Bir REST API nasıl oluşturulur?

Bu makale API’lere, özellikle de RESTful API’lere giriş niteliğindedir. Faydalarına, sınırlamalarına ve alternatiflerine bakacağız. Ayrıca, en iyi BaaS sağlayıcılarından biri olan Back4app kullanarak bir REST API’nin nasıl oluşturulacağını göstereceğiz.
Contents
- 1 API nedir?
- 2 API ve SDK arasındaki farklar nelerdir?
- 3 REST nedir?
- 4 RESTful API’ler nasıl çalışır?
- 5 RESTful API’lerin faydaları nelerdir?
- 6 RESTful API’lerin sınırlamaları nelerdir?
- 7 RESTful kimlik doğrulama yöntemleri nelerdir?
- 8 RESTful API nasıl oluşturulur?
- 9 Sonuç
API nedir?
Uygulama programlama arayüzü (API), iki cihazın veya sistemin birbiriyle nasıl iletişim kurabileceğini tanımlayan bir dizi kuraldır. API’ler geliştiriciler tarafından oluşturulur ve doğrudan son kullanıcılar tarafından değil, diğer geliştiriciler veya sistemler tarafından kullanılmak üzere tasarlanmıştır. Son kullanıcılar genellikle bunları dolaylı olarak ön uçlar veya istemciler aracılığıyla kullanır.
Bir API’yi bir istemci ile bir kaynak veya web hizmeti arasında bir aracı olarak düşünebilirsiniz. İstemci bir istek gönderir, istek daha sonra işlenir ve son olarak bir kaynak veya yanıt döndürülür.
Bugünlerde API’ler neredeyse her yerde kullanılıyor. Çoğu işletmenin birden fazla dahili ve genel erişime açık API’si vardır. Sadece bugün bile muhtemelen yüzden fazla API ile etkileşime girmişsinizdir. Örneğin, saati, hava durumunu kontrol ettiğinizde, Facebook’ta gezindiğinizde veya bir YouTube videosu izlediğinizde.
API ve SDK arasındaki farklar nelerdir?
Yukarıda belirtildiği gibi API, iki cihazın veya sistemin nasıl iletişim kurabileceğini tanımlayan bir dizi kuraldır. Öte yandan Yazılım Geliştirme Kiti (SDK), geliştiricilerin belirli bir platform (örneğin Windows, Web, Android, iOS) için yazılım oluşturmasına yardımcı olan araçlar, kütüphaneler ve belgeler topluluğudur.
SDK’lar genellikle perde arkasında çeşitli API’ler kullanır. Makalenin ikinci bölümünde pratik bir örneğe bakacağız.
REST nedir?
Temsili Durum Transferi (REST) olarak adlandırılan yazılım mimari yaklaşımı internetin çerçevesini karakterize etmektedir. Bir protokol ya da standart oluşturmaz, geliştiriciler tarafından farklı uygulama yöntemlerine izin verir. Roy Fielding 2000 yılında REST’i tanıttı ve on yıldan fazla bir süredir web API’leri oluşturmak için baskın standart olarak hizmet verdi.
REST, HTTP protokolüne dayanır ve kaynakları manipüle etmek için GET, POST, PUT ve DELETE gibi farklı HTTP yöntemlerini kullanır. Bu işlemler çoğu zaman CRUD (Create Retrieve Update Delete) olarak adlandırılır. REST, JSON, HTML, XLT, Python, JavaScript ve benzeri dahil olmak üzere birden fazla veri formatını destekler. En yaygın kullanılan veri formatı JSON’dur.
Bir API’nin RESTful olarak kabul edilebilmesi için aşağıdaki altı kısıtlama ile uyumlu olması gerekir:
- İstemci ve Sunucu mimarisi — istemci ve sunucu bileşenleri ayrı olmalıdır.
- Statüsüzlük — sunucu uygulamalarının istekler arasında herhangi bir istemci verisini depolamasına izin verilmez.
- Önbelleklenebilirlik — mümkün olduğunda kaynaklar istemci veya sunucu tarafında önbelleklenebilir olmalıdır.
- Katmanlı sistem — API’ler aracılara izin vermeli, ancak bu istemciyi etkilememelidir.
- Tek tip arayüz — sunucu ve istemci arasındaki arayüz tek tip olmalıdır.
- Code on demand (isteğe bağlı) — sunucunun istemciye çalıştırılabilir kod göndermesini sağlar.
REST ve RESTful arasındaki fark, REST’in kısıtlamalar kümesine atıfta bulunması, RESTful’un ise bu kısıtlamalara uyan bir API’ye atıfta bulunmasıdır.
RESTful API’ler nasıl çalışır?
RESTful API’ler tarayıcılarla benzer şekilde çalışır. Temel fark, tarayıcıların web sayfalarını ve diğer kaynakları sunuculardan talep etmek için HTTP kullanması, RESTful API’lerin ise veri kaynaklarını talep etmek ve değiştirmek için HTTP kullanmasıdır.
Tipik bir RESTful API çağrısı şu adımları izler:
- İstemci sunucuya bir istek gönderir.
- Sunucu istemcinin kimliğini doğrular ve istek için yeterli izinlere sahip olup olmadığını kontrol eder.
- Sunucu talebi işler, örneğin hesaplamalar yapar ve veritabanından veri alır.
- Sunucu istemciye bir yanıt döndürür.
- İstemci yanıtı işler.
Adımlar API uygulamasına bağlı olarak değişebilir. Bir API’nin nasıl kullanılacağına ilişkin talimatlar API referansında (veya API belgelerinde) tanımlanmıştır.
Talep yapısı
Bir talep aşağıdakileri içerir:
| Mülkiyet | Açıklama |
|---|---|
| URI | Sunucunun hangi kaynağı manipüle etmesi gerektiğini tanımlar. URL, sonuçları filtrelemek veya sıralamak için sorgu parametreleri de içerebilir. |
| HTTP yöntemi | Sunucuya bu kaynakla ne yapacağını söyler. Örneğin GET kaynağı döndürür, POST yeni bir kaynak ekler, PUT mevcut bir kaynağı günceller ve DELETE kaynağı siler. |
| Üstbilgiler (isteğe bağlı) | Kimlik doğrulama bilgileri, çerezler, kullanıcı aracısı ve içerik türü gibi istekle ilgili meta verileri içerir. |
| Gövde (isteğe bağlı) | İstenen işlemi gerçekleştirmek için ek bilgiler içerir. |
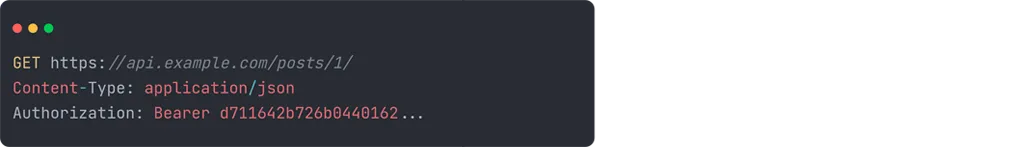
Örnek bir istek şu şekildedir:

Yanıt yapısı
Bir yanıt aşağıdakileri içerir:
| Mülkiyet | Açıklama |
|---|---|
| Durum kodu | Durum kodları, talebin başarılı olup olmadığını(2xx) veya başarılı olup olmadığını(4xx, 5xx) tanımlar. |
| Başlıklar | Sunucu zamanı, içerik uzunluğu ve içerik türü gibi yanıtla ilgili meta verileri içerir. Ayrıca sunucu, istemcide çerez ayarlamak için Set-Cookie başlığını kullanabilir. |
| Vücut | Kaynak temsilini içerir. Temsil biçimi, isteğin Content-Type başlığına dayanır (örn. application/json). |
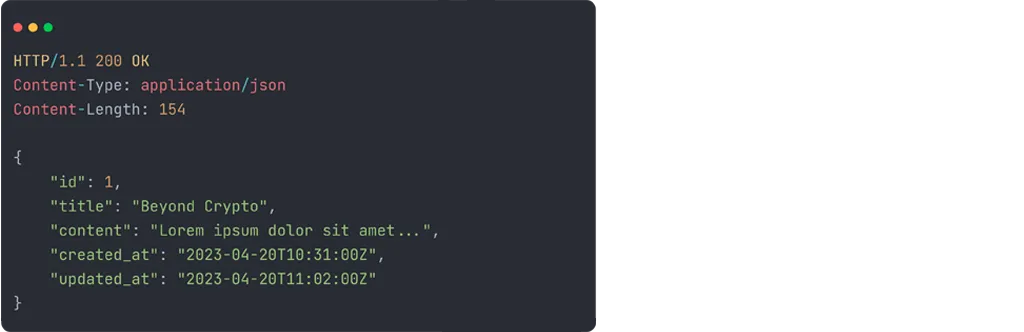
Örnek bir yanıt şu şekildedir:

RESTful API’lerin faydaları nelerdir?
Ölçeklenebilirlik
RESTful API’ler yüksek oranda ölçeklenebilir ve hem dikey hem de yatay olarak ölçeklenebilir. Yeni uç noktaların veya kaynakların eklenmesi, API’nin performansı üzerinde minimum etkiye sahiptir ve gerektiğinde ölçeklendirmeyi kolaylaştırır.
Çoklu veri formatları
RESTful API’ler, istemcinin istek başlıklarına bağlı olarak farklı formatlarda veri döndürebilir. Bu da onları son derece esnek ve mevcut sistemlere entegre edilmesi kolay hale getirir. Veriler JSON, XLT, Python, HTML, JavaScript ve benzeri biçimlerde döndürülebilir.
Verimlilik
RESTful API’ler hafiftir ve SOAP’tan (Basit Nesne Erişim Protokolü) daha küçük bir ek yüke sahiptir. Bu da onları istekleri işleme konusunda hızlı ve verimli kılar. Tipik bir RESTful API saniyede 10.000 ila 15.000 arasında isteği işleyebilir.
Platform bağımsızlığı
RESTful API’lerin bir diğer büyük avantajı da sunucu ve istemcinin tamamen bağımsız olmasıdır. Bu, geliştiricilerin Java, JavaScript, Python ve daha fazlası gibi çeşitli programlama dillerinde RESTful API’leri ve istemcileri uygulamalarına olanak tanır!
Kolay anlaşılır
REST HTTP tabanlı olduğundan anlaşılması son derece kolaydır. Çoğu geliştirici neredeyse mutlaka en az bir kez RESTful API ile çalışmış veya uygulamıştır.
RESTful API’lerin sınırlamaları nelerdir?
Veri yetersiz getirme ve aşırı getirme
RESTful API’lerin en büyük sorunlarından biri verinin yetersiz ve aşırı getirilmesidir. Gereğinden fazla veri döndürüldüğünde aşırı getirme, yeterli veri döndürülmediğinde ise yetersiz getirme gerçekleşir (bu çoğunlukla ilişkileri ele alırken olur).
Gerçek zamanlı veri aboneliği yok
RESTful API’ler veri değişikliklerine abone olmaya izin vermez. Bu, istemcilerin bunları tespit etmek için sunucuyu sorgulaması gerektiği anlamına gelir. Yoklama son derece verimsizdir ve gereksiz ağ trafiğine, artan gecikmeye, daha yüksek bant genişliği kullanımına ve ölçeklenebilirliğin azalmasına neden olabilir.
Versiyonlama sistemi yok
RESTful API’lerin yerleşik bir sürüm oluşturma sistemi yoktur. Bunun da ötesinde, alanları kullanımdan kaldırmanın bir yolu yoktur, bu da API’leri zaman içinde geliştirmeyi zorlaştırır. Her büyük API güncellemesi yayınladığınızda tüm istemcileri değiştirmek zorunda kalacaksınız.
Yukarıda bahsedilen sorunları çözmek için çeşitli REST alternatifleri ortaya çıkmıştır. En popüler olanlardan bazıları Basit Nesne Erişim Protokolü (SOAP), GraphQL ve gRPC‘dir.
RESTful kimlik doğrulama yöntemleri nelerdir?
RESTful API’ler uç noktalarının güvenliğini sağlamak için farklı kimlik doğrulama yöntemleri kullanabilir. En yaygın kullanılan kimlik doğrulama yöntemleri şunlardır:
- HTTP kimlik doğrulaması
- API anahtarları
- OAuth 2.0
- OpenID Connect
- JWT Kimlik Doğrulama
Bu yöntemlerin çoğu, istemcinin kimlik bilgilerini veya API anahtarını istek başlığında göndermesini gerektirir. Bir projeye başlarken farklı kimlik doğrulama yöntemleri göz önünde bulundurulmalıdır.
RESTful API nasıl oluşturulur?
Makalenin bu bölümünde Back4app kullanılarak bir RESTful API oluşturulması ve Next.js ön ucu ile bağlantı kurulması incelenmektedir.
Ön Koşullar
- JavaScript ES6 ile deneyim
- React ve Next.js ile deneyim
- REST hakkında temel anlayış
Back4app nedir?
Back4app inanılmaz bir BaaS – Backend as a Service çözümüdür. Açık kaynaklı yazılım kullanır ve geliştiricilerin mobil ve web uygulamalarını daha hızlı yapmalarına yardımcı olmak için birçok özellik sunar. Bu, işletmelerin bulut altyapısı hakkında endişelenmeden iş mantığına odaklanmalarını sağlar.
Kullanıcı dostu bir gösterge paneli ve komut satırı arayüzüne sahip olan platform, Node.js, Flutter, React Native, Android, Angular ve iOS gibi yaygın olarak kullanılan araçlarla uyumlu Yazılım Geliştirme Kitleri (SDK’lar) sunmaktadır.
Back4app, her uygulamaya uyabilecek basit bir fiyatlandırma modeline sahiptir. Ayrıca kredi kartı gerektirmeyen, geliştirme, test ve prototipleme için iyi bir seçenek olan ücretsiz bir planları da var.
Back4app hakkında daha fazla bilgi edinmek için lütfen Back4app Nedir?
Proje Tanıtımı
Bu makalede, basit bir blog web uygulaması oluşturacağız. Web uygulaması, editörlerin makale eklemesine ve kullanıcıların bunları okumasına olanak tanıyacak. Uygulamanın iki bölümü olacak: arka uç (REST tabanlı) ve ön uç. Arka uç için Back4app kullanacağız ve ön uç için Next.js ile React kullanacağız.

Arka uç
Back4app Uygulaması Oluşturun
Aşağıdaki adımlar bir Back4app hesabınızın olmasını gerektirecektir. Devam edin ve oturum açın veya henüz bir hesabınız yoksa bir hesap oluşturun.
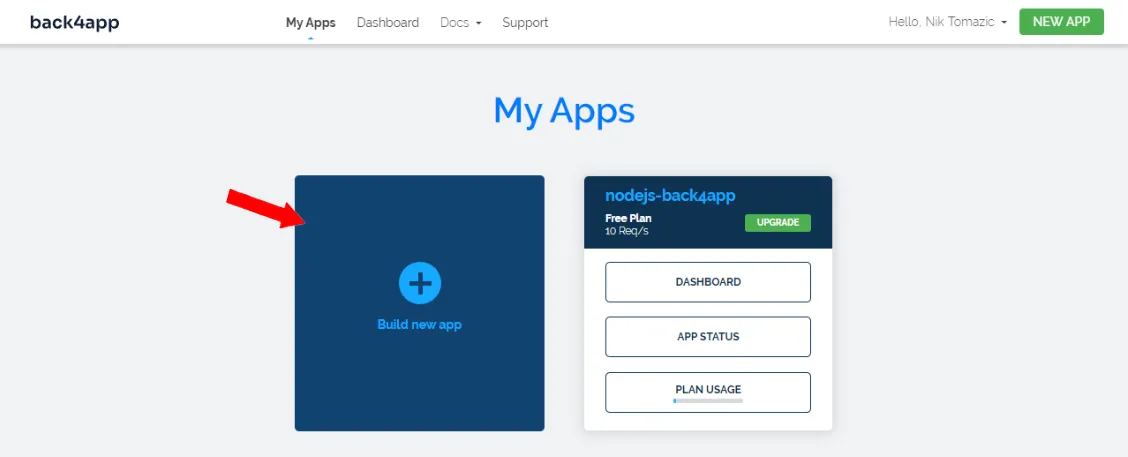
Back4app kontrol panelinize gidin ve “Yeni uygulama oluştur” seçeneğine tıklayarak yeni bir uygulama oluşturun.

“Backend as a Service (BaaS)” seçeneğini seçin, özel bir ad verin ve veritabanınız olarak “NoSQL Database” seçeneğini seçin. Son olarak, uygulama oluşturma sürecini başlatmak için “Oluştur “a tıklayın.
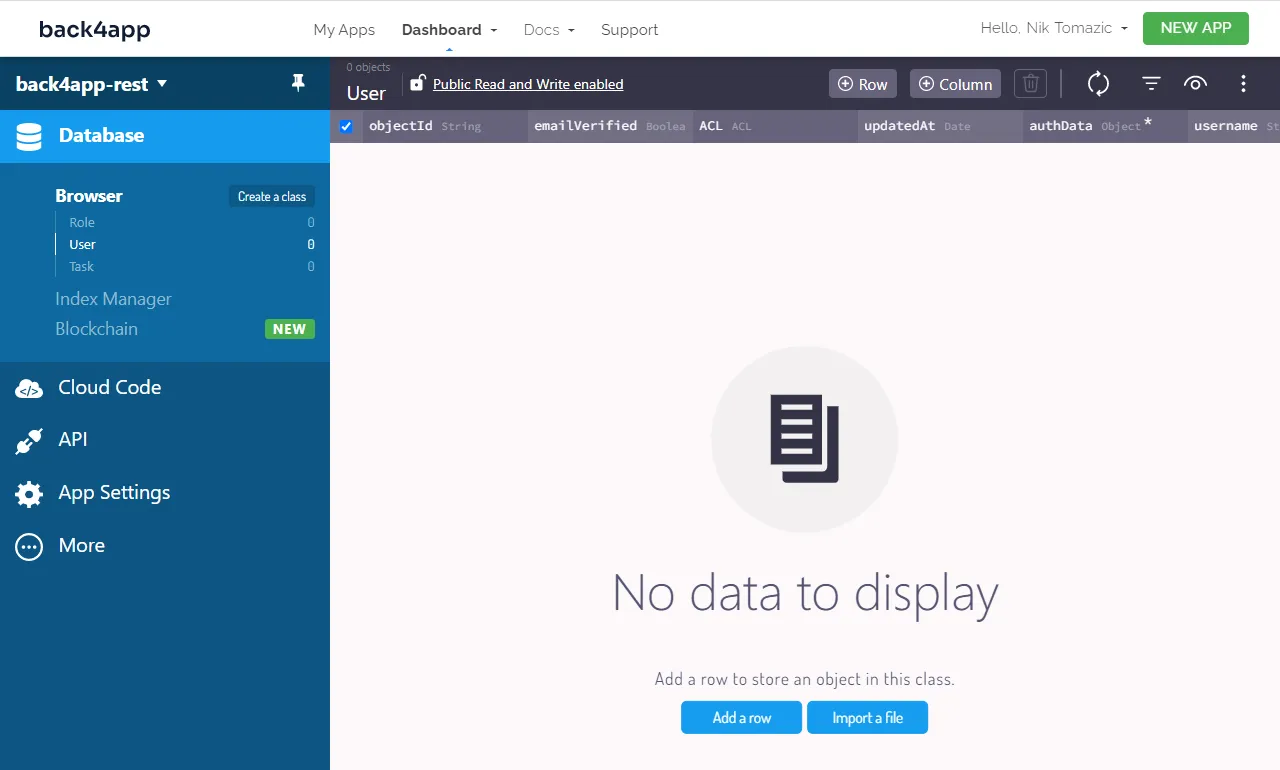
Back4app, uygulamanız için gerekli olan veritabanı, ölçeklendirme ve güvenlik gibi her şeyi hazırlamak için birkaç dakikanızı ayıracaktır. Uygulamanız hazır olduğunda “Veritabanı” görünümüne yönlendirileceksiniz.

Veritabanı Sınıflarını Tanımlama
Devam edelim, veritabanı sınıflarını tanımlayalım.
Aşağıdaki iki sınıfımız olacak:
ArticleCategorybir makale kategorisini temsil eder (örn. blockchain, AI, programlama)Makalebir makaleyi temsil eder. Bir makale birden fazla kategoriye sahip olabilir (M:N).
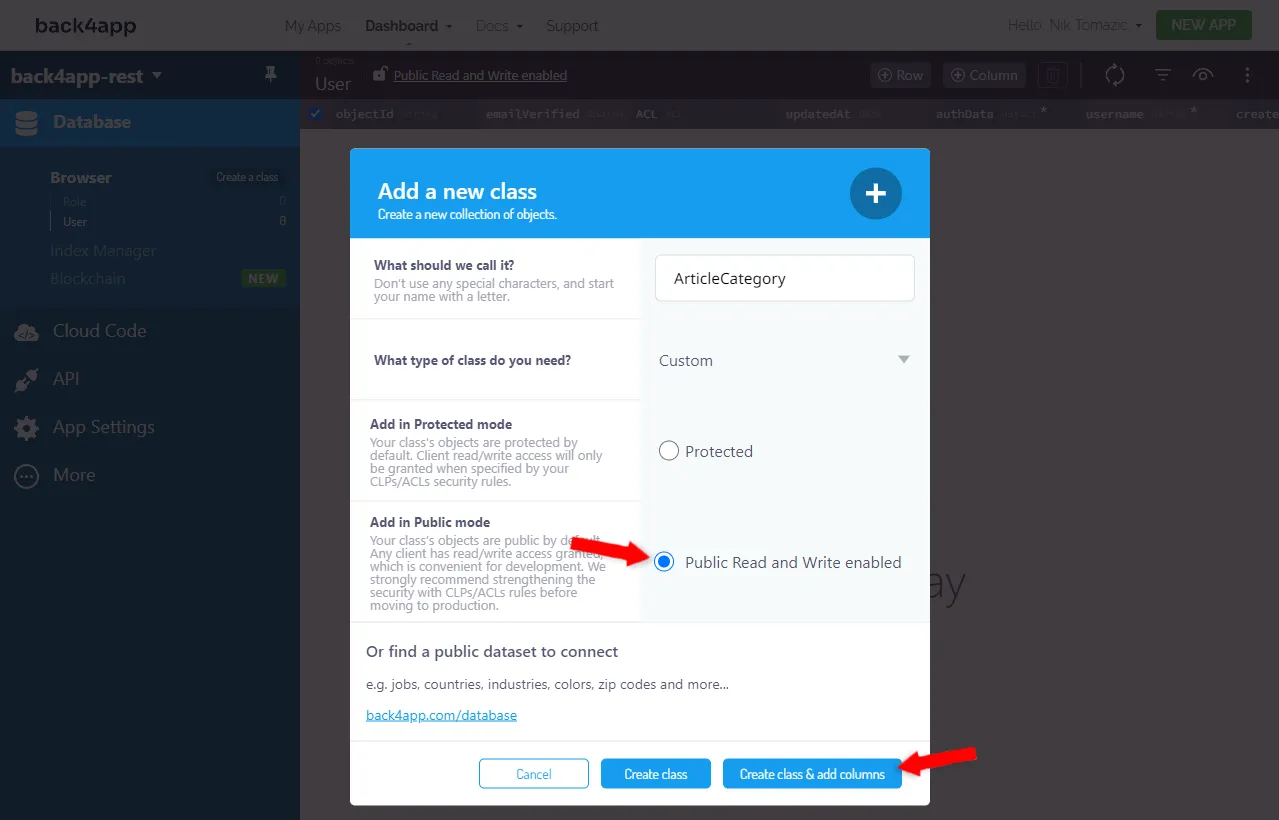
Bir sınıf oluşturmak için Back4app kontrol panelinize gidin ve kenar çubuğunda “Veritabanı “nı seçin. Ardından “Bir sınıf oluştur “a tıklayın, ona ArticleCategoy adını verin ve “Genel Okuma ve Yazma “yı etkinleştirin.
Üretime geçerken “Genel Okuma ve Yazma” özelliğini devre dışı bırakmalı ve ACL’ler ve CLP’ler ile güvenliği güçlendirmelisiniz. Daha fazla bilgi için Parse Server Güvenliği‘ni inceleyin.

Ardından, aşağıdaki alanları ekleyin:
+-----------------------------+-----------------+--------------------+-------------+
| Data type | Name | Default value | Required |
+-----------------------------+-----------------+--------------------+-------------+
| String | name | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | slug | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | description | <leave blank> | no |
+-----------------------------+-----------------+--------------------+-------------+Makale adlı ikinci sınıf için de aynı adımları uygulayın. Aşağıdaki alanları ekleyin:
+-----------------------------+-----------------+--------------------+-------------+
| Data type | Name | Default value | Required |
+-----------------------------+-----------------+--------------------+-------------+
| String | title | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | slug | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | shortContent | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | content | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| Relation -> ArticleCategory | categories | <leave blank> | no |
+-----------------------------+-----------------+--------------------+-------------+Harika, bu kadar.
Veritabanını Doldur
Gelecek adımlarda API’yi test ettiğimizde çalışmak için bazı verilere ihtiyacımız olacak. Devam edin ve veritabanını bazı örnek makale kategorileri ve makalelerle doldurun.
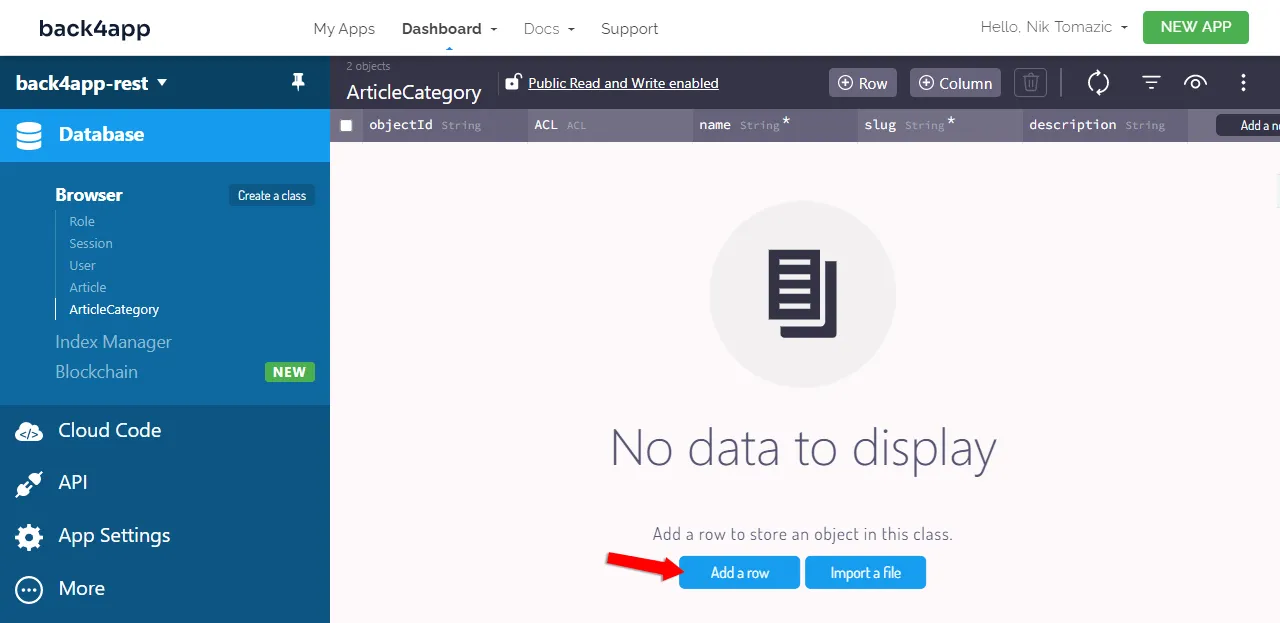
Yeni bir MakaleKategorisi eklemek için kenar çubuğundan kategoriyi seçin ve “Satır ekle “ye tıklayın.

Bu makale kategorilerini kullanabilir veya kendi kategorilerinizi oluşturabilirsiniz:
+------------+------------+---------------------------------------------------------+
| name | slug | description |
+------------+------------+---------------------------------------------------------+
| Blockchain | blockchain | Blockchain, crypto & more! |
+------------+------------+---------------------------------------------------------+
| AI | ai | Artificial intelligence, LLMs, stable diffusion. |
+------------+------------+---------------------------------------------------------+ChatGPT’yi örnek veriler oluşturmak için de kullanabilirsiniz. ChatGPT hakkında daha fazla bilgi edinmek için Bir uygulama oluşturmak için ChatGPT nasıl kullanılır?
Aynı işlemi Article sınıfı için de yapın:
+------------------+---------------+--------------+---------+-----------------------+
| title | slug | shortContent | content | categories |
+------------------+---------------+--------------+---------+-----------------------+
| Beyond Crypto | beyond-crypto | ... | ... | <blockchain.objectId> |
+------------------+---------------+--------------+---------+-----------------------+
| The Rise of AI | rise-of-ai | ... | ... | <ai.objectId> |
+------------------+---------------+--------------+---------+-----------------------+
| What is ChatGPT? | chatgpt | ... | ... | <ai.objectId> |
+------------------+---------------+--------------+---------+-----------------------+Değiştirdiğinizden emin olun ve gerçek ArticleCategory nesne kimliği ile. Benim durumumda bunlar SxS0yiWDij ve Hf8yBDTO79 ‘dur (referans için yukarıdaki resim).
REST API
Back4app ile ilgili en güzel şey, siz veritabanı sınıflarını tanımlarken Back4app’in sizin için otomatik olarak bir REST API oluşturmasıdır. Oluşturulan REST API, veritabanınızdaki tüm sınıflar üzerinde temel CRUD işlemlerini gerçekleştirmenize olanak tanır.
REST API Konsolu
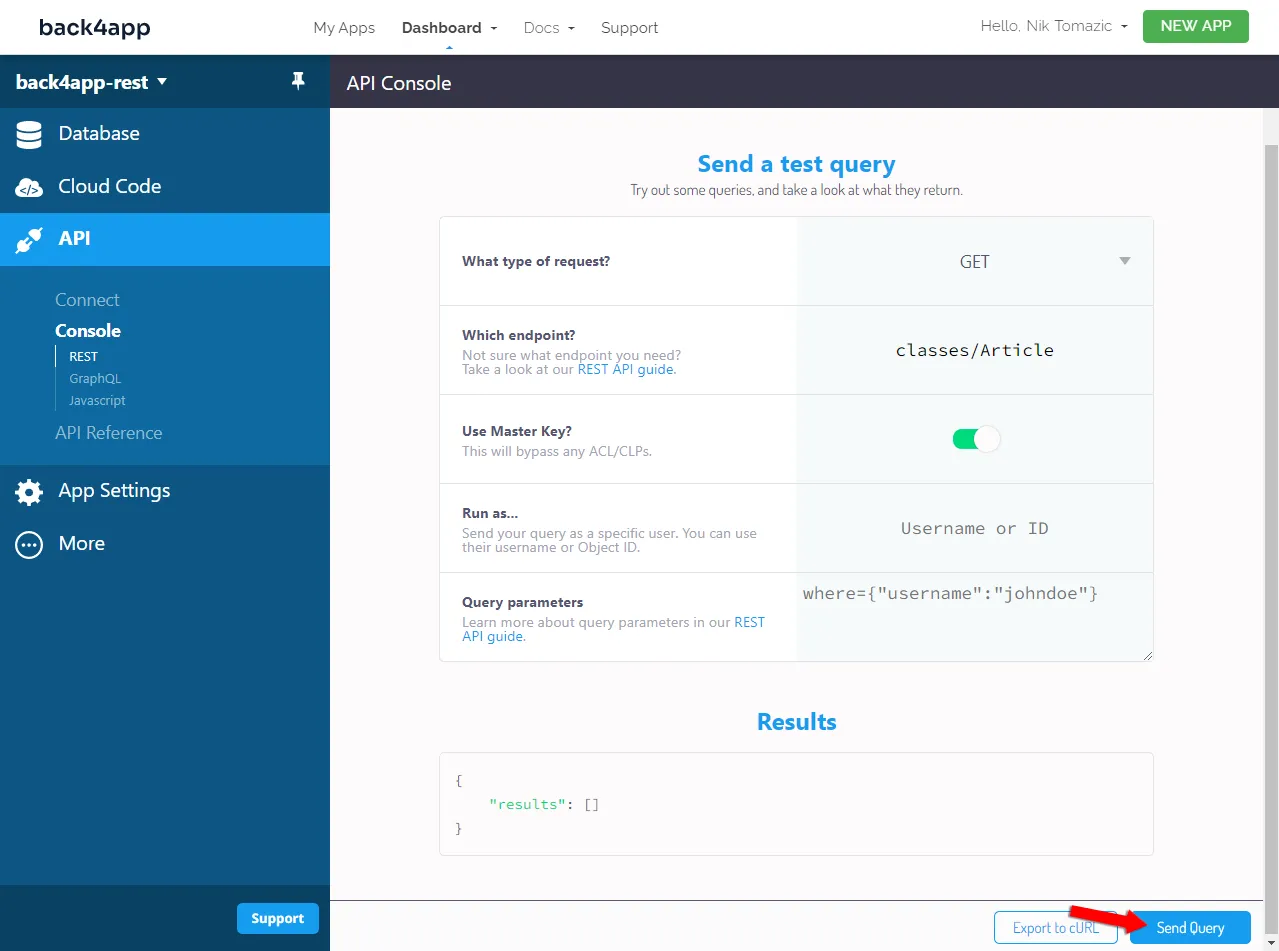
API’yi test etmek için Back4app kontrol panelinize gidin ve kenar çubuğunda “API > Konsol > REST” seçeneğini seçin. Ardından istek türü olarak GET ‘i ve uç nokta olarak classes/Article ‘ı seçin. Son olarak, isteği göndermek için ekranın sağ altındaki “Sorgu Gönder “e tıklayın.

Bu istek, veritabanınızdaki tüm makaleleri döndürecektir. Benzer bir yanıt almalısınız:
{
"results":[
{
"objectId": "yEaR8K44il",
"title": "Beyond Crypto",
"slug": "beyond-crypto",
"shortContent": "...",
"content": "...",
"createdAt": "2023-04-17T14:26:19.016Z",
"updatedAt": "2023-04-17T14:26:30.922Z",
"categories": {
"__type": "Relation",
"className": "ArticleCategory"
}
},
{
"objectId": "l46nMkHElH",
"title": "What is ChatGPT?",
"slug": "chatgpt",
"shortContent": "...",
"content": "...",
"createdAt": "2023-04-17T14:27:34.931Z",
"updatedAt": "2023-04-17T14:27:42.636Z",
"categories": {
"__type": "Relation",
"className": "ArticleCategory"
}
}
// ...
]
}REST Konsolu ayrıca POST, PUT ve DELETE işlemlerini gerçekleştirmenize olanak tanır. Bunun da ötesinde, verileri filtrelemek, ilişkileri ele almak ve daha fazlası için Parse Query parametrelerini kullanabilirsiniz.
Örneğin, “Blockchain” kategorisine ait makaleleri getirmek istiyorsanız aşağıdaki where ifadesini kullanabilirsiniz:
where={"categories": {
"__type": "Pointer", "className": "ArticleCategory", "objectId": "<objectId>"
}}Değiştirdiğinizden emin olun blockchain’in objectId‘si ile.
Parse REST API Kılavuzu‘na göz atarak sorgu parametreleri hakkında daha fazla bilgi edinin.
cURL
REST Konsolu harikadır, ancak gerçek uygulamalar üzerinde çalışırken API istekleri için daha programcı odaklı bir yaklaşım isteyeceksiniz. Kullanabileceğiniz araçlardan biri HTTP, FTP ve SMTP gibi çeşitli protokoller için bir komut satırı aracı olan cURL’ dir.
Makale kategorilerini listelemek için örnek bir cURL komutu aşağıdaki gibi olacaktır:
$ curl -X GET \
-H "X-Parse-Application-Id: YOUR_APPLICATION_ID" \
-H "X-Parse-REST-API-Key: YOUR_REST_API_KEY" \
https://parseapi.back4app.com/classes/ArticleCategory | jqAnahtarları “Back4app Panosu > Uygulama Ayarları > Güvenlik ve Anahtarlar” bölümünden edinebilirsiniz.
Gördüğünüz gibi cURL kullanırken HTTP yöntem türünü belirtmeniz ve uygulama kimliğinizi ve REST API anahtarınızı sağlamanız gerekir. Bunun da ötesinde, yanıtı otomatik olarak biçimlendirmek ve renkle vurgulamak için jq ‘ya aktarabilirsiniz.
API Referansı
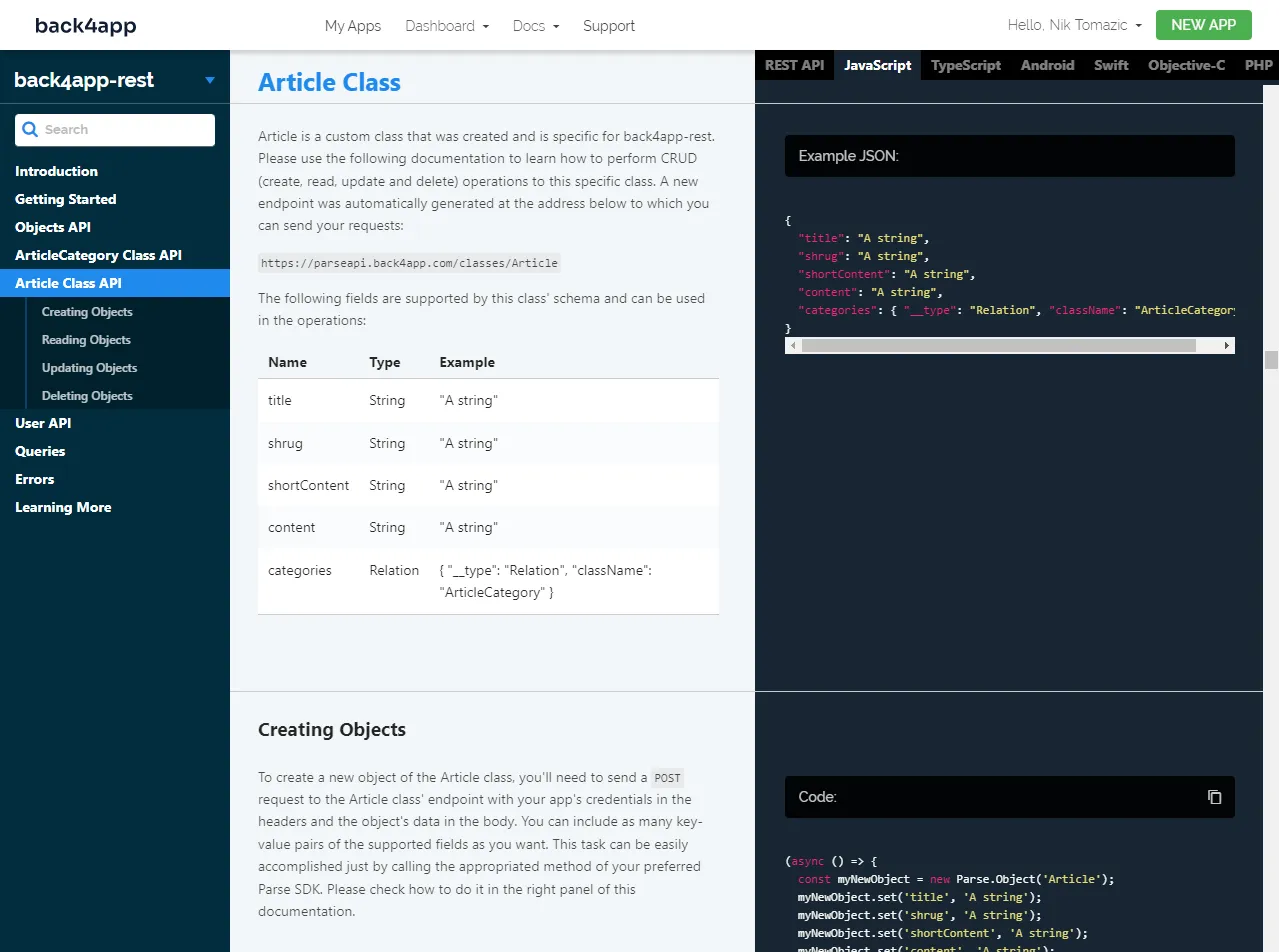
Back4app ile ilgili bir başka harika şey de, tüm veritabanı sınıflarınız için otomatik olarak API referansı oluşturmasıdır. Her değişiklik yaptığınızda, değişiklik belgelere yansıtılır.
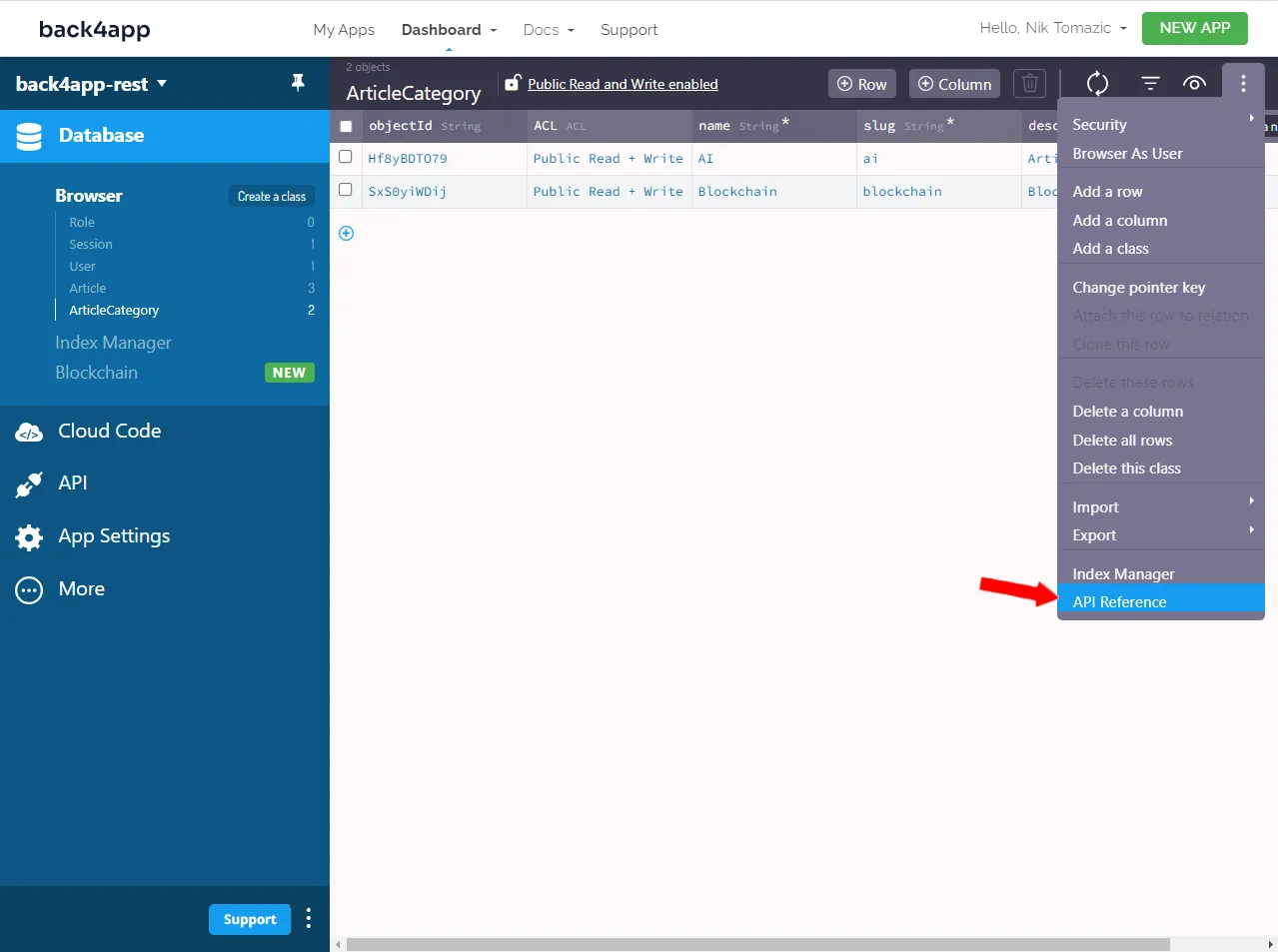
API referansına erişmek için kenar çubuğunda “Veritabanı “nı seçin ve tüm seçenekleri görmek için ekranın sağ üstündeki üç noktayı kullanın. Son olarak, “API Referansı “nı seçin.

API referansı, tüm veritabanı sınıflarınızın açıklamalarını, CRUD işlemleri için talimatları, örnek istekleri, yanıtları ve kod parçacıklarını içerir.

Arka uç için hepsi bu kadar. Bir sonraki bölümde, arka uç ile iletişim kurabilen bir ön ucun nasıl uygulanacağına bakacağız.
Ön Uç
Yukarıda belirtildiği gibi, ön ucu oluşturmak için Next.js 13 ile React kullanacağız. Genel olarak, bir JavaScript ön ucundan Parse tabanlı bir arka uca bağlanmanın üç yolu vardır:
- REST API (HTTP istekleri ve yanıtları) kullanarak
- GraphQL API kullanarak ( bu makalede ele alınmıştır)
- JavaScript SDK kullanarak
Son veya ikinci son seçeneği tercih etmelisiniz. Parse SDK’larını (örneğin JavaScript, Flutter, Android, iOS, Xamarin) kullanabilen istemci uygulamalarında REST API’sinin doğrudan kullanılması önerilmez. Bunun nedeni, Parse SDK’nın daha temiz kod yazmanıza izin vermesi ve hatalara daha az eğilimli olmasıdır. Parse SDK’ları perde arkasında REST API kullanır.
Sonraki Uygulamayı Oluştur
Devam edin ve create-next-app yardımcı programını kullanarak bir Next.js projesini önyükleyin. Terminalinizi açın ve aşağıdaki komutu çalıştırın:
$ yarn create next-app
√ What is your project named? ... back4app-graphql
√ Would you like to use TypeScript with this project? ... No
√ Would you like to use ESLint with this project? ... Yes
√ Would you like to use the `src/` directory with this project? ... No
√ Would you like to use the experimental `app/` directory with this project? ... No
√ What import alias would you like configured? ... @/*
Successfully created a Next.js app.Ardından, geliştirme sunucusunu çalıştırın:
$ yarn devhttp://localhost:3000 adresine gidin ve Next.js açılış sayfasını görmelisiniz.

ChakraUI
UI/UX oluşturma sürecini kolaylaştırmak için ChakraUI kullanacağız. Chakra UI, React uygulamalarınızı geliştirmek için gerekli tüm unsurları sağlayan karmaşık olmayan, modüler ve kullanıcı dostu bir bileşen kütüphanesidir.
Herhangi bir sorunla karşılaşmanız durumunda ChakraUI: Next.js ile çalışmaya başlama.
Önce Chakra’yı ve bağımlılıklarını çalıştırarak kurun:
yarn add @chakra-ui/react @emotion/react @emotion/styled framer-motionArdından, _pages/app.tsx dosyanıza gidin ve uygulamanızı ChakraProvider ile şu şekilde sarın:
// pages/_app.tsx
import "../styles/globals.css";
import {ChakraProvider, extendTheme} from "@chakra-ui/react";
export const theme = extendTheme({});
function MyApp({ Component, pageProps }) {
return (
<ChakraProvider theme={theme}>
<Component {...pageProps} />
</ChakraProvider>
);
}
export default MyApp;ChakraProvider‘ı içe aktarmayı unutmayın:
import {ChakraProvider} from "@chakra-ui/provider";Rastgele renk yanıp sönmelerini önlemek için renk modu betiğini içerikten önce yükleyin. Bunu yapmak için _document.js dosyasını şu şekilde kullanabilirsiniz:
// pages/_document.js
import {ColorModeScript} from "@chakra-ui/react";
import { Html, Head, Main, NextScript } from "next/document";
import {theme} from "@/pages/_app";
export default function Document() {
return (
<Html lang='en'>
<Head />
<body>
<ColorModeScript initialColorMode={theme.config.initialColorMode} />
<Main />
<NextScript />
</body>
</Html>
);
}Harika, ChakraUI’yi başarıyla yüklediniz.
Kullanıcı Arayüzü
Devam edelim, kullanıcı arayüzünü uygulayalım. Aşağıdaki iki sayfayı oluşturacağız:
/makalelerin listesini görüntüler// belirli bir makaleyi görüntüler
Dizin ile başlayın. pages/index.js içeriğini aşağıdaki ile değiştirin:
// pages/index.js
import {Card, CardBody, Container, Heading,
Link, Spinner, Stack, Text} from "@chakra-ui/react";
import NextLink from "next/link";
import {useEffect, useState} from "react";
export default function Home() {
const [isLoading, setIsLoading] = useState(true);
const [articles, setArticles] = useState([]);
return (
<>
<main>
<Container maxW="container.lg">
<Heading as="h1" my="4">
back4app-rest
</Heading>
{isLoading ? (
<Spinner size="lg"/>
) : (
<Stack spacing="4" direction="column">
{articles.map((article, index) => (
<Card key={index} w="100%">
<CardBody>
<Stack spacing="3">
<Heading size="md">
<Link as={NextLink} href={article.get("slug")}>
{article.get("title")}
</Link>
</Heading>
<Text>
{article.get("shortContent")}
</Text>
</Stack>
</CardBody>
</Card>
))}
</Stack>
)}
</Container>
</main>
</>
);
}- Daha sonra veri getirirken kullanacağımız
articlesveisLoadingdurumlarını hazırladık. - Kullanıcı arayüzünü tasarlamak için temel ChakraUI bileşenlerini kullandık.
- Tüm makaleleri görüntülemek için
makalelerdurumu boyunca döngü yaparız.
Ardından pages/[slug].js adresine gidin ve aşağıdaki gibi değiştirin:
// pages/[slug].js
import {useRouter} from "next/router";
import {Card, CardBody, Container, Heading,
Link, Spinner, Stack, Text} from "@chakra-ui/react";
import NextLink from "next/link";
import {useEffect, useState} from "react";
export default function Article() {
const router = useRouter();
const {slug} = router.query;
const [isLoading, setIsLoading] = useState(true);
const [article, setArticle] = useState(null);
return (
<>
<main>
<Container maxW="container.lg">
<Heading as="h1" my="4">
back4app-rest
</Heading>
{isLoading ? (
<Spinner size="lg"/>
) : (
<>
{article == null ? (
<Text>This article does not exist.</Text>
) : (
<Card w="100%">
<CardBody>
<Stack spacing="3">
<Heading size="md">{article.get("title")}</Heading>
<Text>
{article.get("content")}
</Text>
<Text fontSize="sm">
Posted on {new Date(article.get("createdAt")).toDateString()}
</Text>
</Stack>
</CardBody>
</Card>
)}
</>
)}
<Text size="sm" mt="2" align="right">
<Link as={NextLink} href="/">← Go back</Link>
</Text>
</Container>
</main>
</>
);
}- Makaleyi tutmak için
makaledurumunu hazırladık. - URL’den
slugparametresini almak için Next Router’ı kullandık.
Arka Uç Entegrasyonu
Bu son bölümde, ön ucu arka uca bağlayacağız.
Parse SDK’yı kullanmak için önce onu yüklememiz gerekiyor. Devam edin ve aşağıdaki komutu çalıştırın:
$ yarn add parse @react-native-async-storage/async-storageArdından, pages/_app.js dosyanıza gidin ve Parse’ı aşağıdaki gibi başlatın:
// pages/_app.js
const PARSE_HOST_URL = "https://parseapi.back4app.com/";
Parse.initialize("YOUR_APPLICATION_ID", "YOUR_JAVASCRIPT_KEY"); // replace me
Parse.serverURL = PARSE_HOST_URL;
export default function App({ Component, pageProps }) {
return (
// ...
);
}İthalatı unutmayın:
import Parse from "parse/dist/parse.min.js";Dizin sayfasındaki makaleleri getirmek için bir Parse.Query kullanabiliriz. Veriler getirildikten sonra makalelerde saklayabilir ve isLoading ‘i false olarak ayarlayabiliriz:
// pages/index.js
export default function Home() {
// ...
const getArticles = async () => {
const query = new Parse.Query("Article");
setArticles(await query.find());
setIsLoading(false);
};
useEffect(() => {
getArticles();
}, []);
return (
// ...
);
}Daha sonra pages/[slug].js içindeki makale için de benzer bir şey yapabiliriz:
// pages/[slug].js
export default function Article() {
// ...
const getArticle = async () => {
const query = new Parse.Query("Article");
query.equalTo("slug", slug);
const results = await query.find();
setIsLoading(false);
if (results.length === 0) return;
setArticle(results[0]);
};
useEffect(() => {
getArticle();
}, []);
return (
// ...
);
}Yine, her iki dosyada da Parse’ı içe aktarmayı unutmayın.
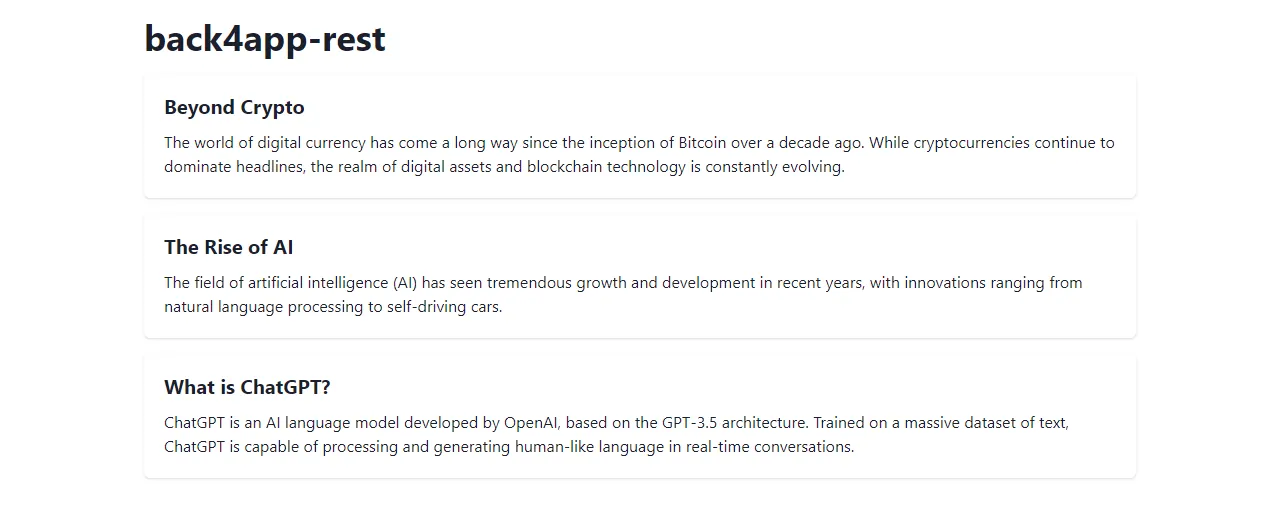
import Parse from "parse/dist/parse.min.js";Next geliştirme sunucusunu başlatın (henüz çalışmıyorsa) ve favori web tarayıcınızda http://localhost:3000 adresini ziyaret edin. Makalelerinizin listesini görmelisiniz ve makaleler okunabilir olmalıdır.

Sonuç
Bu makalede API’ler, RESTful API’ler ve bunların avantaj ve dezavantajları hakkında bilgi edindiniz. Artık basit RESTful API’lerinizi oluşturabilmeli ve bir ön uç uygulamasından bunlara bağlanabilmelisiniz.
Son kaynak kodunu GitHub‘dan edinebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen GraphQL API nasıl yapılır makalesine de göz atın.



