Как создать приложение с помощью ChatGPT?

Изображение было сгенерировано с помощью DALL·E 2.
ChatGPT от OpenAI захватил мир. Его первоклассная способность “понимать” и отвечать на вопросы сделала его полезным во многих областях, особенно в разработке программного обеспечения.
В этой статье мы рассмотрим, что такое ChatGPT, как он работает, и его потенциальное применение в разработке программного обеспечения. К концу статьи вы сможете эффективно использовать ChatGPT для получения советов и использовать его для создания простых приложений.
Contents
- 1 Обзор ChatGPT
- 2 Каковы преимущества ChatGPT для разработки программного обеспечения?
- 3 Каковы ограничения ChatGPT?
- 4 Как максимально эффективно подсказать ChatGPT?
- 5 Как использовать ChatGPT для создания приложения?
- 6 Заключение
- 7 FAQ
- 8 Что такое ChatGPT?
- 9 В чем преимущества ChatGPT для разработки программного обеспечения?
- 10 Каковы ограничения ChatGPT?
- 11 Как эффективно стимулировать ChatGPT?
- 12 Как использовать ChatGPT для создания приложения?
Обзор ChatGPT
ChatGPT (Generative Pre-trained Transformer или Генеративный предварительно обученный преобразователь) – это чат-бот с искусственным интеллектом, разработанный компанией OpenAI. Он был выпущен в ноябре 2022 года и быстро стал одним из самых популярных разговорных инструментов с искусственным интеллектом.
Он был разработан для имитации общения с человеком, но его возможности совершенно разнообразны. Он может писать и отлаживать компьютерные программы, решать логические задачи, выражать свое мнение и даже сочинять стихи. Это делает его полезным в различных областях, таких как разработка программного обеспечения, образование, журналистика, научные исследования и финансы.
Чатбот был обучен на большом количестве данных, что позволило ему отвечать на самые разные вопросы и подсказки. В процессе обучения ChatGPT использовалось как инструмент для машинного обучения с использованием наборов данных без определённой структуры, а также для контролируемого обучения.
Благодаря популярности ChatGPT многие компании запустили свои собственные чат-боты с большой языковой моделью (LLM). Google представил Bard, Meta представила LLaMA, а также появилось множество других небольших чат-ботов, работающих на базе ИИ, таких как Jasper.ai and Claude.
Каковы преимущества ChatGPT для разработки программного обеспечения?
Ускоренная разработка
ChatGPT может помочь вам значительно ускорить процесс разработки, предоставляя быстрые решения проблем, предлагая фрагменты кода и отвечая на технические вопросы.
Генерация документации
ChatGPT может быть использован для автоматической генерации документации. Все, что вам нужно сделать, это скопировать ваш код и отправить его в ChatGPT. Это может сэкономить командам разработчиков ценное время и усилия, которые в противном случае были бы потрачены на ручное написание документации.
Виртуальные помощники
ИИ-чатбот обладает большими возможностями обработки естественного языка (NLP). Это делает его отличной основой для виртуальных помощников и агентов поддержки клиентов. Несколько месяцев назад OpenAI также выпустила ChatGPTAPI, который уже используется многими технологическими компаниями, такими как Snap Inc, Quizlet и Instacart.
Инструмент для обучения
Еще одна замечательная особенность ChatGPT заключается в том, что его можно использовать в качестве инструмента обучения. Вы можете попросить его объяснить концепции, процессы и даже перевести код с одного языка/фреймворка на другой.
Отладка
ChatGPT можно использовать для отладки вашего кода. Он может анализировать код, выявлять логические проблемы и предлагать улучшения оптимизации. Кроме того, с помощью ChatGPT можно обобщить длинные трассировки стека или объяснить ошибки простыми словами.
Каковы ограничения ChatGPT?
Глюки
Иногда ChatGPT выдает правдоподобно звучащую, но неверную или бессмысленную информацию. Такое поведение характерно для LLM (большие языковые модели) и было подтверждено разработчиком ChatGPT. Глюки особенно проблематичны, когда люди используют ChatGPT для изучения новых концепций.
Необъективные ответы
В процессе обучения OpenAI мог контролировать, какие данные подавать в ChatGPT, а какие нет. Это привело к тому, что ChatGPT оказался довольно предвзятым. Кроме того, OpenAIрешил заблокировать часть поступающего контента.
Ограниченные знания
Знания ChatGPT 3.5 весьма ограничены. Чатбот ничего не знает о событиях, произошедших после сентября 2021 года. Более того, ChatGPT 3.5 не может получить доступ к интернету.
Это означает, что ChatGPT 3.5 не может использовать новые языки программирования и фреймворки.
Как максимально эффективно подсказать ChatGPT?
Говорите с ним, как с человеком.
Как уже упоминалось выше, ChatGPT разработан для имитации человеческого собеседника. Так почему бы не использовать его для того, что он умеет делать лучше всего? Обращаясь к ChatGPT, говорите с ним так, как вы бы говорили с человеком.
Будьте четкими и конкретными
Ваши подсказки ChatGPT должны быть как можно более четкими и конкретными. Если вы хотите, чтобы ChatGPT написал вам код, скажите ему, какой алгоритм использовать и как вы хотите реализовать определенную функцию. Кроме того, разбивайте сложные запросы на несколько подсказок.
Совет: Ваши подсказки должны начинаться или заканчиваться словом действия (например, написать, объяснить, обобщить).
Предоставьте правильный контекст
Хотя предоставление контекста очень важно, также важно не перегружать ChatGPT слишком большим количеством информации. Придерживайтесь значимых и важных деталей и не включайте ненужную информацию.
Совет: Помните, что сессия сохраняет контекст. Если ваш следующий вопрос не имеет отношения к текущей теме, обязательно начните новую тему.
Оформляйте свои сообщения правильно
Правильное использование грамматики и орфографии поможет вам получить наилучшие ответы. Также поможет использование пробелов или двойных кавычек для выделения определенных участков текста, таких как код, дампы данных и т.д.
Пример запроса:
Explain this code:
for (int i = 0; i < 10; i++) {
System.out.println("Back4app rocks!");
}Указывайте на ошибки ChatGPT
ChatGPT может внести ошибки и недостатки безопасности в ваш код. Когда это произойдет, укажите на них и попросите ChatGPT исправить их.
Совет: Повторная постановка того же вопроса или немного измененный вопрос может привести к лучшему ответу.
Как использовать ChatGPT для создания приложения?
В этом разделе статьи мы рассмотрим, как создать приложение для просмотра фильмов с использованием ReactNative для фронтенда и Back4app для бэкенда. Большая часть кода будет сгенерирована ChatGPT.
Предварительные условия
Несмотря на то, что код будет генерироваться в основном с помощью ChatGPT, вы должны иметь:
- Базовое понимание разработки мобильных приложений
- Опыт работы с JavaScript ES6
- Опыт работы с React Native
- Android Studio и IDE для JS, установленные на вашей локальной машине.
Что такое Back4app?
Back4app – это отличный Бэкенд как услуга (BaaS), который предлагает широкий спектр возможностей. Он позволяет разработчикам быстро создавать веб и мобильные приложения, не тратя время на бэкенд или базовую инфраструктуру.
Основные функции платформы включают:
- Аутентификация
- Базы данных в реальном времени
- Функции облачного кода
- Файловое хранилище и хранилище блокчейна
- Push-уведомления и уведомления по электронной почте
- GraphQL, REST и SDKs
Back4app придерживается простой ценовой модели, которая подходит для потребностей бэкенда любого приложения. Кроме того, они предлагают бесплатный тарифный план, который отлично подходит для создания прототипов и размещения небольших приложений. Он включает в себя:
- 25 тыс запросов
- 250 МБ хранения данных
- 1 ГБ передачи данных
- 1 ГБ хранения файлов
Чтобы узнать больше о Back4app, ознакомьтесь с разделом Что такое Back4app?
Введение в проект
Мы создадим мобильное приложение, которое будет служить в качестве списка просмотра фильмов. Приложение позволит пользователям добавлять фильмы в список просмотра и отмечать их как просмотренные/не просмотренные. Бэкенд будет создан с помощью Back4app, а для фронтенда мы будем использовать React Native (с Expo). Как упоминалось выше, большая часть кода будет сгенерирована ChatGPT.

Создание приложения Back4app
Следующие шаги потребуют наличия аккаунта Back4app. Если он у вас уже есть, войдите в него, в противном случае перейдите к регистрации бесплатного аккаунта.
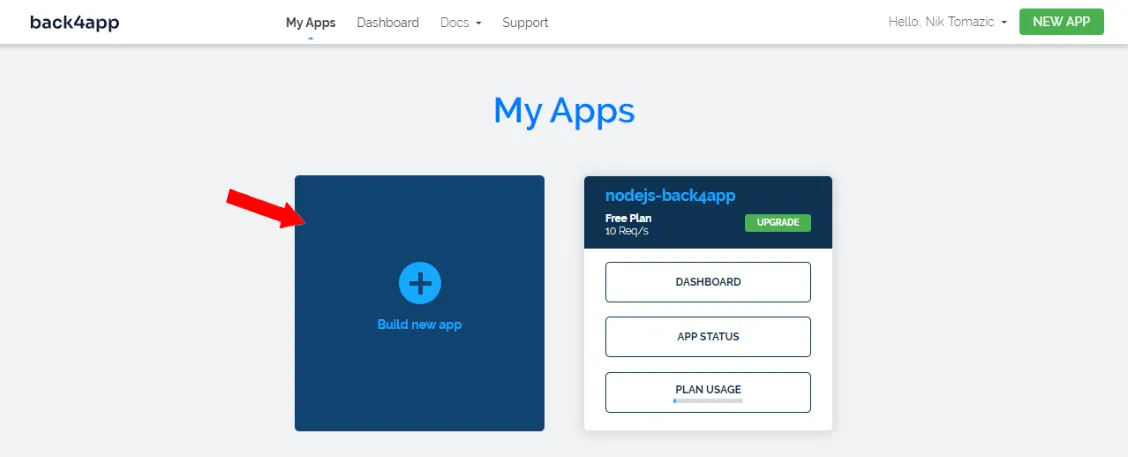
Для работы с Back4app нам сначала нужно создать приложение. Когда вы войдете в свою панель управления, вы увидите список ваших приложений. Нажмите на “Build new app” (“Создать новое приложение”), чтобы начать процесс создания приложения.

Выберите “Backend as a Service (BaaS)” и выберите пользовательское имя приложения. Я выберу “back4app-chatgpt-app”. Далее выберите “NoSQL” в качестве базы данных и, наконец, нажмите “Create” (“Создать”).
Back4app потратит несколько минут, чтобы подготовить все необходимое для вашего приложения: уровень приложения, базу данных, масштабирование и безопасность.
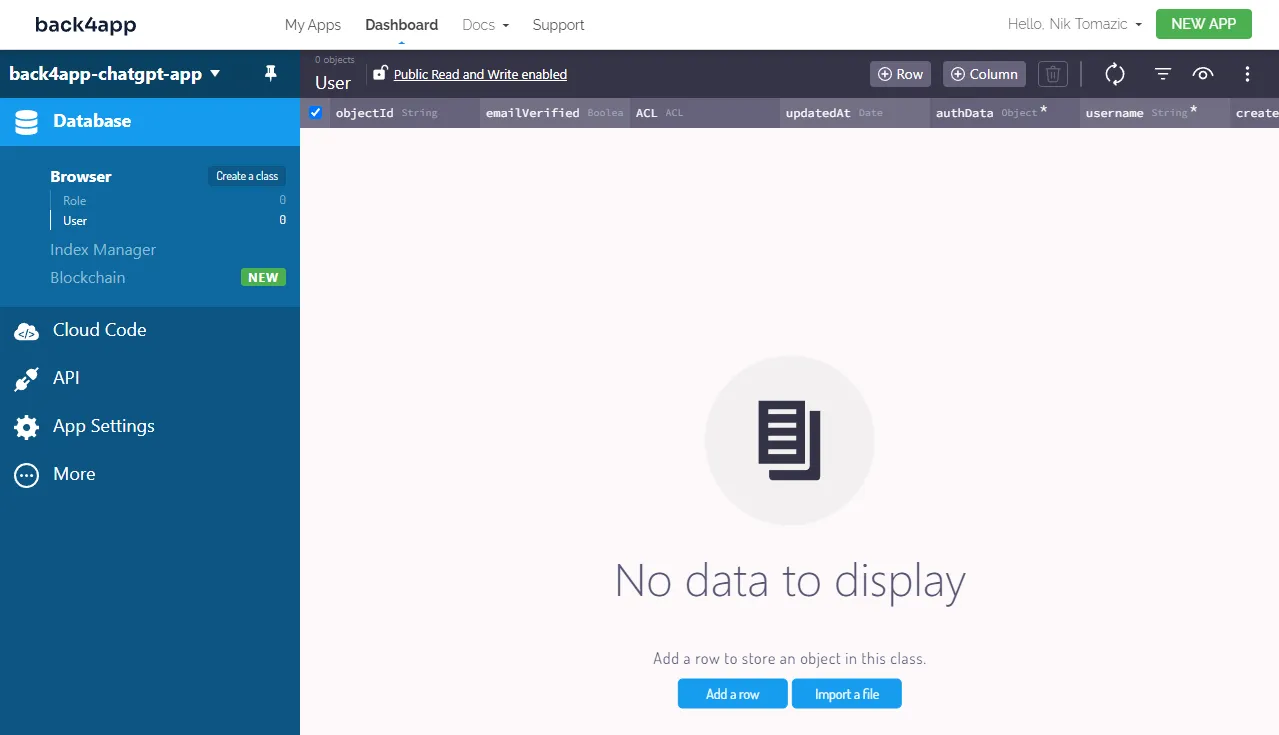
Как только ваше приложение будет готово, вы будете перенаправлены на панель управления вашего приложения.

База данных
Теперь давайте определим классы базы данных.
Поскольку мы создаем простое приложение для просмотра фильмов, нам понадобится только один класс. Мы можем назвать его Movie. Экземпляр объекта Movie будет представлять фильм в списке просмотра.
Чтобы создать класс Movie, нажмите на “Create a class”, убедитесь, что включена опция “PublicRead and Write” и добавьте следующие поля:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | releaseYear | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Boolean | isWatched | False | no |
+---------------------------+-----------------+---------------+----------+Далее нажмите на кнопку с плюсом, чтобы заполнить базу данных несколькими примерными строками. Я возьму следующие:
+--------------------+-------------+-----------+
| name | releaseYear | isWatched |
+--------------------+-------------+-----------+
| A Clockwork Orange | 1971 | False |
+--------------------+-------------+-----------+
| Fight Club | 1999 | False |
+--------------------+-------------+-----------+
| Donnie Darko | 2001 | True |
+--------------------+-------------+-----------+Вот и все для бэкенда.
Фронтенд (с ChatGPT)
В этом разделе статьи мы попросим ChatGPT написать для нас код фронтенда.
Следующие шаги потребуют от вас наличия учетной записи OpenAI. Если у вас еще нет учетной записи, зарегистрируйтесь, иначе войдите в систему.
Помните, что ChatGPT – это не волшебный инструмент. Это большая сложная языковая модель, в которой могут быть ошибки, которые вам придется исправлять. Кроме того, отправляя одни и те же запросы в ChatGPT, вы, скорее всего, получите разные ответы.
Процесс создания приложения
Давайте начнем с того, что объясним ChatGPT идею нашего приложения. В первом запросе мы определим инструменты, которые мы хотим, чтобы ChatGPT использовал, и попросим его объяснить процесс создания приложения по шагам. Кроме того, мы предоставим схему базы данных.
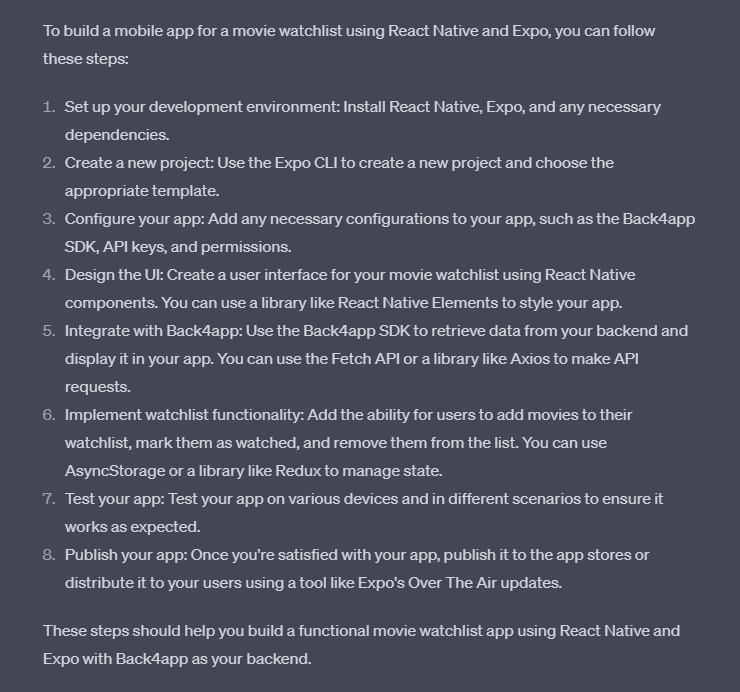
Describe the steps of building a mobile app for a movie watchlist. I want the app to be written in React Native using Expo. My backend is hosted on Back4app. I only have one database model named Movie and its structure is the following:
(Примечание переводчика: Опишите шаги по созданию мобильного приложения для списка просмотра фильмов. Я хочу, чтобы приложение было написано на React Native с использованием Expo. Мой бэкенд размещен на Back4app. У меня есть только одна модель базы данных под названием Movie и ее структура выглядит следующим образом:)
{
"results":[
{
"objectId": "bAhUu5SFZo",
"name": "Donnie Darko",
"releaseYear": 2001,
"isWatched": false,
"createdAt": "2023-04-11T16:10:44.281Z",
"updatedAt": "2023-04-11T16:10:44.281Z"
},
]
}Чтобы получить схему/дамп базы данных, вы можете воспользоваться тремя точками в правом верхнем углу экрана и нажать на “Export > All rows as JSON”. Back4app отправит вам экспорт по электронной почте.

Как вы можете видеть, ChatGPT предоставил достоверную информацию для создания ReactNative приложения. Теперь мы можем запросить дополнительную информацию для каждого шага.
Инициализация проекта
Начните с запроса дополнительной информации о первых двух шагах:
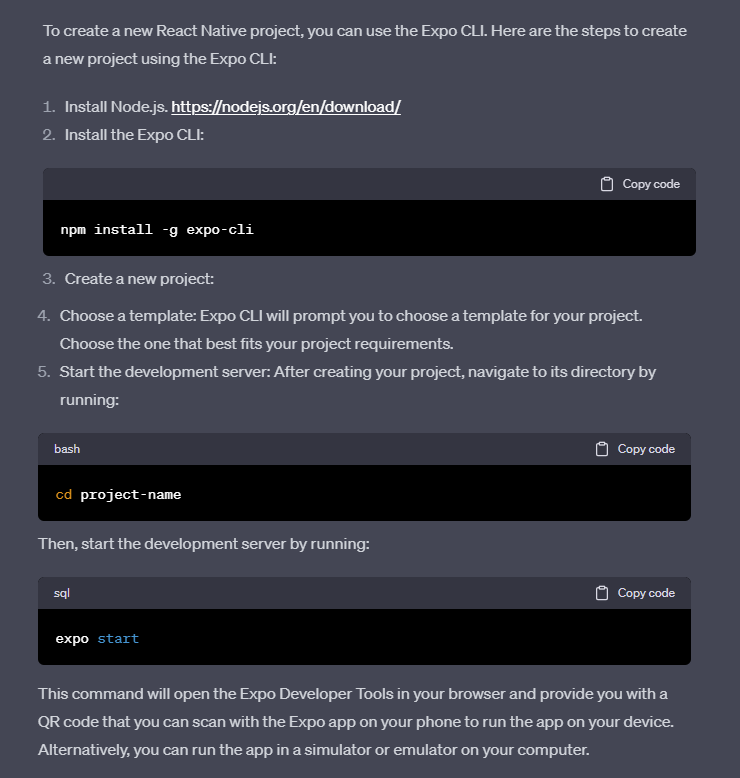
How to create a React Native project?
(Примечание переводчика Как создать проект React Native?)
Ответ ChatGPT выглядит хорошим. Далее установите Node.js, ExpoCLI и создайте новый проект. Что касается шаблона, я предлагаю вам выбрать tabs (TypeScript), поскольку он автоматически настраивает ReactRouter, который вы, скорее всего, будете использовать в будущем..
После создания проекта я предлагаю вам открыть его в IDE и посмотреть на структуру каталогов. Если вы впервые работаете с Expo, вы можете просто попросить ChatGPTобъяснить структуру каталогов, например, Describe the Expo directory structure (Примечание переводчика: Опишите структуру каталогов Expo).
Далее, следуя инструкциям ChatGPT, запустите сервер Expo:
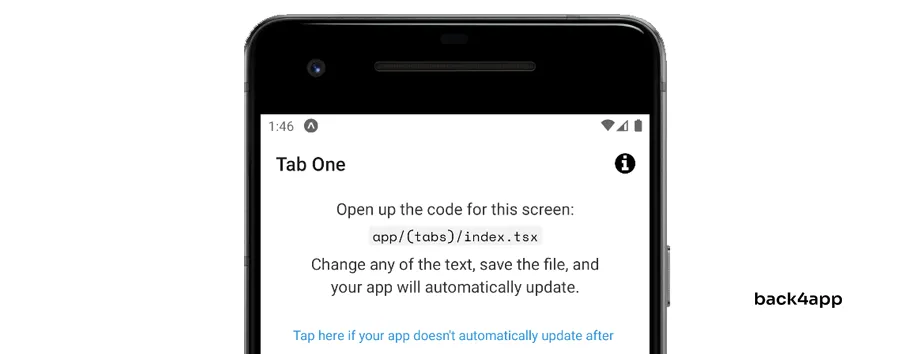
$ expo startПосле запуска сервера Expo откройте Android Studio и используйте VDM для запуска эмулятора. Затем вернитесь в консоль Expo и нажмите “A” на клавиатуре, чтобы открыть приложение в эмуляторе. Вы должны увидеть следующее окно:

Подключение React Native с Back4app
Двигаясь дальше, давайте попросим ChatGPT объяснить, как подключить проект ReactNative к Back4app.
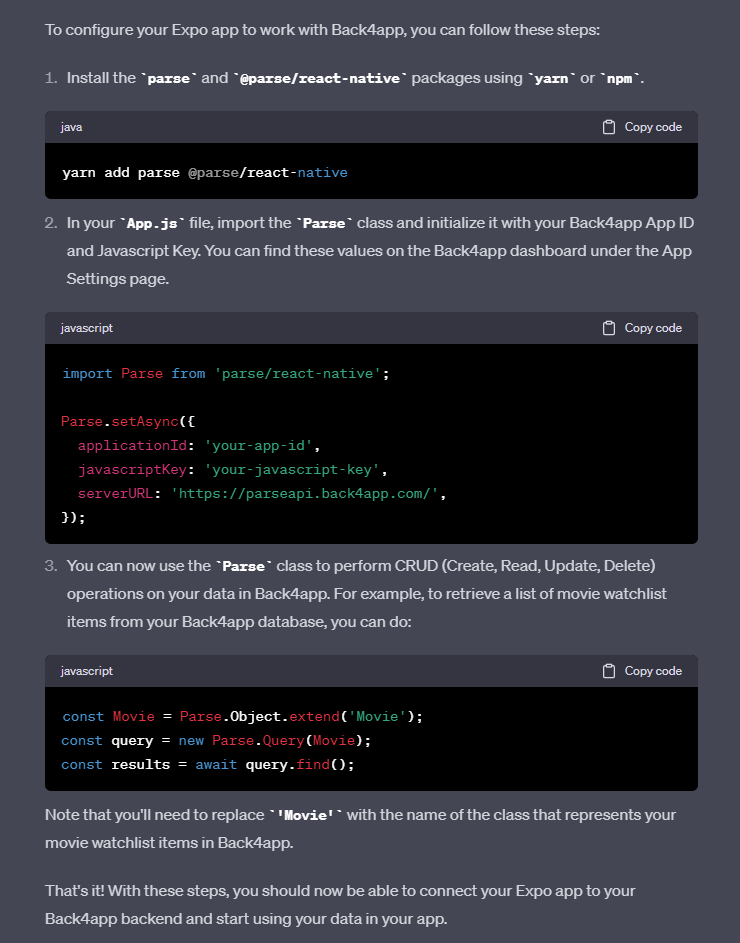
How can I configure my Expo app to work with Back4app? I've chosen "tabs (TypeScript)"
as my project template.
(примечание переводчика: как я могу настроить мое приложение Expo для работы с Back4app? Я выбрал "tabs (TypeScript)" в качестве шаблона моего проекта.) 
На первый взгляд, сгенерированные шаги и код выглядят корректно. Но если вы посмотрите внимательнее, то заметите, что в вашем проекте даже нет файла App.js или App.ts . Это потому, что мы выбрали tabs (TypeScript) вместо шаблона blank. Кроме того, ChatGPT говорит нам установить неправильные зависимости.
Когда я работал над этой статьей, я пытался объяснить это ChatGPT, но это не помогло. На этом этапе я застрял, и мне пришлось обратиться к официальной документации Back4app. Если вы будете следовать официальной документации, вы заметите, что сначала вам нужно установить следующие пакеты:
yarn add parse @react-native-async-storage/async-storageЗатем перейти к index.ts, чтобы инициализировать Parse:
// index.ts
import 'expo-router/entry';
import Parse from 'parse/react-native.js';
import AsyncStorage from '@react-native-async-storage/async-storage';
Parse.setAsyncStorage(AsyncStorage);
// Убедитесь, что заменили 'APPLICATION_ID' и 'JAVASCRIPT_KEY' на свои собственные ключи.
Parse.initialize('YOUR_APPLICATION_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = 'https://parseapi.back4app.com/';Убедитесь, что заменили YOUR_APPLICATION_ID и YOUR_JAVASCRIPT_KEY на реальные API ключи из вашей панели Back4app Dashboard “App Settings > Security & Keys”.
Чтобы убедиться, что соединение было успешным, попробуйте вывести список фильмов, добавив следующий код в нижней части index.ts:
// index.ts
// ...
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
query.find().then((results) => {
console.log('Query results:', results);
}).catch((error) => {
console.error('Error querying database:', error);
});Обновите приложение, откройте консоль и вы должны увидеть список фильмов.
Отображение списка фильмов
Далее попросите ChatGPT написать React-код, который отображает фильмы в списке просмотра.
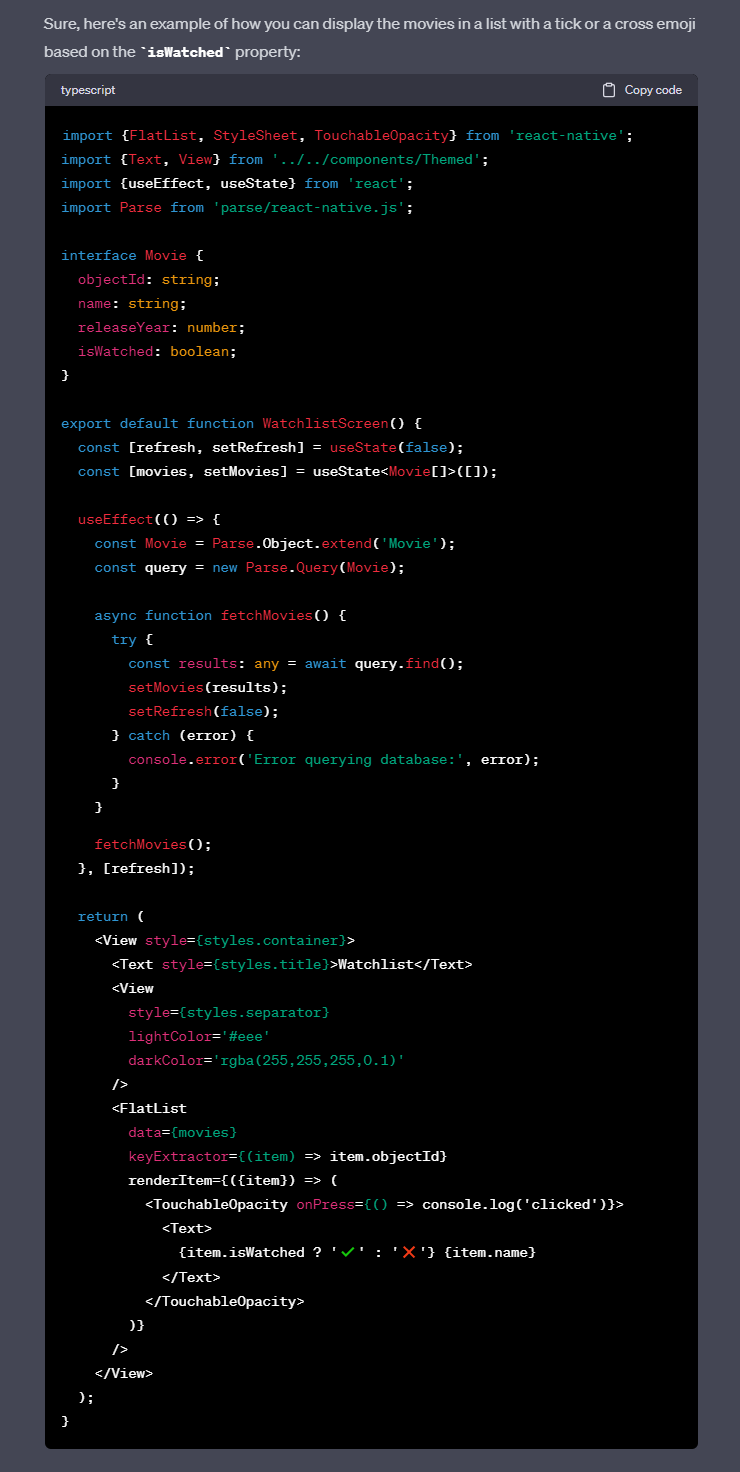
Write me the code that I can use in my TabOneScreen to display the list of movies in the watchlist. I want a tick emoji in front of watched movies and a cross emoji in front of not yet watched movies.
(Примечание переводчика: Далее попросите ChatGPT написать код React, который отображает фильмы в списке просмотра. Напишите мне код, который я смогу использовать в моем TabOneScreen для отображения списка фильмов в списке просмотра. Мне нужны эмодзи в виде галочки перед просмотренными фильмами и эмодзи в виде крестика перед еще не просмотренными фильмами.)
ChatGPT вернул код, выглядящий корректно. Он использовал useState() для обработки состояния и создал интерфейс TypeScript для нашей модели Movie. Он даже подготовил хук refresh, который позволит нам обновлять список фильмов. Я вижу только две проблемы: экран назван WatchlistScreen вместо TabOneScreen и интерфейс Movie неполный. Однако это легко исправить!
Замените свой app/(tabs)/index.tsx на код ChatGPT. Затем:
- Замените WatchlistScreen на TabOneScreen.
- Измените интерфейс Movie следующим образом:
interface Movie extends Parse.Object {
objectId: string;
name: string;
releaseYear: number;
isWatched: boolean;
createdAt: Date;
updatedAt: Date;
}Обновите приложение и убедитесь, что вы видите список фильмов.
Переключение списка просмотра
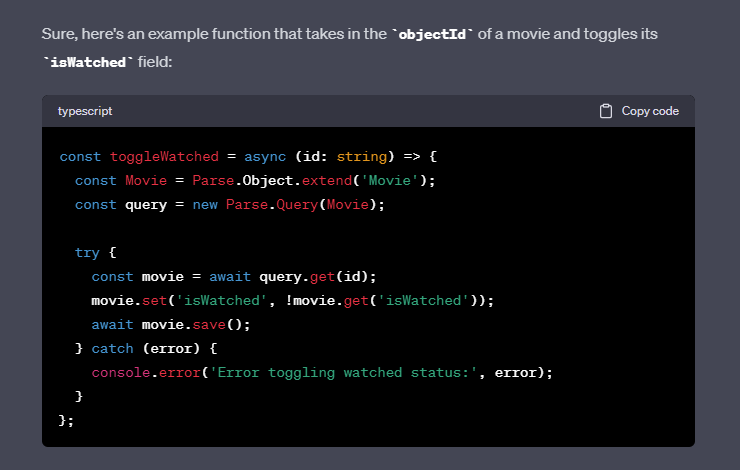
Последнее, что мы должны сделать, это попросить ChatGPT написать функцию toggleWatched , которая переключает свойство isWatched определенного фильма.
Write me a function that toggles specific movie's "isWatched" property.
(Примечание переводчика: Напиши функцию, которая переключает свойство "isWatched" определенного фильма.)
Скопируйте эту функцию в TabOneScreen и сделайте так, чтобы TouchableOpacity вызывала ее следующим образом:
// app/(tabs)/index.tsx
export default function TabOneScreen() {
// ...
const toggleWatched = async (id: string) => {
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
try {
const movie = await query.get(id);
movie.set('isWatched', !movie.get('isWatched'));
await movie.save();
setRefresh(true);
} catch (error) {
console.error('Error toggling watched status:', error);
}
};
// ...
return (
<View style={styles.container}>
<Text style={styles.title}>Watchlist</Text>
<View style={styles.separator} lightColor='#eee' darkColor='rgba(255,255,255,0.1)'/>
<FlatList
data={movies}
keyExtractor={(item) => item.id}
renderItem={({item}) => (
<TouchableOpacity onPress={() => toggleWatched(item.id)}>
<Text>{item.get('isWatched') ? '✔️' : '❌'} {item.get('name')}</Text>
</TouchableOpacity>
)}
/>
</View>
);
}
// ...Отлично, все должно получиться.
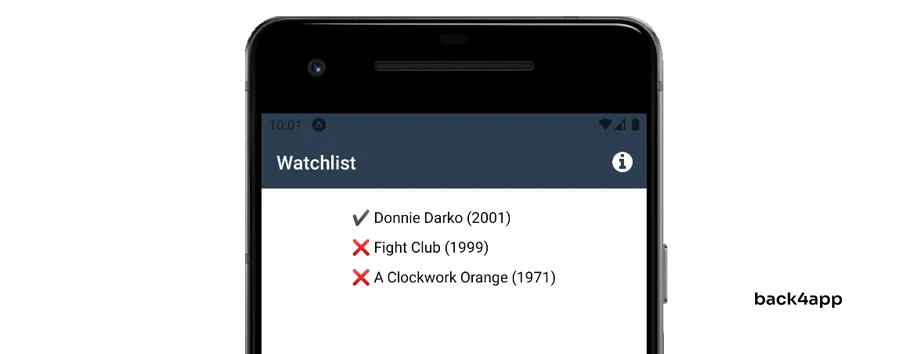
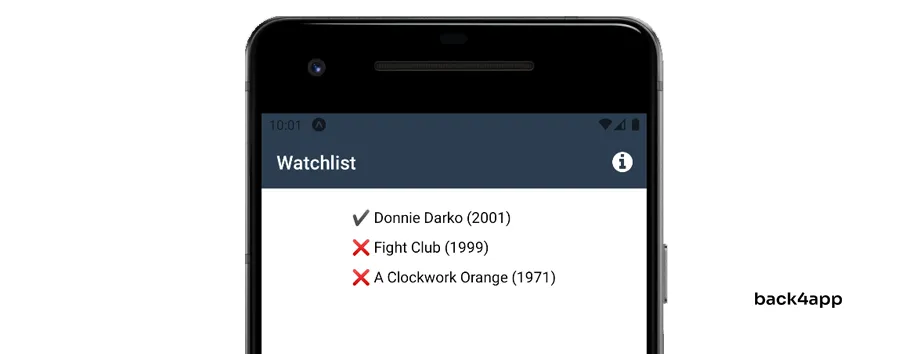
Откройте эмулятор еще раз и протестируйте приложение. Вы должны увидеть список всех фильмов, при этом при клике на определенном фильме должен переключить его isWatched(на это указывает эмодзи).

Мы успешно использовали ChatGPT для создания простого мобильного приложения. Поиграйте и протестируйте ChatGPT, чтобы добавить дополнительные функции, такие как:
- Добавление фильмов через приложение
- Удаление фильмов через приложение
- Список просмотра для каждого пользователя
Заключение
ChatGPT – отличный инструмент, который может помочь вам ускорить процесс разработки, написать документацию и предоставить полезные фрагменты кода. Но каким бы полезным он ни был, у него все же есть несколько недостатков. Два самых больших недостатка – это глюки и ограниченность знаний.
Из-за галлюцинаций каждый ответ ChatGPT необходимо проверять и тщательно анализировать. Это часто приводит к тому, что разработчики тратят больше времени на отладку кода ChatGPT, чем на его самостоятельное написание.
На мой взгляд, технология искусственного интеллекта в настоящее время несколько преувеличена. Я не думаю, что мы приблизились к настоящему ИИ или AGI (общий искусственный интеллект), но посмотрим, что принесет будущее.
Окончательный исходный код доступен на GitHub.
FAQ
Что такое ChatGPT?
ChatGPT – это чат-бот с искусственным интеллектом (ИИ), разработанный OpenAI. ChatGPTможет писать компьютерные программы, решать логические задачи и даже создавать художественный контент.
В чем преимущества ChatGPT для разработки программного обеспечения?
– Более быстрая разработка
– Большие возможности обработки естественного языка (NLP)
– Генерация документации
– Предоставление фрагментов кода
Каковы ограничения ChatGPT?
– Глюки
– Ограниченные знания
– Необъективные ответы
– Излишняя многословность
Как эффективно стимулировать ChatGPT?
– Начните или закончите со слова действия (например, напиши, объясни).
– Говорите с ChatGPT так, как вы бы говорити с человеком.
– Предоставляйте контекст, но только тот, который необходим.
– Повторный вопрос может привести к разным ответам.
– Используйте сессии в своих интересах.
Как использовать ChatGPT для создания приложения?
1. Создайте бэкенд приложения, используя решение BaaS, например Back4app.
2. Объясните ChatGPT свою идею приложения и попросите его пошагово объяснить процесс создания приложения.
3. Попросите ChatGPT объяснить/прояснить каждый шаг.
4. Попросите ChatGPT предоставить код для требуемой функциональности.
5. Протестируйте и отладьте код ChatGPT.



