ジオロケーション・アプリを作るには?

今日の世界では、位置情報ベースのアプリケーションはますます人気が高まっている。他の人気アプリのほとんども、ある程度は位置情報機能を取り入れている。ユーザーエクスペリエンスを向上させ、よりパーソナライズされたエクスペリエンスを提供するためのものもあれば、位置情報機能を中心に構築されているものもある。
この記事では、ジオロケーションアプリについて知っておくべきことをすべてお教えします。主な特徴、ジオロケーションアプリの種類、そしてビジネスの視点からジオアプリを作成するプロセスについて説明します。さらに、Back4appと React Nativeを使ったジオロケーションアプリの開発プロセスについてもご案内します。
ジオロケーションアプリとは?
ジオロケーションまたはロケーションベースのアプリは、ユーザーのデバイスの位置を追跡するモバイルまたはWebアプリケーションです。アプリは、ユーザーエクスペリエンスのパーソナライズと向上、位置情報に依存したサービスの提供、マーケティング目的、情報提供目的などのためにこれを行います。
ジオロケーションアプリは、ユーザーの位置情報を取得するために、以下のようなさまざまな技術を使用します:
- 全地球測位システム(GPS)
- アシスト型全地球測位システム(A-GPS)
- 屋内ジオロケーション技術
- セルタワーまたはWiFi
それぞれの技術には長所と短所がある。より速いものもあれば、より正確で信頼できるものもある。しかし、あまり気にする必要はない。位置情報は通常、デバイス自体によって取得される。
位置情報アプリの主な特徴
ジオロケーション・アプリの機能は様々だが、ほとんどのアプリにはこれらのジオロケーション機能が含まれている:
- マップビュー:マップビューは、ジオロケーションアプリの中核をなす機能である。現在地や興味のあるポイントを視覚的に表示することができる。これにより、ユーザーはエリアを探索したり、道順を検索したり、地理空間クエリを実行したりすることができる。
- 位置情報の追跡:Geolocationアプリは多くの場合、リアルタイムの位置追跡を提供し、ユーザーは自分の位置を他の人と共有したり、自分の動きを追跡したりすることができる。
- 個人設定:ジオロケーションアプリは、お気に入りの場所の保存、ルートタイプ(徒歩、車など)の設定、ビジュアル設定など、パーソナライズ機能を提供する場合があります。
- 通知:ジオロケーションアプリの中には、ジオフェンシングを使って、ユーザーがあるエリアに入ったり出たりしたときに通知を送るものがある。さらに、ユーザーがイベントの近くにいるときに通知を送ることもできる。
- 他のサービスとの統合:多くのジオロケーションアプリは、サードパーティのサービスやプラットフォームと統合し、機能を強化している。例えば、GoogleはBooking.comと統合してホテルのオプションを提供したり、乗り換えプラットフォームと統合して公共交通機関の情報を取得したりしている。
位置情報アプリの種類
ロケーションベースのアプリケーションには多くの種類があるが、主なものをいくつか見てみよう。

ナビゲーションアプリ
ナビゲーションアプリは、ジオロケーションアプリの最も明白な例である。通常、地図表示を中心に、位置情報の追跡、近隣の企業の検索、ジオクエリーの実行、道案内などの機能を提供している。
オンデマンド・アプリ
オンデマンドアプリもジオロケーションアプリの人気のある例だ。これらのアプリを使えば、乗り物に乗ったり、食べ物や食料品を注文したりすることができる。オンデマンドサービスは、ユーザーの位置情報を利用して、近くの乗り物、店舗、レストランを表示する。その上、注文をリアルタイムで追跡できる。
ソーシャルネットワークと出会い系アプリ
ソーシャルメディアアプリは通常、ジオロケーションの使用についてあまり透明ではない。ほとんどのソーシャルメディアアプリは、パーソナライズされた体験を提供し、人々を結びつけ、画像や写真にタグ付けし、地域で人気のあるコンテンツを表示するために、ユーザーの位置情報を使用しています。
観光アプリ
観光アプリは、ユーザーの位置情報を利用して、近隣のホテル、イベント、体験などを推薦する。
フィットネス・アプリ
ほとんどのフィットネスアプリ、特にランニングアプリには位置追跡機能が組み込まれている。位置情報のトラッキングにより、ユーザーのルートを追跡し、ルート距離、平均ランニング速度、高度差などを計算することができる。
ジオロケーション・アプリの作成プロセス
ロケーションベースのモバイルアプリを作るのは大変な作業です。しかし、心配はいりません!以下のステップを踏めば、優れたジオロケーションアプリを作成することができます。
ステップ1:ジオロケーションアプリの目的を定義する
ジオロケーションアプリを作成する最初のステップは、その目的と主な機能を定義することです。アプリがどんな問題を解決するのか、ターゲットユーザーは誰なのかを自問自答してください。
それがわかったら、市場をリサーチする番だ。競合他社を見つけ、あなたのアプリが既存のアプリよりも優れている点を考えましょう。
ステップ2:技術を選ぶ
優れたジオロケーション・アプリを開発する上で重要なのは、適切な技術スタックを選ぶことだ。あなたのアプリは、おそらくバックエンドとフロントエンドに分かれるだろう。
バックエンドツールを選ぶ際には、どのような種類のデータを保存するのか、データはどこに保存されるのかなどを考えよう。逆に、フロントエンドのテクノロジーを選ぶときは、エレガントなデザインでレスポンシブなアプリを構築できるものを選ぶこと。
さらに、ジオロケーションAPIも必要だ。ジオロケーションAPIを選ぶ際には、Google Maps、OpenStreetMap、MapBoxなどの様々な選択肢を検討しよう。あなたのアプリのタイプに最も適したジオロケーションAPIを選ぶようにしましょう。
ステップ3:アプリのデザイン
このステップは、ユーザーの観点から最も重要なものです。アプリをデザインする際は、魅力的で使いやすく、それなりの機能があることを確認しましょう。優れたUI/UXプラクティスに従い、エンドユーザーが位置情報アプリをどのように使用するかを考慮しましょう。
ステップ4:MVPの構築
本格的なアプリケーションを作成する前に、最小実行可能プロダクト(MVP)を作成するのは良いアイデアだ。MVPは、初期ユーザーが使用できる十分な機能を含むべきであり、ユーザーはフィードバックを提供する。フィードバックによって、あなたはアイデアを検証し、製品を改善することができる。
ステップ5:完全版とリリース
あなたが取らなければならない最後のステップは、フルバージョンのアプリを構築することです。プロジェクトのバックログをチェックし、その他の重要な機能をすべて実装しましょう。すべてのバグを修正し、ジオベースのアプリをリリースしましょう。
リリース後は、もちろんアプリケーションをメンテナンスする必要があります。ジオロケーションAPIは時間の経過とともに変更されるかもしれません。新しいオペレーティングシステムのサポートを追加したり、バグを修正したり、新しい機能を追加したりしなければなりません。
ジオロケーション・アプリを開発するには?
この記事では、Back4appと React Nativeを使ったジオロケーションアプリをExpoで構築する方法を紹介する。
前提条件
- JavaScript、特にES6の使用経験
- React Native(およびExpo)の基本的な理解。
- ローカルマシンにインストールされているJavaScript IDE。
- Androidエミュレータまたは物理的なAndroidデバイス。
Back4appとは?
Back4appは、高度なコーディングスキルを必要とせず、モダンなアプリケーションを素早く構築できる優れたツールです。このプラットフォームには、ユーザー管理、認証、リアルタイムデータベース、Cloud Code機能、ソーシャル統合、APIなど、多くの便利な機能が搭載されています。
Back4appを使えば、バックエンドや複雑なインフラを気にすることなく、アプリの主要機能やデザインといった重要な部分に集中することができます。
何よりも、Back4app はテストやお試し用の無料プランを提供しています。アプリの成長に合わせて、透明で予測可能な価格設定のプレミアムプランにシームレスにアップグレードすることができます。
プロジェクト概要
Back4appのパワーを実証するために、シンプルなジオロケーションアプリを作成しよう。このアプリでは、ユーザーが地図を見たり、データベースに保存された場所を見たり、地理空間クエリを実行したりできる。ジオクエリには、距離による場所の並べ替え、距離内の場所の検索などが含まれます。アプリのバックエンドはBack4appが担当し、フロントエンドではReact Nativeと Google Mapsを利用します。

Back4appアプリの作成
以下のステップでは、Back4appのアカウントが必要です。まだアカウントをお持ちでない場合は、無料でサインアップしてください!
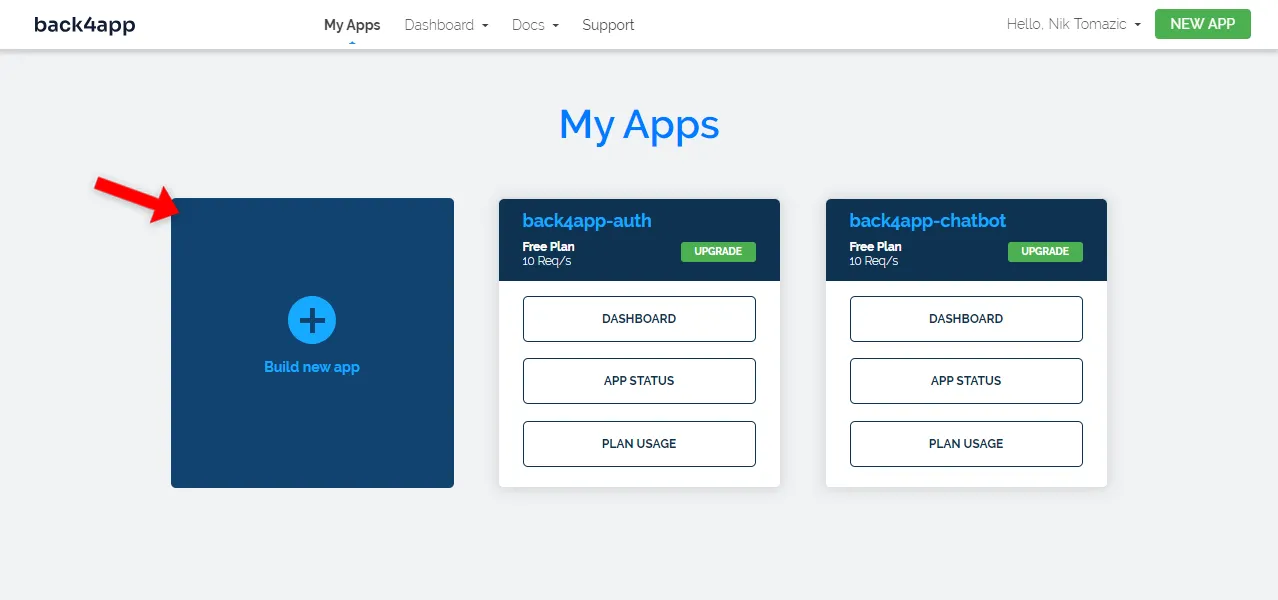
ログインすると、アプリ一覧にリダイレクトされます。新しいアプリを作成するには、「Build new app」をクリックします。

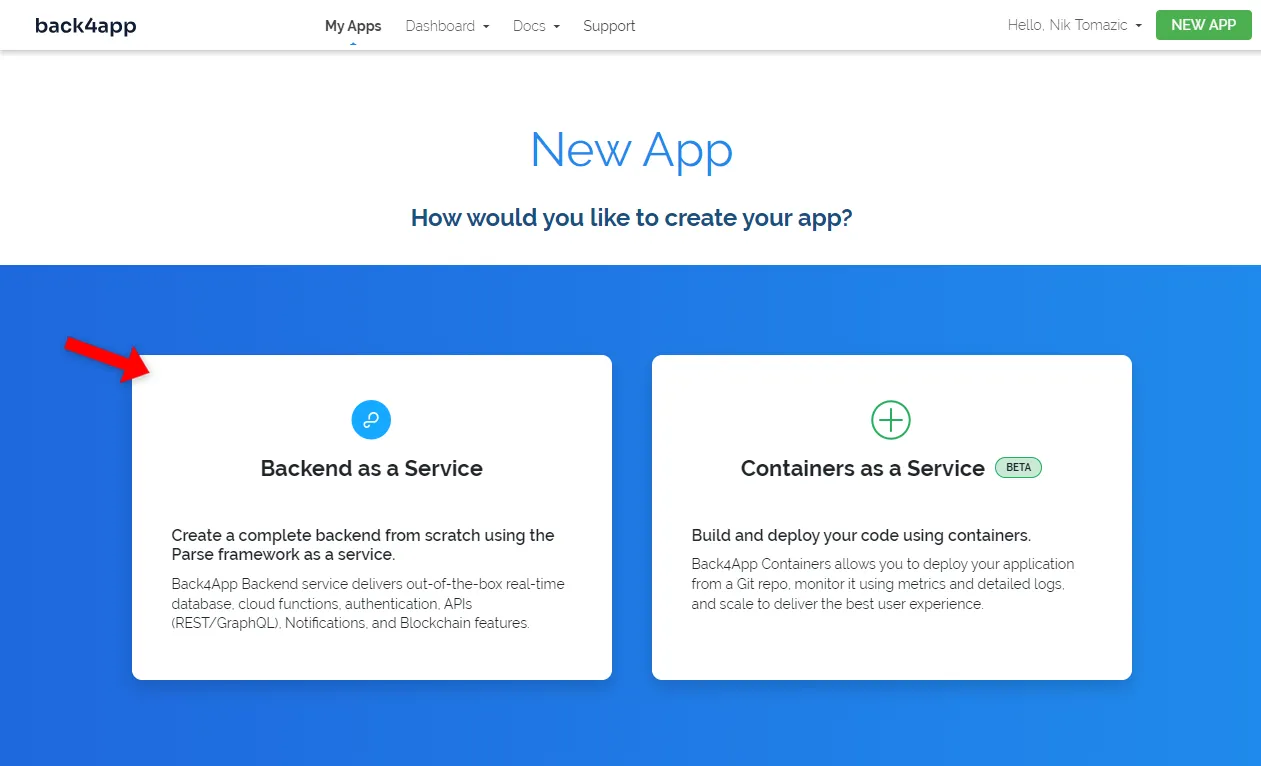
Back4appでは、2種類のアプリをデプロイすることができる:
- Backend as a Service (BaaS) — 本格的なバックエンド・ソリューション。
- Containers as a Service (CaaS)— コンテナ化されたソフトウェアをデプロイするためのプラットフォーム。
ジオロケーション・アプリを作るのだから、”Backend as a Service “を使おう。

次に、アプリに素敵な名前を付け、データベースとして “NoSQL “を選択し、”Create “をクリックする。
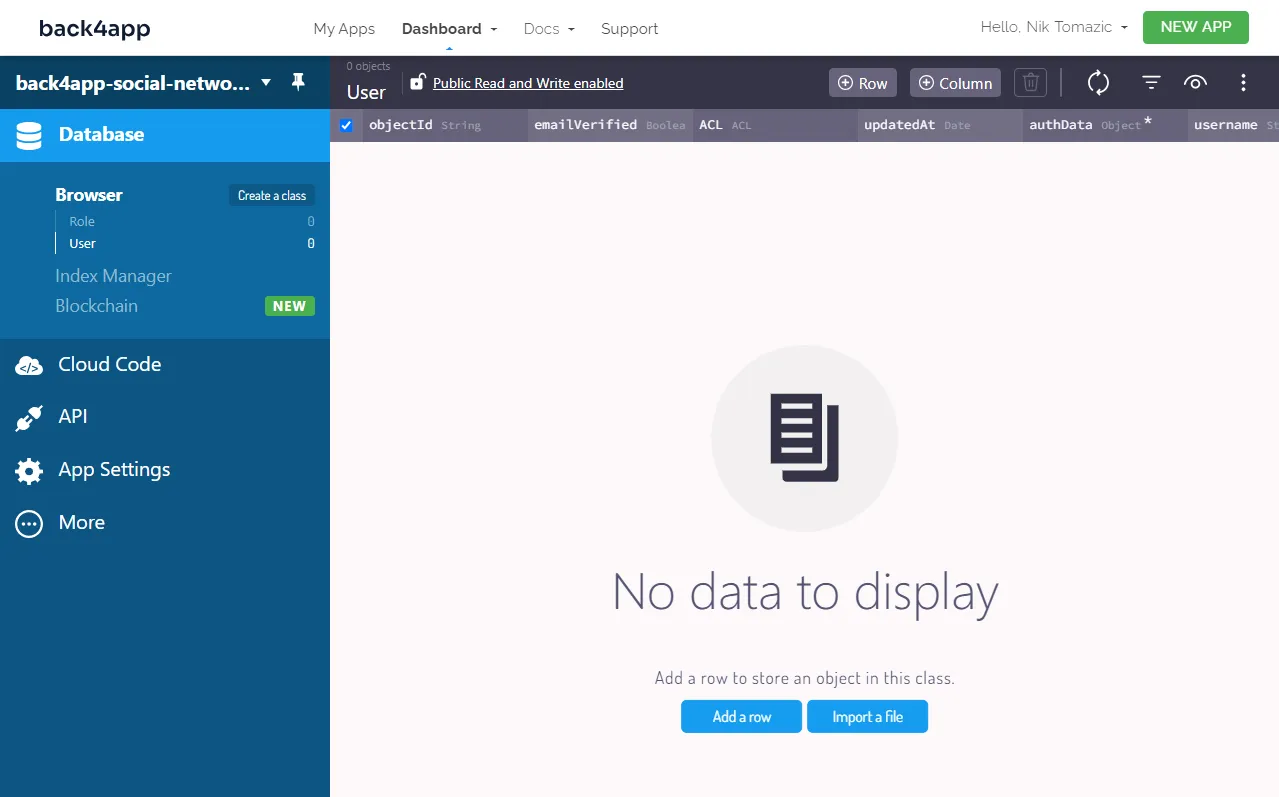
Back4appはあなたのアプリケーションに必要なものを準備するために少し時間がかかります。アプリケーションの準備ができたら、アプリケーションのデータベースビューにリダイレクトされます。

データベースクラスの作成
続いて、データベースの手入れをしよう。
プロジェクトの紹介で述べたように、場所をデータベースに保存し、地図上に表示したい。これらの場所を保持するために新しいデータベース・クラスを作らなければならない。
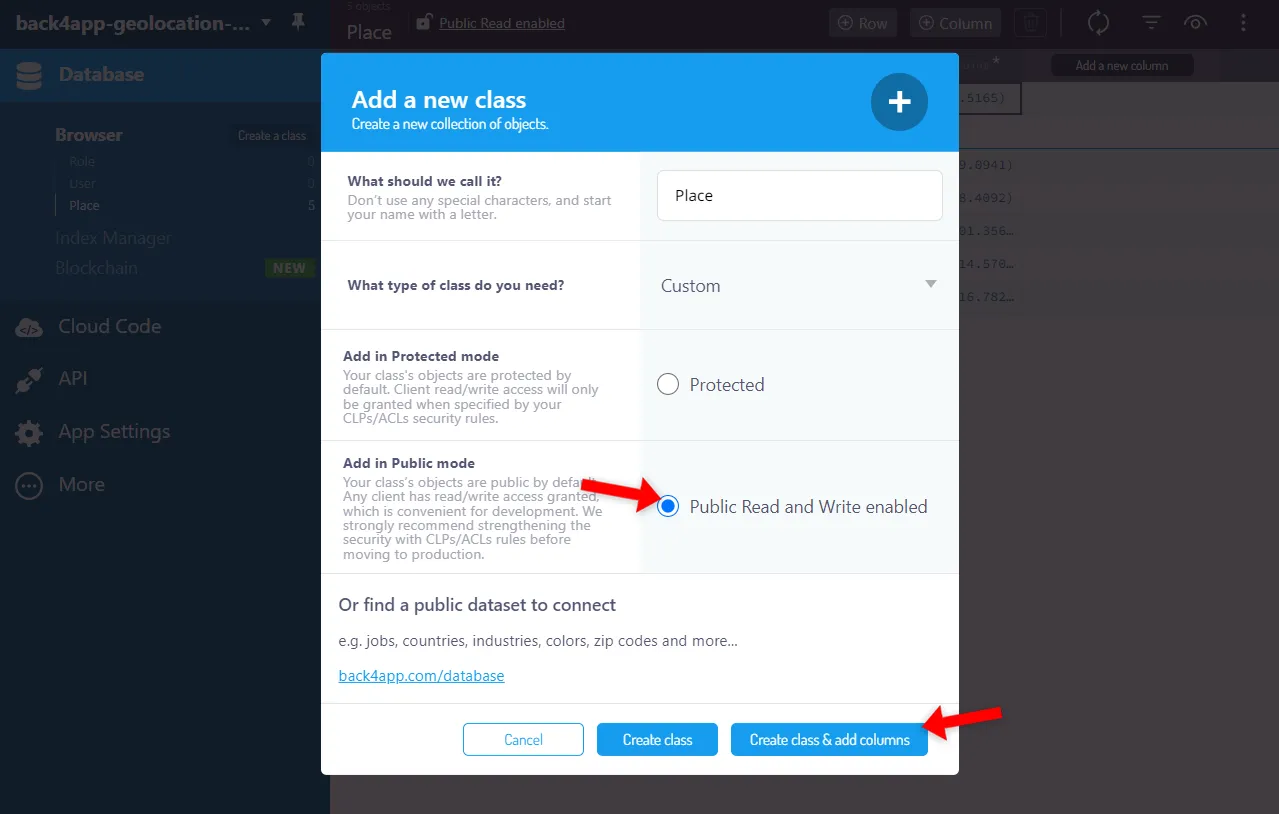
クラスを作成」ボタンをクリックして、新しいクラスを作成します。名前を「Place」とし、「Public Read and Write」を有効にして、「Create class & add columns」をクリックします。

次に、以下の3つの列を追加する:
+-------------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-------------+-------------+--------------------+----------+
| String | name | <leave blank> | yes |
+-------------+-------------+--------------------+----------+
| String | description | <leave blank> | no |
+-------------+-------------+--------------------+----------+
| GeoPoint | location | <leave blank> | yes |
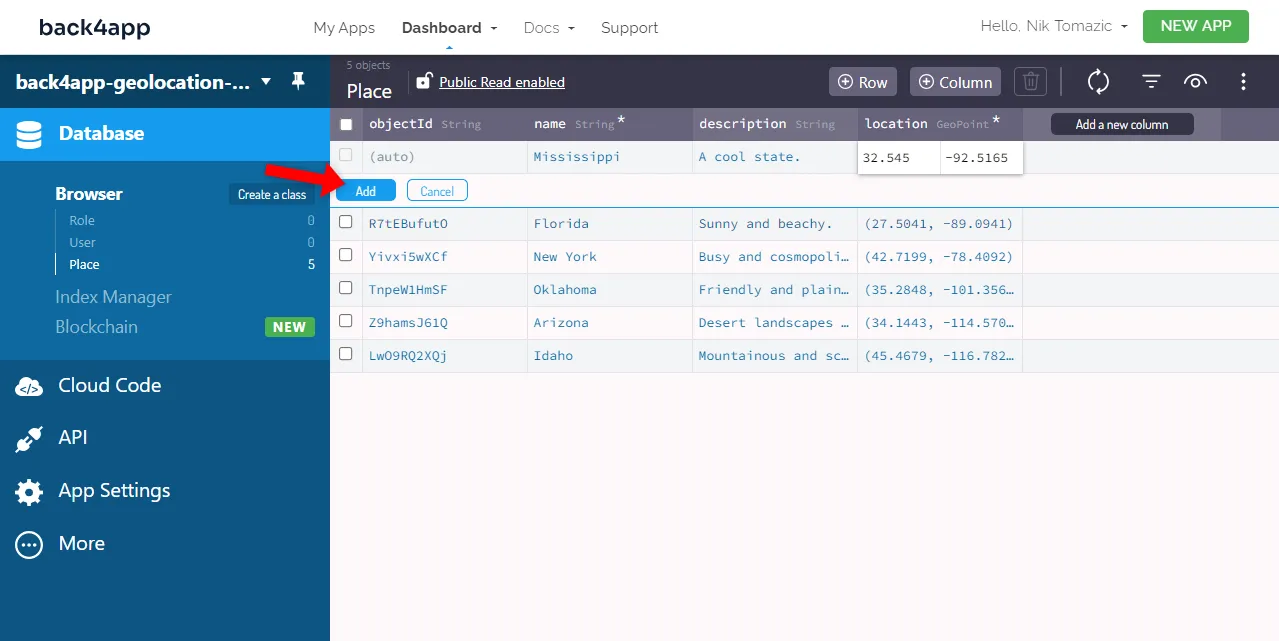
+-------------+-------------+--------------------+----------+クラスを作成したら、データベースにいくつかのサンプルの場所を追加します。例

あるいは、この米国州データベースのエクスポートをインポートすることもできます。インポートするには、画面右上の3つの点のボタンを使い、「インポート > クラス・データ」を選択し、ファイルを選択します。
データベース・クラスを作成し、そのクラスにデータを投入することができました。これでプロジェクトのバックエンド部分は完了です。簡単でしたね!
コード・フロントエンド
このセクションでは、ジオロケーション・アプリのフロントエンド部分を担当する。
イニシャル・プロジェクト
まず、万博のプロジェクトを立ち上げる:
$ npx create-expo-app@latest back4app-geolocation-app --template blank@sdk-49Expo SDKの最新バージョンを使用したいので、blank@sdk-49テンプレートを使用しました。
プロジェクトに必要なものをすべて準備するのにおよそ1分かかります。プロジェクトの準備ができたら、カレントディレクトリをそのディレクトリに変更します。次に、Expo開発サーバーを起動します:
$ cd back4app-geolocation-app
$ expo startキーボードのAを押して、エミュレータまたは接続されたAndroidデバイスでアプリを開きます。

リアクト・ネイティブ・マップ
地図を表示するには、react-native-mapsを使う。React Native Mapsは、iOSとAndroid用のマップ・コンポーネントを提供する素晴らしいパッケージだ。Google Mapsと MapKitをサポートしている。
まずはnpm経由でインストールする:
$ npx expo install react-native-maps次に、App.jsの内容を以下のように置き換えてください。 このように:
// App.js
import React from "react";
import {StyleSheet, View} from "react-native";
import MapView from "react-native-maps";
const initialRegion = {
latitude: 30.0000,
longitude: -100.0000,
latitudeDelta: 64,
longitudeDelta: 64,
};
export default function App() {
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
map: {
zIndex: 10,
width: "100%",
height: "100%",
},
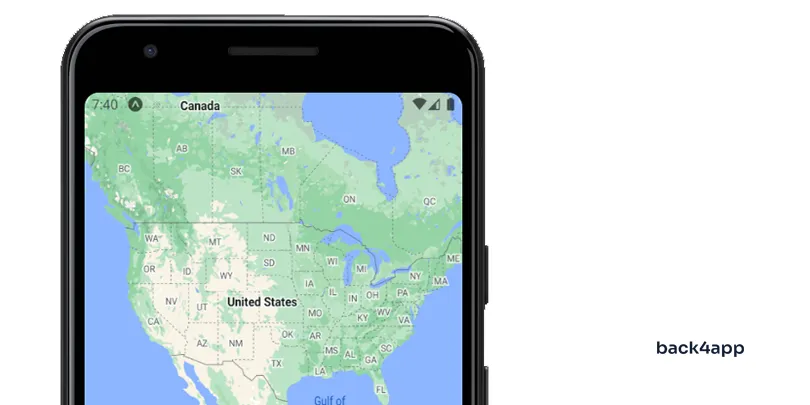
});今アプリを開けば、地図を見ることができるはずだ。

ユーザー位置の取得
ユーザーロケーションを取得するには、expo-locationパッケージを利用する。
まずはnpm経由でインストールする:
$ npx expo install expo-locationユーザーの位置にアクセスする前に、ユーザーの許可を得なければなりません。そのためには、useEffect()の中でrequestForegroundPermissionsAsync()という組み込みのExpo関数を次のように使います:
// App.js
import React, {useEffect, useState} from "react";
import {StyleSheet, View} from "react-native";
import MapView, {Marker} from "react-native-maps";
import * as Location from "expo-location";
// ...
export default function App() {
const [location, setLocation] = useState(null);
useEffect(() => {
(async () => {
let {status} = await Location.requestForegroundPermissionsAsync();
if (status !== "granted") {
console.error("Permission to access location was denied.");
return;
}
let location = await Location.getCurrentPositionAsync({});
setLocation(location);
})();
}, []);
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
>
{location && (
<Marker
title="You are here"
description={`
${location.coords.latitude.toFixed(4)},
${location.coords.longitude.toFixed(4)}
`}
coordinate={{
latitude: location.coords.latitude,
longitude: location.coords.longitude,
}}
pinColor="blue"
/>
)}
</MapView>
</View>
);
}
// ...- アプリが起動すると、ユーザーの粗い位置情報へのアクセス許可を求めます。アクセスが許可されると、
useState()を使ってロケーション・ステートにロケーションを保存する。 - returnステートメントを更新し、(
locationがnullでない場合)ユーザーのロケーションを表示するようにしました。
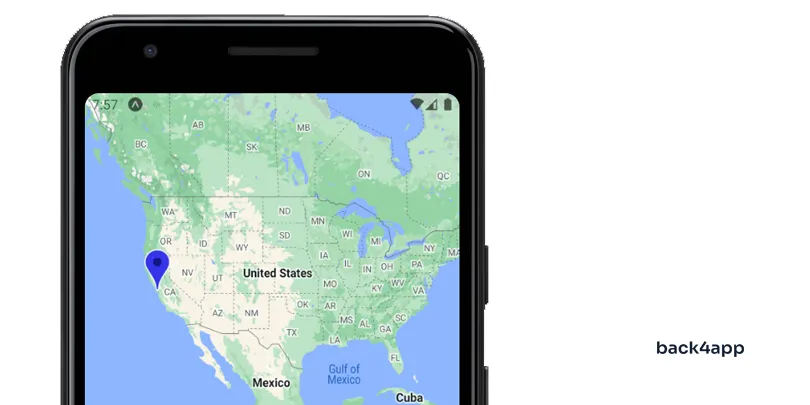
アプリを再実行すると、現在地を示す青いマーカーが表示されるはずです。

パースのインストール
ご存知の通り、Back4appはParseプラットフォームに基づいています。Back4appのデータベースや一般的なBack4appを操作するには、Parse SDKをインストールする必要があります。
まず、Parse SDKをインストールします:
$ npx expo install [email protected] @react-native-async-storage/async-storageParseのバージョンは
3.5.1を使いました。新しいバージョンはExpo SDK 49でうまく動作しないからです。
次に、App.jsのimportsのすぐ下にParseインスタンスを作成する:
// App.js
// ...
import Parse from "parse/react-native.js";
import AsyncStorage from "@react-native-async-storage/async-storage";
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize(
process.env.EXPO_PUBLIC_PARSE_APPLICATION_ID,
process.env.EXPO_PUBLIC_PARSE_JAVASCRIPT_KEY,
);
Parse.serverURL = "https://parseapi.back4app.com/";
// ...Parse アプリケーション ID と JavaScript キーをハードコーディングする代わりに、環境変数を利用します。SDK 49 以降、Expo は.env.localファイルから環境変数を自動的にロードします。
プロジェクト・ルートに以下の内容の.env.localファイルを作成する:
EXPO_PUBLIC_PARSE_APPLICATION_ID=<parse_app_id>
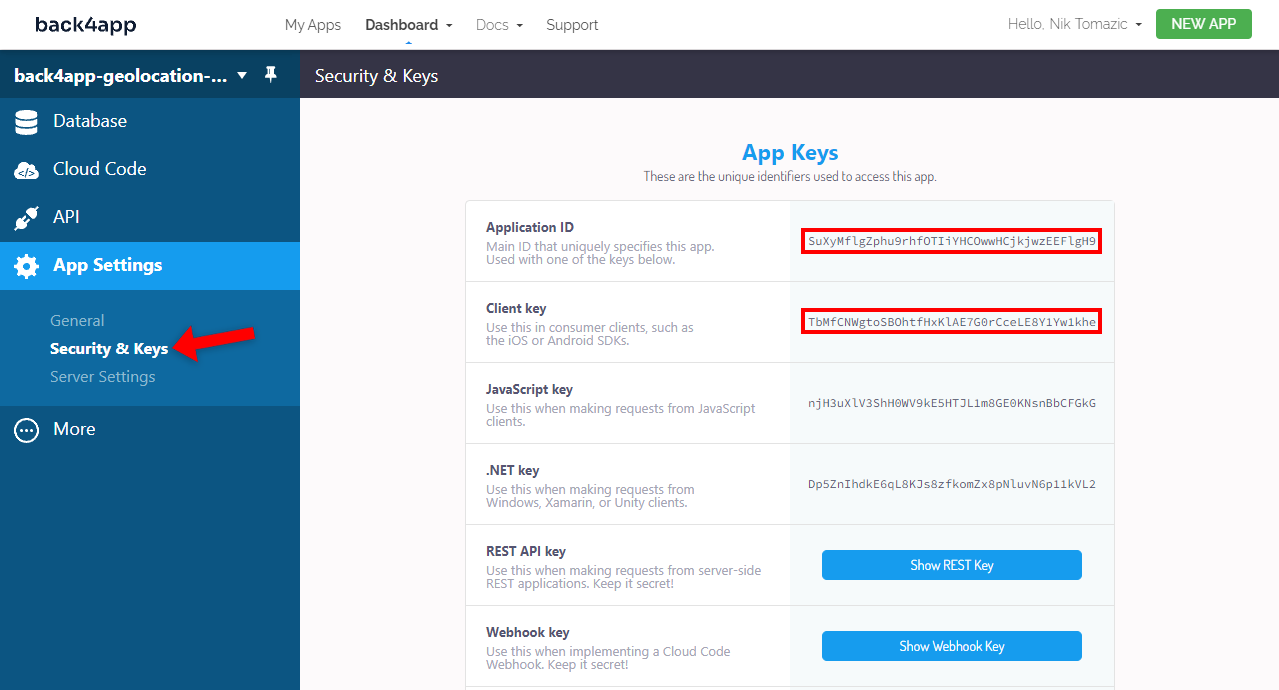
EXPO_PUBLIC_PARSE_JAVASCRIPT_KEY=<parse_javascript_key>必ず交換してください。 と を実際のIDとキーに置き換えてください。認証情報を取得するには、Back4appアプリに移動し、サイドバーにある “アプリ設定 > セキュリティとキー “を選択してください。

データベースから場所を取得
データベースから場所をフェッチするには、先のステップで作成したParseインスタンスを使用する。
まず、Placeクラスに新しいParse.Queryを作成し、find()を実行してクエリを実行します。その後、結果をマーカーの形式に変換します。
App.jsを以下のように修正する:
// App.js
// ...
export default function App() {
// ...
const [places, setPlaces] = useState([]);
useEffect(() => {
// ...
// fetch `Place` objects from the database
const placesQuery = new Parse.Query("Place");
placesQuery.find().then((places) => {
places = places.map((place) => {
return {
title: place.get("name"),
description: place.get("description"),
coordinate: {
latitude: place.get("location").latitude,
longitude: place.get("location").longitude,
},
};
});
setPlaces(places);
});
}, []);
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
>
// ...
{places.map((place, index) => (
<Marker
key={index}
title={place.title}
description={place.description}
coordinate={place.coordinate}
/>
))}
</MapView>
</View>
);
}
// ...useState()を使って、場所のマーカーを保持する別のステートを作成した。- アプリ起動時にデータベースから場所を取得するために、
useEffect()フックをアップグレードしました。 - 地図上に
プレースマーカーを表示するようにレンダー機能を変更した。
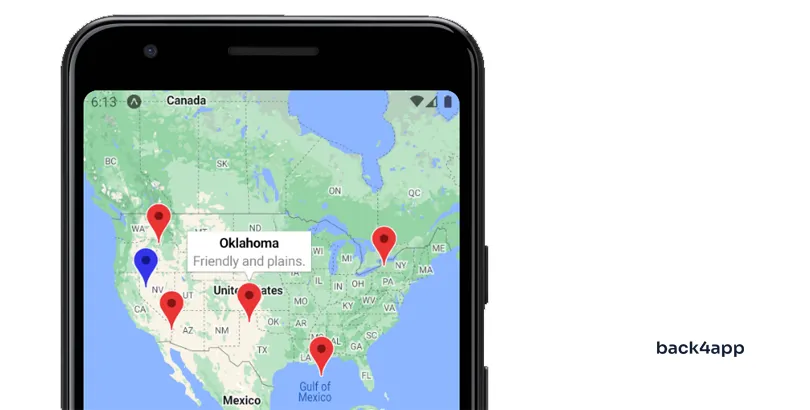
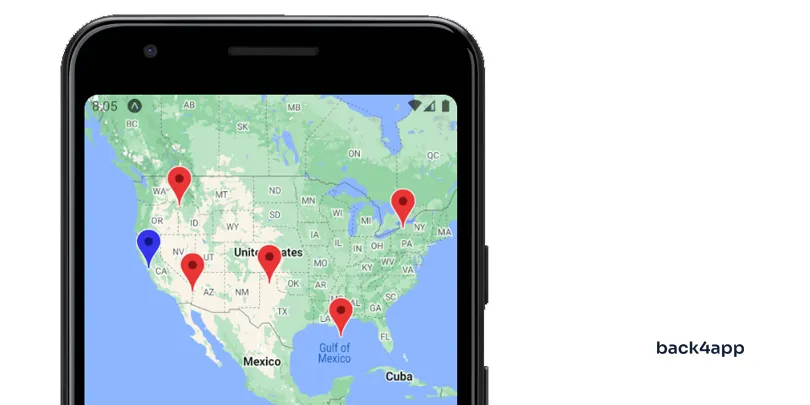
もう一度アプリを開くと、すべての場所が表示されるはずです。

ジオクエリー
この最後のセクションでは、Back4appを使って地理空間クエリを実行する方法を見ていこう。
ParseにはGeoPointというクラスが付属しています。GeoPointクラスは緯度経度のポイントを表し、2つのGeoPoint間の距離を計算したり、近接ベースのクエリを実行することができます。
このクラスを活用して、以下の2つの機能を実装する:
- ユーザーの現在地から、距離で場所を並べ替える。
- ユーザーの現在地から
Xキロメートル以内の場所を検索する。
App.jsに以下を追加する:
// App.js
// ...
const maxDistance = 3000;
export default function App() {
// ...
const sortPlacesByProximity = async () => {
let parseQuery = new Parse.Query("Place");
let locationGeoPoint = new Parse.GeoPoint(
location.coords.latitude,
location.coords.longitude
);
parseQuery.near("location", locationGeoPoint);
let results = await parseQuery.find();
for (let result of results) {
console.log(result.get("name"));
}
};
const findPlacesWithinDistance = async () => {
let parseQuery = new Parse.Query("Place");
let locationGeoPoint = new Parse.GeoPoint(
location.coords.latitude,
location.coords.longitude
);
parseQuery.withinKilometers("location", locationGeoPoint, maxDistance);
let results = await parseQuery.find();
for (let result of results) {
console.log(result.get("name"));
}
}
const moveUserToRandomLocation = () => {
setLocation({
coords: {
latitude: Math.random() * (-78.848974 - -103.520833) + 31.3845,
longitude: Math.random() * (-78.848974 - -123.885444) + -123.885444,
}
});
};
return (
<View style={styles.container}>
<View style={styles.buttonContainer}>
<Button
title="Sort places by proximity"
color="#239658"
onPress={sortPlacesByProximity}
/>
<Button
title={`Find places within ${maxDistance} km`}
color="#239658"
onPress={findPlacesWithinDistance}
/>
<Button
title="Move user to random location"
color="#061124"
onPress={moveUserToRandomLocation}
/>
</View>
// ...
</View>
);
}
const styles = StyleSheet.create({
// ...
buttonContainer: {
zIndex: 25,
width: "100%",
position: "absolute",
bottom: 0,
marginVertical: 4,
display: "flex",
gap: 4,
},
});sortPlacesByProximity()とfindPlacesWithinDistance() は、まずユーザーの位置をGeoPointに変換し、Parse.Queryを作成してから特定の geo 関数を実行します。moveUserToRandomLocation()は、ユーザーを米国内のランダムな場所に移動させるために使用します。このメソッドは、主に前述の 2 つのメソッドをテストするために使用します。- また、対応する機能をトリガーするための3つのボタンも追加した。
ファイル上部のインポートをお忘れなく:
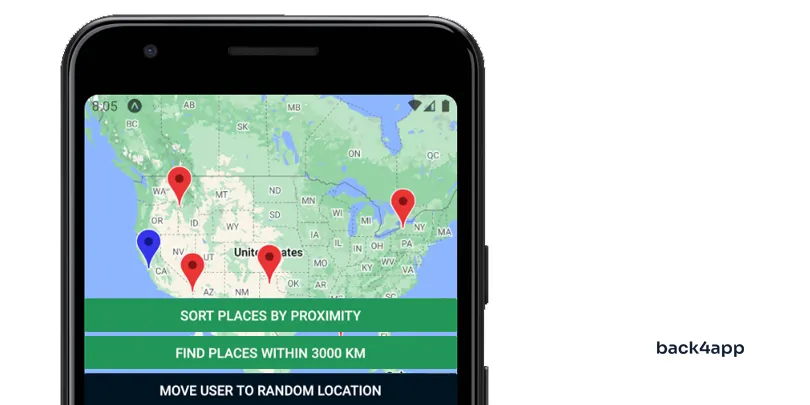
import {Button, StyleSheet, View} from "react-native";サーバーを再実行すると、次のように表示されるはずです:

近さで場所をソート “ボタンをクリックして、ジオクエリをテストします:
LOG Arizona
LOG Idaho
LOG Oklahoma
LOG Florida
LOG New York距離内機能についても同様である:
LOG Arizona
LOG Idaho
LOG Oklahoma最後に、ユーザーをランダムな場所に移動させ、ジオクエリを再度テストする。
結論
この記事では、ジオロケーションアプリの構築に成功しました。このアプリでは、ユーザーが地図を表示したり、現在地を確認したり、データベースから場所を取得したり、ジオクエリーを実行したりできます。ここまでで、ジオロケーションアプリがどのように機能し、どのように構築されるかを十分に理解できたはずです。
理解度をテストするために実行できるアイデアをいくつか紹介しよう:
- リアルタイムのユーザー位置追跡(デバイスが移動するとユーザーマーカーも移動すること)
- ユーザーの位置情報履歴(ユーザーは自分の位置情報履歴を見ることができるべきである)
- ナビゲーション(ユーザーロケーションからカスタムロケーションへの表示パス)
ソースコードはback4app-geolocation-appのGitHubリポジトリで公開されている。



