สร้างแอปด้วย BaaS อย่างไร?
ในบทความนี้ เราจะพูดถึงกระบวนการสร้างแอปมือถือโดยใช้ BaaS เป็นแพลตฟอร์มแบ็คเอนด์ แอปมือถือได้รับความนิยมเพิ่มขึ้นเรื่อย ๆ ในฐานะช่องทางติดต่อกับลูกค้าและสร้างประสบการณ์ที่เป็นมิตรต่อผู้ใช้เมื่อเข้าถึงเนื้อหา
หลายธุรกิจพึ่งพาแอปมือถือของตนเพื่อให้บริการแพลตฟอร์มที่น่าสนใจและมีปฏิสัมพันธ์ และแบ็คเอนด์ในรูปแบบบริการ (BaaS) สามารถใช้เป็นพลังงานสำหรับแอปมือถือ BaaS มอบชุดเครื่องมือที่ทรงพลังให้กับนักพัฒนาในการสร้างแอปมือถือด้วยความพยายามและเวลาน้อยที่สุด
Contents
แพลตฟอร์มแบ็คเอนด์
Back4App เป็นแพลตฟอร์มคลาวด์ที่ให้นักพัฒนาสามารถสร้างและโฮสต์เว็บแอปพลิเคชันได้ โดยมีคุณสมบัติต่าง ๆ เช่น อินเตอร์เฟซที่เป็นมิตรสำหรับการจัดการเว็บแอปพลิเคชัน ฐานข้อมูลในตัวสำหรับจัดเก็บข้อมูล และรองรับหลายภาษาโปรแกรม
แพลตฟอร์มนี้ยังมีเครื่องมือหลากหลายสำหรับการพัฒนาและทดสอบเว็บแอปพลิเคชัน รวมถึงส่วนติดต่อบรรทัดคำสั่ง, SDKs, การวิเคราะห์ข้อมูล, การตรวจสอบและเครื่องมือเพิ่มประสิทธิภาพการทำงาน และระบบในตัวสำหรับการยืนยันตัวตนและอนุญาตผู้ใช้
การปรับใช้แอปพลิเคชันบน Back4app มีข้อดีหลายประการ ประการแรก Back4app มีขั้นตอนที่ง่ายในการปรับใช้เว็บแอปพลิเคชัน ช่วยประหยัดเวลาอันมีค่าให้กับคุณ
นอกจากนี้ยังมีฐานข้อมูลในตัวที่สามารถใช้จัดเก็บข้อมูลสำหรับแอปของคุณ ทำให้ไม่จำเป็นต้องตั้งค่าและจัดการฐานข้อมูลแยกต่างหาก
Back4App ยังช่วยให้คุณปรับขนาดแอปได้อย่างง่ายดายเมื่อต้องรับมือกับการเพิ่มขึ้นของการเข้าชมและมีเครื่องมือสำหรับตรวจสอบและปรับปรุงประสิทธิภาพของแอป
Back4App ยังให้มาตรการความปลอดภัยเพื่อให้แอปและข้อมูลของคุณปลอดภัยและมีความมั่นคง อีกทั้งยังรองรับการเชื่อมต่อเข้ากับบริการอื่น ๆ ได้ง่าย ในบทแนะนำนี้ คุณจะได้เรียนรู้วิธีการปรับใช้แอปบนแพลตฟอร์ม Back4App ในไม่กี่ขั้นตอน
อ่านต่อเพื่อเรียนรู้วิธีสร้างแอปโดยใช้แบ็คเอนด์ในรูปแบบบริการ (BaaS)
การสร้างแอปบน Back4App
ก่อนที่คุณจะสร้างแอปบน Back4App คุณจำเป็นต้องมีบัญชี Back4App หากคุณยังไม่มีบัญชี คุณสามารถสร้างได้โดยทำตามขั้นตอนด้านล่าง
- ไปที่ เว็บไซต์ Back4App
- จากนั้น คลิกปุ่ม Sign up ที่มุมขวาบนของหน้าแรก
- สุดท้าย กรอกแบบฟอร์มสมัครสมาชิกและส่งข้อมูล
หลังจากที่คุณสร้างบัญชี Back4App เสร็จเรียบร้อยแล้ว ให้เข้าสู่ระบบและคลิกปุ่ม NEW APP ที่มุมบนขวา
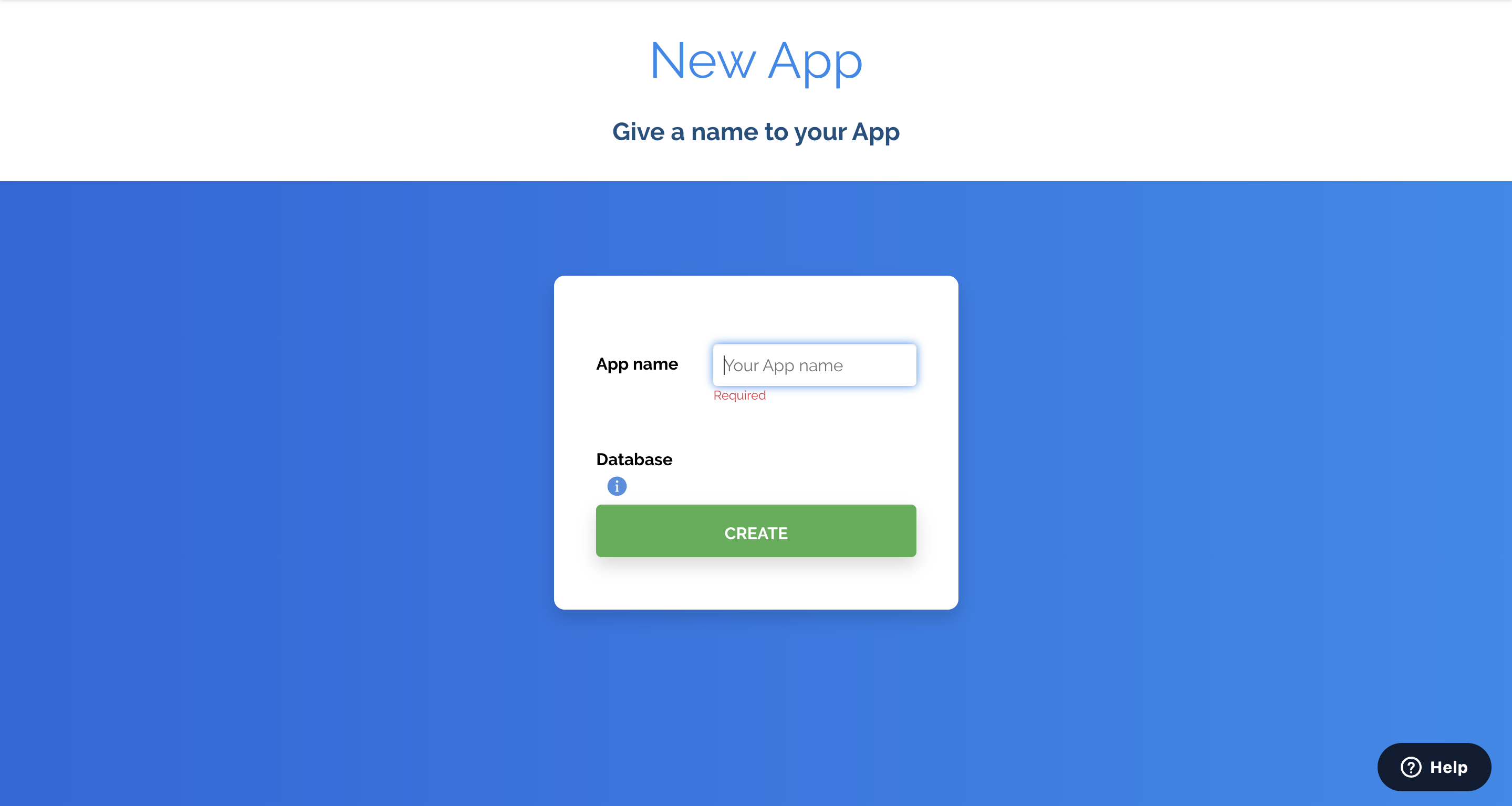
เมื่อคลิกปุ่มนี้ คุณจะถูกนำไปยังแบบฟอร์มที่ต้องใส่ชื่อแอปของคุณ กรอกชื่อแอปของคุณและคลิกปุ่ม CREATE

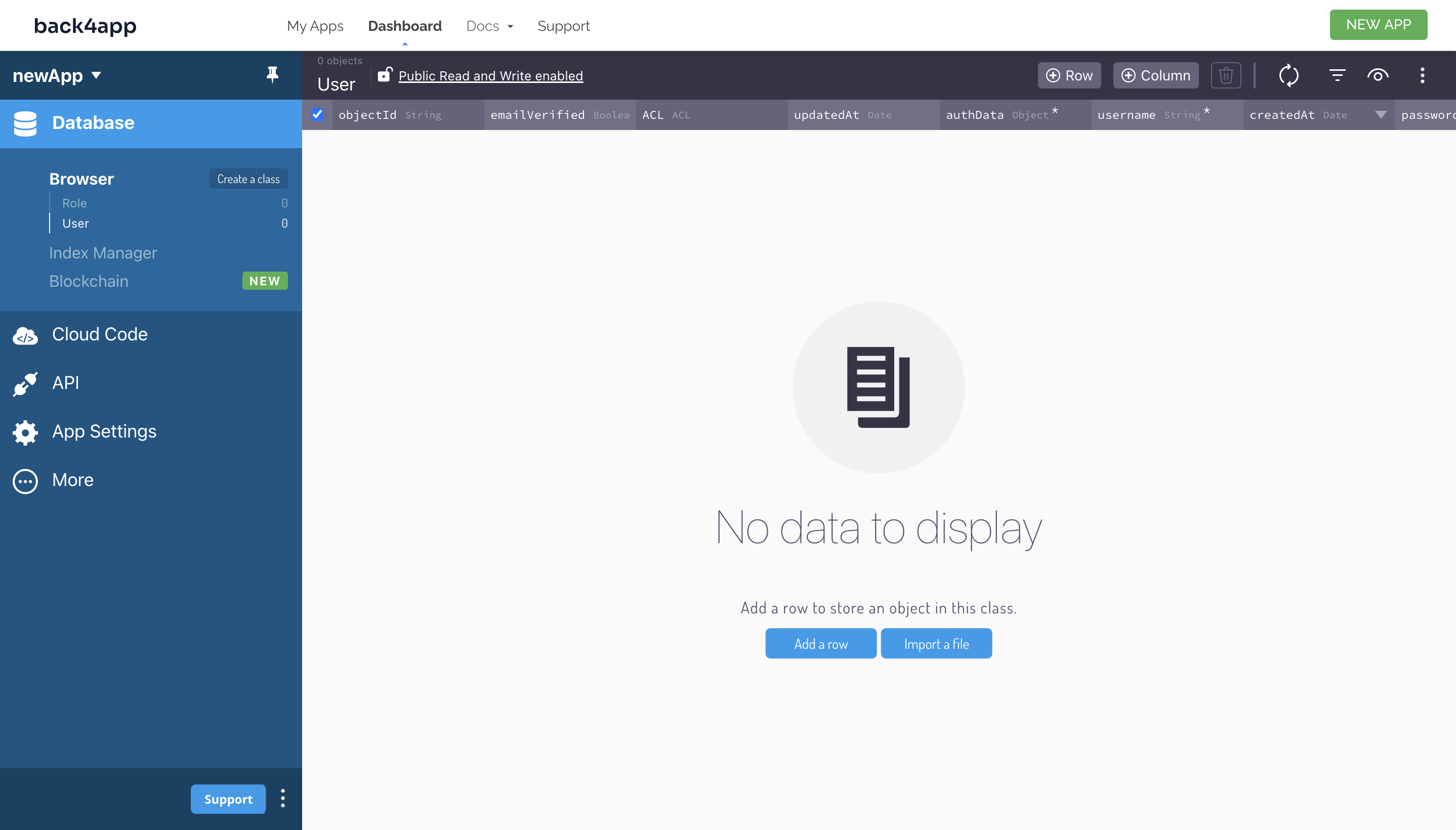
การคลิกปุ่มสร้างจะเป็นการสร้างโครงสร้างของแอปใหม่ของคุณและพาคุณไปยังแดชบอร์ดของแอปพลิเคชัน

ตอนนี้คุณได้สร้างแอปใหม่บน Back4App แล้ว ขั้นตอนต่อไปคือการติดตั้ง dependency ที่จำเป็นและเชื่อมต่อแอปของคุณกับ Back4App
อ่านต่อเพื่อเรียนรู้วิธีสร้างแอปโดยใช้แบ็คเอนด์ในรูปแบบบริการ (BaaS)
การเชื่อมต่อแอปพลิเคชันของคุณกับ Back4App
Back4App ในฐานะแพลตฟอร์ม BaaS ถูกสร้างขึ้นบน Parse Server ดังนั้นในการเชื่อมต่อแอปของคุณกับเซิร์ฟเวอร์ของ Back4App คุณจำเป็นต้องติดตั้ง Parse JavaScript SDK
รันคำสั่งต่อไปนี้เพื่อติดตั้ง Parse JavaScript SDK ด้วย npm:
npm install parse อีกทางเลือกหนึ่ง คุณสามารถติดตั้ง SDK ด้วยตัวจัดการแพ็คเกจ yarn โดยรันคำสั่งด้านล่าง:
yarn add parse ต่อไป คุณจะต้องรับข้อมูลรับรองของแอปพลิเคชันบางอย่าง ซึ่งจำเป็นสำหรับการเชื่อมต่อแอปของคุณกับ Back4App ข้อมูลรับรองที่คุณต้องการคือ Application ID และ Javascript KEY
Application ID เป็นรหัสหลักที่ระบุแอปของคุณอย่างเฉพาะเจาะจง ส่วน Javascript KEY เป็นรหัสที่คุณใช้เมื่อทำการร้องขอจากไคลเอนต์ JavaScript
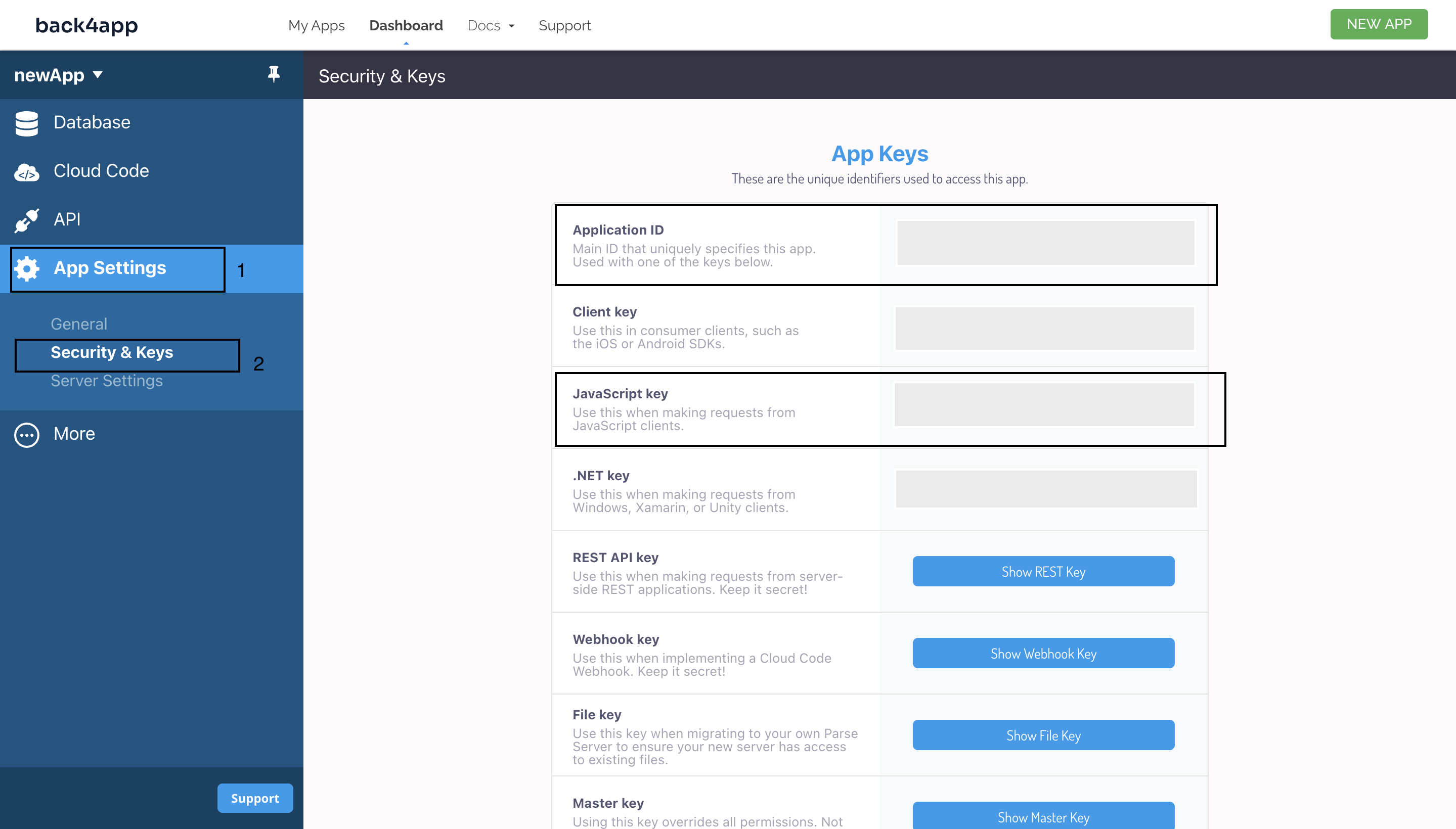
ในการดึงข้อมูลรับรองเหล่านี้ ให้เลือก App Settings บนแดชบอร์ดของแอปของคุณ จากนั้นเลือก Security & Keys ซึ่งจะพาคุณไปยังหน้าที่มี App keys ต่าง ๆ ให้คัดลอก Application ID และ Javascript KEY แล้วเก็บรักษาให้ปลอดภัย

ต่อไป ให้นำเข้าเวอร์ชันย่อของ Parse จาก parse ในไฟล์ entry ของแอปพลิเคชันของคุณ (app.js)
ตัวอย่างเช่น:
//app.js import Parse from "parse/dist/parse.min.js"; ต่อไป ให้เรียกใช้เมธอด initialize บน Parse ซึ่งเมธอดนี้รับ Application ID และ Javascript KEY เป็นอาร์กิวเมนต์
ตัวอย่างเช่น:
//app.js Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY); การเรียกใช้เมธอด initialize พร้อมกับส่ง Application ID และ Javascript KEY เป็นอาร์กิวเมนต์จะเป็นการเริ่มต้น SDK ของ Parse
ต่อไป ตั้งค่า property serverURL บน Parse ให้เป็น https://parseapi.back4app.com/
ตัวอย่างเช่น:
Parse.serverURL = "<https://parseapi.back4app.com/>"; แอปของคุณได้ถูกเริ่มต้นแล้วและสามารถเชื่อมต่อกับ Back4App ได้อย่างปลอดภัย ขั้นตอนต่อไป คุณจะทำการบันทึกข้อมูลลงในแพลตฟอร์ม อ่านต่อเพื่อเรียนรู้วิธีสร้างแอปโดยใช้ BaaS
การบันทึกข้อมูลลงใน Back4App
เพื่อบันทึกข้อมูลลงใน Back4App โดยใช้ JavaScript Parse SDK ซึ่งมีเมธอดต่าง ๆ สำหรับโต้ตอบกับแพลตฟอร์ม Back4App คุณต้องสร้างอินสแตนซ์ของอ็อบเจ็กต์ Parse และกำหนดแอตทริบิวต์ที่คุณต้องการให้กับอินสแตนซ์นั้น
ในบทแนะนำนี้ สมมุติว่าคุณกำลังพยายามเชื่อมต่อแอป Todo เข้ากับ Back4App
โค้ดบล็อกด้านล่างเป็นตัวอย่างวิธีที่คุณสามารถบันทึกข้อมูลลงใน Back4App โดยใช้ JavaScript Parse SDK:
function addTodo() { try { // สร้างอินสแตนซ์อ็อบเจ็กต์ Parse ใหม่ const Todo = new Parse.Object("Todo"); // กำหนดแอตทริบิวต์ของอ็อบเจ็กต์ Todo.set("title", "First Todo"); Todo.set("completed", false); // บันทึกอ็อบเจ็กต์ลงใน Back4App Todo.save().then(() => { console.log("เพิ่ม todo ใหม่เรียบร้อยแล้ว"); }); } catch (error) { console.log(error); } } ในฟังก์ชัน addTodo ข้างต้น จะมีการสร้างอ็อบเจ็กต์ Parse ใหม่ของคลาส Todo โดยใช้ตัวสร้าง Parse.Object() ซึ่งตัวสร้างนี้รับชื่อคลาสเป็นอาร์กิวเมนต์
จากนั้น แอตทริบิวต์ของ Todo ถูกกำหนดโดยการเรียกใช้เมธอด set ซึ่งรับ key และ value เป็นอาร์กิวเมนต์ ในกรณีนี้ คลาส Todo มีแอตทริบิวต์สองตัว คือ title และ completed ซึ่งถูกกำหนดเป็น “First Todo” และ false ตามลำดับ
สุดท้าย คลาส Todo ถูกบันทึกลงใน Back4App โดยการเรียกใช้เมธอด save ซึ่งเป็นแบบอะซิงโครนัส ดังนั้นมันจะคืนค่า promise ที่จะสำเร็จหากการบันทึกสำเร็จหรือคืนค่าข้อผิดพลาดหากล้มเหลว
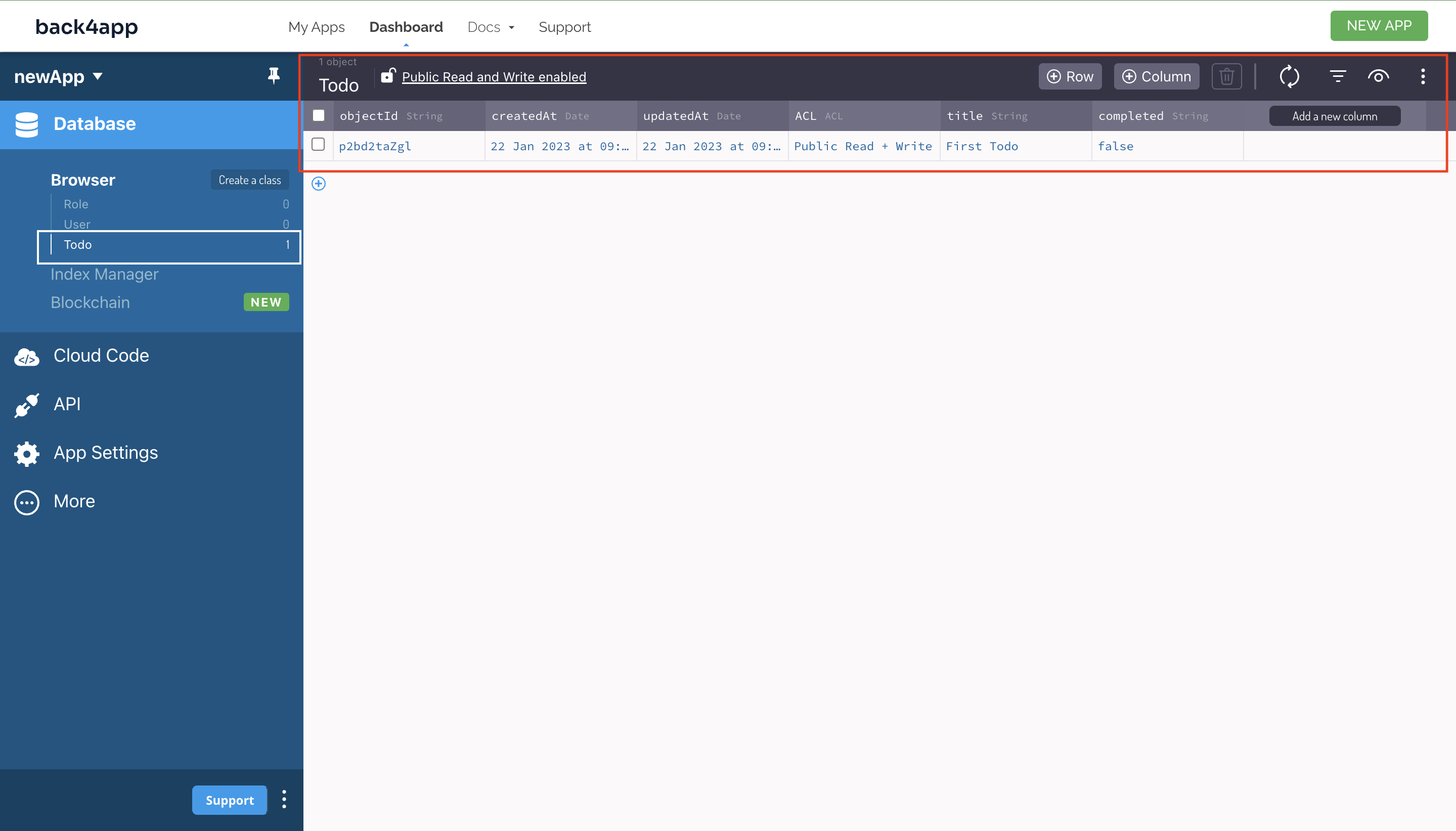
หลังจากที่คุณบันทึกข้อมูลลงใน Back4App แล้ว คุณสามารถดูข้อมูลเหล่านั้นได้บน แดชบอร์ดของแอปพลิเคชัน โดยคลิกที่ชื่อคลาสของคุณ

ตอนนี้คุณสามารถบันทึกข้อมูลลงใน Back4App ได้อย่างปลอดภัย ขั้นตอนต่อไป คุณจะได้เรียนรู้วิธีดึงข้อมูลที่บันทึกไว้จาก Back4App
การดึงข้อมูลจาก Back4App
ในการดึงข้อมูลจาก Back4App คุณต้องสร้าง query สำหรับคลาสที่คุณต้องการดึงข้อมูลออกมา เช่น คลาส Todo ที่กล่าวถึงข้างต้น จากนั้นคุณสามารถกรองข้อมูลตามเกณฑ์ที่ระบุด้วยเมธอดต่าง ๆ ที่จัดเตรียมไว้ใน JavaScript Parse SDK
โค้ดบล็อกด้านล่างเป็นตัวอย่างวิธีการดึงข้อมูลจาก Back4App โดยใช้ JavaScript Parse SDK:
async function fetchTodo() { try { // สร้าง query สำหรับคลาส Todo const query = new Parse.Query("Todo"); // ใช้ตัวกรอง equalTo เพื่อค้นหา todo ที่มี title ตรงกับที่กำหนด query.equalTo("title", "First Todo"); // รัน query const Todo = await query.first(); // เข้าถึงแอตทริบิวต์ที่ตั้งค่าไว้ในตัว const todoId = Todo.id; const todoUpdateAt = Todo.updatedAt; const todoCreatedAt = Todo.createdAt; // เข้าถึงแอตทริบิวต์ที่ตั้งค่าโดยผู้ใช้ const todoTitle = Todo.get("title"); const todoCompleted = Todo.get("completed"); // แสดงค่าลงใน console console.log(todoId, todoCreatedAt, todoUpdateAt, todoTitle, todoCompleted); } catch (error) { console.log(error); } } ในฟังก์ชัน fetchTodo ข้างต้น จะมีการสร้าง query ใหม่สำหรับคลาส Todo โดยใช้ตัวสร้าง Parse.Query() ซึ่งอ็อบเจ็กต์ query นี้ใช้สำหรับดึงข้อมูลจาก Back4App
จากนั้นเมธอด equalTo() ที่รับ key และ value เป็นอาร์กิวเมนต์ ถูกใช้เพื่อกรอง query เพื่อให้แน่ใจว่าจะคืนค่า todo ที่มี title เป็น “First Todo”
ขึ้นอยู่กับความต้องการของคุณ คุณสามารถใช้ตัวกรองอื่น ๆ ได้อีก เช่น ตัวกรองหลายตัว อย่างเช่นเมธอด notEqualTo หรือ greaterThan ซึ่งรับ key-value pairs เป็นอาร์กิวเมนต์เพื่อกรอง query ของคุณ
จากนั้น query ถูกดำเนินการโดยใช้เมธอด first() ซึ่งคืนค่าเฉพาะผลลัพธ์แรกที่ตรงกับตัวกรอง เมธอด first() คืนค่า promise ที่จะสำเร็จพร้อมกับอ็อบเจ็กต์ที่ตรงกับตัวกรอง หากไม่พบจะคืนค่าข้อผิดพลาด
อีกทางเลือกหนึ่ง คุณสามารถรัน query โดยใช้เมธอด find() ซึ่งจะคืนค่าอาเรย์ของผลลัพธ์ที่ตรงกับตัวกรอง
หลังจากที่ query ถูกดำเนินการและอ็อบเจ็กต์ Todo ถูกคืนค่าแล้ว คุณสามารถเข้าถึงแอตทริบิวต์ที่ตั้งค่าไว้ในตัวของอ็อบเจ็กต์ เช่น id, createdAt, และ updatedAt ซึ่งแอตทริบิวต์เหล่านี้ถูกตั้งค่าโดย Parse SDK และไม่สามารถเรียกดูหรือแก้ไขได้ด้วยเมธอด get หรือ set
คุณยังสามารถเข้าถึงแอตทริบิวต์ที่ตั้งค่าโดยผู้ใช้ เช่น title และ completed โดยใช้เมธอด get() ซึ่งเมธอดนี้รับ key ของแอตทริบิวต์เป็นอาร์กิวเมนต์และคืนค่าของแอตทริบิวต์นั้น
การอัปเดตข้อมูลบน Back4App
การอัปเดตข้อมูลบน Back4App คล้ายกับการบันทึกข้อมูลมาก ในการอัปเดตข้อมูลบน Back4App ให้ตั้งค่าข้อมูลใหม่บนอินสแตนซ์อ็อบเจ็กต์ Parse ของคุณแล้วเรียกใช้เมธอด save
Parse SDK จะตรวจสอบข้อมูลที่มีการเปลี่ยนแปลงโดยอัตโนมัติ ดังนั้นจะส่งเฉพาะฟิลด์ที่มีการแก้ไขไปยัง Back4App
โค้ดบล็อกด้านล่างเป็นตัวอย่างวิธีการอัปเดตข้อมูลบน Back4App โดยใช้ JavaScript Parse SDK:
async function updateTodo() { try { // สร้างอินสแตนซ์อ็อบเจ็กต์ Parse ใหม่ const Todo = new Parse.Object("Todo"); // กำหนดแอตทริบิวต์เริ่มต้นของอ็อบเจ็กต์ Todo.set("title", "Unmodified Todo"); Todo.set("completed", false); // อัปเดตแอตทริบิวต์ของอ็อบเจ็กต์ Todo.save().then((todo) => { todo.set("title", "modified Todo"); return todo.save().then(() => { console.log("Todo ถูกอัปเดต"); }); }); } catch (error) { console.log(error); } } ในฟังก์ชัน updateTodo ข้างต้น หลังจากที่แอตทริบิวต์เริ่มต้นถูกบันทึกลงในคลาส Todo โดยใช้เมธอด save
อ็อบเจ็กต์ที่ถูกคืนค่าจากเมธอด save จะถูกส่งเป็นพารามิเตอร์ให้กับฟังก์ชัน callback ซึ่งจากนั้นจะทำการอัปเดตโดยการเรียกใช้เมธอด set() บนอ็อบเจ็กต์และส่งค่าที่แก้ไขสำหรับ property “title”
หลังจากที่อ็อบเจ็กต์ถูกอัปเดตแล้ว เมธอด save() จะถูกเรียกใช้อีกครั้งเพื่อส่งข้อมูลที่อัปเดตไปยังแบ็คเอนด์ของ Back4App เพื่อบันทึกข้อมูล
เมธอด save() จะคืนค่า promise ที่จะสำเร็จพร้อมกับอ็อบเจ็กต์ที่ถูกอัปเดตหากการบันทึกสำเร็จ หรือคืนค่าข้อผิดพลาดหากการบันทึกล้มเหลว
การลบข้อมูลบน Back4App
คุณสามารถลบข้อมูลบน Back4App ได้โดยการเรียกใช้เมธอด destroy บนอ็อบเจ็กต์ของคลาส
ตัวอย่างเช่น:
Todo.destroy().then(() => { console.log("ลบอ็อบเจ็กต์เรียบร้อยแล้ว"); }); อีกทางเลือกหนึ่ง คุณสามารถลบฟิลด์เดี่ยวออกจากอ็อบเจ็กต์โดยการเรียกใช้เมธอด unset บนอ็อบเจ็กต์ของคลาส Parse
ตัวอย่างเช่น:
Todo.unset("Title"); เมธอด unset รับ key เป็นอาร์กิวเมนต์และจะลบฟิลด์นั้นออกจาก Back4App
สรุป
สรุปแล้ว การใช้แบ็คเอนด์ในรูปแบบบริการ (BaaS) เป็นวิธีที่ยอดเยี่ยมในการสร้างแอปพลิเคชันที่ดี โดยที่ไม่จำเป็นต้องมีความรู้ลึกซึ้งในเทคโนโลยีฝั่งเซิร์ฟเวอร์
มันมอบเครื่องมือและทรัพยากรที่จำเป็นเพื่อสร้างส่วนประกอบแบ็คเอนด์ของแอปได้อย่างรวดเร็ว พร้อมทั้งมีฟีเจอร์ต่าง ๆ เช่น การยืนยันตัวตนและการวิเคราะห์ข้อมูลที่ถูกจัดการไว้แล้ว
การปรับใช้แอปบน Back4App เป็นกระบวนการที่ตรงไปตรงมา ซึ่งคุณสามารถทำตามขั้นตอนที่ได้อธิบายในบทแนะนำนี้
Back4App มอบแพลตฟอร์มแบ็คเอนด์ในรูปแบบบริการที่แข็งแกร่งและสามารถปรับขนาดได้ ช่วยให้คุณเพิ่มฟังก์ชันแบ็คเอนด์ให้กับแอปของคุณได้อย่างง่ายดาย
ด้วย Back4App คุณสามารถมุ่งเน้นที่การสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมและปล่อยให้ Back4App จัดการส่วนของแบ็คเอนด์แทนคุณ



