如何开发社交媒体应用程序?

在本文中,我们将讨论社交网络、社交媒体应用程序的类型、优点和必备功能。
此外,我们还将逐步了解如何创建一个社交网络。我们将在后台使用Back4app,在前台使用Next.js。
什么是社交网络?
社交网络是一种社交媒体应用程序,允许人们相互连接和互动。
两个用户连接后,就可以共享用户信息、交换信息、图片、分享帖子等。
如今,社交媒体应用程序非常流行。几乎每个人都至少注册了一个社交媒体应用程序。根据Buffer 的研究,最受欢迎的社交媒体平台是
- Facebook(29.6 亿 MAUs)
- YouTube(22 亿 MAUs)
- Instagram(20 亿 MAUs)
- TikTok(10 亿用户)
- Snapchat(5 亿 MAUs)
MAUs 代表每月活跃用户数。即每月与您的社交媒体平台互动的唯一用户数量。
尽管社交媒体应用程序市场巨大,但开发社交媒体应用程序是一项具有挑战性的任务。
这是最复杂的 IT 项目之一。许多公司低估了开发社交网络应用程序的难度,结果惨遭失败,损失惨重。
社交媒体应用程序的类型
如前所述,社交网络只是社交媒体应用类型之一。其他社交媒体应用程序类型包括
- 媒体共享网络(Instagram、TikTok、YouTube)
- 内容共享网络(Pinterest、Tumblr、Flickr)
- 消费者评论网络(Trustpilot、Angi、Choice)
- 博客和出版网络(Medium、Twitter)
- 论坛(Reddit、Quora、HackerNews)
- 关系网络(Tinder、Bumble)
开发社交媒体应用程序的好处
建立社交媒体应用程序有几个好处。这些好处包括广告收入、货币化、收集有价值的用户信息、高级分析、与其他公司的赞助关系等。
社交媒体应用程序的另一大优点是其巨大的转售价值。如果你的应用程序相对成功(这意味着它拥有相当的用户群),你可以很快将它卖给另一家公司。例如,Twitter 以 440 亿美元卖出,MySpace 以 8700 万美元卖出。
从开发人员的角度来看,建立一个简单的社交网络可以让你了解你正在使用的工具,并让你了解建立这样一个网络有多难。
社交媒体应用程序必须具备的功能
社交媒体应用程序的功能千差万别。不过,每个成功的社交媒体应用程序都包含一些基本功能。
用户账户
所有社交媒体应用程序都允许用户创建账户。创建账户后,用户可以添加个人信息,并根据自己的需要定制应用程序。例如,他们可以选择自己喜欢的功能,添加自己的兴趣爱好,隐藏特定内容等。
从商业角度看,用户账户的最大好处是可以建立 “用户档案”。我所说的 “用户档案 “是指,你可以找出特定用户喜欢什么,他们与谁互动,然后据此定制广告。
连接用户
社交媒体应用程序允许用户进行连接,例如添加某人为好友、关注他或订阅他。一旦两个用户建立了联系,他们的信息源也会随之改变。
共享内容
每个社交媒体应用程序的重点都是分享内容。如果你的应用程序不能让用户快速分享内容,那么你的应用程序肯定不会成功。
实施社交媒体应用程序时,应遵循最佳用户界面/用户体验实践。发布信息应该像按一两个按钮一样简单。
搜索和发现
优秀的搜索和发现算法是每个成功社交应用不可或缺的组成部分。
您的社交媒体应用程序应能让用户轻松找到他们感兴趣的内容。此外,您的应用程序还应提供个性化的信息源和高级搜索功能。
通知
您需要考虑实施推送通知,以提高参与度和应用程序的使用率。
推送通知是一种功能强大的通信渠道,可以在发生事情时通知用户,例如,他们的朋友发布了帖子、发生了事件、他们有一段时间没有使用应用程序等等。
要进一步了解推送通知以及如何将其集成到您的项目中,请查看什么是推送通知?
如何制作社交媒体应用程序?
在本教程中,我们将逐步介绍如何创建一个社交媒体应用程序。我们将使用Back4app作为后台,在前台使用Next.js 框架的React。
先决条件
以下是我们将用于此项目的技术栈:
- 拥有JavaScript ES6 的经验。
- 具有使用React/Next.js和React 钩子的经验。
- 基本了解后台即服务(BaaS)。
- 在本地计算机上安装Node.js v16+和一个编辑器。
什么是 Back4app?
Back4app 是一款优秀的低代码后端软件,可用于快速构建现代网络和移动应用程序。它具有多种功能,包括实时数据库、用户管理、云代码功能、推送通知、社交集成、API、SDK 等!
使用 Back4app,您可以外包大部分后台工作,专注于核心业务逻辑和前台。
您也不必担心底层基础设施或应用程序的扩展。Back4app 将涵盖所有这些问题。这是加速社交媒体应用程序开发的最佳选择。
Back4app 提供免费层级,非常适合测试和原型设计。随着应用程序规模的扩大,您可以升级到具有可预测价格的高级层级。
为什么使用 Back4app 构建社交网络?
项目介绍
在本文中,我们将构建一个简单的社交网络。实施后的社交网络将允许用户创建账户、进行身份验证、设置个人资料和创建帖子。
在后台,我们将使用 Back4app,在前台,我们将使用 React 和 Next.js 框架来创建一个社交媒体应用程序
我们将首先创建一个 Back4app 应用程序,建立数据库模型,然后进入前端。
在前端,我们需要安装 Parse SDK,设置身份验证,并处理特定视图,例如登录、注册和个人资料。
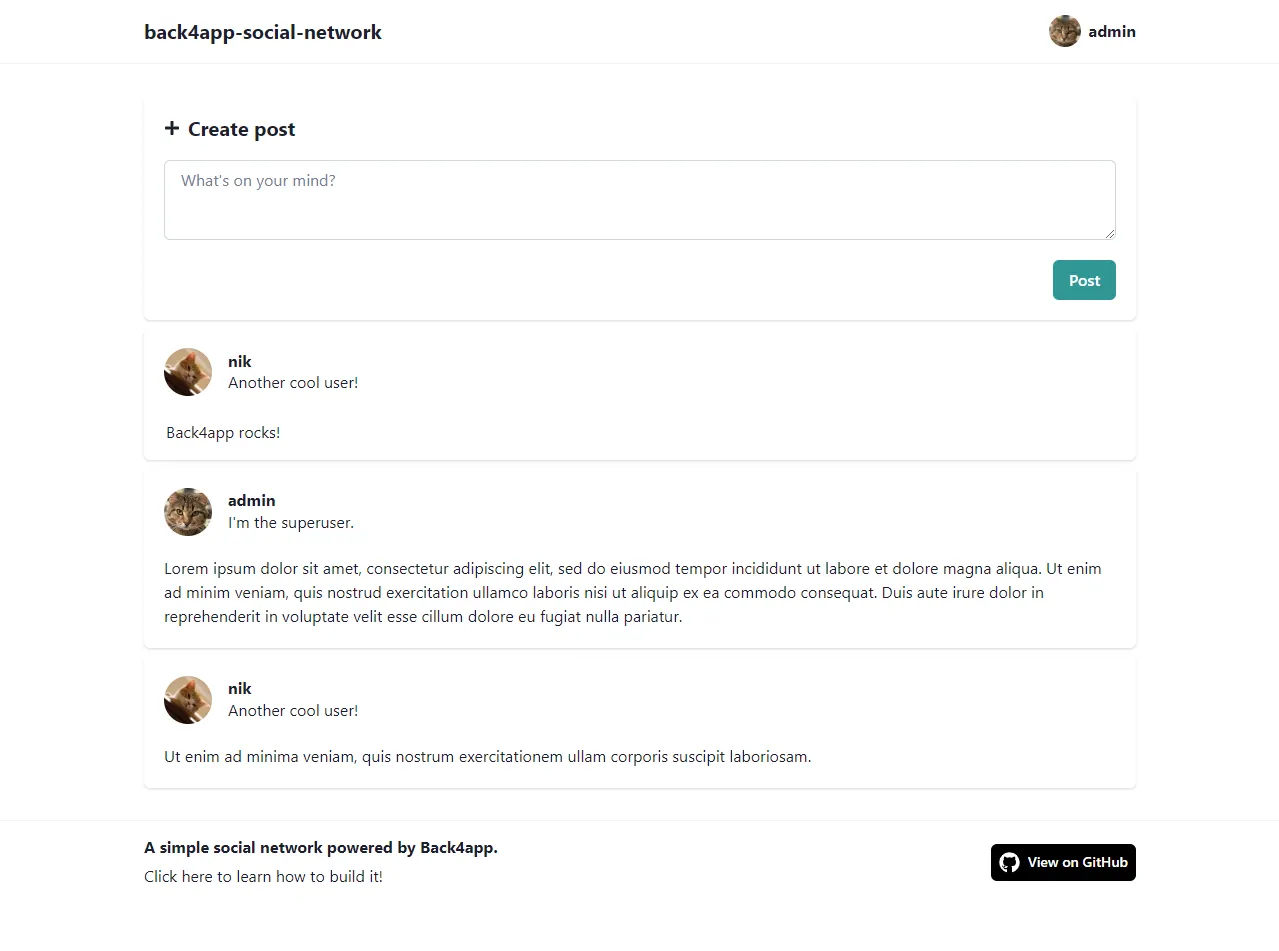
最终产品将是这样的

创建应用程序
接下来的步骤需要您有一个 Back4app 账户。如果您还没有账户,请免费创建一个。
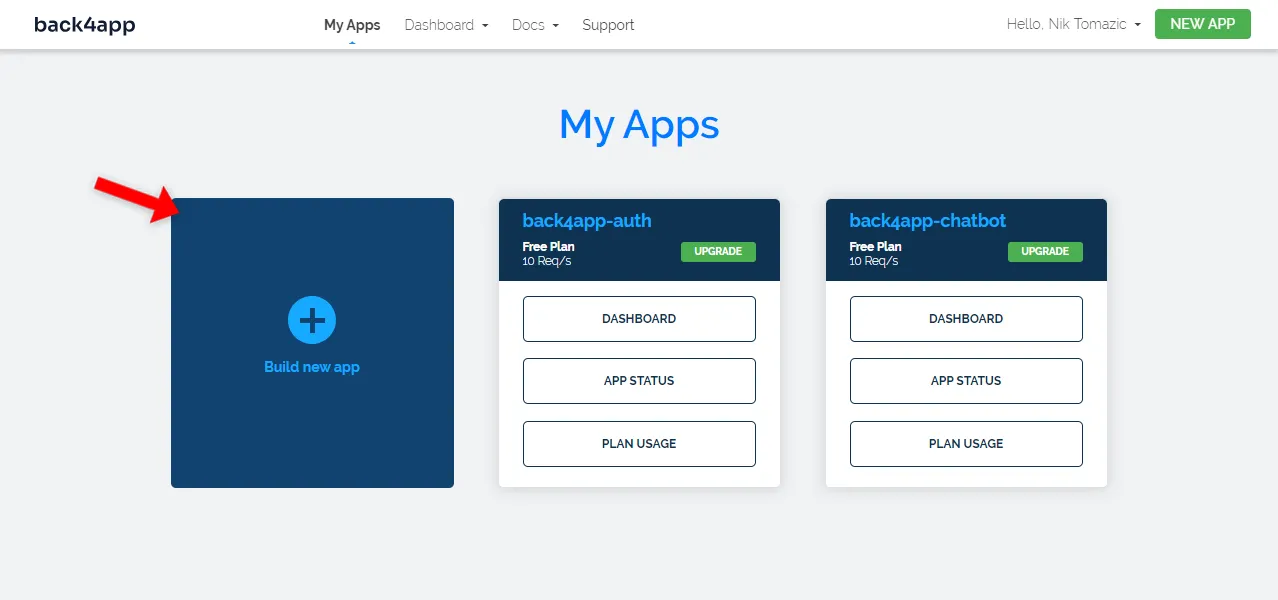
登录 Back4app 账户后,您将看到应用程序列表。点击 “创建新应用 “开始应用创建过程。

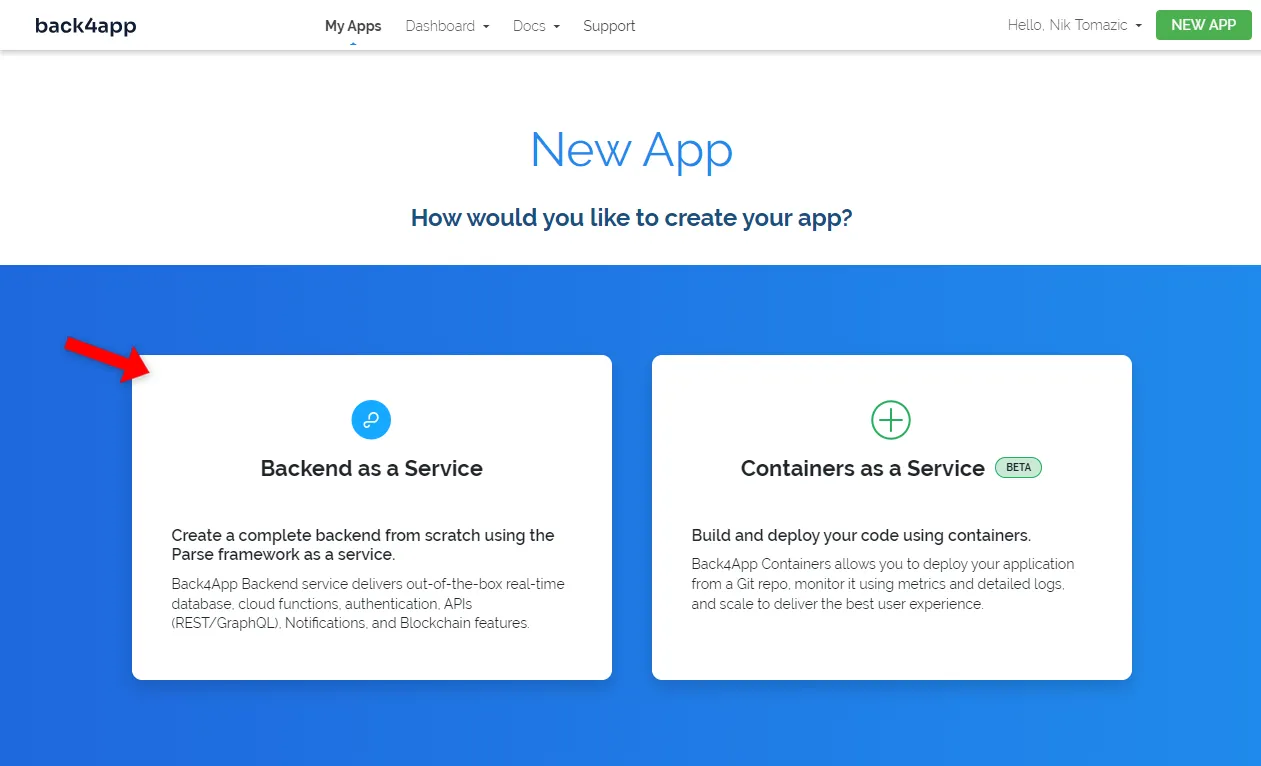
Back4app 允许您创建两种类型的应用程序:
- 后台即服务(BaaS)
- 容器即服务(CaaS)
BaaS 是一个完全成熟的由 Parse 驱动的后端解决方案,而 CaaS 则用于通过 Docker 部署容器化应用程序。
由于我们要构建的是一个社交网络,因此将使用 “后台即服务 “选项。

接下来,给应用程序起一个描述性的名称,选择 “NoSQL “作为数据库,然后点击 “创建”。
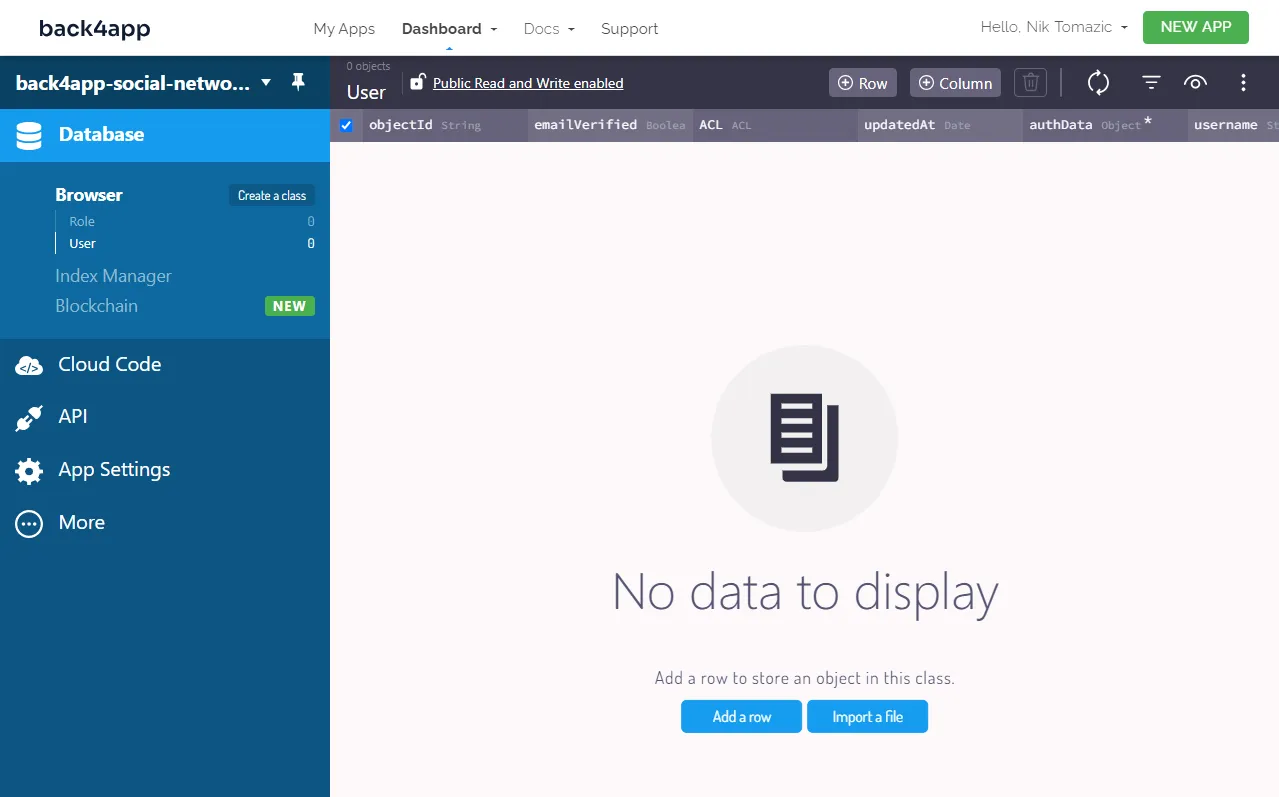
Back4app 将用大约 2 分钟的时间准备应用程序所需的一切。完成后,您将被重定向到应用程序的数据库视图。

数据库类
接下来,让我们为开发社交媒体应用程序准备数据库。
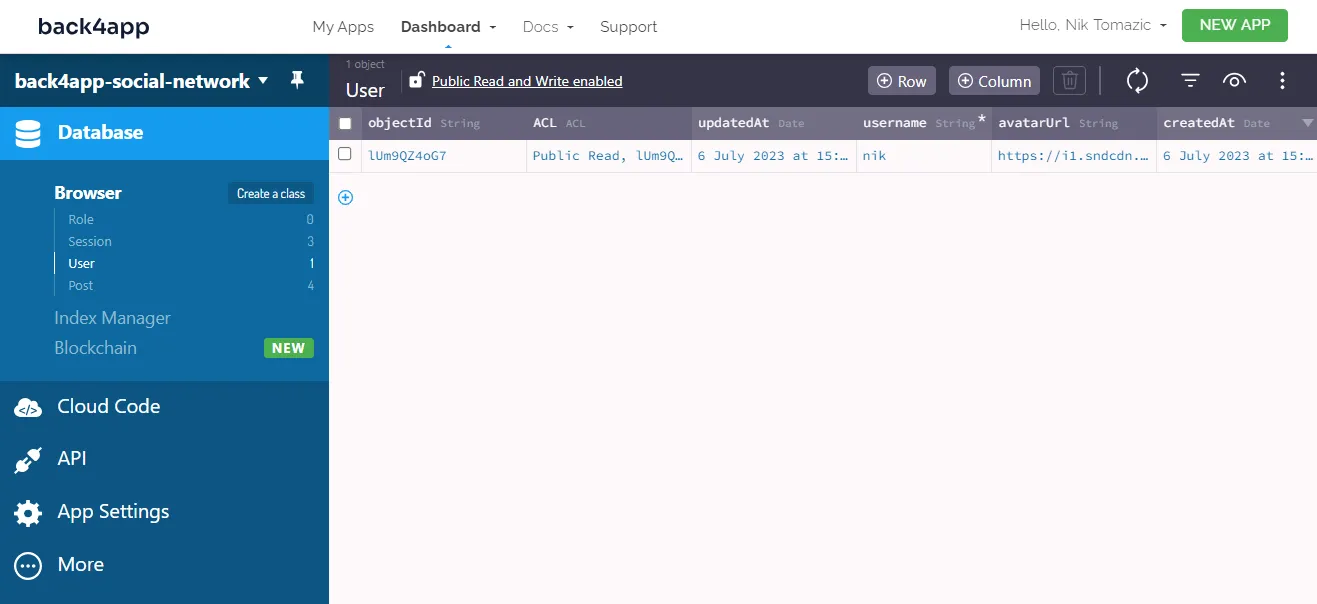
您可能已经注意到,数据库中已经有两个类。第一个叫用户,第二个叫角色。默认情况下,所有 Back4app 类都带有以下字段:
+-----------+-------------------------------------------------------------------------+
| Name | Explanation |
+-----------+-------------------------------------------------------------------------+
| objectId | Object's unique identifier |
+-----------+-------------------------------------------------------------------------+
| updatedAt | Date time of the object's last update. |
+-----------+-------------------------------------------------------------------------+
| createdAt | Date time of object's creation. |
+-----------+-------------------------------------------------------------------------+
| ACLs | Allow you to control the access to the object (eg. read, update). |
+-----------+-------------------------------------------------------------------------+让我们对用户类稍作修改,添加描述和头像 URL字段。用户以后可以在设置中编辑这两个字段。
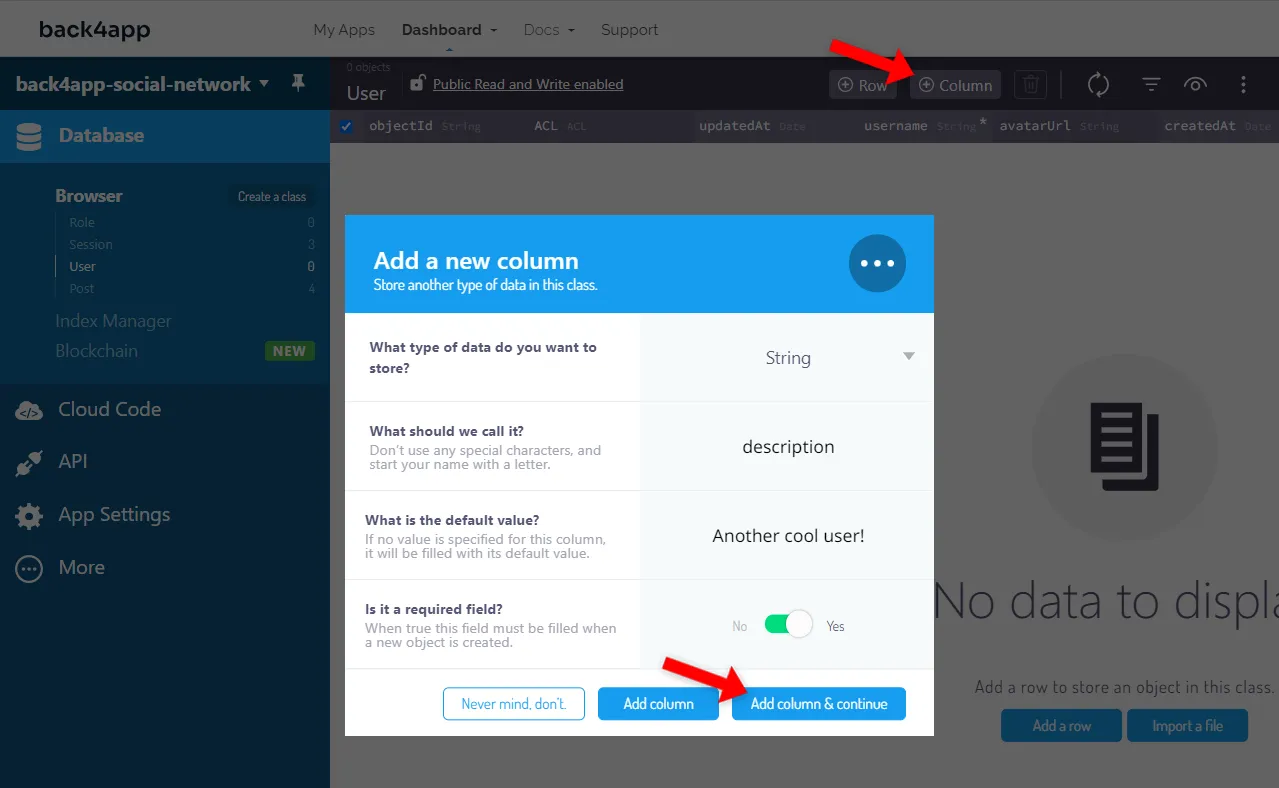
点击屏幕右上方的 “+ 栏 “按钮,添加以下两个字段:
+-----------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-----------+-------------+--------------------+----------+
| String | description | Another cool user! | yes |
+-----------+-------------+--------------------+----------+
| String | avatarUrl | <some_image_url> | yes |
+-----------+-------------+--------------------+----------+确保将 替换为实际的图片网址,以.png、. jpg 或.jpeg 结尾。如果你没有任何想法,可以使用这个。

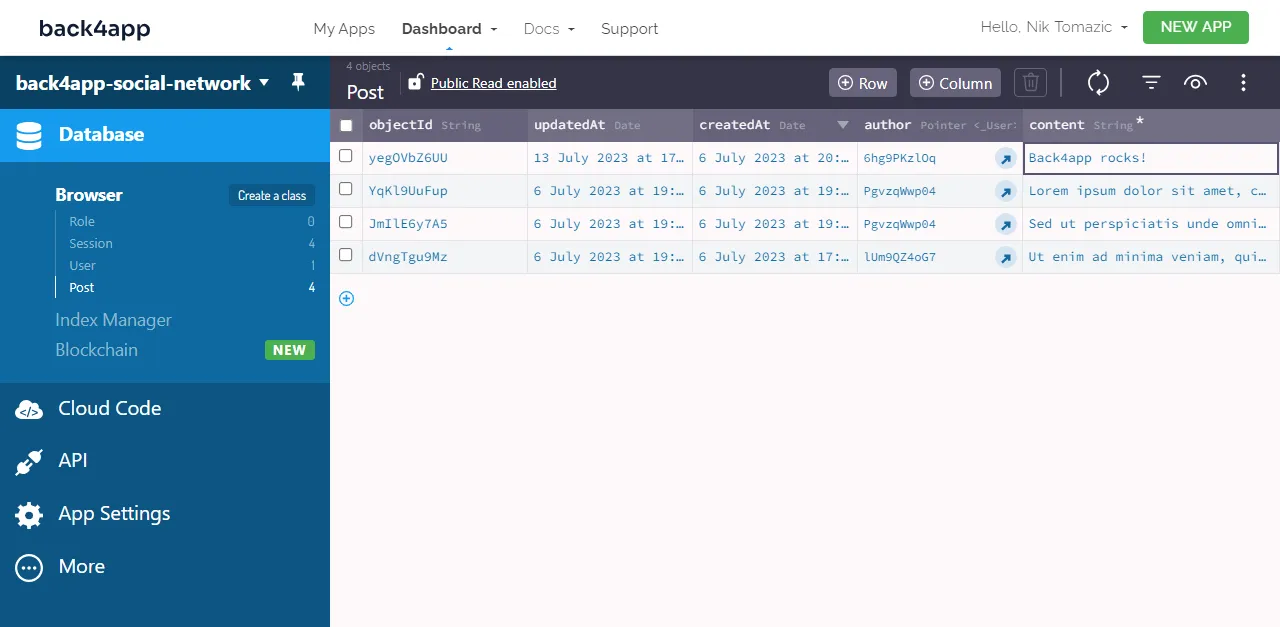
接下来,让我们创建一个名为Post 的类。每个帖子都将有一个作者和一些文本内容。
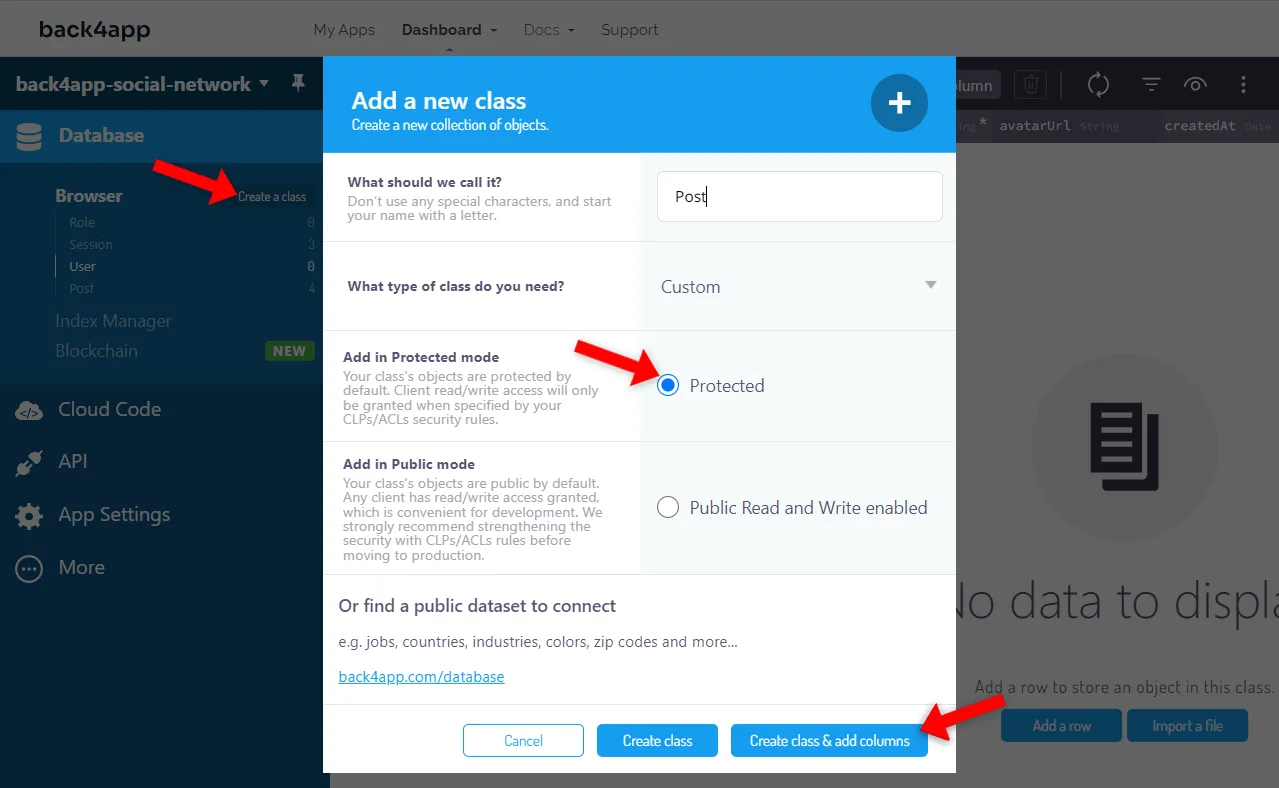
使用屏幕左上角的 “创建类 “按钮开始类创建过程。将其命名为 “帖子“,设置为 “受保护”,然后点击 “创建类并添加列”。
然后添加以下两列:
+-----------------+---------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------------+---------+---------------+----------+
| Pointer -> User | author | <leave blank> | yes |
+-----------------+---------+---------------+----------+
| String | content | <leave blank> | yes |
+-----------------+---------+---------------+----------+
Back4app 数据库安全性
关于 Back4app 数据库的安全性,有两种方法可以保护类和对象。我们可以选择以下方式:
- 类级权限(CLP)
- 访问控制级别(ACL)
CLP 侧重于在类级别定义访问限制,允许对数据访问和修改进行细粒度控制。相反,ACL 则根据用户定义的角色或权限,授予或限制对特定对象的访问。
要了解有关 Parse 安全的更多信息,请查看Parse 服务器安全文章。
我们希望只有通过身份验证的用户才能创建帖子,只有帖子作者才能更新和删除帖子。为此,我们将设置帖子CLP。
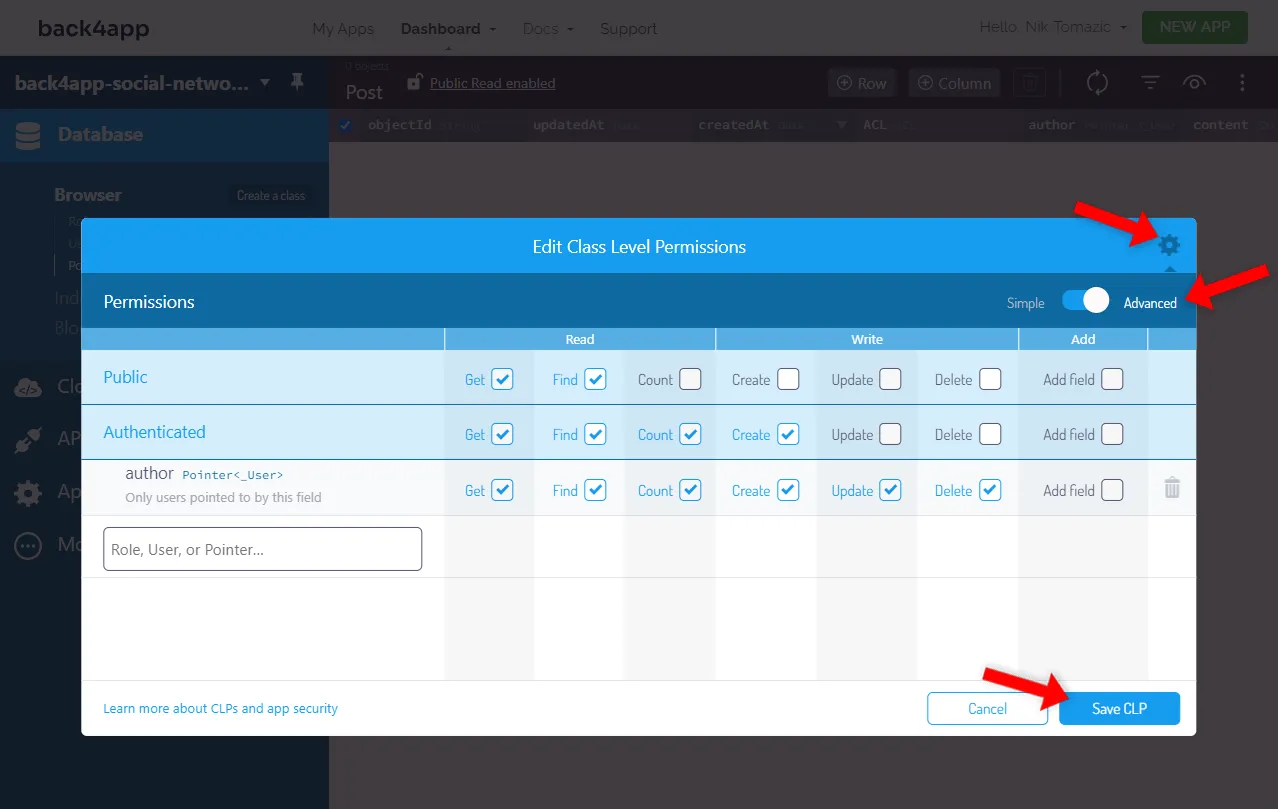
在侧边栏中选择 “帖子“类别,然后使用屏幕右上方的三个点,选择 “安全性 > 类别级别权限”。像这样设置 CLP

很好,就是这样。我们的后台已经完成了。这并不难。
代码前端
在本节中,我们将介绍社交网络的前端部分。
初始项目
首先使用create-next-app工具引导一个新的 Next.js 项目:
$ npx create-next-app@latest back4app-social-network
√ Would you like to use TypeScript? ... No
√ Would you like to use ESLint? ... Yes
√ Would you like to use Tailwind CSS? ... No
√ Would you like to use `src/` directory? ... No
√ Would you like to use App Router? (recommended) ... No
√ Would you like to customize the default import alias? ... No
Created a new Next.js app in ~\back4app-social-network.该工具会提示您一些问题。我建议你只启用 ESLint,因为我们不会使用其他任何提供的功能,它们会让你的项目变得更加复杂。
默认 Next.js 项目包含一些 “无用 “的文件和目录。要缩小项目大小,请删除以下文件:
- pages/api文件夹
- 样式文件夹
- public/next.svg
- public/vercel.svg
此外,别忘了删除pages/_app.js 中的globals.css导入:
// pages/_app.js
import "@/styles/globals.css"; // remove this line然后用以下内容替换pages/index.js中的内容:
// pages/index.js
export default function Home() {
return (
<>
<p>Hello world!</p>
</>
);
}启动 Next 开发服务器:
$ next dev最后,打开网页浏览器并导航至http://localhost:3000。如果一切顺利,您的应用程序应该可以编译,您也应该可以看到 “Hello world!”(世界你好!)的信息。
设置 ChakraUI
为了加快用户界面的构建过程,我们将使用 ChakraUI。ChakraUI 是一个优秀的 React 库,其中包含预构建组件、风格化系统、专用钩子等。
继续通过 NPM 安装:
$ npm i @chakra-ui/react @chakra-ui/next-js @emotion/react @emotion/styled framer-motion接下来,像这样用ChakraProvider将组件包裹起来:
// pages/_app.js
import {ChakraProvider} from "@chakra-ui/react";
function MyApp({Component, pageProps}) {
return (
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
);
}
export default MyApp;别忘了在文件顶部导入:
import {ChakraProvider} from "@chakra-ui/react";要使 Chakra 正常工作,我们必须包含色彩模式脚本。该脚本可确保本地存储同步正常运行,并消除 “颜色闪烁”。
像这样修改你的pages/_document.js:
// pages/_document.js
import { Html, Head, Main, NextScript } from "next/document";
import {ColorModeScript, extendTheme} from "@chakra-ui/react";
export const theme = extendTheme();
export default function Document() {
return (
<Html lang="en">
<Head />
<body>
<ColorModeScript initialColorMode={theme}/>
<Main />
<NextScript />
</body>
</Html>
);
}查克拉的初始设置就是这样。
React 图标
为了让我们的应用更美观,我们将安装react-icons。React icons 是一个库,能让你在项目中快速加入流行图标。它包含 Ant、Bootstrap、Heroicons、Font Awesome 图标等。
运行以下命令进行安装
$ npm install react-icons --save然后,您就可以导入任何图标,并像这样使用:
import {FaMusic} from "react-icons/fa";
return (
<FaMusic/>
);有关图标列表,请查看其官方文档。
布局和组件
大多数社交网络都有标准化的布局。所有页面的顶部和底部都有相同的页眉和页脚。让我们来实现我们的布局。
首先在项目根目录下创建一个名为组件的文件夹。然后在其中创建这些文件:
components/
├── header.js
├── footer.js
└── layout.js接下来,在header.js文件中填入以下内容:
// components/header.js
import NextLink from "next/link";
import {Box, Container, Divider, Heading, HStack, Link} from "@chakra-ui/react";
export default function Header() {
return (
<Box py={4}>
<Container
maxW="container.lg"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Heading as="h1" size="md">
<Link as={NextLink} href="/">
back4app-social-network
</Link>
</Heading>
<HStack spacing="1em">
<Heading size="sm">
<Link as={NextLink} href="/login">
Log in
</Link>
</Heading>
<Heading size="sm">
<Link as={NextLink} href="/signup">
Sign up
</Link>
</Heading>
</HStack>
</Container>
<Divider my={4}/>
</Box>
);
}然后对footer.js文件执行同样的操作:
// components/footer.js
import NextLink from "next/link";
import {Box, Container, Divider, Heading,
HStack, Link, Tag, Text, VStack} from "@chakra-ui/react";
import {FaGithub} from "react-icons/fa";
export default function Footer() {
return (
<Box py={4}>
<Divider my={4}/>
<Container
maxW="container.lg"
display="flex"
justifyContent="space-between"
alignItems="center"
>
<VStack alignItems="left">
<Heading size="sm">
A simple social network powered by Back4app.
</Heading>
<Link
as={NextLink}
href="https://blog.back4app.com/how-to-develop-a-social-media-app/"
>
Click here to learn how to build it!
</Link>
</VStack>
<Link href="https://github.com/duplxey/back4app-social-network">
<Tag background="black" color="white" py={2}>
<HStack>
<FaGithub size="1.5em"/>
<Text>View on GitHub</Text>
</HStack>
</Tag>
</Link>
</Container>
</Box>
);
}在这里我们可以解释的不多。我们使用内置的 Chakra 组件组成了漂亮的页眉和页脚。由于我们使用的是 Next.js,所以我们将 Chakra 的Link与 Next 的Link 结合起来。
最后,使用新创建的页眉和页脚组件形成布局:
// components/layout.js
import {Container} from "@chakra-ui/react";
import Header from "@/components/header";
import Footer from "@/components/footer";
export default function Layout({children}) {
return (
<>
<Header/>
<Container maxW="container.lg">
{children}
</Container>
<Footer/>
</>
);
}然后将布局应用到index.js:
// pages/index.js
import Layout from "@/components/layout";
export default function Home() {
return (
<Layout>
<p>Hello world!</p>
</Layout>
);
}等待 Next 开发服务器重新编译代码,然后访问http://localhost:3000。如果一切顺利,您应该会看到新布局已被应用。

设置 Parse.js
首先通过 NPM 安装 Parse:
$ npm install parse接下来,在_app.js 的导入中添加以下配置:
// pages/_app.js
// ...
import Parse from "parse/dist/parse";
const PARSE_APPLICATION_ID = process.env.NEXT_PUBLIC_PARSE_APPLICATION_ID;
const PARSE_JAVASCRIPT_KEY = process.env.NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY;
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "https://parseapi.back4app.com/";
// ...我们使用环境变量来代替硬编码证书。使用 Next.js,你不需要配置任何东西来启用环境变量。它们会从.env.local文件中自动加载。
在项目根目录下创建.env.local文件,内容如下:
NEXT_PUBLIC_PARSE_APPLICATION_ID=<parse_app_id>
NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY=<parse_javascript_key>确保更换 和 替换为您的实际 ID 和密钥。要获取您的证书,请导航至 Back4app 应用程序,选择侧边栏中的 “应用程序设置 > 安全和密钥”。
背景
我们将使用 React 上下文来代替通过组件层次结构的多层传递 Parse 实例。React 上下文允许您将数据从一个组件 “传送 “到另一个组件,而无需通过道具进行传递。
首先,创建一个名为context 的新文件夹,其中包含parseContext.js文件:
// context/parseContext.js
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;然后用ParseContext.Provider封装你的组件,并将Parse实例传递给它:
// pages/_app.js
// ...
function MyApp({Component, pageProps}) {
return (
<ChakraProvider>
<ParseContext.Provider value={Parse}>
<Component {...pageProps} />
</ParseContext.Provider>
</ChakraProvider>
);
}
export default MyApp;同样,不要忘记ParseContext 的导入:
import ParseContext from "@/context/parseContext";现在,我们可以通过视图中的useContext()钩子获取Parse实例。让我们在index.js 中测试 Parse 连接。
用以下内容替换pages/index.js中的内容:
// pages/index.js
import {useContext} from "react";
import ParseContext from "@/context/parseContext";
import {Button} from "@chakra-ui/react";
import Layout from "@/components/layout";
export default function Home() {
const parse = useContext(ParseContext);
async function testConnection() {
try {
await new parse.Query("TestClass").first();
console.log("Connection successful");
} catch (error) {
console.error("Connection failed: " + error);
}
}
return (
<Layout>
<p>Hello world!</p>
<Button onClick={() => testConnection()}>Parse.js test</Button>
</Layout>
);
}等待 Next 开发服务器重新编译并访问http://localhost:3000。然后打开控制台,点击 “Parse.js 测试 “按钮。如果一切顺利,你应该会收到 “连接成功 “的信息。
认证
正如 “Back4app 是什么?”部分所述,Back4app 有一个内置的身份验证系统。设置用户身份验证只需调用几个方法即可。甚至会话存储也会通过 Parse SDK 自动处理。
让我们来制作用户验证表单。
首先创建一个名为signup.js的新页面,并在其中输入以下内容:
// pages/signup.js
import NextLink from "next/link";
import {useState} from "react";
import {Button, Card, CardBody, CardFooter, CardHeader, FormControl,
FormLabel, Heading, HStack, Input, Link, Text, VStack,
} from "@chakra-ui/react";
import {FaUserPlus} from "react-icons/fa";
import Layout from "@/components/layout";
export default function SignUp() {
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
const onSubmit = async (event) => {
// implement logic
};
return (
<Layout>
<Card>
<CardHeader>
<HStack>
<FaUserPlus/>
<Heading as="h2" size="md"> Sign up</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<VStack spacing="1em" alignItems="left">
<FormControl>
<FormLabel>Username</FormLabel>
<Input
placeholder="Username"
value={username}
onChange={(e) => setUsername(e.target.value)}
/>
</FormControl>
<FormControl>
<FormLabel>Password</FormLabel>
<Input
type="password"
placeholder="Password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</FormControl>
</VStack>
</CardBody>
<CardFooter
w="full"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Text>
Already have an account?{" "}
<Link as={NextLink} href="/login">
Log in
</Link>
</Text>
<Button colorScheme="teal" onClick={onSubmit}>Sign up</Button>
</CardFooter>
</Card>
</Layout>
);
}这段代码将在/signup创建一个新页面,并显示注册表单。要创建账户,用户需要输入用户名和密码。
然后修改页面/signup.js,使其包含逻辑:
// pages/signup.js
// ...
import {useRouter} from "next/router";
import {useContext, useEffect} from "react";
import ParseContext from "@/context/parseContext";
export default function SignUp() {
const router = useRouter();
const parse = useContext(ParseContext);
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
// redirect the user if already logged in
useEffect(() => {
(async () => {
if (parse.User.current() !== null) {
await router.push("/");
}
})();
}, [router, parse.User]);
const onSubmit = async (event) => {
event.preventDefault();
if (!username || !password) {
console.error("Please fill out all the fields.");
return;
}
try {
await parse.User.signUp(username, password).then(() => {
router.push("/");
console.log("Successfully signed up.");
});
} catch (error) {
console.error(error.message);
}
};
return (
// ...
);
}- 如果用户已经登录,他们将通过 Next 的
useRouter()钩子重定向到/。 - 我们修改了
onSubmit()以调用User.signUp(),创建用户会话并在用户浏览器上存储 cookie。
对pages/login.js文件做同样的处理。从GitHub 代码库中获取源代码。
很好,现在身份验证系统大致完成了。我们要做的最后一件事是稍微修改header.js,以便在未认证的情况下显示登录用户或登录/注册链接。
像这样修改components/header.js:
// components/header.js
import NextLink from "next/link";
import {Avatar, Box, Container, Divider, Heading, HStack, Link} from "@chakra-ui/react";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/context/parseContext";
export default function Header() {
const parse = useContext(ParseContext);
const [user, setUser] = useState(null);
useEffect(() => {
setUser(parse.User.current());
}, [parse.User]);
return (
<Box py={4}>
<Container
maxW="container.lg"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Heading as="h1" size="md">
<Link as={NextLink} href="/">
back4app-social-network
</Link>
</Heading>
{user != null ? (
<HStack>
<Avatar
size="sm"
name={user.attributes.username}
src={user.attributes.avatarUrl}
/>
<Heading size="sm">
<Link as={NextLink} href="/settings">
{user.attributes.username}
</Link>
</Heading>
</HStack>
) : (
<HStack spacing="1em">
<Heading size="sm">
<Link as={NextLink} href="/login">
Log in
</Link>
</Heading>
<Heading size="sm">
<Link as={NextLink} href="/signup">
Sign up
</Link>
</Heading>
</HStack>
)}
</Container>
<Divider my={4}/>
</Box>
);
}等待 Next 开发服务器重新编译并测试身份验证系统。尝试创建一个账户,检查头是否发生变化。
我们还没有注销功能,因此如果您想注销,必须手动删除 cookie。

创建用户后,您可以浏览 Back4app 数据库视图,查看用户类行。您将看到一个新用户已被添加。

用户设置
让我们把添加到用户类中的描述和头像 URL字段设置为可编辑。
在页面目录下新建一个名为settings.js的文件:
// pages/settings.js
import React, {useContext, useEffect, useState} from "react";
import {useRouter} from "next/router";
import {Button, Card, CardBody, CardFooter, CardHeader, FormControl, FormLabel,
Heading, HStack, Input, VStack} from "@chakra-ui/react";
import {FaCog} from "react-icons/fa";
import ParseContext from "@/context/parseContext";
import Layout from "@/components/layout";
export default function Settings() {
const router = useRouter();
const parse = useContext(ParseContext);
const [description, setDescription] = useState("");
const [avatarUrl, setAvatarUrl] = useState("");
useEffect(() => {
(async () => {
const user = parse.User.current();
// redirect the user if not logged in
if (user === null) {
await router.push("/");
return;
}
// load data from the database
setDescription(await user.get("description"));
setAvatarUrl(await user.get("avatarUrl"));
})();
}, [router, parse.User]);
const onSave = async () => {
const user = parse.User.current();
user.set("description", description);
user.set("avatarUrl", avatarUrl);
await user.save();
console.log("Successfully saved settings.");
};
const onLogout = async () => {
await parse.User.logOut();
await router.push("/");
console.log("Successfully logged out.");
};
return (
<Layout>
<Card>
<CardHeader>
<HStack>
<FaCog/>
<Heading as="h2" size="md"> Settings</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<VStack spacing="1em">
<FormControl>
<FormLabel>Description</FormLabel>
<Input
placeholder="Description"
value={description}
onChange={e => setDescription(e.target.value)}
/>
</FormControl>
<FormControl>
<FormLabel>Avatar URL</FormLabel>
<Input
placeholder="Avatar URL"
value={avatarUrl}
onChange={e => setAvatarUrl(e.target.value)}
/>
</FormControl>
</VStack>
</CardBody>
<CardFooter display="flex" justifyContent="right">
<HStack>
<Button colorScheme="red" onClick={onLogout}>Log out</Button>
<Button colorScheme="teal" onClick={onSave}>Save</Button>
</HStack>
</CardFooter>
</Card>
</Layout>
);
}- 我们使用 React 的
useEffect()钩子来重定向未通过身份验证的用户。此外,该钩子还会获取用户的描述和头像。 - 我们实现了
onSave()方法,该方法用状态数据更新用户信息。 - 我们实现了
onLogout()方法,该方法会调用 Parse 的logOut()。Parse 的logOut()会从数据库中删除会话,并从用户浏览器中删除 cookie。
职位
在我们的简单社交网络完成之前,我们必须做的最后一件事就是实现帖子。我们已经创建了数据库类。现在我们要做的就是创建一个用于创建帖子的表单,并从数据库中获取帖子。
首先,添加一个名为post.js 的新组件:
// components/post.js
import {Avatar, Box, Card, CardBody, CardHeader, Heading, HStack, Text} from "@chakra-ui/react";
export default function Post(props) {
return (
<Card mt={2}>
<CardHeader pb={0}>
<HStack spacing="1em">
<Avatar name={props.author.username} src={props.author.avatarUrl}/>
<Box>
<Heading size="sm">{props.author.username}</Heading>
<Text>{props.author.description}</Text>
</Box>
</HStack>
</CardHeader>
<CardBody>
<Text>{props.content}</Text>
</CardBody>
</Card>
);
}然后像这样修改你的index.js:
// pages/index.js
import {useContext, useEffect, useState} from "react";
import {Alert, AlertIcon, Button, Card, CardBody, CardFooter,
CardHeader, Heading, HStack, Textarea} from "@chakra-ui/react";
import {FaPlus} from "react-icons/fa";
import ParseContext from "@/context/parseContext";
import Layout from "@/components/layout";
import Post from "@/components/post";
export default function Home() {
const parse = useContext(ParseContext);
const [user, setUser] = useState(null);
const [postContent, setPostContent] = useState("");
const [posts, setPosts] = useState([]);
const onCreatePost = async () => {
// implement logic
};
return (
<Layout>
{user ? (
<Card mb={2}>
<CardHeader>
<HStack>
<FaPlus/>
<Heading as="h2" size="md"> Create post</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<Textarea
placeholder="What's on your mind?"
value={postContent}
onChange={(event) => setPostContent(event.target.value)}
/>
</CardBody>
<CardFooter display="flex" justifyContent="right">
<Button colorScheme="teal" onClick={onCreatePost}>Post</Button>
</CardFooter>
</Card>
) : (
<Alert status="warning" mb={2}>
<AlertIcon/>
You need to log in to create posts.
</Alert>
)}
{posts.map(post => (
<Post
key={post.id}
content={post.attributes.content}
author={{...post.attributes.author.attributes}}
/>
))}
</Layout>
);
}然后像这样实现onCreatePost():
const onCreatePost = async () => {
if (!user == null) return;
const post = new parse.Object("Post");
post.set("content", postContent);
post.set("author", user);
await post.save();
setPostContent("");
setPosts([post, ...posts]);
};最后,添加useEffect()钩子来获取帖子:
useEffect(() => {
setUser(parse.User.current());
(async () => {
const posts = await new parse.Query("Post")
.include("author").descending("createdAt").find();
setPosts(posts);
})();
}, []);要了解有关 Parse 对象和查询的更多信息,请查看Parse 官方文档。
再次启动 Next 开发服务器:
$ next start创建几个样本帖子并刷新页面。如果一切顺利,帖子应该会存储到数据库中,并在访问页面时获取。

结论
在本文中,我们成功地创建了一个简单的社交媒体应用程序。该应用程序允许用户注册、验证身份、编辑个人资料和创建帖子。
现在,您应该对 Back4app 的工作原理以及如何开始建立自己的社交网络有了一定的了解。
我们在本文中创建的项目可以作为进一步开发的坚实基础。通过实现新功能(如喜欢/不喜欢功能、分享功能和评论)来测试你的知识。
源代码可从back4app-social-networkGitHub 代码库中获取。
今后的步骤
- 请按照本文将 Next.js 前端部署到Back4app Containers。
- 了解云代码功能,为您的后台添加高级功能。
- 在注册时执行用户电子邮件验证,以打击机器人。



