Comment déployer une application React Native ?

React Native est devenu un framework de premier plan pour créer des applications mobiles qui fonctionnent et offrent des performances exceptionnelles sur les plateformes iOS et Android. Cependant, comme toute application, les applications React Native ont besoin d’un moyen performant pour gérer leur infrastructure backend.
En couplant la technologie React Native et une plateforme de backend-as-a-service (BaaS) comme Back4app, vous pouvez créer et déployer des applications React Native évolutives rapidement et facilement.
Dans ce tutoriel, vous allez suivre le processus de déploiement d’une application React Native sur Back4app. Nous discuterons également de React Native et des avantages d’utiliser Back4app pour la gestion de l’infrastructure backend.
Contents
- 1 Avantages de React Native pour le développement d’applications mobiles
- 2 Limites de React Native pour le développement d’applications mobiles
- 3 Pourquoi utiliser des services backend basés sur le cloud pour le déploiement d’applications React Native ?
- 4 Déployer une application React Native sur Back4app
- 5 Conclusion
- 6 FAQ
- 7 Qu’est-ce que React Native ?
- 8 Puis-je utiliser un service backend basé sur le cloud avec mon application React Native ?
- 9 Comment puis-je déployer mon application React Native sur Back4app ?
- 10 Est-il possible d’intégrer plusieurs services backend avec une application React Native ?
Avantages de React Native pour le développement d’applications mobiles
React Native offre plusieurs avantages en tant que cadre pour la création d’excellentes applications mobiles.
Voici quelques-uns de ces avantages :
Une expérience authentiquement autochtone
React Native vous permet de créer des applications mobiles multiplateformes pour iOS et Android à l’aide d’une base de code unique.
React Native peut y parvenir tout en créant une performance véritablement native sur les deux systèmes d’exploitation. D’autres frameworks multiplateformes, comme Ionic, tentent d’imiter une expérience native sur le système d’exploitation en cours d’exécution.
Ionic utilise HTML, CSS et JavaScript pour créer des applications web enveloppées dans un conteneur mobile natif. De ce fait, l’application mobile n’a pas d’accès direct aux fonctionnalités natives de l’appareil.
React Native offre une expérience native en accédant directement aux composants et API natifs fournis par l’appareil iOS ou Android sur lequel l’application s’exécute, et en les utilisant.
Architecture modulaire
L‘architecture modulaire de React Native vous permet de créer des applications mobiles très flexibles et évolutives. Une architecture modulaire signifie que vous pouvez décomposer l’application en petits composants réutilisables, ce qui facilite sa maintenance et sa modification au fil du temps, si nécessaire.
En outre, cette approche modulaire vous permet de collaborer plus facilement avec d’autres développeurs, car vous pouvez développer et tester chaque composant indépendamment.
Cycles de développement plus rapides
Le temps passé pendant le développement d’une application mobile a un prix, et l’utilisation d’outils permettant d’optimiser ce temps changera la donne. React Native offre de nombreuses fonctionnalités qui permettent d’accélérer le cycle de développement.
Qu’il s’agisse de ses applications multiplateformes, qui vous évitent de devoir créer des applications indépendantes pour Android et iOS, ou de son rechargement à chaud, qui vous permet de voir les modifications que vous apportez au code se refléter immédiatement dans l’application. Vous gagnez ainsi du temps, car vous pouvez rapidement itérer et tester de nouvelles fonctionnalités sans redémarrer l’application.
Limites de React Native pour le développement d’applications mobiles
Si React Native offre de nombreux avantages pour le développement mobile, il présente également certaines limites qu’il convient de prendre en compte.
Voici quelques-unes des principales limitations de React Native :
Grandes tailles de l’offre groupée
Malheureusement, les applications React Native ne sont pas populaires pour leur légèreté par rapport aux applications natives. En effet, React Native inclut ses propres dépendances et bibliothèques d’exécution JavaScript nécessaires à l’exécution de l’application.
Fragmentation des plateformes
Bien que React Native vous permette d’écrire du code une seule fois et de le déployer sur plusieurs plateformes, il peut toujours y avoir des différences dans le comportement et l’apparence de l’application sur différentes plateformes.
React Native n’est pas un framework parfait, et certaines fonctionnalités et composants natifs ont tendance à agir et à se présenter différemment sur iOS et Android. Un bon exemple est le composant picker de React Native qui présente un design différent sur Android et sur iOS.
Il peut arriver que vous deviez écrire du code spécifique à une plate-forme pour gérer certains composants de l’interface utilisateur ou pour mettre en œuvre différentes fonctionnalités sur les deux plates-formes de manière indépendante.
Pourquoi utiliser des services backend basés sur le cloud pour le déploiement d’applications React Native ?
Les services backend basés sur le cloud offrent plusieurs avantages par rapport aux options auto-hébergées. Les services backend auto-hébergés exigent souvent que vous configuriez et gériez manuellement les serveurs. En outre, leur évolutivité et leur fiabilité peuvent être limitées, car ils sont souvent hébergés sur un seul serveur.
D’autre part, les services de backend basés sur le cloud, tels que Back4App, fournissent une option plus rentable et évolutive pour les développeurs. Ils offrent une meilleure fiabilité, car ils utilisent souvent plusieurs serveurs et centres de données pour garantir le temps de fonctionnement.
D’autres options basées sur le cloud incluent des services comme Firebase et AWS Amplify, qui offrent des fonctionnalités et des avantages similaires pour le développement d’apps React Native.
Lorsqu’il s’agit de déployer une application React Native, les services de backend basés sur le cloud comme Back4app offrent un moyen plus simple et plus rapide de déployer et de gérer le backend de votre application. Cela peut être particulièrement important pour les petites équipes de développement ou les développeurs individuels qui n’ont pas beaucoup de ressources ou d’expertise technique.
Déployer une application React Native sur Back4app
Dans cette section, vous allez construire une application de tâches avec React Native en utilisant Back4app comme backend basé sur le cloud.
Qu’est-ce que Back4app ?
Back4App est une plateforme en nuage avec des fonctions d’hébergement d’applications. Il s’agit d’une plateforme Backend as a service (Baas ) qui permet de créer et de déployer rapidement et facilement des applications mobiles et web évolutives. Éviter les complexités liées à la construction et à la maintenance de leur propre infrastructure backend
Avec Back4App, une gamme de ressources et de fonctionnalités pour la création et l’évaluation d’applications web et mobiles est disponible. Il s’agit notamment d’une interface de ligne de commande (CLI), de kits de développement logiciel (SDK), d’utilitaires d’optimisation, d’outils d’analyse et de surveillance, ainsi que d’authentification et d’autorisation des utilisateurs.
Introduction du projet
Dans ce tutoriel, vous allez construire une application React Native simple à faire, que vous allez déployer sur la plateforme Back4app. L’application React Native sera capable d’effectuer des opérations CRUD (Créer, Lire, Mettre à jour, Supprimer) basiques sur un ensemble de données, qui seront stockées dans la base de données cloud de Back4app.
Vous utiliserez l’API de Back4app pour communiquer entre le front-end React Native et le back-end géré par Back4app.
Pour suivre ce tutoriel, voici quelques prérequis nécessaires :
- Familiarité avec JavaScript et React Native
- React Native et Expo CLI installés sur votre ordinateur
- Une compréhension de base des API REST et des opérations CRUD
Grâce à ce projet, vous comprendrez comment exploiter Back4app en tant que solution backend pour le développement React Native,
Mise en place de l’environnement de déploiement
Pour pouvoir déployer votre application React Native sur le serveur Back4app, vous devrez tout d’abord créer un compte Back4app. Ce compte vous permettra de créer une New App pour héberger votre application React Native.
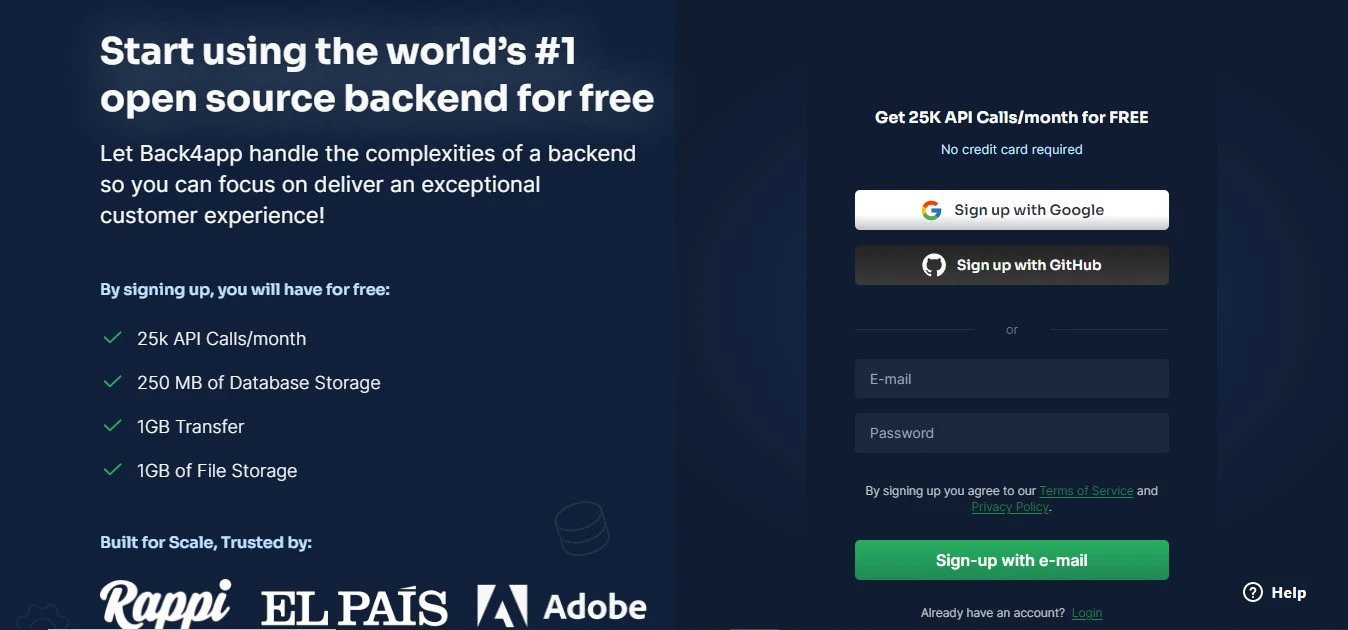
Pour ouvrir un compte Back4app, rendez-vous sur le site web de Back4app et cliquez sur le bouton S’inscrire situé dans le coin supérieur droit de la page web. Vous accéderez alors à un formulaire d’inscription que vous remplirez avec les informations nécessaires.

Si vous avez déjà un compte Back4app, vous pouvez cliquer sur le bouton Log In et vous connecter.
Une fois que vous avez créé votre compte Back4app, connectez-vous et naviguez vers le coin supérieur droit de l’écran, où vous trouverez le bouton NEW APP.
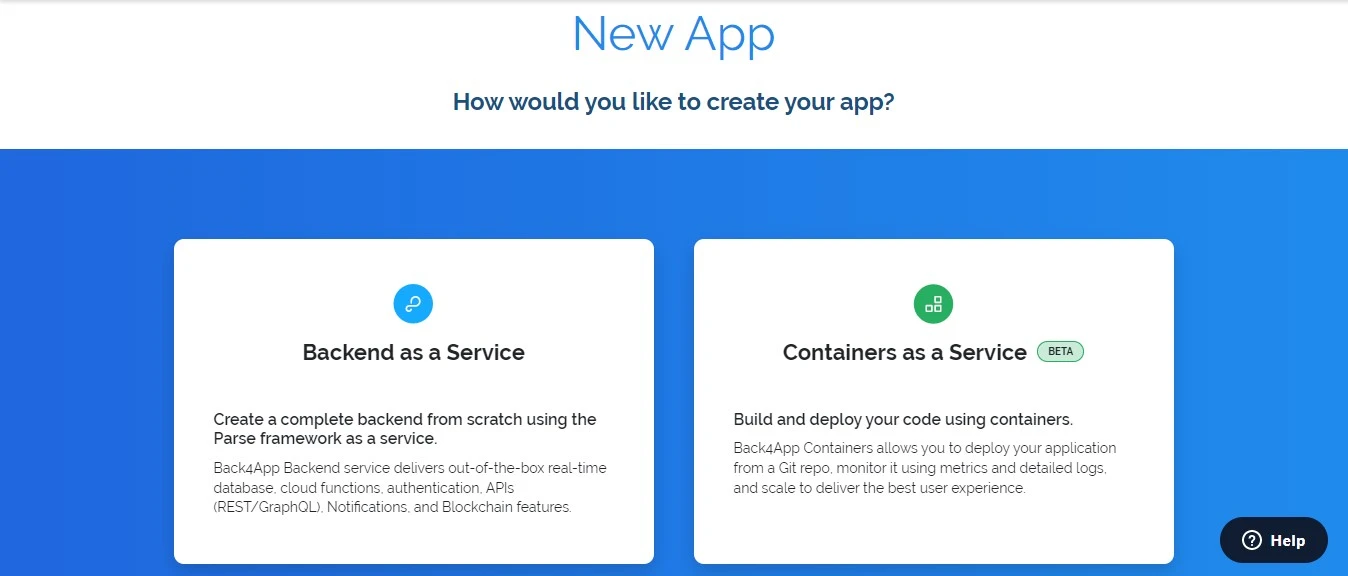
Cliquez sur ce bouton pour accéder à la page du service :

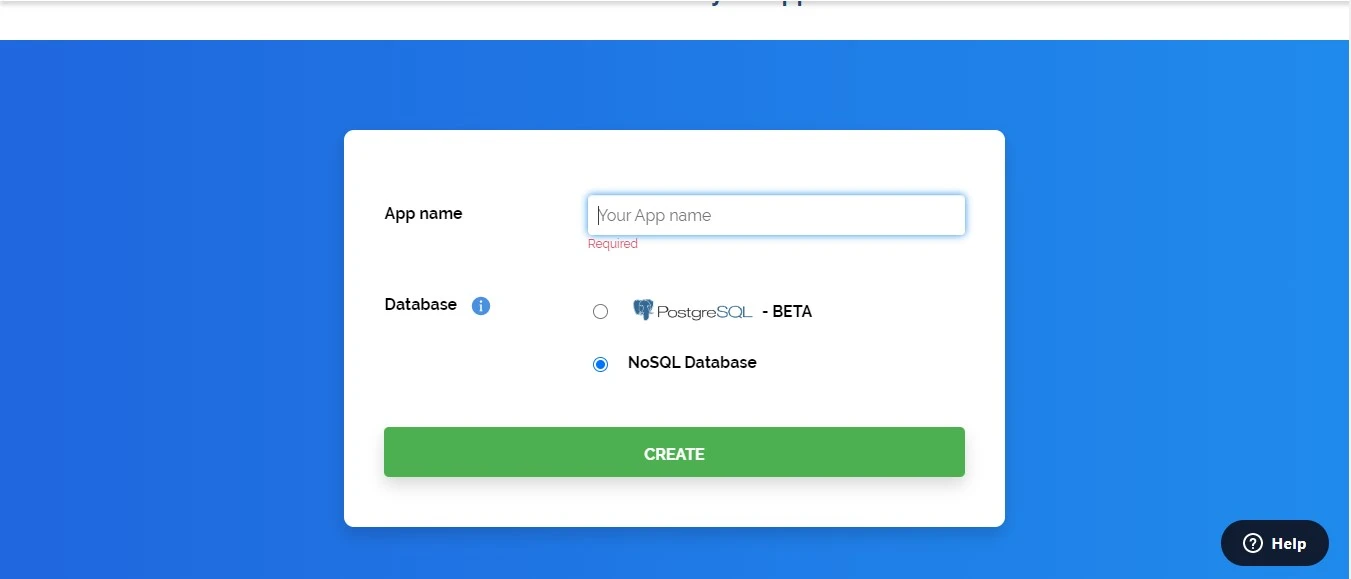
Choisissez l’option “Backend as a Service” et remplissez le formulaire de nom d’application suivant pour créer une nouvelle application qui hébergera votre application React Native.

Une fois que vous avez cliqué sur le bouton CREATE, Back4app va créer votre nouvelle application et vous emmener directement sur son tableau de bord.
Connecter l’application React Native
Pour commencer à connecter votre application React Native à Back4app, vous allez d’abord créer du code boilerplate pour votre application React Native en utilisant le cli expo.
L’avantage d’utiliser le cli Expo plutôt que le cli react native pour construire votre application est qu’il offre un cycle de développement plus rapide, vous permettant d’itérer et de tester votre application plus rapidement. Expo comprend un ensemble de composants d’interface utilisateur préconstruits qui peuvent être facilement personnalisés, ce qui facilite la création d’une application soignée.
Exécutez la commande suivante dans le terminal de votre ordinateur pour générer la base de code initiale de votre application :
npx create-expo-app todo-app
Cette commande génère un projet React Native de type ” todo-app" pour que vous puissiez travailler avec.
Gardez à l’esprit que dans la section précédente, vous avez créé une application homologue sur Back4app. Pour connecter cette application à votre application React Native, vous devrez installer le SDK Javascript de Parse dans votre projet. Vous devrez également installer le gestionnaire Async Storage. Le système de stockage Async Storage conservera les données même si l’application est fermée ou si l’appareil est éteint.
Installez ces dépendances en exécutant la commande ci-dessous :
npm install parse @react-native-async-storage/async-storage --save
Gardez à l’esprit que pour la version iOS, vous devrez exécuter pod install pour synchroniser le RNAsyncStorage natif pour votre projet.
Après avoir installé toutes les dépendances nécessaires, l’étape suivante consiste à récupérer les clés de l’application Back4app.
Ces clés permettront à votre application React Native de se connecter à l’application créée sur Back4app et doivent être conservées précieusement.
Rendez-vous sur le tableau de bord de l’application que vous avez créée et suivez le chemin App Settings->Security & Keys pour obtenir votre ID d'application et votre clé JavaScript.

Vous utiliserez ces clés pour initialiser le SDK Parse dans votre application React Native.
Dans votre fichier App.js, remplacez son contenu par le bloc de code suivant :
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
Ici, vous avez importé Parse SDK et le gestionnaire AyncStorage que vous avez installé.
Initialisez maintenant le SDK avec les clés d’application que vous avez récupérées :
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
La méthode setAsyncStorage est utilisée pour définir l’AsyncStorage pour Parse afin de mettre en cache les données.
Avec cela, vous pouvez connecter votre application React Native avec succès avec Back4app.
Construire et déployer votre application React Native
Vous pouvez maintenant construire votre application React Native et la déployer sur Back4app.
Modifiez le code à l’intérieur de votre fichier App.js pour qu’il ressemble à ceci :
import React, { useState, useEffect } from 'react';
import { StyleSheet, View, TextInput, FlatList, TouchableOpacity, Text } from 'react-native';
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
export default function App() {
const [todos, setTodos] = useState([]);
const [newTodo, setNewTodo] = useState('');
};
Le bloc de code ci-dessus importe d’abord les hooks useState et useEffect de React. Ces crochets sont deux des crochets les plus couramment utilisés dans React Native, ainsi que dans React.
Le crochet useState permet à un composant fonctionnel d’avoir un état en déclarant une variable et sa fonction setter. Il est utilisé pour gérer et mettre à jour l’état d’un composant. Le hook useState prend une valeur d’état initiale comme argument et renvoie un tableau avec deux valeurs. Les deux valeurs retournées sont la valeur de l’état actuel et la fonction de mise à jour de l’état.
Outre l’importation du crochet useState, il existe le crochet useEffect. Le crochet useEffect est utilisé pour gérer les effets de bord. Le crochet useEffect prend une fonction de rappel comme argument et l’exécute après chaque cycle de rendu. Une dépendance peut être passée comme second argument pour déterminer quand relancer l’effet.
Dans votre composant d’application, vous utiliserez le crochet useEffect pour récupérer les données du serveur lorsque le composant est monté ou rendu pour la première fois :
useEffect(() => {
async function fetchTodos() {
const Todo = Parse.Object.extend('Todo');
const query = new Parse.Query(Todo);
const results = await query.find();
setTodos(results.map(result => result.toJSON()));
}
fetchTodos();
}, []);
Dans useEffect, une fonction asynchrone fetchTodos est définie. La fonction crée une nouvelle instance de la classe Todo, qui représente une collection de données stockées dans le serveur Back4app. Elle recherche ensuite un objet Todo stocké dans le serveur avec Parse.Query.
La méthode query.find() est utilisée pour récupérer les données de parse object du serveur de manière asynchrone et les stocker dans une variable de résultats. Dans ce cas, les données seront une liste de tâches à effectuer.
setTodos est ensuite appelé pour mettre à jour l’état du composant avec les nouvelles données qui ont été extraites du serveur et mappées au formatJSON.
Enfin, un tableau vide [] est transmis comme deuxième argument au crochet useEffect pour garantir que fetchTodos n’est appelé qu’une seule fois lorsque le composant est monté ou rendu pour la première fois.
Ensuite, vous créerez des fonctions pour gérer l’ajout et la suppression de tâches dans votre application de tâches :
async function handleAddTodo() {
if (!newTodo) return;
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('text', newTodo);
await todo.save();
setTodos([...todos, todo.toJSON()]);
setNewTodo('');
}
async function handleDeleteTodo(id) {
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('objectId', id);
await todo.destroy();
setTodos(todos.filter(todo => todo.objectId !== id));
}
Dans le bloc de code ci-dessus, handleAddTodo est une fonction asynchrone qui gère l’ajout de tâches dans votre application. Elle vérifie d’abord s’il existe un nouvel élément de tâche(newTodo). Si ce n’est pas le cas, elle renvoie simplement. Cependant, s’il y a un nouvel élément de tâche, elle crée un nouvel objet Parse appelé Todo et définit sa propriété text avec le texte du nouvel élément de tâche.
Il l’enregistre sur le serveur Parse à l’aide de la méthode save(). Il met ensuite à jour l’état du tableau todos en ajoutant le nouvel élément à faire à la fin du tableau et réinitialise l’état newTodo à une chaîne vide.
La deuxième fonction asynchrone handleDeleteTodo s’occupe de la suppression des tâches. Elle prend un paramètre id, qui représente l’ID de l’élément à supprimer. Elle crée un nouvel objet Todo et définit sa propriété objectId en fonction du paramètre id.
Il utilise ensuite la méthode destroy() pour supprimer l’objet du serveur Parse. Enfin, il met à jour l’état des tâches en filtrant les tâches supprimées du tableau à l’aide de la méthode filter().
Toute la logique commerciale standard de votre application est maintenant terminée. Vous pouvez commencer à mettre en œuvre les éléments de l’interface utilisateur.
Importez le bloc de code suivant dans votre composant App :
return (
<View style={styles.container}>
<Text style={styles.heading}>Todo List</Text>
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Add a new todo"
value={newTodo}
onChangeText={setNewTodo}
/>
<TouchableOpacity style={styles.addButton} onPress={handleAddTodo}>
<Text style={styles.addButtonText}>Add</Text>
</TouchableOpacity>
</View>
<View style={styles.listContainer}>
{todos.map(todo => (
<View style={styles.listItem} key={todo.objectId}>
<Text style={styles.listItemText}>{todo.text}</Text>
<TouchableOpacity
style={styles.deleteButton}
onPress={() => handleDeleteTodo(todo.objectId)}
>
<Text style={styles.deleteButtonText}>Delete</Text>
</TouchableOpacity>
</View>
))}
</View>
</View>
);
}
Le composant de retour renvoie une vue avec du code JSX.
Les composants TextInput et TouchableOpacity sont utilisés pour créer le formulaire de saisie permettant d’ajouter de nouvelles tâches.
Lorsque l’utilisateur clique sur le composant TouchableOpacity, le gestionnaire d’événements onPress se déclenche et appelle la fonction handleAddTodo. Cette fonction crée un nouvel objet Parse représentant l’élément à faire, l’enregistre sur le serveur et l’ajoute à l’état todos à l’aide de la fonction setTodos.
Le composant View avec le style listContainer contient une fonction de mappage qui parcourt le tableau des todos en utilisant la méthode map() pour créer des composants listItem individuels pour chaque todo.
La propriété key est définie sur l’objectId de chaque todo afin d’éviter les erreurs de rendu. Lorsque l’utilisateur clique sur le bouton de suppression, la fonction handleDeleteTodo est appelée, ce qui supprime l’élément todo correspondant du serveur et de l’état des todos.
Tous les styles utilisés dans le composant App sont définis dans l’objet styles à l’aide de la méthode StyleSheet.create() :
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
padding: 20,
},
heading: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 20,
},
inputContainer: {
flexDirection: 'row',
alignItems: 'center',
marginBottom: 20,
},
input: {
flex: 1,
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginRight: 10,
},
addButton: {
backgroundColor: '#2ecc71',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
},
addButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 16,
},
listContainer: {
flex: 1,
width: '100%',
},
listItem: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginBottom: 10,
},
listItemText: {
flex: 1,
},
deleteButton: {
backgroundColor: 'red',
},
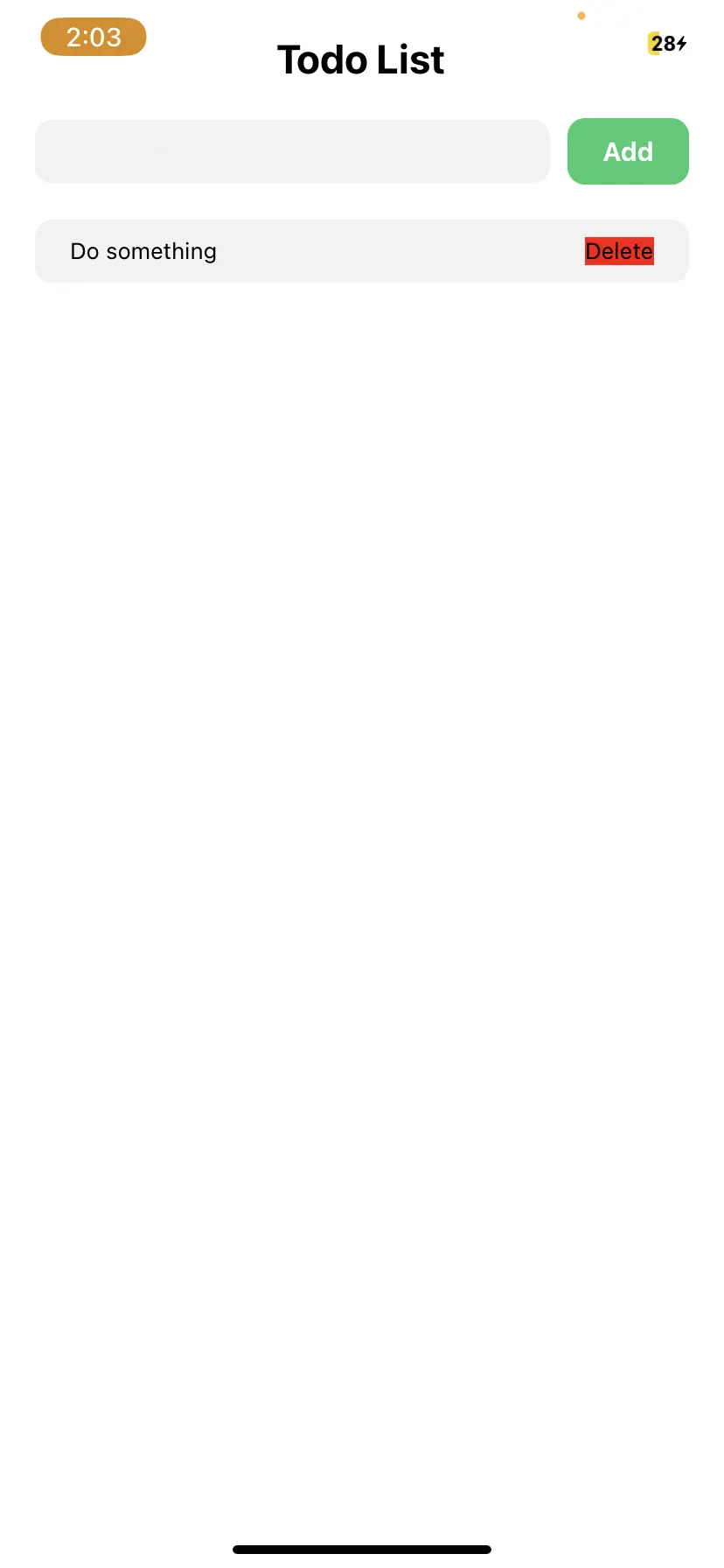
Voici le résultat de l’application que vous venez de construire.


En ajoutant une nouvelle tâche, l’application enverra les données à votre serveur Back4app.
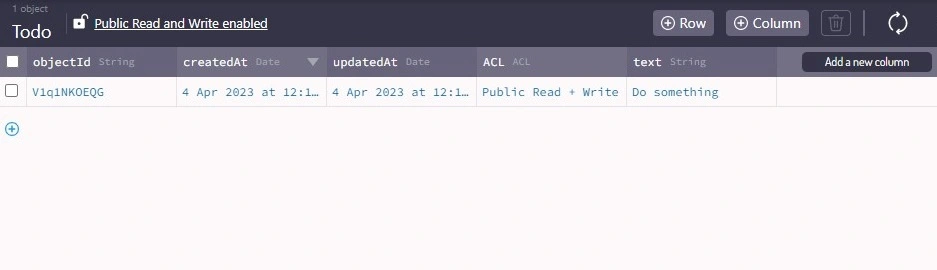
Vous pouvez consulter les données sur le tableau de bord de votre application sur Back4app.

Vous avez maintenant déployé avec succès votre application React Native sur Back4app.
Conclusion
Avec votre application entièrement fonctionnelle sur les serveurs de Back4app et capable de lire, écrire et stocker des données depuis votre application React Native vers Back4app et inversement, vous pouvez voir à quel point Back4app fournit une solution backend pratique et évolutive.
Back4app offre également une gamme d’autres fonctionnalités, y compris la synchronisation des données en temps réel, les notifications push et l’authentification de l’utilisateur. Les possibilités d’extension de votre application avec certaines de ces fonctionnalités supplémentaires sont infinies.
FAQ
Qu’est-ce que React Native ?
React Native est un framework open source pour le développement d’applications mobiles. Il permet aux développeurs de créer simultanément des applications mobiles pour iOS et Android.
Puis-je utiliser un service backend basé sur le cloud avec mon application React Native ?
Oui, vous pouvez utiliser un service back-end cloud avec votre application React Native. Back4app est un service back-end cloud populaire qui offre des solutions évolutives et flexibles pour le développement d’applications. Firebase, AWS Amplify et Microsoft Azure sont d’autres exemples de services back-end cloud.
Les services cloud présentent un avantage par rapport aux services back-end non cloud, car les serveurs auto-hébergés comme Node.js avec Express et Django avec Python nécessitent davantage de configuration et de maintenance.
Comment puis-je déployer mon application React Native sur Back4app ?
Pour déployer votre application React Native sur Back4app, vous devez créer une nouvelle application sur la plateforme Back4app et configurer votre projet pour qu’il se connecte à cette application sur Back4app à l’aide de la clé JavaScript et de l’ID d’application. Pour ce faire, vous devrez installer Parse SDK et le gestionnaire de Async Storage de Back4app dans votre projet. Vous devrez ensuite initialiser le SDK dans votre projet React Native pour vous connecter à Back4app et interagir.
Est-il possible d’intégrer plusieurs services backend avec une application React Native ?
Oui, il est possible d’intégrer plusieurs services back-end à une application React Native. Cela peut se faire en utilisant des API ou des SDK différents pour chaque service back-end, puis en gérant la communication entre eux au sein de l’application. Cependant, cela augmentera la complexité de l’application et pourrait entraîner des problèmes de performances. Il est donc important d’évaluer attentivement la nécessité de plusieurs services back-end et leur interaction avant de les implémenter dans votre application.



