如何部署 React Native 应用程序?

React Native 已成为创建移动应用程序的领先框架,可在 iOS 和 Android 平台上运行并表现出色。然而,与其他应用程序一样,React Native 应用程序也需要一种高性能的方式来处理其后端基础架构。
通过将 React Native 技术与 Back4app 这样的 “后台即服务(BaaS)”平台配对,您可以快速轻松地构建和部署可扩展的 React Native 应用程序。
在本教程中,您将了解在 Back4app 上部署 React Native 应用程序的过程。我们还将讨论 React Native 以及使用 Back4app 进行后端基础设施管理的优势。
Contents
React Native 在移动应用程序开发方面的优势
React Native作为构建优秀移动应用程序的框架,具有多种优势。
以下是其中的一些好处和优势:
真正的本土体验
React Native 允许您使用单一代码库为 iOS 和 Android 构建跨平台移动应用程序。
React Native 可以实现这一点,同时在两个操作系统上创建真正的原生性能。而Ionic 等其他跨平台框架则试图在运行的操作系统上模拟原生体验。
Ionic 使用 HTML、CSS 和 JavaScript 创建封装在移动原生容器中的网络应用程序。因此,移动应用程序无法直接访问原生设备的功能。
React Native 通过直接访问和使用运行应用程序的 iOS 或 Android 设备提供的本地组件和应用程序接口来提供本地体验。
模块化结构
React Native 的模块化架构使您可以构建具有高度灵活性和可扩展性的移动应用程序。模块化架构意味着您可以将应用程序分解成可重复使用的小组件,从而使其更易于维护和在需要时进行修改。
此外,这种模块化方法使您更容易与其他开发人员合作,因为您可以独立开发和测试每个组件。
更快的开发周期
开发移动应用程序所花费的时间是有代价的,使用能优化时间的工具将改变游戏规则。React Native 提供了许多可以加快开发周期的功能。
它的跨平台应用程序使您无需为 Android 和 iOS 构建独立的应用程序,它的热重载功能让您可以看到对代码所做的更改立即反映在应用程序中。这可以节省时间,因为您可以快速迭代和测试新功能,而无需重新启动应用程序。
React Native 在移动应用程序开发方面的局限性
虽然 React Native 为移动开发提供了很多优势,但它也有一些局限性需要考虑。
以下是 React Native 的一些主要限制:
大包装尺寸
遗憾的是,与本地应用程序相比,React Native 应用程序的轻量级并不受欢迎。这是因为 React Native 包含运行应用程序所需的 JavaScript 运行时依赖项和库。
跨平台的碎片化
虽然 React Native 允许您一次编写代码并将其部署到多个平台,但应用程序在不同平台上的行为和外观仍可能存在差异。
React Native 并不是一个完美的框架,某些原生功能和组件在 iOS 和 Android 上的行为和外观往往会有所不同。React Native 中的 picker 组件就是一个很好的例子,它在 Android 上的设计与 iOS 不同。
有时,您可能需要编写特定于平台的代码来处理某些用户界面组件,或在两个平台上独立实现不同的功能。
为什么使用基于云的后端服务来部署 React Native 应用程序?
与自托管服务相比,云后台服务具有多项优势。自托管后端服务通常需要手动设置和管理服务器。此外,它们的可扩展性和可靠性也可能有限,因为它们通常托管在单个服务器上。
另一方面,Back4App 等基于云的后端服务为开发人员提供了更具成本效益和可扩展性的选择。它们通常利用多个服务器和数据中心来确保正常运行时间,因此可靠性更高。
其他基于云的选择包括 Firebase 和 AWS Amplify 等服务,它们为 React Native 应用开发提供了类似的功能和优势。
在部署 React Native 应用程序时,Back4app 等基于云的后端服务提供了一种更简单、更快捷的方式来部署和管理应用程序的后端。这对于没有大量资源或技术专长的小型开发团队或个人开发者来说尤为重要。
在 Back4app 上部署 React Native 应用程序
在本节中,您将使用 Back4app 作为基于云的后台,用 React Native 构建一个待办事项应用程序。
什么是 Back4app?
Back4App是一个具有应用程序托管功能的云平台。它是一个 后端即服务(Baas)平台,为快速、轻松地创建和部署可扩展的移动和网络应用程序提供了一种方法。避免构建和维护自己的后端基础设施的复杂性
利用 Back4App,可以获得一系列用于构建和评估网络及移动应用程序的资源和功能。其中包括命令行界面(CLI)、软件开发工具包(SDK)、优化工具、分析、监控工具以及用户验证和授权。
项目介绍
在本教程中,您将构建一个简单的待办事项 React Native 应用程序,并将其部署在 Back4app 平台上。React Native 应用程序将能够对一组数据执行基本的 CRUD(创建、读取、更新、删除)操作,这些数据将存储在 Back4app 的云数据库中。
您将利用 Back4app 的 API 在 React Native 前端和 Back4app 管理的后端之间进行通信。
要学习本教程,以下是一些必要的前提条件:
- 熟悉 JavaScript 和 React Native
- 在电脑上安装 React Native 和Expo CLI
- 基本了解 REST API 和 CRUD 操作
通过本项目,您将了解如何利用 Back4app 作为 React Native 开发的后端解决方案、
设置部署环境
要在 Back4app 服务器上部署 React Native 应用程序,您首先需要建立一个 Back4app 账户。有了该账户,您就可以创建一个新应用程序来托管您的 React Native 应用程序。
要注册 Back4app 帐户,请访问Back4app 网站并点击网页右上角的注册按钮。这将带您进入一个注册表,填写必要的详细信息。

如果您已有 Back4app 账户,可点击“登录 “按钮进行登录。
创建 Back4app 帐户后,请登录并导航至屏幕右上角的 “新建应用程序“按钮。
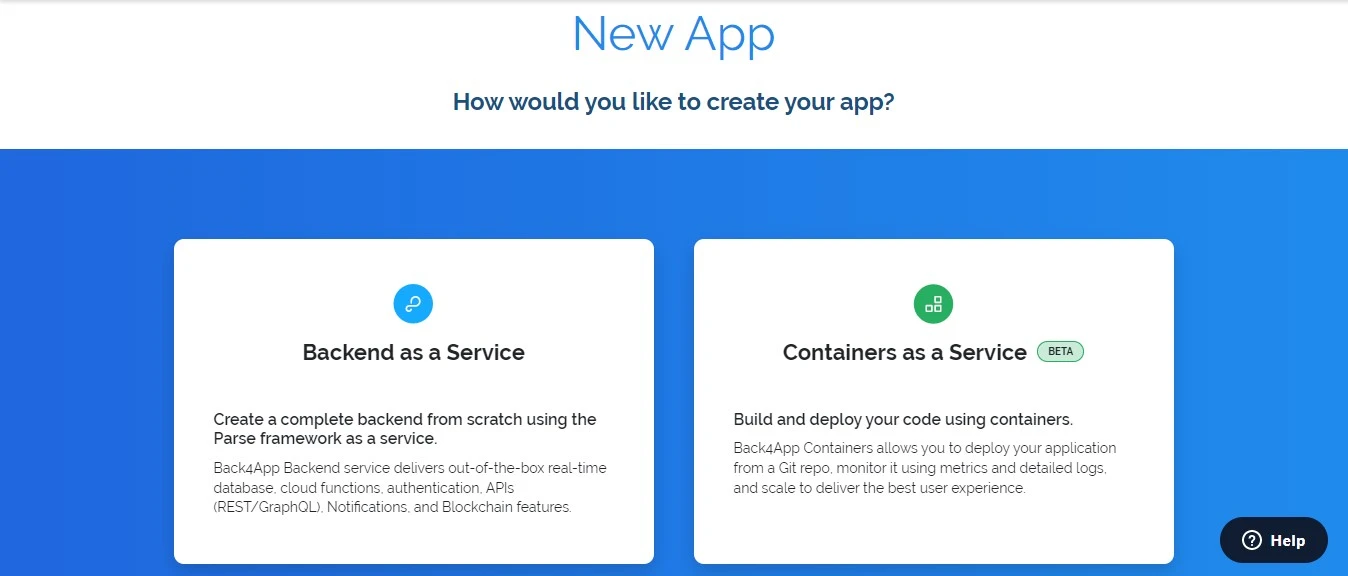
单击此按钮导航至服务页面:

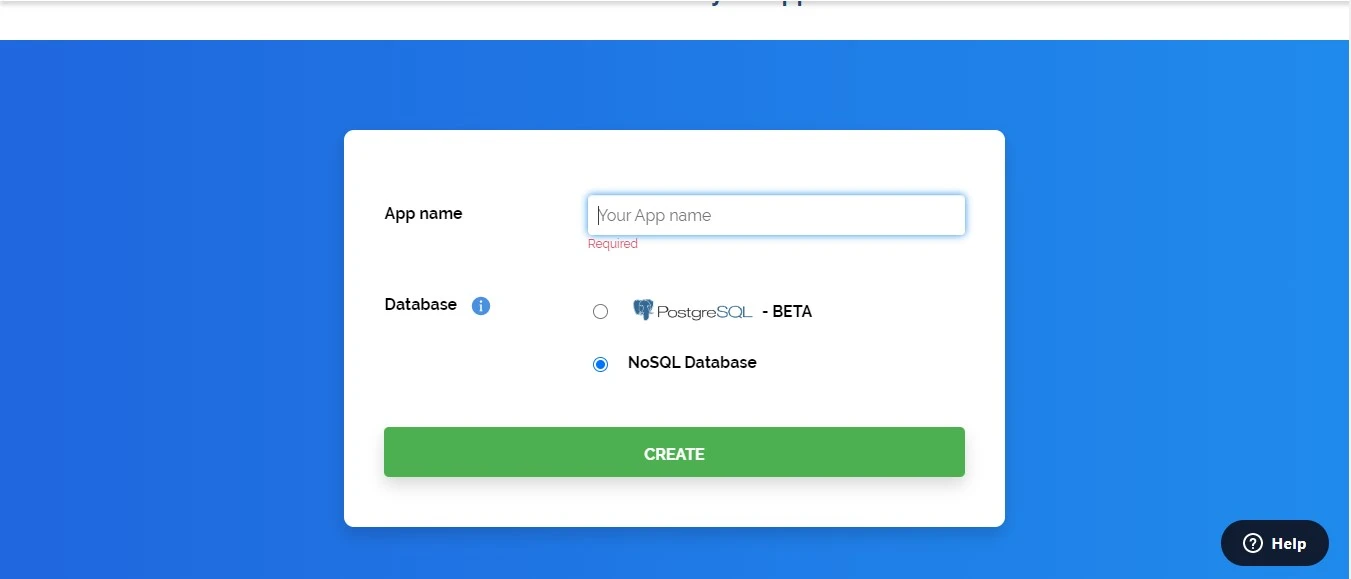
选择“后台即服务 “选项,然后填写以下应用程序名称表单,创建一个新的应用程序来托管 React Native 应用程序。

点击 “创建 “按钮后,Back4app 将创建您的新应用程序,并直接将您带入其控制面板。
连接 React Native 应用程序
要开始将 React Native 应用程序连接到 Back4app,首先要使用expo cli 为 React Native 应用程序创建模板代码。
与react native cli相比,使用 Expocli构建应用程序的优势在于它提供了更快的开发周期,让您可以更快地迭代和测试应用程序。Expo 包含一组预构建的用户界面组件,可以轻松进行定制,从而更容易创建一个完美的应用程序。
在电脑终端运行以下命令,为应用程序生成初始代码库:
npx create-expo-app todo-app
此命令将生成一个模板todo-appReact Native 项目供您使用。
请记住,在上一节中,您在 Back4app 上创建了一个对应的应用程序。要将该应用连接到 React Native 应用,您需要在项目中安装Parse Javascript SDK。您还需要安装Async Storage处理程序。即使应用程序关闭或设备关闭,Async Storage系统也会持续保存数据。
运行以下命令安装这些依赖项:
npm install parse @react-native-async-storage/async-storage --save
请记住,对于 iOS 构建版本,您需要运行pod install为项目同步本地RNAsyncStorage。
安装完所有必要的依赖项后,下一步就是获取 Back4app 应用程序密钥。
这些密钥可让您的 React Native 应用程序连接到在 Back4app 上创建的应用程序,应妥善保管。
前往已创建应用程序的仪表板,按照 “应用程序设置"->"安全和密钥“的路径获取应用程序 ID和JavaScript 密钥。

您将使用这些密钥在 React Native 应用程序中初始化Parse SDK。
在App.js文件中,用以下代码块覆盖其内容:
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
在这里,你已经导入了Parse SDK和你安装的AyncStorage处理程序。
现在,使用个人获取的应用程序密钥初始化SDK:
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
setAsyncStorage方法用于为 Parse 设置AsyncStorage,以缓存数据。
这样,您就可以将您的 React Native 应用程序与 Back4app 成功连接。
构建和部署 React Native 应用程序
现在,您可以创建 React Native 应用程序并将其部署到 Back4app。
修改App.js文件中的代码,使其看起来像这样:
import React, { useState, useEffect } from 'react';
import { StyleSheet, View, TextInput, FlatList, TouchableOpacity, Text } from 'react-native';
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
export default function App() {
const [todos, setTodos] = useState([]);
const [newTodo, setNewTodo] = useState('');
};
上面的代码块首先从 React 中导入了useState和useEffect挂钩。这两个钩子是 React Native 和 React 中最常用的钩子。
useState钩子允许功能组件通过声明一个变量及其设置函数来获得状态。它用于管理和更新组件内的状态。useState钩子将初始状态值作为参数,并返回一个包含两个值的数组。返回的两个值是当前状态值和更新状态的函数。
与useState钩子一起导入的还有useEffect钩子。useEffect钩子用于管理副作用。useEffect钩子将一个回调函数作为参数,并在每个呈现周期后运行。可以将依赖关系作为第二个参数传递,以确定何时重新运行效果。
在应用程序组件中,当组件首次加载或渲染时,您将使用useEffect钩子从服务器获取数据:
useEffect(() => {
async function fetchTodos() {
const Todo = Parse.Object.extend('Todo');
const query = new Parse.Query(Todo);
const results = await query.find();
setTodos(results.map(result => result.toJSON()));
}
fetchTodos();
}, []);
在useEffect 中定义了一个异步函数fetchTodos。该函数创建了一个Todo类的新实例,代表存储在 Back4app 服务器中的数据集合。然后,该函数会使用Parse.Query.Drawing 方法搜索存储在服务器中的Todo对象。
query.find()方法用于异步从服务器检索解析对象数据,并存储在结果变量中。在本例中,数据将是待办事项列表。
然后调用setTodos,用从服务器获取并映射为 JSON 的新数据更新组件的状态。
最后,一个空数组[]被作为第二个参数传递给useEffect钩子,以确保fetchTodos只在组件首次安装或渲染时被调用一次。
接下来,您将在待办事项应用程序中创建添加和删除任务的函数:
async function handleAddTodo() {
if (!newTodo) return;
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('text', newTodo);
await todo.save();
setTodos([...todos, todo.toJSON()]);
setNewTodo('');
}
async function handleDeleteTodo(id) {
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('objectId', id);
await todo.destroy();
setTodos(todos.filter(todo => todo.objectId !== id));
}
在上面的代码块中,handleAddTodo是一个异步函数,用于在应用程序中添加任务。它首先会检查是否有新的待办事项(newTodo)。如果没有,则返回。但是,如果有新的待办事项,它就会创建一个名为Todo的新 Parse 对象,并将其文本属性设置为新待办事项的文本。
它会使用save()方法将其保存到 Parse 服务器。然后,它会更新待办事项数组的状态,将新的待办事项添加到数组的末尾,并将newTodo状态重置为空字符串。
第二个异步函数handleDeleteTodo将处理删除待办事项的任务。它接受一个id参数,该参数代表要删除的待办事项的 ID。它会创建一个新的Todo对象,并将其objectId属性设置为id参数。
然后使用destroy()方法从 Parse 服务器中删除该对象。最后,它会使用filter() 方法从数组中过滤出已删除的待办事项,从而更新待办事项状态。
应用程序的所有标准业务逻辑现在都已完成。您可以开始实现其用户界面元素。
将以下代码块导入到您的App组件中:
return (
<View style={styles.container}>
<Text style={styles.heading}>Todo List</Text>
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Add a new todo"
value={newTodo}
onChangeText={setNewTodo}
/>
<TouchableOpacity style={styles.addButton} onPress={handleAddTodo}>
<Text style={styles.addButtonText}>Add</Text>
</TouchableOpacity>
</View>
<View style={styles.listContainer}>
{todos.map(todo => (
<View style={styles.listItem} key={todo.objectId}>
<Text style={styles.listItemText}>{todo.text}</Text>
<TouchableOpacity
style={styles.deleteButton}
onPress={() => handleDeleteTodo(todo.objectId)}
>
<Text style={styles.deleteButtonText}>Delete</Text>
</TouchableOpacity>
</View>
))}
</View>
</View>
);
}
返回组件会返回一个包含一些 JSX 代码的视图。
TextInput和TouchableOpacity组件用于创建添加新待办事项的输入表单。
当用户点击TouchableOpacity组件时,onPress事件处理程序触发并调用handleAddTodo函数。该函数会创建一个代表待办事项的新 Parse 对象,将其保存到服务器,并使用setTodos函数将其添加到待办事项状态。
具有listContainer样式的View组件包含一个映射函数,该函数使用map()方法遍历待办事项数组,为每个待办事项创建单独的listItem组件。
key属性被设置为每个 todo 的objectId,以避免渲染错误。当用户点击删除按钮时,会调用handleDeleteTodo函数,该函数会从服务器和 todos 状态中删除相应的 todo 项目。
App组件中使用的所有样式都是通过StyleSheet.create()方法在样式对象中定义的:
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
padding: 20,
},
heading: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 20,
},
inputContainer: {
flexDirection: 'row',
alignItems: 'center',
marginBottom: 20,
},
input: {
flex: 1,
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginRight: 10,
},
addButton: {
backgroundColor: '#2ecc71',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
},
addButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 16,
},
listContainer: {
flex: 1,
width: '100%',
},
listItem: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginBottom: 10,
},
listItemText: {
flex: 1,
},
deleteButton: {
backgroundColor: 'red',
},
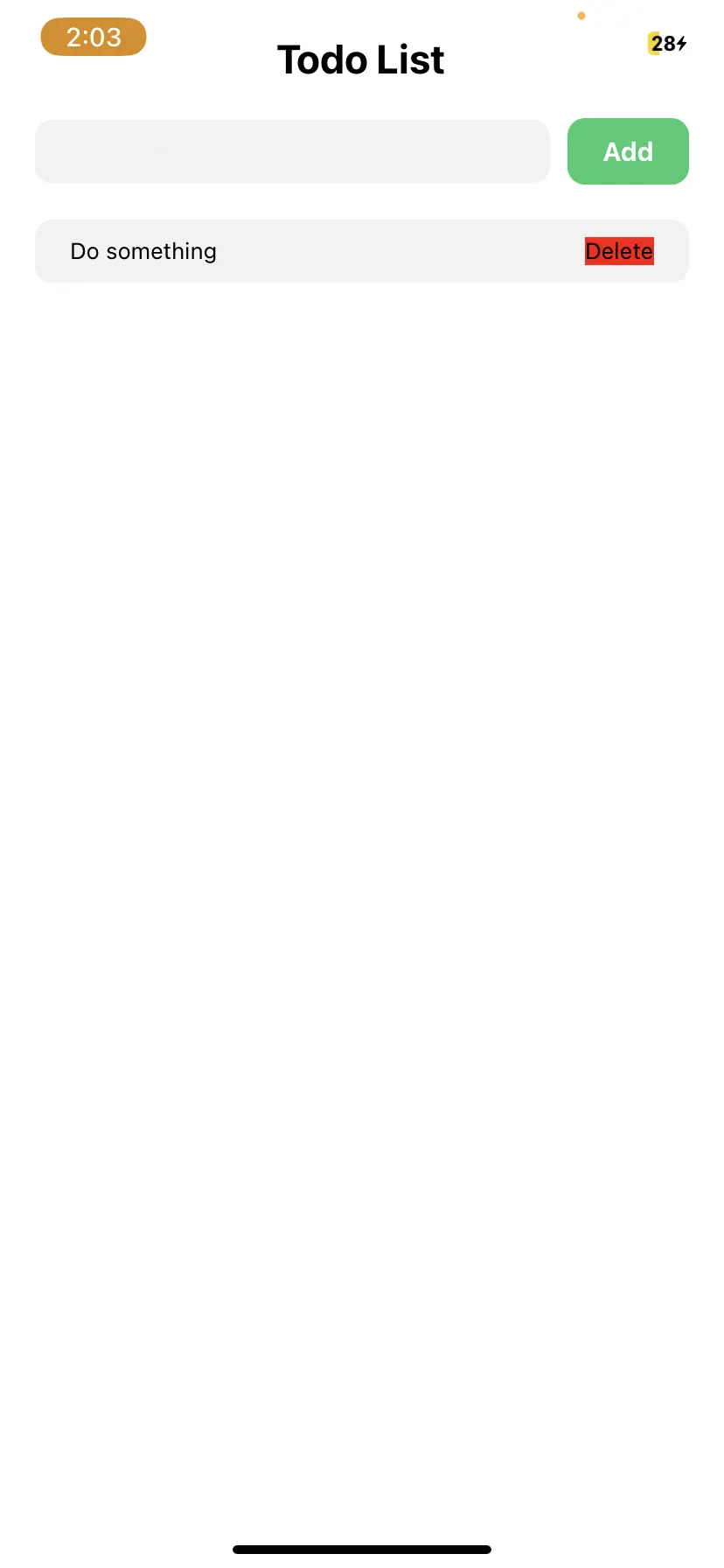
下面是您刚刚创建的应用程序的结果。


添加新的待办事项将导致应用程序向 Back4app 应用程序服务器发送数据。
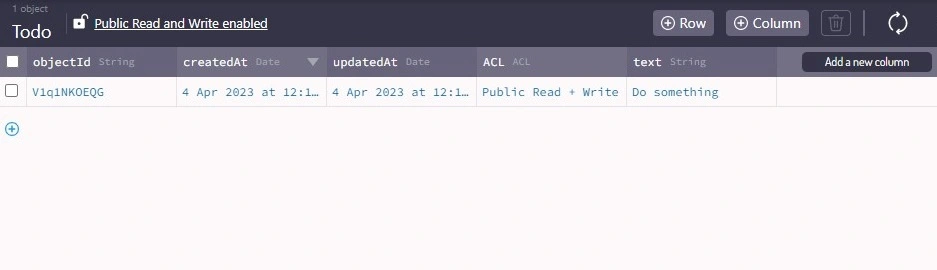
您可以在 Back4app 的应用程序仪表板上查看数据。

现在您已成功在 Back4app 上部署了 React Native 应用程序。
结论
当您的应用程序在 Back4app 服务器上完全正常运行,并且能够从 React Native 应用程序读写和存储数据并返回 Back4app 时,您就可以看到 Back4app 是如何提供方便和可扩展的后端解决方案的。
Back4app 还提供一系列其他功能,包括实时数据同步、推送通知和用户验证。利用这些附加功能扩展应用程序的可能性是无限的。
常见问题
什么是 React Native?
React Native 是一个用于构建移动应用程序的开源框架。它允许开发人员同时为 iOS 和 Android 平台构建移动应用程序。
我可以在我的 React Native 应用程序中使用基于云的后端服务吗?
是的,您可以将基于云的后端服务与 React Native 应用结合使用。Back4app 是一种流行的基于云的后端服务,可为应用开发提供可扩展且灵活的解决方案。其他基于云的后端服务示例包括 Firebase、AWS Amplify 和 Microsoft Azure。
基于云的服务比非基于云的后端服务更具优势,因为自托管服务器(如 Express 中的 Node.js 和 Python 中的 Django)需要更多设置和维护。
如何在 Back4app 上部署我的 React Native 应用?
要在 Back4app 上部署您的 React Native 应用,您必须在 Back4app 平台上创建一个新应用,并使用 JavaScript 密钥和应用程序 ID 配置您的项目以连接到 Back4app 上的该应用。这将要求您在项目中安装 Back4app Parse SDK Async Storage处理程序。然后,您应该在 React Native 项目中初始化 SDK 以连接到 Back4app 并进行交互。
是否可以将多个后端服务与 React Native 应用程序集成?
是的,可以将多个后端服务与 React Native 应用集成。这可以通过为每个后端服务使用不同的 API 或 SDK,然后在应用内管理它们之间的通信来实现。但是,这会增加应用的复杂性并可能导致性能问题。在应用中实现多个后端服务之前,您应该仔细考虑是否需要多个后端服务以及它们将如何协同工作。



