React Uygulamanıza Kullanıcı Kimlik Doğrulaması Ekleme

Web uygulamaları oluştururken, kullanıcı kimlik doğrulaması uygulamanıza eklemek için gerekli bir özelliktir. Kullanıcı kimlik doğrulaması, doğrulanmış kullanıcıların uygulamanızda kullanabilecekleri özelliklere erişmelerini sağlar ve doğrulanmamış kullanıcıların erişimini reddeder.
React uygulamalarına kullanıcı kimlik doğrulamasını entegre etmek kolay bir iş değildir ve parolaları karma hale getirmek, kimlik doğrulama belirteçleri oluşturmak ve yönetmek gibi birçok karmaşık işlemi içerdiğinden zaman alıcıdır.
Ancak Back4App gibi platformlar sayesinde kullanıcı kimlik doğrulamasını React uygulamalarınıza entegre etmek basit ve kolaydır. Bu makalede, Back4App kullanarak React uygulamanıza kullanıcı kimlik doğrulamasını nasıl ekleyeceğinizi keşfedeceksiniz.
Contents
Kullanıcı Kimlik Doğrulamasını Anlama
Kullanıcı kimlik doğrulaması, uygulamanıza erişmeye çalışan bir kişinin kimliğini belirleme işlemidir.
Uygulamanıza erişim sağlamaya çalışan kişinin, kullanıcı adı ve parola, biyometrik veriler, erişim anahtarları/jetonları vb. şeklinde olabilecek doğrulanabilir kimlik bilgileri sağlamasını gerektirir.
Kimlik doğrulama mekanizmanız kimlik bilgilerini geçerli bulursa, kullanıcıya uygulamanıza erişim izni verir, aksi takdirde kimlik doğrulama isteğini uygun hata mesajıyla reddeder.
Yaygın Kimlik Doğrulama Yöntemleri
Bazı yaygın kimlik doğrulama yöntemleri aşağıdakileri içerir:
- Kullanıcı Adı ve Parola: Bu kimlik doğrulama yöntemi, bir kullanıcının kimliğini doğrulamak için geçerli bir kullanıcı adı ve parola sağlamasını gerektirir. Kullanıcı bir kullanıcı adı ve parola sağladıktan sonra, bu kimlik doğrulama mekanizması bunları veritabanında depolanan verilerle karşılaştırır ve yalnızca eşleşirlerse kimlik doğrulama isteğini onaylar.
- Çok Faktörlü Kimlik Doğrulama (MFA): MFA, bir kullanıcının kimliğini doğrulamak için birden fazla kimlik doğrulama mekanizmasının kombinasyonunu ifade eder. MFA kullanan bir kimlik doğrulama sisteminde, kullanıcının kimliğini birden fazla kez doğrulaması gerekir. Örneğin, bir kullanıcının bir kullanıcı adı ve parola kullanarak kimliğini doğruladıktan sonra bir kimlik doğrulama kodu girmesi gerekebilir.
- Biyometrik Kimlik Doğrulama: Biyometrik kimlik doğrulama, bir kullanıcının kimliğini doğrulamak için yüz, iris desenleri, parmak izleri veya ses tanıma gibi biyolojik özelliklere dayanan kimlik doğrulama mekanizmalarını ifade eder.
- OAuth: OAuth, uygulamanıza Facebook veya X (eski adıyla Twitter) gibi tercih ettikleri OAuth sağlayıcısına erişim izni vererek kullanıcılarınızın kimliklerini doğrulamalarına olanak tanıyan bir kimlik doğrulama protokolüdür. Bir kullanıcı OAuth kullanarak kimlik doğrulaması yapmaya çalıştığında, kimliğini doğrulamak için OAuth sağlayıcısının oturum açma ekranına yönlendirilir.
- JSON Web Belirteçleri (JWT): JWT’ler, genellikle kimlik doğrulama ve yetkilendirme ayrıntılarını farklı taraflar arasında güvenli bir şekilde iletmek için kullanılan taşınabilir ve URI güvenli kompakt belirteç biçimleridir. JWT’lerle kimlik doğrulama, kullanıcının kimliğini doğrulamak için isteklerinde JWT erişim belirtecini göndermesini içerir.
Back4app ile Uygulamanıza Kullanıcı Kimlik Doğrulaması Ekleme
Back4app, Backend-as-a-service (BaaS) özelliği de dahil olmak üzere çok çeşitli hizmetler sunan bir bulut platformudur. Back4app’in BaaS seçeneği, kullanıcı kimlik doğrulaması da dahil olmak üzere çeşitli özellikler sunar.
Back4app ile kullanıcı kimlik doğrulaması uygulamak birkaç adımdan oluşur. Bu eğitimde, React kullanarak basit bir banka yönetimi uygulaması oluşturacaksınız.
Bu uygulama Back4app kimlik doğrulama özelliklerini entegre ederek bir hesap oluşturmanıza, hesabınıza giriş yapmanıza, mevcut giriş bilgilerinize erişmenize ve çıkış yapmanıza olanak tanır.
React Uygulaması Oluşturma
Yeni bir React uygulaması oluşturmak için, Vite kullanarak yeni bir React uygulamasının iskelesini oluşturarak başlayın. Vite, daha hızlı ve daha verimli bir geliştirme deneyimi sağlayan bir web geliştirme derleme aracıdır.
Yeni React uygulamasını iskelelemek için terminalinizde aşağıdaki komutu çalıştırın:
npm init vite
Yukarıdaki komutu çalıştırdıktan sonra, ekranınızda uygulamanın adını, tercih edilen çerçeveyi ve kullanılacak dil varyantını belirtmenizi isteyen bir dizi istem görüntülenecektir.
Bu şekilde:

Yukarıdaki görselde uygulamanın adı react-authentication-app, seçilen framework React ve dil çeşidi JavaScript’tir.
Ardından, geçerli dizininizi uygulamanın dizini olarak değiştirin ve aşağıdaki komutları çalıştırarak gerekli bağımlılıkları yükleyin:
cd react-authentication-app && npm install
Ardından, aşağıdaki komutu çalıştırarak React Router’ı uygulamanıza yükleyin:
npm install react-router-dom
Ardından, React uygulamanızı bir IDE (Entegre Geliştirme Ortamı) üzerinde açın ve main.jsx dosyasını aşağıdaki kod bloğu ile değiştirerek değiştirin.
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import './index.css'
import { BrowserRouter } from 'react-router-dom'
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,
)
Bu kod bloğu react-router-dom paketinden BrowserRouter bileşenini içe aktarır ve App bileşenini sarar.
Bu, tüm uygulamada yönlendirmeyi etkinleştirir. App bileşeninizde, uygulamadaki farklı rotaları tanımlayın.
Bu şekilde:
import { Route, Routes } from "react-router-dom";
import Signup from "./pages/Signup";
import Login from "./pages/Login";
import Home from "./pages/Home";
function App() {
return (
<>
<Routes>
<Route path="/home" element={<Home />} />
<Route path="" element={<Signup />}/>
<Route path="/login" element={<Login />}/>
</Routes>
</>
)
}
export default App
Yukarıdaki kod bloğu, kullanıcıların URL yollarına göre kayıt, giriş ve ana sayfa arasında gezinmesine olanak tanıyan üç ayrı rota tanımlar.
Şimdi, uygulamanın src dizininde bir bileşenler klasörü oluşturun. Bu klasörde bir Authnavbar.jsx dosyası oluşturun. Bu bileşen, kayıt ve oturum açma sayfalarında görüntülenecek bir gezinme çubuğu içerecektir.
Authnavbar bileşeninde bu kodu yazın:
import React from "react";
import { Link } from "react-router-dom";
function Authnavbar(props) {
return (
<nav>
<h3>Banka</h3>
{props.type === "signup" ? (
<div>
If you already have an account{""}
<Link to="/login" className="link">
Log in
</Link>
</div>
) : props.type === "login"? (
<div>
If you don't have an account{""}
<Link to="/" className="link">
Sign Up
</Link>
</div>
) : null}
</nav>
);
}
export default Authnavbar;
Yukarıdaki kod bloğu, type prop değerine bağlı olarak koşullu işleme özelliğine sahip bir gezinme çubuğu oluşturarak kullanıcıların uygulama içindeki kayıt ve oturum açma sayfaları arasında gezinmesine olanak tanır.
Ardından, uygulamanın src dizininde bir pages klasörü oluşturun. Bu klasörde üç bileşen oluşturun: Home.jsx, Sign-up. jsx ve Login.jsx. Bu dosyalar ana sayfa, kayıt ve oturum açma sayfaları olarak hizmet verecektir.
Kayıt sayfası, kullanıcıların kullanıcı adı, e-posta ve şifre gibi bilgilerini girebilecekleri bir form içerecektir.
Örneğin:
import React from "react";
import Authnavbar from "../components/Authnavbar";
function Signup() {
const [formData, setFormData] = React.useState({
username: "",
email: "",
password: "",
});
const handleChange = (event) => {
setFormData((prevState) => ({
...prevState,
[event.target.name]: event.target.value,
}));
};
return (
<>
<Authnavbar type= "sign-up"/>
<form>
<input
type= "text"
name= "username"
placeholder= "Username..."
onChange={handleChange}
value={formData.username}
/>
<input
type= "email"
name= "email"
placeholder= "Email..."
onChange={handleChange}
value={formData.email}
/>
<input
type= "password"
name= "password"
placeholder= "Password..."
onChange={handleChange}
value={formData.password}
/>
<div>
<button>Sign Up</button>
</div>
</form>
</>
);
}
export default Sign-up;
Bu kod bloğu bir kayıt sayfasını temsil eder. Kullanıcının kullanıcı adı, e-postası ve parolası dahil olmak üzere giriş alanlarına sahip bir form içerir.
Ayrıca kullanıcı adı, e-posta ve parola giriş alanlarının değerlerini saklayan bir formData durumu da vardır. handleChange işlevi, kullanıcı giriş alanlarına her girdiğinde formData durumunu günceller.
Login bileşeninde aşağıdaki kod satırlarını yazın:
import React from "react";
import Authnavbar from "../components/Authnavbar";
function Login() {
const [formData, setFormData] = React.useState({
username: "",
password: "",
});
const handleChange = (event) => {
setFormData((prevState) => ({
...prevState,
[event.target.name]: event.target.value,
}));
};
return (
<>
<Authnavbar type= "login"/>
<form>
<input
type= "text"
name= "username"
placeholder= "Username..."
onChange={handleChange}
value={formData.username}
/>
<input
type= "password"
name= "password"
placeholder= "Password..."
onChange={handleChange}
value={formData.password}
/>
<div>
<button>Log In</button>
</div>
</form>
</>
);
}
export default Login;
Oturum açma sayfası, oturum açma formunda e-posta giriş alanı olmaması ve formData nesne durumunda e-posta özelliğinin bulunmaması dışında kayıt sayfasına oldukça benzer.
Şimdi, index.css dosyanızdaki kodu aşağıdaki kod satırlarıyla değiştirerek uygulamanıza stil verin:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
color: #333333;
background-color: #E8F7F5;
inline-size: 50%;
margin: auto;
font-family: "Montserrat", sans-serif;
}
input{
padding: 0.7rem 1rem;
border-radius: 10px;
border: none;
outline: none;
color: #333333;
background-color: #FFFFFF;
font-family: "Montserrat", sans-serif;
inline-size: 100%;
}
input::placeholder{
font-family: "Montserrat", sans-serif;
font-weight: 500;
}
button{
padding: 0.7rem 1rem;
background-color: #00C3A5;
color: #FFFFFF;
font-family: "Montserrat", sans-serif;
font-size: 14px;
border-radius: 7px;
border: none;
}
form{
margin-block-start: 25%;
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
nav{
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem 0;
}
.link{
text-decoration: none;
color: #00C3A5;
}
Uygulamanızı şekillendirdikten sonra, uygulamanızı başlatmak için aşağıdaki komutu çalıştırın:
npm run dev
Yukarıdaki komutu çalıştırmak size http://localhost:5173/ bağlantısını sağlayacaktır. Uygulamanızı görüntülemek için web tarayıcınızda bu bağlantıya gidin.
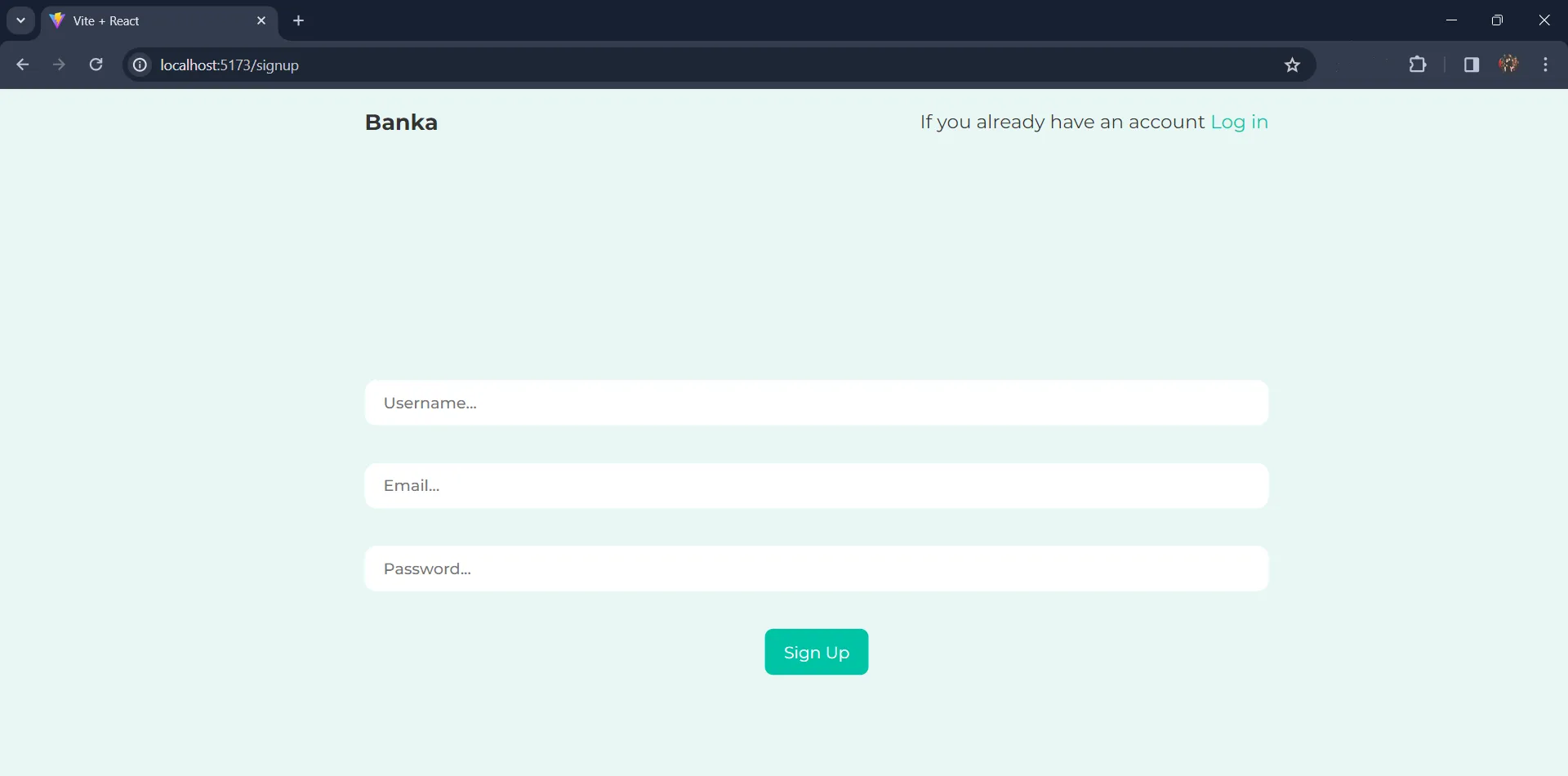
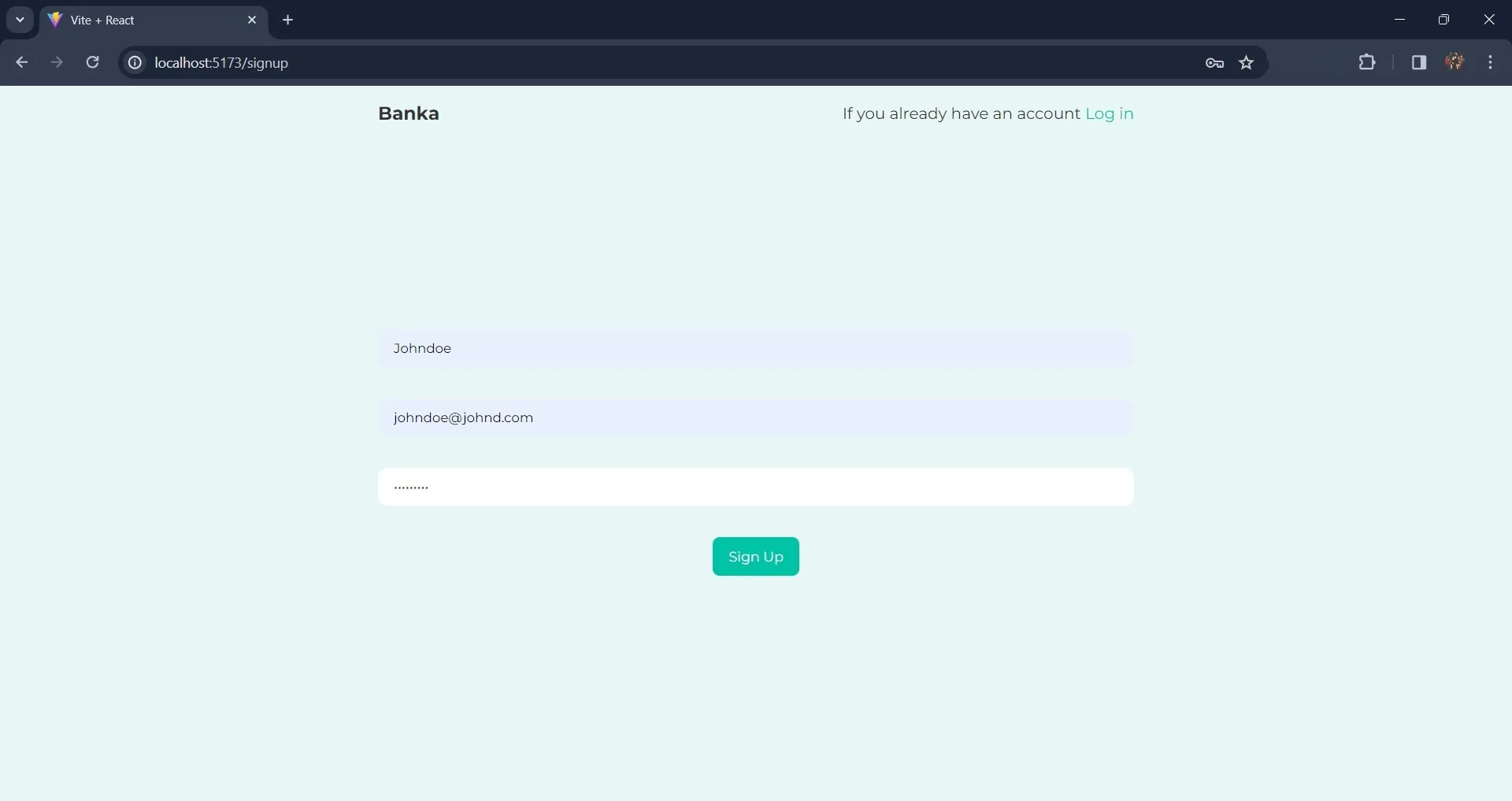
Tanımladığınız stillerle, kayıt sayfası aşağıdaki sayfa gibi görünmelidir:

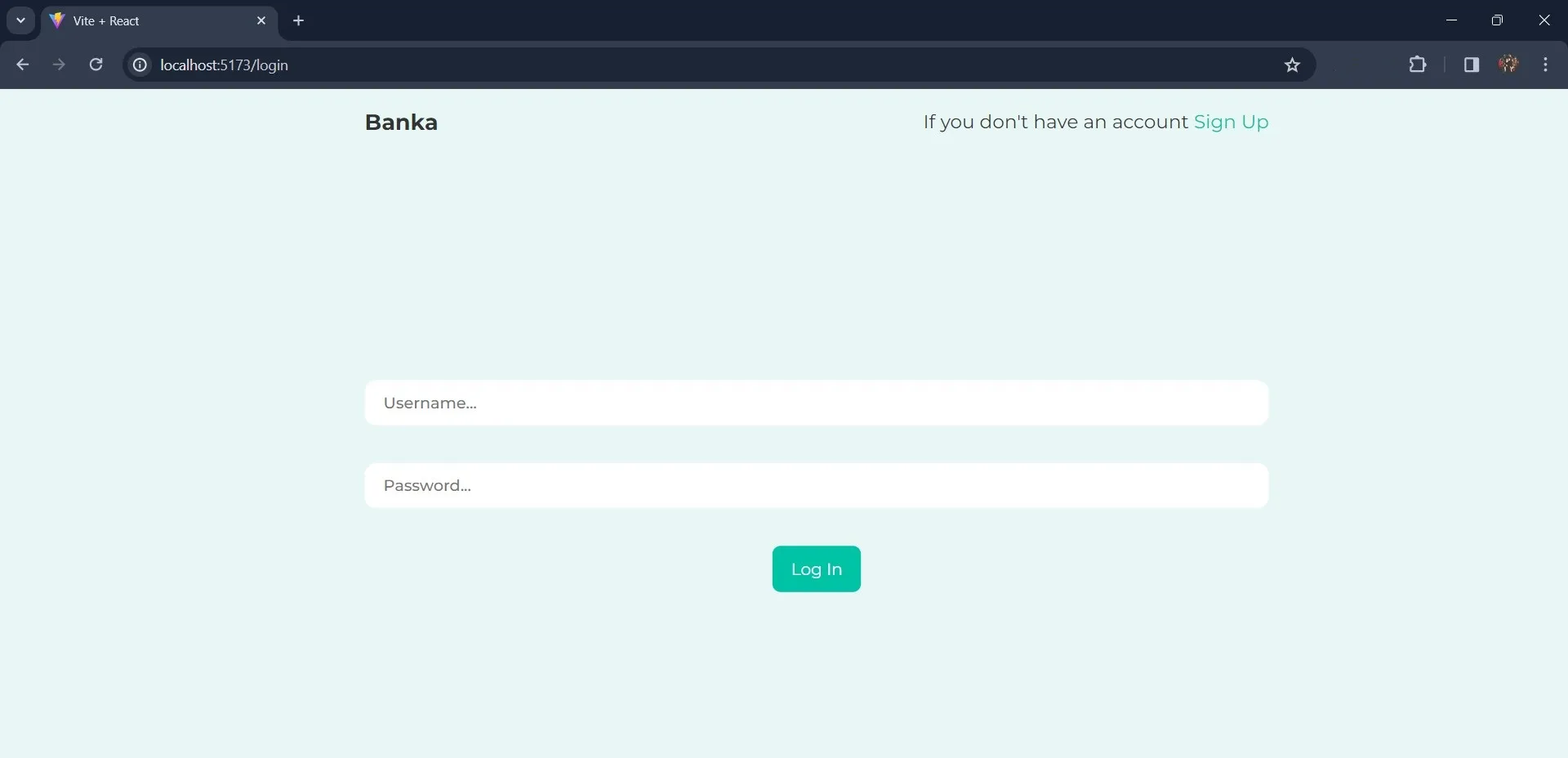
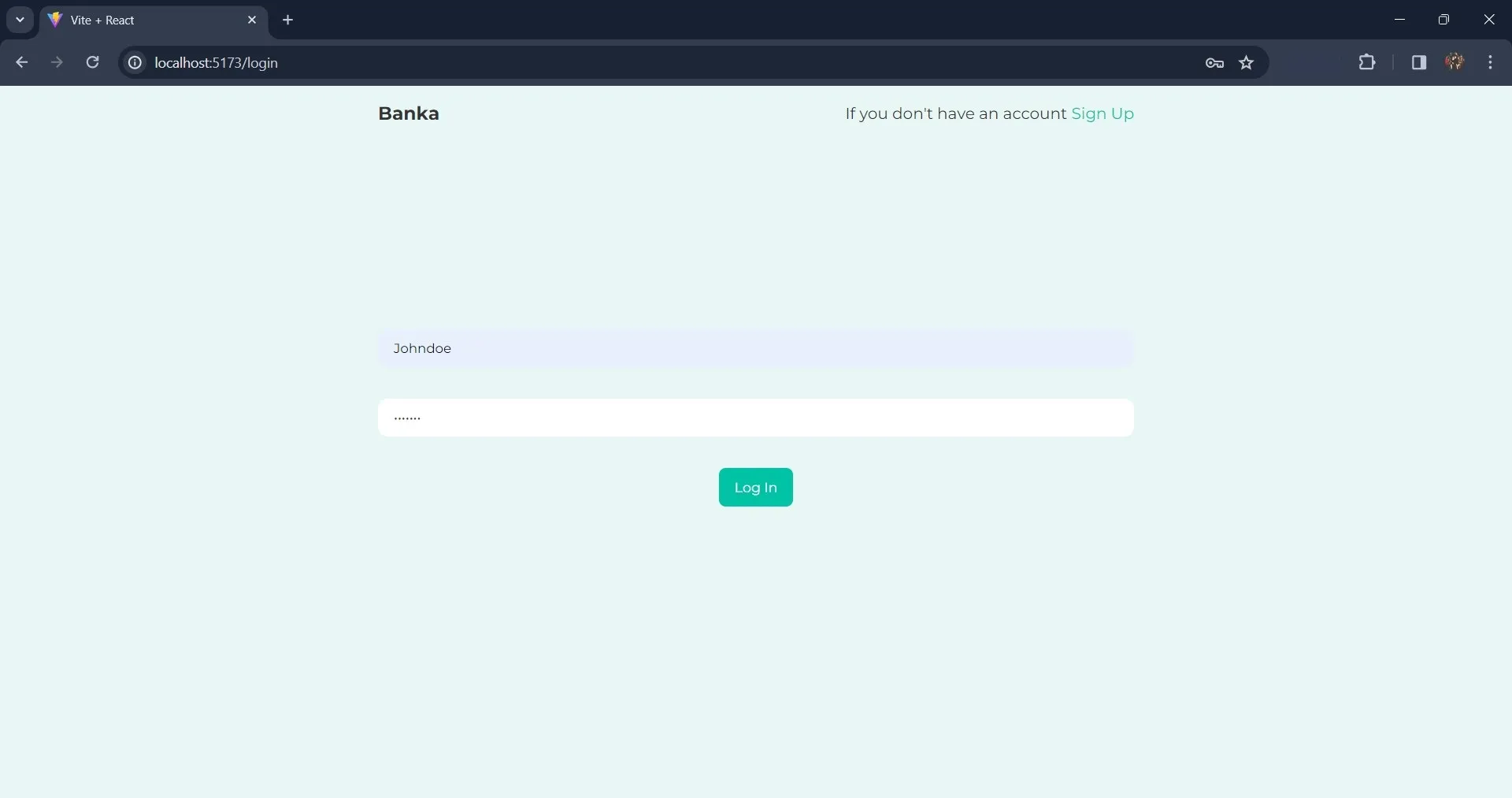
Giriş sayfanız aşağıdaki resimdeki gibi görünmelidir:

Artık React uygulamanızı oluşturduğunuza göre, kimlik doğrulamanızı işlemek için yeni bir Back4app uygulaması oluşturmanız gerekir.
Yeni Bir Back4App Uygulaması Oluşturma
Back4app’i kullanmak için bir hesabınızın olması gerekir. Hesabınız yoksa ücretsiz olarak kaydolabilirsiniz.
Bu eğitimde, Back4app AI aracısını kullanarak yeni bir Back4app uygulaması oluşturacaksınız. Back4app AI Agent, istemleri kullanarak Back4app üzerinde görevleri yürütmenize yardımcı olan bir AI yardımcısıdır.
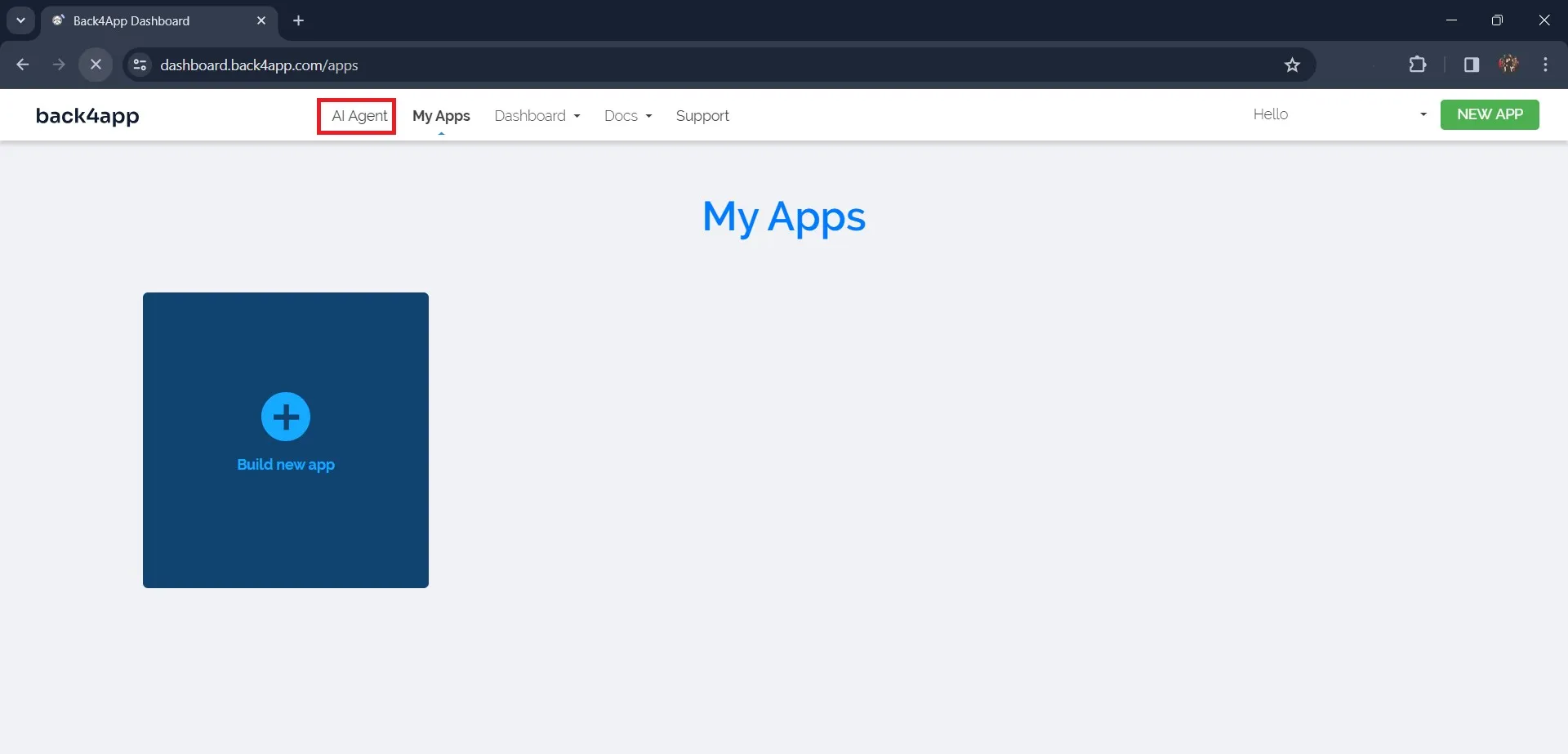
Back4app hesabınızda oturum açın ve kontrol panelinizin gezinme çubuğundaki “AI Agent” düğmesini bulun ve tıklayın (Aşağıdaki resme bakın).

Bir uygulama oluşturmak üzere Back4app AI Agent’ı kullanmak için aşağıdaki istemi girin:
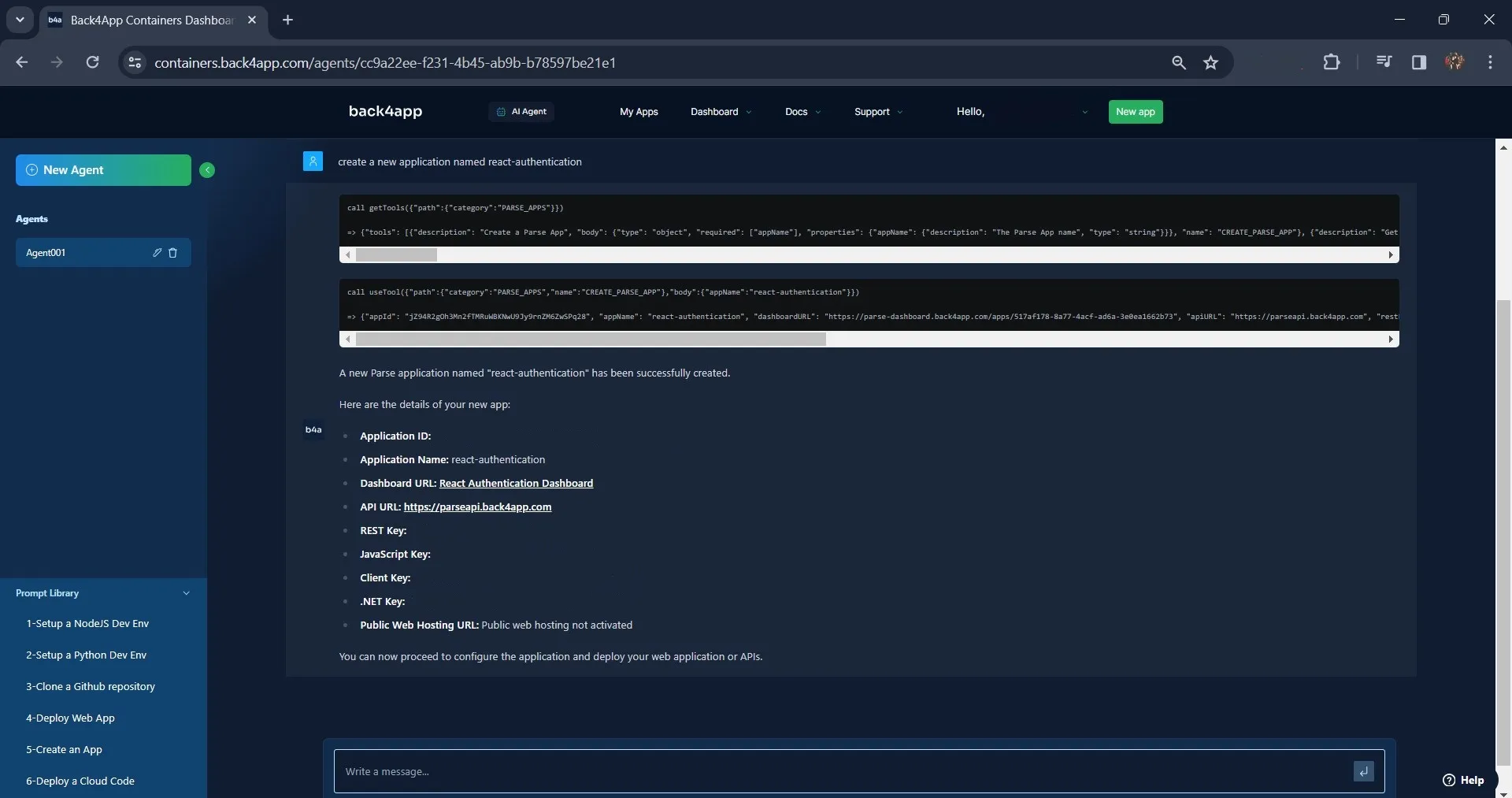
create a new application named react-authenticationAşağıdaki resimde gösterilene benzer bir yanıt almalısınız:

Yukarıdaki resimde gösterildiği gibi, Back4app AI Agent react-authentication adında bir uygulama oluşturdu. Bu uygulamayı “My App” web sayfasında bulabilirsiniz.
Alternatif olarak, Back4app’in sezgisel UI’sini (Kullanıcı Arayüzü) kullanarak yeni bir Back4app uygulaması oluşturabilirsiniz.
Back4app üzerindeki react-authentication uygulamasında bir cüzdan sınıfı oluşturun. Bu cüzdan sınıfı, kullanıcının cüzdanı hakkında değerli bilgiler tutacaktır.
Aşağıdaki komut istemini kullanarak AI Agent ile sınıf oluşturabilirsiniz:
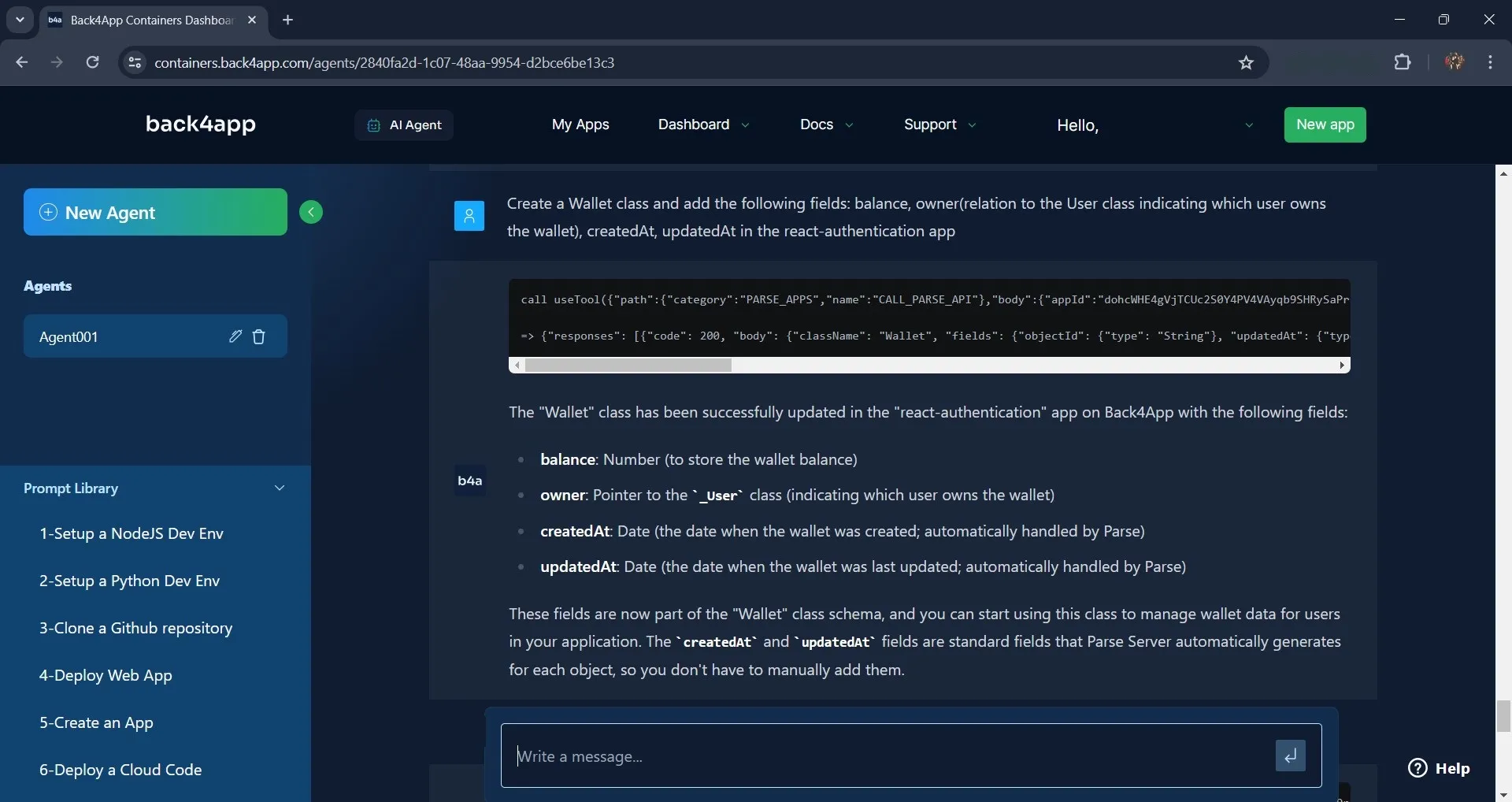
Create a Wallet class and add the following fields: balance, owner(relation to the User class indicating which user owns the wallet), createdAt, and updatedAt in the react-authentication appAI Agent, aşağıdaki resimde gösterildiği gibi cüzdan sınıfını oluşturma ve belirtilenleri ekleme sürecini başlatacaktır.

React Uygulamanızı Back4app’e Bağlama
Back4app uygulamanızı oluşturduktan sonra, Parse SDK’yı kullanarak Back4app uygulamanızı React uygulamanıza bağlamanız gerekir.
Aşağıdaki komutu çalıştırarak Parse’ı uygulamanıza yükleyin:
npm install parse
Ardından, Parse nesnesini uygulama bileşeninize içe aktararak ve Back4app uygulama anahtarlarınızla yapılandırarak uygulamanızda başlatın.
Bu şekilde:
import Parse from 'parse';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = '<https://parseapi.back4app.com/>';
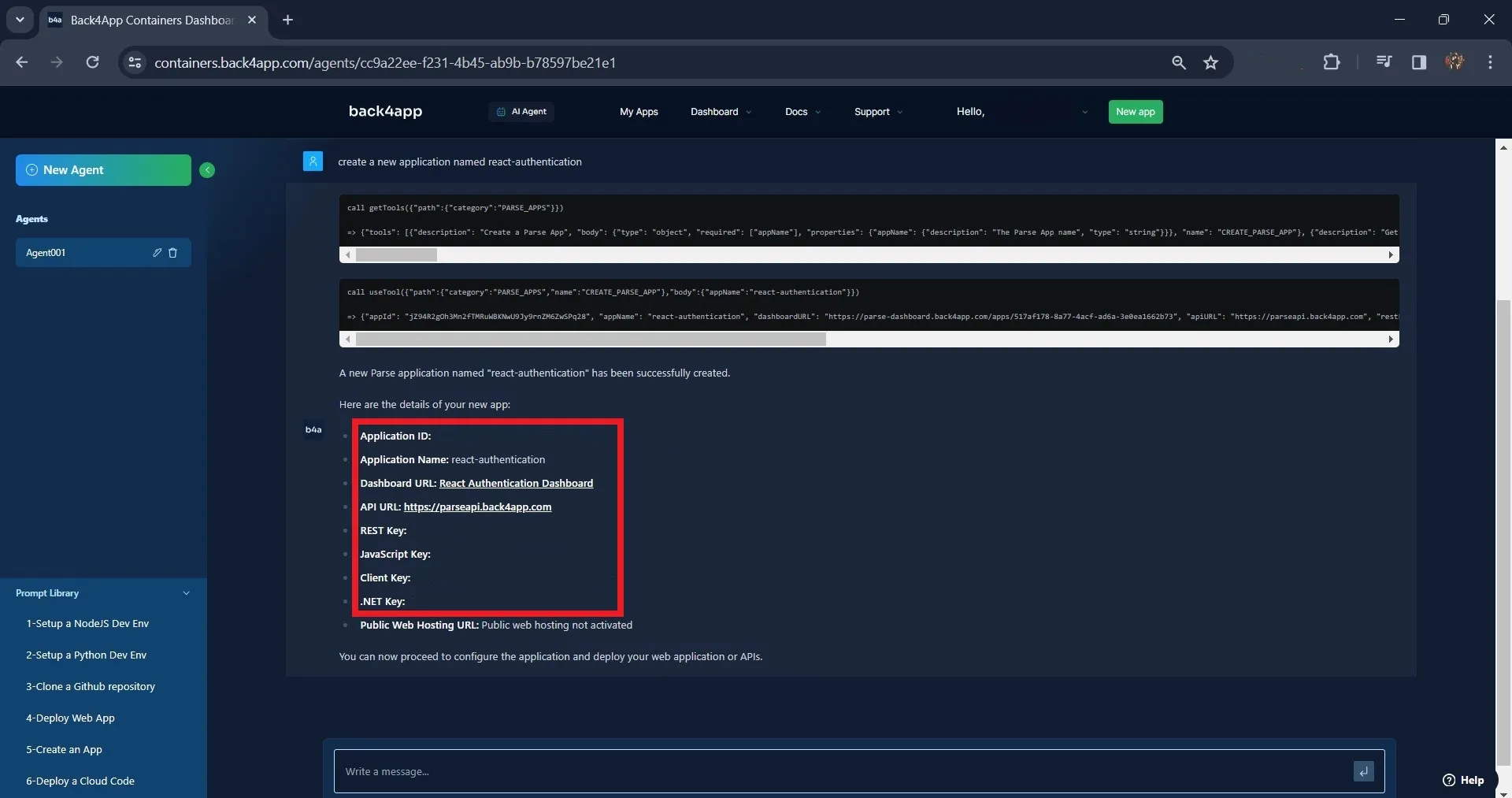
'YOUR_APP_ID' ve 'YOUR_JAVASCRIPT_KEY' anahtarlarını Back4App tarafından sağlanan ilgili anahtarlarla değiştirin. Back4app AI Agent ile uygulamanızı oluşturduktan sonra uygulama anahtarlarınızı ekranda bulabilirsiniz.

Anahtarları uygulamanızda her zaman uygun şekilde, tercihen env değişkenleri kullanarak güvence altına almanız gerektiğini unutmayın.
Parse SDK kullanarak Kullanıcı Kimlik Doğrulaması Uygulama
Parse başlatıldığında, artık React uygulamanızda kullanıcı kimlik doğrulamasını uygulayabilirsiniz.
Back4App, kullanıcı kimlik doğrulaması için otomatik olarak bir Kullanıcı sınıfı sağlar. Bu sınıf kullanıcı adı, şifre, e-posta vb. gibi varsayılan alanlara sahiptir.
React uygulamanızda kullanıcı kaydını uygulamak için aşağıdaki kod satırlarını Sign-up bileşenine ekleyin.
import Parse from "parse"
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
const signUpUser = async () => {
try {
const newUser = new Parse.User();
newUser.set("username", formData.username);
newUser.set("email", formData.email);
newUser.set("password", formData.password);
const user = await newUser.signUp();
let Wallet = Parse.Object.extend("Wallet");
let wallet = new Wallet();
let userPointer = {
__type: "Pointer",
className: "_User",
objectId: user.id,
};
wallet.set("owner", userPointer);
wallet.set("balance", 100);
wallet.save();
console.log(`${user} have successfully signed up`);
navigate("/login");
} catch (error) {
console.log("you encountered an error signing up");
}
};
Yukarıdaki kod bloğu, farklı rotalara programlı olarak gitmek için react-router-dom ‘daki useNavigate kancasını kullanır. useNavigate kancası, navigate değişkenine atanmış bir navigate fonksiyonu döndürür.
signUpUser fonksiyonu yeni bir kullanıcının kaydedilmesinden sorumludur. İşlev, Parse.U ser yöntemini kullanarak yeni bir Parse User nesnesi newUser oluşturur ve kullanıcı adı, e-posta ve parola özelliklerinin değerlerini formData nesne durumunun ilgili özelliklerinin değerlerine ayarlar. Ardından signUp yöntemini newUser nesnesi üzerinde zaman uyumsuz olarak çağırır.
Kod yeni bir kullanıcı oluşturduktan sonra Parse.Object.extend yöntemi ile “Wallet” adında bir Parse sınıfı tanımlar.
Ardından, _User sınıf adı ve yeni kaydolan kullanıcının nesne kimliği ile kullanıcıya bir işaretçi temsil eden bir userPointer nesnesi oluşturur. Kod, set yöntemini kullanarak cüzdanın sahibini userPointer nesnesine ayarlar ve cüzdanın başlangıç bakiyesini 100 olarak ayarlar.
Başarılı bir kayıtta, fonksiyon bir başarı mesajı kaydeder ve navigate fonksiyonunu kullanarak giriş rotasına yönlendirir. Kaydolma sırasında bir hata oluşursa, bunu yakalar ve bir hata mesajı kaydeder.
Ardından, signUpUser işlevini çağıran bir handleSubmit işlevi oluşturun. Bu fonksiyonu onSubmit olay işleyicisini kullanarak kayıt formuna bağlayın.
Bu, bir kullanıcı kayıt formunu gönderdiğinde handleSubmit işlevinin otomatik olarak tetiklenmesini sağlar.
handleSubmit işlevi şu şekilde görünmelidir:
const handleSubmit = (event) => {
event.preventDefault();
signUpUser();
};
Kullanıcı girişini uygulamak için, bir kullanıcının oturum açma mantığını tutan bir logInUser işlevi oluşturacaksınız.
Aşağıdaki kod bloğunu Login bileşeninize ekleyin:
import Parse from "parse"
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
const logInUser = async () => {
try {
const user = await Parse.User.logIn(formData.username, formData.password);
console.log("User logged in successfully:", user);
navigate("/home");
} catch (error) {
console.log("Error logging in user:", error);
}
};
const handleSubmit = (event) => {
event.preventDefault();
logInUser();
};
logInUser işlevi, Parse.User sınıfının logIn yöntemini eşzamansız olarak çağırır ve formData nesne durumundan kullanıcı adı ve parola özelliklerinin değerlerini aktarır.
Fonksiyon, kullanıcının girdiği kullanıcı adı ve parolanın Back4App’in User sınıfında depolananlarla eşleşip eşleşmediğini kontrol eder. Eşleşirlerse, kullanıcı başarıyla oturum açar.
onSubmit olayını kullanarak handleSubmit işlevini oturum açma formuna bağlayın. handleSubmit fonksiyonu logInUser fonksiyonunu çağıracak ve kullanıcının oturumunu açmaya çalışacaktır.
Oturum açıldıktan sonra, Parse SDK kullanıcının oturumunu yönetir. Geçerli kullanıcıya Parse.User.current metodu ile erişebilirsiniz. Bu metodu Home bileşeninde kullanacaksınız.
Home bileşenini açın ve bu kodu yazın:
import React from "react";
import Parse from "parse";
import { useNavigate } from "react-router-dom";
function Home() {
const navigate = useNavigate();
const [balance, setBalance] = React.useState(0);
const user = Parse.User.current();
const fetchBalance = async () => {
const Wallet = await Parse.Object.extend("Wallet");
const query = new Parse.Query(Wallet);
query.equalTo("owner", user);
const wallet = await query.first();
setBalance(wallet.get("balance"));
};
fetchBalance();
return (
<>
<nav>
<h1 className="title">Banka</h1>
<button>Log out</button>
</nav>
<div className="home">
<p className="top">Welcome {user.get("username")}</p>
<div className="balance-card">
<p>Total Wallet Balance</p>
<h1>{balance}</h1>
<button>Top Up</button>
</div>
<div className="features">
<div className="card">
<p>Pay Bills</p>
</div>
<div className="card">
<p>Airtime/Data</p>
</div>
<div className="card">
<p>Transfers</p>
</div>
<div className="card">
<p>Withdraw</p>
</div>
</div>
</div>
</>
);
}
export default Home;
Yukarıdaki kod bloğu uygulamanızın ana sayfasını temsil eder. fetchBalance işlevi, geçerli kullanıcının cüzdan bakiyesini getirir.
Parse.Query yöntemiyle “Wallet” sınıfını sorgular ve query.equalTo yöntemini kullanarak sahip özelliğinin geçerli kullanıcıya eşit olduğu cüzdanı almak için sorgu üzerinde bir kısıtlama ayarlar.
query.first yöntemi sorguyu yürütür ve sorgu kısıtlamalarıyla eşleşen ilk sonucu döndürür.
setBalance fonksiyonu ile kod, cüzdan bakiyesini bakiye durumuna ayarlar. Kod, kullanıcının adını ve cüzdan bakiyesini görüntüler.
Kod bloğunun JSX bölümünde, bakiye-kart sınıfına sahip div etiketinde “kontör yükle” düğmesini bulacaksınız.
Bu düğmeye tıklamak cüzdan bakiyesini 10 artırmalıdır. Bunu mümkün kılmak için, bakiyeyi artırma mantığını içeren bir topUp işlevi oluşturacaksınız.
Bu şekilde:
const topUp = async () => {
const Wallet = await Parse.Object.extend("Wallet");
const query = new Parse.Query(Wallet);
query.equalTo("owner", user);
const wallet = await query.first();
wallet.increment("balance", 10);
const newBalance = await wallet.save();
setBalance(newBalance.get("balance"));
};
Bu kod, kullanıcının cüzdanını Parse arka ucundan alır, increment yöntemiyle bakiyeyi 10 artırır, güncellenmiş cüzdanı arka uca geri kaydeder ve bakiye durumunu günceller. TopUp işlevini tıklama olay işleyicisini kullanarak “kontör yükle” düğmesine bağlayın.
Ardından, Home bileşenine, kullanıcının oturumunu kapatmaktan sorumlu bir logOutUser işlevi ekleyin. İşlev şu şekilde görünmelidir:
const logOutUser = async () => {
try {
const user = await Parse.User.logOut();
console.log("User logged out successfully:", user);
navigate("/");
} catch (error) {
console.error("Error logging out user:", error);
}
};
logOutUser işlevi, geçerli kullanıcının oturumunu kapatmak için Parse.User sınıfının logOut yöntemini zaman uyumsuz olarak çağırır. logOutUser işlevini, tıklama olayını kullanarak Home bileşenindeki “oturumu kapat” düğmesine bağlayın.
Home bileşenine stil vermek için aşağıda tanımlanan CSS sınıflarını index.css dosyasına ekleyin.
.home{
display: flex;
flex-direction: column;
gap: 3rem;
margin-block-start: 4rem;
}
.title{
text-align: center;
margin-block-start: 2rem;
}
.top{
font-size: 25px;
font-weight: 500;
}
.balance-card{
background-color: #FFFFFF;
inline-size: 40%;
padding: 1rem 2rem;
border-radius: 7px;
display: flex;
flex-direction: column;
gap: 2rem;
}
.features{
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 2rem;
}
.card{
background-color: #FFFFFF;
color: #00C3A5;
margin-block-end: 1rem;
padding: 1rem 2rem;
font-size: 25px;
border-radius: 10px;
}
.card:hover{
opacity: 0.6;
}
Uygulamanızı Test Etme
React uygulamasını oluşturmayı ve Back4app ile kullanıcı kimlik doğrulamasını uygulamayı tamamladıktan sonra.
Bir sonraki adım uygulamayı test etmektir. Bunu yapmak için, web tarayıcınızda http://localhost:5173/ bağlantısına gidin ve kayıt sayfası ekranınızda görüntülenecektir.
Kayıt formunu doldurun ve gönderin.

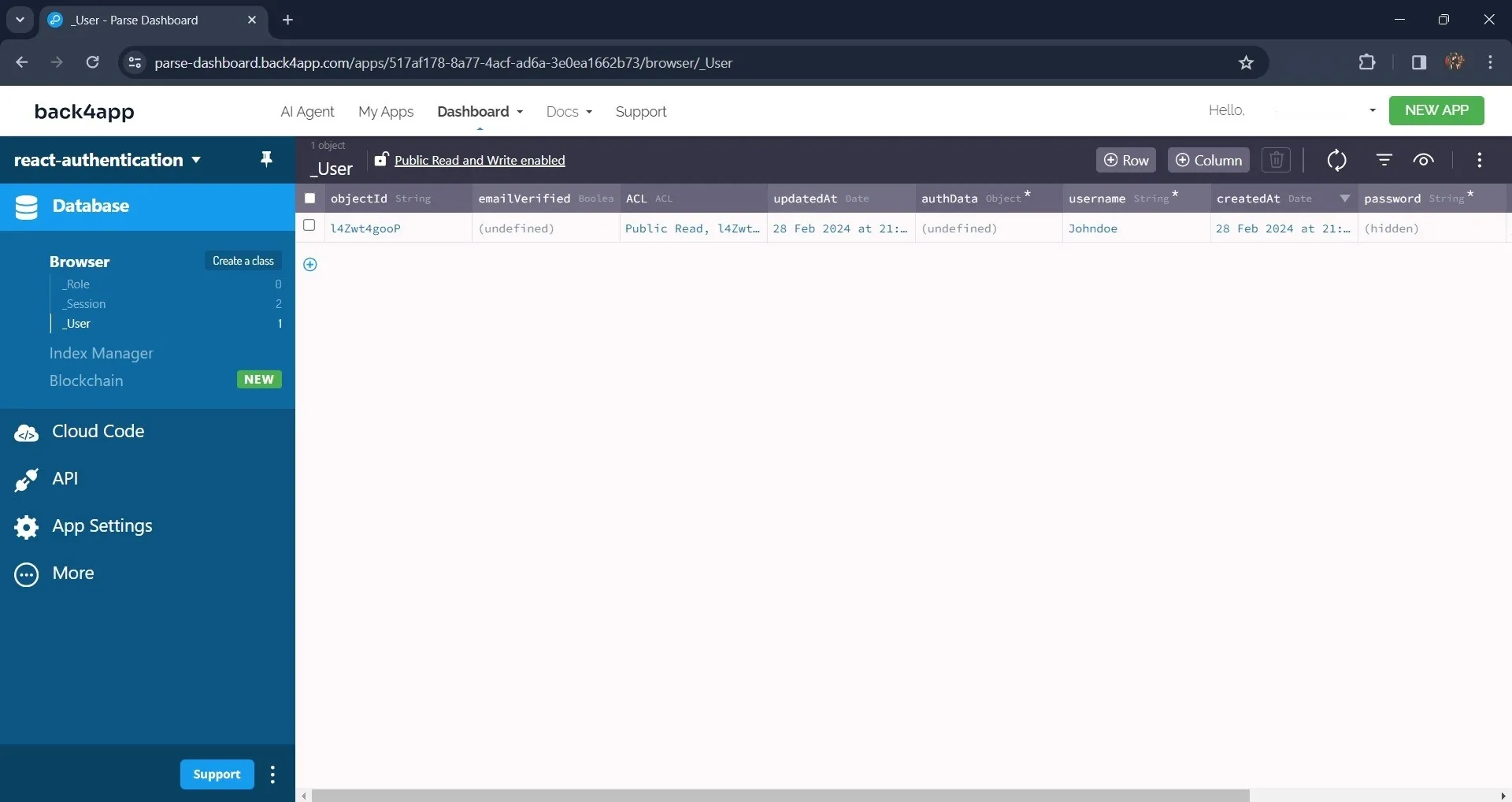
Kaydolduktan sonra, Back4app’taki uygulama kontrol panelinizi ziyaret ederek kaydın başarılı olup olmadığını onaylayabilirsiniz. Kayıt başarılı olursa, Back4app kullanıcı ayrıntılarını uygulamanızdaki Kullanıcı sınıfına ekleyecektir.
Bu şekilde:

Kaydolduktan sonra, uygulama sizi giriş sayfasına yönlendirecek ve burada kayıt formunda kullandığınız kullanıcı adı ve şifreyi kullanarak giriş yapacaksınız.
Örneğin:

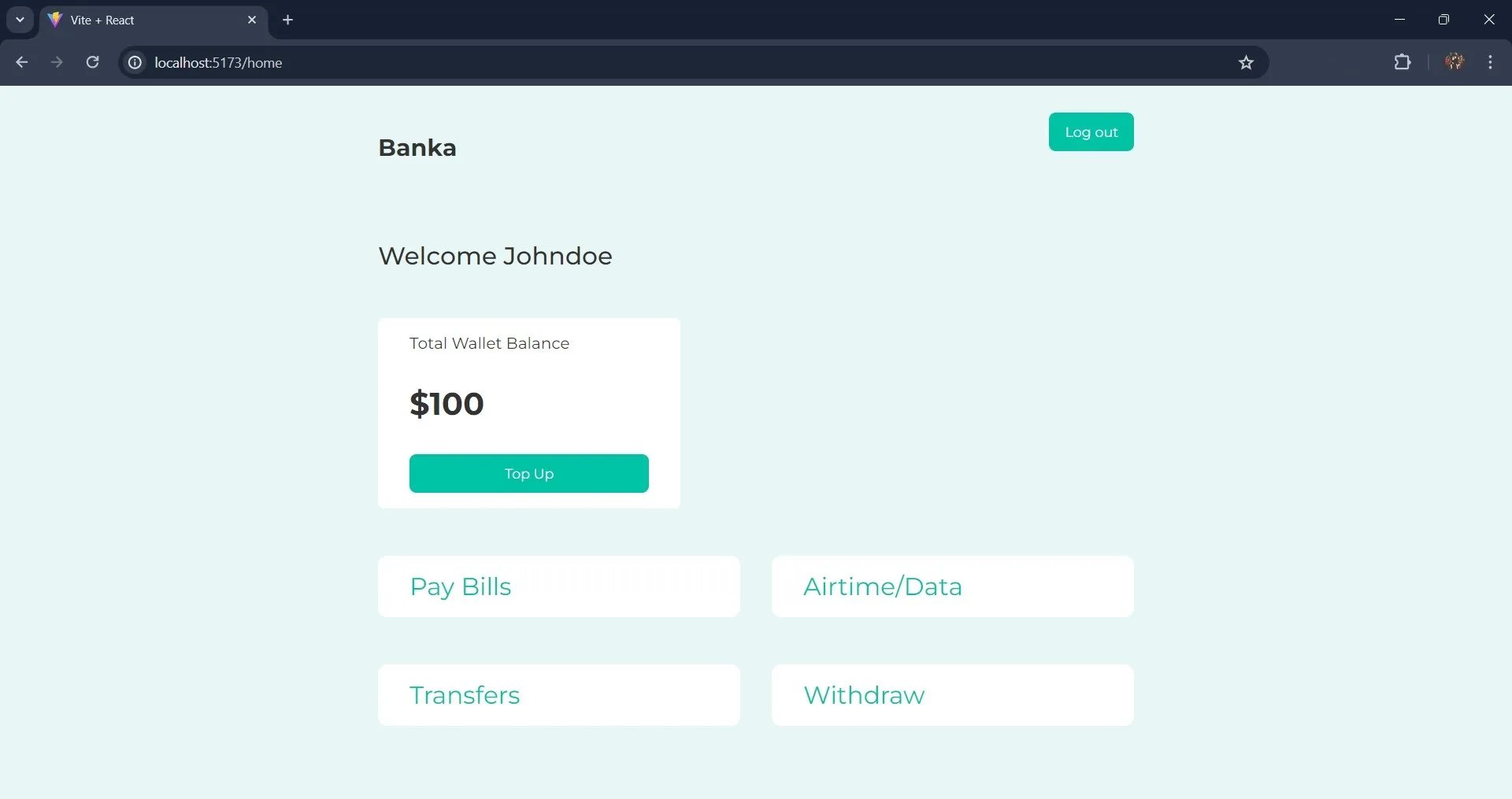
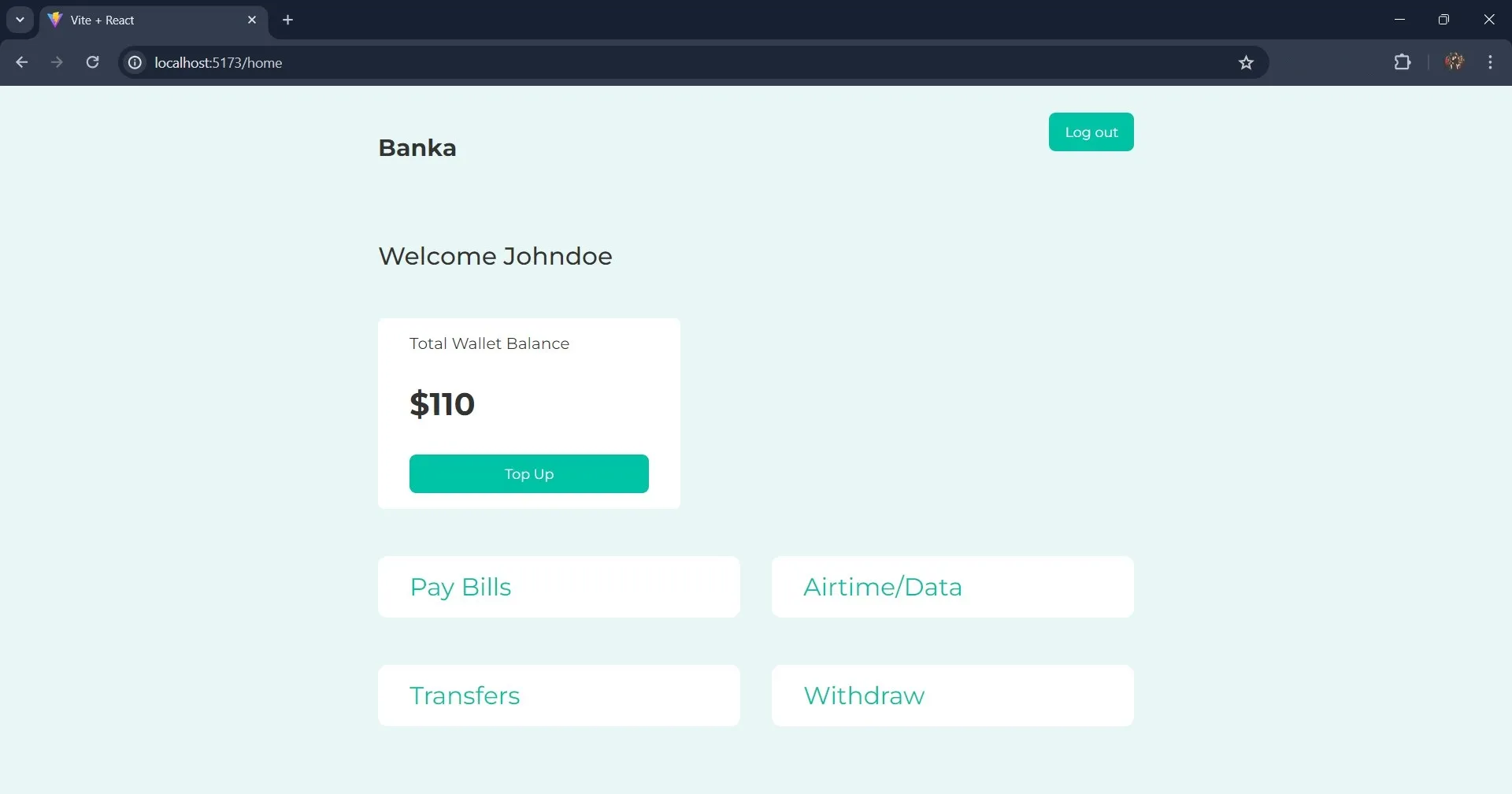
Giriş yaptıktan sonra, ana sayfa ekranınızda görüntülenecek ve aşağıdaki gibi görünecektir:

Şimdi bakiyenizi 10 artırmak için “kontör yükle” düğmesine tıklayın.

React Uygulamanızı Back4app Üzerinde Dağıtma
React uygulamanızı Back4app üzerinde dağıtmak için Back4app’in Container as a Service (CaaS) uygulamasını kullanacaksınız.
Back4app’in CaaS ‘ı, Back4App tarafından sağlanan bulut ortamında Docker konteynerlerini dağıtmanıza ve yönetmenize olanak tanır.
React uygulamanızı dağıtmadan önce, ilk olarak uygulamayı dockerize etmeniz gerekir. Bunu yapmak için, uygulamanızın kök dizininde bir Dockerfile oluşturun ve aşağıdaki kod satırlarını ekleyin:
FROM node:16
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
Bu Docker dosyası bir Node.js ortamı kurar, bir çalışma dizini oluşturur, bağımlılıkları yükler, uygulama kodunu kopyalar, bir bağlantı noktası gösterir ve uygulamayı çalıştırmak için varsayılan komutu belirtir.
Ayrıca, bir .dockerignore dosyası oluşturun. Dockerignore dosyasında, Docker görüntüleri oluşturulurken bağlamdan hariç tutulan dosya ve dizinleri ekleyin.
Örneğin:
#.dockerignore
node_modules
React uygulamasını Vite ile oluşturduğunuz için, Vite yapılandırma dosyasını Docker’ı destekleyecek şekilde güncellemeniz gerekir. vite.config.js dosyanızdaki mevcut kodu aşağıdaki kod bloğu ile değiştirin:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
Bu kod bloğu sunucuyu varsayılan ana bilgisayarı (genellikle localhost) kullanacak şekilde ayarlar. Geliştirme sunucusunun dinleyeceği port numarasını 5173 portuna ayarlar ve belirtilen port kullanılamıyorsa Vite’ın sunucuyu başlatamamasını sağlar.
Artık terminalinizde aşağıdaki komutu çalıştırarak uygulamanızın docker imajını oluşturabilirsiniz:
docker build -t quote-generator .
Uygulamayı Back4app’te dağıtmaya çalışmadan önce uygulamanızı GitHub hesabınıza ittiğinizden emin olun. Uygulamayı göndermeyi tamamladıktan sonra GitHub hesabınızı Back4app ile entegre edin.
Bunu Back4app Github uygulaması ile yapabilirsiniz. GitHub’ınızı Back4app ile entegre ettikten sonra, artık Back4app AI Agent’ı kullanarak uygulamanızı dağıtabilirsiniz.
Uygulamayı dağıtmak için aşağıdaki komut istemini girin:
Deploy my repository <<repository-url>> on Back4app containers
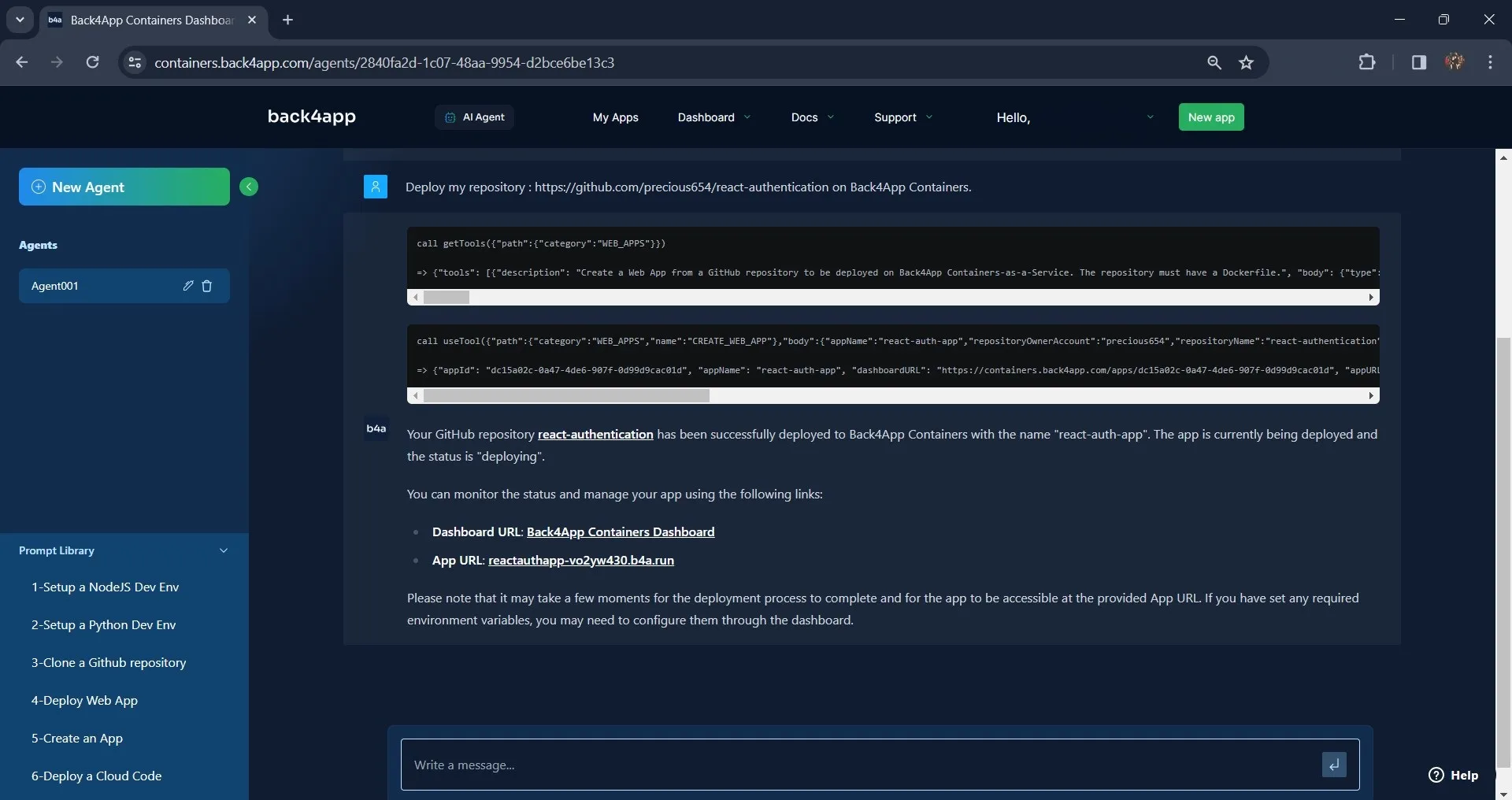
Yukarıdaki kod bloğunda repository-url ifadesini uygulamanızın GitHub depo URL’si ile değiştirin.

Yukarıdaki resimde gösterildiği gibi, AI aracısı ile iletişim kurarken, dağıtmak istediğiniz uygulamanın GitHub depo bağlantısını sağlayın.
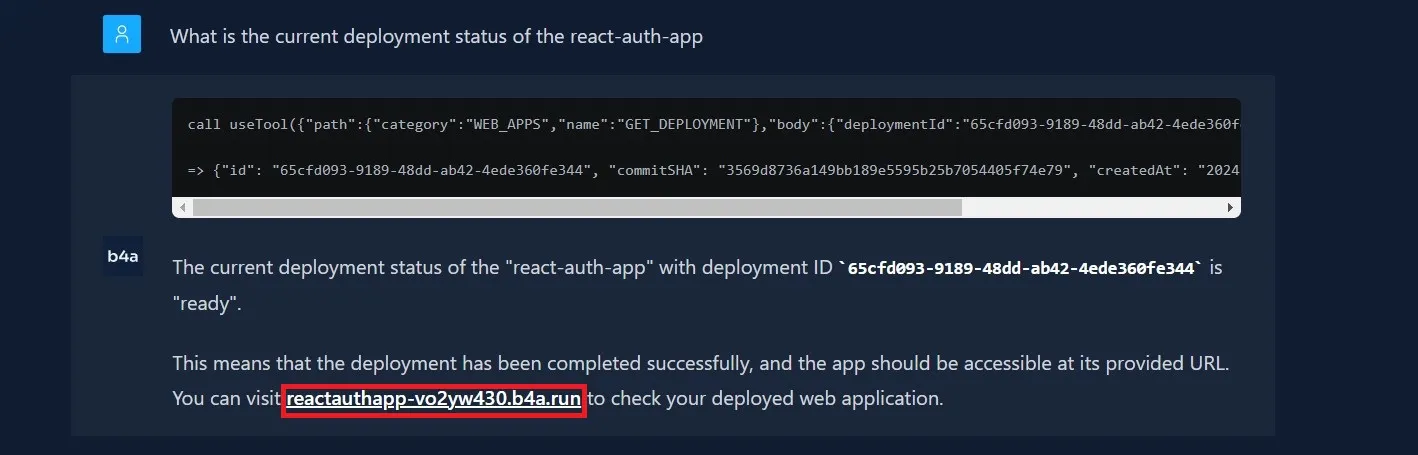
Back4app’in AI Agent’ı uygulamanın dağıtımını başlattıktan sonra, birkaç dakika bekleyin ve ardından dağıtımın mevcut durumunu onaylayın.
Örneğin:

Başarılı bir dağıtımın ardından Back4app AI Agent, uygulamanın dağıtım durumunu “dağıtıldı” olarak güncelleyecek ve uygulamaya tarayıcınızdan erişmeniz için size bir bağlantı sağlayacaktır.
Bitmiş uygulamayı bu GitHub deposunda ve canlı uygulamayı bu URL’de bulabilirsiniz.
Sonuç
Bu makale, hizmet olarak bir arka uç kullanarak bir React uygulamasına kimlik doğrulamanın nasıl ekleneceğini açıklamaktadır.
Back4App kullanarak React uygulamanıza kullanıcı kimlik doğrulamasını entegre etmek, uygulamanızın güvenliğini ve işlevselliğini önemli ölçüde artıran basit bir işlemdir.
Back4App’ın hizmetlerinden yararlanarak, arka uç yönetimi ve kimlik doğrulama görevlerini güvenilir bir platforma bırakırken, web uygulamalarınızı harika kullanıcı deneyimleri ile oluşturmaya odaklanabilirsiniz.



