Vue.js के लिए बैकएंड कैसे बनाएं? स्टेप-बाय-स्टेप गाइड
यह लेख Vue.js के लिए बैकएंड बनाने के तरीके पर एक व्यापक ट्यूटोरियल प्रदान करेगा। इसमें Vue.js का अवलोकन, इसके लाभ और सीमाएँ, उपलब्ध डिप्लॉयमेंट मेथड्स, और Vue.js एप्लिकेशन को बनाने और होस्ट करने के लिए चरण-दर-चरण मार्गदर्शिका शामिल होगी।
Vue एक JavaScript फ्रेमवर्क है जिसका उपयोग लचीले और प्रदर्शनकारी यूजर इंटरफेस (UIs) और सिंगल-पेज एप्लिकेशन्स (SPAs) बनाने के लिए किया जाता है।
Vue अपनी प्रगतिशील प्रकृति के लिए जाना जाता है, जिसका अर्थ है कि इसे मौजूदा प्रोजेक्ट्स में क्रमिक रूप से अपनाया जा सकता है। Vue में एक घोषणात्मक सिंटैक्स भी है, जो आपको आपके वांछित UI स्थिति का वर्णन करने की अनुमति देता है और Vue अंतर्निहित लॉजिक और अपडेट्स को संभालता है।
अपनी प्रगतिशील प्रकृति और घोषणात्मक सिंटैक्स के अलावा, Vue एक वर्चुअल DOM का उपयोग करता है, जो वास्तविक DOM का एक हल्का प्रतिनिधित्व है। यह उपयोगकर्ता इंटरफेस को कुशलतापूर्वक रेंडर और अपडेट करने में मदद करता है।
जब आप Vue एप्लिकेशन्स विकसित करते हैं, तो Back4app जैसे Backend as a Service (BaaS) प्लेटफॉर्म को एकीकृत करना कई फायदे प्रदान कर सकता है, जैसे डेटा स्टोरेज और यूजर ऑथेंटिकेशन, जो विकास को काफी सरल बना सकते हैं और समय बचा सकते हैं। इस लेख में, आप Vue का अन्वेषण करेंगे और Back4app का उपयोग करते हुए Vue एप्लिकेशन बनाने का तरीका सीखेंगे।
Contents
Vue के लाभ
Vue की लोकप्रियता उसके कई फायदों के कारण लगातार बढ़ रही है, जिनमें से कुछ निम्नलिखित हैं।
आसान सीखने की प्रक्रिया
Vue का सीखने का घुमाव अपेक्षाकृत सरल है, जिससे यह विभिन्न कौशल स्तर के डेवलपर्स के लिए उपयुक्त है। इसका टेम्पलेट सिंटैक्स परिचित HTML पर आधारित है, जिससे डेवलपर्स मूल बातों को समझ सकते हैं और आसानी से Vue के साथ काम कर सकते हैं।
स्पष्ट और सुसंगत API डिजाइन के साथ, Vue एप्लिकेशन बनाने की प्रक्रिया को सरल बनाता है क्योंकि यह घटक बनाने, निर्देशों का उपयोग करने और लाइफसाइकल हुक्स का लाभ उठाने के लिए तार्किक और सहज पैटर्न प्रदान करता है।
सीखने की प्रक्रिया को और भी सुविधाजनक बनाने के लिए, Vue व्यापक दस्तावेज़ीकरण प्रदान करता है जिसमें स्पष्ट व्याख्याएँ और व्यावहारिक उदाहरण शामिल हैं। इसके अलावा, Vue समुदाय सहयोग, सहायता, और सीखने के संसाधनों का खज़ाना प्रदान करता है, जो फोरम और ऑनलाइन समुदायों के माध्यम से उपलब्ध हैं।
हल्का फ्रेमवर्क
Vue का फ़ाइल आकार छोटा है, और कोर लाइब्रेरी मिनिफाइड और gzipped होने पर केवल लगभग 20KB होती है। Vue का छोटा आकार तेज़ प्रारंभिक लोड समय प्रदान करता है, जिससे प्रदर्शन और उपयोगकर्ता अनुभव में सुधार होता है।
इसके अलावा, इसकी मॉड्यूलर डिजाइन के कारण, आप केवल आवश्यक सुविधाओं को चुनिंदा रूप से भी इम्पोर्ट कर सकते हैं, जिससे फ़ाइल आकार और प्रदर्शन अनुकूलित होता है।
घटक-आधारित संरचना
Vue में, एप्लिकेशन्स को पुन: प्रयोज्य और स्व-संलग्न घटकों का निर्माण करके बनाया जाता है। Vue में घटक ऐसे स्व-संलग्न इकाइयाँ हैं जो HTML, CSS, और JavaScript लॉजिक को संलग्न करती हैं, जिससे उन्हें प्रबंधित और समझना आसान हो जाता है। इन्हें एप्लिकेशन में पुन: उपयोग किया जा सकता है, जिससे विकास का समय और प्रयास बचता है।
यह घटक-आधारित संरचना आपको एक बार घटक बनाने और उन्हें पूरे एप्लिकेशन या कई प्रोजेक्ट्स में पुन: उपयोग करने की अनुमति देती है। इस पुन: प्रयोज्यता से अनावश्यक कोड कम होता है और कोड की मॉड्यूलरिटी को बढ़ावा मिलता है।
प्रत्येक घटक को स्वतंत्र रूप से विकसित, परीक्षण और अपडेट किया जा सकता है बिना एप्लिकेशन के अन्य हिस्सों को प्रभावित किए। इससे डिबगिंग, रिफैक्टरिंग और नए फीचर्स जोड़ना सरल हो जाता है।
रिएक्टिव डेटा सिस्टम
रिएक्टिव डेटा ऐसे डेटा को संदर्भित करता है जो अपने अंतर्निहित मान में परिवर्तन होने पर स्वचालित रूप से बदल जाता है। Vue रिएक्टिविटी को एक प्रॉक्सी में रिएक्टिव ऑब्जेक्ट्स को लपेटकर प्राप्त करता है। इससे Vue उन प्रॉपर्टीज़ का ट्रैक रख सकता है जिन तक पहुंच की जाती है।
जब किसी प्रॉपर्टी तक पहुंचा जाता है, Vue उसे निर्भरता की सूची में जोड़ देता है। निर्भरता के मान में परिवर्तन होने पर, Vue स्वचालित रूप से दृश्य को अपडेट कर देता है।
Vue का रिएक्टिव डेटा सिस्टम लाभकारी है क्योंकि आपको डेटा बदलने पर मैन्युअली दृश्य अपडेट करने की आवश्यकता नहीं होती, Vue यह काम स्वचालित रूप से कर देता है। इससे आप घोषणात्मक कोड लिखने में अधिक आसानी महसूस करते हैं और केवल वांछित परिणाम का वर्णन करने पर ध्यान केंद्रित कर सकते हैं बजाय इसके कि आवश्यक कदमों पर।
Vue की सीमाएँ
जहाँ Vue कई फायदे प्रदान करता है, वहीं Vue के साथ वेब एप्लिकेशन विकसित करते समय कुछ चुनौतियों पर भी विचार करना आवश्यक है। इन चुनौतियों में निम्नलिखित शामिल हैं:
छोटा पारिस्थितिकी तंत्र
Angular और React जैसे अन्य फ्रंट-एंड फ्रेमवर्क्स की तुलना में Vue का पारिस्थितिकी तंत्र छोटा है। Vue के छोटे पारिस्थितिकी तंत्र का मतलब है कि इसके पास Angular और React की तरह कई लाइब्रेरी और टूल्स उपलब्ध नहीं हो सकते।
इस छोटे पारिस्थितिकी तंत्र के कारण बड़े और जटिल एप्लिकेशन्स के विकास में Vue को कुछ हद तक पिछड़ा पड़ता है, जिनके लिए विस्तृत लाइब्रेरी और टूल्स की आवश्यकता होती है। इससे डेवलपर्स को अक्सर विशिष्ट आवश्यकताओं के लिए कस्टम समाधान बनाने पड़ते हैं क्योंकि पहले से बने समाधान या तो सीमित होते हैं या व्यापक रूप से समर्थित नहीं होते।
सीमित कॉर्पोरेट समर्थन
React और Angular के विपरीत, Vue को सीमित कॉर्पोरेट समर्थन प्राप्त है। जहां Angular और React का समर्थन क्रमशः Google और Facebook द्वारा किया जाता है, वहीं Vue एक ओपन-सोर्स प्रोजेक्ट है जिसके मेंटेनर्स की टीम छोटी है।
इस सीमित कॉर्पोरेट समर्थन से नए फीचर्स, बग फिक्सेस और सुरक्षा अपडेट्स के विकास में चुनौतियां आ सकती हैं। इसके अलावा, यह उन संगठनों के लिए चिंता का विषय हो सकता है जो दीर्घकालिक प्रोजेक्ट्स के लिए ठोस कॉर्पोरेट समर्थन और स्थिरता वाले फ्रेमवर्क को प्राथमिकता देते हैं।
Vue एप्लिकेशन के लिए बैकएंड बनाना
Vue एप्लिकेशन का बैकएंड डेटा स्टोरेज, ऑथेंटिकेशन, API इंटीग्रेशन्स और सर्वर-साइड लॉजिक कार्यों को संभालने के लिए जिम्मेदार होता है। यह एप्लिकेशन की कार्यक्षमता की नींव का काम करता है, जो फ्रंट-एंड और बाहरी सेवाओं या डेटाबेस के बीच संचार को सुगम बनाता है।
Vue एप्लिकेशन के बैकएंड का निर्माण करते समय, कई विकल्प उपलब्ध हैं, जिनमें शामिल हैं:
पारंपरिक सर्वर-साइड तकनीकें
Laravel (PHP), Ruby on Rails, Node.js, और ASP.NET (C#) जैसे पारंपरिक बैकएंड फ्रेमवर्क्स Vue एप्लिकेशन के बैकएंड के निर्माण के लिए व्यापक समाधान प्रदान करते हैं।
इन फ्रेमवर्क्स की एक परिपक्व और स्थापित उपस्थिति है, जिनके बड़े समुदाय और व्यापक दस्तावेजीकरण के कारण, पैमाने योग्य और सुरक्षित एप्लिकेशन्स के विकास के लिए स्थिरता और सिद्ध प्रथाएँ सुनिश्चित होती हैं।
ये प्री-बिल्ट घटक, कोड जनरेटर, और स्कैफ़ोल्डिंग टूल्स प्रदान करते हैं जो सामान्य बैकएंड कार्यों को संभालते हुए विकास की प्रक्रिया को तेज करते हैं, जिससे आप एप्लिकेशन-विशिष्ट फीचर्स पर ध्यान केंद्रित कर सकते हैं।
इसके अतिरिक्त, पारंपरिक फ्रेमवर्क्स मजबूत Object-Relational Mapping (ORM) टूल्स प्रदान करते हैं, जो डेटाबेस संचालन को सरल बनाते हैं और ऑब्जेक्ट-ओरिएंटेड कोड के माध्यम से डेटा की अखंडता सुनिश्चित करते हैं।
हालांकि, पारंपरिक बैकएंड फ्रेमवर्क्स अन्य विकल्पों की तुलना में अधिक सेटअप और कॉन्फ़िगरेशन की आवश्यकता कर सकते हैं, जो शुरुआती डेवलपर्स या सीमित बैकएंड अनुभव वाले डेवलपर्स के लिए चुनौतीपूर्ण हो सकता है। साथ ही, इन फ्रेमवर्क्स की सीखने की प्रक्रिया उनके व्यापक फीचर सेट और कन्वेंशन के कारण थोड़ी कठिन हो सकती है।
Backend-as-a-Service (BaaS)
Backend-as-a-Service (BaaS) प्लेटफॉर्म, जैसे Back4app, Vue एप्लिकेशन्स के बैकएंड का निर्माण करने के लिए एक सुविधाजनक समाधान प्रदान करते हैं। BaaS प्लेटफॉर्म बैकएंड इंफ्रास्ट्रक्चर की जटिलताओं को छिपाते हैं, और डेवलपर्स द्वारा आसानी से Vue एप्स में एकीकृत किए जा सकने वाले प्री-बिल्ट बैकएंड सेवाओं और APIs को प्रदान करते हैं।
BaaS प्लेटफॉर्म डेटा स्टोरेज, यूजर ऑथेंटिकेशन, फाइल स्टोरेज, और पुश नोटिफिकेशन्स जैसी कई प्री-बिल्ट बैकएंड सेवाएँ प्रदान करके विकास की प्रक्रिया को तेज कर देते हैं। इन सेवाओं को Vue एप्स में तेजी से एकीकृत किया जा सकता है, जिससे विकास का समय और प्रयास कम होता है।
हालांकि Backend-as-a-Service (BaaS) प्लेटफॉर्म सुविधाजनक और पैमाने योग्य होते हैं, कुछ बातों का ध्यान रखना आवश्यक है। एक नुकसान यह हो सकता है कि BaaS प्लेटफॉर्म आपके बैकएंड कोड को उनके विशेष सेवाओं और APIs के साथ कसकर जोड़ सकते हैं, जिससे विक्रेता लॉक-इन की संभावना होती है।
बैकएंड पर अनुकूलन और नियंत्रण सीमित हो सकता है, जो उन एप्स के लिए चुनौती हो सकता है जिनकी आवश्यकताएं विशिष्ट हैं।
Vue ब्लॉग एप्लिकेशन बनाना
Vue एप्लिकेशन बनाने के लिए, प्रोजेक्ट के डायरेक्टरी टर्मिनल में निम्नलिखित कमांड चलाएं:
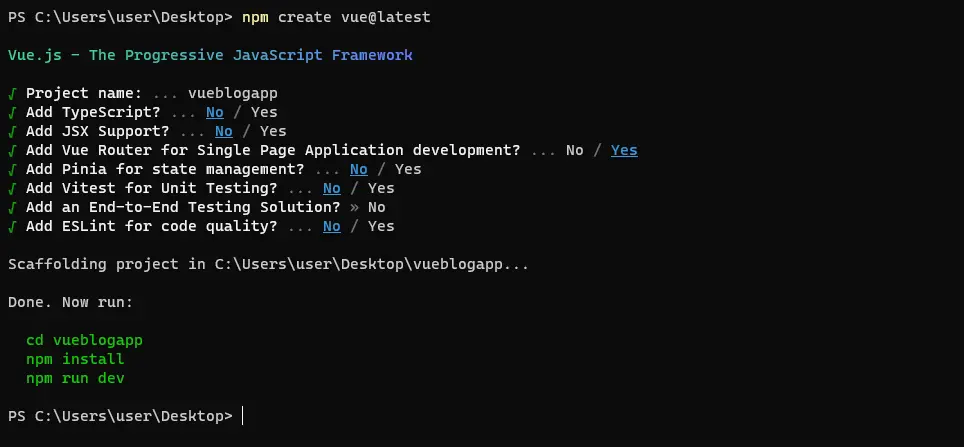
npm create vue@latest
यह कोड एक प्रॉम्प्ट लौटाएगा जहाँ आप Vue एप्लिकेशन का नाम और उन फीचर्स का चयन कर सकते हैं जिन्हें आप Vue एप में उपयोग करेंगे।

एप्लिकेशन का नाम निर्धारित करने और Vue Router को एप में रूट्स को संभालने के लिए चुनने के बाद, cd करें और डिपेंडेंसिज़ को इंस्टॉल करने के लिए npm install कमांड चलाएं।
अपने Vue ब्लॉग एप्लिकेशन के views डायरेक्टरी में, दो views बनाएँ: CreatePosts.vue और ReadPosts.vue।
views बनाने के बाद, अपने router डायरेक्टरी के index.js फाइल में नीचे दिए गए कोड ब्लॉक को जोड़ें:
//index.js
import { createRouter, createWebHistory } from 'vue-router'
import CreatePosts from '../views/CreatePosts.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'post',
component: CreatePosts
},
{
path: '/readposts',
name: 'read-posts',
component: () => import('../views/ReadPosts.vue')
}
]
})
export default router
ऊपर दिया गया कोड ब्लॉक दो रूट्स के साथ एक Vue Router इंस्टेंस सेट करता है: '/' पथ, जो CreatePosts घटक से जुड़ा है, और '/readposts' पथ, जो डायनामिक रूप से इम्पोर्ट किए गए ReadPosts घटक से जुड़ा है। यह राउटर इंस्टेंस आपके Vue एप्लिकेशन के भीतर नेविगेशन का प्रबंधन करता है।
अगला कदम है App.vue फाइल में रूट्स को नेविगेट करने के लिए button HTML टैग्स में नेस्टेड रूट्स के साथ एक header जोड़ना।
इस प्रकार:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router';
</script>
<template>
<header>
<h1>Vue Blog</h1>
<nav>
<RouterLink to="/" class="link"><button>Create Posts</button></RouterLink>
<RouterLink to="/readposts" class="link"><button>Read Posts</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
ऊपर दिए गए कोड ब्लॉक में ब्लॉग एप में राउटिंग सेटअप की गई है। यह vue-router लाइब्रेरी से RouterLink और RouterView दोनों घटकों को इम्पोर्ट करता है। इसे App.vue फाइल के script setup ब्लॉक (Vue 3 फीचर) में इम्पोर्ट किया गया है।
template ब्लॉक में App.vue फाइल के लिए HTML मार्कअप शामिल है। इसमें “Vue Blog” शीर्षक वाला हेडर और दो बटनों के साथ नेविगेशन बार शामिल है, जिन्हें RouterLink घटक में लपेटा गया है जो संबंधित रूट से लिंक करता है। वर्तमान रूट की सामग्री को रेंडर करने के लिए RouterView घटक का उपयोग किया जाता है।
राउटिंग सेट करने के बाद, अपने App.vue फाइल में नीचे दिए गए स्टाइल ब्लॉक को जोड़कर हेडर और रूट लिंक को स्टाइल करें:
<style lang= "scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
Back4app को आपके Vue ब्लॉग एप में एकीकृत करना
सबसे पहले अपने Vue एप्लिकेशन को सेटअप करें, और फिर Back4app पर एक इंस्टेंस बनाएं ताकि आपके Vue एप्लिकेशन के साथ कनेक्शन स्थापित किया जा सके। इसके लिए आपके पास Back4app खाता होना आवश्यक है।
यदि आप पहले से Back4app उपयोगकर्ता नहीं हैं, तो साइन अप करने के लिए इन आसान कदमों का पालन करें:
- Back4app वेबसाइट पर जाएँ।
- मुख्य पृष्ठ पर साइन-अप बटन को ढूंढें और उस पर क्लिक करें।
- अपनी जानकारी के साथ पंजीकरण फॉर्म पूरा करें और सबमिट करें।
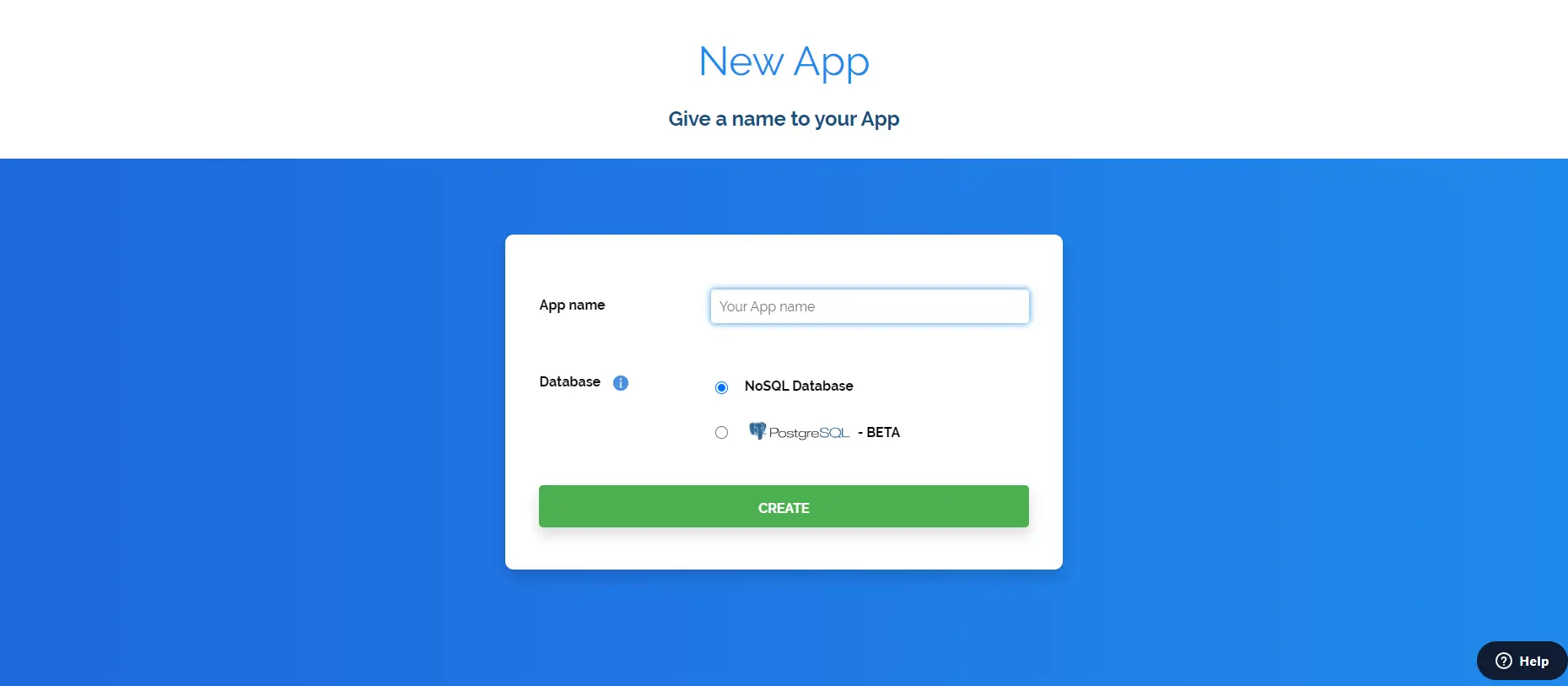
एक बार आपका खाता सफलतापूर्वक सेटअप हो जाने के बाद, Back4app में लॉग इन करें। ऊपरी दाएं कोने में NEW APP विकल्प को खोजें और उसका चयन करें। इससे आप एक फॉर्म पर पहुंचेंगे जहाँ आपको अपने एप्लिकेशन का नाम प्रदान करना होगा। नाम दर्ज करने के बाद, प्रक्रिया को पूरा करने के लिए CREATE बटन पर क्लिक करें।

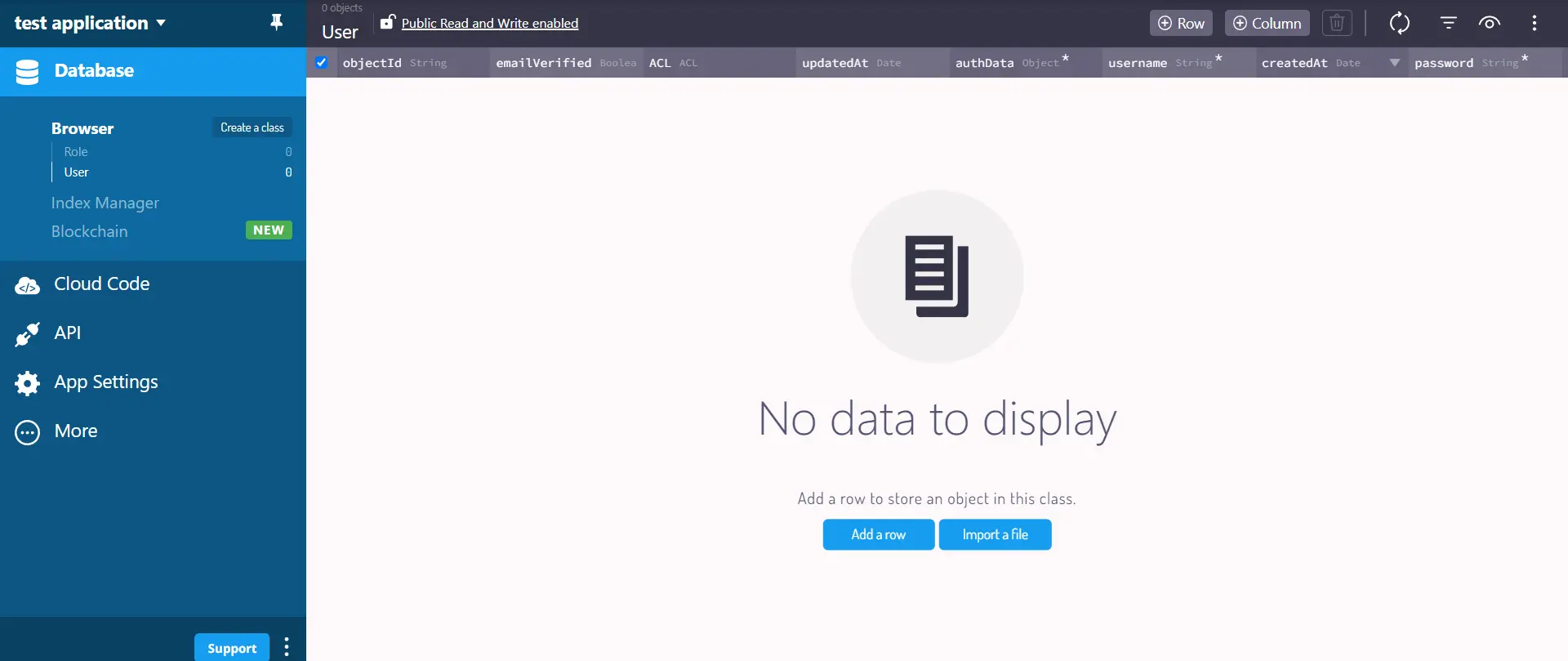
CREATE बटन पर क्लिक करने के बाद, आपका एप्लिकेशन जनरेट हो जाएगा और आप एप्लिकेशन डैशबोर्ड पर ले जाए जाएंगे।

Vue ब्लॉग एप को Back4app से जोड़ना
अपने Vue एप्लिकेशन को Back4app से जोड़ने के लिए, सबसे पहले आपको Parse JavaScript SDK इंस्टॉल करना होगा।
SDK इंस्टॉल करने के लिए, निम्नलिखित कमांड में से एक चलाएँ, इस बात पर निर्भर करते हुए कि आप कौन सा पैकेज मैनेजर उपयोग कर रहे हैं:
#using npm
npm install parse
or
#using yarn
yarn add parse
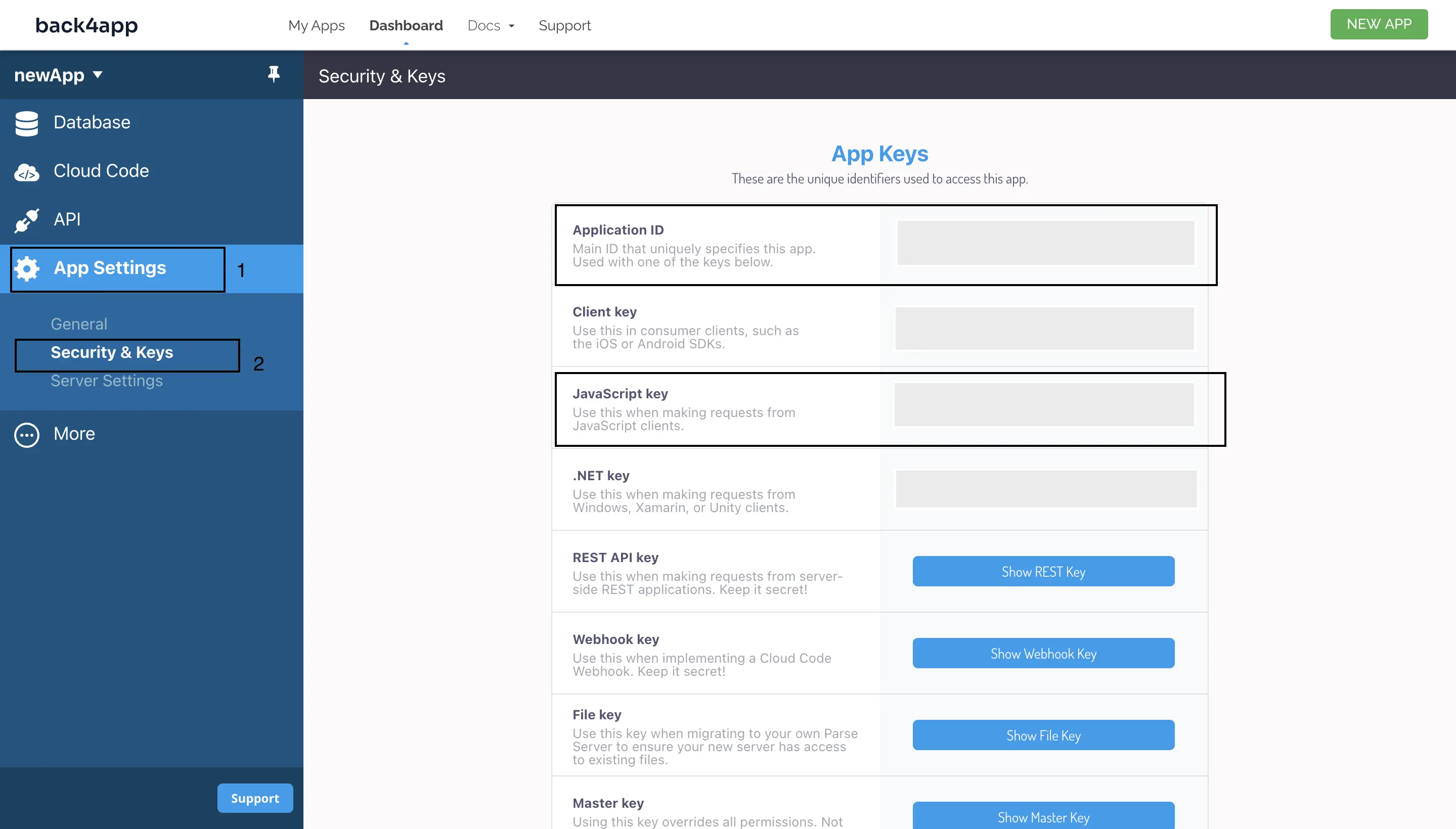
अगला, आपको Back4app एप्लिकेशन की दो क्रेडेंशियल्स, Application ID और Javascript KEY का उपयोग करके SDK को कॉन्फ़िगर करना होगा।
Back4app से Application ID और JavaScript Key प्राप्त करें, डैशबोर्ड पर App Settings का चयन करके और Security & Keys सेक्शन में जाकर।

अपने एप्लिकेशन की क्रेडेंशियल्स को साधारण पाठ के रूप में स्टोर करना एक सुरक्षा जोखिम है, क्योंकि दुर्भावनापूर्ण उपयोगकर्ता आपके एप्लिकेशन तक पहुंच सकते हैं। इसलिए, अपने एप्लिकेशन की क्रेडेंशियल्स को सुरक्षित रूप से स्टोर करें, चाहे वह पर्यावरणीय चर (environmental variables) का उपयोग करके हो या संवेदनशील कुंजी संग्रहित करने के आपके पसंदीदा तरीके से।
अगला, अपने main.js फाइल में parse पैकेज से Parse का मिनिफाइड संस्करण इम्पोर्ट करें। फिर Parse ऑब्जेक्ट पर initialize मेथड कॉल करें और Application ID तथा JavaScript Key को आर्गुमेंट्स के रूप में पास करें।
अंत में, Parse.serverURL प्रॉपर्टी को ‘https://parseapi.back4app.com/’ पर सेट करें।
उदाहरण के लिए:
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
ऊपर दिए गए कोड ब्लॉक को जोड़ने के बाद, आपकी main.js फाइल कुछ इस प्रकार दिखनी चाहिए:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Parse from 'parse/dist/parse.min.js';
import './assets/main.css';
const app = createApp(App)
app.use(router)
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
app.mount('#app')
Back4app में डेटा जोड़ना
ब्लॉग उपयोगकर्ता से डेटा कैप्चर करने के लिए, आपको एक फॉर्म बनाना होगा। फॉर्म सबमिट होने पर, Vue एप एक submitPost() फंक्शन चलाएगा जो Back4app इंस्टेंस में डेटा सहेजने के लिए आवश्यक लॉजिक को निष्पादित करेगा।
अपना फॉर्म बनाने के लिए, अपने CreatePosts.vue फाइल में नीचे दिया गया कोड ब्लॉक जोड़ें:
<!-- CreatePosts.vue -->
<script setup>
import { ref } from 'vue';
import { Parse } from 'parse/dist/parse.min.js';
const blog = ref({
title: "",
post: "",
})
function submitPost() {
try {
const Post = new Parse.Object("Post");
Post.set("title", blog.value.title);
Post.set("body", blog.value.post);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
blog.value.title = ''
blog.value.post = ''
}
</script>
<template>
<form @submit.prevent="submitPost">
<input id="blog-title" v-model="blog.title" placeholder="Title"/>
<textarea id="blog-post" v-model="blog.post" placeholder="Post" rows="20"></textarea>
<button>Submit Post</button>
</form>
</template>
ऊपर दिया गया कोड ब्लॉक एक ऐसा घटक है जो उपयोगकर्ताओं को ब्लॉग पोस्ट सबमिट करने में सक्षम बनाता है। यह Vue कंपोजिशन API का उपयोग करता है और Vue लाइब्रेरी से ref फंक्शन को इम्पोर्ट करता है।
submitPost फंक्शन एक नया Parse Post ऑब्जेक्ट बनाता है और इस Post ऑब्जेक्ट की title और body प्रॉपर्टीज़ को blog.title और blog.post के मान से set मेथड का उपयोग करके सेट करता है।
फिर, Post ऑब्जेक्ट को save मेथड के माध्यम से Back4App में सहेजा जाता है। सफलता या विफलता की स्थिति में, कोड कंसोल में एक संदेश प्रदर्शित करता है। पोस्ट सबमिट करने के बाद, blog ऑब्जेक्ट के title और post मान खाली स्ट्रिंग में रीसेट कर दिए जाते हैं, जिससे फॉर्म फ़ील्ड्स साफ हो जाते हैं।
इस फाइल के <template> ब्लॉक में एक फॉर्म एलिमेंट को परिभाषित किया गया है, जिस पर @submit.prevent इवेंट लिसनर लगा है जो फॉर्म सबमिट होने पर submitPost फंक्शन को ट्रिगर करता है।
फॉर्म के अंदर, input और textarea एलिमेंट्स हैं, जिन्हें v-model का उपयोग करके blog ऑब्जेक्ट की प्रॉपर्टीज़ (blog.title और blog.post) से बाइंड किया गया है। इससे दो-तरफा डेटा बाइंडिंग संभव होती है, जो सुनिश्चित करती है कि फॉर्म एलिमेंट्स में बदलाव blog ऑब्जेक्ट को अपडेट करें।
एक आकर्षक उपयोगकर्ता इंटरफेस के लिए CreatePosts व्यू को स्टाइल करने हेतु, अपने CreatePosts.vue फाइल में नीचे दिया गया कोड ब्लॉक जोड़ें:
<style lang= "scss" scoped>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
input{
padding: 1rem;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border: none;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
textarea{
padding: 1rem;
border: none;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
}
</style>
Back4app से डेटा पढ़ना
अपने एप्लिकेशन में वह डेटा प्रदर्शित करने के लिए जो Back4app इंस्टेंस में सहेजा गया है, आपको सबसे पहले Back4app इंस्टेंस से डेटा पढ़ने में सक्षम होना चाहिए।
Back4app इंस्टेंस से डेटा पढ़ने के लिए, आपको उस क्लास के लिए एक Parse क्वेरी बनानी होगी जिससे आप डेटा प्राप्त करना चाहते हैं। फिर आप Vue के onBeforeMount लाइफसाइकल हुक का उपयोग करके डेटा प्राप्त कर सकते हैं और इसे एप में प्रदर्शित कर सकते हैं।
उदाहरण के लिए:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
</script>
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
</div>
</ul>
</div>
</template>
ReadPosts.vue फाइल Back4app से पोस्ट्स को प्राप्त और प्रदर्शित करती है। स्क्रिप्ट में Vue पैकेज से onBeforeMount हुक और ref फंक्शन को इम्पोर्ट किया गया है। यह हुक Vue एप के माउंट होने से पहले एक असिंक्रोनस फंक्शन को निष्पादित करता है।
फंक्शन Back4app डेटाबेस से “Post” ऑब्जेक्ट को Parse.Query() मेथड का उपयोग करके खोजता है। फिर, Parse के find मेथड को कॉल करके प्राप्त परिणामों की एक ऐरे लौटाता है। अंत में, इस ऐरे को postList वेरिएबल में असाइन कर दिया जाता है।
template ब्लॉक में, v-for निर्देश postList ऐरे के माध्यम से लूप चलाता है और प्रत्येक post के लिए एक नया div एलिमेंट जनरेट करता है। post.get() मेथड Back4App डेटाबेस में आपके title और body प्रॉपर्टीज़ के मान प्राप्त करता है।
अब आप अपने ReadPosts.vue फाइल को स्टाइल करने के लिए, नीचे दिया गया Scss कोड style ब्लॉक में जोड़ सकते हैं:
<style lang= "scss" scoped>
.postlist{
display: flex;
flex-direction: column;
gap: 2rem;
.post{
display: flex;
justify-content: space-between;
padding: 1rem;
h2{
margin-block-end: 1rem;
text-transform: uppercase;
}
p{
opacity: 0.4;
font-weight: bold;
font-size: 13px;
margin-block-end: 0.5rem;
}
}
}
</style>
Vue एप में पोस्ट डिलीट करने की कार्यक्षमता जोड़ना
एक और महत्वपूर्ण कार्यक्षमता जो आप अपने ब्लॉग एप में जोड़ सकते हैं, वह है पोस्ट डिलीट करने की क्षमता। इस कार्यक्षमता को लागू करने के लिए, Parse SDK द्वारा उपलब्ध destroy मेथड का उपयोग करें।
इस प्रकार:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
const deletePost = async (id) => {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newPostList = postList.value.filter( (item) => item.id !== id )
postList.value = newPostList;
} catch (error) {
console.log(error);
}
}
</script>
यह स्क्रिप्ट ReadPosts.vue फाइल का एक अपडेट है जो डिलीट कार्यक्षमता को संभालता है। deletePost फंक्शन Parse के Parse.Object.extend मेथड का उपयोग करके एक नया Post ऑब्जेक्ट बनाता है। फिर, यह फंक्शन को पास किए गए id पैरामीटर के साथ Post ऑब्जेक्ट की id प्रॉपर्टी को सेट करता है।
इसके बाद, यह destroy मेथड कॉल करता है जो Back4app डेटाबेस से दिए गए ID के साथ पोस्ट को डिलीट कर देता है। फिर यह postList ऐरे को फिल्टर करता है और एक नया ऐरे newPostList लौटाता है, जिसमें डिलीट किए गए पोस्ट को छोड़कर सभी पोस्ट शामिल होते हैं। अंत में, newPostList ऐरे को postList वेरिएबल में असाइन कर दिया जाता है।
इसके बाद, आप ReadPosts.vue फाइल के template ब्लॉक में button एलिमेंट पर click इवेंट से deletePost फंक्शन को बाइंड कर सकते हैं।
इस प्रकार:
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
<button @click="deletePost(post.id)">Delete</button>
</div>
</ul>
</div>
</template>
अंत में, अपने Vue एप के बॉडी और बटनों को स्टाइल करने के लिए, assets डायरेक्टरी में कुछ ग्लोबल स्टाइल्स जोड़ें:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 90%;
margin: auto;
font-family: 'Poppins', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Poppins', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
अपने Back4app एकीकृत Vue ब्लॉग एप का परीक्षण करना
अब जब आपने अपने Vue एप्लिकेशन का निर्माण और Back4app के साथ एकीकरण कर लिया है, तो अपने प्रोजेक्ट के टर्मिनल में npm कमांड चलाकर एप्लिकेशन का परीक्षण कर सकते हैं:
npm run dev
यह कमांड एप्लिकेशन को संकलित करता है और इसे एक लोकल सर्वर http://localhost:5173/ पर होस्ट करता है।
जब एप लॉन्च होता है, तो आपको होम रूट के रूप में CreatePosts व्यू दिखाई देगा:

इनपुट फ़ील्ड्स को भरने के बाद, Submit Post बटन पर क्लिक करने से इनपुट मान Back4app डेटाबेस में जोड़ दिए जाएंगे। अपने Back4app एप्लिकेशन डैशबोर्ड की जांच करें या पुष्टि करने के लिए ReadPosts व्यू पर जाएँ।

डिलीट बटन पर क्लिक करने से पोस्ट डिलीट हो जाएगा। उदाहरण के लिए, ‘SECOND POST’ को डिलीट करने के लिए उसके डिलीट बटन पर क्लिक करें:

निष्कर्ष
Vue डेवलपर्स को रिएक्टिव डेटा-बाइंडिंग, घटक-आधारित संरचना और लाइब्रेरी के व्यापक पारिस्थितिकी तंत्र के साथ आधुनिक वेब एप्लिकेशन्स बनाने के लिए एक मजबूत और पैमाने योग्य समाधान प्रदान करता है।
Vue को Back4app के साथ एकीकृत करने से डेवलपर्स को अपने एप्लिकेशन्स के बैकएंड को आसानी से संभालने में मदद मिलती है। Back4app पारंपरिक बैकएंड विकास से जुड़ी जटिलताओं को कम करता है, जिससे डेवलपर्स को पूर्ण-स्टैक वेब एप्लिकेशन्स बनाने में सहायता मिलती है।



