Astro.jsのバックエンドを構築するには?

Astro.jsは、高速でモダンなWebアプリケーションを構築するための静的サイトジェネレータ(SSG)およびフロントエンドフレームワークです。
静的なHTML、CSS、JavaScriptファイルをビルド時にプリレンダリングすることで、高速で軽量なウェブサイトを構築できます。
従来のSSGとは異なり、Astro.jsでは静的なページにJavaScriptを実行時にハイドレートすることもできるので、動的でインタラクティブなウェブサイトを柔軟に作成することができます。
この記事では、BaaS(Backend as a Service)としてBack4appを使用してAstro.jsアプリケーションを構築する方法についての包括的なチュートリアルを提供します。
Astro.jsの概要、利点と制限、Astro.jsアプリケーションの構築とホスト方法について、ステップ・バイ・ステップで説明します。
Astro.jsの利点
Astro.jsは、モダンなウェブサイトを構築するのに最適ないくつかの主要機能を備えています:
アイランド・アーキテクチャー
アイランド・アーキテクチャとは、ウェブ・アーキテクチャのパターンのひとつで、ウェブ・ページをカプセル化された独立した機能の島々に分割することを意味する。
それぞれの島は、単一のコンポーネント、コンポーネントのグループ、あるいはページ全体で表現することができる。
Astro.jsは、あなたのユーザー・インターフェース(UI)を、”Astroアイランド “として知られる、より小さく分離されたコンポーネントに抽出します。これらのアイランドをどのページでも使用することができ、その結果、未使用のJavaScriptを軽量なHTMLに置き換えることができます。
アイランド・アーキテクチャには、性能の向上、柔軟性の向上、開発の簡素化など、いくつかの利点がある。
最小限のJavaScript
Astroは「JavaScriptを減らす」アプローチをとっている。インタラクティブに必要な場合にのみ、JavaScriptをクライアントに送信します。これはJavaScriptバンドルのサイズを小さくし、ロード時間を改善するのに役立ちます。
Astro.jsの最小限のJavaScriptは、ウェブサイトのパフォーマンスの向上、SEOの改善、リソース消費の削減、セキュリティの強化、より応答性の高いユーザーエクスペリエンスなど、いくつかの具体的な利点を提供します。
Astro.jsは、効率的でパフォーマンスの高いウェブ・アプリケーションを提供するためのアプローチであり、最新のウェブ開発にとって魅力的な選択肢となっている。
一般的なフレームワークとの統合
Astro.jsは、React、Svelte、Vue、Litなど、人気のあるさまざまなJavaScriptフレームワークで使用できます。
これにより、好みのツールを選択し、既存のコンポーネントや知識を再利用し、確立されたエコシステムを活用し、スムーズな開発プロセスを維持することができる。
この柔軟性と互換性により、Astro.jsは様々なプロジェクトにとって魅力的な選択肢となっている。
ローディングの最適化
読み込みの最適化は、Astro.jsの核となる利点です。Astro.jsは、ウェブページのデザインと配信方法を根本的に変革し、ユーザーエクスペリエンスとウェブサイトのパフォーマンスを向上させることに重点を置いています。
Astroは、スマートフォンのような低電力デバイスを含む、さまざまなデバイス向けにローディングとレンダリングを最適化します。ユーザーのデバイスやネットワーク状況に関係なく、スムーズな体験を提供することを目指しています。
Astro.jsの限界
Astro.jsにはいくつか注意すべき制限があります。そのいくつかを紹介しよう:
エコシステムの互換性
Astro.jsは、React、Svelte、Vue.jsのような人気のあるフロントエンドフレームワークで動作するように設計されている。しかし、Astro.jsのエコシステムはReactやVueのようなフレームワークよりも成熟していないため、Astro.jsのために特別に作られたサードパーティのライブラリやコンポーネントはあまり見かけないかもしれない。
フレームワークに精通していること
Astro.jsでは、さまざまなフロントエンドフレームワークを使用できるため、それぞれのフレームワークに精通している必要がある。
1つのフレームワークに特化していたり、ウェブ開発に慣れていない開発者にとっては、この知識の幅広さに圧倒されるかもしれない。
複数のフレームワークを必要とするプロジェクトでは、さまざまなフレームワーク間で一貫性を保つことが必要になる。
異なるフレームワークには独自の規約やベストプラクティスがあり、1つのプロジェクト内でこれらを調和させることは、断片的なコード構造につながる可能性があるため、これは非常に難しいことだ。
最適化学習
最適化学習とは、フレームワークで構築されたウェブアプリケーションのパフォーマンスを最大化するための具体的な戦略を理解し、実行することを指す。
Astro.jsは効率性とスピードのために設計されていますが、その能力を十分に活用するには、最適化テクニックを深く理解し、開発プロセスに実装する必要があります。これは複雑で、高度な知識を必要とします。
ジャーナル・アプリケーションの構築
このチュートリアルでは、Astro.jsフレームワークとReact.jsを使って、基本的な日記アプリケーションを作成します。
ジャーナルアプリケーションはCRUD(作成、読み込み、更新、削除)機能を提供し、データの保存と検索にはBack4appを使用します。
ターミナルでこのコマンドを実行すれば、Astro.jsプロジェクトを作成できる:
npm create astro@latest
上のコマンドを実行すると、基本的なAstro.jsプロジェクトが生成され、TypeScriptの使い方や厳密さのレベルといった面を含め、アプリケーションの設定をガイドしてくれる。
Astro.jsプロジェクトにReact.jsを追加するには、ターミナルで次のコマンドを実行する:
npx astro add react
これでプロジェクトの準備は完了です。お気に入りのIDEを使ってアプリケーションの開発を始めることができます。まず、グローバル・スタイルとアプリケーションのレイアウトを定義します。
グローバル・スタイルを定義するには、srcディレクトリ内にstylesフォルダを作成します。stylesフォルダ内にglobal.cssというファイルを作成し、そこにグローバル・スタイルを定義します。
こんな感じだ:
グローバル・スタイルを配置したら、次はレイアウトを定義します。srcディレクトリのlayoutsフォルダにLayout.astroファイルがあります。
Layout.astroファイルの既存のコードを以下のコードブロックに置き換える:
上のコード・ブロックはレイアウト・コンポーネントを表しています。グローバルスタイルをインポートし、メタデータを設定し、slot要素を使用して動的コンテンツのプレースホルダを提供します。
コンポーネントのメインコンテンツは、styleタグで定義された特定のスタイルを持つh1見出しです。
レイアウトとグローバル・スタイルをページに適用するには、レイアウト・コンポーネントをページ・ファイルにインポートし、HTMLセクションをレイアウト・コンポーネントで囲みます。
このレイアウトをホームページに適用するには、src/pagesディレクトリにあるindex.astroファイルで同じ手順を踏む。
こんな感じだ:
このコードブロックはアプリケーションのホームページを定義します。これは、“/journal “ページへのリンクを持つナビゲーション・メニューを定義し、ナビゲーション要素を中央に配置し、スペースを空けるために特定のスタイルを適用します。
ジャーナル・ページを作成するには、src/pagesディレクトリ内にjournal.astroという名前のファイルを作成し、以下のコード・ブロックをそのファイルにインクルードする。
上のコード・ブロックは、アプリケーションのジャーナル・ページを表しています。レイアウト・コンポーネントをインポートし、HTMLセクションをラップして、一貫したページ構造を提供しています。
このコードでは、タイトルと本文の入力フィールドと「ログ」ボタンを備えた、ジャーナル・エントリーを取り込むためのフォームも定義しています。styleタグで定義されたCSSスタイルは、フォームとその要素の外観を制御します。
ウェブ・ブラウザでアプリケーションを起動するには、アプリケーションの開発サーバを起動します。ターミナルでプロジェクトのディレクトリに移動し、以下のコマンドを実行して開発サーバーを起動します。
npm run dev
上記のコマンドを実行すると、リンク(http://localhost:4321/)が表示されます。ウェブブラウザでこのリンクに移動し、アプリケーションを表示します。
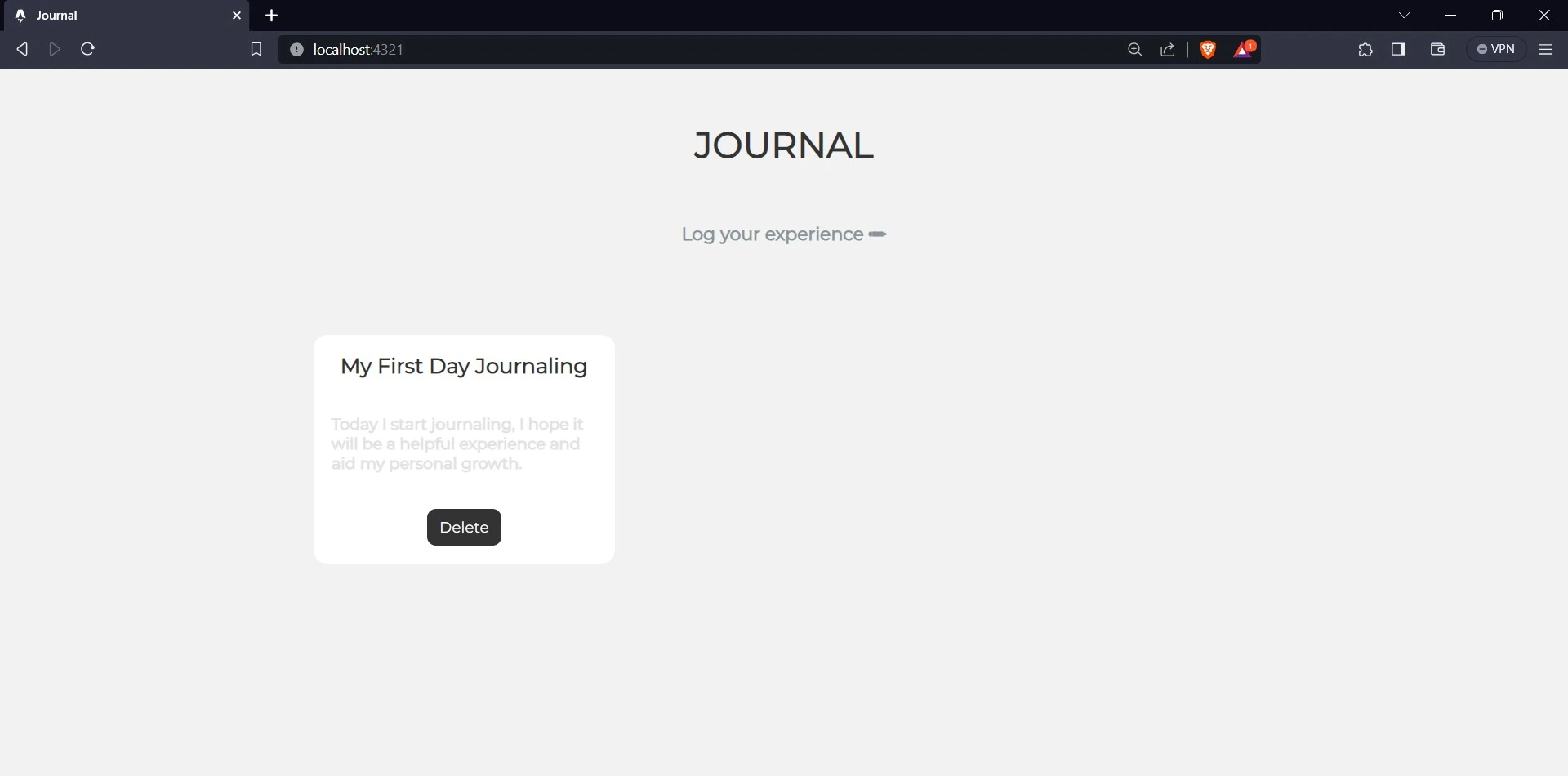
ホームページはこのようになるはずだ:

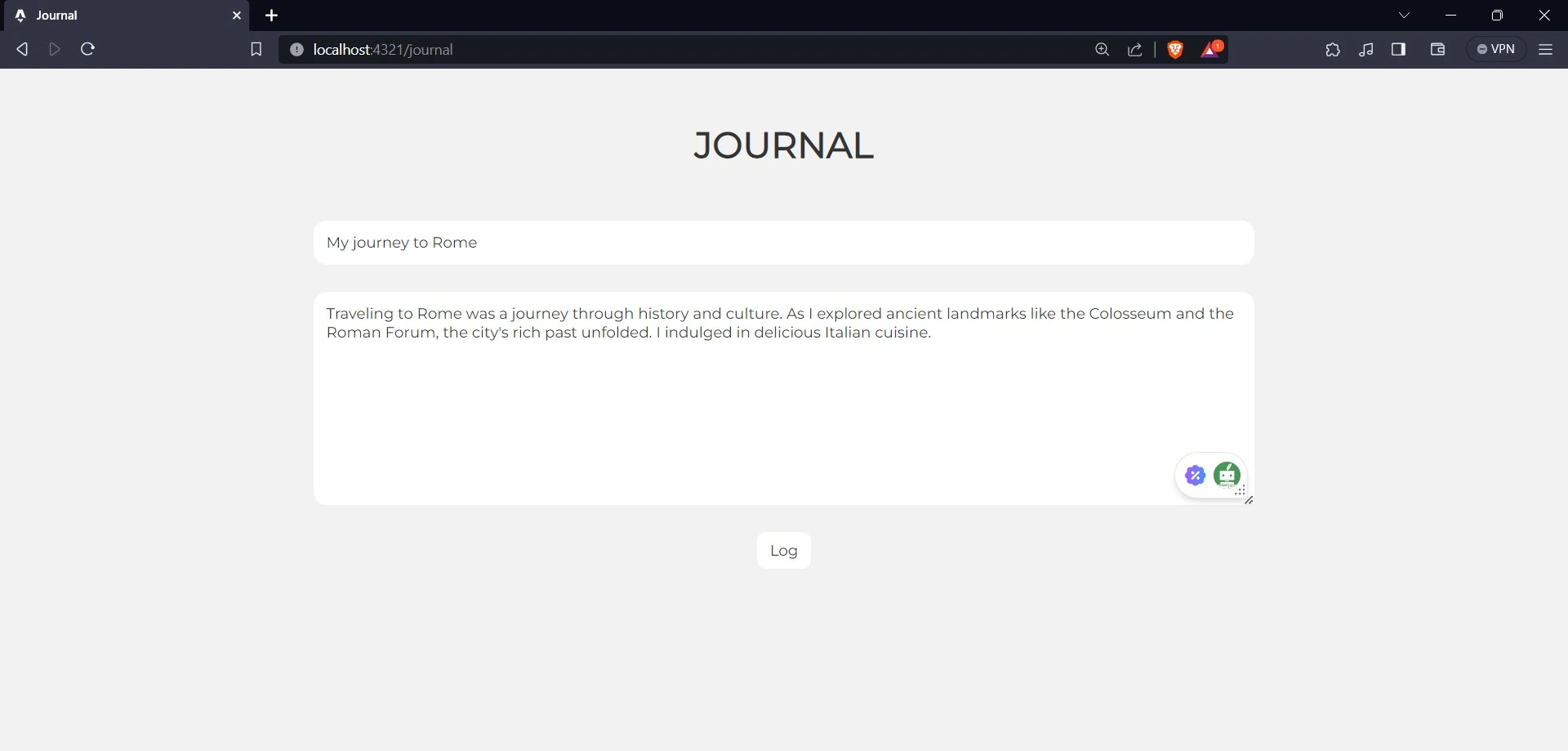
日記ページを見るには、ナビゲーションリンクの“Log your experience “をクリックする。

Back4appとアプリケーションの統合
Back4Appは、アプリケーションの開発、管理を効率化するために設計されたクラウドベースのバックエンドサービスプラットフォームで、Astro.jsのバックエンドとしてBack4appを使用します。
オープンソースのParse Serverフレームワークを活用し、バックエンドの複雑さを簡素化する一方で、開発者がフロントエンドの開発に集中できるよう、堅牢なツール群を提供する。
Back4Appはその中核として、データストレージ、ユーザー認証、リアルタイムデータベースなど、最新のアプリ開発に不可欠な機能を提供している。
そのため、インタラクティブでダイナミックなユーザー・エクスペリエンスを創造するのに重宝される。このプラットフォームは様々なプログラミング言語やフレームワークをサポートしており、多様な開発ニーズに対応している。
Back4appアカウントの作成
Back4appが提供する機能をアプリケーションに統合するには、Back4appのアカウントが必要です。以下の簡単なステップでアカウントを作成できます:
- Back4appのウェブサイトをご覧ください。
- サインアップ」ボタンをクリックしてください。
- 登録フォームに必要事項を記入し、送信してください。
Back4app ChatGPTプラグインのご紹介
Back4appは最近ChatGPTプラグインを導入し、開発者や技術者でない愛好家がBack4appアプリケーションを作成し、対話できるようにしました。
Back4appのChatGPTプラグインを使用すると、会話を実際のアプリケーションに変換することができます。つまり、会話する前にBack4appプラットフォームの経験は必要ありません。
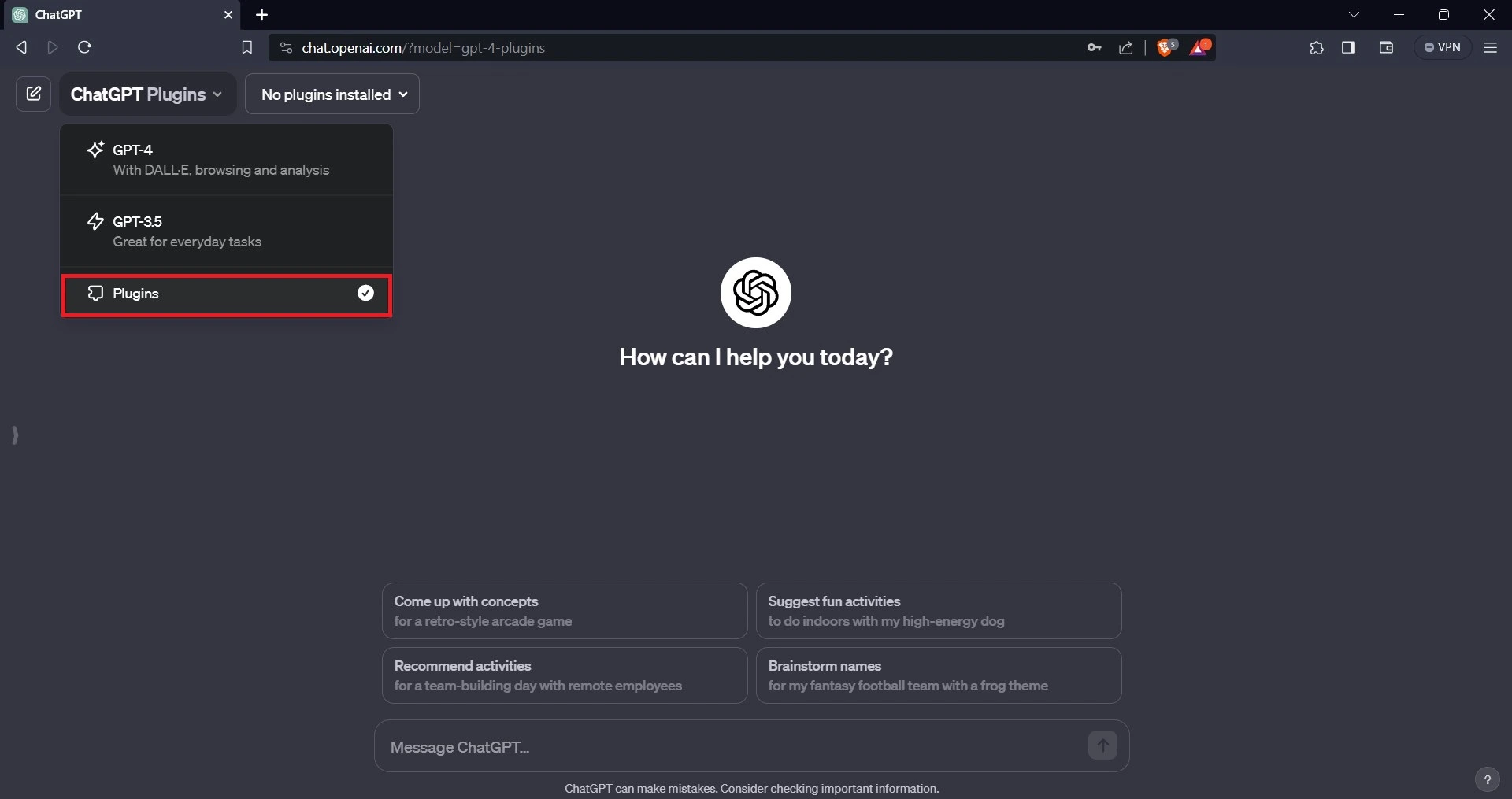
ChatGPTプラグインにアクセスするには、ChatGPT Plusに加入する必要があります。加入後、“GPT-4 “ボタンをクリックするとポップオーバーメニューが表示されます。Plugins “オプションを選択して進んでください。

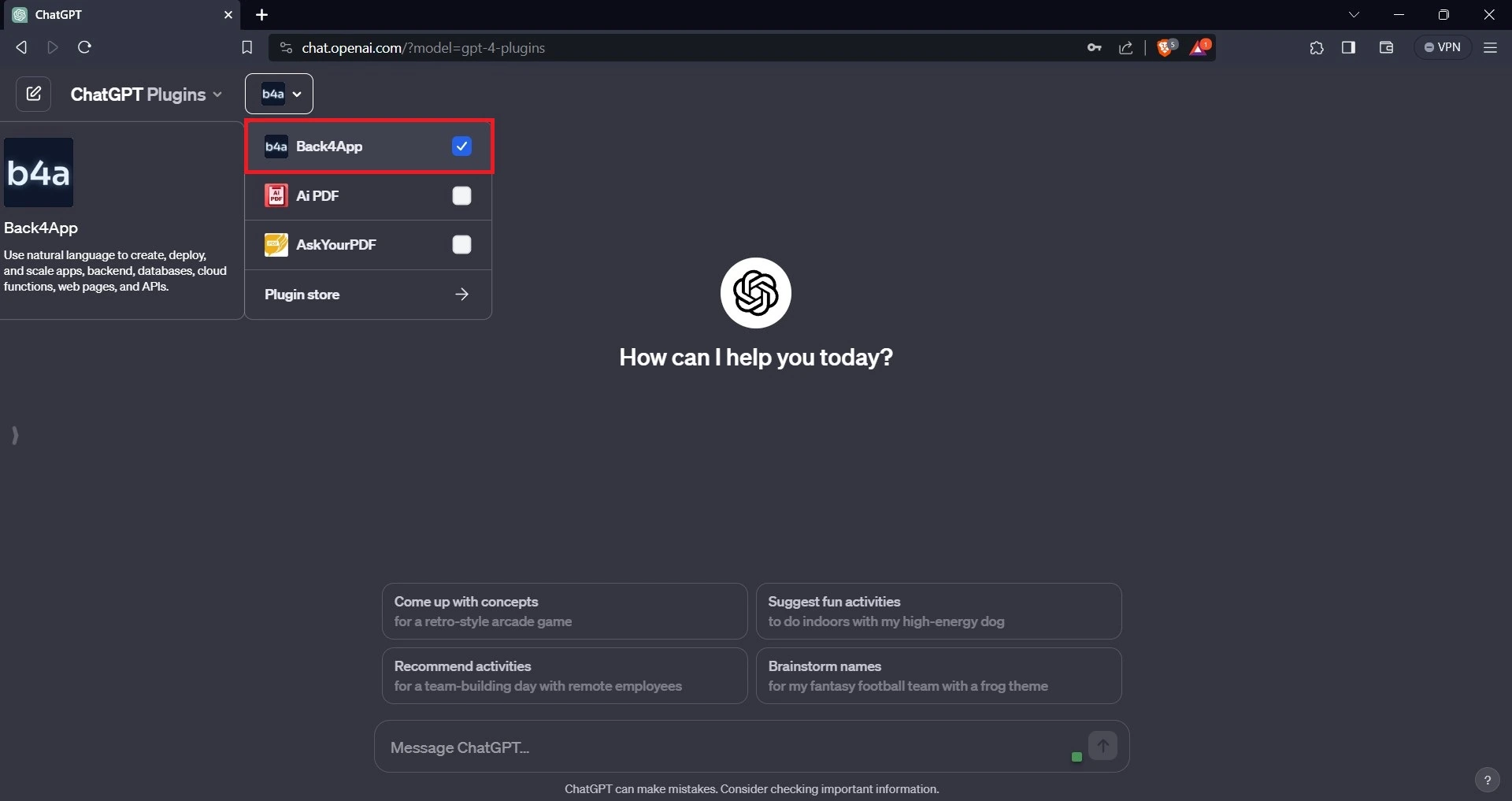
利用可能なプラグインのリストが画面に表示されます。Back4appプラグインを探して選択します(検索バーに “Back4app “と入力してください)。

プラグインを使ってBack4appアプリケーションを作成する
ChatGPTのBack4appプラグインを使ってBack4appアプリケーションを作成するのは簡単な作業です。作成したいアプリケーションのタイプをChatGPTに伝えれば、後はChatGPTが処理します。
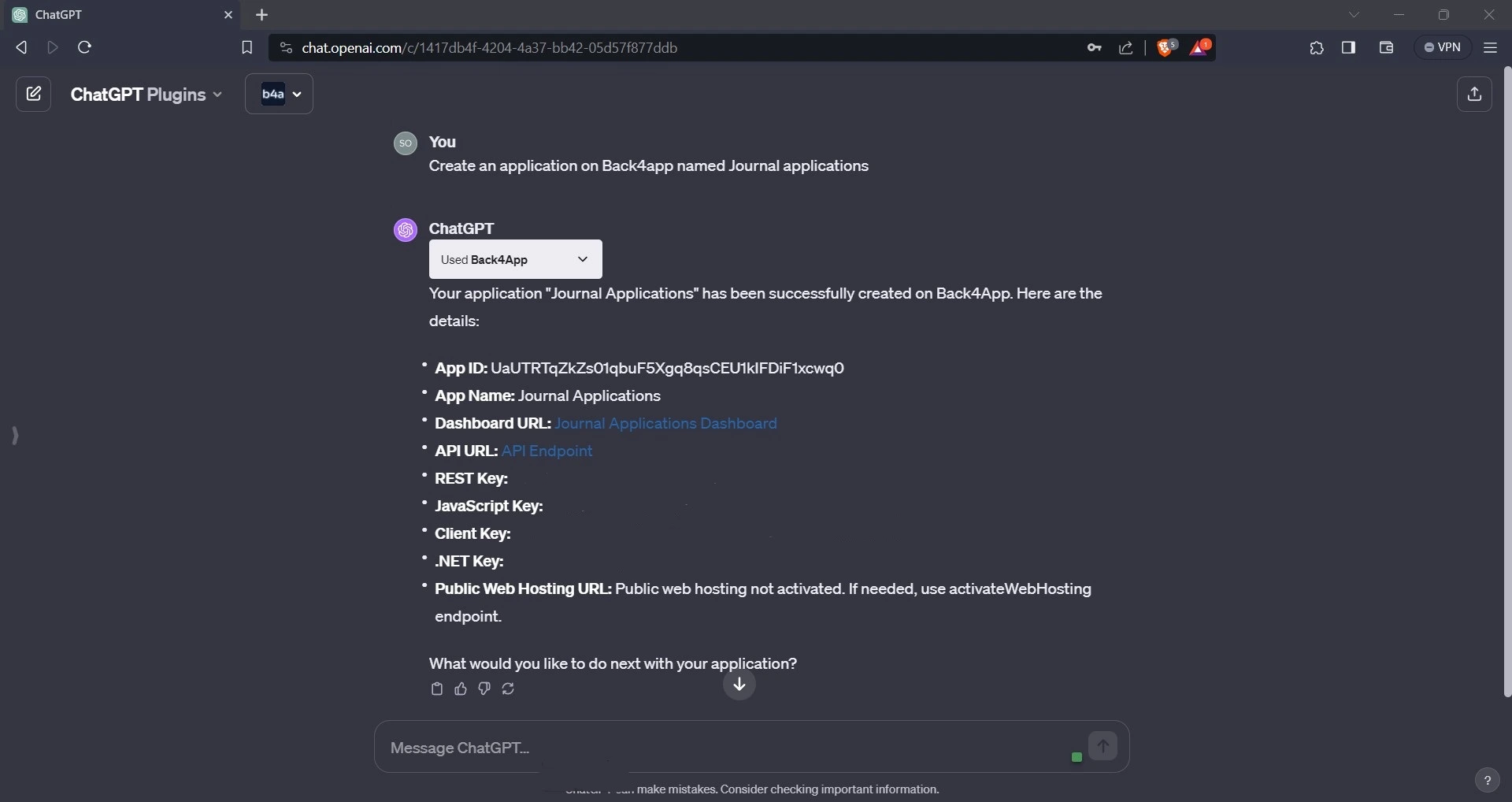
例えば、こうだ:

上の画像にあるように、Back4app ChatGPTプラグインは“Journal application “という名前のBack4appアプリケーションを作成します。
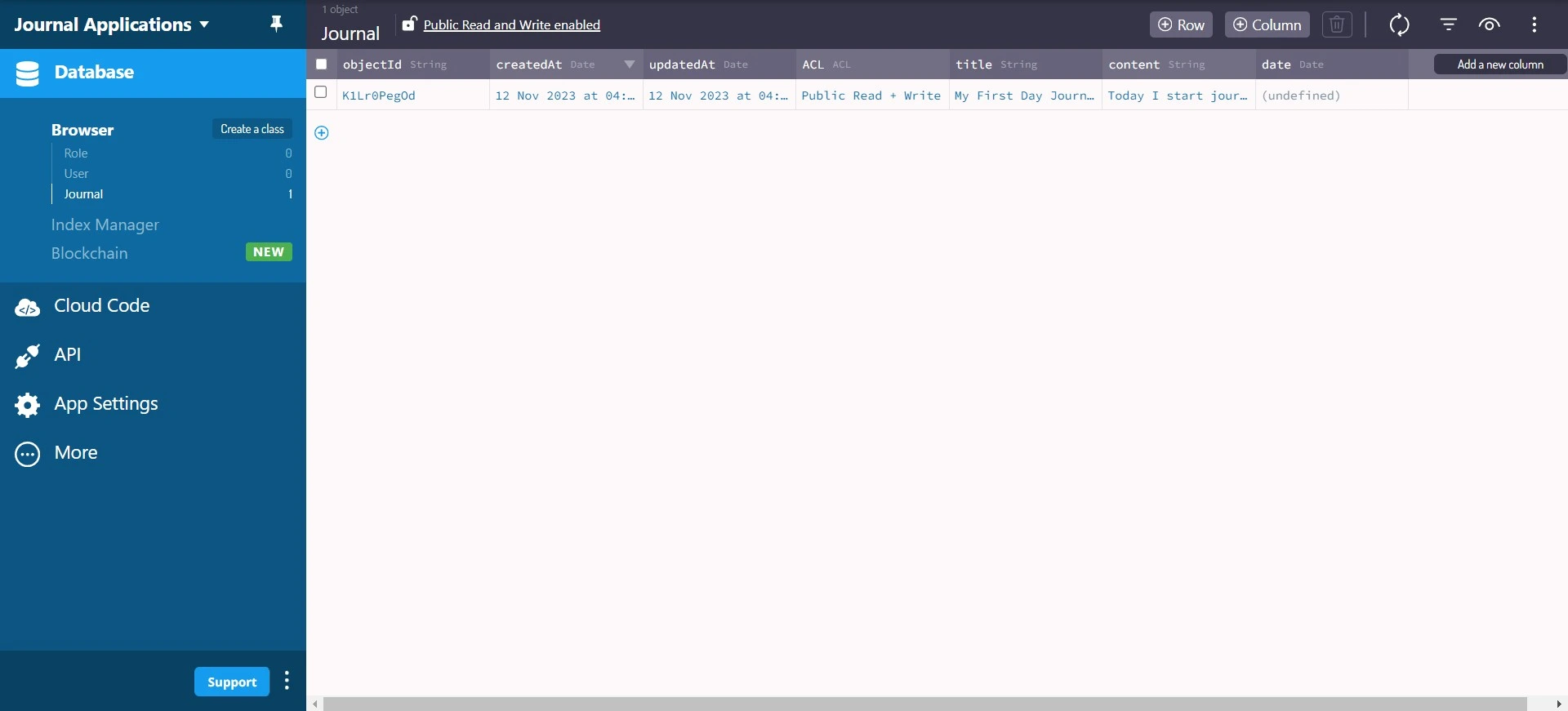
Back4appのChatGPTプラグインが正常にアプリケーションを作成したことを確認するには、Back4appのウェブサイトにアクセスし、アカウントにログインしてアプリケーションを確認してください。アプリケーションの中に“journal application “という名前のアプリケーションが表示されているはずです。

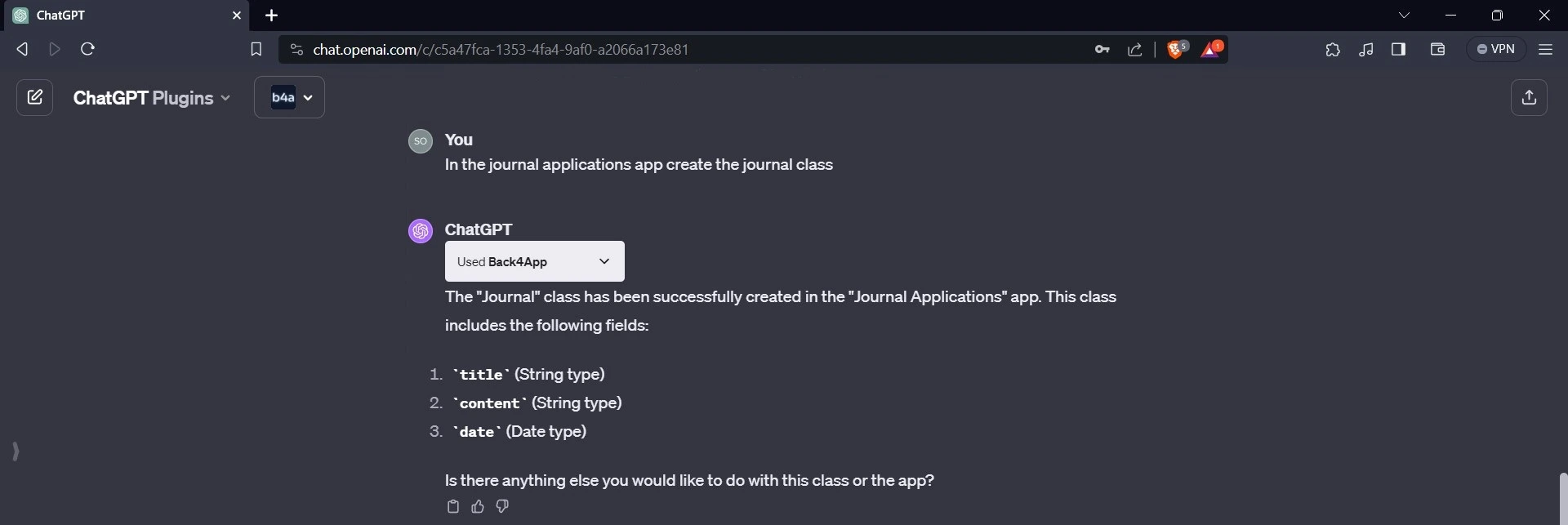
プラグインを使用して、journal アプリケーションに journal クラスを作成します。

上の画像のように、Back4app ChatGPTプラグインはジャーナルクラスを作成し、タイトル、コンテンツ、日付フィールドを追加します。
Back4appアプリケーションにデータを追加する
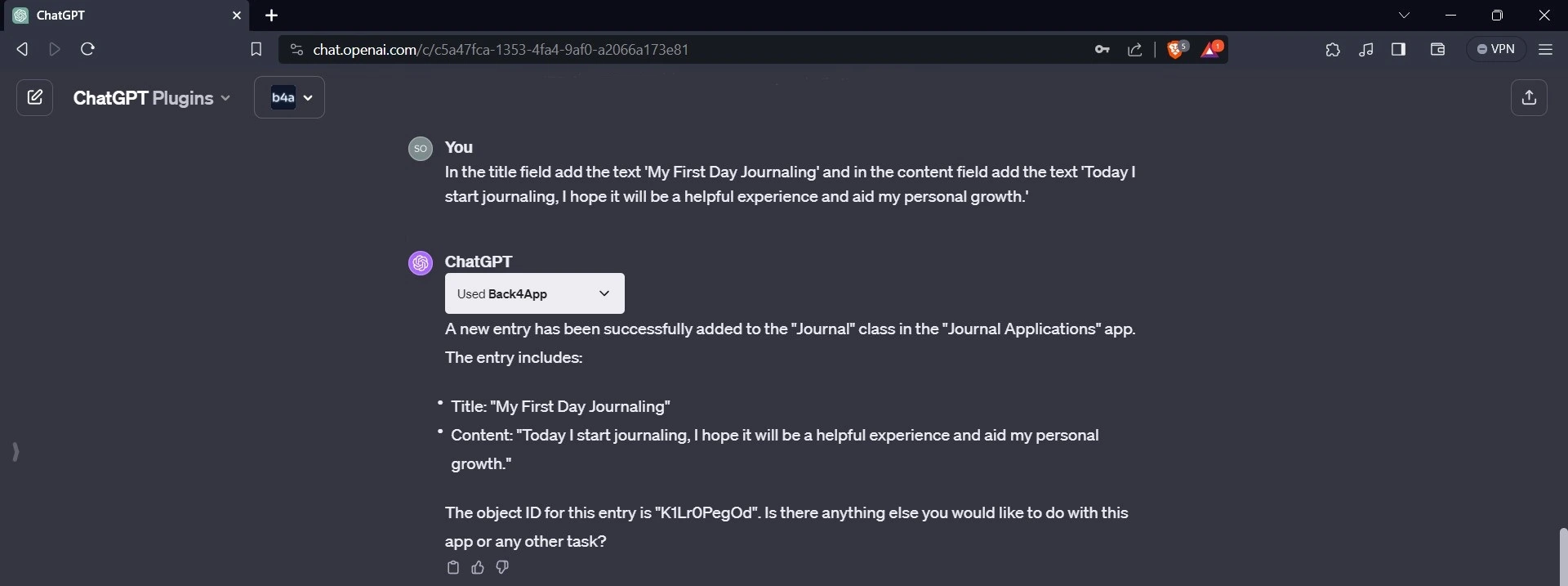
Back4app ChatGPT プラグインを使用すると、アプリケーションにカスタムデータを追加することもできます。例えば、タイトルやコンテンツフィールドにカスタムテキストを追加することができます。

テキストを追加したら、アプリケーション・ダッシュボードに移動し、ジャーナル・クラスをクリックして、テキストが追加されたことを確認します。

Back4appへの接続
ジャーナルアプリをBack4appアプリケーションに接続するには、アプリケーションにParse JavaScript SDKをインストールする必要があります。
これを行うには、ターミナルで以下のコマンドを実行する:
npm install parse
Parse JavaScript SDK をインストールしたら、アプリケーション IDとJavascript KEY の認証情報が必要です。
これらの認証情報は、Back4appアプリのダッシュボードのSecurity & Keysセクションで確認できます。アプリケーションIDとJavascript KEYをアプリケーションに安全に保存してください。
アプリケーションからBack4appにデータを追加する
この記事の前の方で、Back4app ChatGPTプラグインを使ってBack4appにデータを追加する方法を学びました。ジャーナルアプリケーションを使ってこれを行うには、Parse Javascript SDKを利用します。
journal.astroファイルに、以下のコードブロックを追加する:
このコードブロックは、Parse と統合してジャーナルエントリーを作成・保存する JavaScript スクリプトです。parse/dist/parse.min.jsから minified 版のParseをインポートし、initialize メソッドを呼び出しています。
このメソッドはApplication_IDとJavascript_KEYクレデンシャルを引数として受け取ります。Parse の initialize メソッドを呼び出した後、Parse の serverURL プロパティをhttps://parseapi.back4app.com/ に設定します。
このコードでは、input、textarea、buttonの各要素をDOMから選択し、title、body、buttonの各変数に代入している。
入力フィールドは日記エントリーのタイトルを取り、textareaフィールドは日記エントリーの本文を取る。
addJournal関数には、Back4appデータベースにデータを追加するために必要なロジックが含まれています。Journalオブジェクトの新しいインスタンスを作成し、タイトルと コンテンツのプロパティをinputと textarea要素の値に設定し、Back4appに保存します。
addEventListenerメソッドで、このコードはボタンにイベントリスナーを追加し、ボタンをクリックするとaddJournal関数がトリガーされるようにしている。
Back4appからデータを取得する
Back4appからデータを取得してアプリケーションに表示するには、Reactコンポーネントを利用します。src/componentsディレクトリにJournal.tsxファイルを作成します。このファイルで、Parse ライブラリをインポートし、初期化します。
こんな感じだ:
次に、コンポーネントのJSX要素を定義します:
次に、ジャーナルステートを作成し、Back4appからデータを取得するロジックを含む関数を定義する。
こんな感じだ:
Parse.Queryメソッドを使用すると、fetchJournal関数はParse SDKを使用してJournalクラスからデータを取得するクエリを構築します。
クエリ・オブジェクトのfindメソッドはクエリ結果を含む配列を返し、setJournal関数は取得したデータでジャーナル状態を更新します。
このコードでは、useEffectフックを使ってコンポーネントのサイドエフェクトを実行している。コンポーネントのマウント時にfetchJournal を呼び出してデータをフェッチします。次に、コンポーネントでジャーナルステートの内容を表示します。
こんな感じだ:
上のコードブロックは、日記エントリーのリストをdiv要素の集まりとしてレンダリングし、それぞれに特定のコンテンツと専用の「削除」ボタンを持たせています。
h3タグとpタグの中に各日記エントリーのタイトルと内容が表示され、ユーザーが簡単にエントリーを削除できるように「削除」ボタンがあります。
ジャーナル・コンポーネントで定義された JSX 要素のスタイルを設定するには、global.cssファイルに以下のスタイルを追加します:
次に、ジャーナル・コンポーネントをホームページに表示します。これを行うには、index.astroファイル内の既存のコードを以下のコード・ブロックに置き換えます:
このコードブロックは journal コンポーネントをインポートし、レンダリングします。client:loadディレクティブは、ページのロード時にjournalコンポーネントがすぐにロードされるようにし、スムーズでレスポンシブなユーザー体験を提供します。
Back4appからデータを削除する
アプリケーションの削除ボタンがすべてのエントリーに沿って動作するようにするには、選択したエントリーを削除する関数を定義する必要があります。クリックイベントを使用して、この関数を削除ボタンにバインドします。
こんな感じだ:
deleteJournal関数は、Parse.Object.extendメソッドを使用してJournalオブジェクトの新しいインスタンスを作成します。オブジェクトを作成した後、オブジェクトのidプロパティを関数に渡されたidパラメータに設定します。
次に、この関数は“Journal “オブジェクトの非同期destroyメソッドを呼び出し、指定されたIDのジャーナルエントリーをBack4appから削除する。
filterメソッドを使用すると、関数はジャーナル状態から指定されたID を持つジャーナル・エントリをフィルタリングし、削除されたエントリを除外した新しい配列を作成します。
最後に、setJournalメソッドで、この関数はジャーナル状態をこの新しい配列で更新します。
次に、クリックイベントハンドラを使用して、deleteJournal関数を"Delete "ボタンにバインドします。これで、Journal.tsxファイルのJSX要素は次のようになります:
アプリケーションのテスト
アプリケーションのビルドが終わったら、それをテストすることが重要です。これを行うには、ターミナルに移動し、開発サーバーを実行し、ウェブブラウザでアプリケーションを表示します。
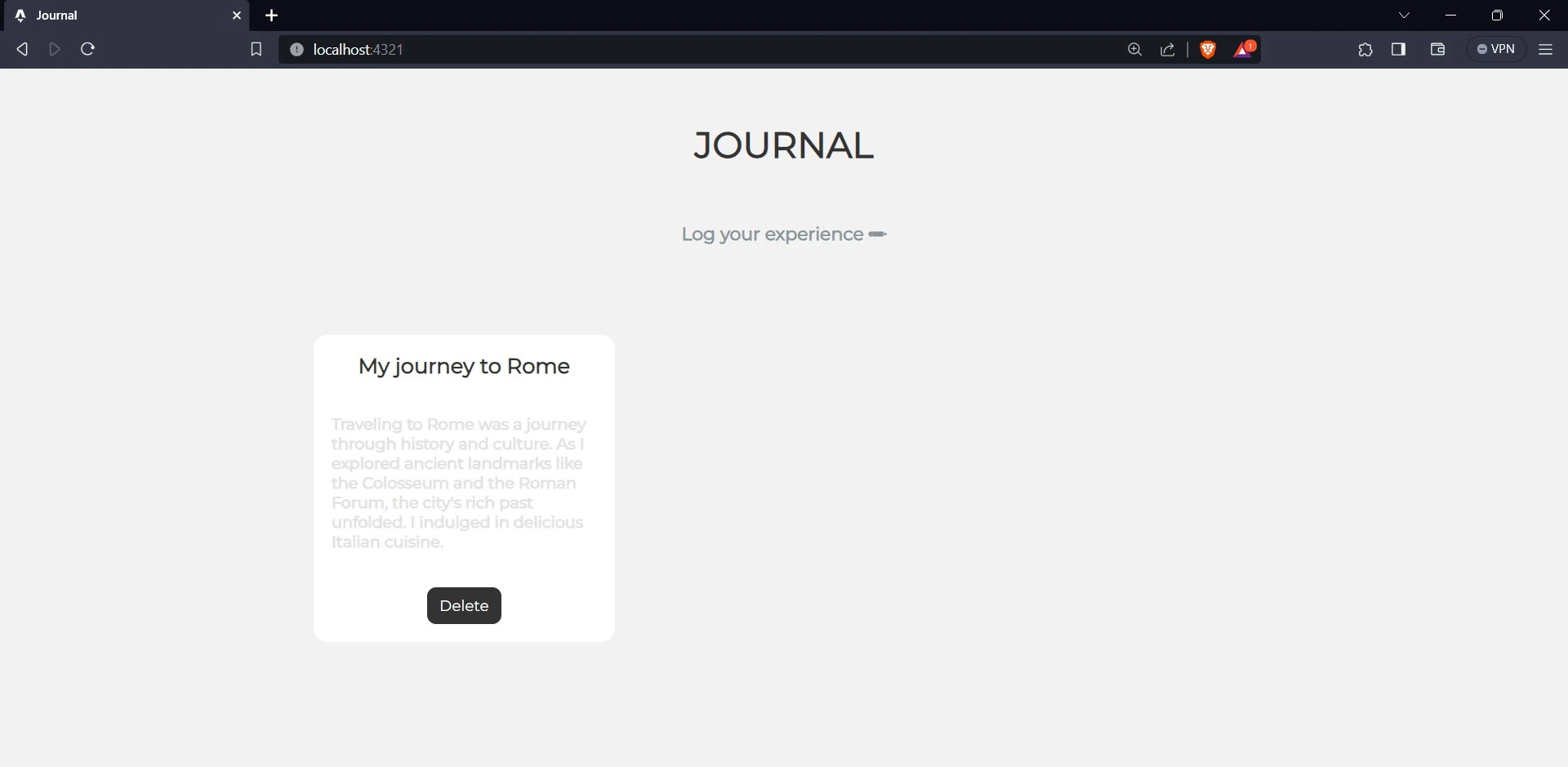
アプリケーションはこのようになるはずだ:

Log your experience “をクリックしてアプリケーションのジャーナルページにアクセスし、入力フィールドに記入する。

入力フィールドに入力後、ログをクリックしてデータをBack4appデータベースに追加します。ホームページに戻る

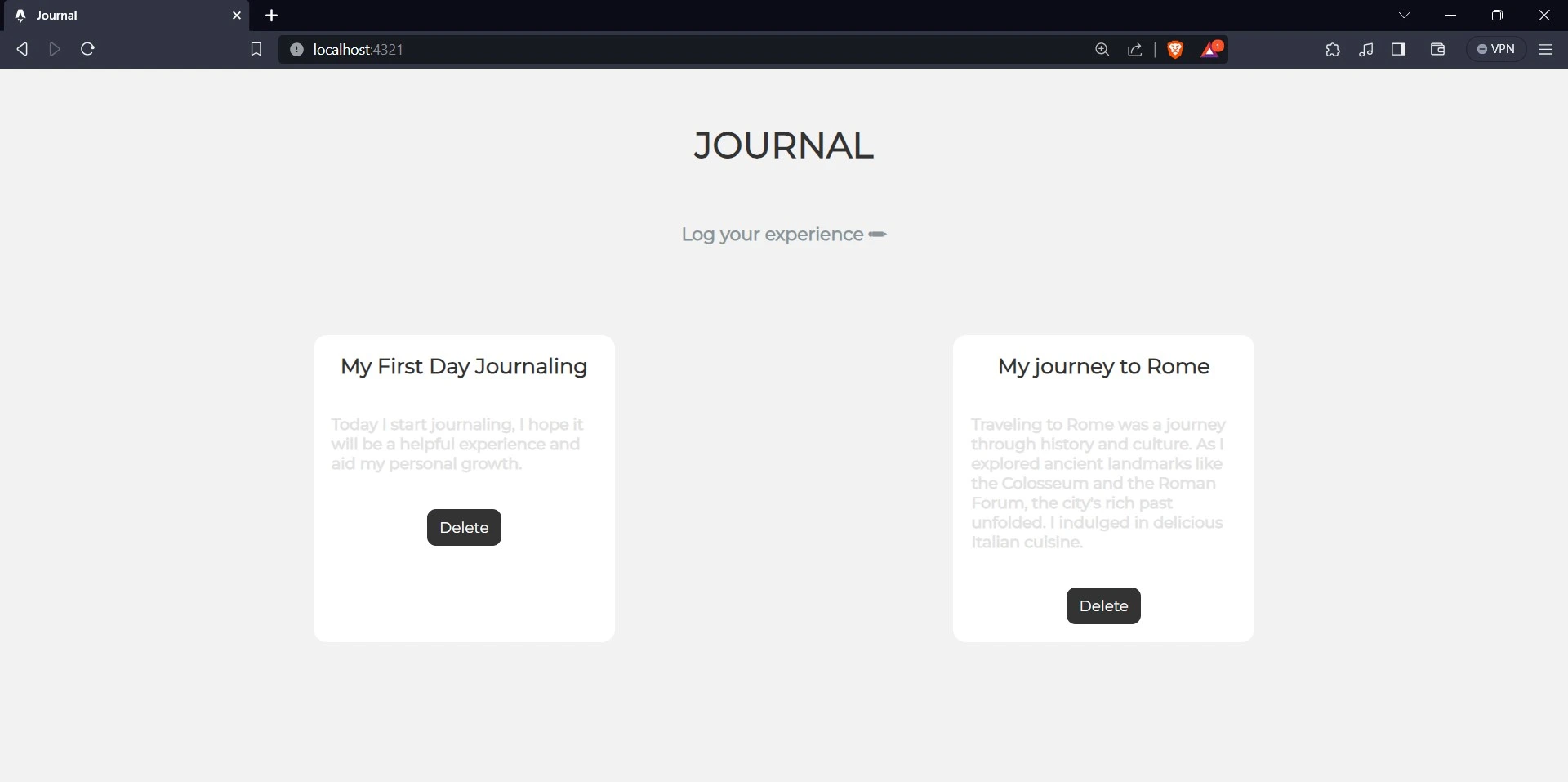
エントリーを削除できるか試すために、「My First Day Journaling」エントリーの削除ボタンをクリックしてください。あなたのホームページは下の画像のようになるはずです。

結論
この記事では、Astro.jsフレームワークについて掘り下げ、その利点と潜在的な欠点を学んだ。Reactライブラリとシームレスに統合されたAstroアプリケーションを構築する方法を学びました。
Astro.jsは、シンプルなランディングページから複雑なウェブアプリケーションまで、様々なウェブサイトの構築に最適です。特に、高速、軽量、スケーラブルである必要があるウェブサイトに適しています。
詳しくは、Astro.jsのバックエンドの作り方をご覧ください。



