서비스형 백엔드를 사용하여 앱을 구축하는 방법은 무엇인가요?

이 문서에서는 백엔드 플랫폼으로 BaaS를 사용하여 모바일 앱을 구축하는 프로세스에 대해 설명합니다. 모바일 앱은 고객과 소통하고 콘텐츠에 액세스할 때 사용자 친화적인 환경을 만드는 방법으로 점점 더 인기를 얻고 있습니다.
많은 기업이 모바일 앱을 통해 매력적인 대화형 고객 플랫폼을 제공하고 있으며, 서비스형 백엔드(BaaS)를 사용하여 모바일 앱을 강화할 수 있습니다. BaaS는 개발자가 최소한의 노력과 시간으로 모바일 앱을 만들 수 있는 강력한 도구 세트를 제공합니다.
Contents
백엔드 백엔드 플랫폼
Back4App은 개발자가 웹 애플리케이션을 구축하고 호스팅할 수 있는 클라우드 플랫폼입니다. 웹 애플리케이션 관리를 위한 친숙한 사용자 인터페이스, 데이터 저장을 위한 내장 데이터베이스, 여러 프로그래밍 언어 지원 등 다양한 기능을 제공합니다.
또한 이 플랫폼은 명령줄 인터페이스, SDK, 분석, 모니터링 및 성능 최적화 도구, 사용자 인증 및 권한 부여를 위한 기본 제공 시스템 등 웹 애플리케이션 개발 및 테스트를 위한 다양한 도구를 제공합니다.
Back4app에서 애플리케이션을 배포하면 몇 가지 이점이 있습니다. 첫째, Back4app은 웹 애플리케이션 배포를 위한 간단한 프로세스를 제공하여 많은 시간을 절약할 수 있습니다.
또한 앱의 데이터를 저장하는 데 사용할 수 있는 내장 데이터베이스가 포함되어 있어 별도의 데이터베이스를 설정하고 관리할 필요가 없습니다.
또한 Back4App을 사용하면 트래픽 증가를 처리하기 위해 앱의 크기를 쉽게 조정할 수 있으며 앱의 성능을 모니터링하고 개선할 수 있는 도구가 있습니다.
또한 Back4App은 앱과 데이터를 안전하게 보호하는 보안 조치를 제공하여 다른 서비스와 쉽게 통합할 수 있습니다. 이 튜토리얼에서는 몇 단계로 Back4app 플랫폼에 앱을 배포하는 방법을 배웁니다.
계속 읽으면서 서비스형 백엔드를 사용하여 앱을 구축하는 방법을 알아보세요.
Back4App 앱 만들기
백4앱에서 앱을 만들려면 먼저 백4앱 계정이 있어야 합니다. Back4app 계정이 없는 경우 아래 단계에 따라 계정을 만들 수 있습니다.
- Back4app 웹사이트로 이동합니다.
- 그런 다음 랜딩 페이지의 오른쪽 상단에 있는 가입 버튼을 클릭합니다.
- 마지막으로 가입 양식을 작성하여 제출합니다.
백4앱 계정을 성공적으로 생성한 후, 백4앱 계정에 로그인하고 오른쪽 상단의 새 앱 버튼을 클릭합니다.
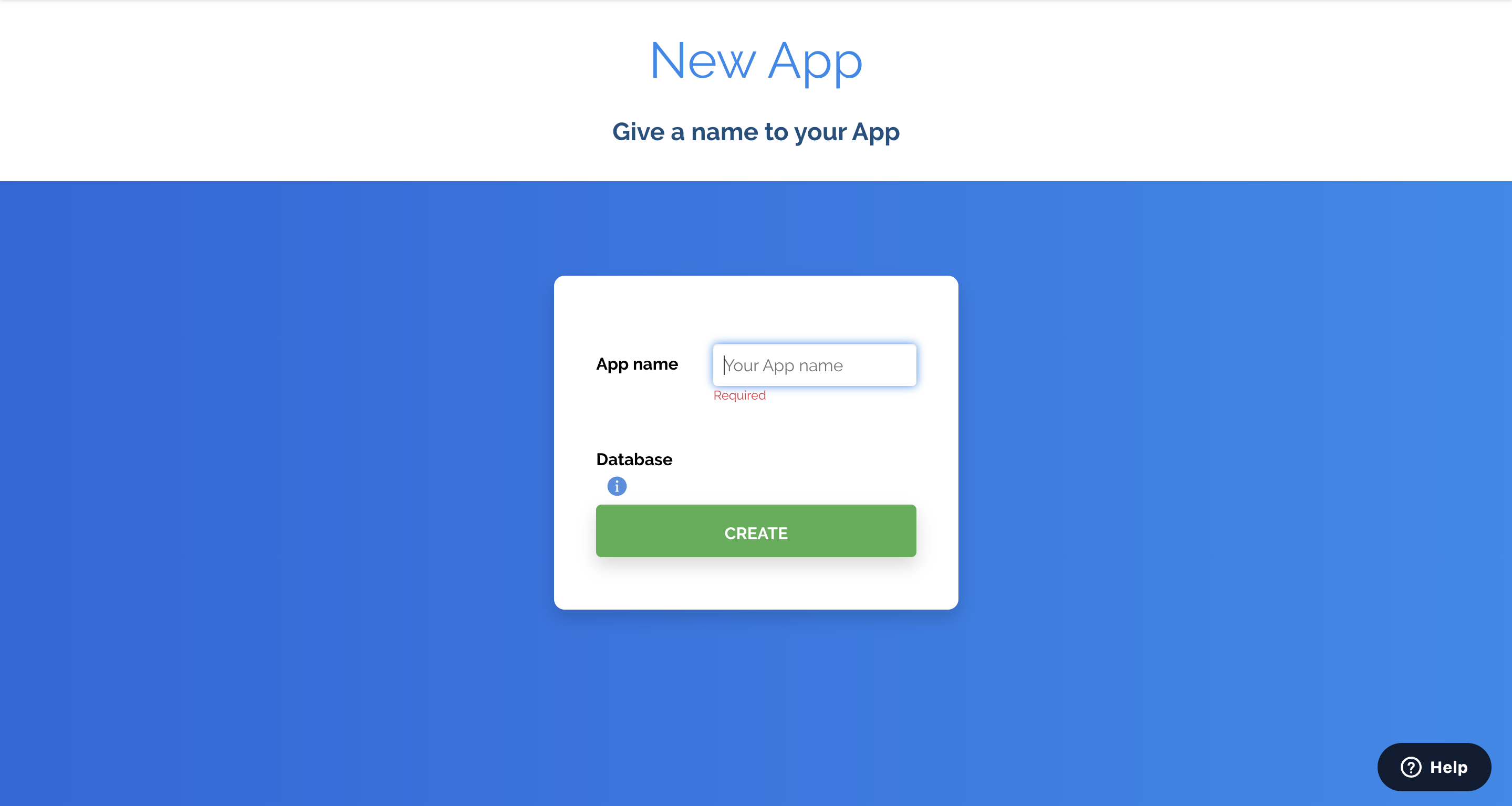
이 버튼을 클릭하면 앱 이름을 입력해야 하는 양식으로 이동합니다. 앱 이름을 입력하고 만들기 버튼을 클릭합니다.

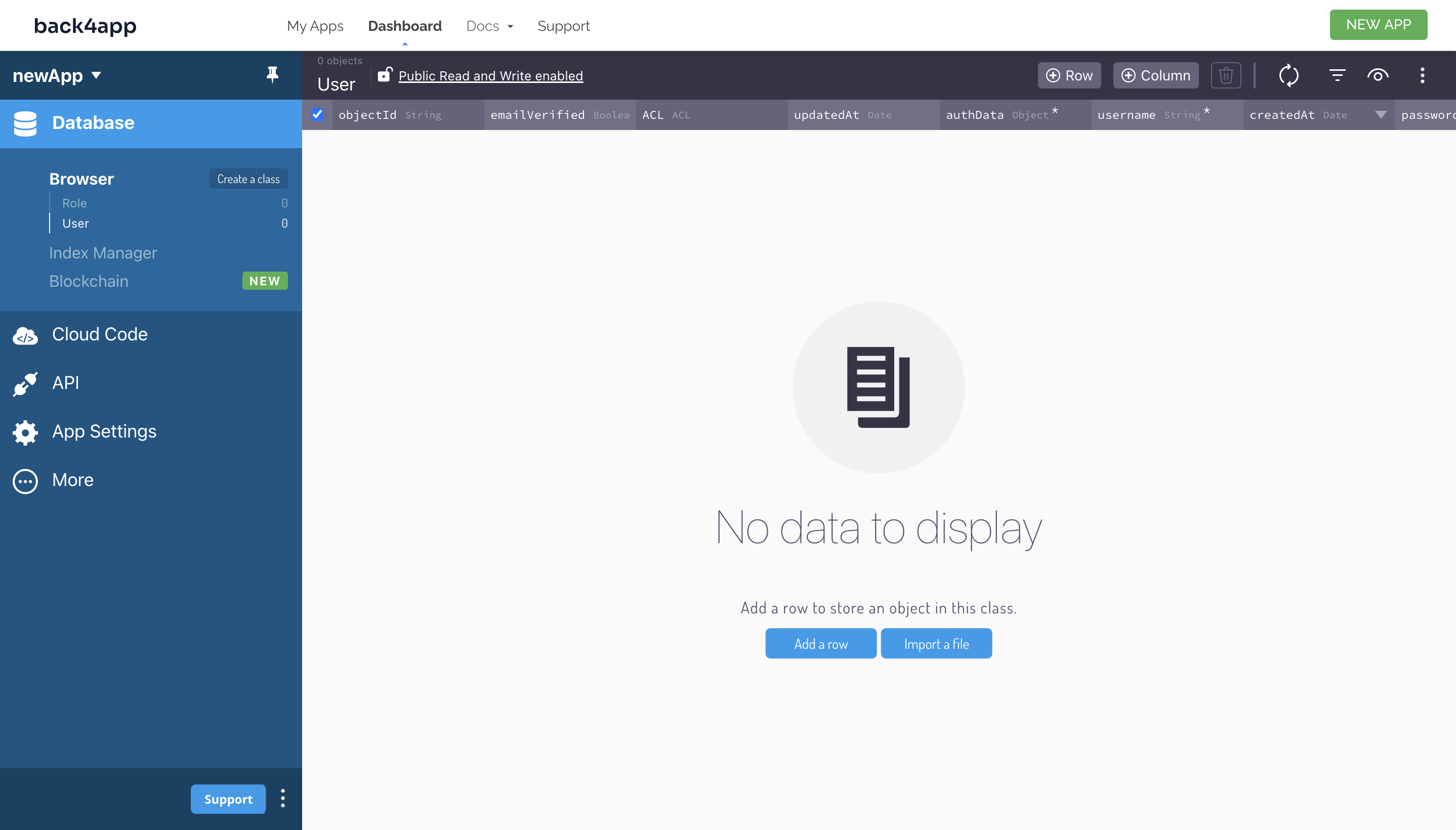
만들기 버튼을 클릭하면 새 애플리케이션이 스캐폴드되고 애플리케이션의 대시보드로 이동합니다.

이제 Back4app에서 새 애플리케이션을 만들었습니다. 그런 다음 필수 종속성을 설치하고 애플리케이션을 Back4app에 연결합니다.
계속 읽으면서 서비스형 백엔드를 사용하여 앱을 만드는 방법을 알아보세요.
애플리케이션을 Back4app에 연결하기
BaaS 플랫폼인 Back4app은 Parse 서버 위에 구축되어 있으므로 앱을 Back4app 서버와 통합하려면 Parse JavaScript SDK를 설치해야 합니다.
다음 명령을 실행하여 npm을 사용하여 자바스크립트 구문 분석 SDK를 설치합니다:
npm install parse
또는 아래 명령을 실행하여 yarn 패키지 관리자를 사용하여 SDK를 설치할 수도 있습니다:
yarn add parse
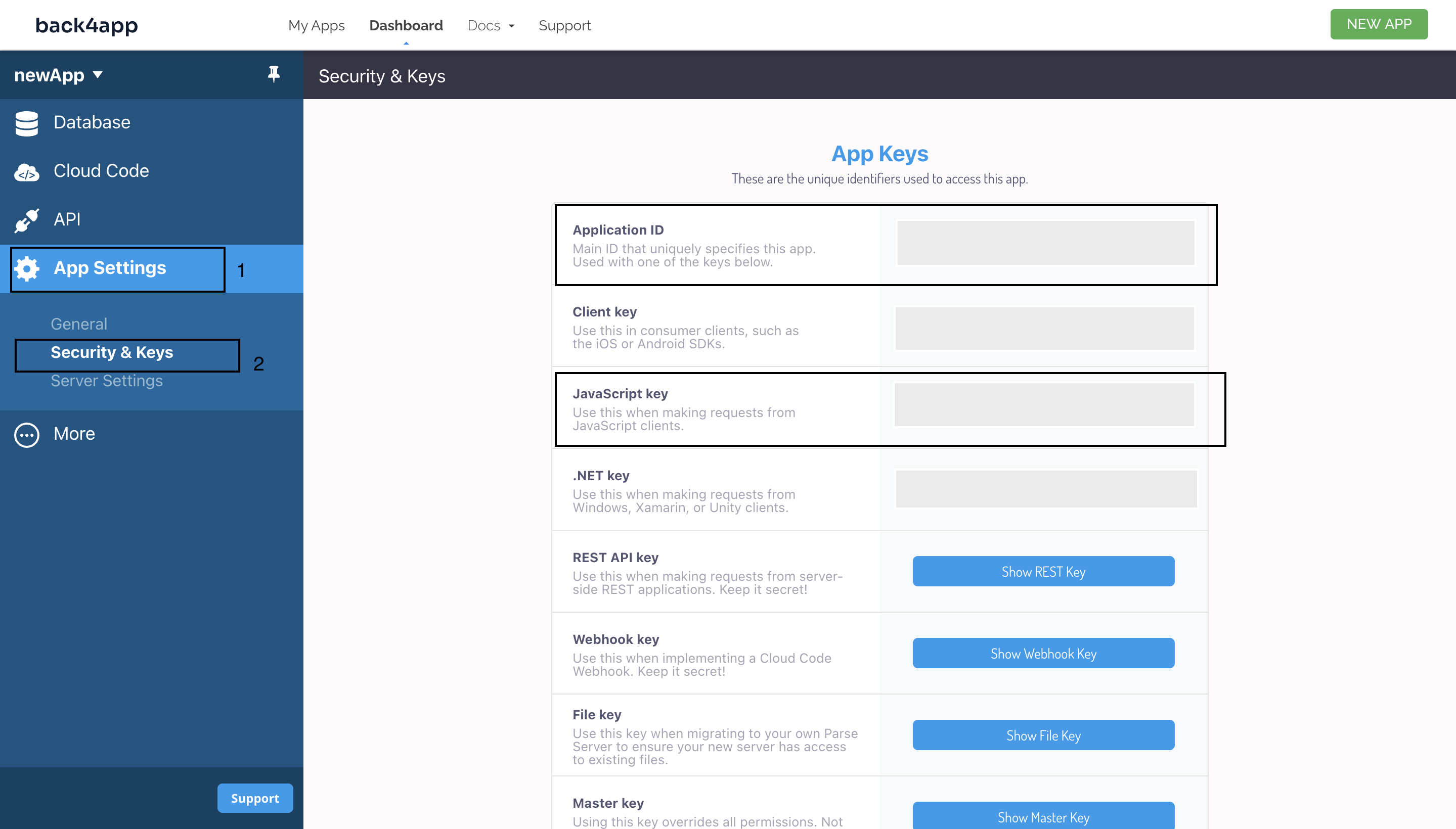
다음으로 특정 애플리케이션 자격 증명을 얻어야 합니다. 앱을 Back4app에 연결하려면 이 자격 증명이 필요합니다. 필요한 애플리케이션 자격 증명은 애플리케이션 ID와 자바스크립트 키입니다.
애플리케이션 ID는 앱을 고유하게 식별하는 기본 ID입니다. 자바스크립트 키는 자바 스크립트 클라이언트에서 요청할 때 사용하는 ID입니다.
이러한 자격 증명을 검색하려면 앱 대시보드에서 앱 설정을 선택한 다음 보안 및 키를 선택합니다. 그러면 다양한 앱 키가 있는 페이지로 이동하여 애플리케이션 ID와 자바스크립트 키를 복사하고 안전하게 저장할 수 있습니다.

그런 다음 애플리케이션의 항목 파일(app.js)에 있는 parse에서 축소된 버전의 Parse를 가져옵니다.
이렇게요:
//app.js
import Parse from "parse/dist/parse.min.js";
다음으로, Parse에서 초기화 메서드를 호출합니다. 이 메서드는 애플리케이션 ID와 자바스크립트 키를 인수로 받습니다.
예를 들어
//app.js
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
초기화 메서드를 호출하고 애플리케이션 ID와 자바스크립트 키를 인수로 전달하면 구문 분석 SDK가 초기화됩니다.
다음으로, Parse의 serverURL 속성을 https://parseapi.back4app.com/ 으로설정합니다.
예를 들어
Parse.serverURL = "<https://parseapi.back4app.com/>";
앱이 초기화되었으며 백4앱에 안전하게 연결할 수 있습니다. 다음으로 플랫폼에 일부 데이터를 저장합니다. BaaS를 사용하여 앱을 만드는 방법을 알아보려면 계속 읽으세요.
Back4app에 데이터 저장
백4앱 플랫폼과 상호 작용할 수 있는 다양한 메소드를 제공하는 JavaScript Parse SDK를 사용하여 데이터를 백4앱에 저장하려면, Parse 개체 인스턴스를 생성하고 인스턴스가 보유할 속성을 정의해야 합니다.
이 튜토리얼에서는 Todo 애플리케이션을 Back4app에 연결하려고 한다고 가정합니다.
아래 코드 블록은 JavaScript 파싱 SDK를 사용하여 데이터를 Back4app에 저장하는 방법의 예시를 제공합니다:
function addTodo() {
try {
// Creating a new Parse Object instance
const Todo = new Parse.Object("Todo");
// Defining Object attributes
Todo.set("title", "First Todo");
Todo.set("completed", false);
//Saving object to Back4app
Todo.save().then(() => {
console.log("New todo added successfully");
});
} catch (error) {
console.log(error);
}
}
위의 addTodo 함수에서는 Parse.Object() 생성자를 사용하여 Todo 클래스의 새 Parse 객체를 만들었습니다. Parse.Object() 생성자는 클래스 이름을 인수로 받습니다.
그런 다음 Todo의 set 메서드를 호출하여 속성을 설정했습니다. set 메서드는 키와 값을 인자로 받습니다. 이 경우 Todo 클래스에는 제목과 완료라는 두 가지 속성이 있으며, 각각 “First Todo”와 false로 설정되었습니다.
마지막으로 Todo 클래스에서 저장 메서드를 호출하여 Todo 클래스를 Back4app에 저장했습니다. save() 메서드는 비동기적이므로 저장에 성공하면 해결하고 실패하면 거부하는 프로미스를 반환합니다.
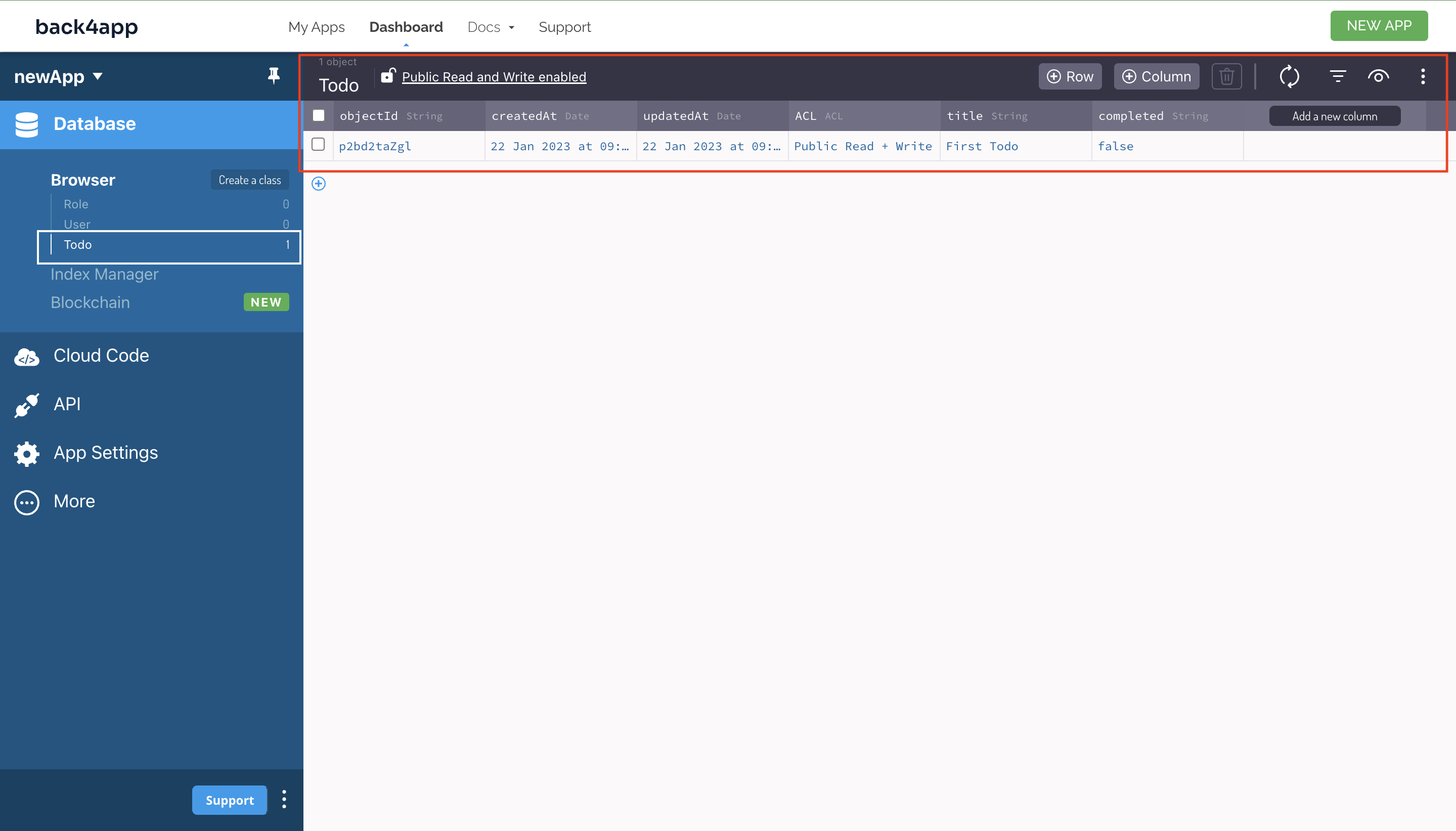
백4앱에 데이터를 저장한 후 클래스 이름을 클릭하면 애플리케이션 대시보드에서 데이터를 확인할 수 있습니다.

이제 Back4app에 데이터를 안전하게 저장할 수 있습니다. 다음으로 Back4app에서 저장된 데이터를 가져오는 방법을 배웁니다.
Back4app에서 데이터 가져오기
Back4app에서 데이터를 가져오려면 데이터를 가져오려는 클래스(예: 위에서 설명한 Todo 클래스)에 대한 구문 분석 쿼리를 만들어야 합니다. 그런 다음 JavaScript 구문 분석 SDK에서 제공하는 메서드를 사용하여 지정된 기준에 따라 데이터를 필터링합니다.
아래 코드 블록은 JavaScript 파싱 SDK를 사용하여 Back4app에서 데이터를 가져오는 방법에 대한 예시를 제공합니다:
async function fetchTodo() {
try {
//Creating a parse query for the Todo class
const query = new Parse.Query("Todo");
//Using the equalTo filter to look for todo that matches the given title.
query.equalTo("title", "First Todo");
//Running the query
const Todo = await query.first();
//Accessing static attributes
const todoId = Todo.id;
const todoUpdateAt = Todo.updatedAt;
const todoCreatedAt = Todo.createdAt;
//Accessing set attributes
const todoTitle = Todo.get("title");
const todoCompleted = Todo.get("completed");
//Logging values
console.log(todoId, todoCreatedAt, todoUpdateAt, todoTitle, todoCompleted);
} catch (error) {
console.log(error);
}
}
위의 fetchTodo 함수에서는 Parse.Query() 생성자를 사용하여 Todo 클래스에 대한 새 쿼리를 생성합니다. 쿼리 객체는 Back4App에서 데이터를 검색하는 데 사용됩니다.
그런 다음 키와 값을 인수로 받는 equalTo( ) 메서드를 사용하여 쿼리를 필터링하여 제목이 ‘첫 번째 할 일’인 할 일을 반환하도록 했습니다.
필요에 따라 키-값 쌍을 인수로 사용하여 쿼리를 필터링하는 notEqualTo 메서드 또는 greaterThan 메서드와 같은 여러 다른 필터를 사용할 수 있습니다.
다음으로, 필터와 일치하는 첫 번째 결과를 반환하는 first() 메서드를 사용하여 쿼리를 실행했습니다. first() 메서드는 일치하는 객체를 찾으면 해당 객체로 해결하고 그렇지 않으면 오류와 함께 거부하는 프로미스를 반환합니다.
또는 필터와 일치하는 결과 배열을 반환하는 find() 메서드를 사용하여 쿼리를 실행할 수도 있습니다.
쿼리가 실행되고 Todo 개체가 반환된 후에는 개체의 정적 속성(예: id, createdAt, updatedAt)에 액세스할 수 있습니다. 이러한 정적 속성은 Parse SDK에 의해 설정되며 get 메서드를 사용하여 검색하거나 set 메서드를 사용하여 수정할 수 없습니다.
get() 메서드를 사용하여 완료된 제목과 같은 속성 집합에 액세스할 수도 있습니다. get 메서드는 속성의 키를 인수로 받아 속성 값을 반환합니다.
Back4app에서 데이터 업데이트
백4앱에서 데이터를 업데이트하는 것은 백4앱에서 데이터를 저장하는 것과 매우 유사합니다. Back4app에서 데이터를 업데이트하려면 Parse 개체 인스턴스에서 새 데이터를 설정하고 저장 메서드를 호출합니다.
Parse SDK는 변경된 데이터를 자동으로 결정하므로 수정된 필드만 Back4app으로 전송됩니다.
아래 코드 블록은 JavaScript 파싱 SDK를 사용하여 Back4app에서 데이터를 업데이트하는 방법에 대한 예시를 제공합니다:
async function updateTodo() {
try {
// Creating a Parse Object instance
const Todo = new Parse.Object("Todo");
// Defining Object attributes
Todo.set("title", "Unmodified Todo");
Todo.set("completed", false);
// Updating Object attributes
Todo.save().then((todo) => {
todo.set("title", "modified Todo");
return todo.save().then(() => {
console.log("Todo updated");
});
});
} catch (error) {
console.log(error);
}
}
위의 updateTodo 함수에서는 저장 메서드를 사용하여 초기 속성을 Todo 클래스에 저장한 후입니다.
저장 메서드의 확인된 객체는 콜백 함수에 매개변수로 전달되며, 콜백 함수는 객체에서 set( ) 메서드를 호출하고 “title” 속성의 새 값을 전달하여 업데이트합니다.
객체를 업데이트한 후 객체에서 save( ) 메서드를 다시 호출하면 업데이트된 데이터가 Back4App 백엔드로 전송되어 저장됩니다.
save( ) 메서드는 저장에 성공하면 업데이트된 객체로 해결하고, 저장에 실패하면 오류와 함께 거부하는 프로미스를 반환합니다.
Back4app에서 데이터 삭제하기
클래스 인스턴스에서 destroy 메서드를 호출하여 back4app의 데이터를 삭제할 수 있습니다.
예를 들어
Todo.destroy().then(() => {
console.log("Object deleted successfully");
});
또는 Parse 클래스 인스턴스에서 unset 메서드를 호출하여 객체에서 단일 필드를 삭제할 수 있습니다.
예를 들어
Todo.unset("Title");
unset 메서드는 키를 인수로 받아 Back4app에서 필드를 삭제합니다.
결론
결론적으로, BaaS 백엔드 서비스 사용은 서버 측 기술에 대한 심층적인 지식 없이도 훌륭한 애플리케이션을 만들 수 있는 훌륭한 방법입니다.
인증 및 분석과 같은 기능이 이미 처리되어 있어 모든 앱의 백엔드 구성 요소를 빠르게 구축하는 데 필요한 도구와 리소스를 제공합니다.
백4앱에 앱을 배포하는 것은 이 튜토리얼에서 설명하는 단계에 따라 완료할 수 있는 간단한 프로세스입니다.
Back4app은 앱에 백엔드 기능을 쉽게 추가할 수 있는 강력하고 확장 가능한 서비스형 백엔드 플랫폼을 제공합니다.
Back4app을 사용하면 훌륭한 사용자 경험을 만드는 데 집중하고 백엔드 관리는 Back4app에 맡길 수 있습니다.



