Come costruire un backend per Vue.js?

Questo articolo fornisce un tutorial completo su come costruire un backend per Vue.js. Fornirà una panoramica su Vue.js, i vantaggi e le limitazioni, i metodi di distribuzione disponibili e una guida passo-passo su come costruire e ospitare un’applicazione Vue.js.
Vue è un framework JavaScript per la creazione di interfacce utente (UI) e applicazioni a pagina singola (SPA) flessibili e performanti.
Vue è noto per la sua natura progressiva, il che significa che può essere adottato in modo incrementale in progetti esistenti. Vue dispone anche di una sintassi dichiarativa, che consente di descrivere lo stato dell’interfaccia utente desiderato e di lasciare che Vue gestisca la logica e gli aggiornamenti sottostanti.
Oltre alla sua natura progressiva e alla sintassi dichiarativa, Vue impiega un DOM virtuale, che è una rappresentazione leggera del DOM reale. Ciò consente di eseguire il rendering e l’aggiornamento dell’interfaccia utente in modo efficiente.
Nello sviluppo di applicazioni Vue, l’integrazione di una piattaforma Backend as a Service (BaaS) come Back4app può offrire diversi vantaggi, come l’archiviazione dei dati e l’autenticazione degli utenti, che possono semplificare notevolmente lo sviluppo e risparmiare tempo. In questo articolo esploreremo Vue e impareremo a costruire un’applicazione con Vue utilizzando Back4app.
Contents
Vantaggi di Vue
Vue continua a crescere in popolarità grazie ai suoi numerosi vantaggi, alcuni dei quali sono i seguenti.
Curva di apprendimento facile
Vue ha una curva di apprendimento relativamente facile, che lo rende adatto a sviluppatori di diversi livelli di competenza. La sintassi dei template si basa sul familiare HTML, consentendo agli sviluppatori di acquisire i fondamenti e di lavorare con Vue in modo semplice e veloce.
Con un design dell’API chiaro e coerente, Vue semplifica il processo di costruzione delle applicazioni, fornendo schemi logici e intuitivi per la creazione di componenti, l’uso di direttive e l’utilizzo degli hook del ciclo di vita.
Per facilitare ulteriormente il processo di apprendimento, Vue offre una documentazione completa, ricca di spiegazioni ben scritte ed esempi pratici. Inoltre, la comunità di supporto di Vue fornisce prontamente assistenza, collaborazione e una grande quantità di risorse per l’apprendimento attraverso forum e comunità online.
Struttura leggera
Vue ha un file di dimensioni ridotte: la libreria principale è di soli 20KB quando è minificata e gzippata. Le dimensioni ridotte di Vue portano a tempi di caricamento iniziale più rapidi, migliorando le prestazioni e l’esperienza dell’utente.
Inoltre, grazie al suo design modulare, è possibile importare selettivamente solo le funzioni necessarie, riducendo ulteriormente le dimensioni del file e ottimizzando le prestazioni.
Architettura basata su componenti
In Vue, le applicazioni sono costruite creando componenti riutilizzabili e autonomi. I componenti in Vue sono unità autonome che incapsulano la logica HTML, CSS e JavaScript, rendendoli più facili da gestire e comprendere. Possono essere riutilizzati in tutta l’applicazione, risparmiando tempo e fatica nello sviluppo.
L’architettura basata sui componenti consente di creare i componenti una sola volta e di riutilizzarli in tutta l’applicazione o in più progetti. Questa riusabilità riduce il codice ridondante e promuove la modularità del codice.
Ogni componente può essere sviluppato, testato e aggiornato in modo indipendente, senza impattare sulle altre parti dell’applicazione. Questo, a sua volta, semplifica il debugging, il refactoring e l’aggiunta di nuove funzionalità all’applicazione.
Sistema dati reattivo
I dati reattivi si riferiscono a dati che cambiano automaticamente quando il loro valore sottostante cambia. Vue ottiene la reattività avvolgendo gli oggetti reattivi in un Proxy. Ciò consente a Vue di tenere traccia delle proprietà a cui si accede.
Quando si accede a una proprietà, Vue la aggiunge a un elenco di dipendenze. Quando si modifica il valore della dipendenza, Vue aggiorna automaticamente la vista.
Il sistema di dati reattivi di Vue è vantaggioso perché non è necessario aggiornare manualmente la vista quando i dati cambiano, perché Vue se ne occupa automaticamente. In questo modo è più facile scrivere codice dichiarativo e concentrarsi sulla descrizione del risultato desiderato piuttosto che sui passaggi necessari per ottenerlo.
Limitazioni di Vue
Sebbene Vue offra molti vantaggi, è essenziale considerare gli svantaggi dello sviluppo di applicazioni web con Vue. Alcuni di questi svantaggi sono i seguenti.
Ecosistema più piccolo
Vue ha un ecosistema più piccolo rispetto ad altri framework front-end come Angular e React. L’ecosistema più piccolo di Vue significa che potrebbe non avere a disposizione tante librerie e strumenti come Angular e React.
Questo ecosistema di dimensioni ridotte fa sì che Vue sia svantaggiato nello sviluppo di applicazioni complesse e di grandi dimensioni che richiedono librerie e strumenti estesi. Questo ha portato gli sviluppatori a dover spesso costruire soluzioni personalizzate per requisiti specifici, poiché le soluzioni già esistenti sono limitate o non ampiamente supportate.
Sostegno aziendale limitato
A differenza di React e Angular, Vue ha un sostegno aziendale limitato. Mentre Angular e React sono sostenuti rispettivamente da Google e Facebook, Vue è un progetto open-source con un team di manutentori più piccolo.
Questo limitato supporto aziendale può essere uno svantaggio in termini di sviluppo di nuove funzionalità, correzioni di bug e aggiornamenti di sicurezza. Inoltre, ha sollevato preoccupazioni per le organizzazioni che danno priorità a framework con un solido supporto aziendale e stabilità per progetti a lungo termine.
Costruire il backend di un’applicazione Vue
Il back-end di un’applicazione Vue è responsabile della gestione dell’archiviazione dei dati, dell’autenticazione, delle integrazioni API e delle attività logiche lato server. Serve come base per la funzionalità dell’applicazione, facilitando la comunicazione tra il front-end e i servizi o i database esterni.
Quando si costruisce il back-end di un’applicazione Vue, sono disponibili diverse opzioni, tra cui:
Tecnologie tradizionali lato server
I framework backend tradizionali come Laravel (PHP), Ruby on Rails, Node.js e ASP.NET (C#) offrono soluzioni complete per la realizzazione del backend di un’applicazione Vue.
Questi framework hanno una presenza matura e consolidata, con ampie comunità e una vasta documentazione, che assicurano stabilità e pratiche comprovate per lo sviluppo di applicazioni scalabili e sicure.
Forniscono componenti precostituiti, generatori di codice e strumenti di scaffolding che accelerano lo sviluppo gestendo le attività comuni di backend, consentendo di concentrarsi sulla creazione di funzionalità specifiche dell’applicazione.
Inoltre, i framework tradizionali offrono solidi strumenti di Object-Relational Mapping (ORM), semplificando le operazioni sui database e garantendo l’integrità dei dati attraverso il codice orientato agli oggetti.
Tuttavia, i framework backend tradizionali possono richiedere più impostazioni e configurazioni rispetto ad altre opzioni, il che può essere scoraggiante per i principianti o per gli sviluppatori con un’esperienza limitata nel backend. Inoltre, la curva di apprendimento per questi framework può essere più ripida a causa delle loro ampie funzionalità e convenzioni.
Backend-as-a-Service (BaaS)
Le piattaforme BaaS (Backend-as-a-Service), come Back4app, offrono una soluzione conveniente per costruire il backend delle applicazioni Vue. Le piattaforme BaaS astraggono le complessità dell’infrastruttura di backend, fornendo servizi di backend e API precostituiti che gli sviluppatori possono facilmente integrare nelle loro applicazioni Vue.
Le piattaforme BaaS accelerano lo sviluppo offrendo un’ampia gamma di servizi di backend precostituiti, come l’archiviazione dei dati, l’autenticazione degli utenti, l’archiviazione dei file e le notifiche push. Questi servizi possono essere integrati rapidamente nelle applicazioni Vue, riducendo i tempi e gli sforzi di sviluppo.
Sebbene le piattaforme Backend-as-a-Service (BaaS) offrano convenienza e scalabilità, ci sono alcune considerazioni da tenere a mente. Uno svantaggio è il potenziale di vendor lock-in, poiché le piattaforme BaaS possono accoppiare strettamente il codice del backend con i loro servizi e API specifici.
Anche la personalizzazione e il controllo sul backend possono essere limitati, il che potrebbe rappresentare una sfida per le applicazioni con requisiti unici.
Costruire un’applicazione blog in Vue
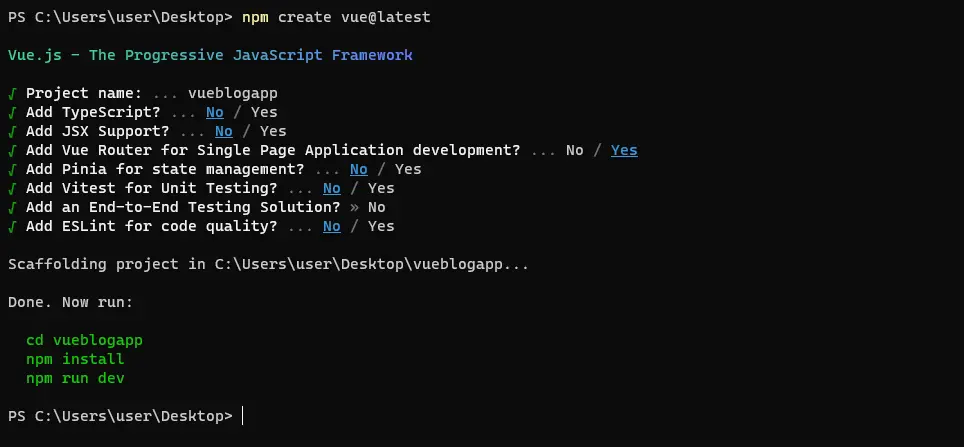
Per creare un’applicazione Vue, eseguire il seguente comando nel terminale della directory del progetto:
npm create vue@latest
Questo codice restituisce un prompt in cui è possibile assegnare un nome all’applicazione Vue e selezionare le funzionalità che si intende utilizzare nell’applicazione Vue.

Dopo aver dato un nome all’applicazione e aver selezionato Vue Router per la gestione delle rotte nell’applicazione, si può accedere all’applicazione ed eseguire il comando npm install per installare le dipendenze.
Nella cartella views dell’applicazione blog di Vue, creare due viste: CreatePosts.vue e ReadPosts.vue.
Dopo aver creato le viste, aggiungere il blocco di codice sottostante al file index.js nella cartella del router:
//index.js
import { createRouter, createWebHistory } from 'vue-router'
import CreatePosts from '../views/CreatePosts.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'post',
component: CreatePosts
},
{
path: '/readposts',
name: 'read-posts',
component: () => import('../views/ReadPosts.vue')
}
]
})
export default router
Il blocco di codice precedente imposta un’istanza di Vue Router con due percorsi: Il percorso '/' associato al componente CreatePosts e il percorso '/readposts' associato al componente ReadPosts importato dinamicamente. Questa istanza di router gestisce la navigazione all’interno dell’applicazione Vue.
Quindi, aggiungere un’intestazione contenente percorsi annidati in tag HTML di pulsanti nel file App.vue, per consentire agli utenti dell’applicazione di navigare verso i percorsi desiderati.
Così:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router';
</script>
<template>
<header>
<h1>Vue Blog</h1>
<nav>
<RouterLink to="/" class="link"><button>Create Posts</button></RouterLink>
<RouterLink to="/readposts" class="link"><button>Read Posts</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
Il blocco di codice qui sopra imposta il routing nell’applicazione del blog. Importa i componenti RouterLink e RouterView dalla libreria vue-router. Importa questi componenti nel blocco di configurazione dello script (caratteristica di Vue 3) del file App.vue.
Il blocco template contiene il markup HTML del file App.vue. Include un’intestazione intitolata “Vue Blog” e una barra di navigazione con due pulsanti avvolti in un componente RouterLink che rimanda al percorso corrispondente. Il componente RouterView è usato per rendere il contenuto della rotta corrente.
Dopo aver impostato il routing, si può applicare lo stile all’intestazione e ai link del percorso, aggiungendo il blocco di stile sottostante al file App.vue:
<style lang= "scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
Integrazione di Back4app nell’applicazione Vue Blog
Iniziate impostando la vostra applicazione Vue e poi create un’istanza su Back4app per stabilire una connessione con la vostra applicazione Vue. Per fare ciò, è necessario un account Back4app.
Se non siete già utenti di Back4app, seguite questi semplici passaggi per iscrivervi:
- Accedere al sito Web di Back4app.
- Individuare il pulsante Iscriviti nella pagina principale e fare clic su di esso.
- Completate il modulo di registrazione con i vostri dati e inviatelo.
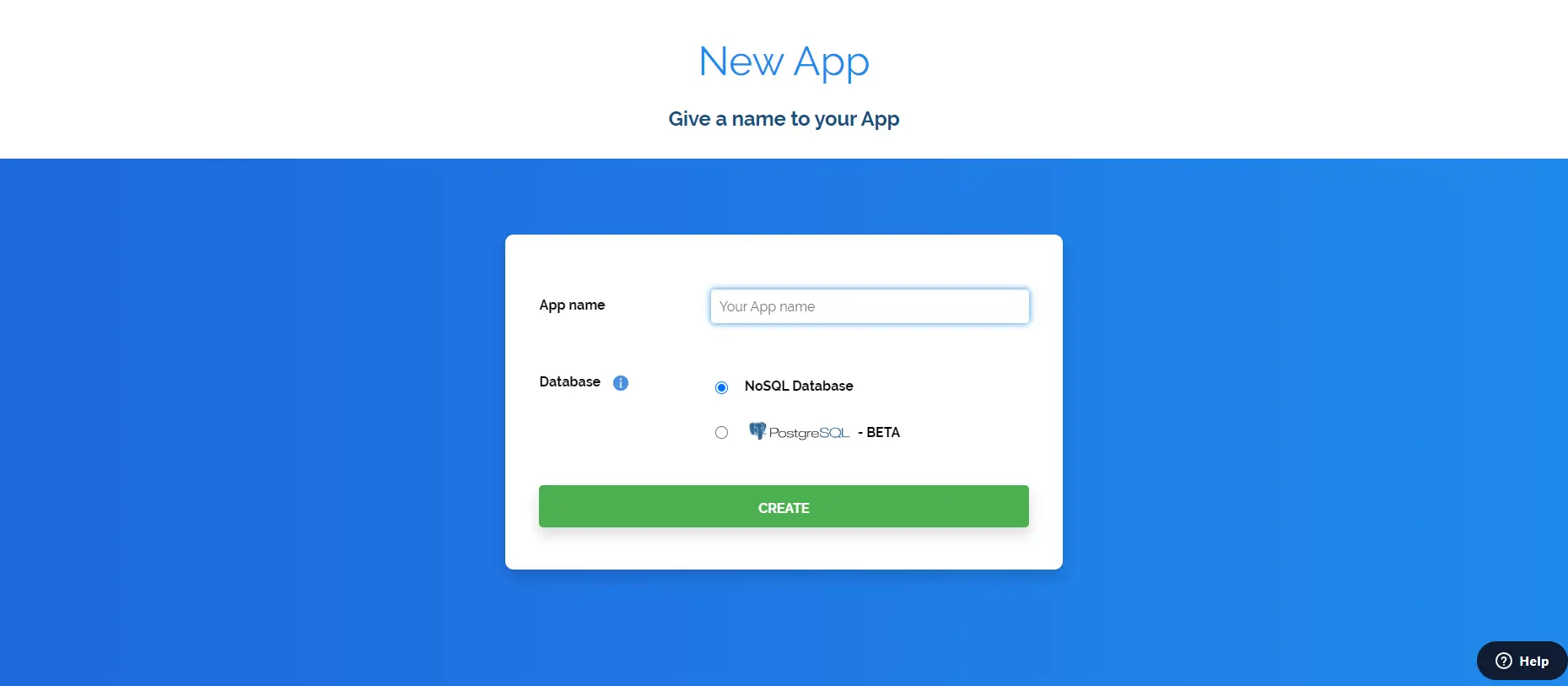
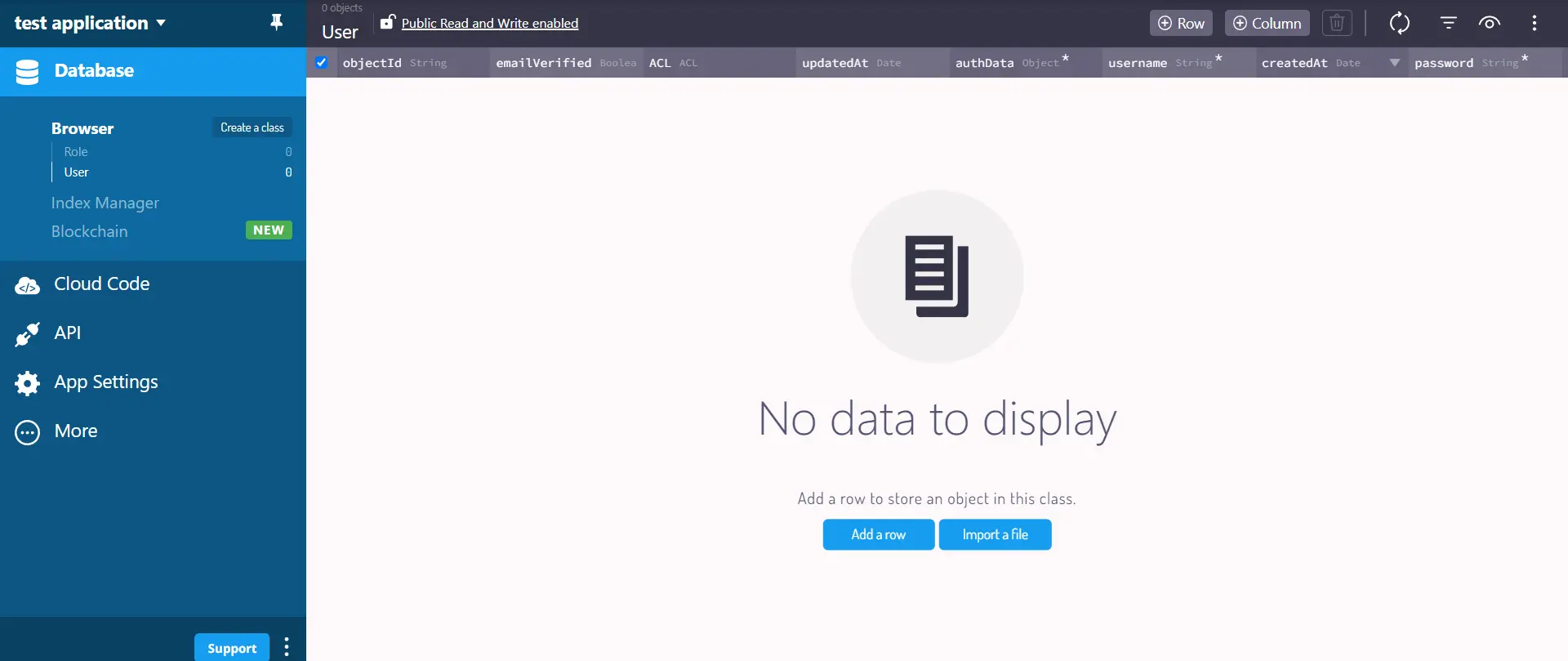
Una volta che il vostro account è stato configurato con successo, accedete a Back4app. Cercate l’opzione NUOVA APP situata nell’angolo in alto a destra e selezionatela. In questo modo si accede a un modulo in cui è necessario fornire il nome dell’applicazione. Dopo aver inserito il nome, fare clic sul pulsante CREA per completare il processo.

Dopo aver fatto clic sul pulsante “CREA”, la domanda verrà generata e si verrà indirizzati al cruscotto della domanda.

Collegamento dell’applicazione Vue Blog a Back4app
Per collegare l’applicazione Vue a Back4app, occorre innanzitutto installare l’SDK Parse JavaScript.
Per installare l’SDK, eseguire uno dei seguenti comandi, a seconda del gestore di pacchetti in uso:
#using npm
npm install parse
or
#using yarn
yarn add parse
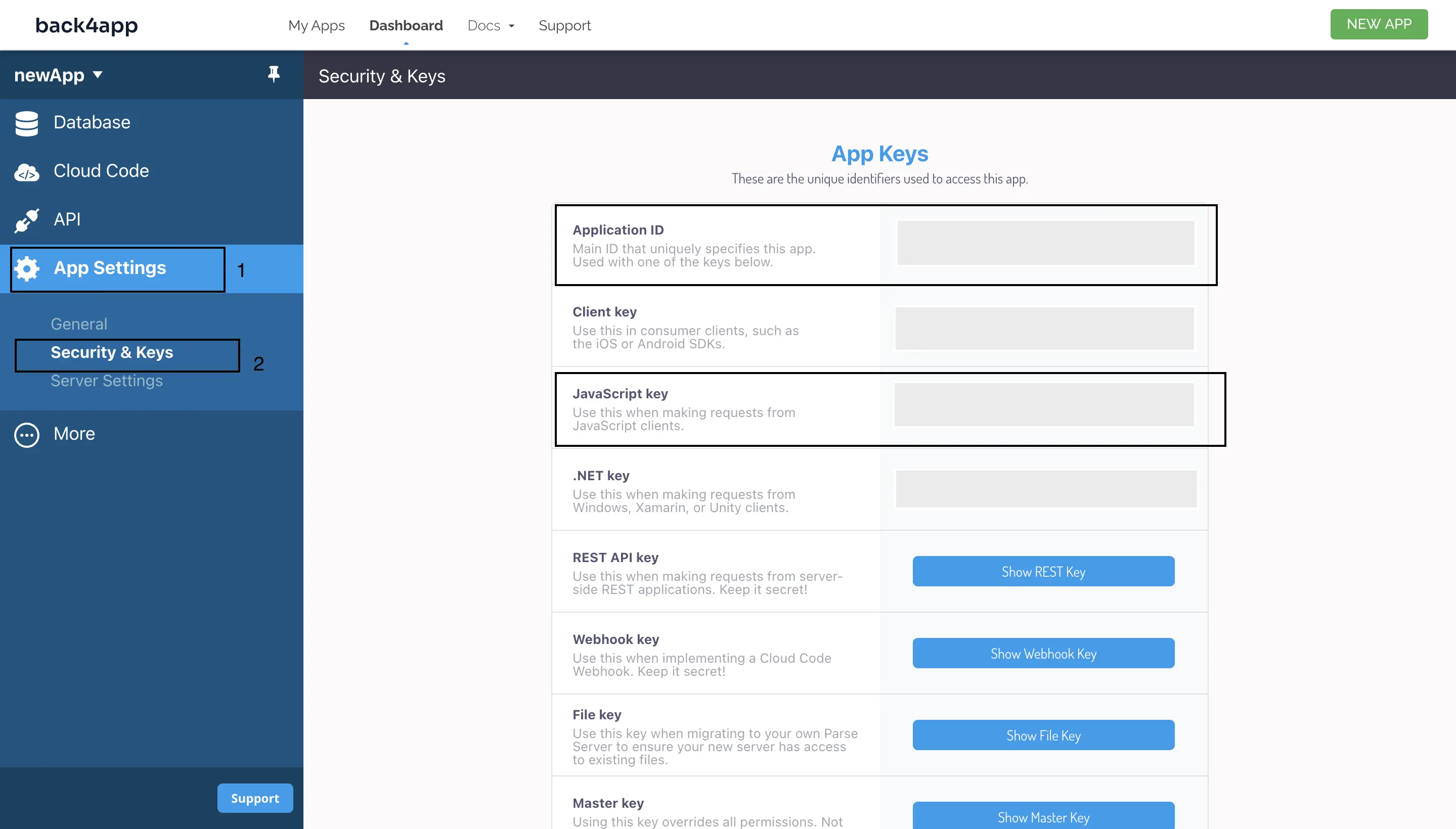
Successivamente, è necessario configurare l’SDK utilizzando due credenziali dell’applicazione Back4app, Application ID e Javascript KEY.
Ottenere l’ID applicazione e la chiave JavaScript da Back4app navigando nella sezione Sicurezza e chiavi selezionando Impostazioni app nella dashboard.

Memorizzare le chiavi dell’applicazione come testo normale è un rischio per la sicurezza, in quanto gli utenti malintenzionati possono accedere all’applicazione. Per questo motivo, è necessario memorizzare le credenziali dell’applicazione in modo sicuro, utilizzando variabili ambientali o il metodo preferito per memorizzare le chiavi sensibili.
Quindi, importare la versione minificata di Parse dal pacchetto parse installato nel file main.js. Richiamare quindi il metodo initialize sull’oggetto Parse e passare l’ID applicazione e la chiave JavaScript come argomenti.
Infine, impostare la proprietà Parse.serverURL su‘https://parseapi.back4app.com/’.
Ad esempio:
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
Il file main.js dovrebbe essere simile al blocco di codice sottostante, dopo aver aggiunto il blocco di codice precedente:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Parse from 'parse/dist/parse.min.js';
import './assets/main.css';
const app = createApp(App)
app.use(router)
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
app.mount('#app')
Aggiunta di dati a Back4app
Per acquisire i dati dall’utente del blog, è necessario costruire un modulo. All’invio del modulo, l’applicazione Vue eseguirà una funzione submitPost() che esegue la logica necessaria per salvare i dati nell’istanza di Back4app.
Aggiungere il blocco di codice sottostante al file CreatePosts.vue per creare il modulo:
<!-- CreatePosts.vue -->
<script setup>
import { ref } from 'vue';
import { Parse } from 'parse/dist/parse.min.js';
const blog = ref({
title: "",
post: "",
})
function submitPost() {
try {
const Post = new Parse.Object("Post");
Post.set("title", blog.value.title);
Post.set("body", blog.value.post);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
blog.value.title = ''
blog.value.post = ''
}
</script>
<template>
<form @submit.prevent="submitPost">
<input id="blog-title" v-model="blog.title" placeholder="Title"/>
<textarea id="blog-post" v-model="blog.post" placeholder="Post" rows="20"></textarea>
<button>Submit Post</button>
</form>
</template>
Il blocco di codice qui sopra è un componente che consente agli utenti di inviare un post sul blog. Utilizza l’API di composizione di Vue e importa la funzione ref dalla libreria di Vue.
La funzione submitPost crea un nuovo oggetto Parse Post e imposta le proprietà title e body di questo oggetto Post al valore delle proprietà blog.title e blog.post con il metodo set.
L’oggetto Post viene quindi salvato in Back4App con il metodo save. In caso di successo o fallimento, il codice visualizza un messaggio nella console. Dopo l’invio del post, i valori del titolo e del post nell’oggetto blog vengono ripristinati a una stringa vuota, cancellando i campi del modulo.
Il blocco di questo file definisce un elemento del form con l’ascoltatore dell’evento @submit.prevent, che attiva la funzione submitPost quando il form viene inviato.
All’interno del modulo ci sono elementi di input e textarea legati alle proprietà dell’oggetto blog(blog.title e blog.post) con v-model. Ciò consente un legame bidirezionale dei dati, assicurando che le modifiche agli elementi del modulo aggiornino l’oggetto blog.
Per rendere più accattivante l’interfaccia utente della vista CreatePosts, aggiungere il blocco di codice sottostante al file CreatePosts.vue:
<style lang= "scss" scoped>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
input{
padding: 1rem;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border: none;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
textarea{
padding: 1rem;
border: none;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
}
</style>
Lettura dei dati da Back4app
Per visualizzare nella propria applicazione i dati salvati nell’istanza di Back4app, occorre innanzitutto essere in grado di leggere l’istanza di Back4app.
Per leggere i dati dall’istanza di Back4app, è necessario creare una query Parse per la classe da cui si desidera recuperare i dati. Si può quindi usare il gancio del ciclo di vita onBeforeMount di Vue per recuperare i dati e visualizzarli nella propria applicazione.
Ad esempio:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
</script>
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
</div>
</ul>
</div>
</template>
Il file ReadPosts.vue recupera e visualizza i post di Back4app. Lo script importa l’hook onBeforeMount e la funzione ref dal pacchetto vue. L’hook esegue una funzione asincrona prima del montaggio dell’applicazione Vue.
La funzione cerca un oggetto “Post” nel database dell’applicazione Back4app con il metodo Parse.Query(). Quindi restituisce un array contenente i risultati della query richiamando il metodo Parse find sul risultato della chiamata Parse.Query(). Infine, assegna l’array restituito alla variabile postList.
Nel blocco del template, la direttiva v-for esegue un loop attraverso l’array postList e genera un nuovo elemento div per ogni post nell’array postList. Il metodo post.get() recupera i valori delle proprietà title e body degli attributi nel database di Back4App.
Ora è possibile creare lo stile del file ReadPosts.vue aggiungendo il seguente codice Scss nel blocco di stile:
<style lang= "scss" scoped>
.postlist{
display: flex;
flex-direction: column;
gap: 2rem;
.post{
display: flex;
justify-content: space-between;
padding: 1rem;
h2{
margin-block-end: 1rem;
text-transform: uppercase;
}
p{
opacity: 0.4;
font-weight: bold;
font-size: 13px;
margin-block-end: 0.5rem;
}
}
}
</style>
Modificare l’applicazione Vue per aggiungere la funzionalità di cancellazione dei post
Un’altra funzionalità fondamentale che si può aggiungere all’applicazione del blog è la possibilità di cancellare i post. Per implementare questa funzionalità, utilizzare il metodo destroy disponibile nell’SDK Parse.
Così:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
const deletePost = async (id) => {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newPostList = postList.value.filter( (item) => item.id !== id )
postList.value = newPostList;
} catch (error) {
console.log(error);
}
}
</script>
Questo script è un aggiornamento del file ReadPosts.vue che gestisce la funzionalità di cancellazione. La funzione deletePost crea un nuovo oggetto Post utilizzando il metodo Parse.Object.extend. Quindi imposta la proprietà id dell’oggetto Post al parametro id passato alla funzione.
Quindi, chiama il metodo destroy dell’oggetto Post per eliminare dal database di Back4app il post con l’ID indicato. Quindi filtra l’array postList e restituisce un nuovo array newPostList, con tutti i post tranne quello cancellato. L’array newPostList viene quindi assegnato alla variabile postList.
Si può quindi legare la funzione deletePost a un evento click sull’elemento pulsante nel blocco template del file ReadPosts.vue.
Così:
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
<button @click="deletePost(post.id)">Delete</button>
</div>
</ul>
</div>
</template>
Infine, aggiungere alcuni stili globali per lo stile dei pulsanti e del corpo dell’APP Vue nella cartella assets:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 90%;
margin: auto;
font-family: 'Poppins', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Poppins', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
Test dell’applicazione Vue Blog con Back4app integrato
Ora che avete costruito e integrato Back4app nella vostra applicazione Vue. È possibile eseguire il comando npm nel terminale del progetto per testare l’applicazione:
npm run dev
Questo comando compila l’applicazione e la ospita su un particolare server locale http://localhost:5173/
All’avvio dell’applicazione, si dovrebbe vedere la vista CreatePosts per la creazione di post come percorso iniziale:

Dopo aver compilato i campi di input, facendo clic sul pulsante Submit Post (Invia post) si aggiungono i valori di input al database di Back4app. Controllare la dashboard dell’applicazione Back4app o navigare nella vista ReadPosts per confermarlo.

Facendo clic sul pulsante di cancellazione si cancella un post. Ad esempio, si può cancellare il ‘SECONDO POST’ facendo clic sul pulsante di cancellazione:

Conclusione
Vue offre agli sviluppatori una soluzione robusta e scalabile per la creazione di applicazioni web moderne, grazie al data-binding reattivo, all’architettura basata sui componenti e all’ecosistema di librerie.
L’integrazione di Vue con Back4app consente agli sviluppatori di gestire facilmente il backend delle loro applicazioni. Back4app riduce la complessità tradizionalmente associata allo sviluppo del backend, permettendo agli sviluppatori di creare applicazioni web full-stack.



