สร้างแบ็กเอนด์สำหรับ Vue.js อย่างไร? คู่มือทีละขั้นตอน
บทความนี้จะให้คำแนะนำอย่างละเอียดเกี่ยวกับวิธีการสร้าง backend สำหรับ Vue.js โดยจะมีภาพรวมของ Vue.js ข้อดีและข้อจำกัด วิธีการปรับใช้ที่มีอยู่ และคู่มือทีละขั้นตอนในการสร้างและโฮสต์แอปพลิเคชัน Vue.js
Vue เป็น เฟรมเวิร์ก JavaScript สำหรับสร้างอินเทอร์เฟซผู้ใช้ (UI) ที่ยืดหยุ่นและมีประสิทธิภาพ รวมถึงแอปพลิเคชันหน้าเดียว (SPA)
Vue เป็นที่รู้จักในเรื่องความก้าวหน้า (progressive) ซึ่งหมายความว่าสามารถนำไปใช้อย่างค่อยเป็นค่อยไปในโครงการที่มีอยู่ได้ Vue ยังมี syntax แบบประกาศ (declarative syntax) ซึ่งช่วยให้คุณสามารถอธิบายสถานะ UI ที่ต้องการได้และปล่อยให้ Vue จัดการกับตรรกะและการอัปเดตที่อยู่เบื้องหลัง
นอกเหนือจากความก้าวหน้าและ syntax แบบประกาศแล้ว Vue ยังใช้ Virtual DOM ซึ่งเป็นตัวแทนแบบเบาของ DOM ที่แท้จริง ซึ่งช่วยให้การเรนเดอร์และอัปเดตอินเทอร์เฟซผู้ใช้มีประสิทธิภาพมากขึ้น
เมื่อพัฒนาแอป Vue การบูรณาการแพลตฟอร์ม Backend as a Service (BaaS) เช่น Back4app สามารถให้ประโยชน์หลายประการ เช่น การจัดเก็บข้อมูลและการตรวจสอบผู้ใช้ ซึ่งจะช่วยลดความซับซ้อนในการพัฒนาและประหยัดเวลา ในบทความนี้คุณจะได้สำรวจ Vue และเรียนรู้วิธีสร้างแอปพลิเคชันด้วย Vue โดยใช้ Back4app
Contents
ข้อดีของ Vue
Vue ยังคงได้รับความนิยมเพิ่มขึ้นเนื่องจากมีข้อดีมากมาย ซึ่งบางประการมีดังต่อไปนี้
เส้นโค้งการเรียนรู้ที่ง่าย
Vue มีเส้นโค้งการเรียนรู้ที่ค่อนข้างง่าย ทำให้เหมาะสำหรับนักพัฒนาที่มีระดับทักษะแตกต่างกัน Syntax ในการสร้างเทมเพลตของ Vue นั้นอิงตาม HTML ที่คุ้นเคย ช่วยให้นักพัฒนาสามารถเข้าใจพื้นฐานและทำงานกับ Vue ได้อย่างราบรื่นและรวดเร็ว
ด้วยการออกแบบ API ที่ชัดเจนและสอดคล้อง Vue ช่วยให้กระบวนการสร้างแอปพลิเคชันง่ายขึ้นโดยการให้รูปแบบที่มีตรรกะและใช้งานง่ายสำหรับการสร้างคอมโพเนนต์ การใช้ directives และการใช้ lifecycle hooks
เพื่ออำนวยความสะดวกในกระบวนการเรียนรู้ Vue ยังมีเอกสารประกอบอย่างครบถ้วนพร้อมคำอธิบายที่เขียนไว้อย่างดีและตัวอย่างที่ใช้งานได้จริง นอกจากนี้ชุมชนของ Vue ยังให้ความช่วยเหลือ ความร่วมมือ และทรัพยากรในการเรียนรู้ที่มีคุณค่าผ่านฟอรัมและชุมชนออนไลน์
เฟรมเวิร์กขนาดเล็ก
Vue มีขนาดไฟล์ที่เล็ก โดยไลบรารีหลักมีขนาดเพียงประมาณ 20KB เมื่อถูกบีบอัด (minified) และ gzip Vue ที่มีขนาดเล็กช่วยให้เวลาโหลดเริ่มต้นเร็วขึ้น ซึ่งช่วยปรับปรุงประสิทธิภาพและประสบการณ์ของผู้ใช้
นอกจากนี้ เนื่องจากการออกแบบที่เป็นโมดูล คุณยังสามารถเลือกนำเข้าเฉพาะฟีเจอร์ที่จำเป็นเท่านั้น ซึ่งจะช่วยลดขนาดไฟล์และเพิ่มประสิทธิภาพได้อีก
สถาปัตยกรรมที่ใช้คอมโพเนนต์เป็นฐาน
ใน Vue แอปพลิเคชันถูกสร้างขึ้นโดยการสร้างคอมโพเนนต์ที่สามารถนำกลับมาใช้ใหม่และมีความเป็นอิสระ คอมโพเนนต์ใน Vue เป็นหน่วยที่บรรจุ HTML, CSS และตรรกะ JavaScript ทำให้จัดการและเข้าใจได้ง่ายขึ้น พวกมันสามารถนำกลับมาใช้ใหม่ในแอปพลิเคชันทั้งหมด ช่วยประหยัดเวลาและความพยายามในการพัฒนา
สถาปัตยกรรมที่ใช้คอมโพเนนต์นี้ช่วยให้คุณสามารถสร้างคอมโพเนนต์หนึ่งครั้งและนำไปใช้ซ้ำในแอปพลิเคชันหรือในโครงการหลายๆ โครงการได้ ซึ่งการนำกลับมาใช้ซ้ำนี้ช่วยลดโค้ดที่ซ้ำซ้อนและส่งเสริมความเป็นโมดูลของโค้ด
คอมโพเนนต์แต่ละตัวสามารถพัฒนา ทดสอบ และอัปเดตได้อย่างอิสระโดยไม่ส่งผลกระทบต่อส่วนอื่นๆ ของแอปพลิเคชัน ซึ่งจะทำให้ง่ายต่อการดีบัก รีแฟคเตอร์ และเพิ่มฟีเจอร์ใหม่ๆ ให้กับแอปพลิเคชัน
ระบบข้อมูลแบบ reactive
ข้อมูลแบบ reactive หมายถึงข้อมูลที่เปลี่ยนแปลงโดยอัตโนมัติเมื่อค่าที่อยู่เบื้องหลังของมันเปลี่ยนแปลง Vue ทำให้เกิดความ reactive โดยการห่อหุ้มวัตถุที่เป็น reactive ด้วย Proxy ซึ่งช่วยให้ Vue สามารถติดตาม property ที่ถูกเข้าถึงได้
เมื่อมีการเข้าถึง property ใด ๆ Vue จะเพิ่มมันเข้าไปในรายการ dependencies และเมื่อมีการเปลี่ยนแปลงค่า Vue จะอัปเดตวิวโดยอัตโนมัติ
ระบบข้อมูลแบบ reactive ของ Vue มีประโยชน์เพราะคุณไม่จำเป็นต้องอัปเดตวิวด้วยตนเองเมื่อข้อมูลเปลี่ยนแปลง Vue จะดูแลการอัปเดตทั้งหมดให้โดยอัตโนมัติ ทำให้คุณสามารถเขียนโค้ดแบบประกาศได้ง่ายขึ้นและมุ่งเน้นไปที่การอธิบายผลลัพธ์ที่ต้องการแทนที่จะเป็นขั้นตอนในการบรรลุผลนั้น
ข้อจำกัดของ Vue
แม้ว่า Vue จะมีข้อดีหลายประการ แต่ก็มีข้อจำกัดในการพัฒนาเว็บแอปพลิเคชันด้วย Vue ที่ควรพิจารณา ข้อจำกัดบางประการมีดังนี้
ระบบนิเวศที่เล็กกว่า
เมื่อเทียบกับเฟรมเวิร์ก frontend อื่นๆ เช่น Angular และ React ระบบนิเวศของ Vue ค่อนข้างเล็กกว่า ซึ่งหมายความว่าอาจไม่มีไลบรารีและเครื่องมือมากเท่า Angular และ React
ระบบนิเวศที่เล็กกว่านี้ทำให้ Vue มีความท้าทายในการพัฒนาแอปพลิเคชันที่ซับซ้อนและขนาดใหญ่ที่ต้องการไลบรารีและเครื่องมืออย่างกว้างขวาง ซึ่งส่งผลให้ต้องมีการสร้างโซลูชันที่กำหนดเองสำหรับความต้องการเฉพาะ เนื่องจากโซลูชันที่มีอยู่แล้วมักจะมีข้อจำกัดหรือไม่ได้รับการสนับสนุนอย่างแพร่หลาย
การสนับสนุนจากภาคธุรกิจที่จำกัด
ต่างจาก React และ Angular ซึ่งได้รับการสนับสนุนจากบริษัทอย่าง Google และ Facebook ตามลำดับ Vue มีการสนับสนุนจากภาคธุรกิจที่จำกัด ในขณะที่ Angular และ React ได้รับการสนับสนุนจากบริษัทใหญ่ Vue เป็นโครงการโอเพ่นซอร์สที่มีทีมผู้ดูแลเพียงเล็กน้อย
การสนับสนุนจากภาคธุรกิจที่จำกัดนี้อาจเป็นข้อเสียในแง่ของการพัฒนาฟีเจอร์ใหม่ๆ การแก้ไขข้อบกพร่อง และการอัปเดตด้านความปลอดภัย นอกจากนี้ ยังอาจสร้างความกังวลให้กับองค์กรที่ให้ความสำคัญกับเฟรมเวิร์กที่มีการสนับสนุนจากภาคธุรกิจที่แข็งแกร่งและมีความมั่นคงในระยะยาว
การสร้าง Backend สำหรับแอปพลิเคชัน Vue
Backend ของแอป Vue มีหน้าที่จัดการการจัดเก็บข้อมูล การตรวจสอบผู้ใช้ การผสานรวม API และงานตรรกะฝั่งเซิร์ฟเวอร์ ทำหน้าที่เป็นพื้นฐานของฟังก์ชันการทำงานของแอปพลิเคชันและอำนวยความสะดวกในการสื่อสารระหว่าง frontend กับบริการหรือฐานข้อมูลภายนอก
เมื่อสร้าง Backend สำหรับแอป Vue มีตัวเลือกหลายอย่างให้ใช้ รวมถึง:
เทคโนโลยีฝั่งเซิร์ฟเวอร์แบบดั้งเดิม
เฟรมเวิร์ก backend แบบดั้งเดิม เช่น Laravel (PHP), Ruby on Rails, Node.js และ ASP.NET (C#) เฟรมเวิร์ก backend เหล่านี้ให้โซลูชันที่ครอบคลุมสำหรับการสร้าง Backend สำหรับแอป Vue
เฟรมเวิร์กเหล่านี้มีความเป็นที่ยอมรับและมีชุมชนขนาดใหญ่พร้อมเอกสารประกอบที่ครอบคลุม ซึ่งช่วยให้มั่นใจได้ในเรื่องความเสถียรและแนวทางปฏิบัติที่พิสูจน์แล้วสำหรับการพัฒนาแอปพลิเคชันที่สามารถขยายได้และปลอดภัย
เฟรมเวิร์กเหล่านี้ให้คอมโพเนนต์ที่สร้างเสร็จแล้ว เครื่องมือสร้างโค้ด และเครื่องมือ scaffolding ที่เร่งกระบวนการพัฒนาโดยจัดการงานที่พบบ่อยในฝั่ง backend ช่วยให้คุณสามารถมุ่งเน้นไปที่การสร้างฟีเจอร์เฉพาะของแอปพลิเคชันได้
นอกจากนี้ เฟรมเวิร์กแบบดั้งเดิมยังมีเครื่องมือ Object-Relational Mapping (ORM) ที่แข็งแกร่ง ช่วยให้การดำเนินการกับฐานข้อมูลง่ายขึ้นและรับประกันความสมบูรณ์ของข้อมูลผ่านโค้ดที่เขียนในรูปแบบเชิงวัตถุ
อย่างไรก็ตาม เฟรมเวิร์ก backend แบบดั้งเดิมอาจต้องการการตั้งค่าและการกำหนดค่าที่มากกว่าเมื่อเทียบกับตัวเลือกอื่น ๆ ซึ่งอาจเป็นสิ่งที่ท้าทายสำหรับผู้เริ่มต้นหรือผู้พัฒนาที่มีประสบการณ์กับ backend จำกัด นอกจากนี้ เส้นโค้งการเรียนรู้สำหรับเฟรมเวิร์กเหล่านี้อาจค่อนข้างชันเนื่องจากมีชุดฟีเจอร์และข้อปฏิบัติที่กว้างขวาง
Backend-as-a-Service (BaaS)
แพลตฟอร์ม Backend-as-a-Service (BaaS) เช่น Back4app มอบโซลูชันที่สะดวกสำหรับการสร้าง Backend สำหรับแอปพลิเคชัน Vue โดยแพลตฟอร์ม BaaS จะซ่อนความซับซ้อนของโครงสร้างพื้นฐานฝั่ง backend และให้บริการ backend ที่สร้างเสร็จแล้วพร้อม API ที่นักพัฒนาสามารถผสานรวมเข้าไปในแอป Vue ได้อย่างง่ายดาย
แพลตฟอร์ม BaaS เร่งความเร็วในการพัฒนาด้วยการให้บริการ backend ที่สร้างเสร็จแล้วมากมาย เช่น การจัดเก็บข้อมูล การตรวจสอบผู้ใช้ การจัดเก็บไฟล์ และการแจ้งเตือนแบบ push ซึ่งสามารถผสานรวมเข้ากับแอป Vue ได้อย่างรวดเร็ว ช่วยลดเวลาและความพยายามในการพัฒนา
ถึงแม้ว่าแพลตฟอร์ม Backend-as-a-Service (BaaS) จะมอบความสะดวกและความสามารถในการปรับขนาดได้ แต่ก็มีข้อควรพิจารณาบางประการ หนึ่งในข้อเสียคือความเสี่ยงของการถูกผูกมัดกับผู้ให้บริการ (vendor lock-in) เนื่องจากแพลตฟอร์ม BaaS อาจผูกผันโค้ด backend ของคุณกับบริการและ API เฉพาะของพวกเขาอย่างใกล้ชิด
การปรับแต่งและการควบคุม backend อาจถูกจำกัด ซึ่งอาจเป็นความท้าทายสำหรับแอปที่มีความต้องการเฉพาะ
สร้างแอป Vue Blog
เพื่อสร้างแอป Vue ให้รันคำสั่งต่อไปนี้ในเทอร์มินัลของไดเร็กทอรีโปรเจ็กต์:
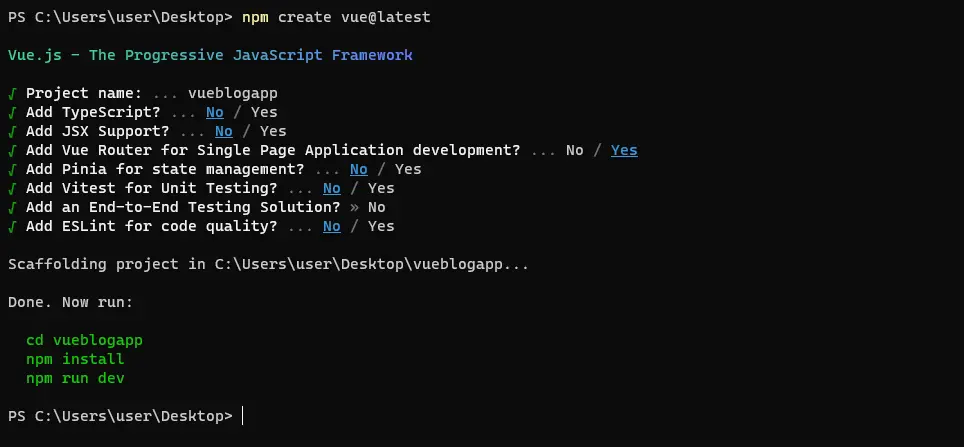
npm create vue@latest
โค้ดนี้จะส่งกลับ prompt ที่คุณสามารถตั้งชื่อแอป Vue และเลือกฟีเจอร์ที่คุณจะใช้ในแอป Vue ของคุณ

หลังจากตั้งชื่อแอปและเลือก Vue Router สำหรับจัดการเส้นทางในแอปของคุณแล้ว ให้ใช้คำสั่ง cd เพื่อเข้าถึงแอปและรันคำสั่ง npm install เพื่อติดตั้ง dependency
ในไดเร็กทอรี views ของแอป Vue Blog ให้สร้างสอง view คือ CreatePosts.vue และ ReadPosts.vue
หลังจากสร้าง view แล้ว ให้นำโค้ดบล็อกด้านล่างไปเพิ่มในไฟล์ index.js ในไดเร็กทอรี router:
//index.js
import { createRouter, createWebHistory } from 'vue-router'
import CreatePosts from '../views/CreatePosts.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'post',
component: CreatePosts
},
{
path: '/readposts',
name: 'read-posts',
component: () => import('../views/ReadPosts.vue')
}
]
})
export default router
โค้ดบล็อกด้านบนตั้งค่า instance ของ Vue Router ที่มีเส้นทางสองเส้นทาง: เส้นทาง '/' ซึ่งเชื่อมโยงกับคอมโพเนนต์ CreatePosts และเส้นทาง '/readposts' ซึ่งเชื่อมโยงกับคอมโพเนนต์ ReadPosts ที่ถูกนำเข้าแบบไดนามิก instance นี้จัดการการนำทางภายในแอป Vue ของคุณ
ต่อไปให้เพิ่ม header ที่มีเส้นทางซ้อนอยู่ในแท็ก HTML button ลงในไฟล์ App.vue เพื่อให้ผู้ใช้สามารถนำทางไปยังเส้นทางที่ต้องการได้
ตัวอย่างเช่น:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router';
</script>
<template>
<header>
<h1>Vue Blog</h1>
<nav>
<RouterLink to="/" class="link"><button>Create Posts</button></RouterLink>
<RouterLink to="/readposts" class="link"><button>Read Posts</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
โค้ดบล็อกด้านบนตั้งค่าการนำทางในแอป Blog โดยการนำเข้าคอมโพเนนต์ RouterLink และ RouterView จากไลบรารี vue-router ผ่านบล็อก script setup (คุณสมบัติของ Vue 3) ในไฟล์ App.vue
บล็อก template มีการกำหนด HTML markup สำหรับไฟล์ App.vue ซึ่งประกอบด้วย header ที่มีชื่อ “Vue Blog” และแถบนำทางที่มีปุ่มสองปุ่มซึ่งถูกห่อหุ้มด้วยคอมโพเนนต์ RouterLink ที่เชื่อมโยงไปยังเส้นทางที่เกี่ยวข้อง ส่วนคอมโพเนนต์ RouterView ใช้สำหรับเรนเดอร์เนื้อหาของเส้นทางปัจจุบัน
หลังจากตั้งค่าการนำทางแล้ว ให้เพิ่มบล็อกสไตล์ด้านล่างลงในไฟล์ App.vue เพื่อปรับแต่ง header และลิงก์เส้นทาง:
<style lang= "scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
การบูรณาการ Back4app ในแอป Vue Blog ของคุณ
เริ่มต้นโดยการตั้งค่าแอป Vue ของคุณ แล้วสร้างอินสแตนซ์บน Back4app เพื่อสร้างการเชื่อมต่อกับแอป Vue ของคุณ สำหรับขั้นตอนนี้คุณจะต้องมีบัญชี Back4app
หากคุณยังไม่ได้เป็นผู้ใช้ Back4app ให้ทำตามขั้นตอนง่ายๆ เหล่านี้เพื่อสมัครสมาชิก:
- ไปที่ เว็บไซต์ Back4app
- ค้นหาปุ่ม Sign-up บนหน้าหลักแล้วคลิก
- กรอกแบบฟอร์มลงทะเบียนด้วยข้อมูลของคุณแล้วส่ง
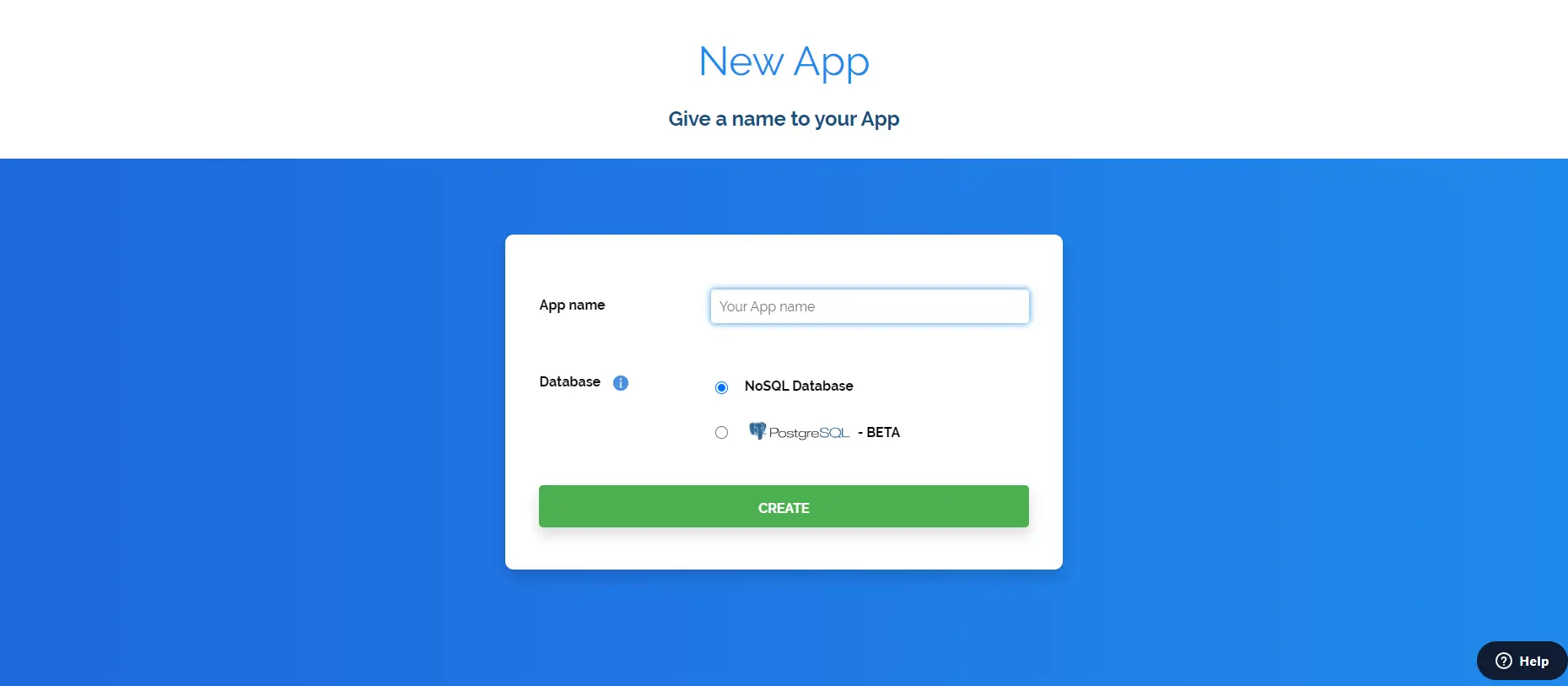
เมื่อบัญชีของคุณถูกตั้งค่าเรียบร้อยแล้ว ให้เข้าสู่ระบบ Back4app จากนั้นมองหาตัวเลือก NEW APP ที่อยู่บริเวณมุมขวาบนแล้วเลือก จากนั้นคุณจะเข้าสู่แบบฟอร์มที่คุณต้องระบุชื่อแอปพลิเคชันของคุณ หลังจากป้อนชื่อแล้ว ให้คลิกปุ่ม CREATE เพื่อสรุปขั้นตอน

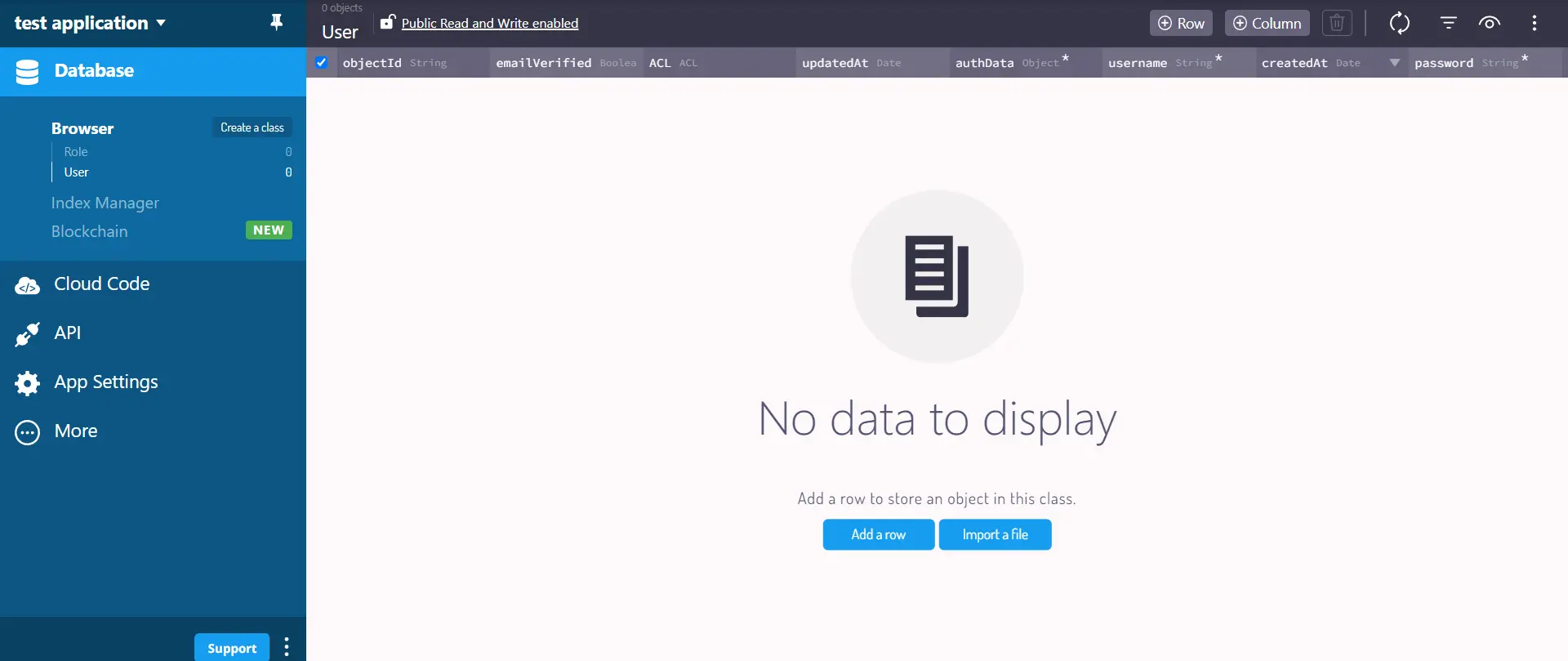
หลังจากคลิกปุ่ม ‘CREATE’ แอปพลิเคชันของคุณจะถูกสร้างขึ้นและคุณจะถูกนำไปยังแดชบอร์ดของแอปพลิเคชัน

การเชื่อมต่อ Vue Blog App กับ Back4app
ในการเชื่อมต่อแอป Vue ของคุณกับ Back4app ให้ติดตั้ง Parse JavaScript SDK ก่อน
เพื่อติดตั้ง SDK ให้รันคำสั่งใดคำสั่งหนึ่งต่อไปนี้ ขึ้นอยู่กับว่าคุณใช้แพ็กเกจแมเนเจอร์ตัวไหน:
#using npm
npm install parse
or
#using yarn
yarn add parse
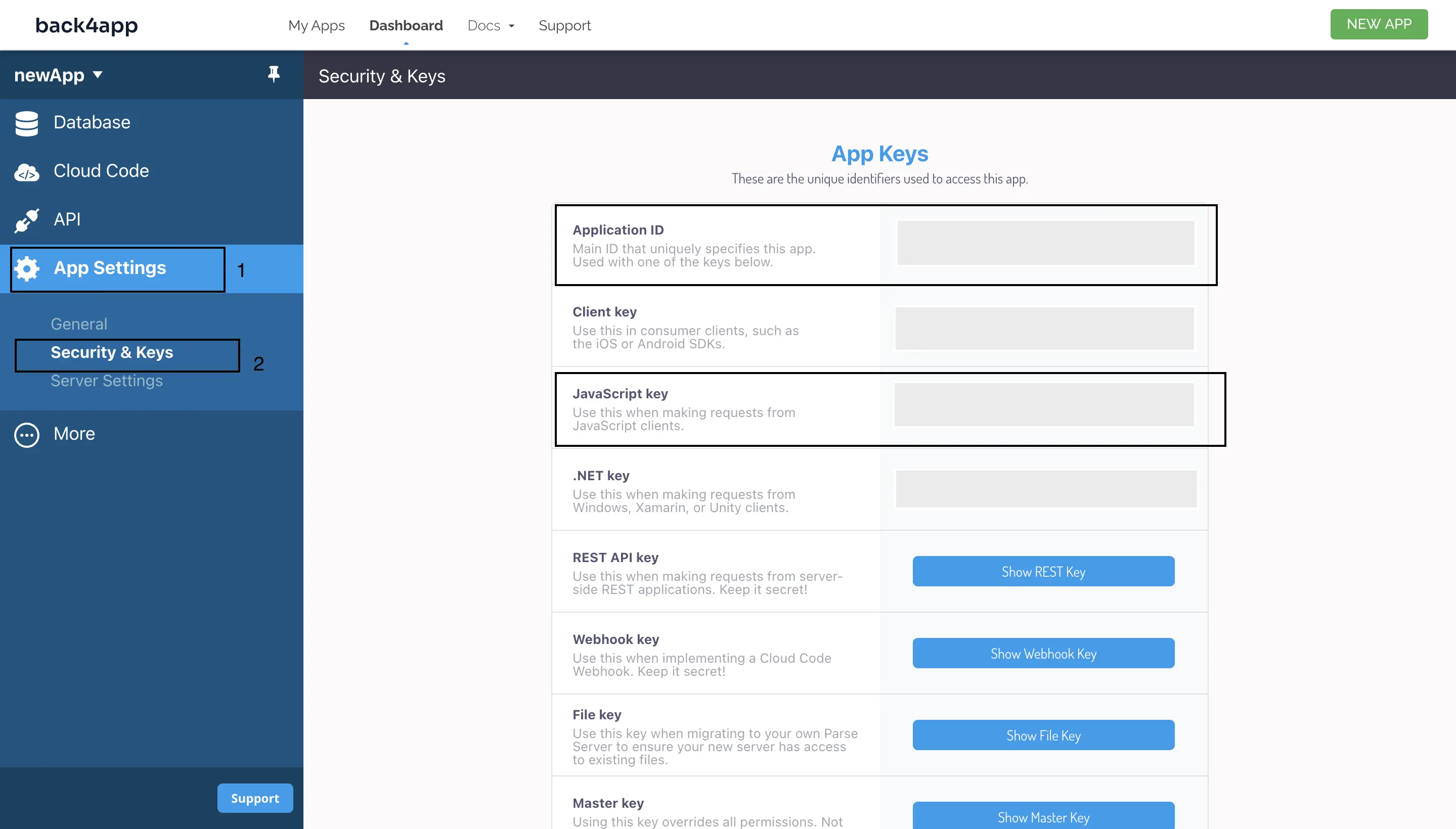
จากนั้นคุณจะต้องกำหนดค่า SDK โดยใช้ข้อมูลรับรอง 2 อย่างจากแอป Back4app ของคุณ ได้แก่ Application ID และ Javascript KEY
รับ Application ID และ JavaScript Key จาก Back4app โดยไปที่ส่วน Security & Keys ผ่านการเลือก App Settings บนแดชบอร์ด

การเก็บข้อมูลรับรองแอปของคุณในรูปแบบข้อความธรรมดาเป็นความเสี่ยงด้านความปลอดภัย เนื่องจากผู้ไม่หวังดีอาจเข้าถึงแอปของคุณได้ ดังนั้น จึงควรเก็บข้อมูลรับรองแอปของคุณอย่างปลอดภัย โดยใช้ตัวแปรสภาพแวดล้อมหรือวิธีการจัดเก็บคีย์ที่สำคัญในแบบที่คุณต้องการ
จากนั้นให้นำเข้ารุ่นที่ถูกบีบอัด (minified) ของ Parse จากแพ็กเกจ parse ที่คุณติดตั้งในไฟล์ main.js ของคุณ แล้วเรียกใช้เมธอด initialize บนวัตถุ Parse โดยส่ง Application ID และ JavaScript Key เป็นอาร์กิวเมนต์
สุดท้าย กำหนดค่า property Parse.serverURL เป็น ‘https://parseapi.back4app.com/’
ตัวอย่างเช่น:
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
หลังจากเพิ่มโค้ดบล็อกด้านบน ไฟล์ main.js ของคุณควรมีลักษณะคล้ายกับโค้ดบล็อกด้านล่างนี้:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Parse from 'parse/dist/parse.min.js';
import './assets/main.css';
const app = createApp(App)
app.use(router)
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
app.mount('#app')
การเพิ่มข้อมูลลงใน Back4app
เพื่อเก็บข้อมูลจากผู้ใช้ Blog คุณจะต้องสร้างฟอร์ม เมื่อฟอร์มถูกส่ง แอป Vue จะเรียกใช้ฟังก์ชัน submitPost() ที่ดำเนินการตรรกะที่จำเป็นในการบันทึกข้อมูลลงในอินสแตนซ์ Back4app
เพิ่มโค้ดบล็อกด้านล่างลงในไฟล์ CreatePosts.vue ของคุณเพื่อสร้างฟอร์ม:
<!-- CreatePosts.vue -->
<script setup>
import { ref } from 'vue';
import { Parse } from 'parse/dist/parse.min.js';
const blog = ref({
title: "",
post: "",
})
function submitPost() {
try {
const Post = new Parse.Object("Post");
Post.set("title", blog.value.title);
Post.set("body", blog.value.post);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
blog.value.title = ''
blog.value.post = ''
}
</script>
<template>
<form @submit.prevent="submitPost">
<input id="blog-title" v-model="blog.title" placeholder="Title"/>
<textarea id="blog-post" v-model="blog.post" placeholder="Post" rows="20"></textarea>
<button>Submit Post</button>
</form>
</template>
โค้ดบล็อกด้านบนเป็นคอมโพเนนต์ที่ช่วยให้ผู้ใช้สามารถส่งโพสต์ใน Blog ได้ โดยใช้ Vue Composition API และนำเข้าฟังก์ชัน ref จากไลบรารี Vue
ฟังก์ชัน submitPost สร้างอ็อบเจกต์ Parse Post ใหม่และตั้งค่าคุณสมบัติ title และ body ของอ็อบเจกต์ Post นี้ให้มีค่าตาม blog.title และ blog.post โดยใช้เมธอด set
จากนั้น อ็อบเจกต์ Post จะถูกบันทึกลงใน Back4App ด้วยเมธอด save โดยจะแสดงข้อความในคอนโซลเมื่อการบันทึกสำเร็จหรือเกิดข้อผิดพลาด หลังจากส่งโพสต์แล้ว ค่าของ title และ post ในอ็อบเจกต์ blog จะถูกรีเซ็ตเป็นสตริงว่าง เพื่อเคลียร์ฟิลด์ของฟอร์ม
ในบล็อก <template> ของไฟล์นี้ มีการกำหนดฟอร์มที่มี event listener @submit.prevent ซึ่งจะเรียกใช้ฟังก์ชัน submitPost เมื่อฟอร์มถูกส่ง
ภายในฟอร์มมีองค์ประกอบ input และ textarea ที่ผูกกับคุณสมบัติของอ็อบเจกต์ blog (blog.title และ blog.post) ผ่าน v-model ซึ่งช่วยให้เกิดการผูกข้อมูลแบบสองทาง ทำให้การเปลี่ยนแปลงในฟอร์มอัปเดตอ็อบเจกต์ blog ได้โดยอัตโนมัติ
ปรับแต่ง view CreatePosts ให้มีอินเทอร์เฟซที่สวยงามยิ่งขึ้น โดยเพิ่มโค้ดสไตล์ด้านล่างลงในไฟล์ CreatePosts.vue ของคุณ:
<style lang= "scss" scoped>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
input{
padding: 1rem;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border: none;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
textarea{
padding: 1rem;
border: none;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
}
</style>
การอ่านข้อมูลจาก Back4app
เพื่อแสดงข้อมูลในแอปพลิเคชันของคุณที่ถูกบันทึกในอินสแตนซ์ Back4app คุณต้องสามารถอ่านข้อมูลจากอินสแตนซ์ Back4app ของคุณก่อน
เพื่ออ่านข้อมูลจากอินสแตนซ์ Back4app ของคุณ คุณต้องสร้างการ Query ของ Parse สำหรับคลาสที่คุณต้องการดึงข้อมูล จากนั้นคุณสามารถใช้ lifecycle hook onBeforeMount ของ Vue ในการดึงข้อมูลและแสดงผลในแอปของคุณ
ตัวอย่างเช่น:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
</script>
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
</div>
</ul>
</div>
</template>
ไฟล์ ReadPosts.vue ดึงและแสดงโพสต์จาก Back4app โดยในสคริปต์จะนำเข้าฟังก์ชัน onBeforeMount และ ref จากแพ็กเกจ Vue ฟังก์ชันนี้จะทำงานแบบอะซิงโครนัสก่อนที่แอป Vue จะ mount
ฟังก์ชันจะค้นหาอ็อบเจกต์ “Post” จากฐานข้อมูลของแอป Back4app ของคุณด้วยเมธอด Parse.Query() จากนั้นจะเรียกใช้เมธอด find เพื่อคืนค่าเป็นอาร์เรย์ที่มีผลลัพธ์ของ Query สุดท้าย ผลลัพธ์นี้จะถูกกำหนดให้กับตัวแปร postList
ในบล็อก template คำสั่ง v-for จะทำการวนซ้ำในอาร์เรย์ postList และสร้างองค์ประกอบ div ใหม่สำหรับแต่ละ post โดยเมธอด post.get() จะดึงค่าของคุณสมบัติ title และ body จากแอตทริบิวต์ในฐานข้อมูล Back4App ของคุณ
จากนั้นคุณสามารถปรับแต่งไฟล์ ReadPosts.vue ของคุณได้โดยเพิ่มโค้ด SCSS ด้านล่างลงในบล็อก style:
<style lang= "scss" scoped>
.postlist{
display: flex;
flex-direction: column;
gap: 2rem;
.post{
display: flex;
justify-content: space-between;
padding: 1rem;
h2{
margin-block-end: 1rem;
text-transform: uppercase;
}
p{
opacity: 0.4;
font-weight: bold;
font-size: 13px;
margin-block-end: 0.5rem;
}
}
}
</style>
การปรับแอป Vue ของคุณเพื่อเพิ่มฟังก์ชันการลบโพสต์
ฟังก์ชันสำคัญอีกประการที่คุณสามารถเพิ่มในแอป Blog ของคุณคือความสามารถในการลบโพสต์ ในการดำเนินการนี้ ให้ใช้เมธอด destroy ที่มีใน Parse SDK
ตัวอย่างเช่น:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
const deletePost = async (id) => {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newPostList = postList.value.filter( (item) => item.id !== id )
postList.value = newPostList;
} catch (error) {
console.log(error);
}
}
</script>
สคริปต์ด้านบนเป็นการอัปเดตไฟล์ ReadPosts.vue ที่จัดการฟังก์ชันการลบโพสต์ ฟังก์ชัน deletePost สร้างอ็อบเจกต์ Post ใหม่โดยใช้เมธอด Parse.Object.extend จากนั้นตั้งค่า property id ของอ็อบเจกต์ Post ด้วยค่า id ที่ส่งเข้ามา
ต่อมา เมธอด destroy จะถูกเรียกใช้งานเพื่อทำการลบโพสต์ที่มี ID นั้นออกจากฐานข้อมูล Back4app จากนั้นจะทำการกรองอาร์เรย์ postList เพื่อสร้างอาร์เรย์ใหม่ newPostList ซึ่งจะมีโพสต์ทั้งหมดยกเว้นโพสต์ที่ถูกลบ สุดท้ายอาร์เรย์ newPostList จะถูกกำหนดให้กับตัวแปร postList
จากนั้นคุณสามารถผูกฟังก์ชัน deletePost กับเหตุการณ์ click บนแท็ก button ในบล็อก template ของไฟล์ ReadPosts.vue ได้
ตัวอย่างเช่น:
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
<button @click="deletePost(post.id)">Delete</button>
</div>
</ul>
</div>
</template>
สุดท้าย ให้เพิ่มสไตล์แบบ global เพื่อปรับแต่งปุ่มและส่วนของ body ของแอป Vue ของคุณในไดเร็กทอรี assets:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 90%;
margin: auto;
font-family: 'Poppins', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Poppins', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
ทดสอบแอป Vue Blog ที่บูรณาการ Back4app
เมื่อคุณได้สร้างและบูรณาการ Back4app เข้ากับแอป Vue ของคุณแล้ว คุณสามารถรันคำสั่ง npm ในเทอร์มินัลของโปรเจ็กต์เพื่อตรวจสอบแอปพลิเคชัน:
npm run dev
คำสั่งนี้จะคอมไพล์แอปพลิเคชันและโฮสต์แอปพลิเคชันบนเซิร์ฟเวอร์ในเครื่องที่อยู่ที่ http://localhost:5173/
เมื่อแอปเปิดตัวขึ้น คุณควรจะเห็น view สำหรับ CreatePosts เป็นเส้นทางหลัก (home route)

หลังจากกรอกข้อมูลในช่อง input การคลิกปุ่ม Submit Post จะเพิ่มค่าที่กรอกลงในฐานข้อมูล Back4app ตรวจสอบแดชบอร์ดของแอป Back4app หรือไปที่ view ของ ReadPosts เพื่อยืนยัน

การคลิกปุ่มลบจะทำให้โพสต์ถูกลบออก ตัวอย่างเช่น ให้ลบ ‘SECOND POST’ โดยการคลิกปุ่มลบของโพสต์นั้น

สรุป
Vue มอบโซลูชันที่แข็งแกร่งและสามารถปรับขนาดได้สำหรับการสร้างเว็บแอปพลิเคชันสมัยใหม่ให้กับนักพัฒนา ด้วยคุณสมบัติการผูกข้อมูลแบบ reactive สถาปัตยกรรมที่ใช้คอมโพเนนต์เป็นฐาน และระบบนิเวศของไลบรารีที่ครอบคลุม
การบูรณาการ Vue กับ Back4app ช่วยให้นักพัฒนาสามารถจัดการ Backend ของแอปพลิเคชันได้อย่างง่ายดาย Back4app ลดความซับซ้อนที่มักเกิดขึ้นกับการพัฒนา Backend ทำให้นักพัฒนาสามารถสร้างแอปพลิเคชันแบบ full-stack ได้อย่างมีประสิทธิภาพ



