איך לבנות בקאנד ל-Vue.js? מדריך צעד אחר צעד
מאמר זה יספק מדריך מקיף כיצד לבנות Backend עבור Vue.js. הוא יספק סקירה על Vue.js, יתרונותיו והגבלותיו, שיטות פריסה זמינות, ומדריך שלב אחר שלב לבניית ואירוח יישום Vue.js.
Vue הוא מסגרת JavaScript לבניית ממשקי משתמש (UI) גמישים וביצועים גבוהים וכן יישומי עמוד יחיד (SPA).
Vue ידוע בטבענו ההתקדמי, מה שאומר שניתן לאמץ אותו בהדרגה בפרויקטים קיימים. Vue מציע גם תחביר הכרזתי, המאפשר לך לתאר את מצב ה-UI הרצוי ולהשאיר את הלוגיקה והעדכונים הבסיסיים לטיפול Vue.
בנוסף לטבעו ההתקדמי ולתחביר ההכרזתי, Vue משתמש ב-Virtual DOM, שהוא ייצוג קל משקל של ה-DOM האמיתי. זה מסייע לו לעבד ולעדכן את ממשק המשתמש ביעילות.
בעת פיתוח יישומי Vue, שילוב של פלטפורמת Backend as a Service (BaaS) כמו Back4app יכול להציע יתרונות רבים, כגון אחסון נתונים ואימות משתמש, שיכולים לפשט את תהליך הפיתוח ולחסוך זמן רב. במאמר זה תכירו את Vue ותלמדו כיצד לבנות יישום Vue תוך שימוש ב-Back4app.
Contents
יתרונות Vue
Vue ממשיך לצבור פופולריות בזכות יתרונותיו הרבים, כאשר חלק מהם כוללים את הדברים הבאים:
עקומת לימוד קלה
ל-Vue יש עקומת לימוד יחסית קלה, מה שהופך אותו למתאים למפתחים במגוון רמות מיומנות. התחביר של התבניות שלו מבוסס על HTML מוכר, מה שמקל על מפתחים להבין את היסודות ולעבוד עם Vue בצורה חלקה ומהירה.
עם עיצוב API ברור ועקבי, Vue מפשט את תהליך בניית היישומים על ידי אספקת דפוסים לוגיים ואינטואיטיביים ליצירת רכיבים, שימוש ב-directives וניצול hooks של מחזור החיים.
כדי להקל עוד יותר על תהליך הלימוד, Vue מציע תיעוד מקיף המכיל הסברים כתובים היטב ודוגמאות מעשיות. יתר על כן, קהילת Vue התומכת מספקת סיוע, שיתוף פעולה ושפע של משאבי למידה דרך פורומים וקהילות מקוונות.
מסגרת קלילה
ל-Vue יש גודל קובץ קטן, כאשר ספריית הליבה היא בגודל של כ-20KB בלבד כשהיא ממוזערת (minified) ודחוסה (gzipped). הגודל הקטן של Vue מוביל לזמני טעינה התחלתיים מהירים יותר, מה שמשפר את הביצועים ואת חווית המשתמש.
בנוסף, בזכות העיצוב המודולרי שלו, ניתן לייבא באופן סלקטיבי רק את הפיצ’רים הדרושים, מה שמפחית עוד יותר את גודל הקובץ ומייעל את הביצועים.
ארכיטקטורה מבוססת רכיבים
ב-Vue, יישומים נבנים על ידי יצירת רכיבים (components) ניתנים לשימוש חוזר ועצמאיים. רכיבים ב-Vue הם יחידות עצמאיות המכילות HTML, CSS ולוגיקת JavaScript, מה שהופך אותם לנוחים לניהול ולהבנה. ניתן לעשות בהם שימוש חוזר ברחבי היישום, מה שחוסך זמן ומאמץ בפיתוח.
ארכיטקטורה זו מבוססת רכיבים מאפשרת לך ליצור רכיב פעם אחת ולהשתמש בו מחדש בכל רחבי היישום או בפרויקטים מרובים. שימוש חוזר זה מצמצם קוד מיותר ומקדם מודולריות בקוד.
כל רכיב ניתן לפיתוח, לבדיקה ולעדכון באופן עצמאי מבלי להשפיע על חלקים אחרים ביישום. זה, בתורו, מפשט את תהליך איתור התקלות, שינויי קוד והוספת תכונות חדשות ליישום.
מערכת נתונים ריאקטיבית
נתונים ריאקטיביים מתייחסים לנתונים המשתנים אוטומטית כאשר הערך הבסיסי שלהם משתנה. Vue משיג ריאקטיביות על ידי עטיפת אובייקטים ריאקטיביים ב-Proxy. זה מאפשר ל-Vue לעקוב אחר תכונות שהן בשימוש.
כאשר תכונה כלשהי ניגשת אליה, Vue מוסיף אותה לרשימת התלויות (dependencies). כאשר ערך התלות משתנה, Vue מעדכן אוטומטית את התצוגה.
מערכת הנתונים הריאקטיבית של Vue מועילה מכיוון שאין צורך לעדכן את התצוגה באופן ידני כאשר הנתונים משתנים, Vue מטפל בכך אוטומטית. זה מקל על כתיבת קוד הכרזתי ומאפשר לך להתמקד בתיאור התוצאה הרצויה במקום לשלוט בשלבים הדרושים להשגת התוצאה.
מגבלות Vue
למרות ש-Vue מציע יתרונות רבים, חשוב לקחת בחשבון גם את המגבלות בפיתוח יישומי ווב עם Vue. חלק מהמגבלות הללו כוללות את הדברים הבאים:
מערכת אקולוגית קטנה יותר
כאשר משווים למסגרות Frontend אחרות כמו Angular ו-React, מערכת האקולוגית של Vue קטנה יותר. המשמעות היא ש-Vue עשוי לא להכיל ספריות וכלים רבים כמו Angular ו-React.
מערכת אקולוגית קטנה זו מציבה את Vue במצב מאתגר כאשר מפתחים יישומים גדולים ומורכבים הדורשים ספריות וכלים נרחבים. זה מוביל לעיתים לכך שהמפתחים נאלצים לבנות פתרונות מותאמים אישית לצרכים ספציפיים, מכיוון שהפתרונות הקיימים מוגבלים או אינם נתמכים באופן נרחב.
תמיכה תאגידית מוגבלת
בניגוד ל-React ו-Angular הנתמכים בהתאמה על ידי Google ו-Facebook, ל-Vue יש תמיכה תאגידית מוגבלת. בעוד ש-Angular ו-React נתמכים על ידי חברות גדולות, Vue הוא פרויקט קוד פתוח עם צוות קטן של מתחזים.
תמיכה תאגידית מוגבלת זו עשויה להוות חיסרון בכל הנוגע לפיתוח תכונות חדשות, תיקוני באגים ועדכוני אבטחה. בנוסף, הדבר מעורר חשש בקרב ארגונים המעדיפים מסגרות נתמכות היטב ויציבות לפרויקטים ארוכי טווח.
בניית Backend ליישום Vue
Backend של יישום Vue אחראי לניהול אחסון נתונים, אימות משתמשים, אינטגרציות API ומשימות לוגיקת צד השרת. הוא משמש כבסיס לפונקציונליות היישום ומאפשר תקשורת בין ה-frontend לבין שירותים או מסדי נתונים חיצוניים.
בעת בניית ה-Backend ליישום Vue, ישנם מספר אפשרויות זמינות לשימוש, כולל:
טכנולוגיות צד-שרת מסורתיות
מסגרות backend מסורתיות כמו Laravel (PHP), Ruby on Rails, Node.js ו-ASP.NET (C#) מסגרות backend מציעות פתרונות מקיפים לבניית Backend עבור יישום Vue.
למסגרות אלו יש נוכחות מבוססת ומוכרת, עם קהילות גדולות ותיעוד מקיף, מה שמבטיח יציבות ושיטות עבודה מוכחות לפיתוח יישומים סקלאביליים ובטוחים.
הן מספקות רכיבים מוכנים מראש, כלים ליצירת קוד, וכלי scaffolding המזרזים את תהליך הפיתוח על ידי טיפול במשימות backend נפוצות, מה שמאפשר לך להתמקד בבניית תכונות ספציפיות ליישום.
בנוסף, מסגרות מסורתיות מציעות כלים חזקים ל-Object-Relational Mapping (ORM), המפשטים את פעולות מסד הנתונים ומבטיחים את שלמות הנתונים באמצעות קוד מונחה עצמים.
עם זאת, מסגרות backend מסורתיות עשויות לדרוש הגדרה ותצורה מרובות בהשוואה לאפשרויות אחרות, מה שעלול להוות אתגר למתחילים או למפתחים בעלי ניסיון מוגבל בצד השרת. בנוסף, עקומת הלימוד עבור מסגרות אלו עשויה להיות תלולה יותר עקב מערך הפיצ’רים הנרחב והקונבנצייות שלהן.
Backend-as-a-Service (BaaS)
פלטפורמות Backend-as-a-Service (BaaS), כגון Back4app, מציעות פתרון נוח לבניית Backend עבור יישומי Vue. פלטפורמות BaaS מסתירות את המורכבות של תשתית ה-Backend ומספקות שירותי backend מוכנים מראש ו-APIs שניתן לשלב בקלות ביישומי Vue.
פלטפורמות BaaS מאיצות את תהליך הפיתוח על ידי מתן מגוון רחב של שירותי backend מוכנים מראש, כגון אחסון נתונים, אימות משתמשים, אחסון קבצים והתראות push. שירותים אלו ניתנים לשילוב מהיר ביישומי Vue, מה שמפחית את זמן ומאמץ הפיתוח.
למרות שפלטפורמות Backend-as-a-Service (BaaS) מציעות נוחות וסקלאביליות, יש לקחת בחשבון מספר נקודות. אחד החסרונות הוא האפשרות לנעילה על ידי ספק (vendor lock-in), שכן פלטפורמות BaaS עשויות לשזור את קוד ה-Backend שלך באופן הדוק עם השירותים וה-APIs הייחודיים שלהן.
יתכן שההתאמה האישית והשליטה על ה-Backend יהיו מוגבלים, דבר העלול להוות אתגר עבור יישומים בעלי דרישות ייחודיות.
בניית יישום Vue Blog
כדי ליצור יישום Vue, הפעל את הפקודה הבאה בטרמינל של תיקיית הפרויקט:
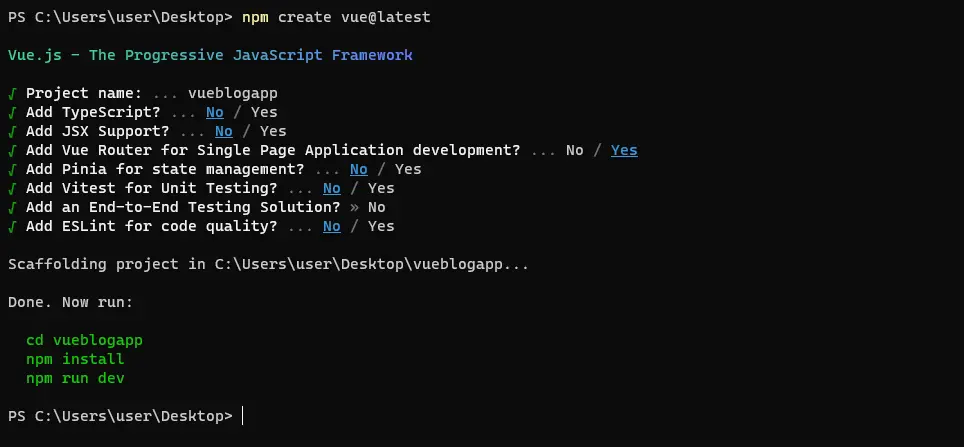
npm create vue@latest
קוד זה יחזיר הודעת prompt בה תוכל להגדיר את שם יישום ה-Vue ולבחור את הפיצ’רים שבהם תשתמש ביישום שלך.

לאחר הגדרת שם היישום ובחירת Vue Router לניהול הנתיבים ביישום, עבור לתיקיית היישום באמצעות הפקודה cd והריץ את הפקודה npm install להתקנת התלויות.
בתיקיית views של יישום Vue Blog, צור שני views: CreatePosts.vue ו-ReadPosts.vue.
לאחר יצירת ה-views, הוסף את בלוק הקוד הבא לקובץ index.js בתיקיית router:
//index.js
import { createRouter, createWebHistory } from 'vue-router'
import CreatePosts from '../views/CreatePosts.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'post',
component: CreatePosts
},
{
path: '/readposts',
name: 'read-posts',
component: () => import('../views/ReadPosts.vue')
}
]
})
export default router
בלוק הקוד לעיל מגדיר מופע של Vue Router עם שני נתיבים: הנתיב '/' המקושר לרכיב CreatePosts והנתיב '/readposts' המקושר לרכיב ReadPosts המיובא בצורה דינמית. מופע זה מנהל את הניווט בתוך יישום ה-Vue שלך.
לאחר מכן, הוסף תג header המכיל נתיבים המוכללים בתוך תגי HTML button בקובץ App.vue שלך כדי לאפשר למשתמשי היישום לנווט לנתיבים הרצויים.
כך למשל:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router';
</script>
<template>
<header>
<h1>Vue Blog</h1>
<nav>
<RouterLink to="/" class="link"><button>Create Posts</button></RouterLink>
<RouterLink to="/readposts" class="link"><button>Read Posts</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
בלוק הקוד לעיל מגדיר את הניווט ביישום ה-Blog. הוא מייבא את רכיבי RouterLink ו-RouterView מספריית vue-router בתוך בלוק ה-script setup (תכונה של Vue 3) בקובץ App.vue.
בלוק ה-template מכיל את הסימון HTML עבור קובץ App.vue, הכולל כותרת בשם “Vue Blog” ותפריט ניווט עם שני כפתורים העטופים ברכיב RouterLink המקשר לנתיב המתאים. רכיב RouterView משמש להצגת התוכן של הנתיב הנוכחי.
לאחר הגדרת הניווט, הוסף את בלוק הסגנונות הבא לקובץ App.vue כדי לעצב את ה-header וקישורי הנתיבים:
<style lang= "scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
שילוב Back4app באפליקציית Vue Blog שלך
התחל בהגדרת אפליקציית Vue שלך, ולאחר מכן צור מופע ב-Back4app כדי ליצור חיבור לאפליקציית Vue שלך. לשם כך תצטרך חשבון Back4app.
אם אינך משתמש Back4app כבר, פעל לפי השלבים הפשוטים הבאים כדי להירשם:
- גש לאתר Back4app.
- מצא את כפתור ההרשמה (Sign-up) בדף הראשי ולחץ עליו.
- מלא את טופס ההרשמה עם פרטיך ושלח.
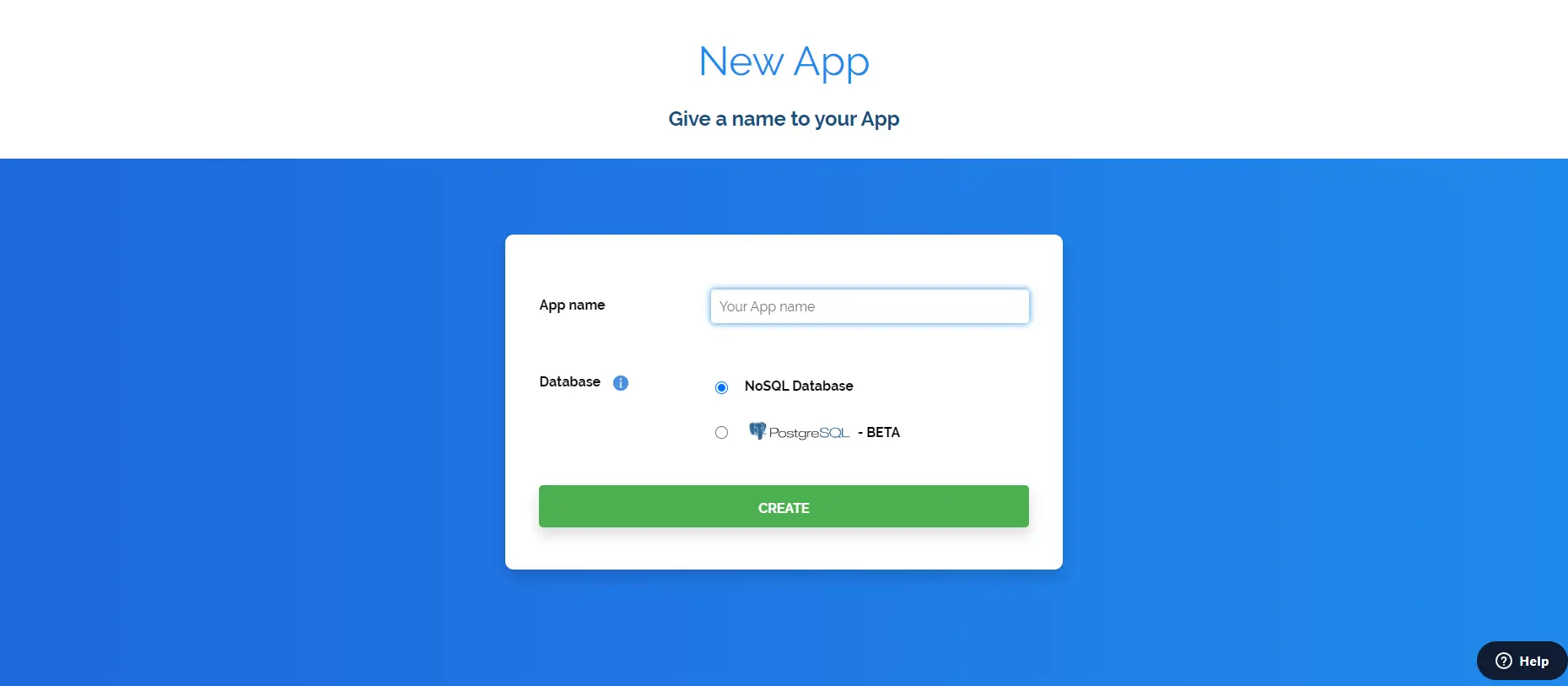
לאחר שהחשבון שלך מוגדר בהצלחה, התחבר ל-Back4app. חפש את האפשרות NEW APP בפינה הימנית העליונה ובחר בה. זה יוביל אותך לטופס שבו תצטרך לספק את שם האפליקציה שלך. לאחר שהזנת את השם, לחץ על כפתור CREATE כדי לסיים את התהליך.

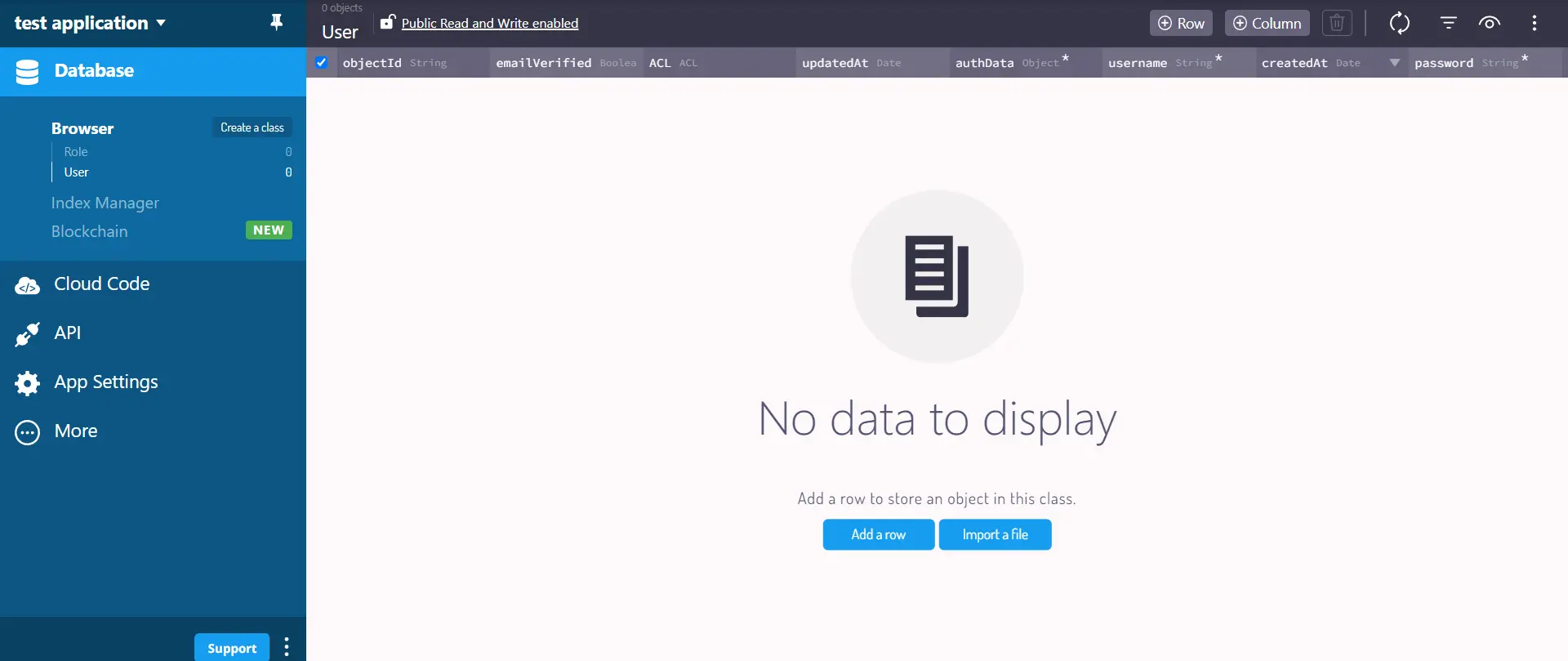
לאחר לחיצה על כפתור ‘CREATE’, האפליקציה שלך תיווצר ותועבר ללוח המחוונים של האפליקציה.

חיבור אפליקציית Vue Blog ל-Back4app
כדי לחבר את אפליקציית Vue שלך ל-Back4app, עליך להתקין את Parse JavaScript SDK תחילה.
להתקנת ה-SDK, הרץ אחת מהפקודות הבאות, בהתאם למנהל החבילות שבו אתה משתמש:
#using npm
npm install parse
or
#using yarn
yarn add parse
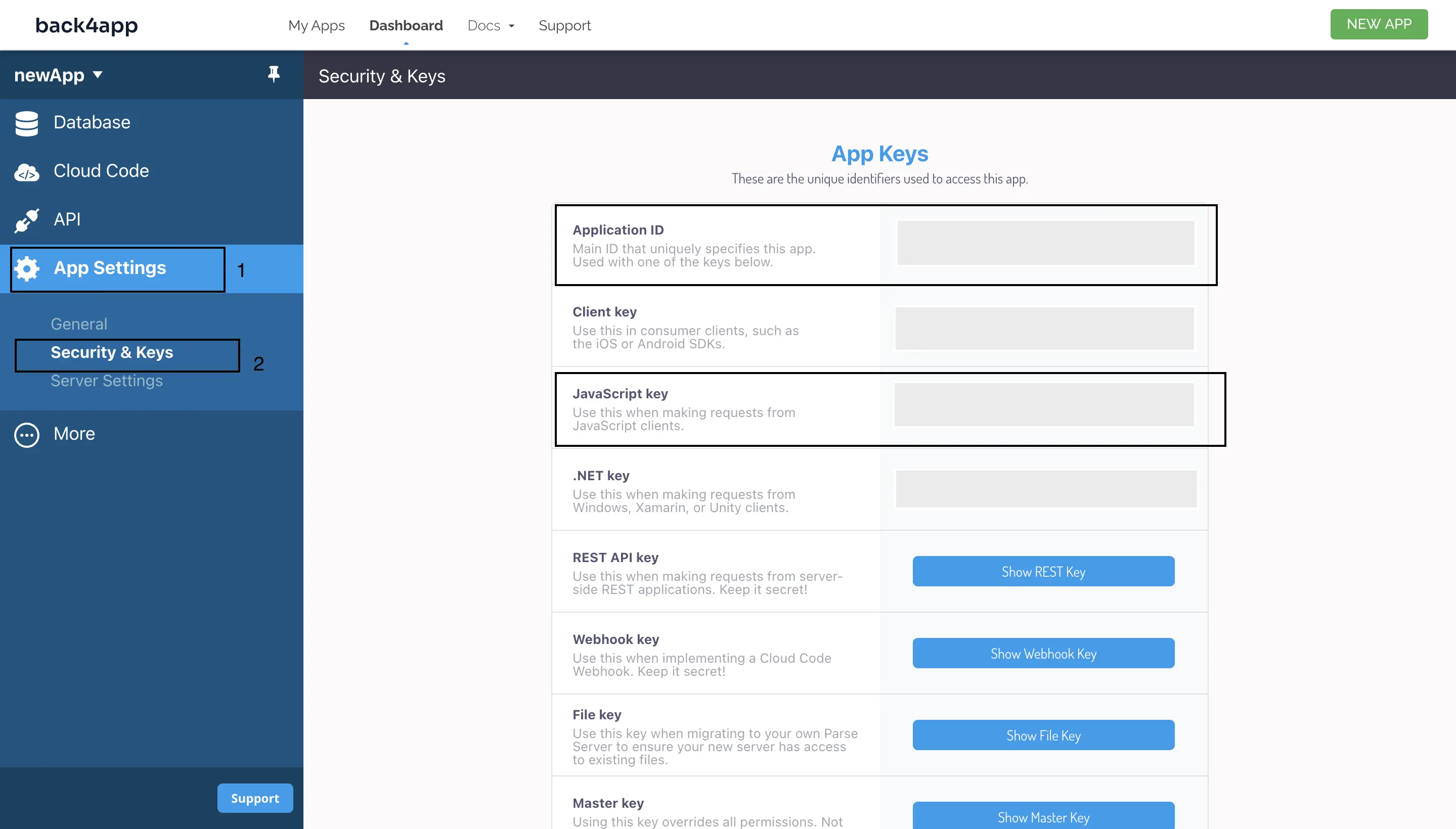
לאחר מכן, יהיה עליך להגדיר את ה-SDK באמצעות שני פרטי האימות של אפליקציית Back4app שלך, Application ID ו-Javascript KEY.
קבל את ה-Application ID ואת JavaScript Key מ-Back4app על ידי מעבר לקטגוריית Security & Keys דרך בחירת App Settings בלוח המחוונים.

שמירת מפתחות האפליקציה שלך כטקסט פשוט מהווה סיכון אבטחה, שכן משתמשים זדוניים עלולים לקבל גישה לאפליקציה שלך. לכן, יש לאחסן את פרטי האימות של האפליקציה בצורה בטוחה, באמצעות משתני סביבה או שיטת אחסון מפתחות רגישים המועדפת עליך.
לאחר מכן, ייבא את הגרסה הממוזערת (minified) של Parse מהחבילה parse בקובץ main.js שלך. לאחר מכן, קרוא למתודת initialize על האובייקט Parse והעבר את Application ID ו-JavaScript Key כארגומנטים.
לבסוף, הגדר את המאפיין Parse.serverURL לכתובת ‘https://parseapi.back4app.com/’.
לדוגמה:
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
לאחר הוספת בלוק הקוד הנ”ל, הקובץ main.js שלך צריך להיראות בערך כך:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Parse from 'parse/dist/parse.min.js';
import './assets/main.css';
const app = createApp(App)
app.use(router)
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
app.mount('#app')
הוספת נתונים ל-Back4app
כדי ללכוד נתונים ממשתמשי הבלוג, יהיה עליך לבנות טופס. עם שליחת הטופס, יפעל פונקציית submitPost() אשר תבצע את הלוגיקה הנדרשת לשמירת הנתונים באינסטנס של Back4app.
הוסף את בלוק הקוד הבא לקובץ CreatePosts.vue שלך כדי ליצור את הטופס:
<!-- CreatePosts.vue -->
<script setup>
import { ref } from 'vue';
import { Parse } from 'parse/dist/parse.min.js';
const blog = ref({
title: "",
post: "",
})
function submitPost() {
try {
const Post = new Parse.Object("Post");
Post.set("title", blog.value.title);
Post.set("body", blog.value.post);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
blog.value.title = ''
blog.value.post = ''
}
</script>
<template>
<form @submit.prevent="submitPost">
<input id="blog-title" v-model="blog.title" placeholder="Title"/>
<textarea id="blog-post" v-model="blog.post" placeholder="Post" rows="20"></textarea>
<button>Submit Post</button>
</form>
</template>
בלוק הקוד לעיל הוא רכיב המאפשר למשתמשים לשלוח פוסט בבלוג. הוא משתמש ב-Vue Composition API ומייבא את הפונקציה ref מספריית Vue.
פונקציית submitPost יוצרת אובייקט Parse Post חדש ומגדירה את התכונות title ו-body של האובייקט בהתאם לערכים של blog.title ו-blog.post באמצעות המתודה set.
לאחר מכן, האובייקט Post נשמר ב-Back4App באמצעות המתודה save, ובמקרה של הצלחה או כישלון, מוצג הודעה בקונסול. לאחר שליחת הפוסט, הערכים של title ו-post באובייקט blog מתאפסים למחרוזת ריקה, מה שמנקה את שדות הטופס.
בתוך בלוק ה-<template> של הקובץ מוגדר אלמנט טופס עם מאזין לאירוע @submit.prevent אשר מפעיל את פונקציית submitPost עם שליחת הטופס.
בתוך הטופס נמצאים אלמנטים input ו-textarea המקושרים לתכונות האובייקט blog (blog.title ו-blog.post) באמצעות v-model, מה שמאפשר קישור נתונים דו-כיווני ומוודא ששינויים בשדות הטופס מעדכנים את האובייקט blog באופן אוטומטי.
עצב את ה-view CreatePosts שלך לממשק משתמש מושך יותר על ידי הוספת בלוק הסגנונות הבא לקובץ CreatePosts.vue שלך:
<style lang= "scss" scoped>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
input{
padding: 1rem;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border: none;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
textarea{
padding: 1rem;
border: none;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
}
</style>
קריאת נתונים מ-Back4app
כדי להציג נתונים ביישום שלך אשר נשמרו באינסטנס של Back4app, עליך קודם כל להיות מסוגל לקרוא נתונים מהאינסטנס של Back4app שלך.
לקריאת נתונים מהאינסטנס של Back4app, עליך ליצור שאילתת Parse עבור המחלקה שממנה ברצונך לשלוף נתונים. לאחר מכן, תוכל להשתמש ב-hook onBeforeMount של Vue כדי לשלוף את הנתונים ולהציגם ביישום.
לדוגמה:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
</script>
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
</div>
</ul>
</div>
</template>
הקובץ ReadPosts.vue מושך ומציג פוסטים מ-Back4app. הסקריפט מייבא את ה-hook onBeforeMount ואת הפונקציה ref מחבילת Vue. הפונקציה פועלת באופן אסינכרוני לפני שהיישום Vue נטען.
הפונקציה מחפשת אובייקט “Post” ממסד הנתונים של אפליקציית Back4app שלך באמצעות המתודה Parse.Query() ולאחר מכן קוראת למתודת find להחזרת מערך עם תוצאות השאילתה. לבסוף, המערך מוחלף במשתנה postList.
בתוך בלוק ה-template, הפקודה v-for עוברת על מערך postList ויוצרת אלמנט div חדש עבור כל post במערך. המתודה post.get() מאחזרת את הערכים של התכונות title ו-body מהנתונים במסד הנתונים של Back4App שלך.
כעת תוכל לעצב את הקובץ ReadPosts.vue שלך על ידי הוספת קוד SCSS הבא בתוך בלוק ה-style:
<style lang= "scss" scoped>
.postlist{
display: flex;
flex-direction: column;
gap: 2rem;
.post{
display: flex;
justify-content: space-between;
padding: 1rem;
h2{
margin-block-end: 1rem;
text-transform: uppercase;
}
p{
opacity: 0.4;
font-weight: bold;
font-size: 13px;
margin-block-end: 0.5rem;
}
}
}
</style>
שינוי היישום Vue שלך להוספת פונקציונליות מחיקת פוסטים
פונקציונליות חשובה נוספת שניתן להוסיף ליישום ה-Blog שלך היא היכולת למחוק פוסטים. כדי לממש פונקציונליות זו, השתמש במתודת destroy הקיימת ב-SDK של Parse.
כך לדוגמה:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
const deletePost = async (id) => {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newPostList = postList.value.filter( (item) => item.id !== id )
postList.value = newPostList;
} catch (error) {
console.log(error);
}
}
</script>
הסקריפט לעיל הוא עדכון לקובץ ReadPosts.vue המטפל בפונקציונליות מחיקת הפוסטים. פונקציית deletePost יוצרת אובייקט Post חדש באמצעות המתודה Parse.Object.extend, ולאחר מכן מגדירה את המאפיין id של האובייקט בהתאם לפרמטר id המועבר לפונקציה.
לאחר מכן, היא קוראת למתודת destroy של האובייקט Post כדי למחוק את הפוסט עם ה-ID הנתון ממסד הנתונים של Back4app. אחר כך, היא מסננת את מערך postList ויוצרת מערך חדש newPostList המכיל את כל הפוסטים למעט זה שנמחק. מערך newPostList מוקצה לאחר מכן למשתנה postList.
לבסוף, תוכל לקשר את פונקציית deletePost לאירוע click על תג button בתוך בלוק ה-template של הקובץ ReadPosts.vue.
כך לדוגמה:
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
<button @click="deletePost(post.id)">Delete</button>
</div>
</ul>
</div>
</template>
לבסוף, הוסף סגנונות גלובליים כדי לעצב את הכפתורים ואת גוף אפליקציית ה-Vue שלך בתיקיית assets:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 90%;
margin: auto;
font-family: 'Poppins', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Poppins', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
בדיקת אפליקציית Vue Blog עם Back4app משולב
כעת, לאחר שבנית ושילבת את Back4app באפליקציית Vue שלך, תוכל להריץ את הפקודה npm בטרמינל הפרויקט כדי לבדוק את היישום:
npm run dev
פקודה זו מהדקת את היישום ומאחסנת את היישום בשרת מקומי בכתובת http://localhost:5173/
כאשר היישום עולה, עליך לראות את ה-view של CreatePosts כנתיב הבית.

לאחר מילוי שדות הקלט, לחיצה על כפתור “Submit Post” תוסיף את הערכים שהוזנו למסד הנתונים של Back4app. בדוק את לוח המחוונים של אפליקציית Back4app או עבור ל-view של ReadPosts כדי לוודא זאת.

לחיצה על כפתור המחיקה תמחוק פוסט. לדוגמה, מחק את ‘SECOND POST’ על ידי לחיצה על כפתור המחיקה שלו.

סיכום
Vue מספק למפתחים פתרון עוצמתי וסקלאבילי ליצירת יישומי ווב מודרניים בזכות קישור הנתונים הריאקטיבי, הארכיטקטורה המבוססת על רכיבים ומערכת האקולוגית הרחבה של ספריות.
שילוב Vue עם Back4app מאפשר למפתחים לנהל את ה-Backend של יישומיהם בקלות. Back4app מפחית את המורכבות המסורתית הקשורה לפיתוח Backend ומאפשר יצירת יישומי Full-Stack בצורה חלקה.



