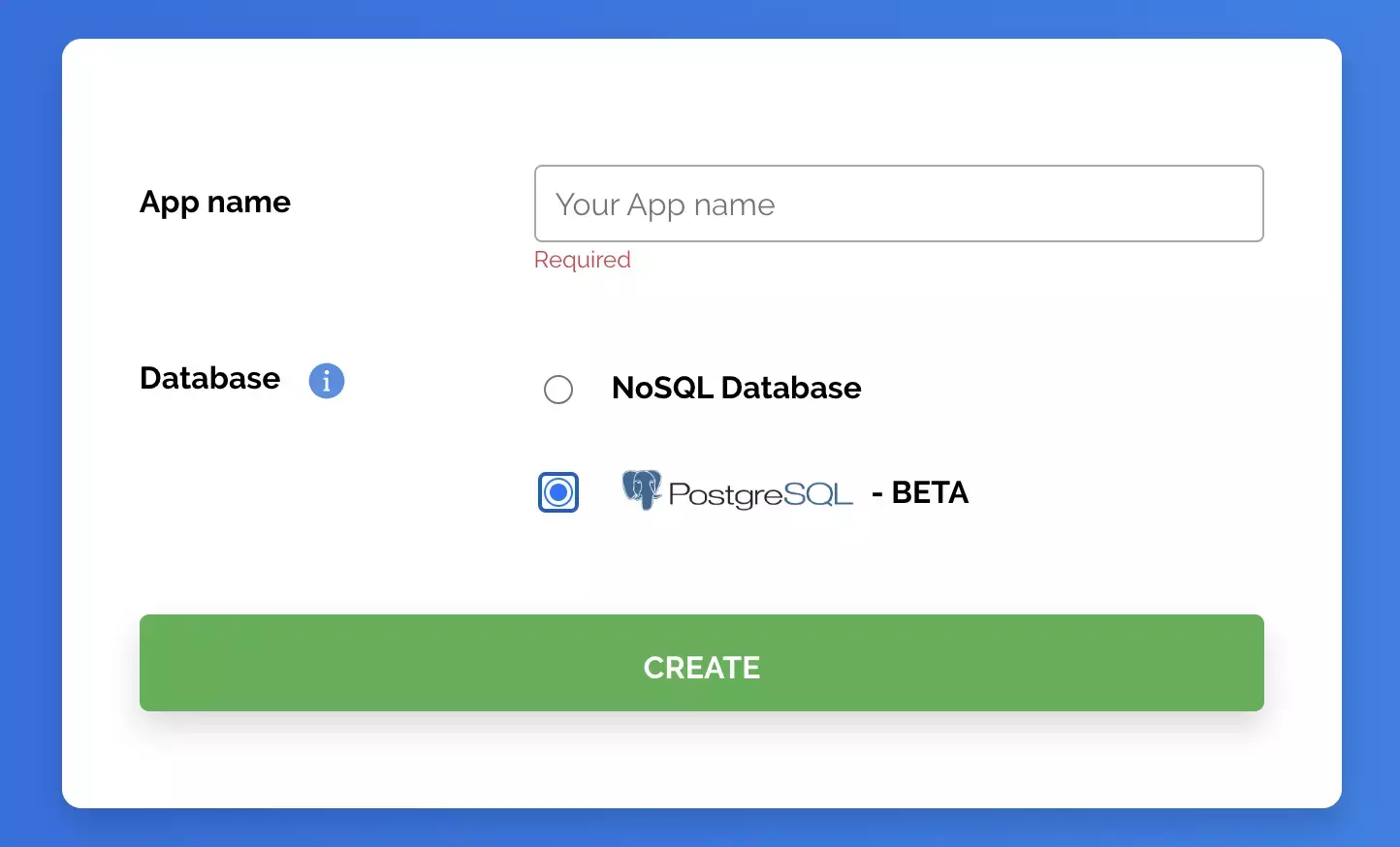
Bu, ölçeklenebilir bir BaaS arka ucu oluşturacaktır. Uygulamanıza benzersiz bir isim vermeyi unutmayın. Tercih edilen veritabanı için Back4app, bir veritabanı seçeneği olarak PostgreSQL sunar.
PostgreSQL popüler bir açık kaynak ilişkisel veritabanı yönetim sistemidir (RDBMS). Ölçeklenebilirliği, güvenilirliği, yüksek performansı ve güvenliği ile bilinir.
Back4app’te beta PostgreSQL seçeneğini kullanmak bu özelliklerden ve avantajlardan yararlanmanızı sağlar.

Oluşturma aşaması hızlı bir şekilde ilerlemelidir. Bu bittiğinde, uygulama kontrol panelinize yönlendirileceksiniz.
PostgreSQL Veritabanı
Back4App’te, uygulamanızın verilerini temsil eden sınıflar ve alanlar tanımlayabilirsiniz. PostgreSQL, uygulama kullanıcılarınız için veri depolamanın yapılandırılmış bir yöntemi olan ilişkisel veritabanlarını kullanır.
Daha önce de belirtildiği gibi, Flutter uygulamamız birden fazla kişiyi saklayabileceğimiz bir kişi defteri olacak. PostgreSQL veritabanları ilişkileri tutar. Bu uygulama için makul bir veri modeli, bir kişiler sınıfı ve kişinin şehir ZipCode’u olacaktır.
İletişim modeli ile başlayalım. Kişiler tablosu farklı alanlar gerektirecektir;
- ContactId/ObjectId
- İsim
- Telefon Numarası
- Posta Kodu
Veri modeli tablonuz aşağıdaki gibi görünecektir;
İletişim
| Saha | Veri Tipi | Kısıtlamalar |
|---|---|---|
| contactId | INTEGER | PRIMARY KEY |
| isim | STRING | NOT NULL |
| telefonNumarası | INTEGER | NOT NULL |
| zipCode | POINTER | NOT NULL |
Posta Kodu
| Saha | Veri Tipi | Kısıtlamalar |
|---|---|---|
| ObjectId | INTEGER | PRIMARY KEY |
| zipCode | INTEGER | NOT NULL |
Contact nesnesi, birincil anahtar olarak contactId ile birlikte kişi bilgilerini depolar. name, phoneNumber ve zipCode alanlarının doldurulması zorunludur (NOT NULL),
Bu veri modeli, Kişiler uygulamasının tabloları arasında bir ilişki oluşturarak kişi bilgilerini yönetmenize ve her bir kişiyle birden fazla alanı ilişkilendirmenize olanak tanır.
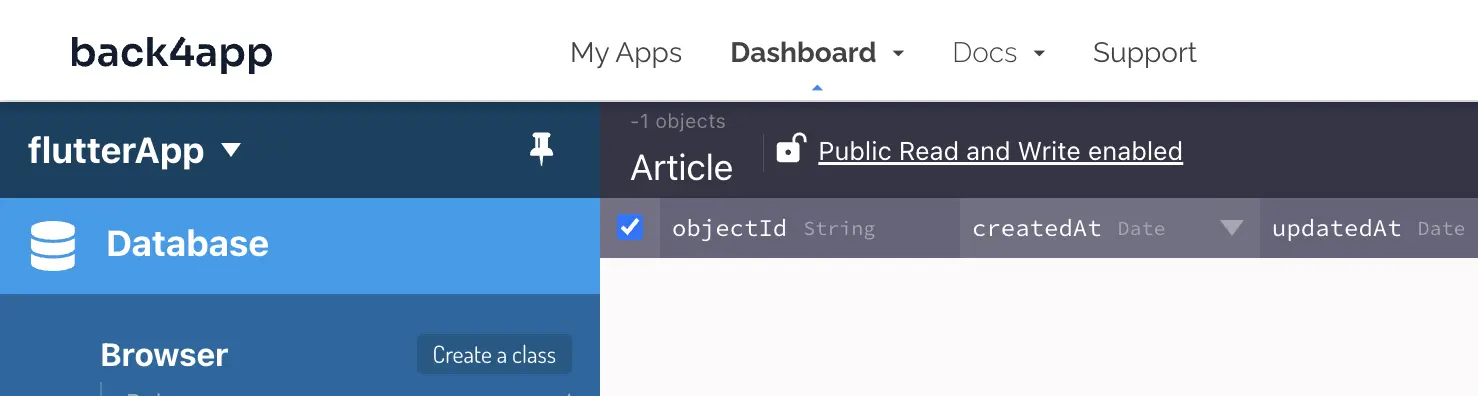
Back4app uygulamanızda bu iki sınıfı oluşturmak için Kontrol Panelinizin sol üst köşesindeki Sınıf Oluştur düğmesine basın.

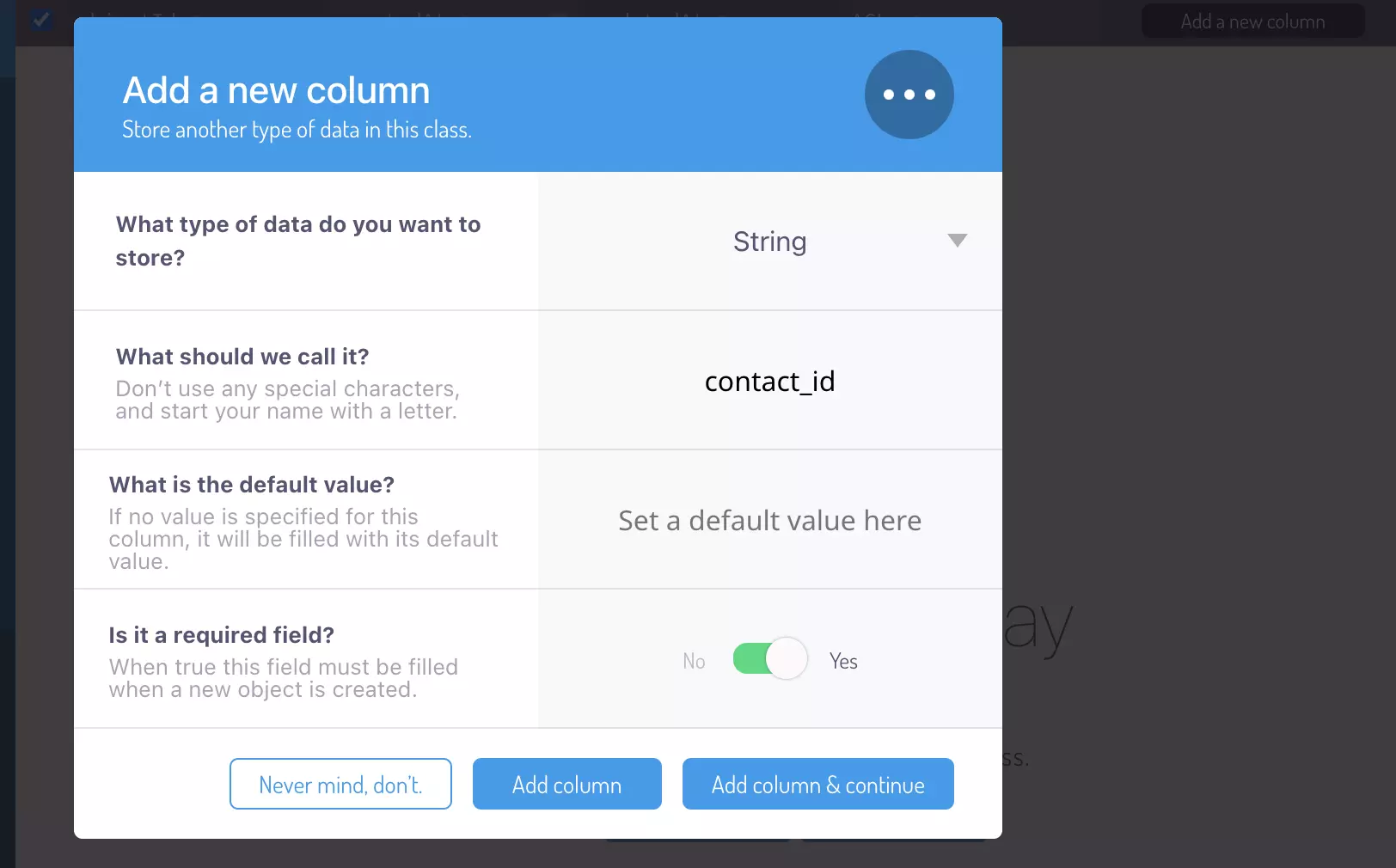
Sınıfı İletişim olarak adlandırın ve “gerekli bir alan mı?” seçeneğini Açık konuma getirin.

Contact‘taki veri alanları için sütunları oluşturun ve ardından ZipCode sınıfı için de aynısını yapın. Back4app, oluşturulan her sütunu özelleştirmenize olanak tanır.
Yönetici Paneli
Back4App, uygulamalarınızın arka ucunu zahmetsizce yönetmek için Yönetici Paneli adı verilen sezgisel bir GUI (Grafik Kullanıcı Arayüzü) sağlar.
Yönetici Paneli, verileri izlemek, düzenlemek ve analiz etmek için güçlü bir araçtır ve bu da onu uygulama yönetimi için paha biçilmez bir varlık haline getirir.
Uygulamanızın yönetici paneline uygulamanızın içinden erişebilirsiniz. Uygulama kontrol panelinde, “Daha Fazla” altında “Yönetici Paneli” etiketli bir düğme veya bağlantı bulacaksınız ve bu sizi Yönetici Paneline yönlendirecektir. Burada yönetici uygulamasını açabilir ve etkinleştirebilirsiniz.
Yönetici uygulamasına erişmek için bir kullanıcı adı ve şifre sağlayacaksınız.
Yönetici uygulamanızı kurmanın son adımı, panele erişmek için kullanmak istediğiniz bir alan adı seçmektir.
Bu kılavuz için iyi bir örnek; flutter-backend.admin.back4app.com olacaktır.
Artık sağlanan alan adını bir tarayıcıda açarak yönetici kontrol panelinize giriş yapabilirsiniz.
Back4app Yönetici Uygulaması hakkında daha fazla bilgi edinmek için resmi dokümanları ziyaret edin.
Uygulamanın Güvenliğini Sağlama
Şu anda, arka uç uygulamanız tamamen savunmasızdır ve içindeki bilgiler istemci tarafından değiştirilebilir.
Üretim aşamasında bunu önlemek için düzenlemeleri ve erişim izinlerini yapılandırabilirsiniz.
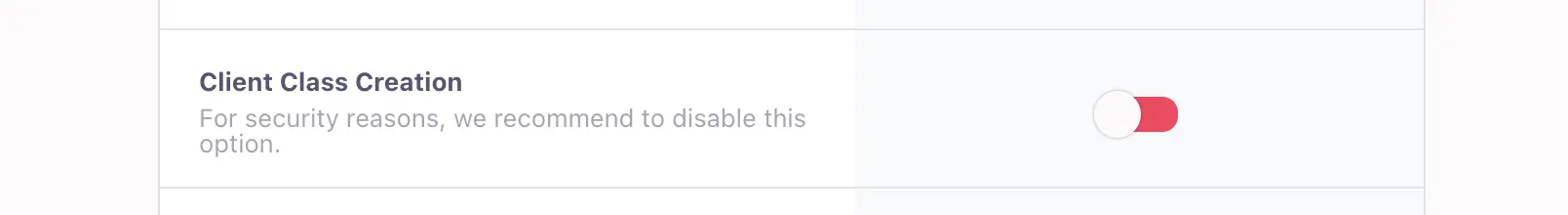
Sınıfların nasıl oluşturulduğunu kontrol etmek ve istemci tarafından sınıf oluşturulmasına izin vermemek için Gösterge Tablosu > Uygulama Ayarları ‘na gidin ve İstemci Sınıfı Oluştur ma’yı bulun. Uygulamanız şu anda yalnızca oluşturduğunuz iki sınıfa ihtiyaç duyduğundan bu seçeneği kapatın.
Kapattığınızda bir açılır pencere görünecektir. Bu, uygulama değişikliklerinizi onaylamak ve kaydetmek içindir.

Flutter ile CRUD API Testi
Bu bölümde, oluşturacağınız bir Flutter uygulaması ile uygulamanızın arka uç API fonksiyonlarını ve veritabanını test edeceksiniz. Flutter uygulaması için kullanıcı arayüzü oluşturmakla başlayacaksınız.
Bir Flutter uygulamasını başlatmak için Flutter SDK’yı bilgisayarınıza yüklemeniz gerekir.
Flutter SDK’yı ve Windows veya Mac makinenizde bir Flutter uygulaması oluşturmak için gerekli araçları yüklemek için Flutter’ ın resmi Başlangıç Dokümanlarını izleyin.
Bir Flutter uygulamasını başlatmak için terminalinizde aşağıdaki komutları çalıştırın:
#Initialize your Flutter app
flutter create my_flutter_app
#Run your Flutter app
flutter run
Bu komutlar, üzerinde çalışmanız için basit bir Flutter uygulaması oluşturacak ve başlatacaktır.
Bu kılavuzu basit tutmak amacıyla, main.dart dosyası Flutter uygulamanızı çalıştıracak kodun çoğunu içerecektir. Rehberin amacı bu olmadığı için burada Flutter kodunu tartışmayacağız.
main.dart dosyasındaki tüm kodların üzerine aşağıdakileri yazın:
import 'dart:ffi';
import 'package:flutter/material.dart';
import 'package:parse_server_sdk_flutter/parse_server_sdk_flutter.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
final keyApplicationId = 'appID';
final keyClientKey = 'clientKey';
final keyParseServerUrl = '<https://parseapi.back4app.com>';
await Parse().initialize(keyApplicationId, keyParseServerUrl,
clientKey: keyClientKey, debug: true);
runApp(MaterialApp(
title: 'Contacts',
theme: ThemeData(
primaryColor: Colors.white,
),
home: ContactsApp(),
));
}
class ContactsApp extends StatefulWidget {
const ContactsApp({Key? key}) : super(key: key);
@override
// ignore: library_private_types_in_public_api
_ContactsAppState createState() => _ContactsAppState();
}
class _ContactsAppState extends State<ContactsApp> {
List<Contact> contacts = [];
String? selectedZipCode; // Initialize with a default value
@override
void initState() {
super.initState();
selectedZipCode = '1234'; // Initialize with a default value
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Contacts'),
),
body: ListView.builder(
itemCount: contacts.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(contacts[index].name),
subtitle: Text(contacts[index].phoneNumber),
trailing: IconButton(
icon: const Icon(Icons.delete),
onPressed: () {
setState(() {
contacts.removeAt(index);
});
},
),
);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
_showAddContactDialog();
},
child: const Icon(Icons.add),
),
);
}
void _showAddContactDialog() async {
showDialog(
context: context,
builder: (context) {
String name = '';
String phoneNumber = '';
return AlertDialog(
title: const Text('Add Contact'),
content: Column(
mainAxisSize: MainAxisSize.min,
children: [
TextField(
decoration: const InputDecoration(labelText: 'Name'),
onChanged: (value) {
name = value;
},
),
TextField(
decoration: const InputDecoration(labelText: 'Phone Number'),
onChanged: (value) {
phoneNumber = value;
},
),
// Checkbox for Zip Code
ListTile(
title: const Text('Select Zip Code'),
subtitle: Column(
children: [
RadioListTile(
title: const Text('1234'),
value: '1234',
groupValue: selectedZipCode,
onChanged: (value) {
setState(() {
selectedZipCode = value;
});
print(selectedZipCode);
},
),
RadioListTile(
title: const Text('4321'),
value: '4321',
groupValue: selectedZipCode,
onChanged: (value) {
setState(() {
selectedZipCode = value;
});
print(selectedZipCode);
},
),
],
),
),
],
),
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text('Cancel'),
),
ElevatedButton(
onPressed: () async {
setState(() {
contacts.add(Contact(
name: name,
phoneNumber: phoneNumber,
zipCode: selectedZipCode as String,
));
});
// Save the contact to Back4App
final contact = ParseObject('Contact');
contact.set('name', name);
contact.set('phoneNumber', phoneNumber);
contact.set(
'zipCode',
(ParseObject('ZipCode')..objectId = selectedZipCode.objectId)
.toPointer());
await contact.save();
// ignore: use_build_context_synchronously
Navigator.of(context).pop();
},
child: const Text('Save'),
),
],
);
},
);
}
}
class Contact {
final String name;
final String phoneNumber;
final String zipCode;
Contact({
required this.name,
required this.phoneNumber,
required this.zipCode,
});
}
class ZipCode {
final String zipCode;
ZipCode({
required this.zipCode,
});
}
Bununla, Flutter uygulamanız için çalışan temel kullanıcı arayüzüne sahip olacaksınız.



Şimdi Back4app uygulamasını başlatabilirsiniz. Back4app, Parse Server’ı bir Flutter uygulamasına entegre etmek için Parse Flutter SDK’sını kullanır.
Parse Server, uygulama verilerini yönetmek için kullanıma hazır bir altyapı sağlayan açık kaynaklı bir arka uç platformudur.
SDK ile, Flutter uygulamanızdan Parse Server API ile iletişim kurarak veriler üzerinde CRUD işlemleri (Oluştur, Oku, Güncelle, Sil) gerçekleştirmeyi, kullanıcı oturumlarını yönetmeyi ve diğer sunucu tarafı işlevlerini işlemeyi kolaylaştırabilirsiniz.
Parse SDK’yı kullanmak için, Flutter projenizin pubspec.yaml dosyasına bir bağımlılık olarak yükleyin.
Parse sunucusunu belirtin:
dependencies:
# Parse SDK
parse_server_sdk_flutter: ^5.1.1
flutter:
sdk: flutter
Girintilemenizin doğru olduğundan emin olun. .yaml dosyaları büyük/küçük harfe ve girintiye karşı çok hassastır.
Belirtilen bağımlılığı yüklemek için komutu çalıştırın:
flutter pub get
main.dart dosyasına gidin ve eklediğiniz Parse SDK’yı içe aktarın:
import 'package:parse_server_sdk_flutter/parse_server_sdk_flutter.dart';
void main() async{
WidgetsFlutterBinding.ensureInitialized();
// code for runApp()
const keyApplicationId = 'YOUR_APPLICATION_ID_HERE';
const keyClientKey = 'YOUR_CLIENT_KEY_HERE';
const keyParseServerUrl = '<https://parseapi.back4app.com>';
await Parse().initialize(keyApplicationId, keyParseServerUrl,
clientKey: keyClientKey, debug: true);
}
Burada ParseSDk’yı main.dart dosyanıza içe aktarırsınız. Ayrıca Parse ().initialize ( ) çağrısı yaparak main( ) içinde Parse’ı başlatırsınız. Bu asenkron bir program olduğu için main() işlevini async anahtar sözcüğüyle işaretleyin.
Application_Id ve Client Key için yer tutucular gerçek değerlerle değiştirilmelidir. Bunlar, arka ucunuzla iletişim kurmak için uygulama kimlik bilgileridir.
Bu anahtarları almak için Back4app kontrol panelinizden Uygulama Ayarları > Güvenlik ve Anahtarlar bölümüne gidin. Ardından yer tutucuları ilgili anahtarlarla değiştirin.
Uygulamanız çalıştırıldığında main() tetiklenir, Parse uygulamanızla başlatılır ve Flutter uygulamanız Back4app arka ucunuza bağlanır.
Contact ve ZipCode Sınıfına Yazma
Burada, uygulamanızın istemci tarafından veritabanınızdaki sınıfları nasıl oluşturacağınızı ve bunlara nasıl yazacağınızı öğreneceksiniz. Contact ve Birthday sınıflarını oluşturmak için main.dart dosyasını değiştireceksiniz.
Yükseltilmiş düğme widget’ı için onPressed() yönteminin içinde, Contacts sınıfının yeni bir örneğini oluşturmak için ParseObject() işlevini kullanacaksınız:
final contact = ParseObject('Contact');
contact.set('name', name);
contact.set('phoneNumber', phoneNumber);
final ParseResponse parseResponse = await contact.save();
if (parseResponse.success) {
final contactId = (parseResponse.results!.first as ParseObject).objectId!;
print('Object created: $contactId');
} else {
print('Object created with failed: ${parseResponse.error.toString()}');
}
Parse Flutter SDK, argüman olarak aktardığınız sınıf adının yeni bir örneğini oluşturmak için ParseObject() işlevini kullanır. Contact.set() işlevini nesne alanının adı ve değerleriyle çağırmak, bu alanları yazacak ve güncelleyecektir.
Kaydetme işlemi sonuçlarını tutmak için bir ParseResponse nesnesi oluşturabilirsiniz. ParseResponse, kaydetme işlemi başarılı olduysa true, başarısız olduysa false olacak bir success özelliği içerecektir.
Kod daha sonra contactId değişkenini null olarak başlatır. Bu değişken, kaydedilen kişi nesnesinin otomatik olarak oluşturulan objectId ‘sini saklamak için kullanılacaktır. Ardından bazı hata işlemleriyle devam edin.
Yukarıdaki kodun altında:
final zipCodeObject = ParseObject('ZipCode')
..objectId = selectedZipCode as String;
zipCodeObject.set('zipCode', selectedZipCode);
contact.set('zipCode', zipCodeObject.toPointer());
await contact.save();
await zipCodeObject.save();
Burada posta kodu ParseObject’i oluşturursunuz. İletişim kutusu aracılığıyla yeni bir kişi eklerken, kod düzgün bir şekilde bir ZipCode nesnesi oluşturacak ve bunu Contact nesnesinin zipCode alanıyla ilişkilendirecektir.
İlişkiyi bir işaretçi olarak kurmak için seçilen posta kodunun objectId ‘sini kullanır. Her iki nesneyi de arka uca kaydetmek için .save() yöntemini kullanın.
Veritabanından Veri Sorgulama/Okuma
Burada, Flutter uygulamanızdan veritabanına nasıl sorgu gönderebileceğinizi tartışacağız. Aynı posta koduna sahip tüm kişileri almak için bir sorgu yapabilirsiniz. İlişkisel olmayan bir veritabanı sisteminde bunu başarmak oldukça karmaşık olacaktır.
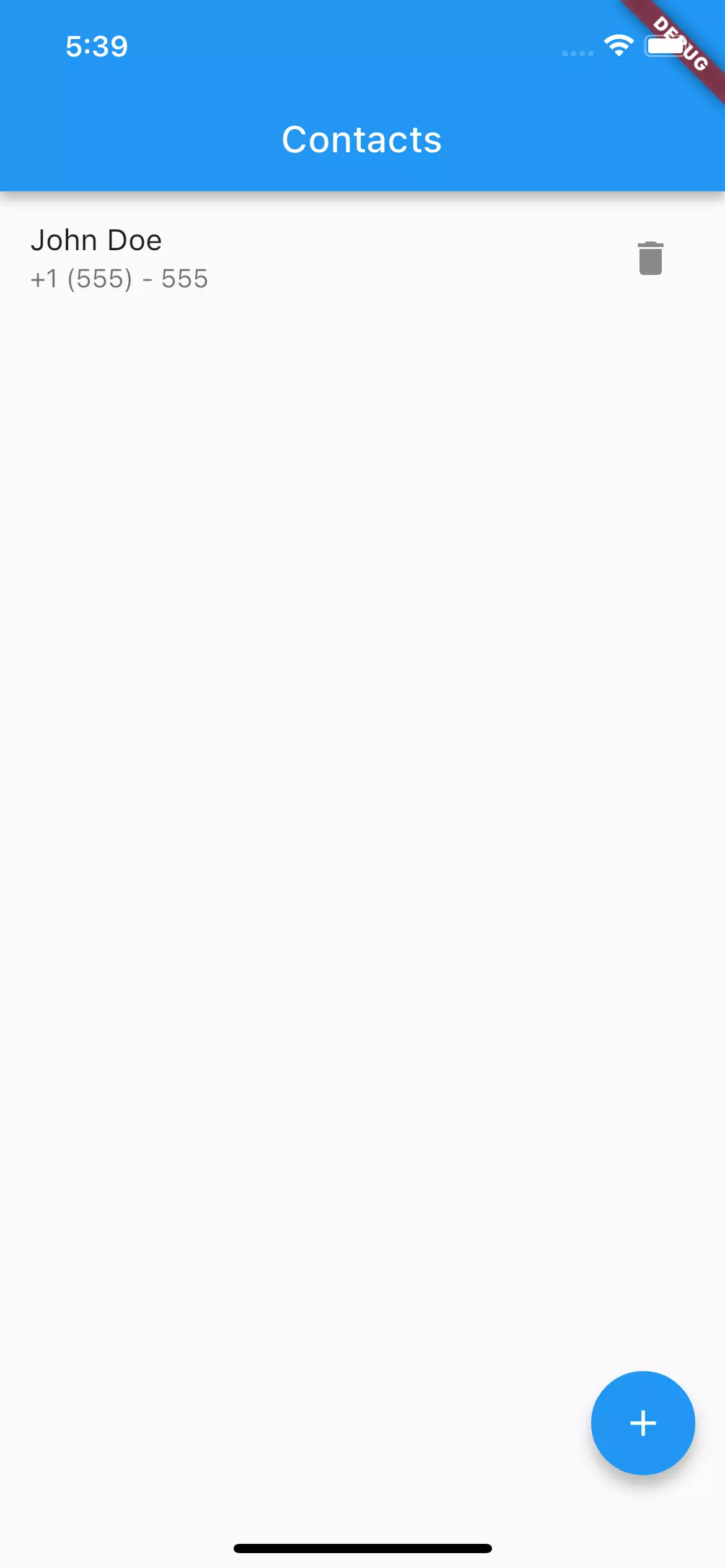
Alma işlemi başarılı olursa, Flutter uygulamanızdaki tüm kişilerin bir listesini gösterebilirsiniz.
Aynı posta koduna sahip kişilerin bir listesini almak için:
Future<void> _loadContacts() async {
final queryBuilder = QueryBuilder<ParseObject>(ParseObject('Contact'))
..whereEqualTo('zipCode', selectedZipCode) // Filter by zip code
..orderByAscending('name');
final response = await queryBuilder.query();
if (response.success && response.results != null) {
final List<Contact> loadedContacts = response.results!.map((parseObject) {
return Contact(
name: parseObject.get('name'),
phoneNumber: parseObject.get('phoneNumber'),
zipCode: parseObject.get('zipCode')!.objectId,
);
}).toList();
setState(() {
//set your contacts to loadedContacts
});
}
}
@override
void initState() {
super.initState();
_loadContacts(); // Load contacts when the app starts
}
_loadContacts yöntemi, belirtilen posta koduna sahip kişi nesnelerini arayan Contacts sınıfına bir sorgu oluşturur.
Yöntem daha sonra kişileri ‘name’ alanına göre artan sırada ada göre sıralayarak bir liste halinde döndürür.
Uygulama başladığında(initState), seçilen posta koduna sahip kişileri almak için _loadContacts yöntemi çağrılır.
Sonuç
Uygulamanızdaki veri akışını düzgün bir şekilde yapılandırabileceğiniz kontrollü bir arka uca sahip olmak kesinlikle gereklidir. Back4app ile mobil uygulamanızın arka ucunu hareket halindeyken oluşturabilirsiniz.
Back4app platformunu, ayarlanmış bir kullanıcı modeli veritabanı ile kullanıcı kimlik doğrulamasını uygulamak için de kullanabilirsiniz.
Flutter Nedir?
Flutter, birden çok platformda yerel benzeri uygulamalar oluşturmayı sağlayan bir geliştirme çerçevesidir. Platforma özel uygulamaların oluşturulmasını basitleştirir ve hızlı geliştirme süreci ve güzel kullanıcı arayüzü ile bilinir.
Arka Uç Dağıtım Seçenekleri Nelerdir?
– IaaS
– PaaS
– BaaS
Flutter Uygulaması İçin Arka Uç Nasıl Kurulur?
1. Uygulamanız için veritabanı Veri Modeli yapısını planlayın
2. O yapıyı yansıtan bir veritabanı kurun
3. UI görünümleri için mantığı yazın ve arka uca bağlayın
4. Arka ucunuzu güvenlik açıkları için test edin ve CRUD işlemleri yapın
5. Back4app gibi bir dağıtım platformu seçin
6. Uygulamanızı arka uca dağıtın



