Comment héberger une application Remix ?

Dans cet article, vous apprendrez tout ce qu’il faut savoir pour démarrer avec Remix. Nous examinerons ses avantages et ses inconvénients, nous montrerons comment construire une application Remix et, enfin, comment déployer Remix.
Contents
Qu’est-ce que Remix ?
Remix est un framework web moderne à pile complète pour construire des applications rapides, fluides et résilientes. Il exploite la puissance du rendu côté serveur (SSR), permettant des temps de chargement plus rapides et un meilleur référencement pour les applications web dynamiques.
Avec Remix, les développeurs peuvent intégrer de manière transparente la logique côté client et côté serveur au sein d’une base de code unifiée. Par rapport à d’autres frameworks React populaires, Remix fait beaucoup de choses différemment. Cela inclut :
- Routage basé sur des fichiers (un fichier dans le répertoire routes représente une route spécifique)
- Traitement traditionnel des formulaires (à l’aide de HTML et de requêtes HTTP, comme en PHP)
- Gestion de l’état (l’état est uniquement stocké sur le serveur)
- Chargement des données (découplé des composants)
Remix a été créé en 2020 et était initialement disponible sous la forme d’une licence annuelle. Plus tard, en octobre 2021, l’équipe Remix a décidé de mettre le projet en open-source. Il est désormais disponible sous la licence MIT.
Fin 2022, Remix est racheté par Shopify pour 2,1 milliards de dollars.
Avantages de Remix
Examinons les principaux avantages de l’utilisation du cadre Remix.
Remix est construit au-dessus de React Router, une puissante solution de routage côté client. En fait, Remix a été créé par la même équipe de développeurs qui a créé React Router.
Le cadre utilise un système de navigation basé sur les fichiers, qui simplifie l’organisation du code. Il permet aux développeurs d’associer des itinéraires, des composants et des ressources à des fichiers ou des répertoires spécifiques.
Voici un exemple :
app/
└── routes/
├── $noteId.tsx // matches: /<noteId>/
├── $noteId_.destroy.tsx // matches: /<noteId>/destroy
├── $noteId_.edit.tsx // matches: /<noteId>/edit
├── _index.tsx // matches: /
└── create.tsx // matches: /createMieux encore, il prend en charge le routage imbriqué par l’intermédiaire de . . Cela se traduit par des temps de chargement plus courts, une meilleure gestion des erreurs, et bien plus encore !
Rendu côté serveur (SSR)
Remix exploite la puissance du rendu côté serveur.
Dans les applications React classiques, les données sont généralement récupérées côté client, puis injectées dans le DOM. C’est ce qu’on appelle le rendu côté client (CSR).
Remix, quant à lui, adopte une approche différente. Il récupère d’abord les données dans le backend, rend le HTML avec les données récupérées, puis le sert au client.
Le rendu côté serveur tend à améliorer les performances et à rendre les applications plus adaptées à l’optimisation des moteurs de recherche.
Traitement des formulaires
Remix ramène le traitement des formes à l’essentiel.
Au lieu d’utiliser un ensemble de composants contrôlés et de JavaScript, il utilise des formulaires HTML traditionnels et des requêtes HTTP.
Lorsqu’un formulaire est soumis, il envoie une requête HTTP à une route spécifique, qui est ensuite traitée côté serveur à l’aide de la fonction action(). Le fonctionnement est similaire à celui du bon vieux PHP.
Cela signifie que Remix ne nécessite absolument aucun JavaScript pour traiter les formulaires. C’est une excellente chose, mais cela peut rendre la validation des formulaires et l’affichage des erreurs un peu plus difficiles.
Gestion de l’État
Dans ce contexte, l’état fait référence à la synchronisation des données du serveur et du client.
Remix fait de la gestion des états un jeu d’enfant. Il élimine le besoin de Redux, Zustand, React Query, Apollo ou toute autre bibliothèque de gestion d’état côté client.
Avec Remix, tout l’état est géré par le serveur. Le client ne détient pratiquement aucun état ; le processus de synchronisation n’est donc pas nécessaire.
Les données du serveur au client sont transmises par le biais de diverses fonctions telles que loader() et action().
Transitions et IU optimiste
Les transitions Remix permettent de passer d’une page à l’autre de manière fluide et rapide en chargeant les données à l’avance et en utilisant des animations.
L’interface utilisateur optimisée reflète instantanément les actions de l’utilisateur, ce qui rend les sites web plus réactifs en montrant les changements avant qu’ils ne soient confirmés.
Les transitions et l’interface optimiste améliorent considérablement l’expérience de l’utilisateur en réduisant la latence perçue et en fournissant un retour d’information immédiat.
Limites du remix
Bien que Remix soit une excellente solution, il présente certaines limites.
Complexe
Remix n’est pas le framework le plus facile à utiliser, et sa documentation (au moment de la rédaction) n’est pas la meilleure.
Le framework fait également beaucoup de choses différemment de React vanille. Si vous êtes un développeur React, il vous faudra peut-être un peu de temps pour vous familiariser avec les différents concepts de Remix.
Moins populaire
Remix est encore un cadre relativement nouveau. Sa version publique ne date que d’octobre 2021. Il est moins mature et moins éprouvé que certains de ses concurrents, comme Next.js.
En regardant les étoiles GitHub, nous pouvons voir que Remix (27k étoiles) est beaucoup moins populaire que Next.js (120k étoiles). À l’heure où nous écrivons ces lignes, Remix n’a été adopté par aucun géant de la technologie, à l’exception de Shopify.
En couple serré
Les applications Remix ont un frontend et un backend étroitement couplés. Si cette approche convient aux petits projets, certains développeurs préfèrent la flexibilité d’un frontend et d’un backend séparés.
En outre, la séparation du front-end et du back-end peut rendre votre code plus facile à maintenir et à tester.
Pas de SSG ni d’ISR
Remix ne prend pas en charge la génération de sites statiques (SSG) ou la régénération statique incrémentale (ISR).
Comment déployer une application Remix ?
Dans cette section, nous allons créer et déployer une application Remix.
Conditions préalables
Pour suivre, vous aurez besoin de :
- Compréhension de base de TypeScript
- Expérience avec Docker (et la technologie de conteneurisation)
- Node.js et un IDE JavaScript installés sur votre machine
- Docker Desktop installé sur votre machine
Aperçu du projet
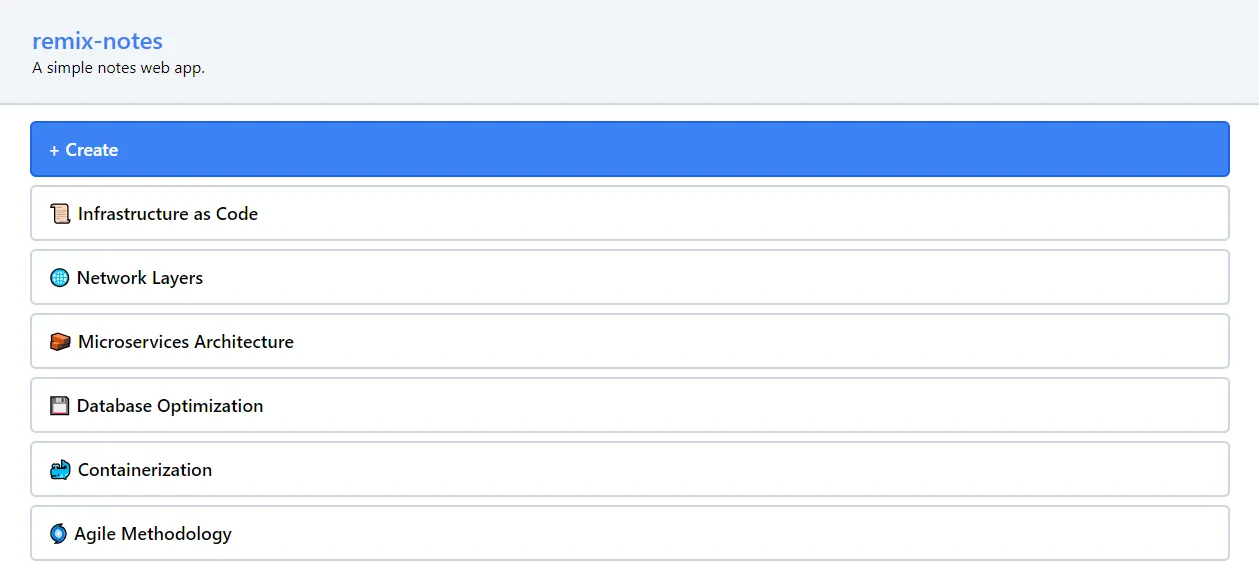
Tout au long de cet article, nous travaillerons sur une application web de notes. L’application web permettra aux utilisateurs de créer, récupérer, modifier et supprimer des notes.
Pour le backend, nous utiliserons Back4app BaaS, et pour le frontend, nous utiliserons le framework Remix. Une fois le frontend codé, nous le déploierons dans les conteneurs Back4app.
Le produit final ressemblera à ceci :

Je vous suggère de suivre d’abord l’application web des notes. Après l’article, vous devriez être en mesure de déployer vos propres applications Remix.
Backend
Dans cette section de l’article, nous utiliserons Back4app pour construire le backend de notre application.
Créer une application
Commencez par vous connecter à votre compte Back4app (ou créez-en un si vous devez encore l’obtenir).
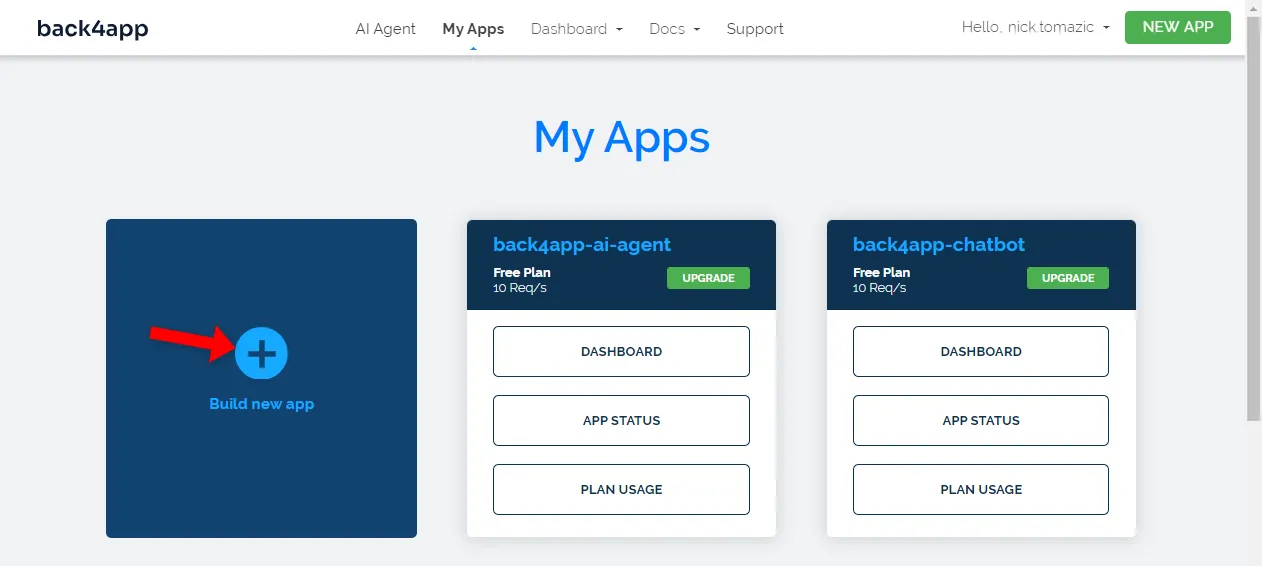
Lorsque vous vous connectez, vous êtes redirigé vers le portail “My Apps”. Pour créer un backend, vous devez d’abord créer une application Back4app. Pour ce faire, cliquez sur “Créer une nouvelle application”.

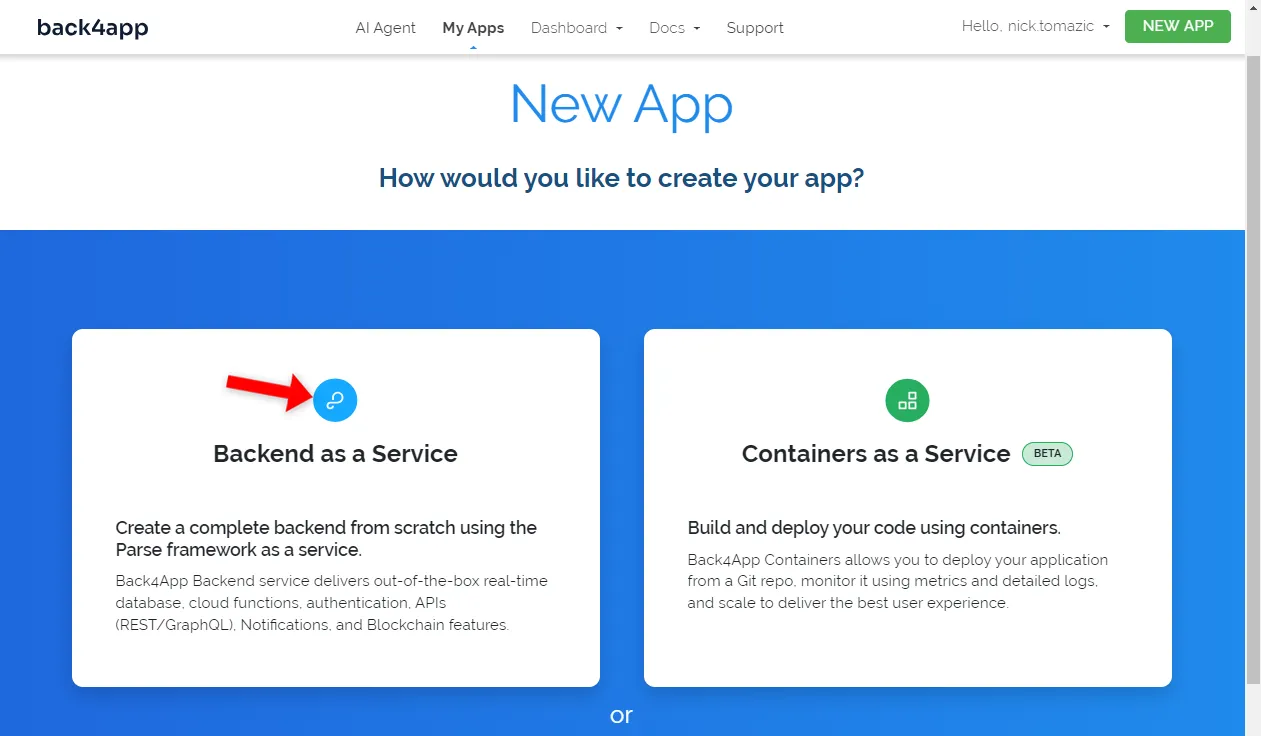
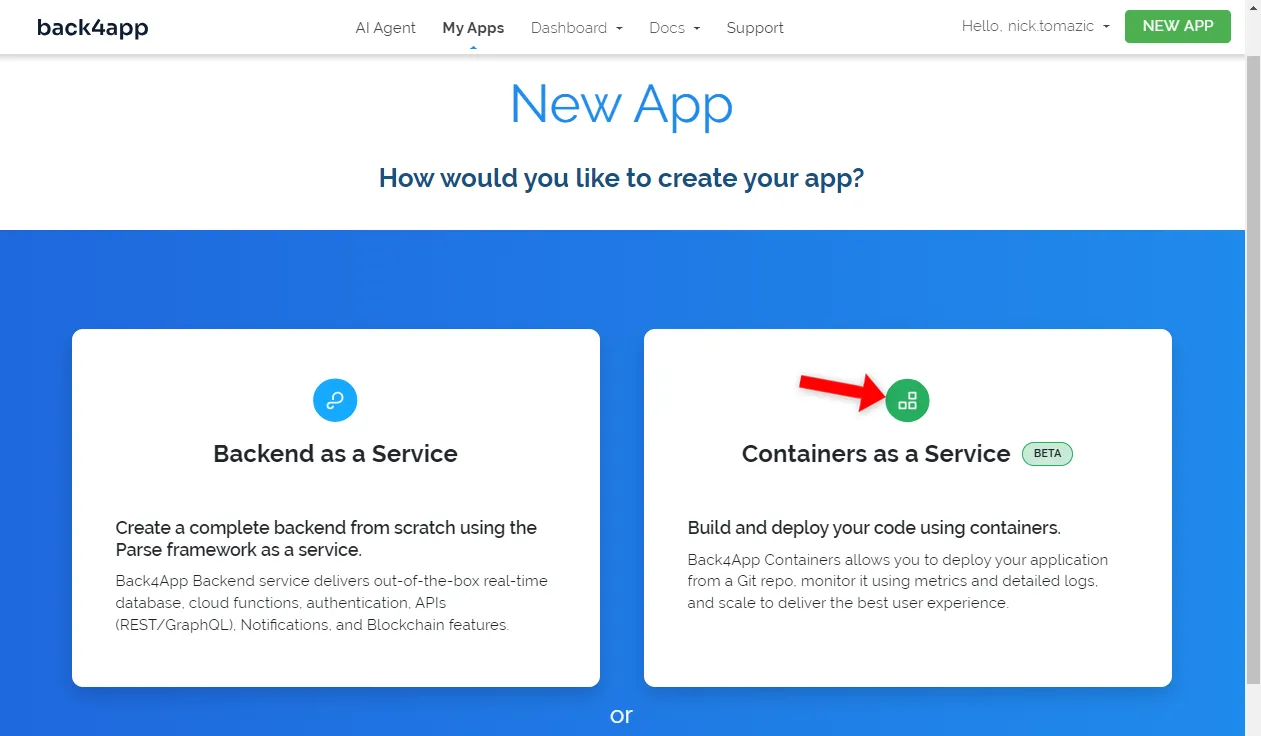
Back4app propose deux solutions :
- Backend as a Service (BaaS) – une solution backend complète
- Conteneurs en tant que service (CaaS) – plateforme d’orchestration de conteneurs basée sur Docker
Puisque nous travaillons sur un backend, sélectionnez “Backend as a Service”.

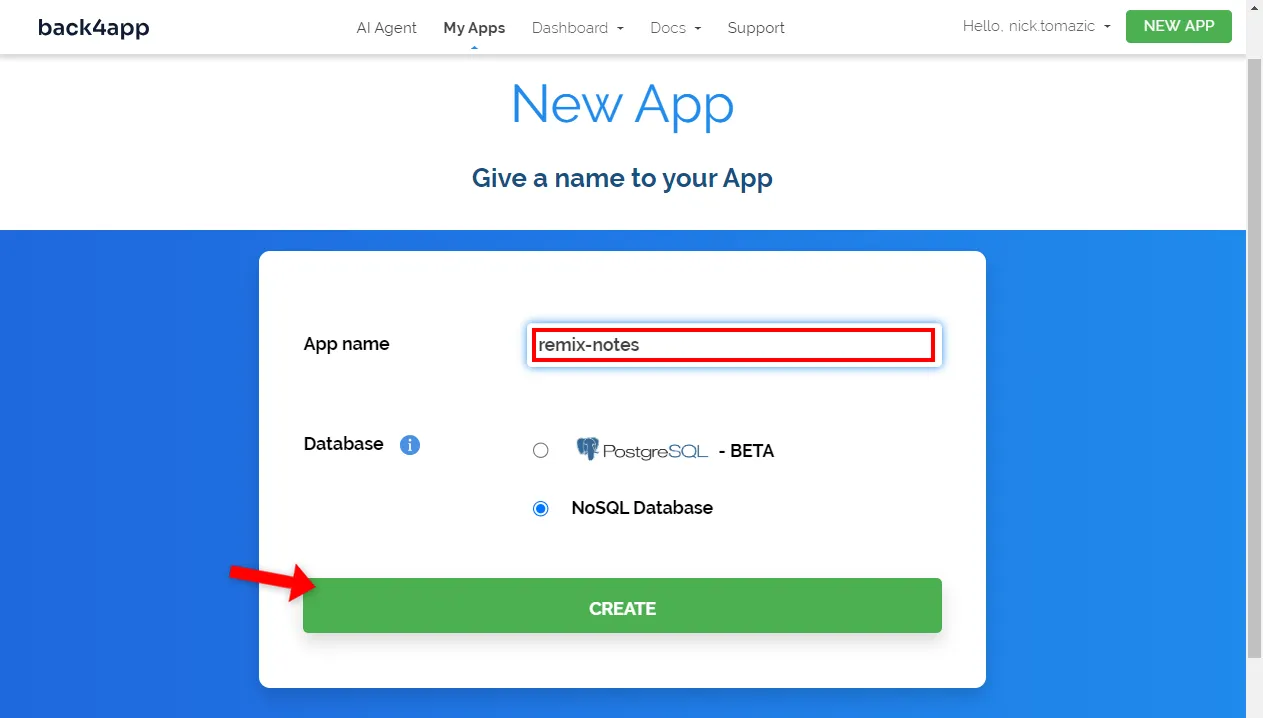
Nommez votre application, laissez tous les autres paramètres par défaut et cliquez sur “Créer”.

La plateforme prendra un certain temps pour mettre en place tout ce qui est nécessaire à votre backend. Cela comprend la base de données, l’interface de l’application, la mise à l’échelle, la sécurité, etc.
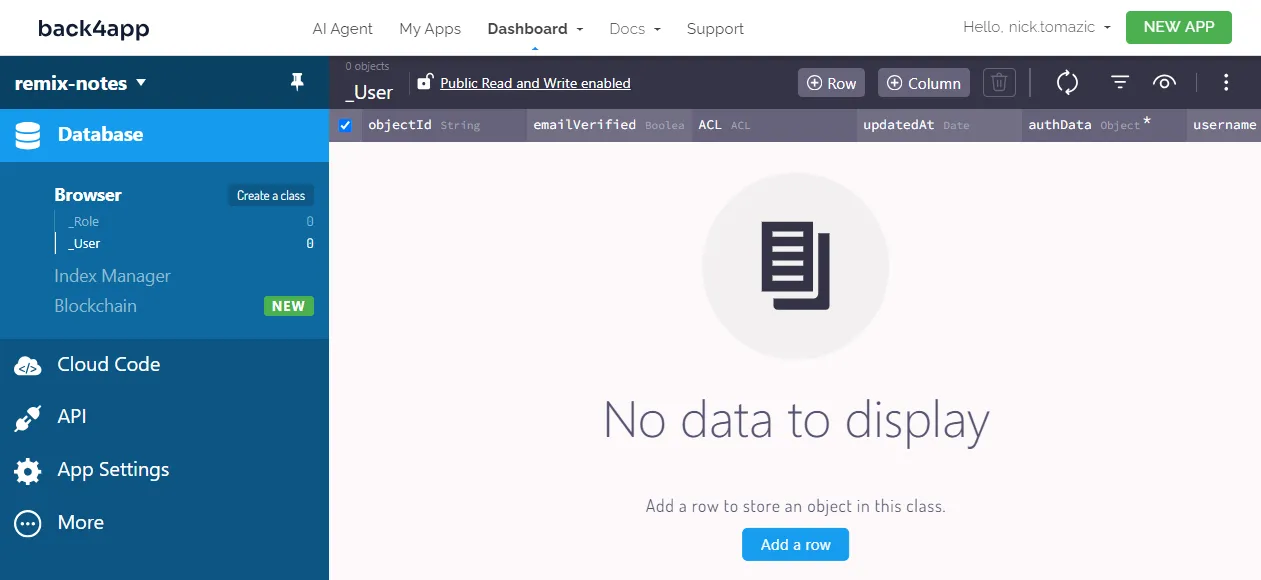
Une fois que votre application est prête, vous serez redirigé vers la vue de la base de données en temps réel de l’application.

Base de données
Continuons à nous occuper de la base de données.
Comme nous construisons une application relativement simple, nous n’aurons besoin que d’un seul modèle – appelons-le Note. Pour le créer, cliquez sur le bouton “Créer une classe” en haut à gauche de l’écran.
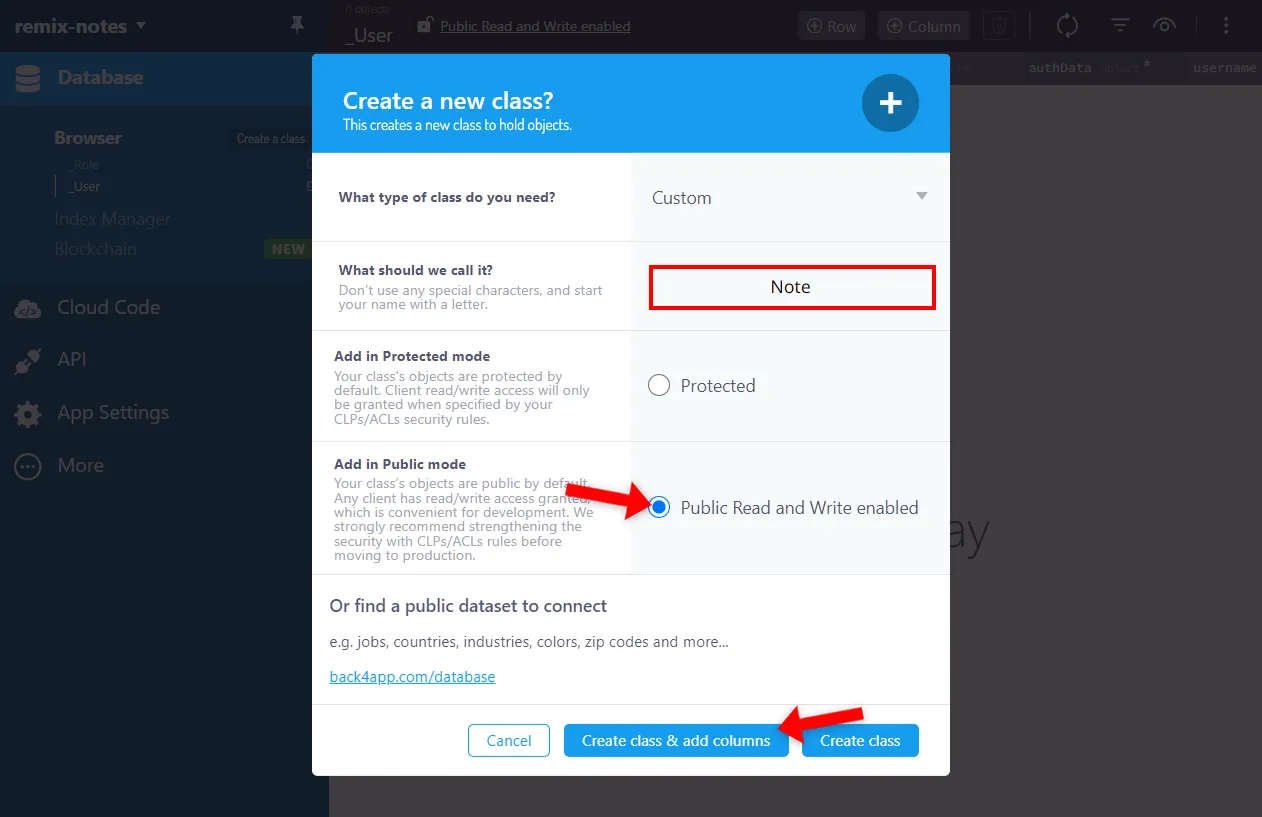
Nommez-le Note, activez “Public Read and Write Enabled”, et cliquez sur “Create class & add columns”.

Ajoutez ensuite les colonnes suivantes :
+-----------+--------------+----------------+----------+
| Data type | Name | Default value | Required |
+-----------+--------------+----------------+----------+
| String | emoji | <leave blank> | yes |
+-----------+--------------+----------------+----------+
| String | title | <leave blank> | yes |
+-----------+--------------+----------------+----------+
| File | content | <leave blank> | no |
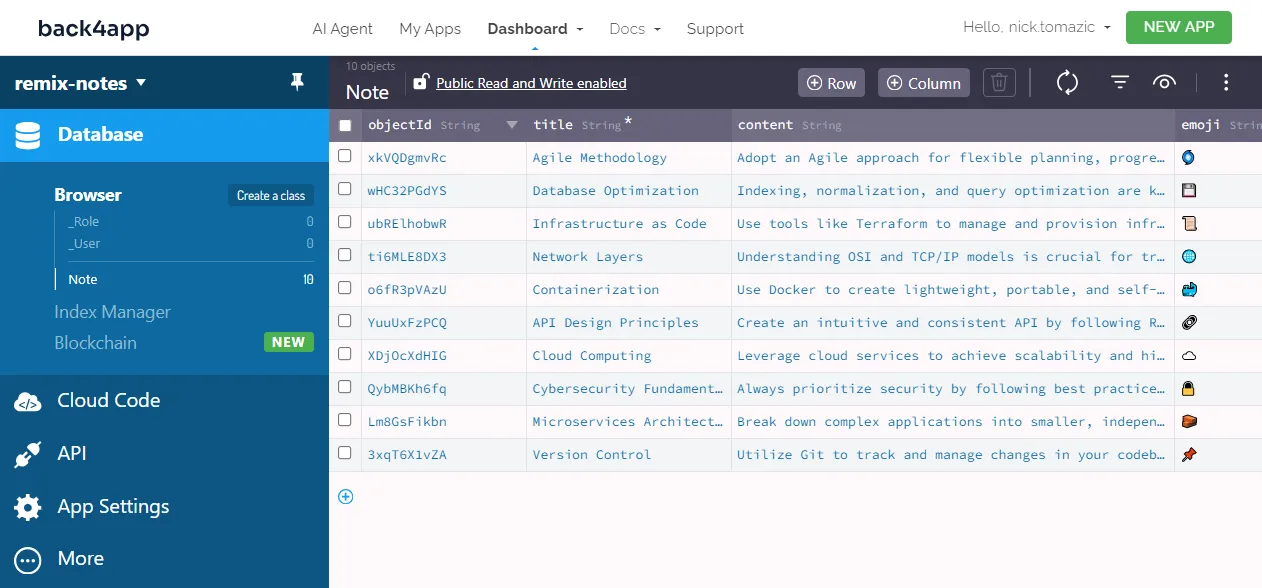
+-----------+--------------+----------------+----------+Une fois la classe créée, alimentez la base de données avec des exemples de données. Créez quelques notes en fournissant les emojis, les titres et le contenu. Vous pouvez également importer cette exportation de base de données.

Super, c’est ça !
Nous avons réussi à créer un backend sans écrire de code.
Pour en savoir plus sur le Backend as a Service, consultez la page Qu’est-ce que le Backend as a Service ?
Frontend
Dans cette section de l’article, nous allons construire le frontend de notre application en utilisant le framework Remix.
créer-remix
La manière la plus simple de démarrer un projet Remix est d’utiliser l’utilitaire create-remix. Cet outil crée un projet Remix prêt pour la production.
Il s’occupe de la structure des répertoires et des dépendances, met en place le bundler, etc.
Créez un nouveau projet Remix en exécutant la commande suivante :
$ npx create-remix@latest remix-notes
Initialize a new git repository? Yes
Install dependencies with npm? YesSi vous n’avez jamais utilisé
create-remix, il sera installé automatiquement.
Une fois que le projet a été créé, changez votre répertoire actif pour celui-ci :
$ cd remix-notesEnfin, démarrez le serveur de développement :
$ npm run devOuvrez votre navigateur web préféré et rendez-vous sur http://localhost:5173. La page d’accueil par défaut de Remix devrait s’afficher sur votre écran.
TailwindCSS
Pour nous faciliter la vie, nous utiliserons TailwindCSS. TailwindCSS est un framework utilitaire qui vous permet de construire rapidement des frontends sans écrire de CSS.
Tout d’abord, installez-le à l’aide de npm :
$ npm install -D tailwindcss postcss autoprefixerEnsuite, lancez tailwindcss init:
$ npx tailwindcss init --ts -pCela configurera votre projet et créera un fichier tailwind.config.ts à la racine du projet.
Modifiez sa propriété content comme suit pour indiquer à Tailwind dans quels fichiers les classes utilitaires seront utilisées :
// tailwind.config.ts
import type {Config} from "tailwindcss";
export default {
content: ["./app/**/*.{js,jsx,ts,tsx}"], // new
theme: {
extend: {},
},
plugins: [],
} satisfies Config;Créez un nouveau fichier nommé tailwind.css dans le répertoire app avec le contenu suivant :
/* app/tailwind.css */
@tailwind base;
@tailwind components;
@tailwind utilities;Enfin, il faut l’importer dans le fichier root.tsx via des liens :
// app/root.tsx
// other imports
import {LinksFunction} from "@remix-run/node";
import stylesheet from "~/tailwind.css?url";
export const links: LinksFunction = () => [
{ rel: "stylesheet", href: stylesheet },
];
// ...C’est tout !
Nous avons installé TailwindCSS avec succès.
Itinéraires
Notre application web aura les points d’extrémité suivants :
/affiche toutes les notes/createpermet aux utilisateurs de créer des notes/affiche une note spécifique//delete permet aux utilisateurs de supprimer une note spécifique
Pour définir ces routes, créez la structure de répertoire suivante dans le dossier app :
app/
└── routes/
├── $noteId.tsx
├── $noteId_.destroy.tsx
├── $noteId_.edit.tsx
├── _index.tsx
└── create.tsxComme vous l’avez deviné, le préfixe $ est utilisé pour les paramètres dynamiques, et le préfixe . est utilisé à la place de /.
Points de vue
Passons maintenant à la mise en œuvre des vues.
Pour rendre notre code plus sûr, nous allons créer une interface appelée Note qui ressemble à notre classe de base de données Note.
Créez un dossier nommé store, et à l’intérieur de celui-ci, créez NoteModel.ts avec le contenu suivant :
// app/store/NoteModel.ts
export default interface NoteModel {
objectId: string;
emoji: string;
title: string;
content: string;
createdAt: Date;
updatedAt: Date;
}Collez ensuite le code de la vue pour _index.tsx, $noteId.tsx et create.tsx:
// app/routes/_index.tsx
import {Link, NavLink} from "@remix-run/react";
import NoteModel from "~/store/NoteModel";
const notes = [
{objectId: "1", emoji: "📝", title: "My First Note"},
{objectId: "2", emoji: "📓", title: "My Second Note"},
{objectId: "3", emoji: "📔", title: "My Third Note"},
] as NoteModel[];
export default function Index() {
return (
<>
<Link to={`/create`}>
<div className="bg-blue-500 hover:bg-blue-600 text-lg font-semibold text-white
px-4 py-3 mb-2 border-2 border-blue-600 rounded-md"
>
+ Create
</div>
</Link>
{notes.map(note => (
<NavLink key={note.objectId} to={`/${note.objectId}`}>
<div className="hover:bg-slate-200 text-lg font-semibold
px-4 py-3 mb-2 border-2 border-slate-300 rounded-md"
>
{note.emoji} {note.title}
</div>
</NavLink>
))}
</>
);
}// app/routes/$noteId.tsx
import {Form} from "@remix-run/react";
import NoteModel from "~/store/NoteModel";
const note = {
objectId: "1", emoji: "📝", title: "My First Note", content: "Content here.",
createdAt: new Date(), updatedAt: new Date(),
} as NoteModel;
export default function NoteDetails() {
return (
<>
<div className="mb-4">
<p className="text-6xl">{note.emoji}</p>
</div>
<div className="mb-4">
<h2 className="font-semibold text-2xl">{note.title}</h2>
<p>{note.content}</p>
</div>
<div className="space-x-2">
<Form
method="post" action="destroy"
onSubmit={(event) => event.preventDefault()}
className="inline-block"
>
<button
type="submit"
className="bg-red-500 hover:bg-red-600 font-semibold text-white
p-2 border-2 border-red-600 rounded-md"
>
Delete
</button>
</Form>
</div>
</>
);
}// app/routes/create.tsx
import {Form} from "@remix-run/react";
export default function NoteCreate() {
return (
<>
<div className="mb-4">
<h2 className="font-semibold text-2xl">Create Note</h2>
</div>
<Form method="post" className="space-y-4">
<div>
<label htmlFor="emoji" className="block">Emoji</label>
<input
type="text" id="emoji" name="emoji"
className="w-full border-2 border-slate-300 p-2 rounded"
/>
</div>
<div>
<label htmlFor="title" className="block">Title</label>
<input
type="text" id="title" name="title"
className="w-full border-2 border-slate-300 p-2 rounded"
/>
</div>
<div>
<label htmlFor="content" className="block">Content</label>
<textarea
id="content" name="content"
className="w-full border-2 border-slate-300 p-2 rounded"
/>
</div>
<div>
<button
type="submit"
className="bg-blue-500 hover:bg-blue-600 font-semibold
text-white p-2 border-2 border-blue-600 rounded-md"
>
Create
</button>
</div>
</Form>
</>
);
}Il n’y a rien d’extraordinaire dans ce code. Tout ce que nous avons fait, c’est utiliser JSX en combinaison avec TailwindCSS pour créer l’interface utilisateur.
Comme vous l’avez peut-être remarqué, tous les composants ne sont pas contrôlés (nous n’utilisons pas useState()). En outre, nous utilisons un véritable formulaire HTML.
En effet, le framework Remix gère les formulaires de manière similaire à PHP en utilisant des requêtes HTTP, contrairement à React.
Parse
Il y a plusieurs façons de se connecter à votre backend basé sur Back4app. Vous pouvez utiliser :
- API RESTful
- API GraphQL
- Parse SDK
Le moyen le plus simple et le plus robuste est certainement Parse SDK. Parse SDK est un kit de développement logiciel qui fournit un certain nombre de classes et de méthodes utilitaires permettant d’interroger et de manipuler facilement vos données.
Commencez par installer Parse via npm:
$ npm install -i parse @types/parseCréez un fichier .env à la racine du projet comme suit :
# .env
PARSE_APPLICATION_ID=<your_parse_app_id>
PARSE_JAVASCRIPT_KEY=<your_parse_js_key>Veiller à remplacer
<your_parse_app_id>et<your_parse_js_key>par les informations d’identification réelles. Pour obtenir les informations d’identification, naviguez dans votre application et sélectionnez “App Settings > Server & Security” dans la barre latérale.
Ensuite, initialisez Parse au début du fichier root.tsx comme suit :
// app/root.tsx
// other imports
import Parse from "parse/node";
const PARSE_APPLICATION_ID = process.env.PARSE_APPLICATION_ID || "";
const PARSE_HOST_URL = "https://parseapi.back4app.com/";
const PARSE_JAVASCRIPT_KEY = process.env.PARSE_JAVASCRIPT_KEY || "";
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = PARSE_HOST_URL;Nous allons créer un fichier séparé nommé api/backend.ts pour que nos vues soient exemptes de la logique de communication du backend.
Créez api/backend.ts avec le contenu suivant :
// app/api/backend.ts
import Parse from "parse/node";
import NoteModel from "~/store/NoteModel";
export const serializeNote = (note: Parse.Object<Parse.Attributes>): NoteModel => {
return {
objectId: note.id,
emoji: note.get("emoji"),
title: note.get("title"),
content: note.get("content"),
createdAt: new Date(note.get("createdAt")),
updatedAt: new Date(note.get("updatedAt")),
};
}
export const getNotes = async (): Promise<NoteModel[]> => {
// ...
}
export const getNote = async (objectId: string): Promise<NoteModel | null> => {
// ...
}
// Grab the entire file from:
// https://github.com/duplxey/back4app-containers-remix/blob/master/app/api/backend.tsEnfin, modifiez les vues pour récupérer et manipuler les données du backend :
// app/routes/index.tsx
import {json} from "@remix-run/node";
import {Link, NavLink, useLoaderData} from "@remix-run/react";
import {getNotes} from "~/api/backend";
export const loader = async () => {
const notes = await getNotes();
return json({notes});
};
export default function Index() {
const {notes} = useLoaderData<typeof loader>();
return (
// ...
);
}// app/routes/$noteId.tsx
import {getNote} from "~/api/backend";
import {json, LoaderFunctionArgs} from "@remix-run/node";
import {Form, useLoaderData} from "@remix-run/react";
import {invariant} from "@remix-run/router/history";
export const loader = async ({params}: LoaderFunctionArgs) => {
invariant(params.noteId, "Missing noteId param");
const note = await getNote(params.noteId);
if (note == null) throw new Response("Not Found", {status: 404});
return json({note});
};
export default function NoteDetails() {
const {note} = useLoaderData<typeof loader>();
return (
// ...
);
}// app/routes/create.tsx
import {ActionFunctionArgs, redirect} from "@remix-run/node";
import {Form} from "@remix-run/react";
import {createNote} from "~/api/backend";
export const action = async ({request}: ActionFunctionArgs) => {
const formData = await request.formData();
const {emoji, title, content} = Object.fromEntries(formData)
as Record<string, string>;
const note = await createNote(emoji, title, content);
return redirect(`/${note?.objectId}`);
};
export default function NoteCreate() {
return (
// ...
);
}// app/routes/$noteId_.destroy.tsx
import type {ActionFunctionArgs} from "@remix-run/node";
import {redirect} from "@remix-run/node";
import {invariant} from "@remix-run/router/history";
import {deleteNote} from "~/api/backend";
export const action = async ({params}: ActionFunctionArgs) => {
invariant(params.noteId, "Missing noteId param");
await deleteNote(params.noteId);
return redirect(`/`);
};Récapitulatif des codes :
- Nous avons utilisé la fonction Remix
loader()pour charger les données. Une fois les données chargées, nous les avons transmises à la vue sous forme de JSON via la fonctionjson().
- Nous avons utilisé la fonction Remix
action()pour gérer la soumission du formulaire (par exemple,POST).
- L’
identifiant de la notea été transmis aux vues en tant que paramètre.
L’application devrait maintenant être entièrement fonctionnelle et synchronisée avec le backend de Back4app. Assurez-vous que tout fonctionne en créant quelques notes, en les éditant, puis en les supprimant.
Dockerize App
Dans cette section, nous allons dockeriser notre frontend Remix.
Fichier Docker
Un Dockerfile est un fichier texte qui décrit les étapes que le moteur Docker doit effectuer pour construire une image.
Ces étapes comprennent la définition du répertoire de travail, la spécification de l’image de base, le transfert de fichiers, l’exécution de commandes, etc.
Les instructions sont généralement représentées en majuscules et suivies immédiatement de leurs arguments respectifs.
Pour en savoir plus sur toutes les instructions, consultez la référence Dockerfile.
Créez un fichier Docker à la racine du projet avec le contenu suivant :
# Dockerfile
FROM node:20
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
EXPOSE 3000
CMD ["npm", "run", "start"]Ce fichier Docker est basé sur l’image node:20. Il définit d’abord le répertoire de travail, copie le package.json et installe les dépendances.
Ensuite, il construit le projet, expose le port 3000 et sert l’application.
.dockerignore
Lorsque vous travaillez avec Docker, vous vous efforcez généralement de créer des images aussi petites que possible.
Puisque notre projet contient certains fichiers qui n’ont pas besoin d’être dans l’image (par exemple, .git, build, IDE settings), nous allons les exclure. Pour ce faire, nous allons créer un fichier .dockerignore qui fonctionne de la même manière qu’un fichier .gitignore.
Créez un fichier .dockerignore à la racine du projet :
# .dockerignore
.idea/
.cache/
build/
node_modules/Adaptez le fichier .dockerignore aux besoins de votre projet.
Construire et tester
Avant d’envoyer une image Docker sur le cloud, il est conseillé de la tester localement.
Tout d’abord, construisez l’image :
$ docker build -t remix-notes:1.0 .Ensuite, créez un conteneur en utilisant l’image nouvellement créée :
$ docker run -it -p 3000:3000
-e PARSE_APPLICATION_ID=<your_parse_app_id>
-e PARSE_JAVASCRIPT_KEY=<your_parse_javascript_key>
-d remix-notes:1.0Veiller à remplacer
<your_parse_app_id>et<your_parse_javascript_key>par les références réelles.
Votre application devrait maintenant être accessible à l’adresse http://localhost:3000. Elle devrait se comporter de la même manière qu’avant le processus de dockérisation.
Pousser vers GitHub
Pour déployer une application sur Back4app Containers, vous devez d’abord pousser votre code source sur GitHub. Pour ce faire, vous pouvez suivre les étapes suivantes :
- Connectez-vous à votre compte GitHub (ou inscrivez-vous).
- Créer un nouveau dépôt GitHub.
- Naviguez vers votre projet local et initialisez-le :
git init - Ajouter tout le code au système de contrôle de version :
git add . - Ajouter l’origine distante via
git remote add origin - Commencer tout le code via
git commit -m "initial commit" - Pousser le code sur GitHub
git push origin master
Déployer l’application
Dans cette dernière section, nous allons déployer le frontend sur les conteneurs Back4app.
Connectez-vous à votre compte Back4app et cliquez sur “Build new app” pour initialiser le processus de création d’application.

Puisque nous déployons maintenant une application conteneurisée, sélectionnez “Containers as a Service”.

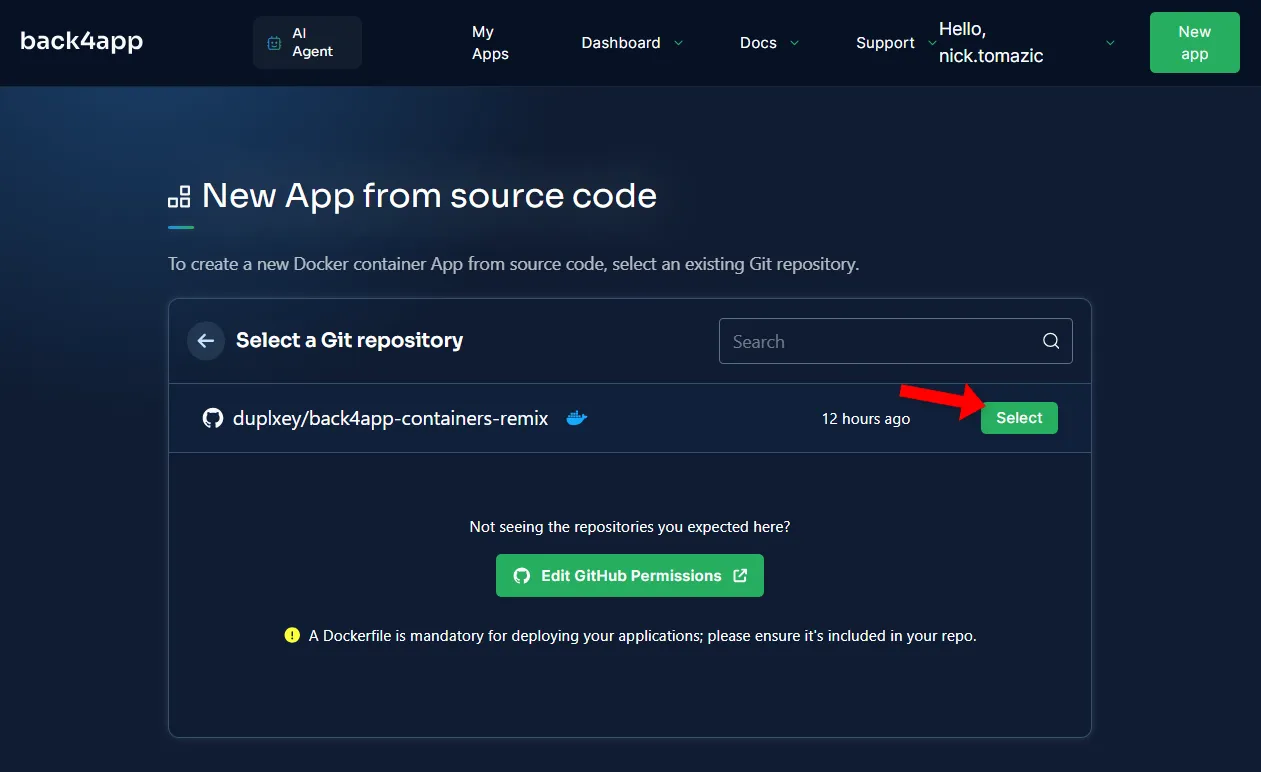
Ensuite, vous devez relier votre compte GitHub à Back4app et importer le dépôt que vous avez précédemment créé. Une fois connecté, sélectionnez le dépôt.

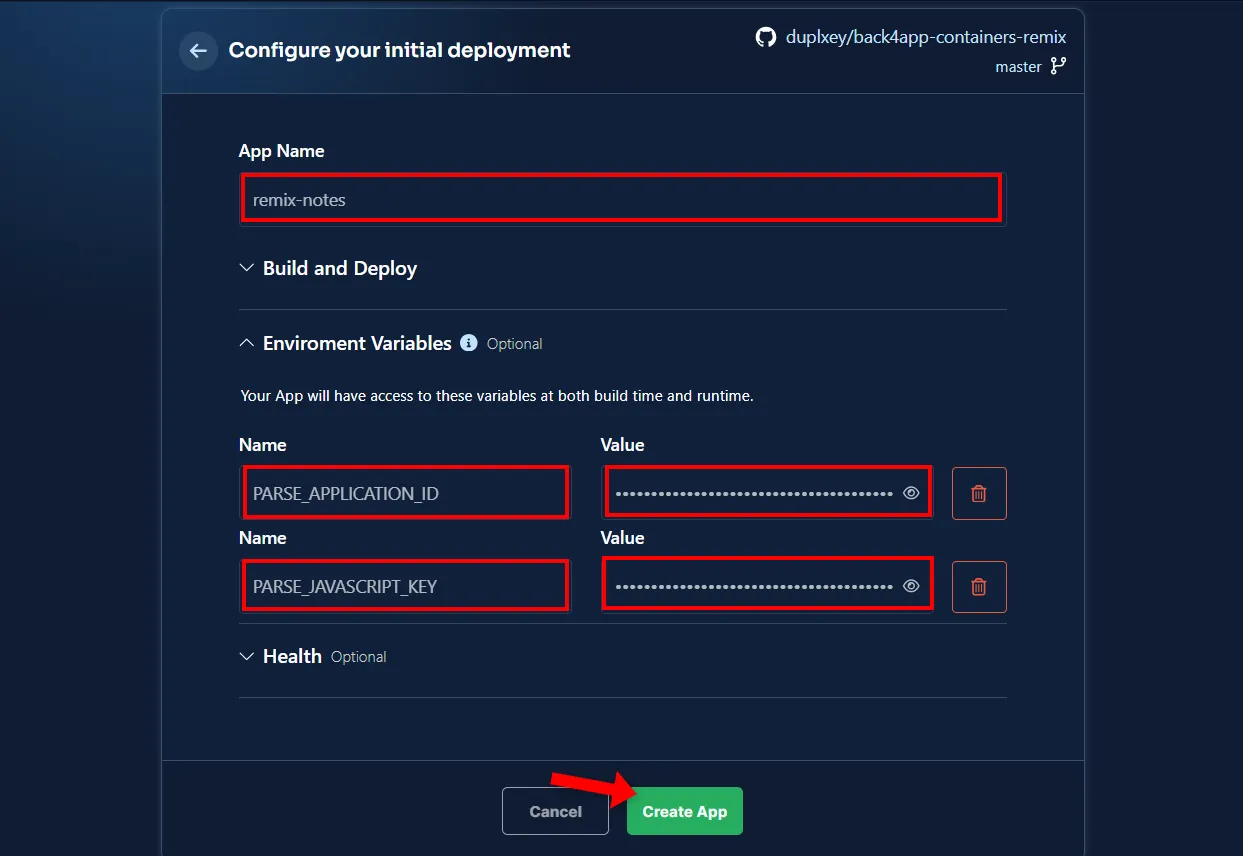
Back4app Containers permet une configuration avancée. Néanmoins, pour notre application simple, les paramètres suivants suffiront :
- Nom de l’application : remix-notes (ou choisissez votre nom)
- Variables d’environnement :
PARSE_APPLICATION_ID,PARSE_JAVASCRIPT_KEY
Utilisez les valeurs que vous avez utilisées dans le fichier .env pour les variables d’environnement.
Une fois la configuration du déploiement terminée, cliquez sur “Déployer”.

Attendez quelques instants que le déploiement soit terminé. Une fois l’application déployée, cliquez sur le lien vert à gauche de l’écran pour l’ouvrir dans votre navigateur.
Pour un tutoriel détaillé, veuillez consulter la documentation Container Remix de Back4app.
Voilà, c’est fait ! Votre application est maintenant déployée avec succès et accessible via le lien fourni. De plus, Back4app a émis un certificat SSL gratuit pour votre application.
Conclusion
Bien qu’il s’agisse d’un framework relativement nouveau, Remix permet aux développeurs de créer des applications web complètes et puissantes.
Ce cadre répond à de nombreuses complexités des applications web, telles que le traitement des formulaires, la gestion des états, etc.
Dans cet article, vous avez appris comment construire et déployer une application Remix. Vous devriez maintenant être en mesure d’utiliser Back4app pour créer un backend simple et Back4app Containers pour déployer vos applications conteneurisées.
Le code source du projet est disponible sur back4app-containers-remix repo.



