React Native Uygulaması Nasıl Dağıtılır?

React Native, hem iOS hem de Android platformlarında son derece iyi çalışan ve performans gösteren mobil uygulamalar oluşturmak için önde gelen bir çerçeve haline geldi. Ancak, her uygulama gibi React Native uygulamalarının da arka uç altyapılarını idare etmek için performanslı bir yola ihtiyacı vardır.
React Native teknolojisi ile Back4app gibi bir hizmet olarak destek (BaaS) platformunu eşleştirerek ölçeklenebilir React Native uygulamalarını hızlı ve kolay bir şekilde oluşturabilir ve dağıtabilirsiniz.
Bu eğitimde, Back4app üzerinde bir React Native uygulamasını dağıtma sürecinden geçeceksiniz. Ayrıca React Native’i ve arka uç altyapı yönetimi için Back4app kullanmanın avantajlarını tartışacağız.
Contents
- 1 Mobil Uygulama Geliştirme için React Native’in Avantajları
- 2 Mobil Uygulama Geliştirme için React Native’in Sınırlamaları
- 3 React Native Uygulama Dağıtımı için Neden Bulut Tabanlı Arka Uç Hizmetleri Kullanılmalı?
- 4 Back4app üzerinde React Native Uygulaması Dağıtma
- 5 Sonuç
- 6 SSS
- 7 React Native Nedir?
- 8 React Native uygulamamla birlikte bulut tabanlı bir arka uç hizmeti kullanabilir miyim?
- 9 React Native uygulamamı Back4app’a nasıl dağıtabilirim?
- 10 React Native uygulamasıyla birden fazla arka uç hizmetini entegre etmek mümkün müdür?
Mobil Uygulama Geliştirme için React Native’in Avantajları
React Native, harika mobil uygulamalar oluşturmak için bir çerçeve olarak çeşitli avantajlar sunar.
İşte bu fayda ve avantajlardan bazıları:
Gerçek Yerel Deneyim
React Native, tek bir kod tabanı kullanarak iOS ve Android için platformlar arası mobil uygulamalar oluşturmanıza olanak tanır.
React Native bunu başarırken her iki işletim sisteminde de gerçekten yerel bir performans yaratabilir. Ionic gibi diğer platformlar arası çerçeveler, çalışan işletim sisteminde yerel bir deneyimi taklit etmeye çalışırlar.
Ionic, mobil yerel bir kapsayıcıya sarılmış web uygulamaları oluşturmak için HTML, CSS ve JavaScript kullanır. Bu nedenle, mobil uygulamanın yerel cihaz özelliklerine doğrudan erişimi yoktur.
React Native, uygulamanın çalıştığı iOS veya Android cihaz tarafından sağlanan yerel bileşenlere ve API’lere doğrudan erişerek ve bunları kullanarak yerel bir deneyim sağlar.
Modüler Mimari
React Native’in modüler mimarisi, yüksek esneklik ve ölçeklenebilirliğe sahip mobil uygulamalar oluşturmanıza olanak tanır. Modüler bir mimari, uygulamayı küçük, yeniden kullanılabilir bileşenlere ayırabileceğiniz anlamına gelir, bu da gerektiğinde zaman içinde bakımını ve değiştirilmesini kolaylaştırır.
Ayrıca bu modüler yaklaşım, her bir bileşeni bağımsız olarak geliştirip test edebileceğiniz için diğer geliştiricilerle işbirliği yapmanızı kolaylaştırır.
Daha Hızlı Geliştirme Döngüleri
Bir mobil uygulamanın geliştirilmesi sırasında harcanan zamanın bir bedeli vardır ve bu zamanı optimize edebilecek araçlar kullanmak oyunun kurallarını değiştirecektir. React Native, daha hızlı bir geliştirme döngüsü ile sonuçlanan birçok özellik sunar.
Android ve iOS için bağımsız uygulamalar oluşturma ihtiyacını ortadan kaldıran çapraz platform uygulamalarından, kodda yaptığınız değişikliklerin anında uygulamaya yansıtıldığını görmenizi sağlayan sıcak yeniden yüklemeye kadar. Bu, uygulamayı yeniden başlatmadan yeni özellikleri hızla yineleyip test edebileceğiniz için zaman kazandırır.
Mobil Uygulama Geliştirme için React Native’in Sınırlamaları
React Native mobil geliştirme için birçok avantaj sunarken, dikkate alınması gereken bazı sınırlamaları da vardır.
İşte React Native’in bazı temel sınırlamaları:
Büyük Paket Boyutları
Ne yazık ki React Native uygulamaları, yerel uygulamalarla kıyaslandığında hafif olmaları nedeniyle popüler değildir. Bunun nedeni React Native’in uygulamayı çalıştırmak için gerekli olan kendi JavaScript çalışma zamanı bağımlılıklarını ve kütüphanelerini içermesidir.
Platformlar Arasında Parçalanma
React Native, kodu bir kez yazıp birden fazla platforma dağıtmanıza olanak tanısa da, uygulamanın farklı platformlarda nasıl davrandığı ve göründüğü konusunda farklılıklar olabilir.
React Native mükemmel bir çerçeve değildir ve bazı yerel özellikler ve bileşenler iOS ve Android’de farklı davranma ve farklı görünme eğilimindedir. Bunun iyi bir örneği, Android’de iOS’tan farklı bir tasarım sergileyen React Native’deki seçici bileşenidir.
Zaman zaman belirli kullanıcı arayüzü bileşenlerini işlemek veya her iki platformda bağımsız olarak farklı işlevler uygulamak için platforma özel kod yazmanız gerekebilir.
React Native Uygulama Dağıtımı için Neden Bulut Tabanlı Arka Uç Hizmetleri Kullanılmalı?
Bulut tabanlı arka uç hizmetleri, kendi kendine barındırılan seçeneklere göre çeşitli avantajlar sunar. Kendi kendine barındırılan arka uç hizmetleri genellikle sunucuları manuel olarak kurmanızı ve yönetmenizi gerektirir. Ayrıca, genellikle tek bir sunucuda barındırıldıkları için ölçeklenebilirlikleri ve güvenilirlikleri de sınırlı olabilir.
Öte yandan, Back4App gibi bulut tabanlı arka uç hizmetleri, geliştiriciler için daha uygun maliyetli ve ölçeklenebilir bir seçenek sunar. Çalışma süresini sağlamak için genellikle birden fazla sunucu ve veri merkezi kullandıklarından daha iyi güvenilirlik sunarlar.
Diğer bulut tabanlı seçenekler arasında React Native uygulama geliştirme için benzer özellikler ve avantajlar sunan Firebase ve AWS Amplify gibi hizmetler yer alıyor.
Bir React Native uygulamasını dağıtmak söz konusu olduğunda, Back4app gibi bulut tabanlı arka uç hizmetleri, uygulamanızın arka ucunu dağıtmak ve yönetmek için daha basit ve daha hızlı bir yol sağlar. Bu, özellikle çok fazla kaynağı veya teknik uzmanlığı olmayan küçük geliştirme ekipleri veya bireysel geliştiriciler için önemli olabilir.
Back4app üzerinde React Native Uygulaması Dağıtma
Bu bölümde, bulut tabanlı arka uç olarak Back4app kullanarak React Native ile bir yapılacaklar uygulaması oluşturacaksınız.
Back4app nedir?
Back4App, uygulama barındırma özelliklerine sahip bir bulut platformudur. Ölçeklenebilir mobil ve web uygulamalarını hızlı ve kolay bir şekilde oluşturmak ve dağıtmak için bir yol sağlayan bir Hizmet Olarak Arka Uç (Baas) platformudur. Kendi arka uç altyapılarını oluşturmanın ve sürdürmenin karmaşıklığından kaçınmak
Back4App ile web ve mobil uygulamaları oluşturmak ve değerlendirmek için bir dizi kaynak ve özellik mevcuttur. Bunlar arasında bir Komut Satırı Arayüzü (CLI), yazılım geliştirme kitleri (SDK‘lar), optimizasyon yardımcı programları, analizler, izleme araçları ve kullanıcı kimlik doğrulama ve yetkilendirme yer alır.
Proje Tanıtımı
Bu eğitimde, Back4app platformunda dağıtacağınız basit bir yapılacaklar React Native uygulaması oluşturacaksınız. React Native uygulaması, Back4app’in bulut veritabanında depolanacak bir dizi veri üzerinde temel CRUD (Oluştur, Oku, Güncelle, Sil) işlemlerini gerçekleştirebilecek.
React Native ön uç ile Back4app tarafından yönetilen arka uç arasında iletişim kurmak için Back4app’in API’sini kullanacaksınız.
Bu öğreticiyi takip etmek için gerekli bazı önkoşullar şunlardır:
- JavaScript ve React Native’e aşinalık
- Bilgisayarınızda React Native ve Expo CLI yüklü
- REST API’leri ve CRUD işlemleri hakkında temel bir anlayış
Bu proje sayesinde, React Native geliştirme için bir arka uç çözümü olarak Back4app’ten nasıl yararlanacağınızı anlayacaksınız,
Dağıtım Ortamının Kurulması
React Native uygulamanızı Back4app sunucusuna dağıtabilmek için öncelikle bir Back4app hesabı oluşturmanız gerekir. Bu hesap, React Native uygulamanızı barındırmak için bir Yeni Uygulama oluşturmanıza olanak tanıyacaktır.
Bir Back4app hesabına kaydolmak için Back4app web sitesine gidin ve web sayfasının sağ üst köşesinde bulunan Kaydol düğmesine tıklayın. Bu sizi gerekli ayrıntılarla dolduracağınız bir kayıt formuna götürecektir.

Zaten mevcut bir Back4app hesabınız varsa, bunun yerine Oturum Aç düğmesine tıklayabilir ve oturum açmaya devam edebilirsiniz.
Back4app hesabınızı oluşturduktan sonra, oturum açın ve ekranın sağ üst köşesine gidin, burada YENİ UYGULAMA düğmesini bulacaksınız.
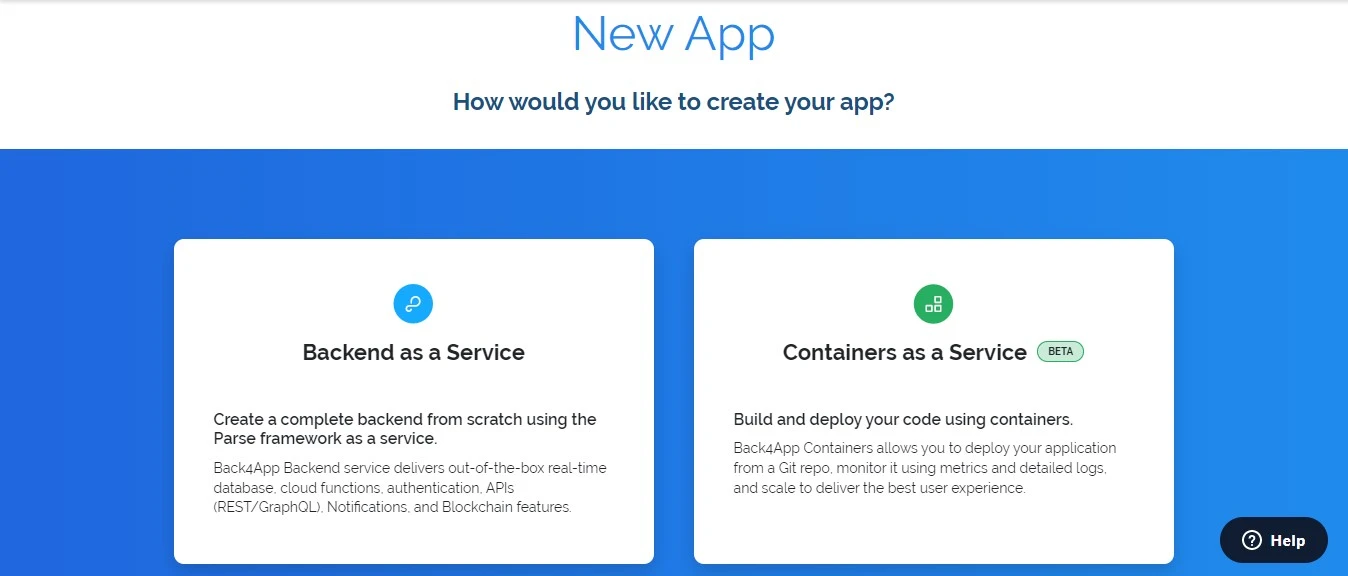
Hizmet sayfasına gitmek için bu düğmeye tıklayın:

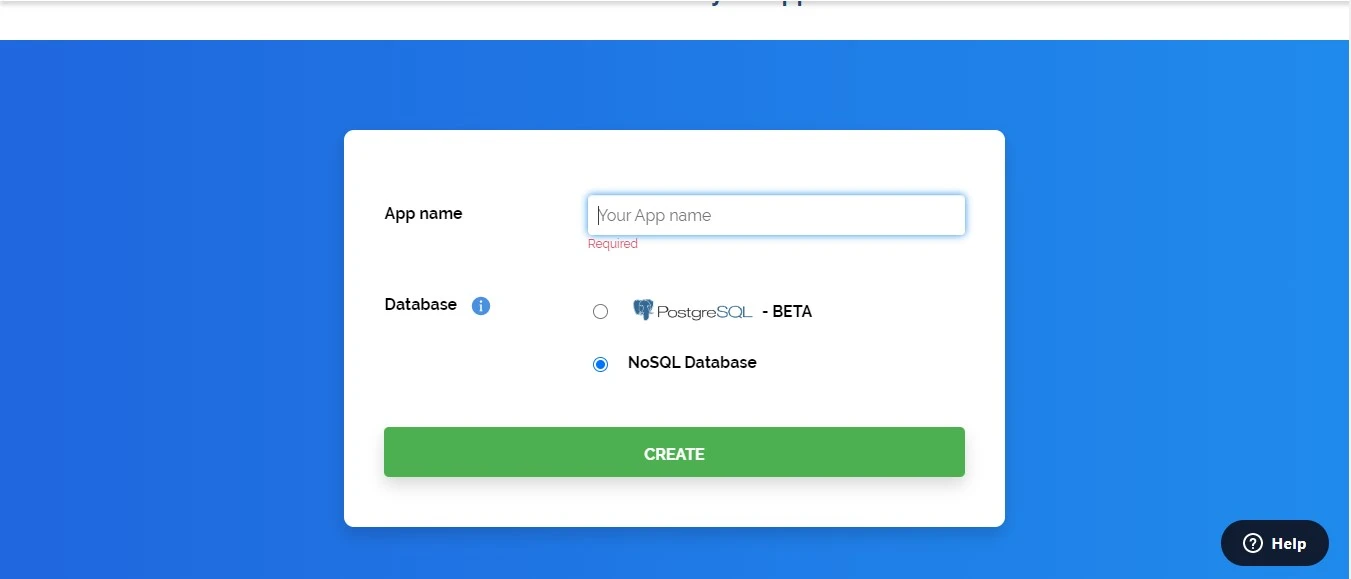
‘Hizmet Olarak Arka Uç’ seçeneğini seçin ve React Native uygulamanızı barındıracak yeni bir uygulama oluşturmak için aşağıdaki Uygulama adı formunu doldurmaya devam edin.

CREATE düğmesine tıkladığınızda, Back4app yeni uygulamanızı oluşturacak ve sizi doğrudan kontrol paneline götürecektir.
React Native Uygulamasını Bağlama
React Native uygulamanızı Back4app’e bağlamaya başlamak için öncelikle expo cli kullanarak React Native uygulamanız için boilerplate kodu oluşturacaksınız.
Uygulamanızı oluşturmak için react native cli yerine Expo cli kullanmanın avantajı, daha hızlı bir geliştirme döngüsü sağlayarak uygulamanızı daha hızlı bir şekilde yinelemenize ve test etmenize olanak tanımasıdır. Expo, kolayca özelleştirilebilen bir dizi önceden oluşturulmuş UI bileşeni içerir ve bu da gösterişli bir uygulama oluşturmayı kolaylaştırır.
Uygulamanızın ilk kod tabanını oluşturmak için bilgisayarınızın terminalinde aşağıdaki komutu çalıştırın:
npx create-expo-app todo-app
Bu komut, üzerinde çalışmanız için bir todo-app React Native projesi oluşturacaktır.
Önceki bölümde Back4app üzerinde bir muadil uygulama oluşturduğunuzu unutmayın. Bu uygulamayı React Native uygulamanıza bağlamak için, Parse Javascript SDK ‘sını projenizin içine yüklemeniz gerekecektir. Ayrıca Async Storage işleyicisini de yüklemeniz gerekecek. Async Storage depolama sistemi, uygulama kapatılsa veya cihaz kapatılsa bile verileri kalıcı hale getirecektir.
Aşağıdaki komutu çalıştırarak bu bağımlılıkları yükleyin:
npm install parse @react-native-async-storage/async-storage --save
iOS derleme sürümü için, projenizin yerel RNAsyncStorage ‘ını senkronize etmek üzere pod yüklemesini çalıştırmanız gerekeceğini unutmayın.
Gerekli tüm bağımlılıkları yükledikten sonra, bir sonraki adım Back4app uygulama anahtarlarını almaktır.
Bu anahtarlar React Native uygulamanızın Back4app üzerinde oluşturulan uygulamaya bağlanmasını sağlar ve güvenli bir şekilde saklanmalıdır.
Oluşturduğunuz uygulamanın kontrol paneline gidin ve Uygulama Kimliğinizi ve JavaScript anahtarınızı almak için Uygulama Ayarları->Güvenlik ve Anahtarlar yolunu izleyin.

Bu anahtarları React Native uygulamanızın içinde Parse SDK ‘yı başlatmak için kullanacaksınız.
App.js dosyanızın içinde, içeriğini aşağıdaki kod bloğu ile geçersiz kılın:
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
Burada, Parse SDK ‘yı ve yüklediğiniz AyncStorage işleyicisini içe aktardınız.
Şimdi SDK ‘yı kişisel olarak aldığınız uygulama anahtarlarıyla başlatın:
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
setAsyncStorage yöntemi, Parse için AsyncStorage ‘ı verileri önbelleğe almak üzere ayarlamak için kullanılır.
Bu sayede React Native uygulamanızı Back4app ile başarılı bir şekilde bağlayabilirsiniz.
React Native Uygulamanızı Oluşturun ve Dağıtın
Artık React Native uygulamanızı oluşturabilir ve Back4app’e dağıtabilirsiniz.
App.js dosyanızın içindeki kodu aşağıdaki gibi görünecek şekilde değiştirin:
import React, { useState, useEffect } from 'react';
import { StyleSheet, View, TextInput, FlatList, TouchableOpacity, Text } from 'react-native';
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
export default function App() {
const [todos, setTodos] = useState([]);
const [newTodo, setNewTodo] = useState('');
};
Yukarıdaki kod bloğu ilk olarak useState ve useEffect kancalarını React’ten içe aktarır. Bu kancalar React Native’in yanı sıra React’te de en sık kullanılan iki kancadır.
useState kancası, bir değişken ve onun ayarlayıcı işlevini bildirerek işlevsel bir bileşenin duruma sahip olmasını sağlar. Bir bileşen içindeki durumu yönetmek ve güncellemek için kullanılır. useState kancası argüman olarak bir başlangıç durum değeri alır ve iki değer içeren bir dizi döndürür. Dönen iki değer, geçerli durum değeri ve durumu güncelleyen fonksiyondur.
useState kancası ile birlikte useEffect kancası da içe aktarılır. useEffect kancası yan etkileri yönetmek için kullanılır. useEffect kancası argüman olarak bir geri arama fonksiyonu alır ve her render döngüsünden sonra bu fonksiyonu çalıştırır. Efektin ne zaman yeniden çalıştırılacağını belirlemek için ikinci bir bağımsız değişken olarak bir bağımlılık geçirilebilir.
Uygulama bileşeniniz içinde, bileşen ilk kez bağlandığında veya oluşturulduğunda sunucudan veri almak için useEffect kancasını kullanacaksınız:
useEffect(() => {
async function fetchTodos() {
const Todo = Parse.Object.extend('Todo');
const query = new Parse.Query(Todo);
const results = await query.find();
setTodos(results.map(result => result.toJSON()));
}
fetchTodos();
}, []);
useEffect içinde, fetchTodos adında bir asenkron fonksiyon tanımlanmıştır. Fonksiyon, Back4app sunucusunda depolanan bir veri koleksiyonunu temsil eden Todo sınıfının yeni bir örneğini oluşturur. Daha sonra Parse.Query ile sunucuda depolanan bir Todo nesnesini arar.
query.find() yöntemi, ayrıştırma nesnesi verilerini sunucudan eşzamansız olarak almak için kullanılır ve bir sonuç değişkeninde saklanır. Bu durumda, veriler yapılacaklar öğelerinin bir listesi olacaktır.
setTodos daha sonra bileşenin durumunu sunucudan alınan ve JSON ile eşlenen yeni verilerle güncellemek için çağrılır.
Son olarak, bileşen ilk kez monte edildiğinde veya oluşturulduğunda fetchTodos öğesinin yalnızca bir kez çağrılmasını sağlamak için useEffect kancasına ikinci bağımsız değişken olarak boş bir [] dizisi aktarılır.
Ardından, yapılacaklar uygulamanızda görev ekleme ve silme işlemlerini gerçekleştirmek için işlevler oluşturacaksınız:
async function handleAddTodo() {
if (!newTodo) return;
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('text', newTodo);
await todo.save();
setTodos([...todos, todo.toJSON()]);
setNewTodo('');
}
async function handleDeleteTodo(id) {
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('objectId', id);
await todo.destroy();
setTodos(todos.filter(todo => todo.objectId !== id));
}
Yukarıdaki kod bloğunda, handleAddTodo, uygulamanıza görev ekleme işlemini gerçekleştirecek eşzamansız bir işlevdir. Önce yeni bir yapılacaklar öğesi(newTodo) olup olmadığını kontrol eder. Eğer yoksa, sadece geri döner. Ancak, yeni bir yapılacaklar öğesi varsa, Todo adında yeni bir Parse nesnesi oluşturur ve text özelliğini yeni yapılacaklar öğesinin metnine ayarlar.
Bunu save() yöntemini kullanarak Parse sunucusuna kaydeder. Ardından, yeni yapılacaklar öğesini dizinin sonuna ekleyerek todos dizisinin durumunu günceller ve newTodo durumunu boş bir dizeye sıfırlar.
İkinci asenkron fonksiyon handleDeleteTodo, todo‘ları silme görevini yerine getirecektir. Silinecek to-do öğesinin ID’sini temsil eden bir id parametresi alır. Yeni bir Todo nesnesi oluşturur ve objectId özelliğini id parametresine ayarlar.
Daha sonra nesneyi Parse sunucusundan silmek için destroy() yöntemini kullanır. Son olarak, silinen yapılacaklar öğesini filter() kullanarak diziden filtreleyerek todos durumunu günceller.
Uygulamanız için tüm standart iş mantığı artık tamamlandı. UI öğelerini uygulamaya başlayabilirsiniz.
Aşağıdaki kod bloğunu App bileşeninize aktarın:
return (
<View style={styles.container}>
<Text style={styles.heading}>Todo List</Text>
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Add a new todo"
value={newTodo}
onChangeText={setNewTodo}
/>
<TouchableOpacity style={styles.addButton} onPress={handleAddTodo}>
<Text style={styles.addButtonText}>Add</Text>
</TouchableOpacity>
</View>
<View style={styles.listContainer}>
{todos.map(todo => (
<View style={styles.listItem} key={todo.objectId}>
<Text style={styles.listItemText}>{todo.text}</Text>
<TouchableOpacity
style={styles.deleteButton}
onPress={() => handleDeleteTodo(todo.objectId)}
>
<Text style={styles.deleteButtonText}>Delete</Text>
</TouchableOpacity>
</View>
))}
</View>
</View>
);
}
Geri dönen bileşen, bazı JSX kodları içeren bir görünüm döndürür.
TextInput ve TouchableOpacity bileşenleri, yeni todos eklemeye yönelik giriş formunu oluşturmak için kullanılır.
Kullanıcı TouchableOpacity bileşenine tıkladığında, onPress olay işleyicisi ateşlenir ve handleAddTodo işlevini çağırır. Fonksiyon, todo öğesini temsil eden yeni bir Parse nesnesi oluşturur, sunucuya kaydeder ve setTodos fonksiyonunu kullanarak todos durumuna ekler.
listContainer stiline sahip View bileşeni, her todo için ayrı listItem bileşenleri oluşturmak üzere map() yöntemini kullanarak todos dizisini yineleyen bir eşleme işlevi içerir.
Oluşturma hatalarını önlemek için key özelliği her bir todo’nun objectId ‘sine ayarlanır. Kullanıcı silme düğmesine tıkladığında, handleDeleteTodo işlevi çağrılır ve ilgili todo öğesi sunucudan ve todo durumundan kaldırılır.
App bileşeninde kullanılan tüm stiller, StyleSheet.create() yöntemi kullanılarak styles nesnesinde tanımlanır:
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
padding: 20,
},
heading: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 20,
},
inputContainer: {
flexDirection: 'row',
alignItems: 'center',
marginBottom: 20,
},
input: {
flex: 1,
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginRight: 10,
},
addButton: {
backgroundColor: '#2ecc71',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
},
addButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 16,
},
listContainer: {
flex: 1,
width: '100%',
},
listItem: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginBottom: 10,
},
listItemText: {
flex: 1,
},
deleteButton: {
backgroundColor: 'red',
},
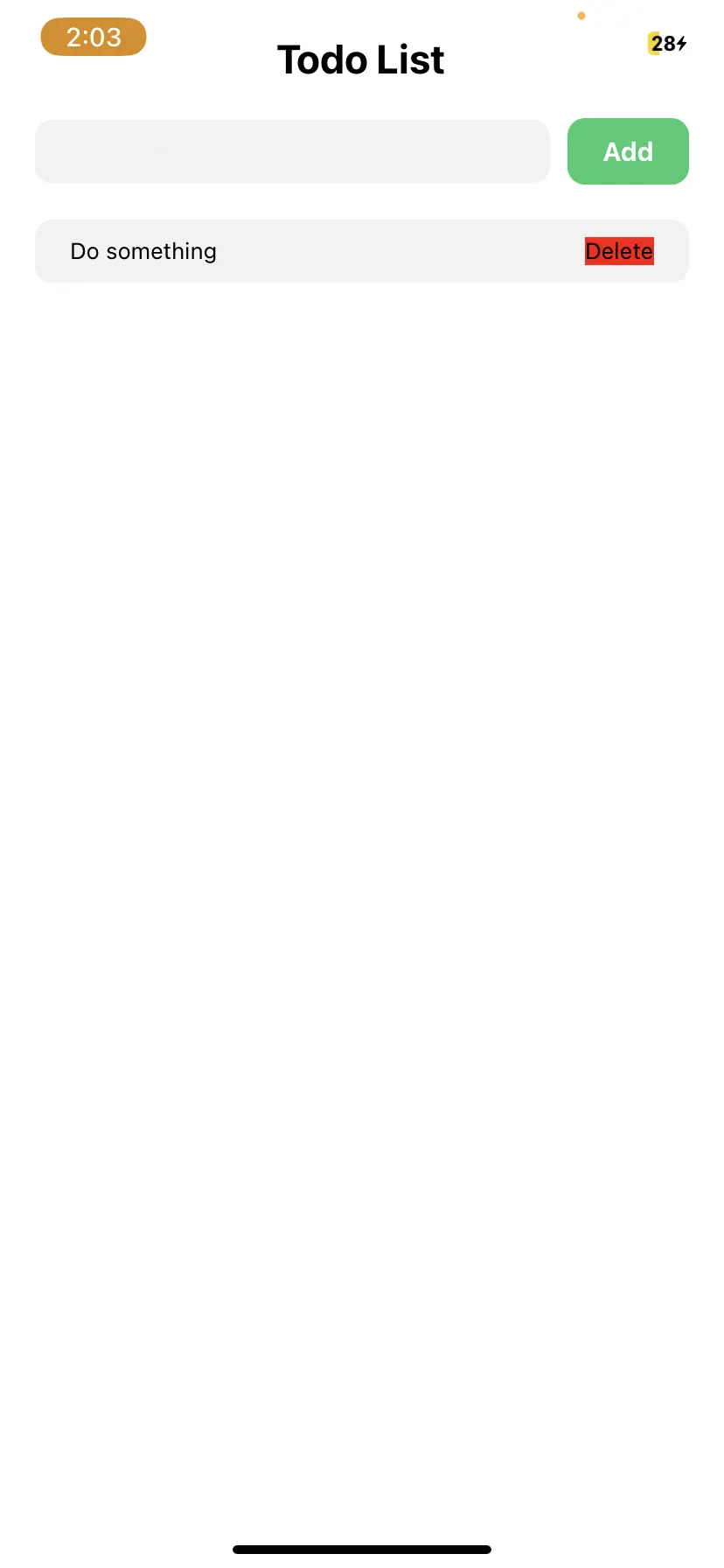
İşte yeni oluşturduğunuz uygulamanın sonucu.


Yeni bir yapılacaklar öğesi eklemek, uygulamanın verileri Back4app uygulama sunucunuza göndermesine neden olur.
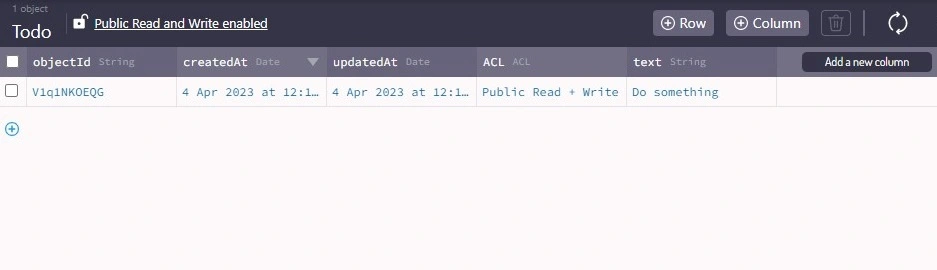
Verileri Back4app’te uygulamanızın kontrol panelinde görüntüleyebilirsiniz.

Artık React Native uygulamanızı Back4app üzerinde başarıyla dağıttınız.
Sonuç
Uygulamanız Back4app sunucularında tamamen çalışır durumdayken ve React Native uygulamanızdan Back4app’e veri okuyabilir, yazabilir ve depolayabilirken, Back4app’in nasıl kullanışlı ve ölçeklenebilir bir arka uç çözümü sağladığını görebilirsiniz.
Back4app ayrıca gerçek zamanlı veri senkronizasyonu, anlık bildirimler ve kullanıcı kimlik doğrulaması gibi bir dizi başka özellik de sunar. Uygulamanızı bu ek özelliklerden bazılarıyla genişletme olanakları sonsuzdur.
SSS
React Native Nedir?
React Native, mobil uygulamalar oluşturmak için açık kaynaklı bir çerçevedir. Geliştiricilerin iOS ve Android platformları için aynı anda mobil uygulamalar oluşturmasına olanak tanır.
React Native uygulamamla birlikte bulut tabanlı bir arka uç hizmeti kullanabilir miyim?
Evet, React Native uygulamanızla bulut tabanlı bir arka uç hizmeti kullanabilirsiniz. Back4app, uygulama geliştirme için ölçeklenebilir ve esnek çözümler sağlayan popüler bir bulut tabanlı arka uç hizmetidir. Bulut tabanlı arka uç hizmetlerinin diğer örnekleri arasında Firebase, AWS Amplify ve Microsoft Azure bulunur.
Bulut tabanlı hizmetler, Node.js ile Express ve Django ile Python gibi kendi kendine barındırılan sunucular daha fazla kurulum ve bakım gerektirdiğinden bulut tabanlı olmayan arka uç hizmetlerine göre avantajlıdır.
React Native uygulamamı Back4app’a nasıl dağıtabilirim?
React Native uygulamanızı Back4app’te dağıtmak için, Back4app platformunda yeni bir uygulama oluşturmalı ve projenizi JavaScript Anahtarı ve Uygulama Kimliği kullanarak Back4app’teki bu uygulamayla bağlantı kuracak şekilde yapılandırmalısınız. Bunun için Back4app Parse SDK ve Async Storage işleyicisini projenize yüklemeniz gerekecektir. Daha sonra Back4app ile bağlantı kurmak ve etkileşim kurmak için SDK’yı React Native projeniz içinde başlatmalısınız.
React Native uygulamasıyla birden fazla arka uç hizmetini entegre etmek mümkün müdür?
Evet, birden fazla arka uç hizmetini bir React Native uygulamasıyla entegre etmek mümkündür. Bu, her arka uç hizmeti için farklı API’ler veya SDK’ler kullanarak ve ardından uygulama içinde bunlar arasındaki iletişimi yöneterek yapılabilir. Ancak bu, uygulamanın karmaşıklığını artıracak ve potansiyel olarak performans sorunlarına neden olacaktır. Birden fazla arka uç hizmetine olan ihtiyacı ve bunları uygulamanıza uygulamadan önce birlikte nasıl çalışacaklarını dikkatlice düşünmelisiniz.



