Vue ile bir rezervasyon uygulaması nasıl oluşturulur?
Rezervasyonları yönetmek, restoranlar gibi zamanlama ve müşteri kapasitesinin kritik olduğu hizmet sektöründe işin önemli bir parçasıdır.
Back4app, Twilio API ve Vue ile rezervasyon yapma, onay mesajları alma ve ayrılmış slotları görüntüleme gibi özelliklere sahip basit bir restoran rezervasyon uygulaması oluşturabilirsiniz.
Bu makalede, ön uçta Vue, arka uç ve dağıtım ihtiyaçlarınızı karşılamak için Back4app ve Whatsapp aracılığıyla kullanıcılarla iletişim kurmak için Twilio ile bir rezervasyon uygulaması oluşturacak ve dağıtacaksınız.
Contents
Projeye Genel Bakış
Bu kılavuzda, Vue ile basit bir rezervasyon uygulaması oluşturacaksınız. Rezervasyon uygulaması bir ReservationForm görünümüne ve bir ReservationList görünümüne sahip olacaktır.
Konuklar isim, e-posta, tarih, saat ve telefon numarası gibi rezervasyon ayrıntılarını girmek için ReservationForm görünümü ile etkileşime girer. Ayrıca ReservationList görünümünde yapılan tüm rezervasyonları da görürler.
Aşağıdakilerden yararlanacaksınız:
- Back4app Arka Uç: Vue uygulamanızdaki rezervasyon verilerini bir veritabanında depolamak ve yönetmek için bir Back4app arka ucu oluşturacaksınız.
- Twilio API: Rezervasyon yaptıran misafirlere WhatsApp onay mesajları göndermek için Twilio API’yi Vue uygulamanıza entegre edeceksiniz.
- Back4pp’in Yapay Zeka Aracısı: Back4app AI aracısı ile dört bulut işlevi oluşturacaksınız ve bunları işlemek için Vue uygulamanıza entegre edeceksiniz:
- Rezervasyon detaylarının Back4App veritabanında saklanması
- Rezervasyon yapılacak tarih ve saatin uygunluğunun kontrol edilmesi
- Twilio API ile konuklara rezervasyonlarının yapıldığını bildiren bir WhatsApp başarı mesajı gönderme.
- Misafirlerin daha önce yapmış olduğu rezervasyonları veritabanınızda görüntülemek.
- Back4app Konteynerleri: Vue uygulamanızı çevrimiçi erişilebilir hale getirmek için bir Back4app konteynerine dağıtacaksınız.
Vue Uygulamanızı Oluşturma
Bu bölüm, geliştirme ortamınızı kurma ve rezervasyon uygulamanızın taslağını oluşturma konusunda size rehberlik edecektir.
Geliştirme Ortamınızı Kurma
Bir Vue uygulaması oluşturmak için terminalinizde aşağıdaki komutu çalıştırın:
npm create vue
Yukarıdaki komut sizden uygulamanızı adlandırmanızı ve uygulamanız için TypeScript, JSX desteği vb. gibi belirli özellikleri etkinleştirmenizi isteyecektir. “Vue Router” dışındaki tüm seçenekler için hayır seçeneğini seçin. Görünümler arasında gezinmek için buna ihtiyacınız olacak.
Ardından, oluşturulan dizine gidin ve gerekli bağımlılıkları yüklemek için aşağıdaki komutu çalıştırın:
npm install
Ardından, aşağıdaki komutu çalıştırarak Parse SDK’yı yükleyin:
npm install parse
Parse SDK, Vue uygulamanız ile Back4app arka ucunuz arasında iletişim kurmanızı sağlar.
Geliştirme ortamınızı kurduktan sonra, rezervasyon uygulama görünümlerinizi oluşturmaya devam edin.
Uygulamanızın Görünümlerini Oluşturma
Uygulamanızın görünümler dizininde ReservationForm ve ReservationList görünümlerini oluşturun.
Ardından, yönlendirici dizininizdeki index.js dosyasına aşağıdaki kodu ekleyerek bu iki görünüm arasında yönlendirmeyi etkinleştirin:
// index.js
import { createRouter, createWebHistory } from "vue-router";
import ReservationForm from "@/views/ReservationForm.vue";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
name: "Home",
component: ReservationForm,
},
{
path: "/reservations",
name: "Reservations",
component: () => import("@/views/ReservationList.vue"),
},
],
});
export default router;
Yukarıdaki kod bloğu, Vue uygulamanız içinde yönlendirme ayarlar. Bir / rotası ve bir /reservations rotası tanımlar. Misafirler uygulamanın URL’sine eriştiğinde, kod bloğu onları Ana Sayfa rotası olarak ReservationForm görünümüne yönlendirir.
reservations rotası kullanıcıları ReservationList görünümüne yönlendirir. Bu rota tembel olarak yüklenir, yani uygulamanız bu rotayı yalnızca gerektiğinde yükler ve bu da uygulamanızın performansını artırmaya yardımcı olur.
Ardından, kullanıcıların iki rota arasında gezinmesini sağlamak için App.vue dosyanızı rota bağlantılarını görüntüleyen bir gezinme çubuğu oluşturacak şekilde yapılandırın:
//App.vue
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<div class="wrapper" id="app">
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/reservations">View Reservations</RouterLink>
</nav>
</div>
</header>
<RouterView />
</template>
Yukarıdaki kod bloğu, uygulamanızın ana düzeni olarak işlev gören App.vue dosyasını görüntüler. Kod bloğu, Vue Router kütüphanesinden RouterLink ve RouterView bileşenlerini içe aktarır ve her rotayı bir RouterLink bileşeniyle temsil eder.
RouterLink bileşeni, bağlantının yönlendirdiği rotayı belirtmek için bir to prop alır. RouterView bileşeni, geçerli rotanın içeriğini dinamik olarak görüntüleyen bir yer tutucu görevi görür.
ReservationForm.vue dosyanıza, kullanıcıların rezervasyon bilgilerini girebilecekleri bir form oluşturmak için aşağıdaki kod bloğunu ekleyin:
// ReservationForm.vue
<template>
<div>
<form>
<input v-model="reservation.name" placeholder="Name" required />
<input
v-model="reservation.email"
type="email"
placeholder="Email"
required
/>
<input
v-model="reservation.date"
type="date"
placeholder="Date"
required
/>
<input
v-model="reservation.time"
type="time"
placeholder="Time"
required
/>
<input
v-model="reservation.phoneNumber"
type="tel"
placeholder="Phone Number"
required
/>
<button type="submit">Create Reservation</button>
</form>
</div>
</template>
<script setup>
import { ref } from "vue";
const reservation = ref({
name: "",
email: "",
date: "",
time: "",
phoneNumber: "",
});
</script>
Yukarıdaki kod bloğu, kullanıcının adı, e-postası, tarihi, saati ve telefon numarası gibi çeşitli ayrıntılara yönelik girdileri yakalamak için gerekli alanlara sahip bir form öğesi oluşturur.
Yukarıdaki kod bloğu daha sonra vue kütüphanesinden ref fonksiyonu ile kullanıcı detaylarını saklamak için reaktif bir rezervasyon nesnesi oluşturur.
Ardından, kullanıcıların yaptığı rezervasyonların listesini görüntülemek için aşağıdaki kod bloğunu ReservationList.vue dosyanıza ekleyin:
// ReservationList.vue
<template>
<div>
<ul v-if="reservations.length" class="wrapper">
<li
v-for="reservation in reservations"
:key="reservation.objectId"
class="card"
>
<p>Name: {{ reservation.name }}</p>
<p>Date: {{ new Date(reservation.date).toLocaleDateString() }}</p>
<p>Time: {{ reservation.time }}</p>
<p>Phone: {{ reservation.phoneNumber }}</p>
</li>
</ul>
<p v-else>No reservations found.</p>
</div>
</template>
<script setup>
import { ref } from "vue";
const reservations = ref([]);
</script>
Yukarıdaki kod bloğu, varsa mevcut rezervasyonları görüntülemek için bir vue koşullu ifade yönergesi olan v-if kullanır.
Rezervasyonlar mevcutsa, kod bloğu v-for yönergesi ile rezervasyonlar dizisindeki her rezervasyonu yineler ve yapılan rezervasyonları görüntüler.
Uygulamanızın Görünümlerini Şekillendirme
Listenin ve diğer öğelerin görünümünü kontrol etmek için ReservationList görünümünüze aşağıdaki kapsamlandırılmış stil bloğunu ekleyin:
// ReservationList.vue
<style scoped>
h1{
margin-block-end: 2rem;
}
.card{
background-color: #D99858;
display: flex;
flex-direction: column;
gap: 1rem;
border-radius: 12px;
padding: 2rem;
align-items: center;
}
li{
color: #FFFFFF;
}
.wrapper{
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 2rem;
}
div{
padding-inline-start: 1rem;
}
</style>
Formun görünümünü kontrol etmek için aşağıdaki kapsamı belirlenmiş stil bloğunu ReservationForm görünümünüze ekleyin:
// ReservationForm.vue
<style scoped>
form{
display: flex;
flex-direction: column;
gap: 1rem;
align-items: center;
}
</style>
Son olarak, assets dizinindeki main.css dosyanıza aşağıdaki CSS stillerini ekleyerek Vue uygulamanız için global stiller tanımlayın:
/* main.css */
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: "Montserrat", sans-serif;
background-color: #333333;
color: #FFFFFF;
}
nav {
padding: 10px;
display: flex;
justify-content: space-between;
}
nav a{
color: inherit;
text-decoration: none;
font-weight: 500;
color: #888888;
margin-block-end: 3rem;
}
nav a:hover{
color: #D99858;
}
header{
padding: 1rem;
}
button {
background-color: #FFFFFF;
color: #D99858;
border: none;
padding: 0.7rem 0.9rem;
font-size: 14px;
border-radius: 7px;
font-weight: 500;
}
button:hover {
background-color: #D99858;
color: #FFFFFF;
}
input{
inline-size: 100%;
border: none;
border-radius: 5px;
outline: none;
padding: 1rem;
font-family: "Montserrat", sans-serif;
}
.container{
inline-size: 60%;
margin: auto;
}
Rezervasyon uygulamanızın şablonunu oluşturduktan sonra, rezervasyon ayrıntılarını bir veritabanında saklamak için bir Back4app Backend oluşturun.
Back4app Arka Uç Oluşturma
Back4app’te Backend’inizi oluşturmak için bir Back4app hesabı gerekir. Eğer bir hesabınız yoksa, ücretsiz olarak kaydolabilirsiniz.
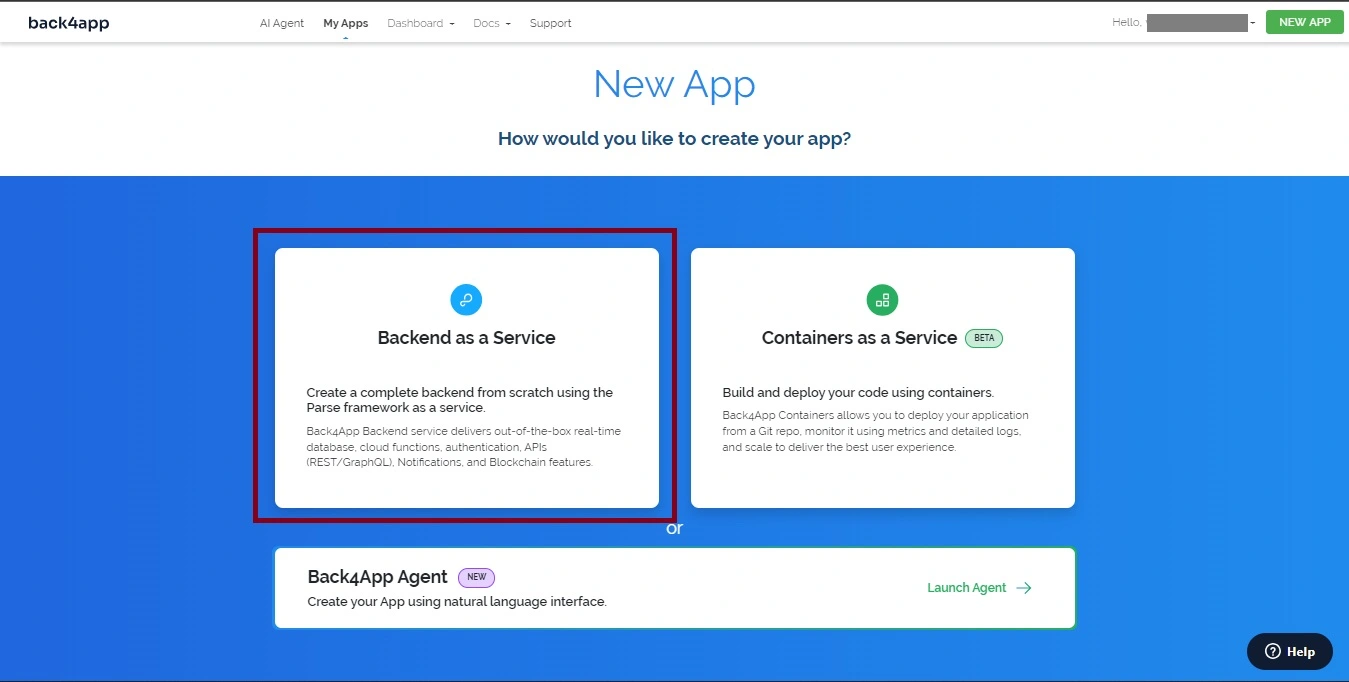
Hesabınıza giriş yapın ve sağ üst köşedeki “YENİ UYGULAMA” düğmesine tıklayın. Bu sizi “Hizmet Olarak Arka Uç” seçeneğini seçeceğiniz bir sayfaya yönlendirecektir.

“Hizmet Olarak Arka Uç” seçeneğine tıkladığınızda, uygulama örneğinize bir ad vermeniz ve uygulamanız için veritabanı türünü seçmeniz istenecektir. PostgreSQL veritabanını seçin ve “Oluştur” düğmesine basın.

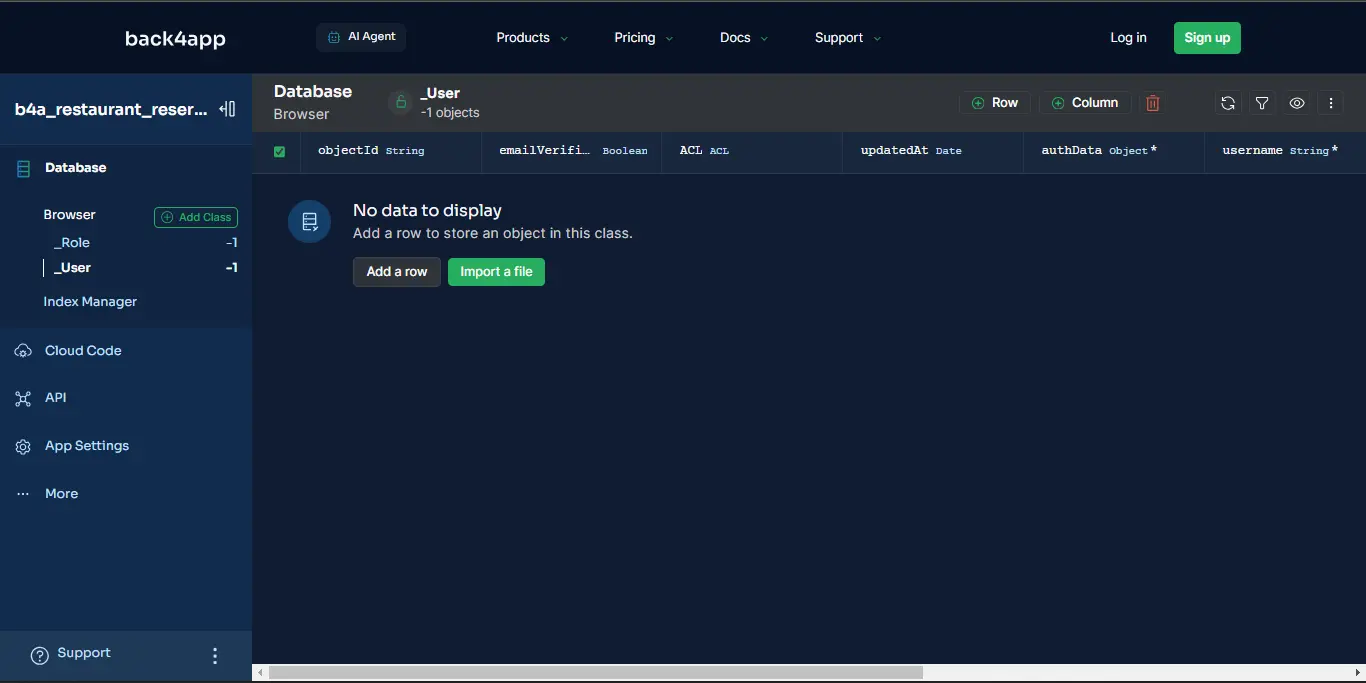
Back4app uygulamanızı kurduktan sonra, aşağıda gösterildiği gibi uygulama örneğinize yönlendirileceksiniz.

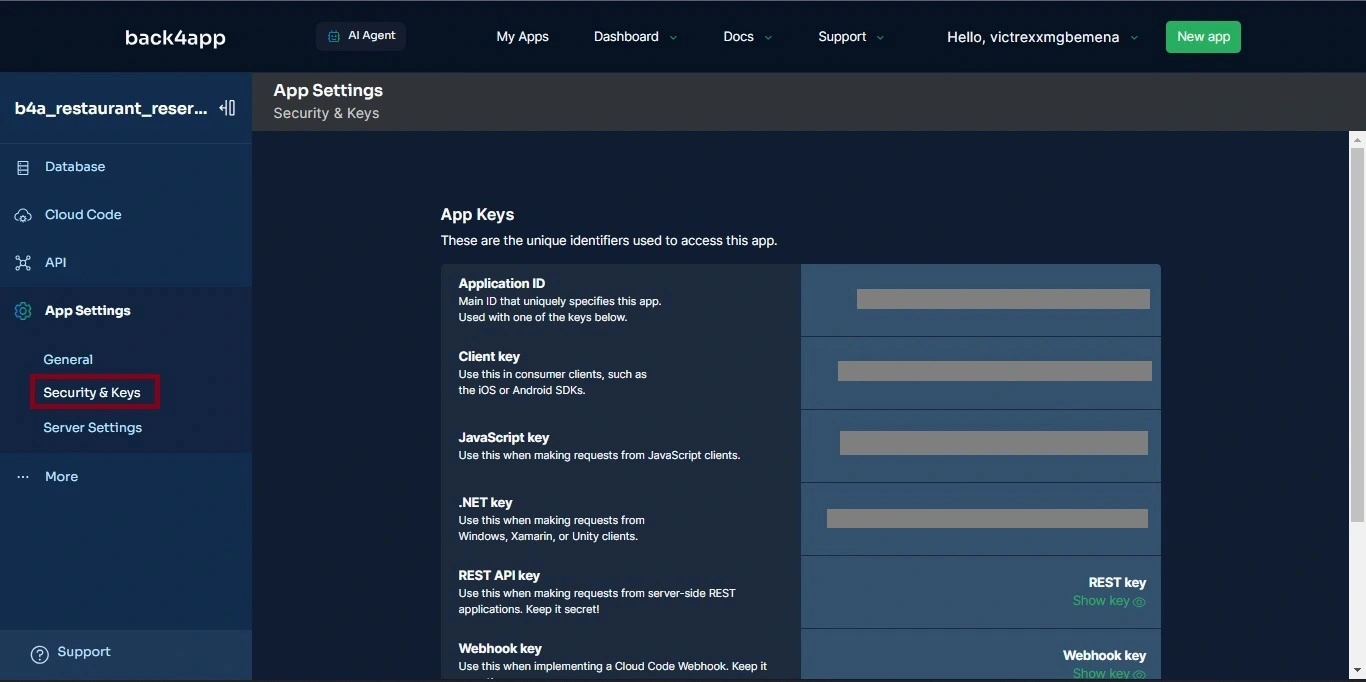
“Uygulama Kimliğinizi” ve “JavaScriptAnahtarınızı” “Güvenlik ve Anahtarlar” bölümünden alın. Bu bölümü kenar çubuğundaki “Uygulama Ayarları“na tıklayarak bulabilirsiniz.

Ardından, bir .env dosyası oluşturun ve uygulamanızda çevresel değişkenler olarak yüklemek için “Uygulama Kimliğinizi” ve “Javascript Anahtarınızı” ekleyin:
VITE_BACK4APP_APPLICATION_ID = <YOUR_APP_ID>
VITE_BACK4APP_JAVASCRIPT_KEY = YOUR_JAVASCRIPT_KEY>
Şimdi, main.js dosyanızı Parse’ı Vue uygulamanızda başlatmak için değiştirin. Bunun gibi:
// main.js
import "./assets/main.css";
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import Parse from "parse/dist/parse.min.js";
Parse.initialize(
`${import.meta.env.VITE_BACK4APP_APPLICATION_ID}`,
`${import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY}`,
);
Parse.serverURL = "<https://parseapi.back4app.com/>";
const app = createApp(App);
app.use(router);
app.mount("#app");
Yukarıdaki kod bloğu, Vue uygulamanızdaki Parse SDK’yı içe aktarır ve başlatarak uygulamanızın Back4app arka ucunuzla iletişim kurmasını sağlar.
Şimdi, rezervasyon detaylarını Back4app veritabanınızda saklamanız gerekiyor. Bir misafirin rezervasyon detaylarını saklamak için, Back4app’in AI aracısını kullanarak veritabanınızda bir sınıf oluşturacaksınız.
Sınıf, ad, e-posta, tarih vb. gibi rezervasyon ayrıntılarını depolayacaktır.
AI Agent Kullanarak Rezervasyon Sınıfı ve Bulut İşlevleri Oluşturma
Ekranınızın sol üst tarafındaki “AI Agent” sekmesini bulun ve veritabanında sınıf oluşturmak için aşağıdaki komut istemiyle ajanı besleyin:
Create database tables in my Back4app app with the following information.
1. Reservation Class:
Class Name: Reservation
Fields:
objectId (String, Automatically generated by Back4App).
name (String, Required)
email (String, Required)
date (Date, Required)
time (String, Required)
phoneNumber (String, Required)
Populate the database tables with test data.
My Parse App ID: <Your Parse App ID>
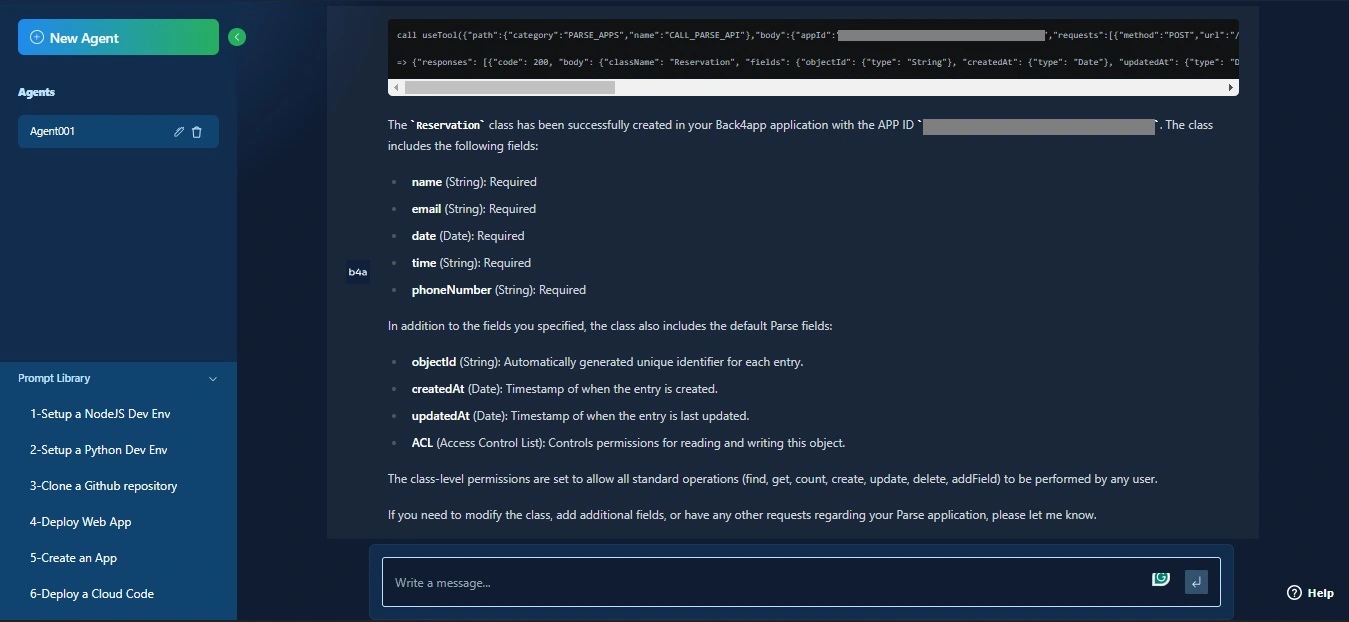
Aşağıdakine benzer bir yanıt almanız gerekir:

Rezervasyon bilgilerinizi saklamak için alanlarla Rezervasyon sınıfınızı başarıyla oluşturduktan sonra. Oluşturduğunuz veritabanı ile etkileşime girecek AI aracısı ile dört bulut işlevi yapacaksınız.
Verileri Rezervasyon sınıfında depolamak üzere bir bulut işlevi oluşturmak için AI aracısını aşağıdaki komutla uyarın:
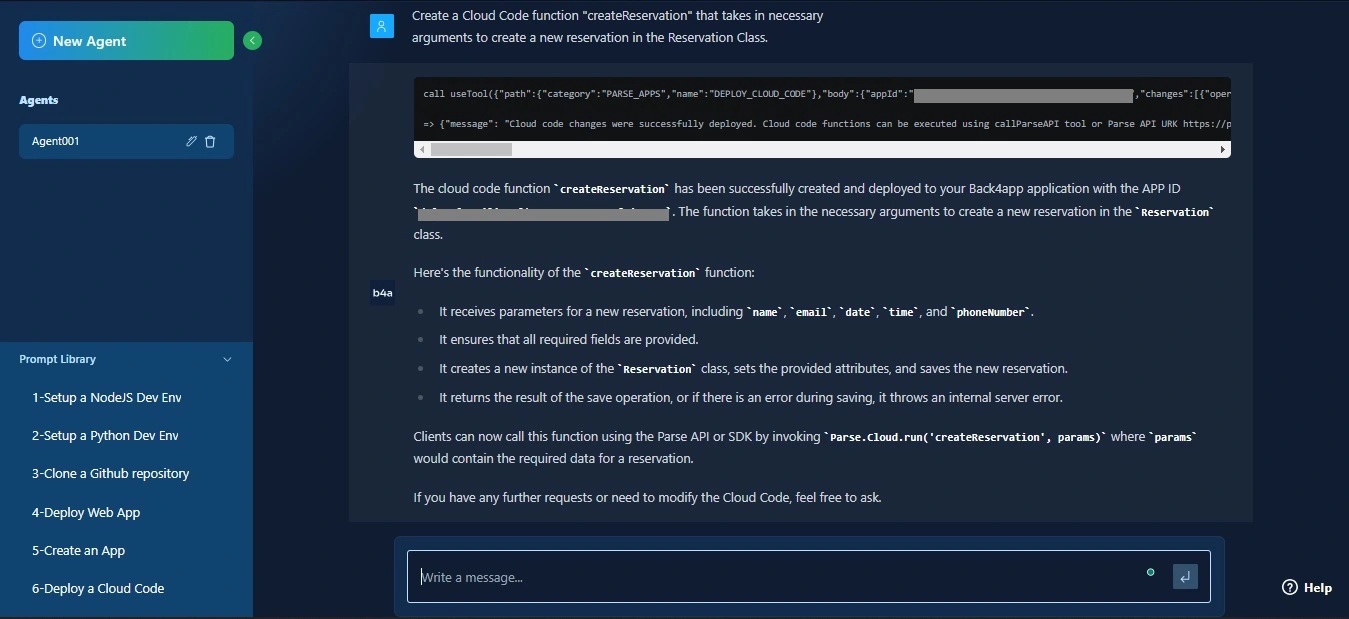
Create a Cloud Code function "createReservation" that takes in necessary
arguments to create a new reservation in the Reservation class.Aşağıdakine benzer bir yanıt almanız gerekir:

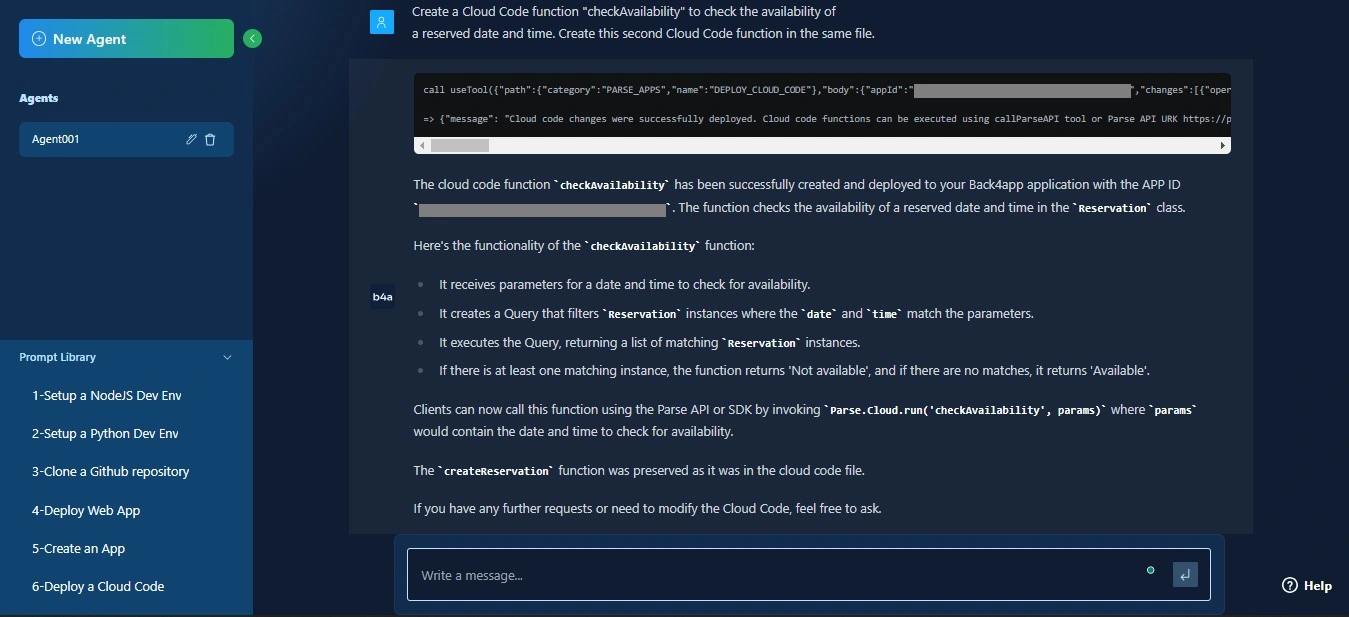
createReservation işlevini oluşturduktan sonra, konuğun rezerve etmesi gereken bir tarih ve saatin uygunluğunu kontrol etmek için AI temsilcisine aşağıdaki komutu verin:
Create a Cloud Code function "checkAvailability" to check the availability of a reserved time and date. Create this second Cloud Code function in the same file.Aşağıdakine benzer bir yanıt almanız gerekir:

Twilio’nun WhatsApp API’si ile WhatsApp mesajları göndermek, bir Twilio hesabı oluşturmayı ve kurmayı gerektirir. Twilio, kullanıcıların uygulamanızdan Whatsapp mesajları göndermesine izin veren bir API sağlar.
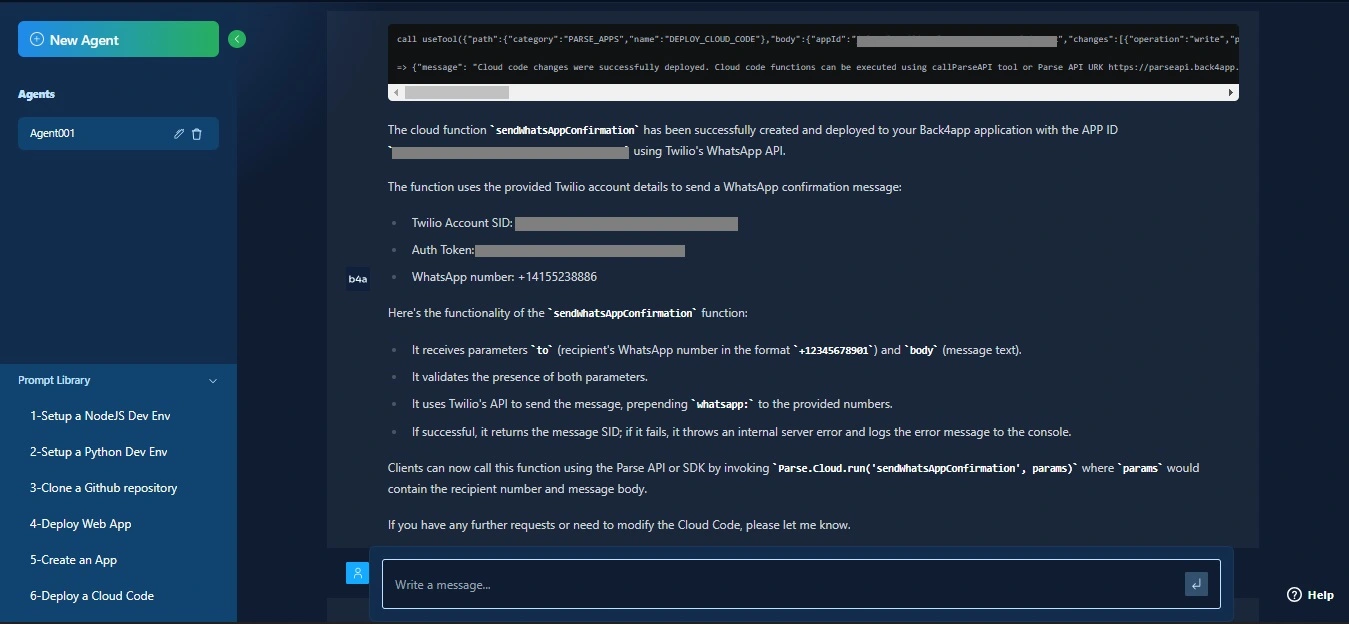
Twilio hesabınızdan Twilio hesap SID’nizi, Twilio kimlik doğrulama belirtecinizi ve Twilio Whatsapp numaranızı alın ve yapay zeka temsilcisinden Twilio’nun API’si ile bir sendWhatsAppConfirmation bulut işlevi oluşturmasını isteyin:
Create a Cloud Function with Twilio's WhatsApp API to send a WhatsApp confirmation message. Here are the Twilio account details you will need:
Twilio Account SID: <Your Twilio Account SID>
Auth Token: <Your Twilio Authentication Token>
WhatsApp number: <The Twilio WhatsApp Number>Aşağıdakine benzer bir yanıt almanız gerekir:

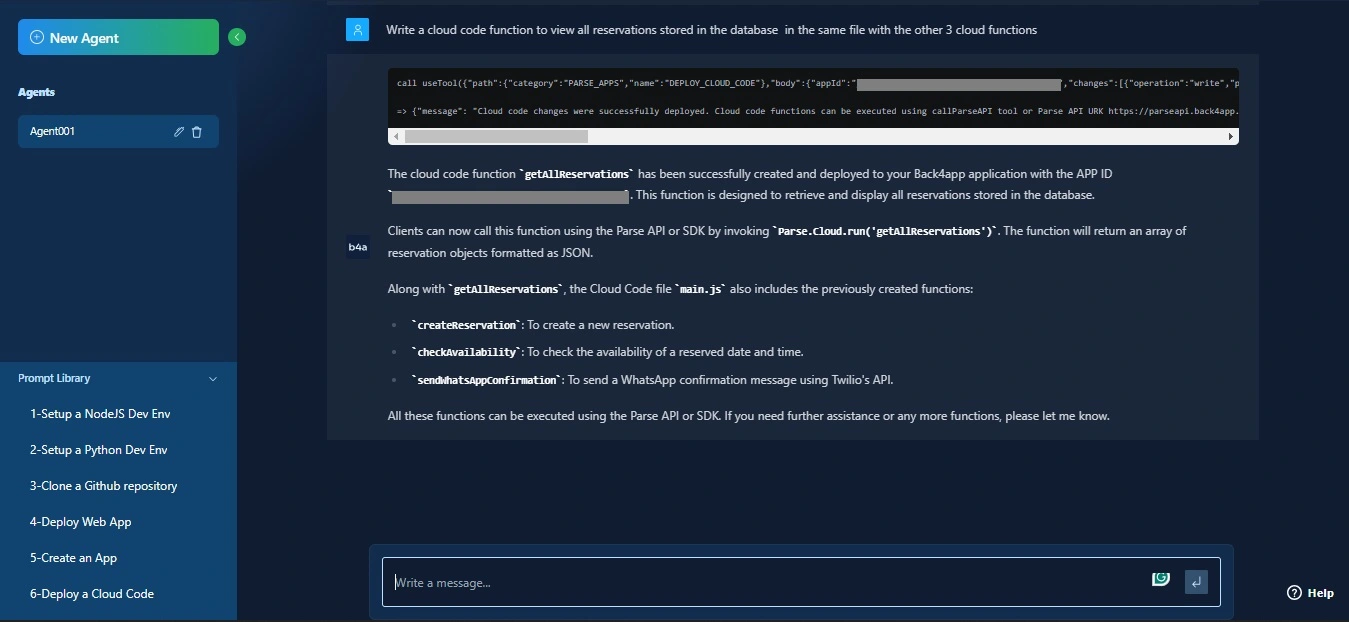
Ardından, AI ajanından veritabanında depolanan tüm rezervasyonları görüntülemek için son bulut işlevini oluşturmasını isteyin:
Write a cloud code function to view all reservations stored in the database in the same file with the other three cloud functions.Aşağıdakine benzer bir yanıt almanız gerekir:

Uygulamanız için ihtiyaç duyduğunuz tüm fonksiyonları Back4app örneği ile oluşturdunuz. Bir sonraki adım, Back4app arka ucunuzdaki bulut işlevlerinizi Vue uygulamanıza entegre etmektir.
Bulut İşlevlerinizi Vue Uygulamanıza Entegre Etme
Bu bölüm size bulut fonksiyonlarınızı Vue uygulamanıza nasıl entegre edeceğinizi öğretecektir. Back4app’inizin Backend’inde tanımladığınız bulut fonksiyonlarını Parse.cloud.run() fonksiyonunu çalıştırarak Vue uygulamanız içinde çağırabilirsiniz.
Formun gönderilmesi üzerine bir submitReservation işlevi çalıştırmak için ReservationForm.vue dosyanızdaki şablon bloğunu değiştirin:
// ReservationForm.vue
<template>
<div>
<form @submit.prevent="submitReservation">
// calls the function on form submission
<input v-model="reservation.name" placeholder="Name" required />
<input
v-model="reservation.email"
type="email"
placeholder="Email"
required
/>
<input
v-model="reservation.date"
type="date"
placeholder="Date"
required
/>
<input
v-model="reservation.time"
type="time"
placeholder="Time"
required
/>
<input
v-model="reservation.phoneNumber"
type="tel"
placeholder="Phone Number"
required
/>
<button type="submit">Create Reservation</button>
</form>
</div>
</template>
Ardından, ReservationForm.vue dosyanızdaki kod bloğunu değiştirerek submitReservation işlevini tanımlayın ve formun gönderilmesiyle ilişkili bulut işlevlerini çalıştırın:
// ReservationForm.vue
<script setup>
import { ref } from "vue";
import Parse from "parse/dist/parse.min.js";
const reservation = ref({
name: "",
email: "",
date: "",
time: "",
phoneNumber: "",
});
const submitReservation = async () => {
try {
const availabilityResult = await Parse.Cloud.run("checkAvailability", {
date: reservation.value.date,
time: reservation.value.time,
});
if (availabilityResult.available) {
const creationResult = await Parse.Cloud.run("createReservation", {
...reservation.value,
date: {
__type: "Date",
iso: new Date(
reservation.value.date + "T" + reservation.value.time,
).toISOString(),
},
});
if (creationResult) {
await Parse.Cloud.run("sendWhatsAppConfirmation", {
to: reservation.value.phoneNumber,
reserveeName: reservation.value.name,
body: "Your reservation has been confirmed.",
});
alert(
"Reservation created and confirmation has been sent via WhatsApp.",
);
}
} else {
alert("Sorry, the chosen date and time are not available.");
}
} catch (error) {
console.error("Error creating reservation:", error);
alert("Error while processing your reservation: " + error.message);
}
};
</script>
Yukarıdaki kod bloğu, rezervasyon gönderimini işlemek için submitReservation işlevini çağırır.
Fonksiyon ilk olarak checkAvailability bulut fonksiyonunu çağırarak seçilen tarih ve saatin uygunluğunu kontrol eder.
Belirtilen tarih ve saat uygunsa, kod bloğu başka bir bulut işlevi olan createReservation‘ı çağırarak konuğun ayrıntılarıyla rezervasyonu oluşturur.
Kod bloğu daha sonra sendWhatsAppConfirmation bulut işlevini çağırarak konuğa zaman aralığını başarıyla rezerve ettiğini bildiren bir WhatsApp mesajı gönderir.
Ardından, konukların rezerve edilen tüm zaman dilimlerini görüntülemesine izin vermek için ReservationList.vue dosyasının kod bloğunu getAllReservations bulut işlevini çalıştıracak şekilde değiştirin:
// ReservationList.vue
<script setup>
import { ref, onBeforeMount } from "vue";
import Parse from "parse/dist/parse.min.js";
const reservations = ref([]);
const fetchReservations = async () => {
try {
const result = await Parse.Cloud.run("getAllReservations");
reservations.value = result;
} catch (error) {
console.error("Error retrieving reservations:", error);
alert(error.message);
}
};
onBeforeMount(fetchReservations);
</script>
Yukarıdaki kod bloğu, Vue bileşeni onBeforeMount vue işleviyle bağlamadan hemen önce bir fetchReservations işlevini çağırır.
fetchReservations işlevi, Back4app veritabanındaki Reservation sınıfında depolanan tüm rezervasyonları almak için getAllReservations bulut işlevini çalıştırır.
Uygulamanın Test Edilmesi
Uygulamanızı bir Back4app konteynerine dağıtmadan önce, tüm özelliklerin tamamen işlevsel olduğundan emin olmak için uygulamayı test edin.
Aşağıdaki komutu çalıştırarak uygulamanızı başlatın:
npm run dev
Yukarıdaki komutu çalıştırmak uygulamanızı http://localhost:5173/ adresinde başlatır.
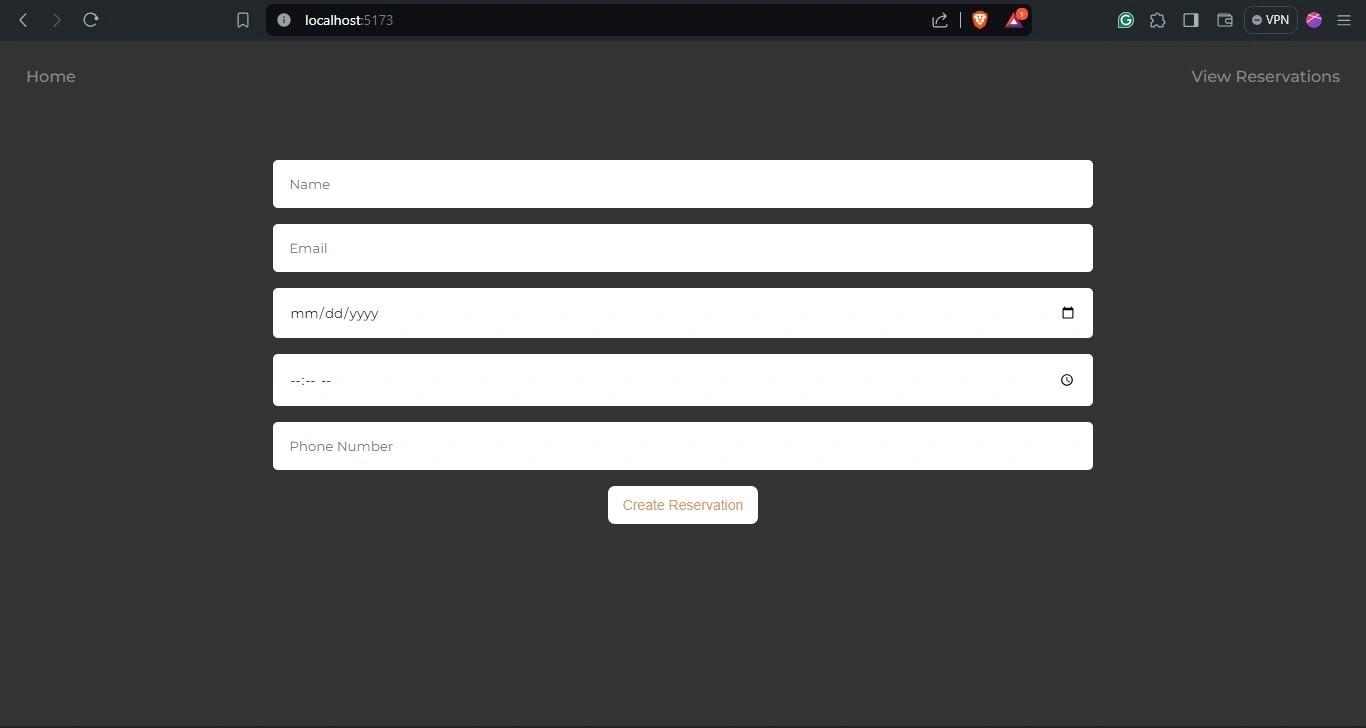
Aşağıdaki resimde gösterildiği gibi başvurunuzu görüntülemek için http://localhost:5173/ adresine gidin:

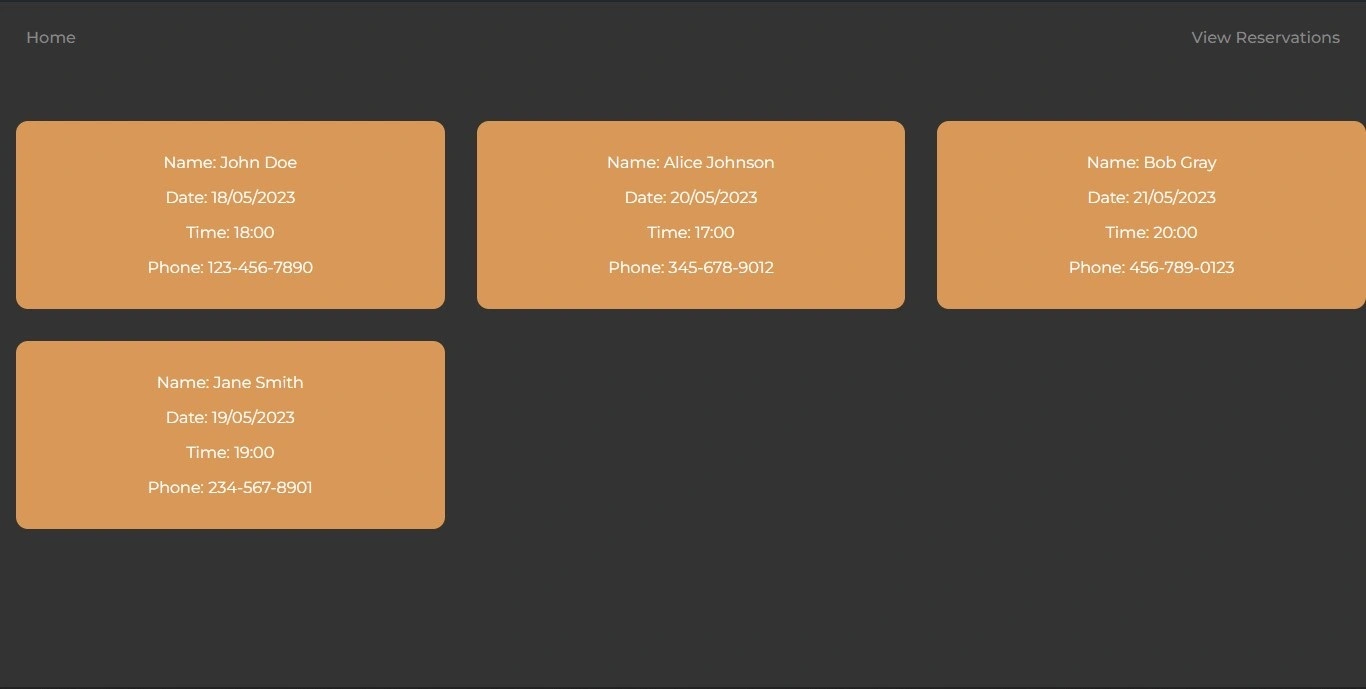
“Rezervasyonları Görüntüle” sekmesine giderseniz, AI temsilcinizin veritabanını doldurduğu rezervasyonları göreceksiniz.

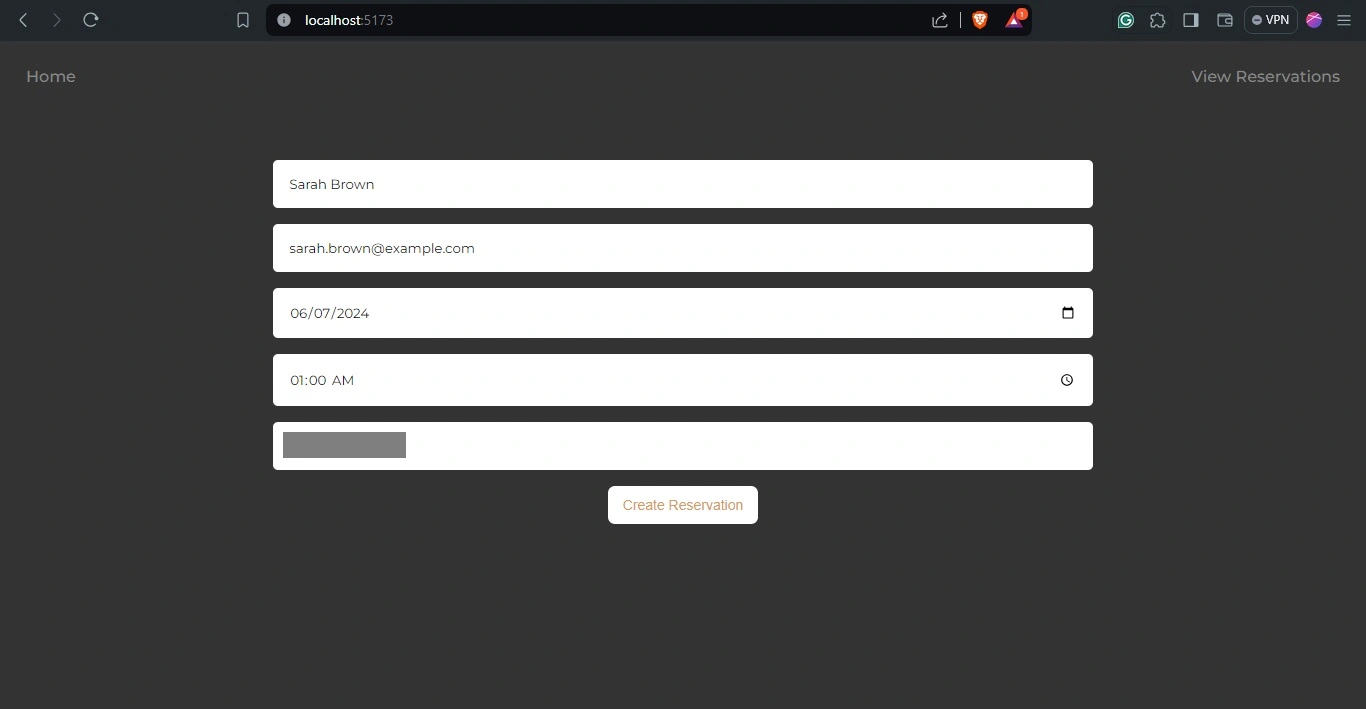
Formu doldurup “Rezervasyon Oluştur” düğmesine tıklayarak yeni bir rezervasyon oluşturun.

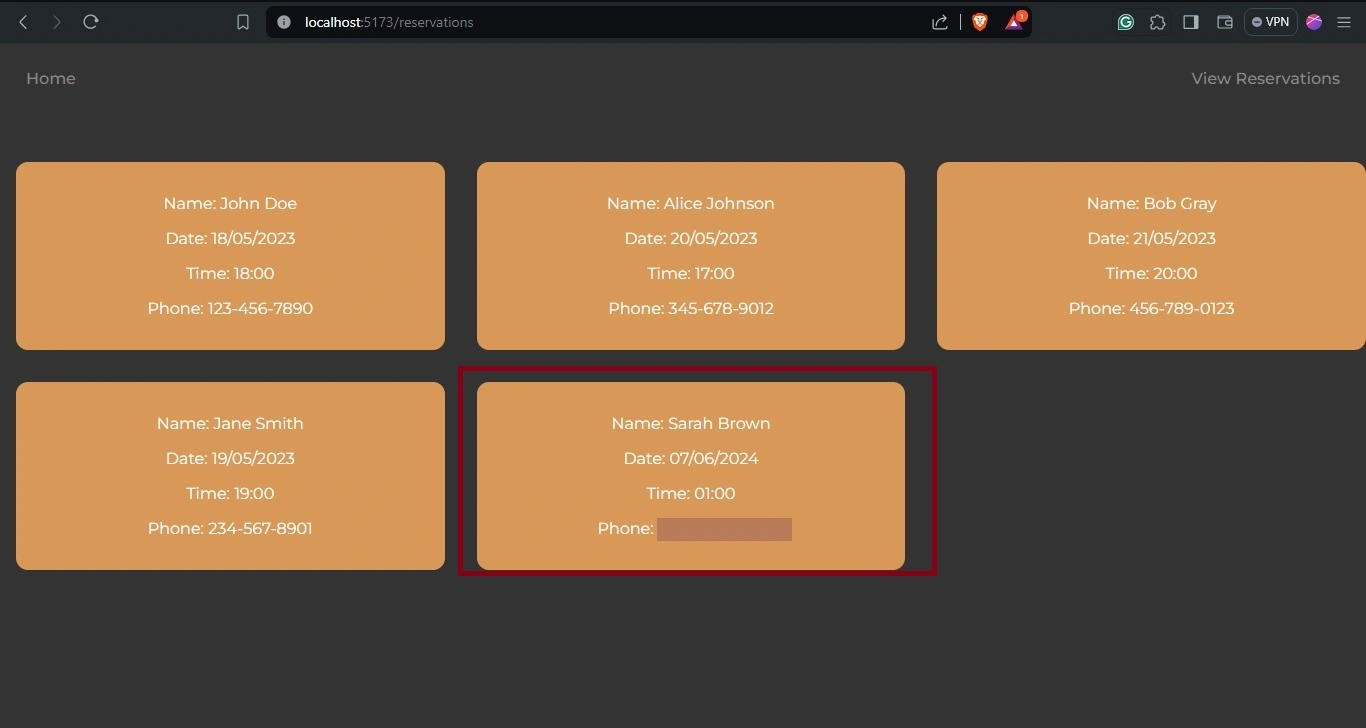
Rezervasyonunuzun başarılı olup olmadığını kontrol etmek için, rezervasyonunuzu göreceğiniz “Rezervasyonları Görüntüle” sekmesine gidin.

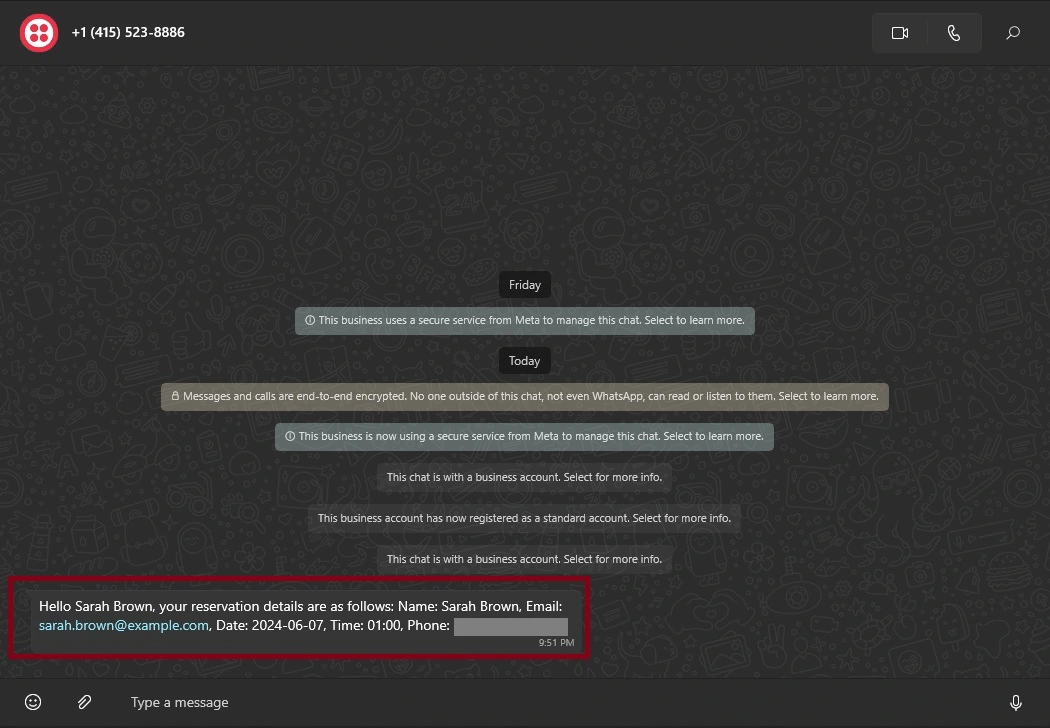
Son olarak, WhatsApp numaranıza gönderilen onay mesajını görüntülemek için WhatsApp uygulamanızı açın.

Back4app’in AI Agent’ı ile Uygulamanızı Back4app Konteynerlerine Dağıtma
Uygulamanızı bir Back4app konteynerine dağıtmak için, Vue uygulamanız için bir Dockerfile oluşturmanız gerekir.
Projenizin kök dizininde bir Dockerfile oluşturun ve aşağıdaki kod bloğunu ekleyin:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
Docker dosyanızı oluşturduktan sonra kodunuzu bir GitHub deposuna gönderin. Uygulamanızı GitHub’dan AI aracısı ile dağıtmak için Back4app, GitHub hesabınıza Back4App Containers GitHub Uygulamasını yüklemenizi gerektirir.
Ayrıca uygulamaya, uygulamanızın kod deposuna erişmesi için gerekli izinleri vermeniz gerekecektir.
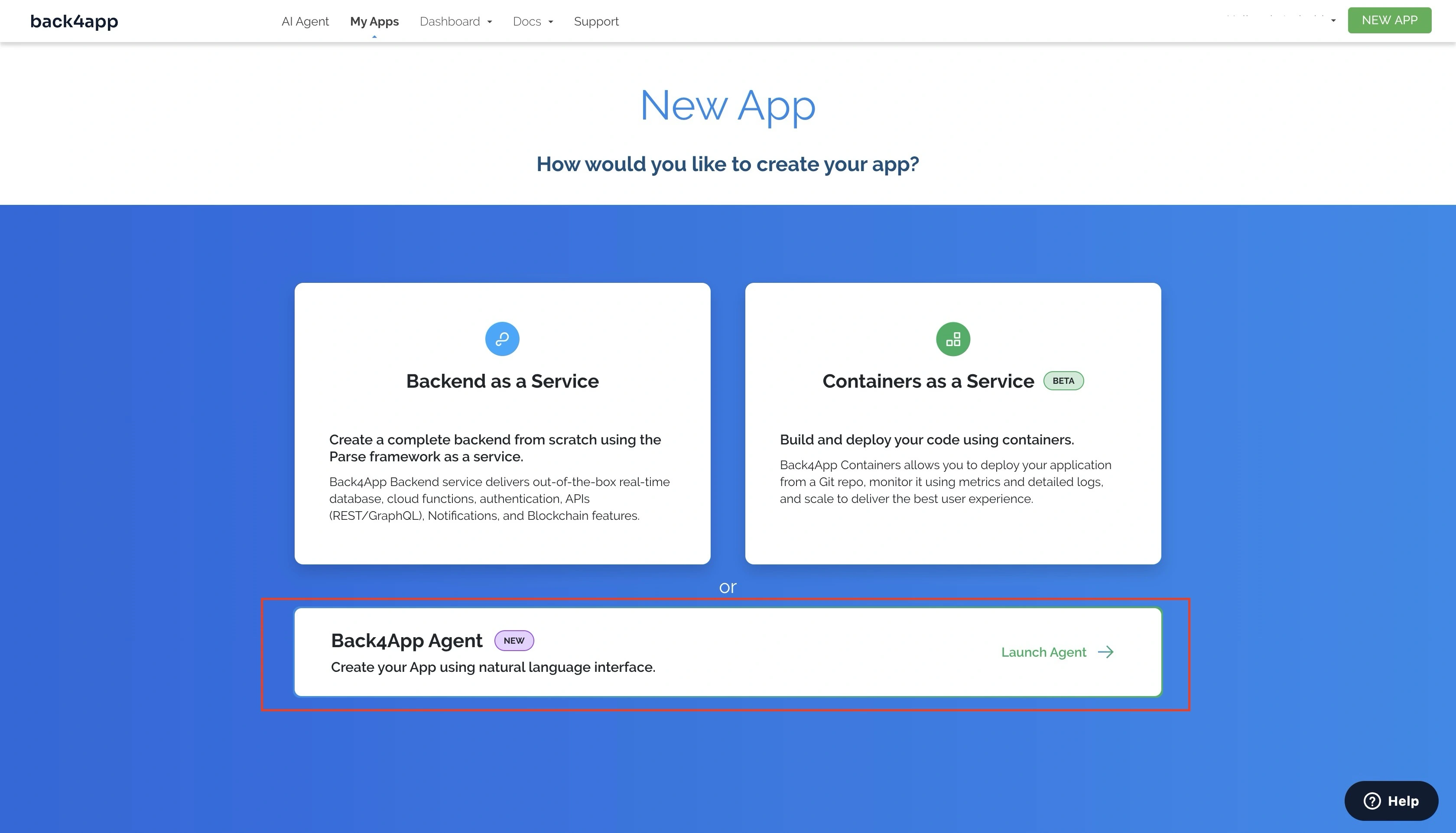
Ardından, Back4app ana sayfasına gidin ve ekranınızın sağ üst köşesinde bulunan “Yeni Uygulama” düğmesine tıklayın.
Bu sizi, oluşturmak istediğiniz uygulama türünü seçmeniz gereken bir kurulum ekranına götürecektir.
Aşağıdaki resimde gösterildiği gibi Back4app Agent seçeneğini seçin.

Back4app Agent seçeneğini seçtiğinizde, Back4app AI agent sayfasına yönlendirileceksiniz.
Uygulamanızın dağıtım sürecini başlatmak için AI aracısına aşağıdaki istemi verin:
Deploy my "YOUR_REPOSITORY_URL" repository on GitHub to a Back4App Container.
Here are the required environmental variables:
VITE_BACK4APP_APPLICATION_ID = "BACK4APP_APP_ID"
VITE_BACK4APP_JAVASCRIPT_KEY = "BACK4APP_JAVASCRIPT_KEY"
Yer tutucuları gerçek değerleriyle değiştirin. Yukarıdaki komut istemi dağıtım sürecinizi başlatacaktır.
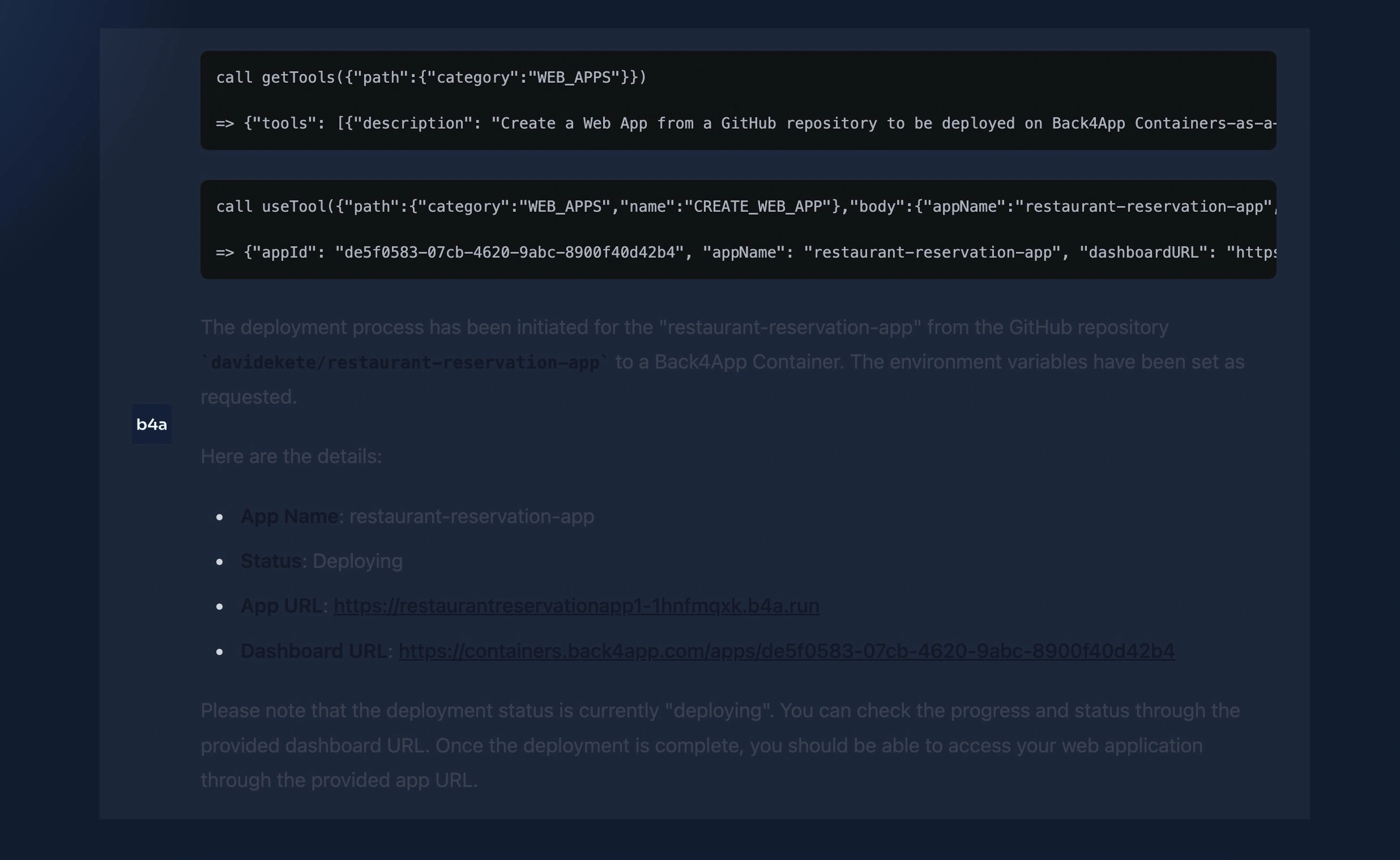
Tamamlandığında, AI aracısı yanıt vererek başarılı olduğunu veya dağıtımın beklemede olduğunu belirtir. Bekleyen bir dağıtım alırsanız, uygulamanızın dağıtım durumunu Back4app konteyner kontrol panelinizden izleyebilirsiniz.
Aşağıdaki resme benzer bir yanıt almalısınız:

Alternatif olarak, uygulamanızı bir Back4app konteynerine manuel olarak dağıtabilirsiniz.
Sonuç
Bu makalede Back4app, Vue ve Twilio API kullanarak işlevsel bir restoran rezervasyon uygulaması oluşturdunuz ve dağıttınız.
Uygulamanızla kullanıcılar, Back4app arka ucunuzda depolanan rezervasyonları yapabilirler. Yaptıkları rezervasyonları, Vue tarafından oluşturulan ve AI aracısını kullanarak oluşturduğunuz Back4app bulut kodunuz tarafından desteklenen arayüzler aracılığıyla görüntüleyebilirler.
Ayrıca, uygulamanız Twilio API tarafından desteklenen WhatsApp mesajları aracılığıyla başarılı rezervasyonları onaylar.
Bu eğitimde kullanılan kodun tamamını bu GitHub deposunda bulabilirsiniz.



